18 meilleurs exemples de sites d'adhésion Squarespace 2024
Publié: 2024-03-07Recherchez-vous les meilleurs exemples de sites d’adhésion Squarespace ?
La création d'un site d'adhésion peut changer la donne pour les entreprises et les créateurs qui cherchent à créer une communauté, à proposer du contenu exclusif ou à vendre des cours en ligne.
Squarespace offre une excellente plate-forme pour créer des sites d’adhésion magnifiques et fonctionnels.
Dans cet article, nous vous guiderons à travers certains des meilleurs exemples de sites d'adhésion Squarespace, triés sur le volet pour leur conception et leurs fonctionnalités Web exceptionnelles.
Que vous soyez un gourou du fitness, un artiste, un passionné de technologie ou quelqu'un avec une idée unique attendant d'être partagée avec le monde, ces exemples vous inspireront pour créer un site d'adhésion époustouflant qui engage et fidélise votre public.
Cet article couvre :
- Meilleurs exemples de sites d’adhésion Squarespace
- Comment créer un site d'adhésion avec Squarespace
- FAQ sur les sites d’adhésion Squarespace
- Puis-je personnaliser le design de mon espace membre Squarespace ?
- Est-il possible d’avoir plusieurs niveaux d’adhésion sur un site Squarespace ?
- Comment gérer les membres et les abonnements sur Squarespace ?
- Puis-je proposer des essais gratuits ou des codes de réduction pour mon site d'adhésion ?
- Comment Squarespace gère-t-il la sécurité du contenu réservé aux membres ?
- Puis-je intégrer des outils tiers à mon site d’adhésion Squarespace ?
Meilleurs exemples de sites d’adhésion Squarespace
De la conception innovante à l’expérience utilisateur fluide, chaque exemple met en valeur la puissance de Squarespace dans la création de communautés et de plateformes en ligne dynamiques et engageantes.
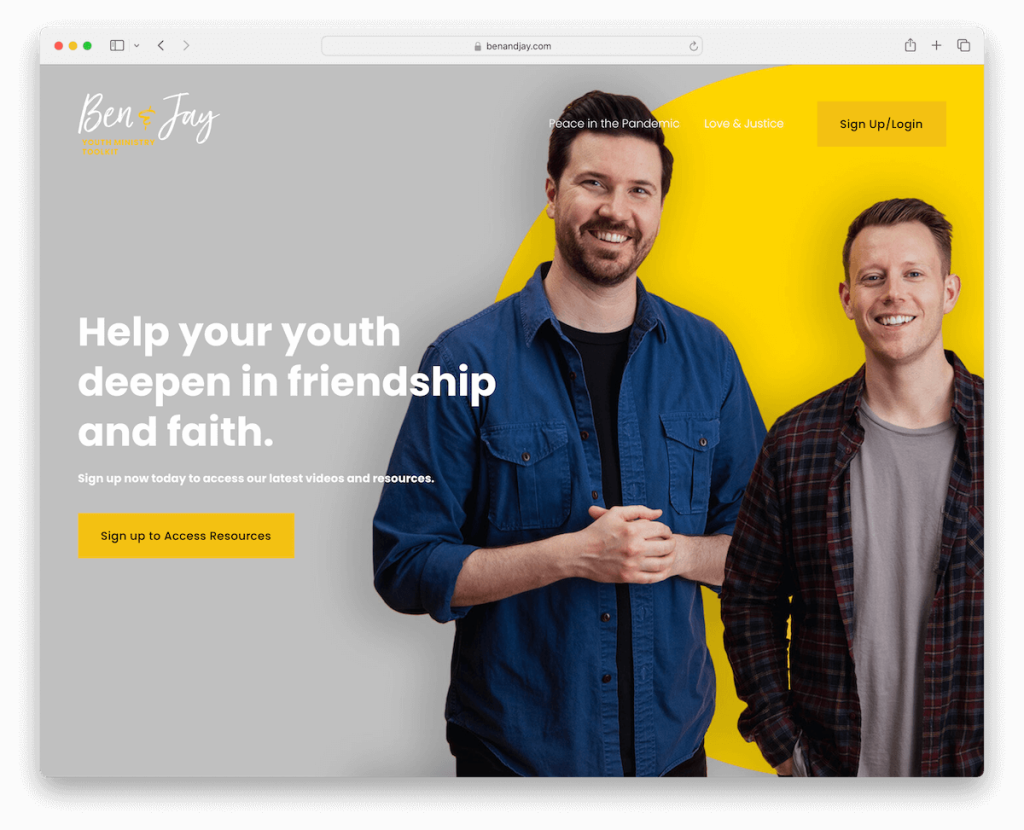
1. Ben et Jay
Construit avec : Squarespace

Le site d'adhésion Squarespace de Ben & Jay a un en-tête transparent, abritant deux liens de menu et un bouton d'inscription/connexion qui révèle une fenêtre contextuelle soignée.
Tout au long du site, plusieurs CTA vous invitent, stratégiquement placés pour engager les visiteurs.
Les fondateurs, Ben et Jason, se présentent avec une touche personnelle, invitant les utilisateurs dans leur univers.
Le pied de page minimaliste complète magnifiquement le design, fournissant des coordonnées, des liens essentiels et une autre opportunité de s'inscrire.
Remarque : Vous pouvez augmenter les conversions en ajoutant un bouton CTA dans la barre de navigation.
Pourquoi nous l'avons choisi : Pour son mélange de design épuré et de points d'engagement stratégiques.
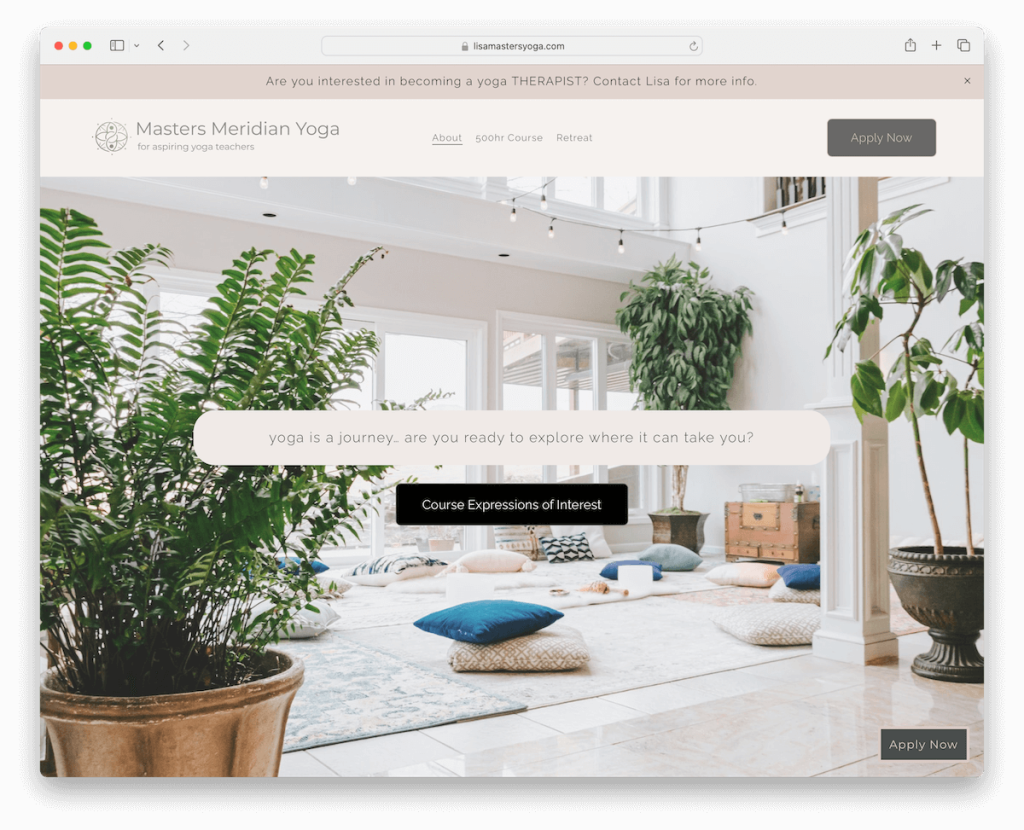
2. Maîtrisez le yoga des méridiens
Construit avec : Squarespace

Le site d'adhésion de Masters Meridian Yoga séduit par une barre de notification et un en-tête flottants, garantissant que les informations clés sont toujours visibles.
Son image de héros en plein écran, enrichie d'un texte superposé et d'un bouton CTA, immerge les visiteurs dès le départ.
Un bouton persistant « Appliquer maintenant » dans le coin invite les utilisateurs à se joindre tandis que les accordéons s'étendent pour révéler les détails, conservant une apparence élégante.
Des témoignages authentiques d'étudiants et un formulaire de newsletter attrayant ajoutent de la confiance et un sentiment de communauté, complétés par un pied de page sombre et audacieux.
Remarque : Gardez votre en-tête flottant pour améliorer l'expérience utilisateur de votre site Web.
Pourquoi nous l'avons choisi : Pour ses fonctionnalités d'engagement dynamique et son design épuré.
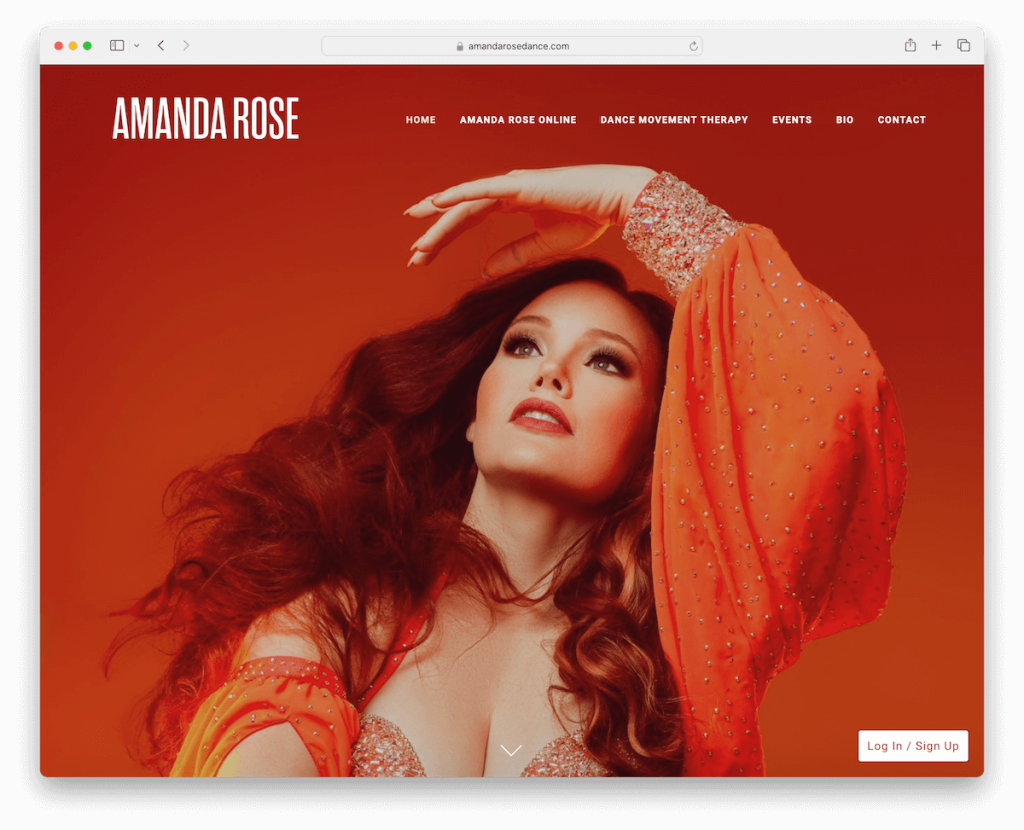
3. Amanda Rose
Construit avec : Squarespace

Le site Squarespace d'Amanda Rose enchante avec une image d'arrière-plan de parallaxe plein écran, créant une première impression immersive au-dessus du pli. (De plus, davantage de sections de parallaxe sont présentes sur tout le site pour un engagement accru.)
De plus, un en-tête clair avec un menu déroulant intuitif guide les visiteurs en douceur. En outre, le site propose un bouton CTA flottant pour une action instantanée situé dans le coin inférieur droit.
Un formulaire d'abonnement parfaitement intégré décore l'espace en pied de page avec une icône IG.
Des plans d'adhésion détaillés avec un engagement d'invitation clair en matière de prix, tandis qu'un flux Instagram ajoute une touche personnelle, mettant en valeur la communauté et l'authenticité.
Remarque : Ajoutez de la profondeur et de la vivacité à votre site Web grâce à l'effet de parallaxe des continents.
Pourquoi nous l'avons choisi : Pour ses visuels captivants et sa navigation simple.
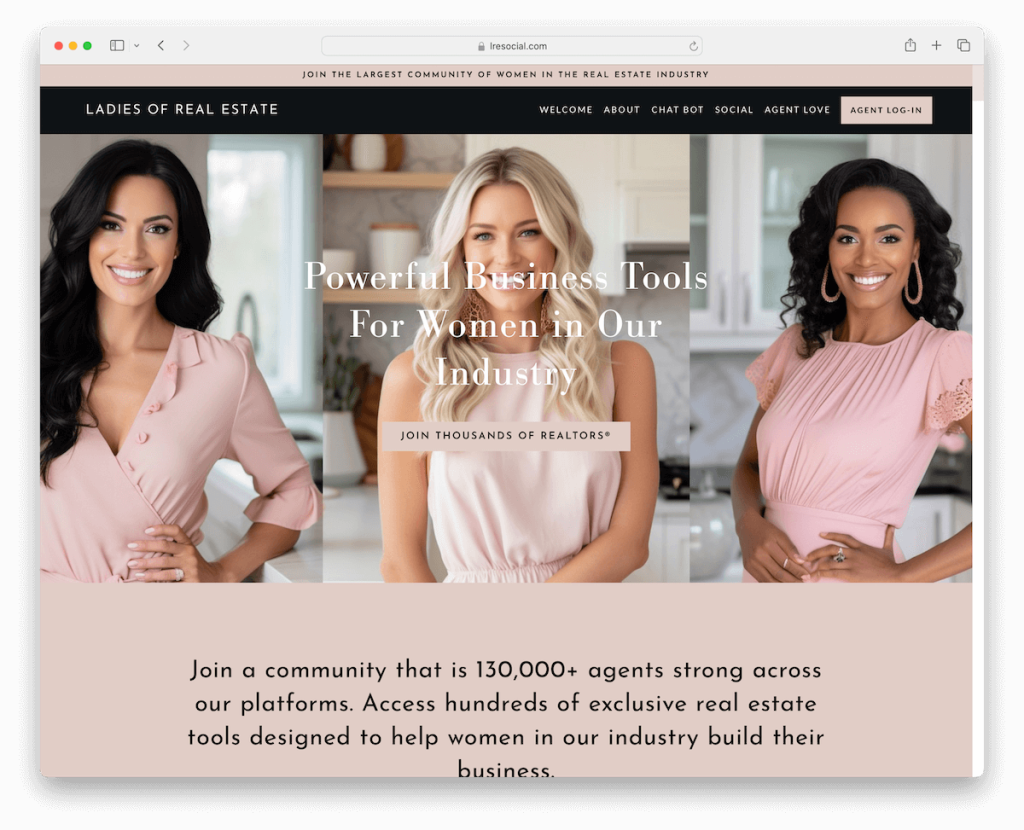
4. Dames de l’immobilier
Construit avec : Squarespace

Le site d'adhésion Squarespace de Ladies Of Real Estate impressionne par son en-tête sombre et contrasté qui se détache sur une palette de couleurs épurées et féminines.
Une notification dans la barre supérieure garantit que les messages importants sont au premier plan, complétée par un bouton de connexion pratique dans la barre de navigation.
Le design respire avec beaucoup d’espace blanc, associé à une typographie facile à lire pour une navigation sans effort.
Une page de témoignage dédiée renforce la confiance et un contact direct par e-mail, au lieu d'un formulaire, invite à une communication simple.
Enfin, des vidéos attrayantes ajoutent de la profondeur, tandis qu'un pied de page basique préserve la simplicité.
Remarque : utilisez une barre supérieure pour les annonces spéciales, les actualités, etc. (Utilisez un arrière-plan contrasté pour qu'il apparaisse davantage.)
Pourquoi nous l'avons choisi : Pour son utilisation efficace du contraste et de l'espace, le rendant visuellement attrayant et convivial.
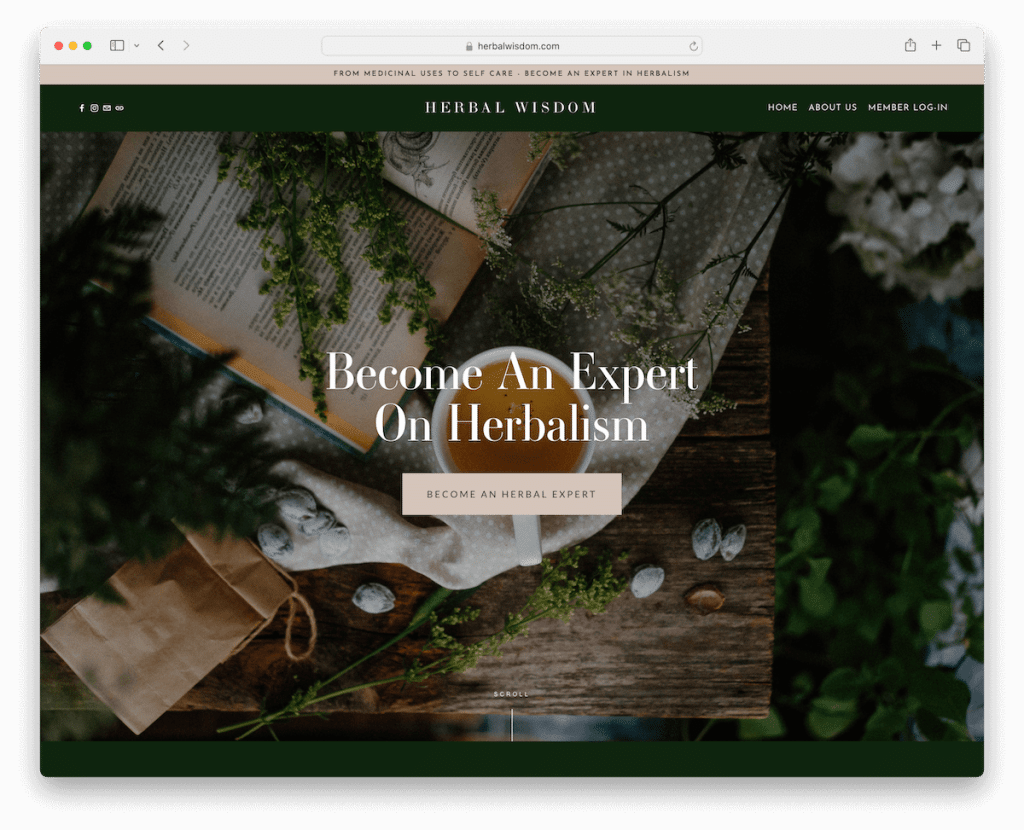
5. Sagesse à base de plantes
Construit avec : Squarespace

Le site de Herbal Wisdom accueille les visiteurs avec un en-tête bien organisé comprenant une barre supérieure et un menu intuitif pour une navigation facile.
L'image captivante du héros de parallaxe, complétée par un texte superposé et un bouton CTA convaincant, attire instantanément les visiteurs dans le voyage à base de plantes.
Une répartition harmonieuse des images et des textes sur l’ensemble du site enrichit l’expérience d’apprentissage. De plus, des témoignages authentiques d'étudiants précèdent un simple pied de page, ajoutant crédibilité et chaleur.
Cette mise en page guide sans effort les utilisateurs, alliant attrait visuel et contenu informatif.
Remarque : Renforcez la confiance et la crédibilité en incluant des témoignages d'étudiants.
Pourquoi nous l'avons choisi : Pour sa narration visuelle et son placement de contenu stratégique.
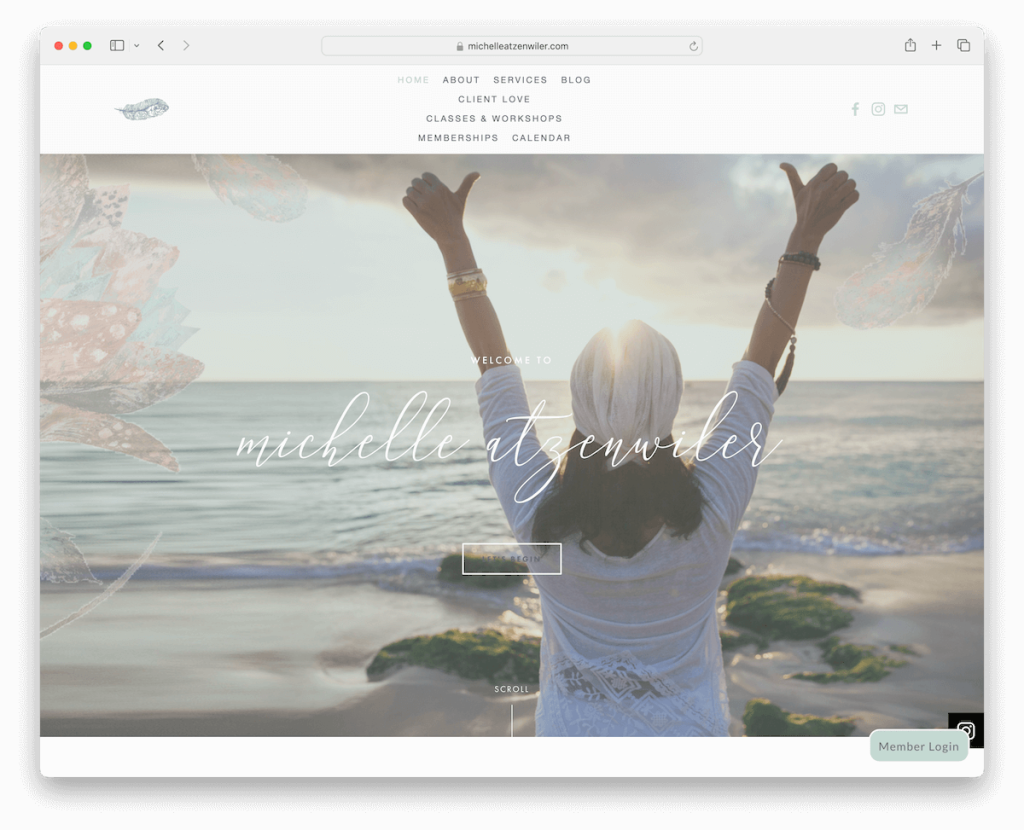
6. Michelle Atzenwiler
Construit avec : Squarespace

Le site Squarespace de Michelle Atzenwiler rayonne avec un design épuré et apaisant qui calme instantanément les visiteurs.
Sa simplicité commence par l’en-tête et s’étend jusqu’à un grand pied de page informatif.
Un formulaire d'abonnement flottant invite subtilement à l'engagement, tandis qu'un bouton de connexion des membres et une icône Instagram dans le coin inférieur droit intègrent de manière transparente la connectivité sociale.
Les sections d'arrière-plan Parallax ajoutent de la profondeur sans être écrasantes, et la section de commerce électronique propose une réservation de cours facile.
Le blog enrichit le site avec des informations précieuses et une page de calendrier affiche les dates de cours pour une meilleure organisation.
Remarque : utilisez votre site d'adhésion pour vendre des cours directement sans utiliser de solutions tierces.
Pourquoi nous l'avons choisi : Pour son design serein et ses fonctionnalités intuitives.
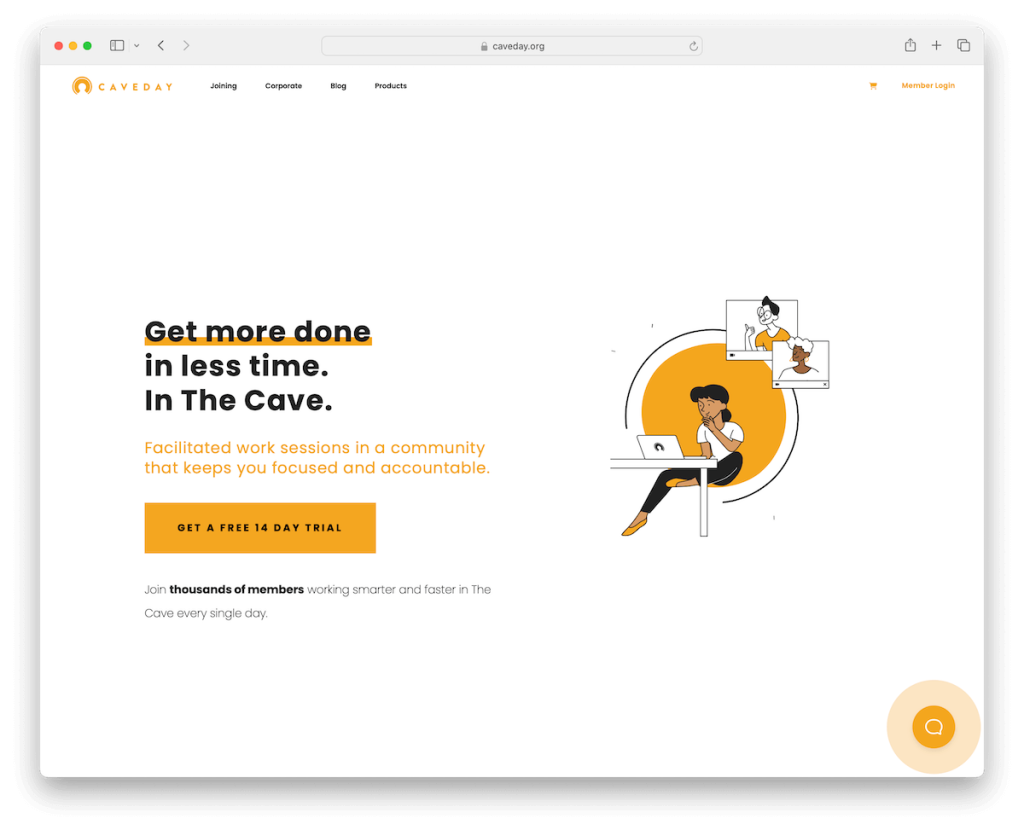
7. Journée des grottes
Construit avec : Squarespace

Le site d'adhésion Squarespace de Caveday a un design minimaliste qui joue habilement avec des arrière-plans contrastés clairs et sombres.
Les vidéos d'étudiants intégrées mettent en avant les expériences authentiques, tandis qu'un widget de chat flottant garantit que l'assistance est à portée de clic.
Une fenêtre contextuelle de planification pratique permet d'accéder facilement aux horaires des événements et des plans tarifaires clairs présentent la proposition de valeur.
Un formulaire d'abonnement séduit avec un essai gratuit de 14 jours et le pied de page multicolonne propose des liens rapides vers des informations essentielles.
Remarque : optez pour une conception Web claire et simple afin que tous vos couvents, services, horaires, etc. soient au premier plan.
Pourquoi nous l'avons choisi : Pour son design minimaliste et ses fonctionnalités interactives, améliorant l'engagement des utilisateurs et l'accessibilité.
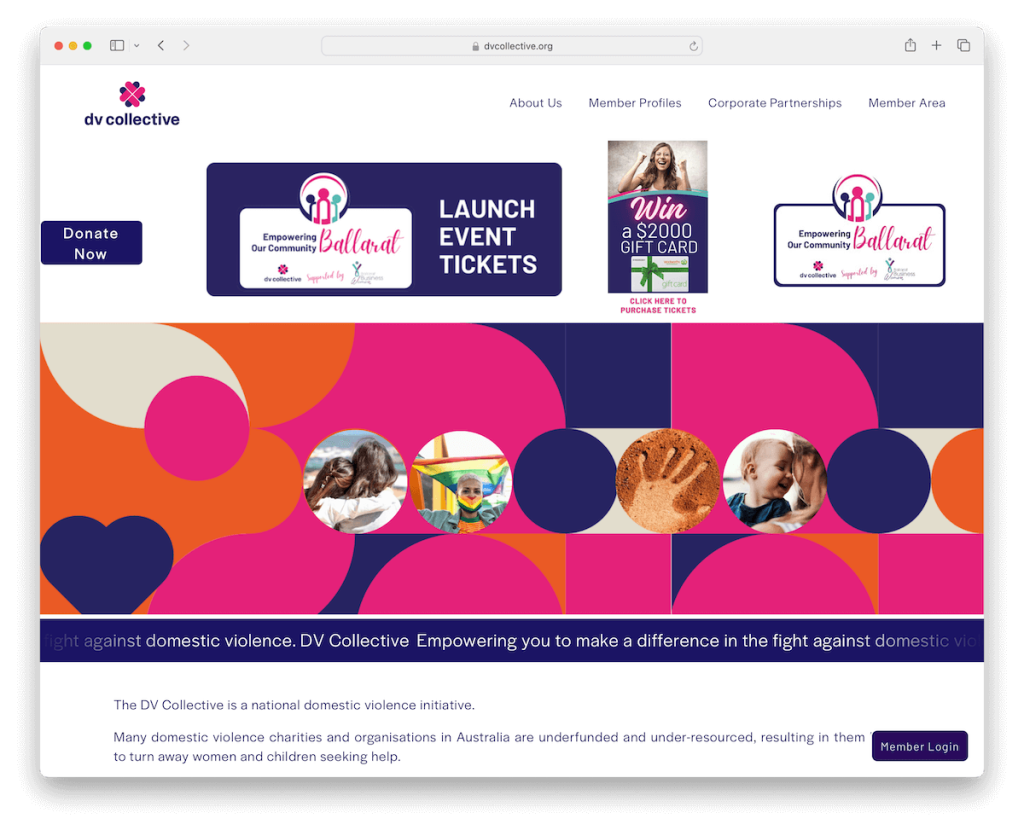
8. Collectif DV
Construit avec : Squarespace

Le site de DV Collective accueille les visiteurs avec une fenêtre contextuelle d'abonnement, déclenchant ainsi l'engagement initial. Sa navigation est basique mais fonctionnelle, avec un menu déroulant convivial pour l'espace membre.
Le texte animé ajoute une touche dynamique, tandis que la conception simple de la page d'accueil se concentre sur le contenu. Et la palette sophistiquée de blanc et de bleu évoque un sentiment de professionnalisme et de créativité.
Un bouton de connexion collant pour les membres garantit un accès facile, et le pied de page, complet avec les coordonnées et les icônes des réseaux sociaux, complète le site avec praticité et style.
Remarque : Collectez des e-mails afin de pouvoir commencer plus tard à travailler sur des campagnes de marketing par e-mail et développer votre entreprise.
Pourquoi nous l'avons choisi : Pour son design élégant et l'implication réfléchie des membres.
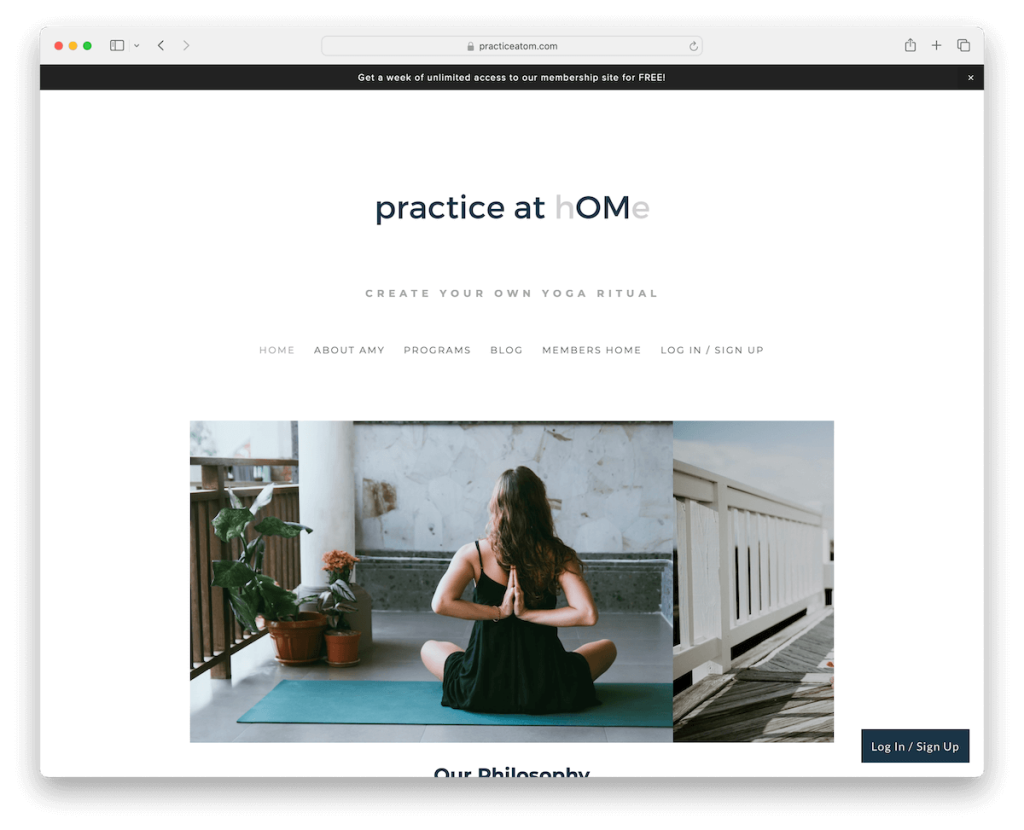
9. Entraînez-vous à la maison
Construit avec : Squarespace

Le site Squarespace de Practice At Home présente une mise en page épurée et encadrée, présentant le contenu dans des espaces soigneusement définis.
Une barre de notification noire en haut attire immédiatement le regard, complétant un grand en-tête accueillant. De plus, des arrière-plans blancs uniformes sur l’en-tête, la base et le pied de page créent un aspect cohérent.
L'inclusion d'un curseur ajoute un attrait visuel dynamique, afin que les visiteurs puissent facilement s'immerger dans le contenu.
Un formulaire d'abonnement stratégiquement placé précède le pied de page, maximisant les opportunités d'engagement.
Dans le même temps, des pages de programme détaillées et une riche section de blog (non mise à jour) offrent profondeur et valeur.
Remarque : Vous pouvez développer votre entreprise au niveau supérieur avec un blog régulièrement (!) mis à jour.
Pourquoi nous l'avons choisi : Pour son design clair et organisé qui guide sans effort les utilisateurs à travers une multitude d'informations.
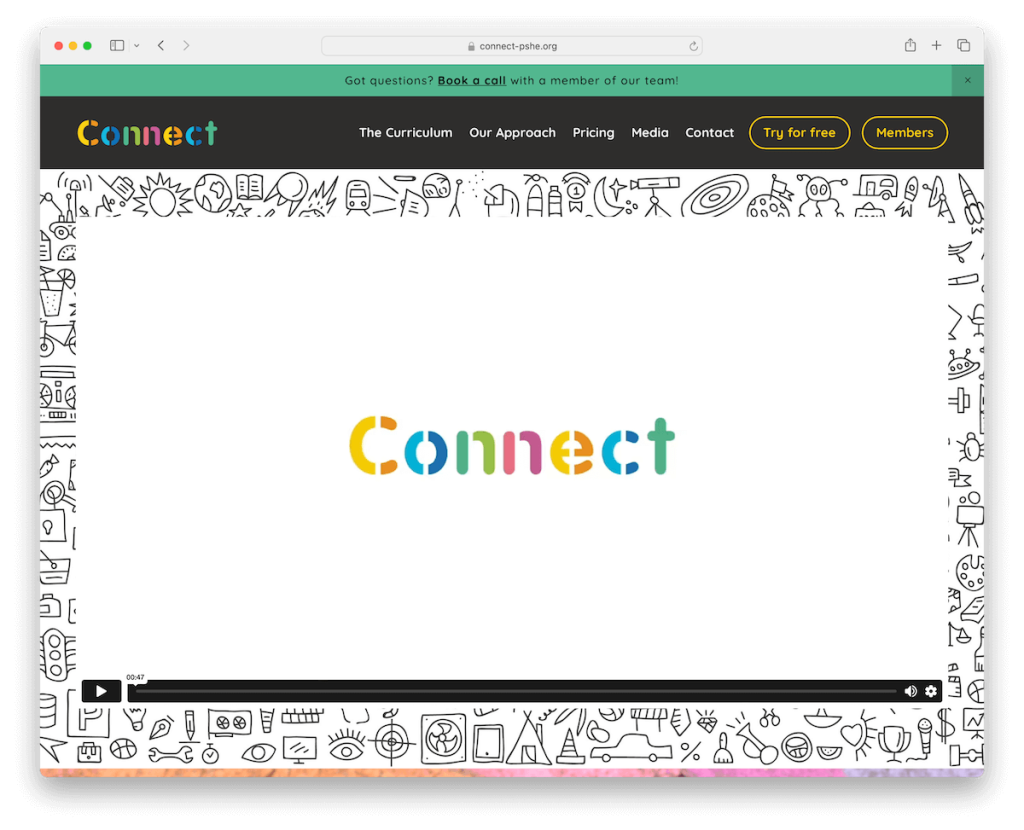
10. Connectez PSHE
Construit avec : Squarespace

Le site Web de Connect PSHE regorge d'un design dynamique, engageant immédiatement les visiteurs avec une vidéo intégrée au-dessus de la ligne de flottaison.
La navigation est améliorée avec deux boutons CTA proéminents, offrant un essai gratuit et un accès membre.
Les grandes sections d'arrière-plan d'image captivent, menant à un pied de page riche en fonctionnalités qui constitue un centre d'informations avec des coordonnées professionnelles/de contact, des liens rapides et des icônes sociales.
La page de contact est particulièrement interactive, affichant les flux Twitter et Instagram, tandis que les pages dédiées au blog et aux podcasts enrichissent le contenu du site.
Remarque : Vous pouvez facilement ajouter plus de contenu à votre site Web en intégrant des flux de médias sociaux.
Pourquoi nous l'avons choisi : Pour son aspect vivant et ses options de participation complètes.
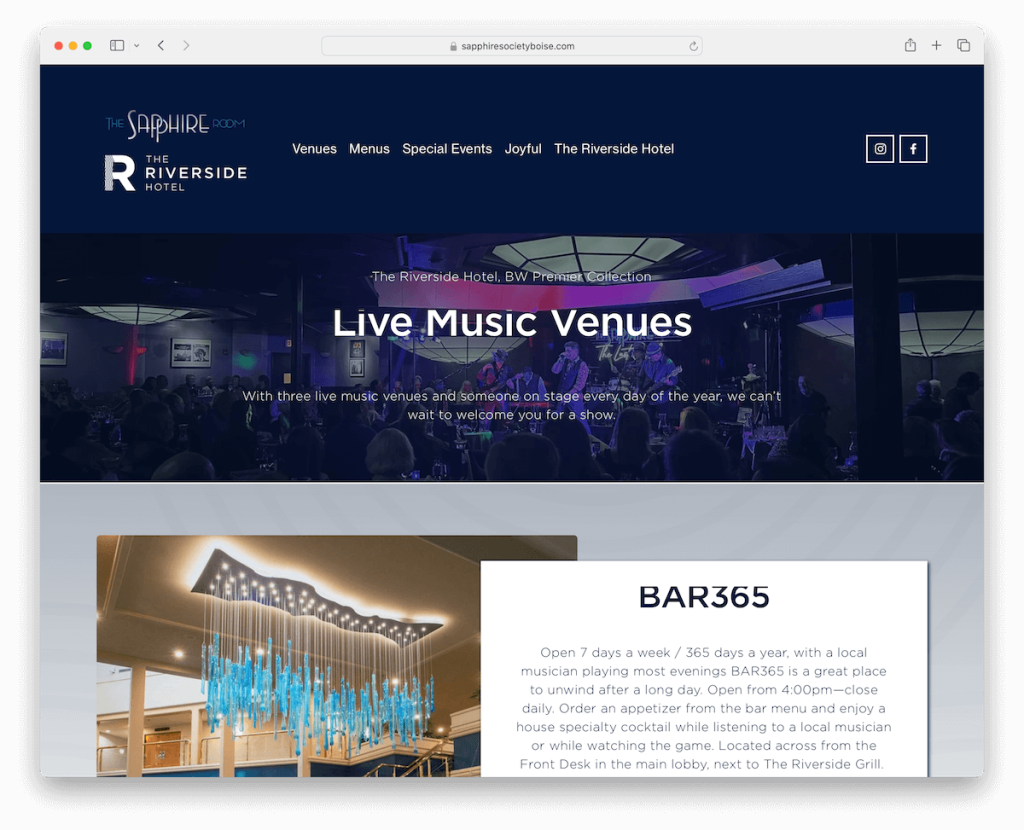
11. La salle Saphir Boise
Construit avec : Squarespace

Le site Squarespace du Sapphire Room Boise présente un design accrocheur, attirant instantanément les visiteurs dans son atmosphère vibrante.

Au fur et à mesure que vous faites défiler, le contenu se charge dynamiquement, créant un parcours fluide à travers le site.
Vous remarquerez une grille de galerie à trois colonnes présentant des images vives, offrant un aperçu de l'ambiance du lieu.
Google Maps est également intégré qui facilite la découverte de l'emplacement, améliorant ainsi le confort de l'utilisateur.
Un widget d'abonnement dans le pied de page invite à des connexions continues, permettant aux visiteurs de rester facilement informés des derniers événements et offres.
Remarque : La meilleure façon de présenter votre position est d'utiliser Google Maps.
Pourquoi nous l'avons choisi : Pour sa navigation enrichie qui favorise un lien fort avec le public.
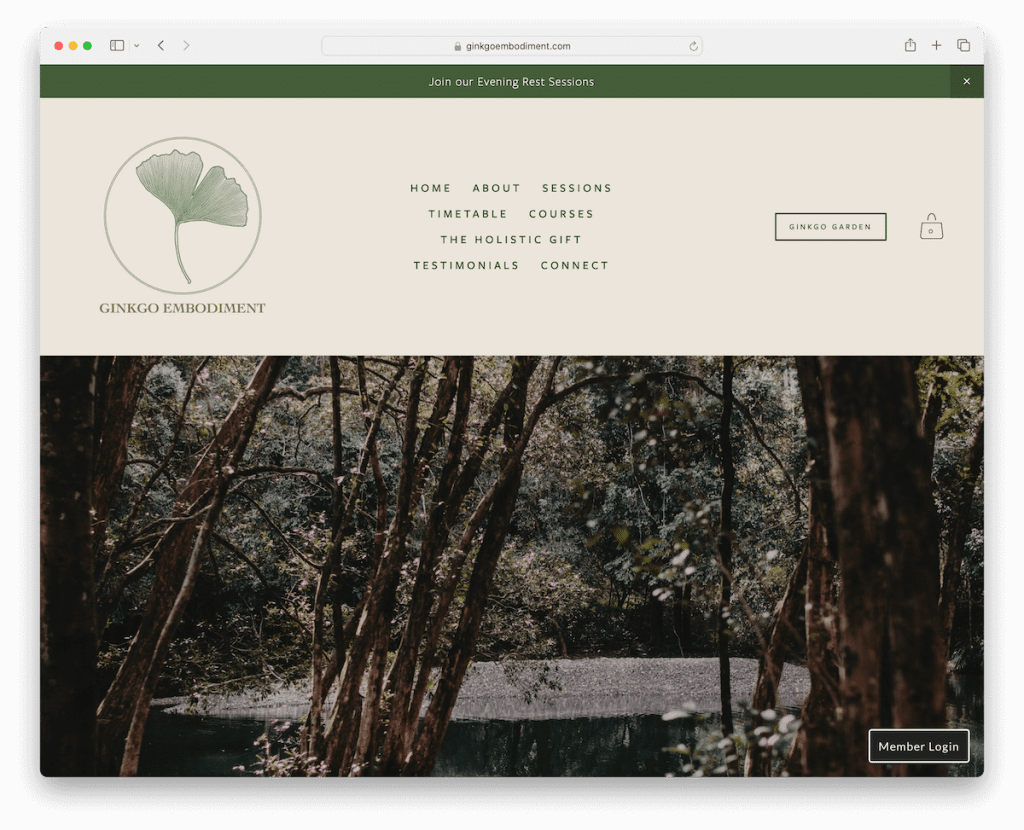
12. Incarnation du Ginko
Construit avec : Squarespace

Le site Squarespace de Ginko Embodiment accueille les visiteurs avec une barre de notification pratique en haut et un en-tête bien organisé. Il comporte le logo à gauche, un tableau central de liens de menu et un bouton CTA à côté d'une icône de panier d'achat à droite.
Le design terreux du site résonne avec son thème du bien-être, enrichi d'éléments audio et de grandes sections d'arrière-plan d'image qui invitent à la tranquillité.
Un emploi du temps hebdomadaire en ligne offre un accès facile aux sessions, tandis que des pages de cours simples décrivent clairement les offres et les tarifs.
Remarque : affichez un calendrier en ligne ou un emploi du temps hebdomadaire afin que vos membres puissent toujours vérifier quand aura lieu le prochain cours.
Pourquoi nous l'avons choisi : Pour son design harmonieux et son UX décontractée, qui s'aligne sur son orientation bien-être.
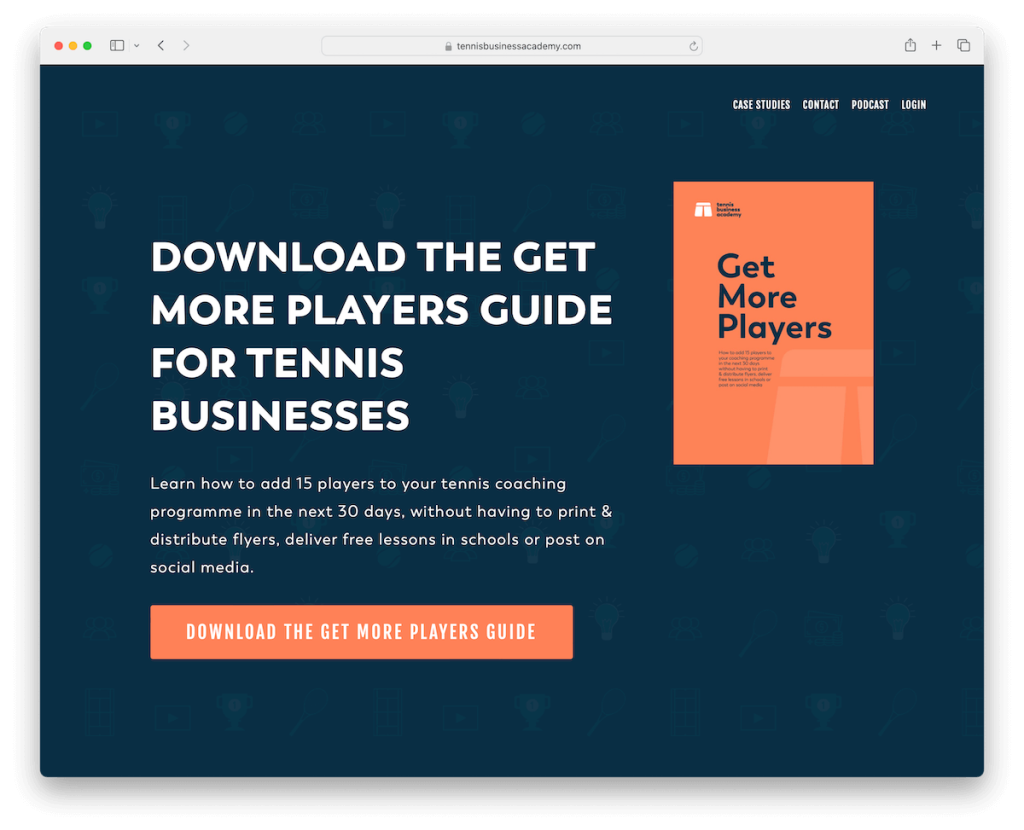
13. Académie de commerce du tennis
Construit avec : Squarespace

Le site de Tennis Business Academy frappe les visiteurs par son motif d'image d'arrière-plan distinctif, rehaussé par un effet de parallaxe captivant pour la profondeur.
La navigation est simplifiée, avec un menu simple à quatre liens pour une exploration simple.
Nous avons particulièrement apprécié les études de cas vidéo. Ils donnent vie à de véritables réussites, ajoutant crédibilité et engagement.
Une page de contact de base comprend un formulaire simple, facilitant les demandes de renseignements faciles.
De plus, une page de podcast dédiée permet aux utilisateurs d'écouter des épisodes directement sur le site, enrichissant ainsi l'expérience utilisateur avec un contenu précieux à la demande.
Remarque : Améliorez votre fiabilité avec des études de cas vidéo.
Pourquoi nous l'avons choisi : Pour l'intégration fluide d'un look professionnel et d'un contenu précieux et facilement accessible.
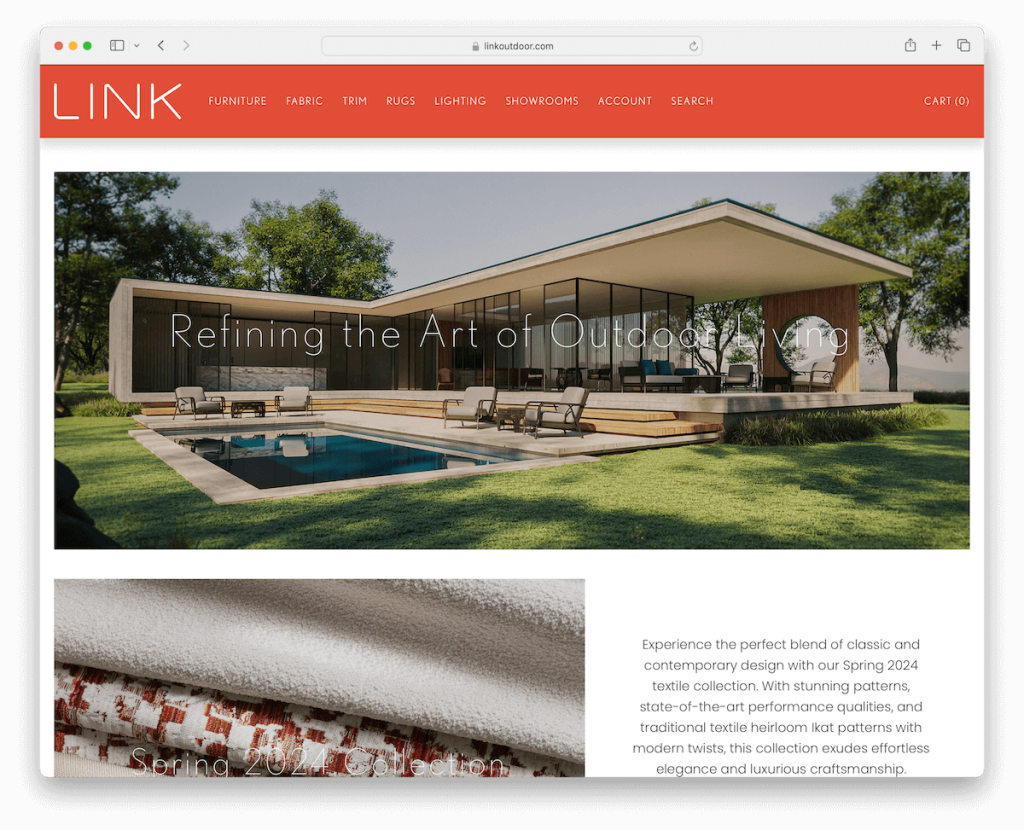
14. LIEN
Construit avec : Squarespace

Le site d'adhésion Squarespace de LINK comporte un en-tête dynamique qui disparaît lors d'un défilement vers le bas et réapparaît lors d'un défilement vers le haut. (Cela garantit une navigation sans effort.)
Le site présente un design épuré avec un en-tête contrasté, des boutons CTA et un pied de page pour capter l'attention des visiteurs.
Le pied de page contient des liens rapides, des coordonnées et un formulaire d'abonnement, permettant aux utilisateurs d'accéder facilement aux informations essentielles.
De plus, un formulaire de demande de devis apparaît (sous forme de fenêtre contextuelle), offrant aux utilisateurs un moyen direct et pratique de contacter le service.
Remarque : utilisez des couleurs d'arrière-plan contrastées pour garantir que vos boutons CTA sont clairs et visibles.
Pourquoi nous l'avons choisi : Pour ses fonctionnalités de navigation innovantes et son pied de page pratique, avec un accès rapide aux informations vitales.
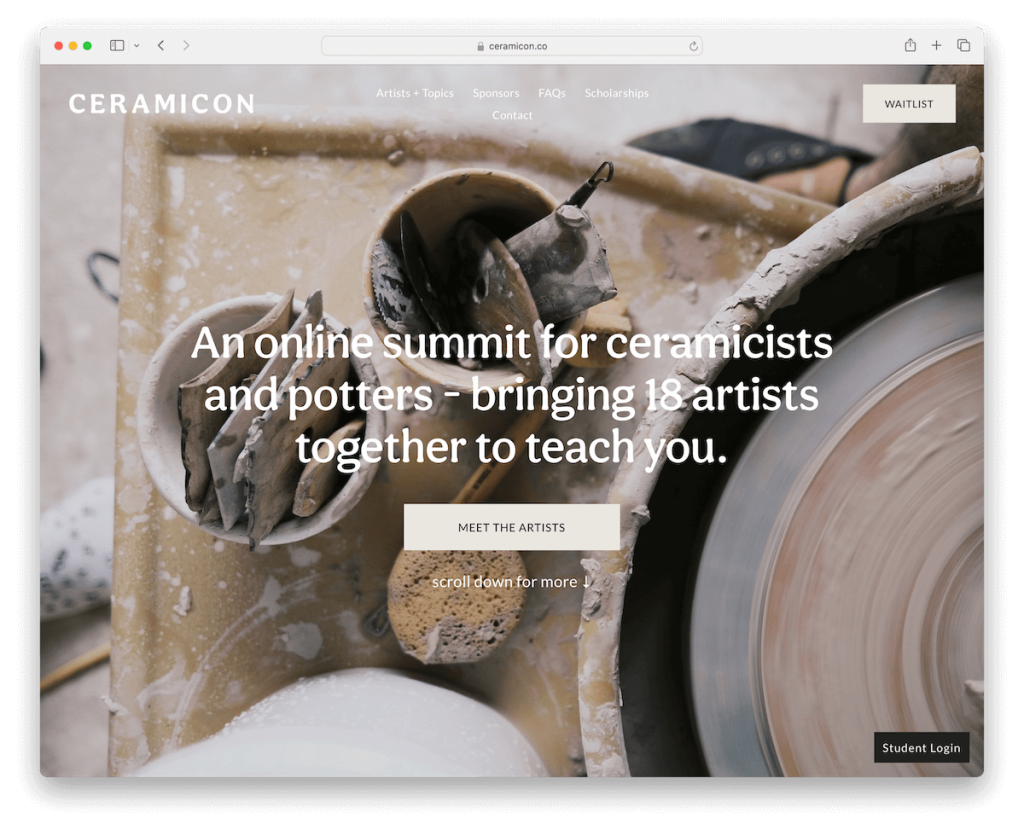
15. Céramique
Construit avec : Squarespace

Le site Squarespace de Ceramicon ravit par son contenu qui se déroule magnifiquement au fur et à mesure que vous faites défiler, suscitant l'intérêt.
La section des héros en plein écran percutante et un en-tête transparent donnent une première impression saisissante.
Une vidéo promotionnelle intégrée offre une plongée profonde dans leur monde, tandis qu'un pied de page minimaliste maintient le design élégant et épuré.
La vaste page des artistes, comprenant des pages d'artistes individuels et des formulaires d'inscription sur liste d'attente, met en valeur les talents et invite à l'engagement.
Une page FAQ pratique répond aux requêtes courantes, améliorant ainsi l'expérience utilisateur grâce à une conception réfléchie et des informations complètes.
Remarque : fournissez à vos membres potentiels autant de contenu que possible, y compris une page FAQ détaillée.
Pourquoi nous l'avons choisi : Pour sa mise en page captivante et sa vitrine artistique qui suscite l'intérêt.
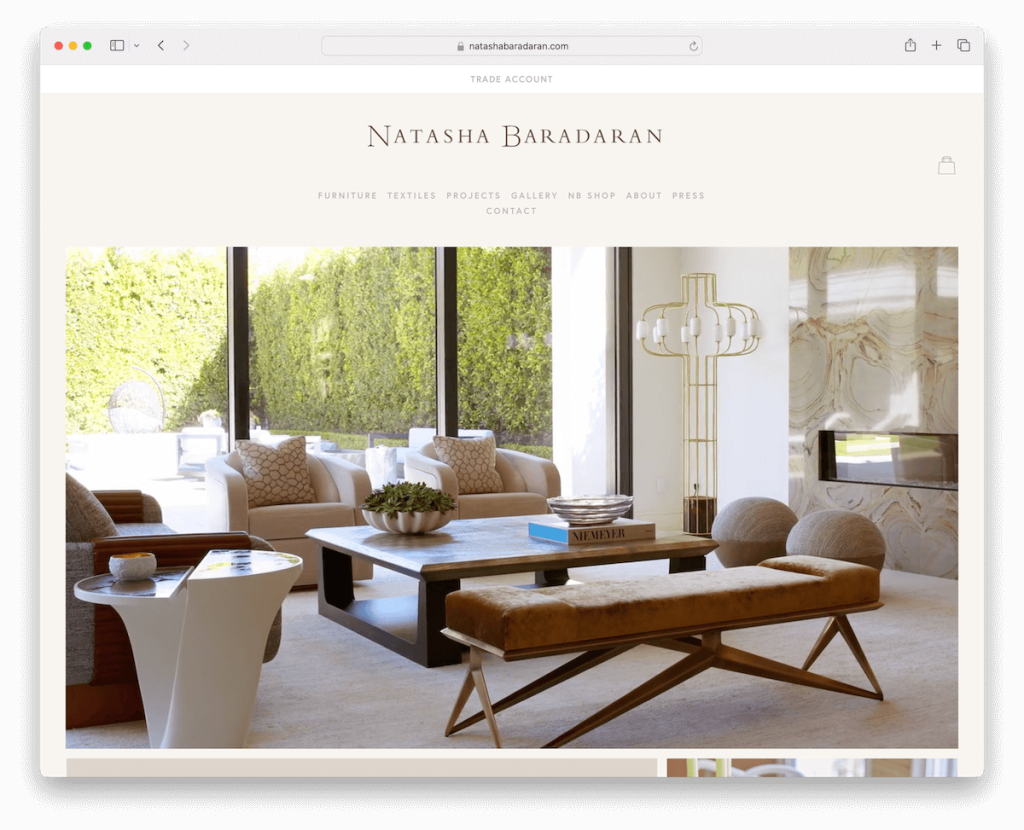
16. Natasha Baradaran
Construit avec : Squarespace

Le site de Natasha Baradaran fascine par sa mise en page semi-encadrée, présentant un contenu visuellement ordonné.
La page d'accueil présente une superbe grille d'images qui guide élégamment les visiteurs à travers diverses catégories et pages, mettant en valeur l'étendue et la profondeur de son travail.
Une conception simple d'en-tête et de pied de page garantit que l'accent reste mis sur le contenu, tandis qu'un formulaire d'abonnement encourage une interaction continue.
L'inclusion d'une barre de recherche avec des résultats en direct améliore la navigation, et une galerie équipée d'une fonction lightbox permet une expérience visuelle immersive.
Remarque : Utilisez des présentations en grille et des galeries avec la fonctionnalité Lightbox pour une expérience de visualisation de contenu plus immersive.
Pourquoi nous l'avons choisi : Pour sa présentation élégante et sa navigation intuitive, rendant l'exploration attrayante et sans effort.
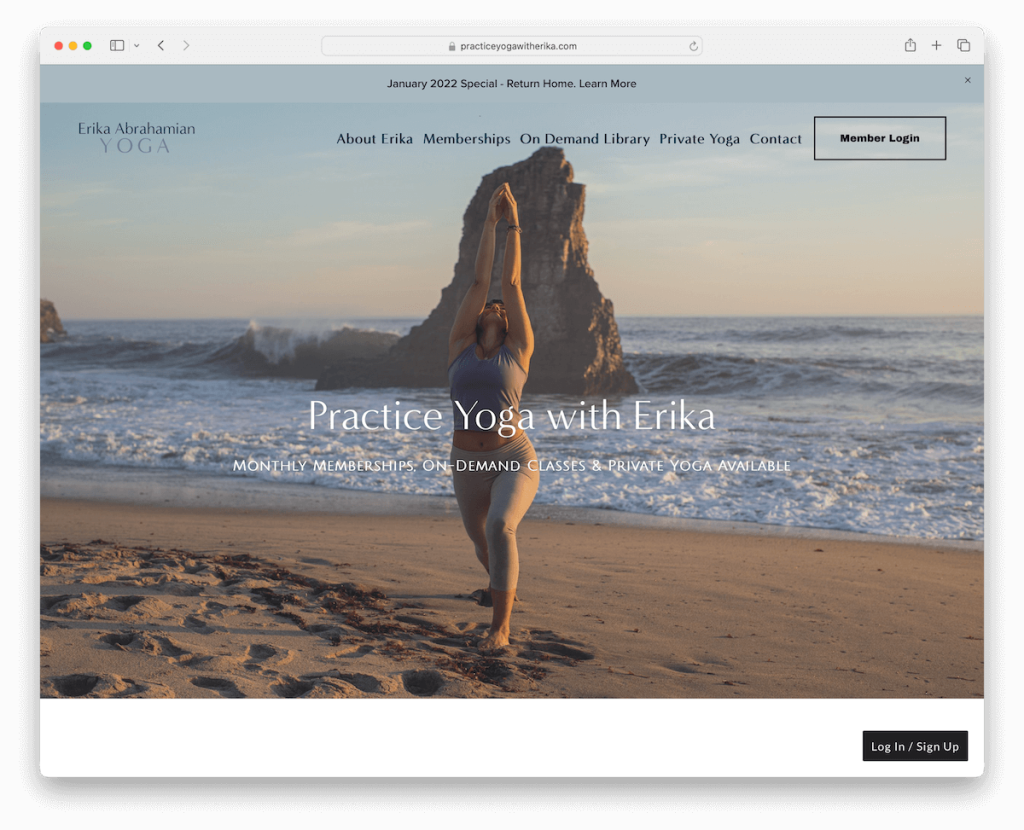
17. Pratiquez le yoga avec Erika
Construit avec : Squarespace

Pratiquez le yoga avec le site Squarespace d'Erika présente une interface intuitive. La barre supérieure et l'en-tête disparaissent intelligemment lors du défilement vers le bas et réapparaissent lors du défilement vers le haut, améliorant ainsi l'expérience visuelle.
Un curseur de témoignage important sur la page d'accueil présente les expériences transformatrices de ses étudiants, ajoutant ainsi de la crédibilité.
Le pied de page est conçu efficacement avec des liens rapides et un formulaire d'abonnement, favorisant une navigation facile.
La page À propos séduit par un grand curseur d'image, offrant un voyage visuel de la pratique et de la philosophie d'Erika.
Enfin, une page de contact basique avec un formulaire simplifie les demandes de renseignements, rendant la communication simple et accessible.
Remarque : affichez votre superbe contenu sans sacrifier l'espace du site Web avec un diaporama.
Pourquoi nous l'avons choisi : Pour son interface pleine d'entrain et ses éléments de design réfléchis.
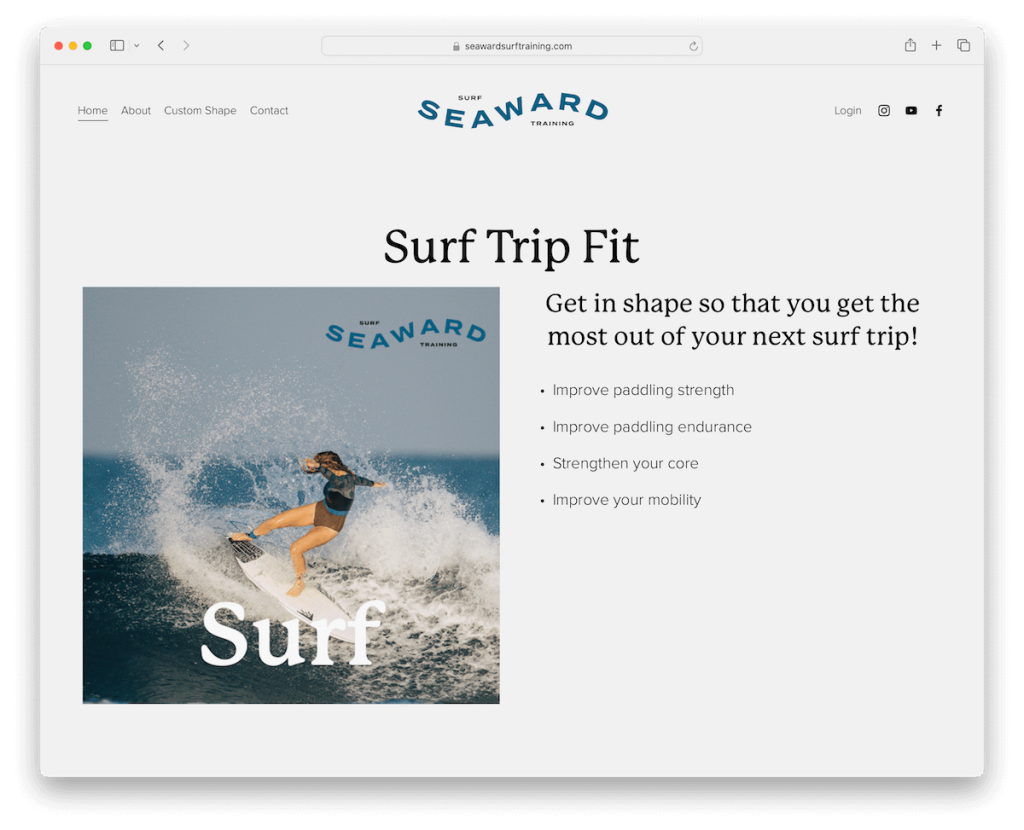
18. Formation de surf vers la mer
Construit avec : Squarespace

Le site d'adhésion de Seaward Surf Training incarne l'essence du minimalisme, faisant une première impression saisissante avec une présentation d'image accrocheuse de type GIF au-dessus de la ligne de flottaison.
Son en-tête et son pied de page épurés encadrent magnifiquement le contenu, garantissant une navigation sans encombrement.
Le site présente un contenu facile à digérer ainsi que des programmes de formation détaillés, offrant un modèle d'abonnement abordable qui donne accès à tous les programmes.
Une page À propos soignée transmet l'histoire et la philosophie de la marque, invitant les utilisateurs à s'entraîner au surf avec simplicité et élégance.
Remarque : ajoutez des animations et des effets à votre site Web pour pimenter le design (n'en faites pas trop).
Pourquoi nous l'avons choisi : Pour sa présentation visuelle et sa mise en page simple, permettant aux utilisateurs de naviguer et de se connecter facilement aux programmes de formation de surf.
Comment créer un site d'adhésion avec Squarespace
La création d'un site d'adhésion sur Squarespace peut transformer votre présence numérique. Voici un tutoriel rapide en six étapes pour vous aider à démarrer :
- Choisissez un forfait : Tout d'abord, visitez Squarespace et choisissez un forfait qui correspond à vos besoins, en commençant par le forfait Starter d'entrée de gamme pour 7 $/mois.
- Choisissez le bon modèle : sélectionnez un modèle Squarespace qui répond aux besoins de votre site d'adhésion. Recherchez des modèles avec des mises en page épurées et des fonctionnalités propices à l'hébergement de contenu exclusif, tel que des zones membres, des blogs ou des listes de cours.
- Configurez la structure de votre site : Planifiez et configurez la structure de votre site. Créez des pages essentielles telles que Accueil, À propos, Détails de l'adhésion, Contact et toute autre page spécifique dont vous avez besoin. Utilisez l'éditeur glisser-déposer de Squarespace pour personnaliser ces pages à votre guise.
- Créer un espace membre : accédez à la section « Espace membres » de Squarespace pour ajouter un espace réservé aux membres à votre site. Ici, vous pouvez personnaliser les niveaux d'accès, les tarifs d'adhésion et le contenu exclusif que les membres reçoivent lors de leur inscription.
- Ajoutez votre contenu : Remplissez votre espace membre de contenu précieux. Il peut s'agir d'articles de blog, de vidéos, de cours, de ressources téléchargeables ou de tout contenu apportant de la valeur à vos membres.
- Intégrer les options de paiement : configurez les options de paiement pour gérer les abonnements. Squarespace s'intègre à divers processeurs de paiement tels que Stripe et PayPal, ce qui facilite la gestion sécurisée des paiements récurrents.
- Test et lancement : Avant de mettre en ligne, testez minutieusement votre site pour vous assurer que tout fonctionne comme prévu. Vérifiez le processus d'inscription, la passerelle de paiement et l'accès au contenu exclusif. Une fois satisfait, lancez votre site d’adhésion au monde.
FAQ sur les sites d’adhésion Squarespace
Puis-je personnaliser le design de mon espace membre Squarespace ?
Oui, vous pouvez personnaliser le design de votre espace membre pour qu'il corresponde à l'esthétique de votre marque. Squarespace vous permet d'ajuster les couleurs, les polices et les éléments de mise en page dans la zone membres, bien que les options de personnalisation puissent être légèrement plus limitées que celles des pages classiques.
Est-il possible d’avoir plusieurs niveaux d’adhésion sur un site Squarespace ?
Oui, Squarespace prend en charge la création de plusieurs niveaux d'adhésion. Vous pouvez configurer différents niveaux d'accès, plans tarifaires et contenus exclusifs pour chaque niveau d'adhésion directement dans les paramètres de l'espace membre.
Comment gérer les membres et les abonnements sur Squarespace ?
Squarespace fournit un tableau de bord intégré dans lequel vous pouvez gérer les membres, afficher les statuts d'abonnement et gérer les annulations ou les remboursements. Ce tableau de bord offre un aperçu complet de votre base de membres.
Puis-je proposer des essais gratuits ou des codes de réduction pour mon site d'adhésion ?
Oui, Squarespace vous permet de proposer des essais gratuits et des codes de réduction. Vous pouvez mettre en place des offres promotionnelles pour les nouveaux membres ou des réductions pour les abonnés de longue durée, offrant ainsi une flexibilité dans la manière dont vous commercialisez et développez votre site d'adhésion.
Comment Squarespace gère-t-il la sécurité du contenu réservé aux membres ?
Squarespace garantit que le contenu réservé aux membres est sécurisé et accessible uniquement aux utilisateurs disposant du niveau d'adhésion approprié. Il utilise les paramètres d'authentification et d'autorisation pour restreindre l'accès, protégeant ainsi votre contenu exclusif contre toute visualisation non autorisée.
Puis-je intégrer des outils tiers à mon site d’adhésion Squarespace ?
Oui, Squarespace permet l'intégration avec divers outils et services tiers, notamment des plateformes de marketing par e-mail, des outils d'analyse et des systèmes de gestion de la relation client (CRM). Ces intégrations peuvent améliorer les fonctionnalités de votre site d'adhésion et améliorer l'expérience utilisateur.
