Comment ajouter un bouton Stripe Donate dans WordPress pour votre collecte de fonds
Publié: 2022-11-22Vous souhaitez ajouter un bouton de don Stripe dans WordPress pour vos collectes de fonds ? Ce guide vous montrera comment le faire en quelques étapes simples !

Temps de lecture approximatif : 5,5 minutes
Stripe est l'une des passerelles de paiement les plus populaires de WordPress pour accepter les dons.
Et obtenir un bouton de don Stripe fonctionnel sur votre site Web permettra aux visiteurs d'aider beaucoup plus facilement votre collecte de fonds, votre organisation à but non lucratif ou tout autre don que vous avez.
Ainsi, dans ce guide, nous allons vous montrer comment créer un bouton de don Stripe avec Formidable Forms, l'un des meilleurs constructeurs de formulaires et plugins de paiement Stripe.
Commençons.
Comment créer un bouton de don Stripe pour votre site WordPress
La première chose dont vous avez besoin pour accepter des dons est un formulaire de don.
C'est pourquoi nous recommandons Formidable Forms.
Avec son simple générateur de glisser-déposer, vous pouvez créer un simple formulaire de don Stripe en quelques minutes. De plus, avec certaines de ses fonctionnalités avancées, vous pouvez créer un bouton et un formulaire de don Stripe qui brillent.
Mais nous y reviendrons dans un instant.
La première chose que vous devez faire est de vous rendre sur notre page de tarification et de choisir notre plan d'affaires. Avec lui, vous obtenez toutes les fonctionnalités dont vous avez besoin pour créer votre bouton et formulaire de don Stripe.
Obtenez des formulaires formidables maintenant !
Une fois que vous l'avez installé et activé, nous commencerons par quatre étapes faciles :
- Connectez votre compte Stripe à Formidable
- Créez votre formulaire de don
- Créez votre bouton de don Stripe
- Affichez votre bouton et votre formulaire
Étape 1 : Connectez votre compte Stripe à Formidable
Pour commencer, accédez à votre tableau de bord WordPress et accédez à Formidable → Add-Ons.
Trouvez le module complémentaire Stripe et cliquez sur Installer . Une fois terminé, cliquez sur Paramètres globaux dans la barre latérale Formidable et cliquez sur Stripe .
Vous pouvez personnaliser vos paramètres de paiement pour le moment où vous souhaitez qu'il traite le paiement Stripe. Ensuite, vous pouvez cliquer sur le bouton Se connecter à Stripe sous LIVE .
Suivez les instructions de Stripe pour connecter votre compte et configurer vos clés API Stripe. Stripe vous guidera tout au long du processus sans vous soucier d'une configuration compliquée.
Une fois que tout est prêt, vous êtes prêt à créer votre formulaire !
Étape 2 : Créez votre formulaire de don
Rendez-vous sur votre tableau de bord d'administration WordPress et accédez à Formidable → Forms .
En haut de la page, sélectionnez Ajouter nouveau . Vous pouvez créer un formulaire vierge et recommencer à zéro ou choisir parmi l'un de nos plus de 150 modèles prédéfinis. Formidable a des modèles de dons avec Stripe intégré si vous voulez faciliter les choses.
Pour notre exemple, nous utiliserons un formulaire vierge afin que vous puissiez voir le processus depuis le début. Une fois que vous avez choisi votre formulaire, donnez-lui un nom et cliquez sur Créer .
Cela vous mènera à notre générateur de formulaires par glisser-déposer pour commencer à créer votre formulaire.
Choisissez les champs de votre choix et faites-les simplement glisser vers votre formulaire, puis personnalisez le titre et la description.
Maintenant que votre formulaire est créé, nous voulons nous assurer que votre formulaire est configuré pour traiter correctement les cartes de crédit avec Stripe.
Cliquez donc sur Mettre à jour pour enregistrer vos modifications, puis cliquez sur Paramètres .
Sous l'onglet Actions et notifications , cliquez sur le bouton Collecter un paiement pour ajouter votre action Stripe.
Vous pouvez modifier le type de paiement (dons uniques ou récurrents), la devise, quand traiter le paiement ou définir un montant de don fixe.
N'hésitez pas à personnaliser ces paramètres en fonction de vos besoins. Pour notre exemple, les options par défaut conviennent parfaitement.
Cliquez sur Mettre à jour pour enregistrer vos modifications.
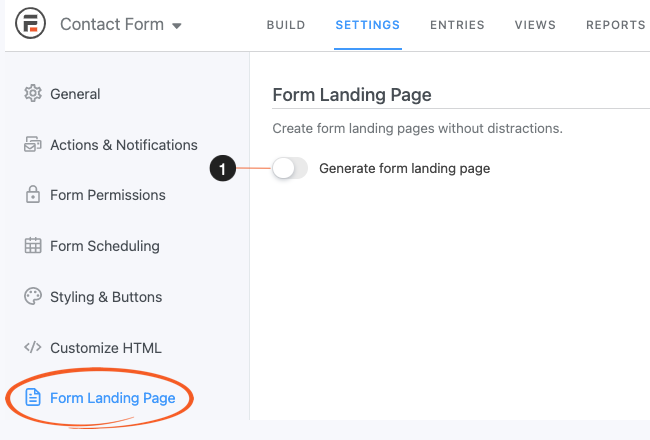
Ajouter une page de renvoi de formulaire (facultatif)
Vous pouvez également ajouter une page de destination pour votre formulaire.
Ainsi, lorsque les visiteurs cliquent sur votre bouton, ils accèdent directement à la page de destination de votre formulaire.
Pour l'ajouter, cliquez sur Form Landing Page et Generate Landing Page .

Le plugin créera une URL basée sur le nom de votre formulaire, mais vous pouvez vous sentir libre de la personnaliser comme vous le souhaitez.
Gardez cette URL à portée de main lorsque vous en aurez besoin plus tard.
Étape 3 : Créez votre bouton de don Stripe
Vous avez deux options pour cette étape.
Vous pouvez ajouter un simple bouton sur votre message ou votre page et créer un lien vers la page de destination de votre formulaire. Ou, vous pouvez créer votre bouton personnalisé dans les vues.
Nous allons vous montrer comment faire les deux.
Créer un simple bouton de don WordPress
Accédez à votre article/page WordPress où vous souhaitez afficher votre bouton.
Ajoutez un nouveau bloc WordPress et recherchez Button .

Cliquez sur votre bloc Bouton et choisissez l'option Lien . Collez la page de destination de votre formulaire ou l'URL vers laquelle vous souhaitez diriger vos visiteurs dans ce champ.
Appuyez sur Entrée, personnalisez le texte de votre bouton si vous le souhaitez, et vous êtes prêt à partir !
Il vous suffit de mettre à jour la page et votre bouton est prêt.
Maintenant, si vous voulez quelque chose de plus avancé, consultez Vues formidables
Créez un bouton de don personnalisé avec Formidable Views
Formidable Views est l'endroit où Formidable se distingue des autres plugins de don.
En utilisant Formidable Views, vous pouvez facilement créer un bouton sur votre site Web sur lequel les gens peuvent cliquer, puis ils verront votre formulaire de don Stripe.
Pour ce faire, cliquez sur l'onglet Vues en haut de la page.
Dans ce menu, sélectionnez Ajouter nouveau en haut de la page. Il vous donne la possibilité de choisir le type de vue que vous souhaitez créer avec certains modèles prédéfinis.
Pour votre bouton, vous pouvez sélectionner Grille pour simplifier les choses. Donnez un nom à votre vue, puis cliquez sur Créer une vue .
Vous êtes maintenant dans notre View Builder . Mais ne vous laissez pas submerger. C'est plus simple qu'il n'y paraît.
Pour commencer, cliquez sur le lien Commencer à ajouter du contenu pour commencer sous le bouton bleu.
Cela vous mènera à l'endroit où vous pourrez commencer à personnaliser votre vue. Alors, cliquez sur le blanc supérieur vide sous le bouton + , et cela vous amènera à notre éditeur visuel/texte .
Vous pouvez faire preuve de créativité ici si vous connaissez un peu HTML, CSS ou Javascript.
Par exemple, nous avons un organisme de bienfaisance que nous aimons appelé Save the Children . Alors, pourquoi ne pas récolter de l'argent pour eux ?
En entrant dans notre générateur de vues, nous avons saisi le code suivant :
Ne vous inquiétez pas si vous ne comprenez pas ce code. Vous n'avez pas besoin de savoir coder pour créer quelque chose d'extraordinaire dans Views.
Désormais, chaque fois que quelqu'un fait un don au formulaire, il se met automatiquement à jour pour afficher le total actuel et une barre de progression vers l'objectif !
Et tout ce que vous, les donateurs, avez à faire est de cliquer sur le bouton Faire un don pour accéder à la page d'accueil de votre formulaire pour payer !
Ceci n'est qu'un petit exemple de ce que vous pourriez faire.
Formidable Forms est bien plus qu'un simple générateur de formulaires. C'est aussi un excellent constructeur d'applications.
Étape 4 : Affichez votre bouton et votre formulaire
Si vous configurez un bouton simple à l'étape précédente, vous êtes déjà configuré.
Mais, si vous souhaitez afficher votre formulaire seul ou la vue que vous avez créée, vous devez toujours l'afficher.
Nous allons donc décomposer cela en fonction de la manière d'afficher votre formulaire et de la manière d'afficher votre vue.
Comment afficher votre formulaire
Accédez à la publication ou à la page sur laquelle vous souhaitez afficher votre formulaire et ajoutez un nouveau bloc WordPress.
Ensuite, recherchez Formidable et choisissez le bloc Formidable.
Ici, vous pouvez choisir votre formulaire dans le menu déroulant. Maintenant, mettez à jour votre page et votre formulaire est sur votre page.
Comment afficher votre vue
Dans l'éditeur où vous avez créé votre View, copiez le shortcode listé en haut à gauche.
Ensuite, accédez à la publication ou à la page où vous souhaitez afficher votre vue et ajoutez un nouveau bloc WordPress. Ensuite, recherchez Shortcode et ajoutez le bloc.
Collez votre shortcode dans votre bloc et mettez à jour votre page ; votre vue sera affichée sur votre page !
Quelles idées de don allez-vous créer avec Formidable Forms ?
Comme vous pouvez le voir, vous pouvez rester simple ou utiliser votre imagination et créer quelque chose d'unique !
Le choix t'appartient!
Il existe de nombreux plugins WordPress parmi lesquels choisir, mais aucun n'offre la flexibilité de Formidable. Et ce guide étape par étape vous a montré comment ajouter un bouton de don Stripe à votre site WordPress en utilisant Formidable.
Obtenez des formulaires formidables maintenant !
Alors, n'attendez plus ! Saisissez Formidable Forms et commencez à faire vos dons dès aujourd'hui !
Et assurez-vous de nous suivre sur Facebook, Twitter et YouTube pour plus de conseils et astuces sur les dons WordPress !

 Comment créer un formulaire de don Stripe dans WordPress [4 étapes !]
Comment créer un formulaire de don Stripe dans WordPress [4 étapes !] Stripe vs PayPal pour les organisations à but non lucratif dans WordPress
Stripe vs PayPal pour les organisations à but non lucratif dans WordPress Choisir le meilleur plugin de paiement par carte de crédit pour WordPress (4 options)
Choisir le meilleur plugin de paiement par carte de crédit pour WordPress (4 options)