Comment créer un site Web WordPress statique et l'héberger gratuitement : guide complet
Publié: 2024-06-24Intéressé à créer un site Web WordPress statique, puis à l’héberger entièrement gratuitement ? Est-ce que c'est possible?! Ou vous ne savez pas vraiment ce qu’est un site WordPress statique en premier lieu ?
Peu importe d’où vous partez, cet article est là pour vous aider à démarrer !
Je commencerai par une brève introduction au fonctionnement des sites Web WordPress statiques ainsi qu'à leurs avantages et inconvénients. Ensuite, vous apprendrez étape par étape comment en créer un, en partant de zéro et en allant jusqu'à avoir votre propre site statique sur l'hébergement gratuit de Cloudflare Pages .
Points clés à retenir
- Cet article vous montrera étape par étape comment créer un site Web WordPress statique sans avoir besoin de connaissances techniques particulières.
- Vous pouvez créer un site Web statique à partir de WordPress 100 % gratuitement, y compris un hébergement gratuit qui se charge toujours rapidement .
- Il y a des avantages et des inconvénients à prendre un site WordPress et à le rendre statique, il est donc important de réfléchir aux deux côtés avant d'emprunter la voie statique.
Qu’est-ce qu’un site WordPress statique ?
Un site Web statique est un site Web constitué de fichiers HTML statiques qui ne sont pas connectés aux processus dynamiques normaux d'un site WordPress (PHP, base de données, etc.).
Afin de comprendre de quoi il s’agit, vous devez comprendre comment fonctionne un site WordPress classique. Voici une simplification du processus de base :
- Un visiteur accède à votre site Web.
- Votre serveur Web exécute PHP et interroge la base de données de votre site WordPress pour générer le code HTML de la page terminée.
- Votre serveur Web transmet ce code HTML terminé au navigateur du visiteur.
Avec un site Web statique, il vous suffit de télécharger les fichiers HTML statiques déjà générés sur votre serveur. De cette façon, aucune base de données n’est impliquée, aucun traitement côté serveur n’est impliqué, etc.
Dans le didacticiel, vous apprendrez exactement comment cela fonctionne. L'idée de base est que vous créez un site WordPress « normal » dans un certain type d'environnement privé, puis que vous utilisez un plugin de site statique pour générer les fichiers HTML statiques que vous pouvez télécharger sur votre hébergement.
Avantages et inconvénients de rendre un site Web WordPress statique
Avantages
- Hébergement de site statique gratuit . Vous pouvez trouver des hébergeurs gratuits de qualité pour les sites statiques, tels que Cloudflare Pages et Netlify. Normalement, je ne recommande pas l'hébergement gratuit pour les sites WordPress « classiques ». Mais pour les sites WordPress statiques, l’hébergement gratuit fonctionne toujours très bien.
- Performances rapides . Parce que vous éliminez le traitement dynamique, votre site se chargera très rapidement, même sur un hébergement gratuit.
- Performances évolutives . Il est toujours facile d'optimiser les performances de votre site, même dans des situations à très fort trafic.
- Sécurité à toute épreuve . Parce qu’il n’y a pas de « pièces mobiles », les sites Web statiques sont pratiquement impossibles à pirater.
- La plupart des fonctionnalités principales de WordPress fonctionnent comme d'habitude . Vous pouvez toujours utiliser des thèmes WordPress et de nombreux plugins WordPress (mais pas tous ).
Les inconvénients
- Certains plugins ne fonctionneront pas . Cela est particulièrement vrai pour les plugins de formulaire, même si cela s'appliquera à d'autres plugins. Vous pouvez résoudre ce problème avec des créateurs de formulaires tiers, comme Jotform ou Typeform.
- Les commentaires natifs WordPress ne fonctionneront pas . Vous pouvez résoudre ce problème avec des outils de commentaires tiers comme Disqus.
- La recherche sur site natif ne fonctionnera pas . Vous pouvez résoudre ce problème en utilisant Google Site Search ou des outils de recherche de sites hébergés tiers, comme Algolia.
- Un travail supplémentaire est nécessaire pour mettre à jour/modifier votre site . Chaque fois que vous modifiez quelque chose, vous devrez « redéployer » les fichiers statiques de votre site. Vous pouvez automatiser cela, mais c'est un peu plus compliqué.
- Pas de personnalisation/comptes d'utilisateurs . Il est beaucoup plus difficile d'authentifier les utilisateurs et/ou de personnaliser le contenu de votre site Web ( par exemple, un site Web d'adhésion sur lequel les utilisateurs connectés voient un contenu différent de celui des utilisateurs invités ).
Quand un site WordPress statique a-t-il du sens ?
En général, l’approche statique peut bien fonctionner pour ces types de sites :
- Sites Web de portefeuille
- Sites Web de brochures commerciales
- Blogs simples ( surtout si vous ne publiez pas souvent de nouveaux articles )
Cependant, l’approche statique n’est généralement pas une bonne idée pour ces types de sites :
- Blogs plus complexes ( surtout si vous publiez beaucoup de contenu )
- Boutiques de commerce électronique
- Sites d'adhésion
- Tout type de site nécessitant l'enregistrement de l'utilisateur
- Sites sur lesquels vous effectuez beaucoup de modifications
- Sites dont vous souhaitez personnaliser le contenu
Comment créer un site statique sur WordPress en cinq étapes
Maintenant, je vais vous montrer étape par étape comment procéder :
- Configurez votre environnement WordPress dynamique
- Créez votre site WordPress
- Exportez votre site WordPress sous forme de fichiers HTML statiques
- Téléchargez les fichiers de votre site sur un service d'hébergement de site statique
- Redéployez votre site chaque fois que vous apportez des modifications
Je vais commencer par le début et supposer que vous n’avez encore aucun type de site Web WordPress. Cependant, si vous disposez déjà d’un site WordPress « dynamique » que vous souhaitez transformer en site WordPress statique, vous pouvez passer à l’étape 3.
1. Configurez votre environnement WordPress dynamique
Afin de contrôler le contenu de votre site WordPress statique, vous devez toujours disposer d’un site Web WordPress « classique » quelque part .
Il ne s'agira pas de la version de votre site accessible au public sur Internet. C'est plutôt là que vous allez concevoir votre site et ajouter votre contenu.
Une fois que vous aurez créé votre site dans cet environnement, vous générerez des fichiers HTML statiques à partir de votre site, puis les hébergerez quelque part, avec lesquels vos visiteurs interagiront réellement.
D'accord, alors où devriez-vous placer cet environnement WordPress dynamique ?
Voici les deux principales approches à considérer :
- Environnement WordPress local – vous pouvez créer un environnement WordPress local sur votre propre ordinateur pour créer votre site. Le seul inconvénient est que cela signifie que vous ne pouvez travailler sur votre site qu’à partir de votre ordinateur.
- Environnement d'hébergement/de transfert privé – vous pouvez créer votre site WordPress dynamique dans un certain type d'hébergement privé ou d'environnement de transfert. Cette approche est intéressante car vous pouvez accéder à votre site de n'importe où – assurez-vous simplement que cette version du site est privée afin que les gens ne puissent pas la trouver accidentellement.
Si vous souhaitez créer un environnement WordPress local, je vous recommande des outils gratuits comme Local ou DevKinsta. Nous avons de nombreux articles sur la façon de créer un environnement WordPress local :
- Tutoriel local
- Tutoriel Docker
- Tutoriel XAMPP
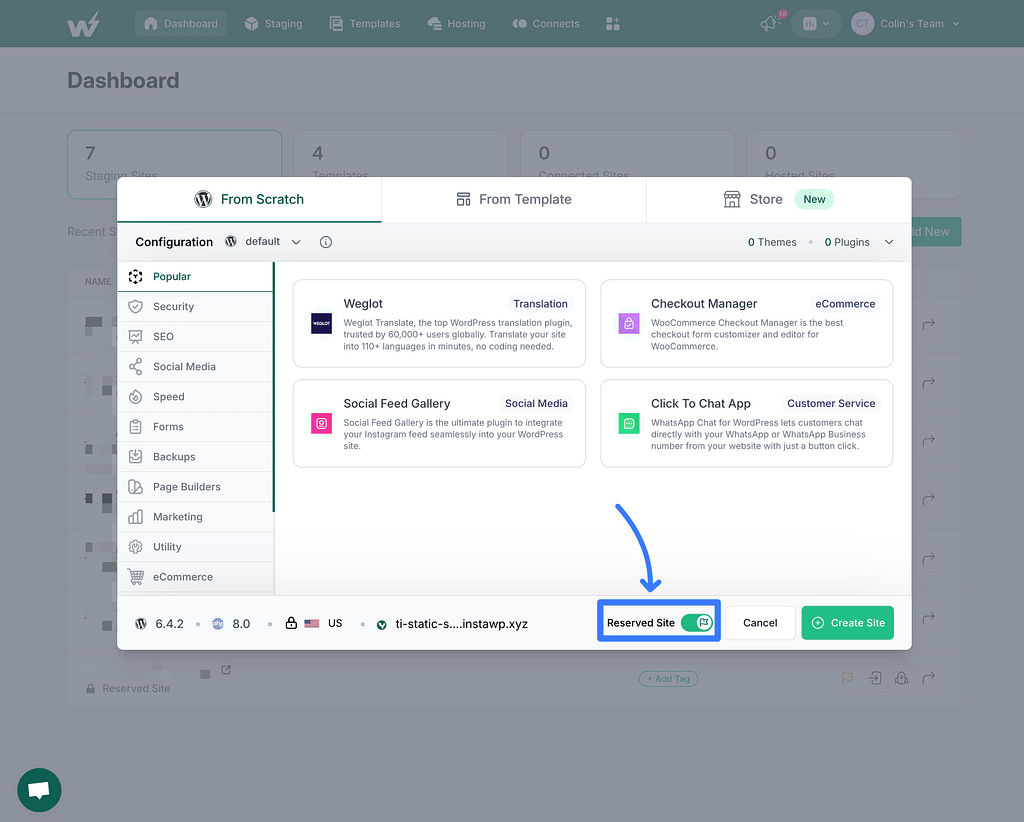
Si vous souhaitez l'héberger dans un espace privé, je recommande quelque chose comme InstaWP comme solution simple et gratuite. Ou bien, vous pouvez l’héberger sur un « vrai » hébergement WordPress – assurez-vous simplement que le site est privé. Par exemple, vous pouvez exiger un mot de passe pour accéder au site au niveau du serveur à l'aide du fichier .htaccess.
Pour ce guide, j'utilise InstaWP. Si vous souhaitez faire de même, assurez-vous simplement de « réserver » le site afin qu'InstaWP ne le supprime pas au bout de sept jours.

2. Créez votre site Web WordPress
Désormais, vous pouvez créer votre site Web WordPress comme vous le feriez pour un site Web classique.
Vous souhaiterez concevoir votre site, ajouter votre contenu, etc. En gros, vous souhaitez créer la version finale de votre site WordPress. Ensuite, dans la section suivante, vous convertirez votre site en fichiers HTML statiques.
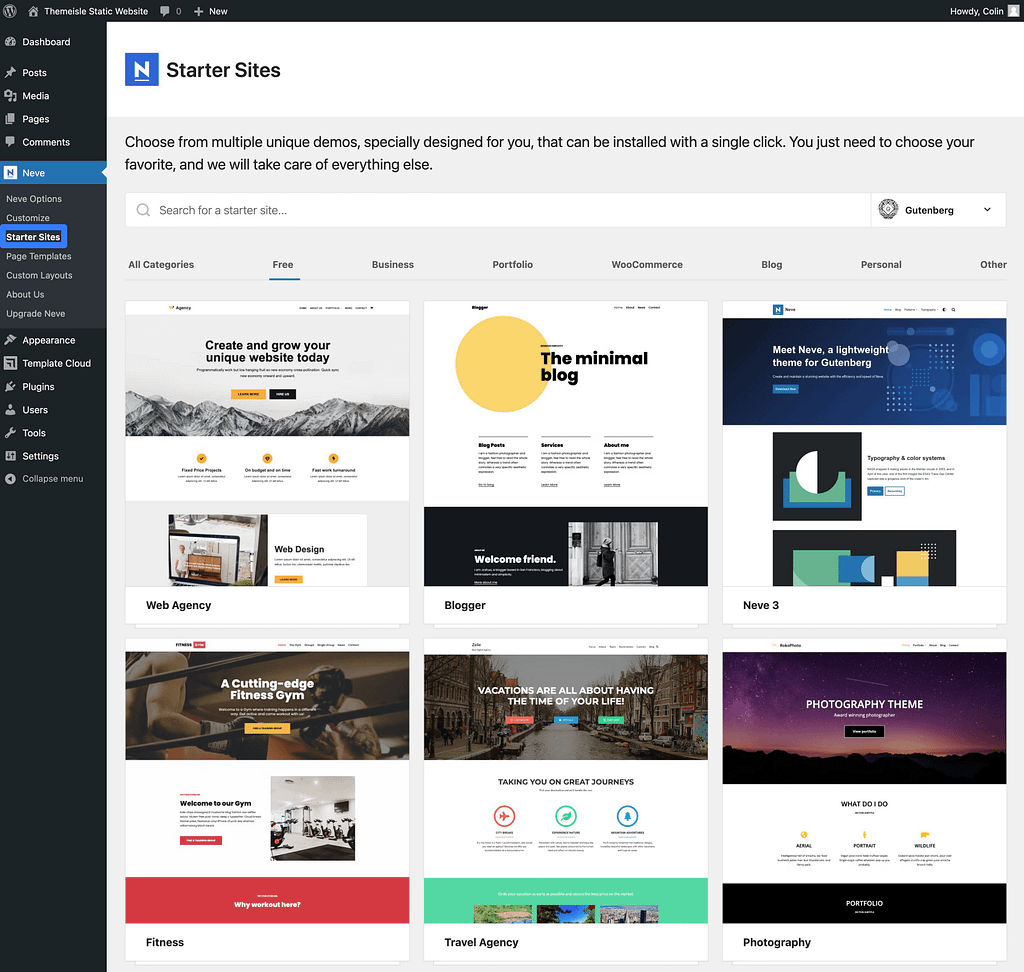
Si vous ne savez pas par où commencer la conception de votre site, le thème gratuit Neve constitue un excellent point de départ.
Vous pouvez facilement importer l'un des dizaines de sites de démarrage prédéfinis, puis ajuster les choses selon vos besoins à l'aide de tonnes d'options sans code.
La conception de tous ces sites de démarrage fonctionnera toujours lorsque vous convertirez votre site en fichiers HTML statiques.

Vous pourrez également continuer à utiliser de nombreux plugins WordPress, notamment ceux qui affectent principalement le design de votre site.
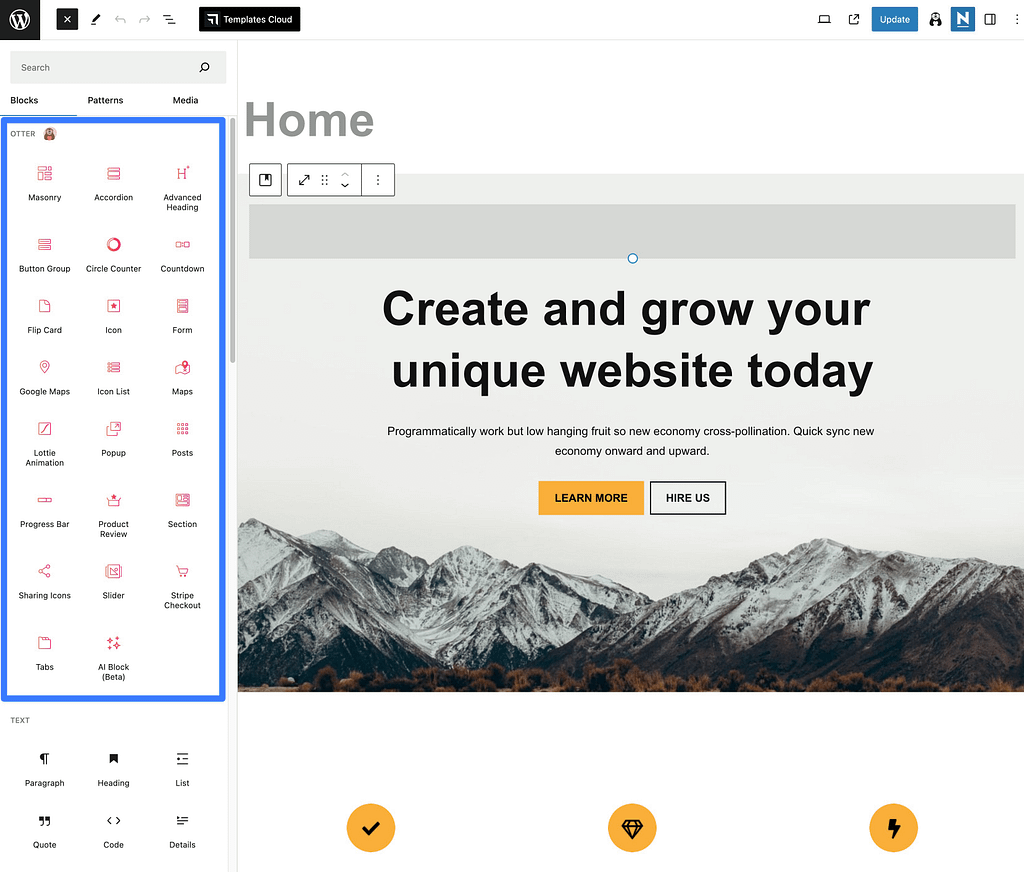
Par exemple, si vous souhaitez plus de contrôle lorsque vous créez du contenu dans l'éditeur de blocs, vous pouvez utiliser le plugin gratuit Otter Blocks pour accéder à de nombreux nouveaux blocs et fonctionnalités.

Comme je l'ai mentionné plus tôt, il y a cependant quelques mises en garde concernant l'utilisation de plugins :
- Plugins de formulaire – la plupart des plugins de formulaire cesseront de fonctionner lorsque vous transformerez votre site en fichiers HTML statiques, pensez donc à utiliser un service de formulaire tiers comme Typeform, Jotform, Google Forms, etc.
- Plugin Commentaires/commentaires – votre section de commentaires cessera de fonctionner, alors pensez à utiliser une boîte de commentaires tierce alimentée par JavaScript comme Disqus.
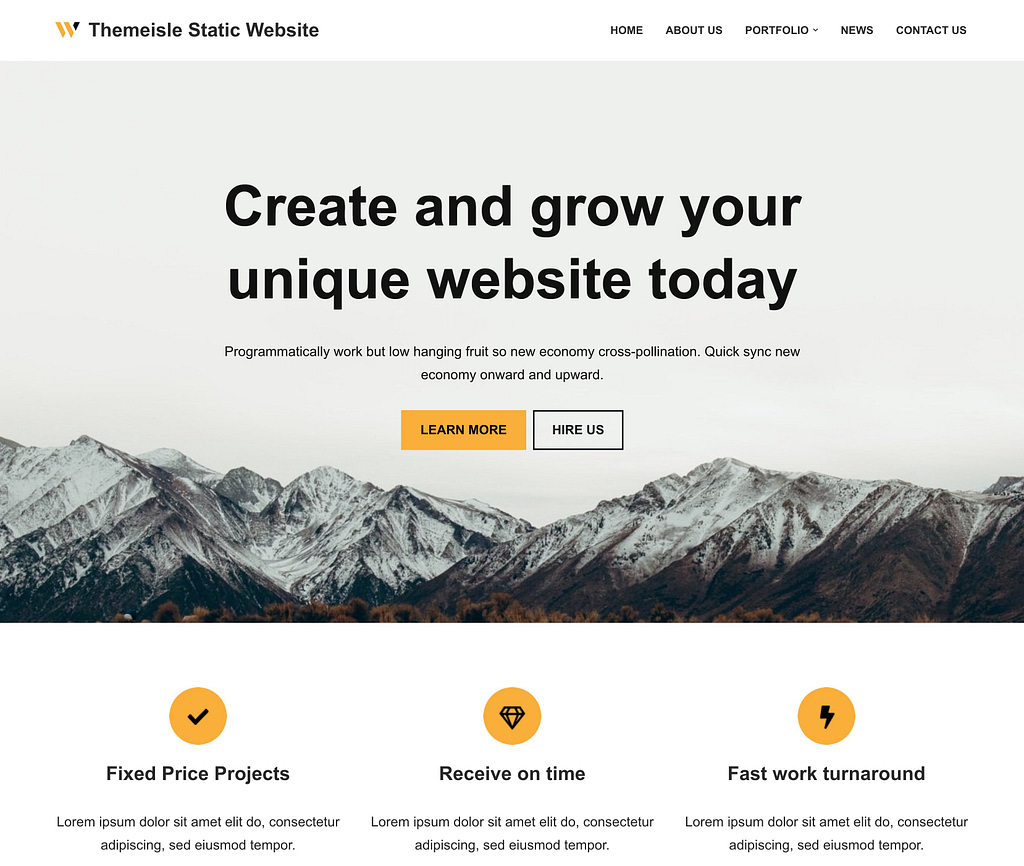
Voici à quoi ressemble mon site WordPress terminé en utilisant le thème gratuit Neve et le plugin Otter Blocks.

3. Exportez votre site Web WordPress sous forme de fichiers HTML statiques
Une fois que vous avez fini de créer la version privée « dynamique » de votre site, vous êtes prêt à convertir votre installation WordPress en fichiers HTML statiques avec lesquels les visiteurs de votre site Web interagiront réellement.
Pour ce faire, vous pouvez utiliser le plugin WordPress gratuit Simply Static de Patrick Posner, disponible sur WordPress.org.
Après avoir installé et activé le plugin, accédez à Simply Static → Generate pour accéder à la zone du tableau de bord de l'outil.
Si vous vous sentez aventureux, vous pouvez utiliser la configuration par défaut du plugin Simply Static et générer votre site de cette façon, mais cela vaut peut-être la peine d'y consacrer quelques minutes et d'ajuster votre site final.
Par exemple, Simply Static propose une liste de plugins avec lesquels il est compatible (voir ici) que vous voudrez peut-être consulter. Si votre plugin préféré ne figure pas sur cette liste, c'est une bonne idée de trouver une alternative et de l'utiliser à la place avant de générer une image statique.
Le raisonnement est que certains plugins font leur travail d’une manière très spécifique, et que cette façon peut ne pas fonctionner correctement une fois convertis en site statique.

Pour le contexte, tous les plugins SEO ne sont pas encore entièrement pris en charge par Simply Static. Quelque chose mentionné dans cet article plus tôt, les plugins de formulaire de contact sont également problématiques et ne fonctionnent généralement pas sur des sites statiques à moins qu'ils ne soient effectués via des outils frontaux. Ou, à moins que vous ne souhaitiez passer à la version premium de Simply Static qui prend en charge cela.
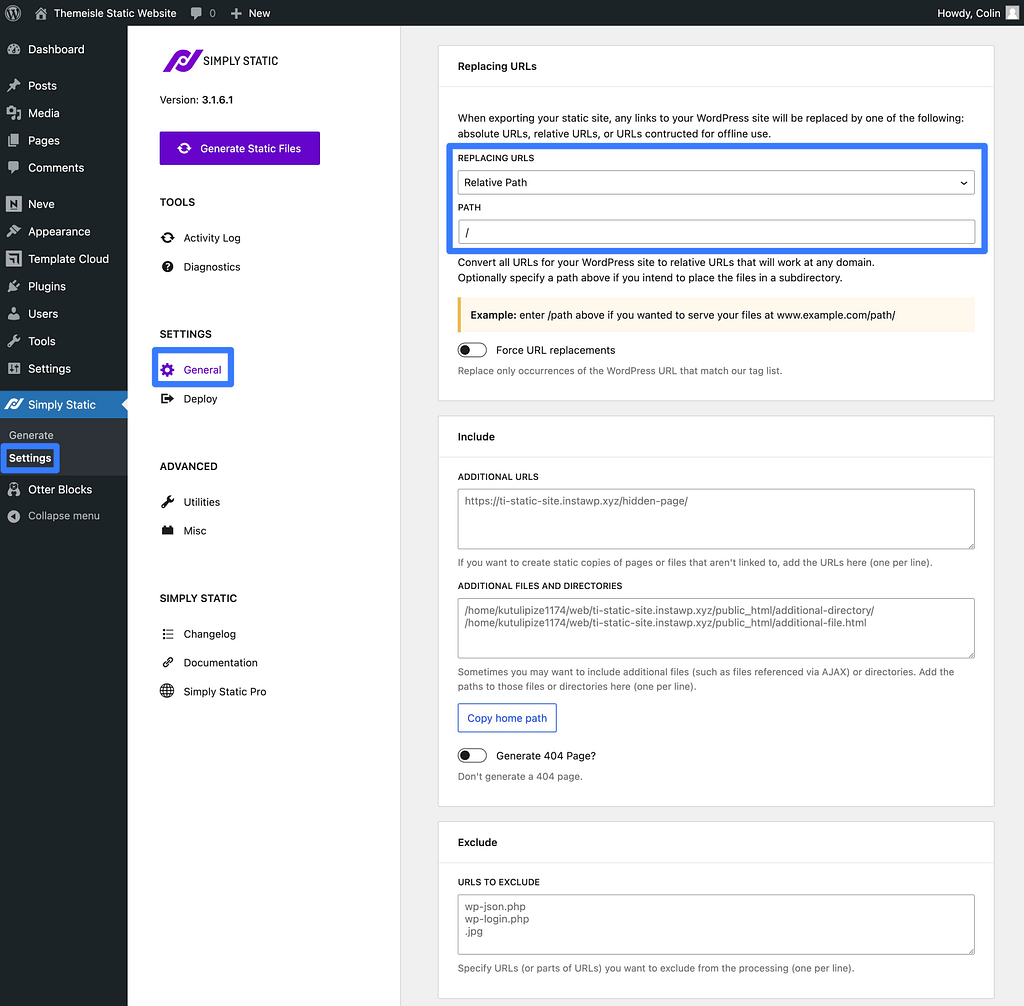
Si vous souhaitez personnaliser le fonctionnement du processus de génération, accédez à Simply Static → Paramètres .
La première chose à considérer, ce sont les URL. Par défaut, le plugin réécrira toutes les URL de votre site pour utiliser des chemins relatifs, ce qui signifie qu'elles fonctionneront avec n'importe quel domaine de premier niveau.

Vous avez également la possibilité de réécrire les URL pour utiliser des URL absolues, ce qui serait important si vous souhaitez placer vos fichiers statiques dans un sous-répertoire (au lieu du nom de domaine principal ou d'un sous-domaine).
Pour garantir une transition en douceur et également vous assurer que toutes vos balises SEO restent correctes, vous devez en effet y mettre l'intégralité de votre nom de domaine cible dans les champs des URL. Si vous ne le faites pas, votre site effacera diverses balises de la source HTML, comme les balises canoniques par exemple, ce qui n'est pas bon pour le référencement.
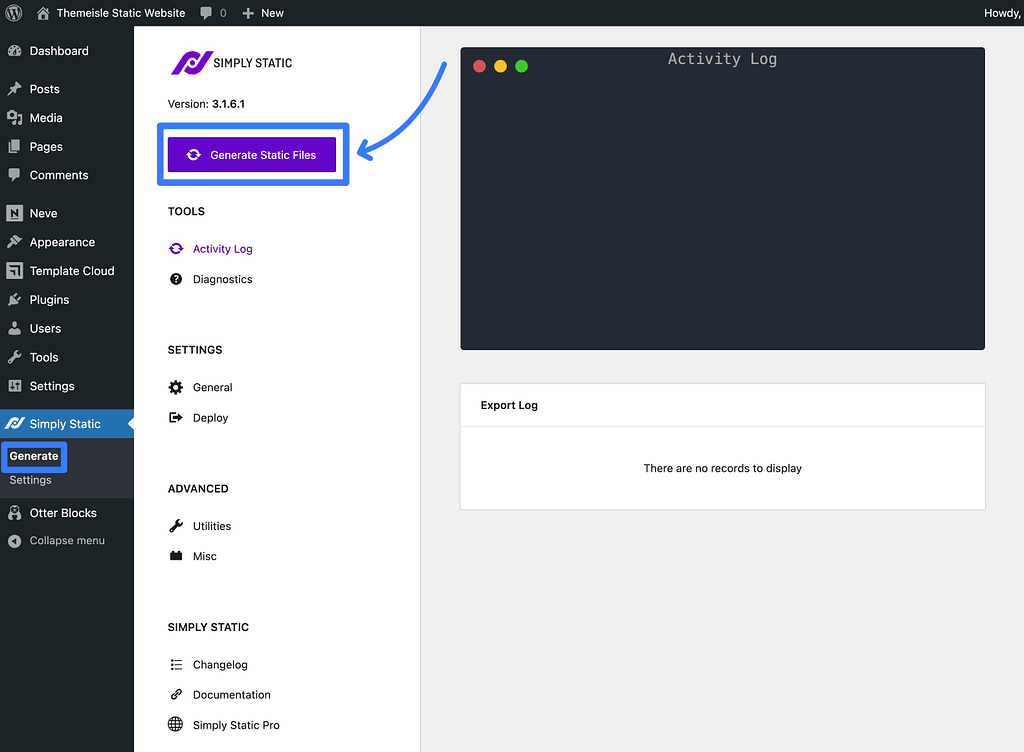
Lorsque vous êtes prêt à générer les fichiers HTML statiques de votre site, accédez à Simply Static → Générer et cliquez sur le bouton Générer des fichiers statiques .

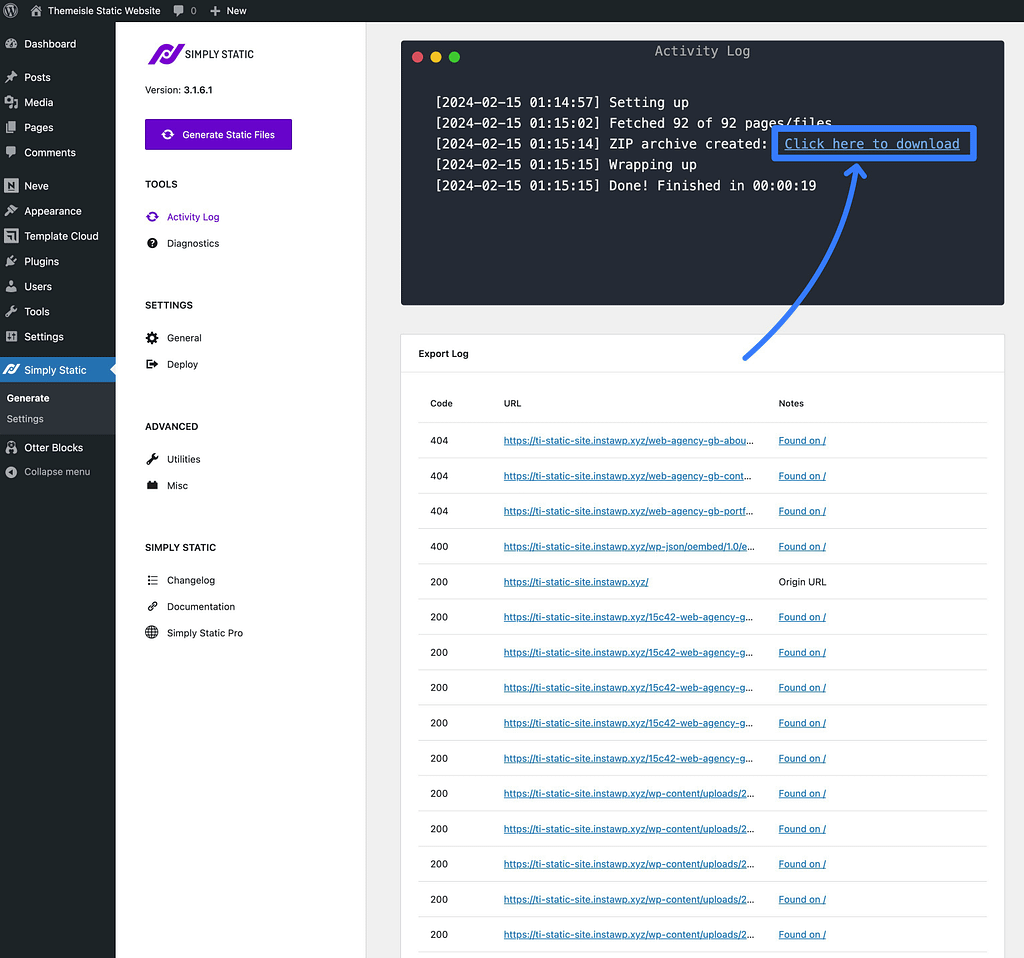
Une fois le processus terminé, cliquez sur le lien Cliquez ici pour télécharger dans le journal d'activité .

Cela téléchargera un fichier Zip sur votre ordinateur local contenant tous les fichiers statiques de votre site.
4. Téléchargez les fichiers de votre site sur un hôte statique (par exemple, Cloudflare Pages)
Une fois que vous disposez du fichier Zip des fichiers statiques de votre site, vous devez les télécharger sur votre service d'hébergement pour les faire vivre.
Bien que vous puissiez héberger votre site Web statique sur à peu près n'importe quel hébergeur Web , je vous recommande d'utiliser un service d'hébergement de site Web statique dédié comme Cloudflare Pages ou Netlify pour plusieurs raisons :
- La plupart sont gratuits – pour la plupart des sites WordPress statiques, des services comme Cloudflare Pages et Netlify seront 100 % gratuits.
- Réseau de diffusion de contenu (CDN) intégré – ces services serviront automatiquement les fichiers statiques de votre site à partir d'un CDN global, ce qui signifie que votre site aura des temps de chargement globaux plus rapides.
- Options de déploiement faciles – ces services offrent des outils spéciaux pour vous aider à redéployer votre site statique lorsque vous apportez des modifications ( plus d'informations à ce sujet ci-dessous ).
Pour ce didacticiel, je vais recommander et utiliser Cloudflare Pages, qui vous permettra d'héberger votre site Web statique gratuitement et de diffuser automatiquement les fichiers statiques de l'immense réseau mondial de Cloudflare.
Voici comment commencer :
- Connectez-vous à votre compte Cloudflare (ou créez un compte Cloudflare gratuit si vous n'en avez pas encore).
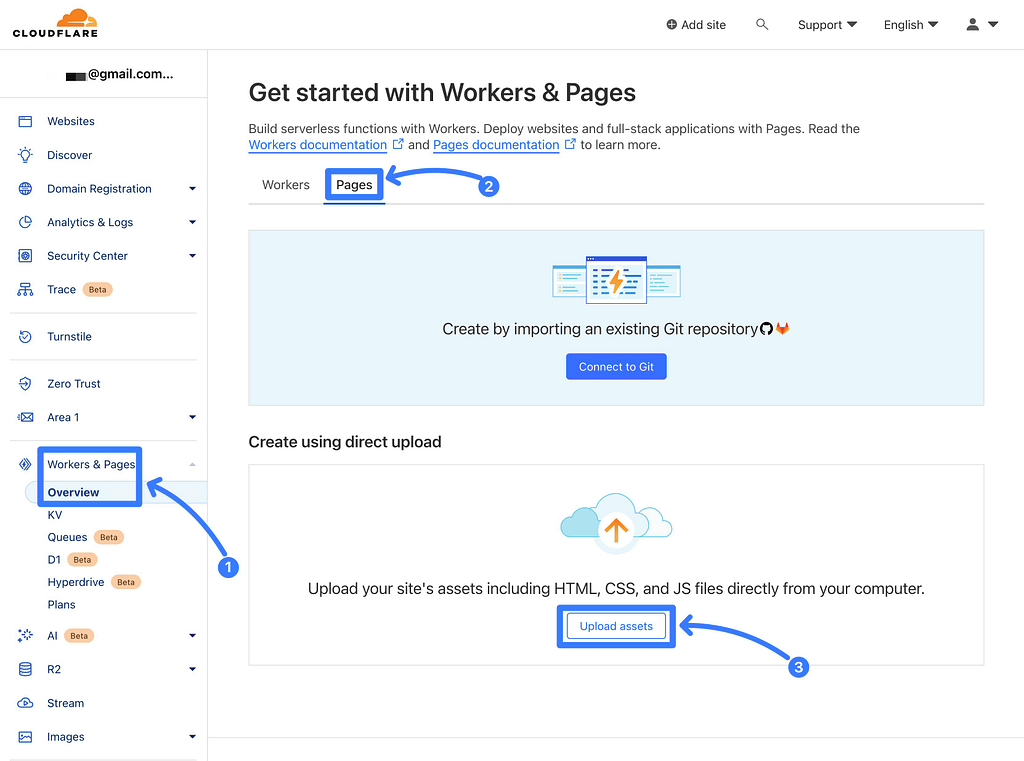
- Accédez à Travailleurs et pages → Présentation dans votre tableau de bord Cloudflare.
- Sélectionnez l'onglet Pages .
- Cliquez sur le bouton Télécharger les ressources sous Créer à l'aide du téléchargement direct .

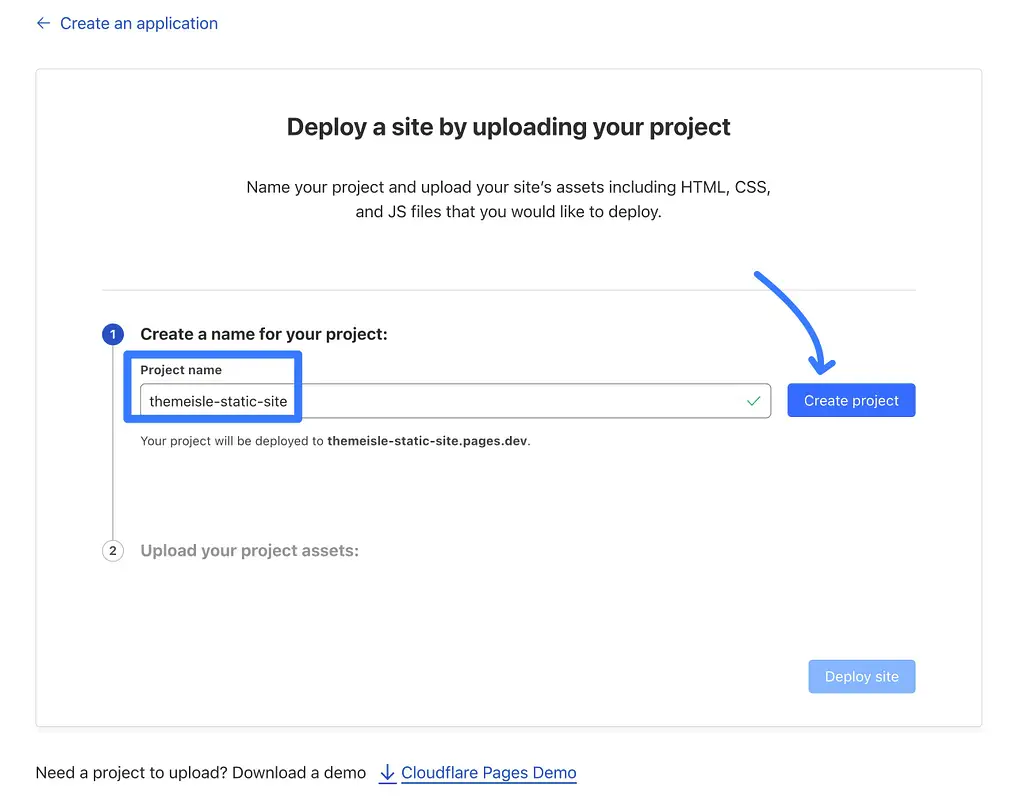
Sur l'écran suivant, donnez à votre site statique un « Nom du projet » et cliquez sur Créer un projet .

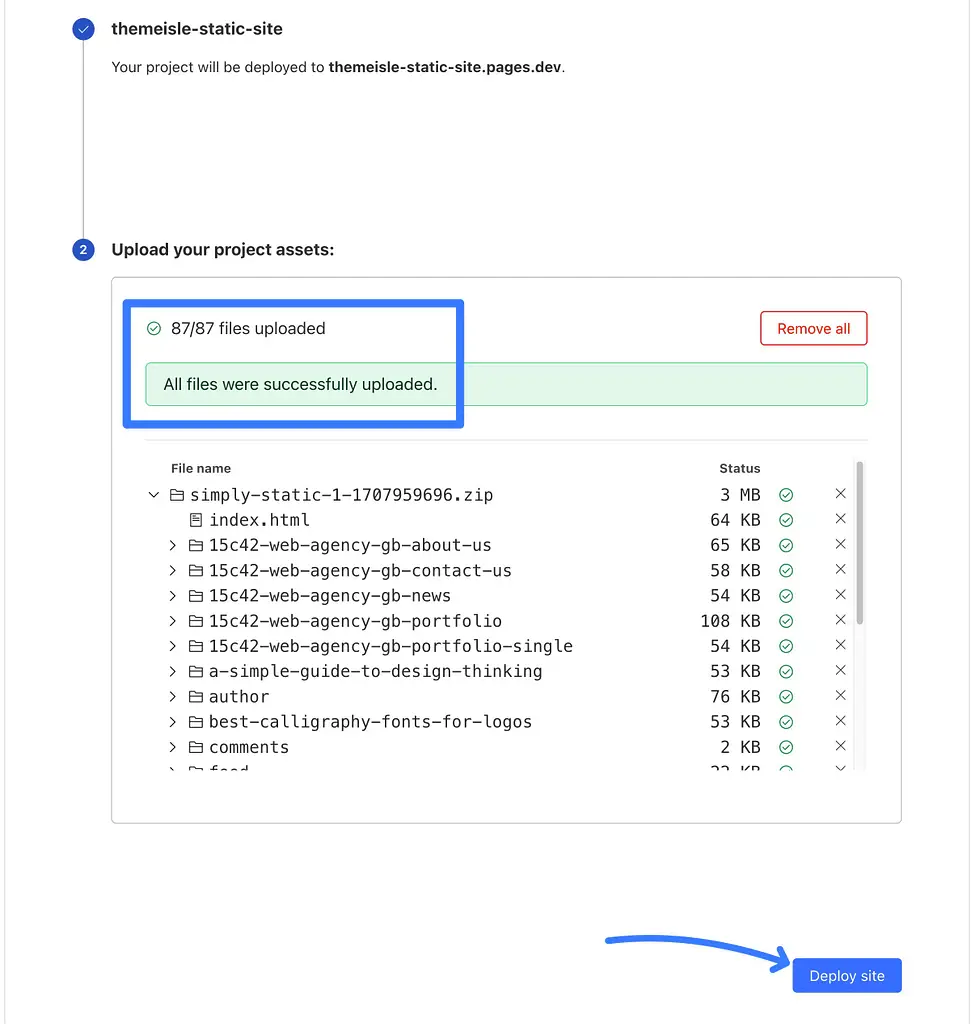
Ensuite, téléchargez le fichier Zip que vous avez obtenu du plugin Simply Static à l'étape précédente.
Une fois le téléchargement terminé, cliquez sur Déployer le site .

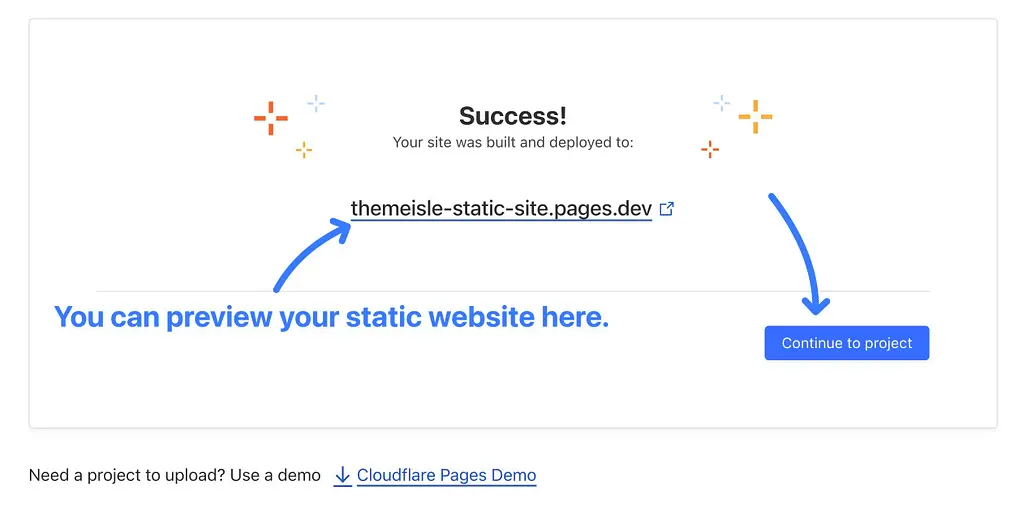
Désormais, votre site statique sera en ligne sur le sous-domaine temporaire pages.dev .
Pour connecter votre vrai nom de domaine, cliquez sur le bouton Continuer le projet .

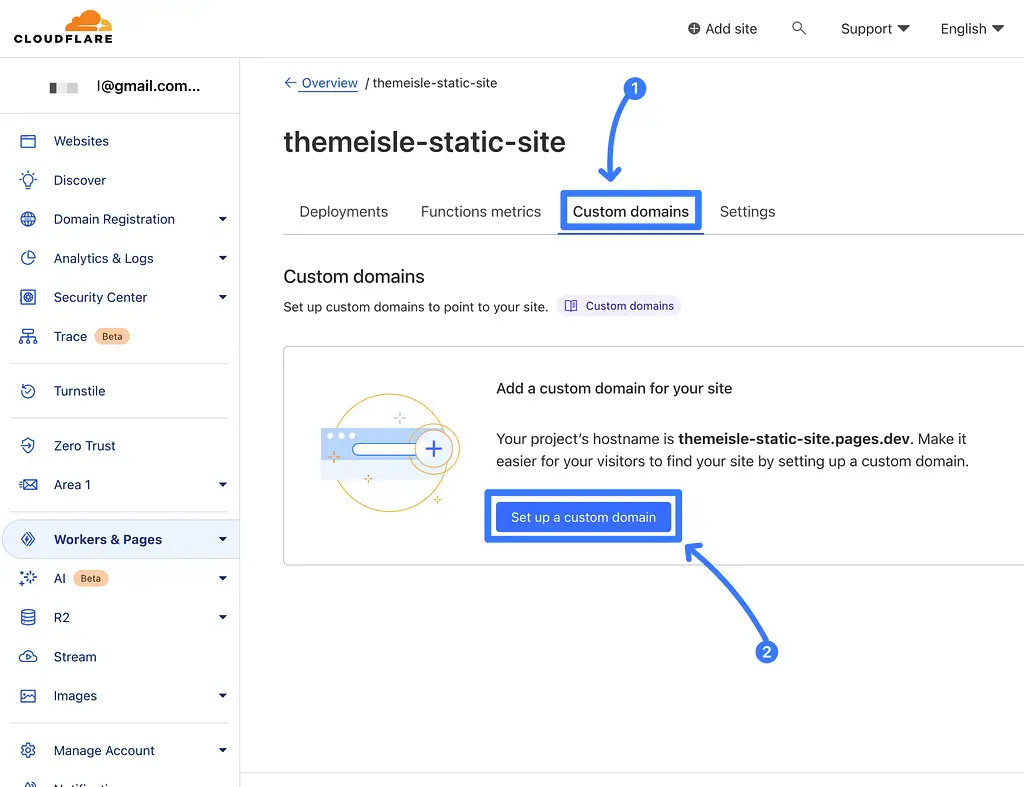
Dans le tableau de bord du projet, accédez à l'onglet Domaines personnalisés et cliquez sur le bouton Configurer un domaine personnalisé .

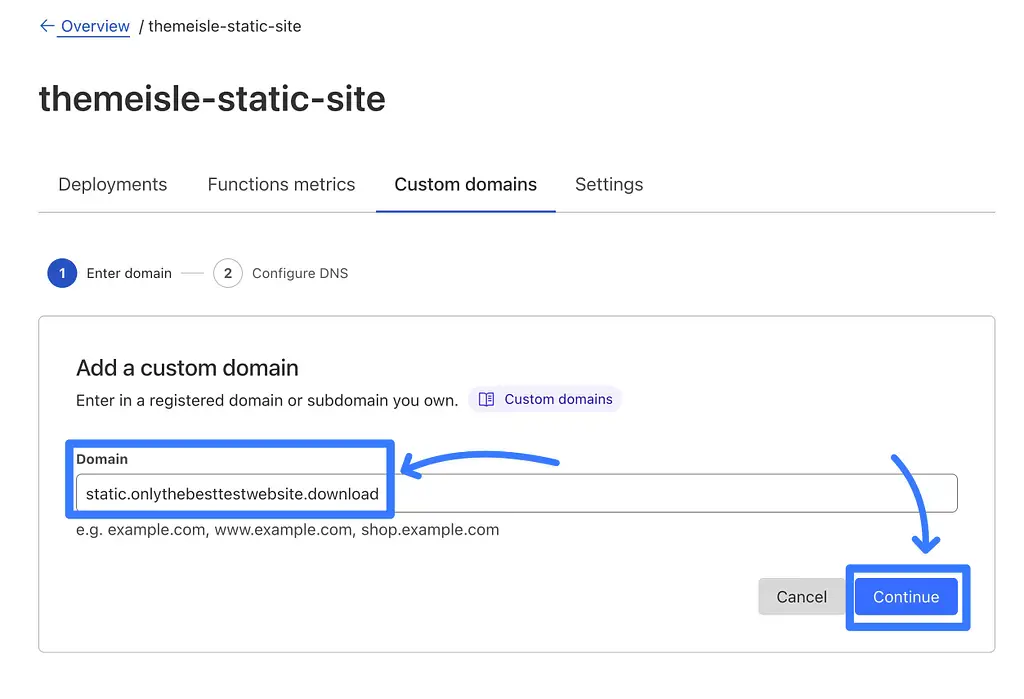
Ajoutez votre nom de domaine (ou sous-domaine) personnalisé et cliquez sur Continuer .

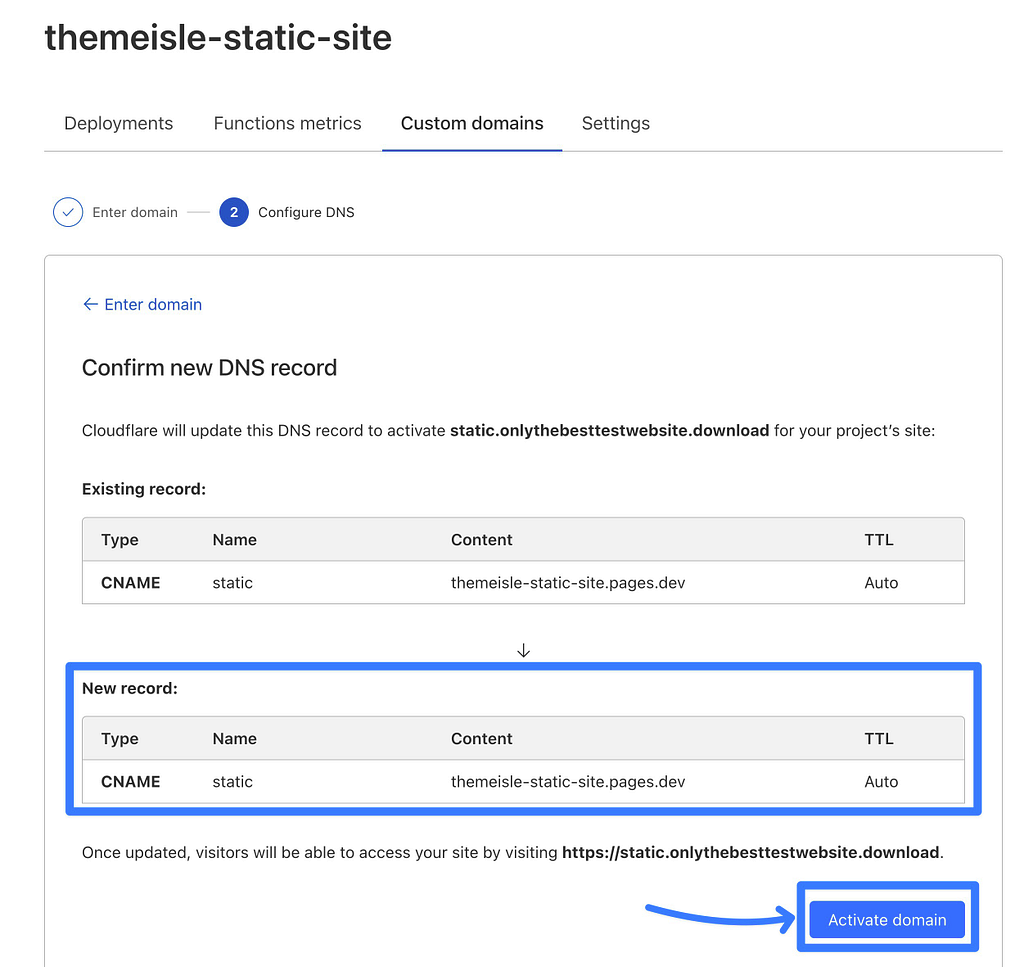
Ensuite, vous serez invité à ajouter un enregistrement DNS CNAME, ce que vous pouvez faire partout où vous gérez les enregistrements DNS de votre nom de domaine ( généralement auprès de votre registraire de domaine ).
Si votre nom de domaine est déjà connecté à Cloudflare (comme le mien), Cloudflare peut même ajouter/mettre à jour l'enregistrement DNS pour vous.
Une fois que vous avez ajouté les enregistrements DNS, cliquez sur le bouton Activer le domaine .

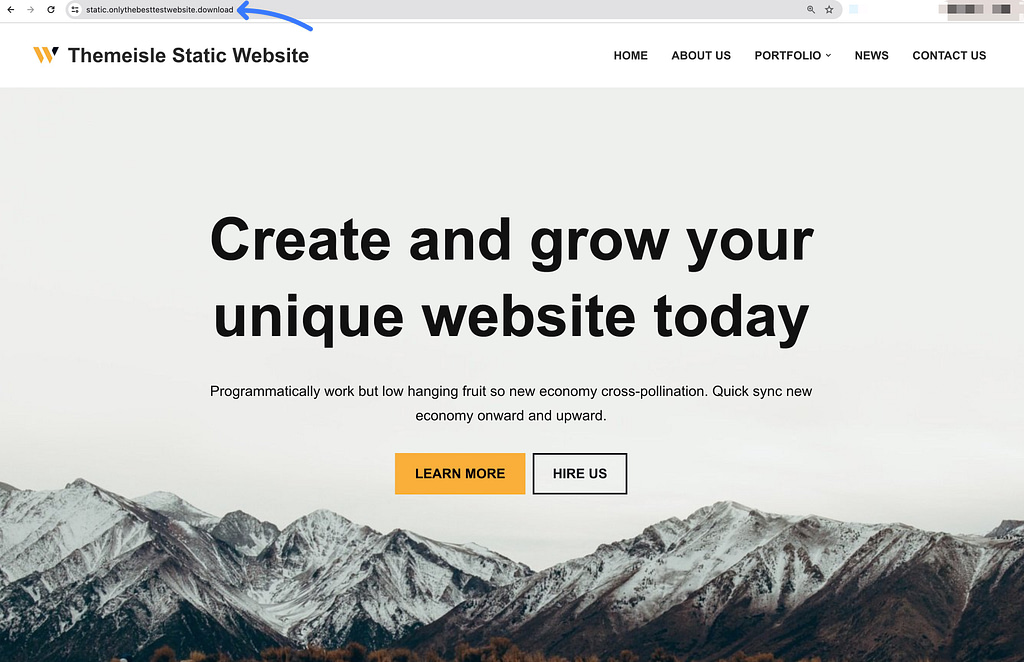
Et c'est tout! Une fois les enregistrements DNS mis à jour (ce qui peut prendre quelques heures), vous devriez pouvoir accéder à votre site Web WordPress statique sous votre nom de domaine personnalisé.

5. Redéployez votre site Web WordPress statique lorsque vous apportez des modifications
Après avoir terminé l’étape précédente, vous disposerez officiellement d’un site Web statique fonctionnel qui a commencé comme un site WordPress entièrement fonctionnel !
Cependant, que se passe-t-il si vous souhaitez modifier quelque chose sur votre site ? Par exemple, publier un nouvel article de blog, modifier une page, peaufiner votre conception, etc.
Lorsque cela se produit, vous devrez procéder comme suit :
- Effectuez le changement sur votre site WordPress « dynamique » privé – c’est-à-dire votre site WordPress local ou votre site de développement.
- « Redéployez » les fichiers statiques de votre site sur votre hôte en direct (par exemple, Cloudflare Pages, comme je vous l'ai montré ci-dessus).
Le moyen le plus simple de procéder consiste simplement à utiliser le plugin Simply Static pour générer un nouveau fichier Zip après avoir effectué vos modifications.
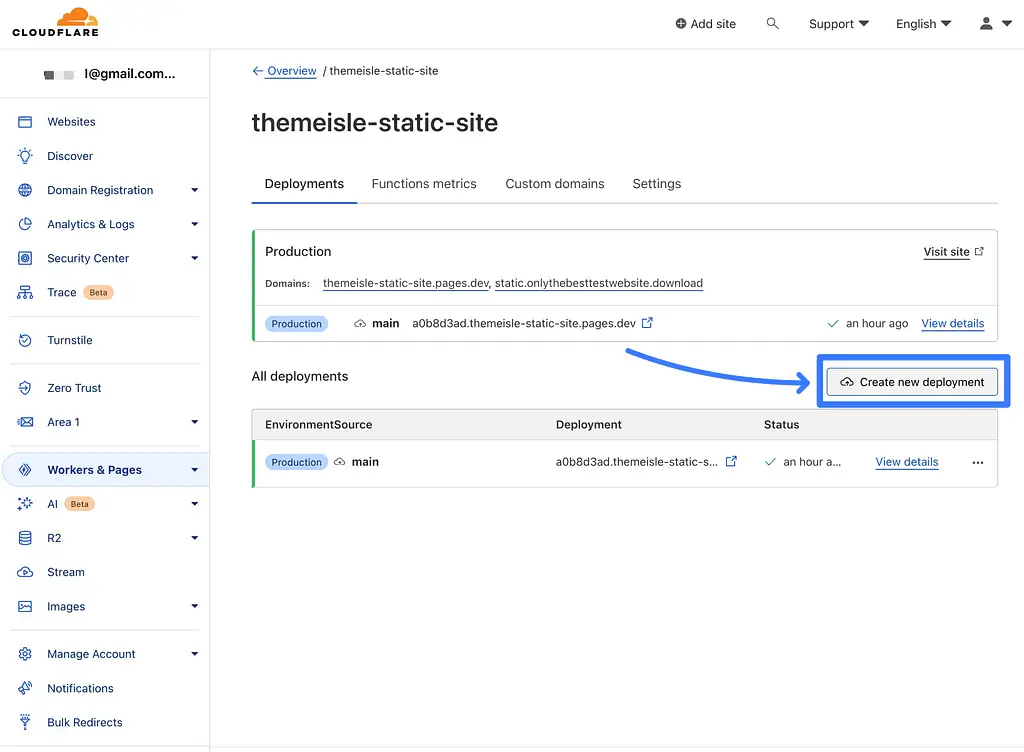
Sur les pages Cloudflare, vous pouvez facilement télécharger ce nouveau fichier Zip et le faire écraser votre version existante en cliquant sur le bouton Créer un nouveau déploiement .

Pour les utilisateurs plus avancés, vous pouvez également mettre en place différents types de solutions de déploiement automatique.
Par exemple, la version premium du plugin Simply Static vous permet de déployer directement sur GitHub, que vous pouvez connecter directement à Cloudflare Pages, Netlify et d'autres fournisseurs.
Créez votre site WordPress statique aujourd'hui
Bien que la création d'un site Web statique ne soit pas adaptée à toutes les situations, cela peut être une excellente option pour de nombreux sites WordPress simples, en particulier les sites Web de brochures de base ou les portefeuilles qui ne nécessitent pas de fonctionnalités dynamiques.
Votre site se chargera très rapidement et bénéficiera d’une sécurité à toute épreuve.
Mieux encore, vous pouvez créer et héberger votre site Web entièrement gratuitement en suivant la méthode décrite dans ce didacticiel.
Avez-vous encore des questions sur la façon de convertir un site WordPress en un site statique ? Faites le nous savoir dans les commentaires!
