Dix façons d'améliorer la vitesse de votre boutique WooCommerce
Publié: 2021-06-01Imaginez que vous êtes un acheteur, à la recherche d'une boîte-cadeau de chocolats. L'un des sites Web que vous rencontrez semble prendre une éternité pour charger chaque page, et il devient rapidement frustrant de trouver ce que vous cherchez. Donc que fais-tu? Vous partez et allez dans un autre magasin.
C'est l'exemple parfait de la raison pour laquelle la vitesse du site de commerce électronique est si importante. Si les clients ne peuvent pas naviguer dans votre magasin et trouver ce qu'ils recherchent immédiatement (en deux secondes, pour être exact), ils achèteront ailleurs. Cela signifie que vous perdez des clients qui auraient acheté vos produits. Et qui veut ça ?
Jetons un coup d'œil à la rapidité de chargement de votre site et aux moyens pratiques d'améliorer la vitesse de votre boutique en ligne.
Mesurer la vitesse du site
Commencez par comprendre comment votre site fonctionne en ce moment. Il existe une variété d'outils qui vous aident à le faire, notamment :
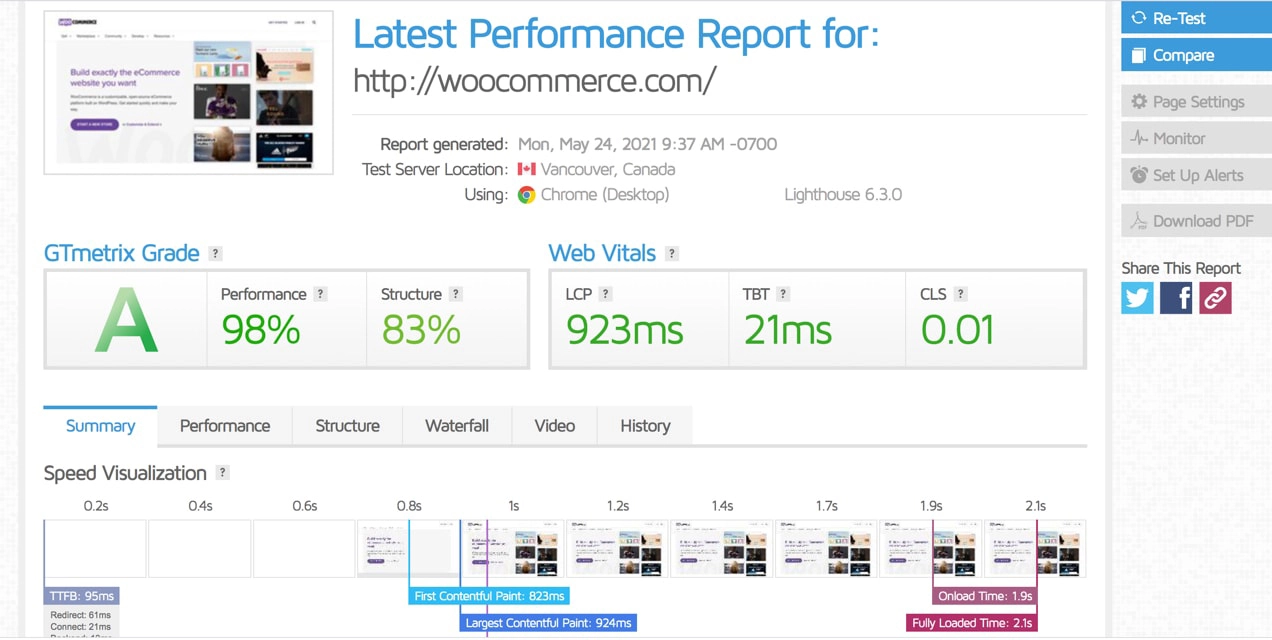
- GTMetrix. Cela fournit un score de performance, décompose des mesures telles que le "temps de pleine charge" et propose des recommandations détaillées pour améliorer la vitesse.
- Test de vitesse du site Web Pingdom. Cela présente une interface plus simple et plus directe, ainsi que des mesures importantes telles que le temps de chargement et la taille de la page. Vous pouvez également sélectionner un emplacement à partir duquel effectuer le test.
- Aperçus de vitesse de page. Cela montre les scores directement de Google, répartis entre mobile et ordinateur de bureau.

Pour des résultats plus précis, testez avec plusieurs outils. Cela vous donne une bonne idée de la rapidité de chargement de votre site et vous permet de voir comment votre optimisation améliore le temps de chargement.
Conseils pour une boutique en ligne rapide
1. Commencez avec un hébergeur de haute qualité
Votre hébergeur fournit la base de vitesse pour l'ensemble de votre site Web, il est donc important d'en choisir un qui se concentre sur les performances. Recherchez des fonctionnalités telles que :
- Mise en cache côté serveur
- Assez de ressources pour les besoins de votre site, comme la bande passante et la RAM
- Disques SSD hautes performances
- Logiciels mis à jour, comme PHP et MYSQL
Dans de nombreux cas, si vous êtes sur un plan d'hébergement partagé, des milliers de sites Web sont empilés sur le même serveur, en utilisant les mêmes ressources. Choisissez un fournisseur d'hébergement qui limite le nombre de sites sur chaque serveur, ou envisagez de passer à un VPS ou à un plan dédié afin que vous disposiez de votre propre espace serveur.
Vous ne savez pas par où commencer ? Découvrez nos hôtes recommandés.
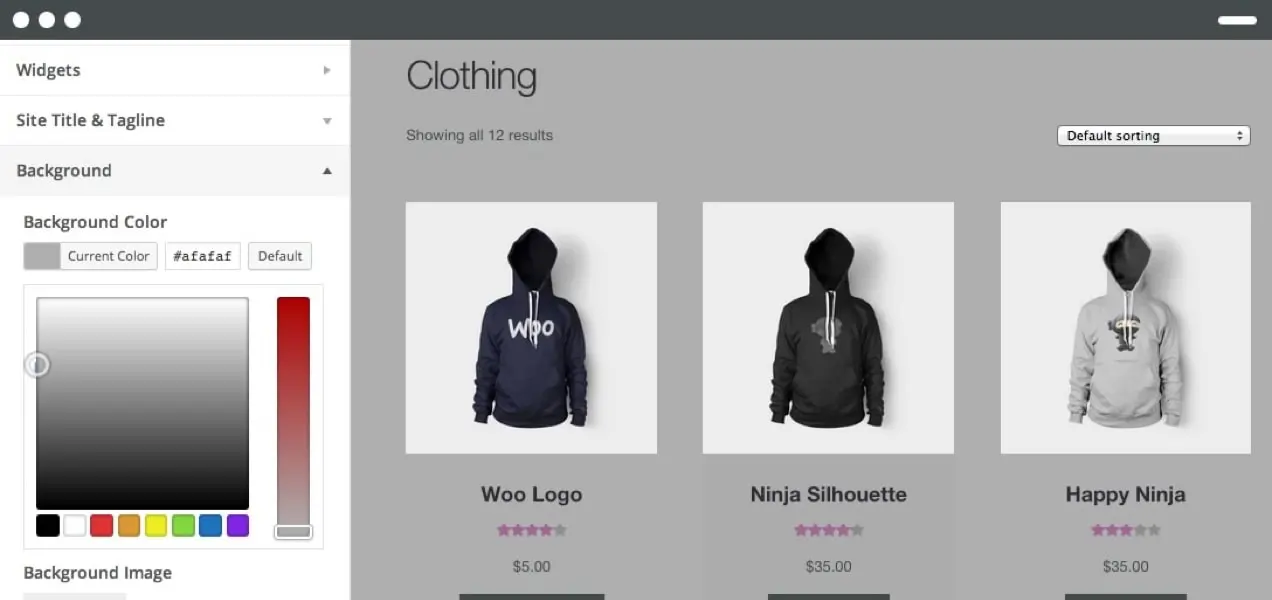
2. Choisissez un thème rapide et fiable
Plus un thème est complexe, plus il installe de code sur votre site et plus votre site se charge lentement. Cela est particulièrement vrai si vous utilisez un thème qui inclut des plugins ou des constructeurs de pages.
Maintenant, cela ne veut pas dire que vous ne devriez pas utiliser un thème «lourd» - vous aurez peut-être besoin de fonctionnalités ou d'outils de conception supplémentaires - mais il est important de peser le pour et le contre. De nombreux thèmes vous permettent également de désactiver les fonctionnalités que vous n'utilisez pas, ce qui est un excellent moyen d'équilibrer les besoins de votre site avec les problèmes de vitesse.
Comment savoir si un thème est rapide ? Essayez d'exécuter ses pages de démonstration via les outils de vitesse que nous avons mentionnés précédemment, ou lisez les avis des clients pour voir ce que les vrais utilisateurs ont à dire.

Le thème Storefront est un excellent point de départ. C'est simple et rapide, mais intuitif et flexible en même temps.
3. Limitez les plugins que vous utilisez
Les plugins sont l'un des plus grands avantages de WordPress car ils permettent une flexibilité sans fin. Cependant, cela ne signifie pas que vous devez tous les installer.
Les plugins peuvent avoir un impact sur la vitesse en :
- Envoi de requêtes HTTP supplémentaires. De nombreux plugins ajoutent des fichiers Javascript ou CSS supplémentaires à votre site, augmentant le nombre de requêtes HTTP envoyées à votre serveur et ralentissant ainsi votre boutique.
- Ajout de requêtes de base de données. De nombreux plugins extraient des informations de votre base de données pour afficher des éléments sur le front-end, ce qui augmente la charge sur votre serveur.
- Prise en charge des ressources d'hébergement. Plus vous avez de plugins, plus vous utilisez de ressources serveur. Et, si vous dépassez les ressources allouées à votre plan d'hébergement, votre temps de chargement en souffrira.

Mais il ne s'agit pas seulement du nombre de plugins que vous installez - il n'y a pas de bon ou de mauvais nombre - c'est aussi une question de qualité. Choisissez des plugins qui remplissent plusieurs fonctions, consultez les avis pour obtenir des informations sur la vitesse, assurez-vous qu'ils sont régulièrement mis à jour et installez des options à partir de sources fiables (comme le référentiel WordPress.org ou le marché officiel WooCommerce.)
Et si vous voulez avoir une idée de l'impact d'un plugin spécifique sur votre site, essayez de télécharger le P3 Plugin Performance Profiler.
4. Maintenez WordPress, les thèmes et les plugins à jour
Les mises à jour du noyau, du thème et des plugins de WordPress incluent souvent plus que de nouvelles fonctionnalités intéressantes ou des correctifs de sécurité. Dans de nombreux cas, ils amélioreront réellement la vitesse de votre site avec un code optimisé.
Assurez-vous d'effectuer les mises à jour chaque fois qu'elles sont disponibles. Ou, si vous ne souhaitez pas vérifier fréquemment, vous pouvez activer les mises à jour automatiques dans vos paramètres WordPress.

5. Compressez vos images
Les images sont parmi les fichiers les plus lourds et les plus difficiles à gérer pour votre serveur, vous devez donc les rendre aussi petits que possible. Cependant, il est également important d'équilibrer la qualité de l'image avec la taille. Après tout, vous ne voulez pas de photos de produits floues ! Voici quelques bonnes mesures à prendre :
- Choisissez le bon format. À moins que votre image n'ait un arrière-plan transparent, il est généralement préférable de télécharger des fichiers JPEG, qui sont plus petits.
- Utilisez uniquement la taille dont vous avez besoin. Si l'espace que vous remplissez ne fait que 500 pixels de large, ne téléchargez pas une image de 2 000 pixels de large.
- Exécutez l'image à travers un compresseur. Les compresseurs d'images éliminent les données et informations inutiles de vos images, réduisant ainsi la taille de leur fichier. Des plugins comme EWWW Image Optimizer et Smush s'en chargent automatiquement pour vous. Ou, si vous utilisez un Mac, vous pouvez envisager d'exécuter vos images via ImageOptim avant le téléchargement.
Lisez notre article sur l'optimisation des images de commerce électronique pour encore plus de détails.
6. Envisagez le chargement paresseux des images
Si vous avez des pages plus longues ou beaucoup d'images sur votre site, vous pouvez envisager d'activer le chargement différé des images. Cette fonctionnalité retarde automatiquement le chargement des images jusqu'à ce qu'un visiteur du site défile jusqu'à l'endroit où elles apparaissent sur la page. Cela signifie que vos clients n'auront pas à s'asseoir et à attendre que tous vos médias se chargent avant de pouvoir consommer votre contenu (ou acheter vos produits !)
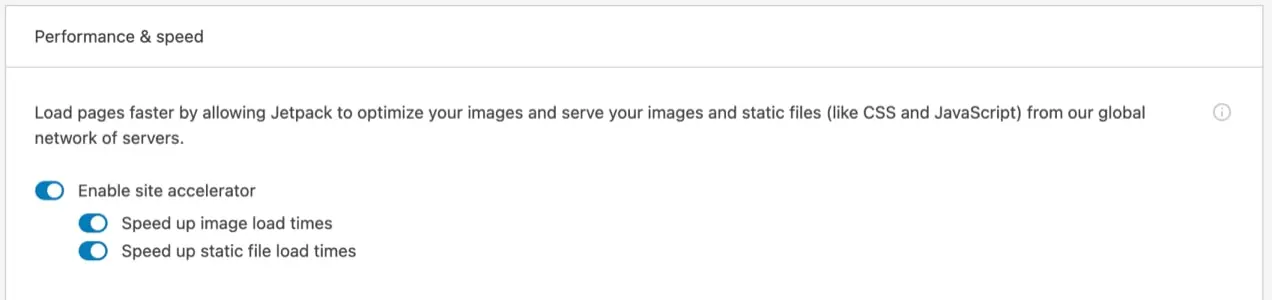
Il existe une variété d'outils disponibles, y compris la fonction de chargement paresseux gratuite de Jetpack qui peut être activée en un seul clic.
7. Installez un plugin de mise en cache
Chaque fois qu'une personne visite votre boutique, son navigateur doit charger toutes les données de votre site : images, vidéos, Javascript, CSS, etc. Selon la taille de votre site, cela peut prendre un certain temps ! Mais lorsque vous activez la mise en cache, leur navigateur enregistre une copie des fichiers de votre site, de sorte qu'à leur retour, il se chargera beaucoup plus rapidement.
Certains hébergeurs proposent cela au niveau du serveur, mais vous pouvez également utiliser un plugin comme WP Super Cache.
8. Configurer un CDN
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs répartis dans le monde entier. Il télécharge des images, des vidéos et d'autres actifs de votre site et les diffuse via son propre réseau, ce qui soulage votre serveur.
Bien qu'il s'agisse d'une excellente solution pour n'importe quel magasin, elle est particulièrement utile si vous vendez à l'international. Par exemple, si votre serveur est situé à New York et que quelqu'un vient d'Inde, votre site se chargera généralement à partir de ce serveur de New York. Mais un CDN charge votre site à partir du serveur le plus proche de chaque client individuel. Cela signifie que chaque visiteur obtient l'expérience de vitesse la plus optimale.

Les CDN peuvent être difficiles à configurer, surtout si vous ne les connaissez pas. Mais Jetpack offre une excellente option pour les fichiers images, vidéos, Javascript et CSS que vous pouvez activer en un seul clic.
9. Prévenir les attaques par force brute
Les attaques par force brute se produisent lorsque des pirates utilisent des bots pour tenter d'accéder à votre site. Ils peuvent essayer des milliers de combinaisons de nom d'utilisateur et de mot de passe par minute !
Mais attendez - cela ressemble à un problème de sécurité, pas à un problème de vitesse.
Oui, cela a certainement un impact sur la sécurité, mais lorsque autant de tentatives de connexion se produisent par minute, cela peut mettre à rude épreuve votre serveur et ralentir considérablement les choses. Heureusement, il est facile de prévenir les attaques par force brute. Tout ce que vous avez à faire est d'activer la fonction gratuite de protection contre les attaques par force brute de Jetpack.
10. Mettez à jour votre version de PHP et augmentez votre limite de mémoire
Vous souhaitez mettre à jour la version de PHP que vous utilisez (le langage de programmation WordPress est écrit) pour la même raison que vous souhaitez mettre à jour les thèmes et les plugins. Chaque mise à jour est plus rapide que la précédente et peut augmenter les performances de votre site.
Votre hébergeur détermine la version de PHP que vous utilisez et vous pouvez normalement la modifier dans votre panneau de contrôle d'hébergement, bien que les étapes exactes dépendent de votre fournisseur. Ou, contactez simplement le support client et demandez-leur de le faire pour vous.
Vous pouvez trouver les exigences minimales de WordPress PHP ici. Notez que nous vous recommandons de faire une sauvegarde complète de votre site avant de mettre à jour votre version de PHP et de tout tester pour vous assurer qu'il fonctionne correctement.
Maintenant, qu'en est-il de votre limite de mémoire ?
Votre site Web dispose d'une certaine quantité de mémoire qui lui est allouée par votre hébergeur. Mais, selon votre site spécifique, vous pouvez dépasser cette limite (par exemple, WooCommerce recommande un minimum de 128 Mo).
Dans de nombreux cas, vous pouvez augmenter votre limite de mémoire dans votre panneau de contrôle d'hébergement (voir notre guide à ce sujet) mais, sinon, vous pouvez toujours contacter votre fournisseur d'hébergement.
Ne manquez pas de précieuses ventes
La dernière chose que vous souhaitez est de perdre des ventes auprès de personnes qui avaient l'intention d'acheter vos produits. Mais si votre site se charge trop lentement, c'est une très bonne possibilité.
Il suffit de quelques étapes simples pour améliorer considérablement la vitesse de votre boutique en ligne. N'attendez pas qu'il soit trop tard, lancez-vous dès aujourd'hui !
