Comment créer le parfait en-tête collant pour votre site avec WordPress
Publié: 2022-06-22La navigation est une facette essentielle d'un bon site Web WordPress avec un excellent design. En tant que tel, il vaut la peine de prendre le temps de réfléchir à la manière dont les visiteurs de votre site interagissent avec vos pages lors de votre navigation. Une façon de procéder consiste à utiliser un en-tête collant.
C'est là que la section d'en-tête de votre site reste en haut de l'écran lorsque l'utilisateur fait défiler. Cela offre une myriade d'avantages, mais l'un des principaux avantages est que vos éléments de navigation restent à la vue de l'utilisateur, quel que soit leur emplacement sur la page. Pour cette seule raison, un en-tête collant est un élément d'interface utilisateur (UI) bienvenu.
Dans ce didacticiel, nous allons vous montrer comment créer un en-tête collant dans WordPress. Il couvrira de nombreux aspects, tels que des exemples sur le Web, des plugins WordPress qui peuvent vous aider et un guide sur la façon de développer votre propre en-tête collant. Mais d'abord, discutons plus en détail de ce qu'est un en-tête collant.
Qu'est-ce qu'un en-tête collant ?

La partie en-tête de votre site est un peu comme le bureau d'information de votre site. Ce sera quelque chose que la plupart des utilisateurs remarqueront en premier, et ce sera toujours quelque part qu'ils vérifieront pour trouver quelques informations clés et effectuer certaines actions :
- Par exemple, votre logo ou le nom de votre site sera ici, ce qui servira de point de référence pour vos utilisateurs. Ils pourront revenir à la page d'accueil en cliquant sur le logo dans la plupart des cas.
- Si vous gérez des comptes d'utilisateurs sur votre site, l'en-tête proposera généralement un lien pour vous connecter à ces pages de compte et de profil.
- Il peut y avoir une fonctionnalité de recherche ici, surtout si vous avez un grand site avec beaucoup de contenu dans différents domaines.
- Bien entendu, la navigation de votre site fait également partie intégrante du header.
Dans l'ensemble, votre en-tête est un point de contact pour les utilisateurs. Vous constaterez qu'il s'agit souvent de la « barre » pour les modèles de lecture en forme de F, de sorte qu'il attire l'attention de vos utilisateurs à un niveau intuitif.
Vous saurez probablement déjà ce qu'est un en-tête collant, même dans un sens intuitif. C'est là que la section d'en-tête de votre site "colle" en haut de l'écran lorsque vous faites défiler. Contrairement à un en-tête statique, qui reste en place et disparaît lorsque vous faites défiler, l'en-tête collant est un élément toujours visible.
Alors que l'approche typique pour un en-tête collant est d'en coller une version statique en haut de votre écran, il existe plusieurs façons de le rendre plus utilisable, plus efficace et plus dynamique. Ensuite, nous examinerons quelques exemples concrets.
tweeterExemples d'en-têtes collants sur le Web
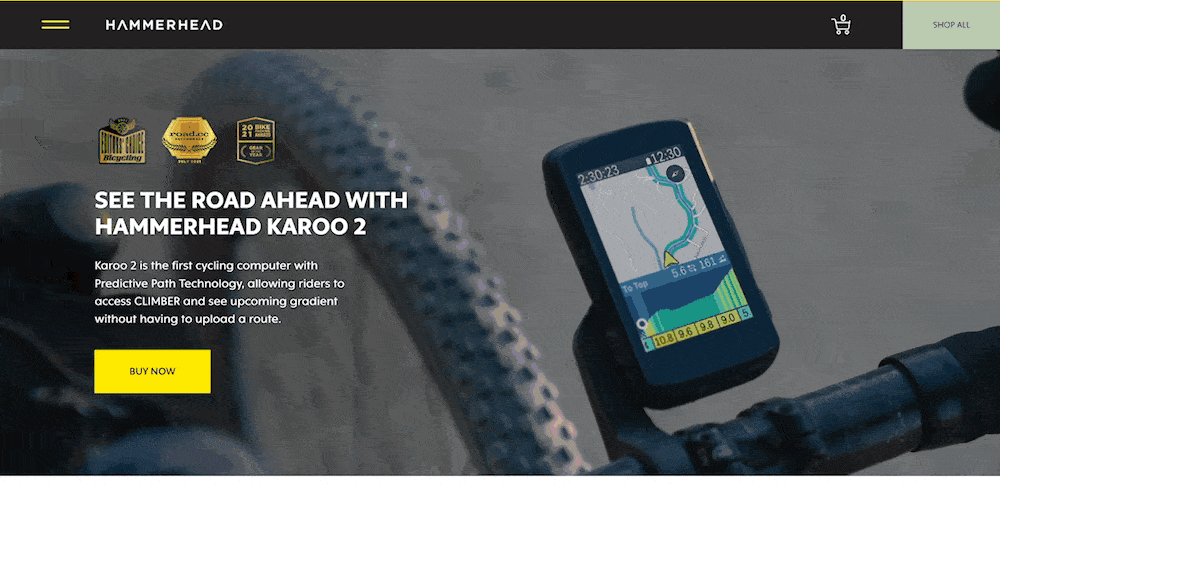
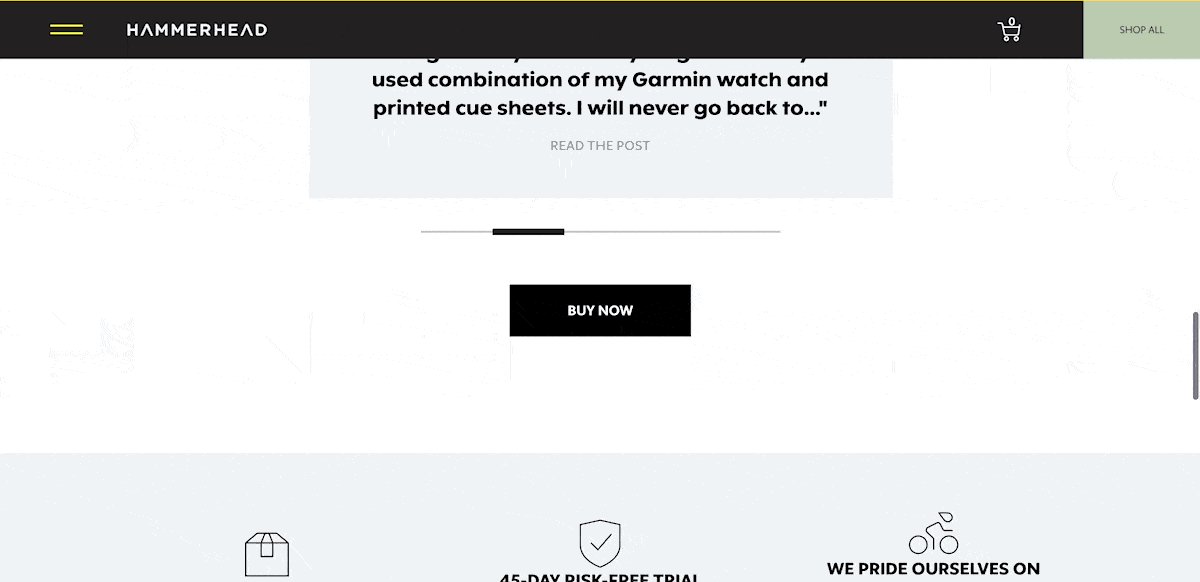
Vous trouverez des en-têtes collants partout sur le Web, et c'est une bonne idée d'en vérifier quelques-uns pour voir l'étendue de ce que vous pouvez réaliser. L'un des exemples les plus basiques est celui de Hammerhead. Ce site utilise un "menu déroulant" et un en-tête collant, et c'est simple : il s'engage à rester en haut de la page dans sa mise en page statique :

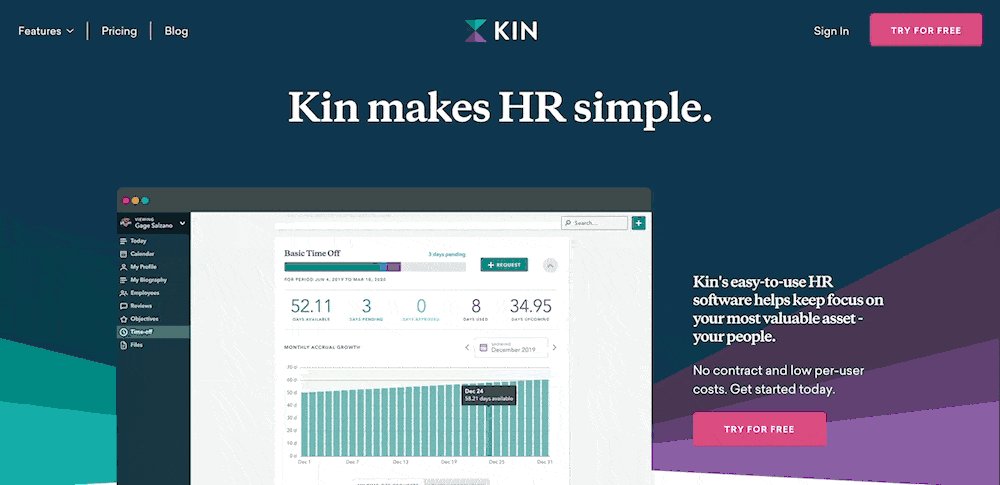
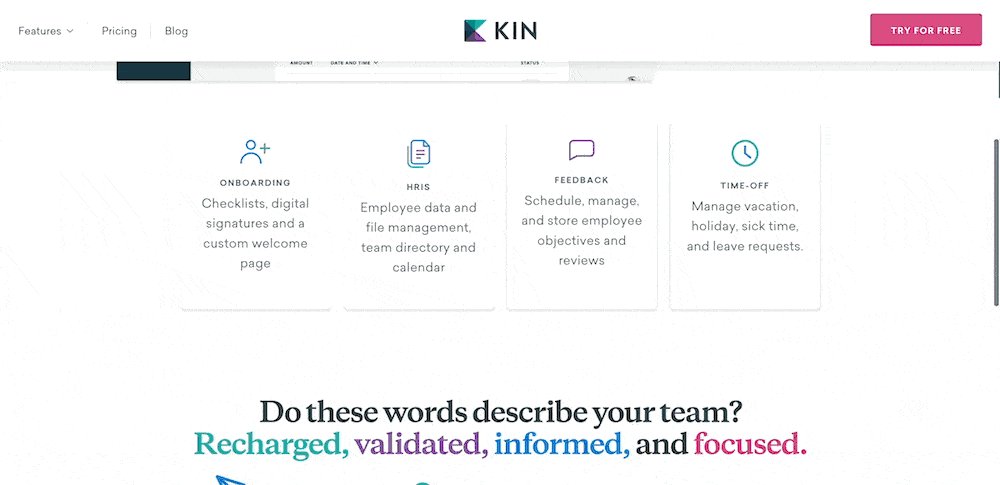
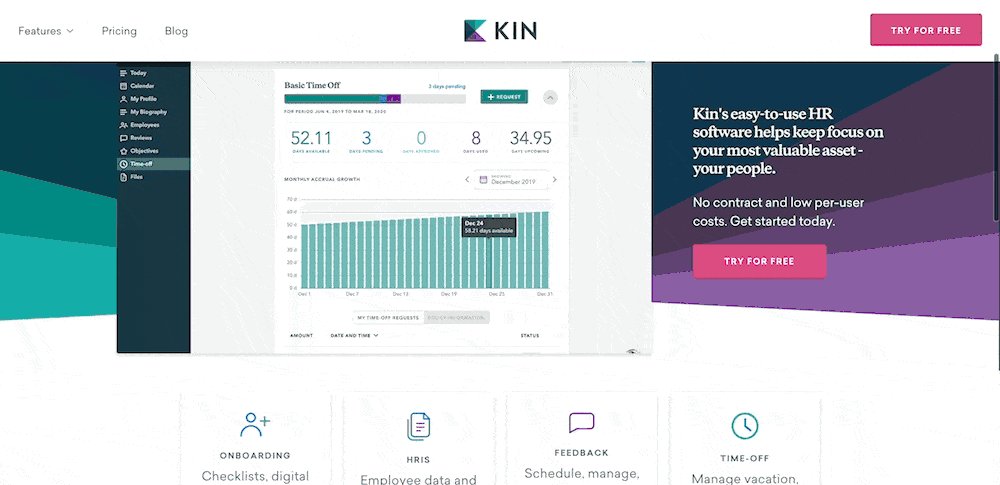
Une autre implémentation simple est celle de Kin. Cela utilise un en-tête collant typique, mais cette fois avec quelques éléments de conception sympas.
Vous remarquerez que le contraste change en fonction de la partie du site Web que vous parcourez, et il existe également de jolis effets de transition :

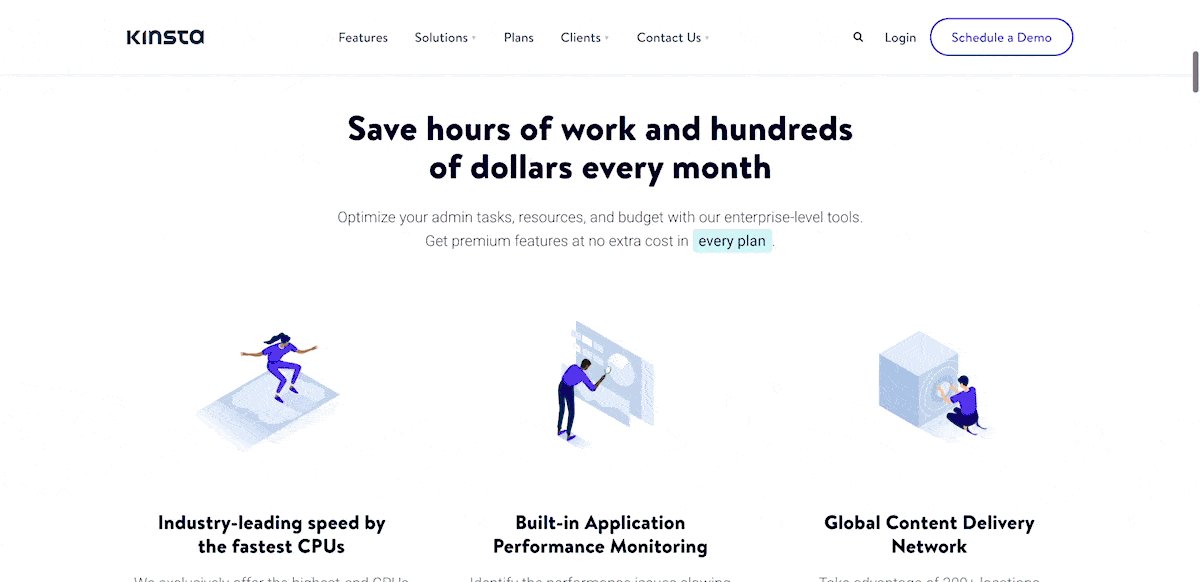
Nous ne pouvons pas terminer cette section sans mentionner l'en-tête collant de Kinsta. Cela simplifie également les choses en ce qui concerne les éléments de l'en-tête, mais inclut une touche de convivialité soignée qui offre de la valeur au visiteur :

Cette fois, vous verrez l'en-tête disparaître lorsque vous faites défiler la page. Cependant, il réapparaîtra lorsque vous remonterez - vous pouvez vous y référer comme un "en-tête partiellement persistant".
La prémisse ici est que le défilement vers le bas signifie que vous investissez votre temps dans la page elle-même, donc vous n'aurez probablement pas besoin de navigation, de pages de connexion ou de vous diriger ailleurs. Cependant, au moment où vous faites défiler vers le haut, vous êtes plus susceptible de vouloir vous diriger vers une autre page du site. Ici, l'en-tête collant apparaîtra pour sauver la journée.
Ce sont ces petites touches d'expérience utilisateur (UX) qui font que les visiteurs du site voudront revenir. Pour vos propres conceptions d'en-tête collant, vous voudrez réfléchir à ce que vous pouvez faire pour créer une UX et une UI qui se concentrent sur les besoins du visiteur.
Pourquoi devriez-vous utiliser un en-tête collant pour votre site
De nombreux sites utilisent des en-têtes collants, et il y a de nombreuses bonnes raisons pour lesquelles c'est le cas. Ils peuvent être des éléments cruciaux de l'expérience globale de votre site et avoir une grande influence sur votre UX et votre UI.
Étant donné que les éléments que vous incluez dans un en-tête sont ceux auxquels l'utilisateur voudra toujours accéder, il est logique de toujours les afficher. Cela est particulièrement vrai pour les appareils et les formats à écran plus petit.
Bien qu'il puisse sembler contre-intuitif d'avoir un en-tête "toujours activé" lorsque l'espace de la fenêtre d'affichage est limité, ce n'est qu'un petit sacrifice. Le véritable avantage est de donner à un utilisateur mobile moins de raisons de faire défiler – une nécessité sur les petits appareils. Si vous pouvez fournir la navigation de votre site sans avoir besoin de faire défiler, l'utilisateur peut se déplacer plus facilement sur votre site.
Les avantages et les inconvénients des en-têtes collants
Nous couvrons quelques-uns des points positifs des en-têtes collants, alors résumons-les rapidement :
- Vous pouvez proposer une navigation à laquelle l'utilisateur peut toujours accéder, ce qui contribue à préserver le schéma de lecture naturel sur votre site.
- Vous pouvez adapter l'en-tête à différents besoins, tels que les contrastes, les schémas de couleurs ou même l'intention de l'utilisateur.
- Il y a la possibilité d'offrir de la valeur à l'utilisateur, à la fois pour les ordinateurs de bureau et les écrans plus petits.
Cependant, un en-tête collant n'est pas une panacée pour augmenter l'expérience utilisateur, et il y a quelques inconvénients à les utiliser :
- Nous couvrons cela en bref, mais pour les écrans de toutes tailles, vous devrez allouer de l'espace pour votre en-tête.
- Un en-tête collant enlèvera naturellement le reste de votre contenu car ses propres éléments détourneront l'attention du corps de la page.
- Il y a plus de travail de développement qui entre dans un bon en-tête collant parce que vous devez l'implémenter, vous assurer qu'il fonctionne dans différents navigateurs et le vérifier pour les bogues sur des écrans plus petits.
Cependant, si vous réfléchissez à vos choix de conception, aux besoins des utilisateurs et aux objectifs du site, vous pouvez atténuer ou supprimer tous ces inconvénients, tout en conservant les bons points. Une façon de le faire consiste à utiliser les plugins WordPress.
3 plugins pour vous aider à créer des en-têtes collants
Au cours des prochaines sections, nous présenterons certains des principaux plugins d'en-tête collant pour WordPress. Plus tard, nous verrons si ce type de solution vous convient. Quoi qu'il en soit, un plugin peut vous aider à implémenter des fonctionnalités sans avoir besoin de code, ce qui est précieux si votre thème ne l'inclut pas.
De plus, vous pouvez tirer parti de l'expérience de conception et de développement d'un expert via le plugin. Les développeurs feront pour vous certains des choix techniques les plus importants et les résumeront dans une interface utilisateur intuitive et facile à utiliser.
1. Menu collant et en-tête collant
Le plugin Sticky Menu & Sticky Header de Webfactory est un bon premier choix, en raison de sa richesse en fonctionnalités, de sa flexibilité utile et de son prix abordable.

Le tirage au sort ici est que vous pouvez faire en sorte que n'importe quel élément de votre site colle à l'écran. Cela peut être utile à plusieurs égards, mais cela signifie que la mise en œuvre d'un en-tête collant est un jeu d'enfant.
Le plugin est également livré avec un éventail d'options puissantes pour vous aider à implémenter un en-tête collant :
- Vous pouvez définir le niveau de positionnement "top" souhaité. Cela signifie que vous pouvez ajouter de l'espace à la zone au-dessus de l'en-tête pour répondre à vos objectifs de conception.
- Il existe également d'autres options de positionnement, telles que l'utilisation de la propriété CSS z-index pour concevoir votre site "de l'avant vers l'arrière".
- Vous pouvez activer l'en-tête collant uniquement sur les pages que vous sélectionnez, ce qui peut s'avérer utile si vous avez des pages de destination ou tout autre contenu inapproprié.
Sticky Menu & Sticky Header comprend également un mode de débogage, pour vous aider à corriger tous les éléments "non adhésifs". Le mode dynamique aidera également à résoudre les problèmes liés aux conceptions réactives.
La meilleure nouvelle est que Sticky Menu & Sticky Header est téléchargeable et utilisable gratuitement. De plus, il existe une version premium qui vous enlève davantage du savoir-faire technique dont vous avez besoin.
Avec la version gratuite du plugin, vous aurez besoin de connaître le sélecteur d'élément afin de le spécifier dans les options. Cependant, la version premium (49 à 199 $ par an) propose un sélecteur d'éléments visuels pour contourner cela.
2. Options pour vingt vingt et un
Bien que nous ne recommandions pas un thème WordPress par défaut pour la plupart des sites axés sur le client, ils en ont assez dans le sac pour les blogs et les types de sites similaires.
Twenty Twenty-One est l'un des thèmes par défaut les plus remarquables à notre avis, mais il manque la fonctionnalité d'en-tête collant. Si vous souhaitez ajouter cette fonctionnalité, le plugin Options for Twenty Twenty-One pourrait répondre à vos besoins.

Cette édition du plugin est l'une des nombreuses. Chaque thème par défaut récent a une version, mais il n'y en a pas encore pour Twenty Twenty-Two. Quoi qu'il en soit, la fonctionnalité de base du plugin fournit de nombreux extras :
- Il existe un outil d'édition complète du site (FSE), prêt pour son déploiement complet.
- Vous pouvez modifier la taille de la police du corps, supprimer les soulignements des liens hypertexte et d'autres personnalisations simples.
- Vous pouvez travailler avec les largeurs maximales des conteneurs et des éléments, sans avoir besoin de code.
Il existe de nombreuses autres options pour votre navigation, votre contenu, votre pied de page et votre en-tête. Pour ce dernier, vous pouvez le masquer, le rendre en pleine largeur, ajouter une image et une couleur d'arrière-plan, et de nombreuses autres modifications.
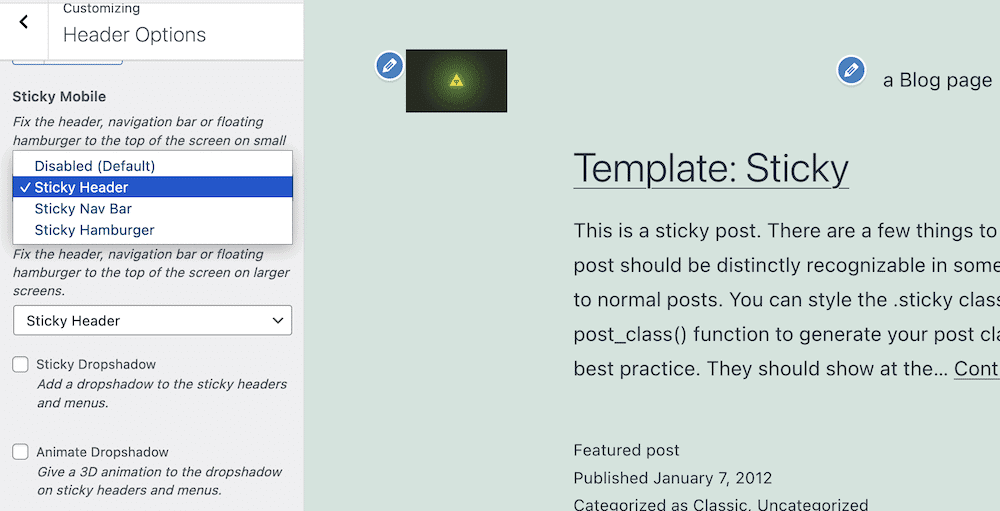
Bien que le plugin principal soit gratuit, vous avez besoin d'une mise à niveau premium (25 à 50 $) pour accéder aux options d'en-tête collant. Cela vous permet d'ajuster les paramètres des en-têtes mobiles et de bureau à partir de WordPress Customizer :

Étant donné le nom, vous ne devriez pas vous attendre à ce que ce plugin fonctionne avec un autre thème que Twenty Twenty-One (ou quelle que soit la "saveur" que vous choisissez.) Cependant, si vous utilisez ce thème par défaut et que vous ne voulez pas coder, il sera idéal pour vous aider à ajouter un en-tête collant à votre site.
3. Barre de notification flottante, menu collant sur le défilement et en-tête collant pour n'importe quel thème - myStickymenu
Voici un plugin qui joue cartes sur table. Le plugin myStickymenu de Premio offre presque tout ce que vous voudrez inclure dans votre propre en-tête collant, et contient une grande quantité de fonctionnalités.

Il a un nombre incroyable de critiques positives sur le répertoire des plugins WordPress – 799 critiques cinq étoiles pour une moyenne de 4,9. Cela dépend en partie de l'ensemble complet de fonctionnalités à votre disposition :
- Il offre une flexibilité d'utilisation. Par exemple, vous pouvez créer une barre de bienvenue ainsi qu'un menu collant et un en-tête.
- Le plugin s'adapte à la réactivité de votre site. Cela signifie que vous n'aurez pas besoin d'implémenter d'autres fonctionnalités à l'aide de code.
- En fait, le plugin n'a pas besoin que vous sachiez coder pour l'utiliser pleinement.
- Le plugin myStickymenu est compatible avec un certain nombre de plugins de création de pages de premier plan, tels que Elementor, Beaver Builder, l'éditeur de blocs natif, Divi Builder et bien d'autres.
Vous disposez également d'un certain nombre d'options de personnalisation pour que votre en-tête collant fonctionne comme vous le souhaitez. Par exemple, vous pouvez choisir de créer un en-tête partiellement persistant, de modifier des aspects simples tels que les couleurs d'arrière-plan, les choix de typographie, etc.

De plus, en raison des différentes manières dont vous pouvez présenter votre en-tête collant (comme les options de menu et de barre de bienvenue), vous pouvez choisir comment ils s'affichent et où ils s'affichent sur votre site.
Même si la version gratuite de myStickymenu pourrait suffire à vos besoins, il existe également une version premium (25 à 99 $ par an.) Cela offre plus de façons de désactiver votre en-tête collant dans des conditions spécifiques, des comptes à rebours, la possibilité d'ajouter plusieurs barres de bienvenue , et quelques autres options de personnalisation.
Comment créer un en-tête collant dans WordPress
Pour la suite de ce tutoriel, nous allons vous montrer comment créer un sticky header dans WordPress. Il existe plusieurs approches que vous pouvez adopter ici, et nous les couvrirons toutes les deux. Cependant, notre première étape vous aidera à prendre cette décision.
À partir de là, vous travaillerez sur votre propre en-tête collant en utilisant votre méthode préférée, puis appliquerez certains de nos conseils pour rendre le vôtre plus efficace et utilisable à l'avenir.
1. Décidez comment vous allez créer votre en-tête collant
L'une des raisons pour lesquelles WordPress est si flexible pour toutes sortes d'utilisateurs est due à son écosystème de plugins et à son extensibilité open source. En tant que tel, vous pouvez soit choisir une solution prête à l'emploi, soit "rouler la vôtre".
Votre première tâche consiste à décider si vous souhaitez utiliser un plugin ou creuser dans le code pour implémenter votre en-tête collant. Décomposons les deux solutions :
- Plugins. Cela va être une méthode approuvée par WordPress, surtout si vous n'avez pas les connaissances techniques à portée de main. Cela offrira de la flexibilité, mais vous êtes à la merci de ce que le développeur pense être important et de sa capacité à coder.
- Codage. Si vous avez une vision claire en tête, vous voudrez peut-être coder un en-tête collant pour votre site. Bien sûr, vous aurez besoin de l'expertise technique pour y parvenir (principalement CSS), mais les résultats seront exactement ce que vous voulez. Cependant, vous aurez plus de potentiel de maintenance à effectuer, et son succès dépendra de vos propres capacités à coder.
Nous dirions que pour la plupart des utilisateurs de WordPress, un plugin sera la solution idéale pour créer un en-tête collant. Il fonctionnera bien avec la plate-forme et sera plus facile à dépanner si vous rencontrez des problèmes. Cependant, dans les prochaines étapes, nous aborderons une solution de codage ainsi que l'option de plug-in.
2. Choisissez si vous allez modifier votre thème actuel ou en sélectionner un dédié
Le prochain aspect que vous voudrez considérer est de savoir si vous modifiez votre thème actuel ou si vous en choisissez un qui a déjà une fonctionnalité d'en-tête collant dans son ensemble de fonctionnalités. Cela va être important si votre thème n'a pas la fonctionnalité pour gérer un en-tête collant.
De nombreux thèmes et plugins de création de pages incluront une option d'en-tête collant, en raison des avantages et pour vous offrir une flexibilité de conception. Vous constaterez que certains des plus grands thèmes et plugins à usage général le fournissent en standard, tels que Elementor, Astra, Divi, Avada et d'innombrables autres.

Pour prendre cette décision, vous devrez tenir compte de quelques éléments concernant votre thème et votre site actuels :
- Votre site ressemble-t-il déjà à ce que vous souhaitez ou a-t-il besoin d'un rafraîchissement ?
- Votre thème actuel est-il facile à personnaliser sous le capot ? La documentation du développeur devrait vous le dire.
- Souhaitez-vous une implémentation d'en-tête collante préférée complexe ou une implémentation plus simple ?
En fonction des réponses que vous donnez ici, vous choisirez l'un ou l'autre. Si vous avez besoin d'un nouveau thème, vous pouvez également en choisir un qui offre une implémentation d'en-tête collant. Cependant, si vous souhaitez conserver votre thème actuel et qu'il ne dispose pas encore de la fonctionnalité d'en-tête collant, vous devrez retrousser vos manches et suivre l'une des sous-étapes suivantes.
2a. Utiliser un plugin avec un thème spécifique
Si vous n'avez pas d'expérience en développement, nous vous recommandons de choisir un plugin pour ajouter une fonctionnalité d'en-tête collant à votre site. Il y a trop de variables que vous devez prendre en compte, construire et maintenir. En revanche, un plugin aura déjà une base de code qui fait un clin d'œil à ces éléments, il offrira donc une option presque idéale pour la majorité des circonstances.
Pour cette partie du didacticiel, nous allons utiliser le plugin myStickymenu, car il offre un ensemble de fonctionnalités complet et riche pour la majorité des cas d'utilisation. Cependant, l'utilisation générale sera la même pour la plupart des plugins que vous utiliserez.
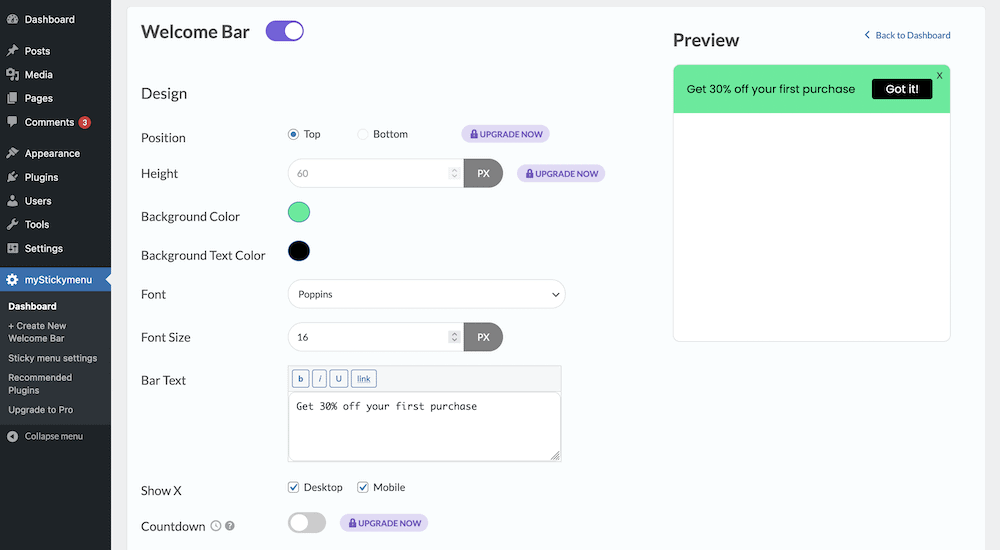
Une fois que vous avez installé et activé votre plugin, vous devrez vous diriger là où se trouvent les options de thème. Pour certains plugins, ce sera dans le WordPress Customizer ; pour les autres, un panneau d'administration dédié. Ici, vous utiliserez un panneau d'administration personnalisé dans myStickymenu > Tableau de bord dans WordPress :

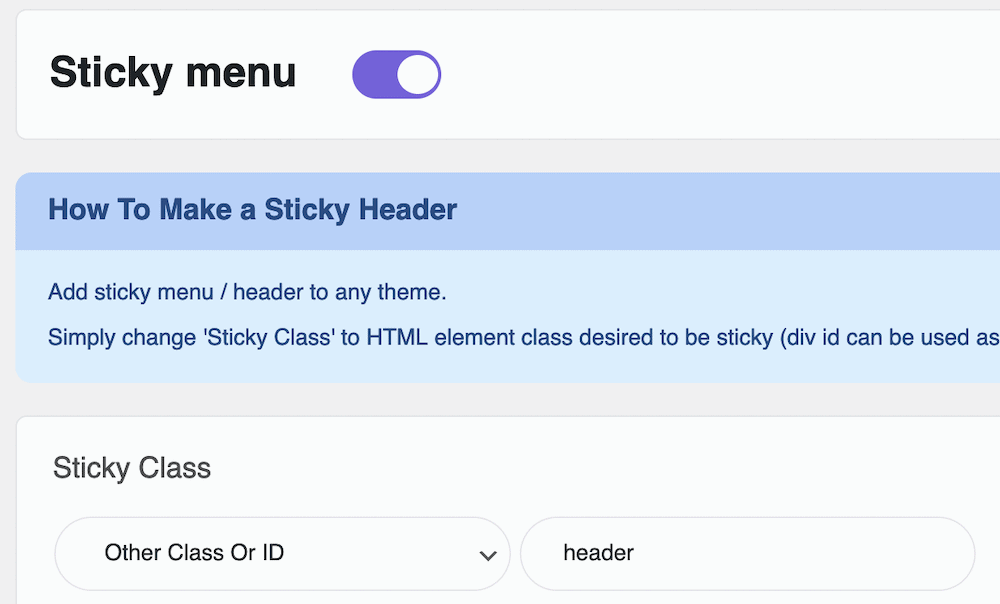
Cependant, l'écran par défaut affiche les paramètres de la barre de bienvenue, ce que nous ne voulons pas pour ce didacticiel. En tant que tel, cliquez sur le bouton bascule pour désactiver la barre, puis cliquez sur l'écran des paramètres du menu Sticky :

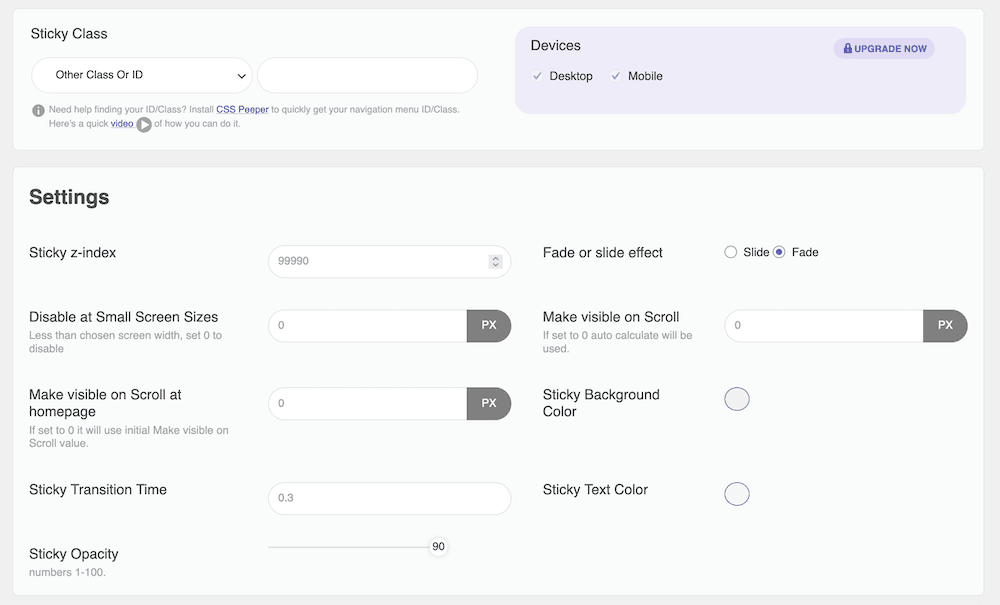
Bien qu'il existe de nombreuses options ici, vous n'avez besoin que du panneau Sticky Class . Une fois que vous avez basculé l'en-tête collant sur "Activé", entrez la balise HTML appropriée pour votre en-tête dans le champ correspondant qui coïncide avec le menu déroulant Autre classe ou ID :

Une fois vos modifications enregistrées, elles s'appliqueront à votre site. À partir de là, vous pouvez examiner certaines des fonctionnalités de style. Par exemple, vous définissez un effet de fondu ou de transition de diapositive, définissez le z-index , travaillez avec les opacités, les couleurs et les temps de transition, ainsi qu'une multitude d'autres options.
2b. Écrire du code pour créer votre en-tête collant
Il va presque sans dire que cette section est destinée à ceux qui ont une expérience en développement. Vous verrez plus tard que le code lui-même est si simple qu'il est difficile à croire. Cependant, compte tenu du travail supplémentaire, de la maintenance et de l'entretien général nécessaires pour créer un en-tête collant personnalisé, vous devrez également vous appuyer sur d'autres aspects de votre expérience.
Cependant, juste avant de commencer, vous aurez besoin des éléments suivants :
- Un éditeur de code décent, bien que dans ce cas (et selon l'implémentation), vous puissiez utiliser un éditeur de texte par défaut du système d'exploitation (OS).
- Vous aurez besoin d'accéder aux fichiers de votre site, que vous devez sauvegarder, puis télécharger dans un environnement de développement WordPress local.
Il convient de répéter que vous ne souhaitez pas travailler sur les fichiers de votre site en direct. Au lieu de cela, travaillez dans un environnement intermédiaire ou une configuration locale, puis téléchargez les fichiers sur votre serveur en direct après avoir testé les choses.
Vous voudrez également utiliser un thème enfant pour cela, car vous apportez des modifications personnalisées à votre thème parent. Cela vous aide à organiser votre code et à vous assurer que toutes les modifications (littéralement) restent si le thème reçoit une mise à jour.
Implémentation d'un en-tête collant à l'aide de code : trouver les balises d'en-tête correctes
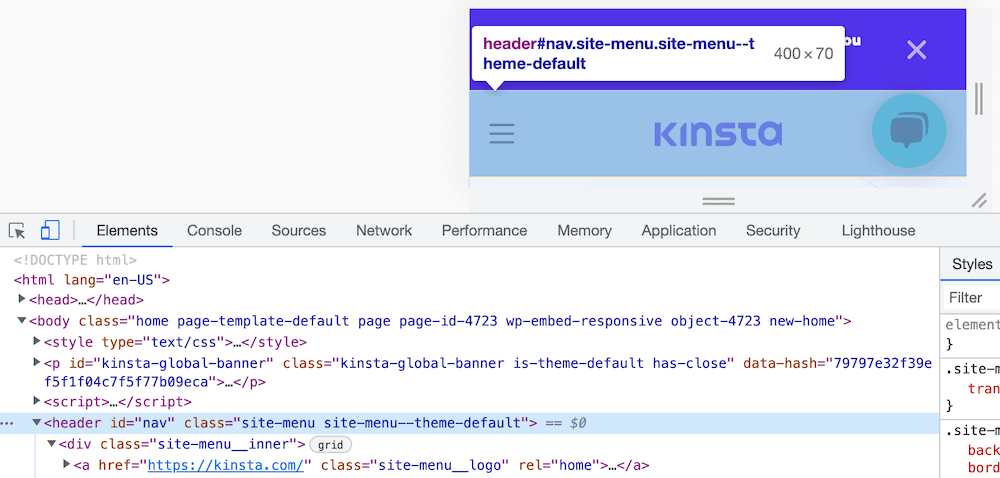
Avec tout cela à l'esprit, vous pouvez commencer. Le premier travail consiste à découvrir les bonnes balises HTML pour votre navigation. Le résultat ici dépendra du thème que vous utilisez, bien que la balise d'en- tête soit une valeur sûre dans la plupart des cas. Le meilleur moyen de le savoir est d'utiliser les outils de développement de votre navigateur et de sélectionner l'en-tête :

Vous constaterez probablement que ce n'est pas aussi simple qu'une balise, nous vous suggérons donc de consulter la documentation de votre thème (ou de parler directement avec le développeur) afin de découvrir les balises dont vous avez besoin si vous rencontrez des difficultés.
Implémenter un en-tête collant à l'aide de code : travailler avec vos feuilles de style
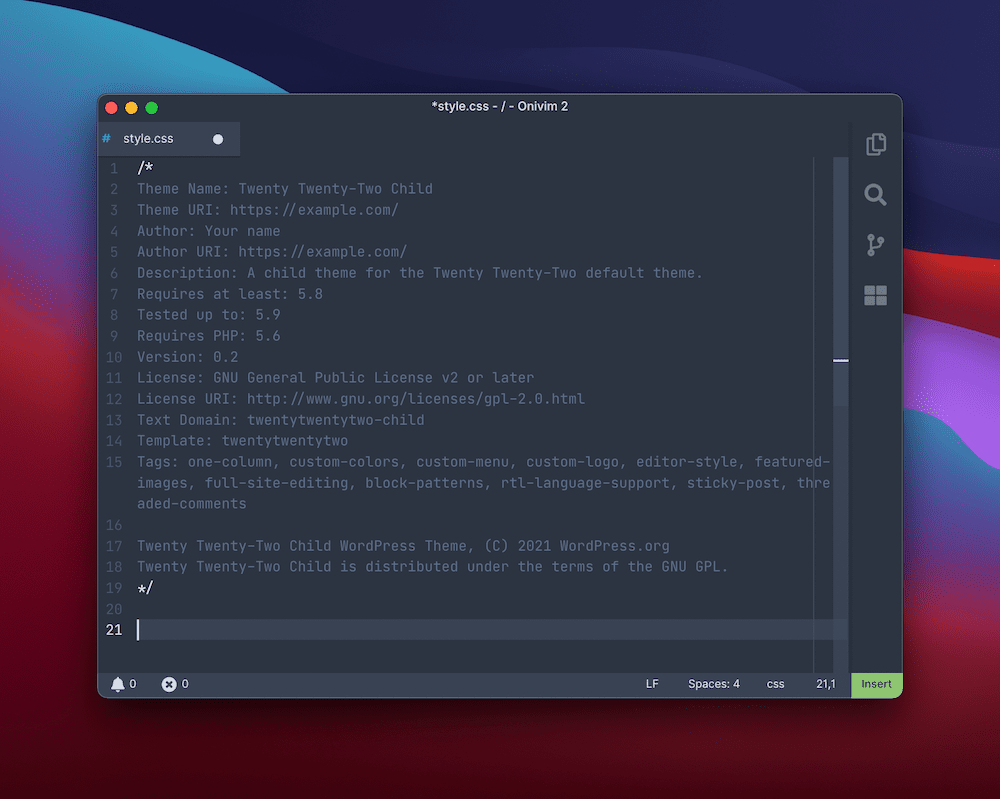
Ensuite, vous devez créer ou ouvrir un fichier style.css dans le répertoire de votre thème enfant. Cela ajoutera votre CSS à celui de l'installation principale et, là où les balises se répètent, le remplacent.
Dans ce fichier, ajoutez les métadonnées typiques dont vous avez besoin pour enregistrer le thème enfant :

Ensuite, vous voudrez ajouter du code pour activer votre en-tête collant. Cela nécessitera une certaine connaissance de l'héritage CSS et, selon le thème que vous utilisez, cela pourrait être une expérience exaspérante.
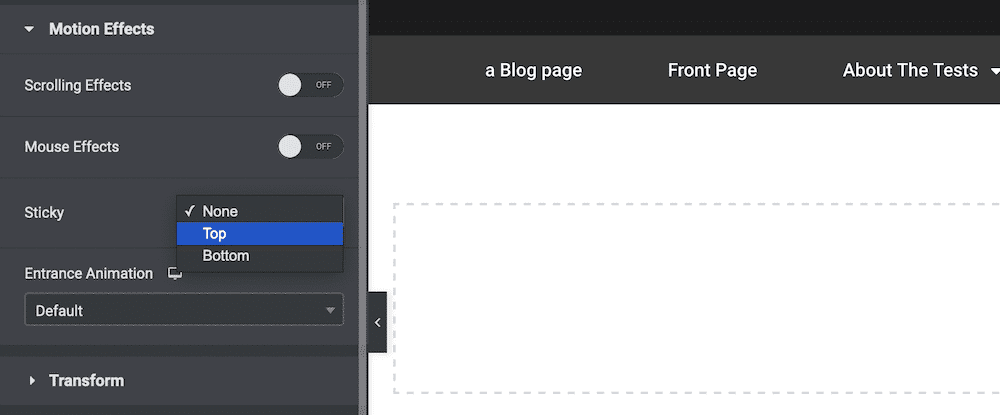
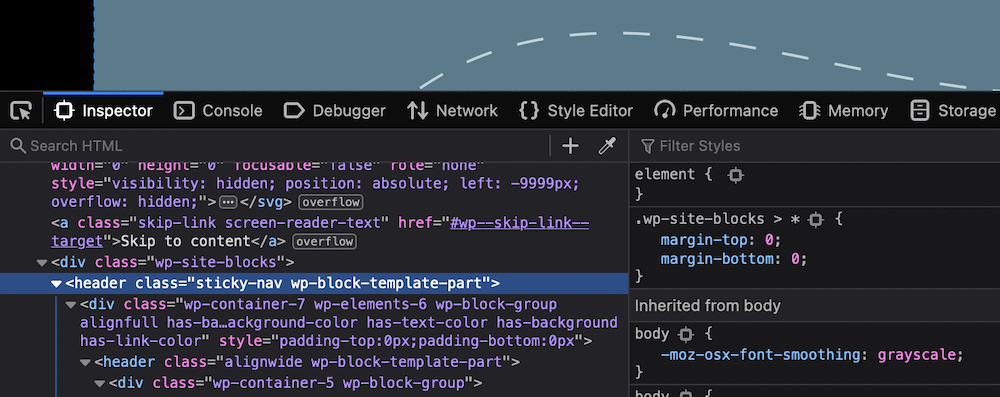
Par exemple, le thème Twenty Twenty-Two utilise deux balises d'en-tête, et il peut être difficile de trouver le bon mélange de CSS pour que votre code fonctionne sur le bon élément. C'est même avec la boîte de dialogue de classe de modèle dans l'éditeur de blocs (si vous utilisez la fonctionnalité FSE) :

Quoi qu'il en soit, le code dont vous avez besoin sera le même :
Akhil Arjun propose une solution à deux lignes pour cela :
header { position: sticky; top: 0; }Cependant, vous pouvez également envisager d'utiliser la propriété position: fixed , qui utilise quelques lignes de code supplémentaires :
header { position: fixed; z-index: 99; right: 0; left: 0; }Cela utilise z-index pour amener l'en-tête au début de la pile, puis un attribut fixe pour le faire rester en haut de l'écran.
Notez que vous devrez peut-être ajouter une nouvelle classe ici, afin d'appliquer l'en-tête collant. Quoi qu'il en soit, cela devrait implémenter les os de votre en-tête collant. Une fois que vous avez bien compris, vous voudrez travailler davantage sur la conception pour qu'elle fonctionne avec le reste de votre site.
Conseils pour rendre vos en-têtes collants plus efficaces
Une fois que vous avez une méthode pour créer un en-tête collant, vous voudrez comprendre comment vous pouvez le perfectionner. Il existe de nombreuses façons d'améliorer la conception de base et de s'assurer qu'elle répond aux besoins des visiteurs de votre site.
Une bonne analogie pour votre propre en-tête collant est de vous assurer que c'est comme un bon arbitre sportif. La plupart du temps, vous ne saurez pas qu'ils sont là. Cependant, lorsqu'un joueur ou un entraîneur a besoin d'eux, ils passeront un appel et deviendront présents.
Votre en-tête collant devrait faire la même chose - rester dans l'ombre ou hors de l'esprit jusqu'à ce que l'utilisateur en ait besoin. Vous pouvez y parvenir avec quelques règles empiriques que (comme toujours) vous pouvez choisir d'enfreindre si la conception l'exige :
- Gardez-le compact. L'espace à l'écran sera limité, alors veillez à garder l'en-tête petit. Vous pouvez implémenter une solution dans laquelle votre en-tête évolue de manière dynamique, en fonction de la zone du site sur laquelle il est présenté.
- Utilisez des en-têtes et des menus masqués sur de petits écrans. Par extension, vous pouvez choisir de masquer un menu, un peu comme l'exemple précédent de Hammerhead. Cela aide à garder l'en-tête compact et se rattache au point suivant.
- Assurez-vous de ne pas introduire de distractions. Plus il y a d'éléments à l'écran, plus ils se disputent l'attention. Si l'en-tête collant n'a pas besoin d'afficher un élément, supprimez-le - votre contenu corporel l'appréciera, tout comme vos métriques.
- Offrez du contraste. Il s'agit d'une astuce du livre de jeu d'appel à l'action (CTA). Si vous utilisez le contraste pour l'en-tête collant dans son ensemble et ses éléments individuels, vous pouvez attirer l'œil là où vous en avez besoin - ou le pousser ailleurs.
Dans l'ensemble, votre en-tête collant ne fera que ce dont vous avez besoin, et pas plus. Parfois, vous devrez garder les choses au minimum, d'autres fois, vous devrez l'emballer avec des liens, des logos et des formulaires d'inscription. Quoi qu'il en soit, si vous gardez à l'esprit l'expérience utilisateur et l'interface utilisateur, vous prendrez toujours une décision axée sur l'utilisateur.
Sommaire
La convivialité et l'expérience utilisateur de votre site sont si importantes qu'elles devraient être les première, deuxième et troisième choses que vous fixez lorsque vous le concevez et le construisez. La navigation de votre site n'est qu'un aspect de cela, mais vous devez trouver le meilleur moyen de faire en sorte qu'un utilisateur se déplace sur votre site sans tracas. Un en-tête collant est un bon moyen d'y parvenir.
Si vous épinglez l'en-tête en haut de l'écran, l'utilisateur aura toujours des éléments de navigation à portée de main. Ceci est particulièrement utile sur les appareils qui nécessitent un défilement pour se déplacer dans le contenu du corps, mais offre des avantages quel que soit le facteur de forme. Si vous êtes un utilisateur de WordPress, vous pouvez choisir un plugin ou un code pour implémenter un en-tête collant. Cependant, vous pouvez repérer la fonctionnalité dans votre thème préféré, auquel cas vous pouvez l'utiliser et profiter de la flexibilité.
Pensez-vous qu'un en-tête collant est un élément UX et UI essentiel d'un site Web, et sinon, qu'est-ce que c'est ? Faites-nous savoir dans la section commentaires ci-dessous!
