17 meilleurs sites Web d'enseignants (exemples) 2022
Publié: 2022-12-30Voulez-vous voir certains des meilleurs sites Web d'enseignants parce que vous aimeriez vous inspirer?
C'est pourquoi nous avons examiné plus de 50 sites et blogs d'éducateurs et étudié en profondeur l'industrie pour trouver le meilleur.
Personne ne veut une page ennuyeuse !
Et c'est pourquoi ceux-ci vous aideront à développer votre créativité et à trouver des idées pour créer une page réussie.
N'oubliez pas que vous pouvez utiliser un thème WordPress pour l'éducation ou choisir un constructeur de site Web d'enseignant pour rendre votre présence en ligne - FAST.
Meilleurs exemples de sites Web d'enseignants et d'éducateurs
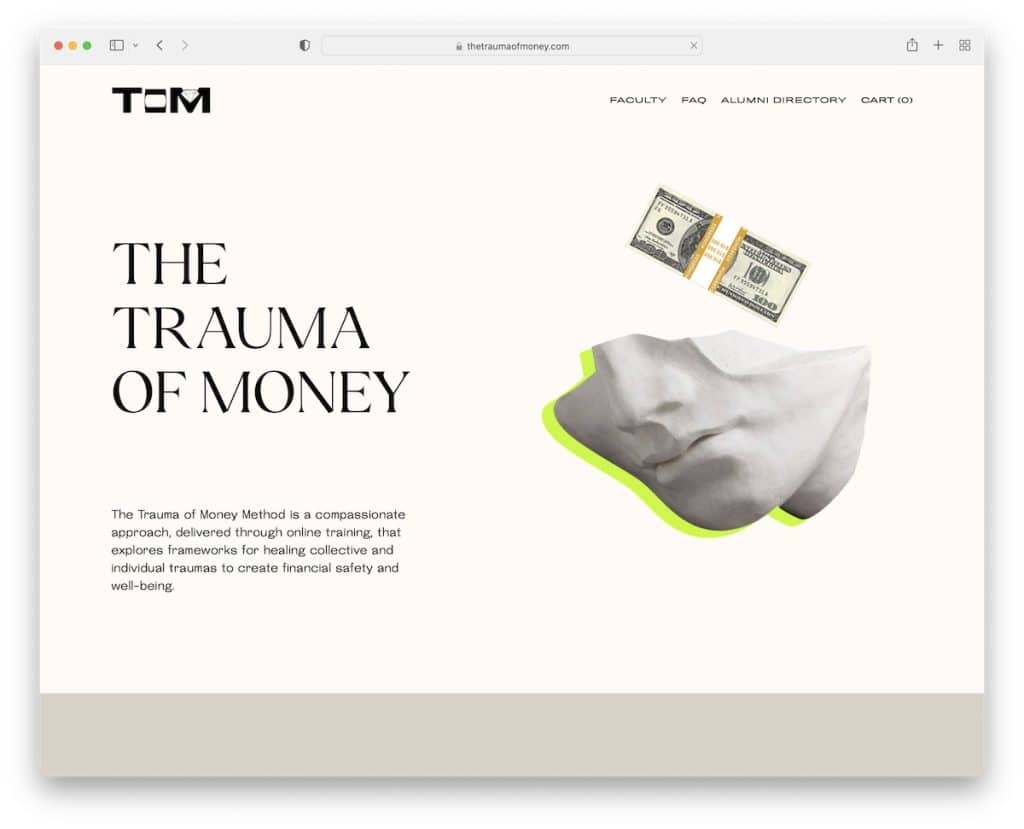
1. Le traumatisme de l'argent
Construit avec : Squarespace

The Trauma Of Money présente une conception Web réactive propre et minimaliste avec des éléments uniques qui pimentent l'expérience globale.
Le site a une page d'accueil très longue mais est dérivée avec diverses sections, utilisant suffisamment d'espace blanc pour assurer une grande lisibilité.
Ce que nous aimons vraiment, c'est la façon dont ils comparent les deux inscriptions qu'ils proposent avec un segment de défilement intégré.
Note : Visez la simplicité si vous souhaitez créer une page d'accueil longue avec beaucoup de contenu.
Vous souhaitez créer votre page avec Squarespace ? Alors vous ne devriez pas manquer notre liste d'exemples de sites Web Squarespace.
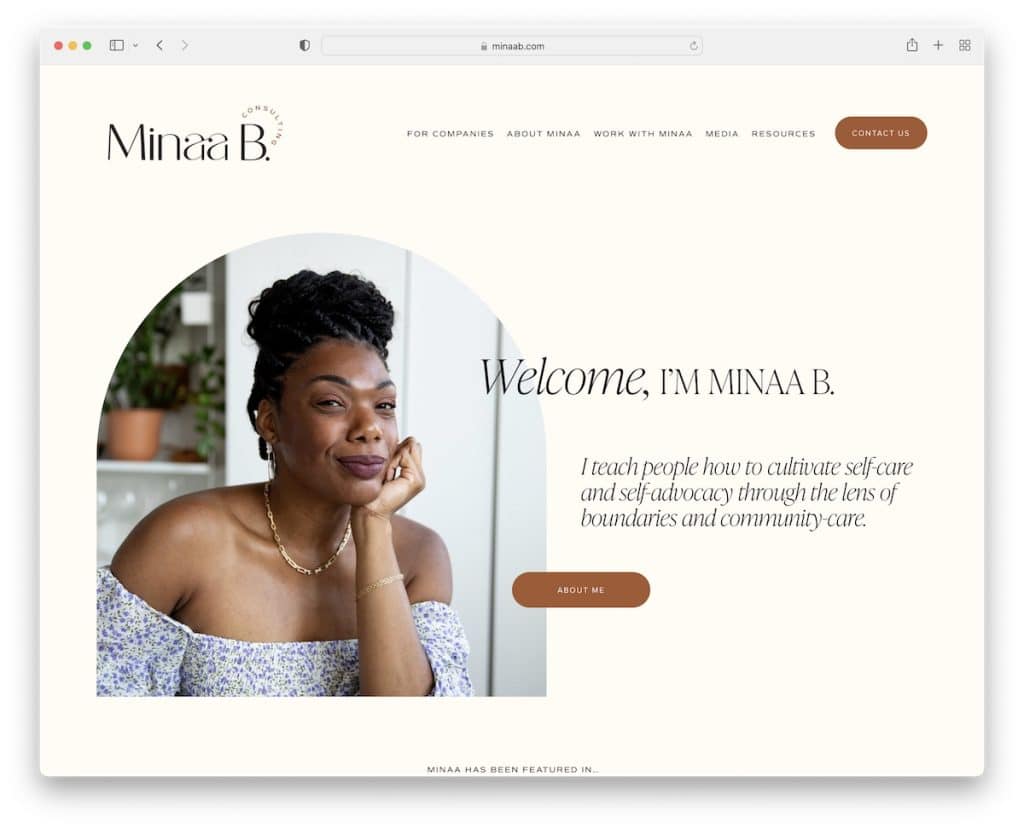
2. Minaa B
Construit avec : Squarespace

Minaa B est un site Web pour enseignants avec un design magnifique, minimaliste mais créatif. La section héros présente l'image de Minaa avec du texte et un bouton d'appel à l'action (CTA) vers sa page à propos.
La page comprend également les logos de nombreuses autorités, ce qui est une excellente stratégie pour renforcer la crédibilité. De plus, le flux Instagram intégré aide Minaa B à ajouter plus de contenu à la page et, en même temps, à développer le profil.
Remarque : Ajouter des logos de sites Web de médias populaires qui présentent/mentionnent votre potentiel.
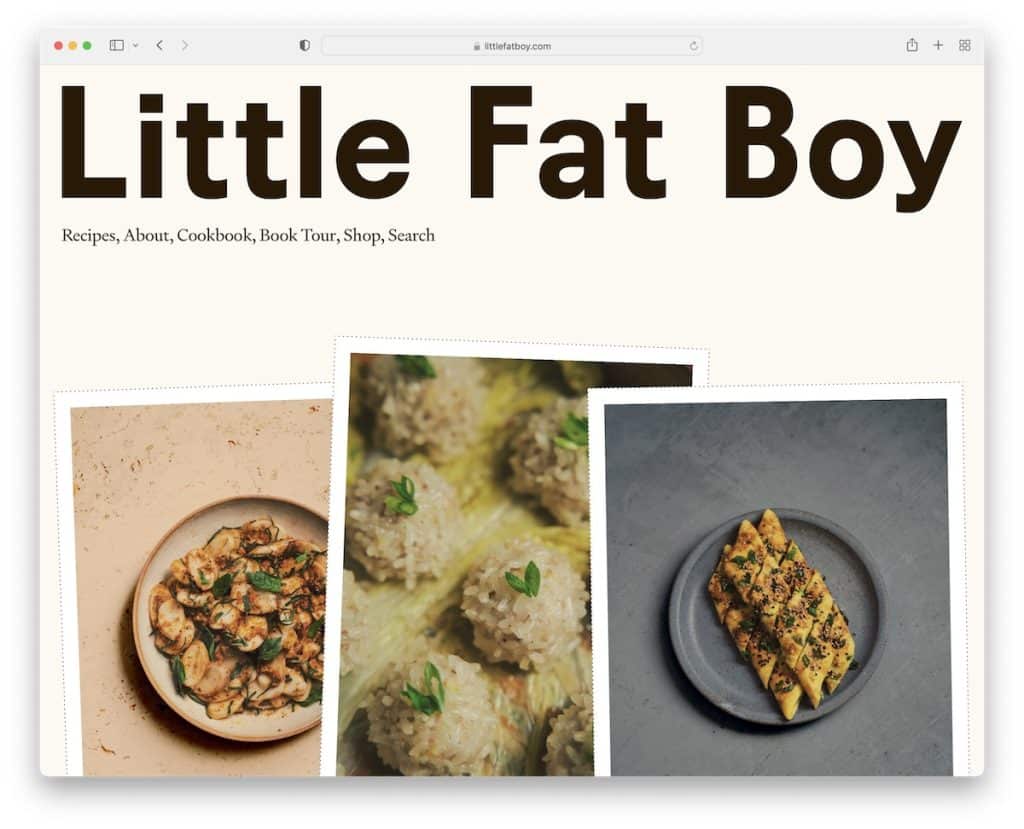
3. Petit gros garçon
Construit avec : Kirby

Little Fat Boy a une conception de site Web en boîte audacieuse, avec de grandes images pour maintenir l'engagement à un niveau record.
La section d'en-tête est l'une des plus intéressantes que nous ayons vues lors de la conservation de cette collection (qui flotte au-dessus de l'écran). Il a un très grand titre/nom de site avec des éléments de menu séparés par une virgule (cela ne ressemble pas à une barre de navigation).
De plus, le pied de page conserve le même style épuré avec le formulaire d'inscription à la newsletter et les liens vers les réseaux sociaux.
Remarque : Utilisez de grandes images pour occuper le visiteur en visualisant le contenu.
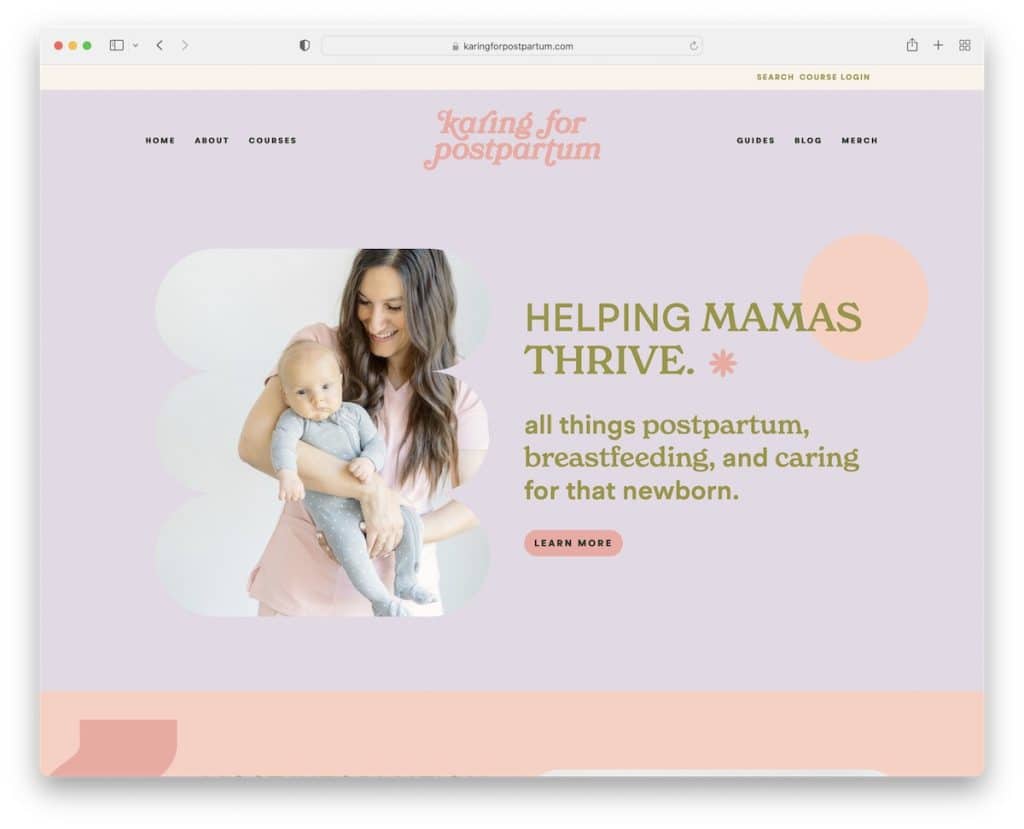
4. Karing pour le post-partum
Construit avec : Squarespace

Le site Web des enseignants de Karing For Postpartum a un joli style féminin avec de nombreux éléments créatifs, mais juste assez pour minimiser la distraction.
L'en-tête se compose d'un logo centré, de liens de navigation gauche/droite et d'une barre supérieure avec des boutons de recherche et de connexion au compte.
Nous aimons également le curseur de témoignage intégré, qui est excellent pour créer une preuve sociale.
Remarque : L'ajout de témoignages et d'avis est indispensable si vous proposez des services et des produits.
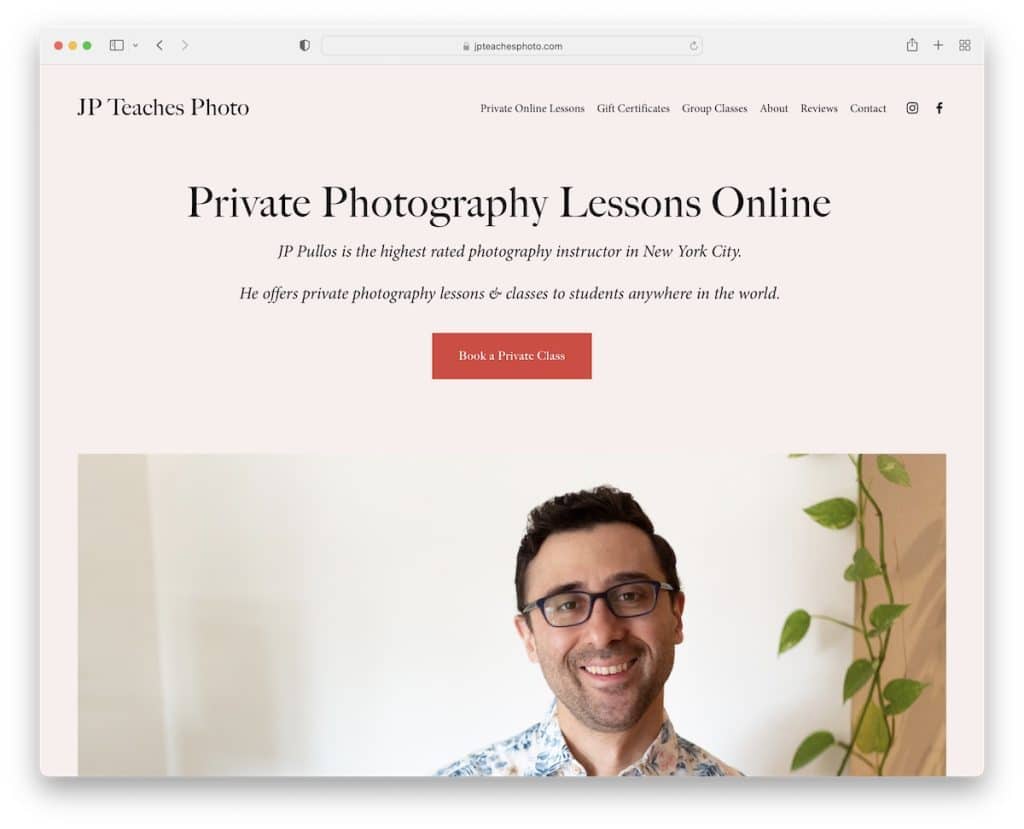
5. JP enseigne la photo
Construit avec : Squarespace

Au lieu de commencer par une image puis du texte au-dessus du pli, JP Teaches Photo le fait dans l'autre sens. Cela permet à JP d'inclure un bouton CTA plus haut sur la page, ce qui contribue à un taux de clics plus élevé.
Et l'utilisation de grandes images et de la typographie garantit que chacun profite d'une expérience agréable en parcourant le contenu avant de réserver un cours privé.
Remarque : Commencez votre page d'accueil avec un titre, un texte et un CTA pour inciter davantage de visiteurs à agir.
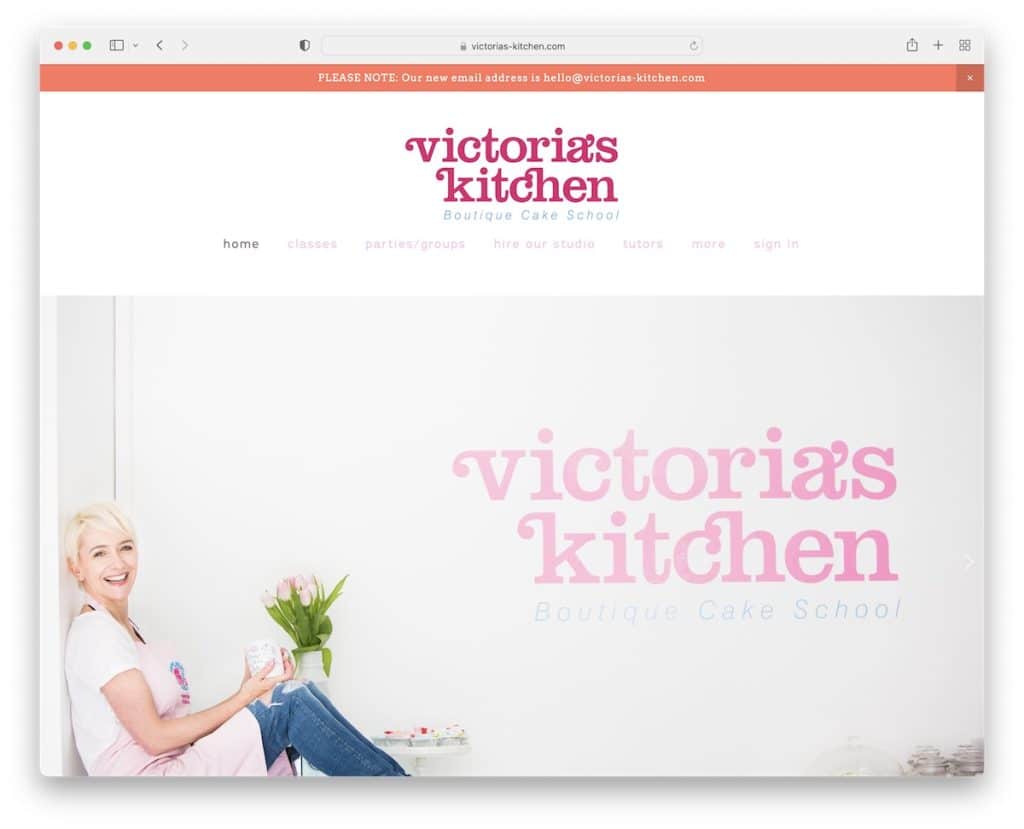
6. La cuisine de Victoria
Construit avec : Squarespace

Victoria's Kitchen a une notification de barre supérieure (que vous pouvez fermer en appuyant sur "x") suivie d'un en-tête avec un menu déroulant et un curseur (qui n'inclut pas les CTA ou les diapositives cliquables).
Le site Web de ce professeur mélange très bien les couleurs blanches et roses pour lui donner une sensation plus pétillante. Le pied de page comporte un menu avec un extrait, les coordonnées et Google Maps avec l'emplacement.
Note : Vous souhaitez que vos clients vous trouvent plus facilement ? Intégrez Google Maps à votre site Web.
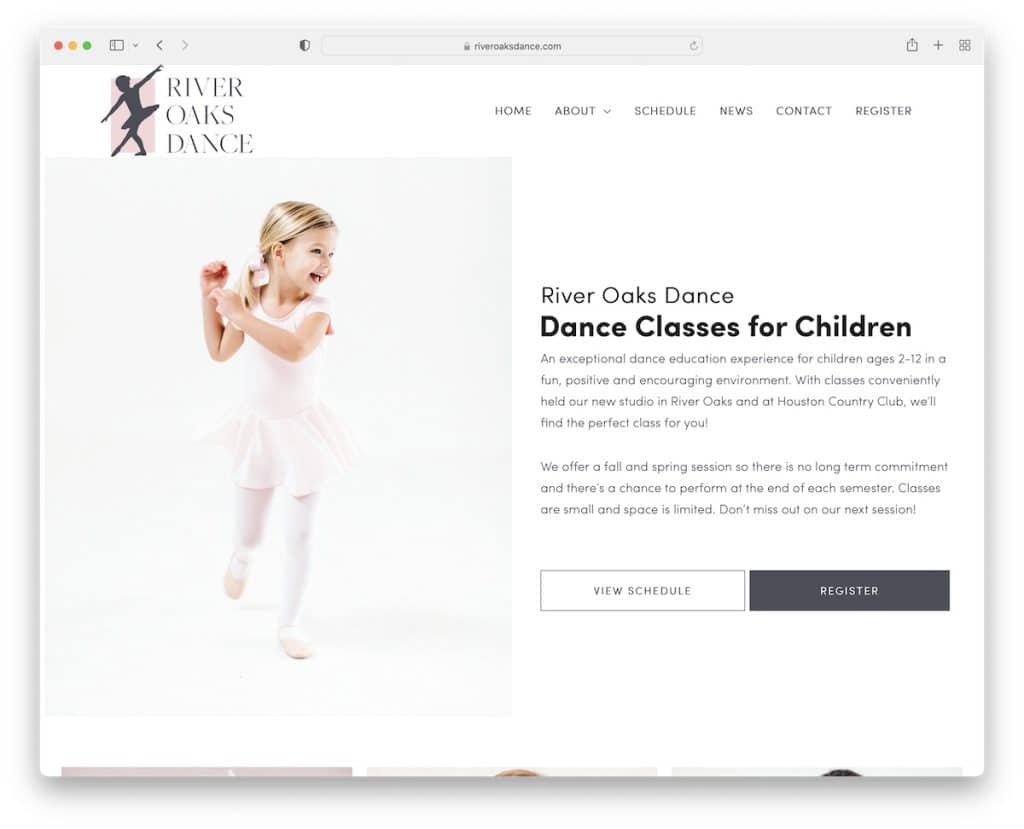
7. Danse des chênes de la rivière
Construit avec : Elementor

La section héros de River Oaks Dance a une conception semblable à un écran partagé, utilisant une image à gauche et du texte et des CTA à droite. Cela leur permet d'éduquer le visiteur sur ce qu'ils offrent tout de suite.
D'autres ajouts intéressants au site Web sont la vidéo YouTube intégrée et le blog avec des nouvelles.
L'en-tête et le pied de page conservent la même couleur d'arrière-plan que la base, juste que le pied de page est séparé par une ligne (pour un look plus propre).
Remarque : Mélangez du contenu image et vidéo sur votre site Web pour donner aux clients/clients potentiels plus de raisons de travailler avec vous.
Vous pourriez également être intéressé par la lecture de notre revue Elementor pour connaître tous les tenants et les aboutissants de ce plugin épique de création de pages WordPress.
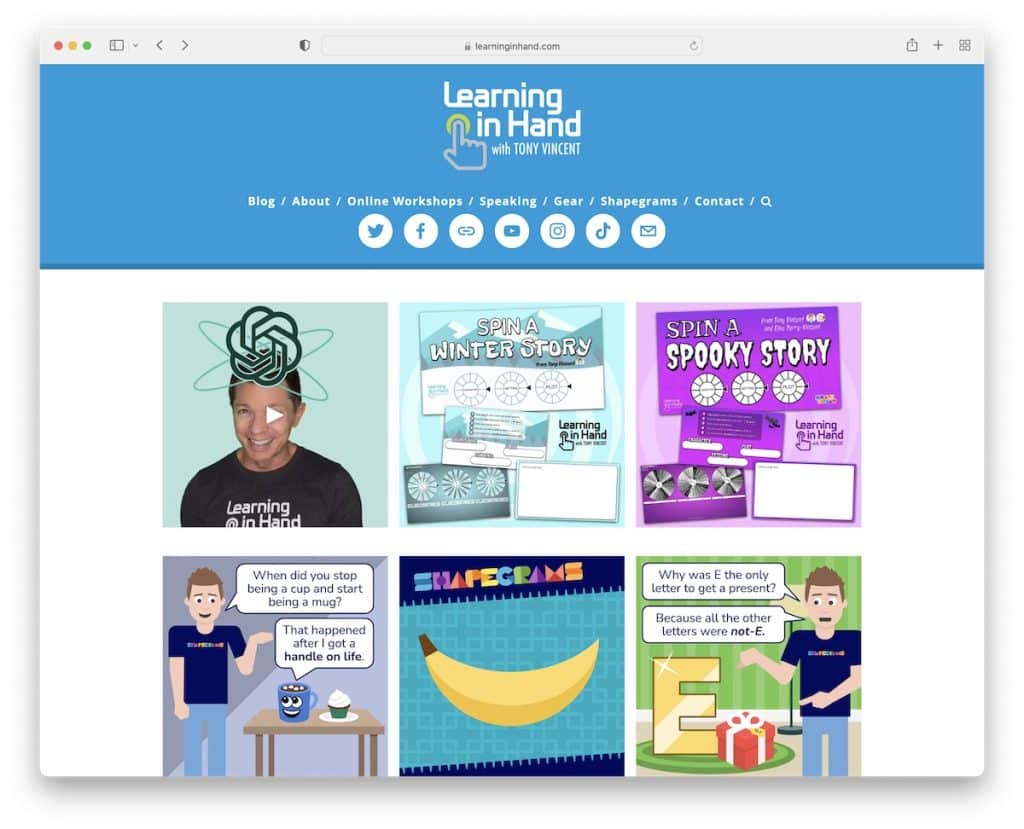
8. Apprendre en main
Construit avec : Squarespace

La page d'accueil de Learning In Hand ne ressemble à aucune autre que nous ayons vue lors de la vérification des meilleurs sites Web d'enseignants.
Bien qu'il ait un en-tête et un pied de page, la base comporte un flux de grille Instagram à côté d'un TikTok et d'un message Twitter.
Vous pouvez accéder à toutes les autres informations utiles en utilisant la barre de navigation ou la recherche qui, étonnamment, s'ouvre sur une nouvelle page.
Note : Vous ne savez pas quoi ajouter à votre page d'accueil ? Utilisez le contenu des médias sociaux pour montrer au monde à quel point vous êtes sociable.
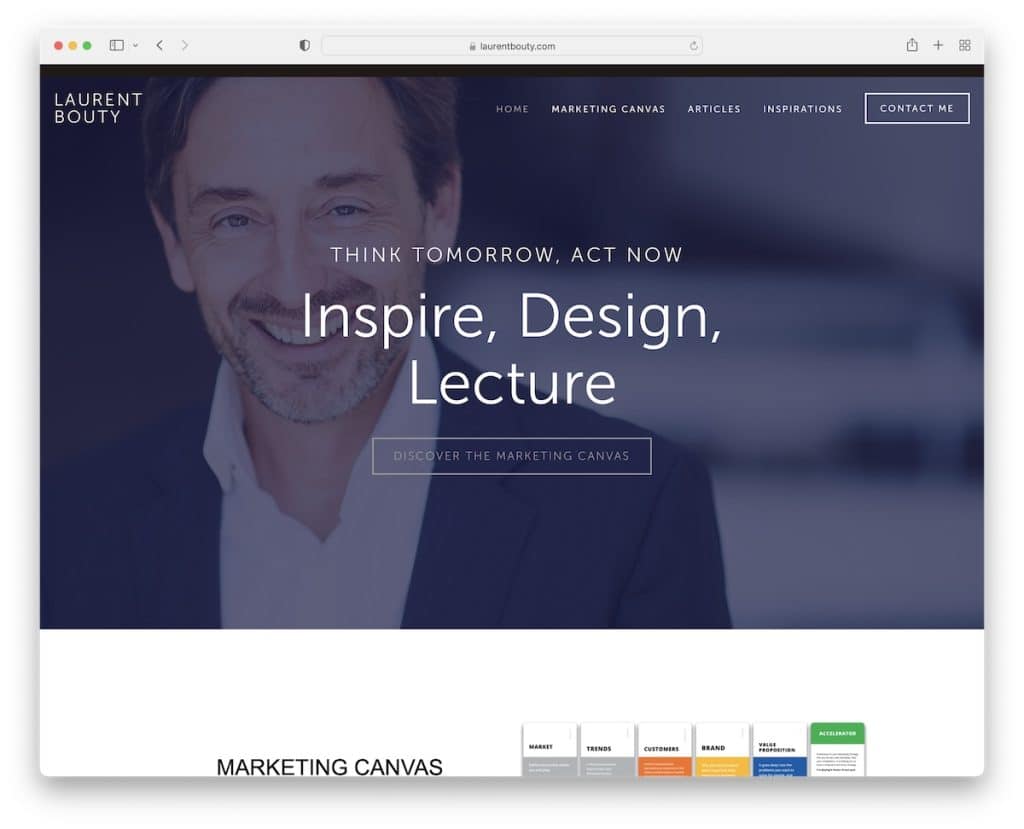
9. Laurent Bouty
Construit avec : Squarespace

Le site Web de Laurent Bouty est un peu basique, avec une touche professionnelle qui fait un excellent travail de promotion de ses services.

La section héros comporte une grande image de fond de lui-même avec un en-tête transparent, du texte et un bouton CTA.
Juste en dessous se trouve un GIF sympa qui représente son approche marketing. Mais ce n'est pas le seul élément mobile ; vous trouverez également un curseur et le carrousel des derniers articles.
Remarque : Utilisez un en-tête/menu transparent pour rendre le site Web plus fluide.
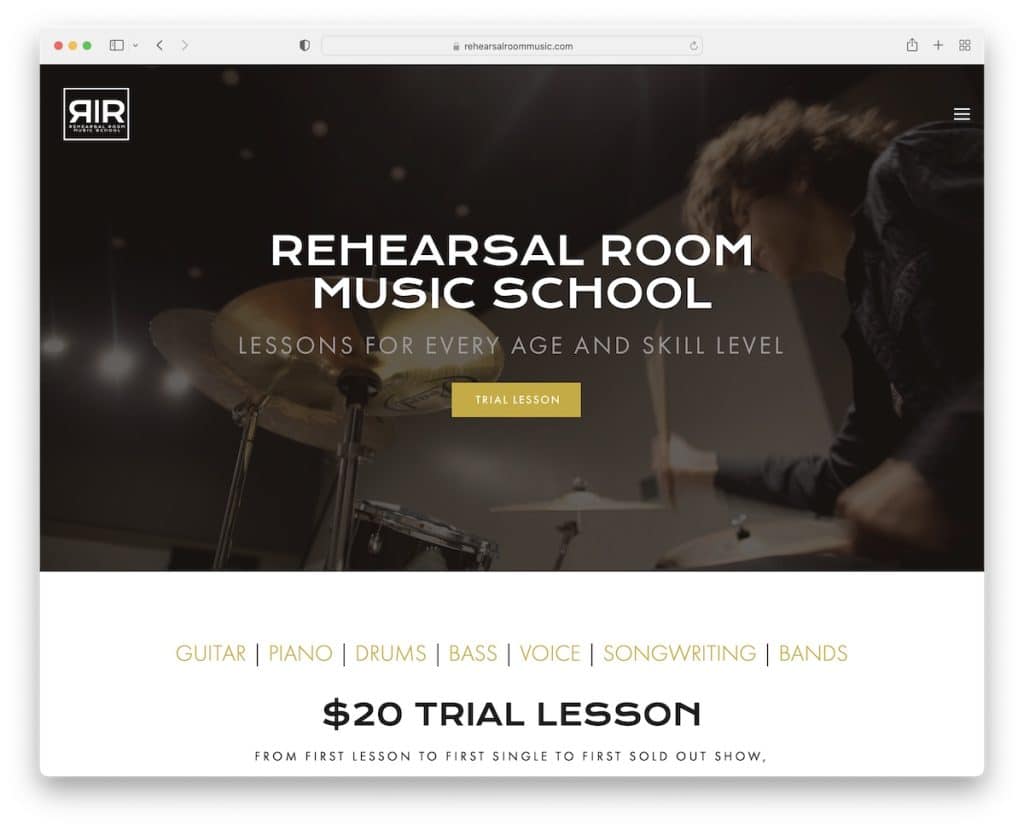
10. Musique de salle de répétition
Construit avec : Squarespace

Rehearsal Room Music a l'un des en-têtes les plus minimalistes avec une icône de hamburger qui révèle un menu hors toile (diapositives à partir de la droite).
Alors que la section des héros fait la promotion d'une leçon d'essai, vous pouvez également choisir quelque chose de plus spécifique en cliquant sur les liens en dessous.
Mais il y a aussi un formulaire de cours d'essai sur la page d'accueil, de sorte que l'étudiant n'a pas à ouvrir une nouvelle page.
Remarque : Assurez-vous que l'étudiant potentiel trouve le formulaire de demande aussi facilement et rapidement que possible.
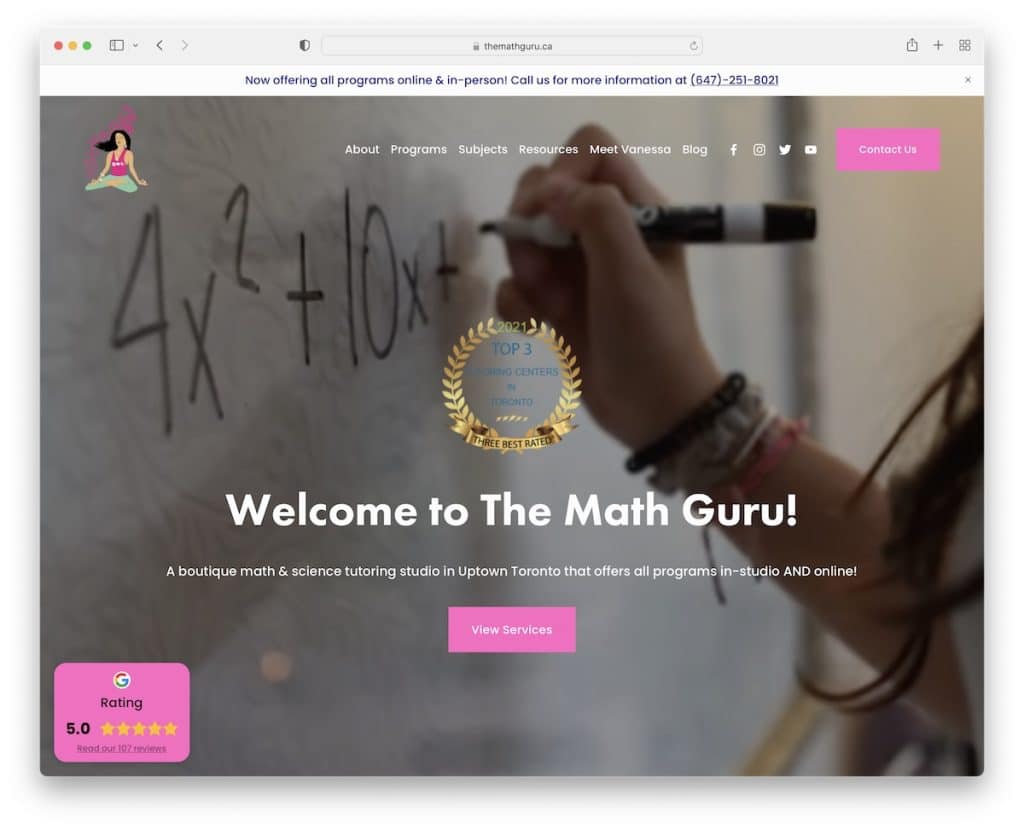
11. Le gourou des mathématiques
Construit avec : Squarespace

Le Math Guru suscite immédiatement l'intérêt de tout le monde avec un arrière-plan vidéo en plein écran. Ils utilisent également un CTA pour voir les services et une notification de barre supérieure avec les coordonnées.
Ce que The Math Guru fait également bien, c'est d'utiliser un widget collant dans le coin inférieur gauche, présentant les avis Google.
Remarque : Utilisez un système de révision tiers et intégrez-le à votre site Web.
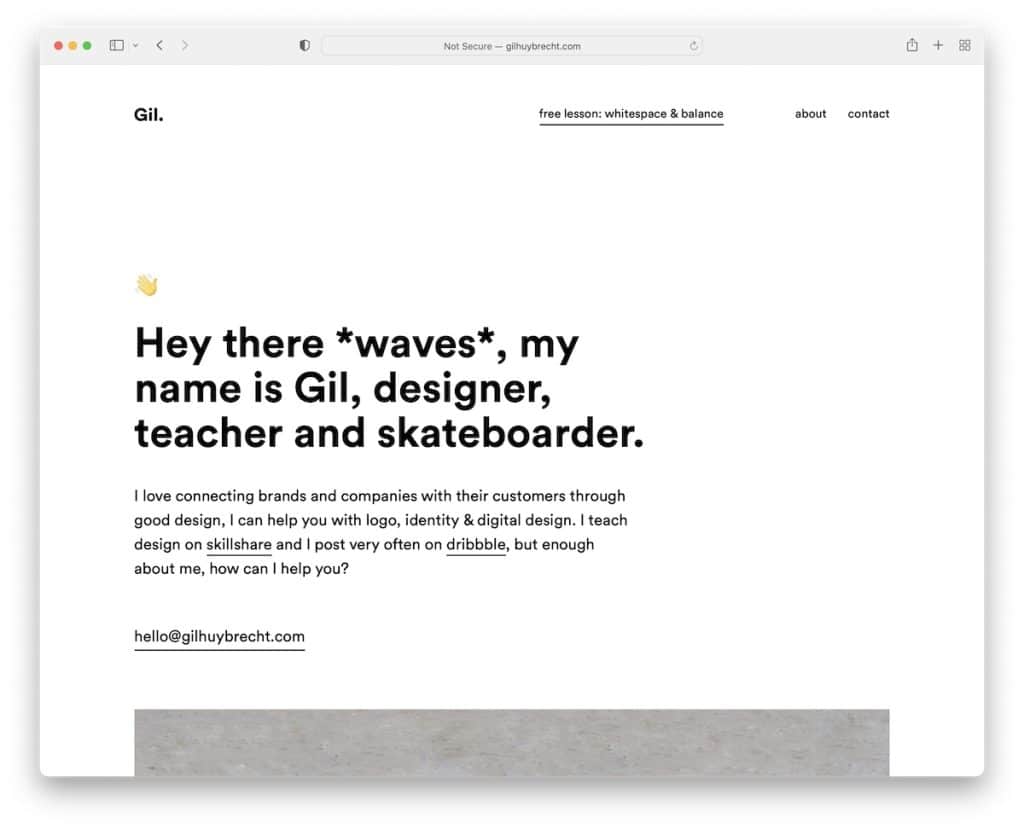
12. Gil
Construit avec : Webflow

Le site Web de l'enseignant de Gil n'utilise pas de peluches mais va droit au but avec un emoji de la main agitant, un titre et un texte qui utilise des liens et un e-mail cliquable.
De plus, vous trouverez deux des études de cas et des liens vers ses cours Skillshare. Outre la page d'accueil, la seule autre page est la page à propos de moi.
Remarque : Utilisez des emojis sur votre site Web et ajoutez une touche personnelle à votre page.
N'oubliez pas de consulter les meilleurs sites Web créés avec la plateforme Wix.
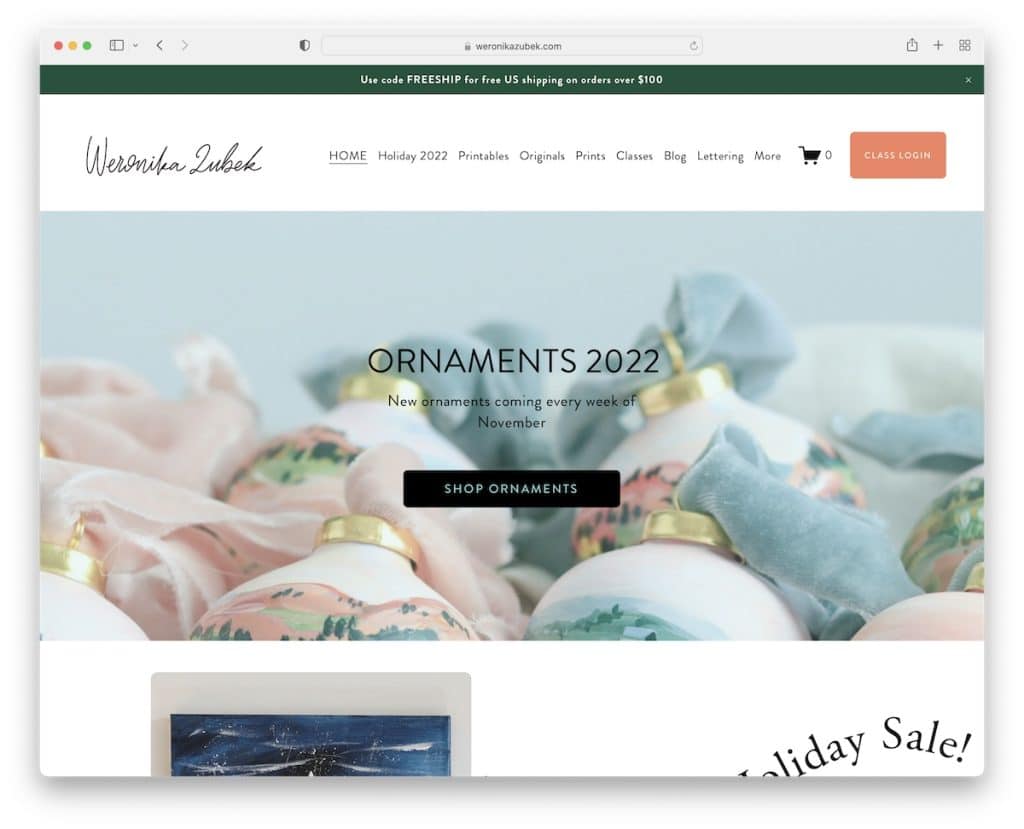
13. Weronika Zubek
Construit avec : Squarespace

La page de Weronika Zubek est un excellent exemple d'une enseignante occupée qui fait bien plus que « simplement » enseigner.
Le site Web utilise une notification de barre supérieure que vous pouvez fermer si vous n'êtes pas intéressé. La barre de navigation est simple, avec une liste déroulante pour une recherche plus précise. Ce qui est également pratique, c'est le bouton CTA dans la barre de navigation pour la connexion à la classe.
L'en-tête est collant, de sorte que les visiteurs peuvent accéder à toutes les sections et classes sans avoir besoin de revenir en haut.
Remarque : Améliorez l'expérience utilisateur avec un en-tête/menu flottant.
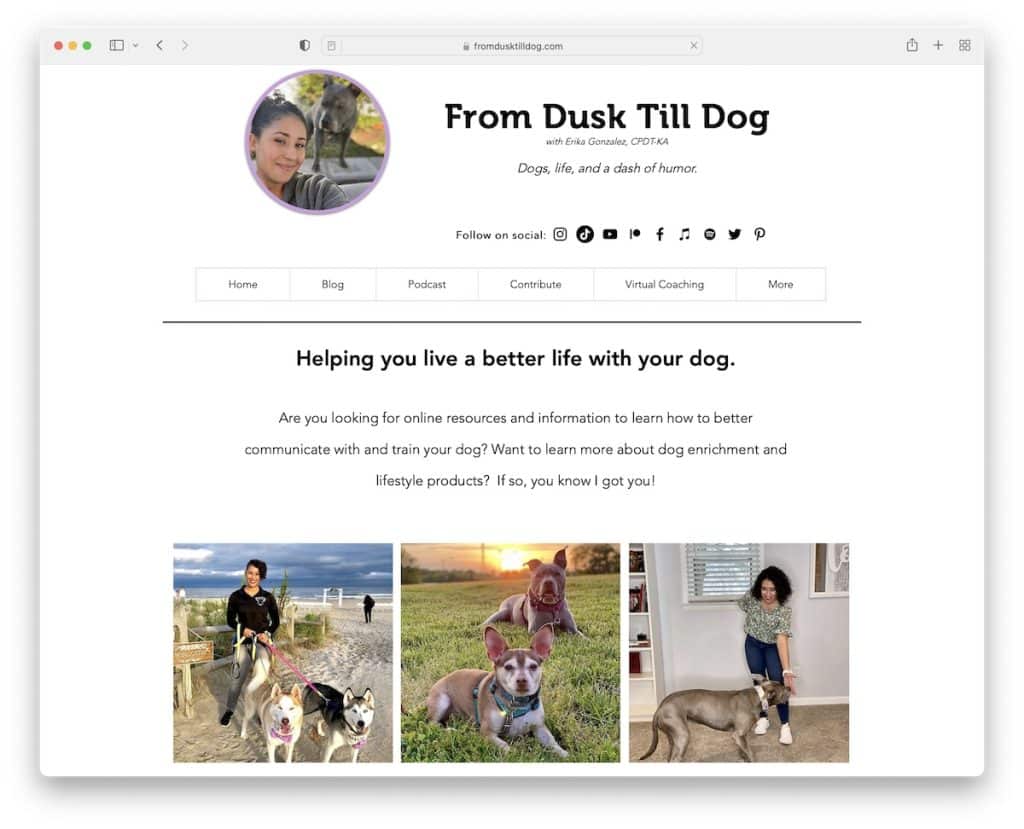
14. Du crépuscule au chien
Construit avec : Wix

From Dusk Till Dog utilise une section d'en-tête de manière non traditionnelle, y compris son image, son texte, ses icônes sociales et seulement ensuite les éléments de menu qui ressemblent à des onglets.
Et même si le site Web de cet enseignant est assez riche en texte, l'expérience de navigation et de visualisation du contenu est très agréable.
Enfin, Erika a ajouté plusieurs logos de certificat avant le pied de page pour tous ceux qui ont besoin d'une preuve.
Remarque : Ajoutez votre certificat à un endroit bien visible (de préférence sur la page d'accueil ou dans la section de pied de page "globalement").
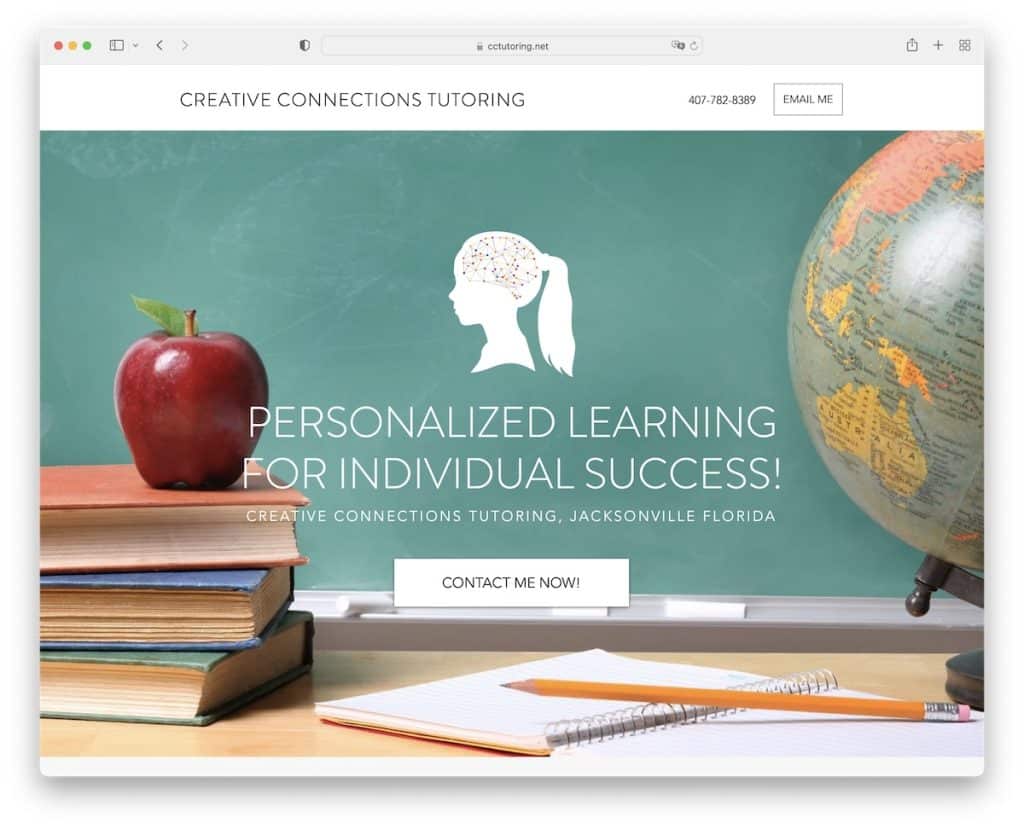
15. Tutorat Creative Connections
Construit avec : Wix

Creative Connections Tutoring est un site Web de page de destination avec un en-tête minimaliste qui comporte un logo textuel, un numéro de téléphone et un bouton cliquable « Envoyez-moi un e-mail ».
L'image du héros comporte un effet de parallaxe, du texte et un bouton de contact CTA. Vous trouverez également des sections présentant les services, les sujets, l'approche et une biographie.
Note : Créer une landing page est un excellent moyen de tout dévoiler en quelques scrolls à part.
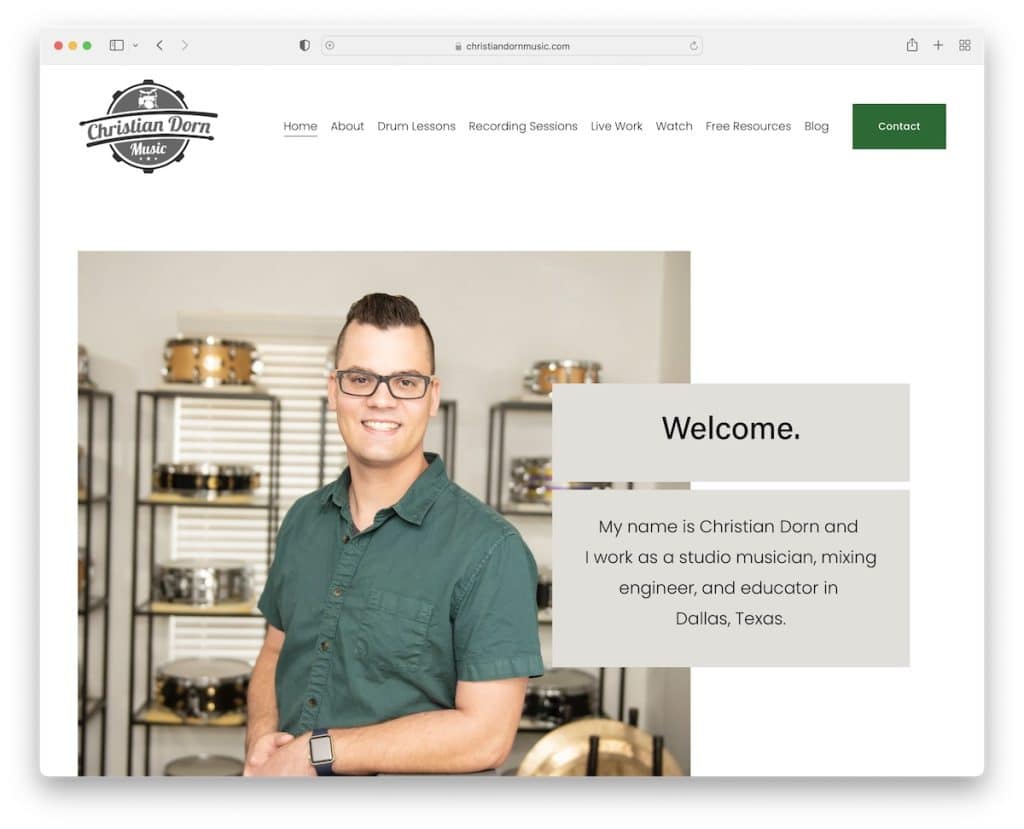
16. Christian Dorn
Construit avec : Squarespace

Le site Web des enseignants de Christian Dorn utilise un en-tête propre, une image de héros et un texte de bienvenue qui raconte de quoi il parle en une seule phrase.
La barre de navigation comporte un menu déroulant et un bouton CTA pour le contact.
Christian a également créé une section spéciale pour créer une présentation plus approfondie de ses services, tous deux présentant des CTA pour planifier une leçon ou une location.
Note : Soyez le plus transparent possible lors de la création d'une présentation de vos services (nous conseillons même d'ajouter une tarification).
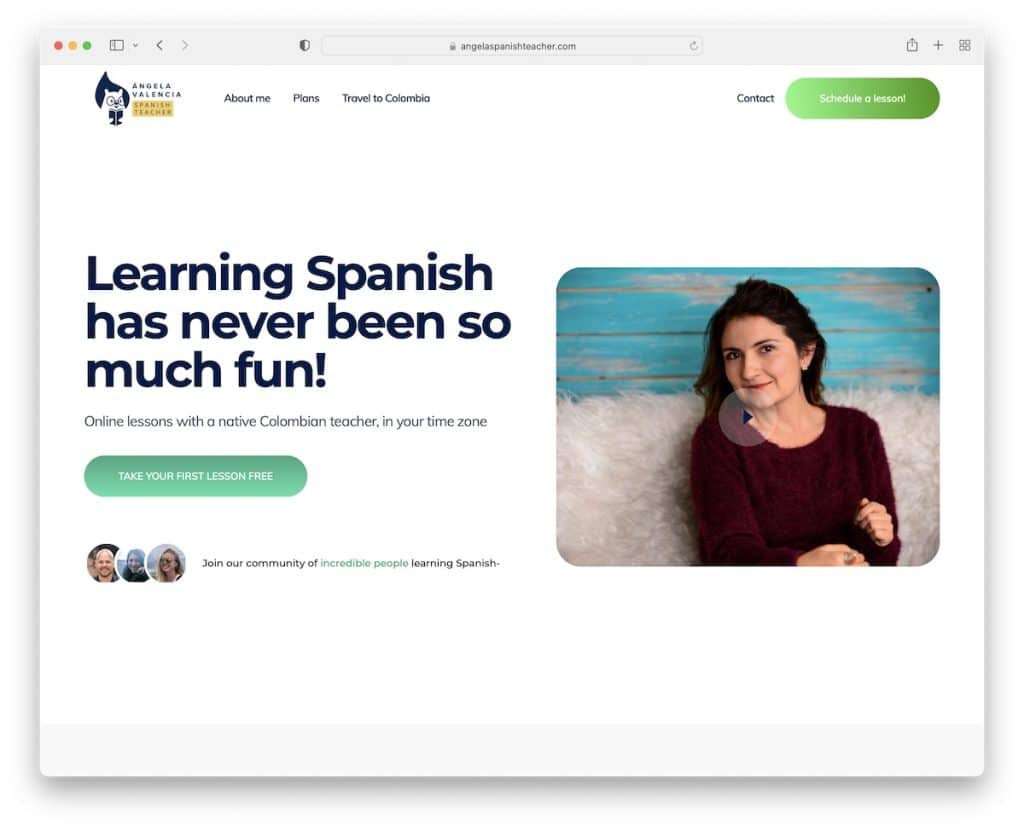
17. Angela Valence
Construit avec : Webflow

La page d'Angela Valencia est minimale et moderne avec une ambiance très mobile. Le site utilise des animations, une chronologie de processus sympa, des témoignages d'étudiants et charge le contenu sur un rouleau.
La seule caractéristique unique du site Web des enseignants d'Angela est le widget contextuel flottant dans le coin inférieur gauche, faisant la promotion d'une leçon gratuite. Mais il y a aussi un calendrier de réservation en ligne juste avant la zone de pied de page.
Remarque : Utilisez un système de réservation en ligne pour planifier les cours d'enseignement.
