21 meilleurs sites Web de thérapeutes (exemples) 2023
Publié: 2023-02-01Voulez-vous passer en revue les meilleurs sites Web de thérapeutes pour profiter d'un excellent design et acquérir de nouvelles idées ?
Nous avons examiné 110 pages mais nous nous sommes contentés de celles-ci comme ultime.
Ils offrent une grande variété d'exemples de conception que vous pouvez apprécier, des plus simples aux plus créatifs.
Cela nous a permis de nous assurer que nous couvrons un tas de goûts différents, afin que chacun tire le meilleur parti de cette collection.
Astuce : Nous aimons le plus un look minimaliste avec une touche de créativité (ou de détails).
Enfin, nous vous recommandons d'utiliser un thème WordPress thérapeutique pour créer une telle page.
Meilleurs sites Web de thérapeutes que vous devez vérifier
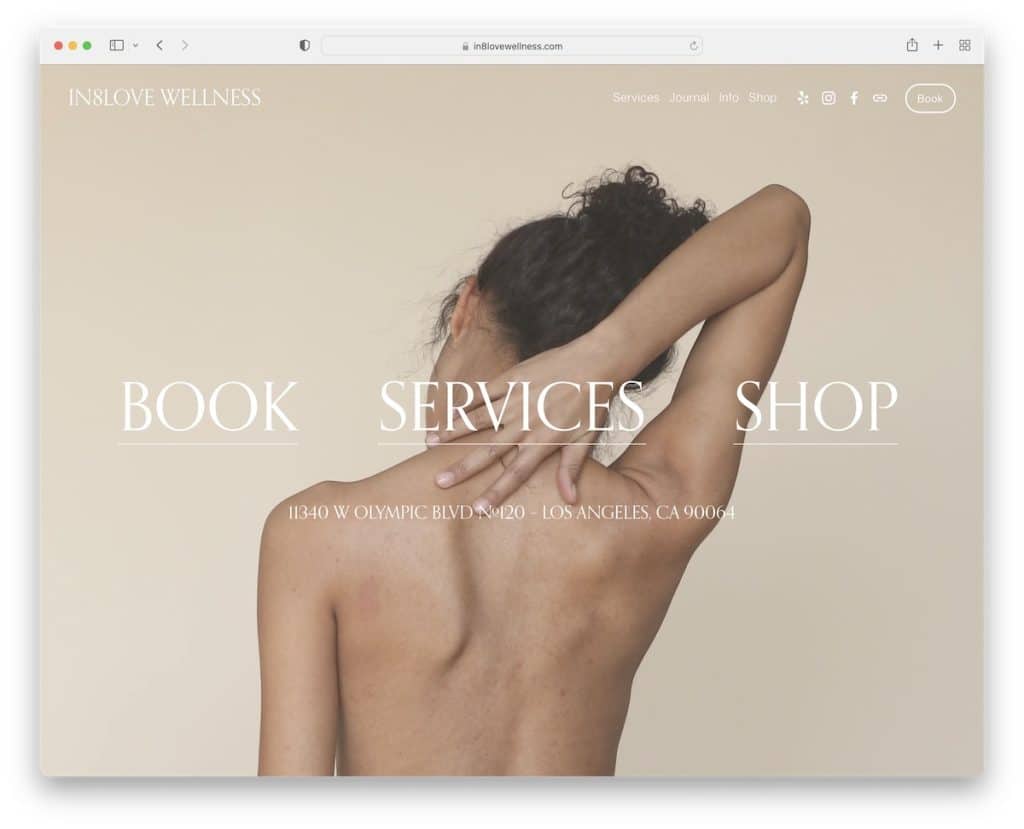
1. Bien-être In8love
Construit avec : Squarespace

In8love Wellness a un fond d'image plein écran au-dessus du pli avec trois liens principaux. L'en-tête est transparent avec un menu déroulant, des icônes de médias sociaux et un bouton d'appel à l'action (CTA) de réservation.
De plus, le pied de page comporte plusieurs widgets pour les coordonnées de l'entreprise et des contacts, les heures d'ouverture, le formulaire d'inscription à la newsletter, etc.
Remarque : Captez l'attention des visiteurs avec une image d'arrière-plan en plein écran.
Vous aimerez également consulter ces superbes exemples de sites Web Squarespace que nous avons compilés dans la collection best-of.
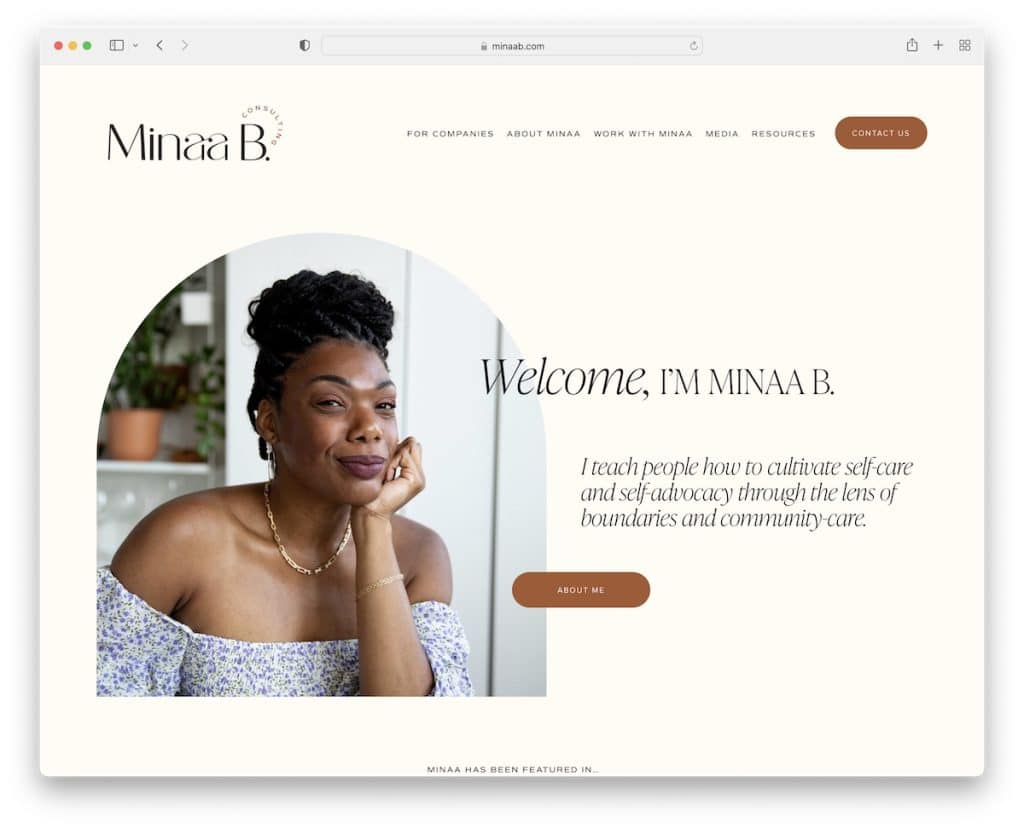
2. Minaa B
Construit avec : Squarespace

Minaa B est un exemple de site Web de thérapeute moderne avec un look épuré et minimaliste. Le contenu se charge au défilement, ce qui contribue à l'expérience globale agréable.
Minaa B dispose également d'un flux Instagram intégré avec des publications s'ouvrant dans un nouvel onglet. De plus, le pied de page simple comporte des liens de menu et des boutons de médias sociaux avec une barre inférieure contrastée.
Remarque : Vous pouvez facilement ajouter plus de contenu à votre site Web en intégrant un flux IG (et par conséquent développer votre profil).
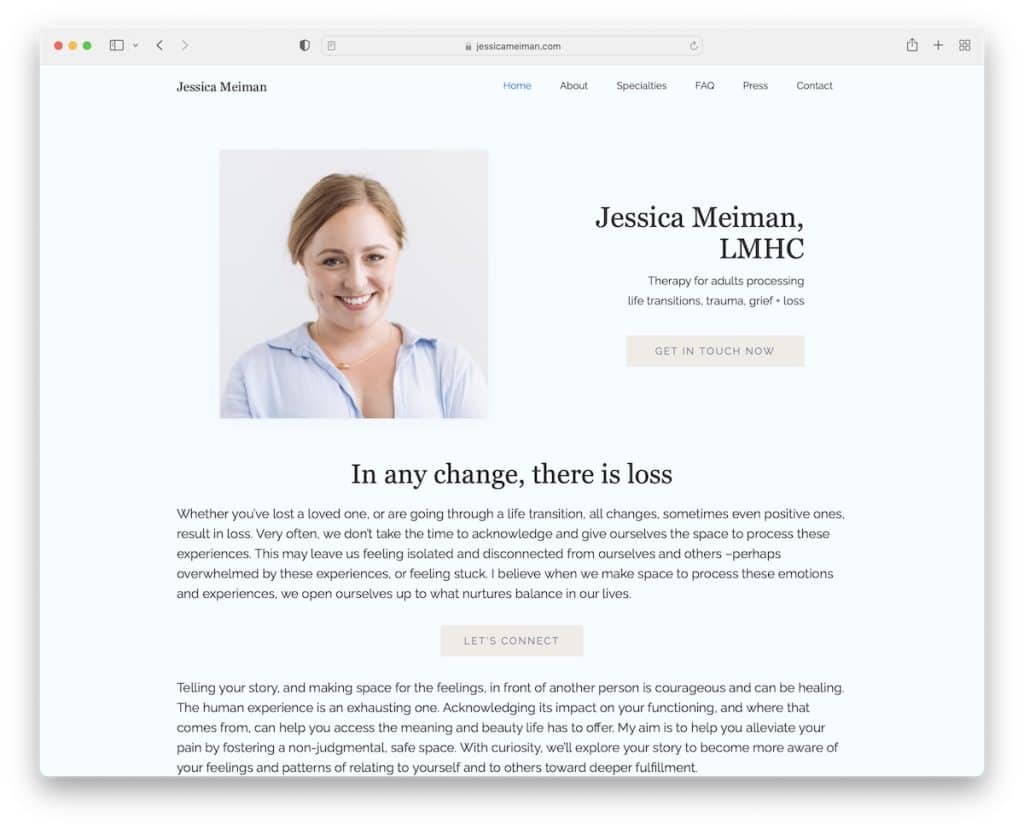
3. Jessica Meiman
Construit avec : Webflow

Même si le site Web de Jessica Meiman contient beaucoup de texte, il utilise suffisamment d'espace blanc et un excellent schéma de couleurs pour le rendre lisible.
La section des héros présente sa photo avec des informations et un bouton CTA.
De plus, l'en-tête flotte, vous avez donc des liens de menu toujours accessibles. Et pour le « pied de page », Jessica utilise des coordonnées professionnelles et de contact et un formulaire de contact.
Remarque : L'utilisation d'une navigation fluide peut améliorer l'expérience utilisateur de votre site.
Nous avons également une collection des meilleurs sites Web de flux Web pour votre commodité.
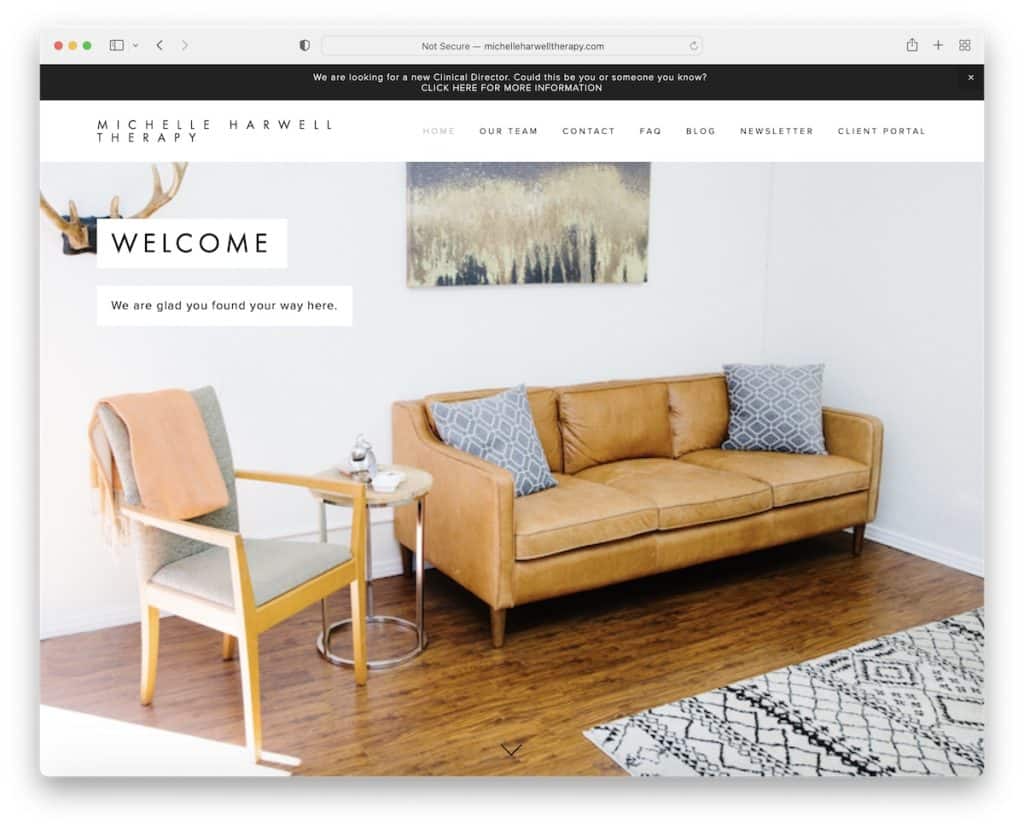
4. Thérapie de Michelle Harwell
Construit avec : Squarespace

La page de Michelle Harwell Therapy commence par une barre supérieure et une barre de navigation de base, suivies d'une grande image de héros avec un effet de parallaxe.
Vous pouvez soit faire défiler le site Web, soit utiliser la «pagination» par points de la barre latérale qui vous amène directement à la section souhaitée.
Le pied de page de Michelle Harwell Therapy est grand, avec un CTA de réservation, des informations sur le bureau et des boutons de médias sociaux. De plus, il dispose d'un bouton de retour en haut pour améliorer l'expérience utilisateur.
Remarque : Ajoutez plus d'engagement à votre site Web en utilisant l'effet de parallaxe.
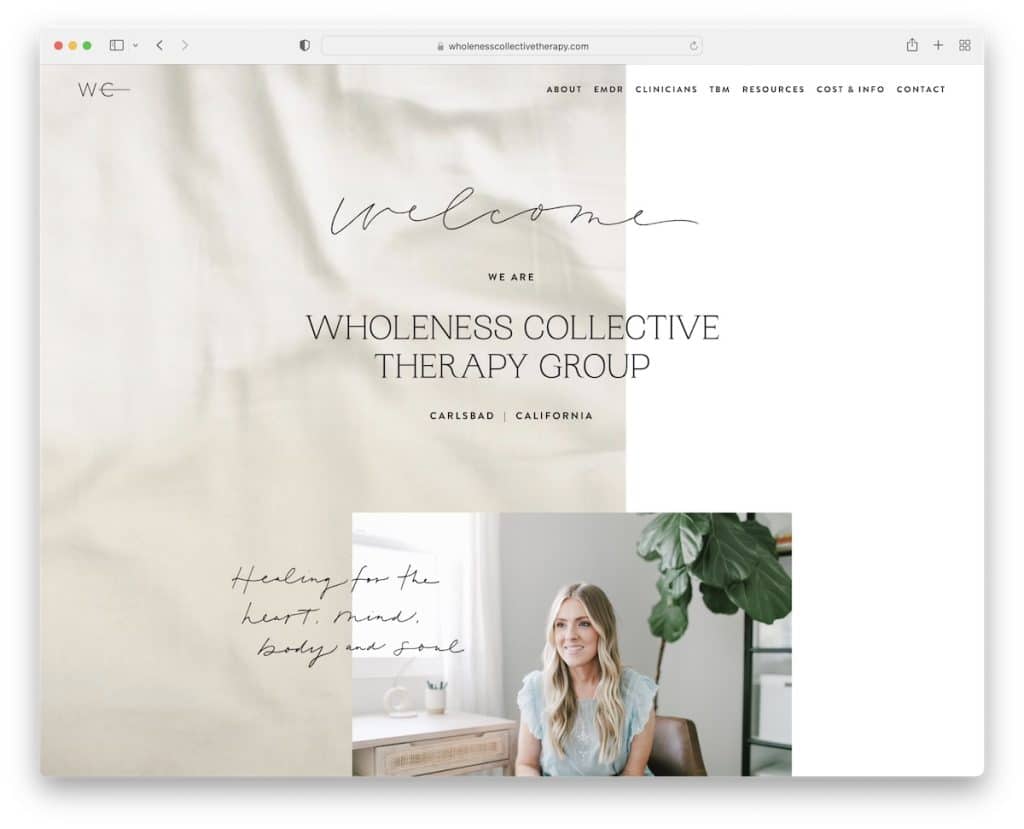
5. Groupe de thérapie collective d'intégralité
Construit avec : Squarespace

Wholeness Collective Therapy Group est un exemple de site Web de thérapeute moderne et créatif avec un design / schéma de couleurs apaisant.
Vous n'avez pas besoin de revenir en haut, grâce à l'en-tête flottant, tandis que le formulaire de contact de la page d'accueil vous permet d'entrer en contact immédiatement sans visiter une autre page.
Remarque : Utilisez une palette de couleurs apaisantes pour créer une atmosphère plus agréable.
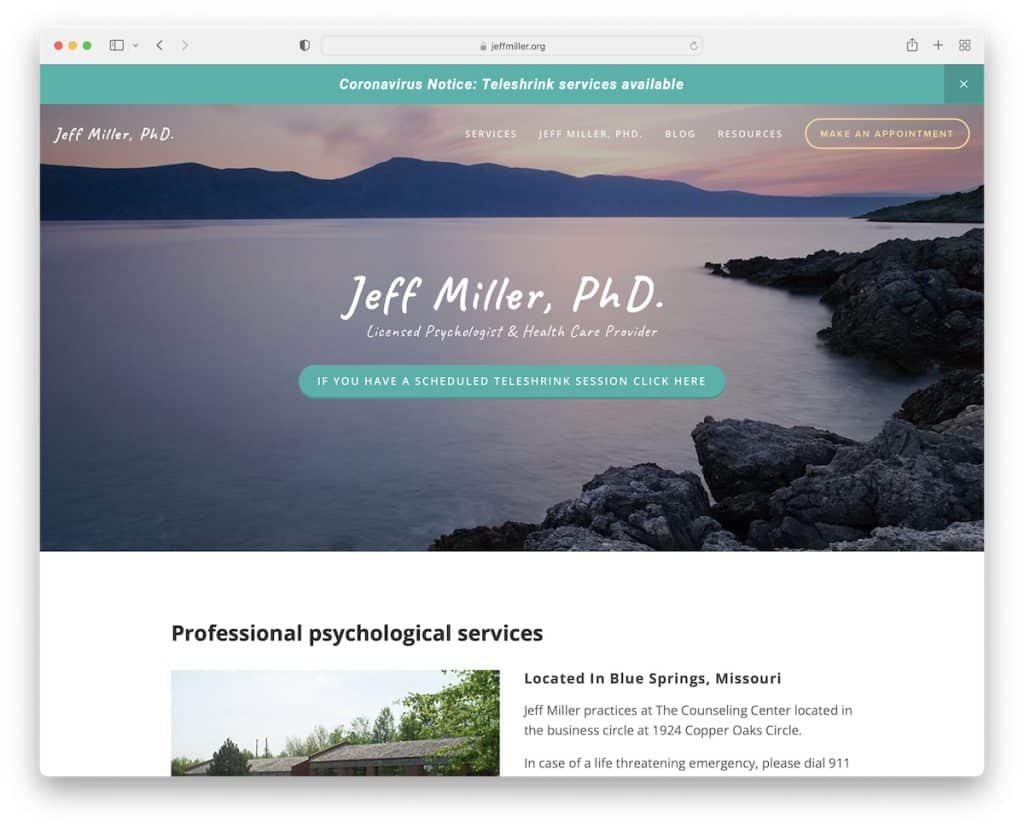
6. Jeff Miller
Construit avec : Squarespace

Ce qui est cool avec la page des thérapeutes de Jeff Miller, c'est que même si elle est plus basique, elle a toujours un joli design avec un formulaire de rendez-vous en ligne.
Le site a une barre supérieure que vous pouvez fermer en appuyant sur "x" et un en-tête transparent (avec un menu déroulant) qui fait ressortir davantage l'image du héros.
Remarque : Un site Web basique et propre peut bien promouvoir vos services professionnels. (Pas besoin de compliquer la conception Web.)
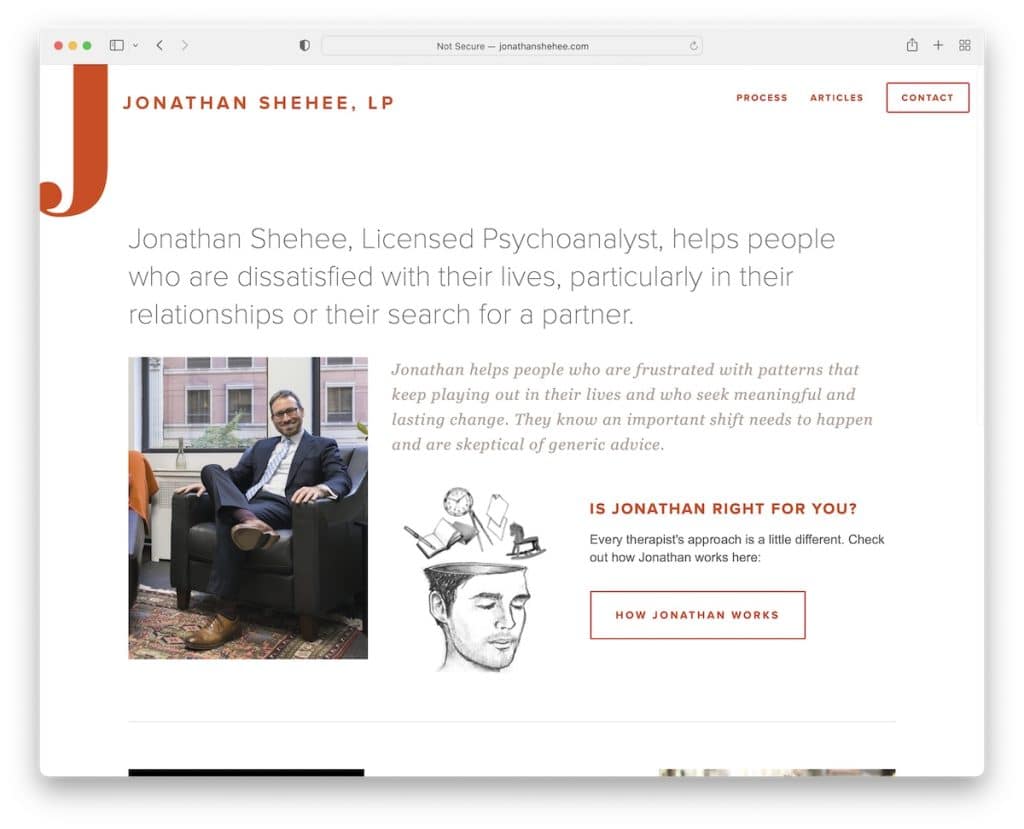
7. Jonathan Shehee
Construit avec : Squarespace

La page de Jonathan Shehee montre qu'une section héros contenant beaucoup de texte peut faire l'affaire (grâce à la taille de police plus grande utilisée). Il utilise également une photo de lui-même pour la rendre plus personnelle et un bouton CTA qui renvoie à la page de processus.
Le site Web de ce thérapeute a une barre de navigation collante et un pied de page avec les coordonnées et un formulaire d'inscription à la newsletter.
Remarque : Vous pouvez facilement commencer votre page avec du texte au lieu de contenu visuel. (Utilisez simplement des polices plus grandes.)
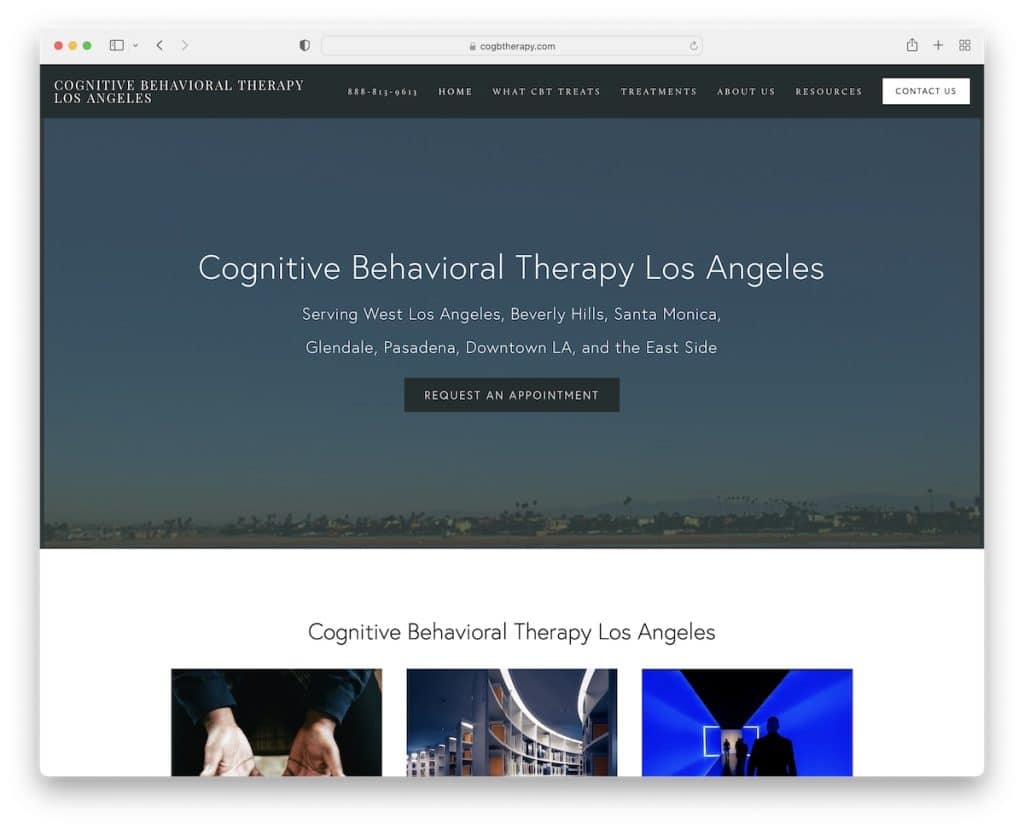
8. Thérapie cognitivo-comportementale LA
Construit avec : Squarespace

Cognitive Behavioral Therapy LA est un site Web simple avec une image de héros, un titre, du texte et un bouton CTA.
Il a intégré Google Maps sur la page d'accueil pour présenter l'emplacement de ses bureaux et toutes les autres coordonnées nécessaires, y compris un formulaire avancé.
De plus, le menu déroulant fonctionne très bien car ce site n'utilise pas de barre de recherche.
Remarque : ne vous contentez pas d'écrire votre adresse ; montrer l'emplacement exact avec Google Maps.
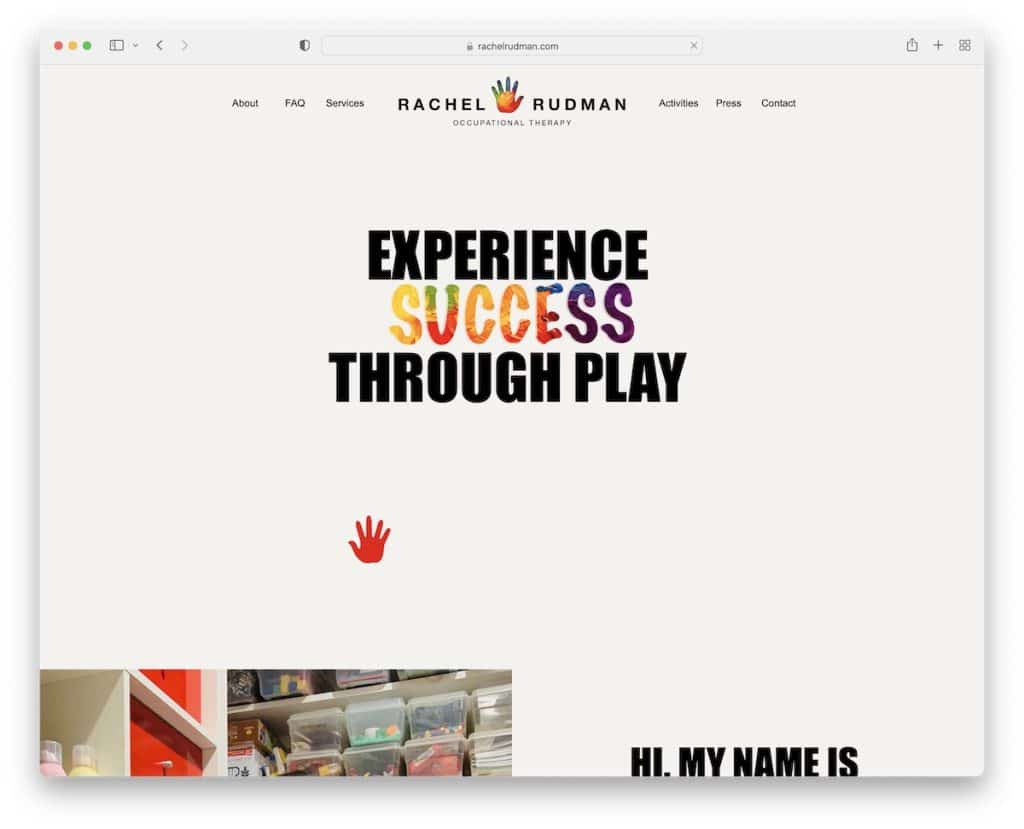
9. Rachel Rudmann
Construit avec : Webflow

Rachel Rudman sait jouer avec les détails pour assurer une présence en ligne cool pour ses services de thérapie.
La section héros est un message avec un texte coloré qui suscite un intérêt immédiat. Ce qui attirera également votre attention, c'est l'effet de curseur personnalisé (mais il ne fonctionne que dans la section héros).
Le site Web de ce thérapeute a également un curseur intégré et des effets de survol pour pimenter les choses.
Remarque : Ajoutez un message fort sur un fond uni au-dessus du pli pour susciter l'intérêt.
10. Jessamy Hollande
Construit avec : Squarespace

La page de Jessamy Holland a une mise en page en boîte avec une image d'arrière-plan qui crée un effet vraiment cool.
Le design est minimal, avec quatre pages internes pour les informations, les spécialités, le blog et les contacts. Jessamy a inclus des témoignages de clients sur la page d'accueil pour créer une preuve sociale, que nous vous recommandons également fortement d'ajouter.
Remarque : Utilisez les témoignages et les commentaires des clients pour instaurer la confiance.

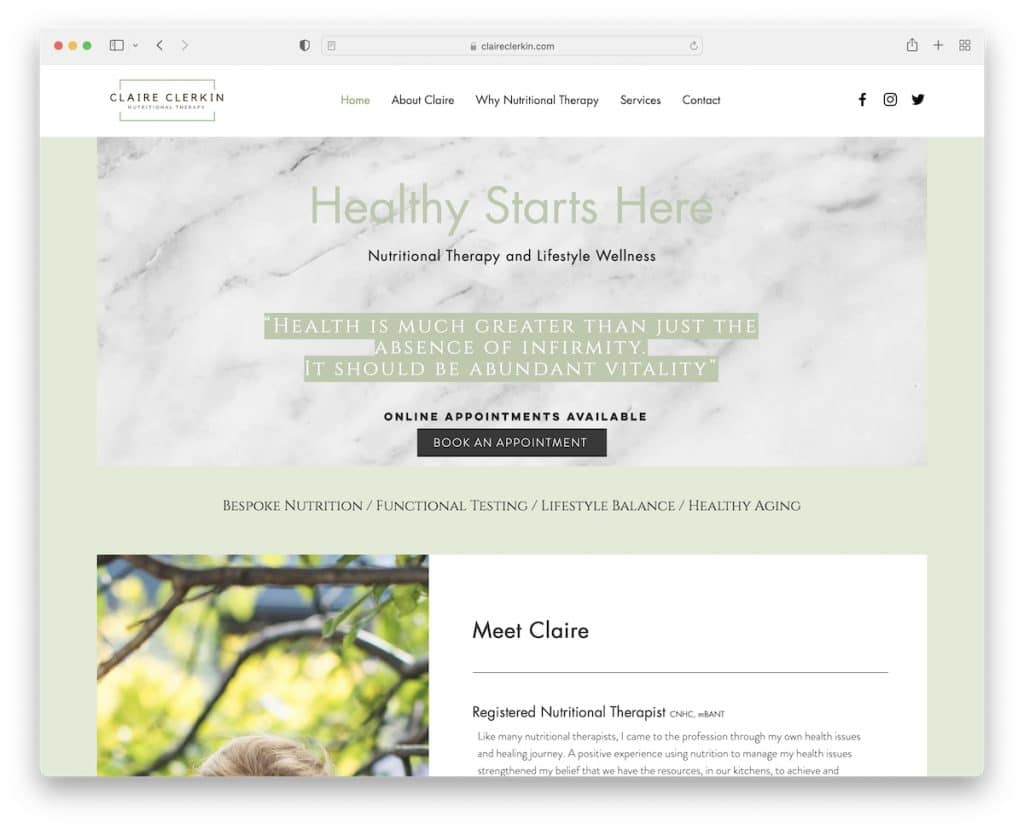
11. Claire Clerckin
Construit avec : Wix

Claire Clerkin est un site Web d'une page avec une barre de navigation flottante qui vous guide à travers les sections si vous n'avez pas envie de faire défiler.
Ce site Web de thérapeute a un curseur de témoignages intégré, un formulaire de contact allégé et Google Maps avec l'emplacement exact.
Remarque : Une disposition de site Web Wix d'une seule page peut grandement améliorer l'expérience utilisateur de votre présence en ligne.
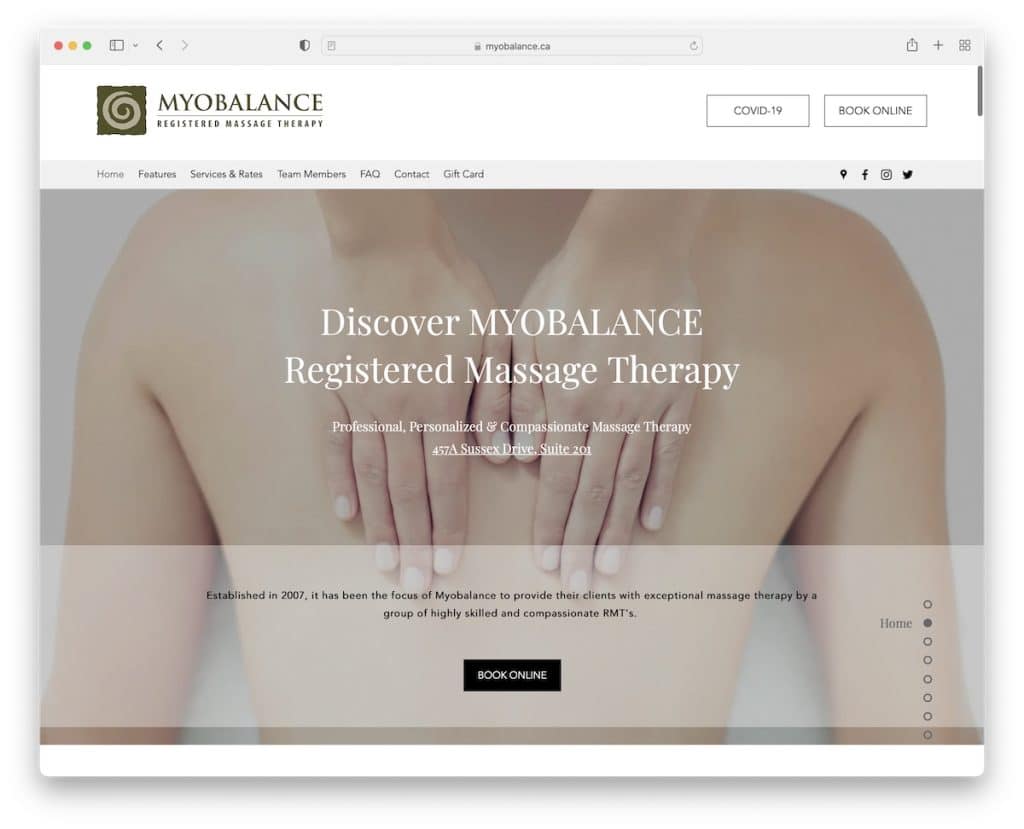
12. Myobalance
Construit avec : Wix

Myobalance est un site Web élégant avec un en-tête flottant qui présente le menu, des icônes de médias sociaux et deux boutons CTA.
Et comme il s'agit d'une mise en page d'une seule page, la navigation est très pratique pour passer d'une section à l'autre. Cependant, vous pouvez également utiliser la navigation par points dans le coin inférieur droit, qui comprend un bouton de retour en haut.
Remarque : utilisez les boutons CTA dans l'en-tête pour que tout le monde puisse agir immédiatement.
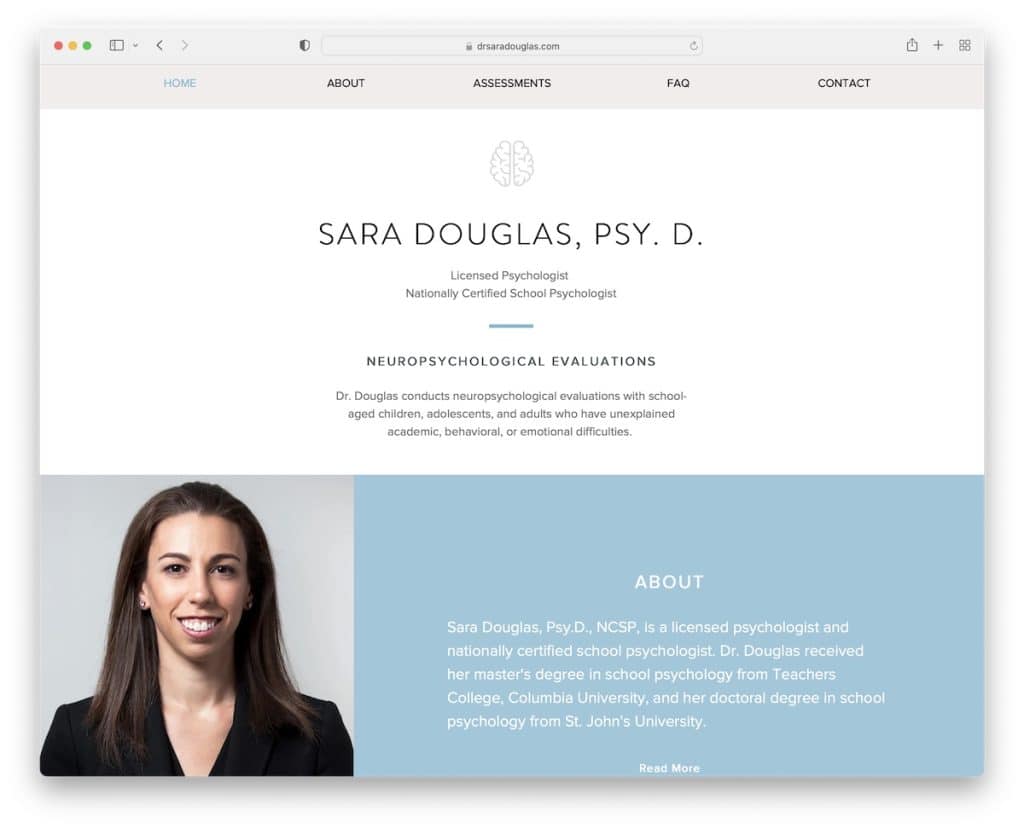
13. Sara Douglas
Construit avec : Wix

Le site Web de Sara Douglas est axé sur la simplicité tout en fournissant autant d'informations utiles que possible. Ainsi, il contient beaucoup de texte mais suffisamment d'espace blanc pour faciliter le survol.
Le pied de page contient un formulaire de contact et des informations commerciales et de contact supplémentaires. De plus, la page de contact a intégré Google Maps avec l'emplacement exact.
Remarque : Si vous prévoyez d'utiliser beaucoup de texte sur votre site Web, vous devez également prévoir d'utiliser des espaces blancs supplémentaires.
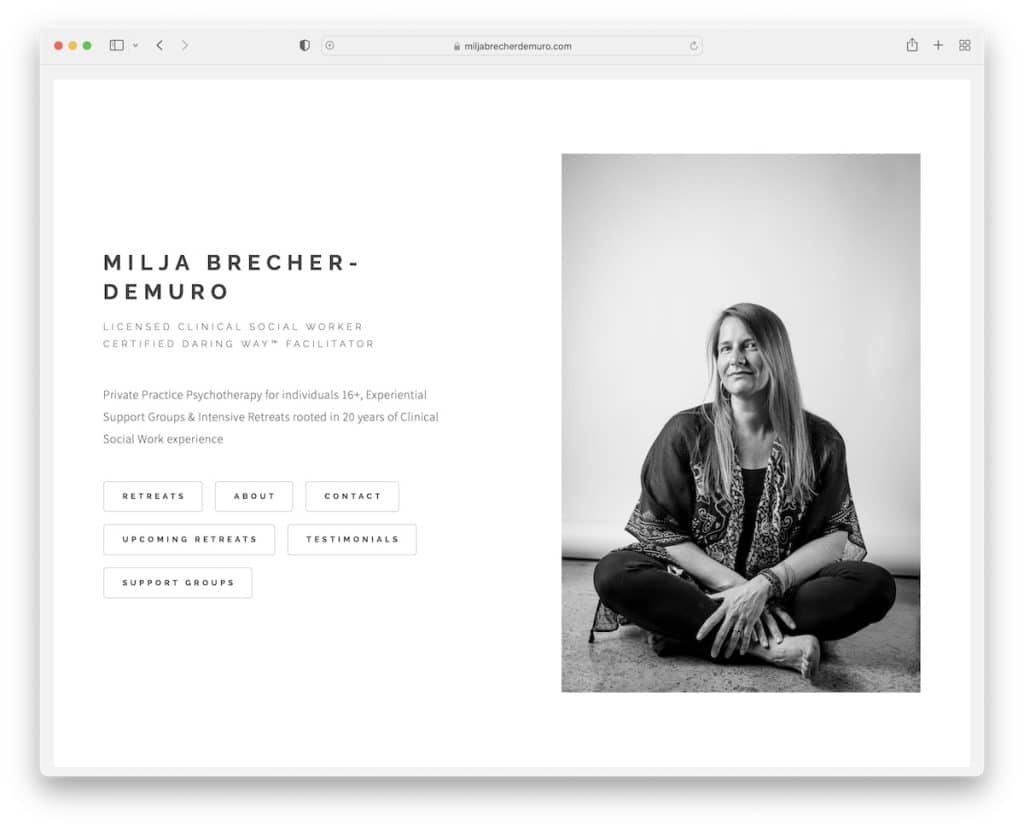
14. Milja Brecher
Construit avec : Carrard

Milja Brecher est un site Web Carrd magnifique et minimaliste qui crée une excellente présence en ligne avec tout le nécessaire et plus encore.
La page d'accueil comprend plusieurs boutons CTA qui sont des liens de navigation. Et parce que ce site Web de thérapeute n'a pas d'en-tête (avec un menu), chaque page a un bouton "retour" pour le rendre plus pratique.
Remarque : visez un site Web minimaliste si vous n'êtes pas sûr de la conception Web. Ça marche toujours !
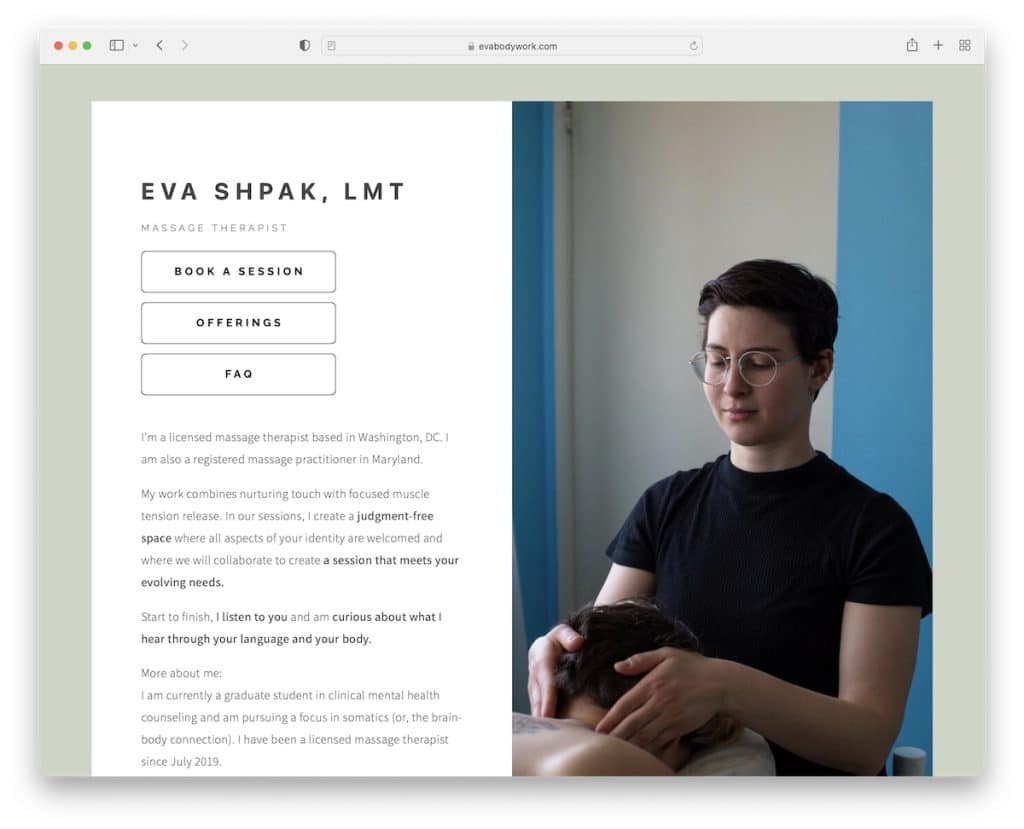
15. Eva Shpak
Construit avec : Carrard

Eva Shpak est un autre excellent exemple de site Web simple pour les thérapeutes qui prouve que vous n'avez pas besoin de compliquer la conception Web.
Et c'est exactement ce que vous pouvez créer rapidement et sans effort avec l'un des créateurs de sites Web les plus simples, Carrd.
Remarque : Promouvoir vos services professionnels avec un site Web sans fioritures est toujours mieux que de ne pas avoir de site Web du tout.
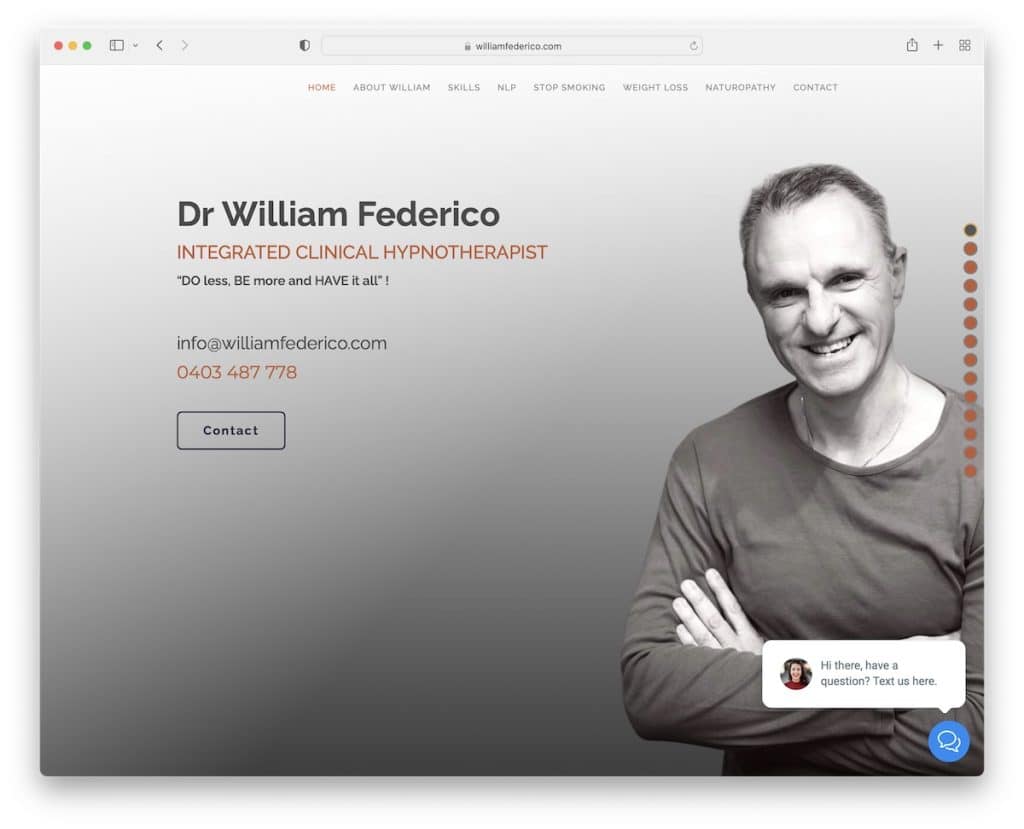
16. William Federico
Construit avec : Webflow

William Federico gère un site Web de thérapeute d'une seule page avec une navigation par points flottante et une barre latérale.
La section héros est une image d'arrière-plan plein écran avec du texte, des coordonnées et un bouton CTA qui vous amène directement au formulaire de contact.
Une autre chose intéressante à propos de cette page est le widget de chat collant dans le coin inférieur droit.
Remarque : offrez le meilleur service client via un widget de chat (en direct).
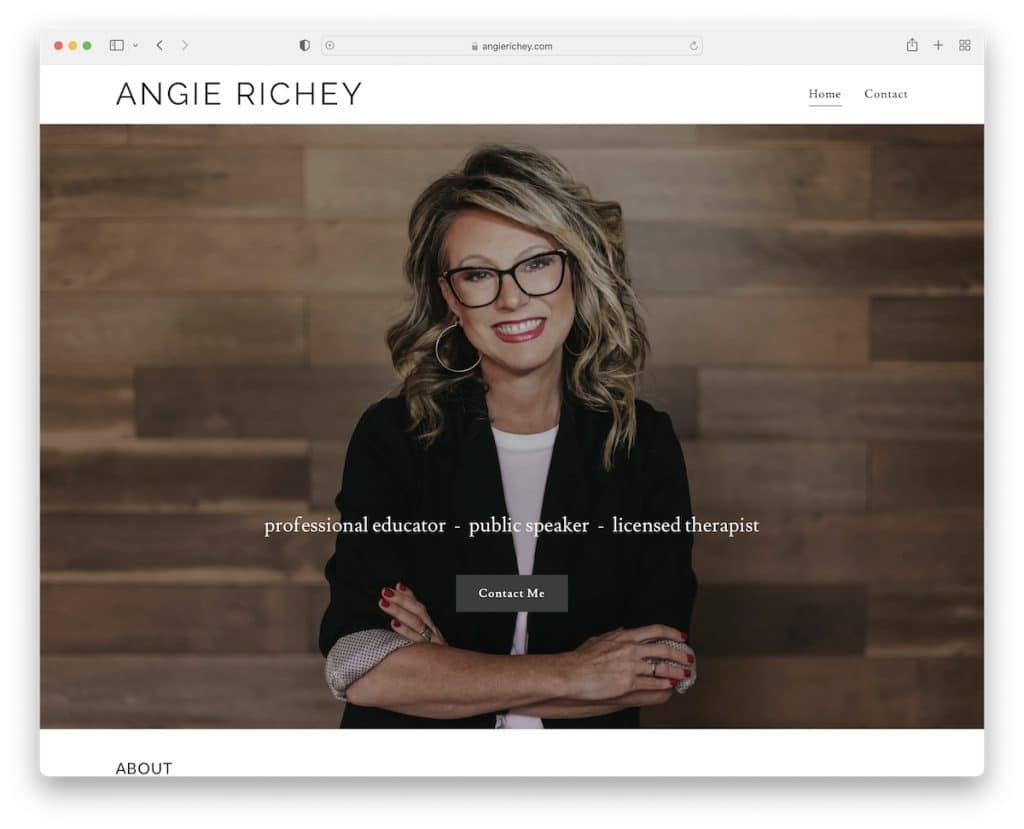
17. Angie Richey
Construit avec : GoDaddy Builder

Angie Richey est un site Web de thérapeute de deux pages avec une page d'accueil propre et une section de contact. Le formulaire de contact est également accompagné d'une case à cocher pour s'inscrire à sa newsletter.
Au-dessus du pli se trouve une grande image avec un effet de parallaxe, mentionnant ses services et un bouton CTA pour aller directement au formulaire de contact.
L'en-tête et le pied de page sont clairs et simples, avec la même couleur d'arrière-plan que la base du site pour une apparence plus soignée.
Remarque : Utilisez un formulaire de contact avec une case à cocher pour la newsletter si vous n'aimez pas ajouter un formulaire d'abonnement à la newsletter séparé.
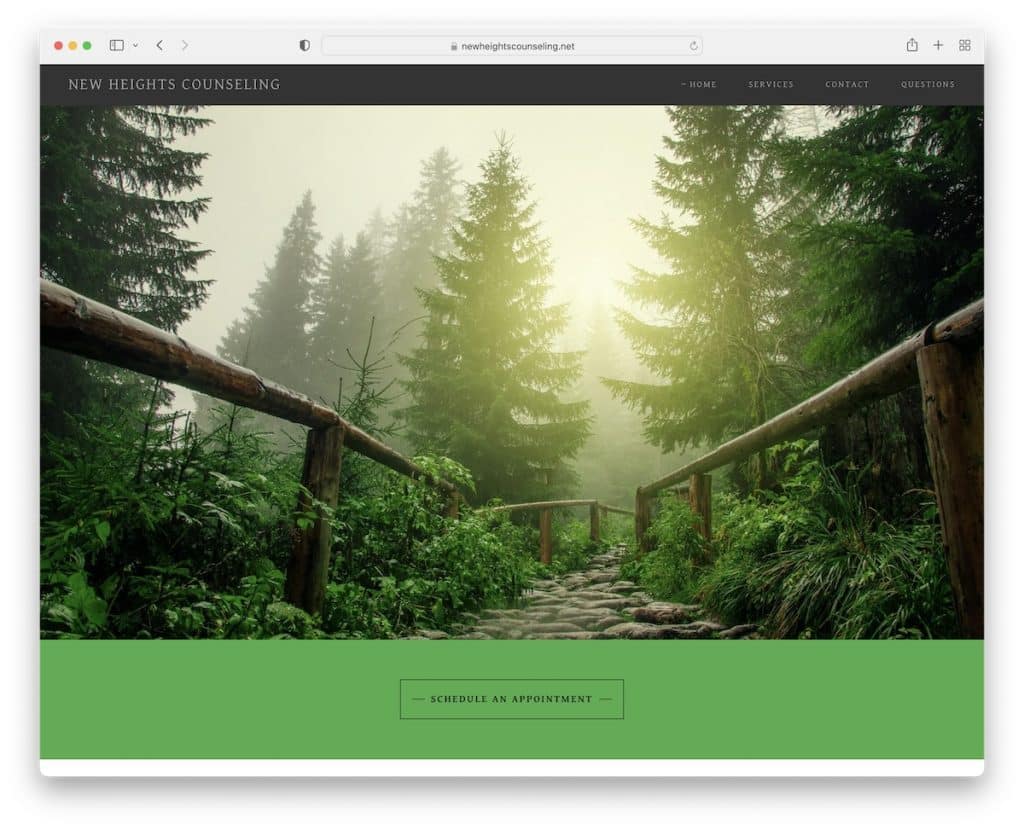
18. Conseils sur les nouveaux sommets
Construit avec : GoDaddy Builder

Le site Web de New Heights Counseling commence par une image qui a un effet très apaisant – pas de texte ni de CTA. Cependant, il y a un bouton pour planifier un rendez-vous juste en dessous de l'image.
Remarque : utilisez uniquement une image au-dessus du pli sans texte superposé ou CTA (cela peut le rendre trop promotionnel).
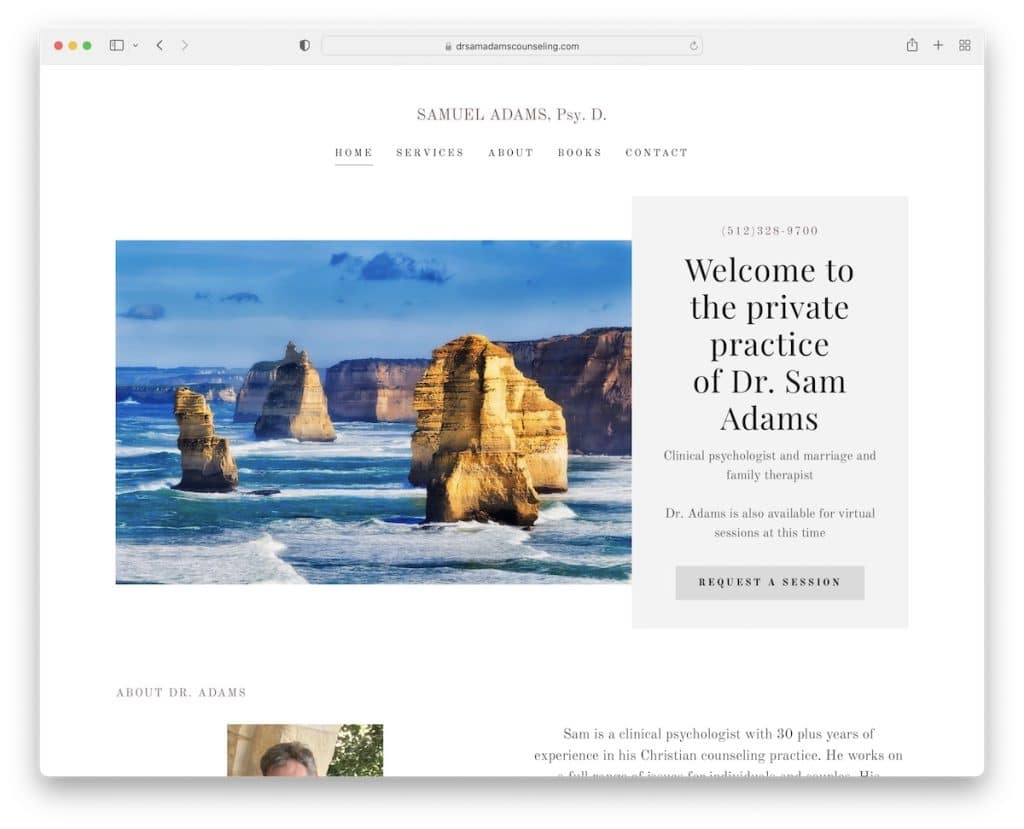
19. Samuel Adams
Construit avec : GoDaddy Builder

Alors que Samuel Adams est un site Web de thérapeute de plusieurs pages, la page d'accueil agit comme une page de destination avec les informations nécessaires, un formulaire de contact et Google Maps.
La section héros comporte un bouton CTA qui vous permet d'accéder directement au formulaire de contact pour entrer en contact immédiatement.
Remarque : Ayez toutes les informations nécessaires (y compris les coordonnées et les coordonnées de l'entreprise) sur la page d'accueil.
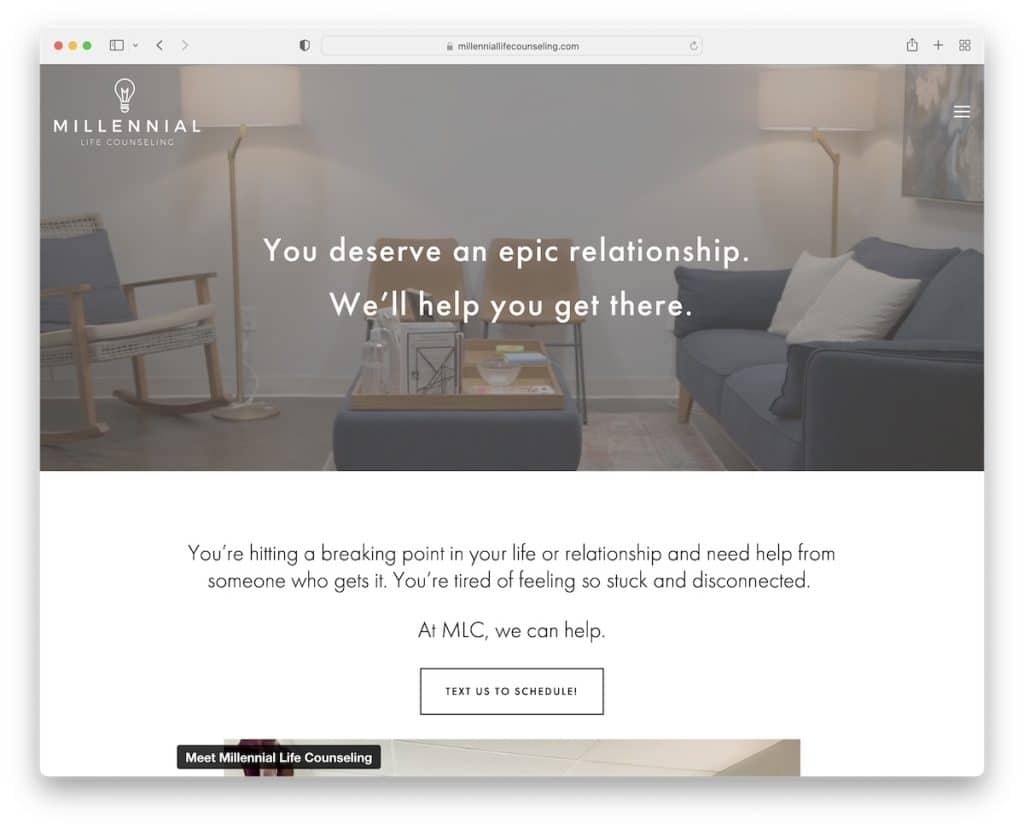
20. Counseling de la vie millénaire
Construit avec : Squarespace

Millennial Life Counseling suscite l'intérêt de tous via la vidéo du héros que nous n'avons pas vu beaucoup utiliser lors de la création de cette meilleure collection de sites Web de thérapeutes.
Et pour rendre la vidéo plus agréable à regarder, l'en-tête est entièrement transparent et le texte superposé simple (sans CTA).
De plus, il y a une autre vidéo promotionnelle intégrée juste avant le "réservez en ligne maintenant!" Bouton CTA.
Remarque : Utilisez des vidéos promotionnelles sur votre site Web (car nous devenons de plus en plus visuels).
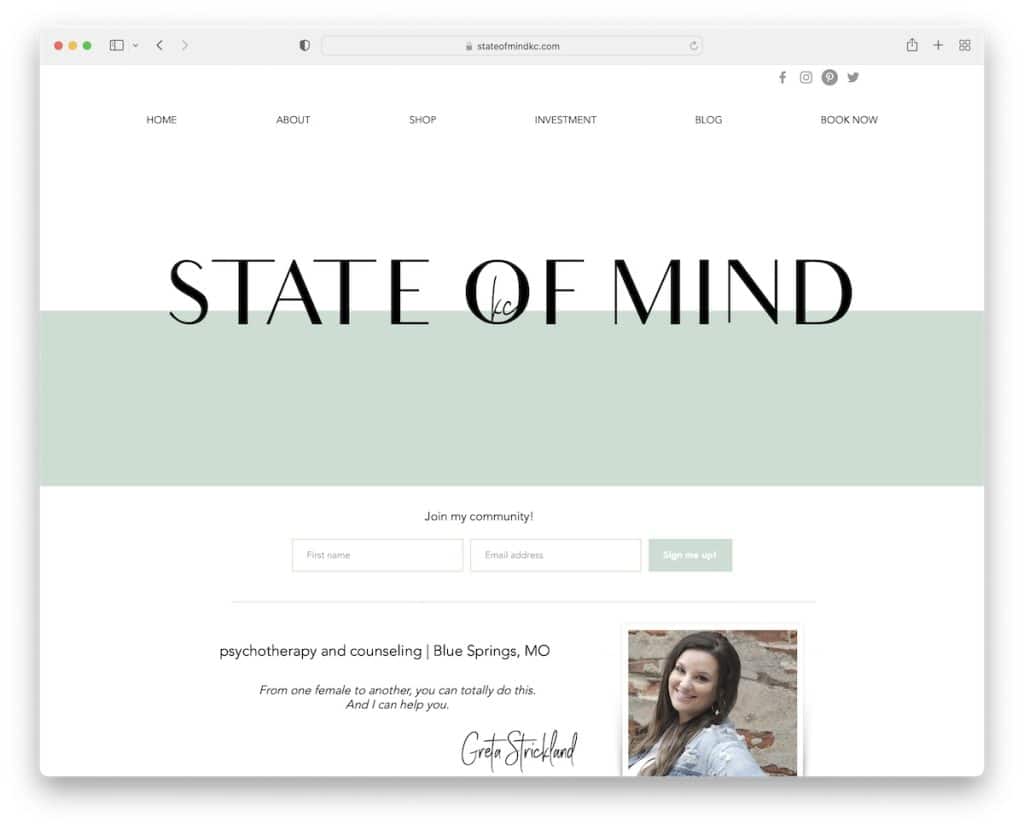
21. État d'esprit
Construit avec : Wix

State Of Mind est un excellent exemple de franchise. La page vise le minimalisme avec une délicieuse sélection de couleurs qui rend la visualisation du contenu beaucoup plus agréable.
L'en-tête comporte une barre de navigation avec un menu déroulant et des icônes de médias sociaux. De plus, le pied de page fournit des détails commerciaux supplémentaires et un formulaire d'inscription à la newsletter.
Remarque : En tant que thérapeute, utilisez des couleurs apaisantes et apaisantes sur votre site Web.
