Les nouveaux modules de publication sont là !
Publié: 2015-07-2125 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


Je suis ravi d'annoncer que les nouveaux modules de publication sont terminés et sont maintenant prêts pour les tests bêta ! Ceux-ci incluent le module Post Carousel et le module Post Slider qui ont été créés pour compléter le module Posts existant.
Il s'agit de la première version de l'équipe Favolla et de l'une des nombreuses à venir que nous sommes ravis de vous présenter. Les membres actuels peuvent se rendre sur leur compte pour télécharger la dernière version bêta du plugin Beaver Builder.
Cette version marque la première fois que nous publions une version bêta du plugin Beaver Builder. Nous l'avons fait avec le thème dans le passé, mais maintenant que nous avons apporté quelques améliorations mineures à l'infrastructure du site, nous publierons également fréquemment des versions bêta du plugin.
Notre plan pour l'avenir est de proposer toutes les fonctionnalités/améliorations majeures sous forme de versions bêta pendant une à deux semaines avec une version majeure telle que la 1.6.1. Les fonctionnalités/améliorations mineures et corrections de bugs seront publiées immédiatement avec une version mineure telle que la 1.6.1.1.
Veuillez garder à l'esprit qu'avec les versions bêta, nous cherchons principalement à éliminer les bugs, mais nous sommes ouverts à vos commentaires. Nous ferons de notre mieux pour mettre en œuvre toutes les améliorations basées sur les retours pendant la période bêta, mais nous ne pouvons faire aucune promesse.
Gardez un œil sur les journaux de modifications et sur notre blog pour obtenir des informations sur les dernières versions bêta. Il y a beaucoup à venir !
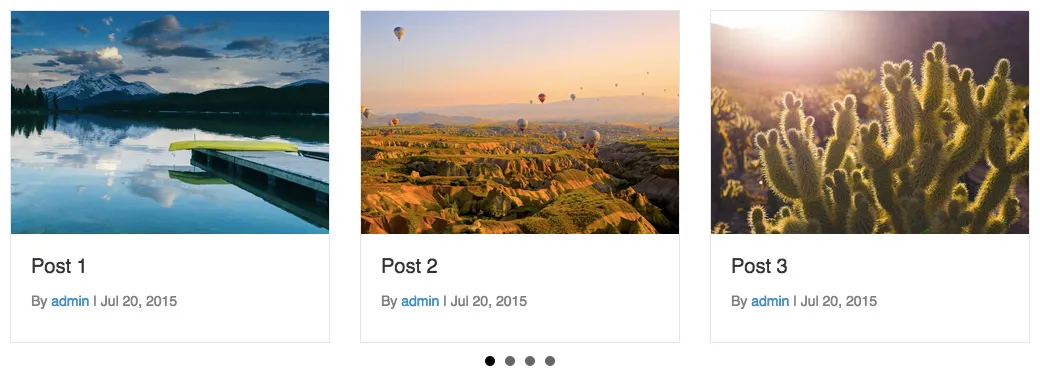
Le module Post Carousel est livré avec un certain nombre de paramètres différents qui vous permettent de créer différentes mises en page de carrousel pour vos publications. Comme le module Posts, il est livré avec un onglet de paramètres de contenu (alias le générateur de boucles) qui vous permet d'extraire le contenu de vos publications (et des types de publications personnalisés) en fonction d'un certain nombre de critères différents.
Vous trouverez ci-dessous une capture d'écran de la disposition de grille par défaut pour le module Post Carousel ainsi que la disposition de la galerie qui a la capacité de créer des carrousels transparents qui vont bord à bord et affichent les informations de publication en survol. Pour réaliser ces différentes mises en page, tout ce que vous avez à faire est d'ajuster le paramètre Mise en page sous l'onglet Curseur. Vous devrez peut-être également vérifier le paramètre Espacement des publications sous Mise en page > Publications pour créer un aspect homogène.


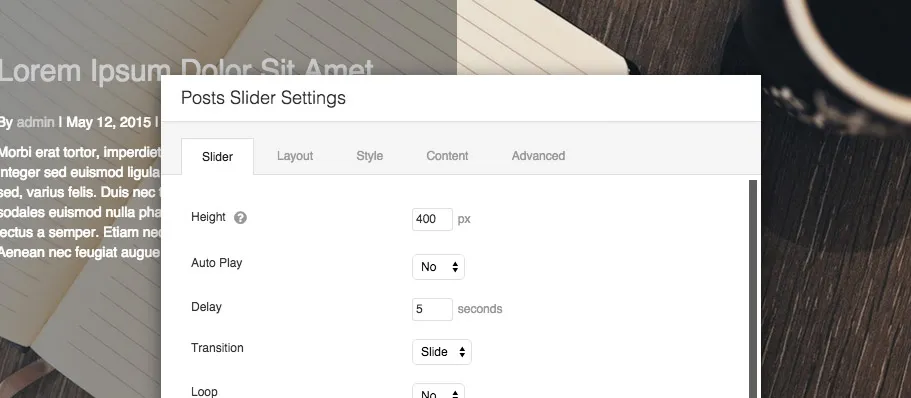
Comme le module Post Carousel, le module Post Slider est livré avec un certain nombre de paramètres différents qui vous permettent de créer différentes dispositions de curseur pour vos publications, y compris l'onglet des paramètres de contenu.
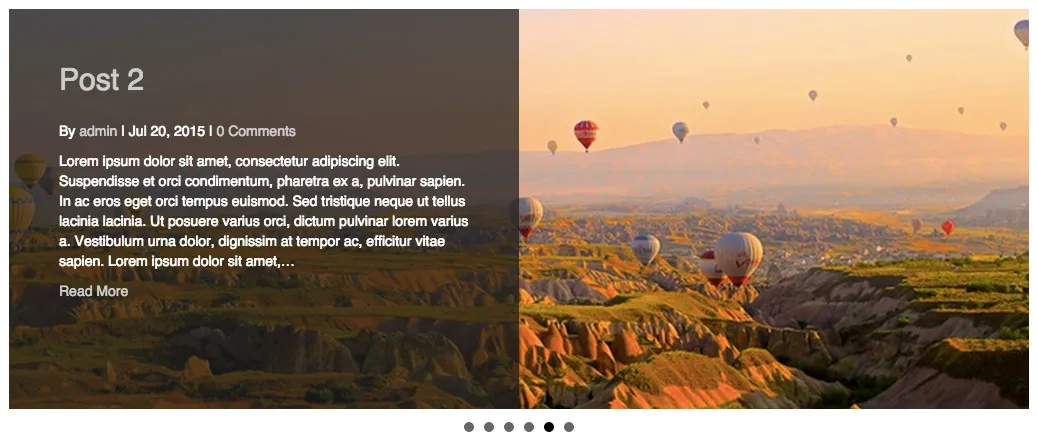
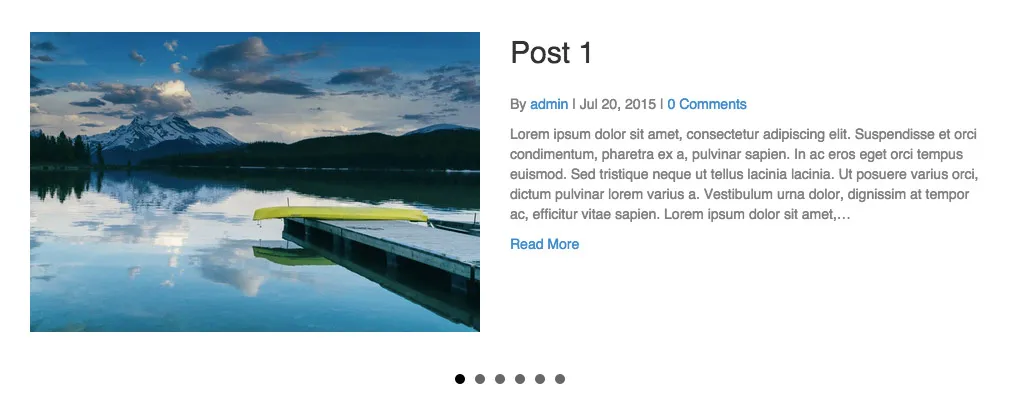
Vous trouverez ci-dessous des captures d'écran de la mise en page par défaut avec le texte de la publication superposé à l'image sélectionnée, ainsi qu'une mise en page avec le texte de la publication à côté de l'image sélectionnée. Pour réaliser ces différentes mises en page, tout ce que vous avez à faire est d'ajuster le paramètre Image sous Mise en page > Image en vedette.


Je suis heureux de dire que le développement de la possibilité de sauvegarder des modèles de lignes et de modules est en bonne voie ! La version actuelle de cette fonctionnalité est presque terminée et nous sommes sur le point de commencer à travailler sur la possibilité d'enregistrer des lignes et des modules en tant que modèles globaux. Gardez un œil sur la version bêta de cette fonctionnalité très attendue dans les prochaines semaines.
Comme toujours, je vous laisse la parole. N'hésitez pas à nous faire savoir sur quoi vous aimeriez que nous travaillions ensuite et ce que vous pensez de ce sur quoi nous travaillons jusqu'à présent dans les commentaires ci-dessous.
Comment cela fonctionne-t-il avec les types de publication personnalisés contenant des champs personnalisés ? le module récupère-t-il également ces champs personnalisés pour les afficher dans le carrousel ?
Bonjour, j'essaie de créer un modèle pour créer une page de détails personnalisée. De quelle manière est-il possible de créer un lien en tant que page de publication par défaut pour la publication ?
Merci max
Le plus gros problème est qu'un module tel que le curseur de publication n'affiche pas les images jointes d'une galerie CPT ou de tout autre média CPT.
Je ne peux donc pas afficher un slider d'images provenant d'un bien immobilier par exemple.
Est-il possible d'ajouter la possibilité de supprimer les titres du message ? De cette façon, il est possible d’afficher uniquement les images des publications associées.
Tout cela a l'air super cool ! J'ai hâte de l'essayer.