Blocs thématiques Stax
Publié: 2022-03-18Aperçu
Depuis l'introduction de WordPress 5.0, WordPress a mis en place un nouvel éditeur connu sous le nom de Gutenberg. C'est maintenant l'éditeur par défaut utilisé par WordPress.
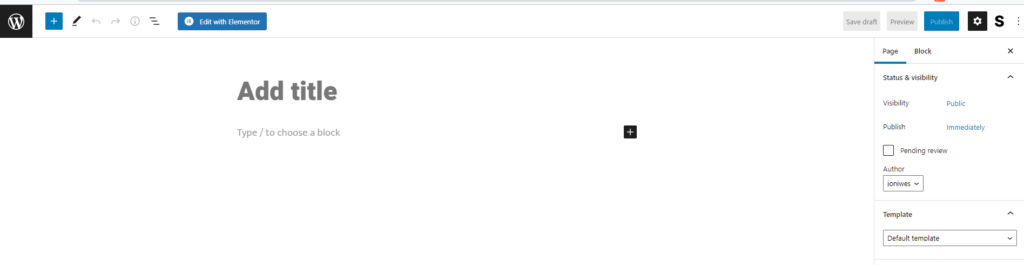
Vous trouverez ci-dessous un exemple d'aperçu d'une nouvelle page lors de l'utilisation de l'éditeur par défaut :

Cet éditeur contient une collection de blocs et de modèles pour vous aider à éditer vos pages.
Navigation Rapide
Utilisation de blocs dans les publications et les pages
- Comment ajouter des blocs
- Comment ajouter des motifs
Blocs thématiques
- La navigation
- Logo du site
- Titre du site
- Slogan du site
- Boucle de requête
- Liste des publications
- Titre de l'article
- Extrait du message
- Publier une image en vedette
- Publier un contenu
- Auteur du message
- Date de publication
- Catégories de messages
- Balises de publication
- Blocs suivant et précédent
- Poster des commentaires
- Connexion/Déconnexion
- Terme Description
- Titre de l'archive
Conclusion
Utilisation de blocs dans les publications et les pages
Les blocs et les modèles peuvent être trouvés en cliquant sur l'icône d'insertion de bloc dans une page ou un message, comme indiqué ci-dessous :

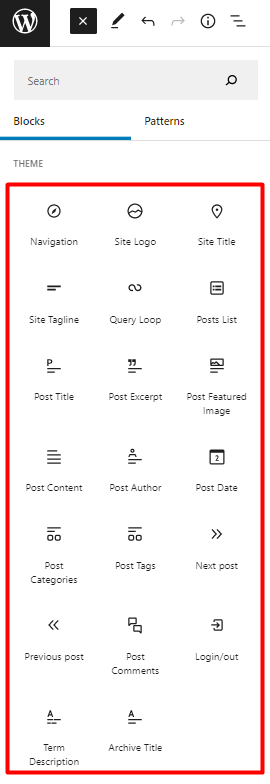
Une fois que vous avez identifié un bloc / modèle que vous souhaitez ajouter, cliquez dessus pour l'afficher dans la page / la publication.
Vous trouverez ci-dessous quelques captures d'écran illustrant comment vous pouvez ajouter des blocs et des modèles à votre page/publication :
Comment ajouter des blocs
Comment ajouter des motifs
Blocs thématiques
Le thème Stax est conçu pour prendre pleinement en charge l'éditeur Gutenberg. Vous pouvez donc choisir d'utiliser Gutenberg pour concevoir vos publications et vos pages. Le thème ajoute une collection de blocs à l'éditeur, pour ajouter ce que WordPress fournit déjà.
Ces blocs comprennent :
- La navigation
- Logo du site
- Titre du site
- Slogan du site
- Boucle de requête
- Liste des publications
- Titre de l'article
- Extrait du message
- Publier une image en vedette
- Publier un contenu
- Auteur du message
- Date de publication
- Catégories de messages
- Balises de publication
- Prochain article
- Post précédent
- Poster des commentaires
- Connexion / Déconnexion
- Terme Description
- Titre de l'archive

Dans ce segment de documentation, nous examinerons chacun de ces blocs et comment les utiliser dans l'éditeur.
La navigation
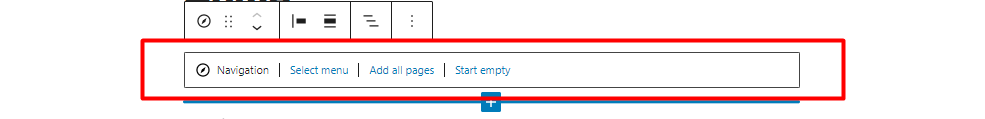
Lorsqu'il est ajouté à une page, l'affichage est comme illustré ci-dessous :

Au sein du bloc, cela vous permet d'effectuer un certain nombre d'actions :
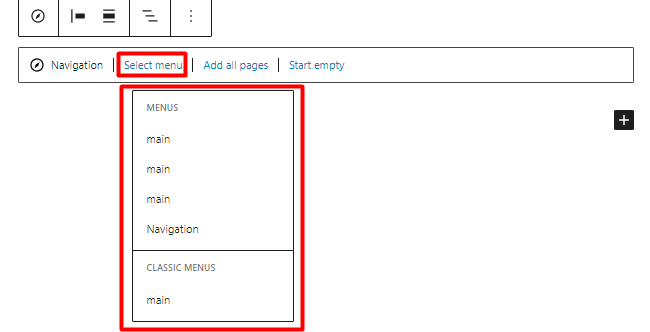
1. Sélectionnez le menu

Vous permet de sélectionner un menu parmi les menus déjà créés sur votre site Web.
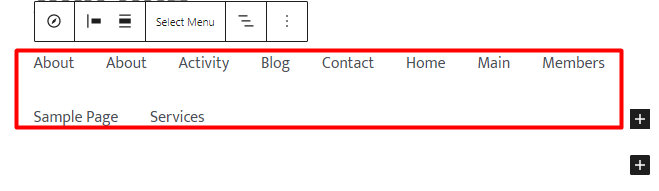
2. Ajouter toutes les pages
Lorsque vous cliquez dessus, il ajoute un bloc de liste de pages ou bien toutes les pages de votre site à la navigation.

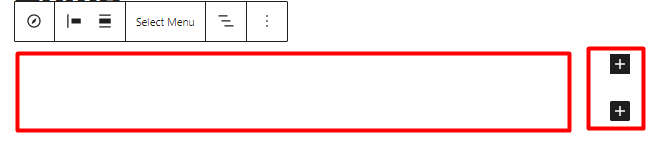
3. Commencez vide
Une fois sélectionné, il rend une navigation sans éléments de menu et fournit des options pour ajouter des liens personnalisés à la navigation.

Ajout d'un sous-menu à un élément de navigation de menu
Pour ajouter des sous-menus à un élément du menu de navigation, vous devrez effectuer les opérations suivantes :
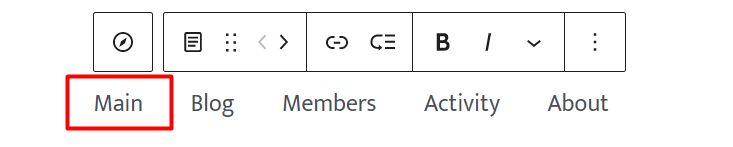
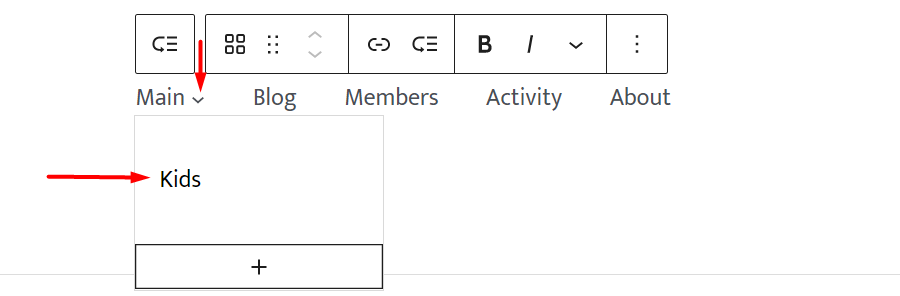
1. Sélectionnez un élément de menu auquel vous souhaitez ajouter le sous-menu. Dans notre cas ici, nous allons cliquer sur « main ».

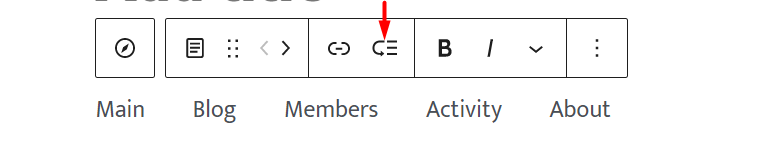
2. Cliquez sur le module "ajouter un sous-menu" dans la navigation

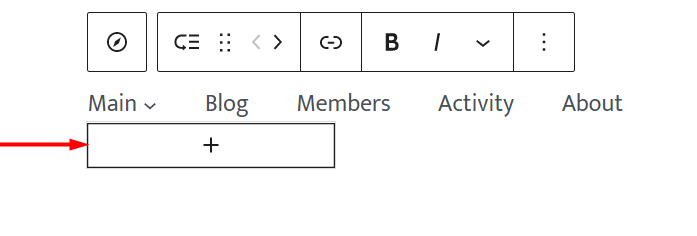
3. Une fois cela fait, vous recevrez une liste déroulante de sous-menu

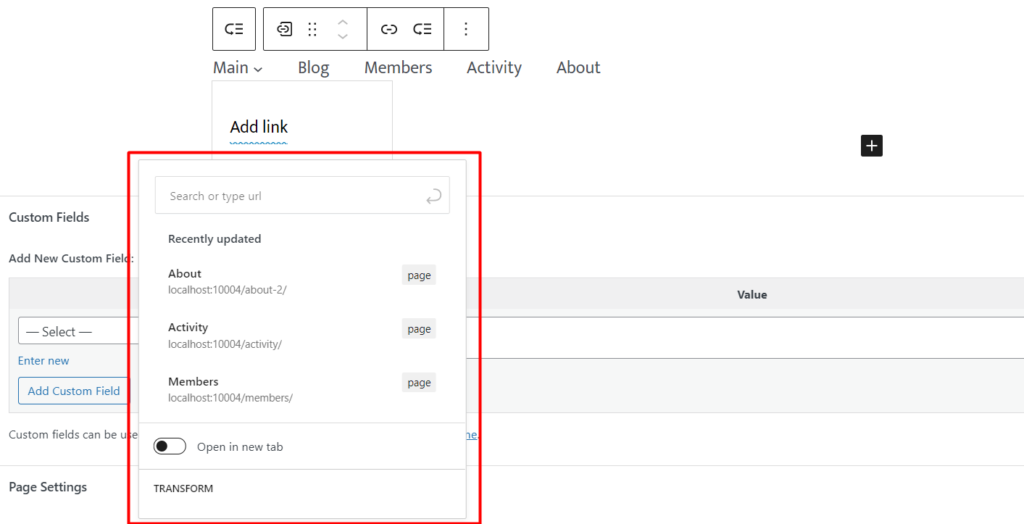
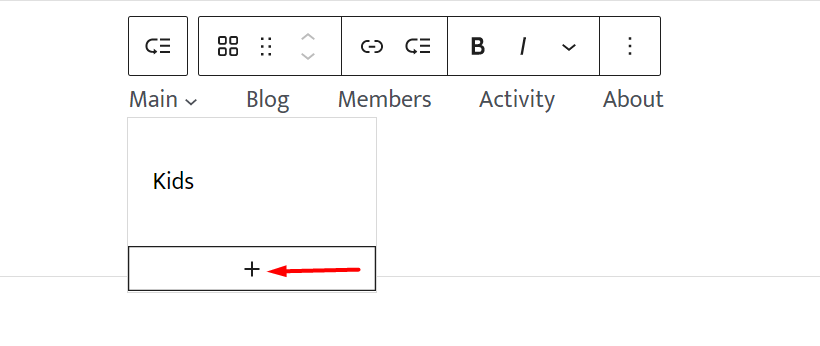
4. Cliquez sur l'icône "plus" dans la boîte et une fenêtre contextuelle s'affichera

Ici, vous pouvez rechercher un type de publication, une catégorie, une étiquette ou tout autre élément de menu pris en charge et l'ajouter en tant que sous-menu. Vous pouvez également définir un lien personnalisé ici ou créer un brouillon de page.
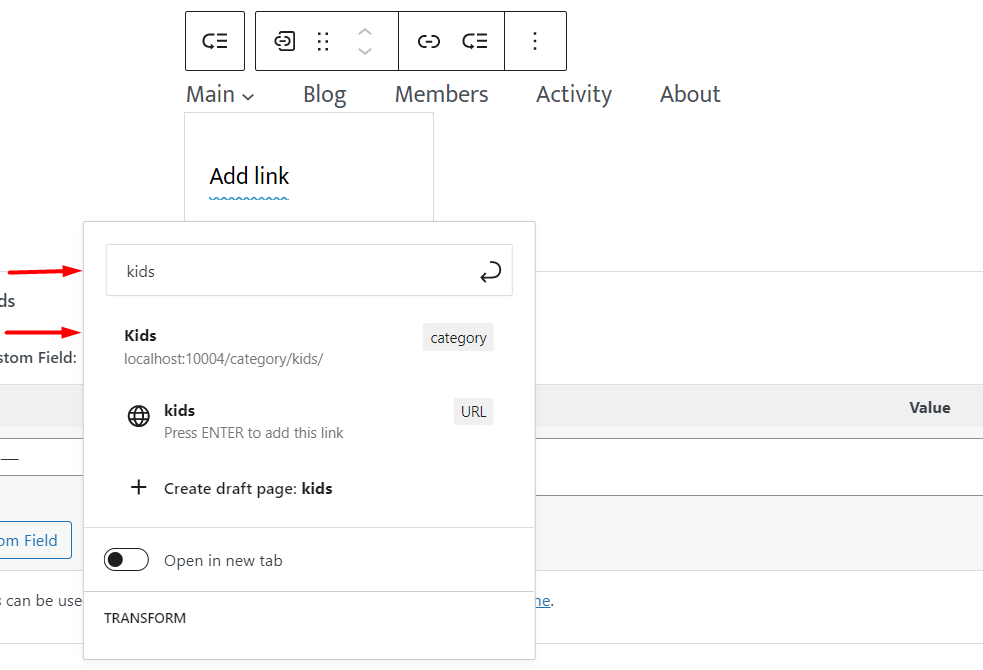
Dans cette illustration, nous allons rechercher "enfants" qui est une catégorie de publication et l'ajouter :

5. Une fois cela fait, vous aurez maintenant une vue de l'affichage du sous-menu et une icône de menu déroulant près de l'élément de menu comme illustré ci-dessous :

Vous pouvez ajouter de nombreux autres éléments de sous-menu en cliquant sur l'icône "plus" dans la liste déroulante.

Logo du site

Le bloc Logo du site vous permet d'ajouter une image de logo qui représente votre site Web.
Lorsque le bloc est ajouté à une page, un certain nombre de paramètres de bloc sont en place, l'un d'eux étant la possibilité de remplacer ou de réinitialiser le logo du site par défaut dans le bloc.

Cette option permet d'ajouter le logo au bloc.
Le bloc contient également des styles et des paramètres supplémentaires, comme indiqué ci-dessous.
modes

Par défaut : rend le logo tel qu'il a été téléchargé à l'origine
Arrondi : ajoute des bordures arrondies au logo, ce qui entraîne l'affichage d'un logo circulaire
Réglages

Largeur de l'image : vous aide à ajuster la taille du logo, en termes de largeur
Lier l'image à l'accueil : lorsque cette option est activée, le logo est lié à la page d'accueil
Ouvrir dans un nouvel onglet : ce paramètre est disponible lorsque le paramètre "Lier l'image à l'accueil" est activé. Une fois l'option "Ouvrir dans un nouvel onglet" activée à son tour, un clic sur le logo du site ouvrira la page d'accueil dans un nouvel onglet.
Utiliser comme icône de site : ce paramètre affiche le logo sous la forme d'une icône de site dans le site.
Il est également important de noter que le logo du site ajouté et les paramètres qui lui sont appliqués seront observés sur l'ensemble du site.
Titre du site

Le titre du site affiche le titre que vous avez ajouté à Apparence > Personnaliser > En-tête > Modifier le logo > Titre du site.
Le bloc vous permet également de spécifier un titre de site de votre choix. Cela affectera également l'ensemble de votre site.
Le bloc fournit un certain nombre de paramètres qui peuvent lui être appliqués. Ceux-ci inclus:
Couleur

Texte : vous permet de définir la couleur du texte du titre du site
Arrière-plan : permet de définir la couleur d'arrière-plan du titre du site
Paramètres de lien
Créer un lien du titre vers l'accueil : une fois cette option activée, le titre du site sera redirigé vers la page d'accueil lorsque vous cliquerez dessus.
Ouvrir dans un nouvel onglet : cette option ne s'affiche que si l'option "Créer un lien du titre vers l'accueil" est activée. Cette option vous aidera à vous assurer que la page d'accueil s'ouvre dans un nouvel onglet une fois que vous avez cliqué sur le titre du site.
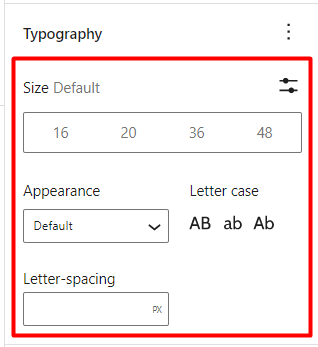
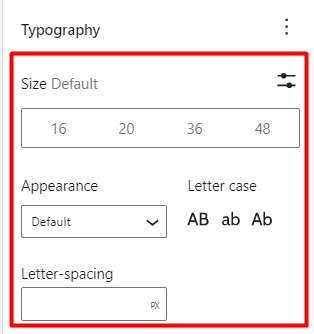
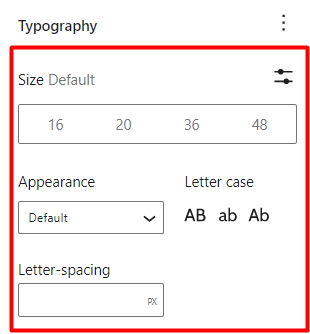
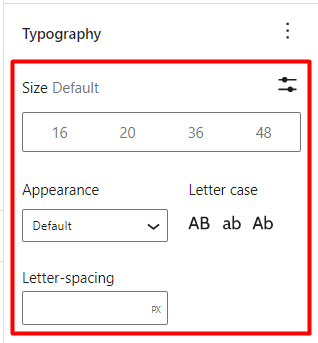
Typographie

Taille par défaut : aide à ajuster et à définir la taille de la police du titre du site
Apparence : vous permet de définir un style de police pour le titre du site
Espacement des lettres : ici, vous pouvez définir une valeur qui aide à augmenter ou à réduire l'espacement entre les caractères sur le titre du site.
Lettre Casse : Aide à déterminer la capitalisation du titre du site
Slogan du site

Le bloc Slogan du site affiche le slogan que vous avez ajouté à la section Apparence > Personnaliser > En-tête > Modifier le logo > Slogan.
Ce bloc vous permet également de définir un slogan de site ou bien une description de site de votre préférence. Cela affectera également l'ensemble de votre site.
Le bloc fournit également un certain nombre de paramètres qui peuvent lui être appliqués. Ceux-ci inclus:
Couleur

Texte : Permet de donner une couleur au site Slogan / description
Arrière-plan : aide à définir une couleur d'arrière-plan pour le site Slogan/description
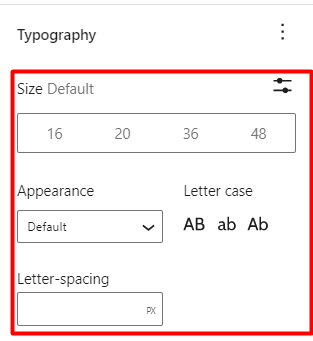
Typographie

Les paramètres de typographie contiennent un certain nombre d'options, parmi lesquelles :
Taille : aide à définir la taille du texte du slogan
Apparence : détermine le style de police du slogan
Espacement des lettres : vous permet d'ajouter un espacement entre les caractères du slogan
Casse des lettres : aide à définir la capitalisation du site
Boucle de requête

Le bloc de boucle de requête aide à afficher les publications d'un type de publication particulier en fonction de la requête définie.
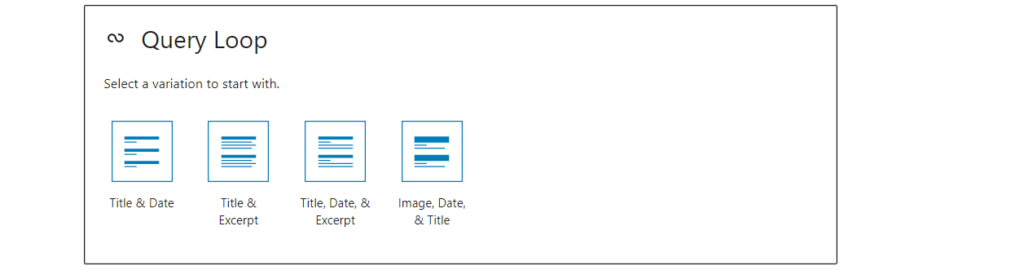
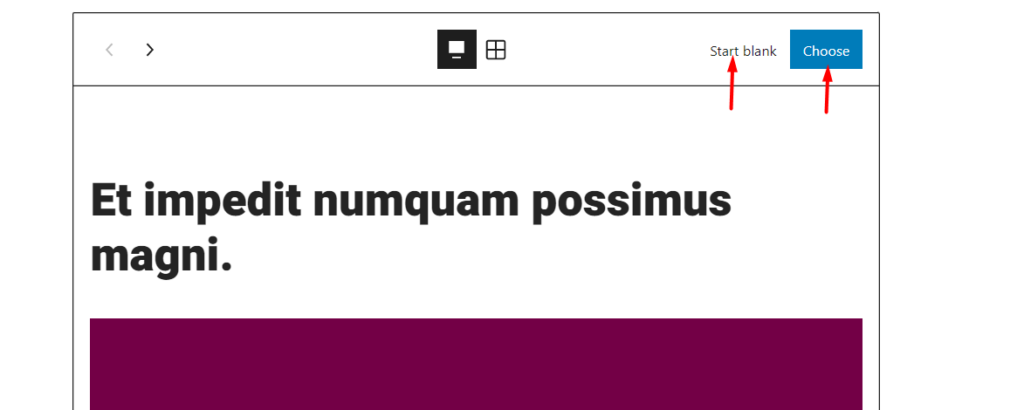
Lorsqu'il est ajouté à une page, le bloc vous permet de sélectionner un type de publication pour démarrer une nouvelle configuration de requête, ou de sélectionner vos paramètres de boucle de requête pour remplir votre requête comme indiqué ci-dessous :

Commencer vierge

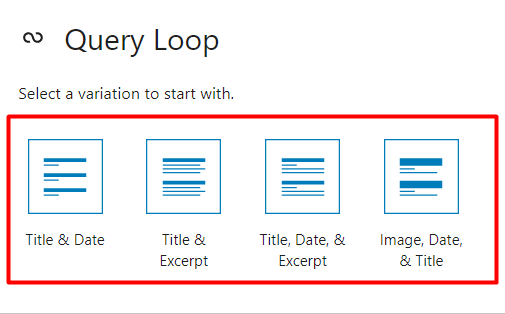
Une fois l'option "Démarrer vierge" sélectionnée, un certain nombre de variantes d'affichage de la mise en page sont fournies pour les résultats de publication. Ceux-ci sont:
Titre et date : lorsque cette option est sélectionnée, les publications affichées affichent uniquement le titre et la date de la publication.
Titre et extrait : lors de la sélection, les messages ne contiendront qu'un titre et un extrait du ou des messages.
Titre, date et extrait : l'affichage dans les messages comprendra le titre, la date et l'extrait
Image, date et titre : lors de la sélection, les publications contiendront l'image, la date et le titre de la publication.
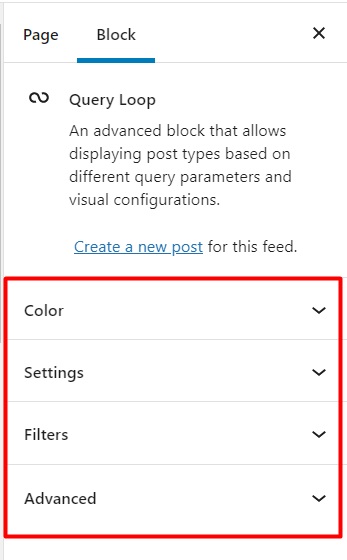
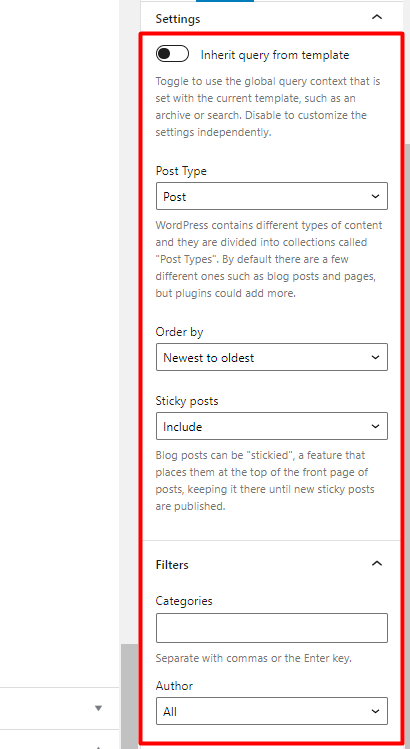
Une fois l'une des variantes ci-dessus sélectionnée, un panneau d'options vous sera présenté pour personnaliser votre requête, comme indiqué ci-dessous :

Couleur

Texte : - Vous permet de définir la couleur de la date et de l'extrait des publications dans la requête
Arrière-plan : – Ici, vous pouvez définir la couleur d'arrière-plan de la boucle de requête
Réglages

Hériter la requête du modèle : lorsque cette option est activée, la requête est configurée pour exécuter la requête globale du modèle actuel.
Type de publication : vous permet de sélectionner le type de publication cible, parmi les types de publication disponibles sur votre site Web.
Trier par : Aide sin spécifiant l'arrangement particulier utilisé pour afficher les publications dans la boucle Query.
Messages collants : le thème Stax offre une option pour définir des messages de blog collants, référencés comme "Rester en haut du blog". L'option Messages collants dans la boucle de requête aide à déterminer si ces messages sont inclus ou non dans les résultats de la requête. Cette option peut également aider à n'afficher que les articles de blog collants dans les résultats de la requête.
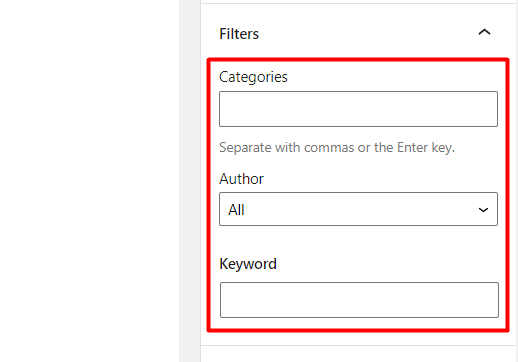
Filtres

Catégories : aide à limiter les messages rendus dans la boucle de requête, en fonction des catégories spécifiées.
Auteur : limite les publications renvoyées dans la boucle de requête en fonction de l'auteur sélectionné.
Mot clé : définit la requête dans la boucle de requête pour qu'elle soit déterminée par un filtre de mots clés.
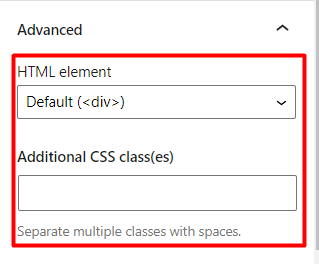
Avancé

Élément HTML : vous permet de spécifier un wrapper pour les publications renvoyées dans la boucle de requête.
Classe(s) CSS supplémentaire(s) : cette section peut être utilisée pour ajouter des classes qui peuvent être utilisées pour cibler le bloc de boucle de requête.
Choisir
Avec l'option « Choisir » sélectionnée, les résultats de la requête par défaut basés sur la publication sont rendus dans le bloc de requête.
Semblable à l'option "Démarrer vide", un panneau avec un certain nombre de paramètres est rendu à gauche, pour vous permettre de personnaliser la requête selon vos préférences.
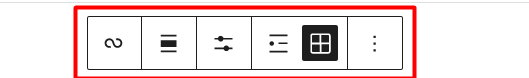
Dans la boucle Query, il existe également un certain nombre d'options, comme illustré ci-dessous :

Ces options vous aideront à ajuster :
- L'alignement des résultats du bloc de boucle de requête dans une page
- L'affichage des messages dans les résultats du bloc Query Loop
- Comment les messages sont rendus (soit sous forme de liste ou de grille)
Il convient également de noter que vous pouvez également personnaliser les blocs internes dans le bloc Query Loop. Ces blocs incluent : Post Extrait, Post Featured Image et Post Date.
Liste des publications
Il s'agit d'un bloc similaire au bloc "Query Loop", mais il est utilisé pour afficher les messages les plus récents, à l'exclusion des messages collants.
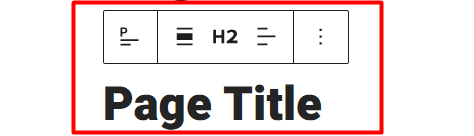
Titre de l'article

Le bloc "Titre de l'article" rend le titre d'un article ou d'une page où le bloc est ajouté.
Il contient quelques paramètres qui incluent :
Couleur

Texte : vous permet de définir une couleur pour le titre de l'article/de la page
Arrière-plan : aide à définir une couleur d'arrière-plan pour le titre de l'article/de la page
Paramètres de lien

Lorsque l'option "Faire du titre un lien" est sélectionnée, elle vous permet de créer un lien vers le titre de l'article/de la page.
Dans les paramètres de lien, vous pouvez également spécifier la ressource liée au titre de l'article/de la page, ainsi que l'ouverture ou non du lien du titre de l'article/de la page dans un nouvel onglet.


Typographie

Ce segment contient un certain nombre d'options de typographie que vous pouvez utiliser, à savoir :
Taille : Définit la taille de la police du titre de l'article/de la page
Apparence : spécifie le style de police du titre de l'article/de la page
Casse des lettres : définit la casse du titre de l'article/de la page
Letter-Spacing : vous permet de définir un espacement entre les caractères du titre du message.
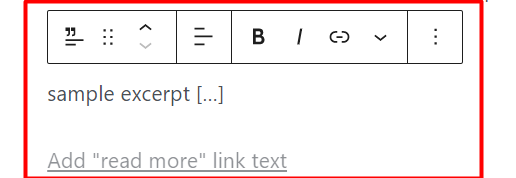
Extrait du message

Le bloc Post Excerpt aide à afficher des extraits dans la publication dans laquelle le bloc est ajouté ou en tant que composant dans d'autres blocs de thème tels que le bloc Query.
Lorsqu'il est ajouté à une publication, le bloc affiche un certain nombre de paramètres qui peuvent être utilisés pour ajuster le style de l'extrait. Ceux-ci inclus:
Couleur

Texte : vous permet de spécifier la couleur du texte de l'extrait de publication
Arrière-plan : vous permet de spécifier une couleur d'arrière-plan ou un dégradé pour l'extrait de message
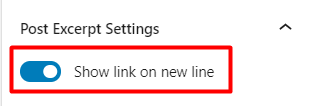
Paramètres de publication d'extrait

Lorsque l'option "Afficher le lien sur une nouvelle ligne" est activée, le lien "en savoir plus" est rendu sur un nouveau lien. En revanche, si cette option n'est pas activée, le lien s'affiche en ligne avec l'extrait de message.
Typographie

Ce paramètre détermine le style des extraits. Un certain nombre d'options sont disponibles ici, notamment :
Taille par défaut : aide à définir la taille de la police de l'extrait
Apparence : détermine le style de police de l'extrait
Casse des lettres : Définit la capitalisation utilisée sur l'extrait
Espacement des lettres : vous permet de définir un espacement entre les caractères de l'extrait de message
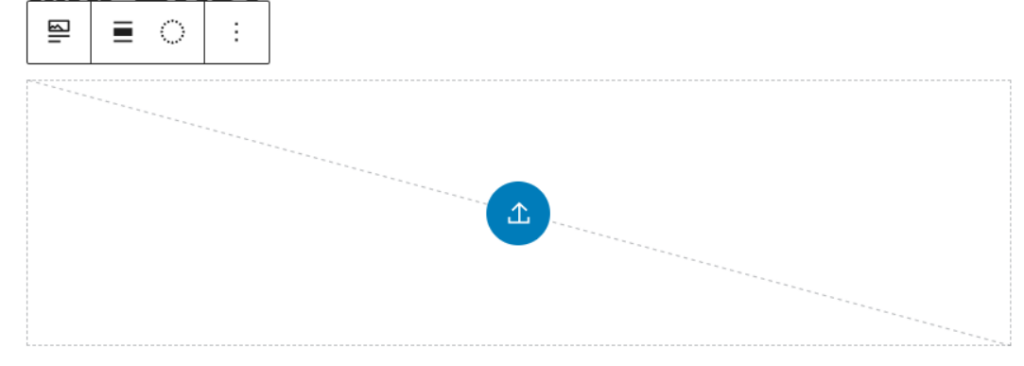
Publier une image en vedette

Le bloc "Post Featured Image" lorsqu'il est ajouté à une publication/page aide à rendre l'image sélectionnée sur la publication/page.
Le bloc est également un composant d'autres blocs de thème tels que la boucle de requête et est également modifiable dans le bloc.
Quelques paramètres sont également disponibles dans ce bloc. Ceux-ci inclus:
Paramètres de lien

Lorsque le paramètre "Lien vers la publication" est activé, cliquer sur l'image sélectionnée redirigera vers l'URL de la publication/page contenant l'image sélectionnée.
Dimensions

Ce paramètre vous permet de spécifier les valeurs de largeur et de hauteur de l'image sélectionnée.
Lors de la spécification des valeurs, le bloc offre des options supplémentaires sur la façon dont vous pouvez mettre à l'échelle l'image en vedette. Ceux-ci inclus:
- Couverture : l'image sera découpée pour remplir tout le conteneur (espace défini par les valeurs de hauteur et de largeur définies), sans aucune distorsion de l'image.
- Remplir : l'image ici sera redimensionnée et étirée pour remplir tout le conteneur. Il y aura une distorsion notable sur l'image dans ce cas.
- Contenir : l'image ici sera redimensionnée pour s'adapter au format d'image de son conteneur, sans aucun écrêtage ni distorsion de l'image.
Publier un contenu
Il s'agit du bloc d'éditeur par défaut dans vos pages/articles, et il est responsable de l'affichage du contenu de l'article/de la page.
Vous n'avez pas nécessairement besoin de l'utiliser dans vos articles/pages car il est présent par défaut.
Auteur du message

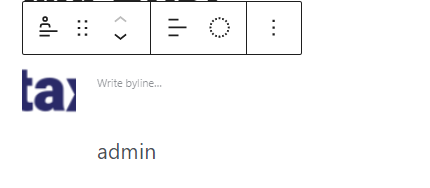
Le bloc Post Author rend l'auteur à la publication/page où le bloc est ajouté ainsi que d'autres propriétés de l'auteur telles que l'avatar et la signature.
Lorsqu'il est ajouté à une publication/page, le bloc présente un certain nombre de paramètres parmi lesquels :
Couleur

Texte : vous permet de définir la couleur du nom de l'auteur et de la signature.
Arrière-plan : aide à définir la couleur/le dégradé d'arrière-plan du bloc d'auteur de la publication.
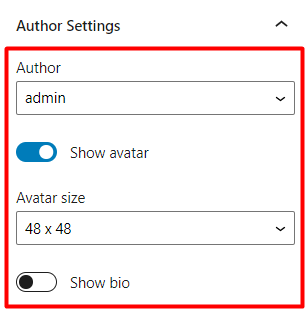
Paramètres de l'auteur

Auteur : affiche le nom de l'auteur sur la publication/la page où le bloc est ajouté
Afficher l'avatar : lorsque cette option est activée, l'avatar de l'auteur est affiché dans le bloc
Taille de l'avatar : aide à définir la taille de l'avatar de l'auteur en fonction des tailles prédéfinies dans la liste déroulante, si l'affichage de l'avatar est activé
Afficher la biographie : affiche les informations sur la biographie des auteurs si un utilisateur a défini une biographie
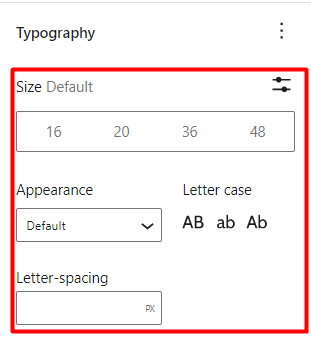
Typographie

Taille : Définit une taille de police uniforme pour le nom de l'auteur, la signature et les informations biographiques.
Apparence : vous permet d'ajuster le style de police au nom de l'auteur, à la biographie et aux informations de la signature.
Casse des lettres : détermine la casse du nom de l'auteur, de la biographie et de la signature.
Espacement des lettres : vous aide à définir l'espacement entre les caractères dans le nom de l'auteur, la biographie et les informations de signature.
Date de publication

Le bloc Post Date permet d'afficher la date/l'heure à laquelle la publication/la page où le bloc est ajouté a été publiée.
Le bloc Post Date sert également de composant d'autres blocs tels que le bloc Query Loop.
Un certain nombre de paramètres sont disponibles dans le bloc Post Date. Ceux-ci inclus:
Couleur

Texte : aide à définir la couleur de la date de publication
Arrière-plan : aide à définir la couleur/le dégradé d'arrière-plan pour le bloc de date de publication
Paramètres de mise en forme

Les "Paramètres de format" aident à définir le format de la date rendue.
Dans celui-ci, vous pouvez configurer le bloc pour afficher soit l'heure à laquelle un message a été publié, soit la date, soit la date et l'heure.
Paramètres de lien

Lorsque l'option "Lien vers la publication" est activée, cliquer sur la date redirigera vers la publication/page où le bloc Date de publication est ajouté.
Typographie

Taille : détermine la taille de la police de la date/heure
Apparence : aide à définir le style de police de la date/heure
Casse des lettres : vous permet de définir la casse souhaitée de la date/heure
Espacement des lettres : aide à définir l'espacement des caractères de la date/heure
Catégories de messages
Le bloc de catégories de publication aide à rendre la catégorie attribuée à une publication, dans laquelle le bloc est ajouté.
Un certain nombre de paramètres sont présents dans ce bloc. Ceux-ci inclus:
Couleur

Texte : vous permet de spécifier la couleur de la catégorie de publication
Arrière-plan : aide à définir la couleur/le dégradé d'arrière-plan du bloc de catégorie de publication
Typographie

Taille : Définit la taille de la police des catégories renvoyées dans le bloc Catégories de publication
Apparence : aide à déterminer le style de police des catégories de publication
Letter-Spacing : détermine l'espace entre les caractères du texte de catégorie
Casse des lettres : aide à définir la capitalisation souhaitée des catégories de publication
Balises de publication
Le bloc Post Tags lorsqu'il est ajouté à un post affiche les tags qui sont attribués au post particulier où le bloc est ajouté.
Le bloc contient un certain nombre de paramètres, notamment :
Couleur

Texte : permet de spécifier la couleur du ou des tag(s) affiché(s)
Arrière-plan : Helps définit une couleur d'arrière-plan ou un dégradé pour le bloc Post Tags
Typographie

Taille : aide à définir la taille de la police de la ou des balises de publication affichées
Apparence : aide à définir le style de police des balises de publication
Casse des lettres : détermine la casse des balises de publication
Espacement des lettres : aide à définir un espacement pour les caractères dans la ou les balises de publication
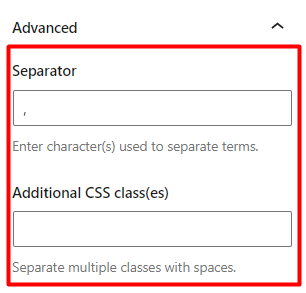
Avancé

Séparateur : Fournit un champ pour définir le caractère ou le symbole à utiliser comme séparateur pour les balises
Classe(s) CSS supplémentaire(s) : il s'agit d'un champ facultatif dans lequel vous pouvez ajouter des classes CSS personnalisées à utiliser pour cibler le bloc de balises de publication.
Blocs suivant et précédent
Les blocs « Suivant » et « Précédent » sont deux blocs différents qui facilitent la navigation dans les messages.
Suivant : aide à afficher le message qui suit le message actuel.
Précédent : aide à afficher le message qui précède le message actuel.
Ces blocs contiennent des paramètres similaires qui sont :
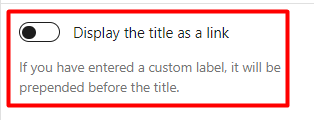
Afficher le titre sous forme de lien

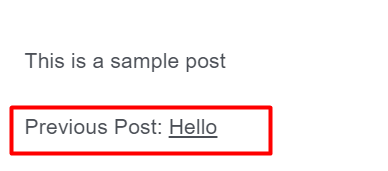
Lorsqu'il est activé, le titre du message sera affiché sous forme de lien dans le bloc. Vous trouverez ci-dessous un exemple de comparaison lorsque l'option n'est pas activée et lorsqu'elle est activée :
Option activée

Option désactivée

Lorsque l'option "Afficher le titre sous forme de lien", elle fournit également un paramètre supplémentaire "Inclure l'étiquette dans le cadre du lien" comme indiqué ci-dessous :

Lorsque l'option "Inclure l'étiquette dans le cadre du lien" est activée, l'étiquette ajoutée aux blocs fait également partie du lien du titre de l'article. Vous trouverez ci-dessous un exemple d'illustration à ce sujet :

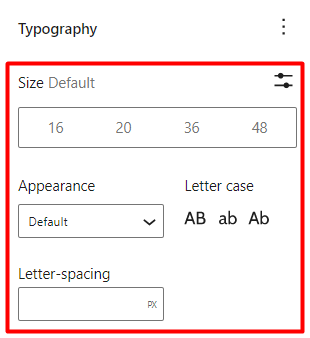
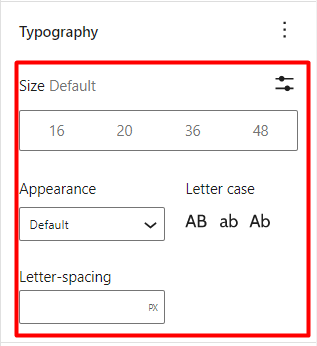
Typographie

Taille : vous permet de définir la taille de la police du contenu des blocs de navigation des articles suivants et précédents
Apparence : aide à définir le style de police pour le contenu des blocs de navigation de publication suivants et précédents
Espacement des lettres : vous permet de définir l'espacement entre les caractères sur les blocs de navigation suivants et précédents
Casse des lettres : aide à spécifier la capitalisation du contenu des blocs de navigation suivants et précédents
Poster des commentaires
Le bloc de commentaires de publication affiche les commentaires dans une publication ou une page où le bloc est ajouté.
Le bloc contient quelques paramètres. Ceux-ci inclus:
Couleur

Texte : permet de spécifier la couleur des commentaires
Arrière-plan : aide à définir la couleur d'arrière-plan ou le dégradé des commentaires de publication
Typographie

Taille : permet de spécifier la taille de la police des commentaires
Apparence : utilisé pour spécifier le style de police des commentaires
Espacement des lettres : aide à ajouter un espacement aux caractères de commentaire
Casse des lettres : utilisé pour définir la casse des commentaires
Connexion/Déconnexion
Le bloc de connexion/déconnexion affiche un lien ou un formulaire de connexion si un invité visite la page ou la section où le bloc est ajouté. D'autre part, si un utilisateur connecté visite la page ou la section où le bloc est ajouté, un lien de déconnexion est affiché.
Le bloc fournit un certain nombre de paramètres. Ceux-ci inclus:
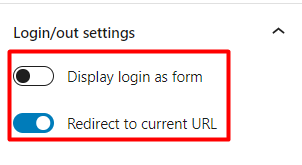
Paramètres de connexion/déconnexion

Afficher la connexion sous forme de formulaire : Lorsque cette option est activée, la connexion est affichée sous forme de formulaire et lorsqu'elle est désactivée, la connexion est affichée sous forme de lien
Rediriger vers l'URL actuelle : Lorsque cette option est activée, lors d'une connexion réussie, l'utilisateur est redirigé vers l'URL actuelle ou bien vers l'URL à partir de laquelle l'action de connexion a été déclenchée.
Terme Description
Le bloc Terme Description affiche les descriptions des archives telles que les catégories, les balises et les taxonomies personnalisées lors de leur visualisation.
Ce bloc peut par exemple être ajouté à une barre latérale que vous utilisez pour vos archives.
Il y a quelques paramètres présents dans le bloc. Ceux-ci inclus:
Couleur

Texte : aide à définir la couleur du contenu de la description
Arrière-plan : aide à définir la couleur d'arrière-plan ou le dégradé du contenu de la description
Typographie

Taille : vous permet de définir la taille de police souhaitée pour le contenu de la description
Titre de l'archive
Le bloc Archive Title est un bloc intégré qui affiche le titre d'un objet interrogé.
Il y a quelques paramètres disponibles dans le bloc. Ceux-ci inclus:
Couleur

Texte : permet de définir la couleur du titre de l'archive
Arrière-plan : vous permet de définir une couleur d'arrière-plan ou un dégradé pour le titre de l'archive
Typographie

Taille : aide à définir la taille de la police sur le titre de l'archive
Apparence : aide à déterminer le style de police du titre de l'archive
Espacement des lettres : vous permet de définir un espacement pour les caractères dans le titre de l'archive
Casse des lettres : aide à définir la capitalisation du titre de l'archive
Conclusion
Le thème Stax contient plus de 20 blocs thématiques intégrés. Cela s'étend au nombre de blocs par défaut que WordPress fournit par défaut. Il est important d'apprendre à utiliser les blocs Gutenberg sur votre site Web, car il s'agit de l'éditeur WordPress par défaut en place et le support officiel de l'éditeur classique peut ne pas être là pour longtemps.
