Comment tester les webhooks à partir d'API publiques dans le développement local
Publié: 2022-08-26
Les webhooks sont un mécanisme permettant de recevoir des notifications sur des événements provenant de systèmes disparates sans avoir à les interroger en permanence. Aussi appelées API inversées, elles peuvent être considérées comme fournissant des «spécifications d'API» que le système consommateur doit implémenter. L'un des défis de l'utilisation des webhooks consiste à tester le code que vous écrivez pour traiter les webhooks dans votre environnement de développement local. Dans cet article, je vais vous montrer certaines des options disponibles pour tester les webhooks localement.
Comment fonctionnent les webhooks ?
À mesure que le monde devient de plus en plus interconnecté, il devient plus probable que votre application ait besoin de recevoir des informations d'autres systèmes. Une façon de procéder consiste à interroger périodiquement l'autre système pour voir si de nouvelles informations sont disponibles, mais vous devrez interroger très fréquemment pour obtenir quelque chose de proche des données en temps réel. Un moyen plus efficace de le faire est d'utiliser des webhooks.
Un webhook est essentiellement une requête HTTP envoyée par le système source à une URL enregistrée dans le système de destination. En termes de programmation, les webhooks peuvent être considérés comme une implémentation du modèle Observer. C'est là que le système consommateur s'enregistre pour être averti des événements dans le système source en enregistrant un point de terminaison ou une URL.
La plupart des systèmes sources prennent en charge des mesures de sécurité telles que vous permettre de configurer l'authentification de base ou l'authentification à l'aide de jetons de support lors de l'enregistrement d'un point de terminaison. Lorsqu'un événement se produit et qu'un système s'est enregistré pour en être informé, le système source envoie une requête HTTP au point de terminaison enregistré avec une charge utile contenant des informations relatives à l'événement.
Les webhooks sont largement utilisés par les applications Web modernes. Par exemple:
- Paypal utilise des notifications instantanées de paiement (IPN), qui sont essentiellement des webhooks pour envoyer des notifications chaque fois qu'un paiement est reçu.
- GitHub utilise des webhooks pour informer les systèmes CI/CD lorsqu'un événement push se produit.
- Slack implémente des webhooks entrants qui permettent à n'importe quel système d'envoyer des messages qui sont publiés sur des canaux Slack sélectionnés.
Travailler avec des webhooks
Comme mentionné précédemment, les URL de webhook peuvent être considérées comme des API inverses que le système consommateur doit implémenter. En règle générale, les demandes de webhook sont traitées en écrivant du code dans un langage de programmation tel que PHP. Avant d'écrire du code pour traiter les informations envoyées via un webhook, vous devez bien comprendre à quoi ressemble la charge utile. Une fois que vous avez écrit du code pour traiter la charge utile, vous devez être en mesure de tester que votre code fait ce qu'il doit faire lorsqu'il reçoit le webhook, par exemple en renvoyant le bon code d'état.
Inspection des charges utiles et test du webhook
Des outils tels que Request Bin vous permettent de créer un point de terminaison accessible au public que vous pouvez configurer dans votre système source. Chaque fois qu'un événement pour lequel vous vous êtes inscrit se produit, le système source envoie une requête HTTP GET ou POST à votre bac, ce qui vous permet d'inspecter la charge utile. Request Bin vous permet également d'afficher des éléments tels que des en-têtes, ce qui facilite le débogage et le dépannage. Pour voir comment cela fonctionne, rendez-vous sur Demander une corbeille et cliquez sur le lien qui dit Créer une corbeille publique à la place . Une URL que vous pouvez configurer en tant que point de terminaison dans votre système source vous sera présentée.
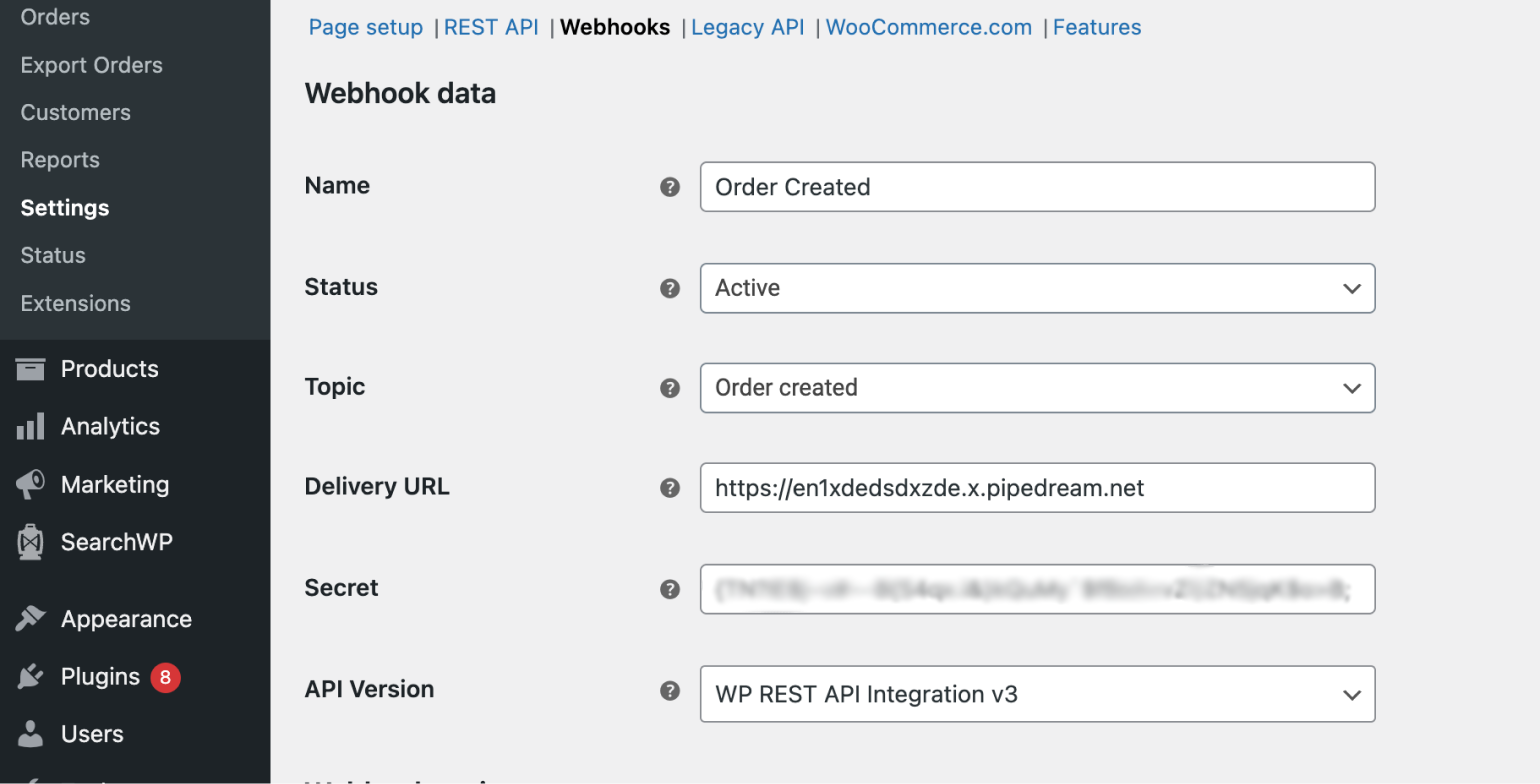
Par exemple, j'ai ajouté un webhook à mon site WooCommerce en suivant les étapes décrites dans la documentation WooCommerce. Dans le champ "URL de livraison", j'ai entré l'URL que Request Bin m'a présentée.

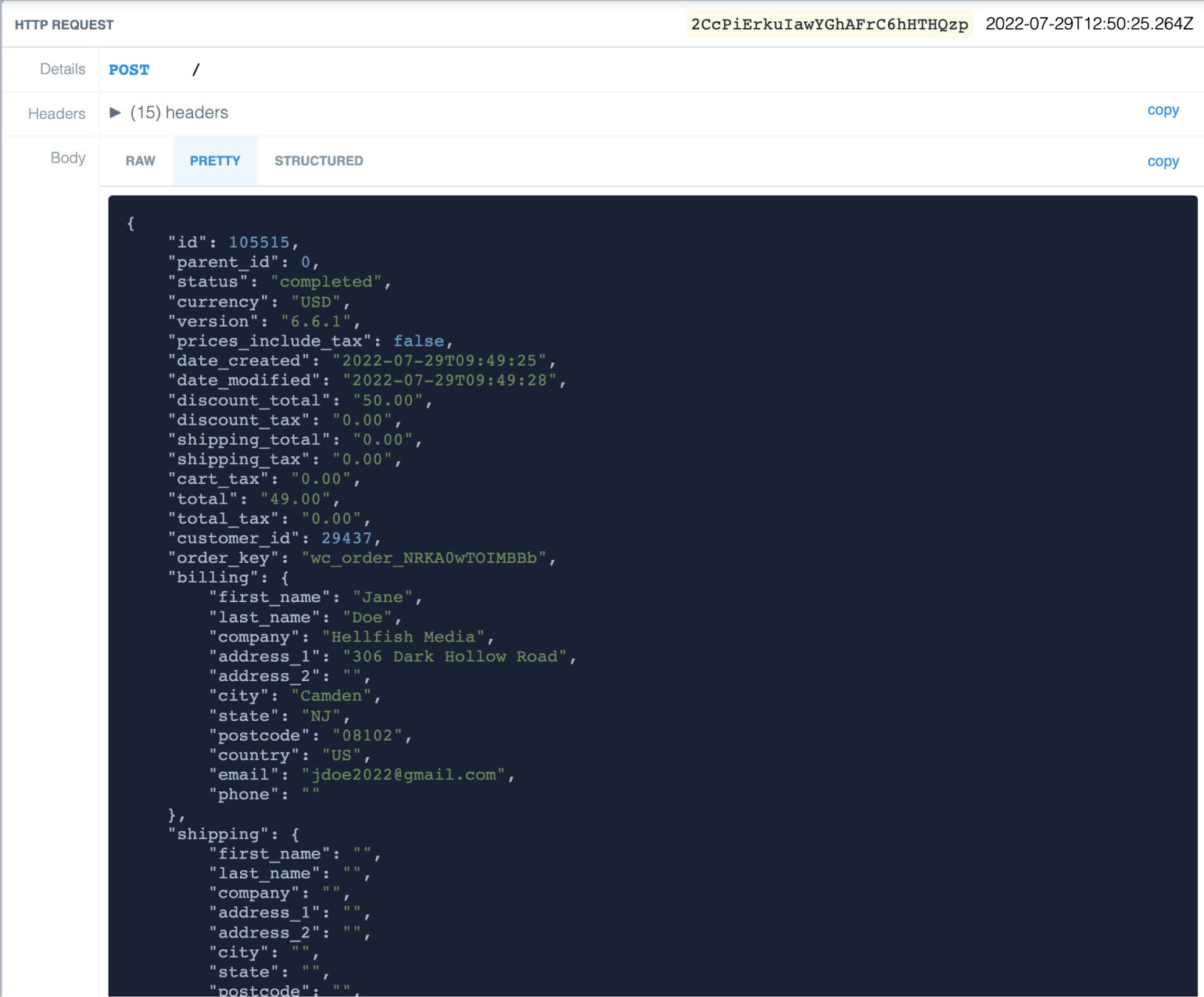
Lorsque j'ai créé une commande, WooCommerce a envoyé une requête HTTP au point de terminaison configuré et j'ai pu inspecter immédiatement la charge utile en accédant à l'URL de mon bac dans Request Bin.

En règle générale, vous ne voudriez pas créer un chutier public, car il est accessible à toute personne disposant de l'URL du chutier. Il est généralement préférable de créer une corbeille privée, ce qui vous oblige à créer un compte avec Pipedream.
Recevoir des webhooks localement
Avant de déployer tout code qui traite les webhooks, vous devez tester votre code dans votre environnement de développement. Pour cela, vous devez être en mesure d'exposer votre point de terminaison local en tant qu'URL publique que vous pouvez configurer en tant qu'URL de destination dans le système qui envoie les webhooks. Il existe de nombreux outils disponibles pour vous permettre de le faire.
Exposer les points de terminaison locaux avec ngrok
L'outil le plus largement utilisé pour exposer un point de terminaison local à Internet est sans doute ngrok. Pour commencer à utiliser ngrok, vous devez créer un compte gratuit.
L'installation de ngrok est assez simple. Rendez-vous sur la page de téléchargement, obtenez le fichier binaire approprié pour votre système d'exploitation, décompressez-le et copiez-le dans un répertoire sur votre chemin. Sur un Mac, vous pouvez également utiliser Homebrew pour installer ngrok :
brasser installer ngrok/ngrok/ngrok
La prochaine étape après l'installation de ngrok consiste à ajouter un jeton d'authentification. Une fois que vous avez créé un compte et que vous vous êtes connecté, vous pouvez obtenir votre jeton en visitant votre tableau de bord.
ngrok config add-authtoken (jeton)
Vous êtes maintenant prêt à exposer l'URL de votre point de terminaison local à l'aide de ngrok. Supposons que vous ayez une application Web exécutée sur le port 80. Dans votre terminal, tapez ngrok http 80 . Votre sortie devrait ressembler à ceci :
ngrok (Ctrl+C pour quitter)
Visitez http://localhost:4040/ pour inspecter, relire et modifier vos demandes
État de la session en ligne
Compte Sanjucta Ghose (Plan : gratuit)
Version 3.0.6
Région Asie-Pacifique (ap)
Latence 89ms
Interface Web http://127.0.0.1:4040
Transfert https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Connexions ttl opn rt1 rt5 p50 p90
0 0 0,00 0,00 0,00 0,00
Vous disposez maintenant d'une URL accessible au public, https://deec-110-227-84-74.ap.ngrok.io , que vous pouvez utiliser comme URL de destination lors de la configuration de votre webhook.

Ngrok propose des commutateurs et des options qui vous permettent de configurer son fonctionnement. Vous pouvez voir quelles options sont disponibles avec ngrok -help .
Utilisation de ngrok avec des hôtes virtuels
Il est probable que vous desserviez votre site local via un hôte virtuel, un mécanisme qui vous permet de desservir plusieurs domaines à partir d'un seul serveur Web. Les serveurs Web implémentent généralement cela en vérifiant l'en-tête Host de la requête HTTP pour déterminer quel site Web doit être servi. Pour exposer un site servi via un hôte virtuel, vous devez demander à ngrok de réécrire l'en-tête Host de toutes les requêtes tunnelées pour correspondre à ce que votre serveur Web attend. Supposons que vous ayez un site local fonctionnant sur http://hellfishmedia.test . Pour exposer ce site, vous pouvez utiliser la commande suivante :
ngrok http --host-header=hellfishmedia.test 80
Utiliser ngrok avec WordPress
Si l'URL que vous essayez d'exposer à l'aide de ngrok est un point de terminaison WordPress, la documentation décrit quelques choses que vous devez faire pour vous assurer que cela fonctionne.
Utiliser ngrok avec Laravel Valet
Vous n'avez pas besoin d'installer ngrok séparément si vous êtes un utilisateur macOS et que vous utilisez Laravel Valet comme environnement de développement local. Valet est livré avec une copie de ngrok qu'il utilise pour exposer les URL accessibles au public. Vous pouvez simplement accéder au répertoire de votre site et utiliser la commande valet share pour obtenir une URL accessible au public.
Vous devez mentionner le nom de domaine lors de l'utilisation de la commande valet share si vous avez associé votre site à un domaine différent du nom de l'annuaire du site. Par exemple, si vous utilisez le valet link hellfishmedia pour rendre votre site disponible à l' http://hellfishmedia.test , vous devez également utiliser la commande suivante pour obtenir une URL accessible au public :
partage de voiturier hellfishmedia
Utiliser Local comme environnement de développement local
Local by WP Engine est un environnement de développement local très populaire pour les développeurs WordPress. Local permet d'exposer très facilement un point de terminaison local à l'aide de la fonctionnalité Live Links sans nécessiter de logiciel supplémentaire.
Alternatives à ngrok
Il existe plusieurs alternatives à ngrok qui vous permettent d'exposer un point de terminaison local à Internet. J'en ai essayé deux ci-dessous.
Tunnel local
Localtunnel est une alternative open source qui vous permet d'exposer un endpoint local sans avoir besoin de créer un compte. Vous devrez cependant installer Node.js.
Pour installer Localtunnel, utilisez la commande :
npm install -g tunnel local
Pour exposer une application s'exécutant sur localhost:80 , exécutez la commande suivante sur le terminal :
lt --port 80
Si votre application locale s'exécute via un hôte virtuel sur http://hellfishmedia.test , vous pouvez utiliser le commutateur localhost
lt --port 80 --localhost hellfishmedia.test
Pagekite
Pagekite est un autre service qui vous permet d'exposer un point de terminaison local. Il est écrit en Python et nécessite que Python soit installé sur votre système. En supposant que vous êtes sur un Mac et que Python 3.x est installé, vous pouvez commencer rapidement en tapant ce qui suit sur votre terminal :
curl -O https://pagekite.net/pk/pagekite.py
Cela récupérera le programme pagekite.py pour vous. Après cela, vous pouvez créer votre premier "cerf-volant" en utilisant la commande suivante et en remplaçant (votrenom) par le nom que vous souhaitez utiliser pour identifier votre cerf-volant :
python3 pagekite.py 80 (votrenom).pagekite.me
Vous serez invité à entrer votre adresse e-mail pour créer un compte lorsque vous exécuterez cette commande pour la première fois. Par la suite, lorsque vous exécuterez cette commande, vous devrez vous connecter à votre compte en saisissant votre mot de passe. La commande ci-dessus rendra localhost:80 disponible sur (yourname).pagekite.me .
Pour exposer votre site local exécuté sur hellfishmedia.test via un hôte virtuel, vous pouvez utiliser la commande suivante :
pagekite.py deliciousbrains.test:80 (votrenom).pagekite.me +rewritehost
Conclusion
Les webhooks sont un moyen pratique et désormais presque omniprésent pour les systèmes de communiquer via HTTP. En tant que développeur, vous devez être en mesure d'inspecter la charge utile pour traiter les webhooks, c'est là que des services comme Request Bin sont utiles. Tester le code de traitement du webhook signifie que vous devez exposer votre point de terminaison local à Internet. Ceci est rendu possible par une multitude de services, notamment ngrok, Localtunnel et Pagekite.
Avez-vous déjà dû écrire du code pour traiter des webhooks ? Si oui, quels outils avez-vous utilisés pour tester vos webhooks ? Faites-moi savoir dans les commentaires.
