Tailles de page Web standard (quelle est la meilleure ?)
Publié: 2024-01-26Bienvenue dans notre guide complet sur les tailles de pages Web standard, un sujet clé dans le domaine de la conception et du développement Web en constante évolution.
L’importance de comprendre et de maîtriser les dimensions des pages Web ne peut être surestimée. Que vous soyez un concepteur de sites Web professionnel ou un développeur en devenir, vous avez trouvé le point de départ idéal.
Dans cet article, nous approfondirons les dimensions standard des pages Web.
Nous explorerons comment ils varient selon les différents appareils, des plus petits smartphones aux plus grands moniteurs de bureau, et discuterons de l'importance d'une conception réactive et adaptative pour créer une expérience utilisateur transparente.
À la fin de l'article, vous disposerez de toutes les connaissances et informations nécessaires pour garantir que vos sites Web soient superbes et fonctionnent parfaitement sur tous les écrans et appareils.
Familiarisez-vous avec l'art et la science du dimensionnement des pages Web, votre compétence essentielle dans la boîte à outils numérique d'aujourd'hui.
Cet article couvre :
- Quelle est la taille standard d’une page Web ?
- Pourquoi la taille d’une page Web est-elle importante ?
- Dimensions standard du site Web
- Taille de page Web standard pour les écrans de bureau
- Dimensions standard des pages Web pour les téléphones mobiles
- Taille de page Web standard pour tablettes/iPad
- Éléments à prendre en compte lors du choix de la taille de votre site Web
- Type de contenu
- Fréquence d'ajout de nouveau contenu
- Nombre de pages
- La quantité d'informations
- Qu’est-ce qu’une conception Web réactive ?
- Pourquoi utiliser une conception Web réactive ?
- Meilleure convivialité
- Meilleure visibilité sur les moteurs de recherche
- Moins de travail technique/de codage
- Recommandé par Google
- Expérience utilisateur cohérente
- Moins d'entretien
- Augmentation du trafic et des conversions
- Conclusion
- FAQ sur les tailles de page Web standard
- Quelle est la taille standard d’une page Web de bureau ?
- Comment la taille des pages Web s’adapte aux appareils mobiles ?
- Quelles sont les résolutions d’écran les plus courantes pour la conception Web ?
- Comment le design réactif affecte-t-il la taille des pages Web ?
- Comment le format d’image d’un appareil affecte-t-il la taille et la conception des pages Web ?
- Quelles sont les bonnes pratiques pour garantir que les pages Web se chargent rapidement sur tous les appareils ?
Quelle est la taille standard d’une page Web ?

Le concept de « taille de page Web standard » est un peu fluide et varie en fonction du contexte. Dans le passé, les concepteurs de sites Web visaient souvent des tailles qui conviendraient aux résolutions d'écran les plus courantes (généralement les plus grandes).
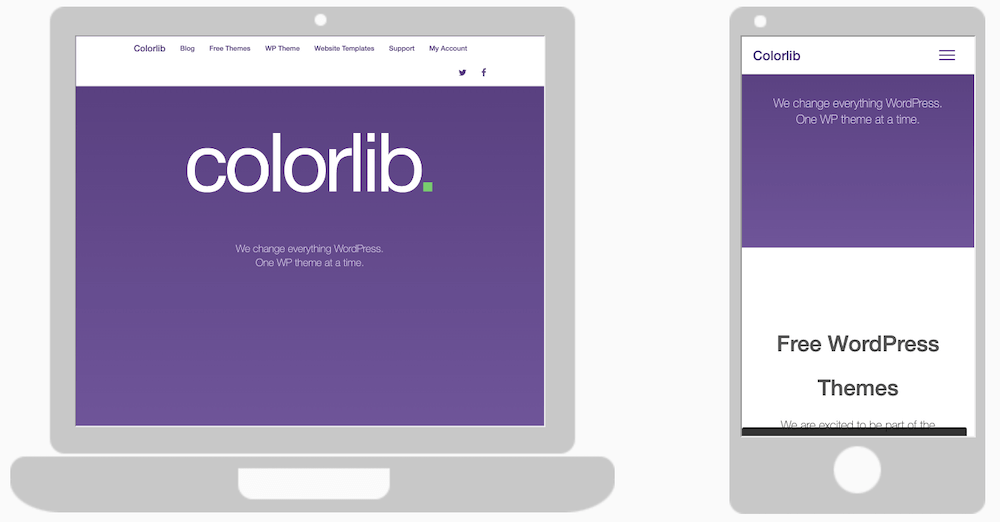
Cependant, avec l'avènement de la conception Web réactive , l'accent s'est déplacé sur la création de pages Web qui s'adaptent et s'affichent bien sur n'importe quel appareil, quelle que soit la taille de l'écran.
Historiquement, une norme courante pour les pages Web de bureau était une largeur d'environ 1 024 pixels, compatible avec la résolution d'écran autrefois populaire de 1 024 x 768.
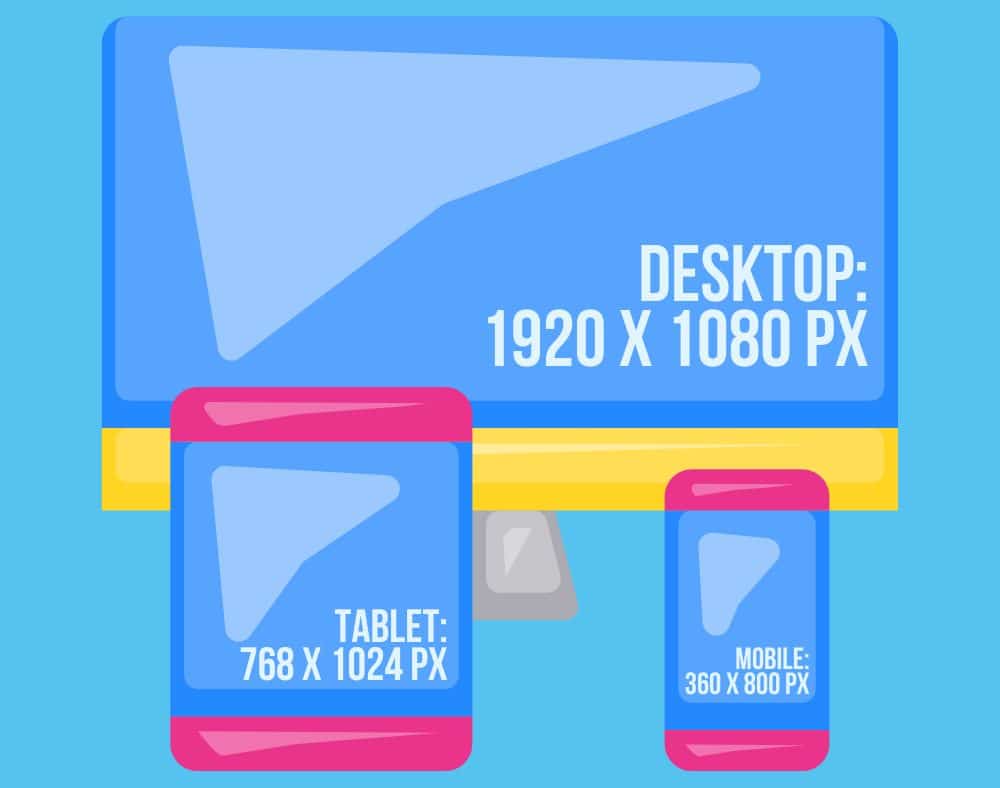
Au fil du temps, à mesure que les moniteurs plus grands et plus larges devenaient plus courants, cette norme a évolué vers des largeurs plus larges, comme 1 280 pixels et, désormais la plus courante , 1 920 pixels ( 1 920 x 1 080 px ) pour une résolution Full HD. (Mais la largeur maximale pour les ordinateurs de bureau est de 1 440 pixels (de plus en plus de pixels utilisent également 2 160 pixels pour l'ultra HD).)
Au contraire, les pages Web mobiles les plus courantes sont souvent conçues pour une largeur de 360 pixels – pour la majorité des smartphones.
L'approche est différente pour les appareils mobiles en raison de la variété des tailles d'écran. Les pages Web mobiles sont souvent conçues pour des largeurs de 360 pixels ( 360 x 800 px ) (standard pour de nombreux smartphones).
Aujourd'hui, les concepteurs Web utilisent généralement une combinaison de dispositions de grille fluides, d'images flexibles et de requêtes multimédias CSS pour créer des pages Web qui s'adaptent à l'appareil du spectateur, qu'il s'agisse d'un petit téléphone mobile, d'une tablette, d'un ordinateur portable ou d'un grand écran de bureau.
Pourquoi la taille d’une page Web est-elle importante ?

Du point de vue des dimensions, la taille d'une page Web est cruciale pour plusieurs raisons :
- Expérience utilisateur (UX) sur différents appareils : les pages Web doivent être belles et fonctionnelles sur différents appareils avec différentes tailles d'écran et résolutions, des smartphones aux ordinateurs de bureau. Les dimensions d'une page Web dictent la manière dont le contenu est organisé et affiché sur ces écrans. Par exemple, une page Web trop large pour un écran mobile nécessiterait un défilement horizontal, ce qui est considéré comme une mauvaise UX.
- Lisibilité et navigation : Les dimensions d'une page Web affectent la lisibilité du texte et la facilité de navigation. Sur un écran très large, les lignes de texte peuvent devenir trop longues, ce qui rend la lecture difficile (un écran trop blanc peut également poser problème). À l’inverse, le texte sur un écran étroit peut devenir trop étroit ou nécessiter un défilement excessif. Des pages Web correctement dimensionnées garantissent que le texte est lisible et la navigation accessible.
- Cohérence de la mise en page et de la conception : les dimensions des pages Web sont essentielles au maintien de la cohérence de la mise en page et de la conception sur tous les appareils. Cette cohérence est essentielle pour l’esthétique, l’image de marque et la reconnaissance des utilisateurs. Si une page Web apparaît et fonctionne différemment sur différents appareils, cela peut dérouter les utilisateurs et diminuer l'expérience de la marque.
- Contenu multimédia optimisé : les dimensions des images, des vidéos et des autres médias sur une page Web doivent être optimisées pour différentes tailles d'écran. Les grandes images peuvent submerger un petit écran ou ne pas se charger correctement, tandis que les petites images peuvent apparaître pixélisées sur les grands écrans.
- S'adapter aux changements d'orientation : les appareils tels que les smartphones et les tablettes peuvent être utilisés en orientation portrait et paysage. Les dimensions d'une page Web doivent s'adapter à ces changements d'orientation pour garantir que le contenu reste accessible et lisible sans avoir besoin d'un ajustement manuel de la part de l'utilisateur.
Dimensions standard du site Web pour les ordinateurs de bureau, les téléphones mobiles et les tablettes
Décomposons maintenant les choses plus en détail, en vérifiant quelles sont les tailles de page Web standard pour les écrans de bureau, les téléphones mobiles et les tablettes.
Taille de page Web standard pour les écrans de bureau

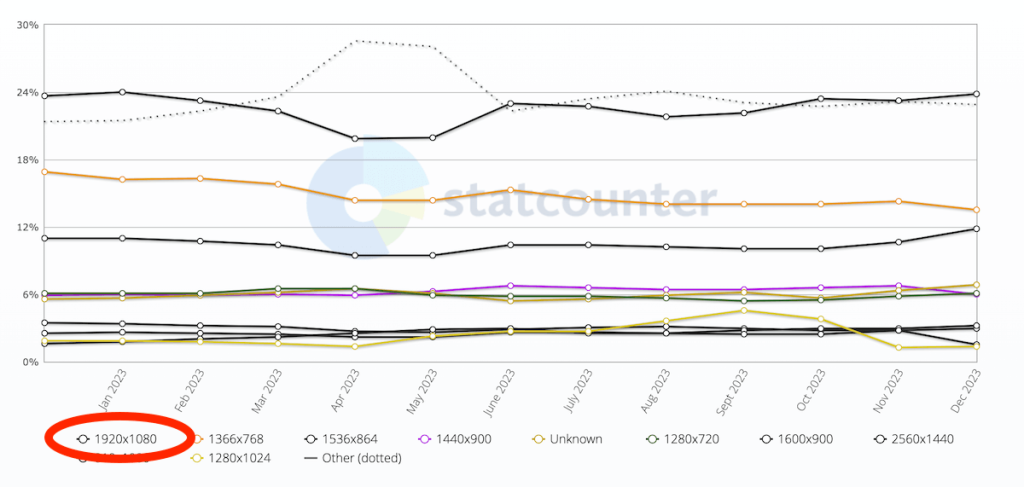
La largeur maximale typique des pages Web standard sur les écrans de bureau est fixée à 1 920 pixels (1 920 x 1 080 px).
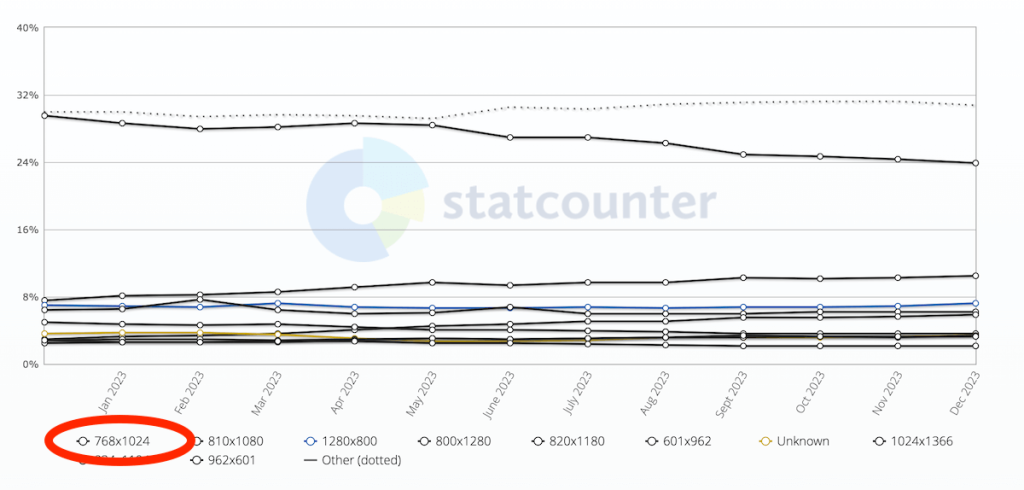
Selon Statcounter, 24 % des ordinateurs de bureau utilisent cette dimension, suivi par 1 366 x 768 pixels à environ 16 %.
En raison des différentes dimensions et résolutions d'écran, il est préférable de créer un site Web qui n'a pas de largeur maximale définie pour éviter les inconvénients d'un site Web peu performant.
Habituellement, il est réglé à 100 %, il s'adapte donc facilement aux écrans plus petits et plus grands. (Mais le contenu doit être de haute qualité pour ne pas paraître pixelisé sur les grands ordinateurs de bureau.)
Dimensions standard des pages Web pour les téléphones mobiles

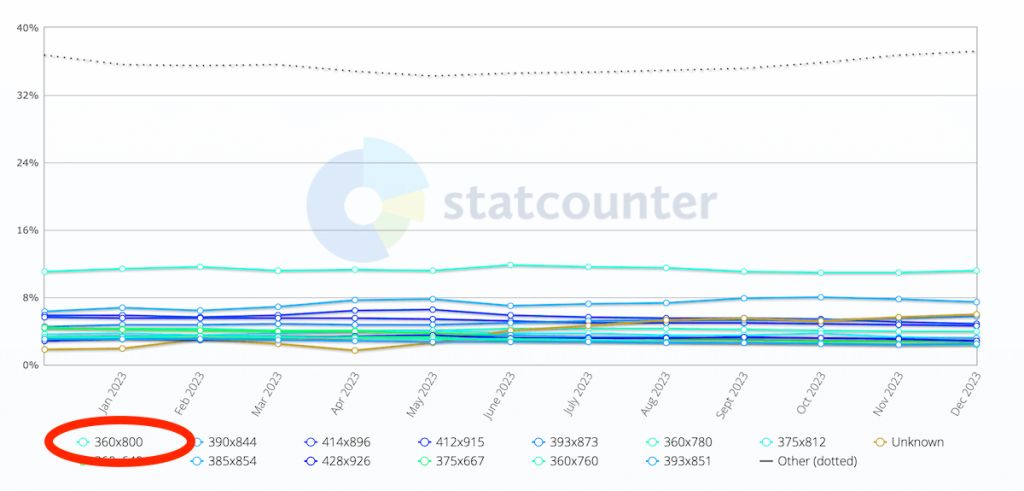
Concernant les écrans mobiles, la largeur standard des pages Web la plus courante est fixée à 360 pixels (360 x 800 px), qui est utilisée par 11 % des appareils.
La deuxième résolution la plus populaire est de 390 x 833 px à 7 %.
En raison de la taille de l'écran plus petite, il est extrêmement essentiel que vous créiez une page Web réactive qui garantit une lisibilité et une utilisation fluides.
Taille de page Web standard pour tablettes/iPad

La taille standard des pages Web pour les tablettes et les iPads est de 768 x 1 024 pixels – utilisée par 23 % des appareils – la deuxième plus populaire est de 810 x 1 080 pixels à 10 %.
Même si les tablettes et les iPad disposent de plus d'espace que les smartphones, il est toujours essentiel que le site Web s'adapte à la taille de l'écran.
Faire défiler vers la gauche et la droite ou pincer le site Web n'appelle pas une amélioration de l'UX – cela provoque tout le contraire.
Heureusement, il existe une infinité de thèmes WordPress réactifs, vous permettant de créer un site Web de premier ordre qui fonctionne parfaitement sur les ordinateurs de bureau, les smartphones et les tablettes.
De plus, vous pouvez également utiliser un logiciel de création de sites Web et garantir des performances exceptionnelles du site dès le départ.
Éléments à prendre en compte lors du choix de la taille de votre site Web

Décider de la taille de votre site Web en termes de dimensions est une affaire assez importante.

Il ne s'agit pas seulement de son apparence ; il s'agit de s'assurer que cela fonctionne bien pour vous et vos visiteurs.
Discutons de quelques éléments clés que vous devriez considérer :
1. Type de contenu
Que comptez-vous mettre en valeur sur votre site Web ?
S'il s'agit de beaucoup de contenu visuel comme des photos ou des vidéos, vous souhaiterez peut-être une mise en page plus large pour vraiment faire ressortir ces images.
S'il s'agit davantage de texte, comme des blogs ou des articles, vous aurez besoin d'un design qui rend la lecture facile et agréable. (Cela aide à le garder minimaliste avec un peu plus d'espace blanc.)
2. Fréquence d'ajout de nouveau contenu
Vous envisagez de mettre souvent à jour votre site Web avec de nouveaux articles ou de nouveaux produits ?
Votre conception doit faciliter l’ajout de nouveau contenu sans que le site ne semble encombré ou écrasant. Cet espace supplémentaire est généralement très bénéfique.
Pensez à la manière dont votre contenu évoluera au fil du temps.
3. Nombre de pages
Optez-vous pour un site simple avec seulement quelques pages ou quelque chose de plus complexe avec de nombreuses sections ?
Plus vous avez de pages, plus vous devrez tenir compte de la navigation et de la façon dont les utilisateurs se déplaceront sur votre site.
Vous devez toujours avoir ceci à l’esprit : vous voulez que tous les utilisateurs de votre site Web s’orientent facilement sans se sentir perdus.
Astuce : une taille plus grande est préférable si vous souhaitez un site Web d’une seule page.
4. La quantité d'informations
Quelle quantité d’informations comptez-vous mettre sur chaque page ?
Les pages remplies de texte, d’images et d’autres éléments peuvent sembler chaotiques et ralentir votre site.
D'un autre côté, trop peu de contenu pourrait ne pas engager suffisamment vos visiteurs (c'est pourquoi j'ai mentionné plus tôt que trop d'espace blanc n'était peut-être pas une bonne idée).
Trouver ce point idéal est la clé.
Qu’est-ce qu’une conception Web réactive ?
La conception Web réactive est une approche moderne du développement Web qui garantit qu'un site Web s'affiche et fonctionne correctement sur n'importe quel appareil, quelle que soit la taille ou la résolution de son écran.
Voici comment cela fonctionne:
- Grilles flexibles : La mise en page du site Web responsive est basée sur une grille fluide. Au lieu d'utiliser des unités fixes comme les pixels, la mise en page s'adapte à la taille de l'écran en utilisant des unités relatives comme les pourcentages. Ainsi, une colonne peut être conçue pour occuper 50 % de la largeur de l'écran, que cet écran ait une largeur de 360 pixels (comme un smartphone) ou de 1 920 pixels (comme un ordinateur de bureau).
- Images flexibles : tout comme la mise en page, les images et autres médias d’un site Web réactif sont également adaptables. Leur taille augmente ou diminue pour s'adapter à l'écran sur lequel ils sont affichés, garantissant ainsi qu'ils ont toujours une apparence correcte et ne ralentissent pas le chargement des pages sur les appareils plus petits.
- Requêtes multimédias : il s'agit d'un élément clé du CSS qui permet aux concepteurs d'appliquer différents styles en fonction des caractéristiques de l'appareil sur lequel le site Web est consulté, le plus souvent la largeur du navigateur.
Pourquoi utiliser une conception Web réactive ?

De nos jours, chaque site Web doit être réactif pour bénéficier des résultats ultimes qu’il mérite.
Sans une base adaptée aux mobiles, vous pouvez pratiquement oublier le succès que vous souhaitez obtenir.
Pourquoi? D'accord, voici quelques-unes des raisons :
1. Meilleure convivialité
La conception réactive garantit que votre site Web est convivial sur n’importe quel appareil.
Cette adaptabilité facilite la navigation, les achats et la lecture de contenu pour vos visiteurs, qu'ils utilisent un appareil portable ou de bureau.
Avec de plus en plus d’utilisateurs mobiles accédant au Web, un site adapté aux mobiles est un MUST absolu.
2. Meilleure visibilité sur les moteurs de recherche
Les moteurs de recherche privilégient les sites Web qui offrent une bonne expérience utilisateur, notamment en étant adaptés aux appareils mobiles.
Un site Web réactif est plus susceptible d’être mieux classé dans les résultats de recherche, ce qui permet aux visiteurs potentiels de vous trouver plus facilement.
Qui ne veut pas être vu davantage ?
3. Moins de travail technique/de codage
Opter pour un design réactif signifie que vous créez essentiellement un site Web unique qui fonctionne de manière transparente sur tous les appareils.
Cette approche réduit considérablement l'effort technique et le codage requis par rapport à la maintenance de versions de sites Web distinctes pour différents appareils.
4. Recommandé par Google
Google recommande explicitement un design réactif.
Suivre ces conseils est bénéfique, car Google est un moteur majeur du trafic de recherche sur Internet, et le respect de ses recommandations peut avoir un impact positif sur les performances de recherche de votre site Web.
Et cela est particulièrement important si la majeure partie du trafic de votre site Web provient du mobile.
5. Expérience utilisateur cohérente
Un site Web réactif offre une expérience uniforme à vos visiteurs quel que soit l'appareil qu'ils utilisent.
Cette cohérence dans la conception et les fonctionnalités contribue à renforcer la confiance et l'engagement avec votre public.
Soyez aussi professionnel que possible sur tous les canaux.
6. Moins d'entretien
Semblable au travail technique/de codage mentionné ci-dessus, avec un seul site réactif, la maintenance devient beaucoup plus simple.
Vous n'aurez pas besoin de passer du temps à mettre à jour et à réparer plusieurs versions du site, ce qui vous permettra de vous concentrer davantage sur le contenu et la stratégie.
7. Augmentation du trafic et des conversions
Un site Web bien conçu et réactif connaît généralement une augmentation du trafic et des taux de conversion plus élevés.
En répondant à une gamme plus large d'appareils, vous élargissez votre audience potentielle et améliorez son expérience sur site, ce qui peut conduire à davantage d'engagement et de conversions.
Soyons réalistes : personne ne cliquera sur le bouton CTA s'il est difficile à trouver sur un appareil mobile. Et c’est ce qu’une mise en page réactive empêche de se produire.
Conclusion
Le choix de la meilleure taille pour votre site Web dépend de votre audience et de votre contenu.
Le point clé à retenir ? Il n’y a pas de réponse universelle.
D'accord, c'est le cas : un design réactif.
- N'oubliez pas que la taille d'écran de bureau la plus courante est de 1 920 x 1 080 pixels , ce qui donne une belle et large toile pour la conception Web.
- Pour les téléphones mobiles , une taille de 360 x 800 pixels est assez standard, offrant un espace compact mais polyvalent pour une visualisation en déplacement.
- Et pour les tablettes , 768 x 1024 pixels est un idéal typique, équilibrant la portabilité avec un peu plus d'espace d'écran.
La beauté de la conception Web aujourd'hui réside dans sa flexibilité et sa réactivité .
Votre site Web doit être fantastique et fonctionner parfaitement sur tous ces appareils (c'est de toute façon ce que devrait être votre objectif).
Cela devrait permettre à chacun de se sentir comme chez lui, qu'il navigue sur un ordinateur de bureau, qu'il appuie sur son téléphone ou qu'il glisse sur sa tablette.
FAQ sur les tailles de page Web standard
Quelle est la taille standard d’une page Web de bureau ?
Il n’existe pas de norme universelle, mais une pratique courante consiste à concevoir pour les largeurs d’écran les plus courantes de 1 080 pixels pour les ordinateurs de bureau. Cependant, les concepteurs utilisent souvent une conception réactive pour s'adapter à différentes tailles, généralement entre 1 024 px et 1 920 px de large.
Comment la taille des pages Web s’adapte aux appareils mobiles ?
Conception réactive, utilise des requêtes multimédias CSS pour ajuster la mise en page, la taille des polices et d'autres éléments en fonction de la taille de l'écran. La largeur d'écran mobile la plus courante est de 360 px, suivie de 390 px et 393 px.
Quelles sont les résolutions d’écran les plus courantes pour la conception Web ?
Les résolutions d'écran populaires incluent 1920 x 1080, 1366 x 768 et 1536 x 864 pour les ordinateurs de bureau et 360 x 800, 390 x 844 et 393 x 873 pour les appareils mobiles. Les concepteurs utilisent souvent ces résolutions comme points de référence.
Comment le design réactif affecte-t-il la taille des pages Web ?
La conception réactive permet à une page Web d'adapter dynamiquement sa mise en page et son contenu en fonction de la taille et de l'orientation de l'écran. Il garantit la convivialité et la lisibilité sur différents appareils sans avoir besoin de plusieurs versions de site.
Comment le format d’image d’un appareil affecte-t-il la taille et la conception des pages Web ?
Le rapport hauteur/largeur d’un appareil a un impact significatif sur la conception des pages Web. Les formats d'image courants tels que 16:9 (écran large) ou 4:3 (standard) dictent la manière dont le contenu est présenté et affiché. Les concepteurs créent des mises en page qui s'adaptent de manière fluide aux différents formats d'image afin que le site Web soit beau et reste fonctionnel sur différents appareils.
Quelles sont les bonnes pratiques pour garantir que les pages Web se chargent rapidement sur tous les appareils ?
Optimisez les images, utilisez des pratiques de codage efficaces, minimisez l'utilisation de scripts et de frameworks volumineux, exploitez la mise en cache du navigateur et envisagez d'utiliser des réseaux de diffusion de contenu (CDN). Visez la simplicité, le minimalisme et l’efficacité dans la conception et le codage.
