18 meilleurs sites Web de théâtre (exemples) 2022
Publié: 2022-12-09Êtes-vous à la recherche des meilleurs sites Web de théâtre pour trouver de l'inspiration et de nouvelles idées ?
Vous êtes venus au bon endroit!
Nous avons rassemblé une collection des sites Web les plus impressionnants avec de superbes designs qui élèvent le facteur WOW au plus haut.
De plus, nous avons également ajouté la plate-forme de création de site Web/CMS que chaque page utilise.
Cependant, vous pouvez également utiliser l'un des meilleurs thèmes WordPress de théâtre et débloquer une totale liberté de création pour votre présence sur le Web.
Allons-y!
Meilleurs sites Web de théâtre de 2022
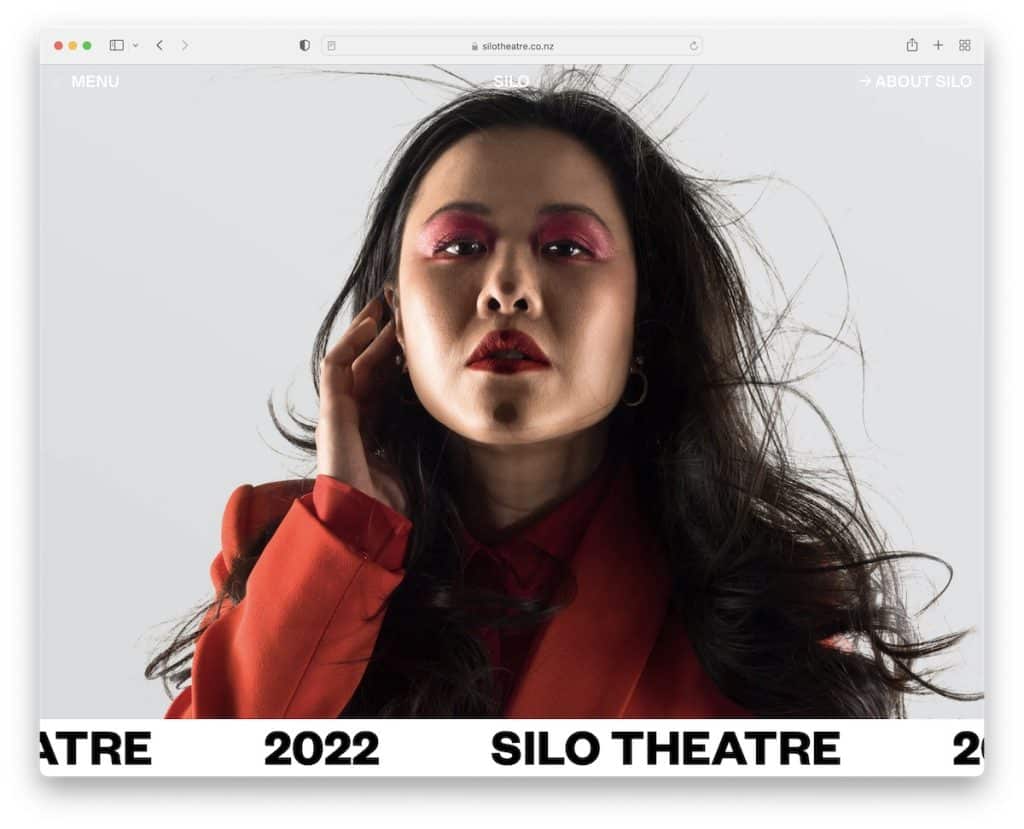
1. Silos
Construit avec : Craft CMS

Silo a une belle image d'arrière-plan en plein écran avec une barre de "notification" à glissement automatique qui indique Silo Theatre 2022.
Leur zone d'en-tête est minimaliste et transparente, avec un bouton de menu qui comporte un point animé pour la visibilité.
L'expérience de défilement de Silo est également très attrayante, avec des animations sympas pour garder le visiteur intrigué.
Remarque : D'une simple section de héros au défilement créatif, il y a toujours un moyen de pimenter votre site Web.
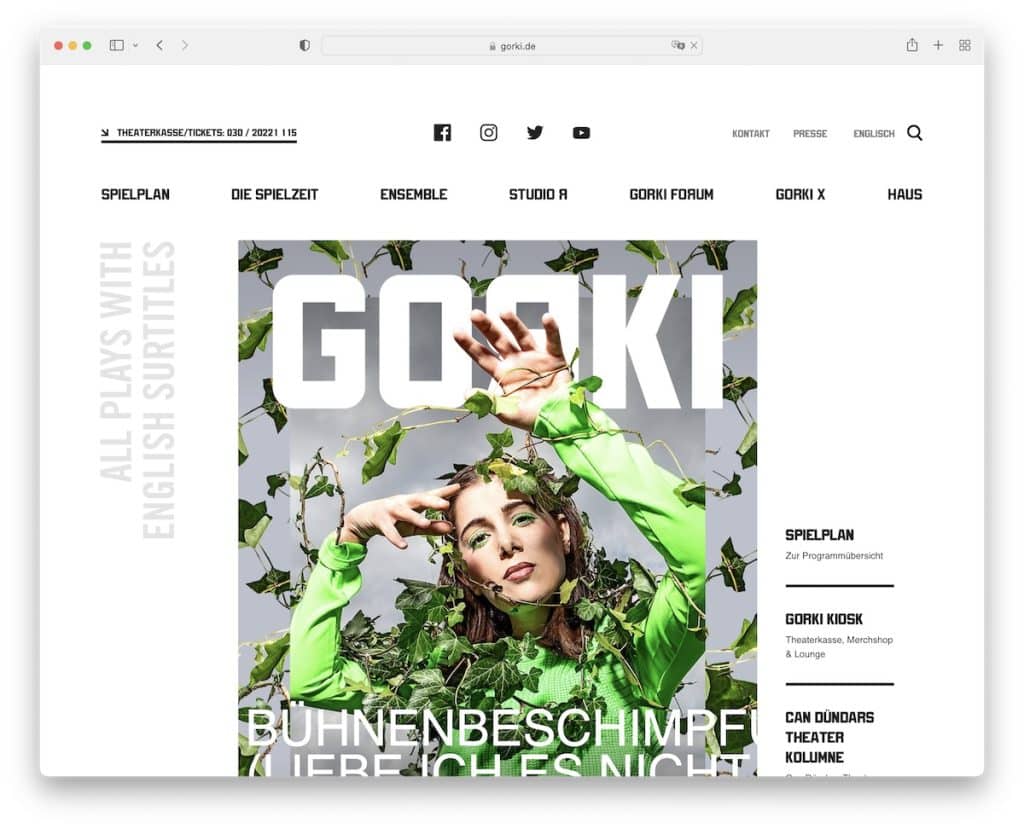
2. Gorki
Construit avec : Drupal

Gorki est un site Web de théâtre moderne qui fait la promotion des spectacles à venir avec une grande bannière dans la section des héros. Mais vous obtenez également d'autres liens si vous souhaitez en savoir plus sans avoir à commencer à faire défiler.
L'en-tête flottant est minimaliste, avec un bouton de menu hamburger, un logo et une icône de recherche. Le site propose également un carrousel sympa pour les invités qui est sensible au balayage.
Remarque : créez une section héros unique qui déclenchera une curiosité instantanée chez tous vos visiteurs.
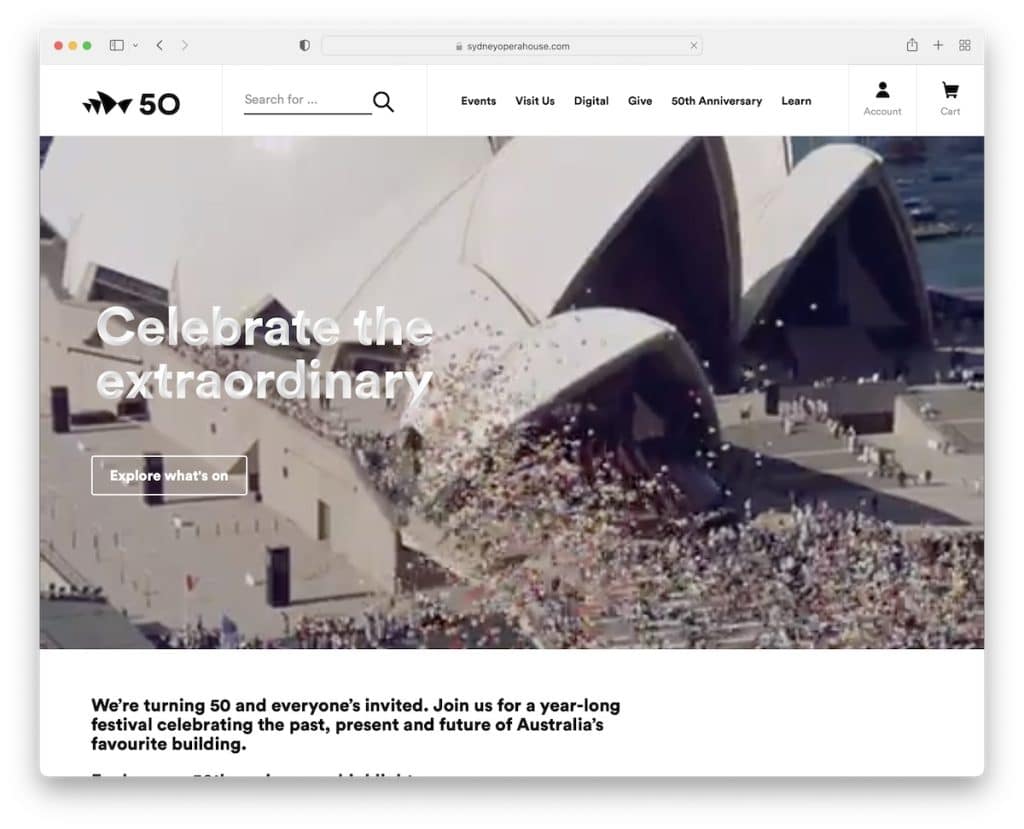
3. Opéra de Sydney
Construit avec : Adobe Experience Manager

Le site Web de l'opéra de Sydney a opté pour une section de héros d'arrière-plan vidéo au lieu d'une image ou d'un curseur. Il a également un titre et un bouton d'appel à l'action (CTA).
Leur calendrier d'émissions est comme un portefeuille de grille filtrable qui aide à trouver des événements populaires, des flux, des articles et plus rapidement.
Remarque : Au lieu de créer un long site Web, créez un portfolio avec des balises, afin que les utilisateurs trouvent plus rapidement les éléments qu'ils aiment.
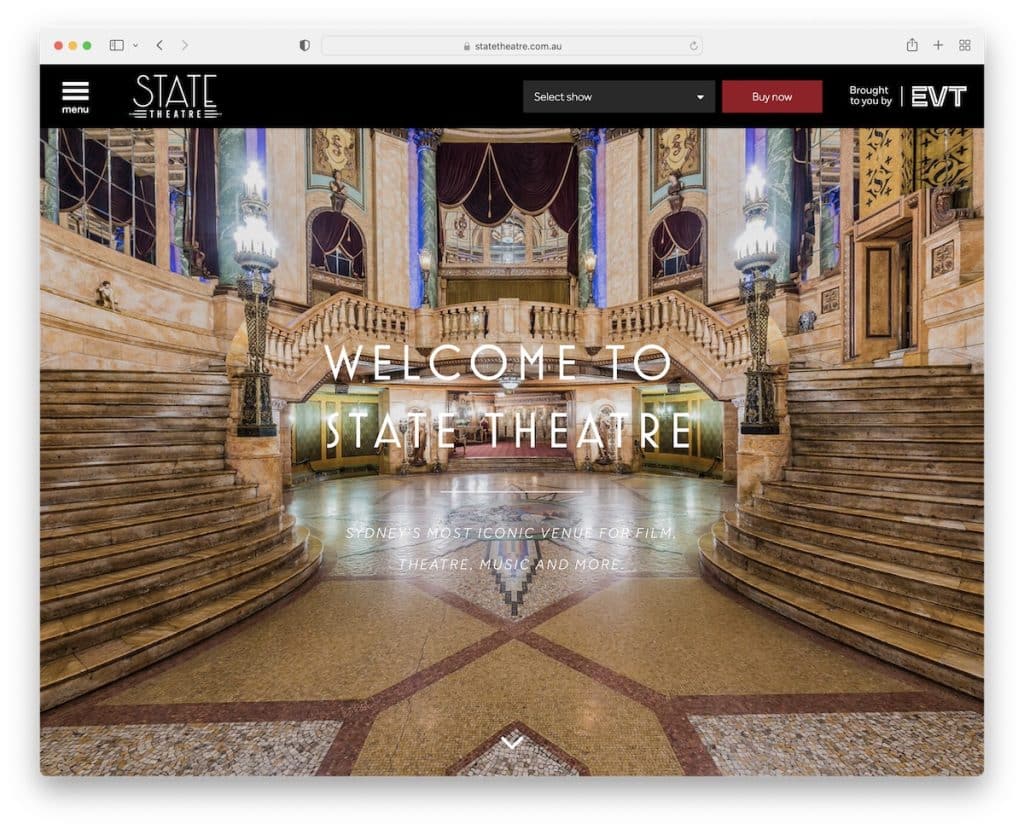
4. Théâtre d'État
Construit avec: Thème Sage

Le site Web du State Theatre vous offre une atmosphère accueillante avec son curseur d'image en plein écran. Ils ont l'une des sections d'en-tête les plus pratiques qui ouvre un menu latéral en un clic et vous permet d'acheter des billets de spectacle avec le menu déroulant pratique.
D'autre part, le pied de page se compose d'icônes de médias sociaux et d'un bouton d'abonnement à la newsletter.
Remarque : Utilisez votre en-tête pour trouver des spectacles et vendre des billets directement, ce qui fait gagner un temps précieux aux utilisateurs.
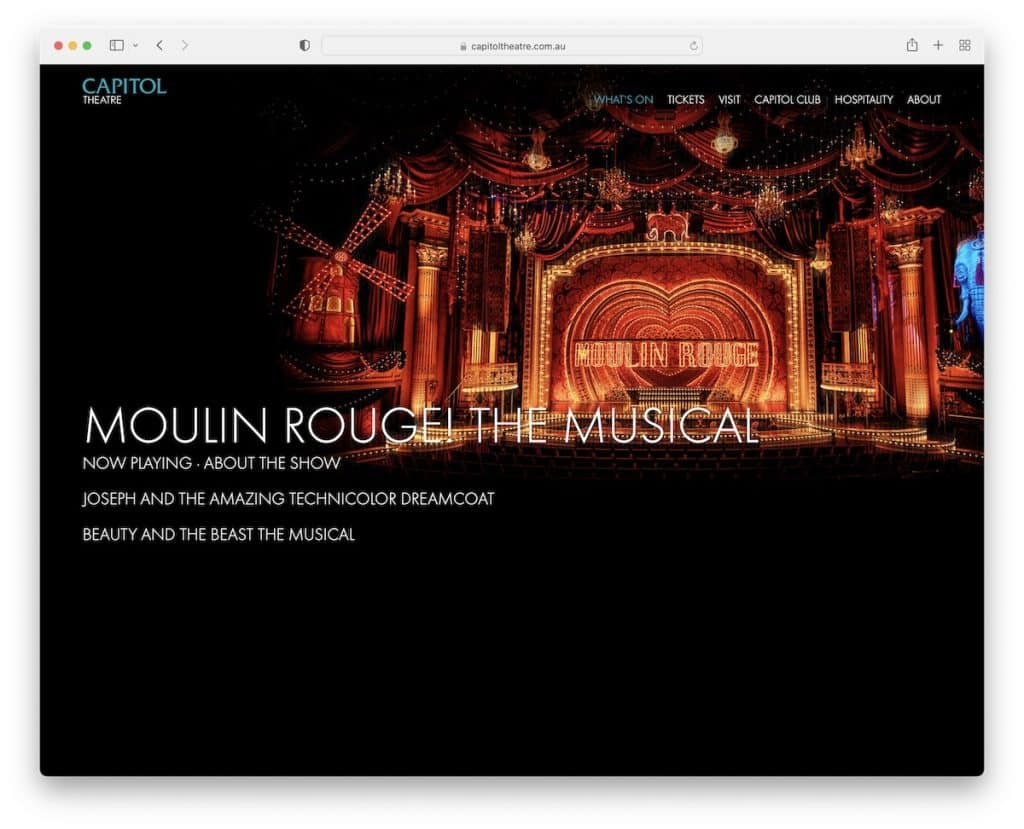
5. Capitole
Construit avec : Microsoft ASP.NET

Le site Web du Capitol Theatre garde sa page d'accueil simple et audacieuse avec une structure en trois parties. Ils font la promotion de trois de leurs émissions avec de grandes images et du texte cliquable avec un effet de "saut" entre eux.
L'en-tête est transparent avec des liens vers d'autres pages du site Web, à l'aide d'un menu déroulant.
Note : Utilisez de grandes images et du gros texte pour promouvoir vos émissions.
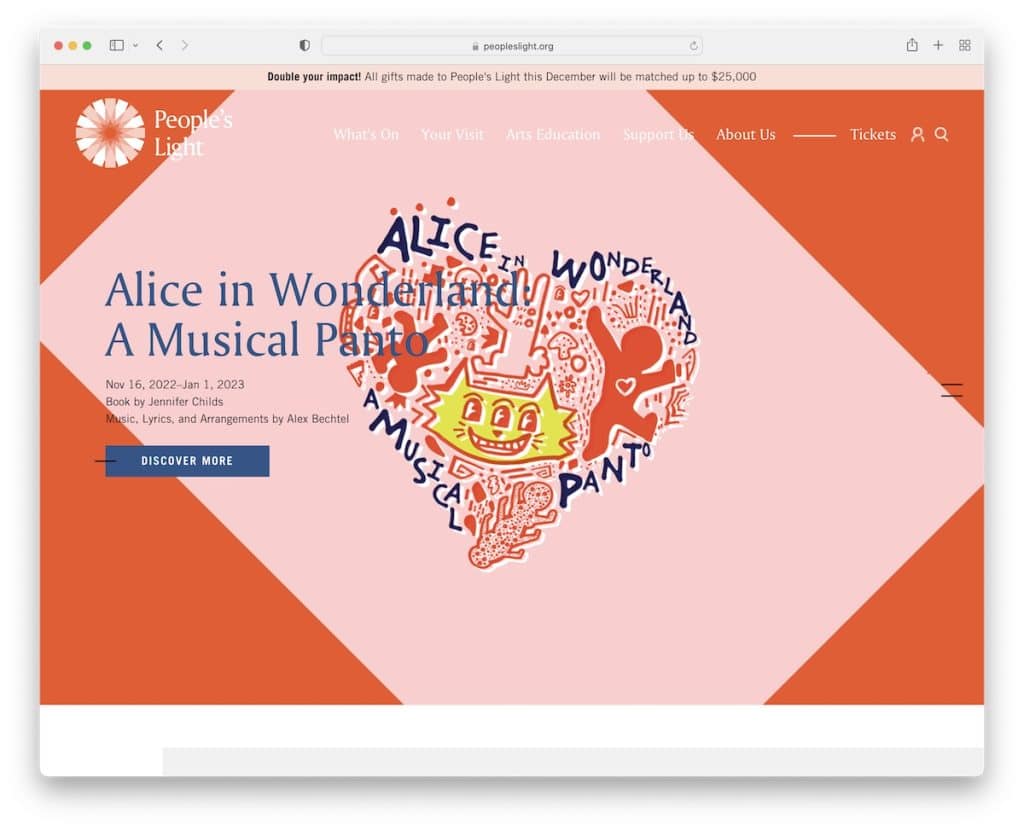
6. La lumière du peuple
Construit avec : Umbraco

People's Light a un curseur vertical unique que vous contrôlez avec le défilement, différenciant instantanément ce site Web de théâtre des autres.
La page comporte également une barre de navigation collante, un flux Twitter sympa et une grande section pour promouvoir leur liste de diffusion.
De plus, ils ont une barre de notification en haut pour annoncer une bonne cause.
Remarque : Ajoutez une barre supérieure si vous souhaitez promouvoir une vente spéciale, de nouveaux spectacles ou tout autre élément nécessitant une attention particulière.
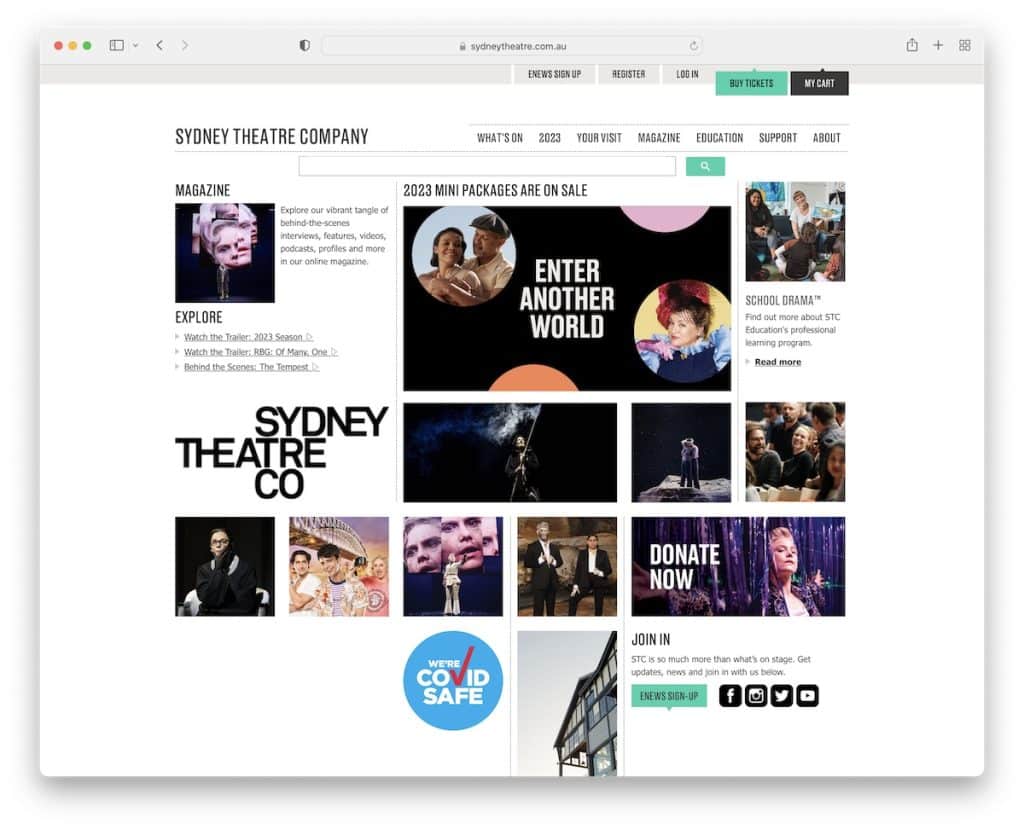
7. Théâtre de Sydney
Construit avec : SiteCore

Sydney Theatre a une page d'accueil qui est une section héros uniquement (sur ordinateur). Mais ils présentent une disposition de grille cool qui fait la promotion de certaines de leurs émissions à travers des images qui partagent plus d'informations sur le survol.
Mais tout le monde peut également accéder au bouton "Mais billets" dans la barre supérieure ou utiliser la barre de navigation pour parcourir les événements, consulter le magazine, etc.
Remarque : Une page d'accueil simple avec une grande barre de recherche peut améliorer l'expérience utilisateur globale de votre site Web.
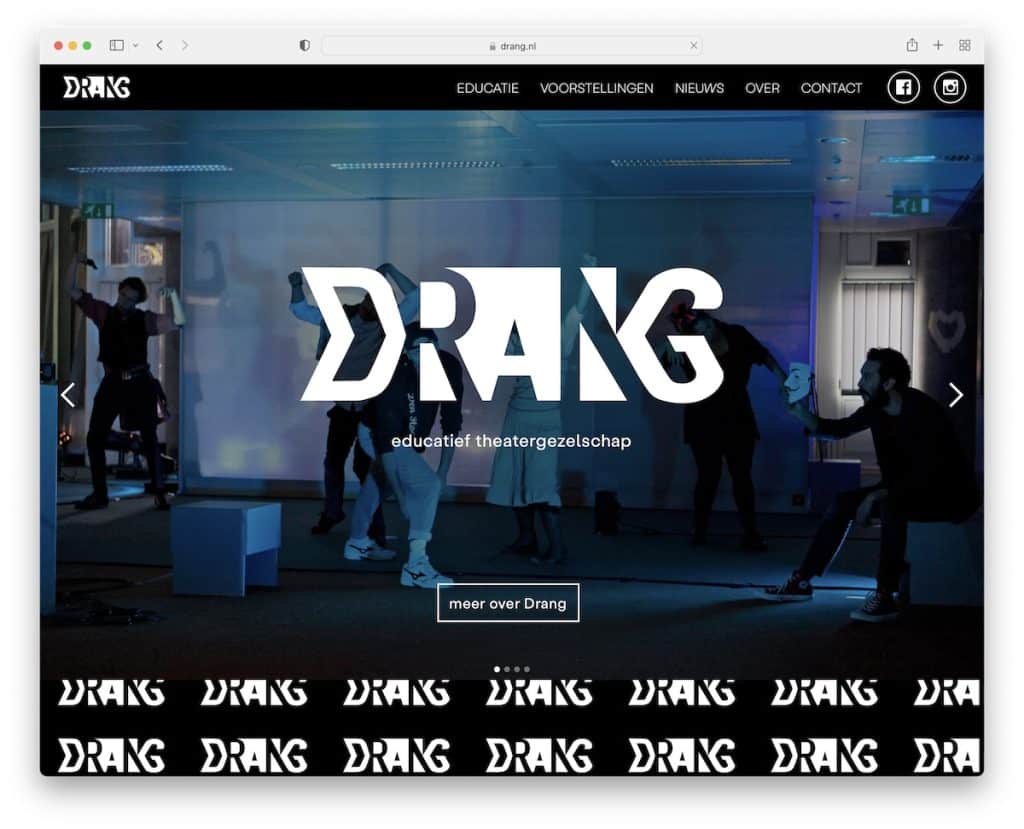
8. Drang
Construit avec : Webflow

Drang présente un design en noir et blanc avec un grand diaporama qui fait la promotion de leurs émissions actuelles.
L'en-tête est un en-tête flottant qui est toujours disponible pour l'utilisateur s'il souhaite visiter d'autres pages internes ou afficher les profils sociaux de Drang en appuyant sur les boutons.
Remarque : La conception en mode sombre est un excellent moyen de faire ressortir davantage votre site Web de théâtre.
N'oubliez pas non plus de consulter d'autres sites Web Webflow épiques pour voir ce qui est possible avec cet excellent logiciel de création de sites Web.
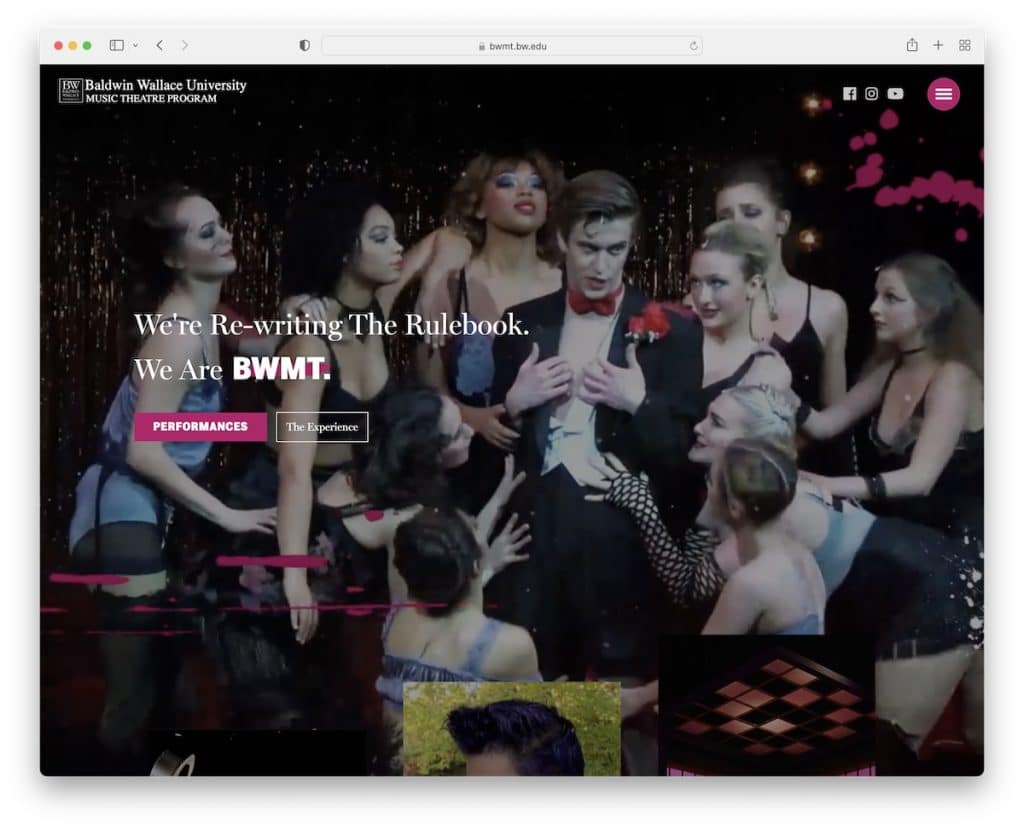
9. BWMT
Construit avec : Webflow

Le site Web de BWMT est très moderne, à commencer par une animation accrocheuse et un arrière-plan vidéo. Mais l'arrière-plan de la vidéo se transforme en un arrière-plan d'image qui change à chaque section, ce qui rend le site Web extrêmement dynamique.
De plus, l'en-tête flottant est transparent pour garder les yeux des visiteurs sur le contenu mais est toujours disponible pour visiter d'autres pages.

Remarque : optez pour un arrière-plan vidéo et partagez de courts extraits de vos émissions pour exciter l'utilisateur.
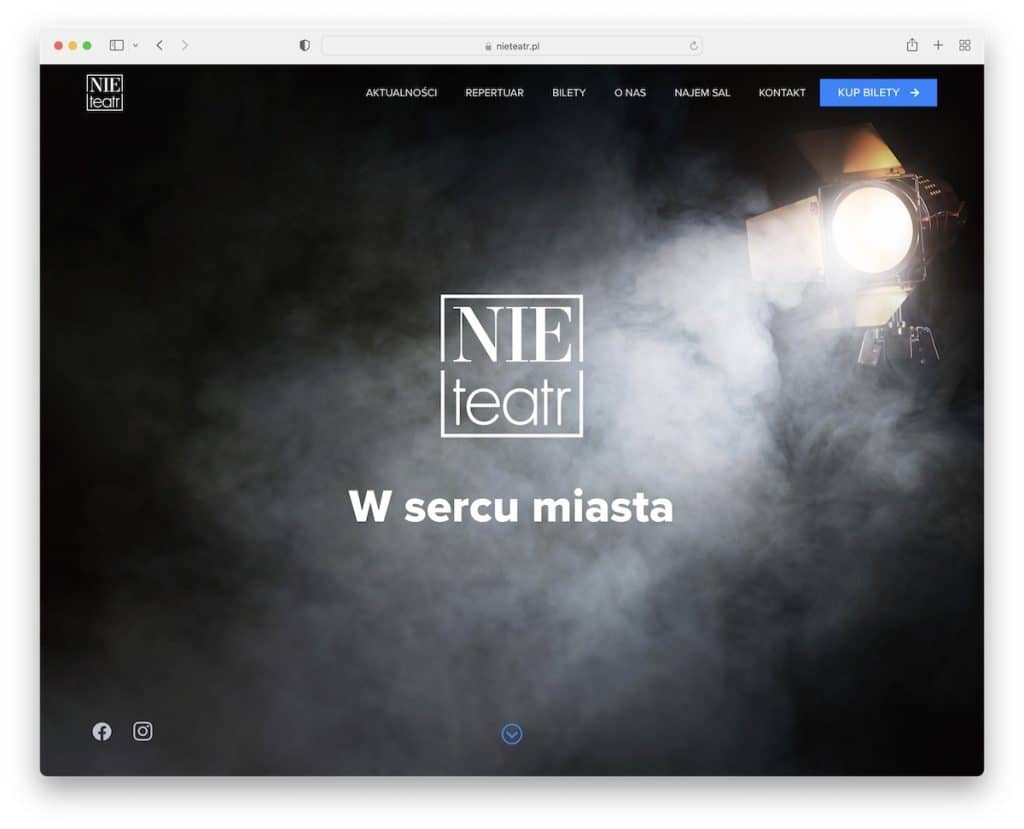
10. Nie Teatr
Construit avec : Webflow

L'image, le logo et le texte en plein écran rendent le site Web de NieTeatr très minimaliste à première vue. L'image s'ouvre comme un rideau qui annonce le début du spectacle – avec un diaporama en l'occurrence.
Plus vous faites défiler, plus il révèle de contenu et d'informations, avec des animations supplémentaires pour une expérience plus immersive.
Note : Surprenez vos visiteurs avec l'inattendu, tout comme le fait NieTeatr.
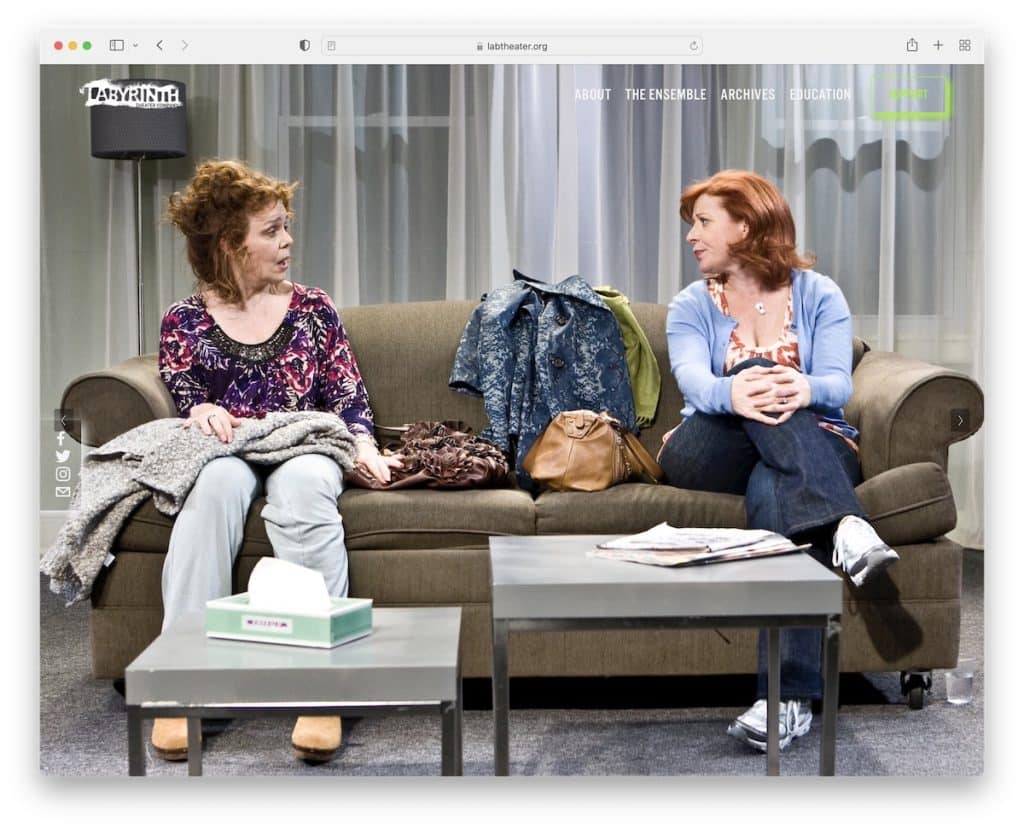
11. LAByrinthe
Construit avec : Squarespace

Ce qui est unique à propos de LAByrinth, c'est que le curseur plein écran qu'ils utilisent ne comporte que des images - pas de texte, pas de CTA - en le gardant minimal.
Mais vous pouvez accéder à leur menu déroulant pour plus d'informations car le défilement se termine très rapidement par un bouton "Don".
Remarque : Votre site Web est un endroit idéal si vous souhaitez recueillir des dons.
Besoin de plus d'idées ? Consultez ces exemples de sites Web Squarespace qui sont JUSTE incroyables !
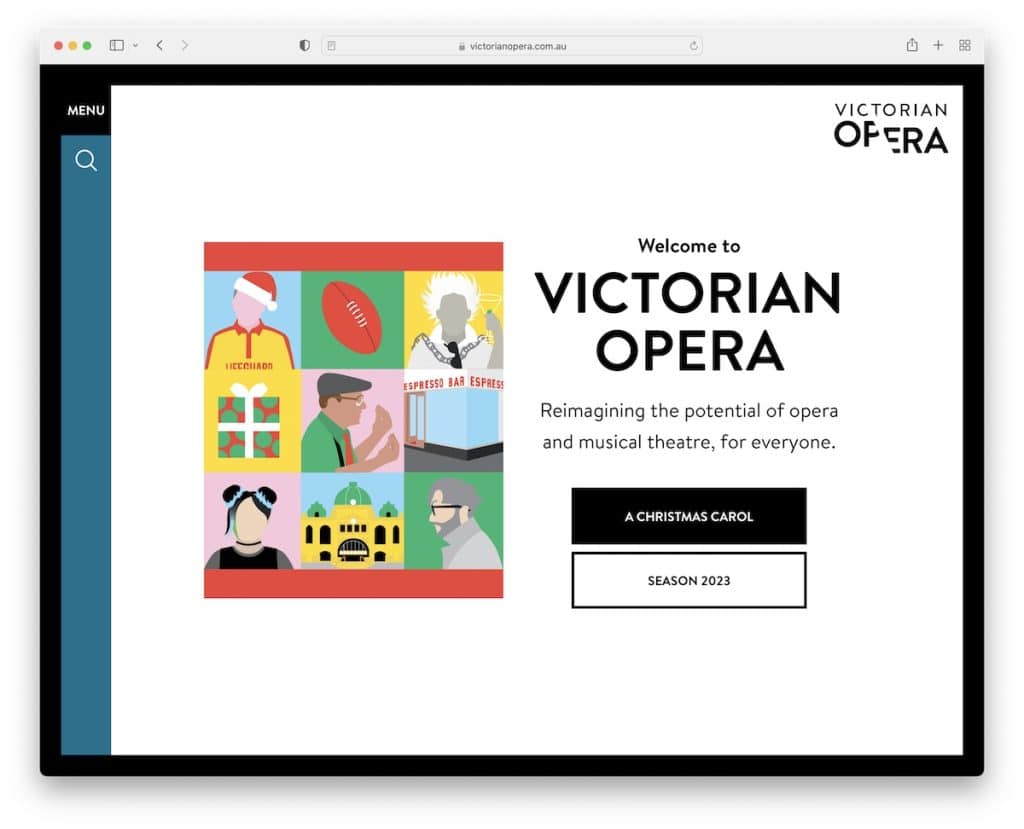
12. Opéra victorien
Construit avec : Craft CMS

Nous avons déjà vu un tas de sites Web de théâtre simples, mais aucun ne ressemble à l'opéra victorien. La page d'accueil ne comporte qu'une section héros avec un petit curseur, du texte et des boutons CTA pour accéder à l'émission en cours ou voir la saison à venir.
Mais vous pouvez également cliquer sur les icônes de recherche ou de menu qui vous équipent de tout pour trouver exactement ce que vous voulez.
Note : La simplicité fonctionne à tous les coups, surtout avec une touche de créativité, comme dans le cas du site de l'opéra victorien.
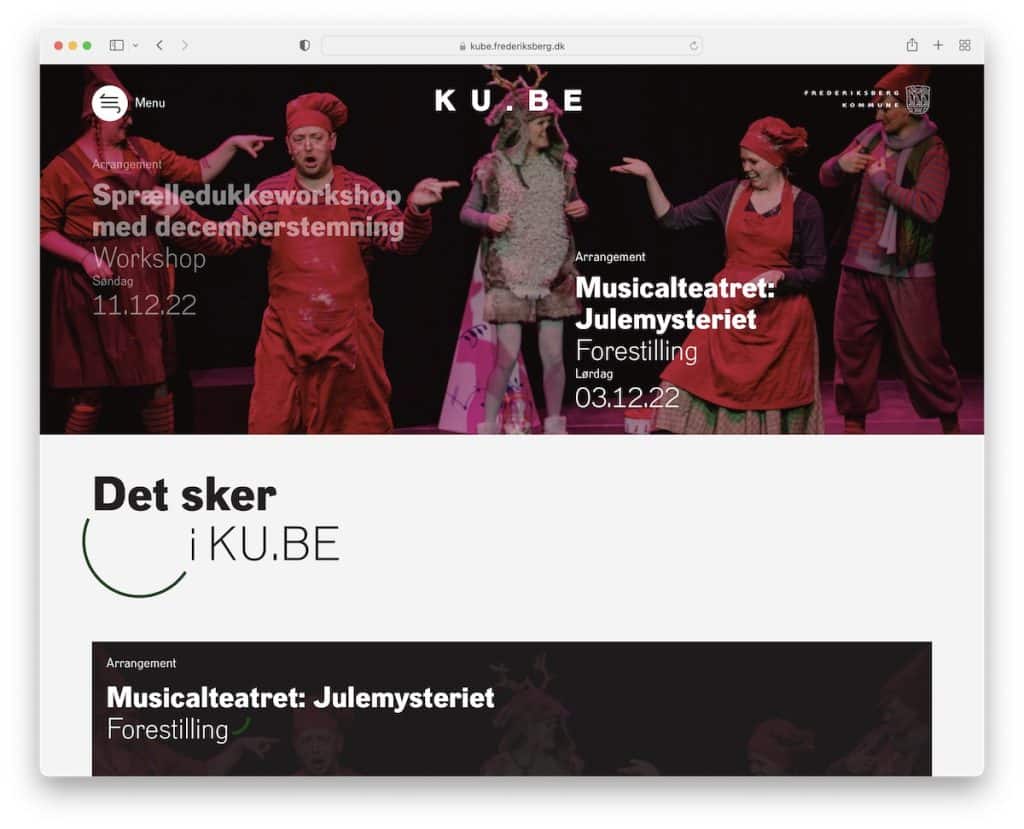
13. KUBE
Construit avec : Drupal

KUBE a un curseur pleine largeur assez intéressant avec un en-tête transparent qui devient collant lorsque vous commencez à faire défiler.
Le menu hamburger révèle une superposition de navigation en plein écran qui vous permet d'accéder facilement à toutes les informations.
Il y a aussi un autre curseur vertical juste avant le pied de page avec des détails supplémentaires.
Remarque : Une superposition de menus en plein écran est idéale pour expérimenter des éléments et des animations.
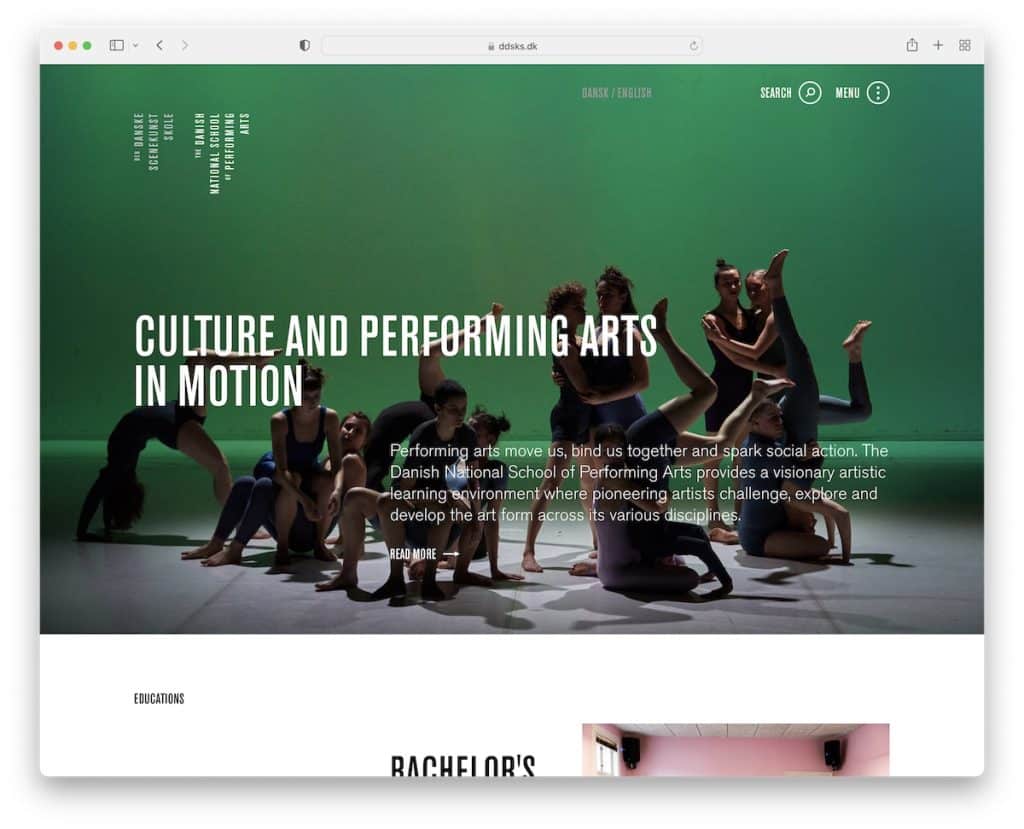
14. DDSKS
Construit avec : Drupal

DDSKS est un autre site Web de théâtre qui a adopté la méthode de chargement de contenu en défilement pour améliorer l'expérience de défilement.
Ils présentent également une légère variation du menu hamburger en plein écran et incluent un bouton de retour en haut qui n'apparaît que vers le bas du site Web.
Note : Une grande utilisation de l'espace blanc avec des animations de défilement va très bien de pair.
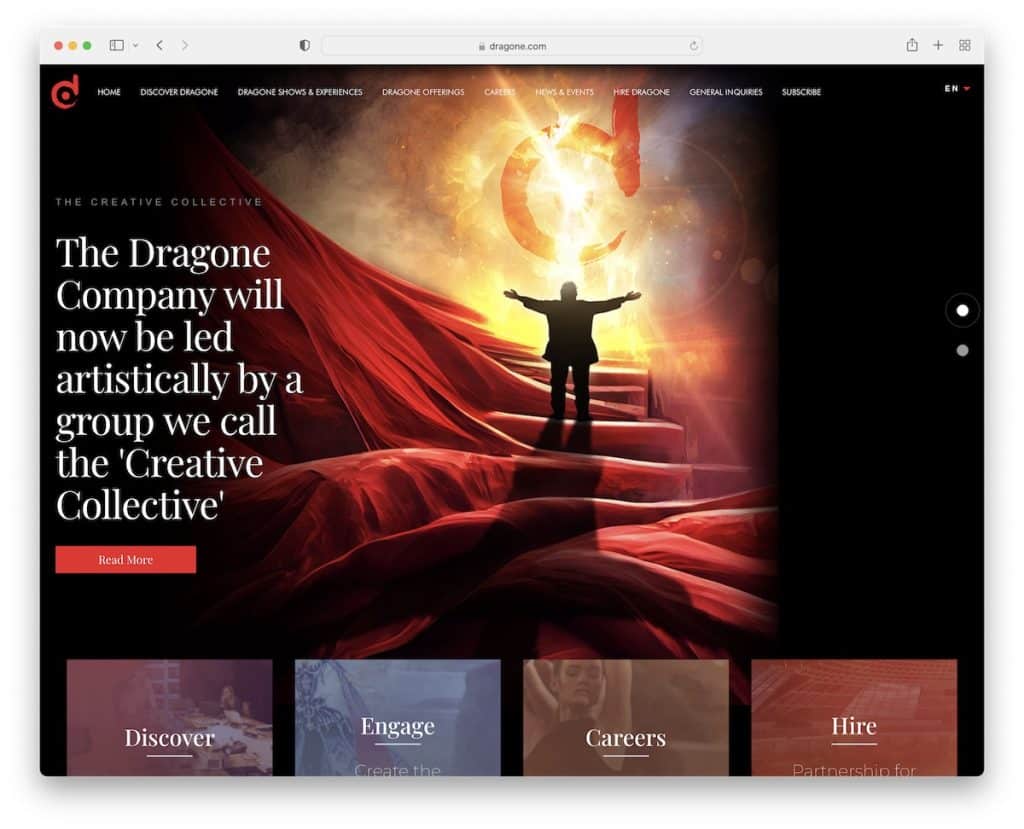
15. Dragone
Construit avec: Elementor

Dragone est un site Web de théâtre avec un design sombre, un curseur et un effet de survol 3D qui est bien trop cool.
Vous trouverez également une barre de navigation transparente avec une fonctionnalité de méga menu sur certaines catégories. En outre, ils maintiennent la zone de pied de page à quatre colonnes très minimaliste avec des options de navigation supplémentaires.
Remarque : Un méga menu peut très bien fonctionner pour les cinémas car vous pouvez ajouter des images et des liens.
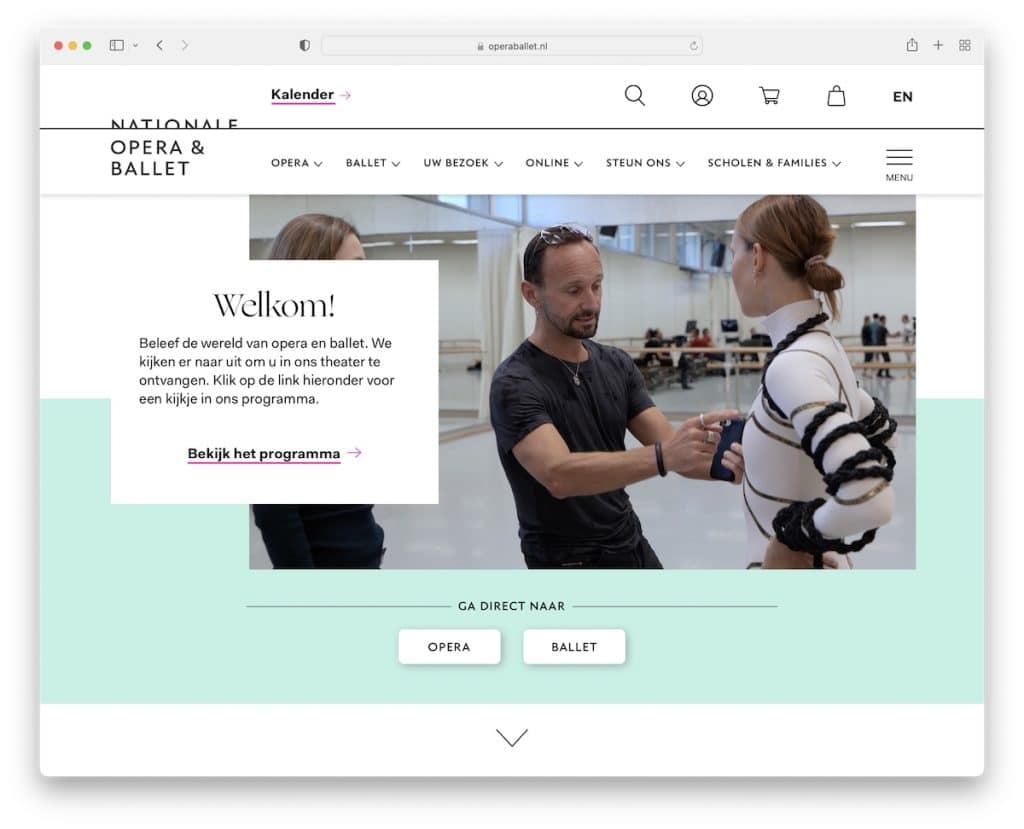
16. Opéra et ballet nationaux
Construit avec : Drupal

Le site Web de Nationale Opera & Ballet commence par un concept de héros intéressant qui présente une vidéo en lecture automatique avec une superposition de bannière (qui comprend du texte et un CTA).
La page comporte également une section d'en-tête en deux parties avec des icônes/liens rapides dans la première ligne et une navigation dans la seconde.
Remarque : Si vous souhaitez ajouter une vidéo à votre site Web, faites-le différemment, comme Nationale Opera & Ballet.
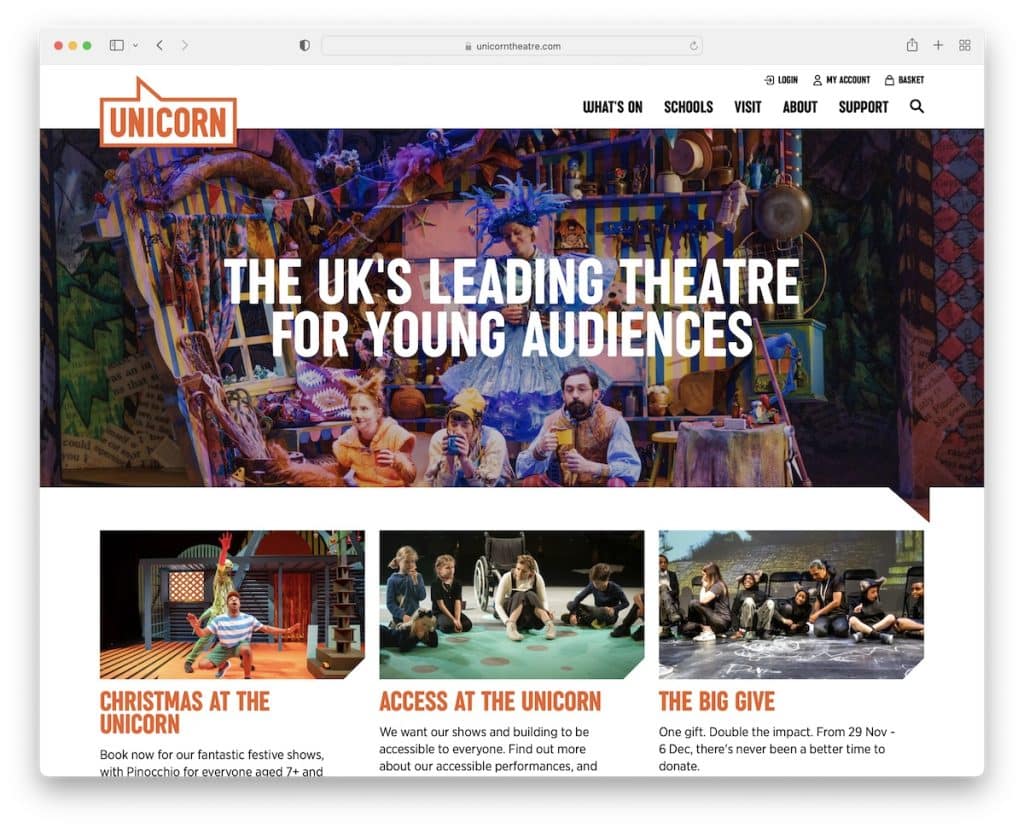
17. Licorne
Construit avec : Craft CMS

Alors que la plupart des sites Web de théâtre que nous avons ajoutés à cette liste contiennent des éléments créatifs, Unicorn garde cela assez basique.
Un grand bandeau au-dessus de la pliure, une grille de présentation des émissions et un formulaire d'inscription à la newsletter sont disponibles sur la page d'accueil.
La section de pied de page vous donne des informations supplémentaires sur le théâtre avec des liens de médias sociaux pour être toujours à jour avec ce qui est chaud.
Note : Votre site Web n'a pas nécessairement besoin d'animations ou d'effets spéciaux. N'hésitez pas à le garder basique et statique.
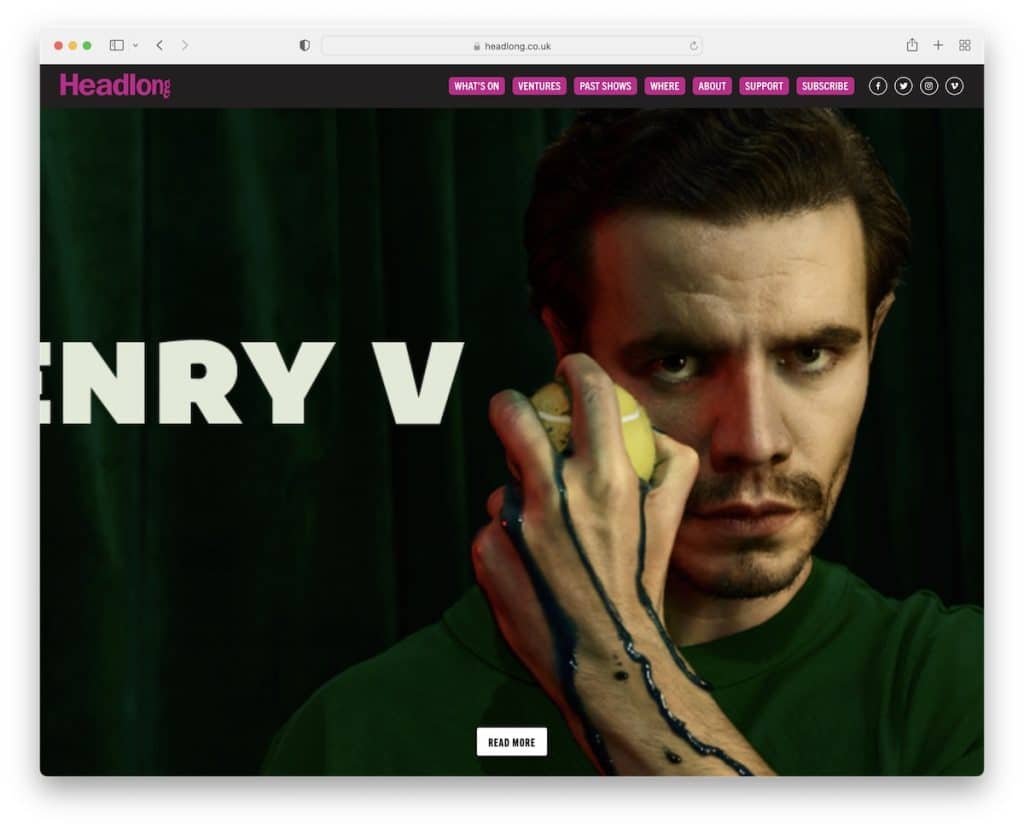
18. Tête baissée
Construit avec : Squarespace

Comme le site Web Unicorn, Headlong ne complique pas la conception de la page d'accueil. Cependant, la présentation d'image en plein écran de l'émission (actuelle) avec un bouton CTA est audacieuse et percutante.
Trois bannières supplémentaires sous le pli font la promotion des émissions actuelles et passées et de leur blog.
Remarque : créez une première impression forte avec un fond d'image plein écran.
