22 meilleurs exemples de portefeuille Squarespace en 2023
Publié: 2023-03-10Voici notre liste des meilleurs exemples de portefeuille Squarespace pour motiver votre créativité.
Vous pouvez utiliser un créateur de site Web de portefeuille, comme Squarespace, pour créer une fabuleuse présence en ligne, même si vous n'avez aucune compétence en conception et en programmation.
Présentez vos projets sous le meilleur jour possible grâce à une grille élégante, utilisez la fonctionnalité lightbox pour une meilleure visualisation du contenu et rédigez une page convaincante à propos de moi.
Certaines de ces pages de portefeuille ont également une section de commerce électronique et une section de blog, que vous pouvez introduire si vous souhaitez passer au niveau supérieur.
Vérifier. Être inspiré. Copie. Et améliorez-vous (avec vos ajustements créatifs).
Nous avons également une collection plus générale des meilleurs exemples de sites Web Squarespace à ne pas manquer.
Meilleurs exemples de portefeuille Squarespace
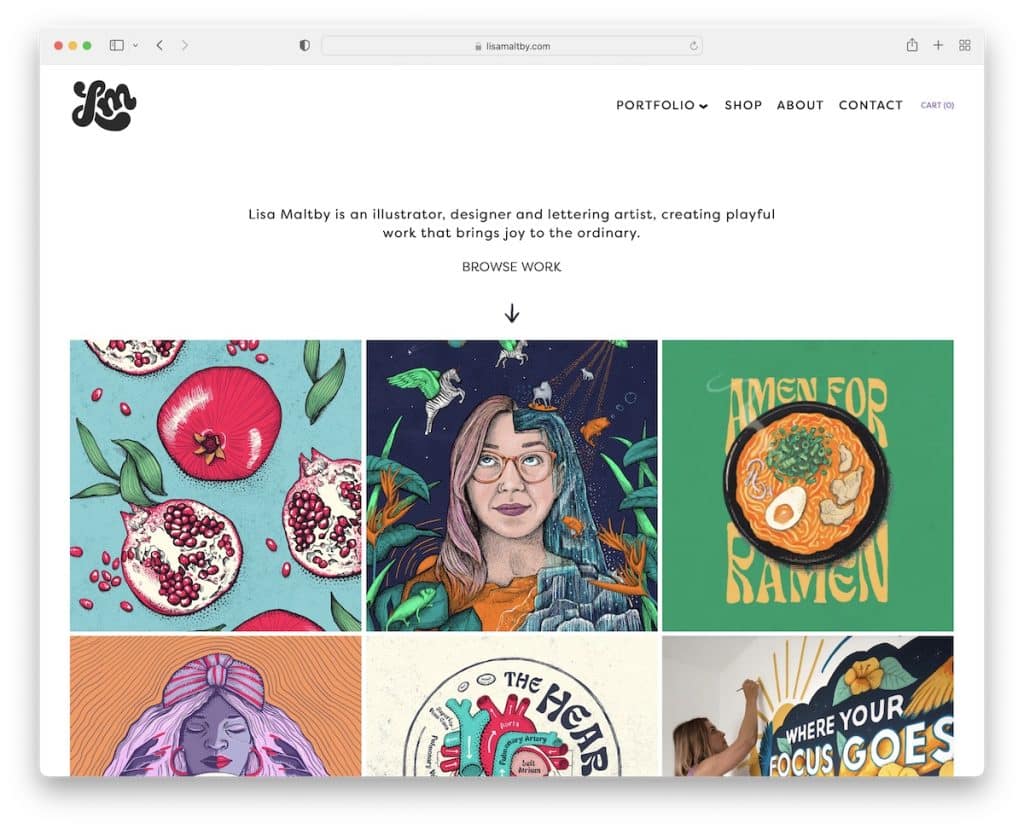
1. Lisa Malby
Construit avec : Squarespace

La page de portfolio de Lisa Maltby est simple mais audacieuse, grâce à la grande disposition en grille à trois colonnes. Ce qui est également cool avec la grille, c'est que certains éléments sont statiques et d'autres sont animés, ce qui la rend plus captivante.
De plus, l'en-tête et le pied de page sont minimalistes, avec les liens nécessaires pour une navigation facile.
Remarque : Utilisez votre page d'accueil pour présenter vos dernières et meilleures œuvres en premier lieu.
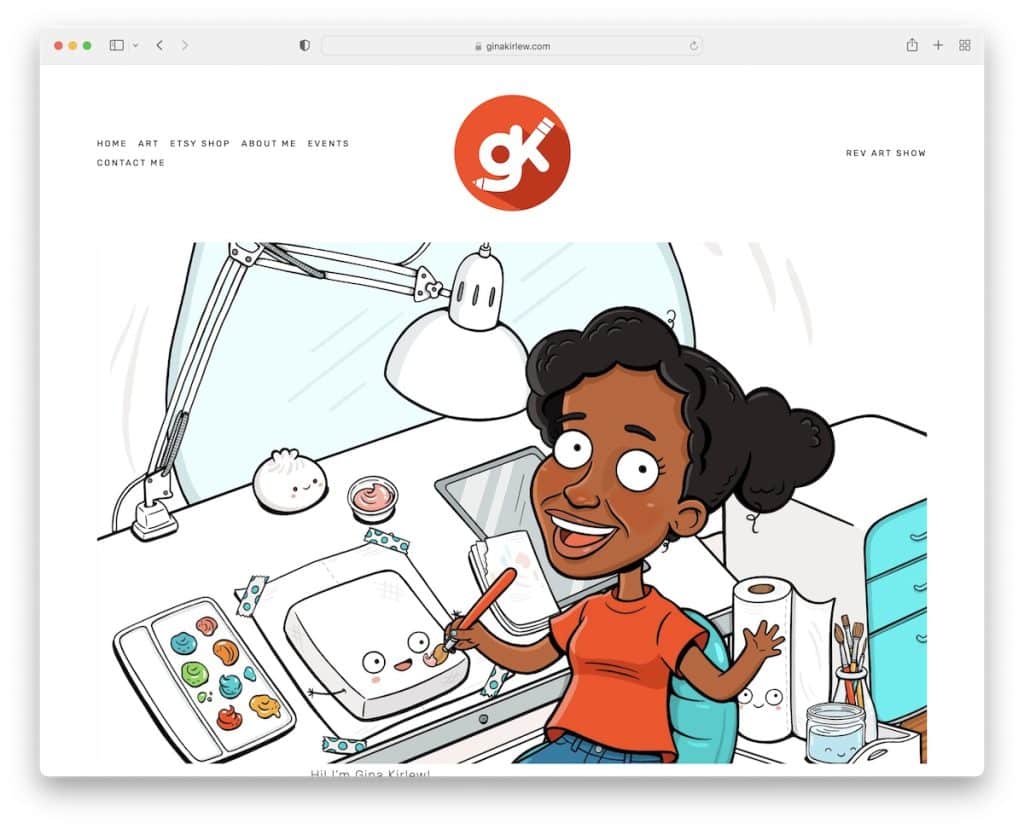
2. Gina Kirlew
Construit avec : Squarespace

Le portfolio Squarespace de Gina Kirlew est un bel exemple de minimalisme mélangé à la créativité.
Nous aimons vraiment l'utilisation de la même couleur de fond sur tout le site Web, l'en-tête, la base et le pied de page. Cela lui donne un aspect plus soigné, garantissant que tout le contenu apparaît encore plus.
De plus, la barre de navigation a un effet de survol accrocheur, mettant en évidence un lien et atténuant le reste.
Remarque : Un site Web minimaliste convient très bien à un portfolio en ligne, car il met davantage en valeur les œuvres.
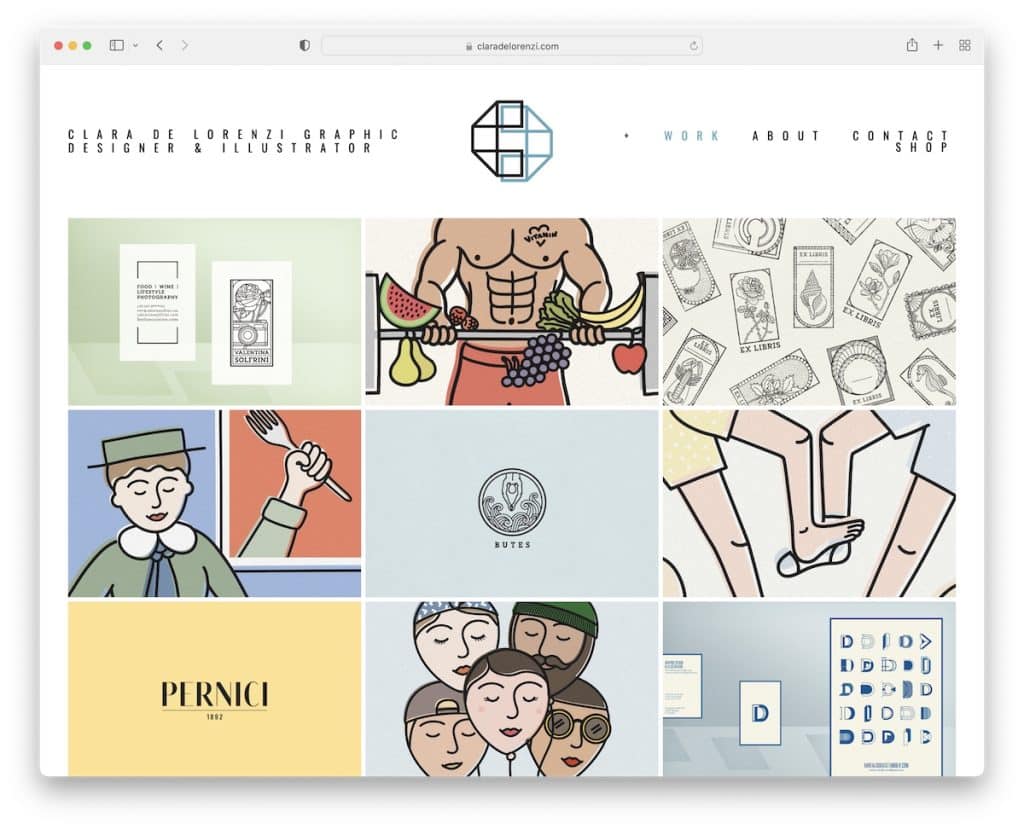
3. Clara De Lorenzi
Construit avec : Squarespace

Le site Web de portfolio en ligne simple de Clara De Lorenzi crée une atmosphère agréable grâce à la disposition en grille pleine largeur.
Il a une fonctionnalité de survol qui présente le titre une fois que vous placez le curseur dessus. Et lorsque vous cliquez sur le projet, il s'ouvre sur une nouvelle page avec plus de détails.
De plus, la navigation déroulante fonctionne très bien car Clara n'a pas de barre de recherche.
Remarque : Créez une meilleure navigation dans le portefeuille avec un menu déroulant.
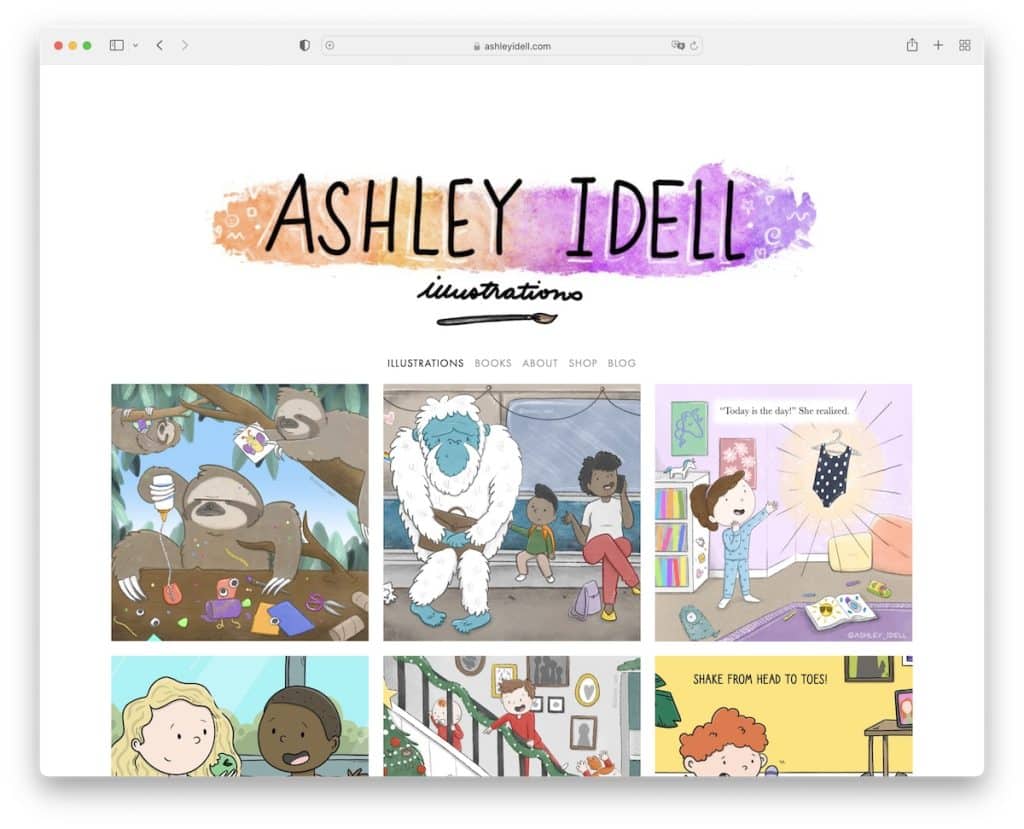
4. Ashley Idel
Construit avec : Squarespace

Ashley Idell a une grande section d'en-tête avec son logo, puis une barre de navigation. La mise en page de la grille du portefeuille a la fonction lightbox, vous pouvez donc afficher des images plus grandes sans avoir à quitter la page en cours.
Enfin, vous trouverez des boutons d'appel à l'action (CTA) d'abonnement à la newsletter et des icônes de médias sociaux en bas, dans le pied de page.
Remarque : Créez une galerie/un portefeuille Lightbox pour afficher des images plus grandes sans les ouvrir sur une nouvelle page.
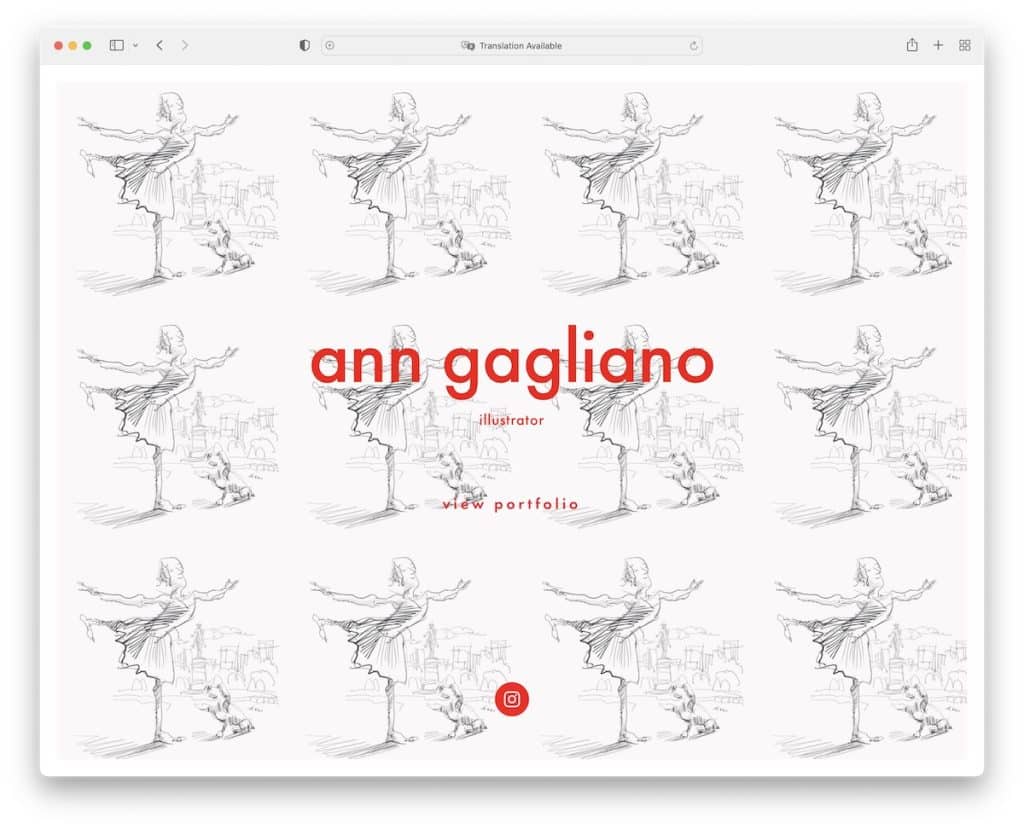
5. Anne Gagliano
Construit avec : Squarespace

Ce qui est cool avec le portfolio Squarespace d'Ann Gagliano, c'est qu'elle utilise une véritable page d'accueil avec un lien vers la page du portfolio et son profil Instagram. (L'arrière-plan personnalisé pimente les choses.)
Une fois sur la page des illustrations, vous verrez une galerie avec des vignettes en bas que vous pouvez parcourir avec votre clavier, en cliquant ou en glissant. Ou vous pouvez cliquer sur les vignettes pour ouvrir la version complète.
Remarque : Au lieu d'utiliser une disposition en grille, vous pouvez également créer une galerie pour présenter vos travaux et projets (les vignettes en bas sont pratiques).
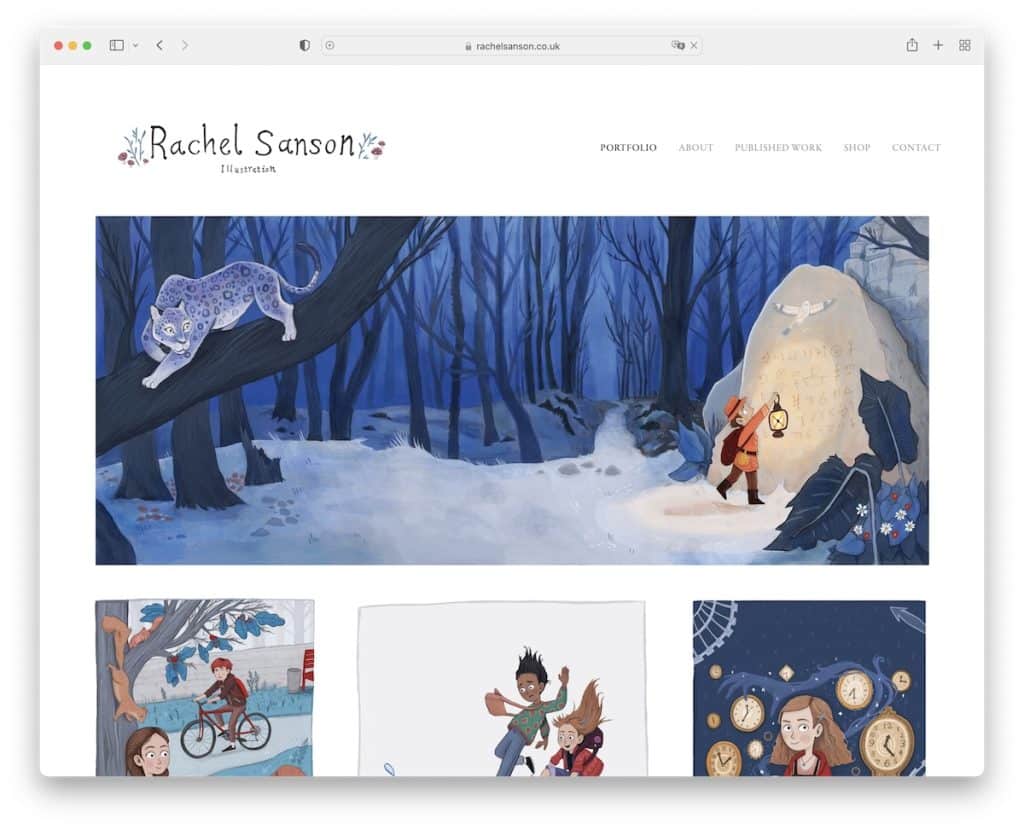
6. Rachel Sanson
Construit avec : Squarespace

Rachel Sanson s'en tient à la simplicité pour que ses belles œuvres apparaissent au premier plan pour votre plus grand plaisir. Son portfolio en ligne est livré avec la fonctionnalité lightbox pour parcourir plus facilement les images.
L'en-tête et le pied de page sont clairs, avec les liens du menu principal et les icônes des médias sociaux.
Remarque : Utilisez l'en-tête ou le pied de page pour créer un lien vers vos comptes de médias sociaux et développer vos profils.
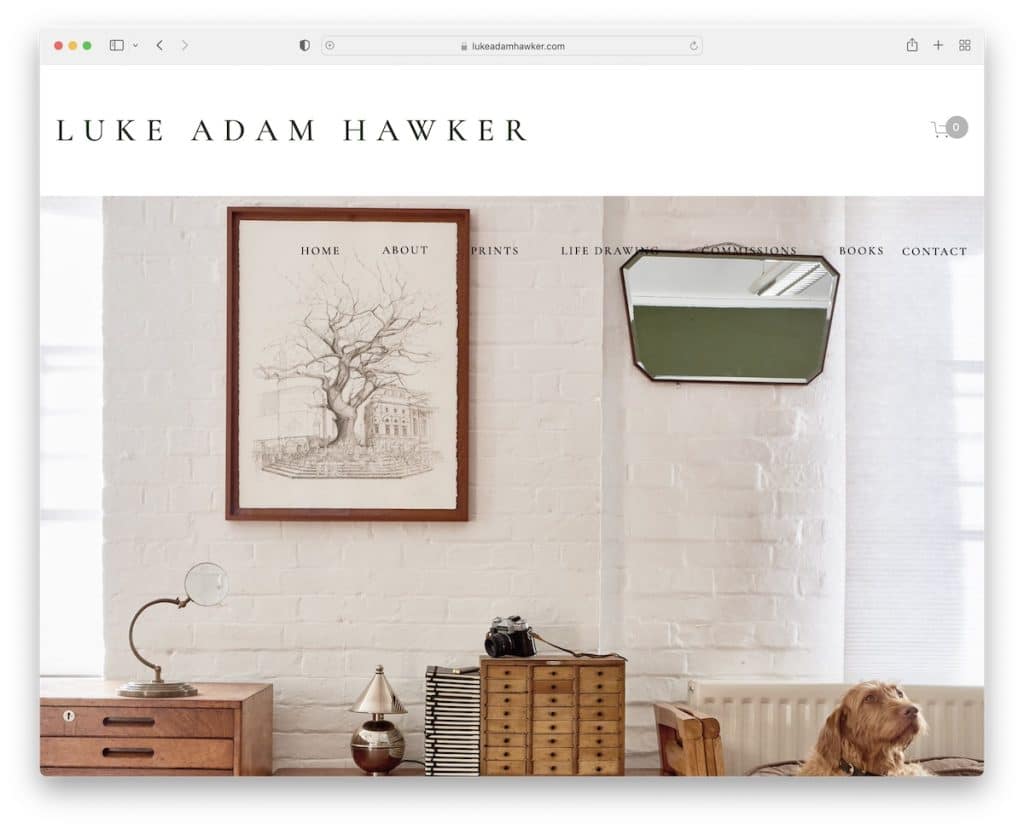
7. Luke Adam Hawker
Construit avec : Squarespace

Outre l'en-tête et la barre de navigation, Luke Adam Hawker utilise également une notification de barre supérieure sur son site Web de portefeuille Squarespace.
La section héros a une grande image avec deux boutons CTA, suivis d'une liste des événements à venir, des marchés, etc.
De plus, le pied de page contient quelques liens rapides et un formulaire d'inscription à la newsletter.
Remarque : Utilisez une notification dans la barre supérieure pour attirer l'attention sur un nouveau produit, une offre spéciale, etc.
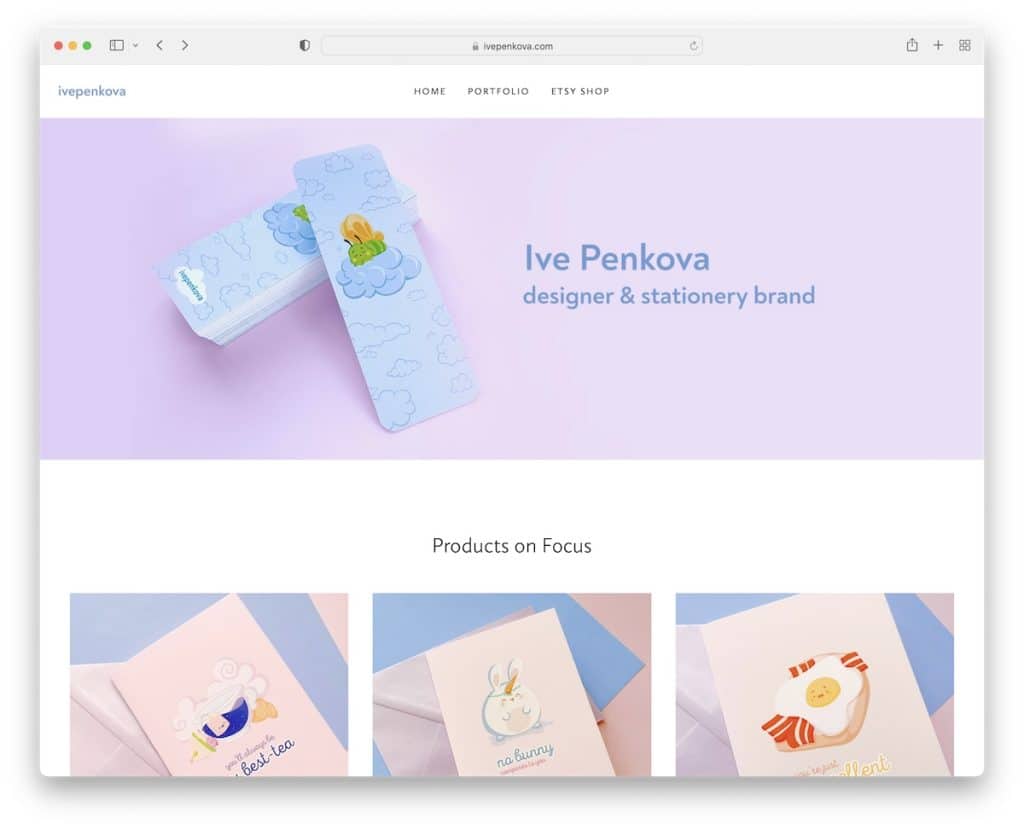
8. Ive Penkova
Construit avec : Squarespace

Si vous aviez supprimé le contenu, la page de portfolio d'Ive Penkova serait l'une des plus simples de cette liste.
Il comporte une bannière pleine largeur, une navigation simple, des icônes sociales dans le pied de page et un flux Instagram où les publications vidéo s'ouvrent dans une nouvelle fenêtre et les publications d'image sur une nouvelle page.
La page du portfolio a une disposition en grille comportant plusieurs catégories, chacune ouvrant de nombreux exemples de travail.
Remarque : L'intégration d'un flux IG est un moyen astucieux d'ajouter plus de contenu à votre site Web.
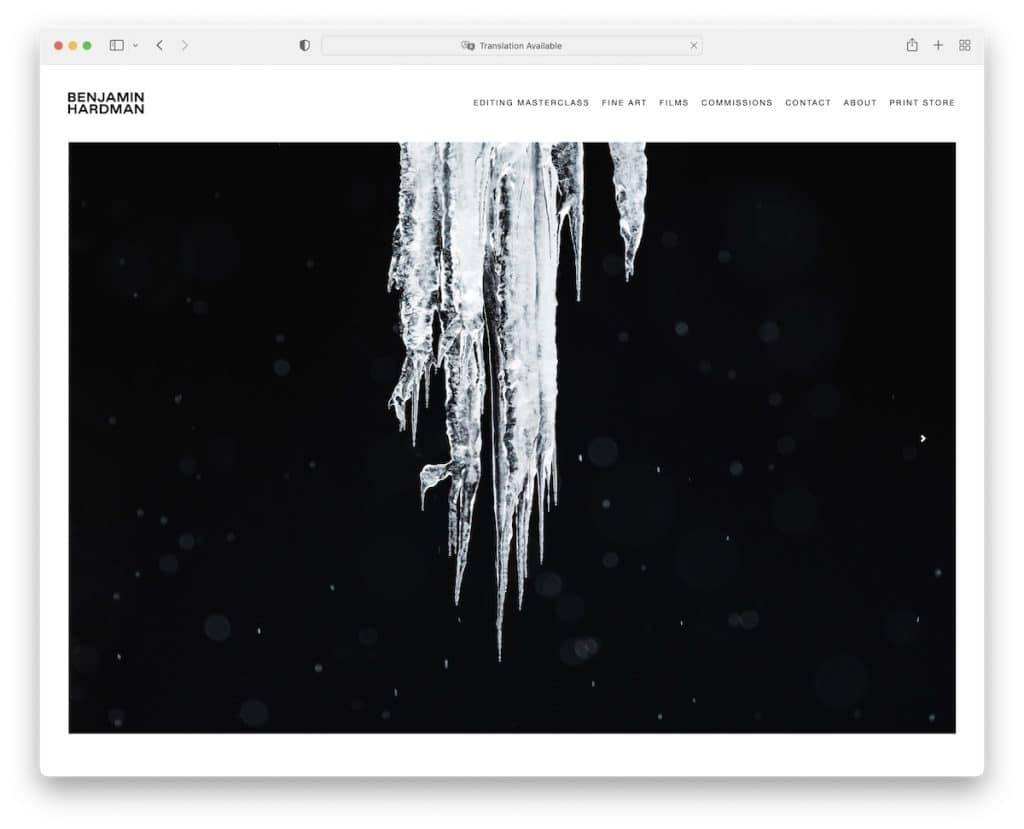
9. Benjamin Hardman
Construit avec : Squarespace

La page d'accueil de Benjamin Hardman est consacrée au superbe curseur d'image (sans texte ni boutons CTA).
La navigation a un menu déroulant pour trouver plus rapidement les informations et le contenu nécessaires, mais il n'y a pas de pied de page (seule la page à propos de moi affiche des icônes sociales).
Remarque : créez un diaporama pour présenter vos meilleurs travaux et projets, mais ne détournez pas l'expérience avec du texte et des CTA ; garde le propre.
Inspirez-vous davantage du design en parcourant ces meilleurs sites Web épurés.
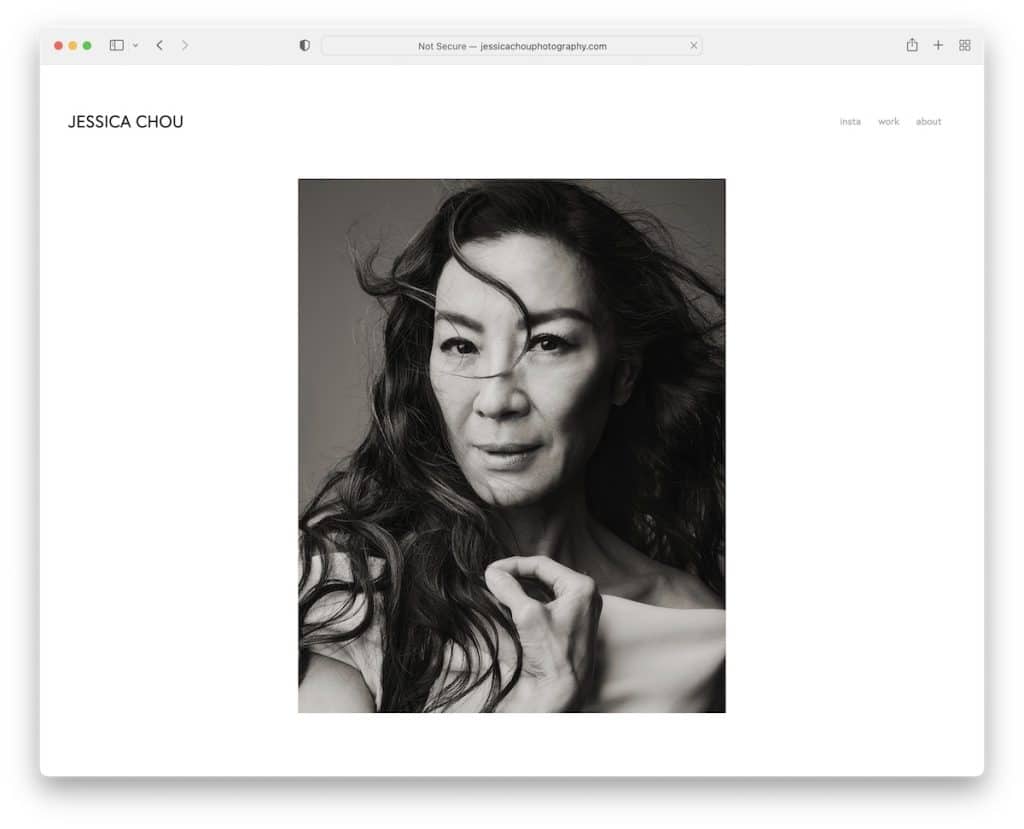
10. Jessica Chou
Construit avec : Squarespace

L'exemple de portfolio Squarespace de Jessica Chou est LONG, mais les images phénoménales se chargent au défilement, ce qui maintient le spectateur au point, sans savoir qu'il fait défiler depuis un certain temps.
Ce site Web n'a que deux pages supplémentaires et un lien vers le profil Instagram qui s'ouvre dans un nouvel onglet.
Jessica n'a pas non plus de section de pied de page. Conseil : La page d'accueil serait plus pratique avec un bouton de retour en haut pour éviter le défilement arrière (interminable) après avoir atteint le bas, ce qui n'est pas trop amusant.
Remarque : Créez une expérience plus engageante en chargeant le contenu sur le défilement.
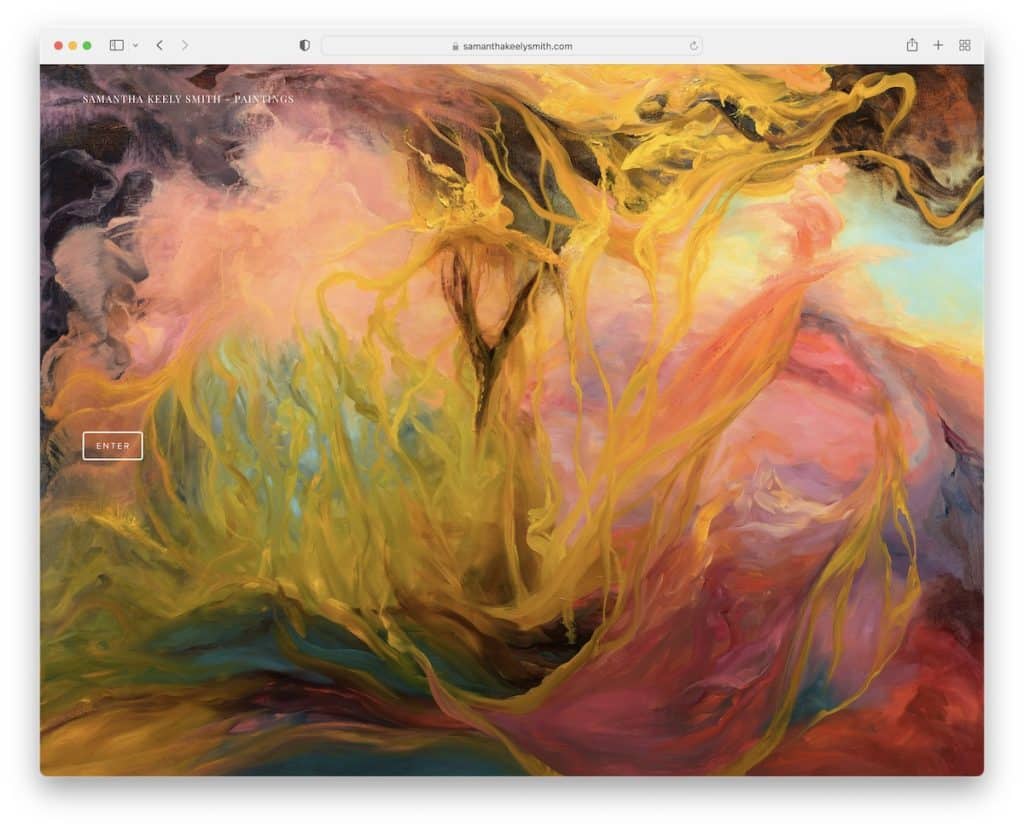
11. Samantha Keely Smith
Construit avec : Squarespace

Ce qui différencie le site Web de l'artiste de Samantha Keely Smith du reste, c'est l'en-tête/le menu de la barre latérale. Il colle également, il est donc toujours disponible (vous n'avez pas besoin de revenir en arrière pour l'atteindre).
La page d'accueil comporte un grand curseur avec des informations supplémentaires sur la peinture dans le coin inférieur gauche, où vous pouvez également choisir de voir l'ensemble du portefeuille sous forme de grille de vignettes.
Remarque : allez à contre-courant de la structure traditionnelle du site Web avec un en-tête/navigation de barre latérale.
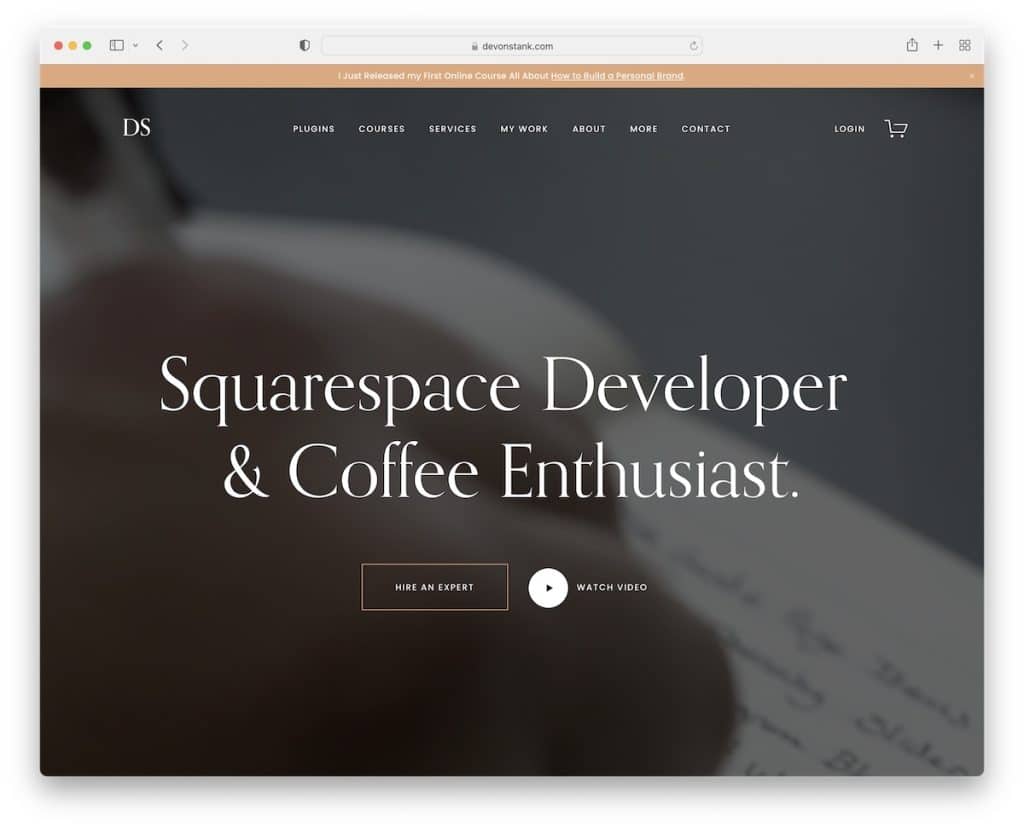
12. Devon puait
Construit avec : Squarespace


Devon Stank sait comment susciter la curiosité avec une vidéo d'arrière-plan plein écran au-dessus du pli. La section héros comporte également un gros titre avec un CTA et un bouton de lecture. Ce dernier ouvre une vidéo dans une fenêtre contextuelle, vous pouvez donc la fermer à tout moment et continuer à profiter de la page en cours.
Mais l'une des principales caractéristiques du portefeuille Squarespace de Devon est le design sombre qui lui donne cette sensation premium, presque luxueuse.
Remarque : Ajoutez une vidéo au-dessus du pli pour rendre la première rencontre avec votre site Web plus accrocheuse.
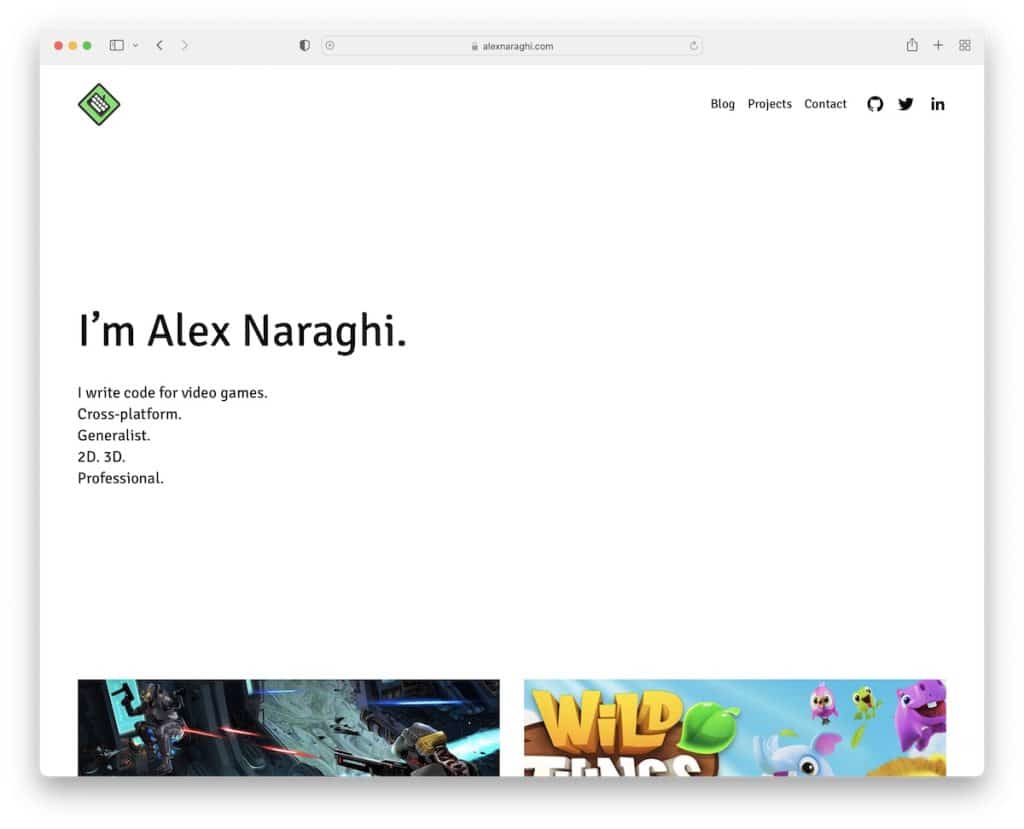
13. Alex Naraghi
Construit avec : Squarespace

Alors que la plupart commencent leurs portfolios en ligne avec du contenu visuel, Alex Naraghi a décidé d'utiliser uniquement du texte sur un fond blanc. Et c'est justement ce qui le rend unique !
L'en-tête et le pied de page conservent le même arrière-plan blanc que la base, mais le CV comporte une section vert vif avec un bouton de téléchargement pour le faire ressortir davantage.
Remarque : Utilisez des couleurs vives sur une conception Web claire pour mettre en évidence quelque chose en particulier.
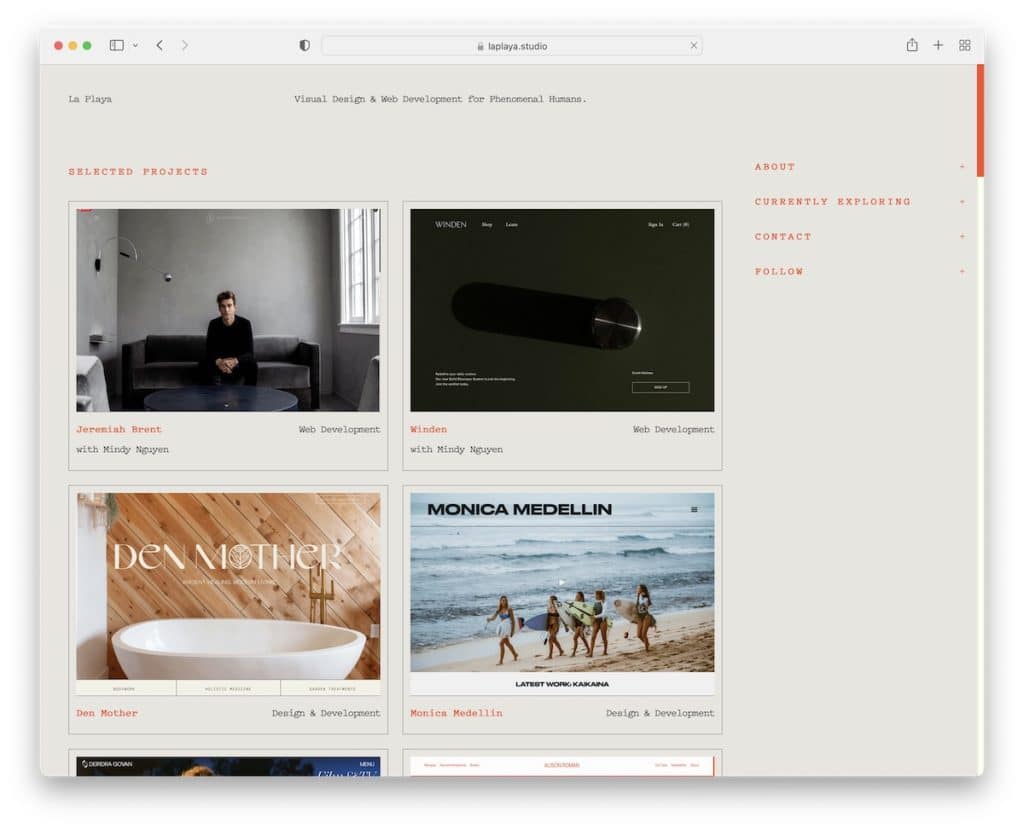
14. La Playa
Construit avec : Squarespace

Tout d'abord, La Playa est un exemple de portefeuille Squarespace avec un fond gris, qui va très bien avec les détails orange. Deuxièmement, il a une mise en page de type blog avec une barre latérale droite collante qui présente des accordéons pour plus d'informations.
La base est une grille de projets avec un effet de survol, mettant en évidence celui sur lequel vous placez le curseur et atténuant le reste. Ce qui est également remarquable, c'est que tous les éléments de la grille sont liés à des projets en direct, de sorte que tout le monde peut voir les produits finis de première main.
Remarque : Les accordéons sont une fonctionnalité astucieuse pour garder l'aspect initial plus propre, mais l'aspect pratique de présenter des informations supplémentaires est toujours là.
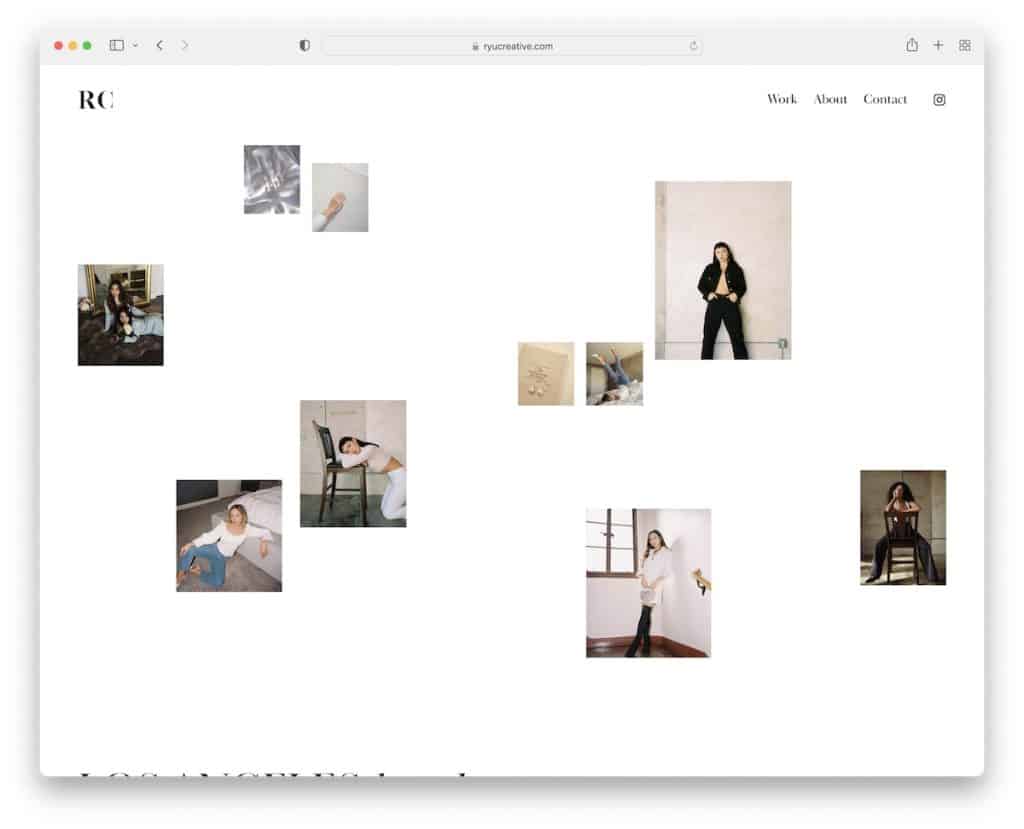
15. Ryu Creative
Construit avec : Squarespace

RyuCreative a une section héros attrayante, un collage d'images avec beaucoup d'espace blanc entre elles. L'en-tête comporte trois liens de menu principal et une icône IG, mais ce portfolio en ligne n'a pas de pied de page.
Le contenu apparaît pendant que vous faites défiler pour le rendre plus attrayant à l'œil. De plus, en bas de la page se trouve une grille de publications Instagram, chacune ouvrant sur une nouvelle page.
Remarque : Il n'y a pas de bonne ou de mauvaise façon de créer une section héros accrocheuse. Aller contre la norme, comme RyuCreative
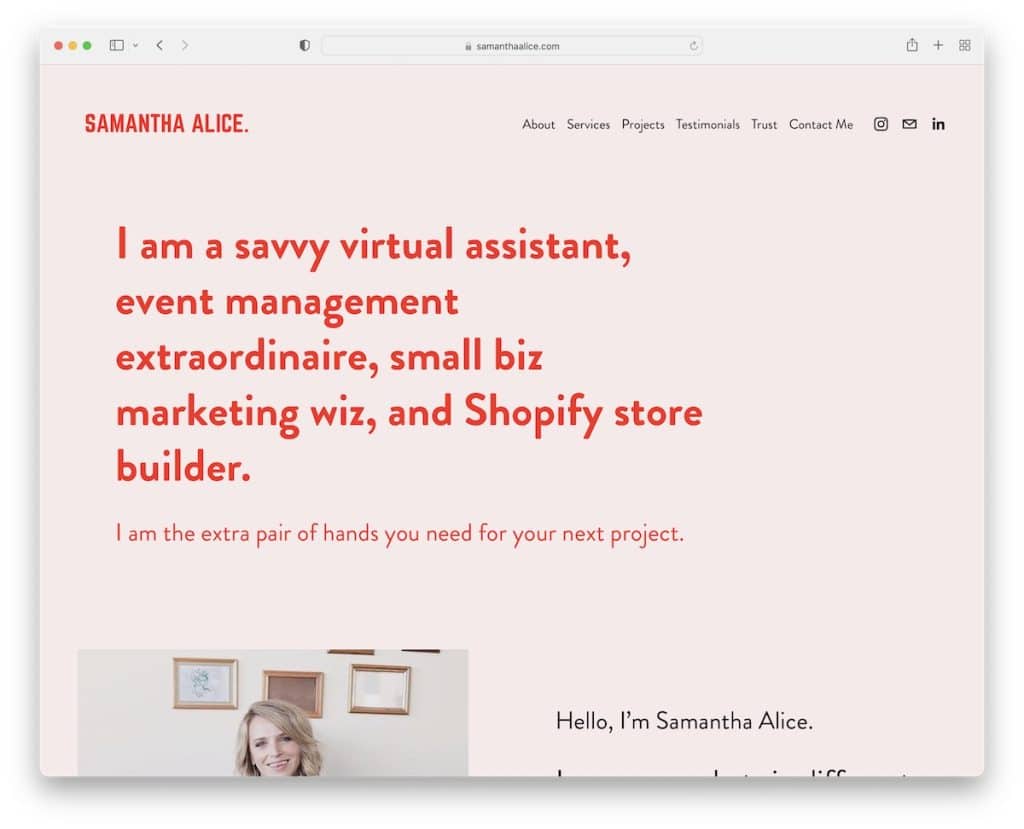
16. Samantha Alice
Construit avec : Squarespace

Comme Alex, Samantha Alice a également opté pour une section au-dessus du pli contenant beaucoup de texte, de sorte que vous vous familiarisez immédiatement avec ce qu'elle fait.
Le site Web a une palette de couleurs féminine qui le rend très agréable à faire défiler, avec des détails rouges et un effet de survol du bouton CTA pour l'interactivité.
Une section qui mérite d'être soulignée est celle des témoignages, que Samantha utilise pour instaurer la confiance.
Remarque : L'intégration de témoignages de clients dans votre portefeuille Squarespace vous sera très bénéfique en raison de la preuve sociale.
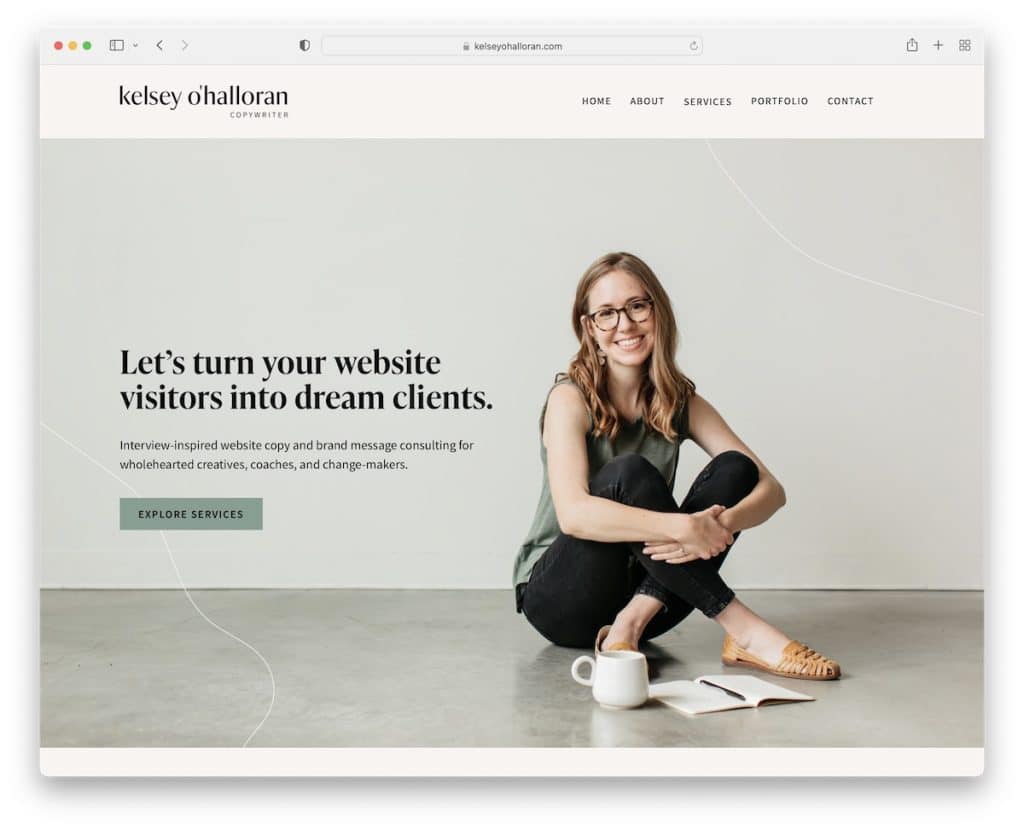
17. Kelsey O'Halloran
Construit avec : Squarespace

Le site Web de Kelsey O'Halloran a une ambiance très personnelle avec une grande image d'elle-même, un titre, du texte et un bouton CTA.
La structure en sections avec différentes couleurs de fond et éléments créatifs établit une belle présentation, avec suffisamment d'espace blanc pour une meilleure lisibilité.
Kelsey est une autre personne qui a ajouté des liens vers des produits finis sur sa page de portfolio afin que tout le monde puisse voir et « toucher » le travail.
Remarque : Utilisez des photos de vous-même et une bonne narration pour personnaliser votre portfolio en ligne. (Vous pouvez également être intéressé par ces sites Web personnels de premier ordre.)
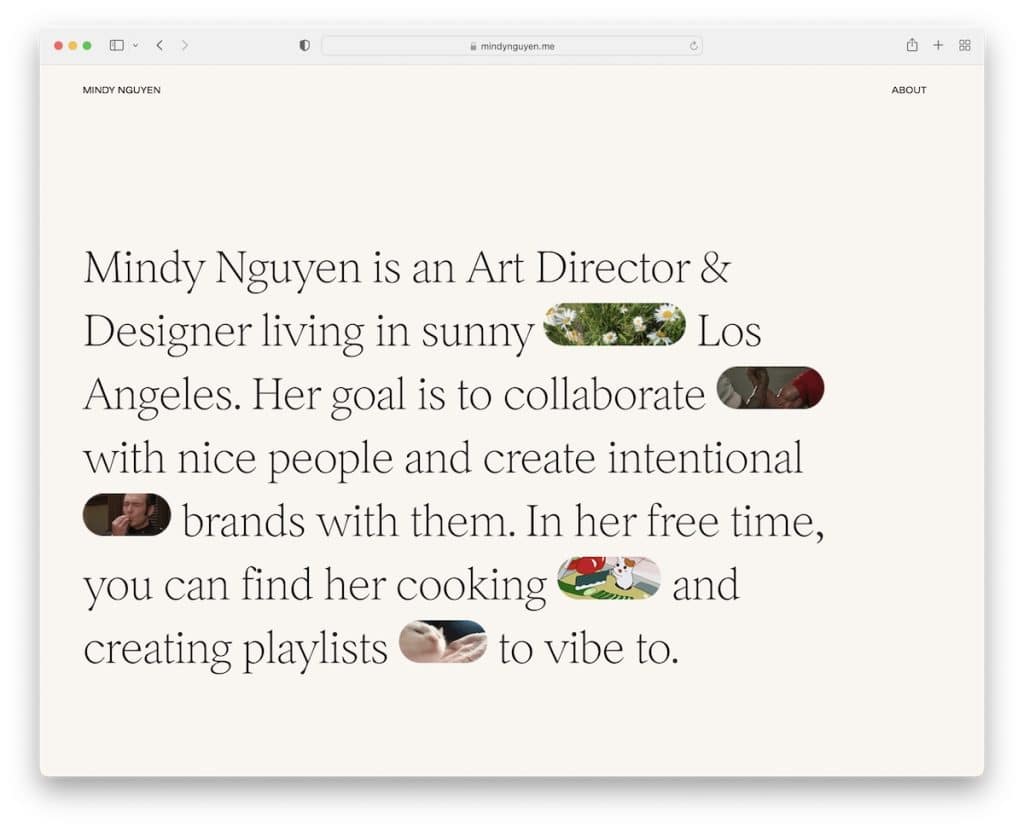
18. Mindy Nguyên
Construit avec : Squarespace

Si les sections textuelles au-dessus du pli ne vous intéressent pas, mais que vous n'êtes pas fan des grandes images, vous pouvez copier ce que Mindy Nguyen a fait. Mélanger du texte et des GIF - comme c'est intelligent !
De plus, la page d'accueil présente certaines de ses œuvres à travers des images, des titres, des extraits et des liens vers des projets en direct.
Enfin, l'en-tête et le pied de page sont simples, avec un lien à propos, un e-mail cliquable et les médias sociaux.
Remarque : L'ajout de GIF et d'emojis à votre texte peut ajouter plus de vie, ce qui correspond aux textos modernes.
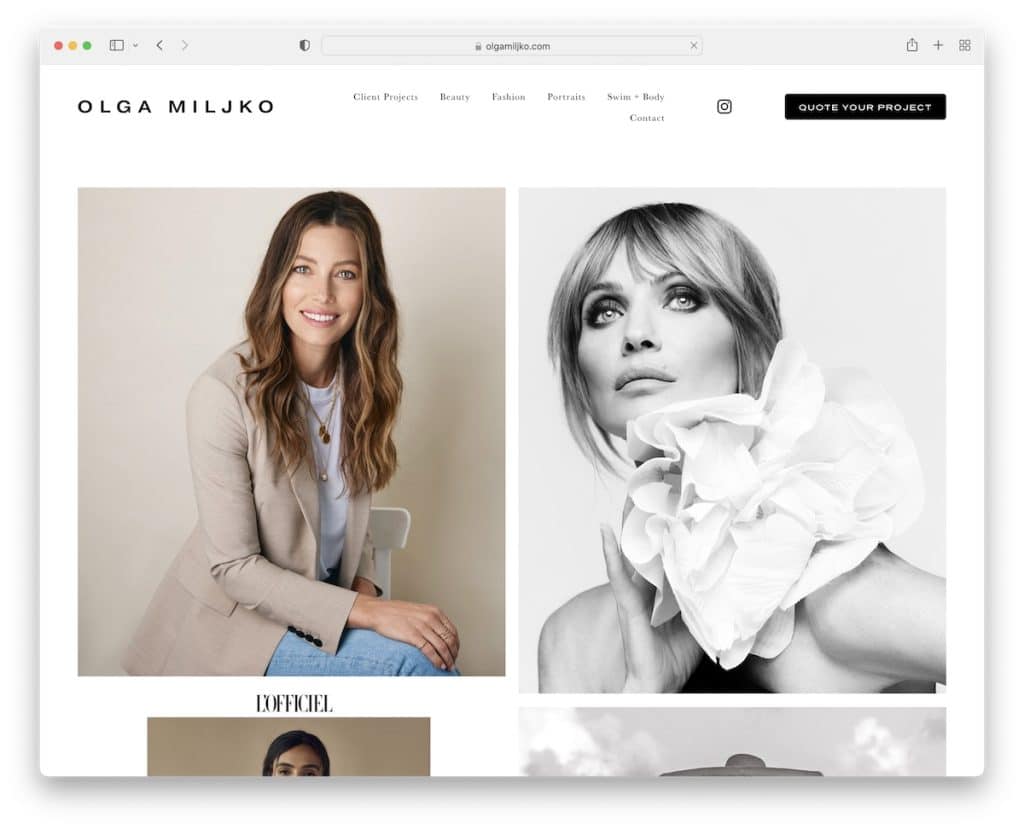
19. Olga Miljko
Construit avec : Squarespace

Le portfolio d'Olga Miljko vous fera défiler avec enthousiasme, même s'il est un peu long. Et lorsque vous arrivez en bas, le pied de page propre fournit des informations supplémentaires sur l'entreprise et les contacts, ainsi que des liens vers ses profils Facebook et Instagram.
De plus, l'en-tête réapparaît pour éviter de revenir en haut, contribuant ainsi à l'expérience utilisateur de l'ensemble du site.
Remarque : Un en-tête qui disparaît et réapparaît en fonction du mouvement de défilement peut améliorer l'UX.
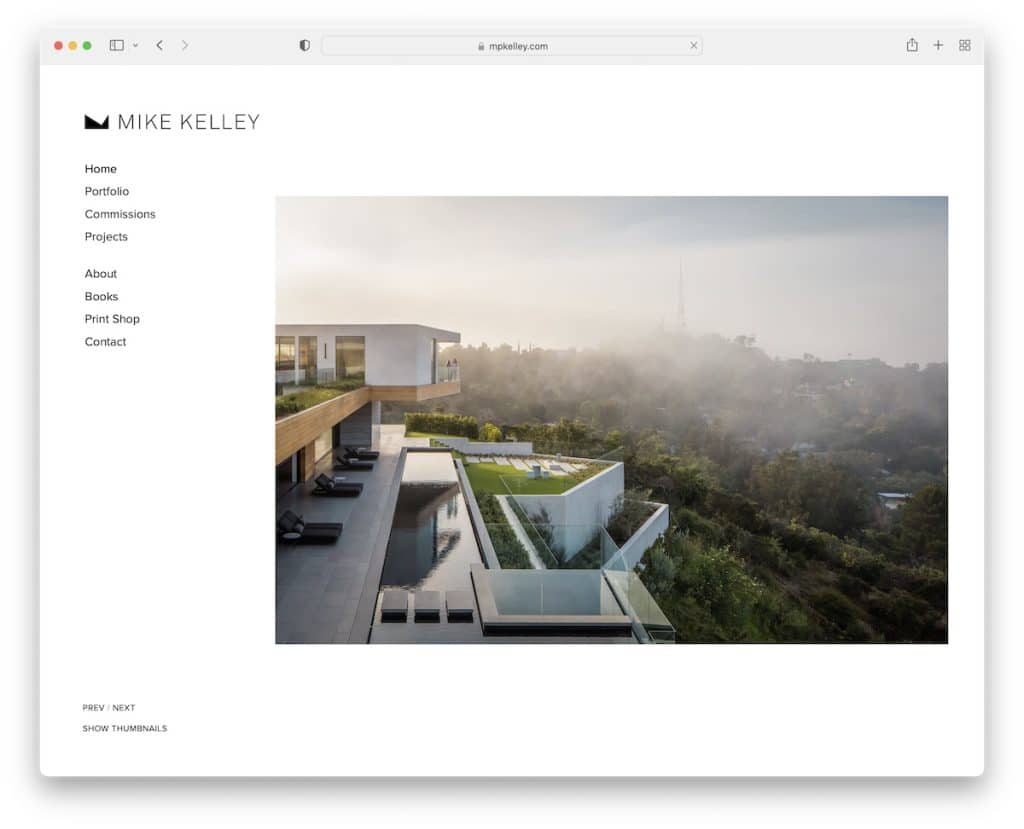
20. Mike Kelley
Construit avec : Squarespace

Mike Kelley est un autre exemple rare de portefeuille Squarespace avec une navigation dans la barre latérale qui flotte.
Le site Web est simple, avec une grande sélection de typographies pour une lecture plus facile, même si le texte a tendance à être plus petit.
La page d'accueil comporte également un diaporama d'images, mais il se transforme en grille si vous cliquez lorsque la flèche pointe vers le haut.
Remarque : Utilisez des polices simples pour les textes plus petits afin qu'ils soient toujours agréables à lire.
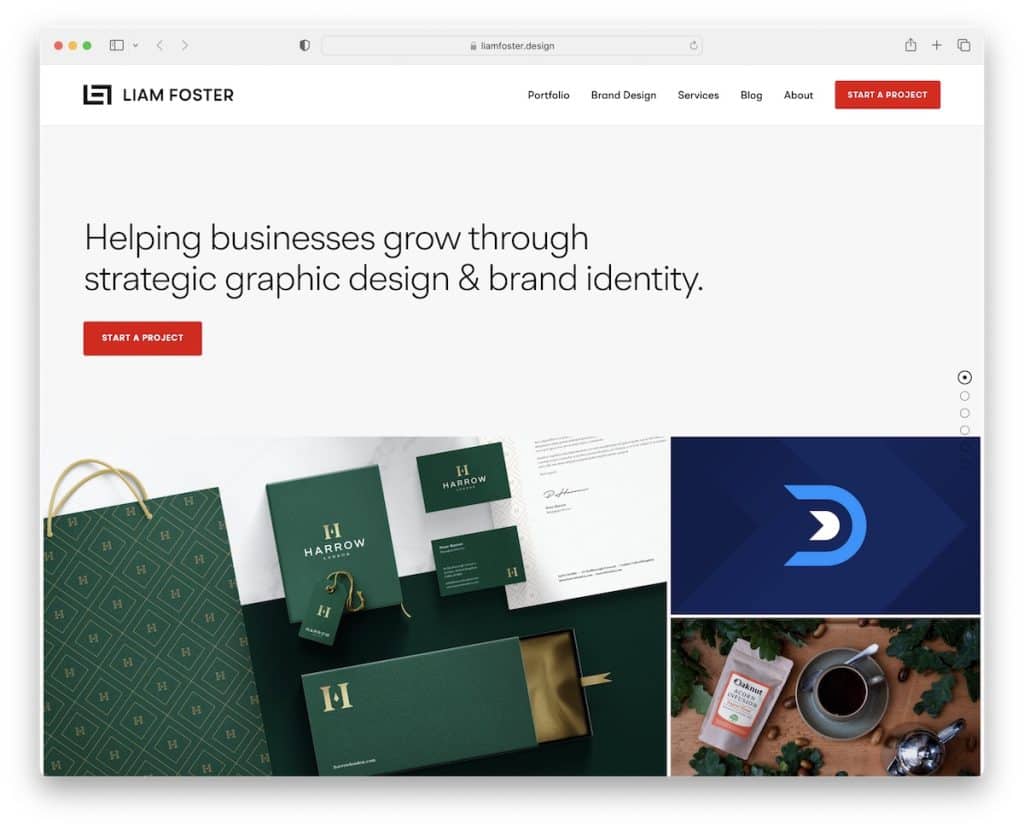
21. Liam Foster
Construit avec : Squarespace

Liam Foster est l'un des exemples de portefeuille Squarespace les plus "avancés" en raison des nombreuses sections, de la navigation dans la barre latérale, du bouton de retour en haut et du pied de page riche en fonctionnalités.
Outre la navigation, l'en-tête comporte également un bouton CTA pour démarrer immédiatement un projet avec Liam. Une autre page que nous aimons est le "processus", où Liam explique son processus de travail afin que vous sachiez à quoi vous attendre.
Remarque : Exposez un bouton d'appel à l'action pour profiter de plus de clics en le plaçant dans l'en-tête.
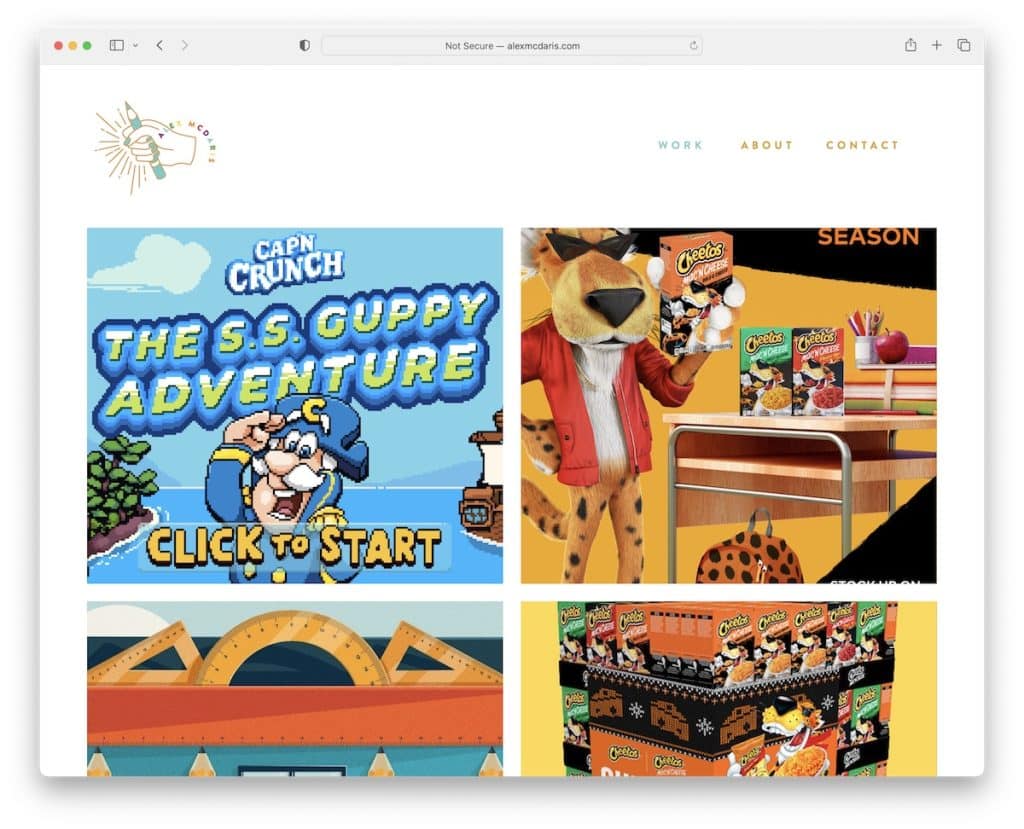
22. Alex McDaris
Construit avec : Squarespace

Le site Web d'Alex McDaris n'a pas de section héros mais va directement dans la grande grille d'œuvres à deux colonnes. Chaque vignette a un effet de survol et un lien vers une page individuelle avec une présentation plus complète.
Et même si Alex a créé une conception Web très minimaliste, elle a toujours joué avec les couleurs de police pour la rendre plus agréable.
Remarque : Mélangez un design minimaliste avec des détails créatifs pour l'animer, comme Alex l'a fait avec la typographie.
