Comment changer les couleurs des onglets de la page produit du thème Storefront
Publié: 2020-10-29 WooCommerce compte plus de 5 millions d'installations actives sur le référentiel WordPress. WooCommerce est une solution de commerce électronique incroyablement populaire pour WordPress. La plupart des gens créent leurs boutiques en ligne avec WooCommerce, principalement en raison de sa flexibilité et de sa facilité de personnalisation.
WooCommerce compte plus de 5 millions d'installations actives sur le référentiel WordPress. WooCommerce est une solution de commerce électronique incroyablement populaire pour WordPress. La plupart des gens créent leurs boutiques en ligne avec WooCommerce, principalement en raison de sa flexibilité et de sa facilité de personnalisation.
WooCommerce a de nombreuses extensions, qui couvrent presque toutes les fonctionnalités ou fonctionnalités dont vous pourriez avoir besoin. Cependant, certains d'entre eux coûtent de l'argent, mais ils font quand même le travail. Vous pouvez facilement personnaliser vous-même en utilisant des actions.
Couleurs des onglets de la page produit de la vitrine
Dans ce tutoriel, je vais changer la couleur des onglets de la page produit. De plus, je vais utiliser pour ajouter et modifier les onglets de produits WooCommerce.
Si vous connaissez WooCommerce, vous savez que WooCommerce prend en charge trois onglets. Ces onglets sont :
- La description
- Information additionnelle
- Commentaires
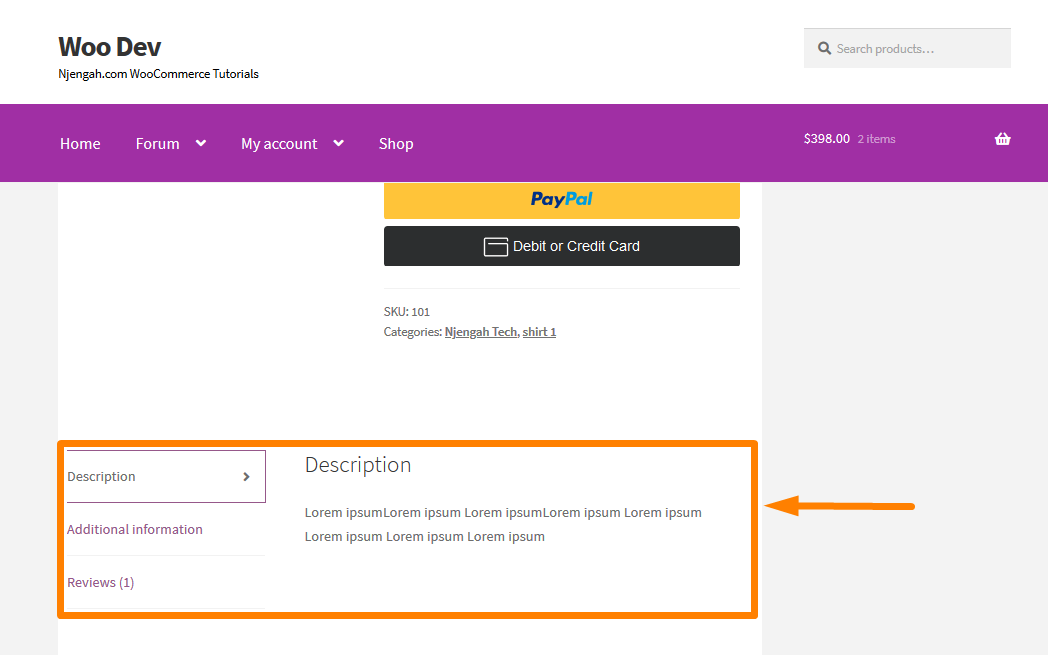
Voici comment le thème Storefront les affiche : 
Étapes pour changer la couleur des onglets de la page produit WooCommerce
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
- Accédez à CSS supplémentaire dans la barre latérale gauche qui apparaît.
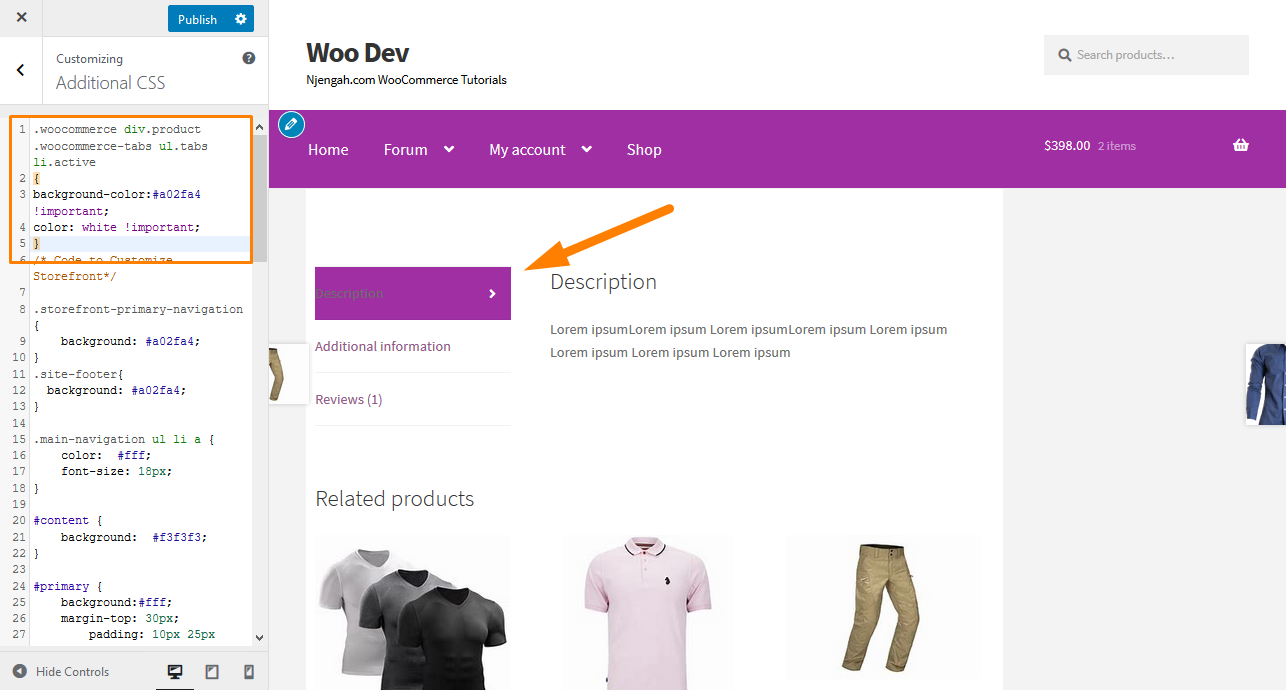
- Ajoutez la règle CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
couleur d'arrière-plan :#a02fa4 !important ;
couleur : blanc ! important ;
}- Ce sera le résultat :

Ce code change la couleur de l'onglet qui est actif.
De plus, je vais partager quelques extraits pour personnaliser cette section.
Étapes pour ajouter un onglet de produit personnalisé WooCommerce Storefront
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant d'ajouter un onglet de produit WooCommerce personnalisé.
- Ajoutez le code suivant au fichier functions.php :
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Ajouter le nouvel onglet
$tabs['test_tab'] = tableau(
'title' => __( 'Discount', 'text-domain' ),
'priorité' => 50,
'callback' => 'njengah_new_product_tab_content'
);
retourner $tabs ;
}
function njengah_new_product_tab_content() {
// Le contenu du nouvel onglet
echo 'Remise';
echo 'Voici votre nouvel onglet de produit à prix réduit.';
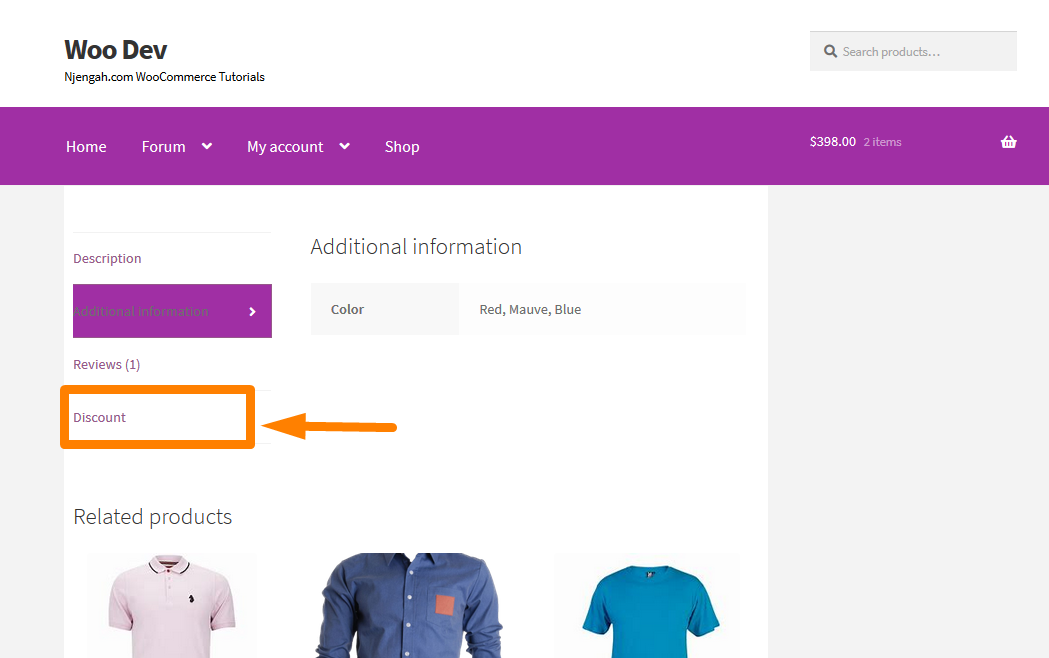
}- Ce sera le résultat :

Étapes pour supprimer les onglets de produits WooCommerce Storefront
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de supprimer les onglets de produit WooCommerce Storefront.
- Ajoutez le code suivant au fichier functions.php :
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 98);
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Supprimer l'onglet description
unset( $tabs['avis'] ); // Supprimer l'onglet avis
unset( $tabs['informations_supplémentaires'] ); // Suppression de l'onglet informations complémentaires
unset( $tabs['test_tab'] ); // Supprimer l'onglet remise
retourner $tabs ;
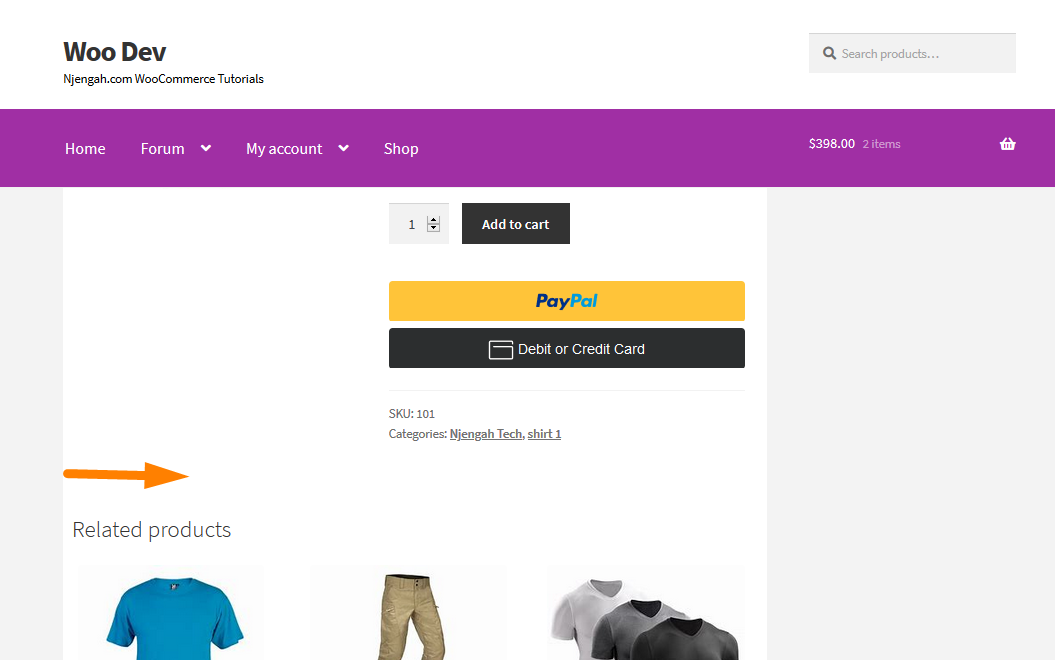
}- Ce sera le résultat :

Étapes pour renommer les onglets de produits WooCommerce Storefront
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de renommer les onglets du produit WooCommerce Storefront.
- Ajoutez le code suivant au fichier functions.php :
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
function njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'Plus d'informations', 'text-domain' ); // Renommer l'onglet description
$tabs['reviews']['title'] = __( 'Notes', 'text-domain' ); // Renommer l'onglet avis
$tabs['additional_information']['title'] = __( 'Product Data', 'text-domain' ); // Renommer l'onglet informations complémentaires
$tabs['test_tab']['title'] = __( 'Commission', 'text-domain' ); // Renommer l'onglet remise
retourner $tabs ;
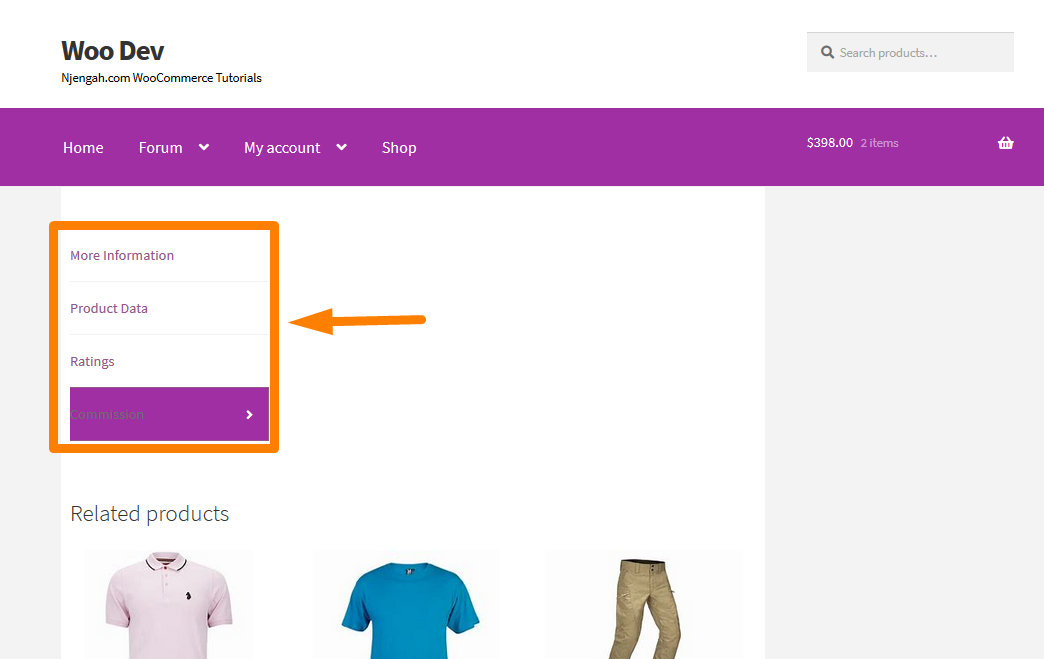
}- Ce sera le résultat :

Étapes pour réorganiser les onglets de produits WooCommerce
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème pour ajouter la fonction permettant de réorganiser les onglets du produit WooCommerce.
- Ajoutez le code suivant au fichier functions.php :
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
function njengah_reorder_tabs( $tabs ) {
$tabs['avis']['priorité'] = 5 ; // Avis d'abord
$tabs['description']['priorité'] = 15 ; // Description troisième
$tabs['additional_information']['priority'] = 20 ; // Informations supplémentaires quatrième
retourner $tabs ;
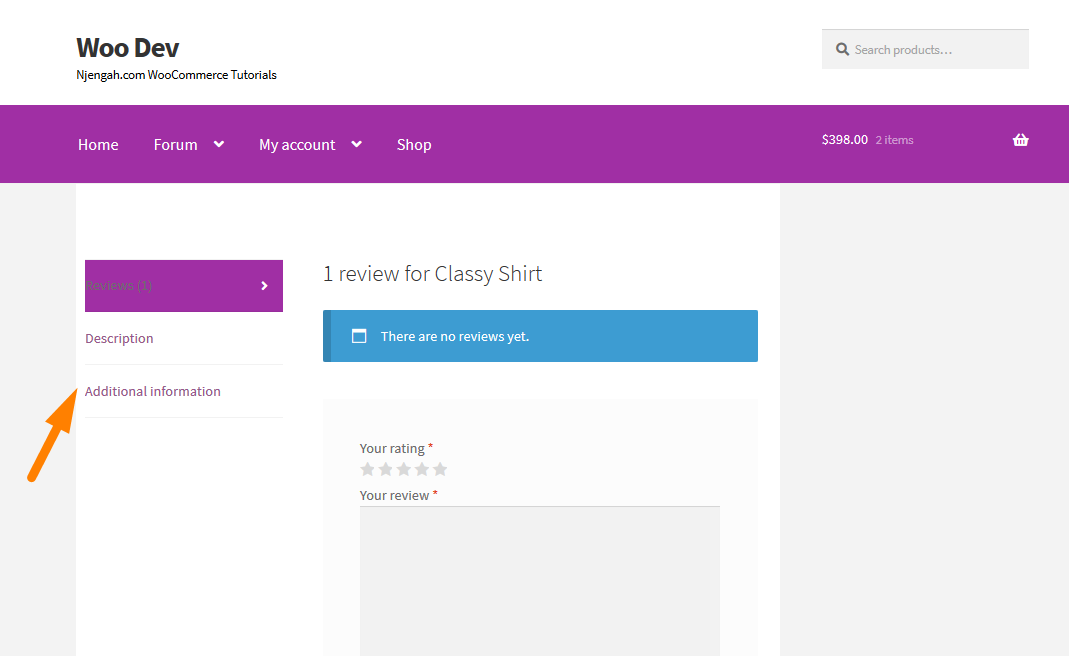
}- Ce sera le résultat :

Conclusion
Cet article a partagé comment changer la couleur des onglets de produits actifs sur la page de produit unique. De plus, j'ai partagé des extraits de code que vous pouvez utiliser pour personnaliser cette section. J'ai illustré comment vous pouvez ajouter ou supprimer des onglets de produits. De plus, j'ai montré comment renommer et réorganiser les onglets de produits WooCommerce Storefront.

Articles similaires
- Comment supprimer le thème de la vitrine du champ de recherche
- Comment ajouter un sous-menu au menu de type de publication personnalisé dans WordPress
- Comment masquer les balises dans le thème de vitrine WooCommerce
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment vendre des produits numériques avec WooCommerce
- Comment ajouter un statut de commande personnalisé dans WooCommerce
- Comment masquer le bouton Ajouter au panier dans WooCommerce
- Comment changer le thème de la vitrine de la couleur des boutons
- Comment changer la taille de la police du thème WooCommerce Storefront
- Comment masquer le pied de page mobile de la vitrine WooCommerce
- Comment masquer le thème de la vitrine de la catégorie WooCommerce
- Comment changer le nombre de produits par ligne de la vitrine
- Comment désactiver les onglets de produit suivant dans WooCommerce Storefront
- Comment supprimer le thème WooCommerce Storefront des produits connexes
- Comment ajouter des catégories aux produits WooCommerce
- Comment supprimer le panier de l'en-tête du thème de la vitrine
- Comment renommer les messages d'état de la commande dans WooCommerce
- Comment changer les produits par page WooCommerce Storefront Theme
- Comment mettre le panier WooCommerce et le paiement sur une seule page
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
