"Le thème manque la feuille de style CSS de style" Comment résoudre ce problème
Publié: 2023-01-18Vous venez de rencontrer l'erreur « le thème ne contient pas la feuille de style CSS de style » sur votre site Web WordPress ?
C'est une erreur courante que les gens rencontrent en essayant d'installer un thème sur leur site WordPress. Heureusement, il existe des mesures de dépannage simples que vous pouvez effectuer pour résoudre le problème.
Dans cet article, nous allons d'abord explorer les causes de l'erreur et offrir une compréhension de base d'un fichier de thème pour empêcher l'erreur de réapparaître à l'avenir. Ensuite, nous allons vous montrer comment corriger l'erreur et vous aider à télécharger un thème de votre choix sur votre site WordPress.
Commençons par le tutoriel.
Qu'est-ce qui cause l'erreur "le thème manque la feuille de style CSS de style"
L'erreur « le thème ne contient pas la feuille de style CSS de style » (également appelée erreur « feuille de style style.css manquante ») se produit uniquement lorsque vous essayez de télécharger un thème sur votre site Web WordPress.
C'est l'une de ces rares erreurs WordPress qui vous informe sur les causes de l'erreur, c'est-à-dire "feuille de style style.css manquante".
Le fichier style.css est présent dans tous les thèmes WordPress. C'est une partie essentielle d'un thème car il est responsable de la mise en page et du style de votre site Web. Ainsi, lorsque le fichier disparaît, WordPress refuse d'installer le thème et renvoie l'erreur.

Voici quelques-unes des causes possibles de l'erreur "Le thème manque la feuille de style CSS de style":
- Le développeur du thème a oublié d'inclure le fichier style.css dans le thème, ou l'a peut-être égaré à un emplacement où WordPress ne peut pas le trouver.
- Le dossier a été accidentellement supprimé ou corrompu à tel point que WordPress ne peut plus le reconnaître.
- Il est possible que vous téléchargiez un dossier qui n'est pas un thème mais un plugin . Ce type de confusion se produit généralement avec des plugins qui proposent des modules complémentaires au thème installé sur votre site.
- Peut-être que les fichiers de thème sont stockés dans un dossier zip et doivent être extraits avant le téléchargement. Pour être clair, les fichiers de thème sont censés être téléchargés dans un dossier zippé. Mais certains marchés comme ThemeForest sont connus pour ajouter une couche supplémentaire de dossier zip qui contient le fichier de thème ainsi que la documentation et les licences du marché.
Maintenant que nous avons des éclaircissements sur ce qui aurait pu causer l'erreur "le thème ne contient pas la feuille de style CSS de style", trouvons un moyen de supprimer l'erreur de votre site Web.
Comment corriger l'erreur "le thème ne contient pas la feuille de style CSS de style"
Pour corriger l'erreur, vous devrez prendre les mesures suivantes :
- Vérifiez si le fichier style.css est vraiment manquant
- Assurez-vous que le fichier style.css est stocké au bon endroit
- Assurez-vous qu'il s'agit d'un thème, pas d'un plugin
- Assurez-vous que le thème est compatible avec WordPress
Certains d'entre vous rencontrent probablement cette erreur lors du téléchargement d'un thème enfant. Ces solutions devraient également fonctionner pour vous.
Remarque rapide : dans ce didacticiel, nous utilisons Windows pour démontrer certaines des solutions. Les utilisateurs de MacOS peuvent également appliquer les mêmes solutions, mais les étapes varieront légèrement. Ces documents d'aide guideront les utilisateurs de MacOS lorsqu'ils auront besoin d'aide.
Maintenant, plongeons dedans.
1. Vérifiez si le fichier style.css est vraiment manquant
Un fichier de thème WordPress typique est fourni dans un dossier zip. Il contient plusieurs fichiers et dossiers, dont la feuille de style style.css. Pour vérifier si le fichier style.css est vraiment manquant dans le dossier du thème, vous devrez extraire les fichiers du dossier du thème compressé. Voici comment:
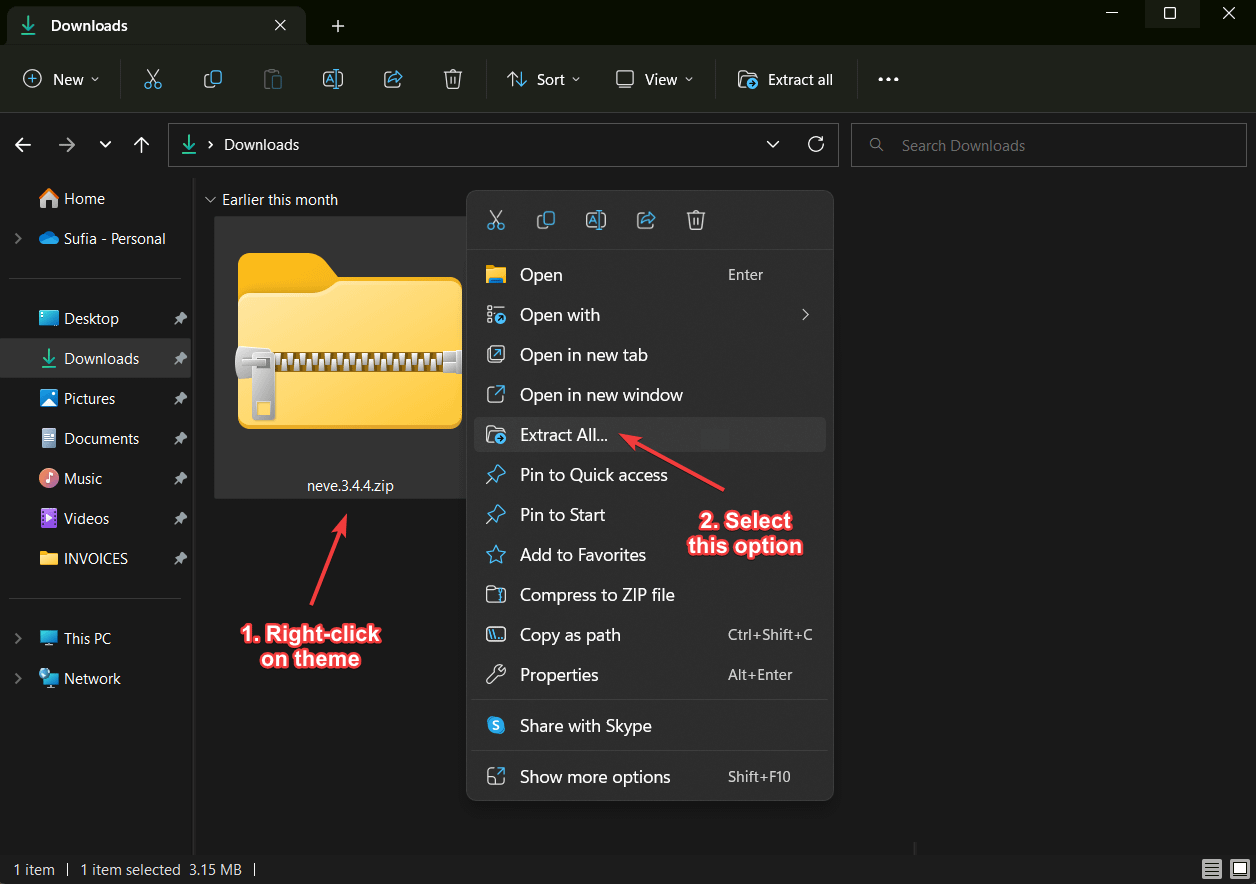
Cliquez avec le bouton droit sur le dossier zip et choisissez l'option Extraire tout .

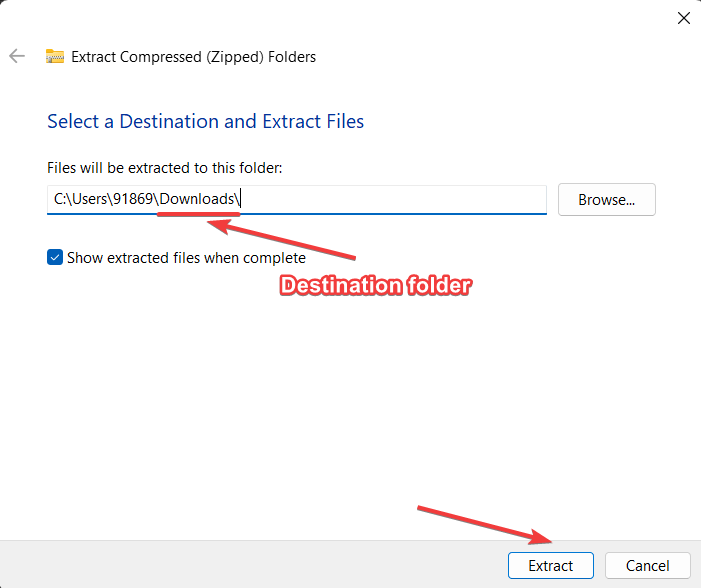
Sélectionnez un dossier de destination pour les fichiers extraits et cliquez sur le bouton Extraire .

Si vous avez besoin d'aide pour le processus d'extraction, consultez ces guides pour Windows et MacOS. Ou envisagez un outil en ligne gratuit comme ezyZip.
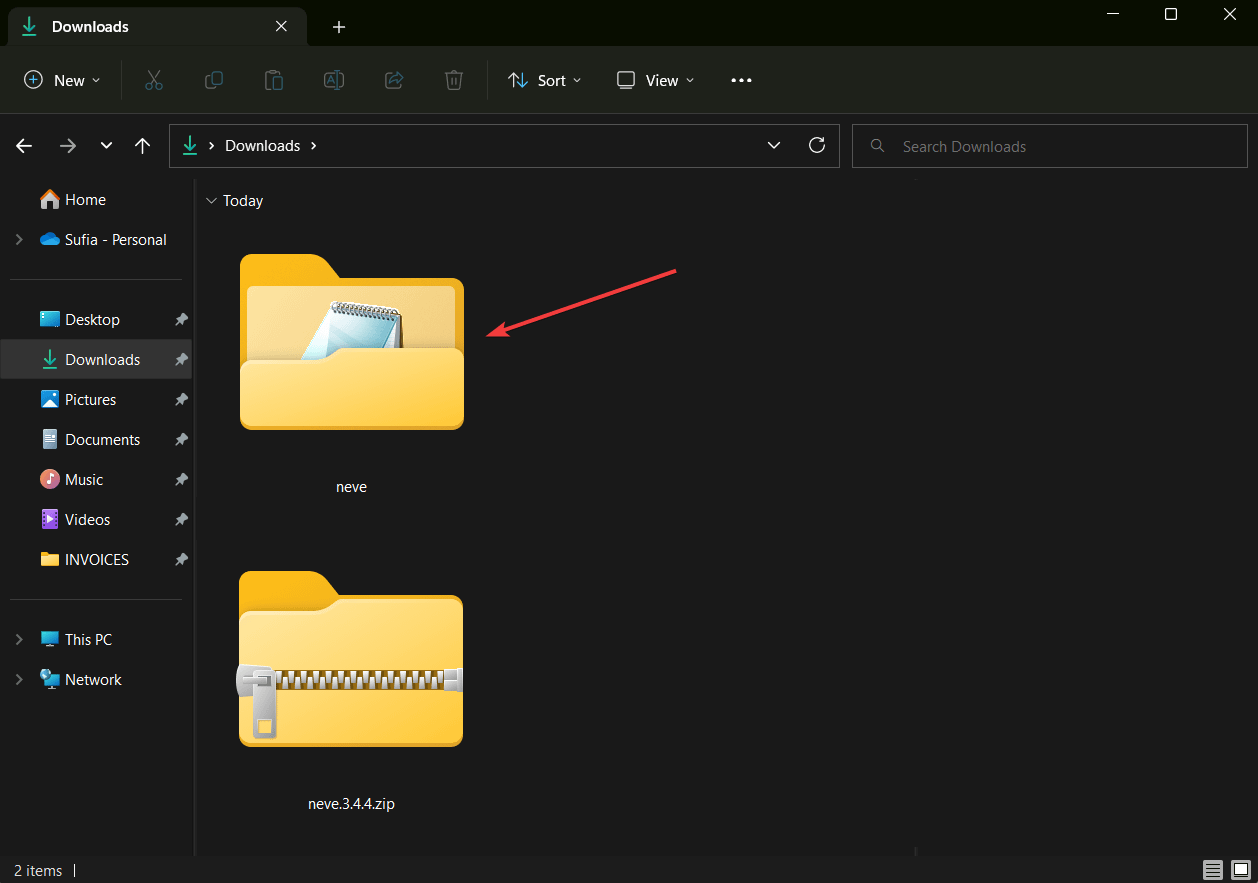
Une fois l'extraction terminée, ouvrez le dossier de destination (Téléchargements, dans notre cas), et vous remarquerez qu'il y a un nouveau dossier de thème qui semble avoir été décompressé.

Ouvrez le nouveau dossier de thème décompressé et recherchez le fichier style.css .

Si vous trouvez le fichier style.css, cela signifie que WordPress n'a pas pu lire le fichier pour des raisons inconnues. Il peut s'agir d'un problème temporaire ou peut-être que le fichier de thème a été corrompu.
Nous vous recommandons de télécharger une nouvelle copie du thème et de la télécharger sur votre site Web WordPress.
Mais si vous ne voyez pas le fichier style.css, vous devez essayer la solution suivante.
2. Assurez-vous que le fichier style.css est stocké au bon endroit
Le fichier style.css doit être situé dans le répertoire racine du thème. Cela signifie que dès que vous ouvrez le dossier du thème (après l'avoir décompressé), style.css devrait apparaître.
S'il se trouve dans un autre dossier, WordPress pourrait ne pas être en mesure de le détecter, ce qui pourrait entraîner l'erreur « Le thème ne contient pas la feuille de style CSS de style ».
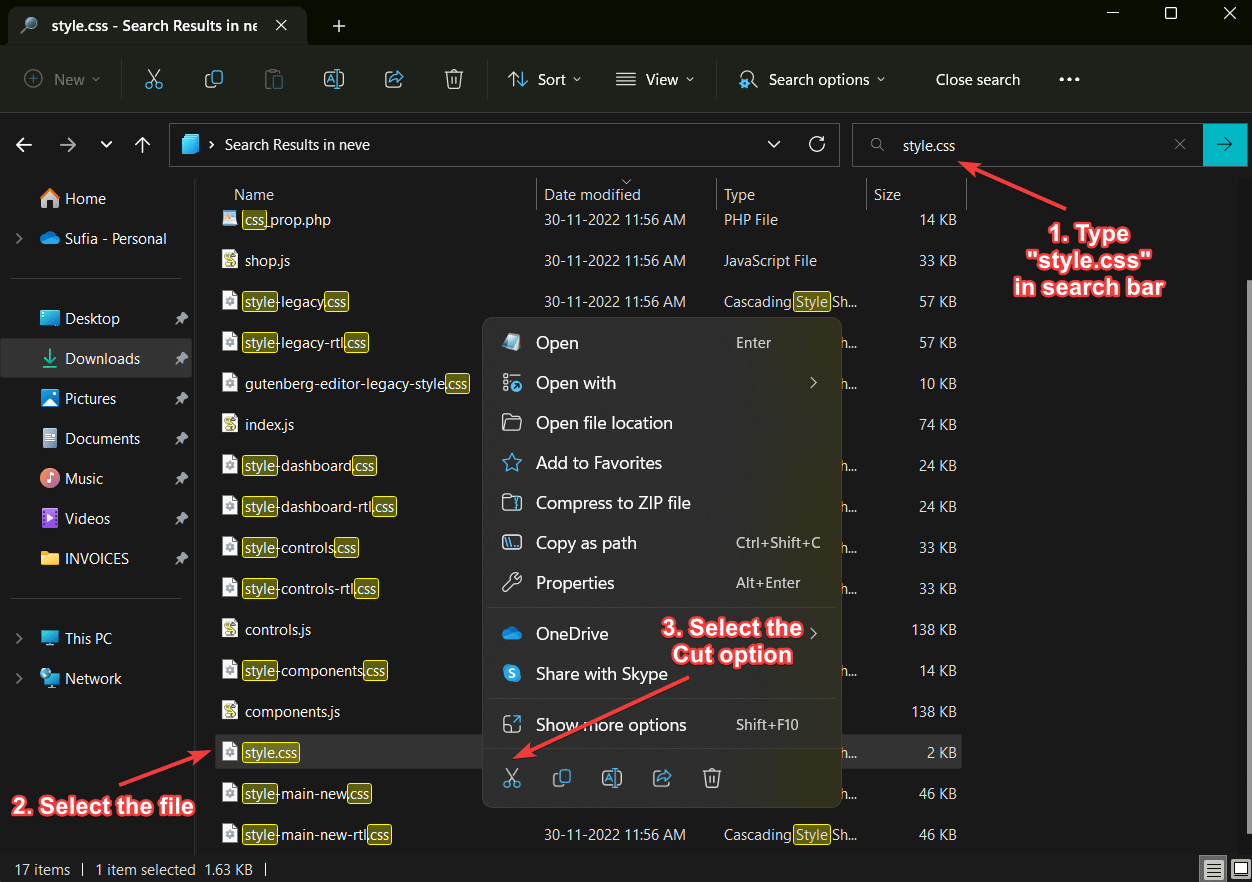
Le mauvais placement du fichier est un événement rare, mais cela peut arriver. Nous vous conseillons de rechercher le fichier dans d'autres dossiers en écrivant le nom du fichier dans la barre de recherche de votre fenêtre.
Tous les fichiers et dossiers contenant les termes "style" et "css" s'afficheront. Recherchez le fichier nommé "style.css". Lorsque vous le trouvez, sélectionnez le fichier , faites un clic droit et choisissez Couper .

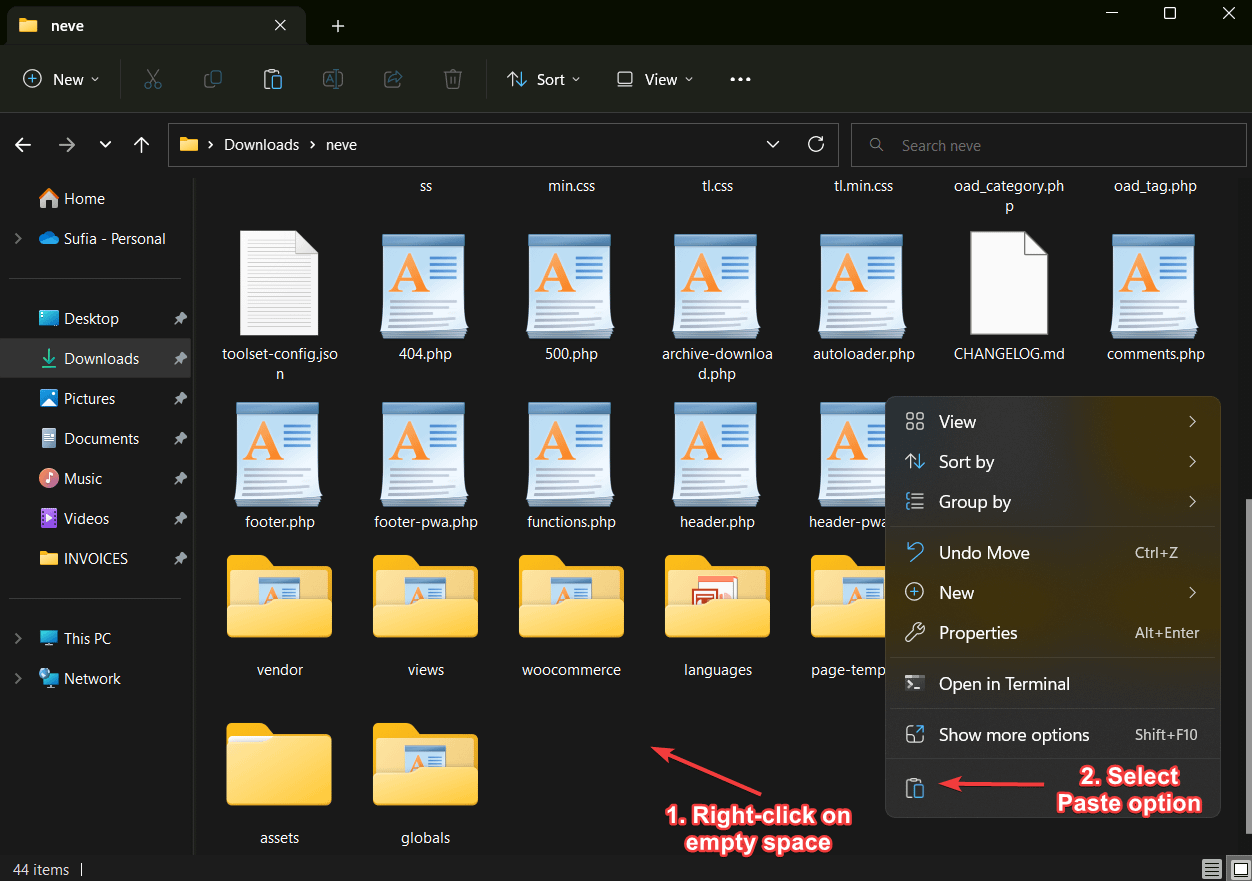
Ensuite, allez dans le répertoire racine du thème, faites un clic droit sur un espace vide et sélectionnez l'option Coller .

Vous avez maintenant déplacé le fichier style.css vers son emplacement d'origine.
Maintenant que le style.css n'est plus manquant, il est temps de télécharger le fichier sur votre site WordPress.
À l'étape précédente, nous vous avons montré comment décompresser le dossier du thème. Vous devrez maintenant compresser le fichier de thème dans un dossier compressé.
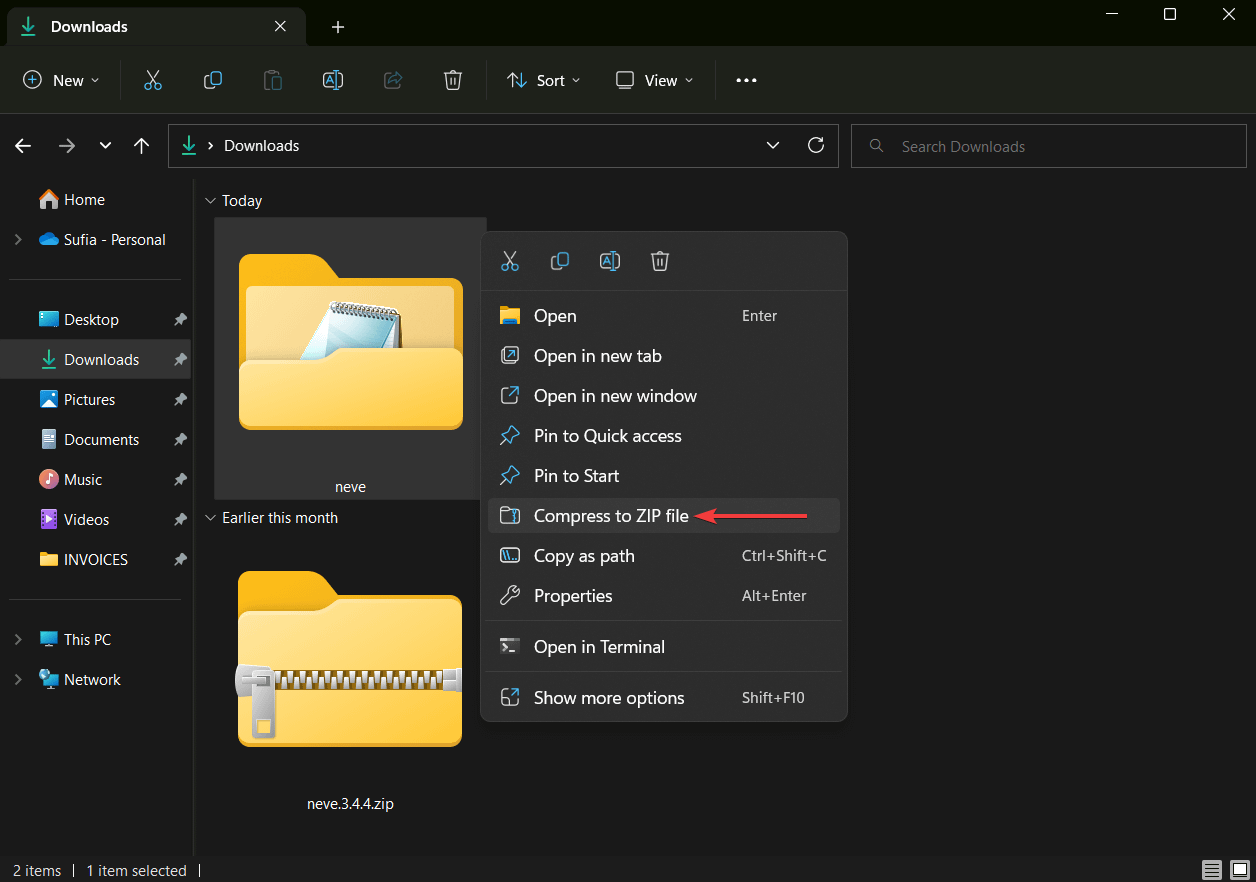
Cliquez avec le bouton droit sur le dossier de thème décompressé et sélectionnez l'option Compress to ZIP File dans la fenêtre contextuelle. En quelques secondes, un nouveau dossier zippé sera créé.

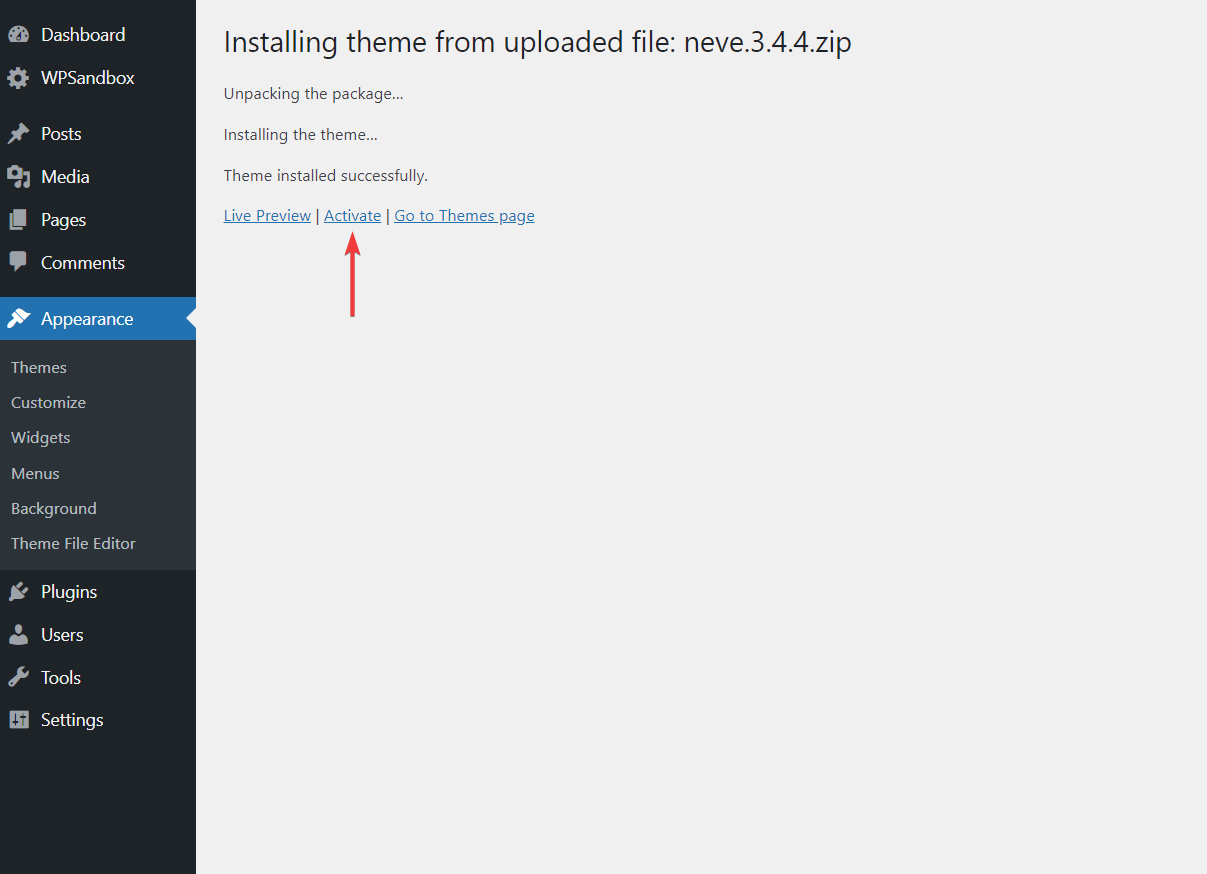
Lorsque le dossier compressé est prêt, téléchargez le nouveau dossier de thème sur votre site Web WordPress et appuyez sur le bouton Activer pour que le thème s'exécute sur votre site.


Ça y est, vous avez maintenant corrigé l'erreur « missing style.css » et installé un thème de votre choix sur votre site WordPress.
Dans certains cas, le déplacement du fichier style.css peut vous permettre d'installer le thème… mais causer des problèmes avec le thème car vous avez déplacé le fichier. Si cela se produit, nous vous recommandons de contacter le développeur du thème pour obtenir de l'aide.
Cette solution ne fonctionne que si vous avez trouvé le fichier dans l'un des dossiers de thème. Ceux d'entre vous qui n'ont pas trouvé le fichier style.css dans le dossier du thème devront essayer la solution suivante.
3. Assurez-vous qu'il s'agit d'un thème, pas d'un plugin
En surface, il est difficile de faire la distinction entre un thème et un plugin.
Après avoir téléchargé un thème ou un plugin, vous avez dû remarquer que le dossier zippé ne contient que le nom et la version du logiciel. Il n'est jamais étiqueté comme un plugin ou un thème.
Par conséquent, il n'est pas difficile d'imaginer que certains utilisateurs finissent par télécharger un plugin au lieu d'un thème, provoquant l'erreur style.css manquante de WordPress.
Ce type d'erreur se produit généralement lors de l'achat de modules complémentaires de thème.
Par exemple, Neve, notre thème maison, est un thème WordPress gratuit. Vous pouvez étendre ses fonctionnalités en installant le plugin complémentaire premium - Neve Pro.

Neve est un thème et doit être téléchargé via Apparence → Thèmes → Ajouter un nouveau → Télécharger des thèmes . Neve Pro est un plugin et doit être téléchargé via Plugins → Add New → Upload Plugins .
Étant donné que Neve Pro est lié au thème Neve, les clients confondent Neve Pro avec un thème et essaient de le télécharger comme un thème. C'est alors qu'ils voient l'erreur de feuille de style CSS manquante.
L'essentiel est que vous devez vous assurer que le thème que vous téléchargez est vraiment un thème et non un plugin.
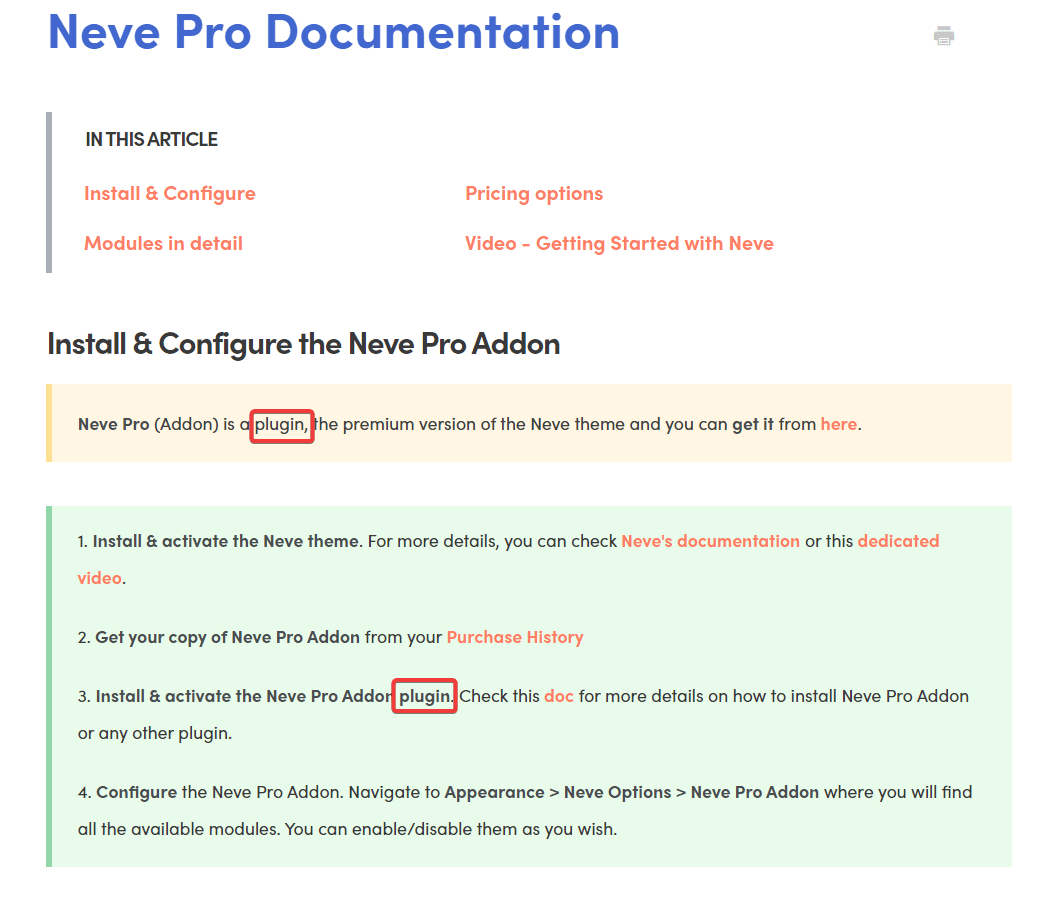
Vous pouvez commencer par consulter les documents d'aide publiés par les développeurs. Par exemple, dans les documents d'aide à l'installation de Neve Pro, le logiciel est clairement appelé plugin.

Une autre façon de vérifier si le logiciel que vous essayez d'installer est un plugin ou un thème est de regarder ce que contient le dossier.
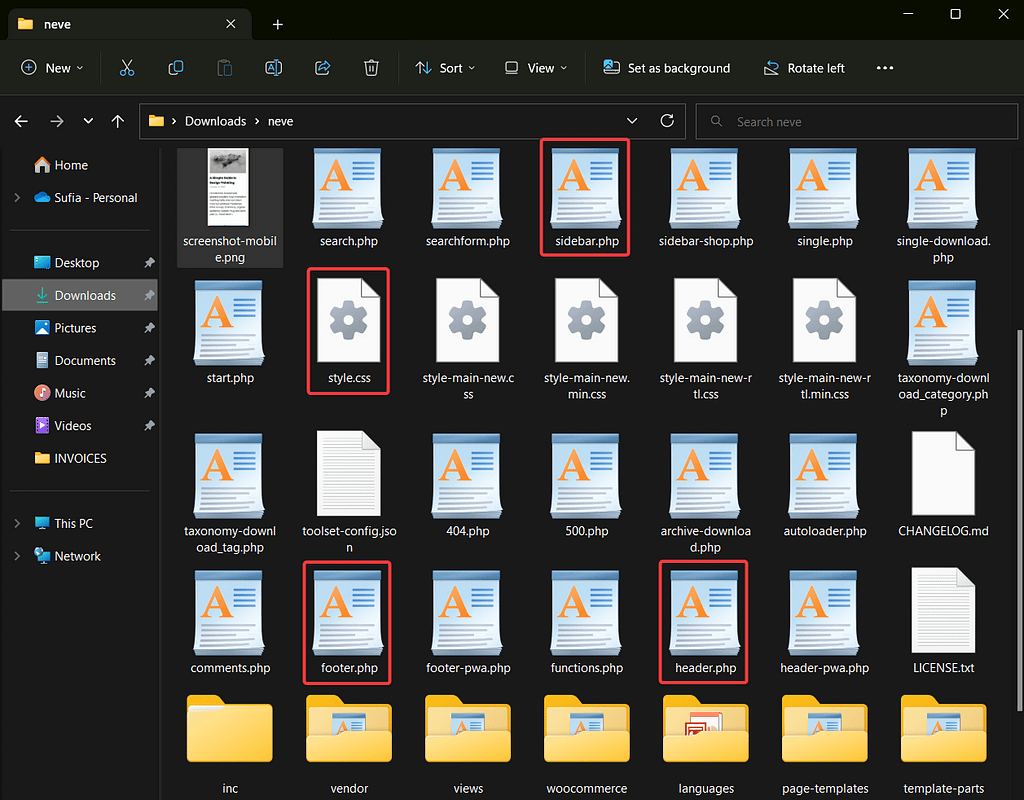
Les fichiers trouvés dans les plugins diffèrent d'un plugin à l'autre, mais chaque thème aura les dossiers suivants :
- footer.php
- header.php
- sidebar.php
- header.php
- style.css
Si vous trouvez ces dossiers dans le logiciel, c'est qu'il s'agit d'un thème. Si vous ne le faites pas, il s'agit probablement d'un plugin.

4. Assurez-vous de télécharger le bon fichier de thème
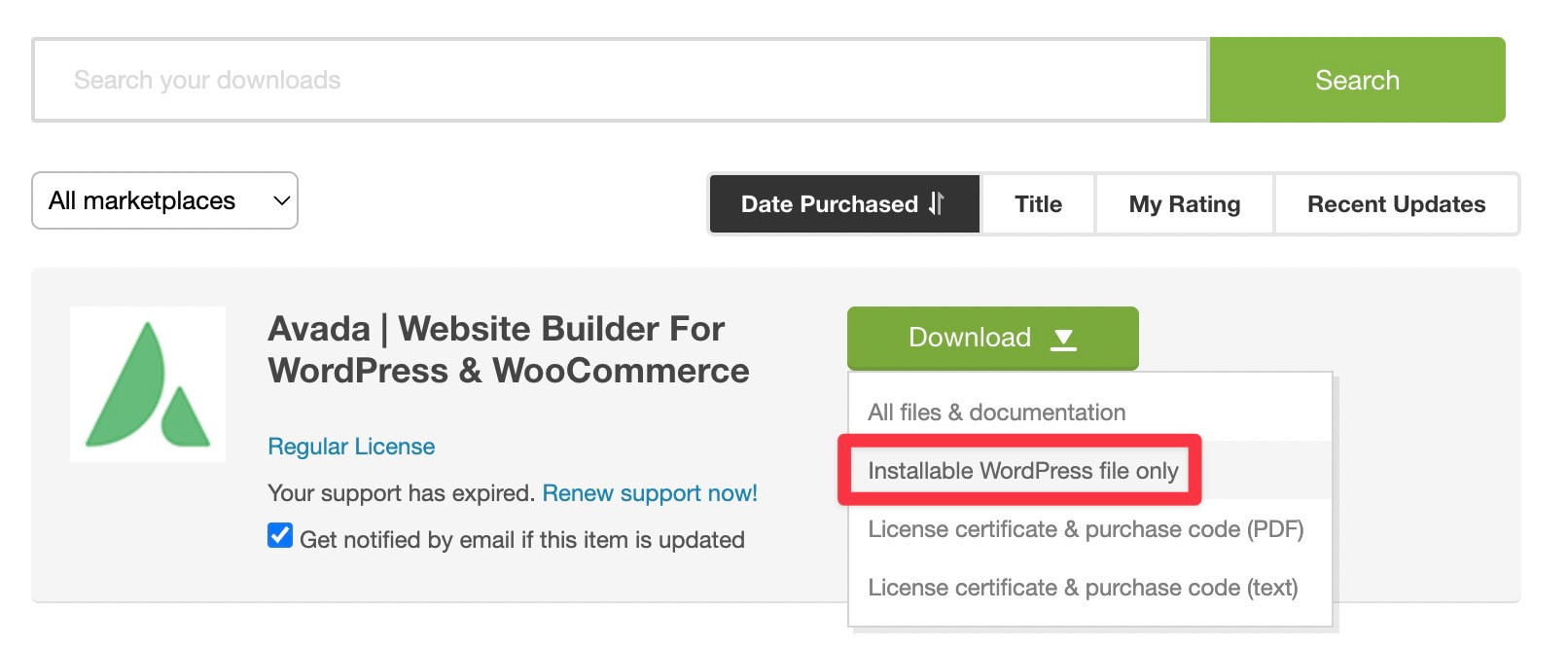
Lorsque vous achetez un thème sur des marchés comme ThemeForest, vous avez généralement la possibilité de télécharger uniquement le fichier de thème ou toute la documentation et le fichier de thème dans un seul dossier zip.
Vous devez vous assurer que vous installez le fichier de thème et non le dossier compressé avec la documentation.
Nous vous recommandons de supprimer le fichier existant de votre ordinateur et de télécharger uniquement le fichier de thème depuis votre compte marketplace.
Pour vous assurer que vous téléchargez le bon fichier, cliquez sur la flèche à côté du bouton de téléchargement et choisissez Fichier WordPress installable uniquement :

Après avoir téléchargé le fichier, téléchargez-le sur votre site Web WordPress en allant dans Apparence → Thèmes → Ajouter un nouveau → Télécharger des thèmes .
Ne fonctionne toujours pas? Essayez la solution suivante.
5. Assurez-vous que le thème est compatible avec WordPress
WordPress est la plate-forme de création de sites Web la plus populaire au monde, mais ce n'est certainement pas le seul créateur de sites Web. Des milliers de sites Web sont créés à l'aide d'outils tels que Joomla, Drupal, Weebly, Webflow, Squarespace, Wix, etc.
Comme WordPress, la plupart de ces plateformes utilisent des thèmes qui dictent l'apparence d'un site Web.
Les places de marché comme ThemeForest sont populaires parmi les utilisateurs de WordPress, mais elles s'adressent également à Joomla, Drupal, Weebly, Webflow et d'autres utilisateurs. Si vous ne faites pas attention, vous pourriez finir par acheter un thème pour découvrir qu'il n'est pas conçu pour WordPress.
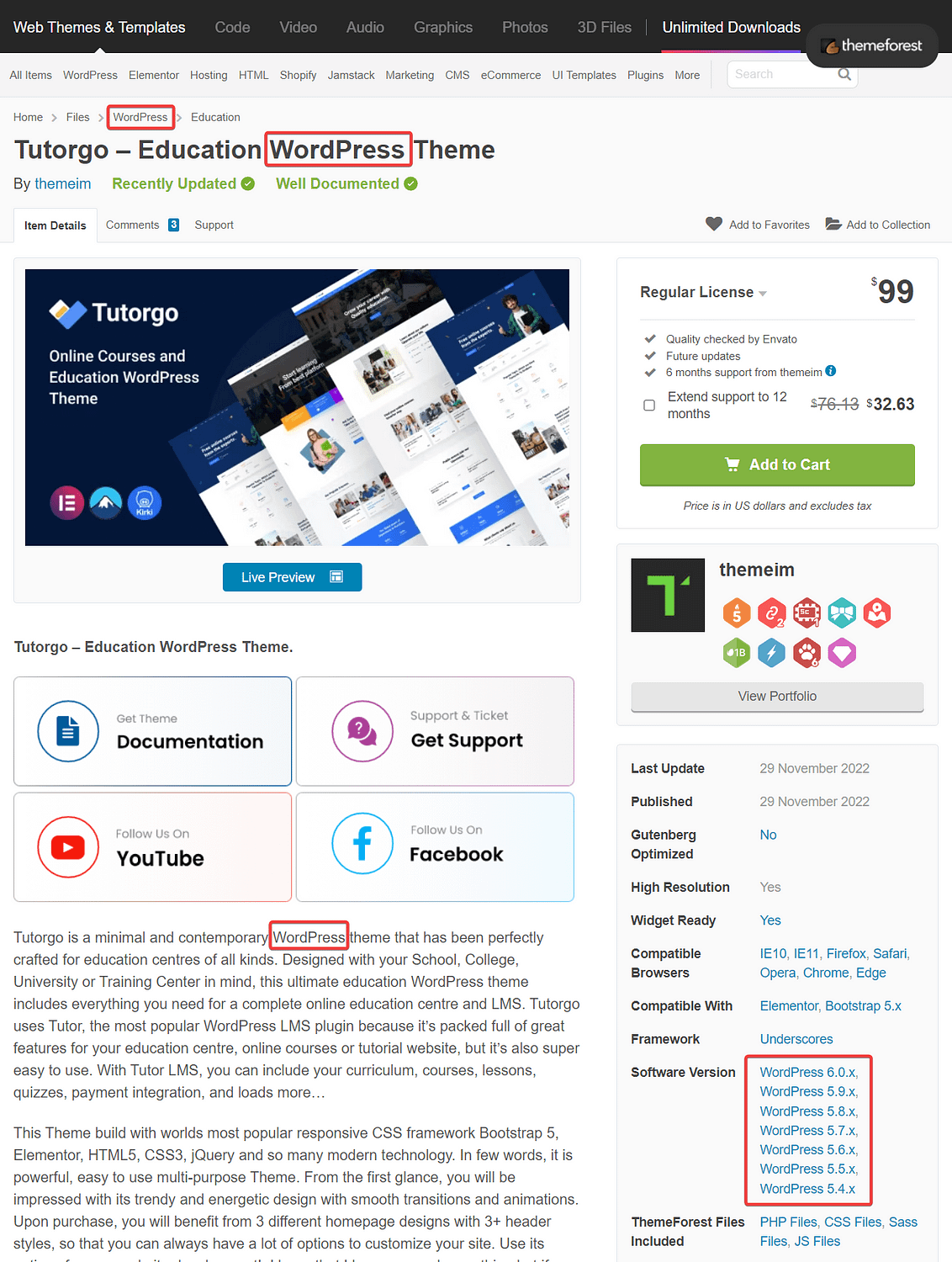
Pour vous assurer que le thème est conçu pour WordPress, assurez-vous de bien regarder la page du thème. Vous devriez trouver "WordPress" mentionné dans les endroits comme la catégorie, le titre, les versions du logiciel et la description du thème.

Vous pouvez également décompresser le thème et rechercher des fichiers de thème courants tels que footer.php, header.php, sidebar.php, header.php et style.css.
Si vous avez effectivement téléchargé un fichier de thème pour une plate-forme autre que WordPress, parlez-en à l'équipe d'assistance de la place de marché et demandez un remboursement.
Corrigez l'erreur "Le thème manque la feuille de style CSS de style" pour de bon
L'erreur "Le thème ne contient pas la feuille de style CSS de style" apparaît lorsque le fichier style.css est absent du thème que vous essayez de télécharger sur votre site Web WordPress.
Le fichier style.css est une partie essentielle de votre thème. Il est responsable de la conception et de la mise en page d'un site Web. Sans ce fichier, le thème ne fonctionnera pas sur votre site, c'est pourquoi WordPress refuse de le télécharger et génère une erreur à la place.
Pour résoudre ce problème, vous devez prendre les mesures suivantes :
- Décompressez le dossier du thème et vérifiez si le fichier style.css est vraiment manquant
- Assurez-vous que le fichier se trouve dans le répertoire racine du thème
- Assurez-vous que le fichier est un thème et non un plugin
- Assurez-vous d'avoir téléchargé le bon fichier (surtout si vous installez un thème à partir de ThemeForest)
- Assurez-vous que le thème est conçu pour WordPress et non pour d'autres systèmes de gestion de contenu
Pour d'autres conseils sur la résolution des problèmes WordPress, vous pouvez également consulter notre guide de dépannage WordPress ou corriger plus de 20 erreurs WordPress courantes.
C'est tout pour celui-ci. Si vous avez des questions sur la façon de corriger l'erreur « le thème ne contient pas la feuille de style CSS de style » sur votre site Web WordPress, laissez-nous un commentaire ci-dessous.
