Utiliser des fichiers SVG dans WordPress
Publié: 2020-11-18Si vous travaillez régulièrement avec des sites Web, vous avez peut-être rencontré des fichiers SVG et peut-être avez-vous essayé d'utiliser des fichiers SVG avec votre site Web WordPress. Nous disons « essayé », car l'utilisation de fichiers SVG avec WordPress peut être délicate ! Dans cet article, nous allons voir ce que sont exactement les fichiers SVG, pourquoi vous voudrez peut-être les utiliser et comment vous pouvez commencer à les implémenter sur votre site Web WordPress aujourd'hui.
Commençons!
Qu'est-ce qu'un fichier SVG ?
SVG signifie « Scalable Vector Graphics ». Ces types de fichiers image diffèrent des formats d'image les plus courants tels que JPEG, PNG et GIF, qui sont basés sur des pixels. Une image SVG, quant à elle, est dessinée mathématiquement à l'aide de vecteurs et appartient en tant que telle à un groupe d'images appelées « graphiques vectoriels ».
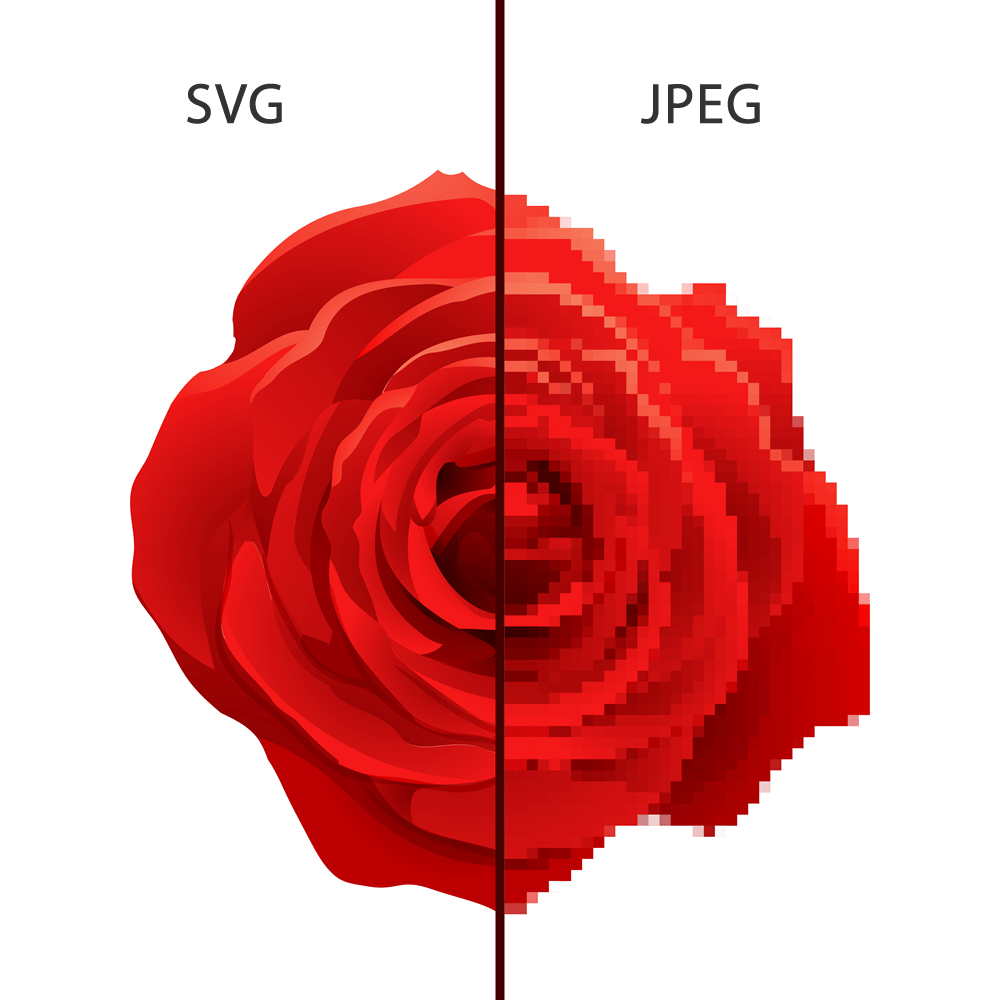
Vous avez probablement vu des sites Web dont les images semblent granuleuses ou pixélisées. Ou, peut-être avez-vous essayé de zoomer sur un fichier JPEG (par exemple) et avez-vous remarqué que plus vous zoomez, plus votre image semble devenir granuleuse. Cela peut être très frustrant car le seul moyen d'y remédier est soit a) de faire un zoom arrière, soit b) de trouver une version de résolution supérieure de l'image avec laquelle travailler.
Les fichiers SVG en commun avec d'autres graphiques vectoriels ne souffrent pas de ce problème de "pixelisation" car chaque partie de l'image est créée à l'aide d'une carte en deux dimensions qui définit l'apparence de l'image. Pour cette raison, vous pouvez redimensionner les fichiers SVG indéfiniment et ils seront toujours nets et nets.
Cela les rend idéaux pour les sites Web car peu importe la résolution d'écran utilisée pour afficher l'image - elle aura toujours l'air bien.

Cette capacité à évoluer sans perte de résolution est l'une des raisons pour lesquelles les fichiers SVG pour les images deviennent de plus en plus populaires pour une utilisation sur les sites Web. Vous trouverez souvent des sites Web qui téléchargent maintenant leur logo sous forme de fichier SVG et de nombreux autres graphiques sur les sites Web sont également ajoutés au format SVG. Et, comme les fichiers SVG sont codés à l'aide du langage XML, cela signifie qu'ils peuvent techniquement être modifiés à l'aide d'un éditeur de texte et peuvent également être facilement indexés par les moteurs de recherche.
Il y a beaucoup à aimer mais y a-t-il des inconvénients?
Fichiers SVG et WordPress
Les fichiers SVG ont une faiblesse majeure… la sécurité. Les fichiers SVG sont de par leur conception réellement non sécurisés et en tant que tels sont traités comme « non sécurisés » par WordPress. Alors pourquoi est-ce?
Les fichiers SVG sont en fait enregistrés dans un format de document, pas un format d'image. Pour cette raison, il est techniquement possible d'intégrer JavaScript dans le fichier. Ce JavaScript peut ensuite être exécuté par le navigateur de l'utilisateur final. Clairement une mauvaise nouvelle si le JavaScript est de nature malveillante.
Il existe également d'autres vulnérabilités SVG. Le fait que le navigateur doive analyser le balisage XML afin d'afficher le graphique vectoriel le rend vulnérable à une utilisation malveillante, comme l'accès à une date d'utilisateur non autorisée, le déclenchement d'attaques par force brute ou d'attaques par script croisé.
D'un point de vue plus prosaïque, le fait que tous les utilisateurs de WordPress aient accès à la médiathèque augmente le risque qu'une personne ignorant les dangers potentiels posés par les fichiers SVG puisse télécharger un fichier SVG non sécurisé sur un site Web.
C'est à cause de ces problèmes que WordPress n'autorisera pas le téléchargement de fichiers SVG par défaut. À moins que votre serveur n'ait été configuré pour accepter les fichiers SVG, vous avez peut-être vu le message ci-dessous après avoir tenté de télécharger un fichier SVG dans la bibliothèque multimédia WordPress.

Comment utiliser les fichiers SVG dans WordPress
Il est important de noter que les fichiers SVG et WordPress sont entièrement compatibles. La seule véritable raison pour laquelle vous ne pouvez pas télécharger de fichiers SVG par défaut est les problèmes de sécurité liés à ces types de fichiers.
En tant que tel, tant que vous êtes conscient des implications de sécurité de l'utilisation de fichiers SVG et que vous mettez en place les contrôles appropriés pour vous assurer qu'aucun code malveillant n'est téléchargé sur votre site Web WordPress, vous êtes libre d'utiliser des fichiers SVG sur votre site Web WordPress.
Désinfection de vos fichiers SVG
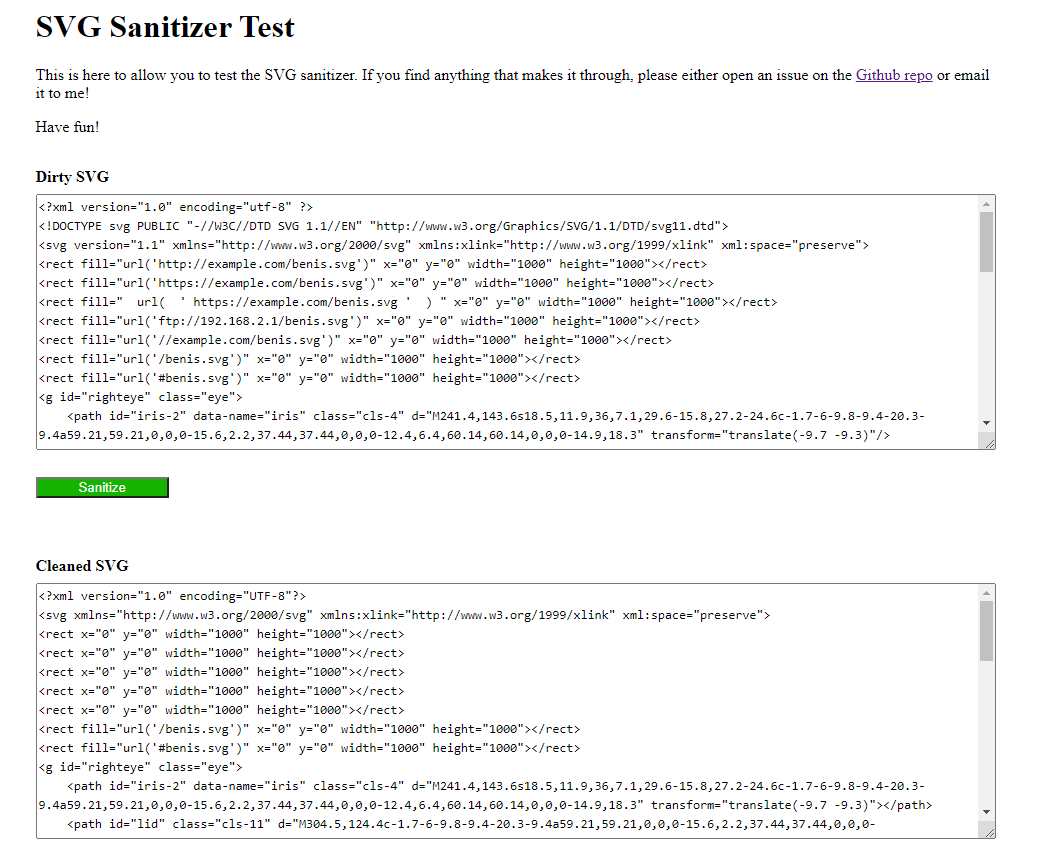
Comme indiqué, il est important de s'assurer que les fichiers SVG téléchargés sur votre site Web ne contiennent aucun code malveillant. Pour ce faire, les fichiers SVG doivent d'abord être "désinfectés". La façon la plus simple de le faire est d'utiliser un plugin SVG sur votre site Web WordPress (plus sur cela ensuite) mais, si vous vouliez le faire manuellement, vous pouvez utiliser un désinfectant en ligne tel que SVG Santizer Test fourni par Darryll Doyle, un développeur WordPress .
Téléchargez le contenu du fichier SVG sur le Santitizer en ligne et il parcourra le code et produira une version « aseptisée » qui est bonne à utiliser.


Avec le code maintenant prêt, vous pouvez l'insérer directement dans WordPress via un extrait de code.
En réalité, vous trouverez probablement plus facile d'utiliser un plugin pour gérer les fichiers SVG, surtout si vous allez en utiliser beaucoup. Heureusement, il existe quelques excellentes options disponibles.
SVG sécurisé

Safe SVG est un plugin développé par Darryll Doyle (qui a également créé le site Web SVG Sanitizer lié ci-dessus). Décrit comme "la meilleure façon d'autoriser les téléchargements SVG", ce plugin fournit un niveau de fonctionnalité deux en un en a) configurant WordPress pour autoriser les fichiers SVG et b) en nettoyant vos fichiers SVG lors du téléchargement pour s'assurer qu'ils peuvent être utilisés en toute sécurité.
Une fois le plugin installé et activé, vous pouvez directement télécharger des fichiers SVG à utiliser sur votre site Web WordPress. Comme mentionné, ces fichiers seront nettoyés avant d'être ajoutés à la médiathèque afin que vous ne couriez aucun risque d'infecter par inadvertance votre site Web avec des logiciels malveillants.
Il existe également une version payante du plugin qui offre des options supplémentaires liées à l'optimisation des images et à la restriction des utilisateurs lors du téléchargement.
Prise en charge SVG

En commun avec Safe SVG, SVG Support vous permet de télécharger facilement et en toute sécurité des fichiers SVG dans votre médiathèque et de les utiliser comme n'importe quelle autre image.
Si vous installez/activez et allez dans Paramètres-> Prise en charge SVG dans le menu administrateur, vous trouverez ses paramètres où vous pouvez également restreindre le téléchargement aux administrateurs uniquement et améliorer le style des fichiers SVG en activant le mode avancé ainsi que certains fichiers ouverts. outils source pour animer et optimiser vos fichiers SVG.
Extrait de code
Si vous souhaitez activer le support SVG sans utiliser de plugin, vous pouvez le faire en éditant le fichier functions.php de votre thème actif. Ouvrez le fichier à l'aide de votre éditeur de texte préféré, puis ajoutez le code suivant :
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Une fois cela fait, vous devriez pouvoir continuer et télécharger des fichiers SVG dans la médiathèque. N'oubliez pas les problèmes de sécurité liés aux fichiers SVG et assurez-vous d'abord de nettoyer vos fichiers.
SVG et CSS
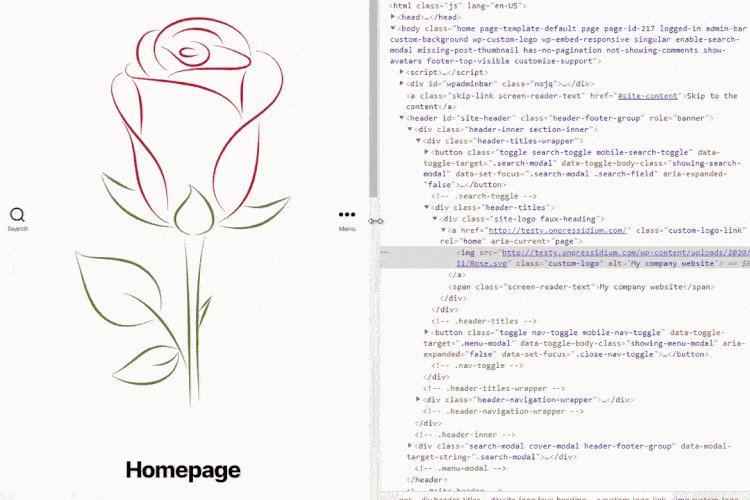
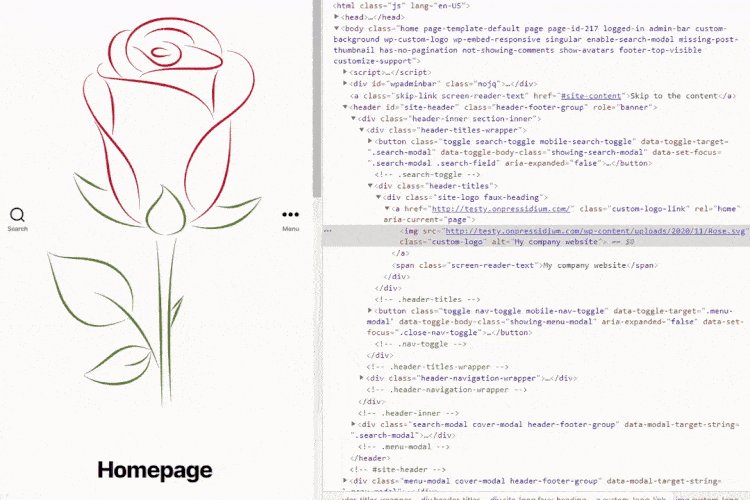
Si vous utilisez un fichier SVG comme logo sur votre site Web, il sera appliqué directement en tant que balise <img>.

Si vous modifiez la taille de votre fichier de logo via CSS, vous verrez comment l'image peut être aussi grande que nécessaire. Nous avons bien sûr exagéré la taille dans la démo ci-dessous (il est peu probable que vous souhaitiez un journal aussi gros !) mais vous voyez l'idée.

Ce ne sont pas seulement les logos pour lesquels les fichiers SVG peuvent être utilisés. Vous pouvez, par exemple, utiliser un fichier SVG comme image d'arrière-plan dans le pied de page de votre site Web. Un code de démonstration pouvant être utilisé pour y parvenir est présenté ci-dessous (n'oubliez pas de modifier le domaine et le chemin d'accès à votre image bien sûr).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Ce qui est excitant avec les fichiers SVG, c'est que peu importe la taille de l'image, elle sera toujours nette et nette.
La prise en charge des navigateurs pour les fichiers SVG est assez universelle de nos jours. Une exception notable est Internet Explorer 8, mais comme seulement 0,3 % des utilisateurs dans le monde l'utilisent actuellement, cela pourrait ne pas être une préoccupation majeure.
Si vous avez du mal à générer le code correct pour utiliser des fichiers SVG via CSS sur votre site Web, consultez cet encodeur d'URL gratuit pour SVG. C'est un excellent outil qui convertit facilement votre code SVG en code CSS avec un minimum d'effort de votre part.
Conclusion
Les SVG sont une excellente solution lorsque vous souhaitez vous assurer que les graphiques de votre site Web sont nets et ont fière allure, quel que soit l'écran sur lequel ils sont affichés. Les activer dans votre installation WordPress est simple lorsque vous utilisez un plugin SVG et peut vraiment accélérer les choses lorsqu'il s'agit de concevoir des sites Web réactifs, car une image peut être utilisée sur toutes les tailles d'écran.
Le seul inconvénient des fichiers SVG est vraiment le risque de sécurité qu'ils posent. Cela dit, l'utilisation d'un plugin qui les désinfecte réduit considérablement le risque et ne devrait vraiment pas vous décourager de les utiliser.
