16 meilleurs sites Web dentaires Squarespace 2024
Publié: 2024-03-07Êtes-vous prêt à vous régaler des meilleurs sites dentaires Squarespace ?
Squarespace est un choix populaire parmi les dentistes qui souhaitent créer un espace en ligne professionnel et accueillant pour leurs patients.
Et le meilleur ?
Vous n'avez pas besoin d'être un génie du codage pour créer un site Web de premier ordre. En fait, aucune connaissance en codage n’est nécessaire pour travailler avec Squarespace.
Dans cet article, nous vous ferons visiter les sites Web de dentistes les plus impressionnants propulsés par Squarespace.
Des conceptions minimalistes privilégiant la facilité d'utilisation aux sites plus dynamiques remplis d'éléments interactifs, nous avons quelque chose pour tout le monde.
Ces sites Web représentent non seulement le meilleur de la conception Web dentaire, mais servent également d’inspiration à tous ceux qui cherchent à créer ou à réorganiser leur présence en ligne.
Allons-y.
Cet article couvre :
- Meilleurs sites Web dentaires Squarespace
- Comment créer un site Web dentaire avec Squarespace
- FAQ sur les sites Web Squarespace Dental
- Puis-je intégrer la fonctionnalité de prise de rendez-vous sur mon site Web dentaire Squarespace ?
- Est-il possible d’afficher des images avant et après des travaux dentaires ?
- Dans quelle mesure les modèles Squarespace pour les sites Web dentaires sont-ils personnalisables ?
- Puis-je ajouter des témoignages de patients à mon site Web dentaire Squarespace ?
- Comment puis-je m'assurer que mon site Web dentaire Squarespace est adapté aux appareils mobiles ?
Meilleurs sites Web dentaires Squarespace
Chaque site ci-dessous présente un design, des fonctionnalités et une créativité exceptionnels, établissant la norme en matière de ce qu'un site Web dentaire peut réaliser.
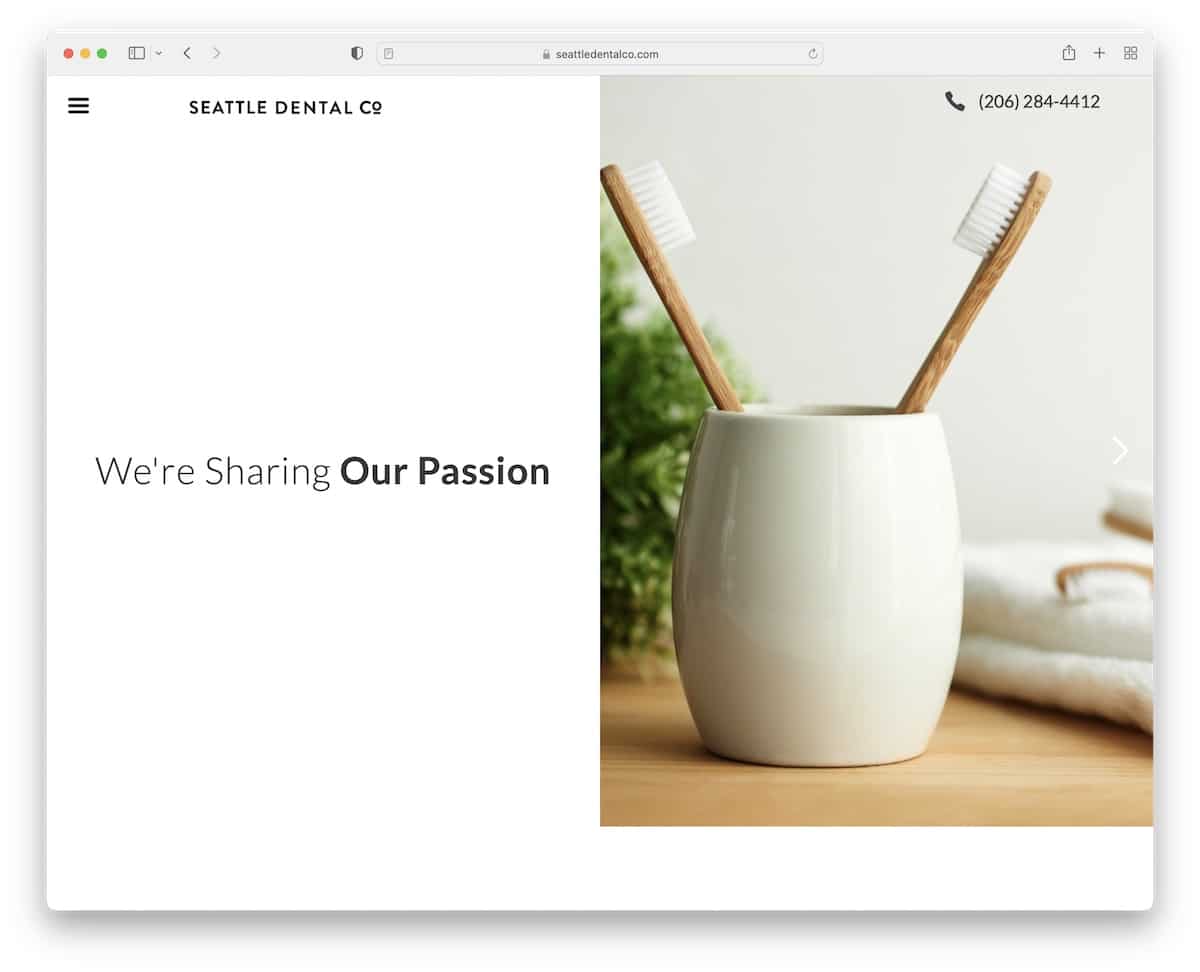
1. Seattle Dental Co
Construit avec : Squarespace

Le design élégant et moderne du site Squarespace de Seattle Dental Co se démarque joliment.
À l'atterrissage, les visiteurs sont accueillis avec un design dynamique en écran partagé : un texte attrayant à gauche et un curseur d'image captivant à droite.
Un en-tête flottant offre une navigation facile, avec un menu déroulant et un numéro de téléphone cliquable pour les appels instantanés.
Le site dispose d'un curseur de témoignage, d'heures d'ouverture claires, d'une carte Google intégrée pour les directions et d'un formulaire de rendez-vous en ligne pratique via Google Forms, améliorant ainsi l'expérience utilisateur.
Remarque : intégrez un formulaire de rendez-vous en ligne à votre site Web dentaire et gardez votre entreprise plus organisée.
Pourquoi nous l'avons choisi : Pour son utilisation innovante du design en écran partagé et de ses fonctionnalités conviviales, offrant un mélange d'esthétique et de fonctionnalité.
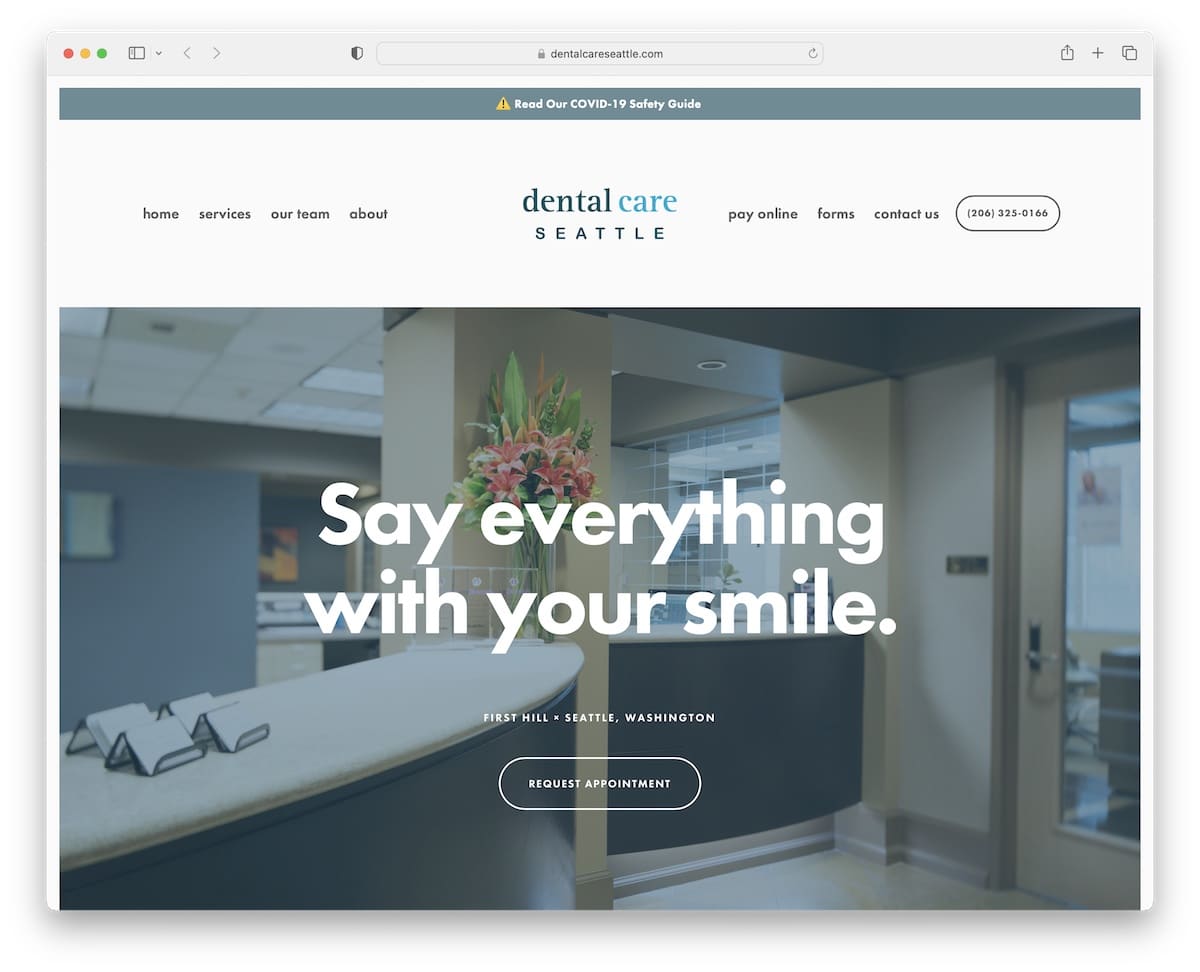
2. Soins dentaires Seattle
Construit avec : Squarespace

Le site Squarespace de Dental Care Seattle séduit par son design épuré et minimaliste.
Une notification dans la barre supérieure accueille les visiteurs, proposant des mises à jour difficiles à manquer.
L'en-tête soigné simplifie la navigation, tandis que les images d'arrière-plan de parallaxe ajoutent de la profondeur et du mouvement, enrichissant ainsi l'expérience de navigation.
Le pied de page est judicieusement organisé en quatre colonnes. Il comprend des informations supplémentaires, des liens rapides, des coordonnées et une carte Google Map intégrée, garantissant que tout ce dont un visiteur pourrait avoir besoin est à portée de clic.
Ce site Web équilibre parfaitement simplicité et fonctionnalités complètes.
Remarque : lorsque vous créez un site dentaire, visez la simplicité et la propreté dans la conception Web afin que vos services, images et autres contenus apparaissent davantage.
Pourquoi nous l'avons choisi : Pour son design minimaliste associé à des effets de parallaxe attrayants et à un pied de page et un en-tête bien organisés.
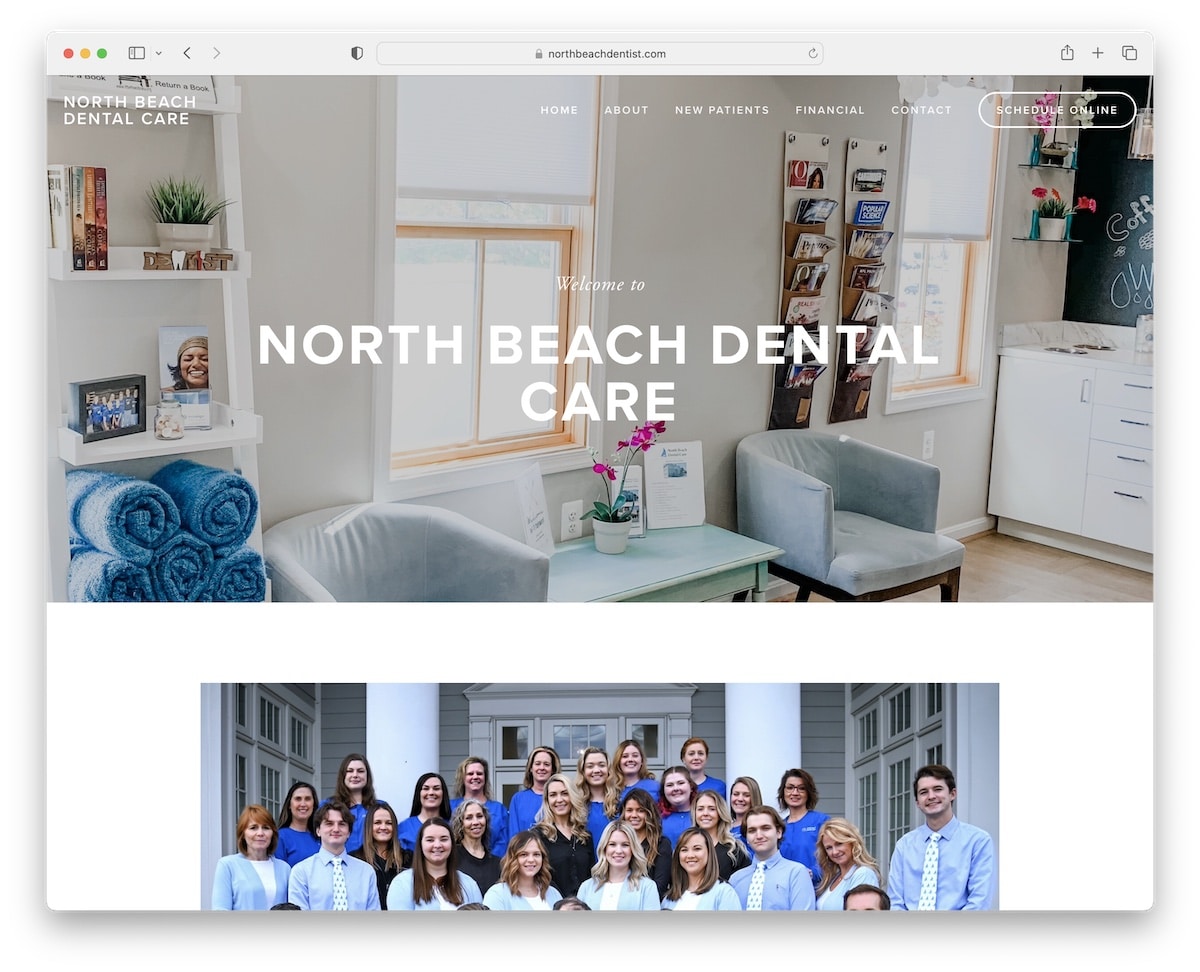
3. Soins dentaires de North Beach
Construit avec : Squarespace

Le site Web Squarespace de North Beach Dental Care attire l'attention avec sa superbe bannière de notification dans la barre supérieure, placée sur un en-tête transparent pour un look élégant.
Une vidéo intégrée engage les visiteurs, présentant les services et l'atmosphère de la clinique.
La version mobile propose un menu hamburger hors toile, garantissant une navigation facile sur des écrans plus petits.
La réservation est rationalisée grâce à une solution tierce, améliorant ainsi le confort des utilisateurs.
La page de contact comprend un formulaire et Google Maps, tandis que les accordéons organisent soigneusement les informations supplémentaires, rendant le site informatif et facile à utiliser.
Remarque : présentez l'emplacement de votre clinique dentaire grâce à la commodité de Google Maps.
Pourquoi nous l'avons choisi : Pour son mélange attrayant de contrastes visuels, d'éléments interactifs (vidéo) et d'intégration transparente d'une solution de réservation tierce.
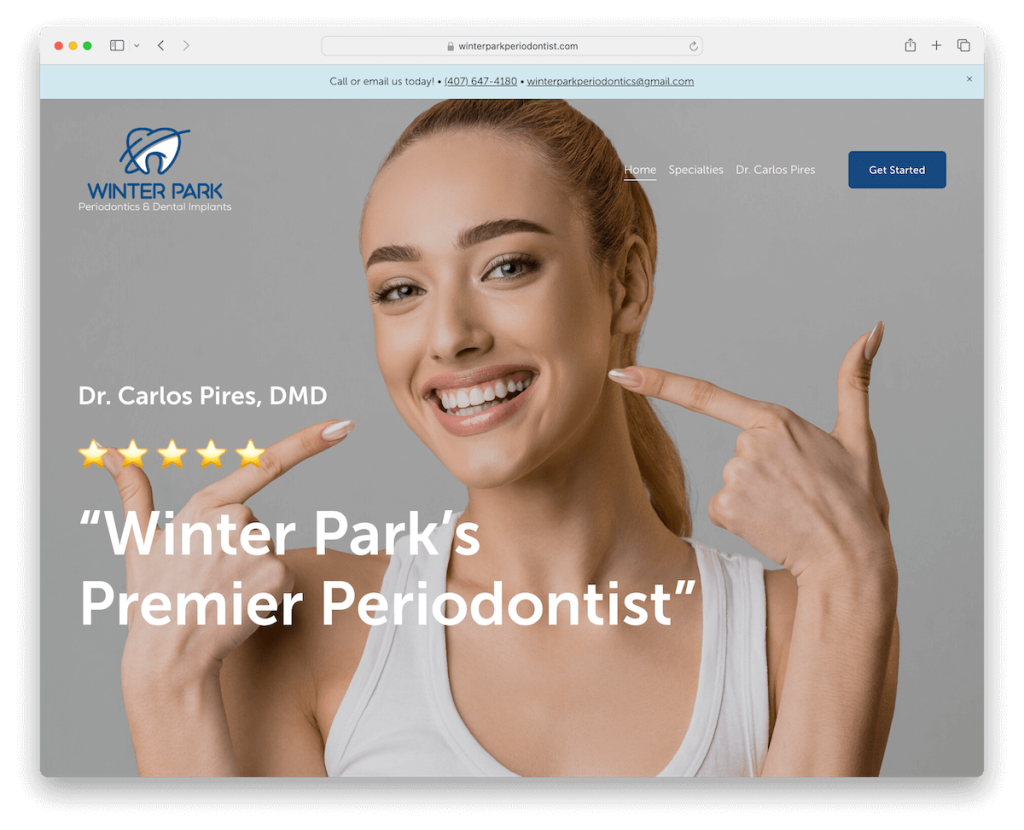
4. Parc d'hiver
Construit avec : Squarespace

Le site Web dentaire Squarespace de Winter Park impressionne par son arrière-plan d'image plein écran qui capte immédiatement l'attention du spectateur.
Son en-tête transparent, qui disparaît et réapparaît astucieusement en fonction du sens de défilement, ajoute une touche de sophistication.
Le design épuré du site met l'accent sur le contenu, tandis que les témoignages notés par étoiles renforcent la crédibilité.
Pour garder l'expérience fraîche, le site utilise le chargement dynamique de contenu par défilement.
De plus, un formulaire de contact avec des cases à cocher dans le pied de page permet de contacter ou de fournir facilement des commentaires.
Remarque : Rendez-vous facilement joignable grâce à un numéro de téléphone cliquable dans l'en-tête et un formulaire de contact en pied de page.
Pourquoi nous l'avons choisi : Pour ses images plein écran et ses fonctionnalités de navigation intuitives, associées à un design épuré.
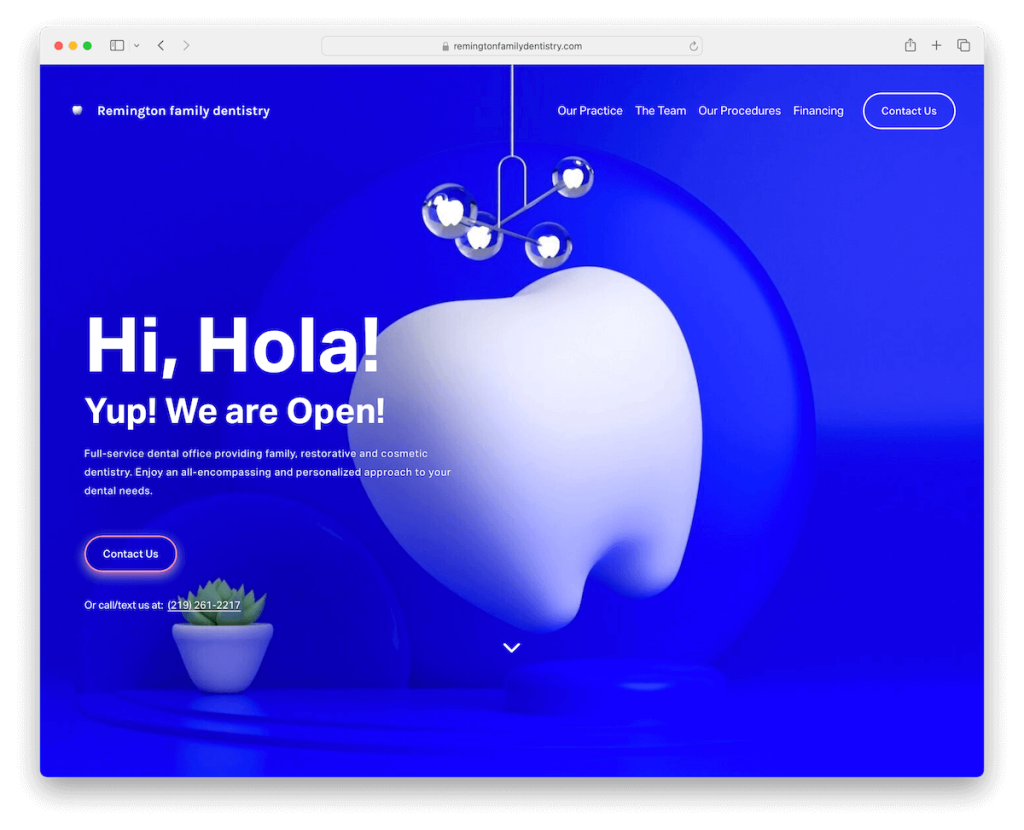
5. Dentisterie familiale Remington
Construit avec : Squarespace

Le site Web Squarespace de Remington Family Dentistry éblouit par son design vibrant et ses couleurs accrocheuses.
Un bouton de défilement vers le bas invite à une exploration plus approfondie de la mise en page avec un grand espace blanc, garantissant que le contenu est facile à lire et visuellement attrayant.
Les blocs de médecin uniques comportent un signe « + », révélant plus d'informations de manière interactive.
Un flux Instagram ajoute une touche personnelle, tandis qu'un message animé « Prêt pour un rendez-vous ? » Le texte, suivi d'un bouton Contactez-nous bien visible, guide les utilisateurs de manière transparente vers l'étape suivante.
Remarque : implémentez les couleurs de votre marque sur votre site Web afin que les patients potentiels puissent s'y identifier.
Pourquoi nous l'avons choisi : Pour ses éléments de design modernes, tels que les blocs docteur extensibles et l'appel à l'action animé.
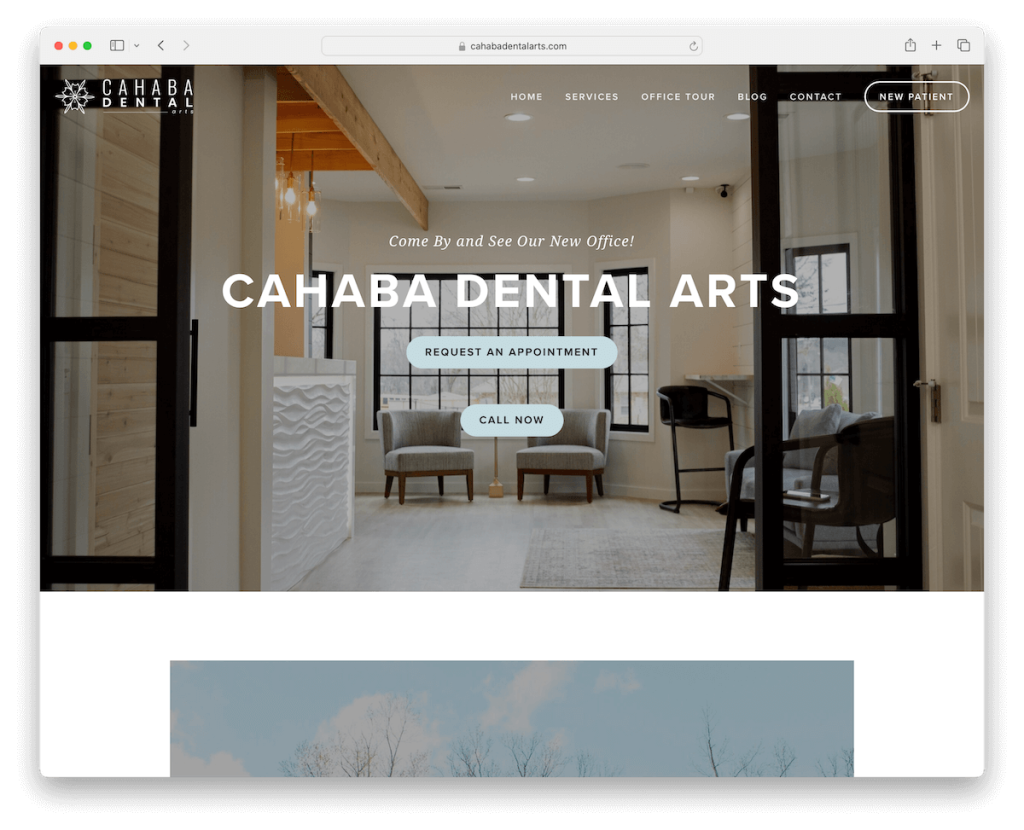
6. Cahaba Dentaire
Construit avec : Squarespace

Le site dentaire Squarespace de Cahaba Dental présente de superbes zones de héros et de pied de page pleine largeur qui reposent élégamment sur une base en forme de boîte.
Un bouton d'appel à l'action (CTA) bien visible dans la barre de navigation garantit que les rendez-vous sont à portée de clic.
Les tarifs des nouveaux patients sont affichés de manière transparente, favorisant la confiance dès le départ. (Gros plus !)
Des témoignages, un pied de page riche en fonctionnalités, une galerie bureautique avec une fonction lightbox et une section de blog (i) régulièrement mise à jour se combinent pour offrir une expérience utilisateur complète.
Remarque : un blog dentaire peut attirer de nombreux nouveaux patients lorsque vous l’exécutez de manière stratégique – mais plus important encore, mettez-le à jour régulièrement.
Pourquoi nous l'avons choisi : Pour sa combinaison d'ambiance agréable et de fonctionnalités pratiques, comme une tarification transparente.
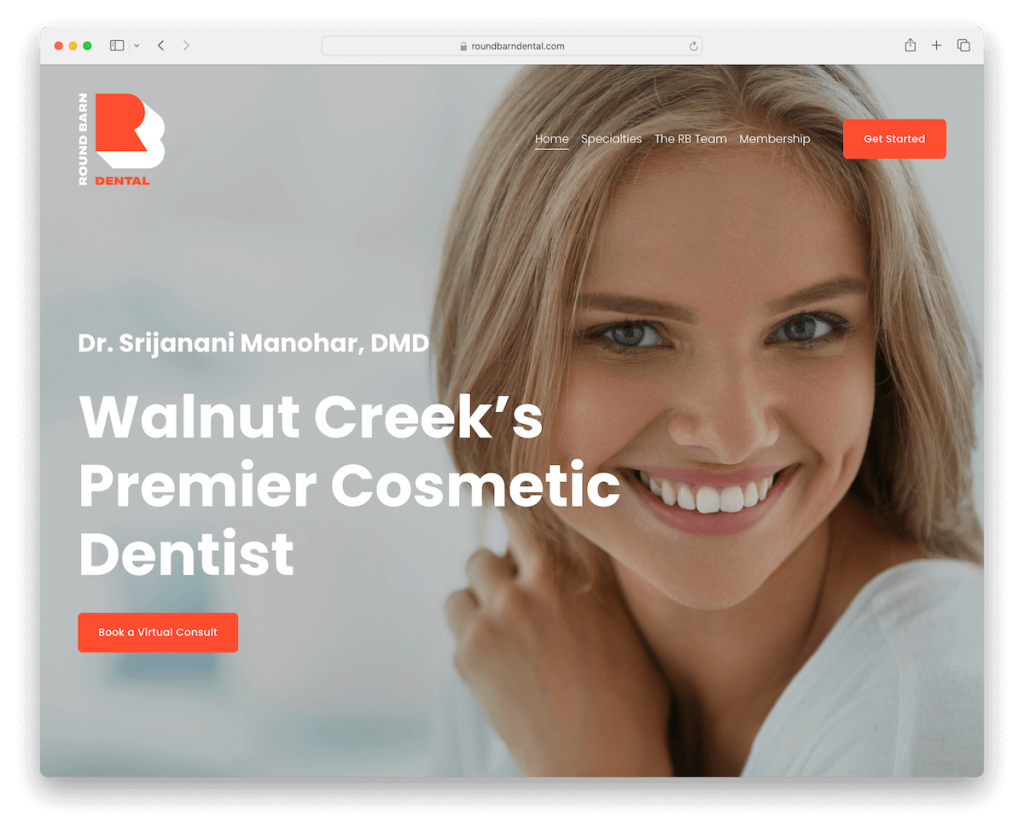
7. Round Barn Dentaire
Construit avec : Squarespace

Le site de Round Barn Dental fait une première impression audacieuse avec sa section héros en plein écran percutante. Il contient un en-tête superposé, un texte concis et un bouton CTA de réservation bien visible.
La conception intelligente de l'en-tête disparaît lors du défilement vers le bas pour une vue épurée, mais réapparaît lors du défilement vers le haut, garantissant une navigation facile.
Un widget de chat flottant sur Facebook Messenger dans le coin inférieur droit ajoute une touche moderne, facilitant la communication instantanée.
Le pied de page regorge d'informations utiles, notamment des icônes de réseaux sociaux, un formulaire de contact, Google Maps et les heures d'ouverture, ce qui en fait une ressource pratique pour les visiteurs.
Remarque : L'intégration d'un widget de chat en direct fera passer votre interaction avec les visiteurs au niveau supérieur. (Vous pouvez facilement utiliser un bot pour des questions plus basiques.)
Pourquoi nous l'avons choisi : Pour son impact visuel et sa commodité d'utilisation, mis en valeur par un en-tête dynamique et des outils de communication accessibles.
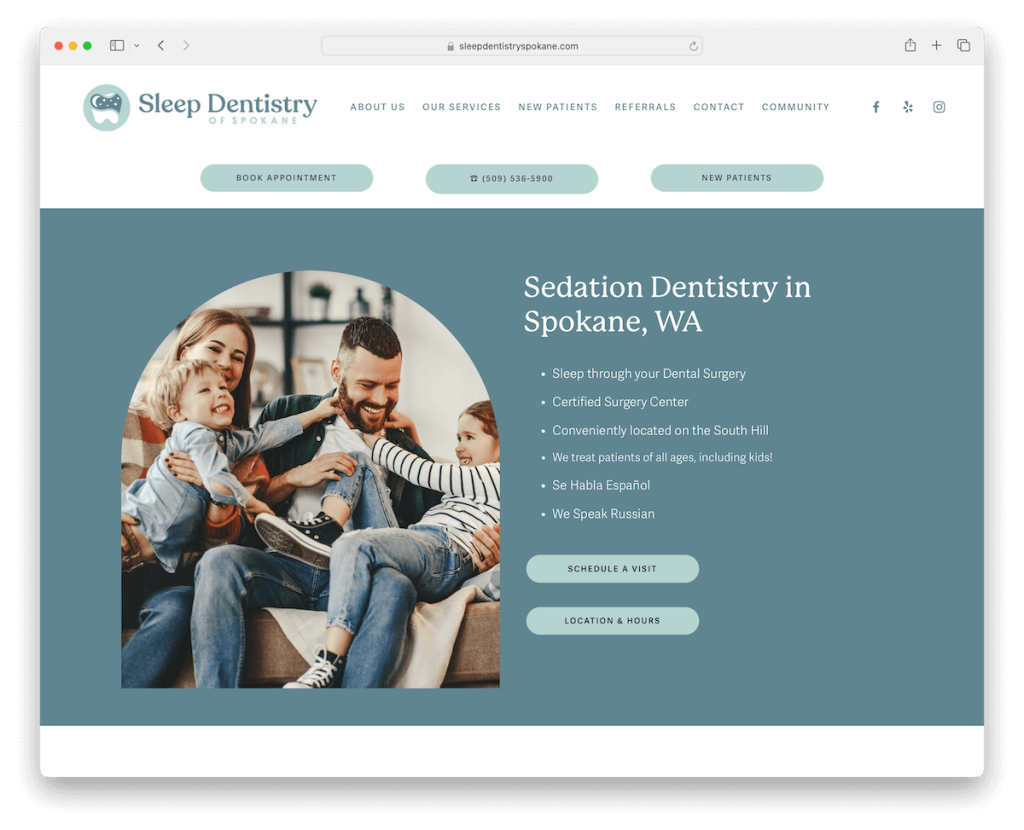
8. Dentisterie du sommeil de Spokane
Construit avec : Squarespace

Le site Web de Sleep Dentistry Of Spokane dégage un design léger et apaisant, invitant les utilisateurs dans un espace en ligne serein.
Le contenu se charge au fur et à mesure que vous faites défiler, garantissant une expérience de navigation fluide et ininterrompue avec suffisamment d'espace blanc.
L'en-tête est organisé efficacement, avec des liens de menu, des icônes sociales et trois boutons CTA pour prendre rendez-vous, appeler le cabinet et accueillir de nouveaux patients.
Une section intéressante « rencontrer l'équipe » ajoute une touche personnelle, tandis que l'intégration de Google Map offre des directions pratiques, rendant les visites à portée de clic.
Remarque : les boutons CTA dans la barre d'en-tête/de navigation peuvent augmenter considérablement les conversions.
Pourquoi nous l'avons choisi : Pour son design apaisant et ses fonctionnalités centrées sur l'utilisateur, comme la navigation intuitive et la section « rencontrer l'équipe ».
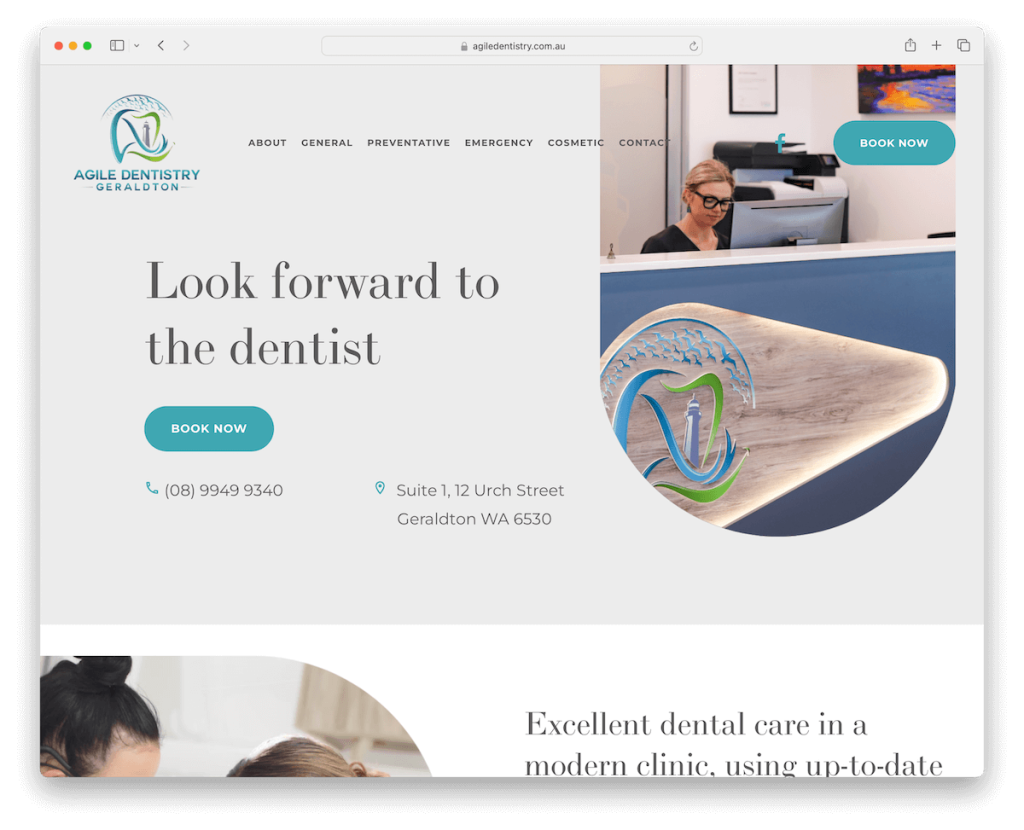
9. Dentisterie agile
Construit avec : Squarespace

Le site Web Squarespace d'Agile Dentistry est conçu pour l'action. Il comporte une section au-dessus de la ligne de flottaison qui présente immédiatement aux visiteurs des CTA clairs, des coordonnées et des informations de localisation.
L'en-tête transparent ajoute à l'esthétique moderne du site, tandis qu'une galerie d'images avant/après convaincante met en valeur le pouvoir transformateur de leur travail. (Malheureusement, c'est une image de stock.)
Les pages internes sont remplies d'informations utiles, fournissant de la profondeur et des ressources aux visiteurs.
Les rendez-vous en ligne sont parfaitement intégrés via une plateforme tierce, simplifiant ainsi le processus de réservation.

Remarque : Les images avant et après peuvent faire des merveilles, mais assurez-vous que les images vous appartiennent et ne sont pas stockées.
Pourquoi nous l'avons choisi : Pour sa mise en page claire et exploitable et ses pages internes ingénieuses.
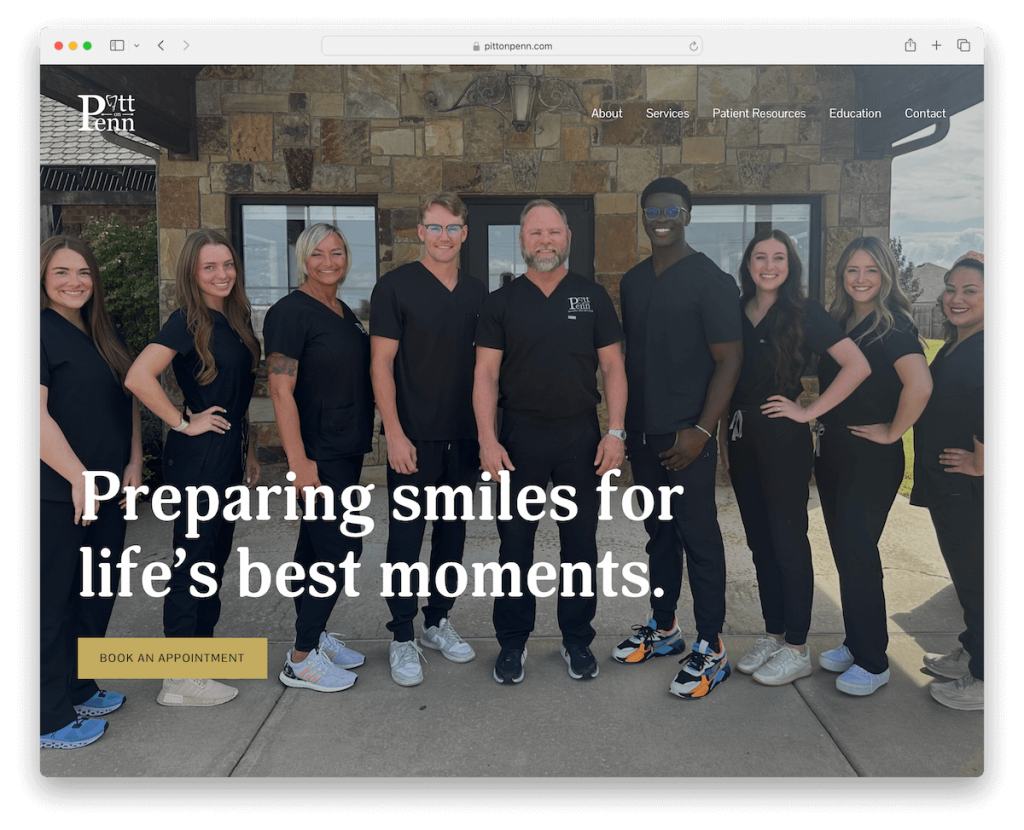
10. Pitt sur Penn
Construit avec : Squarespace

Le site Web dentaire de Pitt On Penn suscite l'intérêt avec son design contrasté, donnant un ton remarquable dès le départ.
L'arrière-plan de l'image plein écran dans la section au-dessus de la ligne de flottaison, complété par un CTA de réservation directe, invite à une interaction immédiate.
Nous aimons vraiment la galerie d’images présentant les résultats réels des patients, ajoutant authenticité et confiance.
Le pied de page sombre contredit nettement le reste du site, qui présente clairement les informations de contact, les détails de localisation et les heures d'ouverture.
De plus, le formulaire d'abonnement à la newsletter en bas encourage une connexion continue (lire : marketing par e-mail).
Remarque : Un excellent moyen de développer votre activité dentaire consiste à collecter les e-mails de patients (potentiels) et à appliquer un marketing par e-mail stratégique.
Pourquoi nous l'avons choisi : Pour sa conception audacieuse et son utilisation efficace d'images réelles de patients, créant une présence en ligne convaincante et digne de confiance.
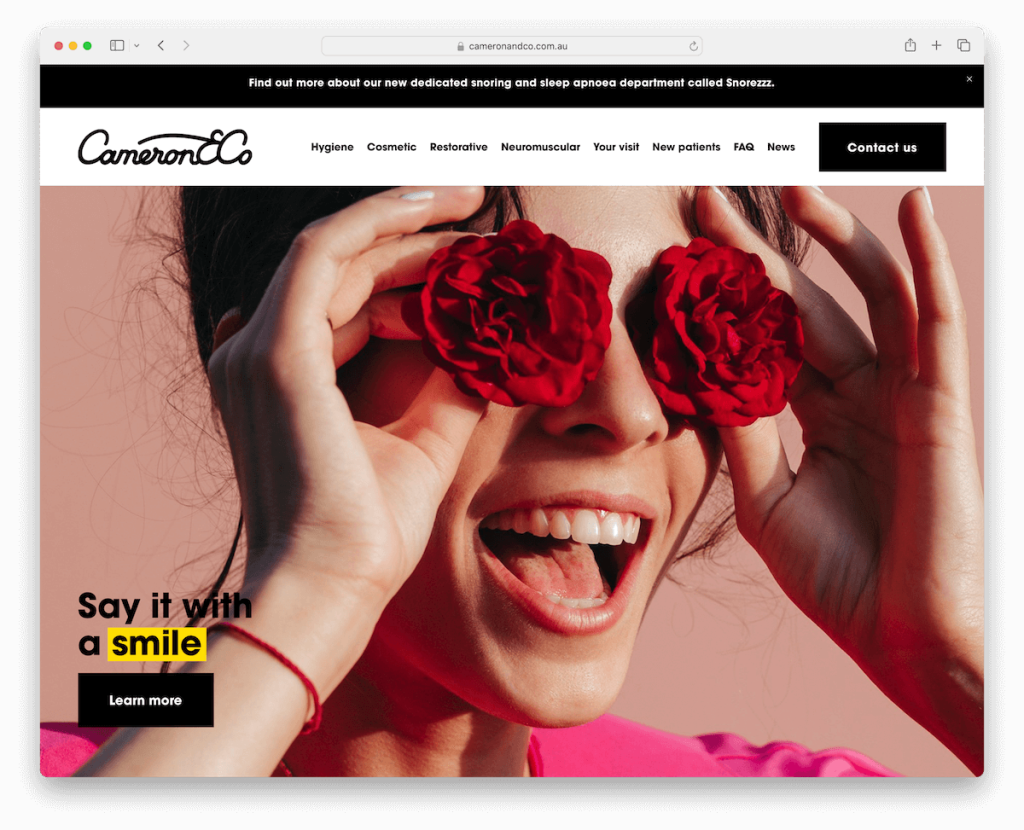
11. Cameron & Cie
Construit avec : Squarespace

Le site Web dentaire Squarespace de Cameron & Co brille par sa barre supérieure et son en-tête dynamiques qui disparaissent/réapparaissent, garantissant une navigation fluide.
De grandes sections d'arrière-plan d'image plein écran percutantes attirent les visiteurs, complétées par des détails énergiques qui ajoutent du dynamisme au site.
De plus, le pied de page noir en gras, organisé en cinq colonnes, offre une multitude de liens et de coordonnées pratiques.
De plus, les témoignages de réussite des patients sont mis en évidence dans la section Actualités, fournissant des preuves tangibles de la qualité et de l'impact de la pratique.
Remarque : Incluez des témoignages, des images avant/après et des témoignages de réussite de patients sur votre site dentaire.
Pourquoi nous l'avons choisi : Pour ses fonctionnalités vivantes, son pied de page complet et ses témoignages de clients.
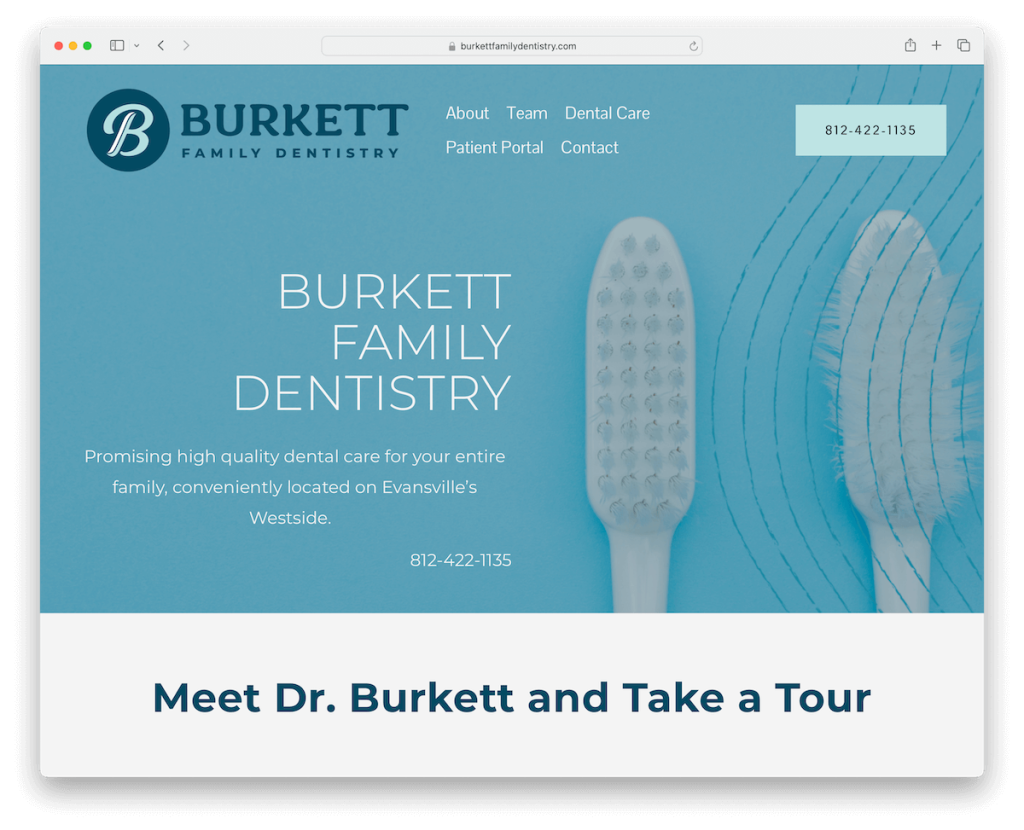
12. Dentisterie familiale Burkett
Construit avec : Squarespace

Le site de Burkett Family Dentistry privilégie la simplicité et l'accessibilité, avec un numéro de téléphone cliquable dans l'en-tête pour un contact instantané.
Sa conception exploite les espaces blancs et la grande typographie, créant une interface claire et conviviale qui met l'accent sur la lisibilité et la facilité de navigation.
De manière unique, le site opte pour la communication téléphonique directe, évitant les contacts par courrier électronique ou les formulaires de contact au profit d'une touche plus personnelle.
Une intégration de Google Maps garantit une recherche facile de l'emplacement, tandis qu'une section FAQ répond aux requêtes courantes, rationalisant ainsi l'expérience du visiteur.
Remarque : Assurez-vous de fournir autant d'informations que possible aux patients sur votre site Web, et une section FAQ peut être très utile.
Pourquoi nous l'avons choisi : Pour son accent clair sur la simplicité et la communication directe.
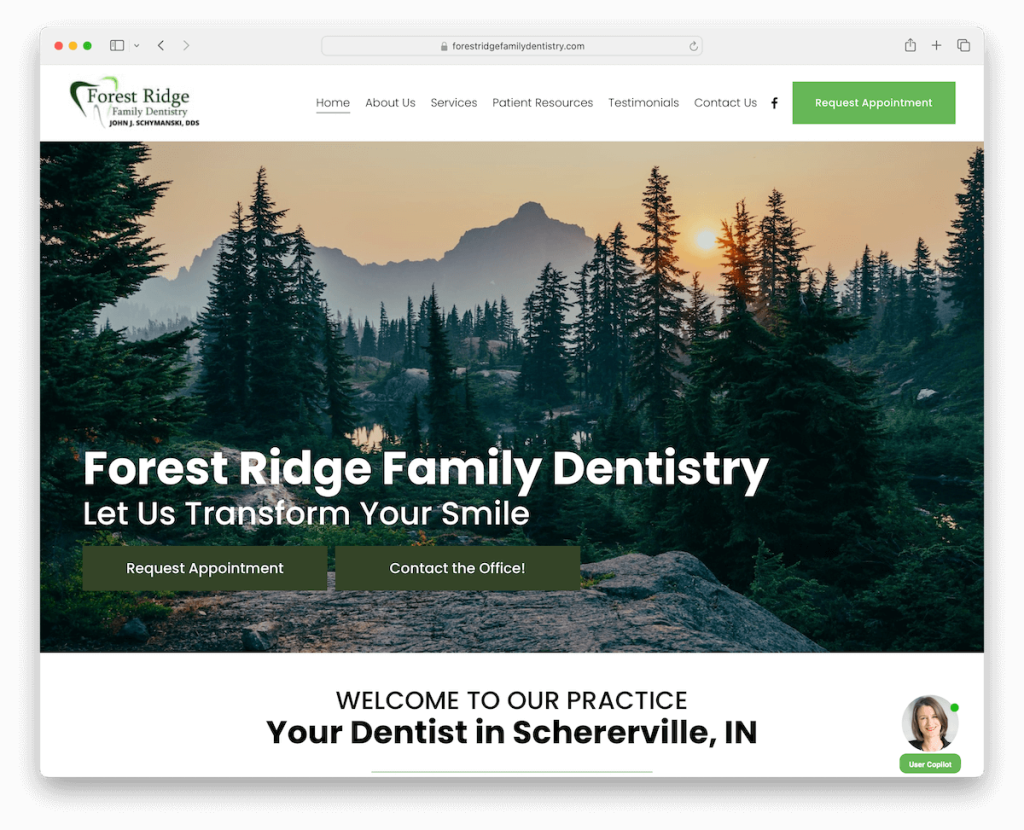
13. Dentisterie familiale Forest Ridge
Construit avec : Squarespace

Le site Web de Forest Ridge Family Dentistry présente des fonctionnalités de conception pratiques, notamment un en-tête flottant qui garantit que les éléments de navigation clés sont toujours accessibles.
De plus, un widget d'assistant flottant distinctif dans le coin inférieur droit fournit une assistance immédiate, améliorant ainsi l'engagement des utilisateurs.
Le bouton de rendez-vous dans la barre de navigation dirige de manière transparente les utilisateurs vers une plateforme tierce pour une réservation efficace.
De plus, une page de témoignages dédiée présente les avis Google, offrant des commentaires authentiques aux patients et renforçant la confiance entre les patients potentiels grâce à des recommandations du monde réel.
Remarque : n'hésitez pas à utiliser des plateformes tierces pour les avis. (Les avis Google sont une excellente solution pour renforcer la fiabilité de votre dentisterie.)
Pourquoi nous l'avons choisi : Pour ses outils de communication accessibles et la page de témoignages dédiée.
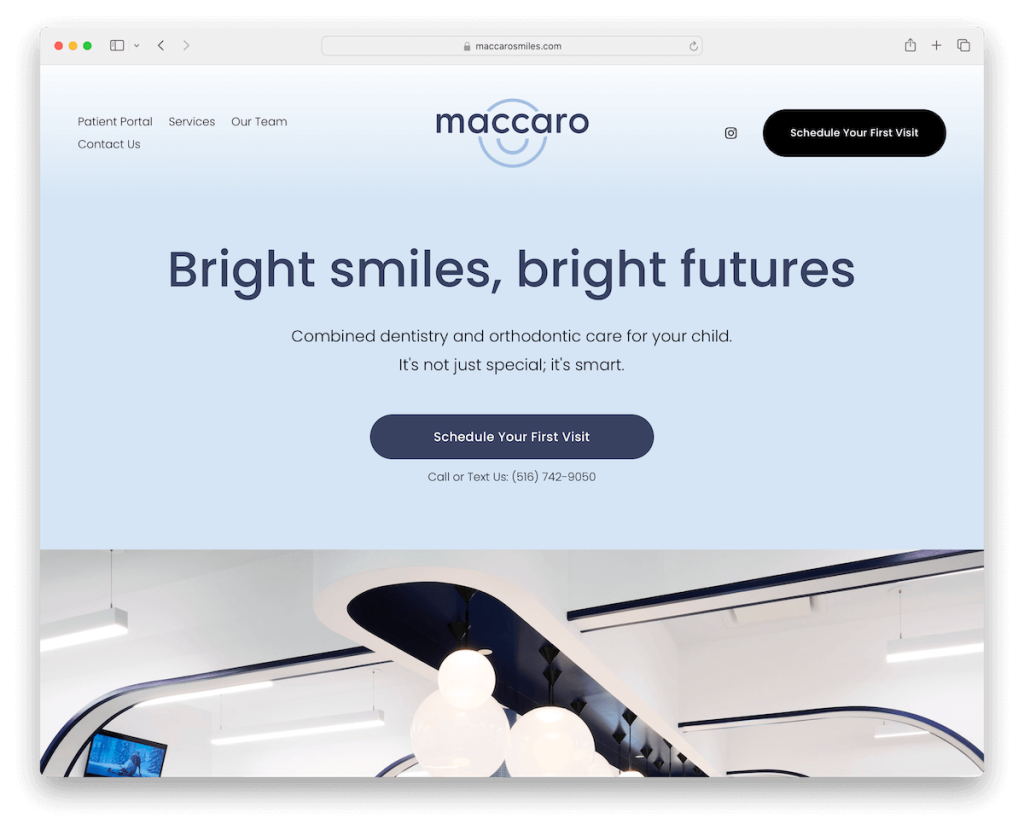
14. Maccaro sourit
Construit avec : Squarespace

Le site Web Squarespace de Maccaro Smiles attire avec un grand curseur contenant uniquement des images qui présente l'atmosphère et les services du cabinet.
Un carrousel sous le curseur fournit des informations supplémentaires facilement digestibles, améliorant ainsi l'engagement des visiteurs.
Le site présente une galerie d’images avant-après convaincante, démontrant des résultats et une expertise tangibles.
De plus, les avis Google authentiques sont affichés bien en évidence sur la page d'accueil, ce qui ajoute de la crédibilité.
Une page détaillée À propos de nous offre des informations complètes sur les membres de l’équipe, tandis qu’un espace membres patients, hébergé sur une plate-forme tierce, garantit un accès sécurisé et personnalisé aux patients.
Remarque : Un curseur est un excellent moyen de présenter votre bureau, vos services, etc., sans sacrifier trop d'espace sur le site Web.
Pourquoi nous l'avons choisi : Pour ses éléments visuels et son contenu approfondi, comprenant des galeries avant-après et des avis Google.
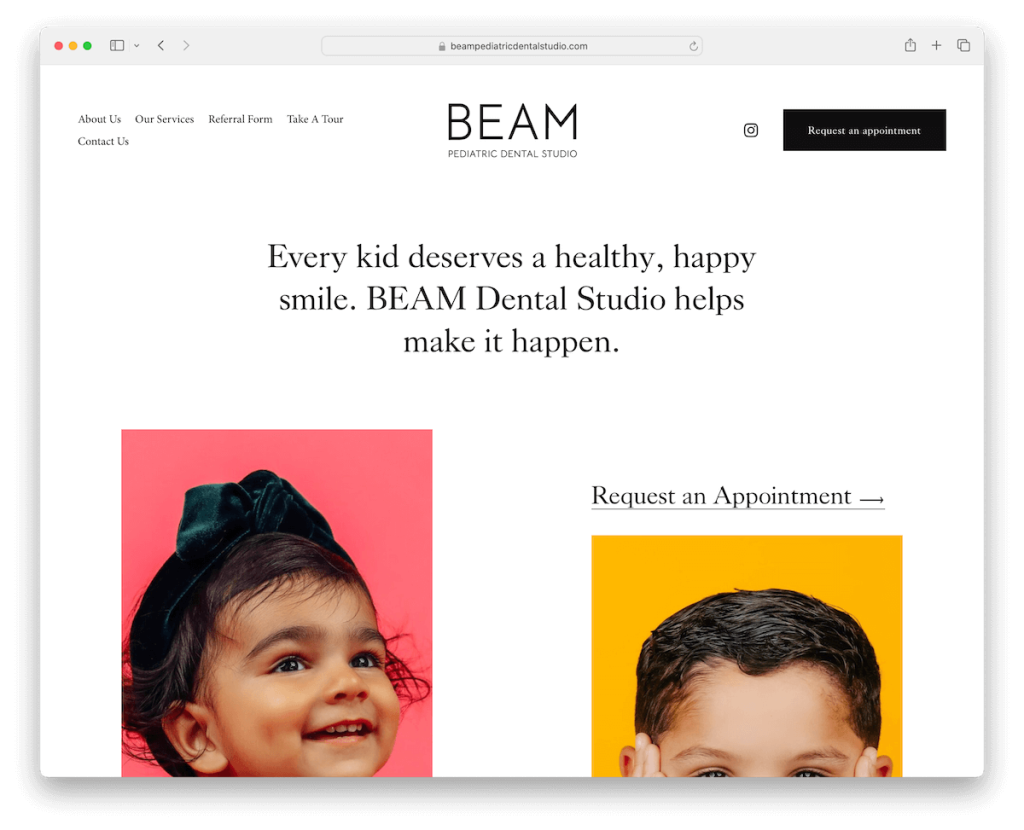
15. Studio Dentaire Pédiatrique Beam
Construit avec : Squarespace

Le site de Beam Pediatric Dental Studio se distingue par son design accrocheur, mettant l'accent sur de nombreux espaces blancs, des images vives et une grande typographie.
L'en-tête pratique disparaît intelligemment pour maximiser l'espace de l'écran lors du défilement vers le bas, mais réapparaît avec un simple défilement vers le haut.
Un pied de page léger mais riche en fonctionnalités offre des informations essentielles sans surcharger la page.
De plus, une vidéo promotionnelle intégrée offre une introduction dynamique à leurs services.
Vous trouverez également un formulaire de rendez-vous avancé qui rationalise le processus de réservation, permettant ainsi aux parents d'obtenir facilement des visites pour leurs enfants.
Remarque : Rendre la navigabilité du site plus pratique avec un en-tête qui disparaît/réapparaît.
Pourquoi nous l'avons choisi : Pour son mélange de design épuré et de fonctionnalité, mis en valeur par une navigation intuitive et un processus de réservation permettant de gagner du temps.
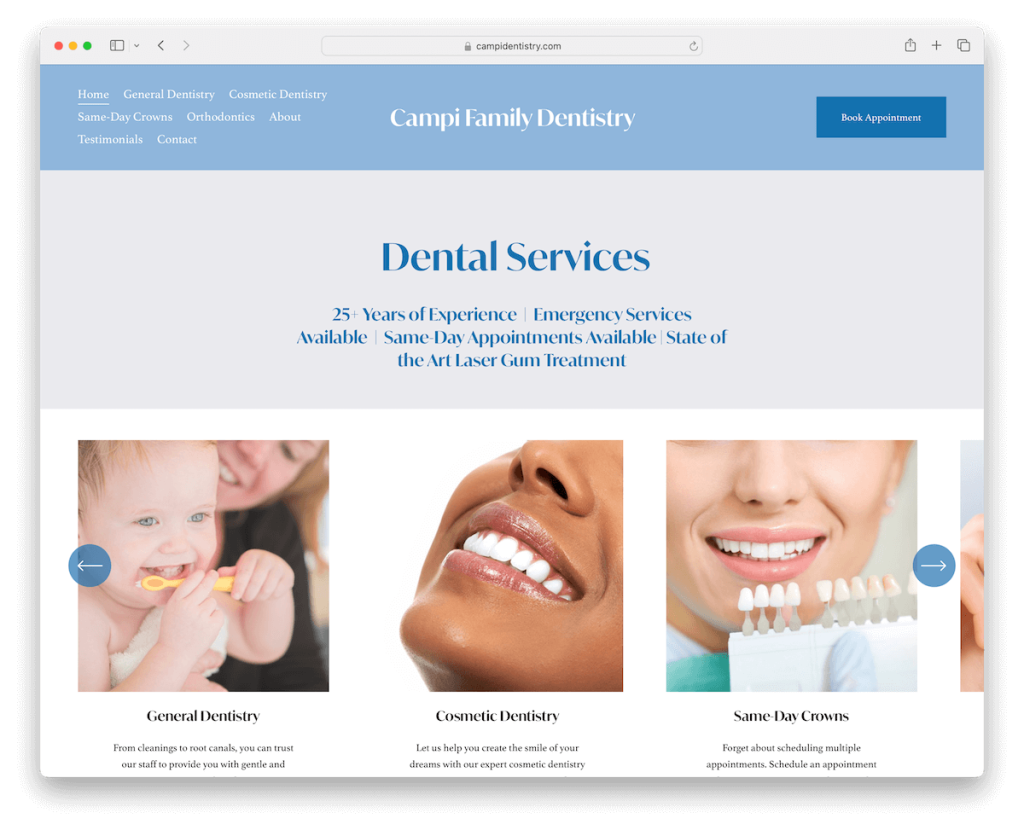
16. Dentisterie familiale Campi
Construit avec : Squarespace

Le site Web Squarespace de Campi Family Dentistry est un modèle de simplicité et de commodité.
Sa conception simple comprend un en-tête avec des liens de menu et un bouton CTA de rendez-vous bien visible.
Un carrousel présente avec élégance leur gamme de services ainsi que leurs certificats et badges qui soulignent l'expertise et la fiabilité de la clinique.
Les accordéons sont intelligemment utilisés pour révéler des informations plus détaillées sur Campi Family Dentistry, permettant aux visiteurs d'élargir leurs connaissances sans encombrer la page.
Enfin, la page de contact ne comporte ni formulaire ni e-mail, mais vous obtenez Google Maps et un numéro de téléphone avec la localisation et les horaires d'ouverture.
Remarque : Si vous disposez de certificats, badges, diplômes, ou autre, n'hésitez pas à les afficher sur votre site.
Pourquoi nous l'avons choisi : Pour sa clarté et sa simplicité d'utilisation, avec des fonctionnalités comme le carrousel de service et les accordéons informatifs.
Comment créer un site Web dentaire avec Squarespace
Voici un tutoriel simple en six étapes pour commencer à travailler sur votre site dentaire :
- Inscrivez-vous à Squarespace : Visitez le site Web Squarespace et créez un compte. Choisissez le forfait qui correspond le mieux à vos besoins en profitant de l'essai gratuit.
- Choisissez un modèle : parcourez la collection de modèles de Squarespace. Recherchez des modèles adaptés aux professionnels de la santé ou aux entreprises, car ils offriront probablement la mise en page et les fonctionnalités qui conviennent le mieux à un site Web dentaire.
- Personnalisez votre modèle : utilisez l'éditeur glisser-déposer de Squarespace pour personnaliser votre modèle. Ajoutez le logo de votre cabinet, choisissez votre palette de couleurs et sélectionnez les polices qui reflètent votre marque.
- Ajouter du contenu : créez des pages pour votre site Web, telles que Accueil, À propos de nous, Services, Témoignages et Informations de contact. Remplissez ces pages avec du contenu pertinent, notamment des descriptions de vos services, de votre parcours professionnel et de la manière dont les patients peuvent entrer en contact.
- Publiez et faites la promotion de votre site Web : Une fois satisfait de votre site Web, cliquez sur le bouton de publication. Partagez votre nouveau site sur les réseaux sociaux, les newsletters par e-mail et d'autres canaux marketing pour attirer les visiteurs.
FAQ sur les sites Web Squarespace Dental
Puis-je intégrer la fonctionnalité de prise de rendez-vous sur mon site Web dentaire Squarespace ?
Oui, Squarespace permet l'intégration de fonctionnalités de prise de rendez-vous via ses fonctionnalités intégrées ou l'intégration de services tiers. Cela peut être facilement configuré via l'éditeur Squarespace, permettant aux patients de prendre rendez-vous directement depuis votre site Web.
Est-il possible d’afficher des images avant et après des travaux dentaires ?
Oui. Squarespace propose diverses options de galerie que vous pouvez utiliser pour présenter des images avant et après des travaux dentaires. Vous pouvez choisir des formats de curseurs, de grilles ou de carrousel pour afficher ces images.
Dans quelle mesure les modèles Squarespace pour les sites Web dentaires sont-ils personnalisables ?
Hautement personnalisable. Les modèles Squarespace offrent diverses options de personnalisation, depuis les jeux de couleurs et les polices jusqu'aux mises en page et fonctionnalités. Cette flexibilité garantit que vous pouvez adapter précisément votre site Web à l'image de marque et aux besoins uniques de votre cabinet dentaire.
Puis-je ajouter des témoignages de patients à mon site Web dentaire Squarespace ?
Oui, vous pouvez ajouter des témoignages de patients à votre site Web. Squarespace vous permet de créer des sections ou des pages dédiées aux témoignages, où vous pouvez partager les commentaires positifs de vos patients. C’est un excellent moyen de renforcer la confiance et la crédibilité auprès des patients potentiels.
Comment puis-je m’assurer que mon site Web dentaire Squarespace est adapté aux appareils mobiles ?
Automatiquement. Les modèles Squarespace sont conçus pour être réactifs, ce qui signifie qu'ils s'ajustent automatiquement à la taille de l'écran de n'importe quel appareil, y compris les smartphones et les tablettes.
