Comment masquer les prix des produits en fonction du rôle de l'utilisateur Storefront
Publié: 2020-11-03 Le prix est très important dans n'importe quel magasin de commerce électronique. En effet, les prix sont au centre de vos recherches, de vos comparaisons de produits et de vos analyses de tendances. Vous voudrez peut-être masquer les prix des produits en fonction de certains rôles d'utilisateur dans votre boutique WooCommerce en tant que stratégie marketing.
Le prix est très important dans n'importe quel magasin de commerce électronique. En effet, les prix sont au centre de vos recherches, de vos comparaisons de produits et de vos analyses de tendances. Vous voudrez peut-être masquer les prix des produits en fonction de certains rôles d'utilisateur dans votre boutique WooCommerce en tant que stratégie marketing.
Cependant, WooCommerce, par défaut, n'a pas la possibilité de masquer les prix. Cet article se concentre sur la tarification basée sur le rôle de l'utilisateur, ou son absence (utilisateurs invités).
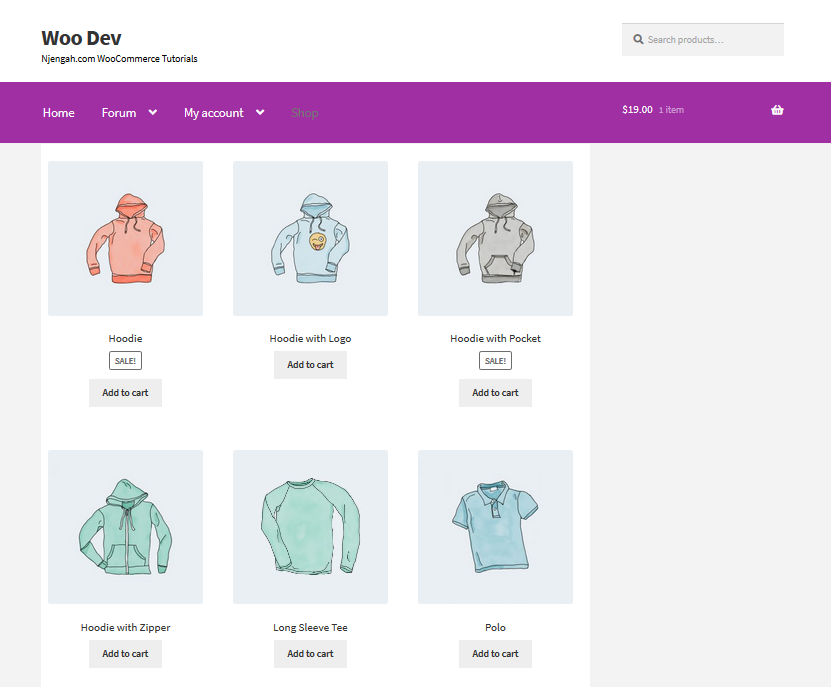
Storefront Masquer les prix des produits en fonction du rôle de l'utilisateur
L'objectif principal est d'encourager les utilisateurs à s'inscrire pour voir les prix. Si vous souhaitez ajouter cette fonctionnalité, tenez-vous en à la fin. La meilleure partie est que je vais vous donner un guide étape par étape sur la façon de masquer les prix. Cependant, vous devez avoir quelques connaissances techniques.
Pourquoi masquer le prix jusqu'à la connexion ?
De nombreux magasins peuvent ne pas vouloir que tout le monde parcoure leur boutique en ligne et consulte leur catalogue de produits. Voici quelques exemples de magasins qui cachent généralement les prix :
- Les magasins de gros qui ne vendent pas directement au grand public
- Les fabricants qui publient les détails de leurs produits mais autorisent les revendeurs agréés à acheter chez eux.
- Boutiques réservées aux membres WooCommerce
Étapes pour masquer les prix pour les utilisateurs invités
La première chose que vous devez faire est de masquer les prix pour tous les utilisateurs qui ne sont pas connectés. Voici les étapes à suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème pour masquer les prix des utilisateurs invités.
- Ajoutez le code suivant aux fonctions. php du thème Storefront.
/**
* Masquer le prix du produit en fonction du rôle de l'utilisateur.
*/
function njengah_hide_prices_guests( $prix ) {
si ( ! is_user_logged_in() ) {
retourner ''; // Renvoie une chaîne vide pour aucun affichage de prix.
}
retourner $prix ;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Masquer le prix du produit- Voici le résultat :

Étapes pour masquer le panier et payer les prix et les totaux pour les utilisateurs invités
L'étape suivante consiste à masquer les prix et les totaux du panier et de la caisse. Ajoutez les lignes suivantes dans le fichier functions.php. Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour masquer les prix et les totaux du panier et de la caisse pour les utilisateurs invités.
- Ajoutez le code suivant aux fonctions. php du thème Storefront.
// Chariot add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_guests' ); // Masquer le prix de l'article du panier add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests' ); // Masquer le prix total du panier


- Pour supprimer les en-têtes de tableau "Prix" et "Total", vous pouvez utiliser un extrait CSS pour le masquer. Cet extrait PHP n'ajoutera le CSS que lorsque l'utilisateur n'est pas connecté :
/**
* Masquez les en-têtes de tableau prix / total avec CSS.
*/
function njengah_hide_cart_checkout_price_headings_guests() {
si ( ! is_user_logged_in() ) {
?><style>
.product-price, .product-subtotal, /* Panier */
.woocommerce-mini-cart__total, /* Widget Panier */
.product-total, .cart-subtotal, .order-total /* Paiement */
{ affichage : aucun !important ; }
</style><?php
}
}
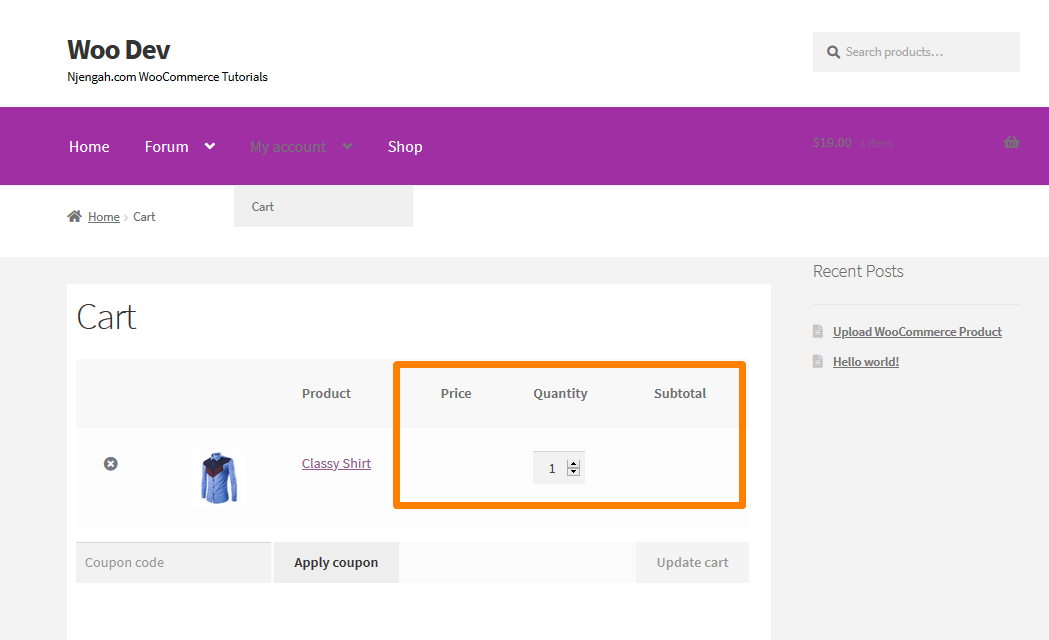
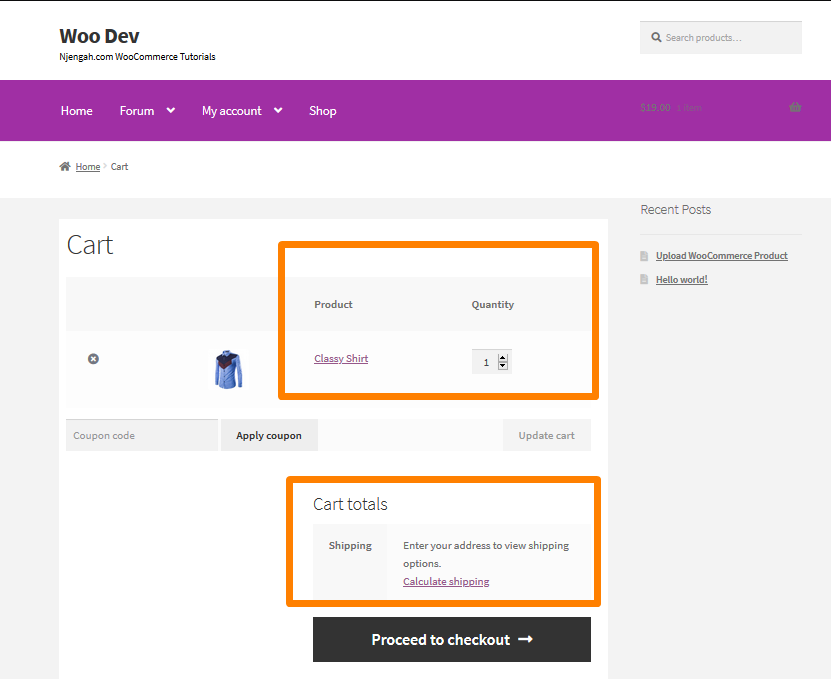
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings_guests' );- Voici le résultat :

Si votre boutique a un rôle d'utilisateur de vente en gros, vous pouvez également masquer les prix pour les utilisateurs réguliers ou invités. L'extrait de code suivant n'affichera que les prix pour les clients de gros. Il faudrait l'ajouter dans le fichier functions.php :
/**
* Masquer le prix du produit en fonction du rôle de l'utilisateur (ou de son absence).
*/
function njengah_hide_prices_user_role( $prix ) {
$current_user = wp_get_current_user();
$allowed_roles = array( 'gros', 'administrateur' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
retourner '';
}
retourner $prix ;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_user_role' ); // Masquer le prix du produit
// Chariot
add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_user_role' ); // Masquer le prix de l'article du panier
add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role' ); // Masquer le prix total du panier
// Totaux de paiement
add_filter( 'woocommerce_cart_subtotal', 'njengah_hide_prices_user_role' ); // Masquer le prix du sous-total du panier
add_filter( 'woocommerce_cart_total', 'njengah_hide_prices_user_role' ); // Masquer le prix total du panier
/**
* Masquez les en-têtes de tableau prix / total avec CSS.
*/
function njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array( 'gros', 'administrateur' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
?><style>
.product-price, .product-subtotal, /* Panier */
.woocommerce-mini-cart__total, /* Widget Panier */
.product-total, .cart-subtotal, .order-total /* Paiement */
{ affichage : aucun !important ; }
</style><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings' );Conclusion
En résumé, j'ai partagé comment vous pouvez masquer les prix et les montrer aux grossistes. Cependant, vous pouvez modifier le rôle d'utilisateur « grossiste » en votre slug de rôle d'utilisateur pour lequel vous souhaitez afficher les prix des produits. De plus, j'ai également ajouté le rôle "administrateur", afin que les administrateurs voient également les prix. De plus, vous saurez comment ajouter des rôles d'utilisateur supplémentaires qui verront les prix des produits.
Articles similaires
- Comment installer WooCommerce Storefront étape par étape [Guide complet]
- Comment configurer la page d'accueil dans WooCommerce Storefront
- Comment mettre le panier WooCommerce et le paiement sur une seule page
- Comment changer les produits par page WooCommerce Storefront Theme
- Examen du thème de la vitrine WooCommerce
- Comment changer le nombre de produits par ligne de la vitrine
- Comment supprimer le thème WooCommerce Storefront de la page de panier
- Comment supprimer, renommer et ajouter des options de tri Storefront
- Comment changer l'ordre des produits du thème Storefront
- Comment masquer les balises dans le thème de vitrine WooCommerce
- Comment supprimer le thème WooCommerce Storefront des produits connexes
- Comment désactiver les onglets de produit suivant dans WooCommerce Storefront
- Comment masquer le pied de page mobile de la vitrine WooCommerce
- Comment personnaliser la page de paiement de la vitrine
- Comment changer les couleurs des onglets de la page produit du thème Storefront
- Comment supprimer ou renommer le badge de vente WooCommerce Storefront
