Top 3 des générateurs de sites statiques Svelte pour des performances maximales
Publié: 2023-03-21Ces dernières années, les générateurs de sites statiques (SSG) ont connu un regain de popularité parmi les développeurs en raison de leur simplicité, de leur rapidité et de leurs avantages en matière de sécurité. Ils sont souvent utilisés pour les blogs, la documentation, les portfolios et les sites de commerce électronique.
Dans cet article, nous examinerons de plus près plusieurs générateurs de sites statiques qui utilisent Svelte et expliquerons pourquoi ils pourraient changer la donne pour vos prochains projets de développement Web.
Qu'est-ce qu'un générateur de site statique Svelte ?
Un générateur de site statique est un outil qui génère un site Web composé de fichiers HTML, CSS et JavaScript statiques.
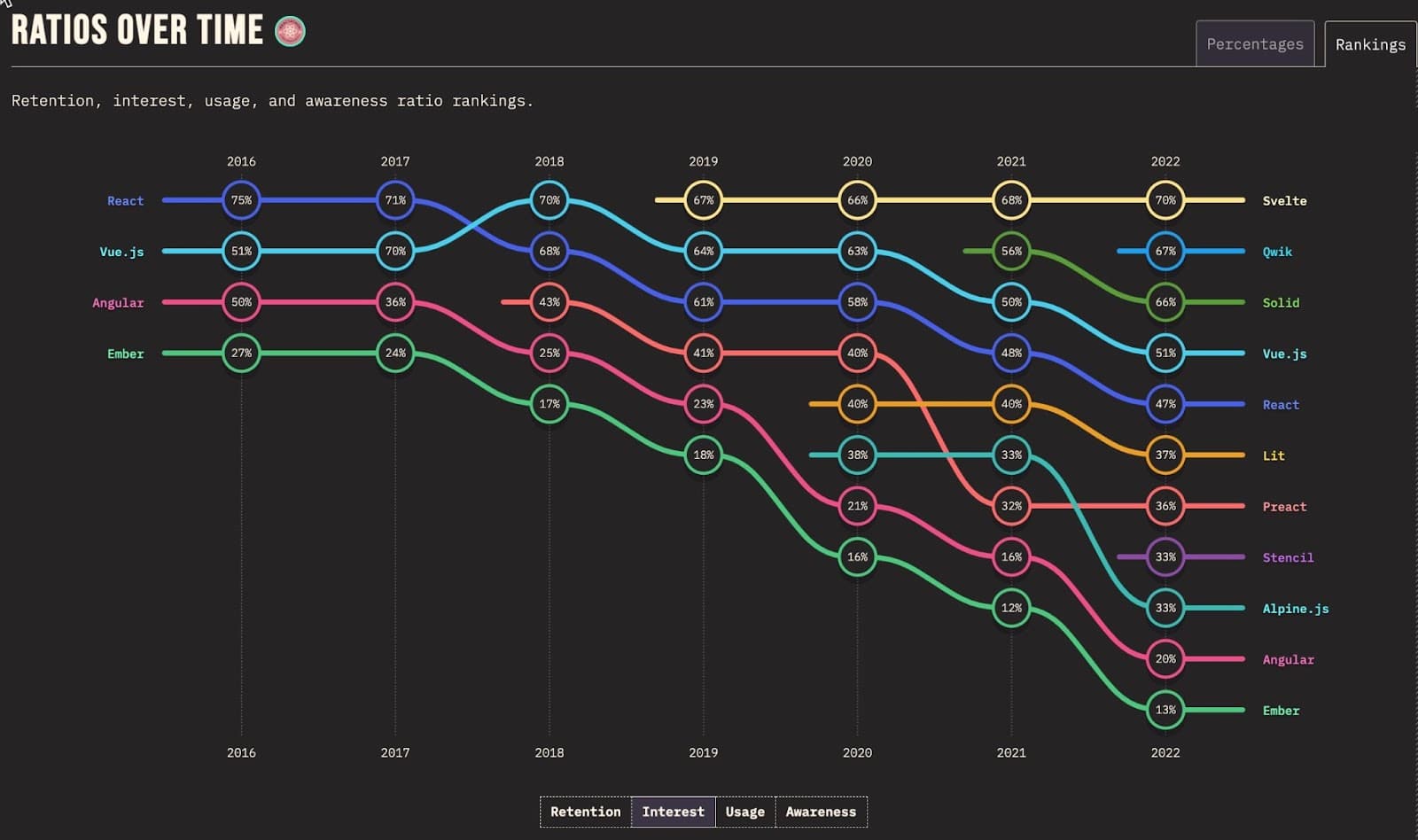
Svelte est un framework JavaScript moderne qui a gagné en popularité parmi les développeurs pour son approche unique de la création d'applications Web.

Il diffère des autres frameworks JavaScript comme React et Vue car il compile le code au moment de la construction plutôt qu'au moment de l'exécution.
Comme vous pouvez l'imaginer, un générateur de site statique qui utilise Svelte générera tous les fichiers HTML, CSS et JavaScript nécessaires au moment de la construction , ce qui permettra aux développeurs de créer des sites Web rapides et efficaces, faciles à entretenir et à mettre à jour.
Avantages et cas d'utilisation des générateurs de sites statiques qui utilisent Svelte
Il existe plusieurs raisons pour lesquelles les développeurs peuvent choisir d'utiliser un SSG Svelte pour leurs projets de développement Web. Voici quelques-uns des principaux avantages :
- Vitesse : comme il n'est pas nécessaire qu'un serveur génère des pages à la volée, les sites statiques peuvent être chargés presque instantanément, en particulier pour les sites tels que le commerce électronique ou les sites Web d'actualités.
- Sécurité : il n'y a pas de base de données ou de code côté serveur qui puisse être piraté, ce qui en fait un bon choix pour les sites qui traitent des données ou des transactions sensibles.
- Évolutivité : puisqu'il n'y a pas de code côté serveur, il n'y a pas de goulots d'étranglement ou de limitations à craindre.
- Expérience de développement : avec des fonctionnalités telles que le rechargement à chaud des modules, le rendu côté serveur et le fractionnement automatique du code, il est plus facile pour les développeurs de créer, tester et déployer leurs sites.
Cas d'utilisation des générateurs de sites statiques Svelte
Les SSG Svelte peuvent être utilisés pour un large éventail de projets de développement Web. Voici quelques cas d'utilisation avec des exemples spécifiques :
- Blogs personnels : les SSG comme SvelteKit et Elder.js sont parfaits pour créer des blogs personnels. Ils offrent une prise en charge intégrée du démarquage et de la coloration syntaxique du code, ce qui facilite la création et la publication d'articles de blog.
- Sites Web professionnels : Astro est bien adapté à la création de sites Web professionnels car il offre des fonctionnalités telles que le rendu côté serveur, la génération automatique de pages et les itinéraires dynamiques.
- Sites de commerce électronique : les SSG Svelte peuvent être utilisés pour créer des sites de commerce électronique rapides et efficaces, car ils offrent une excellente expérience utilisateur.
- Sites de documentation : les SSG Svelte sont également idéales pour la construction de sites de documentation.
- Applications Web interactives : avec Astro, vous pouvez créer des applications Web interactives.
Top 3 des générateurs de sites statiques Svelte
Avant de passer en revue certains de ces générateurs de sites statiques, vous devez comprendre que les SSG généreront toujours des fichiers statiques, que vous devrez héberger en ligne pour que vos utilisateurs aient accès au site Web.
Avec Kinsta, vous pouvez héberger votre site Web statique via notre solution d'hébergement d'applications qui vous offre évolutivité, fiabilité et sécurité. Nous travaillons actuellement à l'ajout de nouveaux services d'hébergement de sites statiques dédiés qui vous permettront de déployer vos SSG plus efficacement et de diffuser votre contenu encore plus rapidement.
Explorons maintenant certains des meilleurs générateurs de sites statiques qui utilisent Svelte et ce qui les distingue.
1. Kit Svelte

SvelteKit est un SSG populaire construit sur le framework Svelte qui tire parti des fonctionnalités uniques de Svelte, telles que :
- Approche basée sur un compilateur
- Mises à jour réactives
- Architecture à base de composants
- Tailles de paquets plus petites
- Facile à apprendre
Il a été construit par l'équipe Svelte et est largement considéré comme l'un des meilleurs SSG utilisant Svelte pour les raisons suivantes :
- SvelteKit a des fonctions sans serveur intégrées, ce qui facilite l'ajout de fonctionnalités backend à votre site Web. Par exemple, vous pouvez utiliser une fonction sans serveur pour gérer les soumissions de formulaires, traiter les paiements ou interagir avec une base de données.
- SvelteKit divise automatiquement le code de votre application, ce qui signifie qu'il ne charge que le code nécessaire pour chaque page. Cela se traduit par des temps de chargement plus rapides et de meilleures performances.
- SvelteKit peut pré-extraire les données d'une page avant son chargement, ce qui signifie que la page peut être rendue plus rapidement.
- SvelteKit est livré avec un routage intégré, ce qui facilite la création d'applications complexes de plusieurs pages.
SvelteKit est utilisé par de nombreux sites Web populaires, notamment Yarn et Brilliant. Si vous cherchez un Svelte SSG, SvelteKit vaut vraiment la peine d'être essayé. Assurez-vous de consulter leur documentation officielle qui fournit une documentation complète sur la façon de démarrer et plus encore.
Comment déployer un site statique SvelteKit sur Kinsta

Vous pouvez configurer un site statique SvelteKit sur Kinsta en bifurquant notre exemple de démarrage rapide et en le déployant sur notre hébergement d'applications. Cela vous fournira une URL qui chargera votre site statique SvelteKit en quelques minutes.
2. Astro

Astro est un générateur de sites statiques moderne qui offre un moyen flexible et efficace de créer des sites Web statiques. Il est conçu pour être rapide, léger et facile à utiliser, ce qui en fait un excellent choix pour les développeurs qui souhaitent créer des sites Web performants et faciles à entretenir.

Astro est conçu autour d'un modèle de développement basé sur les composants, ce qui facilite la création de composants réutilisables et la gestion de leur état et du flux de données. Vous avez également la possibilité d'utiliser vos frameworks frontaux préférés tels que Svelte, React et Vue pour créer des composants que vous pouvez facilement intégrer aux pages et modèles Astro.
Il utilise également l'architecture Island, une approche unique qui sépare les pages et les composants en « îlots » de code isolés (CSS, JavaScript et HTML).
Astro vous donne également accès à de nombreuses intégrations, telles que :
- Intégration MDX
- Intégration d'optimisation d'image
- Intégration Tailwind
- Intégration du plan du site
Astro est utilisé par de nombreux sites Web populaires tels que The Guardian Engineering. Vous pouvez consulter d'autres plateformes populaires qui les utilisent sur leur page vitrine.
La documentation d'Astro fournit des informations détaillées sur l'utilisation du framework, y compris son intégration avec le framework Svelte.
Comment déployer un site astro statique sur Kinsta

Vous pouvez facilement configurer un site Web Astro en bifurquant l'exemple de démarrage rapide hello-world de Kinta sur GitHub. Ensuite, déployez-le sur l'hébergement d'applications de Kinsta, qui vous fournirait une URL unique.
3. Aîné.js

Elder.js est un générateur de site statique conçu avec le référencement à l'esprit. Une petite équipe de SEO et de développeurs l'a conçu dès le départ pour résoudre les défis et les complexités uniques de la création de sites SEO phares avec plus de 100 000 pages.
L'une des principales caractéristiques d'Elder.js est sa capacité à travailler de manière transparente avec Svelte, donnant aux développeurs la possibilité de créer des composants d'interface utilisateur réutilisables et de les utiliser sur plusieurs pages ou même des projets.
En plus de pouvoir s'intégrer à Svelte, Elder.js possède d'autres fonctionnalités intéressantes :
- Elder.js utilise un processus de construction hautement optimisé qui utilise autant de cœurs de processeur que possible, ce qui le rend incroyablement rapide et efficace. Par exemple, selon leur documentation, il peut facilement générer un site de 18 000 pages gourmand en données en seulement 8 minutes en utilisant uniquement une machine virtuelle à 4 cœurs.
- Avec Elder.js, les développeurs ont un contrôle total sur la façon dont ils récupèrent, préparent et manipulent les données avant de les envoyer à leur modèle Svelte.
- Elder.js prend en charge une gamme de plugins officiels et communautaires qui peuvent être ajoutés à un site pour étendre ses fonctionnalités.
- Elder.js prend en charge les shortcodes, qui sont des espaces réservés intelligents qui peuvent être utilisés pour pérenniser le contenu, qu'il réside dans un CMS ou dans des fichiers statiques. Ces shortcodes peuvent être asynchrones, ce qui facilite l'inclusion de contenu dynamique sur un site.
- Elder.js permet aux développeurs d'hydrater uniquement les parties du client qui doivent être interactives, en réduisant la taille de la charge utile et en améliorant les performances du site.
Consultez la documentation officielle Elder.js pour plus d'informations.
Comment déployer un site statique Elder.js sur Kinsta

Vous pouvez configurer un site statique Elder.js sur Kinsta en bifurquant notre exemple de démarrage rapide et en le déployant sur notre hébergement d'applications. Cela vous fournira une URL qui chargera votre site statique en quelques minutes.
Comment choisir le meilleur générateur de site statique Svelte pour votre site Web
Lorsqu'il s'agit de choisir le meilleur Svelte SSG, il y a quelques éléments à prendre en compte :
Exigences du projet
C'est ce à quoi vous devez d'abord penser avant de choisir ou de prendre une décision sur un SSG Svelte.
Demandez-vous quel type de site Web vous souhaitez créer, à quel point il sera complexe et de quelles caractéristiques et fonctionnalités il aura besoin. Cela vous aidera à affiner vos options.
Expérience développeur
Recherchez toujours un SSG avec des fonctionnalités qui offrent une excellente expérience de développement, comme un serveur de développement intégré, un rechargement à chaud et une documentation claire. Cela contribuera à rendre le processus de développement transparent et efficace, vous permettant de créer votre site Web plus rapidement et avec moins de frustration.
Soutien communautaire
Enfin, il est important de considérer le niveau de soutien communautaire disponible. Trouvez un SSG Svelte avec une communauté engagée qui peut offrir de l'aide et du soutien en cas de besoin. De cette façon, vous pourrez obtenir des réponses à vos questions et résoudre les problèmes qui surviennent lors de la création de votre site Web.
Résumé
Les générateurs de sites statiques (SSG) deviennent de plus en plus populaires en raison de leur rapidité, de leur simplicité et de leur sécurité renforcée. Ils sont particulièrement utiles pour créer des sites Web qui ne nécessitent pas de contenu dynamique ou de fonctionnalités d'un serveur.
L'utilisation de SSG basés sur Svelte pourrait vous offrir encore plus d'avantages car il fournit des fonctionnalités supplémentaires du framework Svelte, notamment une taille de paquet plus petite et un rendu rapide. Par conséquent, les SSG basés sur Svelte sont un excellent choix pour créer des sites statiques qui se chargent rapidement et fonctionnent efficacement.
Vous pouvez héberger gratuitement votre site Web statique avec l'hébergement d'applications de Kinsta, et si vous l'aimez, passez à notre plan Hobby Tier.
Envisagez-vous d'essayer un générateur de site statique qui utilise Svelte pour votre prochain projet ? En as-tu déjà utilisé un? Faites le nous savoir dans les commentaires!
