La règle 60/30/10 a rendu nos conceptions de sites Web infiniment meilleures
Publié: 2023-04-10Hé, développeurs et spécialistes du marketing WordPress, êtes-vous à la recherche d'un principe de conception qui peut transformer votre site Web en un chef-d'œuvre visuellement époustouflant ?
Alors que je travaillais moi-même sur un projet de refonte de site Web, je suis tombé sur la puissante règle 60/30/10 - une technique simple mais très efficace pour créer des schémas de couleurs équilibrés et harmonieux.
Rejoignez-moi alors que nous explorons la règle 60/30/10, ses avantages et comment vous pouvez l'appliquer pour améliorer la conception de votre site Web. Je partagerai également des exemples concrets de sites Web qui ont parfaitement exécuté cette règle et suggérerai des outils et des plugins WordPress pour vous aider à mettre en œuvre facilement la règle 60/30/10.
Alors plongeons dans le monde de l'harmonie et de l'équilibre des couleurs.
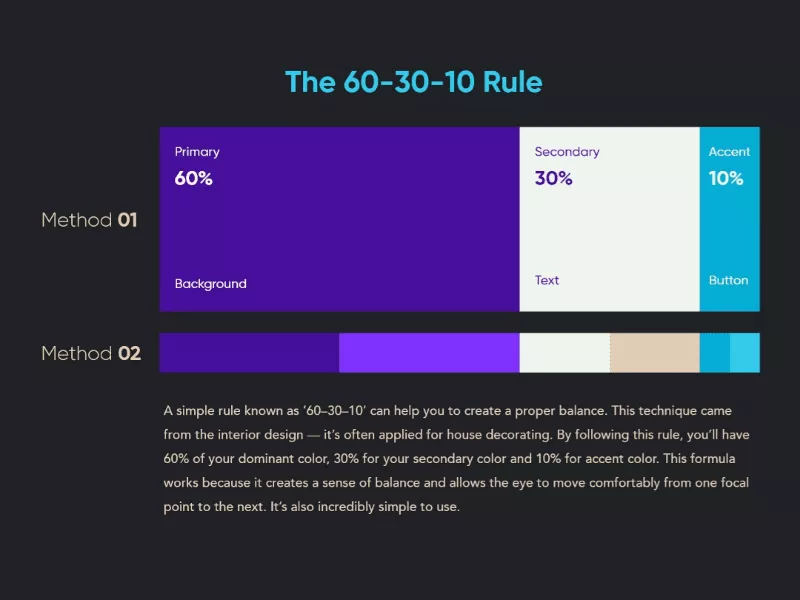
Qu'est-ce que la règle 60/30/10 ?
La règle 60/30/10 est un principe de conception éprouvé qui suggère de diviser l'utilisation des couleurs en trois proportions distinctes :
60 % pour la couleur dominante, 30 % pour la couleur secondaire et 10 % pour la couleur d'accent.
La règle favorise un équilibre visuellement attrayant dans votre conception, créant une hiérarchie qui guide l'œil de l'utilisateur à travers le contenu.
Il est issu du monde du design d'intérieur, mais a été appliqué avec succès dans la conception de sites Web.

Avantages de l'application de la règle 60/30/10
Concevoir un site Web dont les visiteurs se souviendront est difficile. Les gens sont exposés à tellement de contenu en ligne que nous nous battons tous pour attirer un peu leur attention.
Mais combien de fois avez-vous reconnu une marque ou une entreprise uniquement à sa palette de couleurs ?
C'est pourquoi il est si important d'obtenir la bonne couleur dans votre conception.
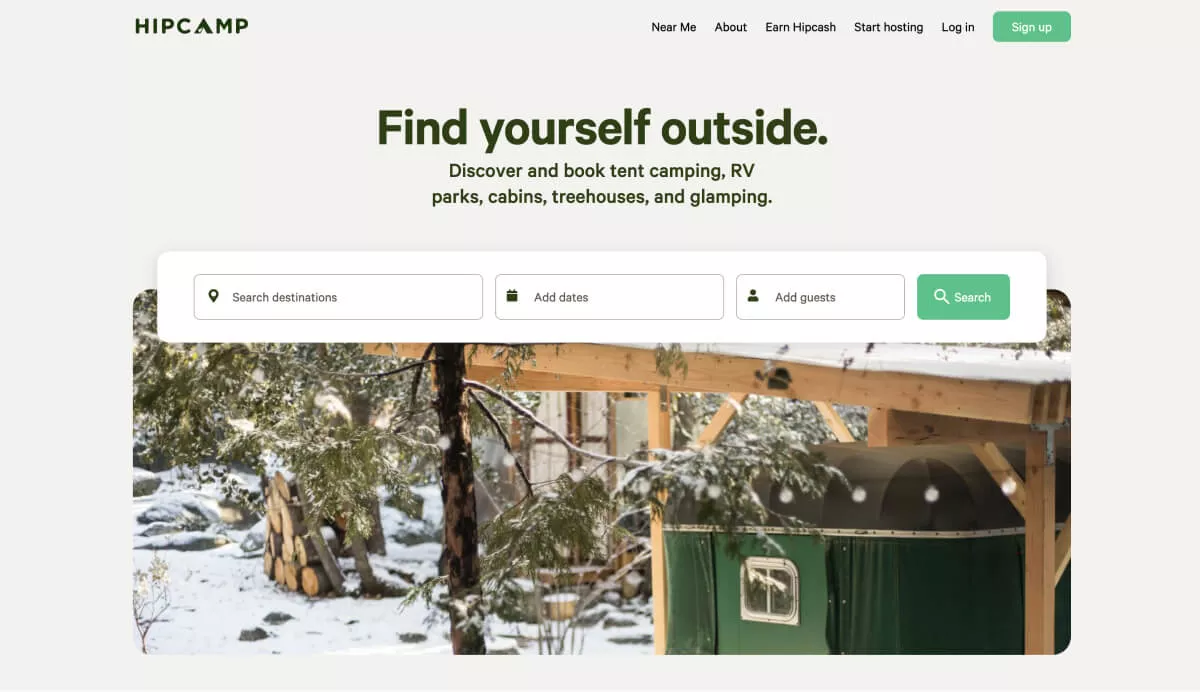
Prenons l'exemple du site Web Hipcamp.

Améliorer l'attrait visuel
Une palette de couleurs bien équilibrée améliore la valeur esthétique de votre site Web, le rend plus attrayant pour les utilisateurs et laisse une impression durable.
Hipcamp le fait avec son fond gris clair et ses accents verts qui représentent la nature, ainsi que des images qui correspondent au thème et à la palette de couleurs.
Améliorer l'expérience utilisateur
Une hiérarchie et une structure visuelle claires permettent aux utilisateurs de naviguer et de trouver plus facilement des informations sur votre site Web, réduisant ainsi la frustration et améliorant leur expérience globale.
Remarquez comment vos yeux commencent par le texte "Trouvez-vous dehors" qui vous indique pourquoi vous êtes ici et se démarque grâce à la couleur verte et au texte en gras. Vous suivez ensuite la page jusqu'au texte plus petit et au champ de recherche, qui correspond à l'action qu'ils souhaitent que vous preniez.
Renforcer l'identité de la marque
L'utilisation cohérente des couleurs renforce votre image de marque et aide les utilisateurs à reconnaître votre site Web et votre entreprise, augmentant ainsi la confiance et la fidélité.
Comme je l'ai mentionné ci-dessus, le vert de leur logo est utilisé dans tout le texte principal et crée un lien avec l'identité centrée sur la nature de la marque.
Augmenter l'engagement des utilisateurs
Un site Web visuellement agréable encourage les utilisateurs à explorer davantage et à interagir avec votre contenu, générant ainsi plus de conversions et de revenus.
Suite à l'expérience utilisateur ci-dessus, le site Web vous conduit doucement dans les champs de recherche, vous invitant à vous y engager.
Simplifier les décisions de conception
La règle 60/30/10 fournit un cadre clair pour faire des choix de conception, rationaliser le processus et réduire la probabilité d'incohérences de conception.
Les concepteurs de sites Web Hipcamp auraient pu facilement utiliser plusieurs couleurs pour rendre leur site plus unique, mais ils l'ont gardé simple, propre et cohérent.
Comment appliquer la règle 60/30/10 dans la conception de votre site Web
J'ai trouvé que l'approche de la règle en 3 étapes m'a aidé à simplifier le processus, de la sélection des couleurs à la conception complète du site Web.
1. Choisissez la palette de couleurs et appliquez les proportions
Les 60%
Commencez par sélectionner une couleur d'accent dominante qui représente votre marque. Cela sera utilisé pour de grandes surfaces comme les arrière-plans, donc c'est généralement blanc, noir ou des variations de l'un d'eux.
Les 30%
La couleur secondaire doit compléter la couleur dominante sans se démarquer. Il pourrait être utilisé dans des domaines tels que les en-têtes et les barres latérales.
Les 10%
Enfin, la couleur d'accent est la couleur qui attire le regard des visiteurs là où nous le voulons sur la page. Pensez à des éléments d'incitation à l'action ou à un texte important.
Gardez à l'esprit l'accessibilité du site Web lorsque vous prenez ces décisions. Assurez-vous que les couleurs que vous choisissez ont suffisamment de contraste pour la lisibilité.
Vous pouvez utiliser la théorie des couleurs et des outils comme Coolors ou Adobe Color pour vous guider dans vos choix.
2. Testez et ajustez
Passez en revue votre conception et ajustez les proportions de couleur si nécessaire.
Recueillez les commentaires des utilisateurs et des collègues pour vous assurer que votre conception est visuellement attrayante et facile à naviguer.
Un autre bon conseil que j'ai reçu d'un designer il y a des années était de se lever, de reculer de deux mètres de votre écran et de regarder à nouveau votre travail.
Les bonnes zones et les bonnes couleurs se démarquent-elles ?
3. Restez cohérent
Appliquez la règle 60/30/10 de manière cohérente sur l'ensemble de votre site Web pour renforcer l'identité de votre marque et offrir une expérience utilisateur cohérente.
Au-delà de votre site Web, appliquer la même règle à vos autres supports marketing vous aidera encore plus.
Clause de non-responsabilité
Lorsque votre site Web contient beaucoup d'images, il est plus difficile d'appliquer efficacement cette règle. Dans ce cas, s'en tenir à une palette de couleurs plus neutre aidera la couleur d'accentuation à se démarquer davantage.

Exemples concrets
Une fois que vous le verrez mis en œuvre dans le monde réel, vous comprendrez pourquoi il est si efficace et à quel point il peut bénéficier à la conception de votre prochain site Web.
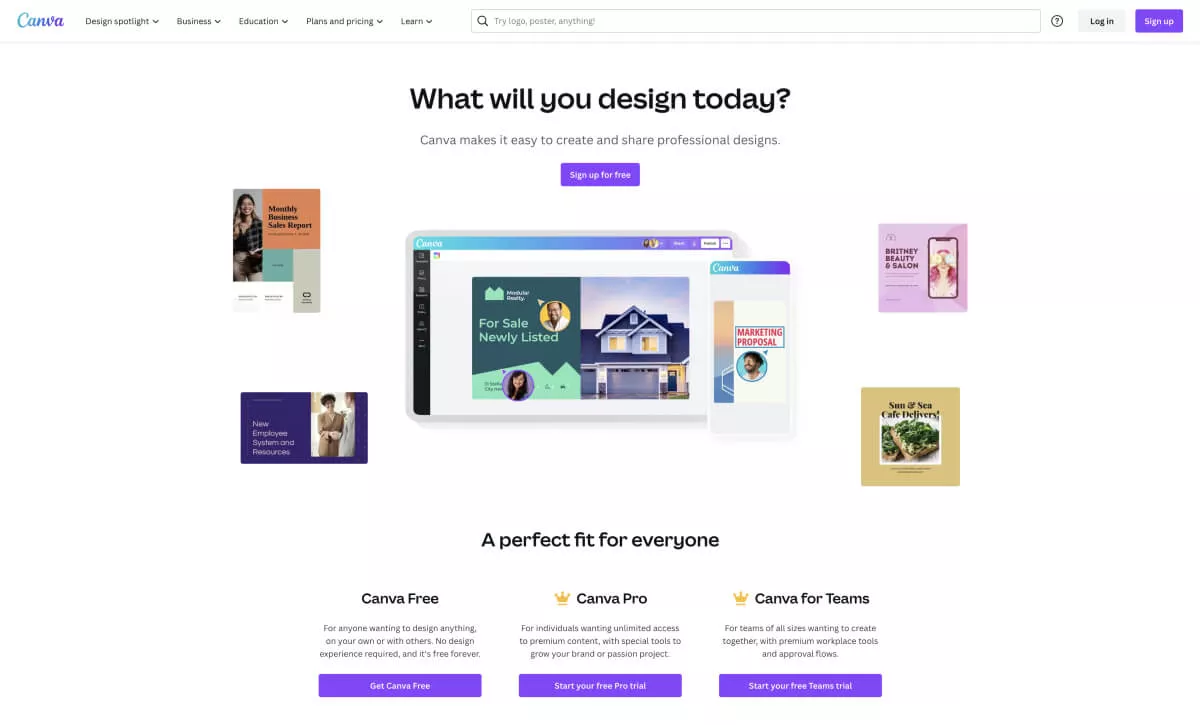
Toile

Étant un outil de conception lui-même, vous vous attendez à ce que Canva réussisse et ils ne vous décevront pas.
Ils ont le blanc comme couleur dominante à 60 % et le violet comme couleur d'accent à 10 %. Les 30 % restants sont bleus, mais ils l'ont utilisé pour créer de la profondeur dans leurs conceptions en faisant varier la teinte du bleu sur différentes pages et dans différentes sections.
Alice écrit une copie

Le site Web Alice Writes Copy est un exemple parfait de la règle 60/30/10 mise en œuvre avec une stratégie de couleur plus foncée. Le bleu foncé représente la couleur dominante à 60 %, le gris étant la couleur secondaire et la pêche étant la couleur d'accentuation.
Il convient de noter ici que même si l'image occupe une grande partie de la section des héros, le concepteur a maintenu l'équilibre des couleurs sur la page en utilisant des couleurs plus claires et naturelles sur la photo.
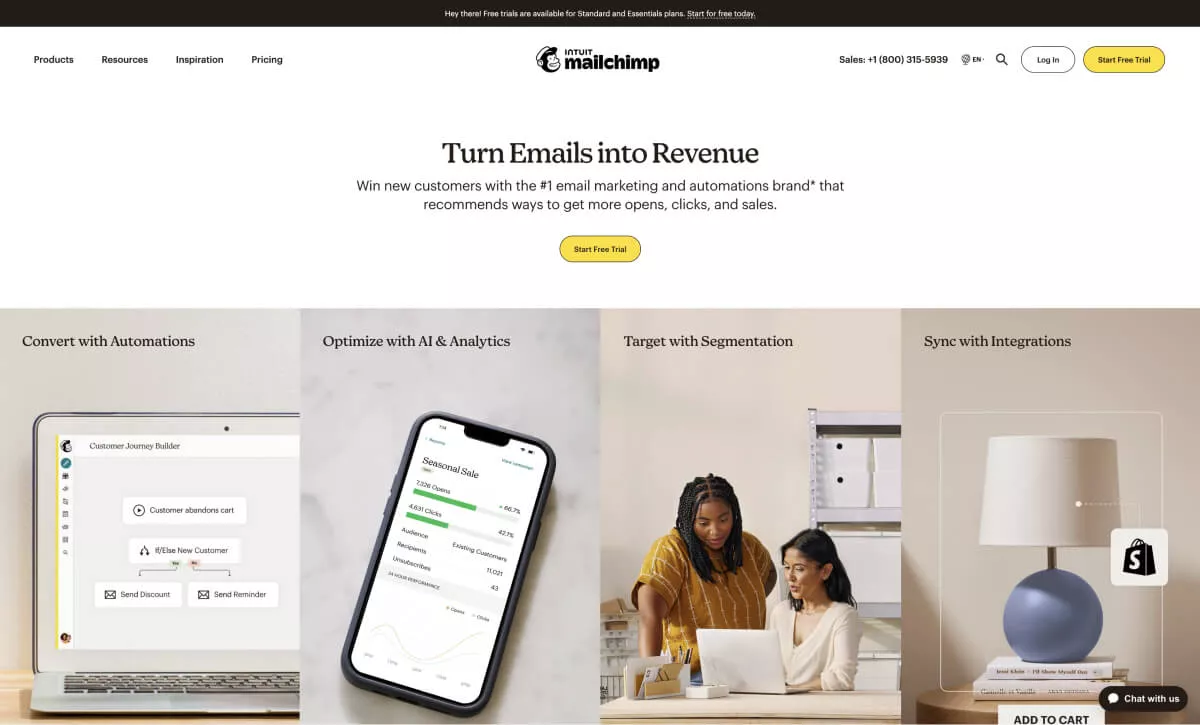
MailChimp

MailChimp est un site Web que beaucoup d'entre nous ont visité, et même si les opinions sur leur service varient, nous ne pouvons rien reprocher à la conception de leur page d'accueil. Remarquez comment le blanc constitue la majorité de la section héros, les tons naturels des images ci-dessous étant la «couleur» secondaire et le jaune comme couleur d'accent.
Encore une fois, bien que l'imagerie soit une grande partie de la conception, aucune des photos utilisées n'est dominante. Au contraire, ils s'intègrent parfaitement dans le design et complètent le reste des couleurs.
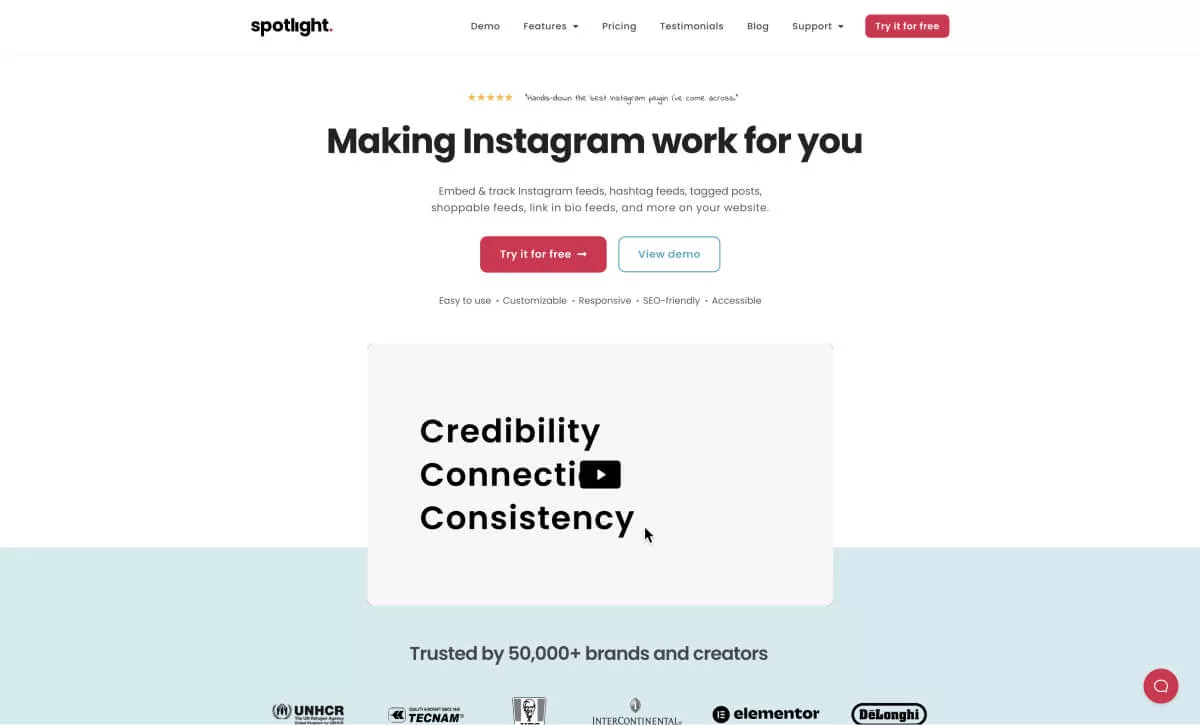
Projecteur

D'accord, c'est un exemple biaisé puisque Spotlight est notre propre plugin WordPress et nous avons conçu son site Web en interne. Mais encore, c'est un excellent exemple de cette règle en action.
Le blanc reste la couleur dominante à 60 % la plus populaire, tandis que nous avons utilisé un bleu clair pour la couleur secondaire à 30 % et le rouge de la marque comme couleur d'accent à 10 %.
Refonte de votre site Web avec la règle 60/30/10
Vous pensez peut-être que vous ne voulez pas repenser l'intégralité de votre site WordPress, ce qui est compréhensible, mais il existe toujours des moyens d'appliquer la règle 60/30/10 à votre conception existante.
Si vous utilisez un créateur de site Web tel qu'Elementor, son option Couleurs globales est un excellent moyen d'ajuster un schéma de couleurs sans toucher aux mises en page elles-mêmes.
Il en va de même pour Beaver Builder avec sa palette de couleurs, et pour GeneratePress avec ses Global Colors. La même chose peut être dite pour presque tous les constructeurs de pages et les plugins de blocs.
Si vous n'utilisez pas de plugin de bloc ou de constructeur de page et que vous ne voulez toucher à aucun code CSS, vous voudrez consulter notre revue CSS Hero.
Conclusion : maîtrisez la règle du 60/30/10
En incorporant la règle 60/30/10 dans la conception de votre site Web, vous pouvez améliorer considérablement son attrait visuel, son expérience utilisateur et son efficacité globale.
Suivez les directives décrites dans cet article et tirez parti des outils recommandés et des plugins WordPress pour créer des sites Web époustouflants, équilibrés et attrayants.
Si vous souhaitez en savoir plus sur la règle 60/30/10 et d'autres stratégies de conception, envisagez de regarder certaines des vidéos sur YouTube ou de vous inscrire à des cours de conception sur des sites Web comme Udemy ou Skillshare.
Enfin, si vous concevez également des interfaces utilisateur pour des produits, la règle peut également s'y appliquer. Regardez l'exemple dans la vidéo ci-dessous.
N'oubliez pas d'explorer d'autres ressources sur WPMayor, comme ce guide sur le clonage de la conception d'un site Web.
Il est maintenant temps d'expérimenter et d'itérer jusqu'à ce que vous obteniez l'équilibre parfait des couleurs pour votre site.
