Les meilleures façons d'ajouter un flux Instagram à votre site Web WordPress
Publié: 2022-04-10Lorsque la plupart des gens pensent aux médias sociaux, ils imaginent Facebook et Twitter. Cependant, Instagram devient rapidement l'un des plus grands outils de médias sociaux en ligne. C'est un site de partage de photos qui compte plus de 400 millions d'utilisateurs actifs par mois. Il se classe également parmi les 10 sites Web les plus visités en Amérique. Votre entreprise doit être là!

Cet article couvrira quelques méthodes différentes que vous pouvez utiliser pour afficher votre flux Instagram sur votre site Web WordPress.
Instafeed.js est une excellente option, mais il ne possède pas toutes les fonctionnalités que vous pourriez souhaiter. Le widget Instagram et le plugin Smashballoon d'Elfsight sont deux autres options à considérer si vous cherchez à créer un flux Instagram avec plus de fonctionnalités que celles fournies par instafeed.js. Continuez à lire pour en savoir plus sur ces trois façons différentes d'ajouter un flux Instagram à votre site WordPress !
Pourquoi ajouter un flux Instagram à votre site Web ?
Instagram n'est plus une plate-forme réservée aux photographes, et la valeur d'avoir votre flux Instagram sur votre site Web ne signifie pas que vous êtes un "influenceur" ou que vous voulez des likes et des suivis. Un flux Instagram montre aux clients et aux clients ce que vous faites, ce qui vous intéresse et comment vous contacter. Votre flux Instagram peut également être un canal de service client efficace.
Instagram compte environ 300 millions d'utilisateurs actifs par mois. C'est une énorme quantité de globes oculaires pour votre produit ou votre entreprise. Même si votre objectif n'est pas de vendre des choses directement, un flux Instagram peut être extrêmement précieux.
Instagram offre de nombreuses possibilités d'études de marché. Vous pouvez voir quels types d'images attirent votre public et en savoir plus sur le type de contenu le plus susceptible de bien fonctionner. De cette façon, vous pouvez planifier à l'avance les publications les plus susceptibles d'obtenir un engagement ou d'atteindre les bonnes personnes. De plus, cela facilite la planification de votre contenu puisque vous aurez une meilleure compréhension de ce qui fonctionne et de ce qui ne fonctionne pas.
Instagram est également l'un des meilleurs moyens de fidéliser la marque et de s'assurer que les clients reviendront sans cesse. Un excellent exemple de l'un de nos clients (une société de suppléments en ligne) montre comment leur flux Instagram les aide à se connecter avec leurs clients et à fidéliser leur marque, même lorsqu'ils ne vendent rien activement.
Alors... nous savons maintenant qu'Instagram en vaut la peine, et afficher un flux Instagram sur votre site WordPress est précieux. Parlons maintenant de la façon de faire exactement cela.
Nous aborderons trois méthodes. La première méthode est une bibliothèque JavaScript gratuite appelée Instafeed.js. La deuxième option est le widget Instafeed d'Elfsight et la troisième est le plugin Smashballoon. Celles-ci varient en termes de complexité et de prix - et en tant qu'agence, nous entremêlerons nos réflexions car nous avons utilisé toutes ces méthodes.
Utiliser la bibliothèque InstaFeed.js
La première méthode est la bibliothèque InstaFeed.js. Il fonctionne sur tous les principaux navigateurs - y compris les appareils mobiles - et ne nécessite aucun code côté serveur pour s'exécuter. La bibliothèque est disponible gratuitement sur GitHub et vous pouvez l'inclure dans l'élément <head> de votre site à l'aide d'une simple balise de script.

Récemment, ils ont lancé la version 2.0 d'Instafeed, qui fonctionne désormais avec la nouvelle API Instagram.
Parce que c'est du code Open Source, c'est gratuit.
Voici quelques-unes des fonctionnalités clés :
- C'est un excellent moyen de créer un flux Instagram de base sur votre site Web.
- C'est simple, facile à utiliser, léger et parfait pour les sites qui n'ont pas beaucoup de trafic ou beaucoup d'images (cela ne ralentira pas les pages).
- Dans l'ensemble, nous l'aimons beaucoup car il est léger et fonctionne bien.
- InstaFeed fonctionne désormais avec la nouvelle API Instagram. Cela augmente les chances que votre site Web ne soit pas supprimé, car il respecte les nouvelles directives de l'API.
Cette bibliothèque JS est relativement facile à installer si vous savez ce que vous faites, mais comparée à d'autres méthodes, beaucoup plus complexe. Jetons un coup d'œil au processus d'installation.
Tout d'abord, nous ajoutons la bibliothèque via CDN.
Cela se fait avec une balise de script insérée dans la tête de notre site Web WordPress.
Ensuite, nous initialisons le widget sur notre site et l'ajoutons à un div avec un ID arbitraire :
var instaFeed = new InstaFeed("#myInstagramWidget");
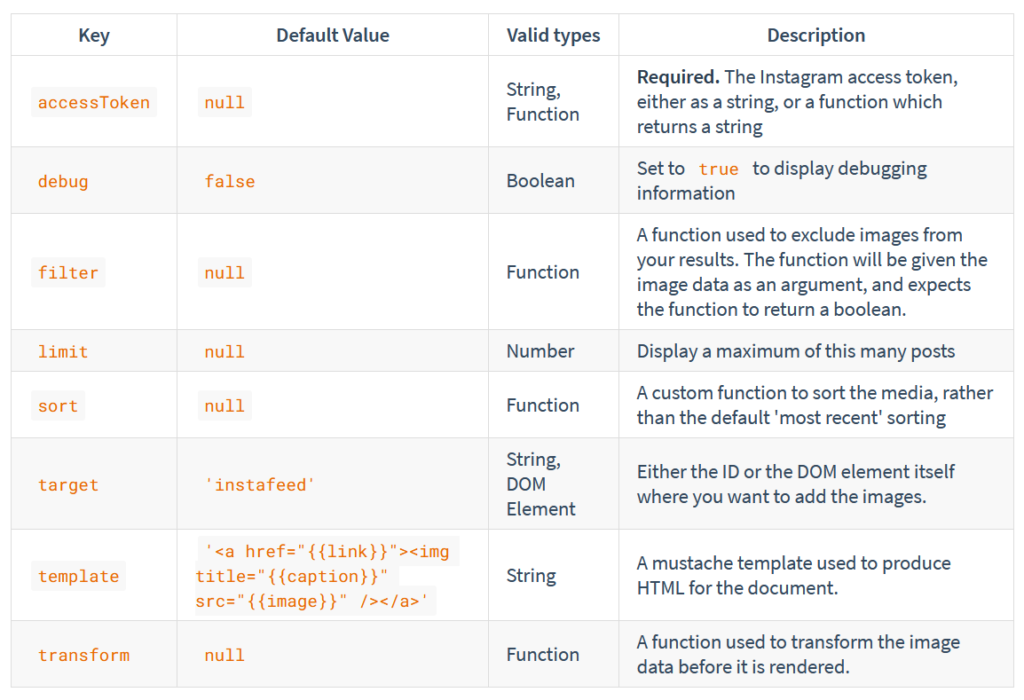
Ensuite, nous définissons les différentes options, telles que le nom d'utilisateur Instagram , la quantité de photos à afficher, etc :
Le div avec l'ID de #myInstagramWidget sera alors rempli avec un flux Instagram.
Si vous êtes technique, vous pouvez créer des vues personnalisées, afficher des hashtags et faire pratiquement tout ce dont vous auriez besoin pour ajouter un flux Instagram à WordPress (nous utilisons en fait cette bibliothèque dans notre flux Instagram professionnel pour Oxygen Builder). composant). Mais, vous aurez besoin d'avoir une bonne compréhension de JS et de cette bibliothèque pour le faire.

En termes de performances, la taille d'Instafeed est de 1,5 Ko et il fonctionnera sur tous les principaux navigateurs et n'a aucune dépendance côté serveur.
Le problème avec cette méthode est qu'elle offre des fonctionnalités limitées par rapport aux autres méthodes d'ajout d'un flux Instagram à votre site Web. Le script tente de simuler la "carte photo" d'Instagram, mais n'est pas très parfait pour le faire. C'est aussi forcément compliqué pour quelqu'un qui ne connaît pas JavaScript, ce qui le rend pas parfait pour un propriétaire d'entreprise à la recherche d'une solution extrêmement simple.
Heureusement, il existe d'autres options disponibles pour les propriétaires d'entreprise qui n'ont pas le temps ou les compétences nécessaires pour le mettre en place eux-mêmes. Nous allons en parcourir deux maintenant !
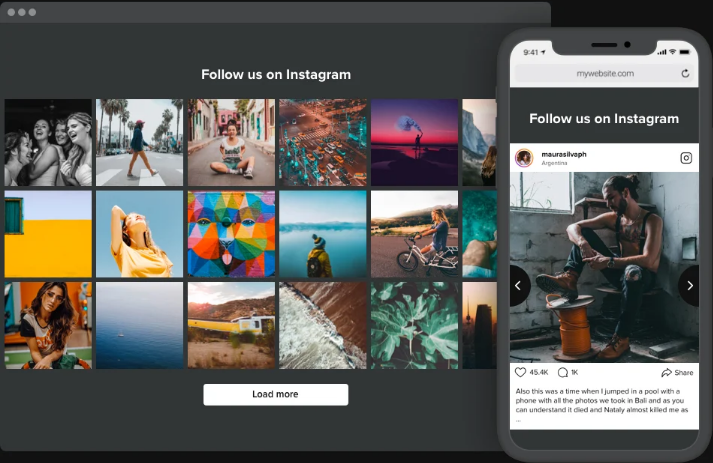
Widget de flux Instagram ElfSight
Le flux ElfSight IG est un autre moyen d'ajouter des photos Instagram à un site Web WordPress. Celui-ci est extrêmement simple à configurer et à installer, bien conçu et facile à utiliser.

Avec Elfsight, vous pouvez ajouter votre flux Instagram à n'importe quelle partie d'une page WordPress, y compris l'en-tête, la barre latérale ou le pied de page. Vous pouvez également styliser des éléments tels que les couleurs et les polices, ainsi que l'ajout de CSS personnalisés.
Pour certains, ElfSight est gratuit, mais dans la plupart des cas, vous voudrez opter pour le plan de base ou pro. Le plan pro coûte 10 $/mois et comprend :
- Sites Web illimités
- 50 000 vues
- Assistance premium
- Service d'installation gratuit
- Suppression du logo Elfsight
Il existe un plan de base légèrement plus limité à 5 $ / mois, ainsi qu'un plan léger gratuit.
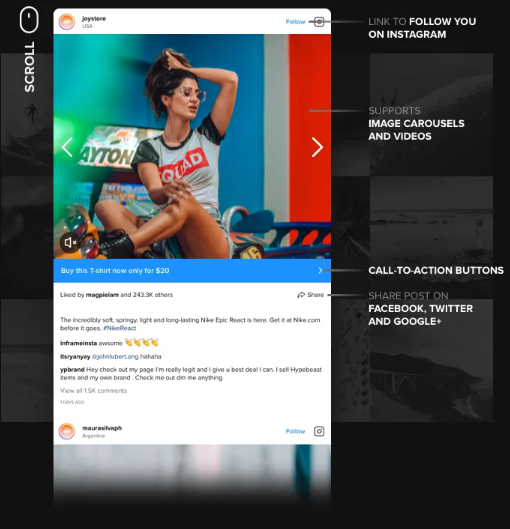
Il existe 50 options de personnalisation différentes et faciles à utiliser ainsi que des modèles parmi lesquels choisir. À la différence d'Instafeed, avec Elfsight, vous pouvez également afficher des photos de n'importe quel compte Instagram public ou par hashtag, emplacement ou URL de photo et ne vous inquiétez jamais de tout mélanger - toutes les combinaisons sont prises en charge.

Cela peut être filtré ou modéré, et affiché sous forme de grille ou de curseur. Vous pouvez également avoir un popup!

Cette solution est intéressante car ce n'est en fait pas un plugin. Au lieu de cela, vous l'installez en incorporant du code sur votre site, comme Instafeed, mais pour celui-ci, c'est juste un copier-coller. L'intégration est transparente et offre de nombreuses options pour afficher le contenu. Il est toujours mis à jour et tout est géré sur le site Web d'Elfsight.
Des trois sur notre liste, Elfsight est notre préféré. Ils ont des fonctionnalités impressionnantes dans un package utilisable, ainsi qu'un excellent support. Mieux encore, leur prix est raisonnable pour ce que vous en retirez.
En tant qu'agence, nous aimons celle-ci car c'est la plus facile à utiliser pour nos clients. Nous l'avons configuré pour eux, et ils ne touchent jamais au code. Les options de partage sur les réseaux sociaux sont également une bonne idée !
Plugin Smash Balloon
La dernière entrée sur notre liste est le plugin de flux Instagram Smash Balloon. Celui-ci est un plugin WordPress standard.

Conçu pour être compatible avec n'importe quel thème WordPress sur votre site, le plugin Instagram Feed ne nécessite aucun travail pour que vous puissiez le rendre parfait. Le plugin est équipé de tonnes d'options de personnalisation afin que vous puissiez ajuster l'apparence et la mise en page de votre flux choisi. Vous pouvez afficher les flux sur votre site et les personnaliser avec les styles de shortcode. Par exemple, si vous voulez un flux vidéo sur une page et un carrousel de photos sur une autre, pas de problème !
Le plugin met en cache les données qu'il reçoit d'Instagram pour réduire le temps de chargement et minimiser les demandes d'API. Il dispose également d'un système de mise en cache de sauvegarde en cas de problèmes d'API, garantissant que votre flux reste actif même si vous en avez le plus besoin. Vous pouvez lier vos publications Instagram à des URL personnalisées en ajoutant l'URL à la légende de votre publication. Cela permet aux personnes qui cliquent sur une publication spécifique dans leur flux de voir facilement les produits ou les pages qui sont pertinents à ce moment-là.
Instagram Feed Pro est un plugin WordPress réactif pour votre compte Instagram qui a été conçu dès le départ pour bien fonctionner sur tous les appareils, que vous utilisiez un écran tactile ou non.
Quelque chose d'incroyable à propos de l'entreprise derrière le plugin WordPress, Smash Balloon, est le support qu'ils offrent. Il est facile d'entrer en contact avec l'équipe via leur site Web, et nous vous encourageons à le faire si vous avez besoin d'assistance ou si vous avez des questions sur ce plugin. La société a également un excellent blog où vous pouvez trouver des trucs et astuces ainsi que des tutoriels pour utiliser Instagram sur votre site.
Pour un site, il coûte 49 $ par an, et bien sûr, si vous souhaitez utiliser le plugin, vous aurez besoin d'une licence.
Un mot sur l'API Instagram
Quelque chose à considérer (et un aspect d'Instagram qui est ennuyeux) est leur API et les restrictions qui l'accompagnent. Le problème est que l'API Instagram a un plafond sur les demandes par utilisateur. Lorsque votre script dépasse ce montant, vous recevez un message d'erreur d'Instagram vous demandant d'arrêter - et Instagram désactivera l'accès à votre compte s'il détecte une utilisation excessive.
Cela ne signifie pas désactiver complètement votre compte pour toujours (bien qu'ils l'aient fait dans le passé), mais vous ne pourrez peut-être plus extraire les données Instagram tant que vous n'aurez pas ajusté votre code ou attendu des heures que vos demandes soient réinitialisées par Instagram. Alors gardez cela à l'esprit lors de la création de votre flux Instagram et n'abusez pas de l'API !
L'API change également beaucoup, en particulier maintenant que Facebook est propriétaire de l'entreprise. Par exemple, il est impossible d'afficher réellement un flux Instagram sur un site WordPress sans une clé API spécifique.
L'autorisation restante de l'API Instagram Legacy a été désactivée le 29 juin 2020. Désormais, les développeurs doivent utiliser l'API Instagram Basic Display et l'API Instagram Graph. Cela signifie que tout plugin WordPress doit désormais être construit à l'aide de l'API Instagram.
Cependant, avec ce développement, c'est devenu un peu plus facile pour les utilisateurs des plugins. Vous l'avez peut-être remarqué, mais c'est maintenant une expérience relativement facile (bien que plus limitée) lorsqu'il s'agit de créer la clé API et de l'intégrer. Dans la plupart des cas, il s'agit simplement d'un clic sur un bouton.
Gardez toujours un œil sur les actualités API associées à Instagram. S'ils apportent des modifications futures et que vous êtes dans le noir, votre flux Instagram WordPress peut cesser de fonctionner !
Quelle est la meilleure solution de flux Instagram pour WordPress ?
Elfsight est le meilleur fournisseur en ce moment. Ils ont le meilleur package pour le prix, et nous aimons le plus leur support et leur produit. Si vous êtes un propriétaire d'entreprise ou un administrateur Web à la recherche d'une solution très complète et rentable, c'est votre homme.
Instafeed.js est bon pour les techniciens qui veulent une solution gratuite mais un contrôle absolu quand il s'agit de WordPress et d'un flux Instagram. Si vous êtes un développeur et que vous n'avez pas peur de peaufiner le code et de créer vos propres éléments, vous serez au paradis. Cependant, il y a un manque actuel de docs qui rend difficile l'accessibilité aux débutants.
Enfin, Smash Balloon est une solution bien respectée. Instagram Feed Pro vous aide à afficher des flux Instagram entièrement personnalisables sur votre site Web et à les rendre interactifs.
Cependant, comparé à Elfsight, certains peuvent le trouver plus complexe - mais c'est moins cher !!
Quelle que soit la solution que vous choisissez, assurez-vous que le plugin/la bibliothèque est régulièrement mis à jour pour éviter tout problème ou problème d'utilisation.
Si vous avez des questions sur cet article, ou des questions sur les plugins de flux Instagram en général, n'hésitez pas à les laisser dans la section commentaires ci-dessous ! Profitez et bonne construction.
