13 meilleurs modèles Squarespace d'une page 2024
Publié: 2024-02-16Bienvenue dans notre liste organisée des meilleurs modèles d'une page Squarespace qui donneront vie à votre présence en ligne avec simplicité et style .
Que vous soyez indépendant, propriétaire d'une petite entreprise ou quelqu'un cherchant à créer un portfolio personnel, nous avons ce qu'il vous faut.
Notre sélection est conçue sur mesure pour vous aider à trouver le modèle parfait qui correspond à vos besoins uniques et qui rehausse votre contenu grâce à sa conception et ses fonctionnalités.
Nous savons tous à quel point les modèles Squarespace sont beaux, n'est-ce pas ?
Découvrez la toile de fond idéale pour votre histoire, votre projet ou votre entreprise, le tout au sein de la plateforme Squarespace transparente et conviviale.
Rendons votre voyage en ligne inoubliable avec un modèle fait pour vous !
Cet article couvre :
- Meilleurs modèles Squarespace d’une page
- Comment créer un site Web d'une page avec Squarespace
- FAQ sur les modèles Squarespace One Page
- Puis-je utiliser Squarespace pour un site Web d’une page ?
- Les modèles d’une page Squarespace sont-ils adaptés aux appareils mobiles ?
- Comment ajouter des liens d'ancrage dans Squarespace pour une navigation sur une seule page ?
- Puis-je intégrer le commerce électronique dans un site d'une page Squarespace ?
- Est-il possible d'ajouter une section de blog à un site Web d'une page Squarespace ?
- Comment puis-je optimiser mon site d'une page Squarespace pour le référencement ?
Meilleurs modèles Squarespace d’une page
Ces sélections ne concernent pas seulement l’apparence ; il s'agit de fournir une expérience utilisateur transparente, des fonctionnalités et le canevas parfait pour votre contenu.
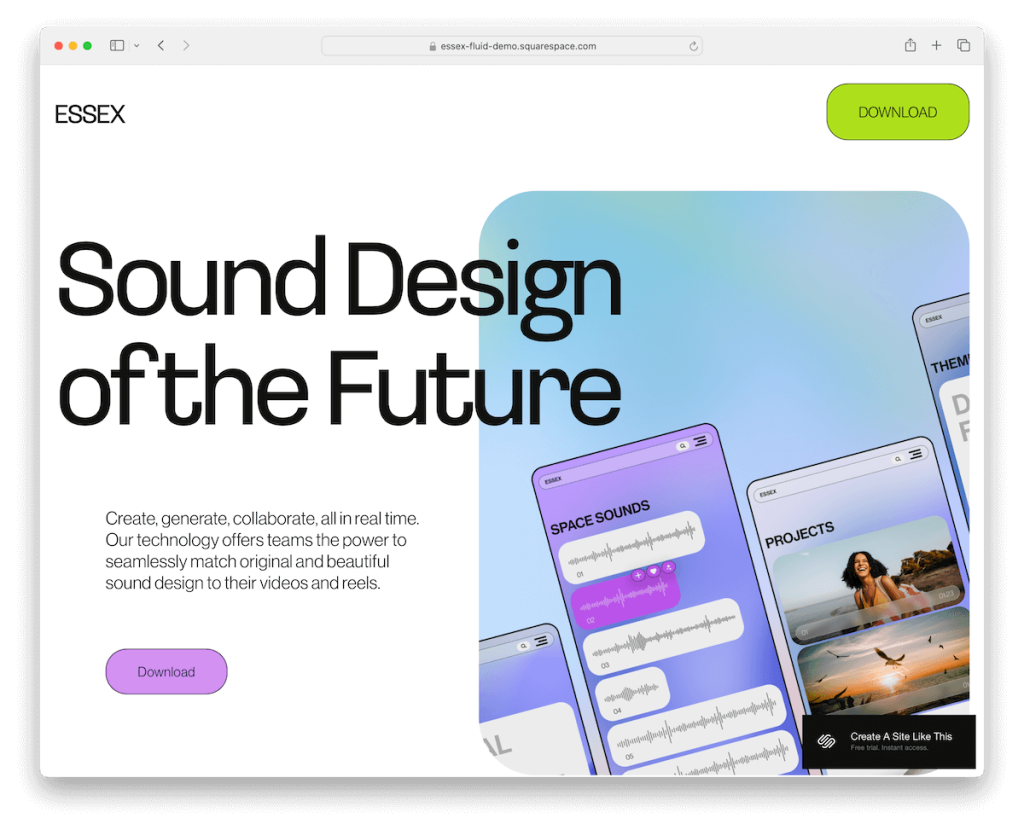
1. Essex

Le modèle Essex Squarespace se distingue par son design de type mobile, avec des coins arrondis qui évoquent une sensation moderne semblable à celle d'une application.
Ses détails cool et vibrants et sa palette de couleurs claires créent une présence en ligne invitante et professionnelle.
Le modèle est conçu pour attirer l'attention, avec un bouton CTA de téléchargement bien visible dans l'en-tête, encourageant un engagement immédiat.
En pied de page, un formulaire d'abonnement offre aux visiteurs un moyen transparent de rester connecté, complétant ce modèle fonctionnel et élégant.
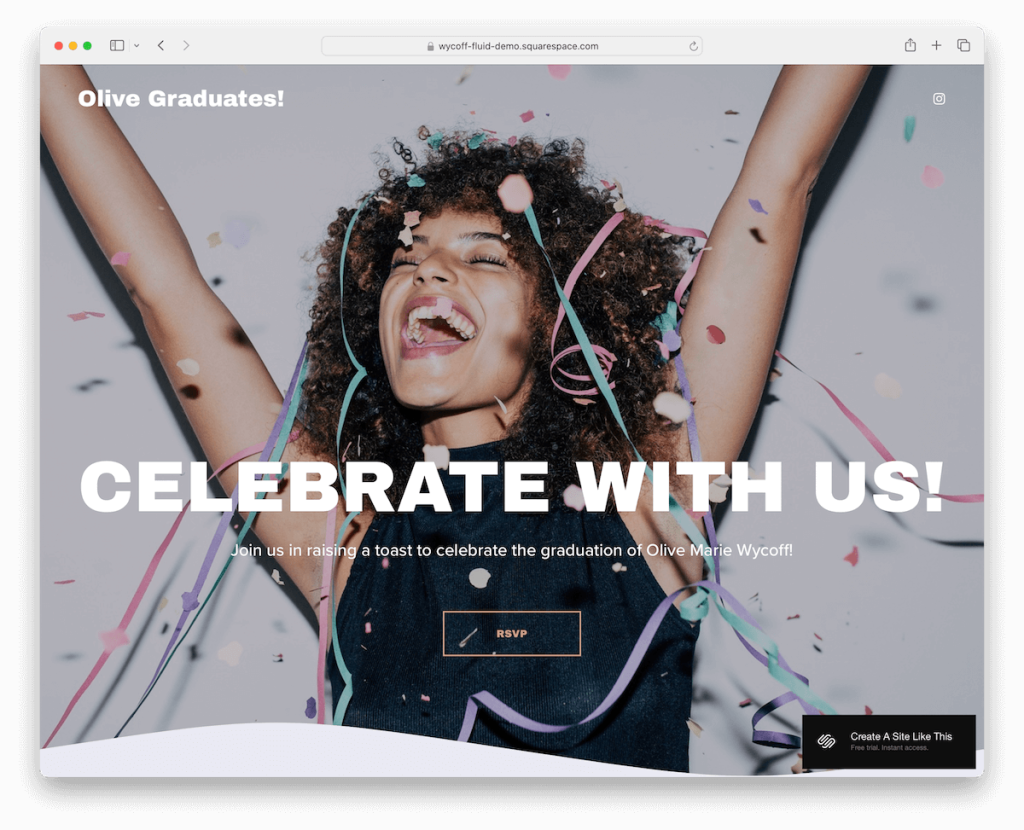
Plus d'informations / Télécharger la démo2. Wycoff

Le modèle Squarespace d'une page Wycoff séduit par son en-tête transparent et son superbe arrière-plan d'image pleine page. Il donne un ton visuellement immersif dès le début.
Adoptant le minimalisme, il utilise beaucoup d'espace blanc pour garantir que le contenu respire et se démarque. (Vous pourriez également être intéressé à consulter ces exemples de sites Web épiques et minimalistes.)
Des fonctionnalités pratiques comme un bouton Instagram dans l'en-tête et le pied de page pour une connectivité sociale facile complètent la simplicité du design.
De plus, un bouton RSVP, subtilement intégré, ouvre un formulaire détaillé sur une nouvelle page, améliorant ainsi l'engagement des utilisateurs sans encombrer le design.
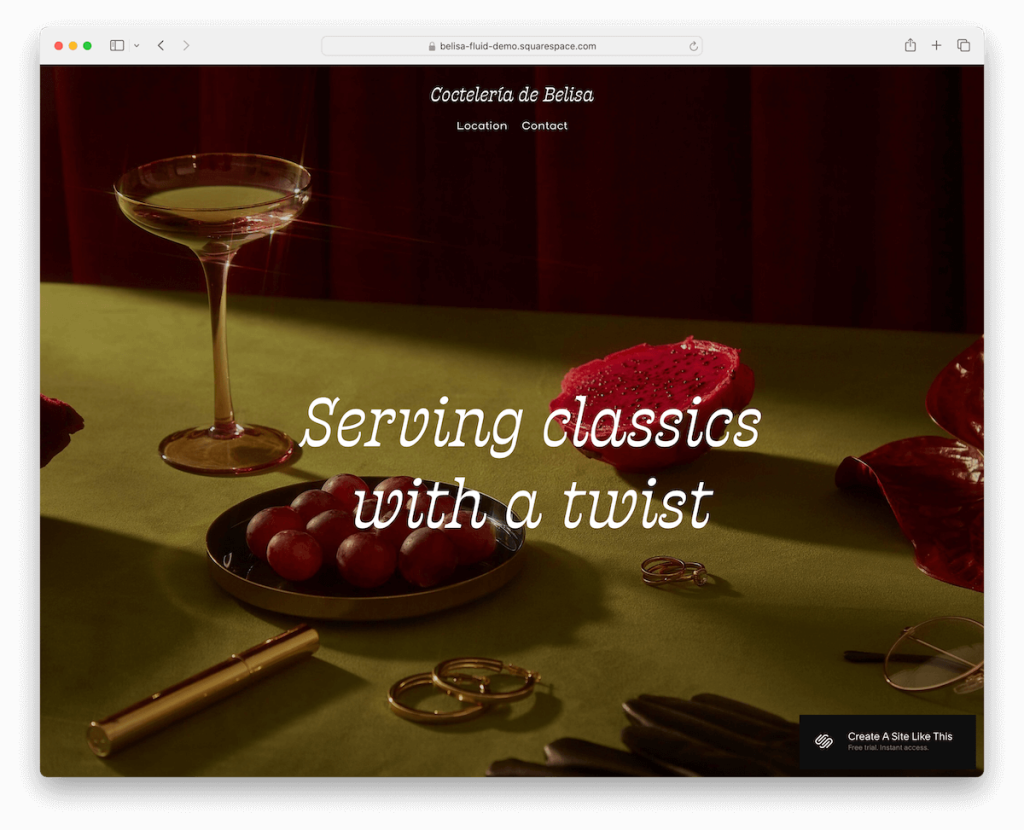
Plus d'informations / Télécharger la démo3. Bélisa

Le modèle Belisa Squarespace présente un magnifique design pleine largeur ancré par une image captivante en plein écran au-dessus du pli avec une élégante superposition de texte, attirant immédiatement les visiteurs.
Il possède également un en-tête transparent qui rend la section au-dessus de la ligne de flottaison plus propre mais devient noire sur le parchemin.
Il intègre intelligemment des accordéons pour présenter proprement les détails de l'emplacement et les heures d'ouverture, gardant la page propre mais informative.
Belisa propose un formulaire de réservation de table avancé, rationalisant le processus de réservation pour les utilisateurs.
De plus, un flux Instagram intégré en bas maintient le site dynamique, présentant les derniers visuels et engageant le public.
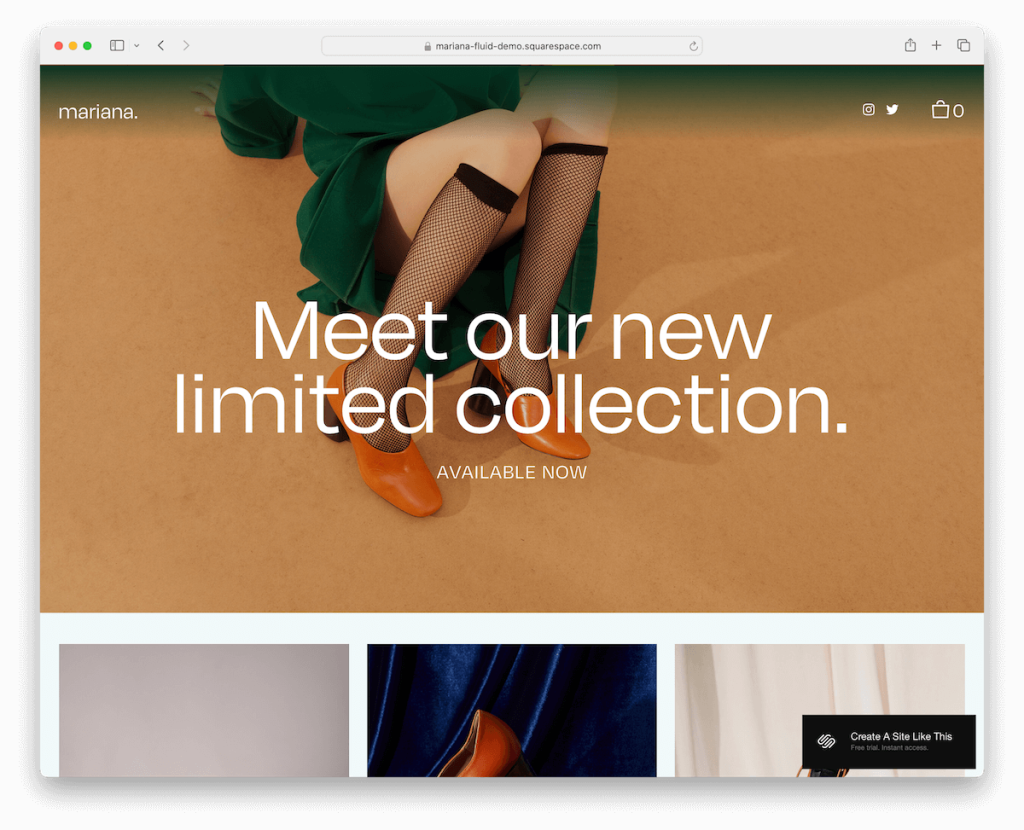
Plus d'informations / Télécharger la démo4. Mariane

Le modèle Mariana comporte un en-tête transparent flottant unique, avec le logo élégamment positionné à gauche et les icônes de médias sociaux et de panier d'achat à droite. Cela crée une expérience de navigation élégante et moderne.
La conception de son site Web d'une page séduit par le chargement du contenu par défilement, ajoutant un élément interactif à mesure que chaque section apparaît de manière transparente.
L'inclusion d'une section de formulaire d'abonnement invite l'engagement et la connectivité des utilisateurs.
Mariana opte notamment pour une approche minimaliste en se passant du pied de page traditionnel et en conservant une présentation claire et ciblée.
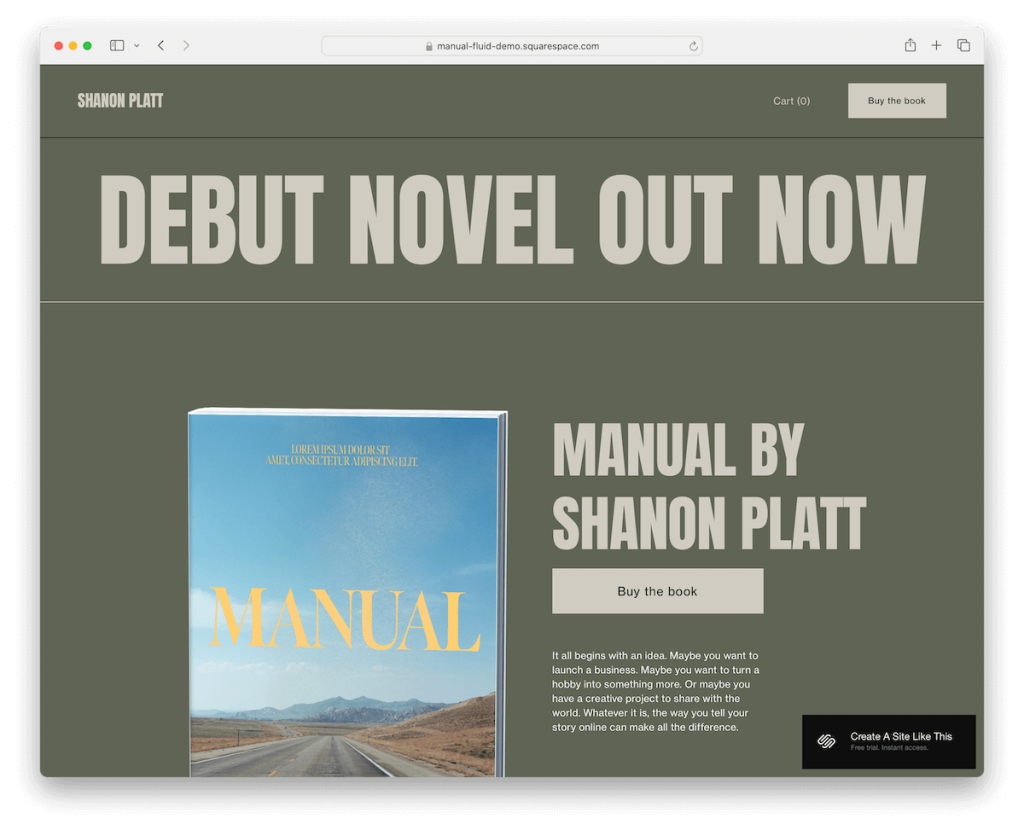
Plus d'informations / Télécharger la démo5. Manuel

Le modèle Manual Squarespace se distingue par une disposition en boîte classique, créant une expérience utilisateur structurée et ciblée.
Un lien vers le panier d'achat et un bouton « Acheter le livre » figurent en bonne place dans l'en-tête, encourageant l'action immédiate de l'utilisateur.
Des témoignages et une section À propos sont judicieusement intégrés pour instaurer la confiance et se connecter avec les visiteurs.
Un formulaire d'abonnement dans la mise en page invite à l'engagement et le pied de page est orné d'icônes sociales pour Instagram, Facebook et X, garantissant une large portée sociale.
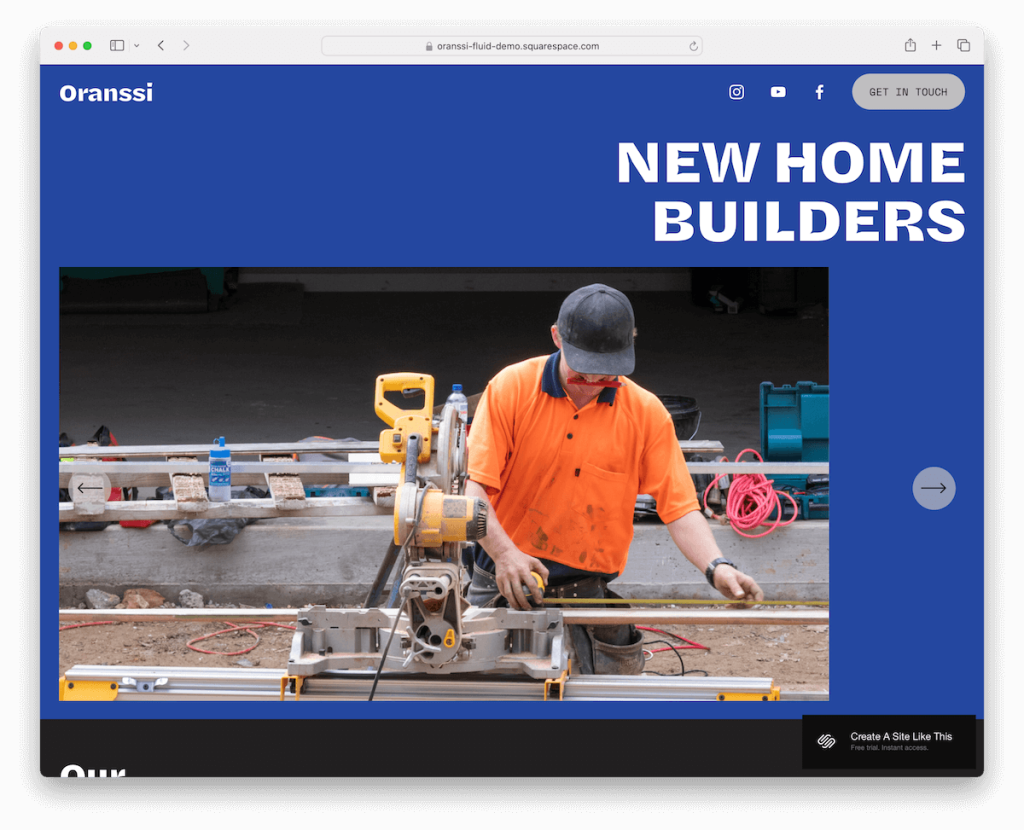
Plus d'informations / Télécharger la démo6. Oranssi

Le modèle d'une page Oranssi Squarespace attire avec un curseur d'image uniquement au-dessus de la ligne de flottaison, conçu pour susciter instantanément la curiosité.
Sa palette de couleurs intrigante noir-bleu-blanc est intéressante et ajoute une touche distinctive et professionnelle. (On m’a dit un jour que le noir et le bleu ne faisaient pas bon ménage – oh, comme c’est faux !)
La barre de navigation collante améliore la convivialité, avec des liens sociaux et un bouton de contact pour un accès facile.
Un carrousel pour les présentations de projets et un curseur de témoignages de clients mettent en évidence le travail et les commentaires de manière dynamique.
Le pied de page se démarque par son design accrocheur, intégrant un arrière-plan animé qui ajoute une finition vivante à la page.
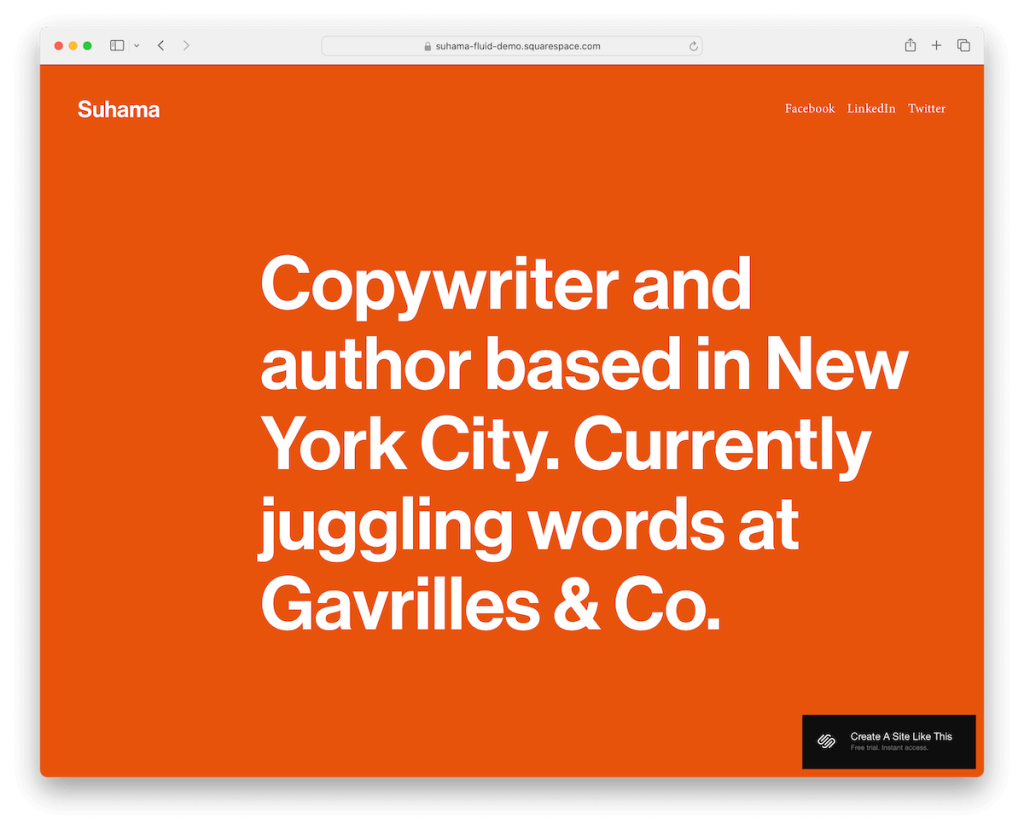
Plus d'informations / Télécharger la démo7. Suhama

Suhama fait une déclaration audacieuse avec son fond orange vif, donnant un ton dynamique et énergique.
Sa mise en page contenant uniquement du texte et son en-tête minimaliste mettent l'accent sur la clarté et la facilité de lecture, facilitant ainsi l'expérience utilisateur.
Le pied de page à trois colonnes organise efficacement les coordonnées et les informations professionnelles, garantissant que les informations essentielles sont facilement accessibles.
Ce que nous aimons également, c'est l'utilisation cohérente de la couleur d'arrière-plan orange dans l'en-tête, la base et le pied de page. Il crée un design cohérent et visuellement saisissant qui met en valeur l'identité de la marque et capte l'attention du public.
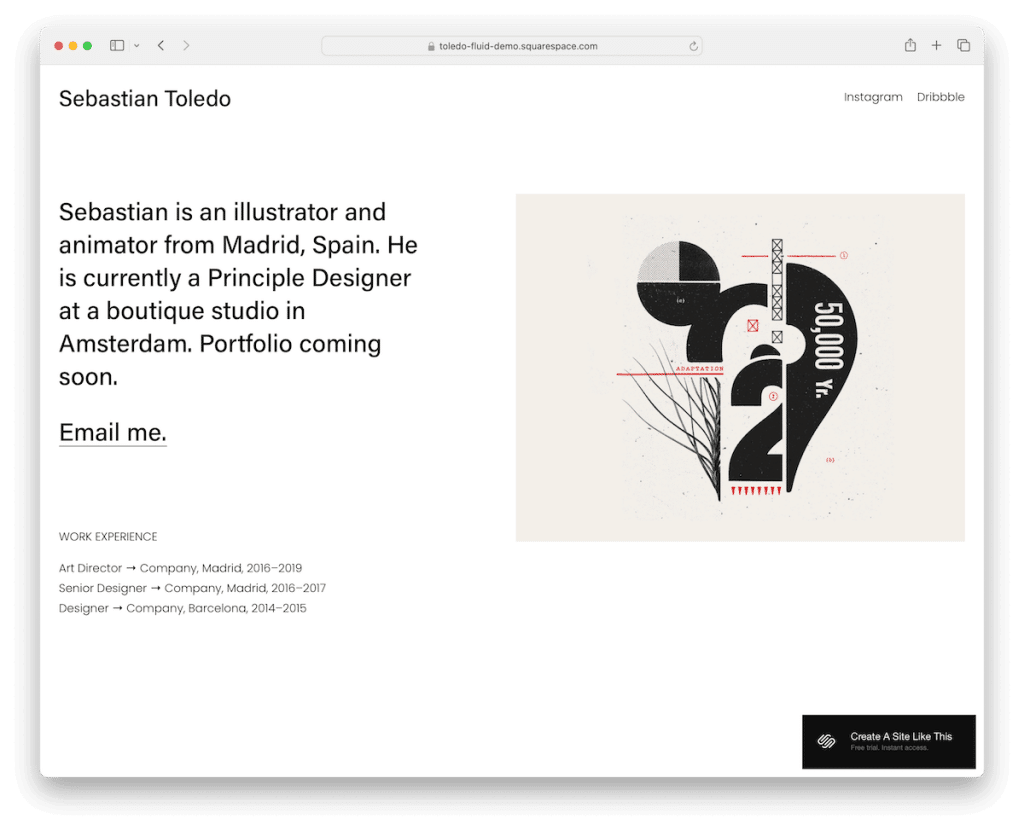
Plus d'informations / Télécharger la démo8. Tolède

Toledo est un modèle Squarespace d'une page qui offre un format impeccable et minimaliste, avec une section « au-dessus de la ligne de flottaison uniquement ».
Il comporte une biographie concise à gauche et une image complémentaire à droite, mêlant simplicité et narration personnelle.
Un lien direct par e-mail et une chronologie visuellement attrayante de l'expérience de travail ci-dessous fournissent un aperçu simple mais complet des étapes professionnelles.

L'en-tête est soigneusement organisé avec le nom/logo à gauche et les icônes de réseaux sociaux à droite, garantissant une navigation et une connectivité faciles.
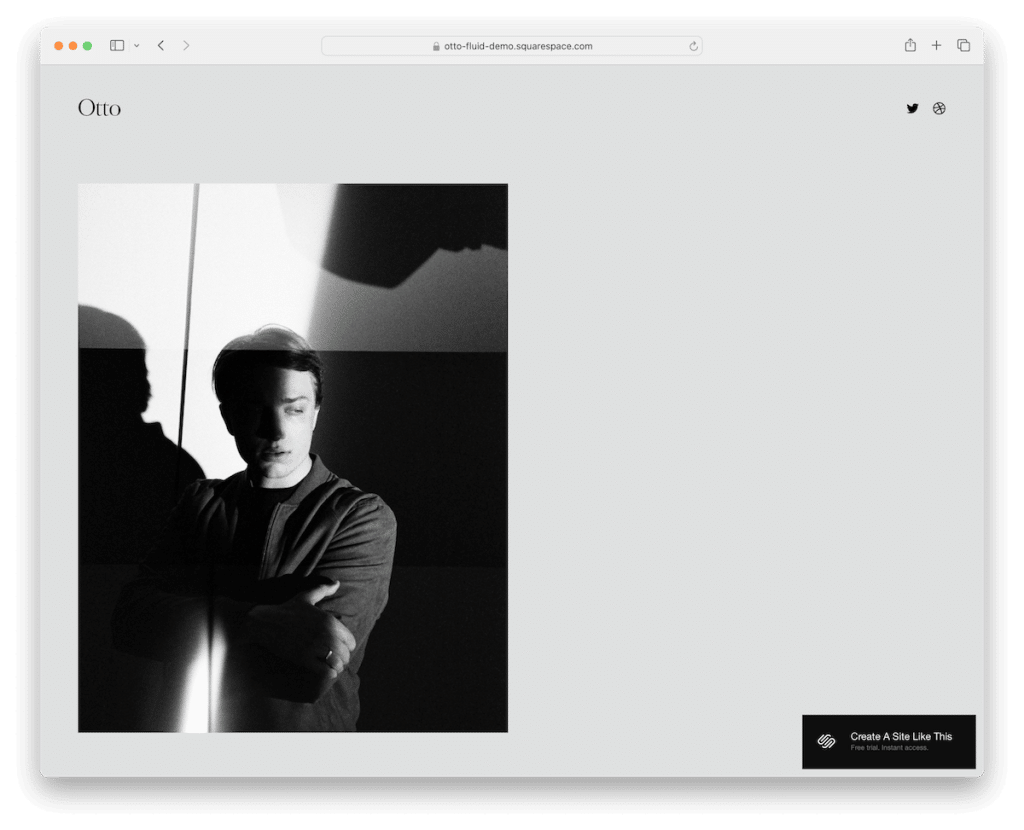
Plus d'informations / Télécharger la démo9. Otto

Le modèle d'une page Otto Squarespace brille par son aspect épuré et une image décalée au-dessus du pli qui attire instantanément l'intérêt, donnant un ton attrayant dès le départ.
La conception donne la priorité à la clarté du contenu grâce à un minimum d'en-tête, de pied de page et d'autres sections du site, permettant à la typographie forte et large d'attirer l'attention.
Un grand curseur avec des effets de transition accrocheurs ajoute une couche dynamique à la présentation, tandis que les sections dédiées « Expériences » et « Contact » invitent à l'engagement, alliant fonctionnalité et approche de conception élégante et moderne.
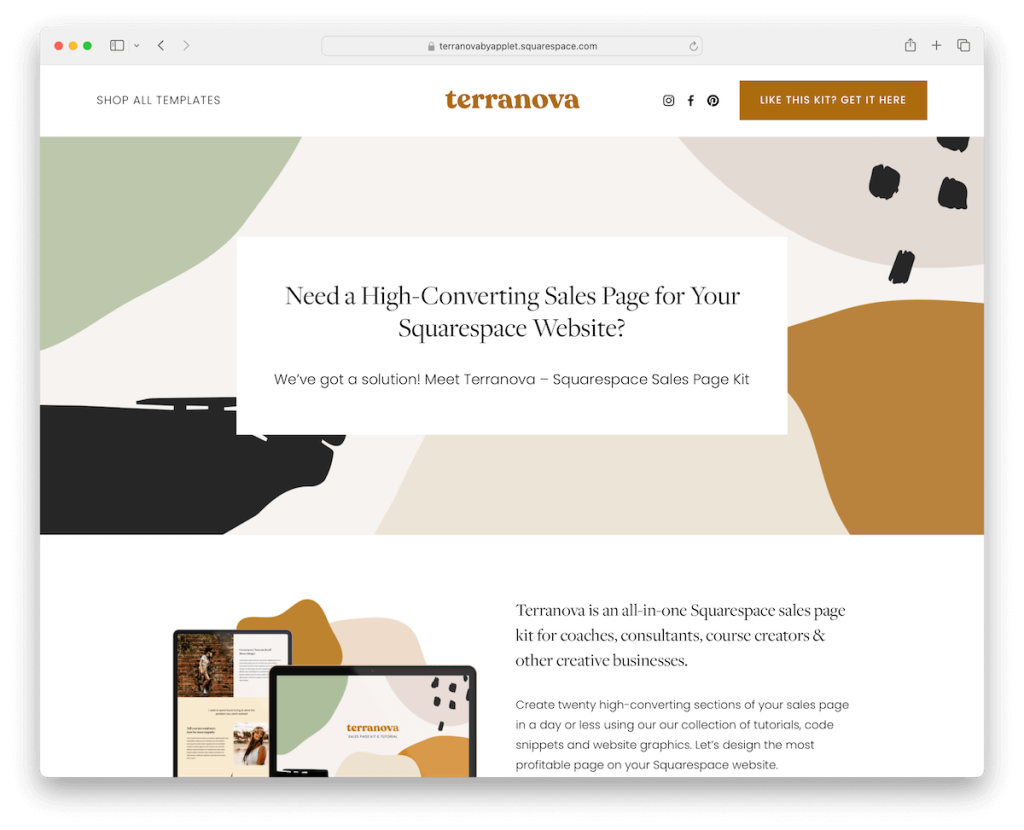
Plus d'informations / Télécharger la démo10. Terranova

Terranova est un modèle Squarespace complet d'une page, comprenant vingt sections de pages distinctes conçues pour répondre à un large éventail de besoins en matière de contenu.
Il est enrichi de graphiques Canva, offrant des éléments visuellement attrayants prêts à être personnalisés.
Les témoignages et les plans tarifaires sont stratégiquement placés pour renforcer la crédibilité et clarifier les offres. De plus, les boutons CTA sont judicieusement répartis dans le modèle, encourageant l'interaction de l'utilisateur.
Pour les demandes détaillées, les accordéons des FAQ fournissent des réponses concises, et un pied de page sombre et contrasté ajoute un ancrage visuel fort, améliorant ainsi l'expérience utilisateur globale.
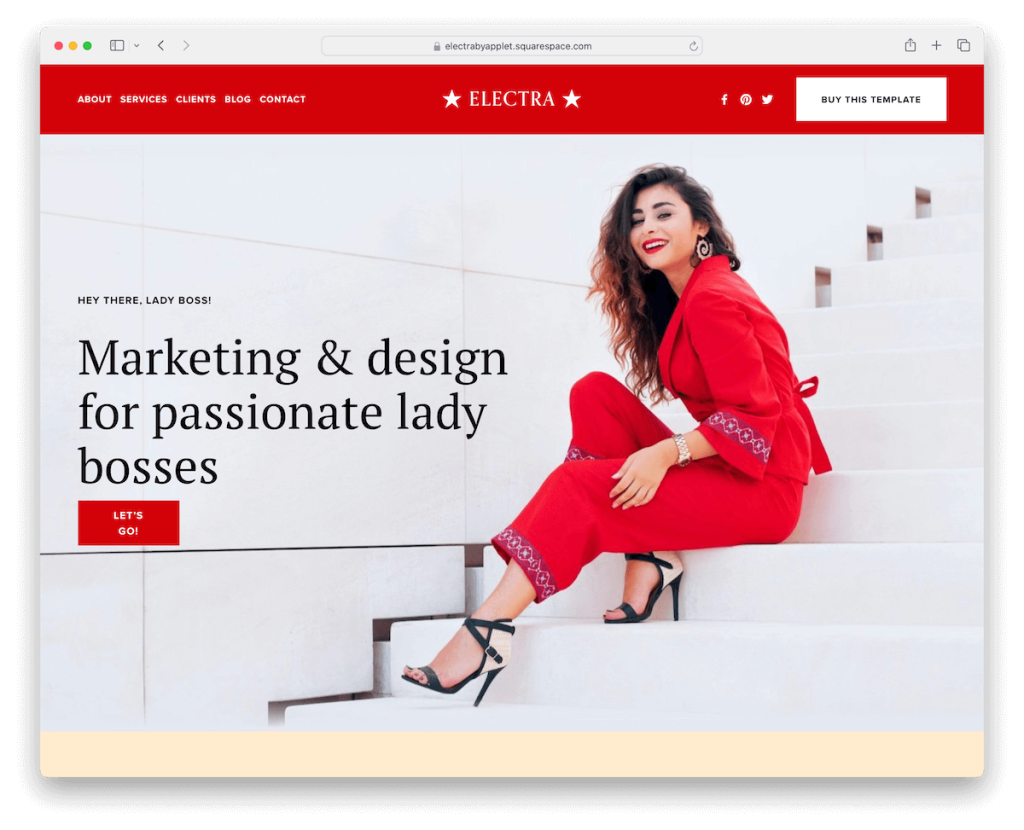
Plus d'informations / Télécharger la démo11. Électre

Electra offre une flexibilité fantastique avec quatorze mises en page distinctes, ce qui permet de créer sans effort un look personnalisé qui correspond parfaitement à votre marque. (Vous pouvez créer un site Web d'une ou plusieurs pages avec Electra.)
Son esthétique de conception minimale garantit une UX propre et ciblée, mettant en valeur le contenu sans distractions inutiles.
Une section « Comme vu dans » confère de la crédibilité, tandis que les forfaits tarifaires sont clairement affichés pour guider les clients potentiels.
Des carrousels attrayants pour les histoires de réussite et les témoignages ajoutent un élément dynamique. De plus, un formulaire de contact parfaitement intégré invite aux demandes de renseignements, faisant d'Electra un mélange idéal de forme et de fonction.
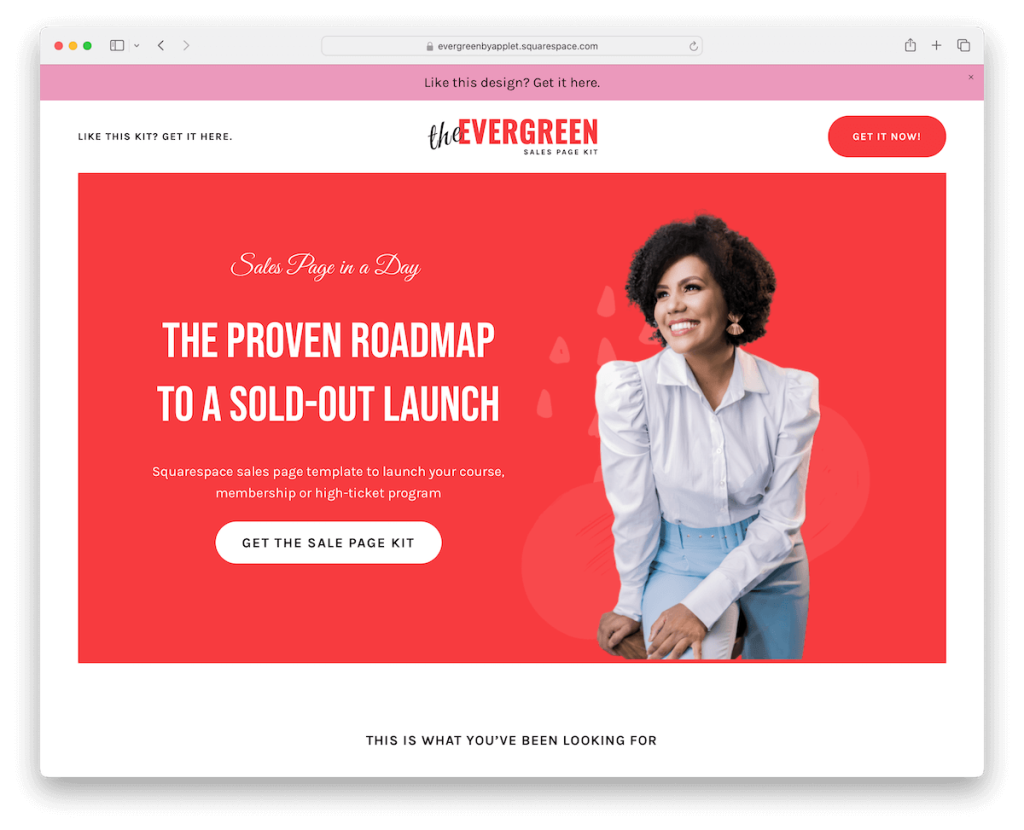
Plus d'informations / Télécharger la démo12. À feuilles persistantes

Evergreen est conçu pour présenter magnifiquement le contenu de vente à long terme, comprenant plus de quinze sections de pages polyvalentes.
Ce modèle d'une page Squarespace utilise stratégiquement l'espace blanc pour améliorer la lisibilité, permettant ainsi aux visiteurs d'absorber plus facilement les informations.
Les témoignages sont accompagnés d'images de clients, ajoutant une touche personnelle qui renforce la confiance. De plus, la présentation des prix est simple mais audacieuse, attirant l'attention sur les offres clés.
Enfin, les éléments en accordéon organisent efficacement les informations détaillées, garantissant que la page reste épurée tout en fournissant une profondeur de contenu précieuse.
Plus d'informations / Télécharger la démo13. Page du livre

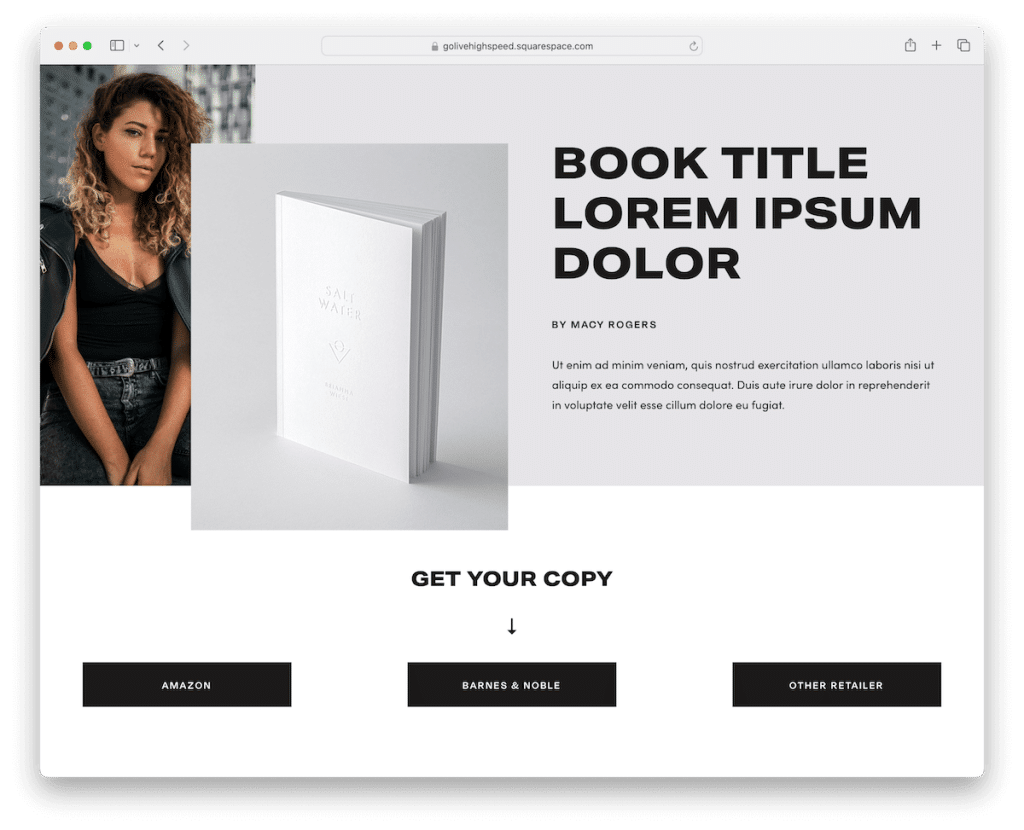
Le modèle d'une page Book Page Squarespace établit un équilibre harmonieux avec sa combinaison agréable d'éléments de conception sombres et clairs, créant une expérience visuelle attrayante.
Des boutons CTA noirs et audacieux se démarquent, incitant les visiteurs à agir. Une section À propos invitante offre un aperçu de l'histoire ou de la mission, tandis qu'une section vidéo dédiée ajoute une couche dynamique et interactive.
Un formulaire d'abonnement parfaitement intégré encourage un engagement continu, et un curseur de témoignage présente des commentaires positifs, ajoutant de la crédibilité et de la confiance.
Plus d'informations / Télécharger la démoComment créer un site Web d'une page avec Squarespace
Créer un site Web d'une page avec Squarespace ne vous prendra pas longtemps. Il suffit de quelques pas et vous êtes prêt à faire du rock and roll.
- Inscrivez-vous ou connectez-vous : Commencez par visiter Squarespace.com. Si vous êtes nouveau, créez un compte ; si vous êtes un utilisateur régulier, connectez-vous simplement.
- Choisissez un modèle : parcourez la bibliothèque Squarespace et sélectionnez un modèle d'une page qui correspond le mieux à vos besoins. Astuce : choisissez-en un dans la collection ci-dessus et gagnez du temps.
- Personnalisez votre modèle : Une fois que vous l'avez sélectionné, vous pouvez le personnaliser à votre guise. Utilisez l'éditeur Squarespace pour ajouter et modifier des sections telles que À propos, Services, Portefeuille et Contact. Vous pouvez ajuster les polices, les couleurs et les options de mise en page en fonction de l'identité de votre marque.
- Ajoutez votre contenu : insérez du texte, des images et d'autres médias dans chaque section de la page. Assurez-vous que votre contenu est engageant et informatif, apportant de la valeur à vos visiteurs.
- Configurez votre domaine : Choisissez un nom de domaine qui reflète votre marque ou votre projet. Vous pouvez acheter un nouveau domaine via Squarespace ou en connecter un existant.
- Réviser et publier : jetez un dernier coup d’œil à votre site Web pour vous assurer que tout est comme vous le souhaitez. Vérifiez la vue mobile pour vous assurer qu’elle est réactive et conviviale sur tous les appareils. Une fois satisfait, cliquez sur le bouton « Publier » pour mettre en ligne votre site Web d'une page.
Besoin d'inspiration ? Alors ne manquez pas notre liste des meilleurs exemples de sites Web Squarespace.
FAQ sur les modèles Squarespace One Page
Puis-je utiliser Squarespace pour un site Web d’une page ?
Oui, Squarespace prend en charge les sites Web d'une page. Vous pouvez choisir un modèle d'une seule page ou personnaliser un modèle pour adapter tout votre contenu sur une seule page à l'aide de liens d'ancrage pour une navigation fluide.
Les modèles d’une page Squarespace sont-ils adaptés aux appareils mobiles ?
Oui, tous les modèles Squarespace sont conçus pour être réactifs, garantissant ainsi l'apparence et le bon fonctionnement de votre site Web d'une page sur les ordinateurs de bureau et les appareils mobiles.
Comment ajouter des liens d'ancrage dans Squarespace pour une navigation sur une seule page ?
Pour ajouter des liens d'ancrage, vous devrez utiliser le mode « Modifier » pour ajouter un bloc « Texte » vers lequel vous souhaitez que votre lien accède, puis attribuer un identifiant unique. Ensuite, créez des liens de navigation pour pointer vers ces identifiants en utilisant le format « #youruniqueid ».
Puis-je intégrer le commerce électronique dans un site d'une page Squarespace ?
Oui, vous pouvez intégrer des éléments de commerce électronique dans un site d'une page sur Squarespace. Ajoutez des blocs de produits ou utilisez la plateforme Commerce pour vendre des produits ou des services directement à partir de votre site Web d'une page.
Est-il possible d'ajouter une section de blog à un site Web d'une page Squarespace ?
Alors qu'un site Web d'une page se concentre généralement sur un contenu concis et simple, vous pouvez techniquement ajouter une section de blog. Cependant, chaque article de blog constituera une page distincte en dehors de la structure d’une seule page.
Comment puis-je optimiser mon site d'une page Squarespace pour le référencement ?
Squarespace fournit des outils de référencement intégrés pour vous aider à optimiser votre site. Assurez-vous que votre page a un titre et une méta description clairs, utilisez des titres structurés (H1, H2, etc.) dans tout votre contenu, ajoutez du texte alternatif aux images et utilisez les URL claires et les fonctionnalités d'optimisation de la vitesse du site de Squarespace.
