Comment ajouter Sticky Add To Cart dans WooCommerce en 2023
Publié: 2023-08-04L'ajout d'un bouton d'ajout au panier collant à vos pages de produits WooCommerce est un excellent moyen de garantir que vos clients peuvent facilement ajouter un produit à leur panier depuis n'importe où sur la page. Cela incite également les visiteurs indécis à acheter vos produits.
Un bouton d'ajout au panier persistant pourrait donc augmenter la satisfaction client et les taux de conversion de votre site.
WooCommerce n'offre pas de fonctionnalité native d'ajout au panier. Cependant, vous pouvez utiliser un plugin, tel que Botiga Pro, pour fournir cette fonctionnalité.
Dans ce didacticiel, je vais vous montrer comment ajouter des boutons d'ajout au panier collants à vos pages de produits WooCommerce.
1. Installez et activez le thème Botiga WooCommerce
Botiga est un thème WooCommerce gratuit tandis que Botiga Pro est un plugin premium qui étend le thème avec des fonctionnalités avancées.
Vous aurez besoin à la fois du thème et du plugin pour ajouter des boutons WooCommerce d'ajout au panier collants à votre site.
Notre thème Botiga est l’un des thèmes WooCommerce gratuits les plus populaires du marché.
Vous pouvez le télécharger ici ou le trouver dans le référentiel officiel de thèmes WordPress.
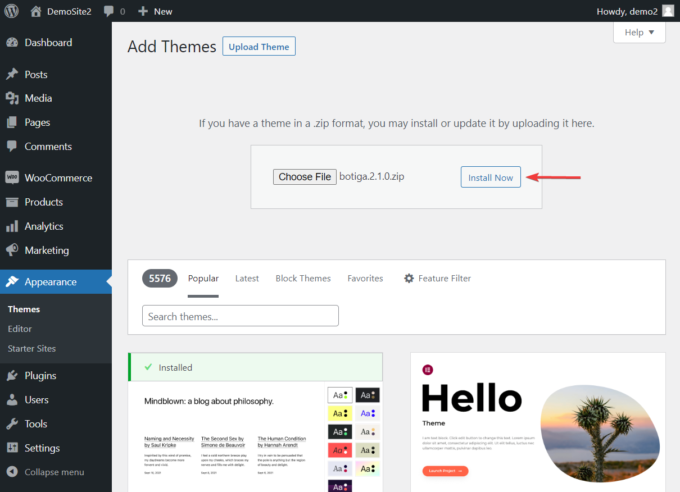
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Apparence > Thèmes > Ajouter un nouveau > Télécharger un thème .
Cliquez sur le bouton Choisir un fichier pour télécharger le thème, puis appuyez sur le bouton Installer maintenant .
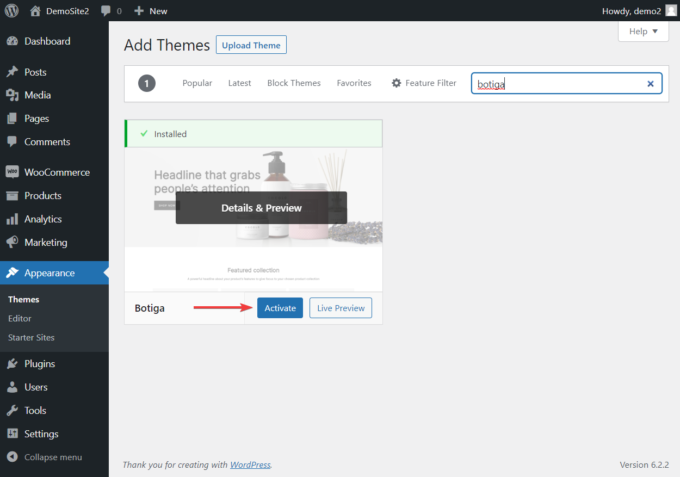
Une fois le thème installé, cliquez sur le bouton Activer :

Alternativement, vous pouvez accéder à Apparence > Thèmes > Ajouter un nouveau , saisir « Botiga » dans la barre de recherche et cliquer sur Installer , puis sur les boutons Activer :

2. Installez et activez le plugin Botiga Pro
Botiga Pro est un plugin WordPress premium qui ajoute des fonctionnalités supplémentaires au thème gratuit Botiga.
Il vous donne accès à de nombreuses fonctionnalités impressionnantes, notamment des tableaux de tailles, des galeries audio et vidéo, des méga menus, des sites de démarrage préconçus, des boutons d'ajout au panier collants, et bien plus encore.
Étant donné que Botiga Pro est un plugin premium, vous devrez l'acheter ici avant de le télécharger sur votre site WordPress (le prix commence à 69 $ par an).
Une fois que vous avez le plugin, accédez à votre tableau de bord WordPress et accédez à Plugins > Add New > Upload Plugin .
Utilisez l'option Choisir les fichiers pour télécharger Botiga Pro, puis cliquez sur les boutons Installer et Activer pour installer le plugin sur votre site.
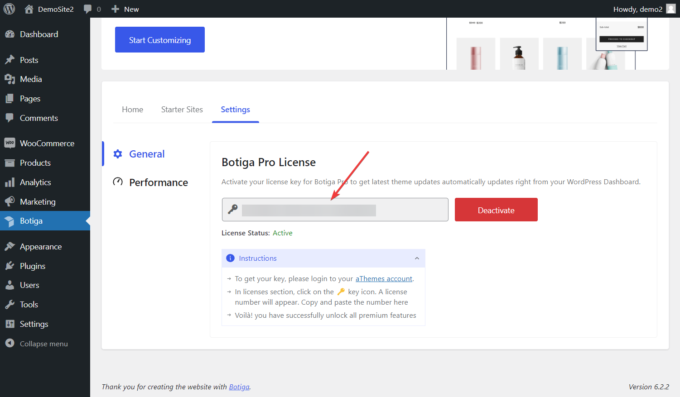
Ensuite, vous devrez activer votre licence. Copiez la clé de licence de votre compte Botiga, puis accédez à Botiga > Paramètres > Général . Entrez la clé de licence et cliquez sur le bouton Enregistrer les modifications pour activer le plugin :

3. Importez un site de démarrage (facultatif)
Les sites de démarrage sont des sites Web prêts à l'emploi que vous pouvez importer dans votre boutique WooCommerce. Botiga Pro propose un certain nombre de sites de démarrage puissants et bien conçus pour diverses niches de commerce électronique.
Bien que l'importation d'un site de démarrage Botiga soit facultative et que vous puissiez également choisir de commencer à concevoir votre boutique à partir de zéro en utilisant les options de personnalisation de Botiga, je vous recommande de continuer car cela donnera à votre boutique WooCommerce un aspect professionnel (que vous pourrez encore plus loin). Personnaliser).
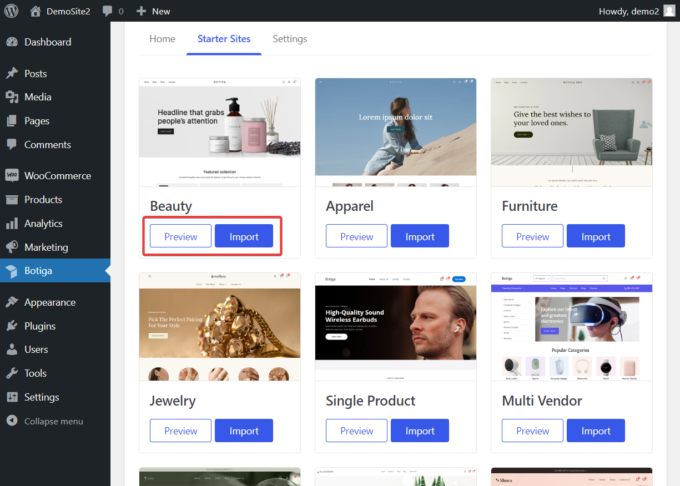
Vous pouvez consulter les sites de démarrage en accédant à Botiga > Sites de démarrage et prévisualiser chaque site à l'aide du bouton Aperçu .
Lorsque vous trouvez un site que vous aimez, cliquez sur le bouton Importer :

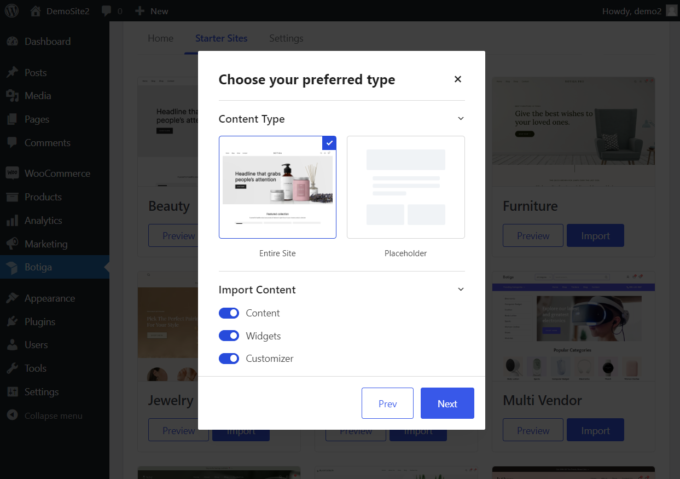
Dès que vous le faites, une fenêtre contextuelle apparaîtra vous montrant les éléments (par exemple, contenu, widgets, paramètres de personnalisation, etc.) que l'installateur de démonstration ajoutera à votre site Web.
Vous avez la possibilité de désélectionner n’importe lequel des éléments, mais je vous recommande de tous les conserver.
Vous pouvez également choisir entre importer l'intégralité du site de démarrage (y compris le contenu, les images, etc.) ou simplement un espace réservé (qui fait référence à la mise en page du site) :

Le programme d'installation de la démonstration prendra quelques minutes pour terminer le processus d'importation.

4. Activer le module
Après avoir installé le plugin et importé le site de démarrage, il est temps d'ajouter les boutons d'ajout au panier collants à vos pages de produits WooCommerce.
La fonctionnalité Product Sticky Ajouter au panier est désactivée par défaut et doit être activée manuellement.
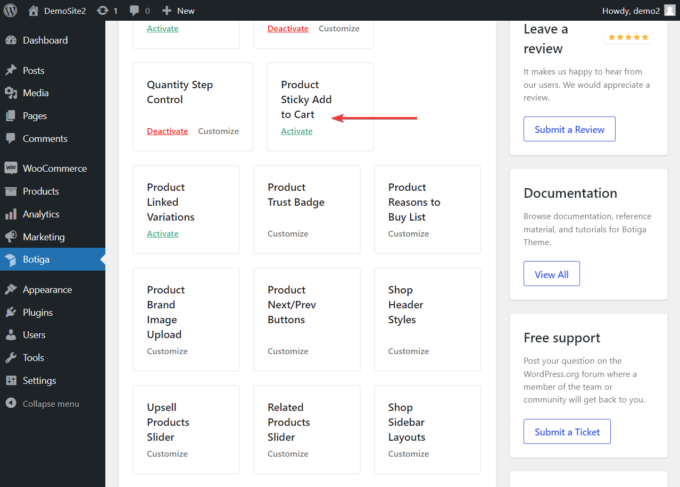
Dans votre zone d'administration WordPress, accédez à Botiga > Accueil . Ici, vous trouverez le module Product Sticky Ajouter au panier dans la section Faire plus avec Botiga Pro .
Activez le module en cliquant sur le bouton Activer :

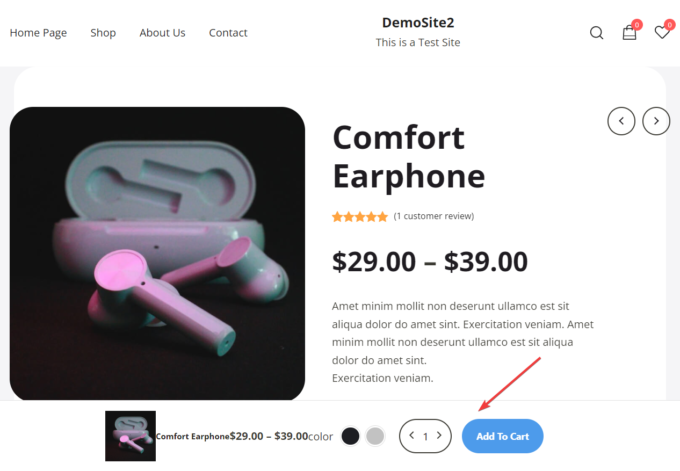
C'est ça. Maintenant, vous devriez pouvoir voir un bouton WooCommerce d’ajout au panier collant sur chacune de vos pages de produits.
Le bouton collant d'ajout au panier apparaît au bas de la page du produit à côté d'un bref résumé du produit, comprenant une petite image miniature, le prix, les couleurs disponibles et le nombre d'articles, dans un complément pleine largeur. -barre de chariot :

5. Configurez la barre d'ajout au panier
Vous pouvez personnaliser l'apparence de la barre d'ajout au panier à partir du personnalisateur WordPress.
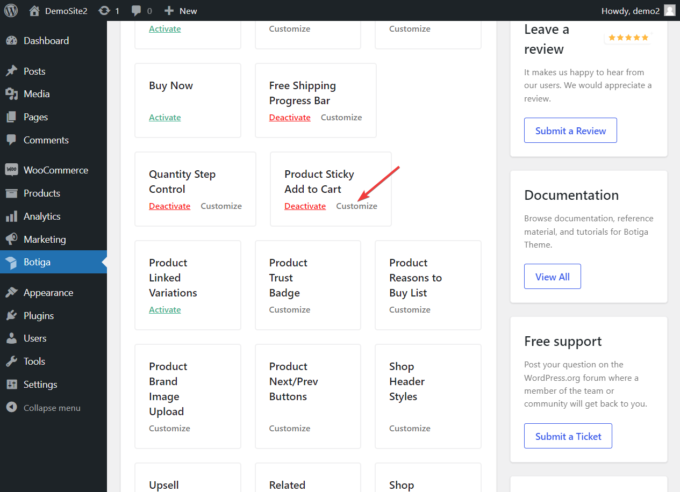
Vous pouvez accéder aux options de personnalisation pertinentes à partir du module Product Sticky Ajouter au panier .
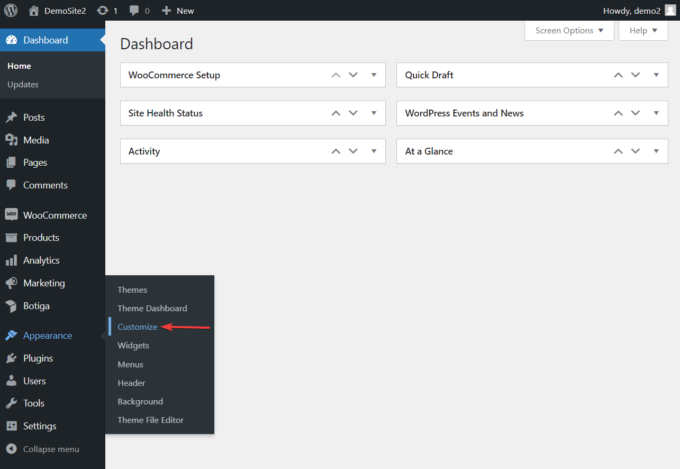
Cliquez sur le lien Personnaliser dans la zone du module sur la page d'administration Botiga > Accueil pour ouvrir les paramètres du module :

Alternativement, vous pouvez accéder au Customizer de la manière habituelle, à partir du menu Apparence > Personnaliser :

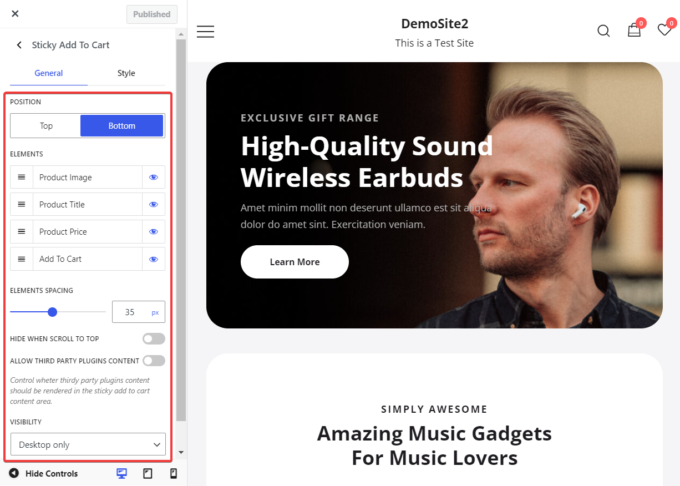
Lorsque le personnalisateur s'ouvre, accédez à la section WooCommerce > Produit unique > Sticky Ajouter au panier où vous pouvez modifier la barre d'ajout au panier à l'aide des options de conception et de mise en page disponibles :

Vous avez accès aux options suivantes :
je. Position : Par défaut, la barre d'ajout au panier apparaît en bas de l'écran, mais vous pouvez modifier sa position vers le haut à l'aide de cette option.
ii. Éléments : comme mentionné ci-dessus, le bouton d'ajout au panier apparaît avec un certain nombre d'autres éléments tels que l'image miniature du produit, le prix, la couleur et un compteur de produits. Pour exclure l'un de ces éléments, cliquez sur l'icône en forme d'œil à côté de l'élément que vous souhaitez supprimer.
iii. Espacement des éléments : ici, vous pouvez définir l'espacement horizontal entre les éléments à l'intérieur de la barre d'ajout au panier.
iv. Masquer lors du défilement vers le haut : cette option vous permet de masquer la barre d'ajout au panier lorsque le visiteur consulte le haut de la page du produit (car il y a un autre bouton d'ajout au panier).
v. Autoriser le contenu des plugins tiers : ici, vous pouvez permettre à Botiga d'afficher le contenu des plugins tiers dans la barre d'ajout au panier.
vi. Visibilité : cette option vous permet d'afficher le bouton uniquement sur les appareils de bureau, uniquement sur les appareils mobiles ou sur tous les appareils.
Conclusion
Ajouter un bouton d'ajout au panier persistant à votre boutique WooCommerce n'est pas une tâche difficile tant que vous avez accès aux bons outils.
Botiga est un excellent thème gratuit et lorsqu'il est associé au puissant plugin Botiga Pro, il vous offre de nombreuses fonctionnalités avancées de commerce électronique, notamment des boutons d'ajout au panier élégants et collants pour vos pages de produits.
Ajouter un bouton WooCommerce d'ajout au panier collant à votre site avec Botiga Pro est aussi simple que d'appuyer sur le bouton Activer.
La personnalisation de la barre d'ajout au panier est également simple et peut être effectuée à partir du personnalisateur en direct afin que vous puissiez voir les modifications que vous apportez en temps réel.
Avez-vous des questions sur la façon d'ajouter un bouton d'ajout au panier collant à votre boutique WooCommerce ? Faites-nous savoir dans la section commentaire ci-dessous.
