Comment créer des animations de texte dans WordPress (étapes faciles)
Publié: 2022-08-04Vous souhaitez ajouter des animations dans WordPress ?
Les animations sont un excellent moyen d'attirer l'attention de votre public, en le dirigeant vers un contenu utile et des éléments essentiels, comme des boutons d'appel à l'action, des témoignages et des formulaires d'inscription.
Dans cet article, nous allons vous montrer comment créer des animations de texte sur votre site WordPress étape par étape.
Que sont les effets de texte animés et pourquoi les utiliser ?
Les effets de texte animés sont des animations CSS pour les titres de votre site Web et d'autres contenus textuels. Ils vous permettent d'ajouter des effets de transition et des styles d'animation, tels que le rebond, le défilement et le glissement, attirant l'attention sur les informations essentielles de votre site.
Vous pouvez utiliser des animations de texte dans WordPress pour :
- Mettez en évidence les offres sur votre tableau de prix
- Animer les fonctionnalités du produit
- Créez des titres qui attirent l'attention
- Attirez l'attention sur les boutons d'appel à l'action (CTA)
- Et plus.
De nombreux sites Web utilisent des animations de page et des transitions pour les défilements de page. Par exemple, vous pouvez animer des widgets de texte pour qu'ils "apparaissent" lorsque les utilisateurs font défiler la page.
Étant donné que les animations CSS3 sont plus rapides que le flash ou les vidéos, elles se chargent rapidement et sont prises en charge par la plupart des navigateurs Web modernes. Ils sont également beaucoup plus faciles à ajouter à votre site avec un plugin d'animation WordPress.
Dans cet esprit, explorons comment créer des effets de texte animés dans WordPress.
Comment ajouter des effets de texte animés dans WordPress : 2 façons
Il existe plusieurs façons d'ajouter des animations à WordPress. Vous pouvez utiliser un plugin WordPress ou ajouter manuellement des effets CSS.
Parce que la création manuelle d'effets de texte est difficile pour les débutants, nous allons vous montrer comment créer des animations de texte avec un constructeur de page WordPress et un plugin d'animation WordPress gratuit.
- Méthode 1. Créer des titres animés avec SeedProd
- Étape 1. Installer et activer le plugin SeedProd
- Étape 2. Choisissez un modèle de page de destination
- Étape 3. Personnalisez le contenu de votre page de destination
- Étape 4. Ajouter le bloc Titres animés
- Étape 5. Configurez vos paramètres
- Étape 6. Publiez votre page de destination
- Méthode 2. Ajouter des animations de texte avec Animate It ! Plug-in CSS
Méthode 1. Créer des titres animés avec SeedProd

Pour la première méthode, nous utiliserons SeedProd, le meilleur constructeur de site Web pour WordPress. Avec son générateur de page visuel par glisser-déposer et son bloc Titre animé, vous pouvez ajouter des effets de transition passionnants en quelques clics.
SeedProd vous permet de créer des thèmes WordPress personnalisés et des mises en page réactives sans écrire de code ni embaucher de développeur. Il comprend de puissants blocs de contenu pour personnaliser les pages, la prise en charge de WooCommerce pour les magasins de commerce électronique et s'intègre de manière transparente aux plugins WordPress populaires.
De plus, ce plugin est léger et sans ballonnement, garantissant que les temps de chargement de vos pages sont rapides et conviviaux.
Suivez les étapes ci-dessous pour créer des animations de texte dans WordPress avec SeedProd.
Étape 1. Installer et activer le plugin SeedProd
Tout d'abord, rendez-vous sur la page de tarification de SeedProd et choisissez une licence. Nous recommandons SeedProd Pro pour ses fonctionnalités avancées.
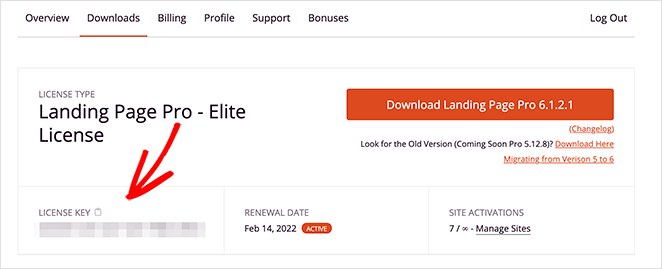
Après cela, connectez-vous à votre espace de compte SeedProd et téléchargez le plugin. Vous pouvez copier votre clé de licence sous l'onglet "Téléchargements" en même temps.

Ensuite, installez le plugin et activez-le sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ces étapes pour installer un plugin WordPress.
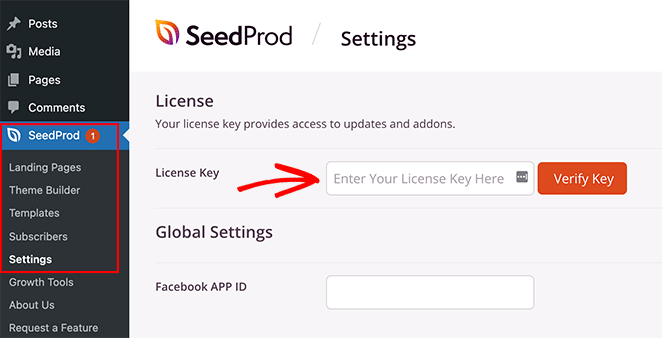
Après avoir activé SeedProd, accédez à SeedProd » Paramètres , entrez votre clé de licence et cliquez sur le bouton Vérifier la clé .

Vous êtes maintenant prêt à commencer à créer une page avec des effets d'animation.
Étape 2. Choisissez un modèle de page de destination
Vous pouvez utiliser SeedProd pour créer une seule page WordPress, un thème WordPress ou une landing page avec son éditeur visuel. Pour ce guide, nous ajouterons des animations textuelles à une page de destination de vente.
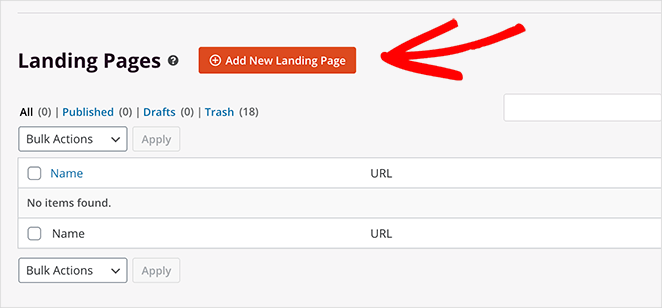
Tout d'abord, vous devrez aller à SeedProd » Landing Pages et cliquer sur le bouton Add New Landing Page .

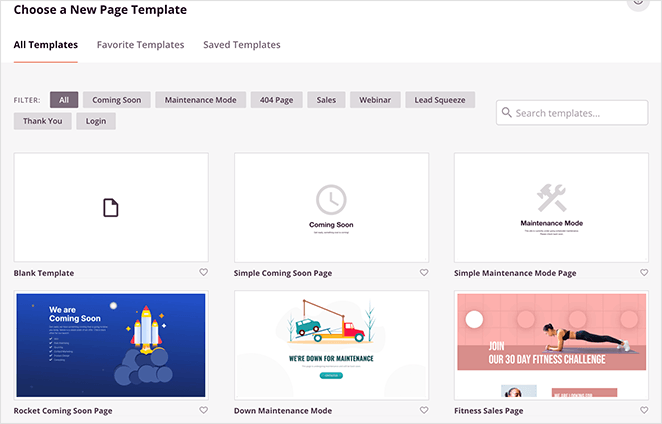
Ici, vous pouvez choisir parmi plus de 180 modèles de pages de destination adaptés aux mobiles.

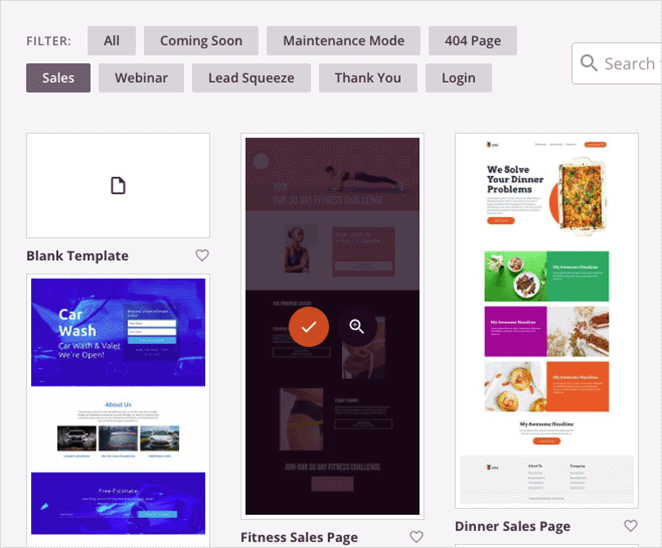
Puisque nous créons une page de vente, cliquez sur l'onglet Ventes pour afficher les différents modèles de page de vente. Lorsque vous trouvez un modèle que vous aimez, déplacez votre curseur jusqu'à ce que vous voyiez l'effet de survol de l'image et cliquez sur l'icône de coche orange.

Ensuite, vous verrez une fenêtre contextuelle dans laquelle vous pourrez ajouter le nom de votre page de destination et les informations d'URL. Après cela, cliquez sur le bouton Enregistrer et commencer à modifier la page .

Étape 3. Personnalisez le contenu de votre page de destination
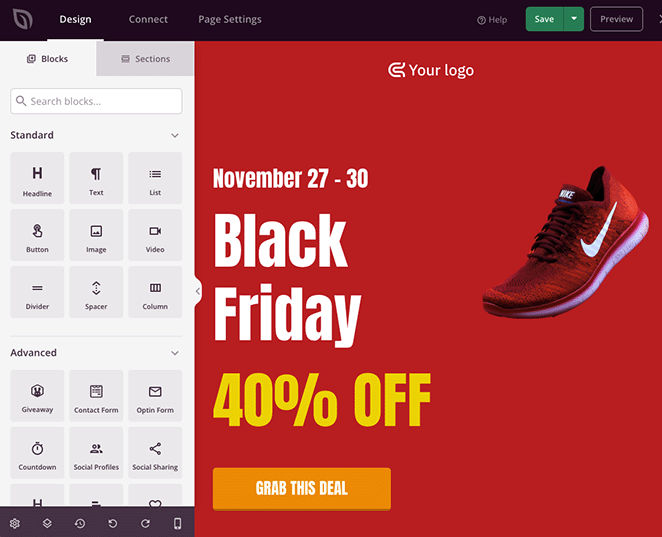
Votre modèle de page de destination s'ouvrira maintenant dans l'éditeur visuel glisser-déposer de SeedProd. C'est ici que vous pouvez personnaliser son contenu et son style et ajouter d'autres éléments de page.

Par exemple, vous pouvez ajouter votre logo personnalisé en cliquant sur le bloc d'image actuel et en téléchargeant un fichier depuis votre médiathèque WordPress ou votre ordinateur.

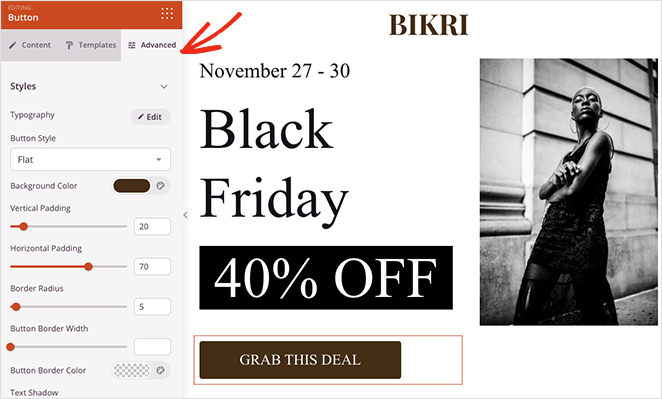
Vous pouvez également modifier vos boutons CTA avec différentes couleurs, textes et styles en cliquant dessus et en visitant le panneau Paramètres avancés sur la gauche.

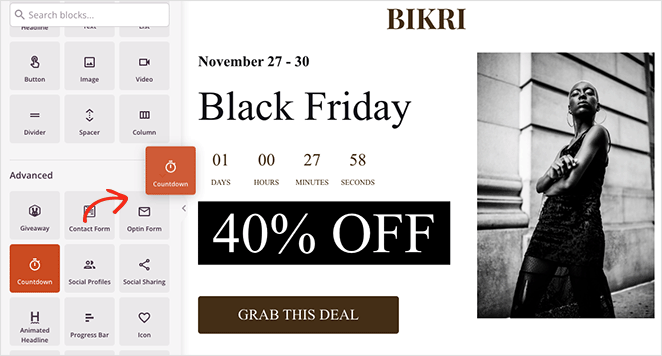
L'ajout de nouveaux éléments est tout aussi simple. Vous pouvez faire glisser un bloc depuis le panneau des blocs sur la gauche et le déposer sur votre conception. Un compte à rebours, par exemple, peut ajouter de l'urgence à votre page, encourageant les utilisateurs à agir de peur de passer à côté.

Une fois vos personnalisations en place, voyons ensuite comment animer votre texte de titre.

Étape 4. Ajouter le bloc Titres animés
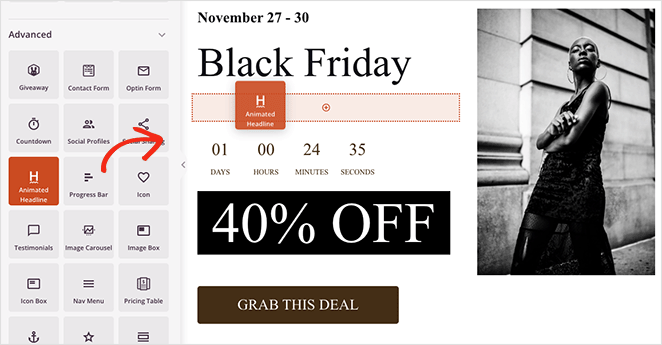
Supposons que vous souhaitiez animer le titre principal de votre page de destination. Pour ce faire, vous devrez trouver le bloc Titre animé et le faire glisser sur la conception de votre page.

Lorsque vous cliquez sur le bloc pour afficher ses paramètres, vous verrez 2 façons d'animer votre titre :
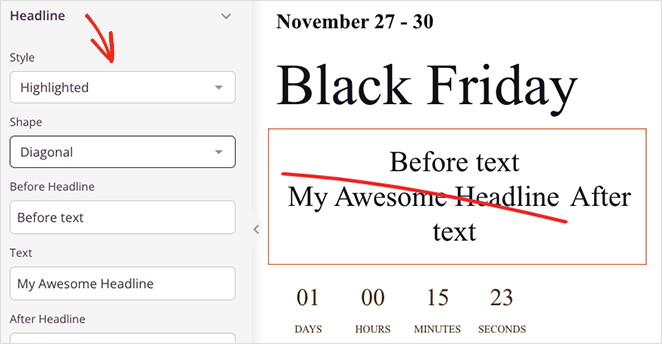
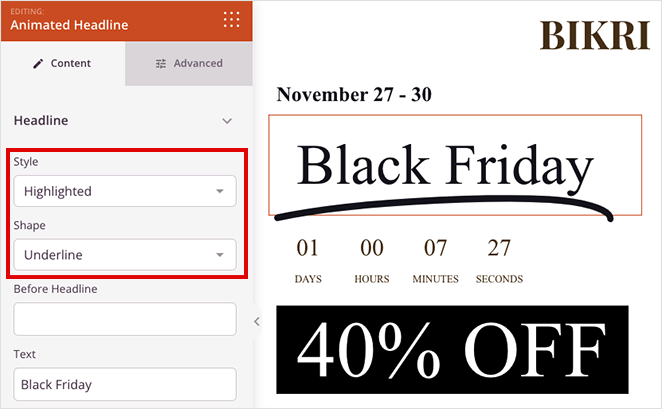
- Souligné
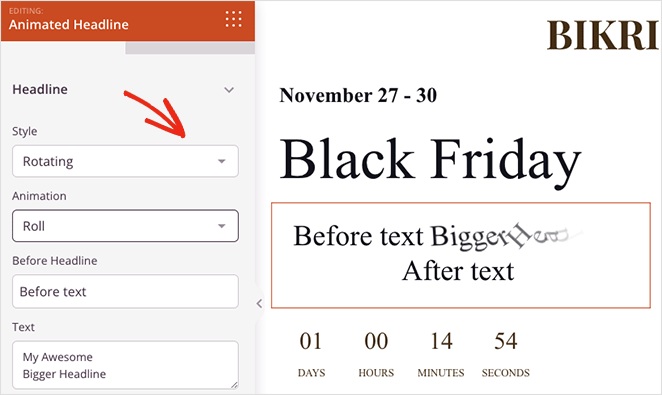
- Tournant
Le style Surbrillance ajoute une animation de forme à votre texte, avec des formes comprenant :

- Cercle
- Frisé
- Souligner
- Double
- Double soulignement
- Souligner ZipZag
- Diagonale
- Barré
- X
En revanche, le style Rotation ajoute des effets de transition à votre titre, notamment :

- Dactylographie
- Agrafe
- Retourner
- Rebondir
- Rouleau
- Zoom
- Disparaître
- Vitesse de la lumière
- Glisse vers le bas
De plus, vous pouvez ajouter du texte avant et après votre texte animé, activer la boucle infinie, modifier la durée de l'animation et ajuster l'alignement, les polices et le niveau de titre.
Dans notre exemple, nous utilisons la forme "Souligné" du menu déroulant en surbrillance.

Lorsque vous êtes satisfait de vos effets de texte animés, cliquez sur le bouton Enregistrer dans le coin supérieur droit.

Étape 5. Configurez vos paramètres
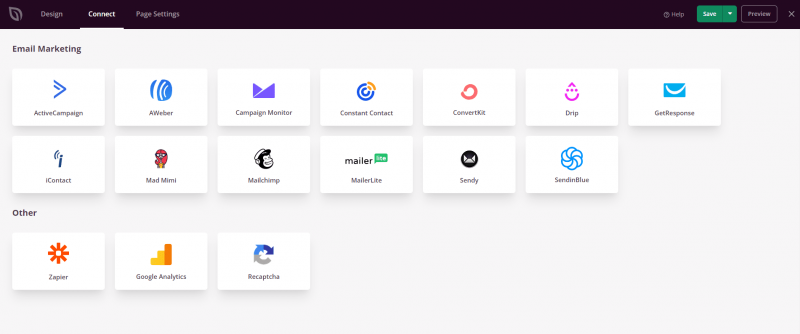
L'étape suivante consiste à connecter votre service de marketing par e-mail et à configurer les paramètres de votre page de destination.
SeedProd propose des intégrations directes avec de nombreux fournisseurs de messagerie populaires, notamment Constant Contact, Mailchimp, etc. Vous pouvez en choisir un en cliquant sur l'onglet Connexion en haut de votre écran.

Consultez la documentation sur l'intégration des e-mails pour obtenir de l'aide sur la connexion à votre fournisseur spécifique.
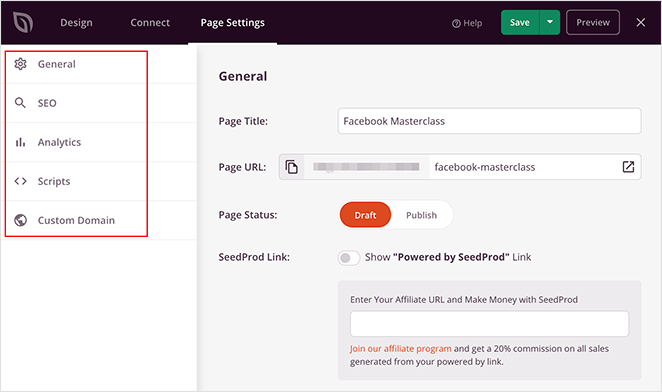
Ensuite, cliquez sur l'onglet Paramètres de la page , où vous pouvez modifier les paramètres tels que le nom de votre page, l'URL et le référencement sur la page, et vous connecter à un plug-in Google Analytics.

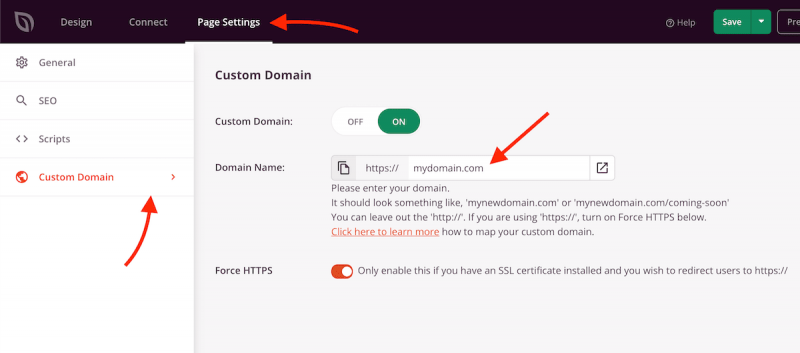
Vous pouvez également utiliser la fonction de mappage de domaine de SeedProd pour donner à votre page de destination un nom de domaine personnalisé. C'est un excellent moyen d'avoir plusieurs pages de destination avec des domaines uniques sur une seule installation WordPress.

N'oubliez pas de cliquer sur Enregistrer avant de passer à l'étape suivante.
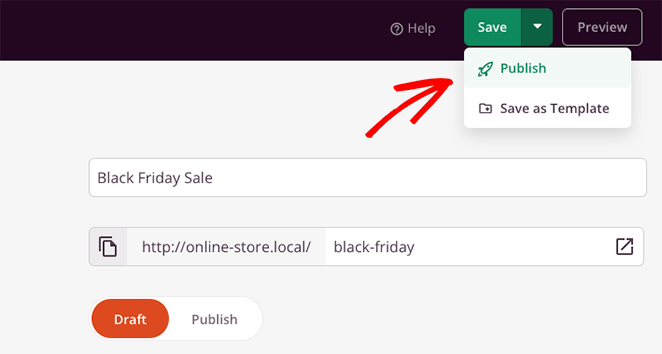
Étape 6. Publiez votre page de destination
Lorsque vous êtes satisfait de votre conception, cliquez sur le menu déroulant sur le bouton Enregistrer et sélectionnez Publier .

Vous pouvez maintenant afficher votre page et voir vos animations de texte en action.

Méthode 2. Ajouter des animations de texte avec Animate It ! Plug-in CSS
Pour la méthode suivante, nous utiliserons un plugin d'animation WordPress gratuit pour ajouter des effets de texte animés à votre site Web. C'est une bonne solution si vous utilisez l'éditeur WYSIWYG classique de WordPress au lieu d'un constructeur de pages ou de l'éditeur de blocs WordPress.

Tout d'abord, installez et activez Animate It! plugin sur votre site WordPress. Il devrait fonctionner prêt à l'emploi sans aucun paramètre à configurer.
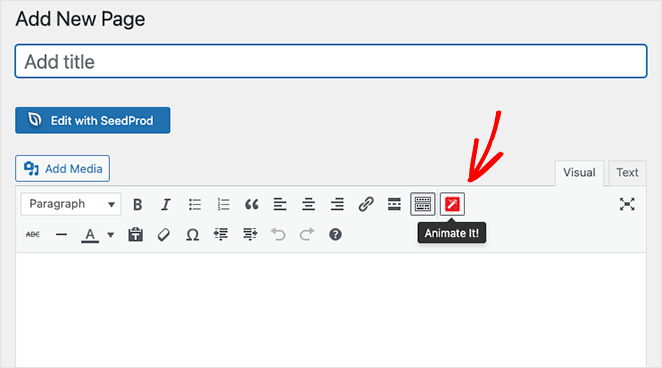
Ensuite, créez une nouvelle page, et vous verrez un nouveau bouton dans l'éditeur WordPress : Animate It !

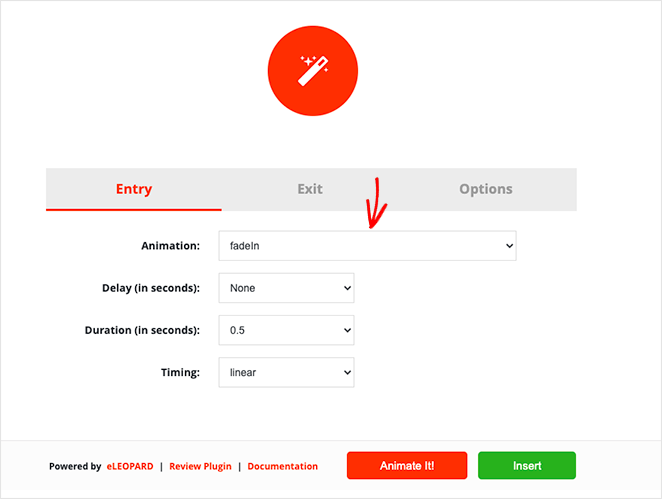
Cliquez sur le bouton pour ouvrir une fenêtre contextuelle dans laquelle vous pouvez choisir un style d'animation. Il existe de nombreux styles d'animation à choisir, alors trouvez celui que vous aimez dans le menu déroulant.

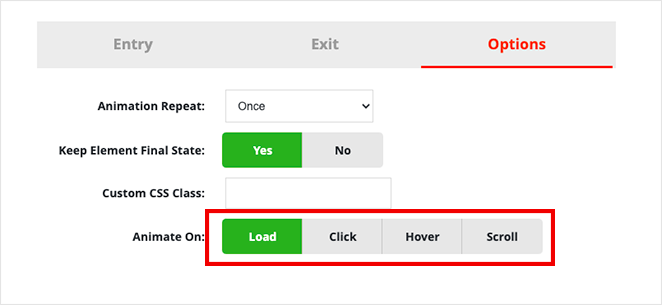
Après cela, vous pouvez choisir le délai et la durée et le moment où vous souhaitez que l'animation apparaisse. Vous pouvez également exécuter l'animation lors du chargement, du clic, du survol ou du décalage de défilement.

Lorsque vous êtes satisfait des paramètres, cliquez sur le bouton Animer pour voir un aperçu de l'animation.
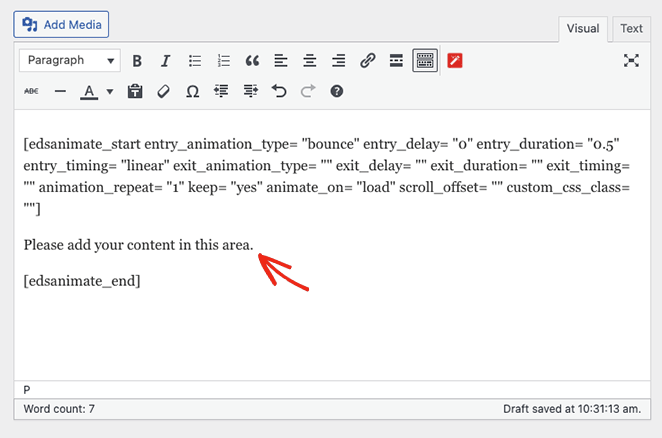
Ensuite, cliquez sur le bouton Insérer pour ajouter l'animation à votre message ou à votre page. Le plugin ajoutera un shortcode avec du contenu factice dans l'éditeur de publication.

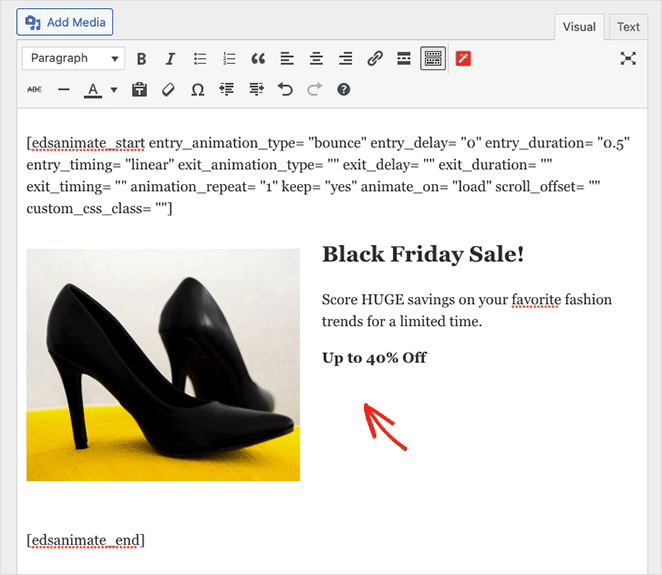
Vous pouvez personnaliser et remplacer ce contenu par vos titres, vos images et votre texte personnalisé.

Vous pouvez désormais publier vos modifications et prévisualiser votre texte animé en direct sur votre site WordPress.
C'est tout pour le moment.
Nous espérons que vous avez trouvé ce tutoriel sur la création d'animations de texte dans WordPress utile. Vous pourriez également aimer ce guide sur la création d'une page de destination dynamique dans WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

