Personnalisation de la page d'accueil du thème WooCommerce Storefront [Guide ultime]
Publié: 2020-09-22 La personnalisation de la page d'accueil du thème de la vitrine est essentielle pour toute boutique en ligne construite avec le thème WooCommerce de la vitrine. La personnalisation est nécessaire car un bon design attire les visiteurs dans votre magasin, renforce la confiance des clients dans votre marque et les convertit en clients fidèles.
La personnalisation de la page d'accueil du thème de la vitrine est essentielle pour toute boutique en ligne construite avec le thème WooCommerce de la vitrine. La personnalisation est nécessaire car un bon design attire les visiteurs dans votre magasin, renforce la confiance des clients dans votre marque et les convertit en clients fidèles.
Dans ce didacticiel, je vais montrer une personnalisation simple de la page d'accueil que vous pouvez implémenter dans la page d'accueil de votre thème de vitrine, pour la rendre plus attrayante et améliorer l'expérience utilisateur générale, ce qui est également utile pour améliorer l'optimisation de votre moteur de recherche.
Avant de créer une personnalisation sur le thème Storefront, il est conseillé de créer d'abord un thème enfant Storefront pour éviter de perdre les modifications lors de la mise à jour du thème parent. Si vous souhaitez également personnaliser davantage le thème Storefront, vous pouvez consulter ce guide de personnalisation de Storefront que j'ai partagé dans un article précédent.
Personnalisation de la page d'accueil du thème Storefront

Le thème WooCommerce Storefront compte plus de 200 000 installations actives dans la communauté WordPress. La page d'accueil du thème comporte 6 sections :
- Contenu de la page
- Section Catégories de produits
- Section Produits vedettes
- Section Produits récents
- Section des produits les mieux notés
- Section Produits en solde
- Section des produits les plus vendus
Cependant, avant de passer à la personnalisation, vous devez configurer la page d'accueil. Pour que vous puissiez afficher les sections de la page d'accueil sur votre page d'accueil, vous devez attribuer le modèle de page d'accueil à votre page.
Le thème Storefront crée automatiquement deux modèles de page supplémentaires, en plus des pages WooCommerce par défaut. Il s'agit de la page d'accueil et de la pleine largeur. Ici, nous allons simplement discuter de la façon dont vous pouvez configurer le modèle de page d'accueil.
Modèle de page d'accueil
Le modèle de page d'accueil vous offre un excellent moyen d'afficher tous vos produits, en vous donnant un aperçu des produits et des catégories de produits.
Les visiteurs de votre magasin atterriront d'abord sur cette page lorsqu'ils entreront dans votre magasin. L'apparence de la page d'accueil est très importante car les visiteurs peuvent être convertis en acheteurs s'ils sont attrayants.
La mise en place est un jeu d'enfant puisqu'il vous suffit de :
- Connectez-vous au panneau d'administration de votre site en tant qu'administrateur .
- Créez une nouvelle page et ajoutez du contenu à afficher.
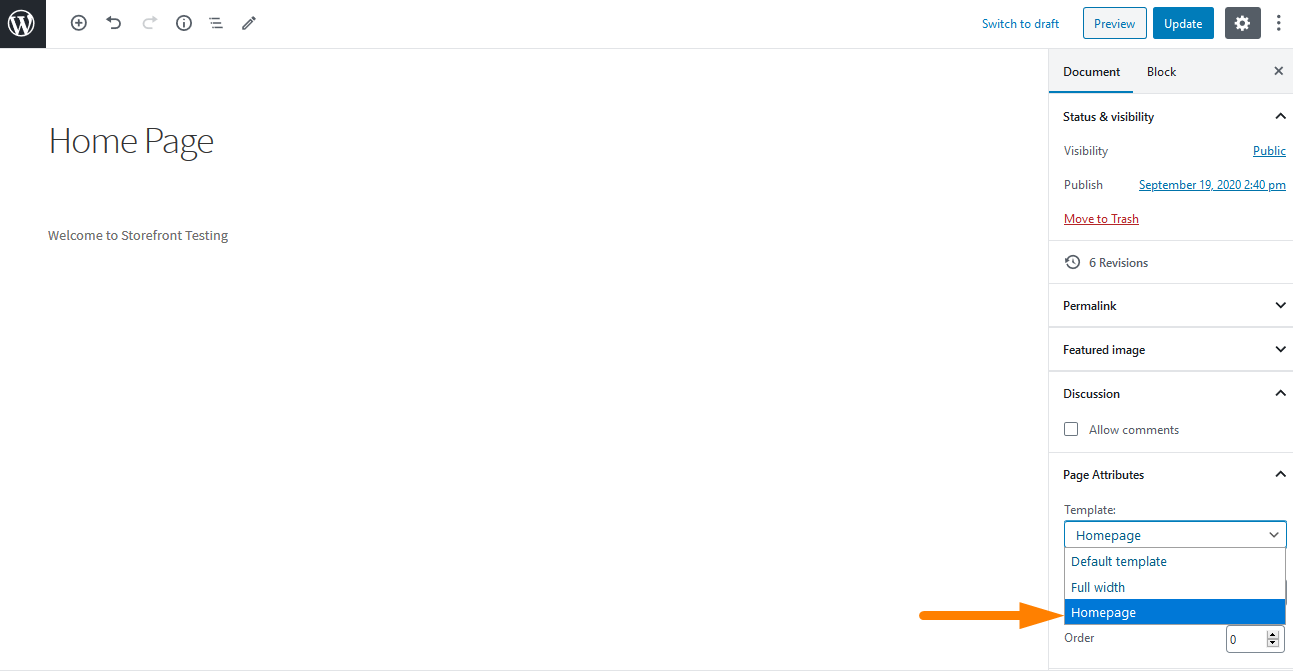
- Ensuite, vous devrez sélectionner la "page d' accueil " dans la liste déroulante des modèles dans la méta-boîte des attributs de page , comme indiqué ci-dessous :

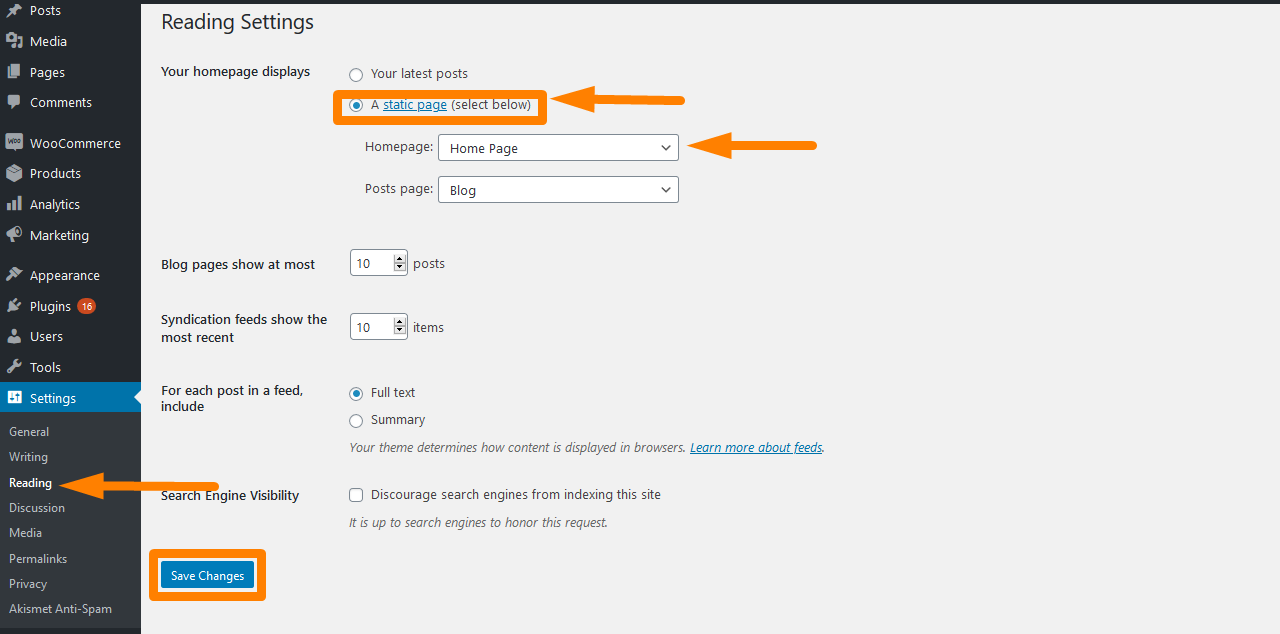
- Après avoir publié cette page, vous pouvez la définir comme page d'accueil en accédant aux paramètres puis à la lecture .
- Vous cocherez alors ' Une page statique ' puis sélectionnerez la page d'accueil créée dans le menu déroulant ' Page d'accueil '.

- Après avoir enregistré les modifications, elles seront automatiquement répercutées sur le front-end .
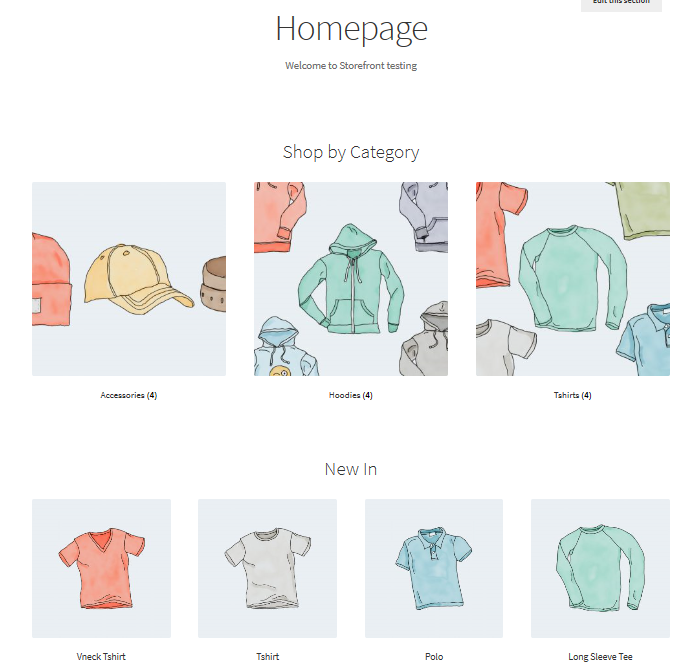
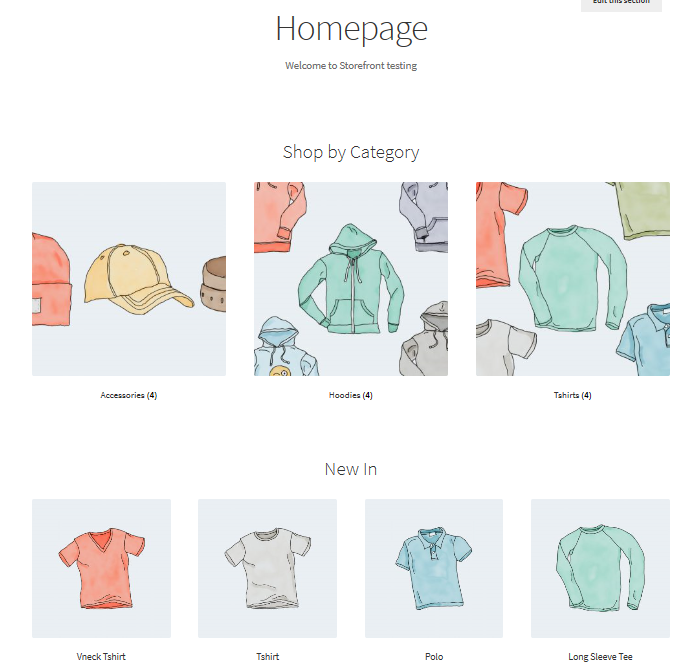
Une fois la configuration effectuée, votre page d'accueil doit comporter plusieurs sections, comme indiqué ci-dessous :

Sur la page d'accueil, différents groupes sont affichés, tels que les produits recommandés, les favoris des fans, les produits en vente et les meilleures ventes. La façon dont ces éléments s'affichent est la même que l'ordre dans le back-end.
Une fois la page d'accueil configurée, nous pouvons maintenant passer à la personnalisation :
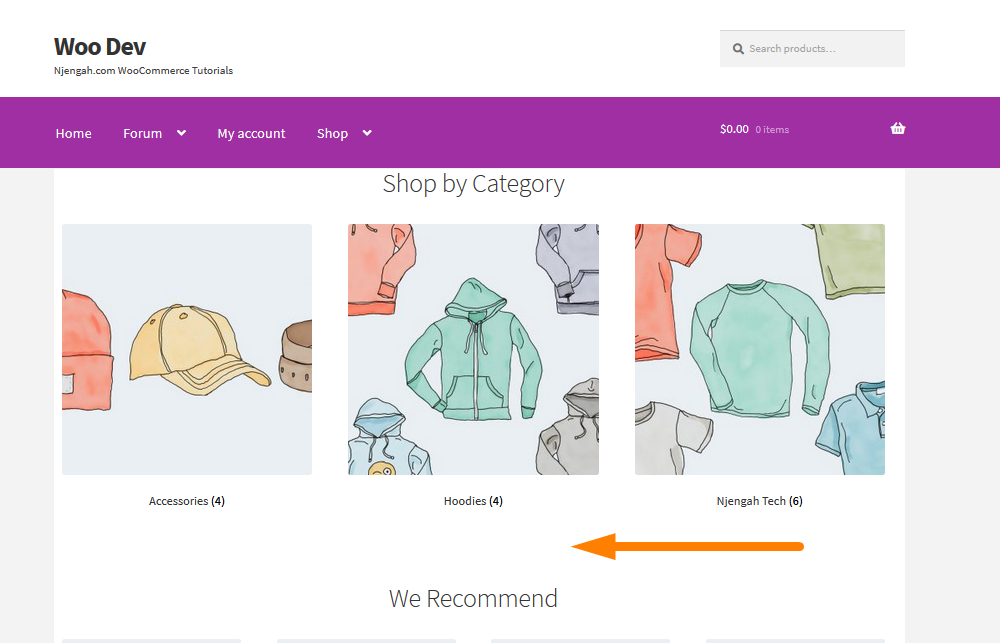
1. Supprimer les images de catégories de produits de la page d'accueil
WooCommerce vous permet d'afficher des produits ainsi que des catégories de produits avec leurs images sur la page d'accueil. Cependant, si vous préférez que les catégories soient affichées sous forme de texte uniquement, vous devez ajouter cette ligne au fichier functions.php de votre thème enfant. Ajoutez-le simplement à la fin du fichier function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Voici le résultat : 
2. Changez le lien URL dans le logo
En général, les thèmes WordPress lient la page d'accueil du site dans le logo. Il s'agit d'une fonction standard pour la plupart des sites Web, et les utilisateurs s'attendent à pouvoir revenir à la page d'accueil chaque fois qu'ils cliquent sur le logo.
Cependant, que se passe-t-il si la page d'accueil se trouve à un autre emplacement ? Cela signifie que vous devez configurer l'URL si nous voulons un lien personnalisé. Pour changer cela, nous devons ajouter le code suivant au fichier functions.php du thème enfant :
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
fonction custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
function custom_site_branding() {
// Définissez ICI le lien de votre logo ou titre de site
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$id_logo_personnalisé = get_theme_mod( 'logo_personnalisé' );
si ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
si (vide($image_alt)) {
$custom_logo_attr['alt'] = get_bloginfo( 'name', 'display' );
}
$logo = sprintf( '<a href="%1$s" class="lien-logo-personnalisé" rel="home" itemprop="url">%2$s</a>',
esc_url( $lien ),
wp_get_attachment_image( $custom_logo_id, 'complet', faux, $custom_logo_attr )
);
}
sinon si ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="lien-logo-personnalisé" style="display:none;"><img class="logo-personnalisé"/></a>' , esc_url( $lien ) );
}
$html = is_front_page() ? '<h1 class="logo">' . $logo . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo ;
$logo_id = get_theme_mod( 'logo_personnalisé' );
$logo_id = $logo_id ? $logo_id : $logo['id'] ;
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $lien ),
wp_get_attachment_image( $logo_id, $size, false, array(
'class' => 'site-logo attachment-' . $taille,
'taille-données' => $taille,
'itemprop' => 'logo'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} autre {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nom' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'description' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'description', 'display' ) ) . '</p>' ;
}
}
echo $html;
?>
</div>
<?php
}
}Le lien personnalisé va à la ligne 7 '( '/my-custom-link/' );' , où vous ajouterez votre lien personnalisé en le remplaçant par « mon-lien-personnalisé ».
3. Supprimer complètement les catégories de la page d'accueil du magasin
Vous voudrez peut-être supprimer complètement les catégories sur la page d'accueil. Cette fonctionnalité supprime simplement les catégories. Tout ce que vous avez à faire est d'ajouter les lignes suivantes au fichier functions.php :
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Voici le résultat : 
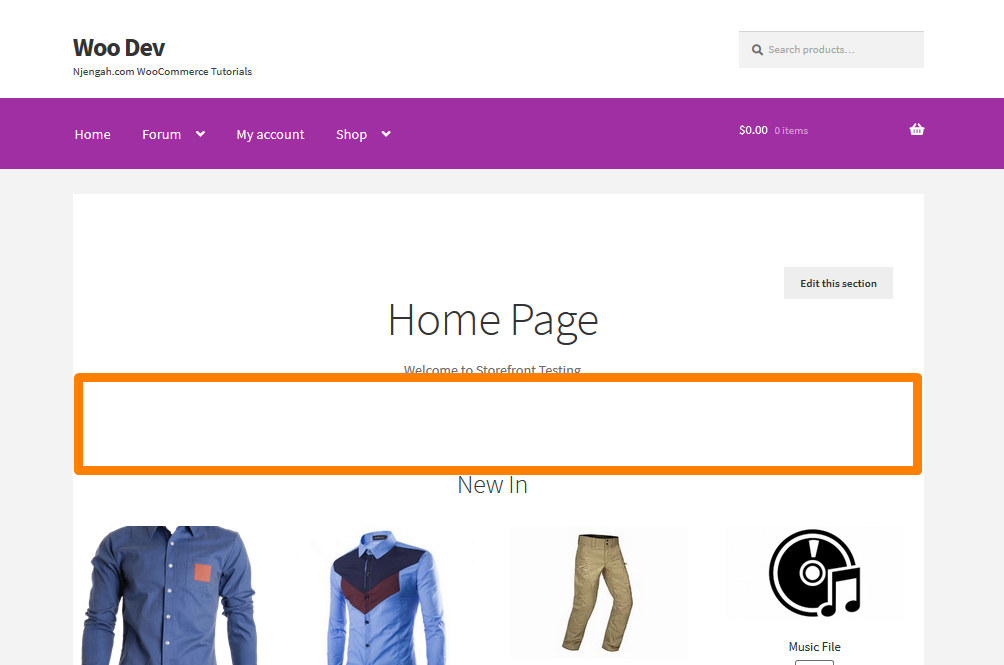
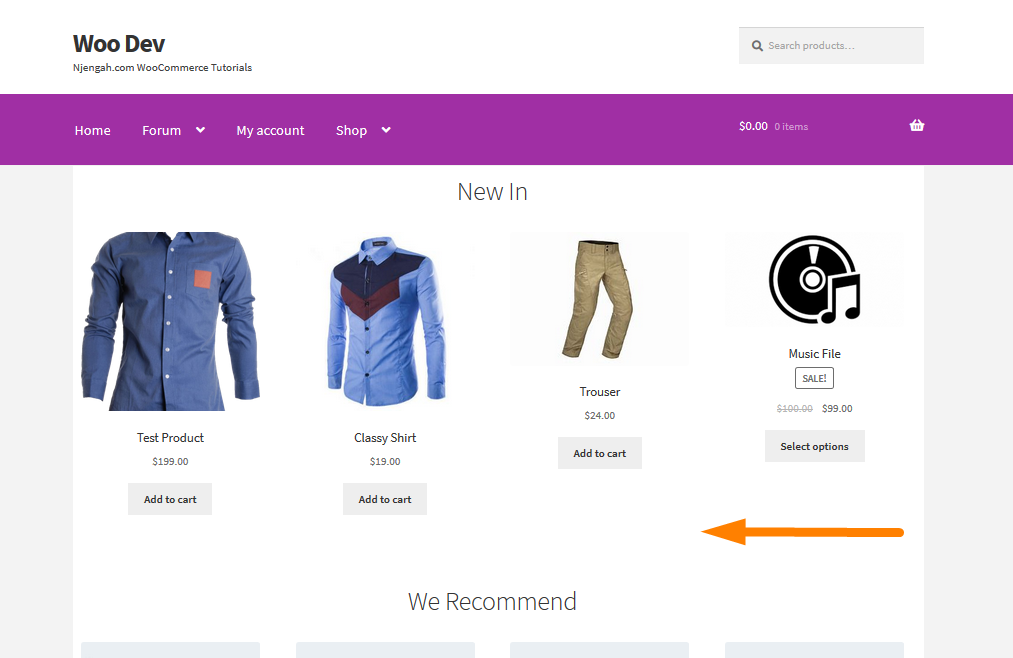
4. Supprimer les produits récents de la page d'accueil de votre boutique
Immédiatement après l'ajout d'un nouveau produit, il est ajouté à la section « Nouveauté » sur la page d'accueil. Il s'agit d'un paramètre par défaut dans le thème Storefront. Cependant, si vous ajoutez constamment des produits à votre liste, ils risquent d'encombrer la page de la boutique. En outre, vous souhaiterez peut-être également afficher des informations supplémentaires dans cette section.
Pour supprimer cette section, ajoutez simplement le code suivant au fichier function.php du thème enfant.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Voici le résultat : 
5. Supprimer les produits les plus vendus de la page d'accueil du magasin
Pour certains propriétaires de magasins, les produits les plus vendus peuvent ne pas être une caractéristique souhaitable. Pour supprimer la section des meilleures ventes, ajoutez simplement le code suivant au fichier function.php du thème enfant.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Voici le résultat : 
6. Supprimer les produits en vedette
De la même manière, les propriétaires de magasins peuvent souhaiter désactiver la section des produits en vedette. Cela peut être fait en ajoutant l'extrait de code suivant au fichier functions.php du thème enfant :
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Voici le résultat : 
7. Comment changer la couleur des lignes horizontales sur la page d'accueil de la vitrine
Ajoutez simplement le code suivant au fichier custom.css de votre thème enfant :
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
couleur de bordure : rouge ;
}8. Ajout d'une image d'arrière-plan à la vitrine d'une section de page d'accueil particulière
Le thème Storefront par défaut comporte six sections, à savoir les catégories de produits, les produits récents, les produits vedettes, les produits populaires, les produits en vente et les produits les plus vendus. Ajoutez simplement le code suivant au fichier style.css :

.storefront-vedette-produits{
background-image : url (ajoutez votre URL ici) ;
position d'arrière-plan : centre centre ;
répétition d'arrière-plan : pas de répétition ;
taille de fond : couverture ;
-o-background-size : couverture ;
} Voici le résultat : 
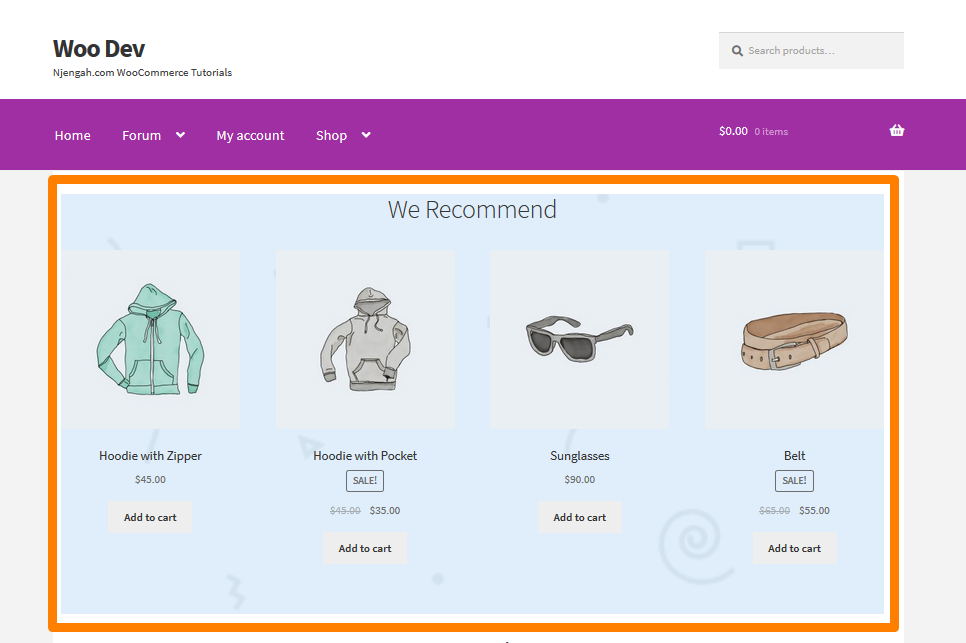
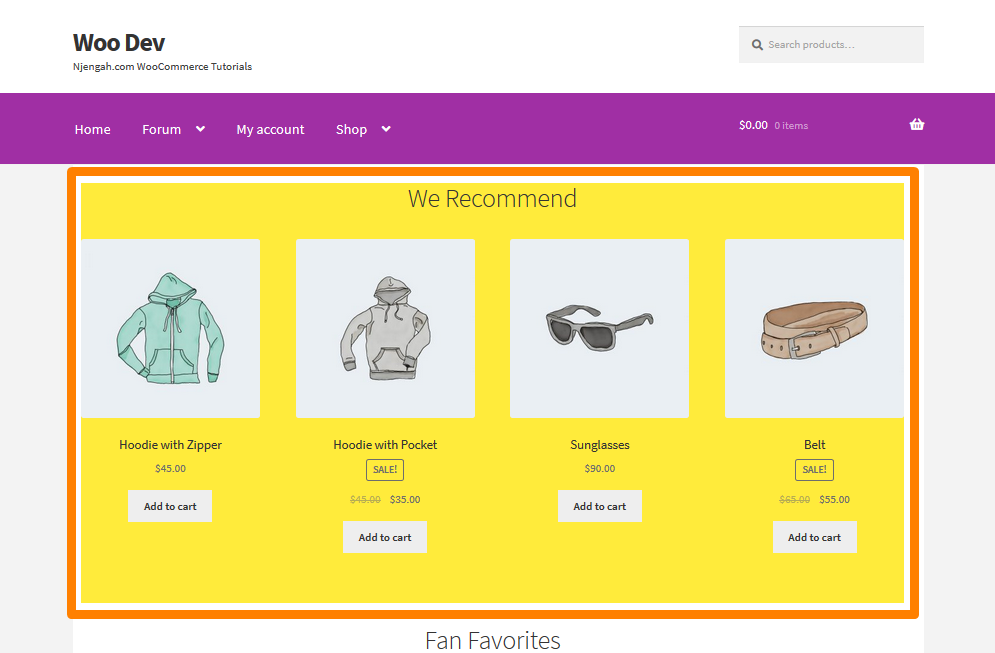
9. Ajout d'une couleur d'arrière-plan aux sections de la page d'accueil de la vitrine
Vous voudrez peut-être ajouter une couleur d'arrière-plan à une section de la page d'accueil. Pour ce faire, vous devez d'abord identifier la section à laquelle vous souhaitez ajouter de la couleur. Cela peut facilement être fait en ajoutant le code suivant au fichier style.css :
.storefront-vedette-produits{
couleur de fond :#FFEB3B ;
} Voici le résultat : 
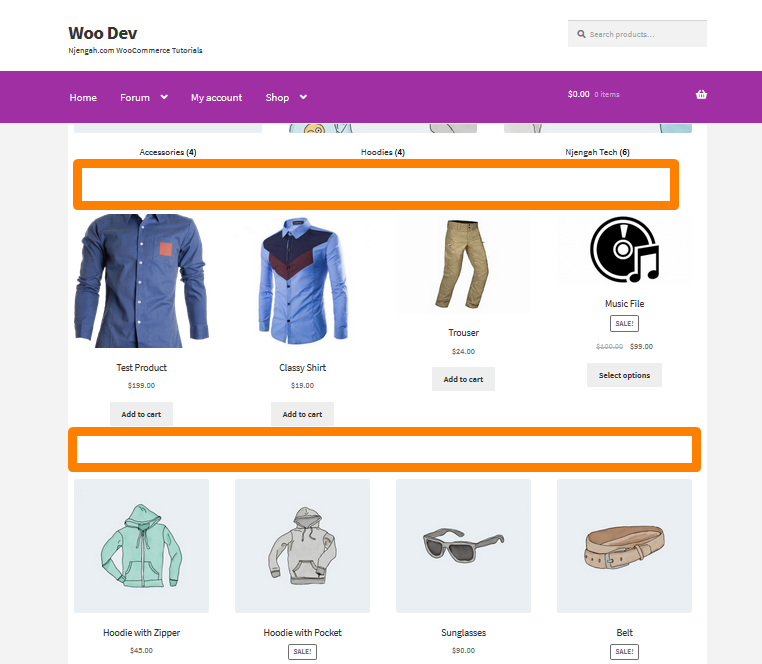
10. Comment supprimer ou masquer le titre de la section de la page d'accueil
Pour ce faire, vous devez d'abord identifier la section que vous souhaitez supprimer ou masquer. Cela peut être fait en ajoutant le code suivant au fichier style.css :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;} Voici le résultat : 
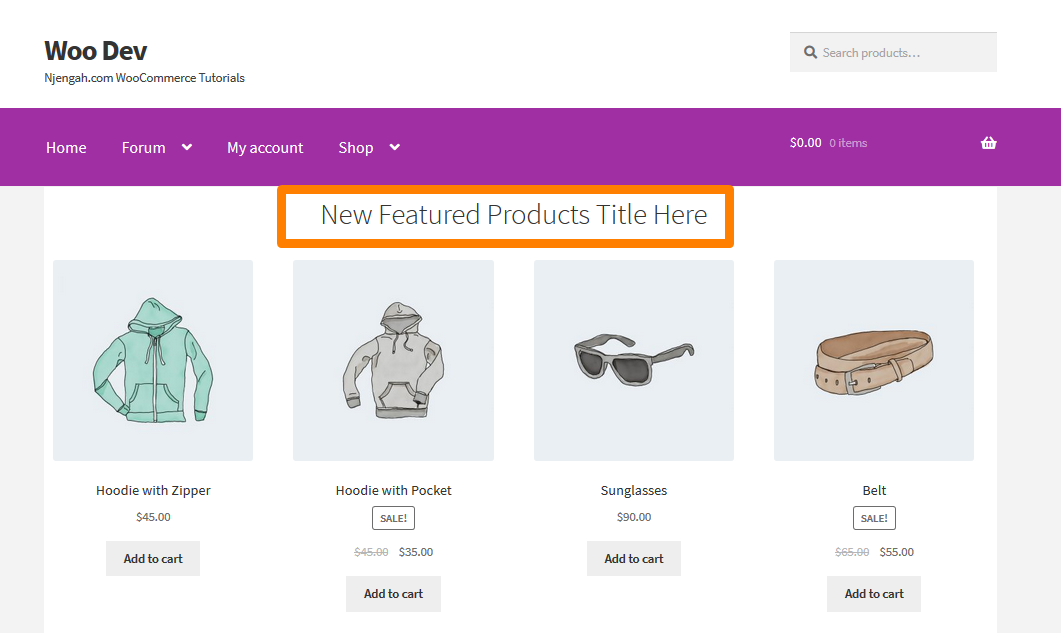
11. Comment changer le titre de la section de la page d'accueil
Pour ce faire, vous devez d'abord identifier la section dont vous souhaitez supprimer le titre. Cette liste vous aidera à identifier les filtres de la section de la page d'accueil de la vitrine :
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
Ajoutez simplement le code suivant dans le fichier function.php du thème enfant :
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Frontpage Produits en vedette Titre
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Nouveau titre des produits en vedette ici', 'storefront' );
retourne $args ;
} Voici le résultat : 
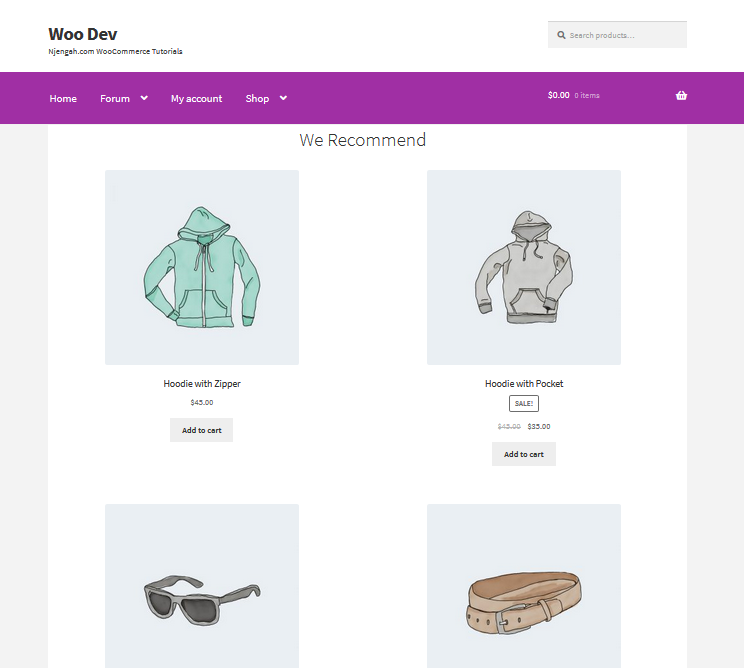
12. Comment augmenter la grille / colonne de colonne de produit de section de page d'accueil
Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// Colonne Produits en vedette
function custom_storefront_featured_product_per_row( $args ) {
$args['colonnes'] = 2 ;
retourne $args ;
} Voici le résultat : 
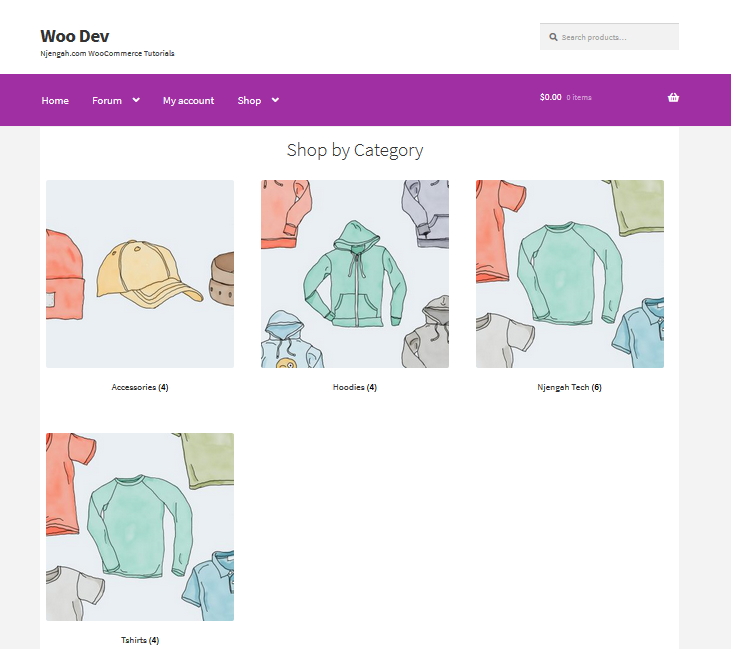
13. Comment afficher plus de catégories sur la page d'accueil
Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Catégorie Produits
function custom_storefront_category_per_page( $args ) {
$args['nombre'] = 4 ;
retourne $args ;
} Voici le résultat : 
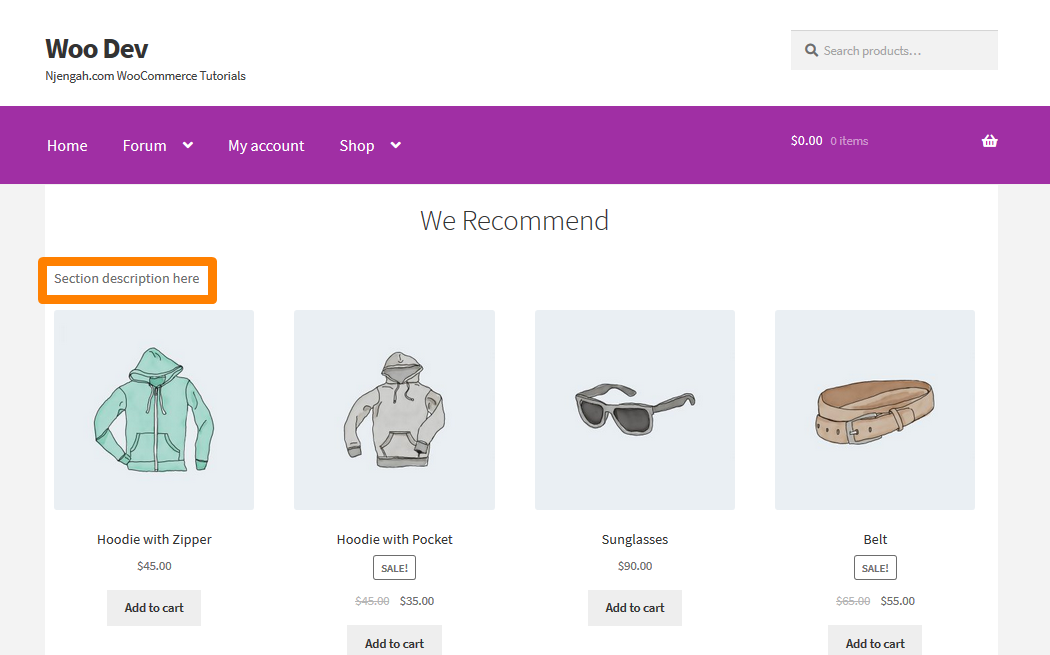
14. Comment ajouter une description sous le titre de la section de la page d'accueil
Ajoutez simplement ce code au fichier function.php du thème enfant :
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
fonction custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Description de la section ici";?>
</p>
<?php } Voici le résultat : 
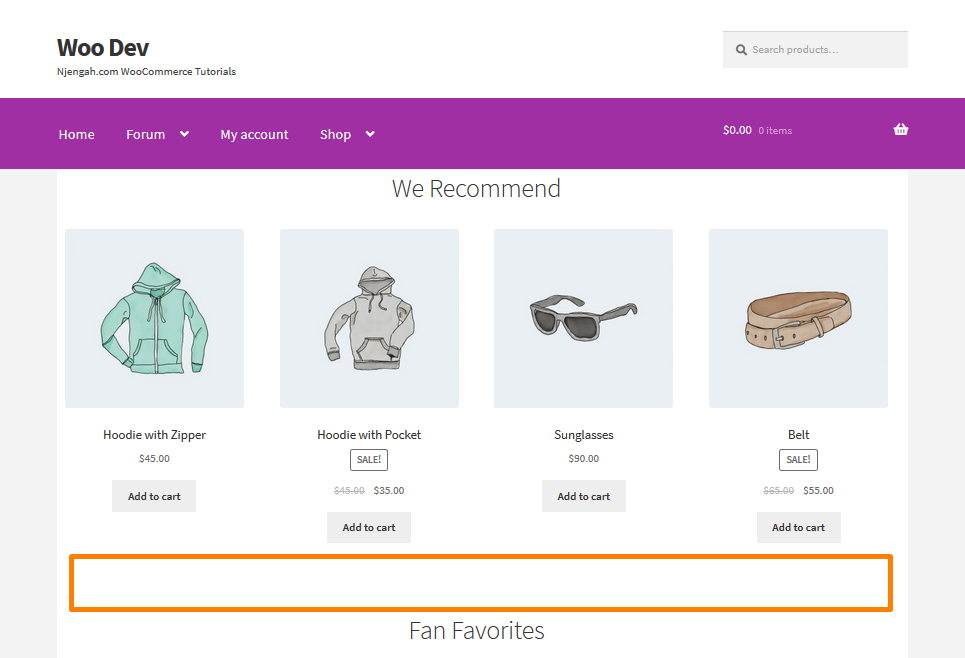
15. Comment supprimer la section des produits les mieux notés de la page d'accueil de la vitrine
Il y a deux façons de faire ça. L'un consiste à installer un plugin qui vous aidera à supprimer cette section. Vous pouvez jeter un œil au plugin Homepage Control . Nous allons examiner la manière la plus simple de le faire via le code.
Cependant, vous pouvez simplement supprimer la section à l'aide de crochets. Cela se fait en ajoutant simplement la ligne suivante au fichier function.php du thème enfant :
remove_action( 'homepage', 'storefront_popular_products', 50 );
De plus, vous pouvez le supprimer en ajoutant le code suivant dans le fichier style.css ou dans la section CSS supplémentaire :
.storefront-popular-products .section-title {display:none;}
Voici le résultat : 
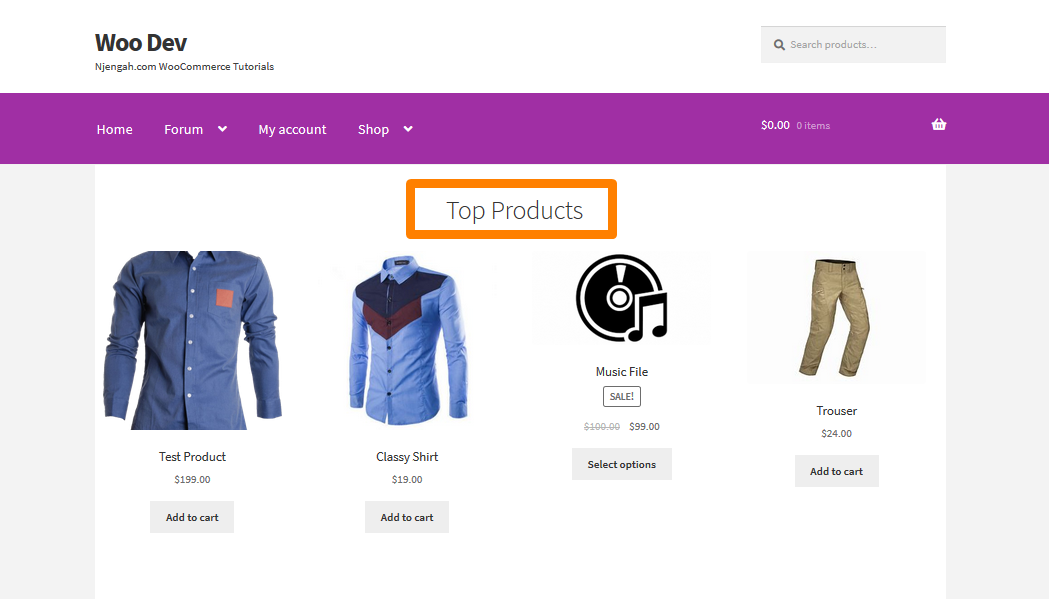
16. Comment changer le titre de la section des produits les mieux notés
Ajoutez simplement ce code au fichier function.php du thème enfant :
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Frontpage Produits en vedette Titre
function custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'Top Products', 'storefront' );
retourne $args ;
} Voici le résultat : 
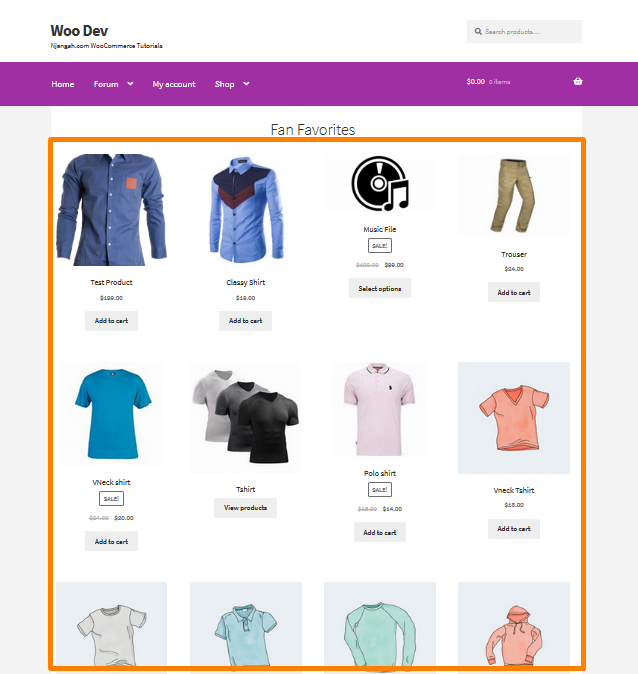
17. Comment afficher plus de produits dans la section la mieux notée
La valeur par défaut pour Storefront affiche 4 produits dans la section Top Rated. Dans cet exemple, nous allons l'augmenter à 12 produits. Ajoutez simplement ce code au fichier function.php du thème enfant :
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Produits en vedette par page
function custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12 ;
retourne $args ;
}Voici le résultat :

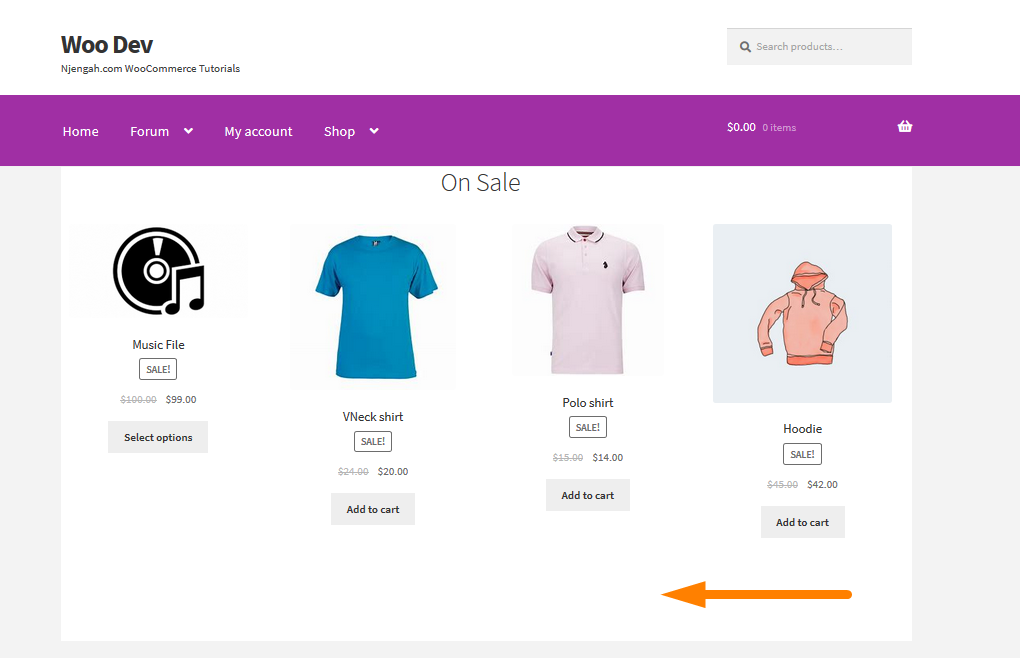
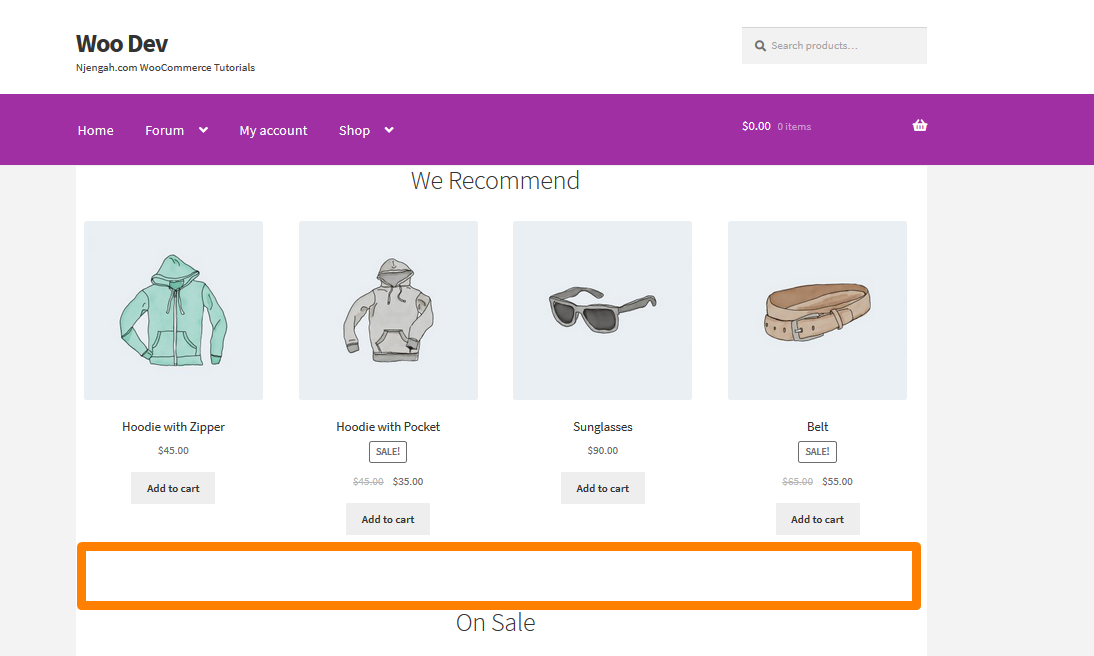
18. Comment supprimer la section des produits en vente de la page d'accueil de la vitrine
Il y a deux façons de faire ça. L'un consiste à installer un plugin qui vous aidera à supprimer cette section. Vous pouvez jeter un œil au plugin Homepage Control . Pour cet exemple, je vais utiliser une ligne de code.
Vous pouvez simplement supprimer la section à l'aide de crochets. Cela se fait en ajoutant simplement la ligne suivante au fichier function.php du thème enfant :
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
Voici le résultat : 
19. Références des crochets d'action de personnalisation de la page d'accueil du thème de la vitrine
Ce sont toutes les fonctions add_action() disponibles utilisées sur le thème Storefront. Il attache une fonction à un hook tel que défini par do_action
Entête
- Page d'accueil
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
Catégories de produits
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
Produits recents
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
Produits populaires
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
Produits populaires
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
Produits en vente
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
Produits les plus vendus
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
Fonctions vitrine
Fichier : /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - Cours vitrine
Conclusion
Dans cet article, j'ai mis en évidence 18 idées différentes de personnalisation de la page d'accueil du thème Storefront que vous pouvez créer pour la page d'accueil du thème WooCommerce Storefront. Ces personnalisations ont été testées et fonctionnent comme indiqué dans les captures d'écran.
Si vous êtes un débutant WordPress et que vous ne savez pas où trouver le fichier functions.php, suivez simplement ces étapes simples :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l' éditeur de thème est ouverte, recherchez le fichier de fonctions de thème dans lequel nous ajouterons la fonction.
C'est aussi simple que ça. À partir de cet article sur la personnalisation de la page d'accueil du thème Storefront, vous pouvez voir à quel point le thème de la vitrine est flexible et vous pouvez utiliser des filtres et des crochets pour effectuer la personnalisation souhaitée. Pour un style supplémentaire, vous pouvez utiliser la section CSS supplémentaire ou le fichier style.css où vous saisirez le code CSS.
Articles similaires
- Plus de 80 astuces pour personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
- Comment masquer un produit dans WooCommerce ou masquer des produits par catégorie ou par rôle
- Comment obtenir le nom de la catégorie de produit actuelle dans WooCommerce
- Comment définir des produits en vedette dans WooCommerce
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
- Comment compter les articles ajoutés au panier WooCommerce Cart Count Code
- Comment masquer des produits sans prix dans WooCommerce
- Comment masquer le produit WooCommerce des résultats de recherche
- Comment utiliser les attributs de produit WooCommerce étape par étape [Guide complet]
- Comment créer une pagination numérique dans WordPress sans utiliser de plugin
