Quelles sont les étapes de la conception Web ?
Publié: 2024-12-26Un site Web bien conçu sert de visage en ligne à une marque, attirant des visiteurs, générant des prospects et générant des ventes. Cependant, créer un site internet professionnel peut s’avérer complexe et chronophage. Heureusement, des outils puissants comme WordPress et Divi ont révolutionné la conception Web, la rendant accessible aux développeurs débutants et chevronnés.
Une approche structurée peut accélérer le processus de conception Web et obtenir des résultats incroyables. Dans cet article, nous explorerons les étapes clés de la conception Web, du brief créatif initial au lancement final, et comment vous pouvez utiliser WordPress et Divi pour accomplir la tâche en une fraction du temps.
Commençons.
- 1 Les 7 étapes de la conception Web expliquées
- 1.1 1. Mise en place d'un brief créatif
- 1.2 2. Analyser le brief créatif
- 1.3 3. Planification du site Web
- 1.4 4. Conception du site Web
- 1.5 5. Création de contenu Web
- 1.6 6. Développement du site Web
- 1.7 7. Test et lancement du site Web
- 2 WordPress & Divi : éléments cruciaux dans les étapes de conception Web
Les 7 étapes de la conception Web expliquées
La conception Web est un processus en plusieurs étapes qui implique la planification, la création et le lancement d'un site Web. Voici un aperçu des étapes clés de la conception Web :
1. Mise en place d'un brief créatif
Un brief créatif est un document qui décrit les détails et les objectifs d'un projet Web. Il sert de feuille de route pour les créatifs, garantissant que toutes les personnes impliquées sont sur la même longueur d'onde concernant les objectifs du projet. En définissant clairement l'objectif du projet, le public cible, le message et le style visuel, un brief créatif contribue à rationaliser le processus créatif afin que vous puissiez obtenir des résultats exceptionnels. Bien qu'un briefing créatif soit facultatif, démarrer un projet sans objectifs ni résultats clairement définis peut ralentir l'ensemble du projet.
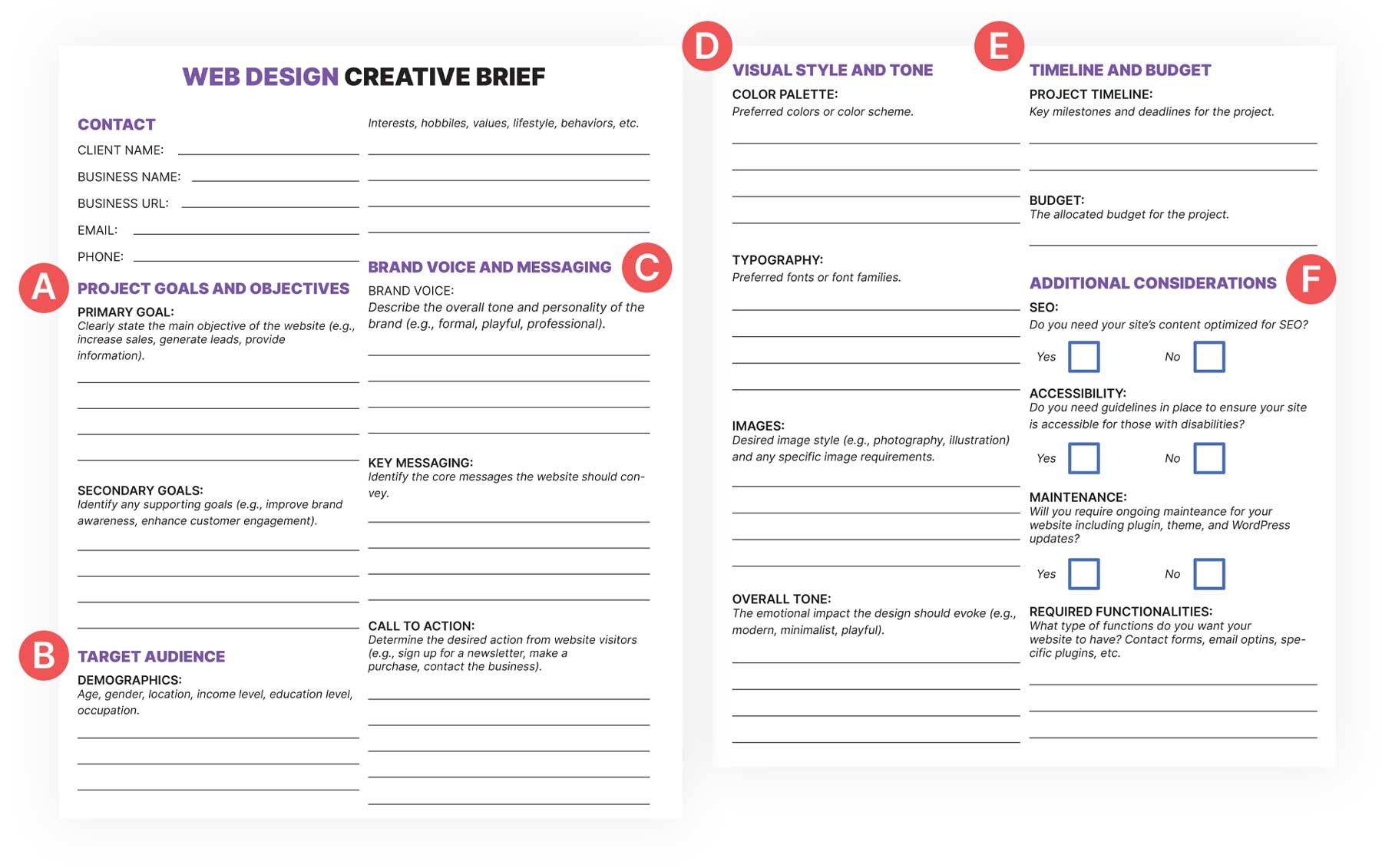
Éléments clés d'un brief créatif
Un brief créatif peut aider à définir le projet, à déterminer les objectifs et à identifier les besoins et les désirs des clients. Pour que le brief créatif soit réussi, assurez-vous d'inclure les éléments suivants :

A. Buts et objectifs du projet :
Lors des premières étapes de la conception d’un site Web, il est essentiel d’énoncer les objectifs principaux et secondaires du projet. Un brief créatif aide à définir si le client souhaite accroître la notoriété de sa marque, générer des prospects ou générer des ventes. Des considérations supplémentaires incluent l’amélioration du trafic sur le site Web, l’amélioration de l’engagement des clients ou l’augmentation de leur suivi sur les réseaux sociaux.
B. Public cible :
Pour que votre projet réussisse, il est essentiel de recueillir des informations, telles que l'âge, le sexe, le lieu, le revenu, l'éducation et la profession, pour vous aider à déterminer votre public cible. Certaines autres mesures utiles incluent les intérêts, les passe-temps, les valeurs, le style de vie et les comportements. En déterminant dès le départ qui est votre client, vous pouvez adapter le contenu, l'apparence et la convivialité du site Web pour attirer les bonnes personnes.
C. Voix et messages de la marque :
La voix d’une marque est la manière dont une marque s’adresse à son public. Même si une voix formelle peut convenir à une marque de luxe, une voix humoristique peut mieux convenir à une startup technologique. La messagerie consiste à identifier le message principal que vous souhaitez transmettre à votre public cible. L'écriture doit être claire, concise et alignée sur les valeurs d'une marque. Utiliser WordPress pour développer votre image de marque vous donne une longueur d’avance dès le départ, mais voici quelques conseils pour vous aider tout au long du processus.
D. Style visuel et ton :
Quel type de style votre client recherche-t-il ? Établir un style et un ton visuels est essentiel, qu'il soit minimaliste, moderne, vintage, fantaisiste ou autre.
E. Calendrier et budget :
Établir le calendrier du projet, y compris les étapes clés et les délais. Établissez le budget du projet afin que les deux parties soient également sur la même longueur d'onde.
F. Considérations supplémentaires :
Déterminez les fonctionnalités nécessaires au projet. Le client a-t-il besoin de formulaires de contact, de formulaires d’inscription à la newsletter ou de plugins spécifiques ? Décidez également si vous serez ou non responsable de l'optimisation des moteurs de recherche (SEO), de la maintenance mensuelle ou de la garantie que leur site est accessible aux personnes handicapées.
2. Analyser le brief créatif
La prochaine étape pour réussir à naviguer dans les étapes de la conception Web consiste à analyser les informations du brief créatif. Commencez par décomposer les points clés, tels que les objectifs du projet, le public cible, l'image de marque et le style visuel souhaité. L'analyse des informations vous permettra de mieux comprendre la portée du projet et la manière de rendre le client heureux.
Analyse concurrentielle
Un autre aspect important de l’analyse de votre projet est d’étudier une partie de la concurrence. Effectuer une analyse des concurrents peut vous aider à déterminer leurs forces, leurs faiblesses et leurs arguments de vente. Faites attention à leur conception, au ton du contenu et à l'expérience utilisateur globale. Recherchez des moyens d'améliorer ce qu'ils font pour donner à votre client un avantage concurrentiel. En comprenant ce que vos concurrents font bien et où ils échouent, vous pouvez identifier les opportunités pour aider le site Web de votre client à se démarquer.
Audit du site Web existant du client
Si votre client possède déjà un site Web, faire un audit complet de sa conception, de ses performances et de son UI/UX est une excellente idée. Demandez l'accès à Google Analytics, le fournisseur d'hébergement actuel du client, et aux autres services auxquels il est abonné.
Voici une liste d'éléments que vous devriez vérifier pour avoir une meilleure idée des façons dont vous pouvez améliorer le site de votre client :
- Trafic du site Web : surveillez le nombre de clics/visiteurs du site Web.
- Taux de rebond : déterminez la rapidité avec laquelle les utilisateurs quittent le site une fois qu'ils y arrivent.
- Taux de conversion : le cas échéant, vérifiez GA pour déterminer combien de visiteurs deviennent clients.
- Réactivité mobile : assurez-vous que le site Web du client s'adapte aux appareils dotés de différentes tailles d'écran.
- Vitesse de la page : vérifiez la vitesse de la page Google pour voir à quelle vitesse ou lenteur le chargement du site Web.
- Qualité du contenu : si le client envisage d'utiliser le contenu existant, recherchez des opportunités pour le rendre plus attrayant et optimisé pour le référencement.
3. Planification du site Web
Il est important de fixer des objectifs mesurables avant de se lancer dans les phases de conception et de développement. Ces objectifs doivent correspondre à la vision du client pour son site Web. Une façon d’atteindre ces objectifs consiste à augmenter le trafic organique. Si vous souhaitez attirer de nouveaux visiteurs sur le site Web via la recherche organique, les médias sociaux ou d'autres canaux de marketing, effectuez une recherche par mots clés pour vous aider à atteindre ces objectifs. Assurez-vous également que votre référencement sur la page est à la hauteur. Pour y parvenir, vous pouvez notamment vous assurer que les titres de page, les méta descriptions, les balises d'en-tête et les balises alt d'image sont en place.
De même, si votre client souhaite des taux de conversion plus élevés, optimisez le contenu du site actuel pour encourager les utilisateurs à agir. Pensez à optimiser la navigation du site, assurez-vous que les images sont correctement dimensionnées et minimisez le code lorsque cela est possible. Heureusement, utiliser un thème comme Divi pour créer votre site Web est un excellent point de départ. Avec des outils de performances intégrés pour minimiser le code et la possibilité de créer des en-têtes personnalisés avec Theme Builder, vous disposez déjà des outils nécessaires pour faire le travail.
Enfin, pensez à optimiser tous les formulaires du site, à conserver une conception adaptée aux mobiles et à inclure des appels à l'action (CTA) convaincants.
Création d'un plan du site
Un plan de site bien organisé est l’une des étapes les plus cruciales lors de la planification des étapes de conception Web. Il représente visuellement la structure, la hiérarchie et la navigation du site Web. Les utilisateurs peuvent trouver ce qu’ils veulent avec peu d’effort grâce à un bon plan du site. Lors des étapes de planification de la création de votre plan de site, tenez compte des facteurs suivants :
- Bonne organisation : déterminez la manière la plus logique de catégoriser et d'organiser le contenu du site Web.
- Planifiez le menu de manière stratégique : disposez le menu de manière à ce que les utilisateurs puissent facilement accéder aux pages clés.
- Liens internes : créez une structure de liens internes claire pour aider les visiteurs à naviguer de manière transparente entre les pages.
Choisir le bon type de site Web
Choisir le bon type de site Web pour votre client est aussi important que de définir l'objectif d'un site Web et de planifier un plan du site. Par exemple, il peut y avoir de meilleures solutions que d’ajouter des fonctionnalités de commerce électronique à un site Web d’information. Déterminez quel est le créneau de votre client et respectez-le. Qu'il s'agisse d'une brochure, d'un portfolio, d'un blog, d'un site d'adhésion ou d'un site de commerce électronique, choisir le bon style pour votre client est l'un des aspects les plus importants de la planification d'un site Web réussi.
Identifier les fonctionnalités nécessaires
Une fois que vous avez déterminé le type de site Web dont votre client a besoin, identifiez les fonctionnalités nécessaires à son fonctionnement. Ceux-ci peuvent inclure des formulaires de contact, un blog, des capacités de commerce électronique, des fonctionnalités de recherche, etc. Dans la plupart des cas, ces fonctionnalités se présentent sous forme de plugins. WordPress fonctionne un peu comme Legos. La plateforme elle-même sert de base à votre création. Le résultat final de votre site Web dépend des autres éléments nécessaires à son fonctionnement.
Heureusement, le thème Divi fournit la plupart des éléments pour vous, notamment des modules de formulaire de contact, la possibilité de créer un blog personnalisé, des modèles d'archives et de recherche et des fonctionnalités de commerce électronique. Divi propose même un moyen de présenter les plateformes de médias sociaux. Cela dit, vous aurez peut-être besoin de quelques éléments pour tout rassembler, notamment :
- Zones d'adhésion : l'intégration d'un plugin d'adhésion vous permettra de fournir du contenu ou des services exclusifs aux membres via un paywall. Des outils tels que MemberPress et Paid Memberships Pro s'intègrent parfaitement à Divi pour créer un site Web d'adhésion rémunérateur pour votre client.
- Fonctionnalité de recherche : WordPress dispose d’une recherche intégrée, mais elle laisse à désirer. Heureusement, vous pouvez trouver d'excellents plugins sur Divi Marketplace qui ajouteront un outil de recherche plus complet avec Ajax afin que vous puissiez fournir des résultats de recherche plus rapidement et plus efficacement.
- Intégration des médias sociaux : il peut arriver que vous souhaitiez présenter des publications d'Instagram, Facebook ou X. De nombreux bons plugins de médias sociaux vous permettent de présenter magnifiquement les informations tout en améliorant le référencement de votre site.
- Outils d'analyse : pour que votre site réussisse, l'ajout d'un plugin Google Analytics est une excellente idée. Vous pouvez surveiller le trafic et les conversions du site Web et identifier les opportunités d’amélioration.
4. Conception du site Web
Dès la phase de conception, l’identité visuelle et l’expérience utilisateur de votre site Web prennent vie. Un site Web bien conçu est beau et fonctionne de manière transparente, guidant les utilisateurs vers les actions souhaitées.
Établir l'identité de la marque
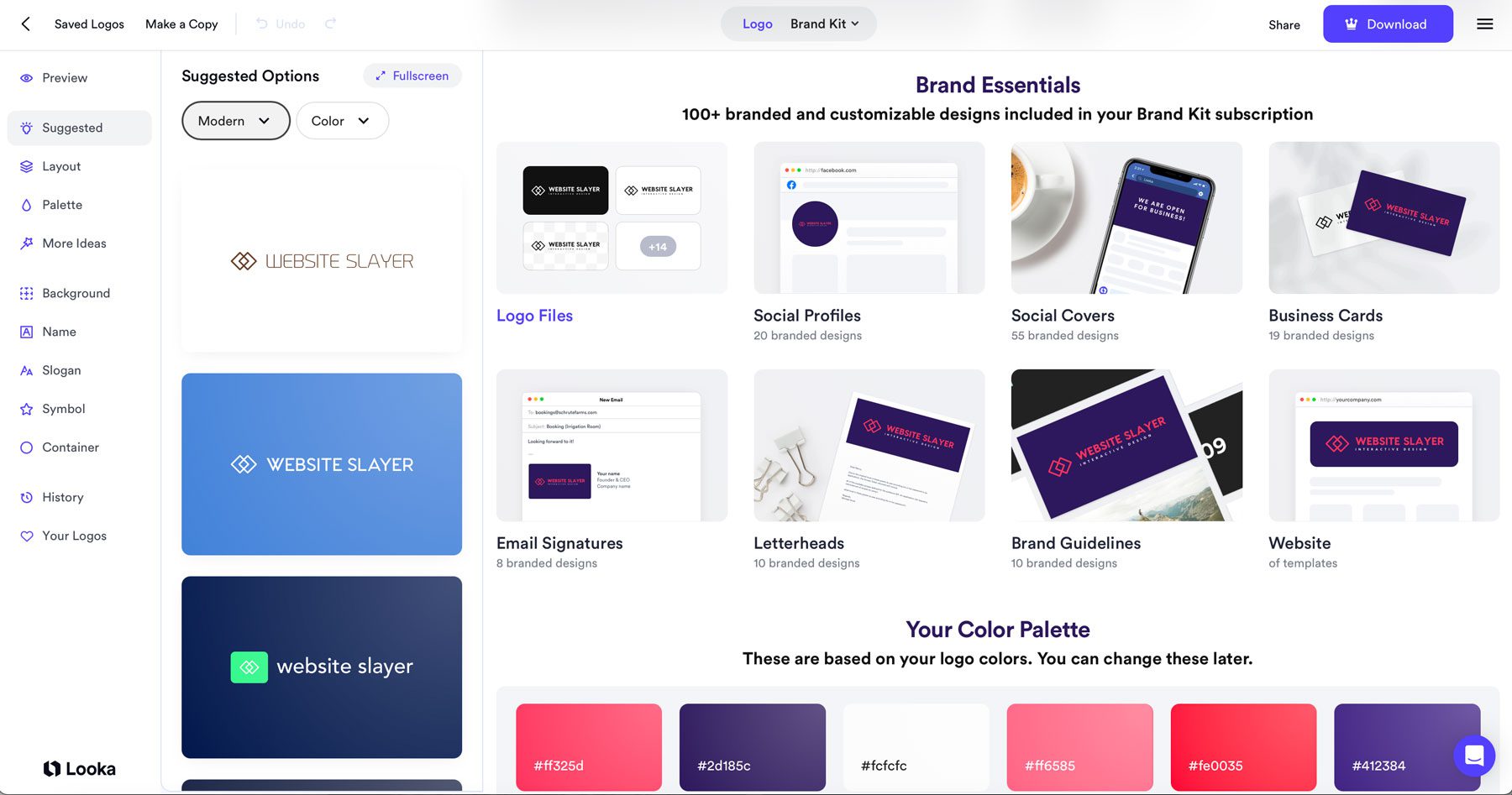
Une identité de marque forte est cruciale pour créer une marque reconnaissable. Lorsque vous développez une identité de marque pour un client, concentrez-vous sur ces éléments clés : un logo simple et mémorable, une palette de 5 à 6 couleurs qui reflète la personnalité de la marque et une sélection limitée de polices faciles à lire qui correspondent au ton de la marque. . En appliquant systématiquement ces éléments sur le site Web, les supports marketing et les plateformes de médias sociaux, vous pouvez établir une identité de marque forte qui trouve un écho auprès de votre public cible.

Tirez parti d'outils puissants comme Adobe Creative Cloud ou de plateformes basées sur l'IA comme Looka pour créer une identité de marque qui trouve vraiment un écho auprès de votre client. C'est également une bonne idée de garder une longueur d'avance en suivant les dernières tendances en matière de conception Web, en vous assurant que votre conception incarne les principes contemporains et captive votre public.
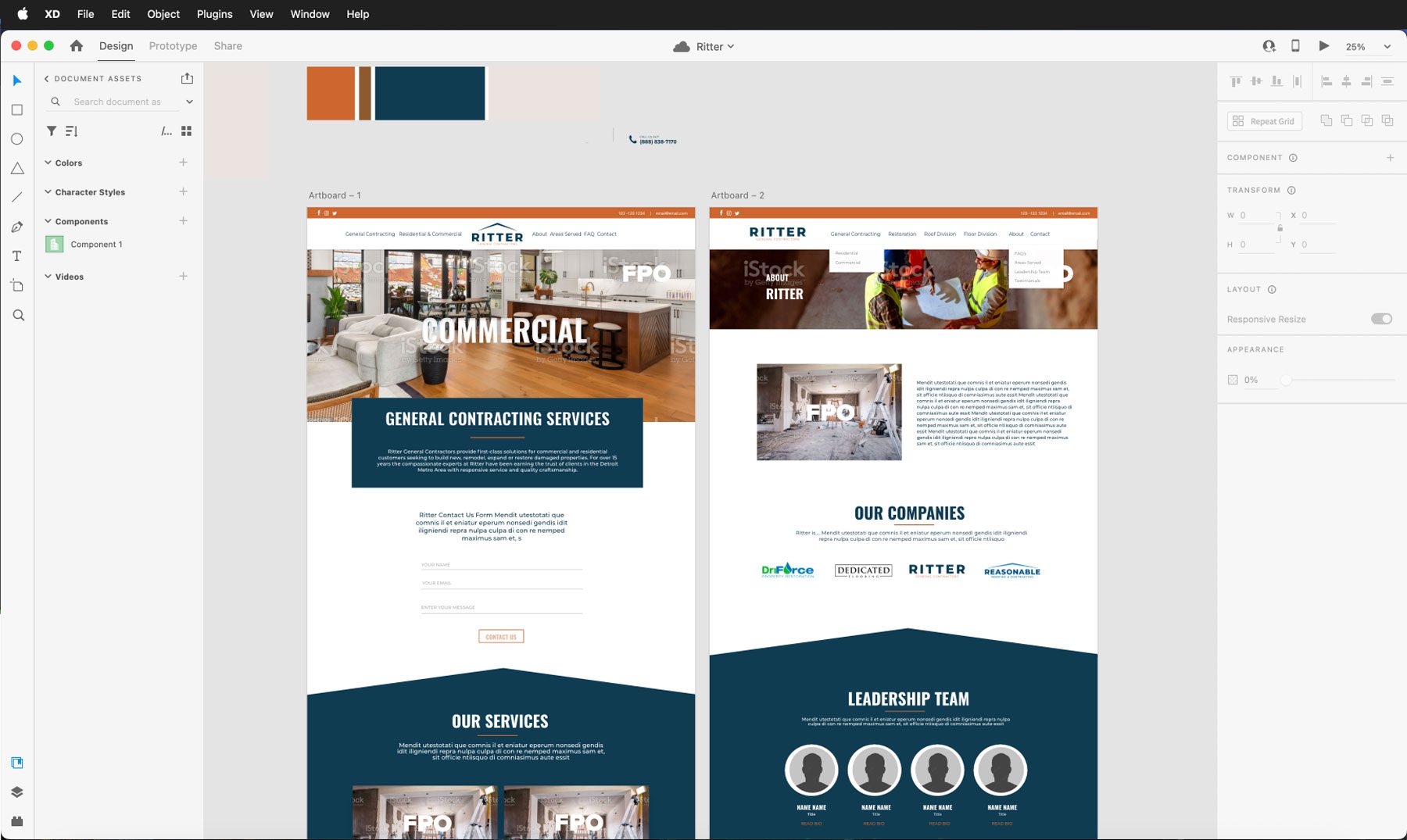
Création de wireframes et de maquettes
Pour la plupart des clients, il est crucial de visualiser leur site Web avant le début du développement. Cela permet au client et au concepteur de collaborer efficacement et d’affiner le design. Commencer par un simple croquis en noir et blanc ou utiliser un outil de conception professionnel comme Figma ou Adobe XD pour créer des wireframes détaillés peut être bénéfique. Ces wireframes peuvent incorporer de la typographie, des couleurs et des images de base, représentant clairement la mise en page du site Web.

En partageant ces wireframes avec le client, les concepteurs peuvent recueillir des commentaires et effectuer les ajustements nécessaires avant de se lancer dans le développement WordPress, garantissant ainsi un processus plus fluide et plus efficace. Avec des outils comme Divi, vous pouvez facilement créer le wireframe à l'intérieur de votre page elle-même, à l'aide de Visual Builder. Cela signifie que vous n'avez pas nécessairement besoin d'utiliser un outil de conception distinct à l'avance, mais dans de nombreux cas, cela peut être préférable.
5. Création de contenu Web
Le contenu d'un site Web est le cœur et l'âme de sa présence en ligne. C'est ce qui attire les visiteurs, les engage et, finalement, les convertit en clients. Pour créer un contenu de site Web efficace, vous devez prendre en compte divers facteurs, notamment la recherche de mots clés, la sélection des médias, la création de contenu et la conformité légale.
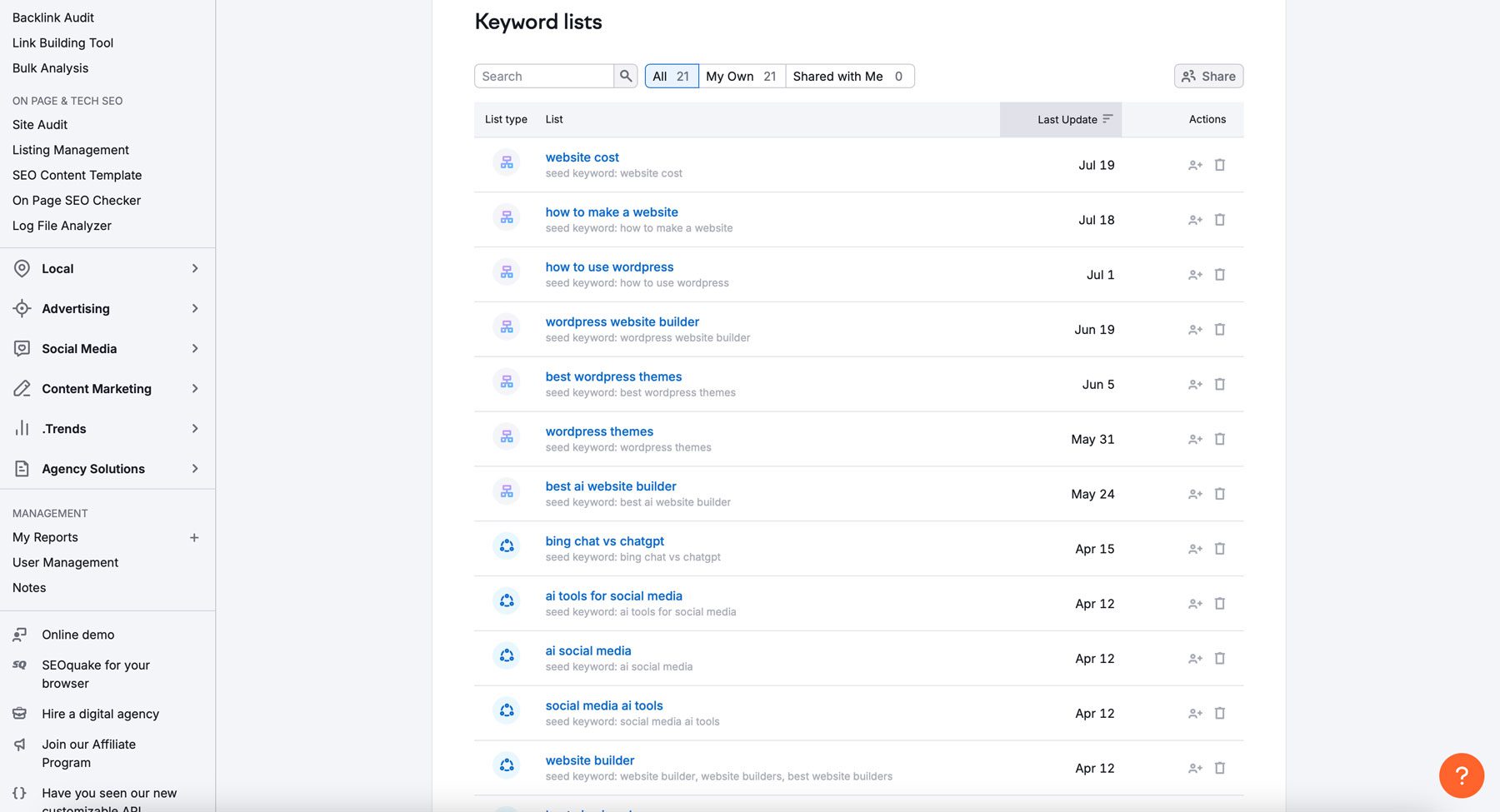
Recherche de mots clés
La recherche de mots clés est une étape cruciale dans l’optimisation de votre site Web pour les moteurs de recherche. Vous pouvez attirer du trafic organique et améliorer votre classement dans les moteurs de recherche en identifiant des mots-clés et des expressions pertinents.

Pour effectuer une recherche de mots clés efficace, réfléchissez à des mots clés liés au sujet de votre site Web. Ensuite, utilisez des outils comme SEMrush pour découvrir les mots-clés populaires et leur volume de recherche. Pensez à cibler des mots-clés à longue traîne, plus spécifiques et moins compétitifs, ou des mots-clés exacts pour attirer une audience plus précise. En incorporant stratégiquement ces mots-clés dans le contenu de votre site Web, vous pouvez améliorer votre visibilité et générer plus de trafic organique.
Rassembler les médias
Vous devrez rassembler des images, des vidéos et d’autres ressources multimédias de haute qualité pour créer un site Web visuellement attrayant et engageant. Vous pouvez créer les vôtres en capturant des photos et des vidéos originales qui correspondent au style de marque et au message de votre client, mais cela nécessite une expertise et une expérience que vous n'avez peut-être pas. Alternativement, vous pouvez faire appel à un professionnel, mais cela entraîne des coûts supplémentaires que vous ne pourrez peut-être pas absorber. Une autre option consiste à utiliser des sites Web de photos comme Shutterstock ou Unsplash pour trouver des images libres de droits, mais selon le sujet, cela peut également être une tâche ardue.

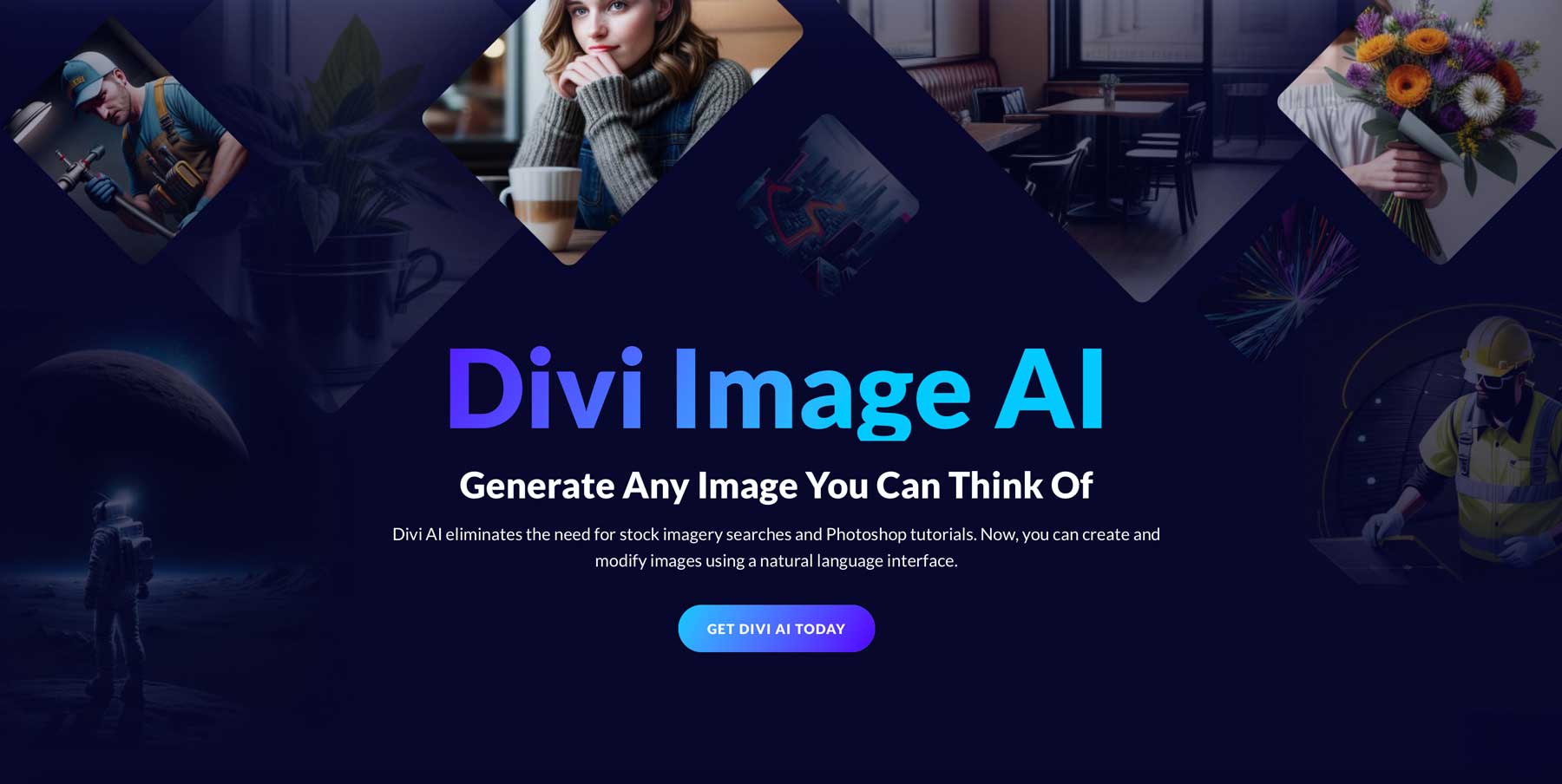
L’une des meilleures options consiste à utiliser Divi AI pour créer des images pour vous. Avec une invite de texte, vous pouvez décrire l’image que vous souhaitez générer et vous asseoir pendant que Divi fait tout le travail à votre place. La meilleure partie de Divi AI est que vous pouvez l’utiliser pour créer un nombre illimité d’images pour votre site. C'est beaucoup moins cher que la plupart des sites d'images de stock et c'est assez facile à utiliser pour les débutants.

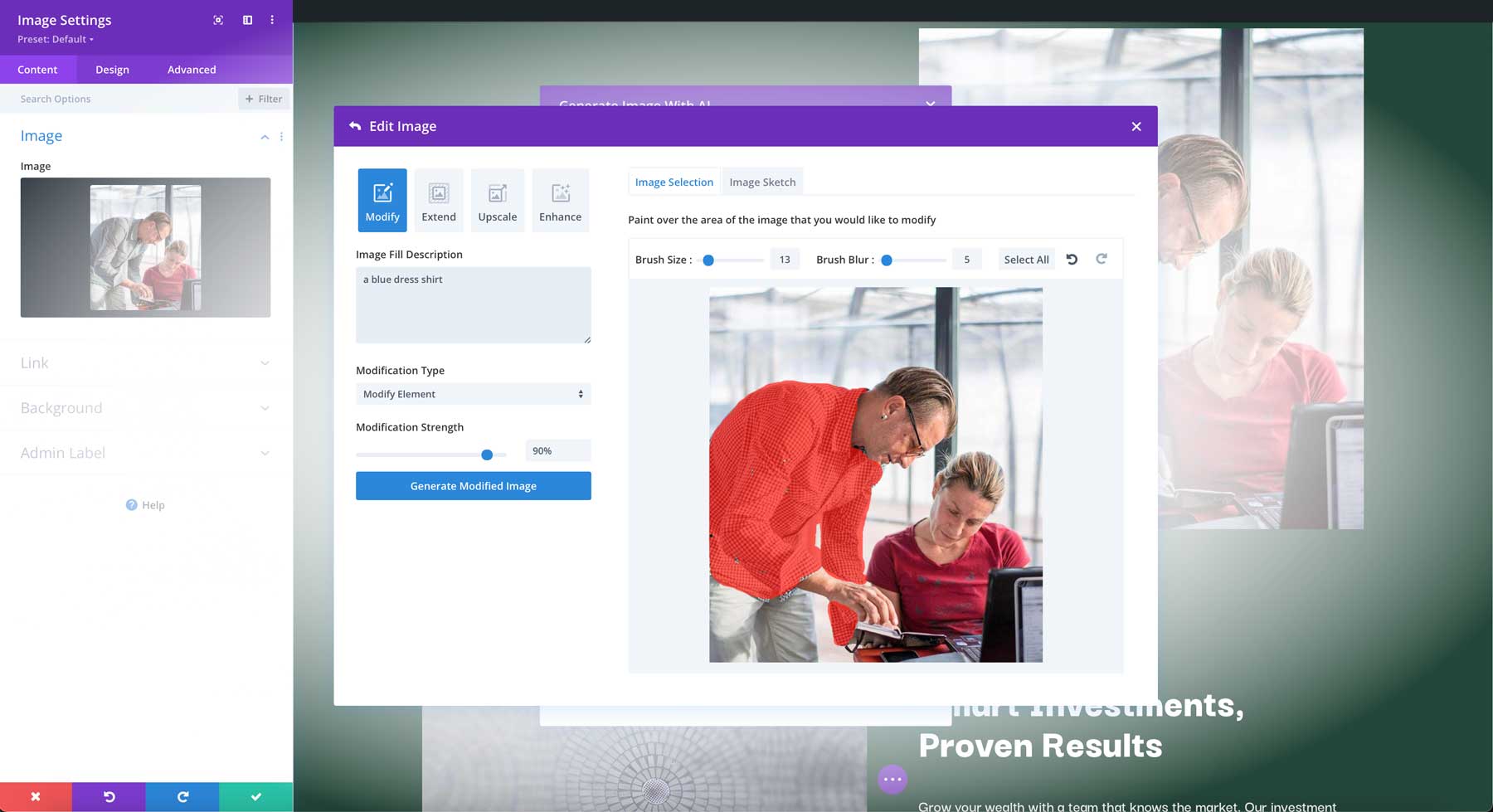
En plus de générer des images avec Divi AI, vous pouvez modifier celles existantes. Que vous souhaitiez agrandir une image au-delà de ses frontières d'origine, la mettre à l'échelle ou modifier un élément, Divi AI est un éditeur d'images basé sur WordPress qui peut vous aider à créer l'image parfaite.
Créer du contenu avec Divi AI

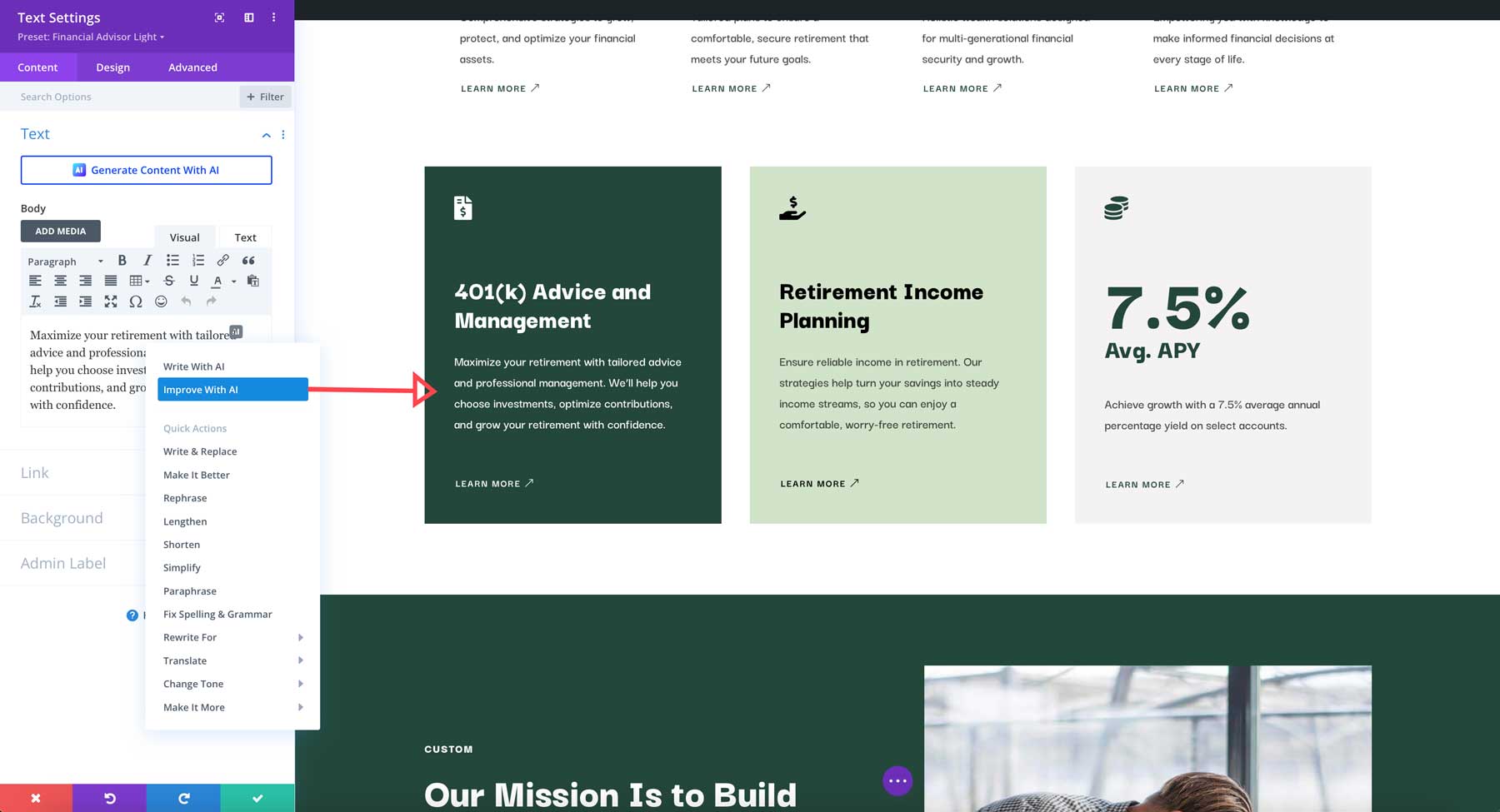
En plus de créer des images, Divi AI peut vous aider à créer du contenu convaincant. Il peut générer des articles de blog sur divers sujets, des tendances du secteur aux opinions personnelles. Il peut également rédiger des descriptions de produits, développer des textes marketing, créer des titres, etc. Avec Divi AI, vous pouvez gagner du temps et des efforts tout en produisant un contenu de haute qualité qui trouve un écho auprès de votre public.


Pages juridiques
Enfin et surtout, il est crucial d'avoir une politique de confidentialité, des termes et conditions et d'autres pages juridiques lors de la phase de contenu de la conception Web. Ces pages sont importantes pour garantir que votre site Web est conforme aux réglementations légales. Ces pages juridiques aident à protéger votre entreprise contre des problèmes juridiques potentiels tels que les lois sur la protection des données via le RGPD et le CCPA. Si votre site Web utilise des cookies, vous devez disposer d'une politique en matière de cookies qui explique ce que sont les cookies, comment vous les utilisez et comment les utilisateurs peuvent les gérer.
6. Développement du site Web
Une fois la conception et le contenu prêts, il est temps d’obtenir l’approbation et de donner vie à votre site Web. Cela passe par la mise en place de WordPress, l’installation du thème Divi et le choix des plugins indispensables.
Approbation du client
Une fois que vous avez finalisé la conception et le contenu, il est préférable d'obtenir l'approbation de votre client avant de passer à l'étape de développement. Présentez à votre client une maquette détaillée et un plan du site illustrant la structure du site Web et le flux des utilisateurs. Pensez à proposer quelques séries de révisions pour identifier les problèmes potentiels ou les modifications de conception. Cela donnera à votre client un sentiment d’appropriation du projet.
C'est également une bonne idée de leur donner quelques jours pour examiner votre proposition et donner son approbation. Cela leur permettra de tout examiner en profondeur sans retarder le calendrier du projet.
Configuration WordPress et Divi

Avec l’approbation du client, vous pouvez passer à la partie amusante. Pour ce didacticiel, nous supposerons que vous disposez déjà d’un fournisseur d’hébergement pour votre site Web. Si vous le faites, vous n’avez pas à vous soucier de l’installation manuelle de WordPress. De nombreux fournisseurs d'hébergement, notamment SiteGround, Cloudways et Pressable, simplifient l'installation de WordPress en le faisant pour vous. Vous devez toujours installer Divi (ou le thème WordPress de votre choix).
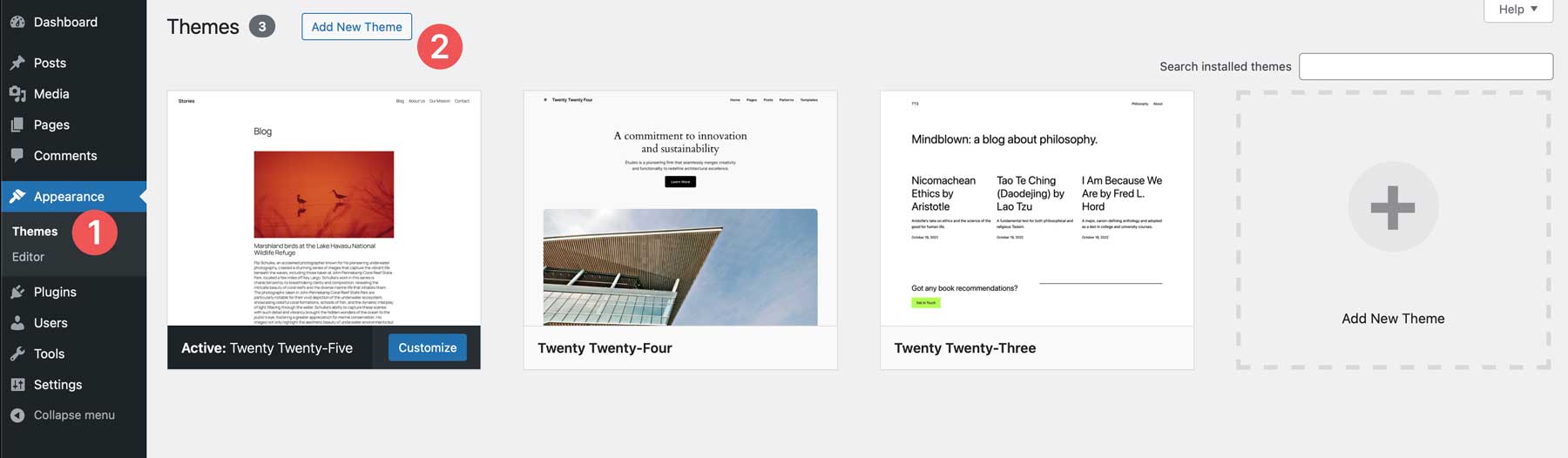
Commencez par accéder au back-end de votre site Web WordPress. Une fois connecté, dirigez-vous vers Apparence et thèmes . Cliquez sur le bouton Ajouter un nouveau thème pour ajouter Divi à votre site Web.

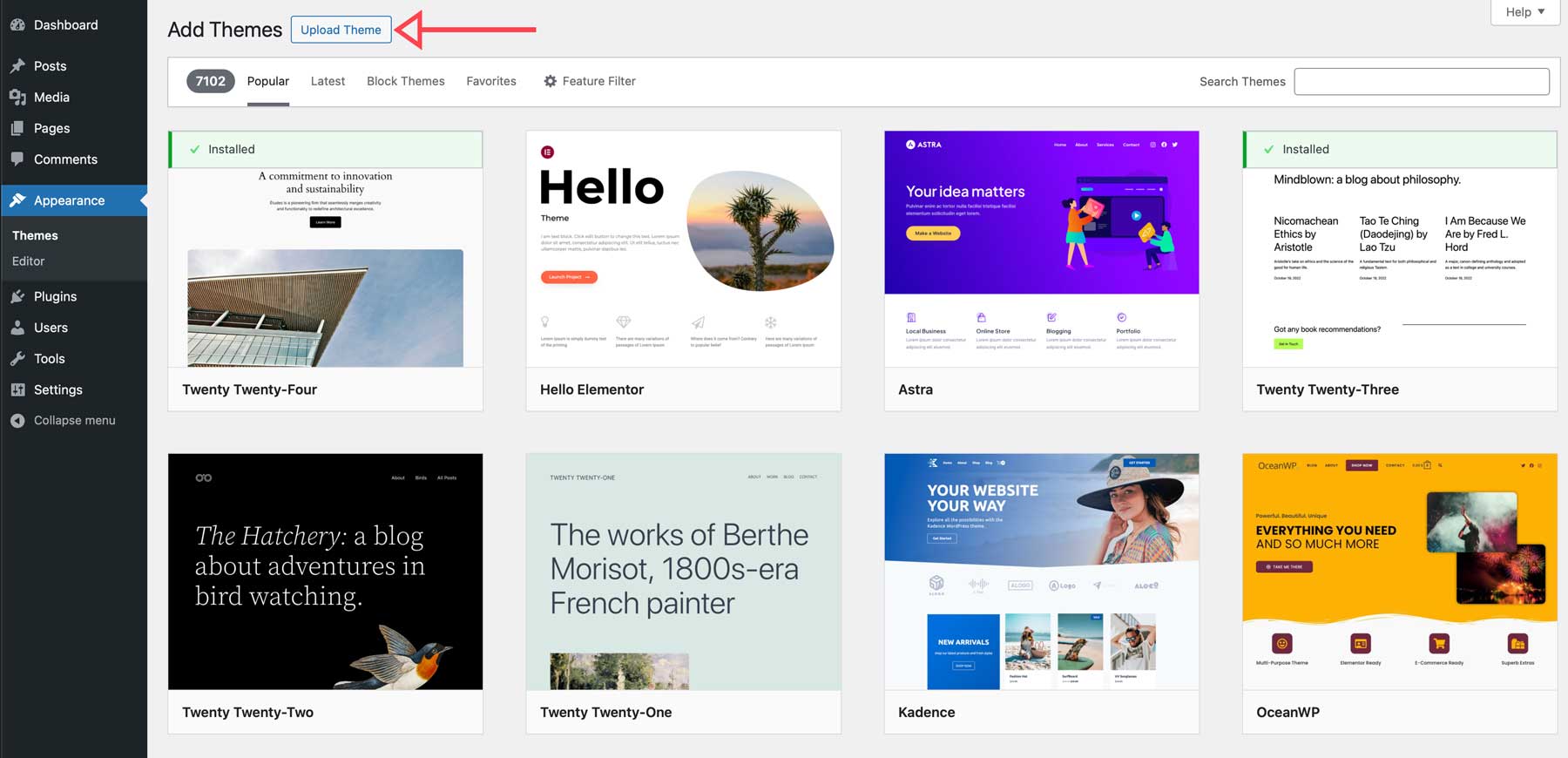
Vous pouvez télécharger Divi depuis votre compte Elegant Themes dans la zone membres. Une fois téléchargé, cliquez sur le bouton Télécharger le thème pour charger votre fichier Divi zippé.

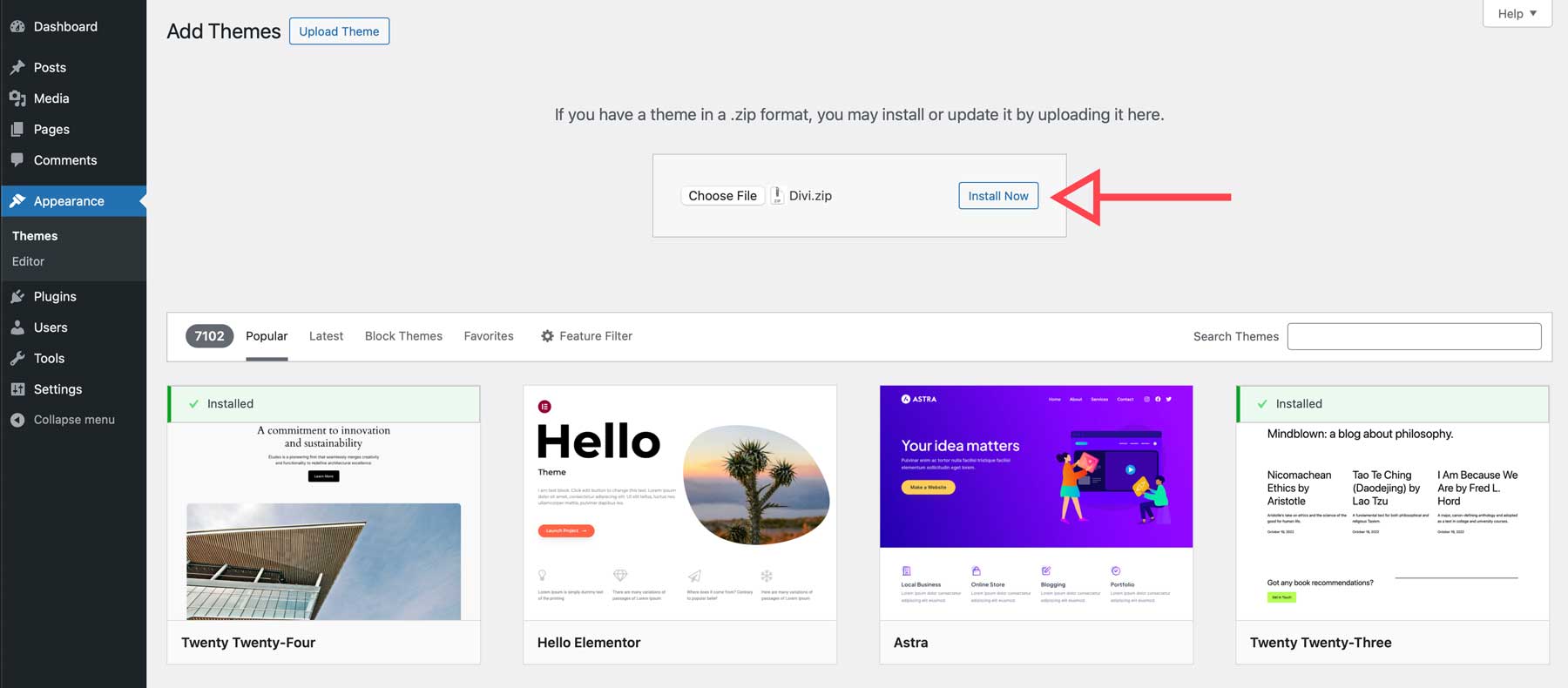
Cliquez sur Installer maintenant pour procéder au téléchargement du fichier.

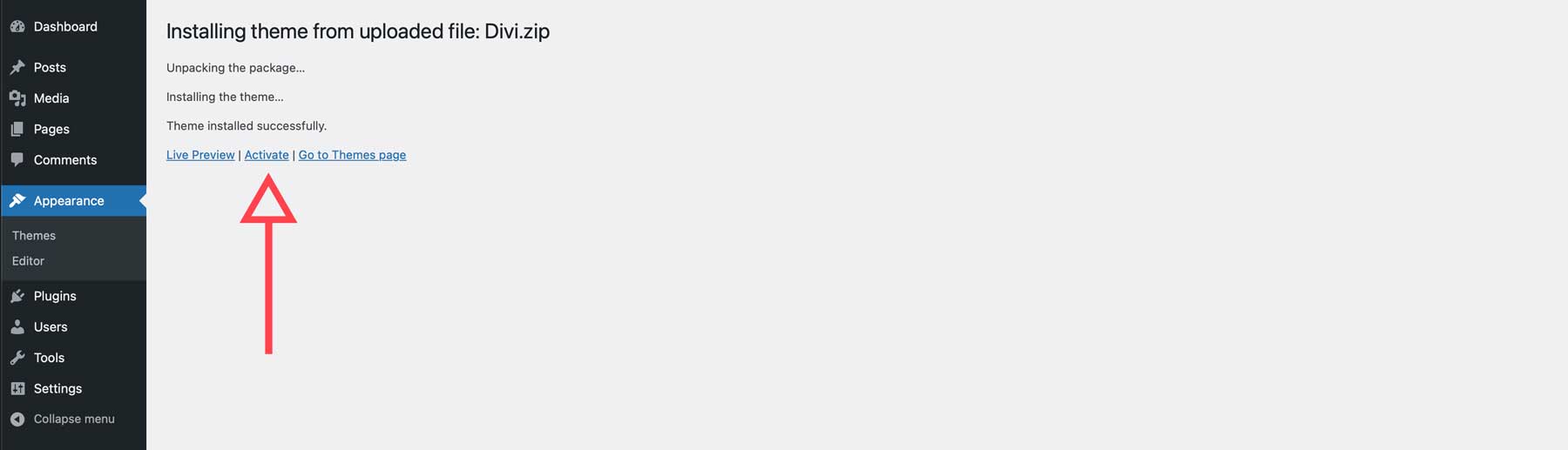
Une fois Divi installé, cliquez sur Activer pour en faire le thème actif sur votre site WordPress.

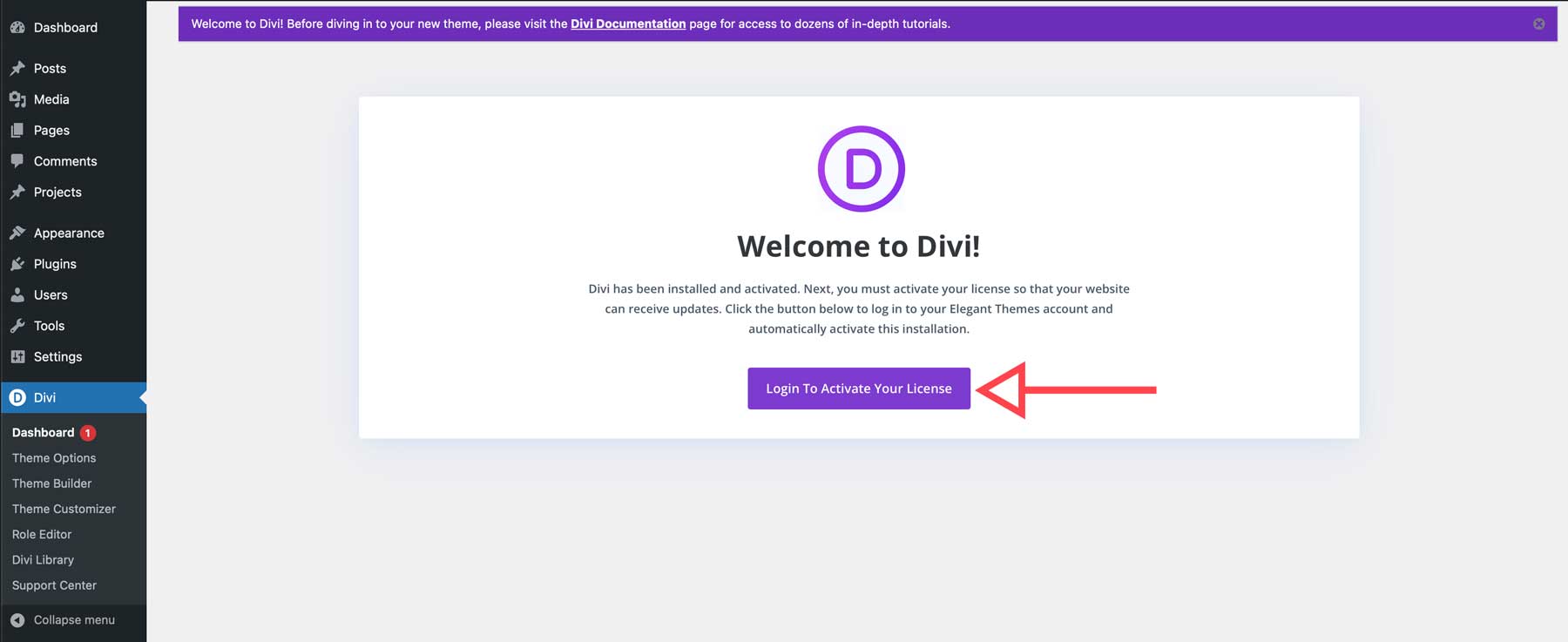
Lorsque la page s'actualisera, vous devrez vous connecter à votre compte Elegant Themes pour générer une clé API unique et connecter votre site à votre compte. Cliquez sur Connexion pour activer votre licence.

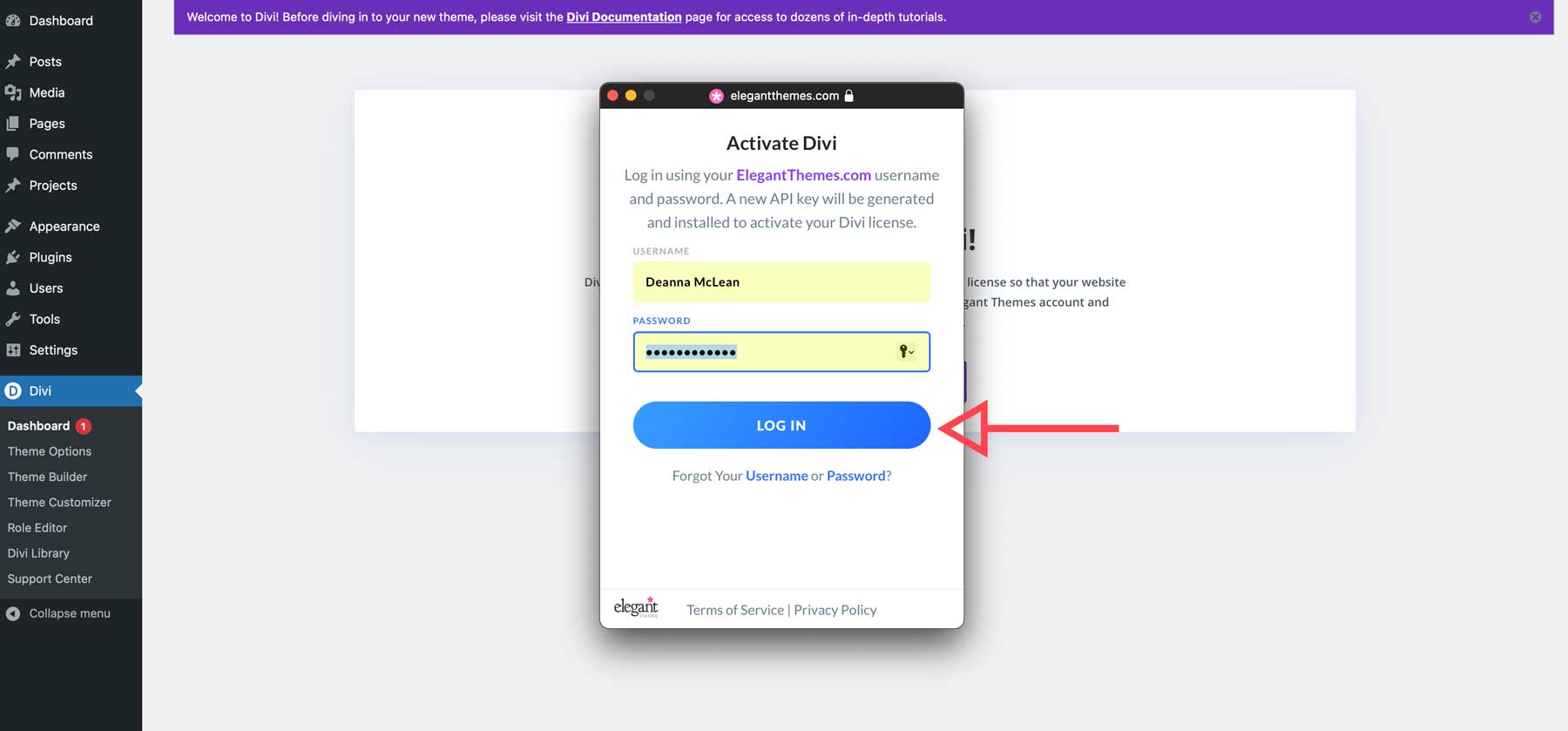
Une boîte de dialogue apparaîtra, vous invitant à saisir votre nom d'utilisateur et votre mot de passe Elegant Themes. Une fois entré, cliquez sur Connexion .

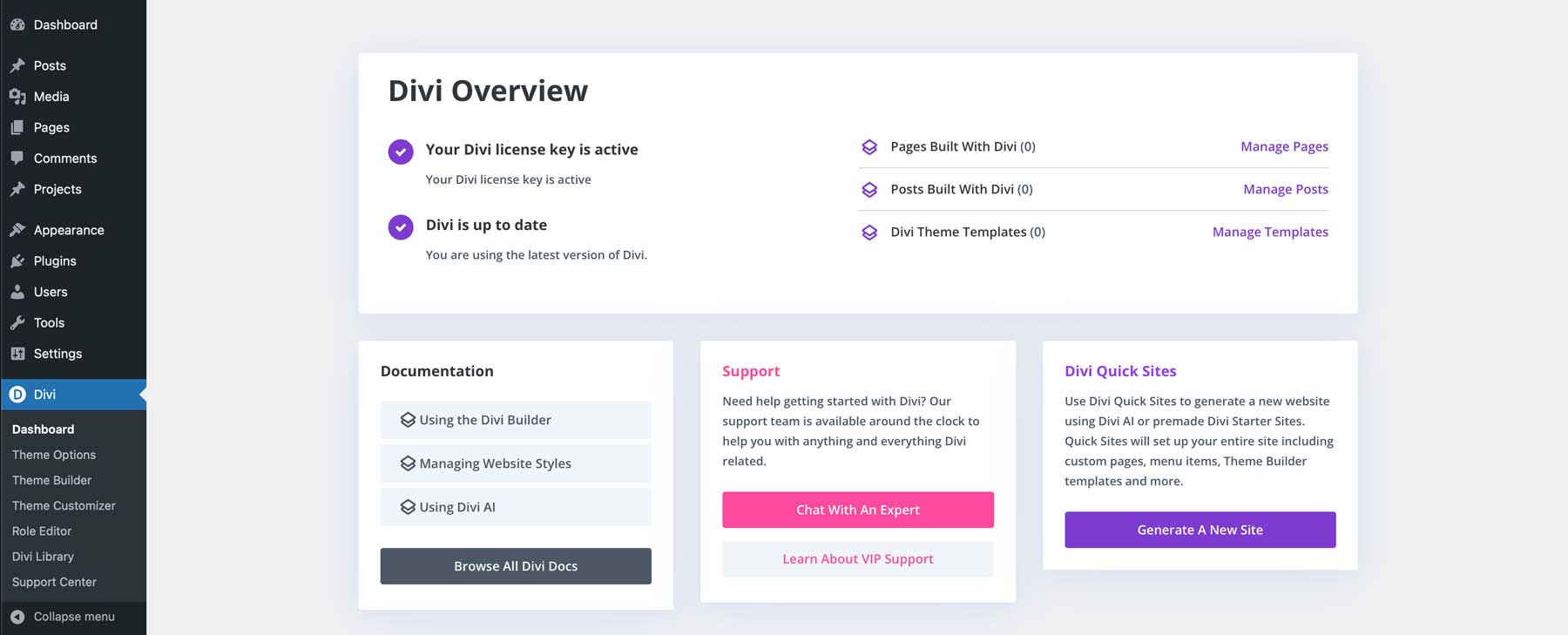
Une fois connecté à Elegant Themes, vous serez redirigé vers le tableau de bord de votre site Web, où vous pourrez accéder à une documentation utile, obtenir de l'aide, créer un nouveau site Web avec Divi Quick Sites et gérer toutes les pages, publications et modèles.

Créer un site Web avec Divi
Une fois Divi installé, vous pouvez commencer à donner vie à votre vision. Avec plusieurs façons de créer un site internet, Divi est le meilleur ami du web designer. Vous pouvez commencer avec l'une des mises en page prédéfinies de Divi, créer un site Web complet en quelques minutes avec Divi Quick Sites, créer des pages et du contenu avec Divi AI, ou donner vie à votre maquette avec le Visual Builder sans code de Divi. Quelle que soit la manière dont vous souhaitez créer votre site Web, Divi a les compétences nécessaires pour le faire.

Pour ceux qui débutent avec Divi, nous avons tout un site de documentation dédié à l’apprentissage de son utilisation. Là, vous pouvez apprendre à utiliser Visual Builder, créer des palettes de couleurs globales et obtenir des conseils sur la façon d'utiliser chaque module Divi inclus avec le thème.
Créer un site Web avec Divi Quick Sites
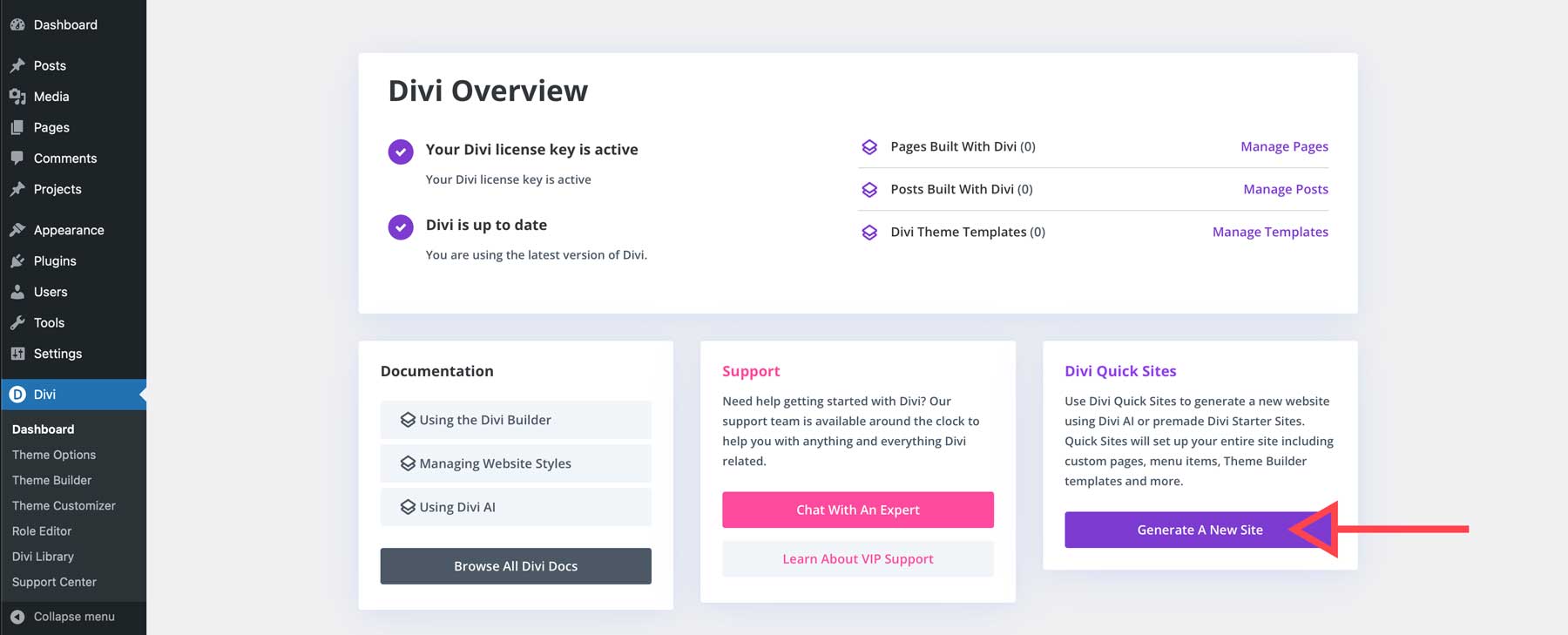
Il existe plusieurs options pour ceux qui souhaitent commencer avec un design prédéfini. Grâce à Divi Quick Sites, vous pouvez lancer un site Web complet en quelques minutes. Dans le tableau de bord Divi, cliquez sur Générer un nouveau site sous Divi Quick Sites .

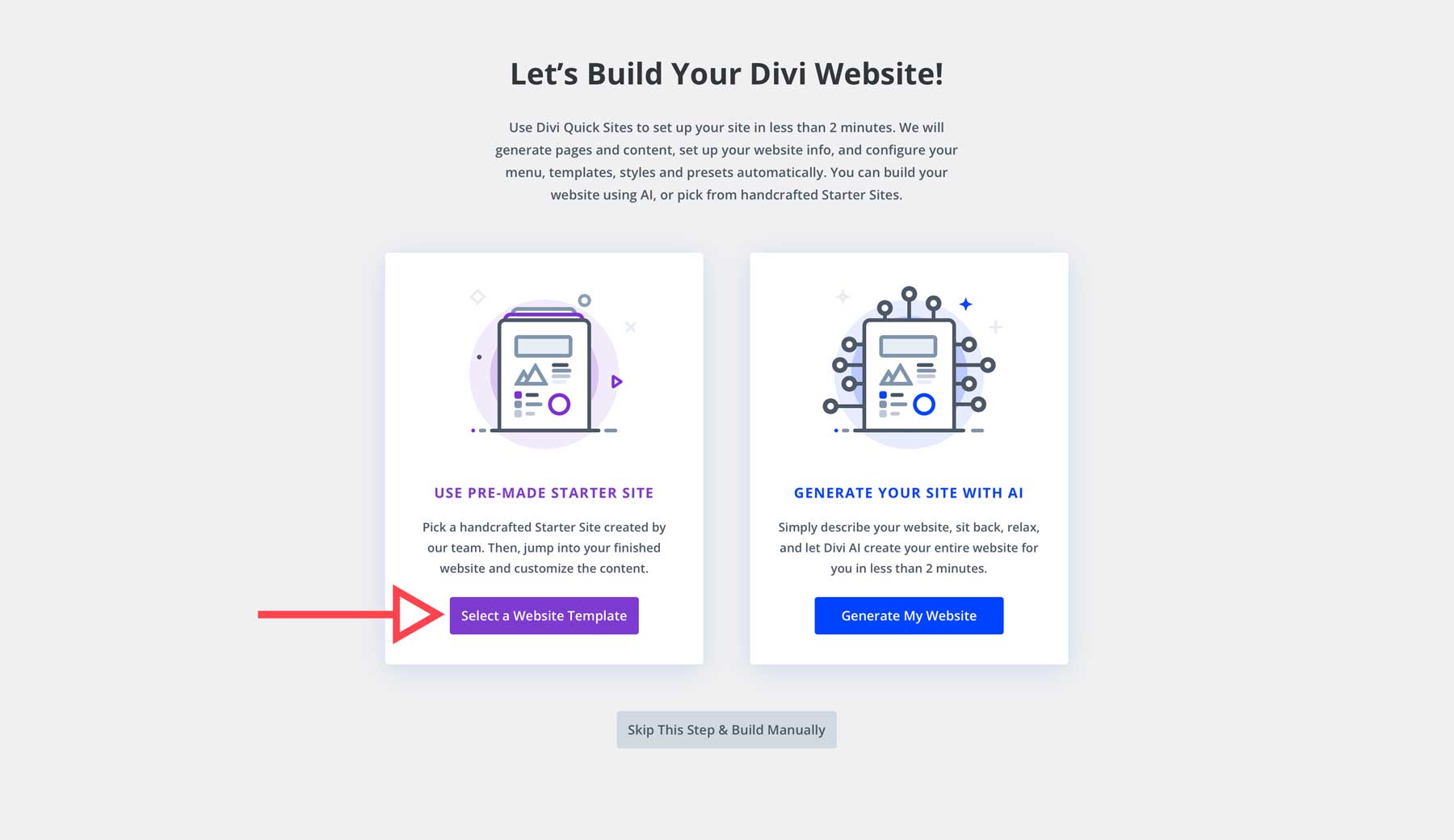
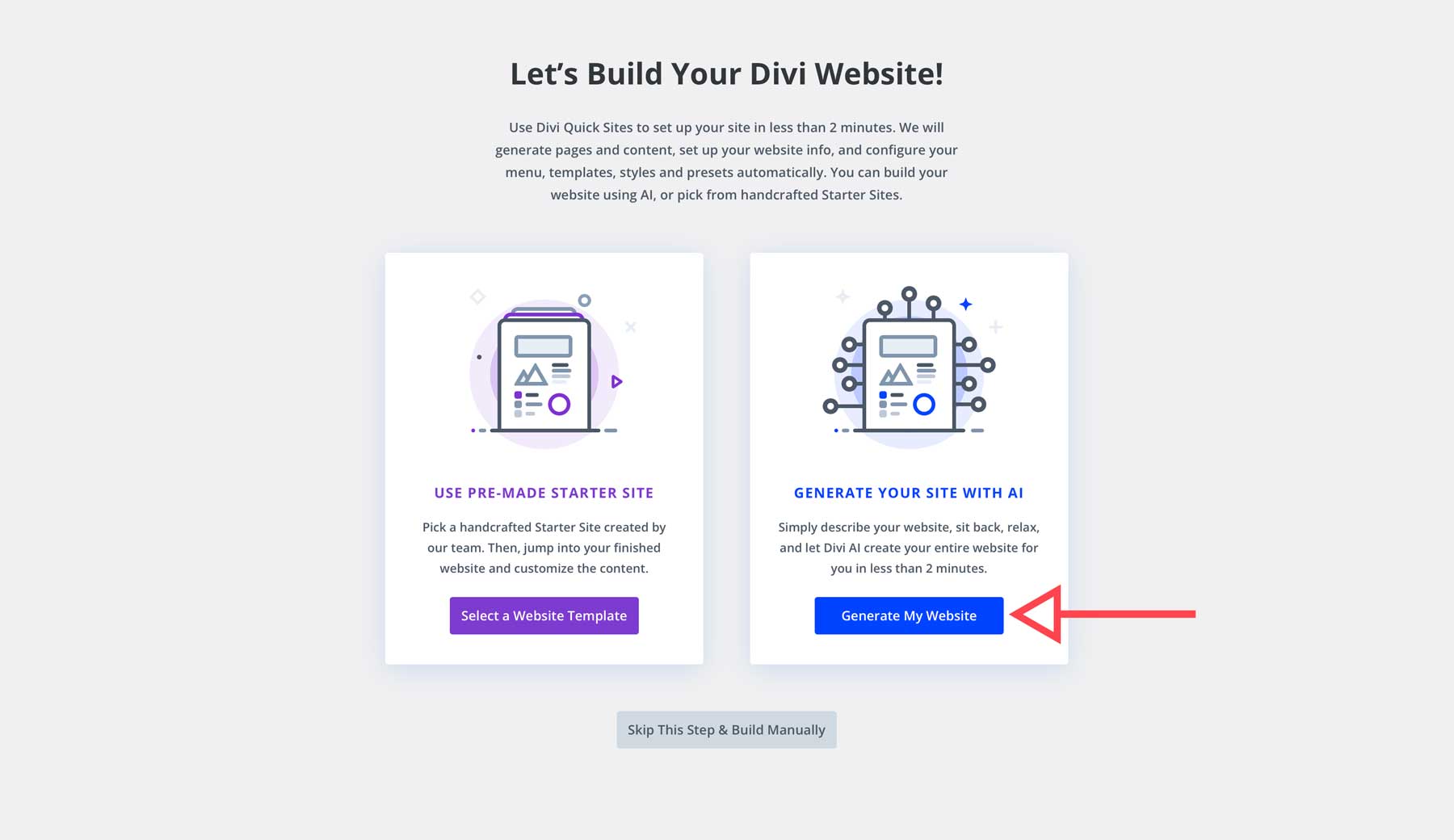
Lorsque l'écran s'actualise, vous pouvez sélectionner deux options : utiliser un site de démarrage prédéfini ou générer un site Web avec l'IA. Passons en revue ces deux options. Cliquez sur le bouton Sélectionner un modèle de site Web pour commencer avec un modèle.

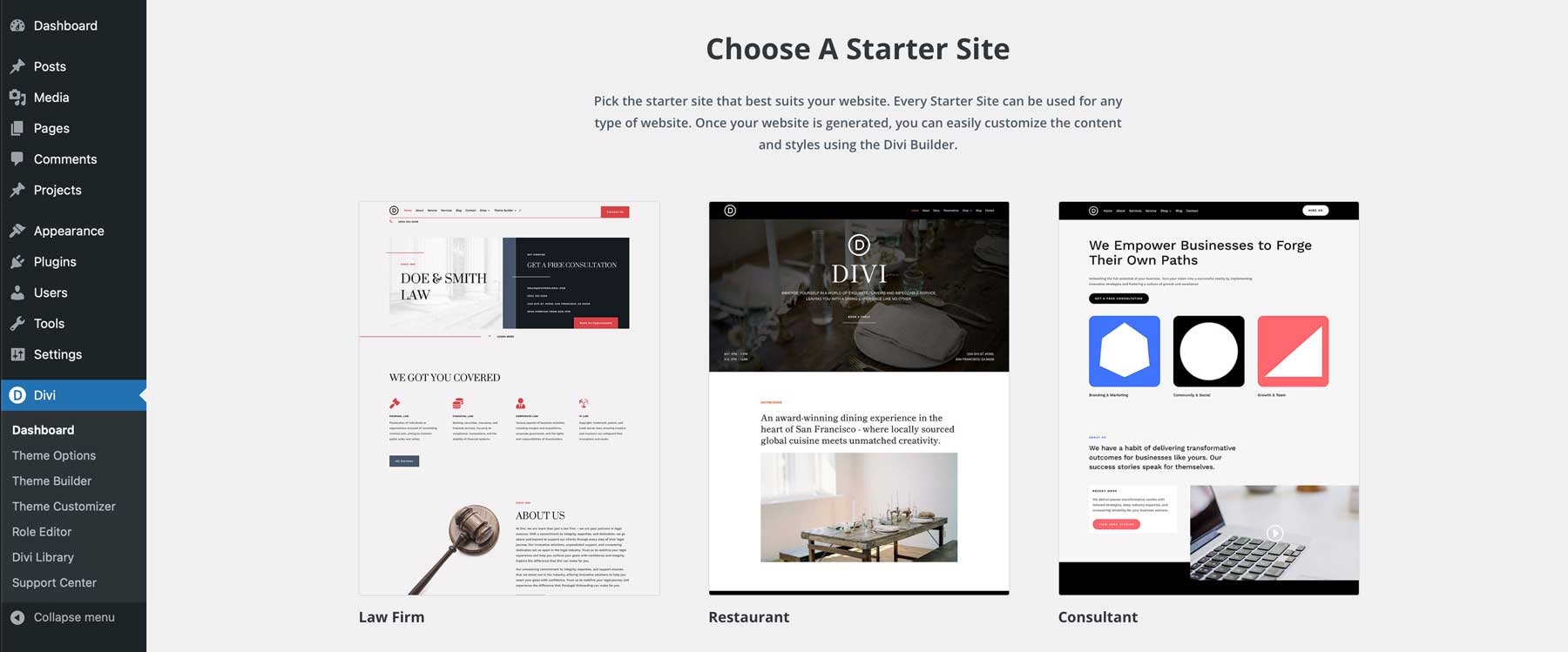
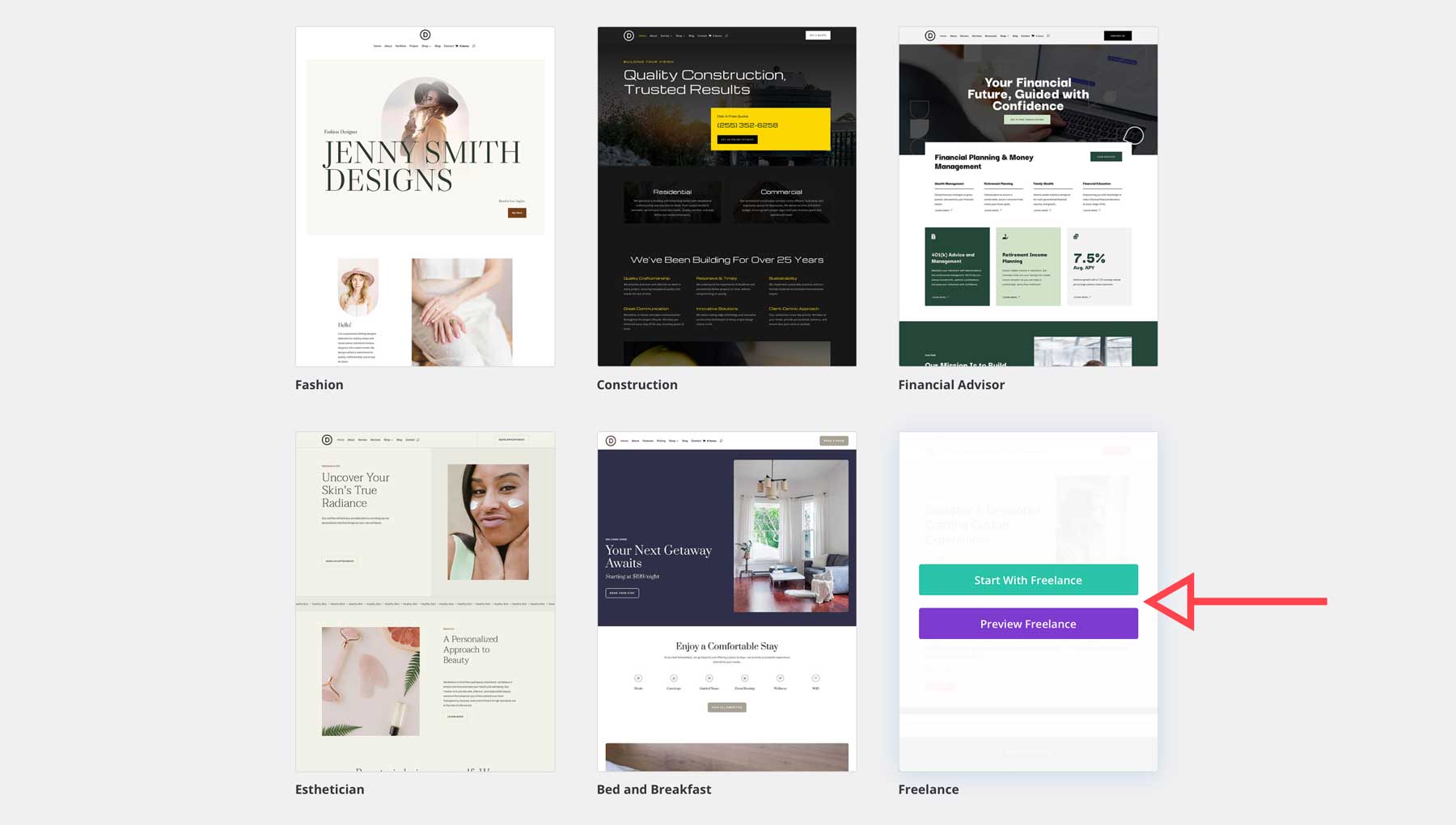
Sur la page suivante, faites votre choix parmi une collection de sites de démarrage couvrant divers secteurs.

Une fois que vous en avez trouvé un, cliquez dessus pour prévisualiser ou sélectionner la mise en page.

Ensuite, vous donnerez un nom à votre site, fournirez un slogan (slogan), téléchargerez un logo et choisirez les pages que vous souhaitez installer. Vous pouvez également personnaliser vos polices et vos couleurs pour coller à votre image de marque. Une fois sélectionné, cliquez sur Générer et publier mon site Web .
Divi créera votre site Web avec du contenu, des images de stock, des styles globaux et tous les modèles Theme Builder. Si vous souhaitez un aperçu plus approfondi du processus, consultez l'un de nos articles sur l'installation et la configuration de ses paramètres.
Créer un site Web avec Divi AI
Si vous préférez créer un site Web avec l’IA, vous pouvez aussi le faire ! Divi AI peut générer un site Web complet (similaire à un site de démarrage prédéfini), mais au lieu de choisir un modèle, vous pouvez demander à l'IA d'en créer un en fonction de votre invite de texte. Sélectionnez Générer mon site Web sous Générer votre site avec l'IA sur la page Tableau de bord Divi .

L'écran suivant est similaire à l'écran du site de démarrage prédéfini. Il existe cependant deux différences. Ici, vous pouvez donner à Divi AI un aperçu du type de site que vous souhaitez créer et choisir entre des images générées par l’IA ou des images de stock. La partie la plus importante de ce processus consiste à définir l'invite de texte. Pour vous aider à créer l’invite parfaite, lisez 5 exemples transparents de sites Web générés par Divi AI (et leurs invites).
Divi AI commencera à créer votre site une fois que vous aurez cliqué sur Générer et publier mon site Web . Votre site comprendra du texte généré par l'IA, des images de stock ou d'IA, tous les modèles Theme Builder, des styles globaux, toutes les pages et un menu. Divi AI vous attribuera même une page d’accueil.
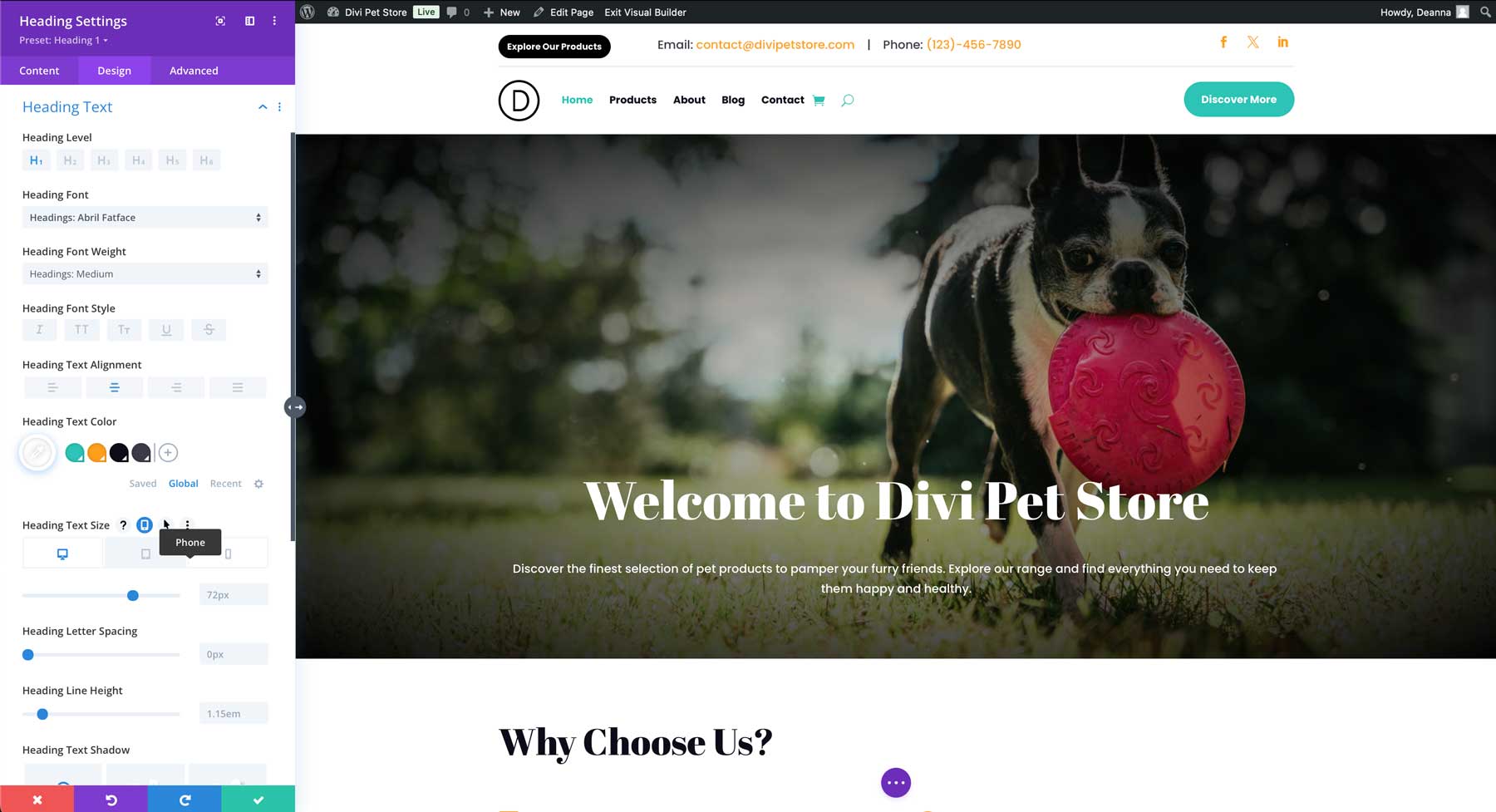
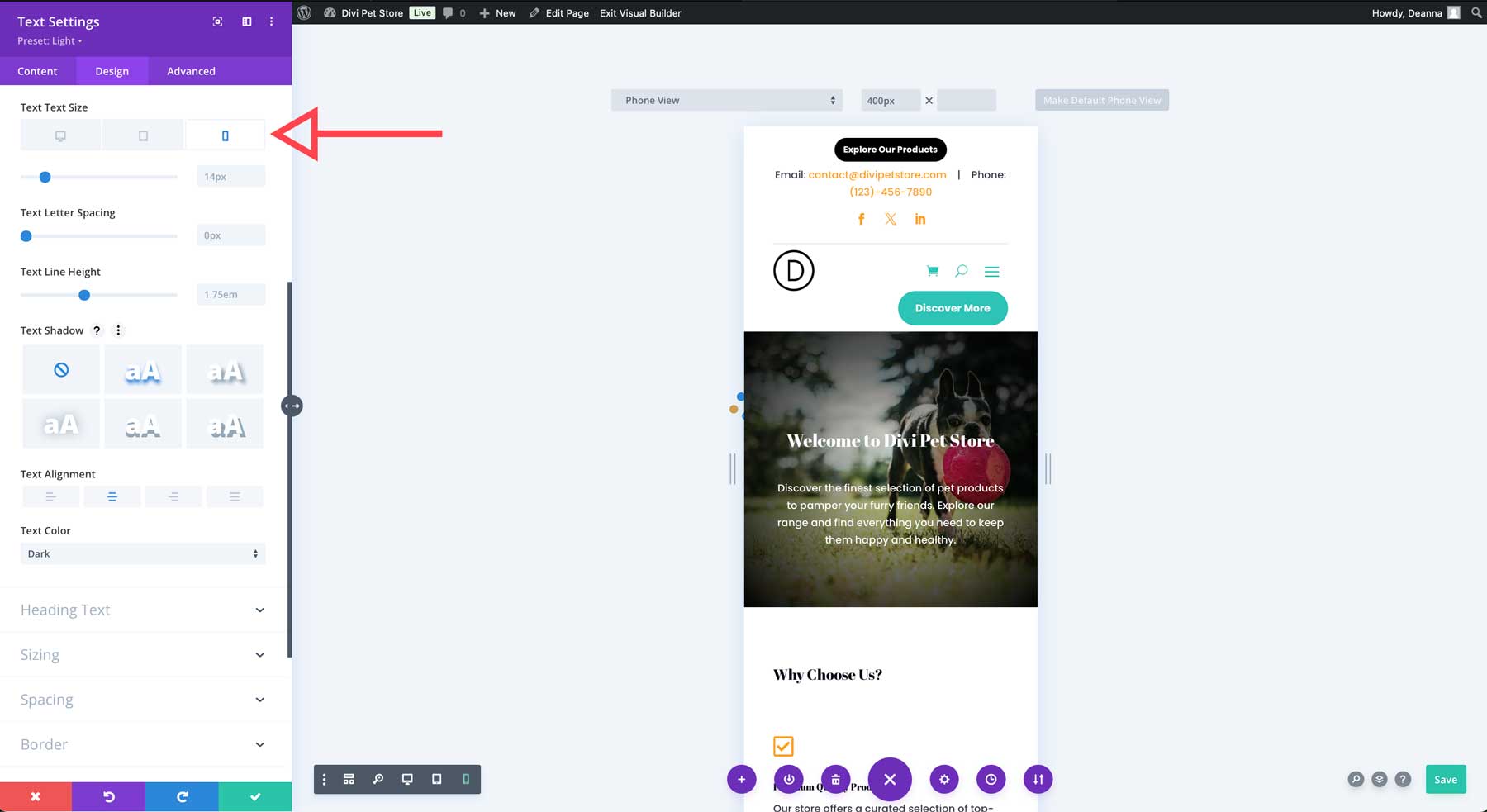
Une fois votre site terminé, vous pouvez utiliser Visual Builder pour modifier les polices, les images, les couleurs ou les designs. Avec Divi, il n’y a aucune limite.

Installation des plugins
Une fois votre site Web configuré, il est temps d'installer quelques plugins. Les plugins WordPress peuvent améliorer les performances, la sécurité, le référencement et l'expérience utilisateur de votre site Web. Que vous cherchiez à augmenter la vitesse des pages de votre site Web ou à améliorer les performances grâce à la mise en cache, certains plugins sont essentiels au succès de votre site Web. Voici quelques plugins essentiels à considérer :
- Plugins SEO : Ces plugins aident à optimiser votre site Web pour les moteurs de recherche. Les options populaires incluent Yoast SEO et All in One SEO.
- Plugins de sécurité : protégez votre site Web contre les pirates informatiques et les attaques de logiciels malveillants avec des plugins tels que Wordfence Security et iThemes Security.
- Plugins d'optimisation de la vitesse : améliorez la vitesse de chargement de votre site Web avec des plugins comme WP Rocket et Hummingbird.
- Plugins de mise en cache : améliorez les performances du site Web en mettant en cache le contenu statique. Les options populaires incluent WP Super Cache ou W3 Total Cache.
- Plugins de formulaire de contact : créez des formulaires personnalisés pour les contacts, les enquêtes et à d'autres fins à l'aide de plugins tels que Contact Form 7 et Gravity Forms.
- Plugins de sauvegarde : sauvegardez régulièrement votre site Web pour vous protéger contre la perte de données avec des plugins comme UpdraftPlus et BackupBuddy.
Lors de l’installation de plugins, tenez compte de quelques considérations. Tout d’abord, choisissez des plugins réputés compatibles avec votre version et votre thème WordPress. De plus, n’installez que quelques plugins, car en installer trop peut ralentir considérablement votre site Web. Enfin, veillez à maintenir vos plugins à jour en utilisant un outil de gestion de site comme Divi Dash. De cette façon, vous pouvez vous assurer que votre site fonctionne comme il se doit et n'est pas exposé aux failles de sécurité liées à des logiciels obsolètes.
7. Tester et lancer le site Web
Effectuez des tests approfondis avant la mise en ligne pour garantir une bonne expérience utilisateur. Cela inclut les tests de fonctionnalité, de compatibilité du navigateur, d’accessibilité, de vitesse et de référencement.
Tests approfondis
Avant de lancer votre site Web, c'est une bonne idée d'effectuer des tests pour vous assurer que tout est prêt. Cela commence par des tests fonctionnels. Cela implique de tester tous les formulaires de contact, liens, boutons et autres éléments interactifs pour s'assurer qu'ils fonctionnent comme ils le devraient. Vous devez également vérifier que le menu de navigation est intuitif et facile à utiliser. Si votre site inclut des fonctionnalités de commerce électronique, suivez le processus de paiement pour vous assurer qu'il n'y a aucun problème.
Une autre chose à considérer lors des étapes de conception Web est la compatibilité des navigateurs. Bien que WordPress et Divi fassent naturellement un travail incroyable, certains problèmes persistants peuvent survenir, surtout si vous utilisez du code personnalisé. Assurez-vous de tester votre site Web sur tous les principaux navigateurs (Chrome, Safari, Firefox et Edge) et les principaux systèmes d'exploitation, tels que Windows, MacOSX et Linux, pour garantir des performances constantes.
Vous souhaiterez également tester votre site Web sur différents appareils (ordinateur de bureau, tablette et mobile) pour vous assurer qu'il s'adapte aux différentes tailles d'écran et points d'arrêt. Assurez-vous que la mise en page est cohérente, que les tailles de police appropriées sont utilisées et que les images sont affichées comme prévu. En tant qu'utilisateur de Divi, grâce aux incroyables commandes réactives de Visual Builder, vous aurez tout cela sous contrôle. Vous pouvez contrôler l'apparence de votre site sur différentes tailles d'écran et ajuster les éléments de conception.

Enfin, des tests d'utilisabilité doivent être effectués pour identifier les problèmes ou les zones de confusion. Un bon moyen d’y parvenir est de recueillir les commentaires d’utilisateurs réels pour améliorer l’expérience utilisateur globale. Vous devriez également envisager de tester l’accessibilité pour vous assurer que votre site Web est correctement configuré pour les personnes handicapées. Envisagez d'implémenter un plugin d'accessibilité avec des fonctionnalités spécifiques, telles que des lecteurs d'écran, la navigation au clavier, les ajustements de la taille de la police et le HTML sémantique.
Google Analytics et Search Console
Pensez à configurer Google Analytics et Google Search Console pour obtenir des informations précieuses sur les performances de votre site Web et optimiser votre stratégie de référencement. Google Analytics vous permet de suivre le trafic du site Web, le comportement des utilisateurs et les taux de conversion. Il vous expliquera même comment les utilisateurs accèdent à votre site Web (ordinateur de bureau, mobile ou tablette) et vous aidera à comprendre d'où vient votre trafic (données démographiques).
Google Search Console, quant à lui, fournit des informations sur la manière dont votre site Web est indexé et fonctionne dans la recherche Google. Avec GSC, vous pouvez suivre les mots-clés que les gens utilisent pour trouver votre site, soumettre votre plan de site XML et surveiller les éléments essentiels du Web, tels que le délai de première entrée (FID), le premier délai de peinture (FCP) et le délai d'obtention du premier octet.
Optimisation de la vitesse des pages
La vitesse des pages est un facteur essentiel dans l'expérience utilisateur et le classement dans les moteurs de recherche. Un site Web à chargement lent peut entraîner des taux de rebond plus élevés, des taux de conversion plus faibles et un classement inférieur dans les moteurs de recherche. Pour identifier les problèmes potentiels, utilisez des outils tels que Google PageSpeed Insights. Il analyse les performances de votre site et fournit des recommandations sur la manière de les améliorer. Certains facteurs qui peuvent affecter votre site sont l'optimisation des images, la réduction des CSS, HTML et JavaScript, la mise en cache du navigateur et la réduction des requêtes HTTP. La meilleure façon de lutter contre ce problème est de choisir un bon fournisseur d'hébergement qui propose des améliorations côté serveur pour que votre site reste ultra-rapide. La vitesse de la page est une considération importante à toutes les étapes de la conception Web, de la planification initiale au lancement final.
Configuration du référencement
Nous avons brièvement abordé le référencement plus tôt dans notre article, mais cela vaut la peine de le répéter : l'optimisation du référencement devrait figurer en tête de votre liste. Le référencement est crucial pour améliorer la visibilité de votre site Web dans les moteurs de recherche. Voici quelques facteurs à considérer :
Référencement sur la page :
- Balises de titre : créez des balises de titre uniques et descriptives pour chaque page. Incluez des mots-clés pertinents et soyez concis.
- Méta descriptions : rédigez des méta descriptions convaincantes qui résument avec précision le contenu de chaque page.
- Balises d'en-tête (H1, H2, H3, etc.) : utilisez des balises d'en-tête pour structurer votre contenu et mettre en évidence des mots-clés importants.
- Texte alternatif de l'image : ajoutez un texte alternatif descriptif aux images pour améliorer l'accessibilité et le référencement.
- Structure d'URL : utilisez des URL propres et riches en mots clés.
- Liens internes : créez une structure de liens internes solide pour aider les moteurs de recherche à explorer votre site Web.
Référencement technique :
- Plan de site XML : créez un plan de site XML pour aider les moteurs de recherche à découvrir et indexer les pages de votre site Web.
- Robots.txt : utilisez un fichier robots.txt pour indiquer aux robots des moteurs de recherche sur quelles pages indexer.
- Convivialité mobile : assurez-vous que votre site Web est adapté aux mobiles pour répondre aux utilisateurs mobiles.
- Vitesse de la page : optimisez la vitesse de chargement de votre site Web pour améliorer l'expérience utilisateur et le classement dans les moteurs de recherche.
N’oubliez pas que ce ne sont là que quelques-unes des nombreuses étapes de la conception Web. De la planification initiale et de la conception au développement et au lancement, chaque étape est cruciale au succès de votre site Web.
WordPress & Divi : éléments cruciaux dans les étapes de conception Web
Dans cet article, nous avons exploré les étapes essentielles de la conception Web, de la planification initiale au lancement final. Vous pouvez créer des sites Web époustouflants et performants en suivant ces étapes et en tirant parti de la puissance de WordPress et Divi . N'oubliez pas qu'un site Web bien conçu est précieux pour toute entreprise ou particulier. En combinant ces deux outils puissants, les concepteurs de sites Web peuvent naviguer efficacement dans les différentes étapes de la conception Web, de la planification et de la mise en page initiales à la création de contenu et au lancement final.
Obtenez Divi
