Comment styliser la pagination numérique dans Elementor
Publié: 2022-12-17Elementor dispose de deux widgets natifs que vous pouvez utiliser pour afficher les articles de blog sur votre site Web : les articles et les articles d'archive. Le widget Messages est utilisé pour afficher les messages de blog sur une page non archivée (par exemple, une page de blog), tandis que le widget Messages archivés est utilisé pour afficher les messages de blog sur une page d'archive (par exemple, une page de catégorie, une page de balise, etc.) .
Le widget Posts et le widget Archive Posts ont tous deux une option permettant d'activer la pagination numérique pour diviser le flux de publication en pages. Tout comme les autres éléments, vous pouvez également styliser la pagination numérique pour la rendre attrayante et correspondre au schéma de conception de votre site Web. Dans cet article, nous vous montrerons comment styliser la pagination numérique dans Elementor.
Styliser la pagination numérique dans Elementor
Il existe deux options pour styliser la pagination numérique dans Elementor. Tout d'abord, vous pouvez utiliser les options de style intégrées. Deuxièmement, vous pouvez utiliser un CSS personnalisé pour décorer davantage la pagination numérique. Cet article couvrira les deux options.
Avant de commencer, vous pouvez créer une nouvelle page et la modifier avec Elementor (ou vous pouvez modifier une page existante avec Elementor). Nouveau sur Elementor ? Vous pouvez lire notre précédent pour apprendre à utiliser Elementor. Ensuite, ajoutez le widget Messages (ou le widget Archiver les messages si vous souhaitez créer un modèle d'archive personnalisé) à la zone de canevas en le faisant glisser depuis le panneau du widget.

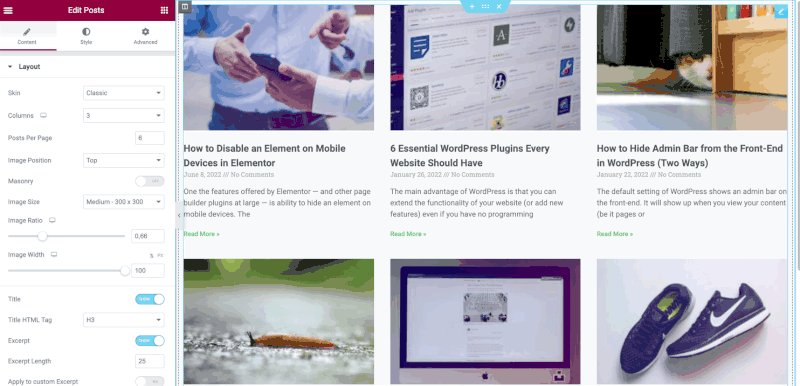
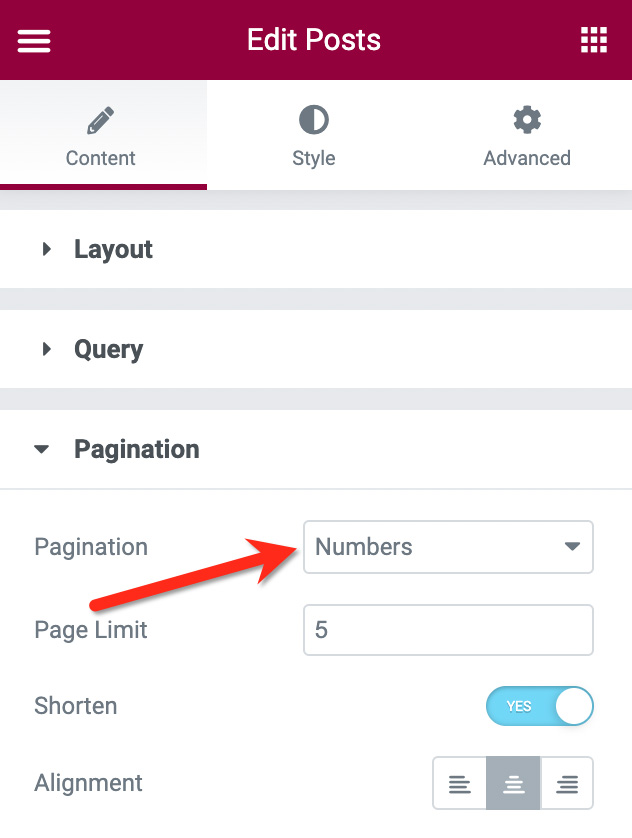
Une fois le widget Posts en place, allez dans le panneau des paramètres et ouvrez le bloc Pagination . Dans l'option Pagination , sélectionnez Numéros .

Comme vous pouvez le voir sur la capture d'écran ci-dessus, vous pouvez également définir la limite de page et activer l'option Raccourcir . Une fois que vous avez terminé avec les paramètres de base, vous pouvez passer à l'onglet Style du panneau des paramètres pour commencer à styliser la pagination.
- Style de la pagination numérique à l'aide des options de style intégrées
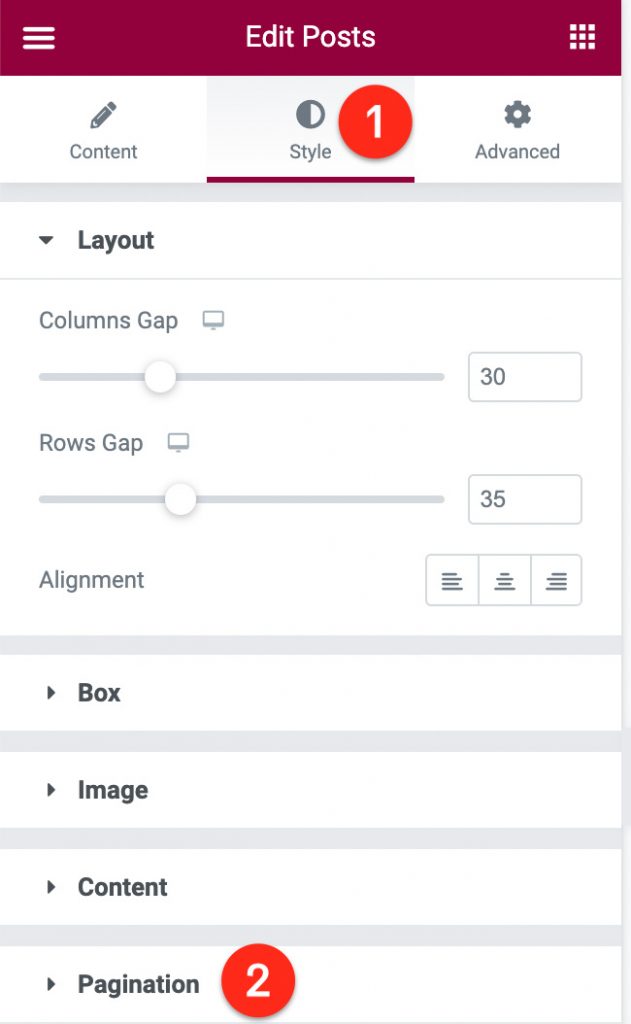
Pour styliser la pagination, vous pouvez ouvrir le bloc Pagination sous l'onglet Style du panneau des paramètres.

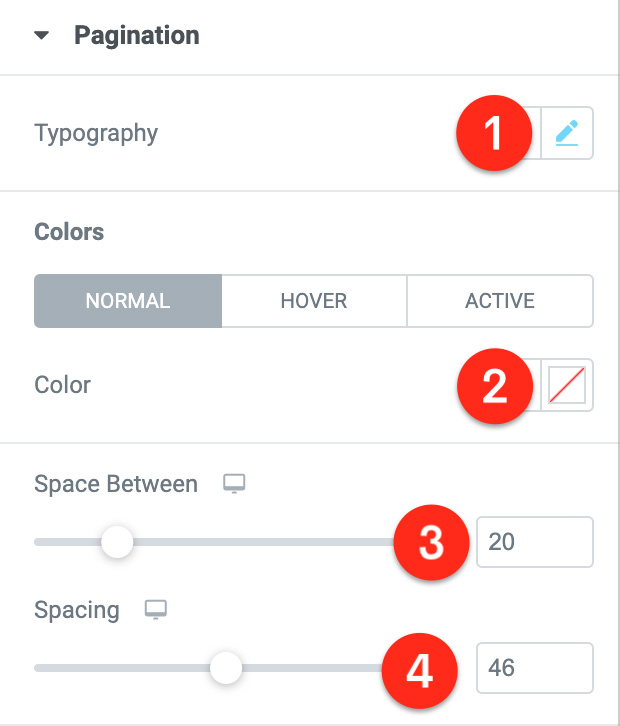
Après avoir ouvert le bloc Pagination , vous verrez certaines options de réglage que vous pouvez définir telles que la typographie - qui comprend la famille de police, la taille de police, le style de police, la hauteur de police, etc. -, la couleur du texte, l'espace entre les nombres et l'espacement de la pagination.

Pour la couleur du texte, vous pouvez définir la couleur de chaque état de la page (normal, survolé et actif).
Une fois le style de la pagination terminé, vous pouvez publier/mettre à jour votre page.
Une astuce pratique. Si vous avez plusieurs pages sur votre site Web auxquelles vous devez appliquer la pagination, vous pouvez créer une police globale ainsi qu'une couleur globale. Cela vous fera gagner du temps si vous souhaitez apporter des modifications à votre pagination à l'avenir.
- Styliser la pagination numérique à l'aide du CSS personnalisé
Comme vous pouvez le voir ci-dessus, les options de style intégrées offertes par Elementor pour la pagination numérique sont limitées. Vous ne pouvez définir que le paramètre de typographie, la couleur du texte et les espaces de pagination.
Pour décorer davantage la pagination numérique, vous pouvez utiliser un CSS personnalisé. Avant d'ajouter du CSS personnalisé, assurez-vous de définir le paramètre de typographie et la couleur du texte par défaut .
Dans Elementor lui-même, la pagination numérique a la structure suivante :
- La pagination elle-même/wrapper
- Numéros de pagination
- Numéro de pagination à l'état actif

Chaque élément de la structure de pagination numérique ci-dessus a un sélecteur de classe unique comme suit :

- L'emballage :
.elementor-pagination - Numéros de pagination :
.page-numbers - Numéro actif :
.page-numbers.current
Vous pouvez utiliser les sélecteurs ci-dessus pour cibler les éléments auxquels vous souhaitez appliquer le style personnalisé à l'aide de code CSS personnalisé.
## L'emballage
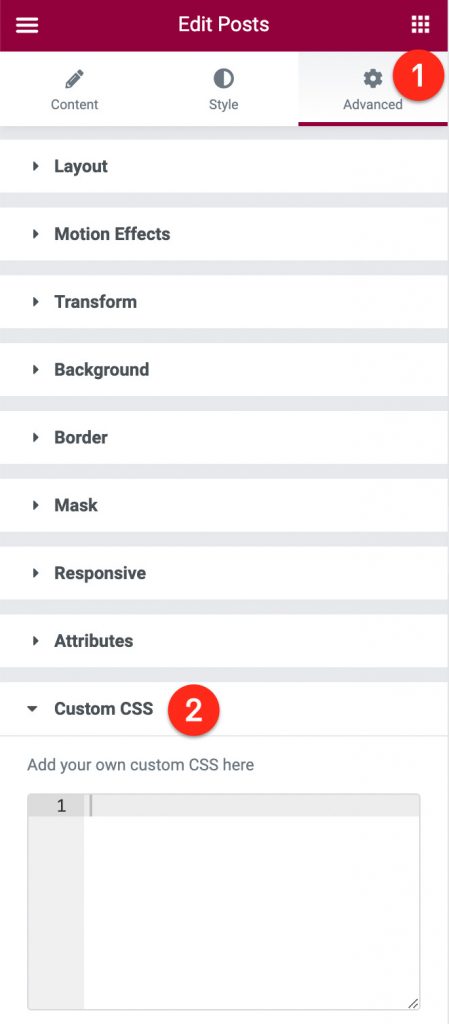
Tout d'abord, sélectionnez le widget Messages (ou le widget Archiver les messages) dans la zone de canevas pour le modifier. Ensuite, allez dans l'onglet Avancé du panneau des paramètres et ouvrez le bloc CSS personnalisé .

Dans l'éditeur de champ/CSS disponible, tapez selector .elementor-pagination{} . Ensuite, vous pouvez ajouter votre contenu/déclaration CSS entre les accolades. Exemple:
sélecteur .elementor-pagination{
rembourrage : 30px 20px 40px 20px ;
arrière-plan : #E1FD13 ;
}## Numéros de pagination
Identique au wrapper ci-dessus, vous pouvez commencer par taper selector .page-numbers{} dans l'éditeur CSS du panneau des paramètres pour cibler les numéros de pagination. Vous pouvez ensuite ajouter la déclaration CSS entre les accolades. Exemple:
sélecteur .numéros de page{
famille de polices : mulish ;
taille de police : 15 px ;
hauteur de ligne : 20 px ;
rembourrage : 10px 15px ;
couleur :#FFFFFF ;
arrière-plan : #0161cd ;
transition : toutes les 0,5 s ;
rayon de bordure : 20 px ;
} Pour utiliser un style différent pour les numéros de pagination en état de survol, vous pouvez ajouter l'option :hover au sélecteur de numéros de pagination et utiliser les différentes valeurs sur certaines propriétés de la déclaration CSS. Par exemple, le code CSS suivant modifie la couleur d'arrière-plan et la couleur du texte des numéros de pagination en état de survol (notez la valeur de la propriété background et de la propriété color ) :
sélecteur .numéros de page :hover{
famille de polices : mulish ;
taille de police : 15 px ;
hauteur de ligne : 20 px ;
rembourrage : 10px 15px ;
couleur : #384958 ;
arrière-plan : #edf2f7 ;
transition : toutes les 0,5 s ;
rayon de bordure : 20 px ;
}## Numéro actif
Commencez par taper selector .page-numbers.current{} dans l'éditeur CSS du panneau des paramètres pour cibler le numéro actif sur la pagination numérique. Ensuite, vous pouvez ajouter la déclaration CSS entre les accolades. Exemple:
sélecteur .numéros de page.current{
famille de polices : mulish ;
taille de police : 15 px ;
hauteur de ligne : 20 px ;
rembourrage : 10px 15px ;
couleur : #384958 ;
arrière-plan : #edf2f7 ;
transition : toutes les 0,5 s ;
rayon de bordure : 20 px ;
}Pour plus d'exemples de styles de pagination numérique via CSS personnalisé, vous pouvez télécharger les modèles de page de blog Elementor suivants. Après avoir importé un modèle, vous pouvez modifier le widget Messages et ouvrir le bloc CSS personnalisé sous l'onglet Avancé du panneau des paramètres pour afficher les extraits de code CSS.
- Modèle de page de blog Wilis Elementor
- Modèle de page de blog Putri Tidur Elementor
- Modèle de page de blog Panderman Elementor
L'essentiel
Elementor a une fonctionnalité native pour ajouter une pagination numérique sur votre site Web. Vous pouvez utiliser la fonctionnalité que ce soit sur une page de blog ou sur des pages d'archives (page de catégorie, page de balises, page d'archives de l'auteur, etc.). Tout comme les autres éléments d'Elementor, il existe deux options pour styliser la pagination numérique. Tout d'abord, vous pouvez utiliser les options de style intégrées proposées par Elementor. Alternativement, vous pouvez obtenir un style personnalisé via CSS personnalisé. Cette dernière option nécessite bien sûr quelques connaissances en CSS.
