19 meilleurs sites Web d’avocats Squarespace 2024
Publié: 2024-03-08Bienvenue dans notre collection des meilleurs sites Web d'avocats Squarespace qui allient professionnalisme et créativité pour des résultats ultimes.
Squarespace est devenu une plateforme populaire pour les professionnels du droit cherchant à établir une forte présence en ligne.
Notre sélection met en avant les sites Web d'avocats qui se distinguent par leur design épuré et leur navigation conviviale, permettant aux clients potentiels de trouver plus facilement les informations dont ils ont besoin.
Que vous soyez un avocat à la recherche d'inspiration pour créer ou réorganiser votre site Web, vous allez vous régaler.
Explorez ces exemples de savoir-faire numérique, chacun montrant comment les avocats peuvent communiquer efficacement leur expertise et leurs services en ligne.
Cet article couvre :
- Meilleurs sites Web d’avocats Squarespace
- Comment créer un site Web d'avocat avec Squarespace
- FAQ sur les sites Web d’avocats Squarespace
- Puis-je intégrer la prise de rendez-vous dans mon site Web d'avocat Squarespace ?
- Puis-je personnaliser mon site Web pour refléter l'image de marque de mon cabinet d'avocats ?
- Comment puis-je optimiser mon site Web Squarespace pour le référencement ?
- Puis-je ajouter un blog à mon site Web Squarespace pour partager des informations juridiques ?
- Squarespace est-il suffisamment sécurisé pour le site Web d'un avocat ?
Meilleurs sites Web d’avocats Squarespace
Chaque exemple ci-dessous sert de source d’inspiration, démontrant comment les professionnels du droit peuvent présenter avec élégance leur pratique au monde numérique.
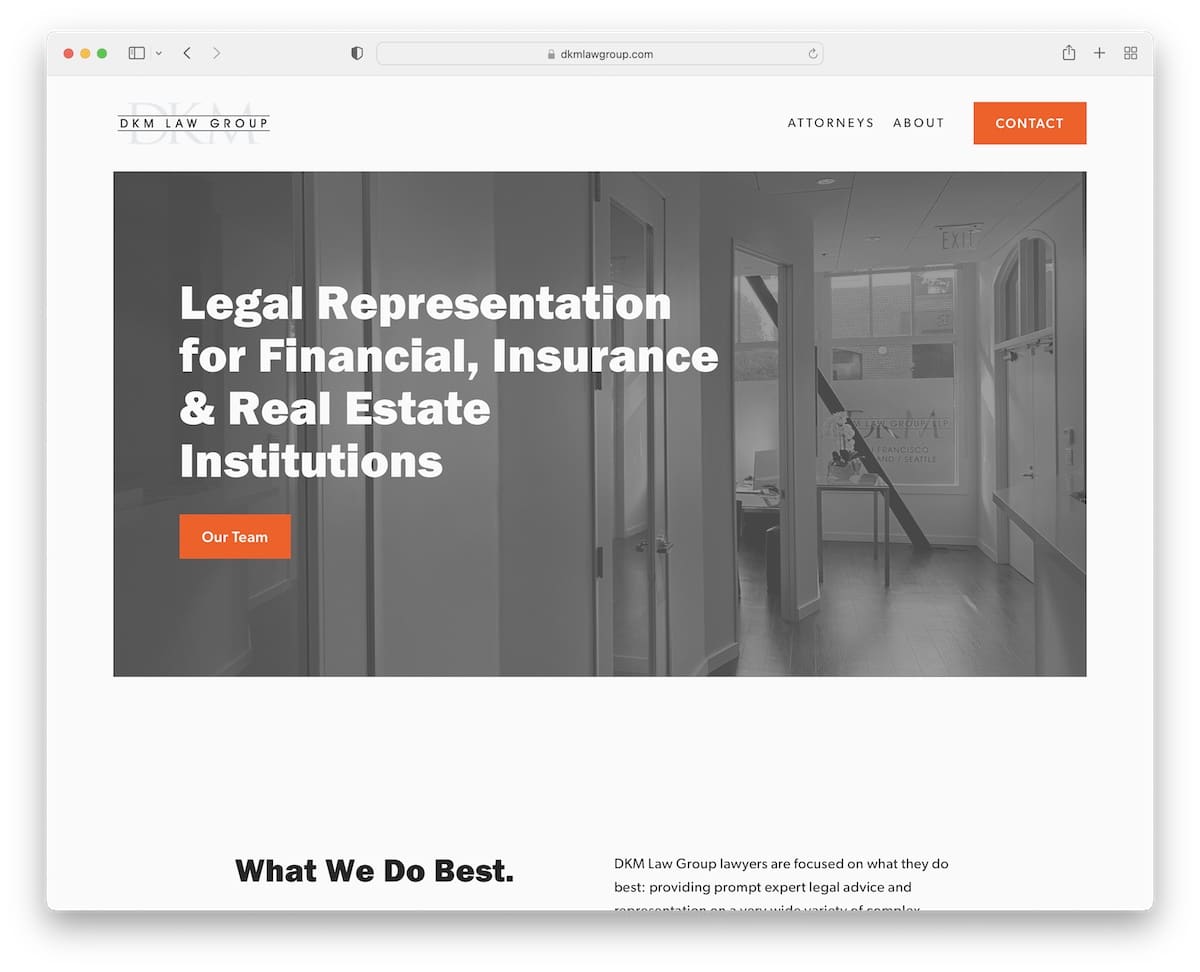
1. Groupe juridique DKM
Construit avec : Squarespace

Le site Internet du DKM Law Group se distingue par son design épuré et minimaliste, qui garantit une expérience utilisateur élégante.
Ses boutons CTA orange contrastés attirent l'attention et guident les visiteurs vers les actions clés.
La cohérence des couleurs d’arrière-plan dans l’en-tête, la base et le pied de page ajoute à son esthétique cohérente.
De plus, le site comprend des pages d'avocat individuelles, une section À propos et une page Contact, optant pour une communication directe via le numéro de téléphone affiché et l'e-mail cliquable.
Remarque : Ne compliquez pas la conception du site Web ; optez pour la simplicité et la propreté afin que le contenu et les informations importants apparaissent davantage.
Pourquoi nous l'avons choisi : Pour sa clarté et son design convivial, privilégiant la communication directe et mettant en valeur le professionnalisme du cabinet.
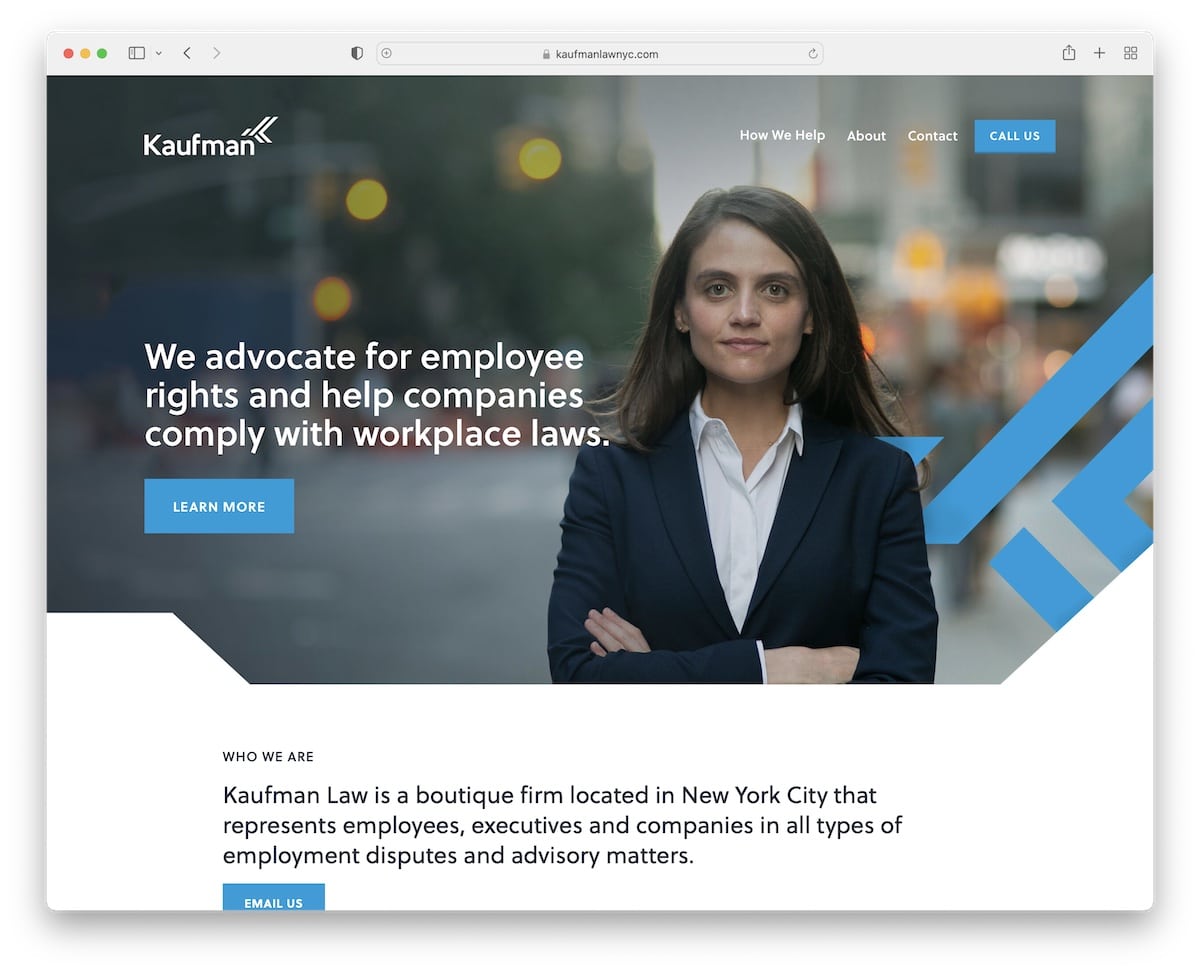
2. Loi Kaufman
Construit avec : Squarespace

Le site Web Squarespace de Kaufman Law captive les visiteurs avec sa section héros d'arrière-plan d'image, superposée par un en-tête transparent qui allie style et navigation.
La présence d'un bouton CTA directement dans la barre de navigation encourage une action immédiate, tandis qu'un menu déroulant simplifie l'exploration du site.
Le pied de page est soigneusement conçu, avec un numéro de téléphone et une adresse e-mail cliquables pour un contact facile. De plus, il comporte des icônes sociales pour un engagement plus large.
Le formulaire de contact modal se démarque, qui offre aux clients potentiels un moyen rapide de les contacter sans quitter la page.
Remarque : Idéalement, pour améliorer les conversions, ajoutez un bouton CTA (avec un fond contrasté) dans l'en-tête.
Pourquoi nous l'avons choisi : Pour son design attrayant, qui facilite une navigation facile et des options de contact immédiates.
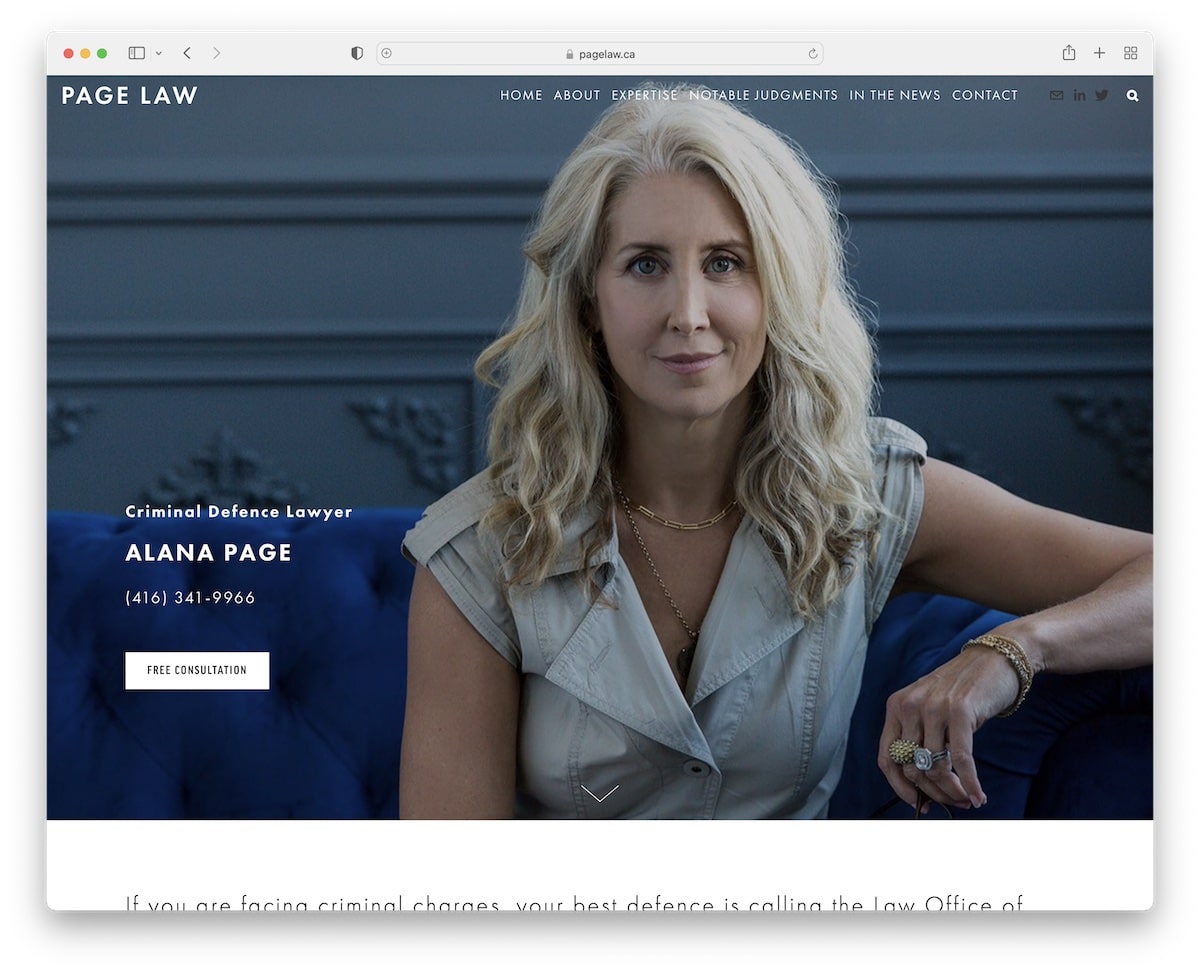
3. Loi sur les pages
Construit avec : Squarespace

Le site Web Squarespace de Page Law capte l'attention avec une section de héros personnalisée présentant une image de Page, rehaussée par un effet de parallaxe dynamique.
Le site utilise une conception contenant beaucoup de texte, utilisant une grande typographie pour une meilleure lisibilité et une facilité de navigation.
Il affiche fièrement divers jugements notables, établissant sa crédibilité et son expertise.
La page de contact est conçue de manière efficace, intégrant un emplacement Google Maps pour des instructions simples.
Le site de Page Law est convivial pour les clients qui recherchent une assistance juridique ou qui en apprennent davantage sur les réalisations du cabinet.
Remarque : Présentez votre emplacement en intégrant Google Maps afin que les clients puissent vous trouver facilement.
Pourquoi nous l'avons choisi : Pour son mélange efficace de personal branding, de communication claire et de fonctionnalités pratiques.
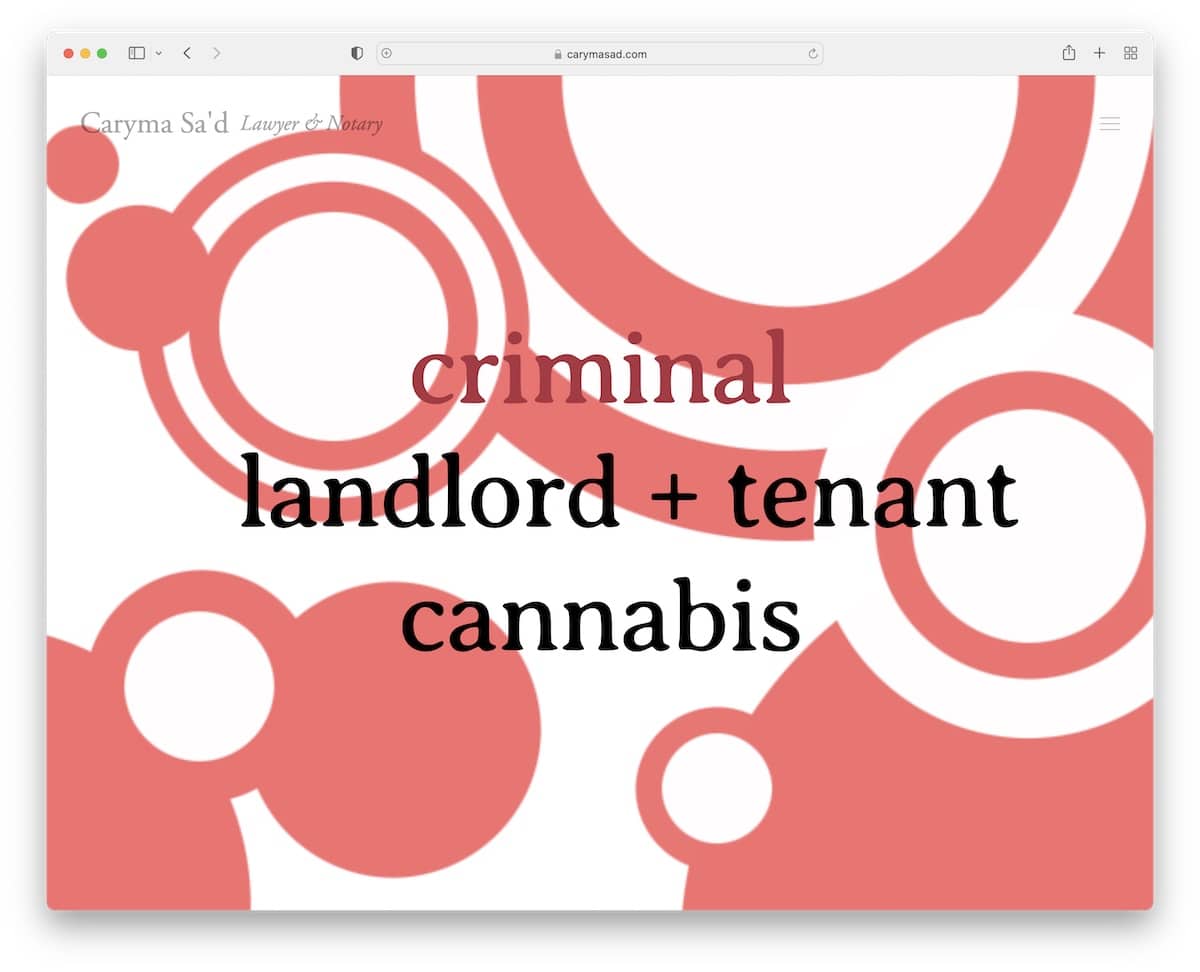
4. Caryma Saad
Construit avec : Squarespace

Le site Web de l'avocat Squarespace de Caryma Sa'd possède une page d'accueil unique présentant trois domaines d'expertise qui réagissent au survol, encourageant l'interaction et l'exploration.
Le design minimaliste du site est rehaussé de détails créatifs, mêlant simplicité et intérêt visuel.
Un menu hamburger superposé en plein écran offre une solution de navigation moderne, gardant la mise en page du site propre et ciblée. (Il flotte aussi.)
L'absence de pied de page traditionnel souligne l'approche innovante du site, privilégiant une expérience utilisateur modernisée et une cohérence esthétique.
Remarque : Gardez votre section d'en-tête propre et simple, avec le logo à une extrémité et l'icône du menu hamburger à l'autre.
Pourquoi nous l'avons choisi : Pour son approche interactive et minimaliste, offrant une UX unique et engageante.
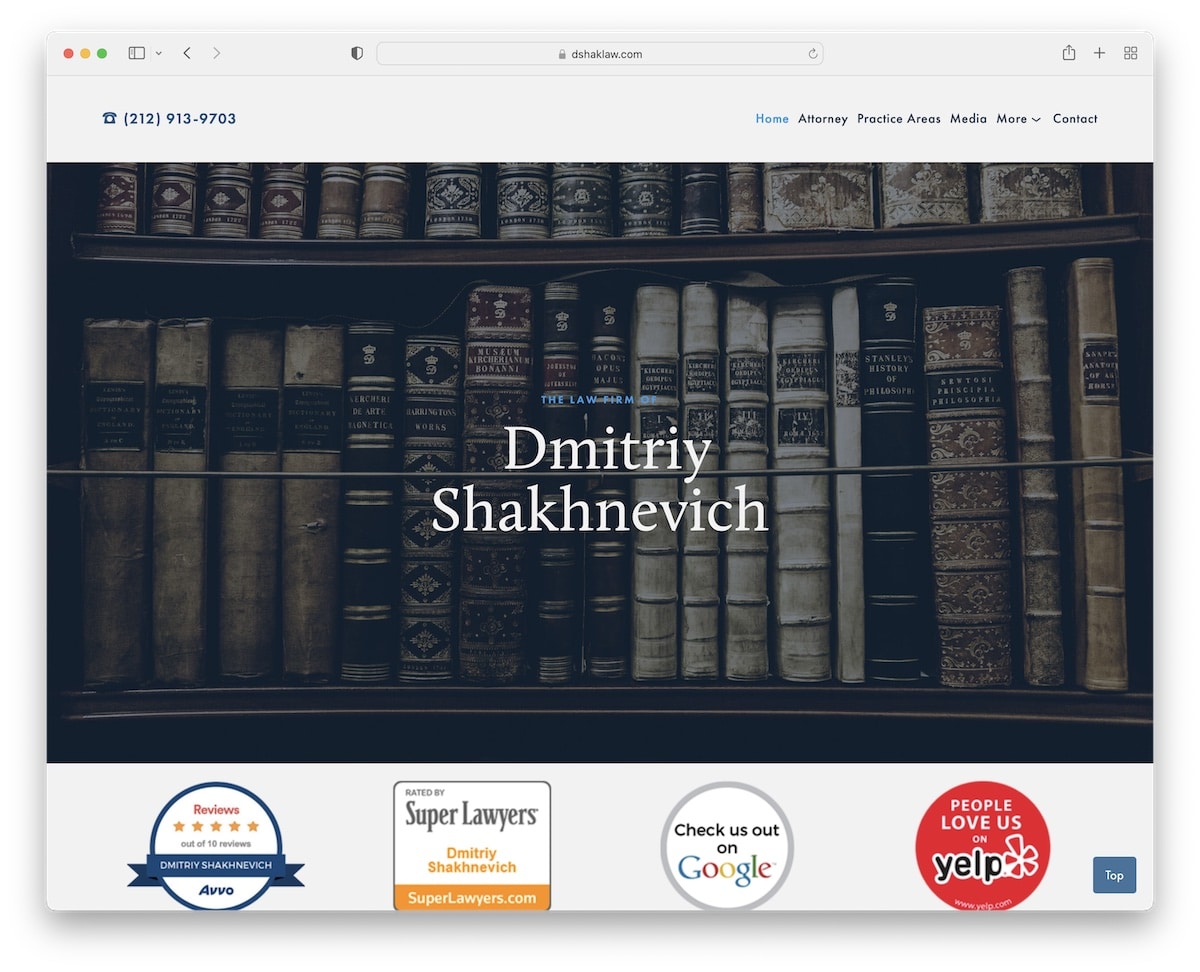
5. Dmitri Shakhnevitch
Construit avec : Squarespace

Le site Web de Dmitriy Shakhnevich excelle avec une page d'accueil riche en contenu qui offre une mise en page transparente sur une seule page, rendant les informations facilement accessibles.
Un simple en-tête mène à une expérience immersive, tandis qu'un pied de page riche en fonctionnalités offre des ressources et des informations de contact supplémentaires.
Un bouton de retour en haut pratique améliore la navigation, ainsi qu'une section de barre latérale détaillant l'emplacement et les détails des contacts.
Le site propose également une page de galerie vidéo pour des informations visuelles provenant de diverses chaînes de médias d'information.
De plus, une page de domaines de pratique est équipée d'éléments en accordéon pour une présentation de contenu détaillée mais compacte.
Remarque : créez une page d'accueil riche en informations afin que les clients potentiels puissent apprendre tous les détails en quelques parchemins seulement.
Pourquoi nous l'avons choisi : Pour son design complet et accessible, alliant contenu riche et navigation facile.
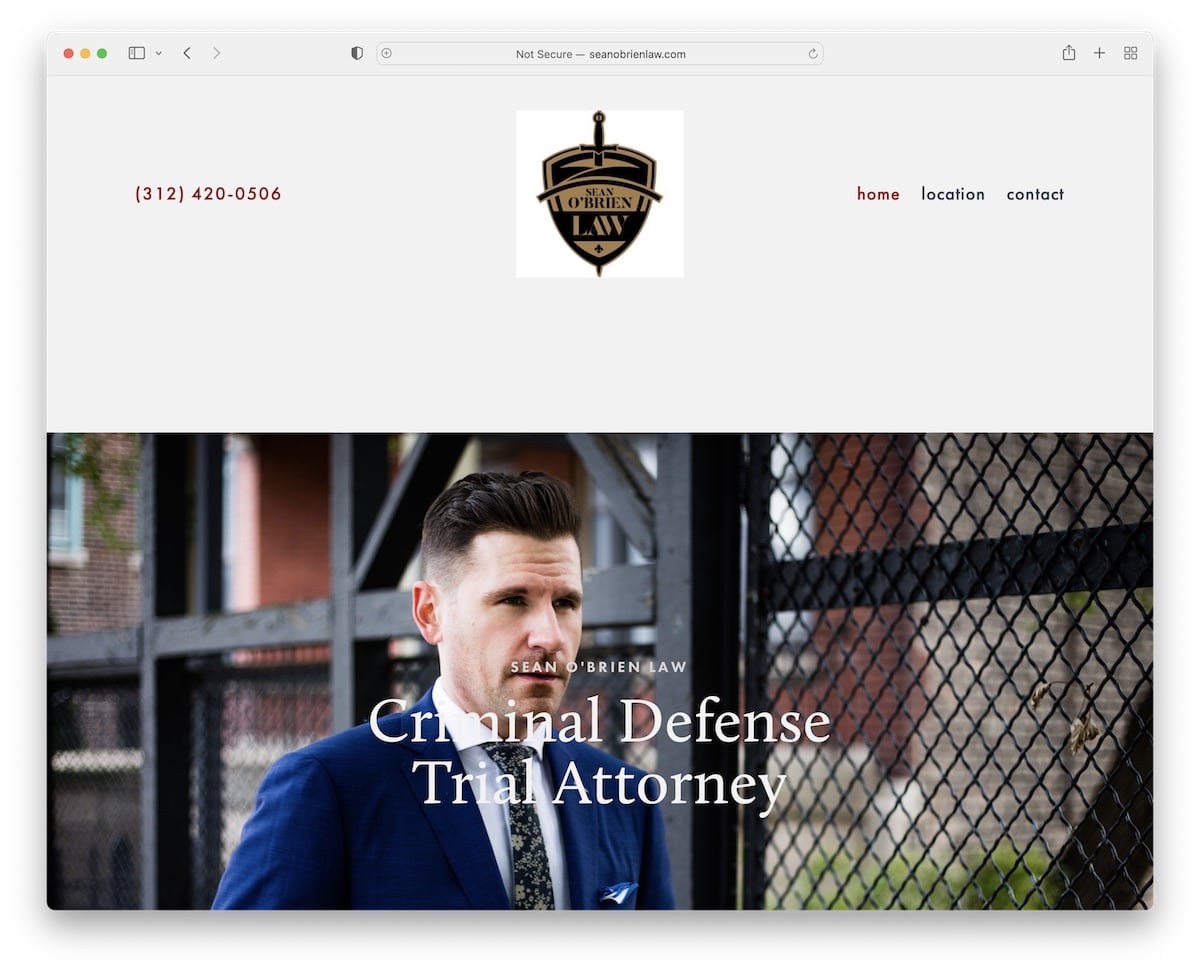
6. Loi Sean O'Brien
Construit avec : Squarespace

Le site Web de Sean O'Brien Law adopte une conception basique mais efficace, comprenant une grande section d'en-tête qui présente aux visiteurs Sean avec une touche personnelle à travers son image de héros.
La page d'accueil comprend judicieusement un formulaire de contact en bas, encourageant l'engagement direct.
Un aspect remarquable est la page de localisation, présentant une carte Google Maps personnalisée pour une navigation facile.
L'inclusion d'un numéro de téléphone dans l'en-tête ajoute de la commodité, même si le rendre cliquable améliorerait encore l'accessibilité des utilisateurs et une communication rapide.
Remarque : restez personnel avec des images de vous-même ou de l'équipe de votre cabinet d'avocats.
Pourquoi nous l'avons choisi : Pour son design simple et ses fonctionnalités bien pensées, comme le formulaire de contact et Google Maps personnalisé.
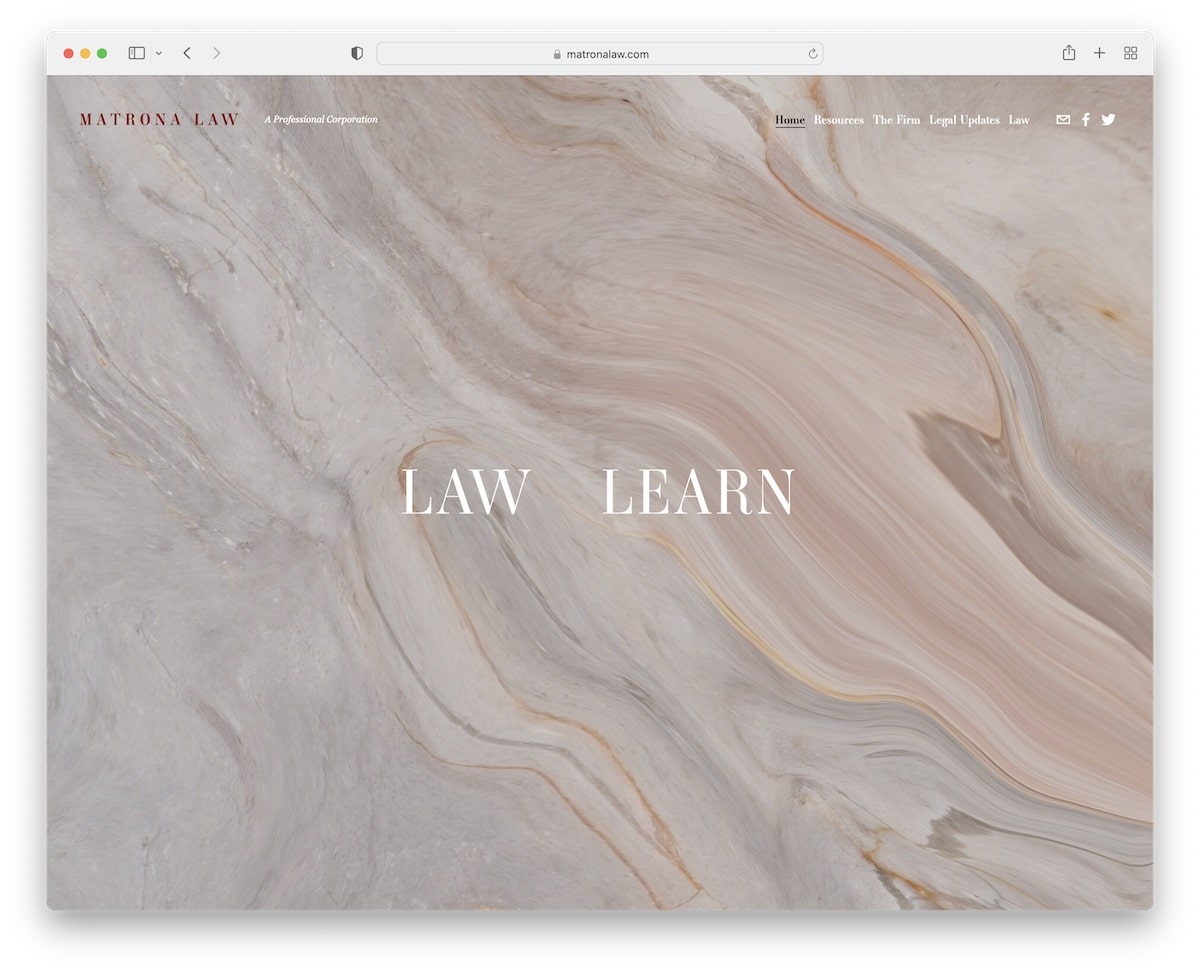
7. Loi Matrona
Construit avec : Squarespace

Le site Squarespace de Matrona Law séduit immédiatement par sa page d'accueil impressionnante. L'arrière-plan change de manière dynamique lorsque vous survolez « loi » ou « apprendre », invitant à une expérience interactive.
Au-delà de ce point d'entrée intéressant, le site devient un référentiel d'informations, riche en textes détaillant les pratiques, les mises à jour et les actualités du cabinet, destiné à ceux qui recherchent des informations approfondies.
La page de contact est conçue de manière complète mais simple, comprenant toutes les informations essentielles, un formulaire de contact convivial et l'intégration de Google Maps pour une connexion et une localisation faciles.
Remarque : un blog sur le droit et d'autres mises à jour liées à vos pratiques peuvent générer davantage d'affaires (en plus, c'est bon pour le référencement).
Pourquoi nous l'avons choisi : Pour son interaction intéressante sur la page d'accueil et la richesse des informations détaillées qu'elle propose.
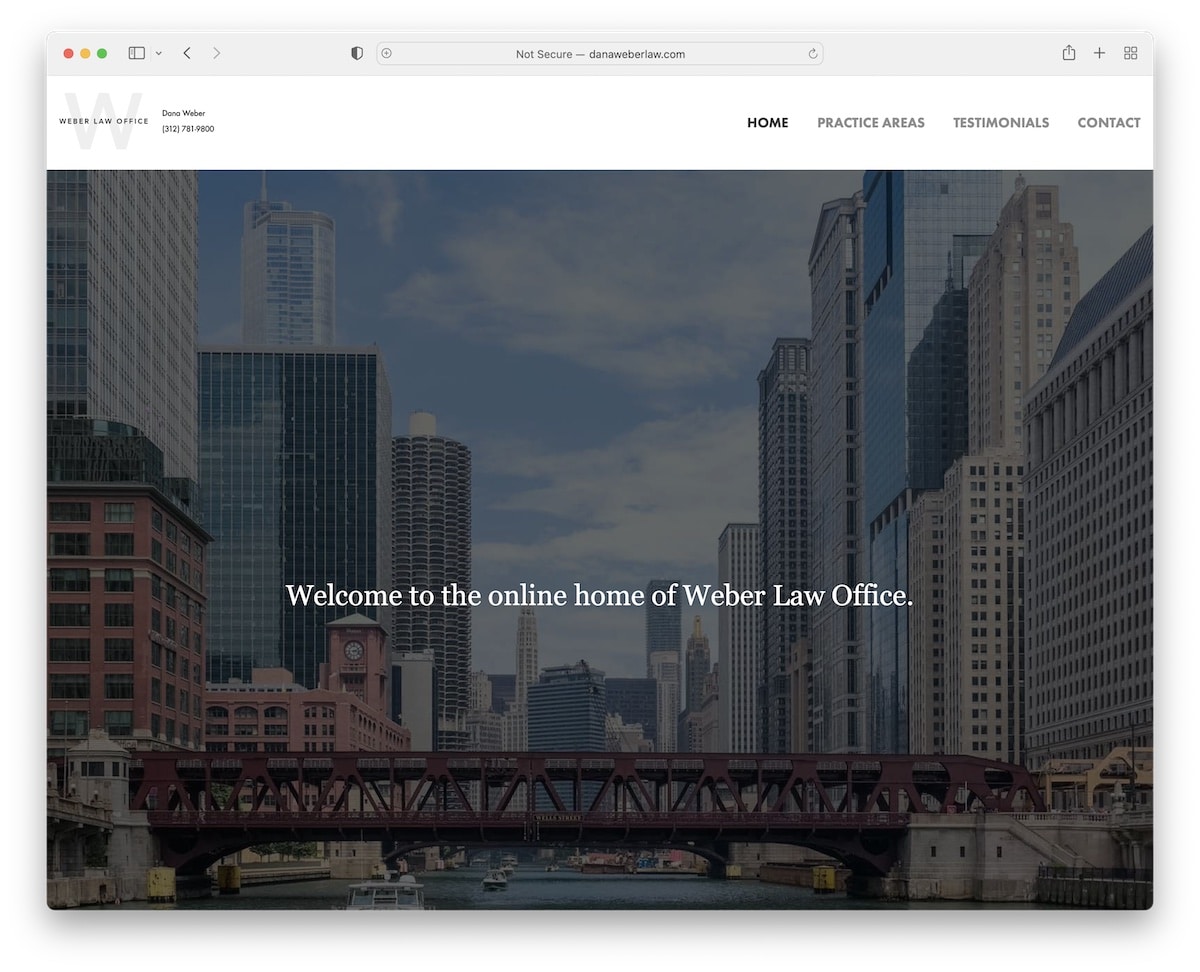
8. Loi Dana Weber
Construit avec : Squarespace

Le site Web Squarespace de Dana Weber Law présente un design minimaliste mais solide.
Il est ancré par une grande section d'image de héros comportant un texte de bienvenue qui accueille immédiatement les visiteurs. Et la courte biographie et la vidéo promotionnelle ajoutent une belle touche de professionnalisme.
Le contraste entre l'en-tête clair et le pied de page sombre, qui incluent l'emplacement et les coordonnées ainsi qu'une capture d'écran de l'emplacement Google Maps, ajoute une touche raffinée.
Le site est encore enrichi de trois pages internes dédiées aux domaines de pratique, aux témoignages et aux contacts.
Il offre également une vue complète des services du cabinet, des expériences clients et des moyens simples de se connecter.
Remarque : si vous avez du contenu vidéo, n'oubliez pas de l'ajouter à votre site.
Pourquoi nous l'avons choisi : Pour sa simplicité et son organisation efficace.
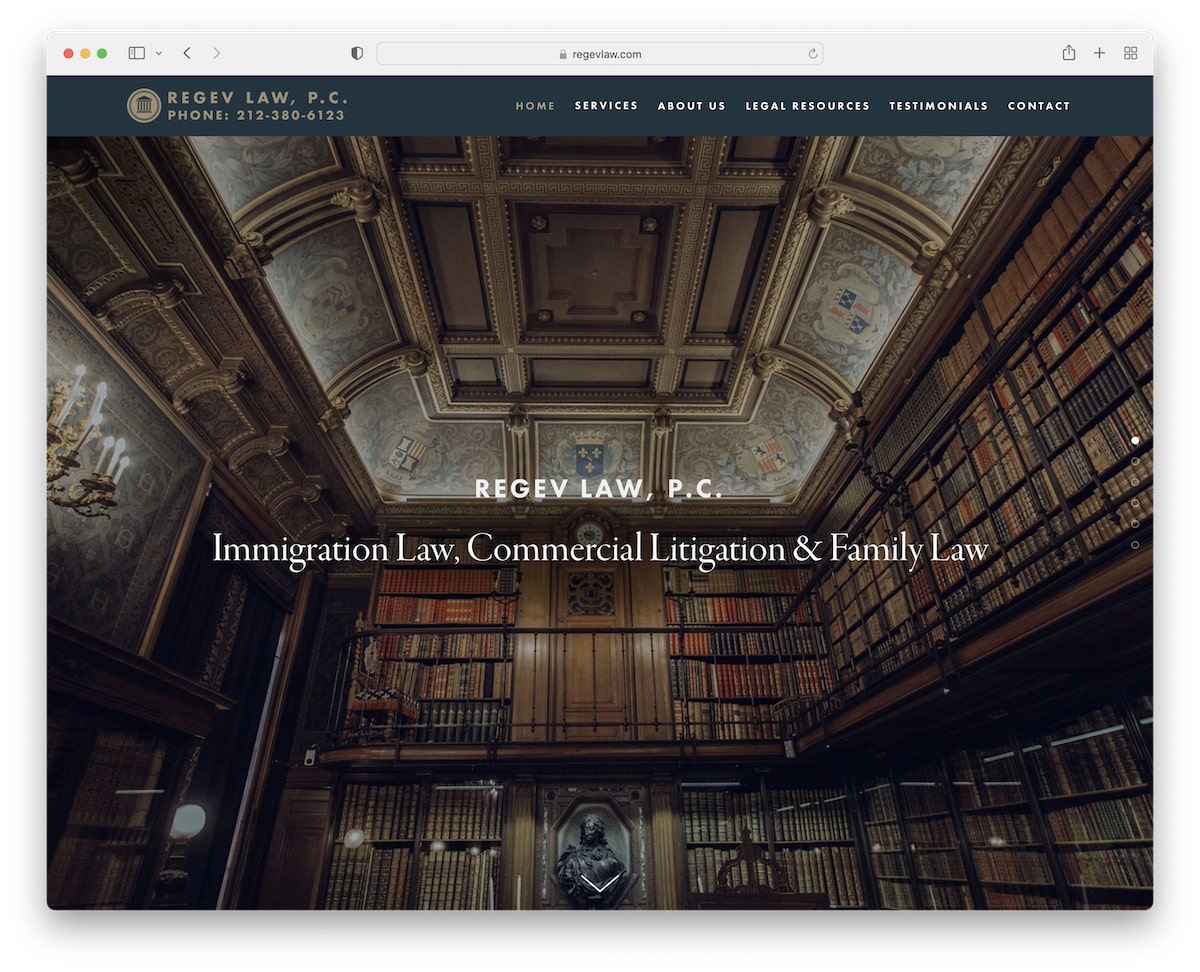
9. Loi Regev
Construit avec : Squarespace

Le site Web Squarespace de Regev Law capte l'attention avec de superbes sections d'images de parallaxe qui donnent vie à ses services, à commencer par une section de héros captivante en plein écran.
La conception globale du site Web reste d’une simplicité élégante, se concentrant sur la convivialité et l’esthétique.
Une page dédiée et remplie de témoignages invite les visiteurs à partager leurs expériences ainsi qu'un formulaire pour faciliter cette interaction.
Le site Web comprend également des pages de contact et d'informations informatives, tandis que le pied de page abrite soigneusement des icônes sociales et des textes de droits d'auteur, encapsulant la fonctionnalité et le style.
Remarque : pimentez votre présence en ligne avec la section de parallaxe immersive.
Pourquoi nous l'avons choisi : Pour ses effets de parallaxe visuellement attrayants et son design simple mais pratique.
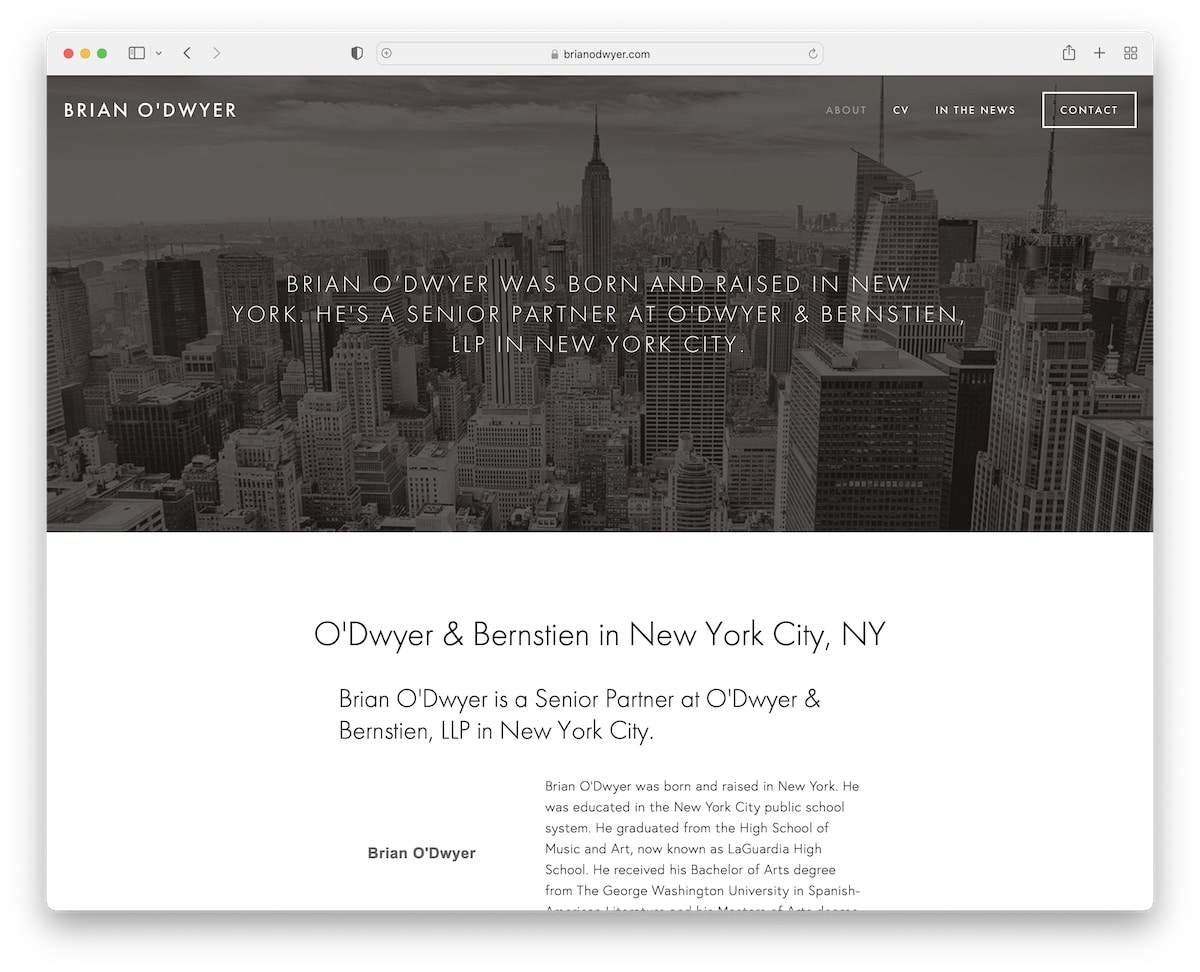
10. Brian O'Dwyer
Construit avec : Squarespace

Le site Web d'avocat Squarespace de Brian O'Dwyer représente un design minimaliste avec sa mise en page épurée et encadrée et son en-tête et son pied de page pleine largeur.
Le site comprend une page de CV détaillant les références et les réalisations de Brian, ainsi qu'une page dédiée mettant en évidence les mentions dans l'actualité, mettant en valeur sa reconnaissance et son autorité dans le domaine.
La page de contact est soigneusement conçue avec un formulaire et l'intégration de Google Maps, permettant aux clients de se connecter facilement et de trouver l'emplacement.
Remarque : Des nouvelles parlent de vous ? Soyez fier des mentions et mettez-les en valeur sur le site Web de votre avocat.
Pourquoi nous l'avons choisi : Pour son design classique et ses fonctionnalités pratiques, faisant preuve de professionnalisme tout en garantissant une navigation et un engagement faciles.
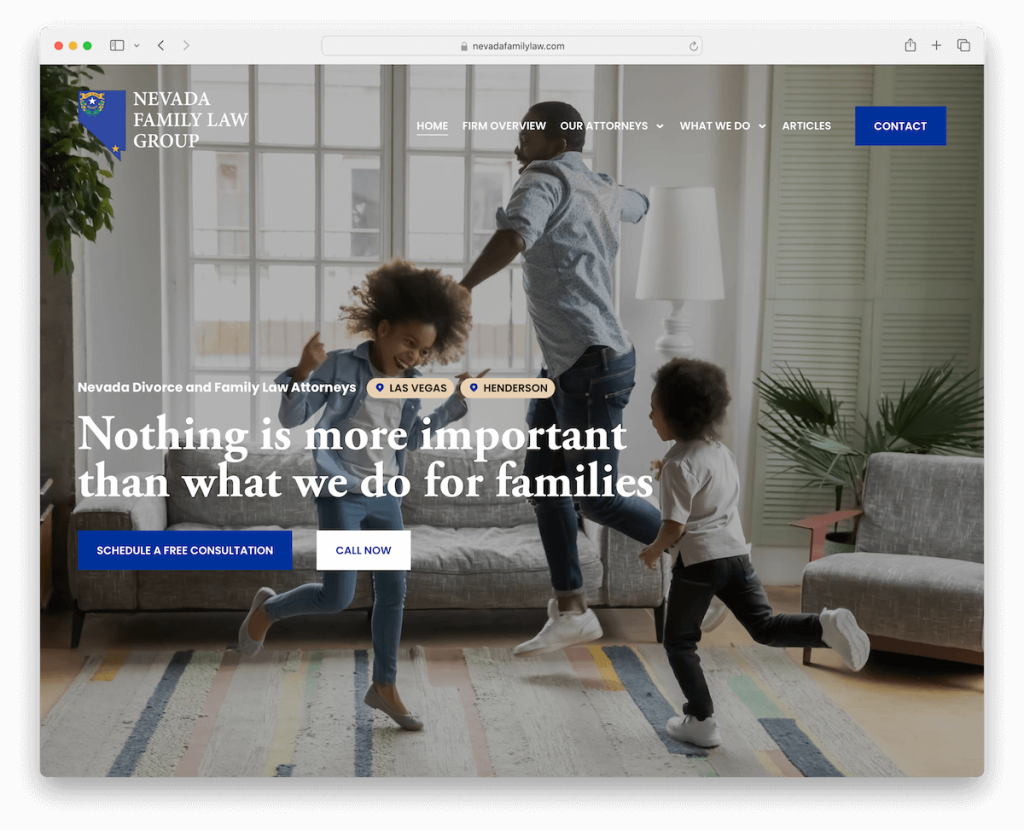
11. Groupe de droit de la famille du Nevada
Construit avec : Squarespace

Le site Web du Nevada Family Law Group impressionne par une section de héros en plein écran avec des boutons CTA convaincants invitant à un engagement immédiat.
Un en-tête transparent, doté d'un menu déroulant, assure une navigation fluide tout en préservant l'intégrité visuelle du site.

Les visiteurs sont accueillis avec un curseur de témoignage, ajoutant une touche personnelle et de la crédibilité.
Un formulaire d'inscription encourage les utilisateurs à s'abonner aux mises à jour, et un formulaire de contact avancé facilite les demandes de renseignements détaillées.
Le pied de page riche en fonctionnalités complète le site, offrant un accès facile aux informations et ressources essentielles.
Remarque : créez un formulaire de contact avec des champs et des cases à cocher supplémentaires pour mieux connaître vos clients potentiels.
Pourquoi nous l'avons choisi : Pour son agencement professionnel mais moderne qui favorise la confiance et la communication.
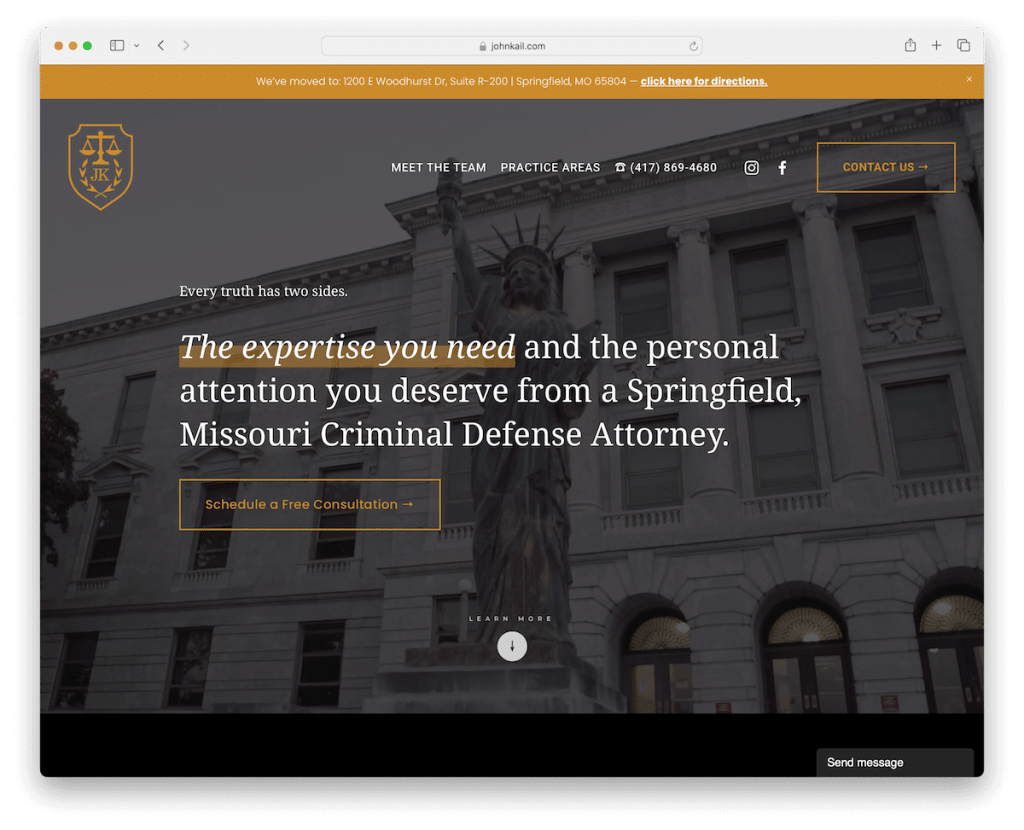
12. John Kail
Construit avec : Squarespace

Le site Web d'avocat Squarespace de John Kail impressionne par son design sombre et saisissant, accentué par d'élégants détails dorés qui transmettent luxe et professionnalisme.
Une barre de notification contrastée en haut attire immédiatement le regard, fournissant des messages clés en un coup d'œil.
L'en-tête innovant améliore la navigation en disparaissant et en réapparaissant en fonction du défilement de l'utilisateur, créant ainsi une expérience de navigation fluide.
Le contenu qui se charge lors du défilement maintient le site attrayant, tandis que le pied de page minimaliste affiche clairement les informations essentielles telles que l'emplacement, les heures d'ouverture et les coordonnées.
Remarque : Créez une première impression forte et durable avec un design de site Web sombre/noir.
Pourquoi nous l'avons choisi : Pour son design audacieux et sombre et ses fonctionnalités de navigation dynamiques.
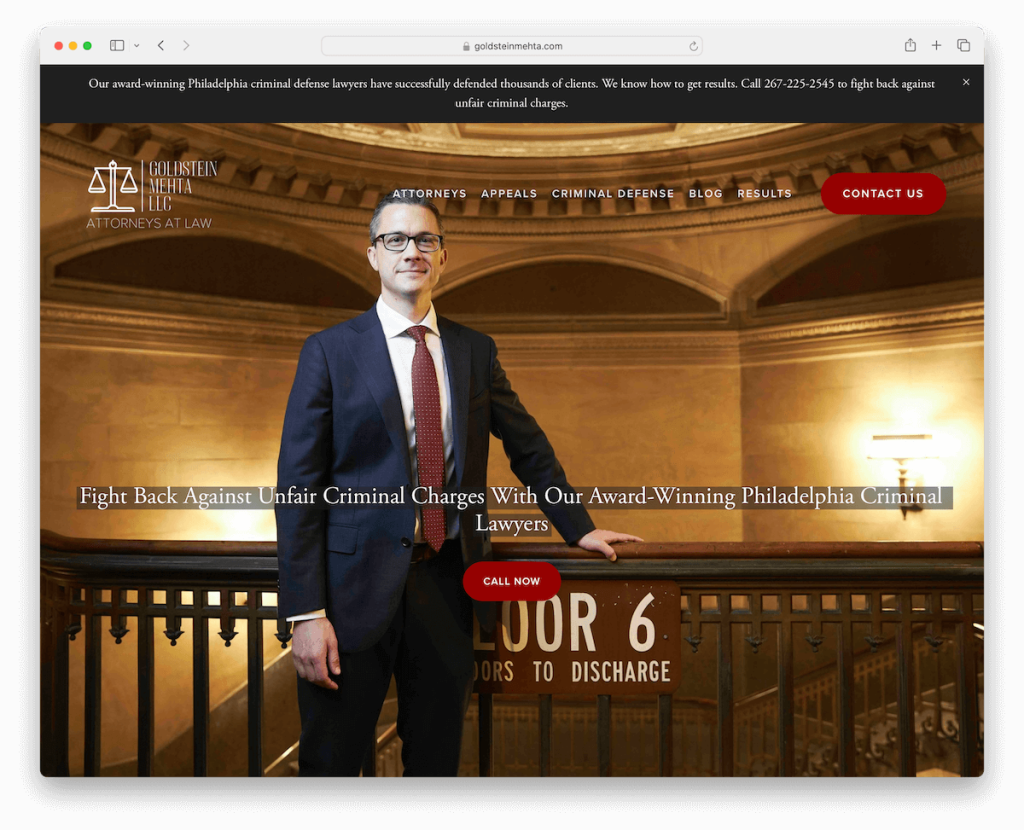
13. Goldstein Mehta SARL
Construit avec : Squarespace

Le site Goldstein Mehta LLC suscite l'intérêt avec sa section héros, mettant en évidence un bouton CTA « appeler maintenant » pour une assistance juridique urgente.
La page d'accueil de base et riche en texte communique efficacement les services et la philosophie de l'entreprise.
Notamment, le site affiche des certificats et des badges d'accréditation, renforçant ainsi la crédibilité.
Un curseur d'avis Google présente aux clients potentiels des témoignages positifs et des notes par étoiles, renforçant ainsi la confiance.
De plus, un blog juridique régulièrement mis à jour et une page d'études de cas/résultats détaillées offrent un aperçu de l'expertise du cabinet et de ses résultats positifs.
Remarque : outre les témoignages, publiez des études de cas perspicaces sur votre site Web pour renforcer la confiance.
Pourquoi nous l'avons choisi : Pour son mélange efficace d'éléments de crédibilité et d'appel à l'action direct.
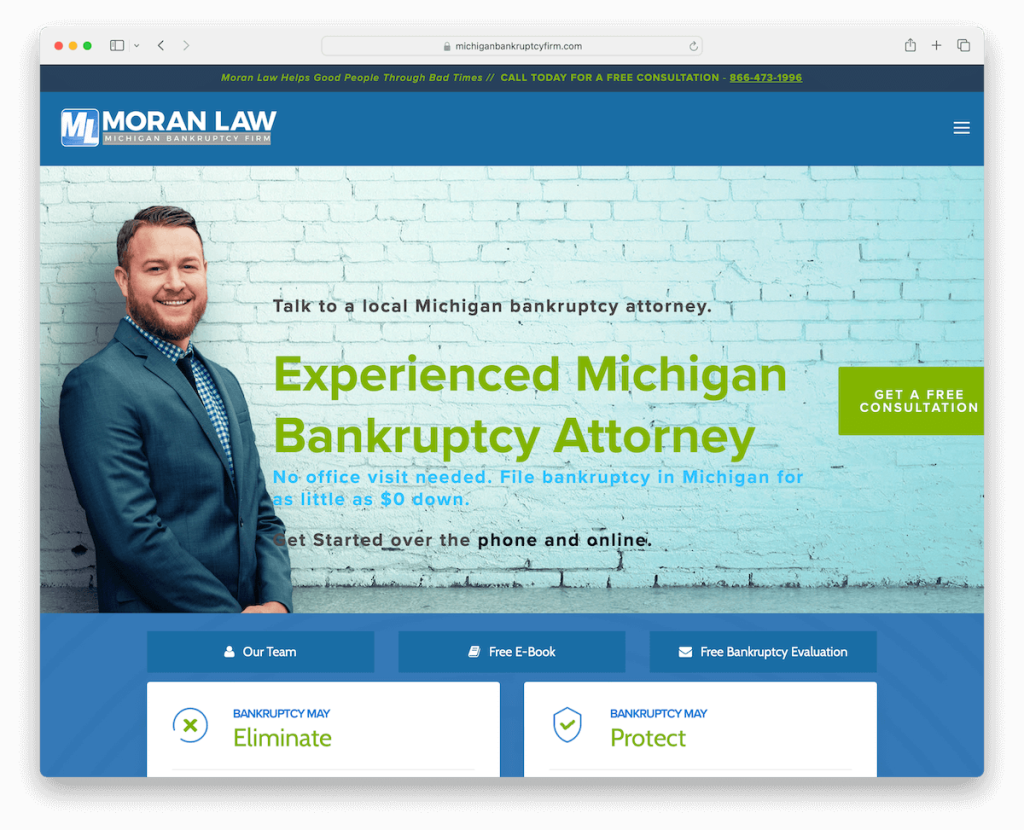
14. Loi Moran
Construit avec : Squarespace

Le site Web des avocats Squarespace de Moran Law est accessible et transparent. Cela commence par une barre supérieure avec un numéro de téléphone cliquable pour un contact instantané.
Un simple en-tête avec un menu déroulant permet une navigation facile, tandis que les badges affichés sur le site prouvent crédibilité et confiance.
Le site Web décrit clairement le processus du cabinet, démystifiant les procédures judiciaires pour les visiteurs.
Un widget d'agent flottant en direct offre une assistance en temps réel, et un formulaire de contact idéalement placé au bas de la page d'accueil encourage les demandes de renseignements.
Remarque : utilisez un widget de chat en direct (même un bot) pour une meilleure communication avec les clients potentiels.
Pourquoi nous l'avons choisi : Pour sa conception centrée sur l'utilisateur, offrant une navigation simple et des fonctionnalités d'assistance instantanée.
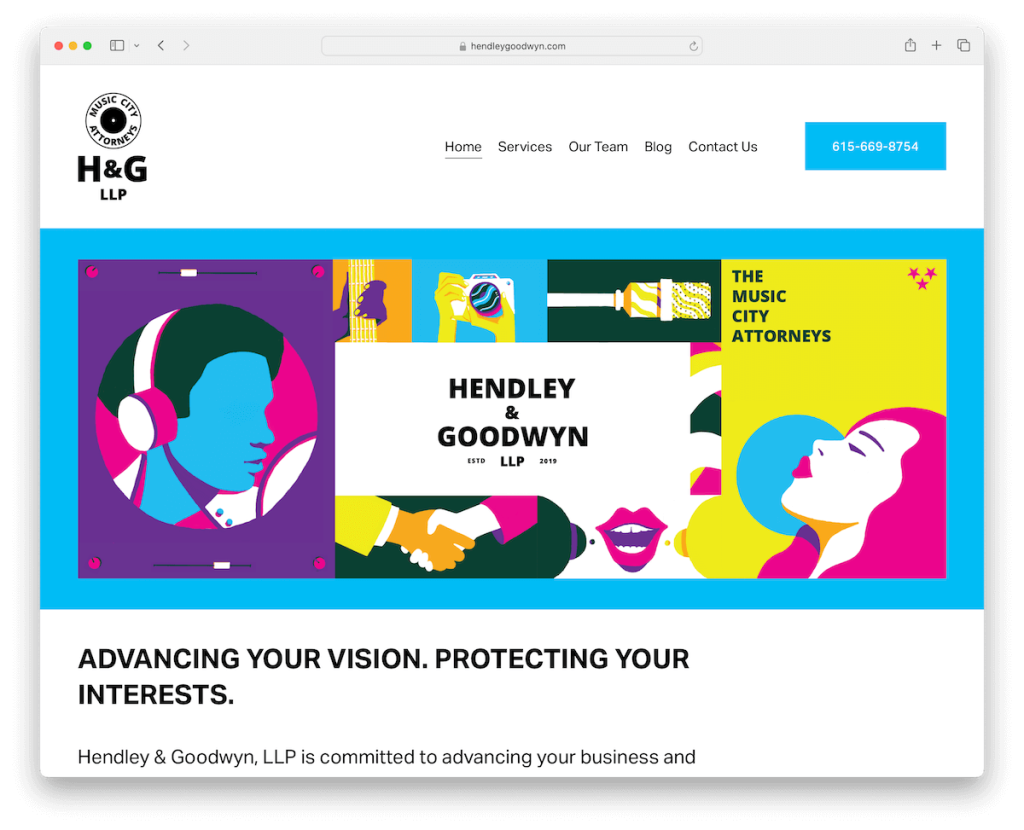
15. Hendley & Goodwyn LLP
Construit avec : Squarespace

Le site Web d'avocats Squarespace de Hendley & Goodwyn LLP allie un design minimaliste à des graphismes éclatants, injectant de l'énergie et un attrait visuel dans l'expérience en ligne.
Le site utilise une disposition en grille à deux colonnes pour présenter ses services, rendant les informations faciles à digérer.
La page de contact comprend un formulaire ainsi que toutes les informations nécessaires, y compris l'intégration de Google Maps, pour piloter la communication et les itinéraires. Cela équilibre efficacement la formalité et la créativité.
Enfin, un pied de page animé ajoute une touche dynamique, engageant subtilement les visiteurs dans leur exploration.
Remarque : Même si le secteur du droit est généralement « sérieux », n'hésitez pas à aller à contre-courant avec une conception Web énergique et vivante.
Pourquoi nous l'avons choisi : Pour sa combinaison de minimalisme et de visuels engageants, offrant une approche rafraîchissante des services juridiques en ligne.
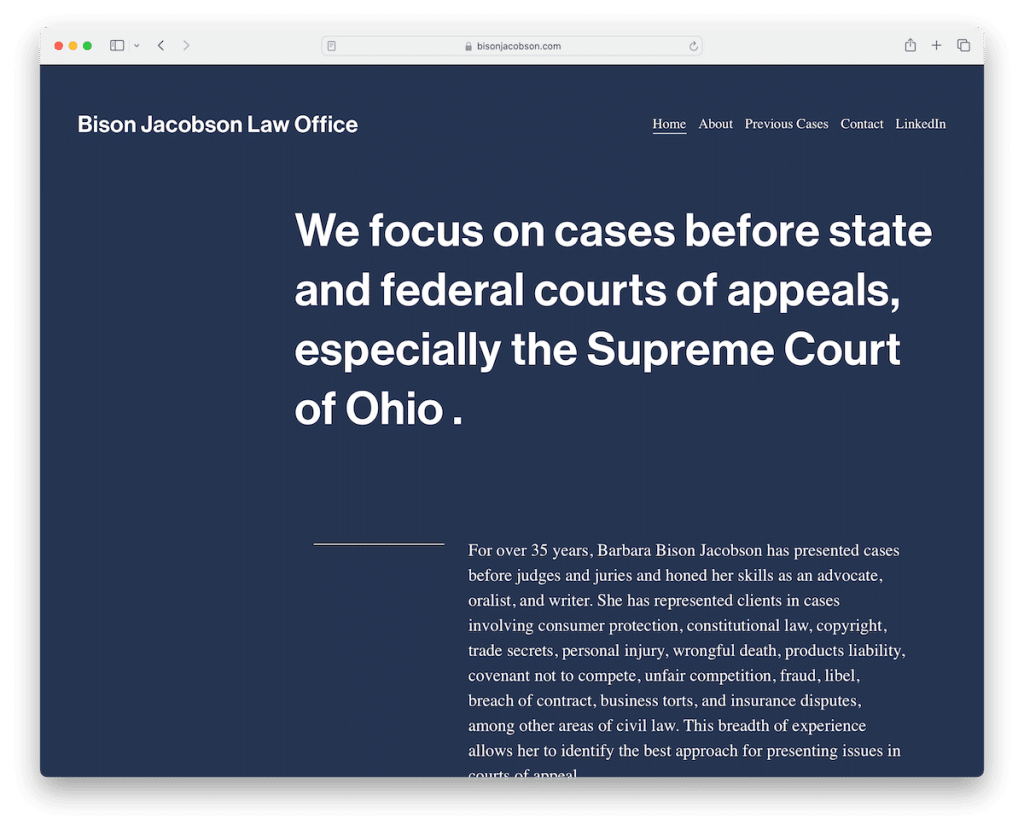
16. Cabinet d'avocats Bison Jacobson
Construit avec : Squarespace

Le site de Bison Jacobson Law Office donne la priorité à la simplicité et à la lisibilité, avec une conception mettant l'accent sur le texte avec un minimum d'images.
L'utilisation généreuse des espaces blancs améliore la lisibilité, garantissant que le contenu est facile à digérer.
Une couleur d'arrière-plan cohérente dans l'en-tête, la base et le pied de page contribue à l'apparence cohérente du site.
Notamment, une page dédiée aux études de cas clients offre un aperçu de l'expertise et des réussites du cabinet. Il fournit aux clients potentiels des exemples concrets de leurs prouesses juridiques.
Remarque : Si vous n'avez pas envie d'utiliser des images sur votre site juridique, ne le faites pas (assurez-vous simplement que le texte est suffisamment grand pour être facile à parcourir avec beaucoup d'espace blanc).
Pourquoi nous l'avons choisi : Pour sa présentation de contenu claire et ciblée et sa page d'études de cas perspicaces.
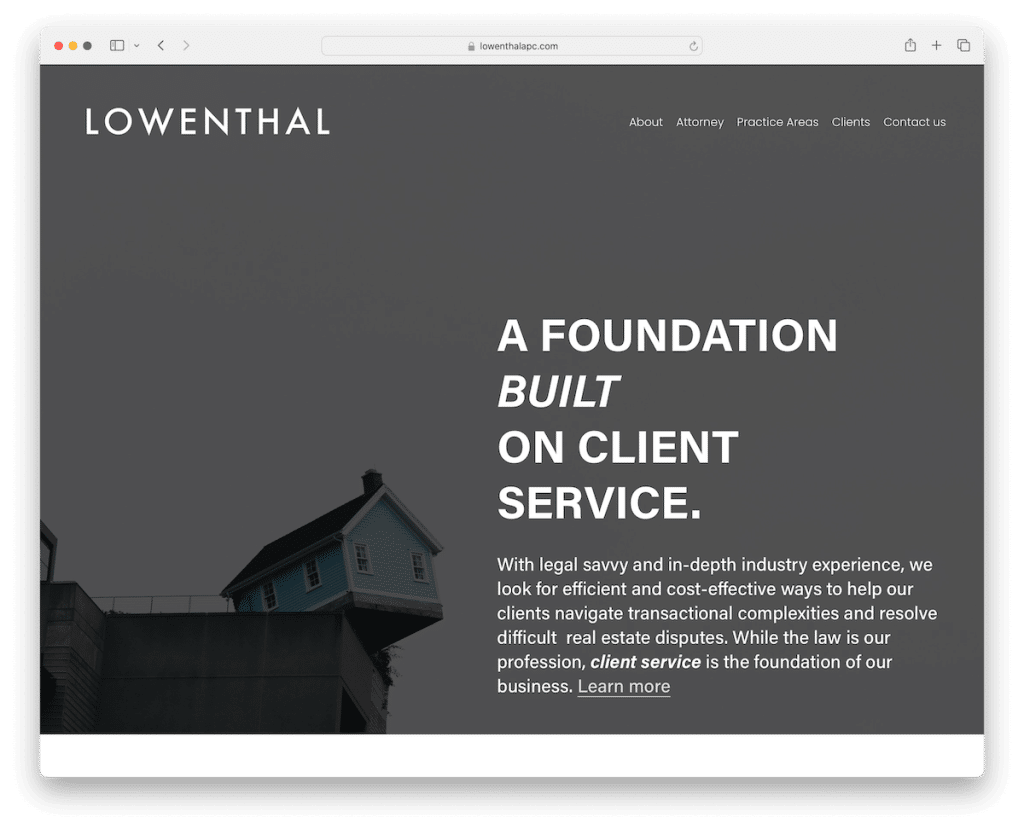
17. Lowenthal APC
Construit avec : Squarespace

Le site Web des avocats Squarespace de Lowenthal APC présente une page d'accueil simple qui accueille les visiteurs avec une image d'arrière-plan de héros superposée à du texte sous un en-tête transparent. Cela crée un sentiment immédiat de professionnalisme.
Le pied de page multicolonne est riche en informations, notamment des détails de contact et de localisation, des liens rapides et des informations commerciales supplémentaires. Cela garantit que tout ce dont un visiteur a besoin est à portée de clic.
Le site comprend également des pages dédiées aux avocats et aux domaines de pratique, un formulaire de contact et l'intégration de Google Maps, le rendant informatif et accessible.
Remarque : Ne négligez pas le pied de page : utilisez-le pour les liens rapides, les coordonnées, etc.
Pourquoi nous l'avons choisi : Pour sa mise en page structurée et son pied de page détaillé qui permettent une navigation fluide et informative.
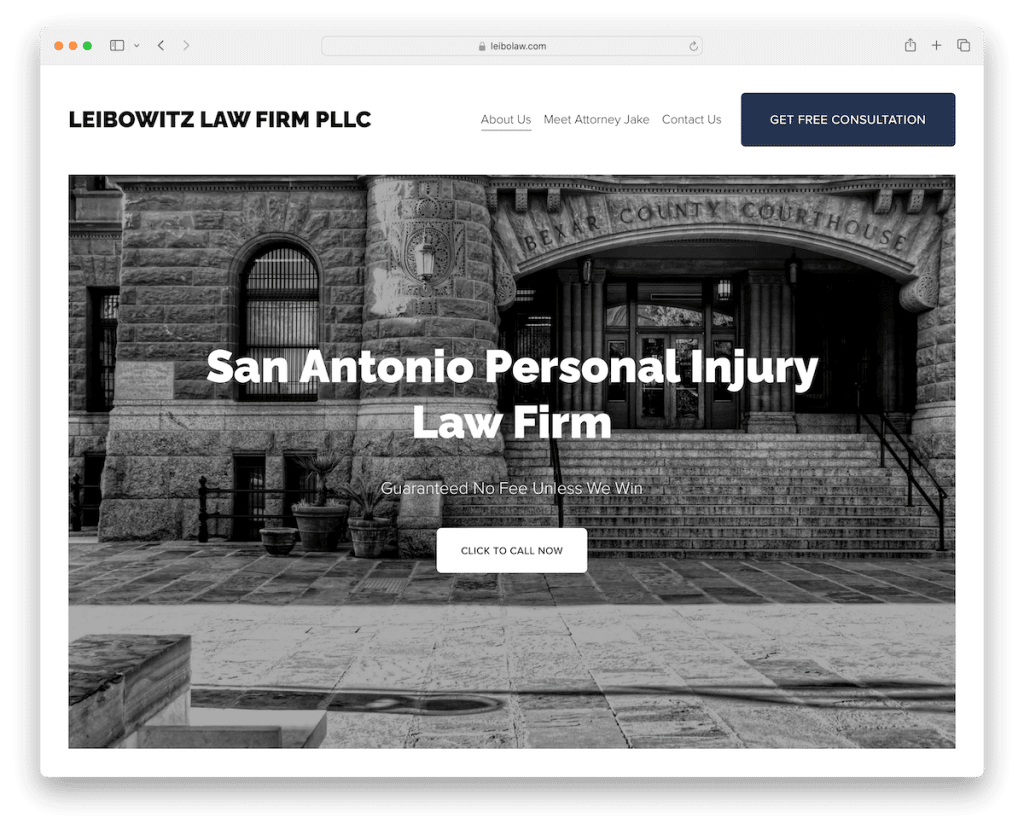
18. Cabinet d'avocats Leibowitz PLLC
Construit avec : Squarespace

Le site Web du cabinet d'avocats Leibowitz Law Firm PLLC impressionne par son design léger et épuré, incarnant clarté et intégrité.
Un bouton CTA bien en vue dans la barre de navigation et placé de manière plus stratégique sur le site garantit que les actions clés sont toujours à portée de main.
Le pied de page est simple mais informatif, contenant tous les détails commerciaux nécessaires.
Une page « Attorney Jake » apporte une touche personnelle, tandis que la page de contact de base, avec un formulaire et Google Maps, rationalise le processus de connexion.
Remarque : créez des pages d'avocat personnalisées avec une biographie et des images afin que les clients potentiels ressentent votre nature bienveillante.
Pourquoi nous l'avons choisi : Pour son design clair et épuré et l'emplacement stratégique des boutons CTA.
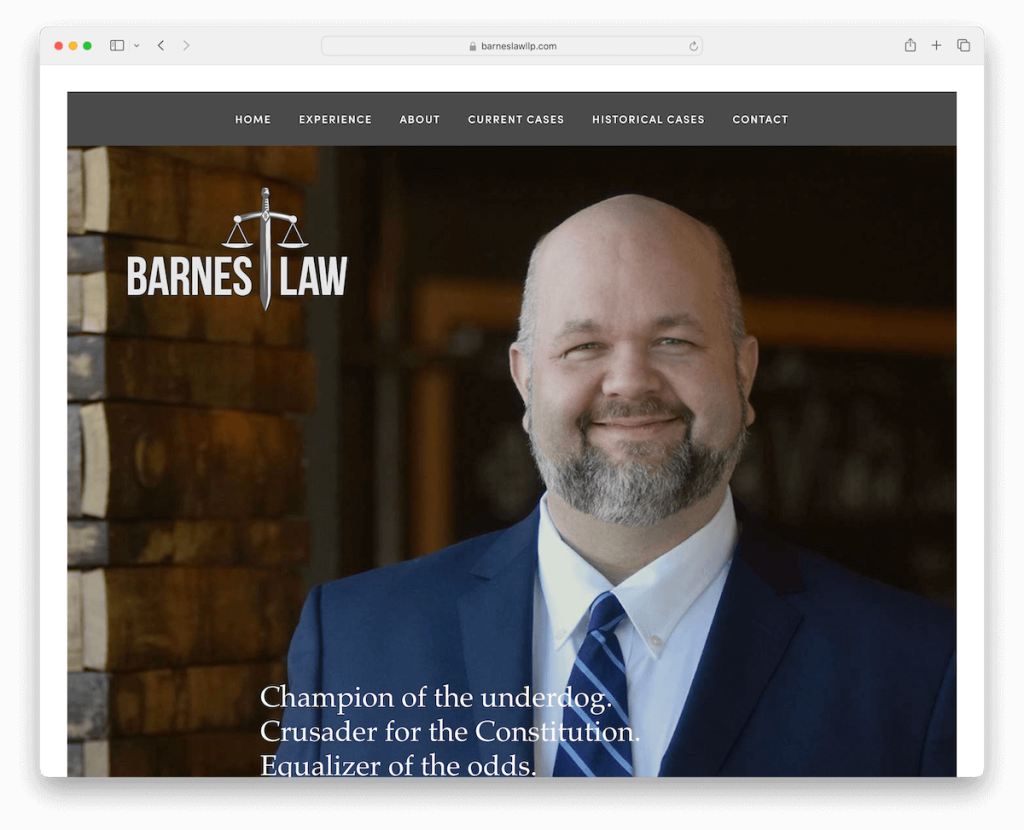
19. Loi Barnes
Construit avec : Squarespace

Le site Squarespace de Barnes Law a un design encadré qui lui donne un aspect structuré et moderne. Des effets de parallaxe attrayants complètent l'expérience de défilement dynamique du site.
La navigation déroulante améliore l'interaction de l'utilisateur en mettant en surbrillance chaque lien de menu au survol, guidant les visiteurs à travers les offres du site.
Son pied de page massif est méticuleusement organisé avec des CTA, des détails commerciaux et bien plus encore, garantissant l'accessibilité des informations essentielles.
Notamment, des études de cas approfondies, notamment des cas très médiatisés comme Wesley Snipes, démontrent l'expertise du cabinet.
Une page de contact traditionnelle complète l'expérience utilisateur en offrant des canaux de communication simples.
Remarque : vous n'êtes pas obligé d'utiliser une conception de site Web classique – n'hésitez pas à aller à contre-courant avec quelque chose d'unique qui permettra à votre site de se démarquer des autres.
Pourquoi nous l'avons choisi : Pour son design attrayant mais simple et son contenu détaillé, mettant en valeur efficacement l'expertise du cabinet.
Comment créer un site Web d'avocat avec Squarespace
Suivez ces six étapes simples pour mettre rapidement votre cabinet juridique en ligne :
- Inscrivez-vous à Squarespace : visitez Squarespace.com et créez un compte. Choisissez le plan qui correspond le mieux à vos besoins, avec des options allant des fonctionnalités de base aux fonctionnalités avancées adaptées à différentes échelles de pratiques juridiques.
- Choisissez un modèle : Squarespace propose de nombreux modèles conçus pour les services professionnels. Sélectionnez un modèle qui correspond à l’esthétique et à l’ambiance de votre pratique juridique. (N'oubliez pas que vous pouvez personnaliser presque tous les aspects du modèle.)
- Personnalisez votre site Web : utilisez l'éditeur intuitif glisser-déposer de Squarespace pour personnaliser votre modèle. Ajoutez le logo de votre cabinet d'avocats, modifiez la palette de couleurs en fonction de votre image de marque et ajustez la mise en page en fonction de votre contenu.
- Ajoutez des pages essentielles : créez les pages clés de votre site, notamment une page À propos de nous pour présenter votre équipe, une page Services pour détailler vos domaines d'expertise et une page Contact avec l'emplacement de votre entreprise et comment planifier des consultations. Pensez à ajouter un blog ou une section de ressources pour partager des informations et des mises à jour juridiques, ce qui peut vous aider en matière de référencement et établir votre autorité dans votre domaine.
- Publiez et faites la promotion de votre site Web : une fois satisfait de votre site, cliquez sur le bouton de publication. Partagez votre nouveau site Web sur vos profils de réseaux sociaux et incluez son URL dans votre signature électronique pour commencer à diriger le trafic vers votre site. Mettez régulièrement à jour votre site avec du nouveau contenu et des informations juridiques pour qu'il reste pertinent et attrayant pour les visiteurs.
FAQ sur les sites Web d’avocats Squarespace
Puis-je intégrer la prise de rendez-vous dans mon site Web d'avocat Squarespace ?
Oui, Squarespace vous permet d'intégrer la planification de rendez-vous directement dans votre site Web à l'aide de ses fonctionnalités intégrées ou d'intégrations tierces comme Acuity Scheduling.
Puis-je personnaliser mon site Web pour refléter l'image de marque de mon cabinet d'avocats ?
Oui. Squarespace propose de nombreuses options de personnalisation, notamment des polices, des jeux de couleurs et des ajustements de mise en page. Vous pouvez également télécharger votre logo et utiliser du CSS personnalisé si vous avez besoin d'éléments de marque plus spécifiques.
Comment puis-je optimiser mon site Web Squarespace pour le référencement ?
Squarespace dispose d'outils de référencement intégrés qui vous aident à optimiser votre site. Vous pouvez ajouter des méta-titres et des descriptions, personnaliser les URL et utiliser des structures de titres. La mise à jour régulière de votre site avec un contenu de haute qualité améliore également les performances SEO.
Puis-je ajouter un blog à mon site Web Squarespace pour partager des informations juridiques ?
Oui, Squarespace facilite l'ajout d'un blog à votre site Web. Bloguer est un excellent moyen de partager votre expertise, de fournir des informations précieuses à vos clients et d'améliorer le référencement de votre site.
Squarespace est-il suffisamment sécurisé pour le site Web d'un avocat ?
Les sites Squarespace sont livrés avec des certificats SSL gratuits, garantissant que les données entre votre site Web et les visiteurs sont cryptées. Bien qu'il soit sécurisé pour un usage général, envisagez toujours des mesures de sécurité supplémentaires pour les informations hautement sensibles.
