21 meilleurs sites Web et conceptions de démarrage 2022
Publié: 2022-11-23Ne manquez pas ces meilleurs sites Web de démarrage si vous construisez le vôtre et avez besoin d'une dose d'inspiration pour commencer.
Vous trouverez tout, des pages simples aux pages minimales aux pages animées et avancées dans la collection ci-dessous.
Nous passons parfois des heures et des heures sur une seule conception Web, à essayer de comprendre pourquoi cela fonctionne et pourquoi cela échoue.
Ainsi, nous avons éliminé tous les mauvais interprètes et ne vous avons apporté que ceux dont vous pouvez apprendre.
Nous l'avons fait !
Remarque : Nous avons également ajouté la partie "Construit avec :" à chaque site Web génial, afin que vous sachiez quelle plate-forme il utilise.
N'oubliez pas que vous pouvez également créer le site Web de vos rêves avec ces thèmes WordPress de démarrage.
Meilleurs sites Web de démarrage et inspiration de conception
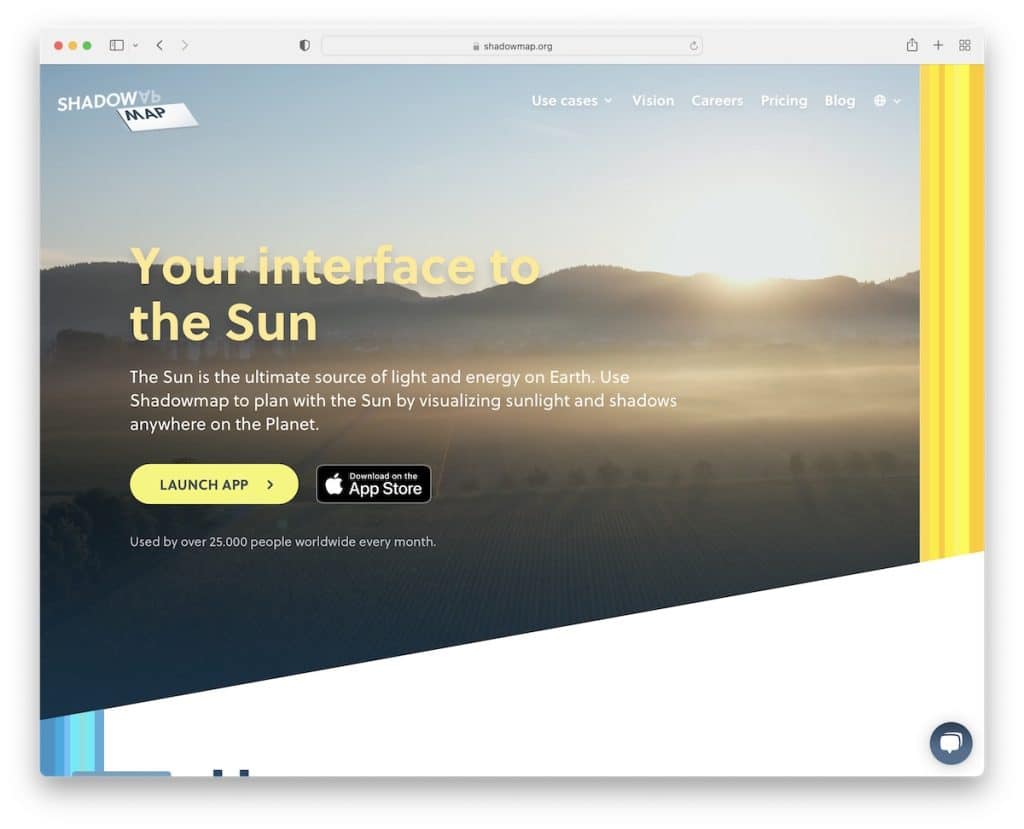
1. Shadowmap
Construit avec : Craft CMS

Laissez votre site Web ressembler à ce que vous avez à offrir, et Shadowmap le fait extrêmement bien. Il vous permet de visualiser les capacités de l'application sans même la tester.
Mais ils ont également inclus des boutons CTA, des exemples de cas d'utilisation, des fonctionnalités et des avantages pour en comprendre rapidement l'essentiel.
Remarque : Utilisez votre site Web comme ambassadeur de votre marque, en créant la meilleure présentation pour booster votre potentiel et améliorer les taux de conversion.
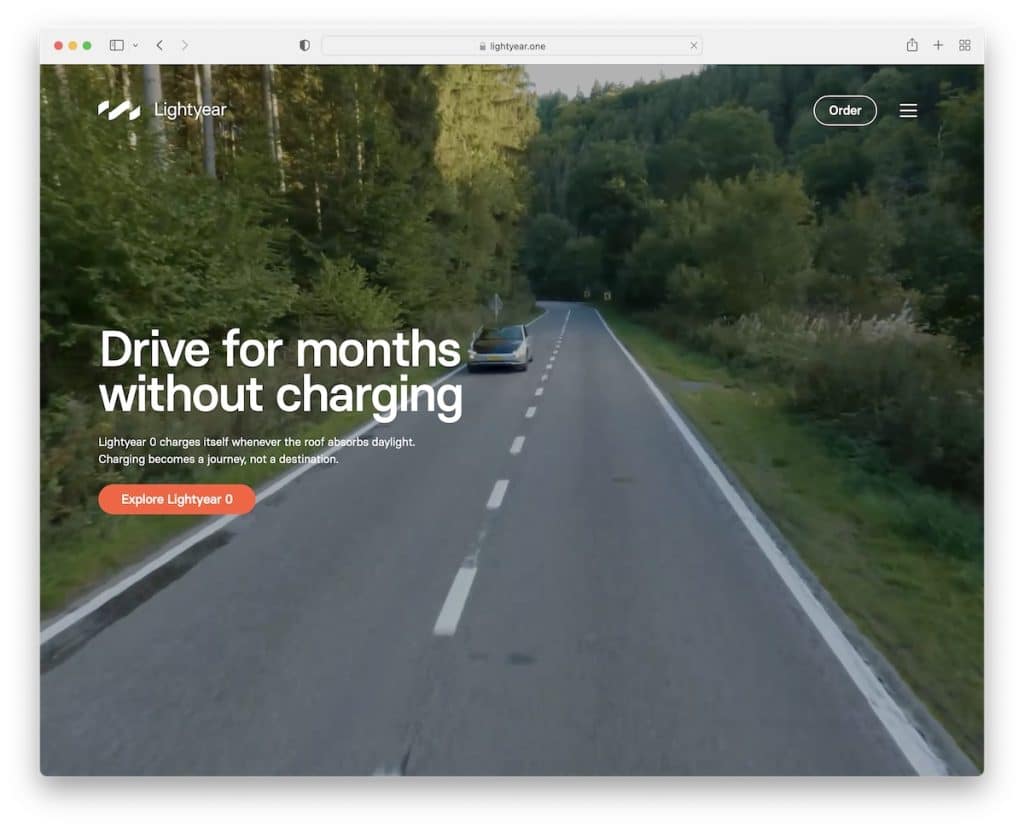
2. Année-lumière
Construit avec : Webflow

La vidéo plein écran de Lightyear attire définitivement l'attention, vous gardant curieux de savoir ce qui va arriver. Le petit texte et un bouton d'appel à l'action sont excellents pour prendre des mesures rapides et efficaces.
Mais l'expérience de navigation de Lightyear est également de premier ordre, engageante et TRÈS immersive. Il semble avancé, mais vous pouvez facilement le créer avec Webflow.
Remarque : Gardez le visiteur engagé avec une expérience de défilement unique, comme le font les gens de Lightyear.
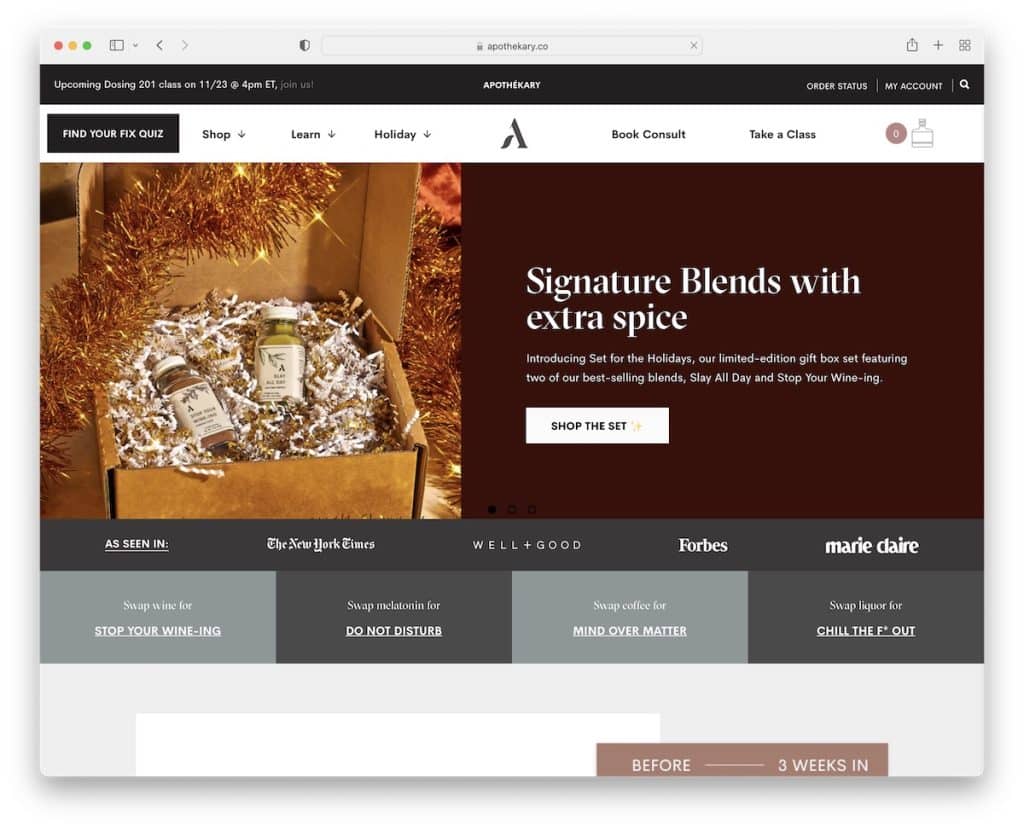
3. Apothicaire
Construit avec : Shopify

Apothekary est un site Web de commerce électronique en démarrage qui fait la promotion de produits pharmaceutiques de manière accrocheuse. Le curseur pleine largeur fait la promotion de certaines de leurs exclusivités avec des CTA pour un shopping rapide.
Nous aimons aussi beaucoup l'image avant-après et les témoignages qui vous font sentir que c'est un ou des produits dignes de confiance.
Remarque : Ne permettez au visiteur de se familiariser avec vos produits qu'en parcourant votre page d'accueil.
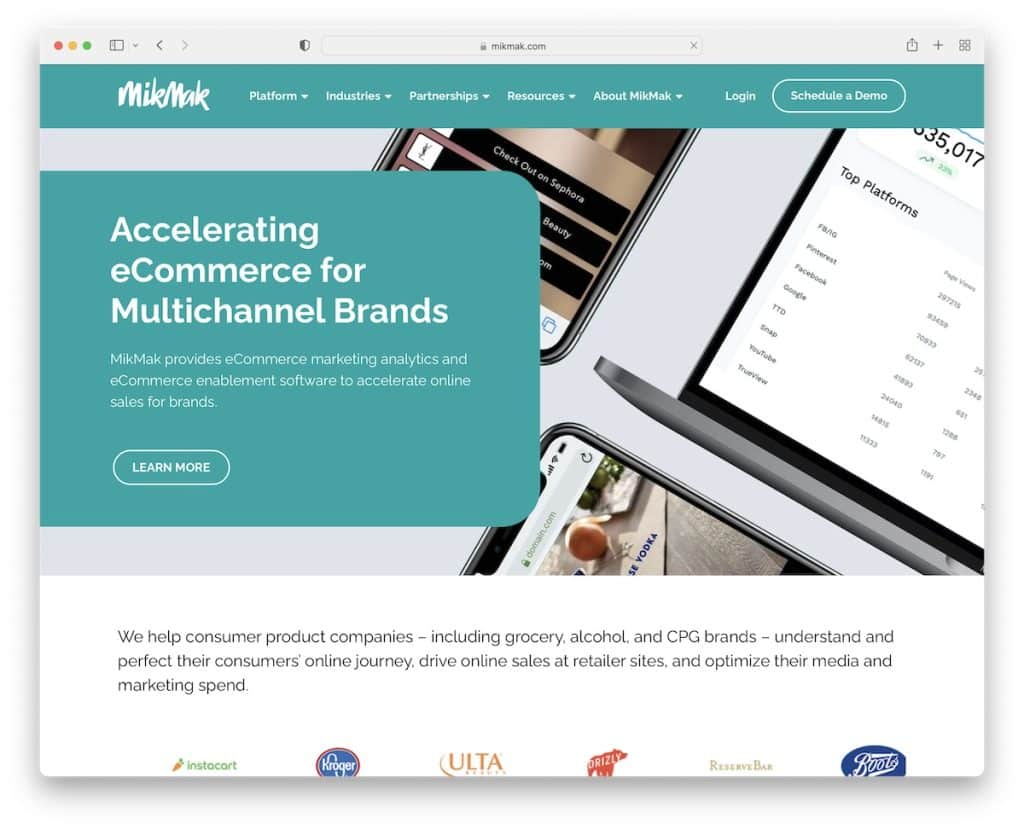
4. MikMak
Construit avec : HubSpot

Le site Web de MikMak est moderne et professionnel, garantissant une expérience utilisateur optimale. Ils utilisent une grande image d'arrière-plan avec un bloc de texte et un appel à l'action au-dessus du pli pour tous ceux qui souhaitent en savoir plus sur la marque immédiatement.
De plus, le curseur du logo de la marque rend cette startup vraiment PRO. C'est un site Web avec une première impression forte qui est nécessaire au succès de votre entreprise.
Remarque : Utilisez les marques avec lesquelles vous avez travaillé(es) comme référence avec un curseur sympa pour que tout le monde puisse le voir.
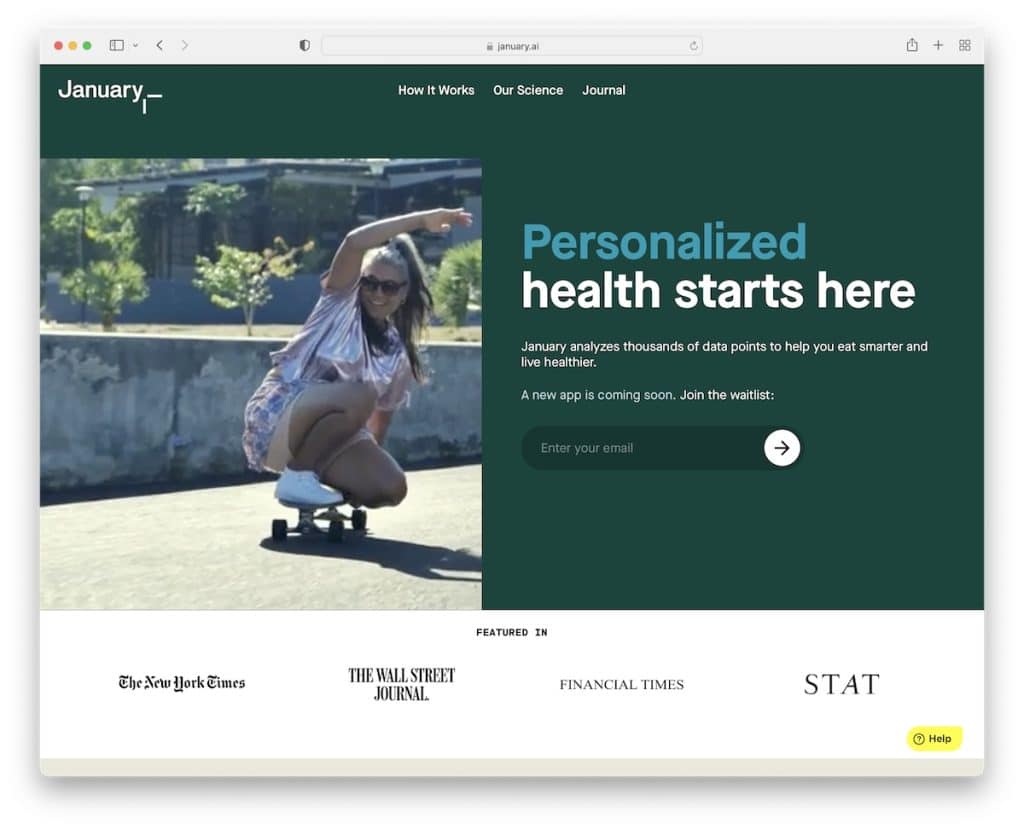
5. janvier
Construit avec : Netlify CMS

Au lieu d'utiliser une image, une vidéo peut être un autre excellent moyen de promouvoir votre application. January fait les choses de manière stratégique avec une disposition en écran partagé, utilisant la vidéo d'un côté et le formulaire d'inscription de l'autre (sur le bureau).
L'approche de défilement révélant le contenu crée une expérience formidable, donnant au visiteur l'envie de voir ce qui va suivre.
Remarque : L'utilisation de vidéos, de captures d'écran de l'application et de témoignages de clients sont quelques-unes des principales caractéristiques d'un excellent site Web d'application.
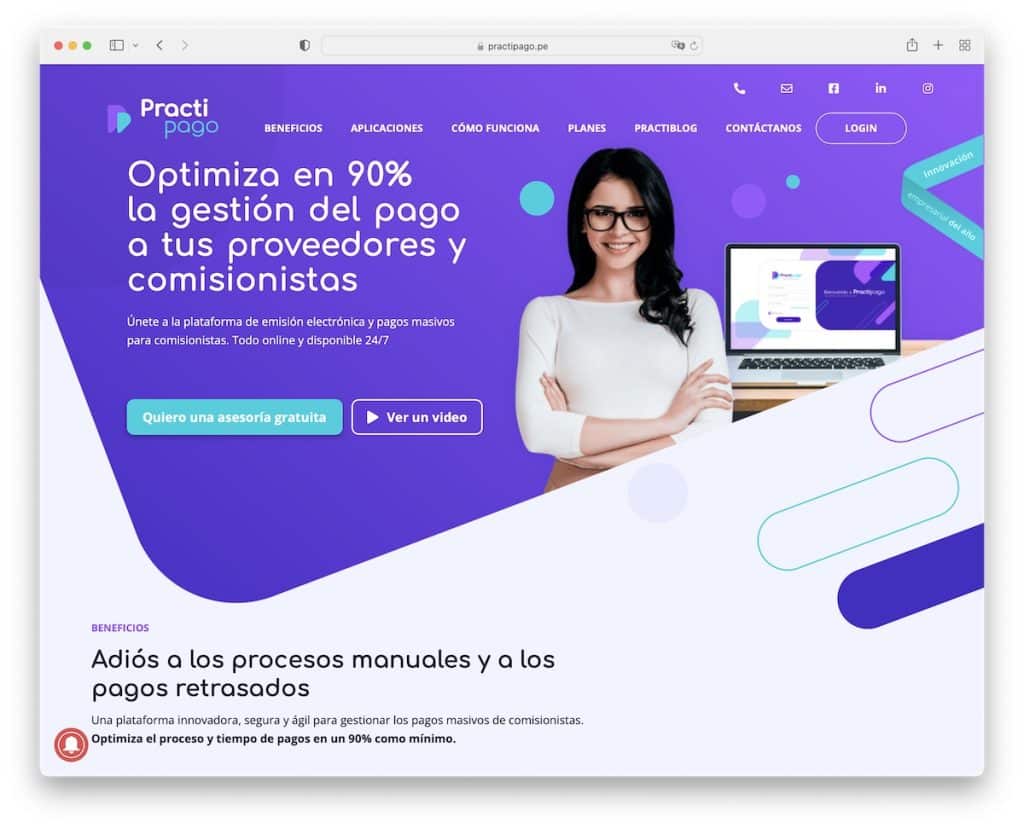
6. Pratique
Construit avec: Elementor

Practipago est un exemple de site Web de démarrage dynamique avec un design accrocheur. Plusieurs éléments mobiles (carrousels et curseurs) distribuent très intelligemment de nombreuses informations utiles (lire sans distraction).
De plus, la navigation flottante n'apparaît qu'une fois que vous commencez à faire défiler vers le haut, que vous pouvez utiliser pour passer d'une section à l'autre.
Remarque : Practipago est un excellent exemple de page de destination contenant beaucoup d'informations, mais conçue intelligemment pour divertir l'utilisateur.
N'oubliez pas de lire notre revue Elementor si vous êtes intéressé par la création d'un site Web WordPress.
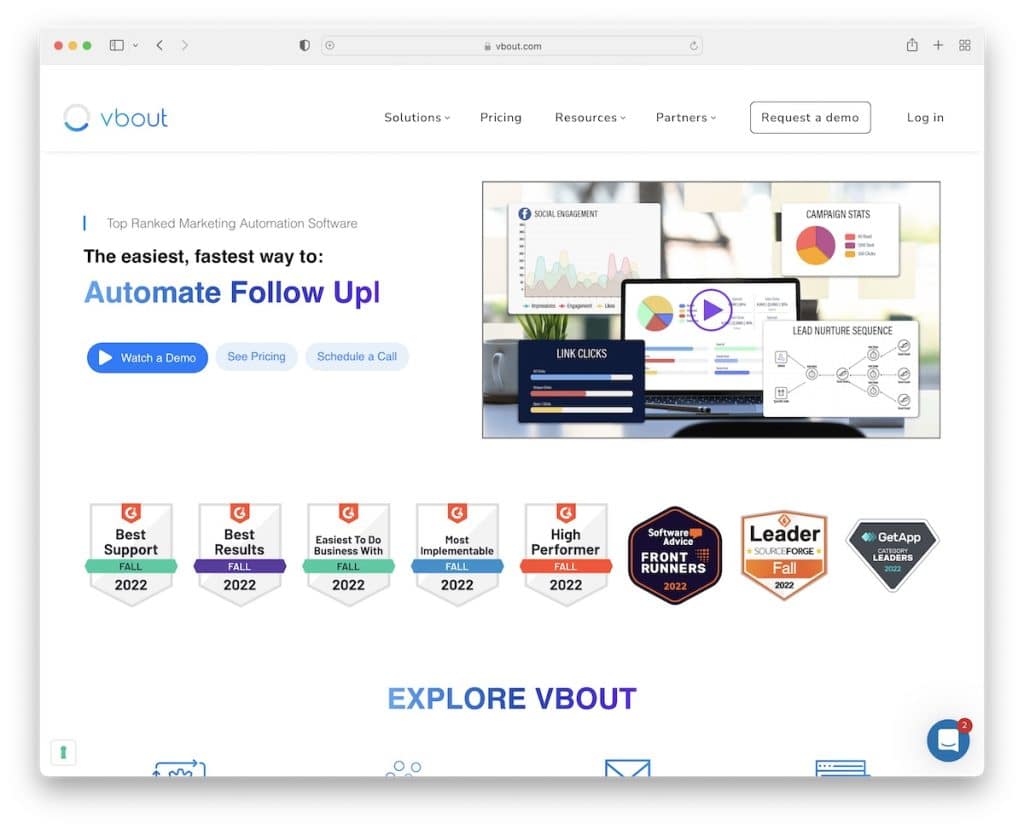
7. VBOUT
Construit avec : Décoder

Alors que VBOUT garde chaque élément statique, le simple effet de machine à écrire est un ajout intéressant pour capter l'intérêt des visiteurs.
Ils gardent la conception simple avec beaucoup d'espace blanc et un widget de chat en direct collant dans le coin inférieur droit pour entrer rapidement en contact avec eux.
Remarque : Même si vous pensez que vous êtes dans une industrie ennuyeuse, sortez des sentiers battus et présentez-vous en ligne de manière engageante.
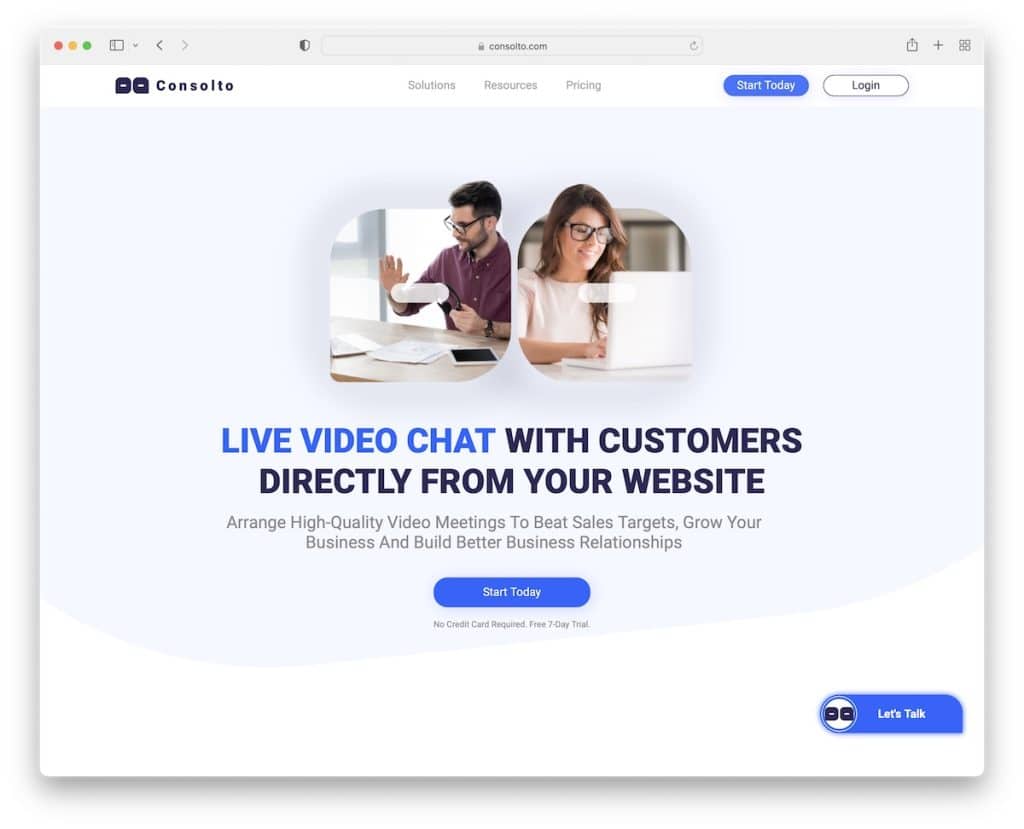
8. Console
Construit avec : Webflow

Nous aimons l'approche de conception moderne (de style mobile) de Consolto avec des effets sympas qui pimentent les choses.
Le défilement est enrichi d'animations, d'effets de survol et de boutons CTA, afin que l'utilisateur potentiel puisse agir sans revenir en haut/en bas.
La barre de navigation collante est également présente (sur le défilement arrière) pour visiter différentes pages, en particulier la tarification.
Remarque : Consolto utilise le préchargeur rapide de manière stratégique, en informant sur son activité. (Incluez quelque chose de plus informatif qu'une barre de pourcentage si vous utilisez un préchargeur.)
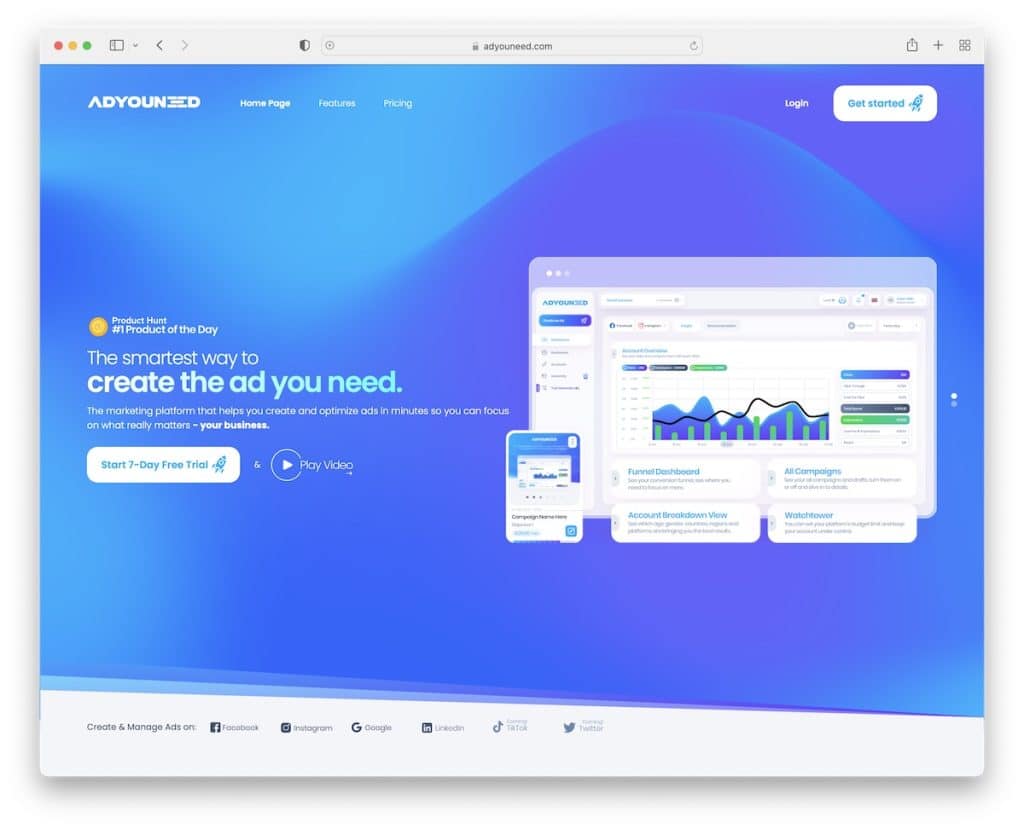
9. AdYouNeed
Construit avec : Webflow

AdYouNeed a un bon flux d'images, de textes et d'animations pour garder les visiteurs occupés et excités de continuer à faire défiler.
Ce qui est également cool, c'est qu'ils proposent trois plans tarifaires mais gardent le plus populaire devant l'autre - mis en évidence. C'est une excellente stratégie pour aider les utilisateurs à choisir la bonne option en cas de doute.
Remarque : Utilisez le site Web d'AdYouNeed comme source d'inspiration pour présenter votre logiciel avec juste ce qu'il faut d'animations et d'effets spéciaux.
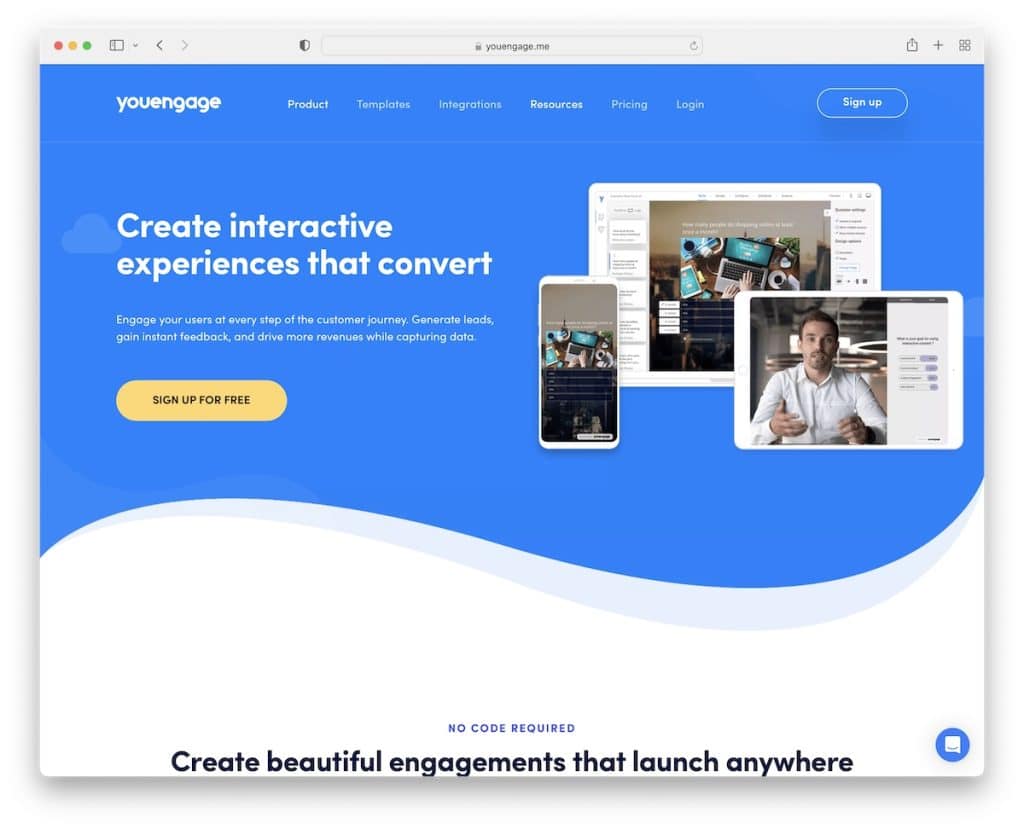
10. Vous vous engagez
Construit avec: Elementor

La page d'accueil de YouEngage vous permet de savoir en quoi consiste leur outil sans faire défiler. Et toute personne intéressée peut agir instantanément en appuyant sur le bouton CTA.
Le reste de la page contient de nombreux éléments stimulant l'engagement pour tout savoir sur l'outil.
Note : Si vous avez quelque chose de gratuit à offrir, rendez-le bien visible, de préférence au-dessus du pli (surtout dans le cas d'un essai gratuit).
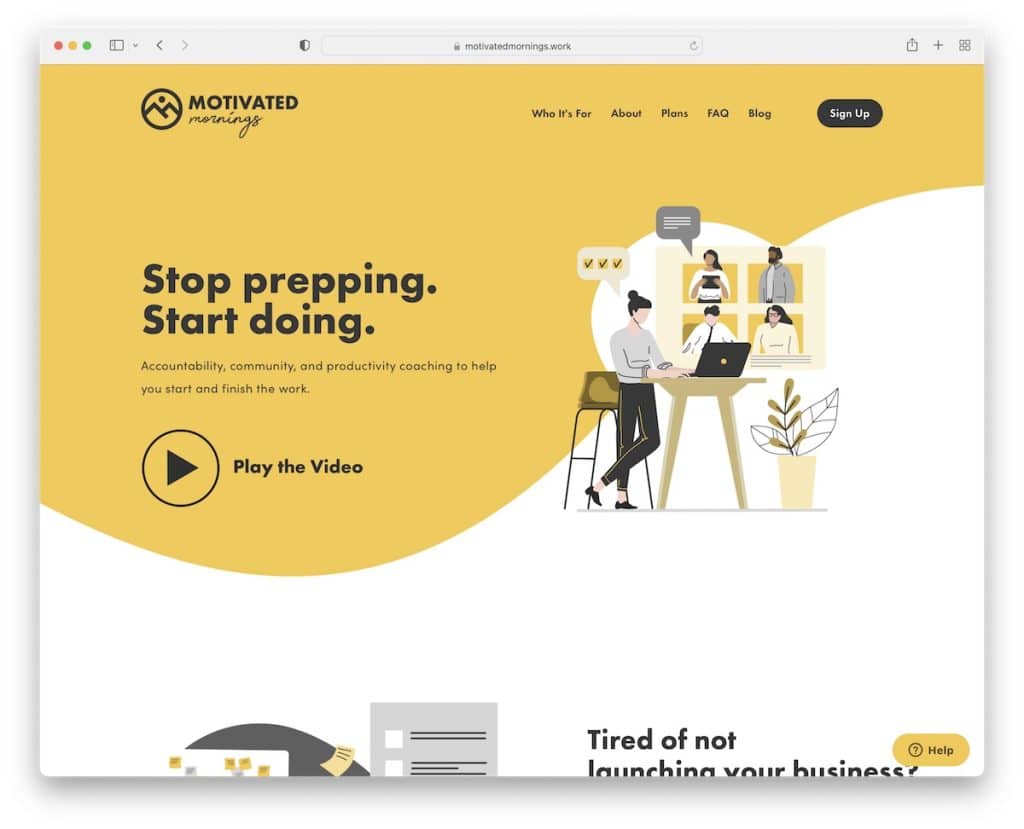
11. Matinées motivées
Construit avec : Squarespace

Motivated Mornings est un site Web de démarrage agréable qui souhaite que vous regardiez sa vidéo promotionnelle qui vous gardera définitivement collé à l'écran.

Une autre chose dans laquelle ils font du bon travail est l'effet de roulement de texte, qui continue de vous poser des questions, ce dont, bien sûr, Motivated Mornings s'occupe. (Une façon intelligente de présenter les avantages.)
Remarque : tout le monde ne s'inscrira pas à votre service ou logiciel à la première vue. Mais ils rempliront probablement le formulaire pour un cadeau. Motivated Mornings l'intègre en bas du site (guide gratuit), ce qui augmente la probabilité d'obtenir une piste.
Vous pourriez également être intéressé par des exemples de sites Web Squarespace plus épiques.
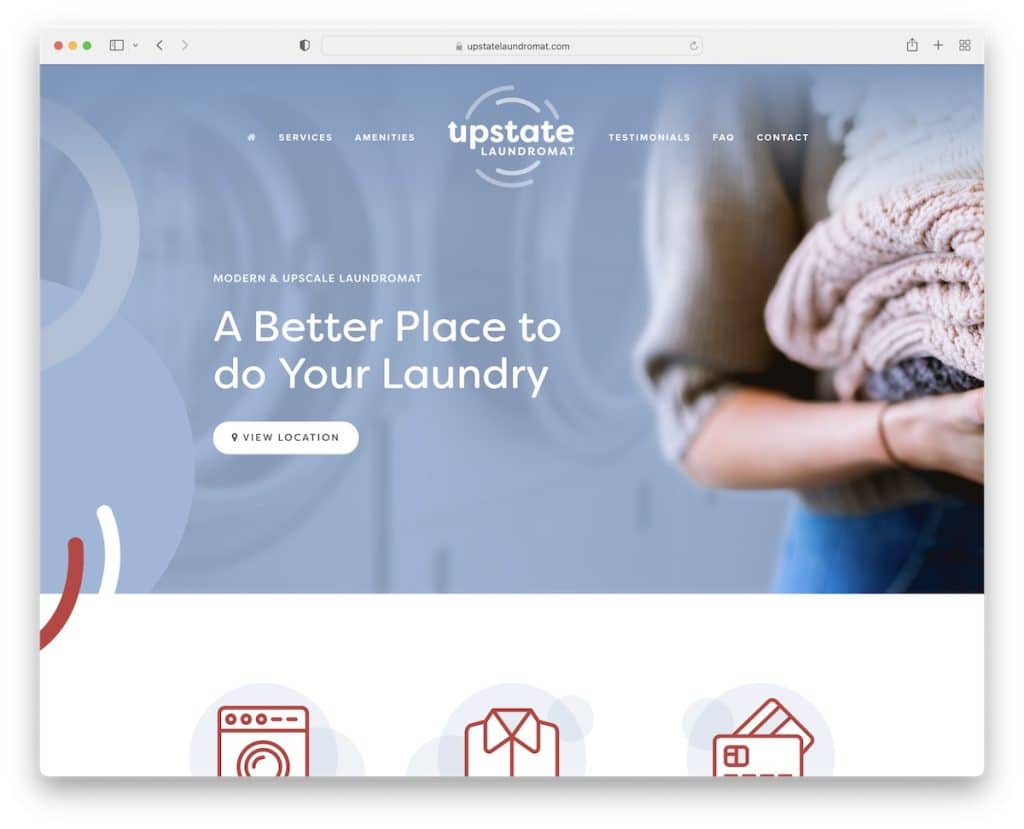
12. Laverie automatique du nord de l'État
Construit avec : Squarespace

Upstate Laundromat est une petite entreprise en démarrage avec un site Web de page de destination qui révèle tout en quelques clics ou défilements.
La barre de navigation flottante est géniale car elle vous amène à la section que vous voulez voir sans faire défiler. Ils ont également ajouté des coordonnées et intégré Google Maps pour présenter l'emplacement.
Remarque : Si vous recevez beaucoup de questions dans votre boîte de réception, utilisez votre site Web pour afficher les questions fréquemment posées. (Les accordéons fonctionnent très bien pour cela car ils gardent le site Web plus propre.)
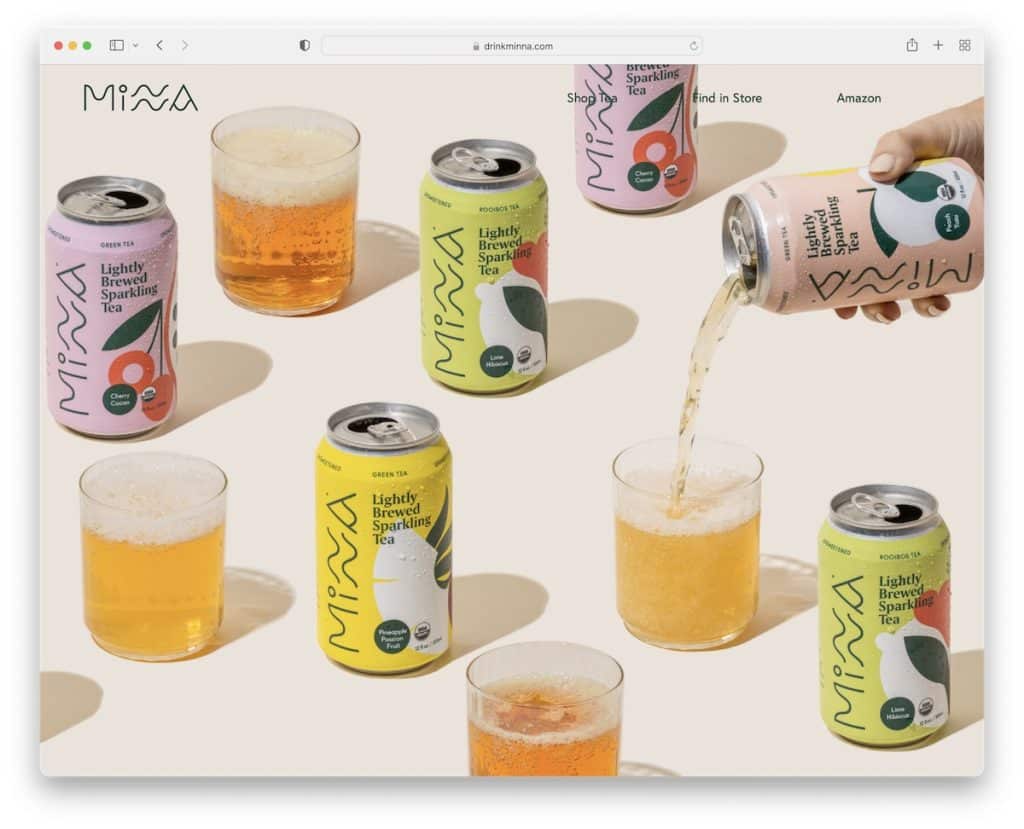
13. Minna
Construit avec : Squarespace

Minna est un exemple fantastique de boutique en ligne avec un design créatif qui ne ressemble pas trop au commerce électronique.
L'image du héros en plein écran contient plus de 1 000 mots et le menu transparent lui donne un aspect impeccable.
Minna utilise également l'effet de défilement parallaxe, qui crée une expérience plus immersive.
Remarque : Vous pouvez tester sans texte et sans CTA au-dessus du pli, juste une image plein écran, comme Minna.
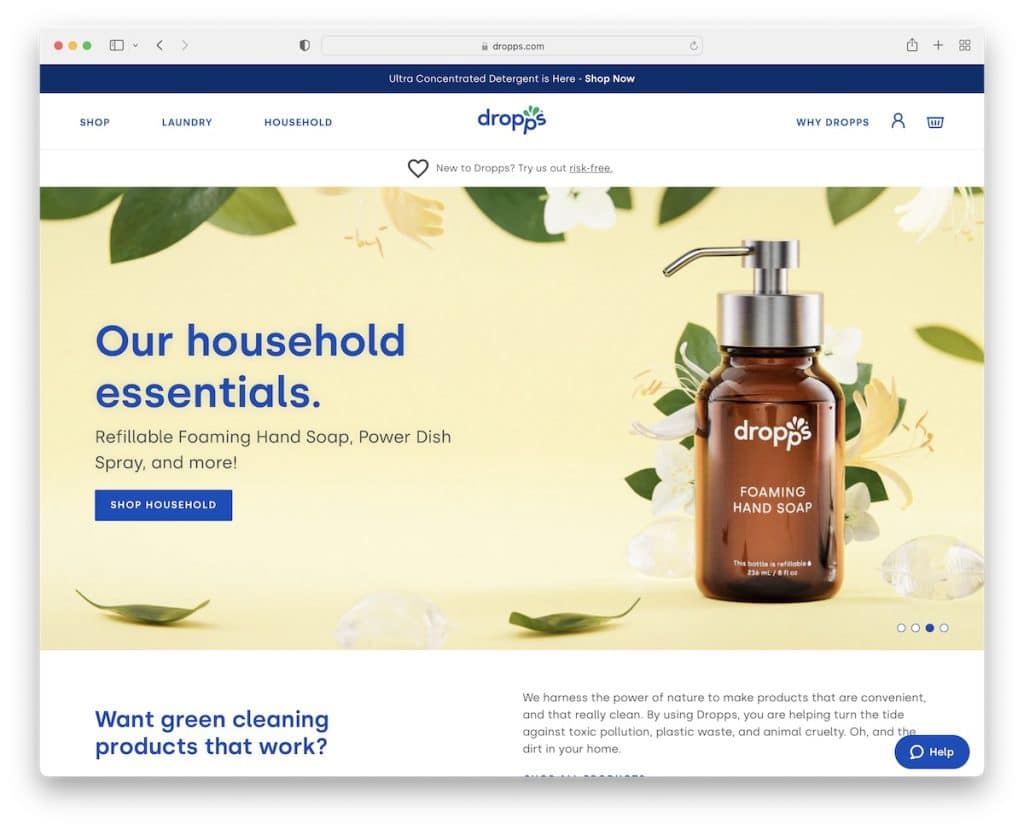
14. Gouttes
Construit avec : Shopify

Contrairement à la simplicité du site Minna, Dropps donne une impression instantanée d'une startup de commerce électronique.
Un grand curseur avec des textes et des CTA accueille chaque visiteur dans le monde du nettoyage de Dropps.
Mais il y a un autre curseur fantastique au milieu du défilement, vous montrant des images avant/après, démontrant à quel point leur produit est génial.
Remarque : Appliquez la technique de l'image avant/après à votre entreprise et aux témoignages qui, ensemble, renforcent la confiance.
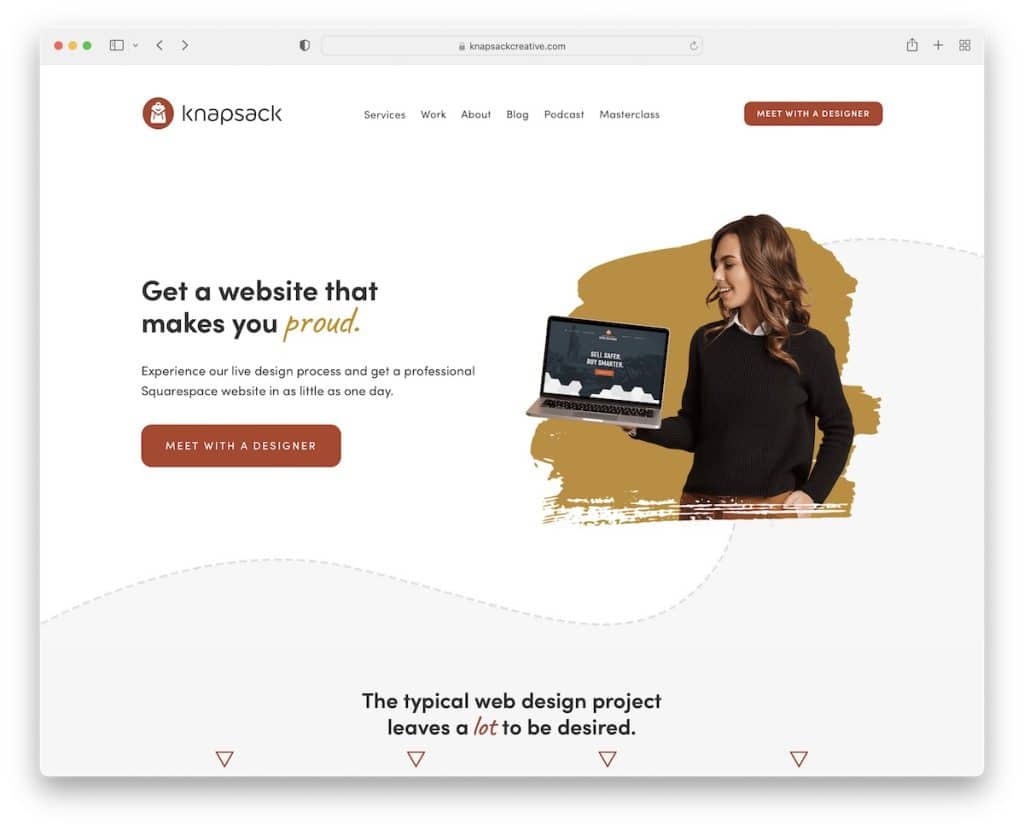
15. Sac à dos créatif
Construit avec : Squarespace

Le site Web de démarrage de Knapsack Creative partage de nombreuses vibrations modernes, faisant la promotion de leurs services de manière créative et engageante.
Le motif d'arrière-plan crée l'impression d'une route qui vous emmène sur le chemin de ce qu'est Knapsack Creative lorsque vous faites défiler. Appelez-le unique!
Remarque : Utilisez votre page d'accueil pour emmener le visiteur dans un voyage agréable, en apprendre davantage sur vous et le préparer pour les affaires.
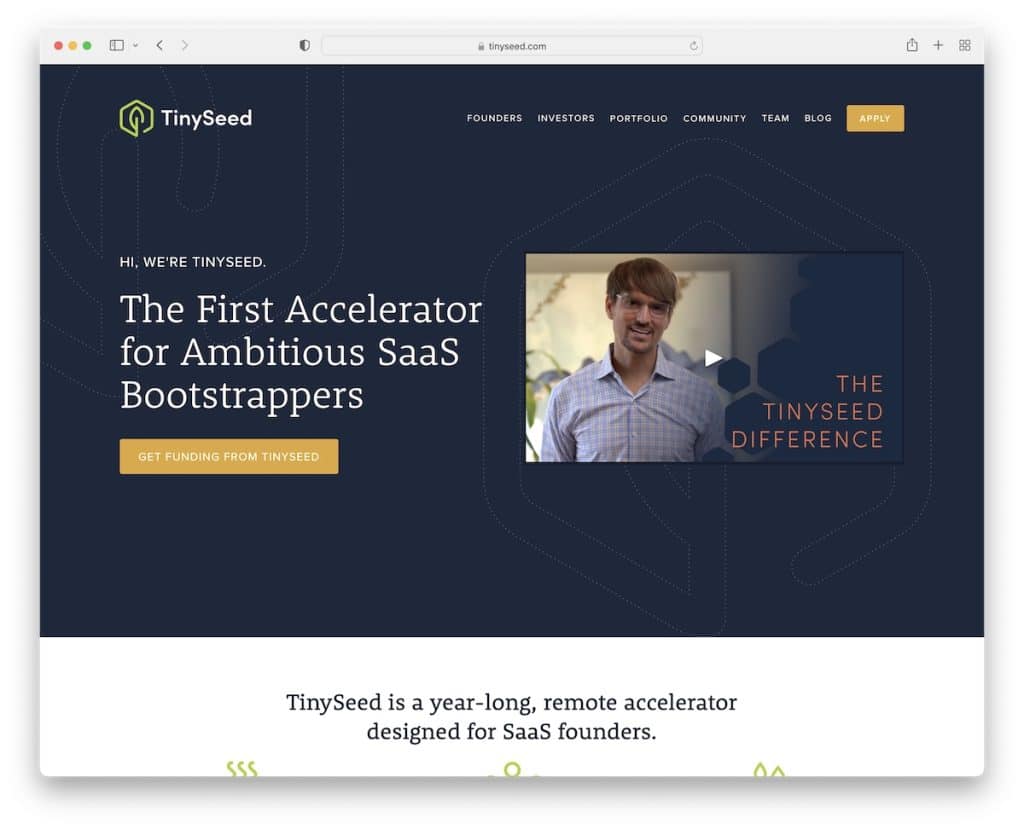
16. Petite graine
Construit avec : Squarespace

TinySeed utilise une vidéo au-dessus du pli avec du texte (brève explication de ce dont il s'agit) et un appel à l'action.
La conception globale du site Web réactif est très simple, divisée en différentes sections, vous donnant plus d'informations. Vous trouverez également un formulaire d'inscription à la newsletter dans le pied de page, avec un menu secondaire et des icônes de réseaux sociaux.
Remarque : Le contenu des formulaires vidéo devient de plus en plus populaire, il vaut donc la peine de l'utiliser.
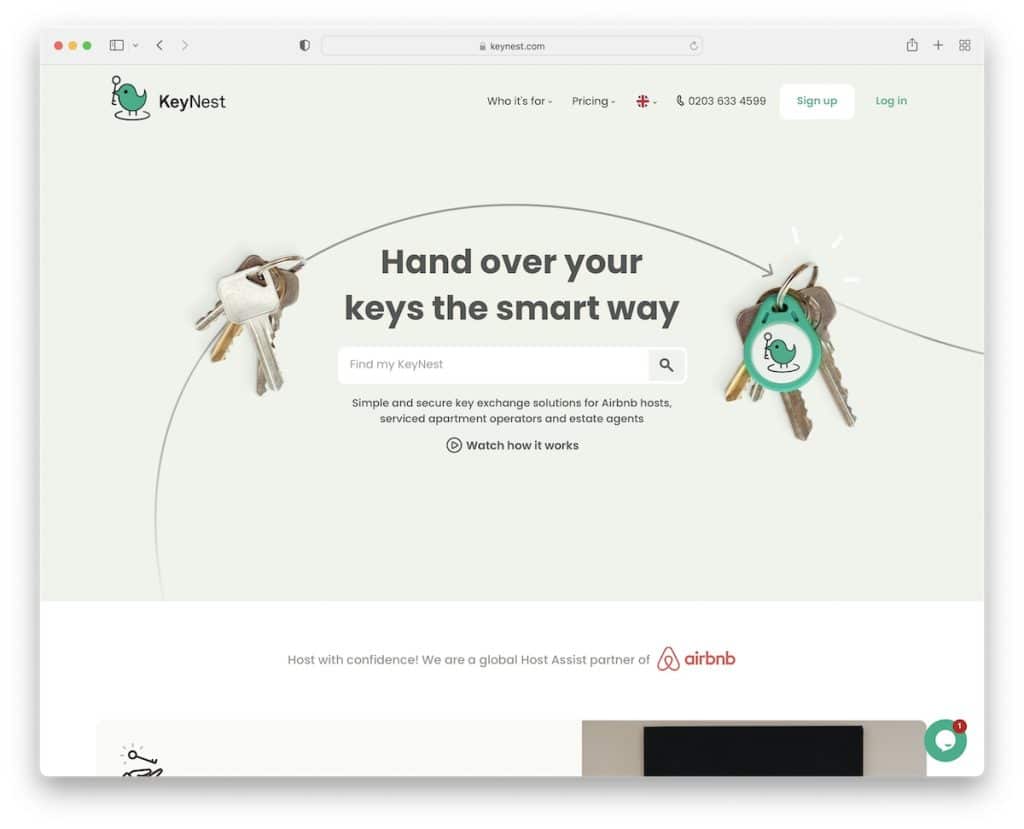
17. KeyNest
Construit avec : Squarespace

Parce que le service de KeyNest (partenaire Airbnb) s'articule autour de la recherche d'un "keynest", ils disposent d'une barre de recherche avec des résultats en direct pour une action rapide dans la section héros.
Mais ils ont aussi un bouton vidéo qui ouvre une lightbox pour regarder la vidéo promotionnelle.
La page d'accueil ressemble à une page de destination, avec des témoignages, une autre barre de recherche, un formulaire de contact et une boîte de chat en direct.
Remarque : Si vous êtes partenaire d'une grande entreprise, assurez-vous de la rendre clairement visible car cela augmentera votre potentiel.
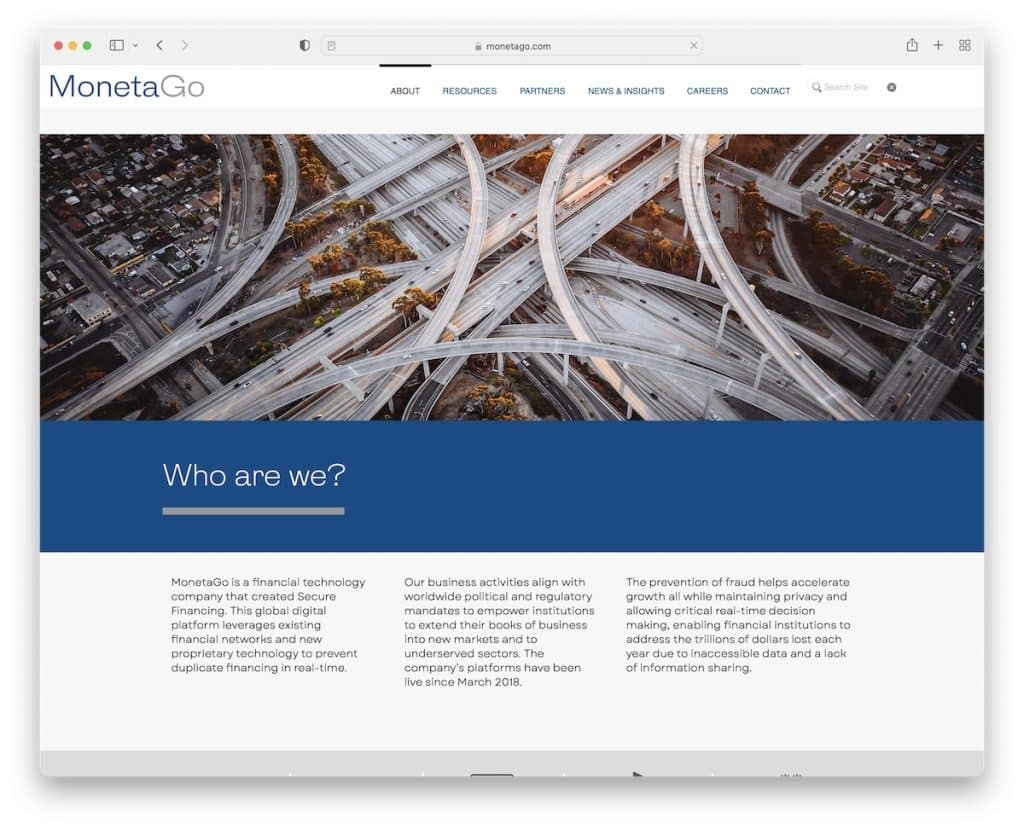
18. MonetaGo
Construit avec : Wix

MonetaGo est un site Web professionnel strict avec un design professionnel.
Ils comportent trois sections principales sur la page d'accueil, "Qui sommes-nous?", "Comment ça marche" et "Technologie", ce qui est un excellent moyen de montrer au visiteur ce qu'est votre entreprise.
Remarque : Quel que soit le degré de « sériosité » de votre entreprise, présentez votre équipe avec de beaux portraits et leurs rôles. Cela ajoute instantanément une expérience plus personnelle.
Nous avons également une collection des meilleurs sites Web construits sur la plate-forme Wix pour vous.
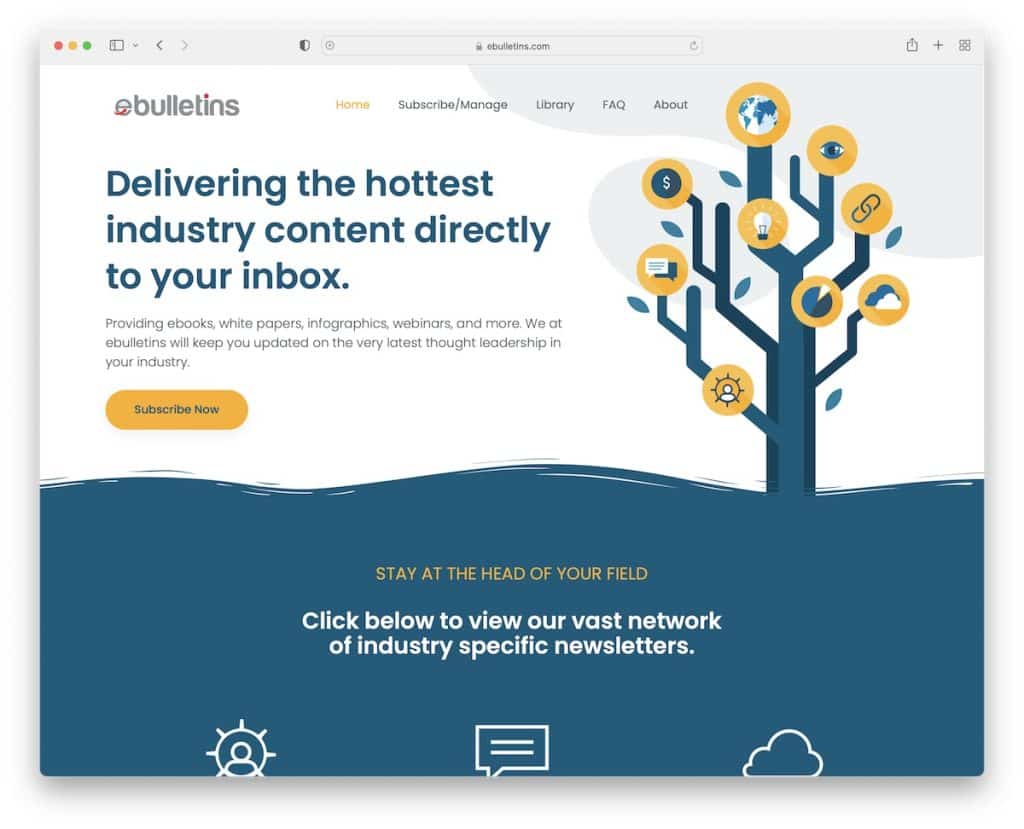
19. bulletins électroniques
Construit avec: Elementor

ebulletins a profité de l'occasion et a utilisé la section au-dessus de la ligne de flottaison pour partager pas mal d'informations sur leur entreprise, accompagnées d'un graphique accrocheur.
Avec toutes les informations, l'utilisateur peut cliquer directement sur le bouton CTA sans avoir besoin d'en savoir plus.
Remarque : Utilisez un bouton CTA qui permet aux visiteurs d'accéder directement au formulaire d'inscription (pas besoin de faire défiler).
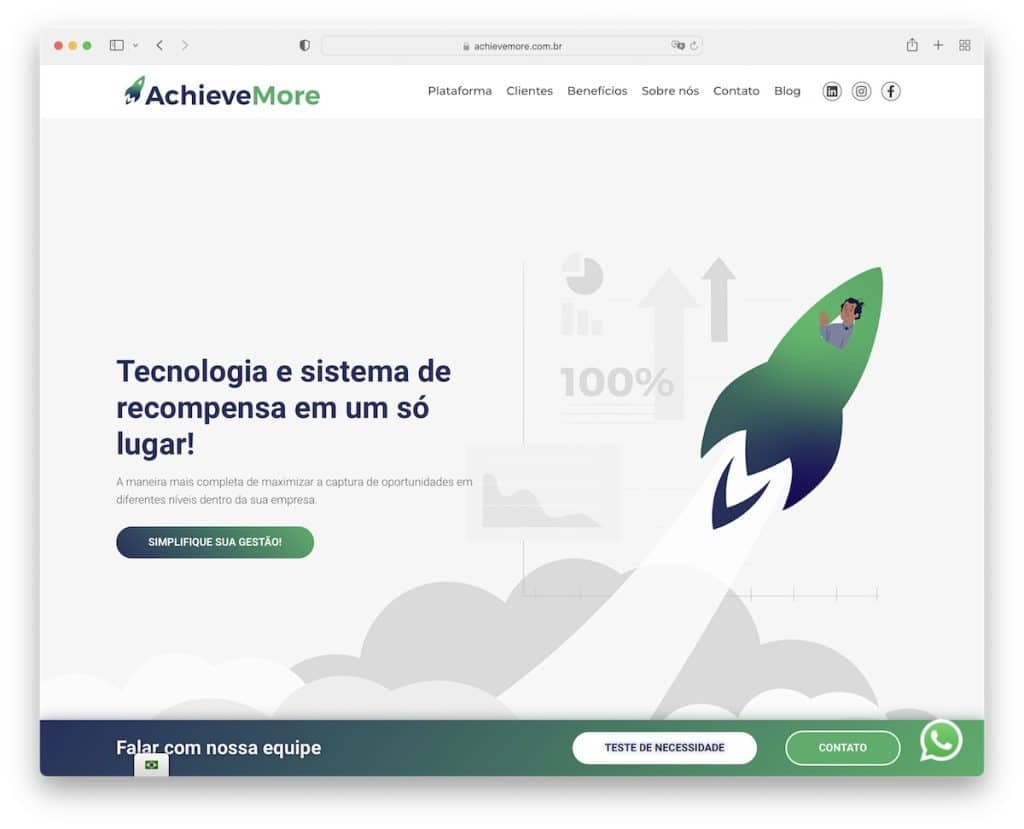
20. AtteindrePlus
Construit avec: Elementor

Le site Web de démarrage AchieveMore est simple et audacieux au-dessus du pli, mais contient beaucoup de choses plus bas.
Cependant, ils ont exécuté judicieusement les animations, les effets et la distribution de contenu pour un défilement agréable.
Remarque : Au lieu d'utiliser un en-tête flottant, vous pouvez également ajouter une barre flottante en bas de l'écran avec des CTA.
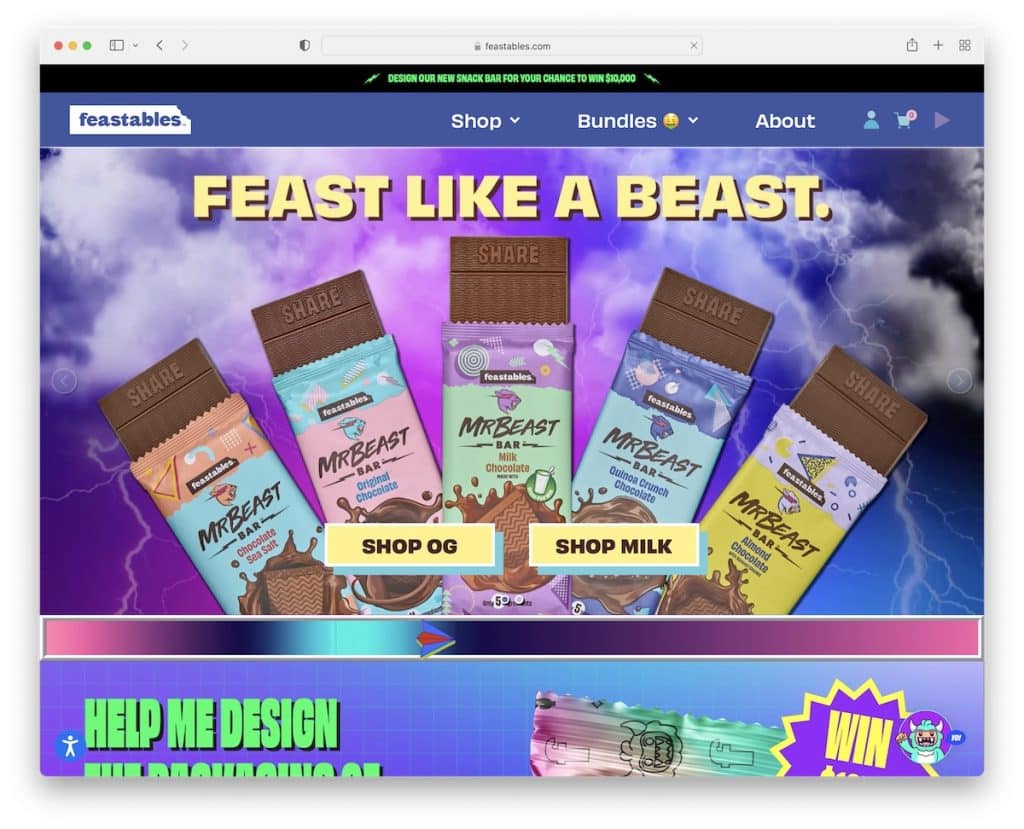
21. Fêtes
Construit avec : Shopify

Si vous souhaitez créer un site Web unique en son genre, Feastables est un excellent exemple à approfondir. C'est super dynamique, avec des éléments en mouvement et des animations.
Nous aimons aussi beaucoup la façon dont ils ont inclus des témoignages, ce qui n'est pas quelque chose que vous voyez tous les jours. Et il y a aussi un bouton de lecture dans la barre de navigation qui joue la chanson Feastables.
Remarque : Il n'y a pas de règles en matière de conception de sites Web, alors osez être différent.
