Svelte vs React : fonctionnalités, performances et plus encore
Publié: 2023-02-25Dans l'écosystème de développement Web actuel, les frameworks JavaScript sont utilisés par presque tous les développeurs Web pour rendre leur processus de développement plus facile et plus productif. Mais au fur et à mesure que la technologie que nous utilisons s'améliore, les frameworks continuent également d'évoluer, avec des frameworks meilleurs, plus simples et parfois même plus complexes.
Avec autant de choix, il peut devenir vraiment difficile de choisir le meilleur cadre pour répondre à vos besoins.
Dans cet article, nous parlerons de deux des plus grands frameworks JavaScript à ce jour : Svelte vs React. Nous les comparerons de front et énumérerons les avantages et les inconvénients de chaque framework pour vous aider à en choisir un.
Qu'est-ce que Svelte ?
Svelte est un framework permettant de créer des applications Web rapides, flexibles et cybernétiquement améliorées. Il est également connu comme le "framework JavaScript le plus apprécié" avec les "développeurs les plus satisfaits", avec plus de 60 000 étoiles sur le référentiel GitHub.
Les applications et composants Svelte sont définis dans des fichiers .svelte , qui sont des fichiers HTML étendus avec une syntaxe de modèle similaire à JSX.
Histoire
Svelte est issu de Ractive.js, qui a été développé par le créateur de Svelte lui-même : Rich Harris. Svelte a été conçu pour succéder à Ractive. La première version de Svelte sortie en 2016 était essentiellement Ractive, mais avec un compilateur.
Le nom "Svelte" a été choisi par Rich Harris et ses collègues de The Guardian. Au fil du temps, de plus en plus de développeurs ont découvert et se sont intéressés à Svelte. En 2019, Svelte était devenu un outil à part entière pour créer des applications Web avec prise en charge de TypeScript prêtes à l'emploi.
Le framework Web SvelteKit a été annoncé en 2020 et est entré en version bêta en 2021.
Principales caractéristiques
Svelte est une nouvelle approche radicale de la création d'interfaces utilisateur. Alors que les frameworks traditionnels comme React et Vue effectuent l'essentiel de leur travail dans le navigateur , Svelte transforme ce travail en une étape de compilation qui se produit lorsque vous créez votre application.
Svelte convertit votre application en JavaScript idéal au moment de la construction , plutôt que d'interpréter le code de votre application au moment de l'exécution . Cela signifie que vous ne payez pas le coût de performance des abstractions du framework et que vous n'encourez pas de pénalité lors du premier chargement de votre application.
Vous pouvez créer l'intégralité de votre application avec Svelte, ou vous pouvez l'ajouter progressivement à une base de code existante. Vous pouvez également expédier des composants sous forme de packages autonomes qui fonctionnent n'importe où, sans les frais généraux liés à la dépendance à un framework conventionnel.
Avantages et inconvénients de Svelte
Comme pour tout framework, Svelte présente à la fois des avantages et des inconvénients. Il est important de comprendre l'image complète avant de vous consacrer à Svelte vs React.
Jetons un coup d'œil aux avantages et aux inconvénients que propose Svelte aux développeurs.
Avantages de Svelte
Voici quelques-uns des principaux avantages de l'utilisation de Svelte :
- Pas de DOM virtuel : Svelte est un compilateur et n'a aucune utilité pour un DOM virtuel, Svelte est un compilateur qui sait au moment de la construction comment les choses pourraient changer dans votre application, plutôt que d'attendre pour faire le travail au moment de l'exécution . C'est un avantage très important de Svelte par rapport à tout autre framework Web.
- Moins passe-partout : réduire la quantité de code que vous devez écrire est un objectif explicite de Svelte. Svelte vous aide à créer des interfaces utilisateur avec un minimum de tracas, ce qui améliore la lisibilité du code en implémentant des éléments tels qu'une meilleure réactivité, des liaisons et des éléments de niveau supérieur dont nous parlerons plus loin dans cet article.
- Vraiment réactif : Svelte est un langage en soi et la réactivité est activée par défaut. Aucune ligne de code spéciale n'est nécessaire pour rendre votre code réactif, chaque variable que vous déclarez est réactive par défaut. Svelte prend également en charge les déclarations dérivées et les instructions qui sont calculées lors du changement d'état.
- Plus facile à apprendre : Svelte fournit un langage hybride composé de HTML vanille, CSS et JavaScript/TypeScript. Il n'est pas nécessaire d'apprendre de nouveaux concepts ou une syntaxe spéciale comme JSX pour apprendre, ce qui facilite l'apprentissage. La documentation de Svelte est très facile à suivre et comprend un didacticiel intégré détaillé.
Inconvénients de Svelte
Voici les principaux inconvénients de l'utilisation de Svelte :
- Écosystème relativement plus petit : étant un nouveau framework, Svelte n'a pas encore un très grand écosystème autour de lui par rapport à des frameworks comme React, ce qui signifie que vous ne trouverez pas autant de bibliothèques et d'outils liés à Svelte que vous le feriez pour React.
- UX unique : bien que Svelte utilise HTML, CSS et JavaScript/TypeScript, il introduit des éléments uniques qui ne ressemblent pas au fonctionnement de la plupart des autres frameworks. Si vous êtes habitué à JSX et que vous essayez de passer à Svelte, vous pouvez trouver quelques bizarreries, comme le mot-clé export utilisé différemment et l'utilisation de
on:clickau lieu deonClick.
Qu'est-ce que Réagir ?
React est l'un des tout premiers et des plus anciens frameworks Web présents dans l'écosystème JavaScript et est le framework Web le plus populaire et le plus utilisé à ce jour. Il fournit un moyen de créer des interfaces utilisateur interactives facilement et efficacement.
React utilise JSX pour créer des applications et dispose d'un nombre énorme de bibliothèques construites autour de lui, ce qui en fait un cadre très fiable.
Histoire
React a été créé en 2013 par Meta comme un outil permettant de créer une interface dynamique pour divers sites Web. Le DOM virtuel, qui est une représentation des éléments DOM construits avec des composants React, est le fondement de React.
Depuis lors, il a évolué pour inclure des tonnes de nouvelles fonctionnalités pour faciliter le développement Web pour l'ensemble de la communauté JavaScript.
Principales caractéristiques
Maintenant que vous avez une bonne idée de ce qu'est React, examinons certaines des fonctionnalités clés qui l'ont rendu si populaire.
JSX
React est développé sur le fait que la logique de rendu doit être couplée à une autre logique d'interface utilisateur (événements, gestion d'état) et doit être gérée ensemble. Pour cette raison, au lieu de séparer les technologies (HTML et JavaScript dans des fichiers séparés), React utilise JSX ( JavaScript XML). À l'aide de JSX, vous pouvez écrire du balisage dans JavaScript , ce qui vous permet d'écrire la logique et le balisage d'un composant dans un seul fichier .jsx .
Basé sur les composants
Dans React, nous construisons des composants encapsulés qui gèrent leur propre état, puis les composons pour créer des interfaces utilisateur complexes. Étant donné que la logique des composants est écrite en JavaScript au lieu de modèles, nous pouvons facilement transmettre des données riches via notre application et garder l'état hors du DOM.
Déclaratif
React facilite la création d'interfaces utilisateur interactives. Nous pouvons concevoir des vues simples pour chaque état de notre application, et React mettra à jour et affichera efficacement les bons composants lorsque nos données changent.
Avantages et inconvénients de React
React, comme Svelte, présente des avantages et des inconvénients dont vous devez être conscient avant de le choisir comme framework.
Avantages de React
Voici les principaux avantages liés à l'utilisation de React :
- Réutilisabilité du code : React utilise des composants pour le développement et la plupart de ces composants sont réutilisables et peuvent être modifiés en fonction de nos besoins à l'aide d'accessoires.
- Optimisation SEO efficace : généralement, les moteurs de recherche ont du mal à lire les applications JavaScript lourdes. React surmonte ce problème, ce qui est utile aux développeurs pour faciliter la navigation sur divers moteurs de recherche. Les applications React peuvent s'exécuter sur le serveur, et le DOM virtuel sera rendu et renvoyé au navigateur sous la forme d'une page normale.
- Grand écosystème : étant l'un des plus anciens frameworks Web, React possède un très grand écosystème par rapport aux plus récents. Cela signifie qu'il existe de nombreuses ressources disponibles pour les utilisateurs de React, ainsi que de nombreuses aides liées au développement.
- Bibliothèques : étant donné que React possède un vaste écosystème, cela signifie également qu'il existe de nombreux développeurs qui créent des outils et des bibliothèques autour de React. La communauté publie en permanence des projets impressionnants qui sont régulièrement utilisés par des millions de développeurs React.
Inconvénients de React
Voici quelques-uns des inconvénients de React :

- Courbe d'apprentissage difficile : Comme nous l'avons déjà vu précédemment, React utilise JSX - une toute nouvelle technologie, conçue pour les nouveaux développeurs qui débutent avec React. De nombreux développeurs n'aiment pas utiliser JSX en raison de sa courbe d'apprentissage plus raide et plus difficile.
- Limitations en tant que bibliothèque : React est une bibliothèque et non un véritable framework Web, ce qui signifie qu'il n'est pas pré-emballé avec les fonctionnalités nécessaires et les outils de développement importants prêts à l'emploi. De plus, cela expose l'application à des problèmes de sécurité et de cohérence, et les développeurs doivent s'appuyer sur la continuité des bibliothèques externes pour garantir que leur application React fonctionne correctement à tout moment.
- Mauvaise documentation : React n'a pas de documentation appropriée en place car il y a des mises à jour constantes dans l'environnement React qui peuvent devenir difficiles à suivre. Pour cette raison, il peut être difficile pour les débutants de démarrer avec React.
Svelte vs React : comparaison directe
Maintenant que nous connaissons les fonctionnalités de base, les avantages et les inconvénients des deux frameworks Web, nous pouvons les comparer directement pour déterminer lequel est le meilleur et lequel vous devez utiliser.
Popularité
En ce qui concerne la popularité, il n'existe actuellement aucun autre framework capable de surpasser React. React est l'outil de framework Web le plus populaire à partir de State of JavaScript 2021, ce qui est assez raisonnable par rapport à Svelte, car React fait partie de l'écosystème JavaScript depuis 2013, ce qui lui donne un avantage sur un framework nouvellement développé comme Svelte.

Évolutivité et extensibilité
Svelte et React sont des frameworks évolutifs et stables orientés production. Mais en matière d'extensibilité, React peut avoir un petit avantage sur Svelte, grâce à son immense écosystème et à la communauté qui travaille autour de lui.
Il existe des tonnes de bibliothèques et d'outils externes conçus pour React comme nous l'avons vu ci-dessus, ce qui rend React plus extensible que Svelte et son écosystème relativement petit.
Vitesse et performances
En ce qui concerne les performances et la vitesse, Svelte ne peut en aucun cas être surpassé par React. Comme nous l'avons déjà vu, Svelte fait la plupart du travail dans l'étape de compilation au lieu de le faire dans le navigateur que fait React. Cela améliore considérablement les performances et donne un coup de pouce aux heures de démarrage du serveur.
La prochaine chose qui donne à Svelte une amélioration des performances est le fait qu'il n'utilise pas Virtual DOM. Selon Svelte, Virtual DOM pourrait être plus rapide que Real DOM mais il est lent. Svelte a également un article détaillé à ce sujet sur son site que vous voudrez peut-être lire.
Syntaxe et courbe d'apprentissage
Svelte et React suivent tous deux une architecture de développement basée sur les composants, mais la différence réside dans le fait que React utilise JSX, alors que Svelte est un langage en soi composé des trois langages standard : HTML, CSS et JavaScript.
De plus, le code Svelte est beaucoup plus facile à lire et n'a pas de code inutile. Le fait que Svelte soit vraiment réactif par défaut lui donne un avantage sur React dans ce cas.
En parlant de facilité d'apprentissage, Svelte a encore une fois un avantage sur React - la raison étant que la plupart des développeurs maîtrisent déjà HTML, CSS et JavaScript avant de commencer à utiliser un framework. Étant donné que React utilise JSX, de nombreux développeurs le trouvent trop complexe et plus difficile à appréhender.
Taille de la bibliothèque
En ce qui concerne la taille des bibliothèques, Svelte est plus léger, sa version minifiée et GZippée ne faisant que 1,7 Ko. React, en revanche, fait près de 44,5 Ko minifié et GZippé (à la fois React et ReactDOM combinés).
Comme vous pouvez le voir, Svelte est presque 22 fois plus léger que React, ce qui signifie également que les applications Svelte se chargent plus rapidement que les applications React par défaut.
Si vous recherchez encore plus de vitesse, vous devez examiner attentivement vos choix de plates-formes d'hébergement, car la mauvaise peut vous coûter plus cher. Les services d'hébergement d'applications de Kinsta s'adressent aux développeurs à la recherche d'une expérience de déploiement et de gestion facile à faible coût, sans sacrifier la vitesse ou la sécurité. Du début à la fin, le déploiement des applications Svelte et React ne prend que quelques minutes via le tableau de bord MyKinsta.
Écosystème et documentation
Nous avons déjà vu ci-dessus que React possède un écosystème beaucoup plus vaste que Svelte, car c'est l'un des plus anciens frameworks Web de l'écosystème JavaScript. Cela signifie qu'il est beaucoup plus facile d'obtenir de l'aide, de l'aide pour le code et de trouver des ressources avec React qu'avec Svelte.
En ce qui concerne la documentation, cependant, Svelte surpasse React. Les documents Svelte font partie des meilleures ressources autonomes disponibles pour apprendre Svelte. Il existe même un didacticiel interactif intégré.
React, d'autre part, a une documentation relativement pauvre, et ce qu'ils ont n'est pas interactif. Cependant, l'équipe React travaille à la publication de nouveaux documents, qui sont actuellement en version bêta et seront rendus publics très bientôt.
Opportunités d'emploi
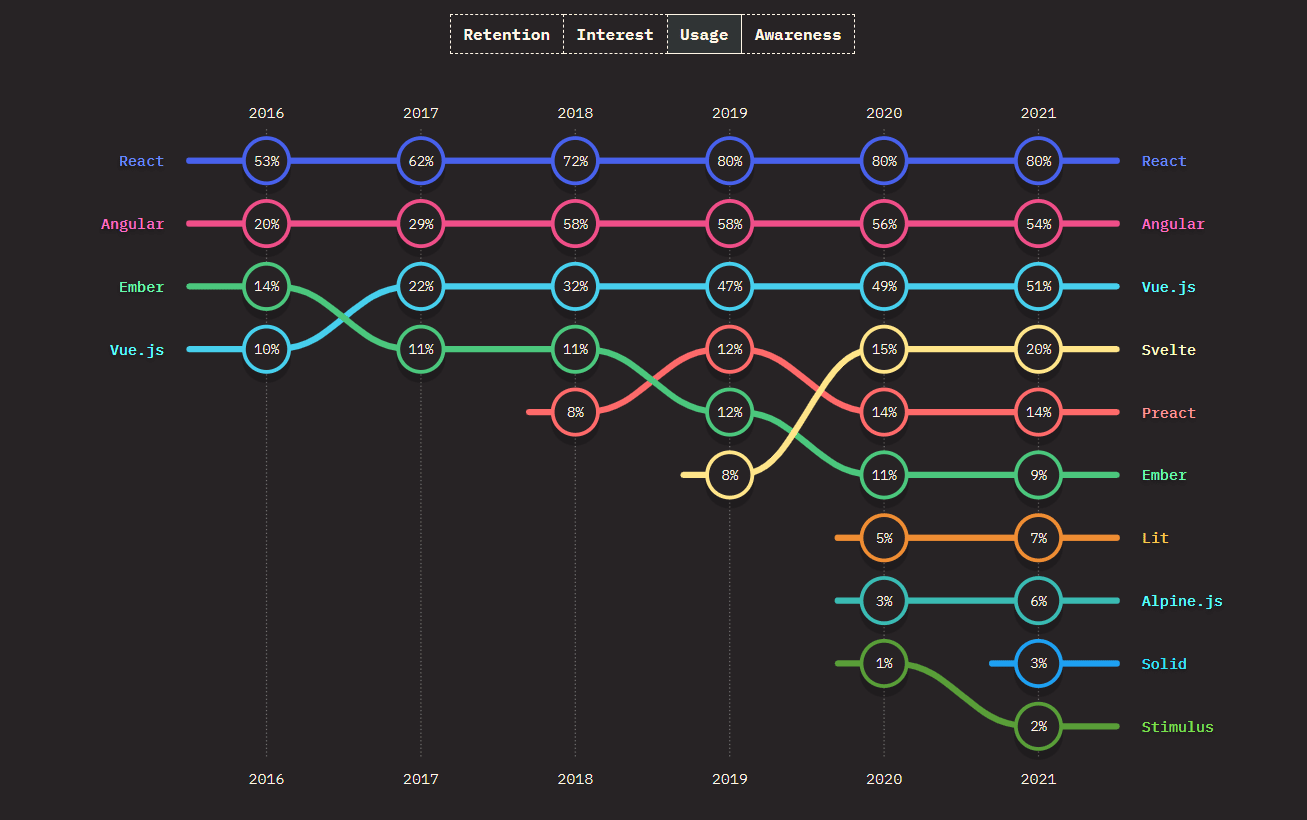
Selon The State of JavaScript 2021, React se classe au premier rang des classements de notoriété et d'utilisation, tandis que Svelte est classé quatrième.
Nous pouvons clairement voir qu'il y a un énorme écart entre React et Svelte ici, ce qui signifie également qu'il y a plus d'opportunités de travail dans React que Svelte.
Si vous êtes un nouveau développeur, nous vous recommandons de commencer par React pour augmenter vos chances d'être embauché.
Style dynamique
React et Svelte prennent en charge le style dynamique, mais la différence réside dans le fait que React prend en charge le style en ligne via JSX. Dans Svelte, nous plaçons les styles dans des blocs <style></style> séparés dans notre fichier de composants.
Résumé
React et Svelte sont tous deux d'excellents frameworks pour créer de superbes interfaces utilisateur - selon le cas d'utilisation - et chacun comporte ses propres avantages et inconvénients. Vous devriez être en mesure de décider lequel correspond le mieux à vos besoins en fonction de la comparaison que nous avons présentée ici.
Si vous êtes un débutant qui souhaite simplement améliorer vos compétences, vous devez absolument essayer Svelte. En termes de performances et de satisfaction, Svelte surpasse React à tous points de vue.
Mais si vous êtes un développeur expérimenté et que vous vous tenez déjà sur des bases solides, React serait le meilleur choix pour vous car il dispose d'un vaste écosystème dans lequel trouver des ressources et obtenir de l'aide sera beaucoup plus facile. Pour un développeur dont la première priorité est de trouver un emploi, React est le meilleur choix, avec un flux constant d'offres d'emploi allant du développeur junior au développeur senior et au-delà.
Quelle que soit l'une des deux technologies que vous choisissez, votre prochaine étape consistera à choisir un hôte pour votre application. Pour un déploiement rapide via GitHub, des vitesses ultra-rapides et une sécurité de premier ordre, consultez les solutions d'hébergement d'applications de Kinsta. Il existe un plan pour chaque projet, chacun étant accompagné d'un support expert 24h/24 et 7j/7 de notre équipe de développeurs expérimentés.
Entre Svelte vs React, lequel comptez-vous utiliser ensuite, et qu'allez-vous construire ? Nous serions ravis d'en entendre parler ! Partagez dans la section des commentaires ci-dessous.
