Thrive Architect Review : Nous avons essayé et testé The Builder (2023)
Publié: 2023-06-06Envisagez-vous d'installer Thrive Architect sur votre site ?
Ce constructeur a ses avantages et ses inconvénients. Donc, avant de vous engager dans ce constructeur, vous voudrez lire ce que nous avons vécu lorsque nous avons essayé et testé ce constructeur.
Nous l'avons pris pour un essai routier et avons créé des pages de destination avec différents éléments. Dans cette revue, nous allons révéler le bon, le mauvais et le laid oh Thrive Architect.
Vous savez très probablement ce qu'est cet outil, mais pour nous assurer que nous couvrons toutes les bases, nous expliquerons d'abord ce qu'est Thrive et ce qu'il fait.
Qu'est-ce que Thrive Architect ?
Thrive Architect est un constructeur visuel de pages de destination axé sur la conversion créé par Thrive Themes - l'une des suites d'outils WordPress les plus populaires sur le marché.

WordPress est livré avec un constructeur par défaut appelé Gutenberg, mais si vous utilisez WordPress depuis assez longtemps, vous saurez que ce constructeur vous limite dans ce que vous pouvez personnaliser.
C'est pourquoi des constructeurs comme Thrive Architect, SeedProd et Divi sont apparus. Ce sont des constructeurs tiers et sont soutenus par des équipes fiables et innovantes.
Au cours des dernières semaines, nous avons mis Thrive Architect à l'épreuve. Dans cette revue, nous allons vous révéler tout ce que vous devez savoir.
Tout d'abord, nous allons commencer par le processus de configuration.
Premiers pas avec Thrive Architect
Vous pouvez soit vous inscrire à Thrive Architect en tant que constructeur autonome, soit obtenir l'ensemble de la suite Thrive.
Nous nous sommes inscrits à Thrive Suite, donc notre examen suivra cette voie, cependant, les étapes restent à peu près les mêmes même si vous choisissez d'obtenir Thrive Architect seul.
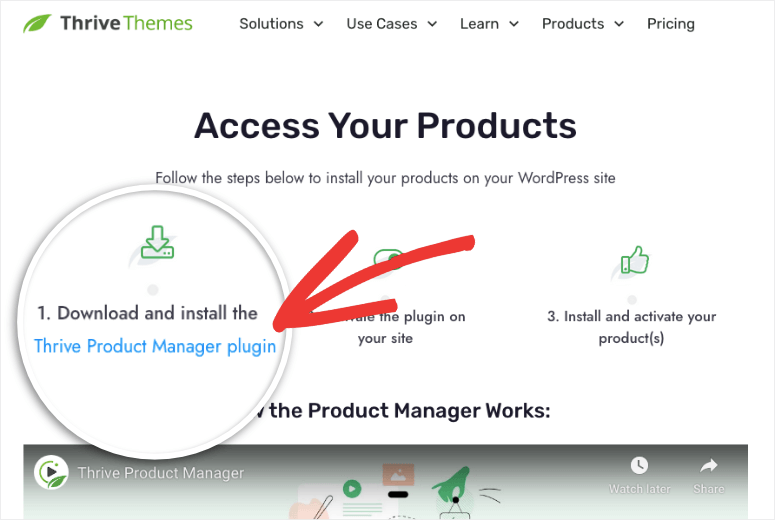
Tout d'abord, vous obtiendrez un fichier à télécharger appelé "Thrive Product Manager" dans le tableau de bord de votre compte.

Vous devez le télécharger et l'installer sur votre site WordPress. Vous ne savez pas comment ? Suivez notre guide étape par étape sur la façon d'installer un plugin.
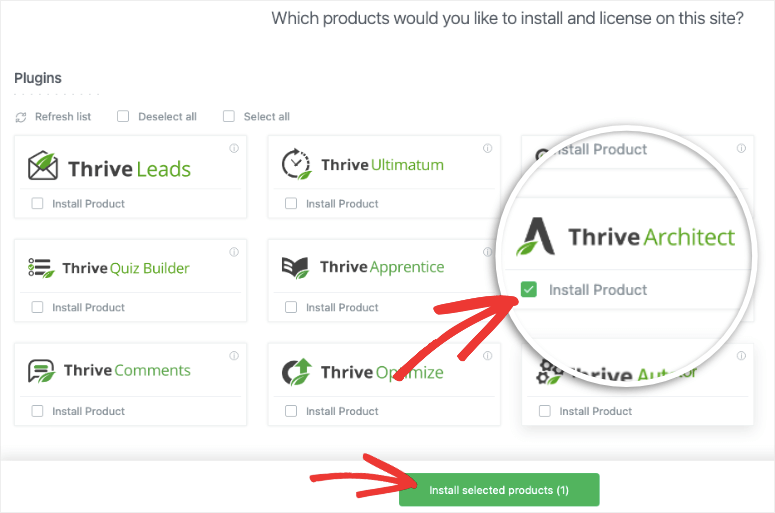
Une fois le plugin activé, vous pouvez y accéder dans le menu latéral de gauche de WordPress - recherchez l'icône de feuille. Dans le tableau de bord Thrive, vous pouvez activer le générateur Thrive Architect.

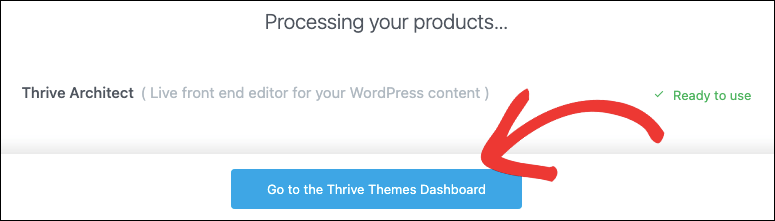
Une fois installé, vous verrez un message comme celui-ci :

Vous êtes maintenant prêt à utiliser Thrive Architect. Dès le début, nous avons remarqué que le constructeur Thrive est si facile d'accès.
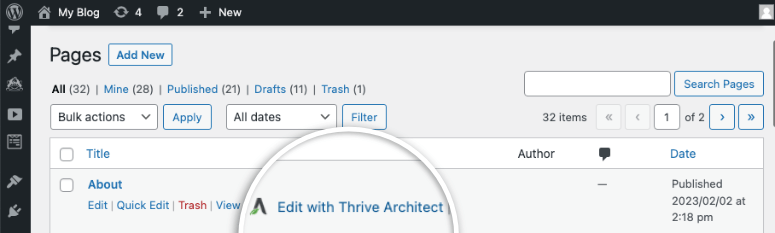
Tout d'abord, lorsque vous visitez votre onglet Pages WordPress, il apparaît à côté des options sous chaque page. Vous le verrez également sous l'onglet Messages .

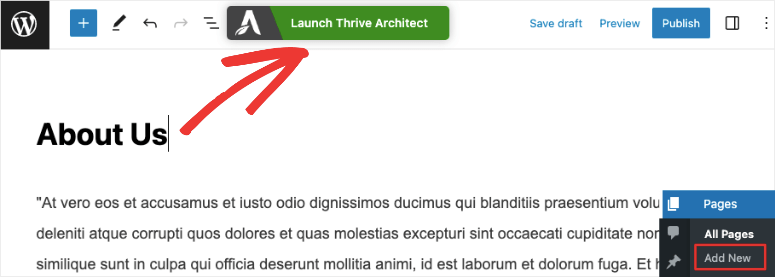
De plus, si vous créez ou modifiez une page ou une publication avec l'éditeur de blocs par défaut, vous verrez une option pour commencer à utiliser le générateur Thrive Architect.

En cliquant sur l'une de ces options, le constructeur Thrive se lancera.
Personnalisation de WordPress avec Thrive Architect
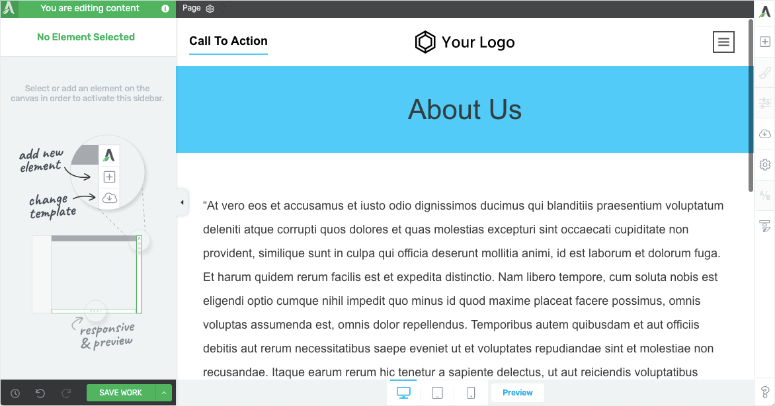
Lorsque vous ouvrez le générateur Thrive Architect, vous verrez un aperçu visuel de votre page. C'est exactement à quoi cela ressemblerait lorsqu'il serait en direct sur votre site.

À l'aide de ce générateur frontal, vous pouvez sélectionner n'importe quel élément de cette page et le modifier ici. Cela rend Thrive si facile pour les débutants. Il n'y a pas de courbe d'apprentissage ici.
Nous avons pu cliquer et modifier le contenu et faire glisser et déposer des éléments pour réorganiser la position. C'était si facile.
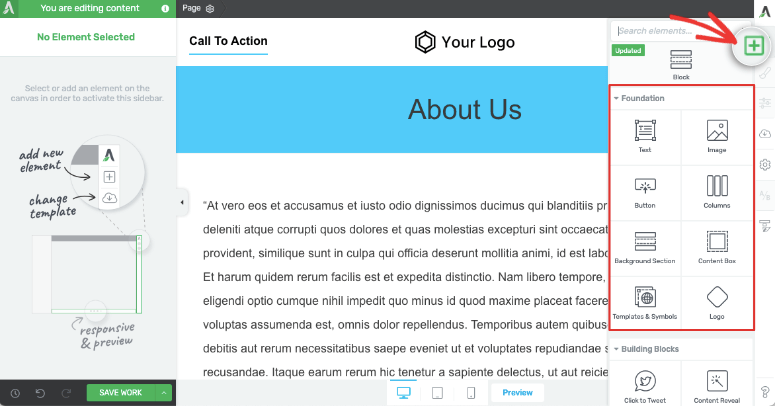
Ensuite, pour ajouter de nouveaux éléments à la page, il y a une icône + en haut du menu à droite. Cela ouvre un nouveau menu de tous les blocs et éléments que vous pouvez faire glisser et déposer dans la conception de votre page.

La première chose que nous avons faite ici a été d'essayer tous les blocs. Nous voulions voir si chaque bloc était bien conçu ou ne valait pas votre argent. Voici quelques-uns des blocs de construction avancés disponibles à l'intérieur :
- Formulaire de contact
- Boîte de garantie
- Table des matières
- Galerie d'images
- Barre de progression
- Cliquez pour tweeter
- Opt-in pour la génération de leads
- Classement par étoiles
- Suivez et partagez sur les réseaux sociaux
- Contenu révélé
- Appel à l'action
- HTML personnalisé
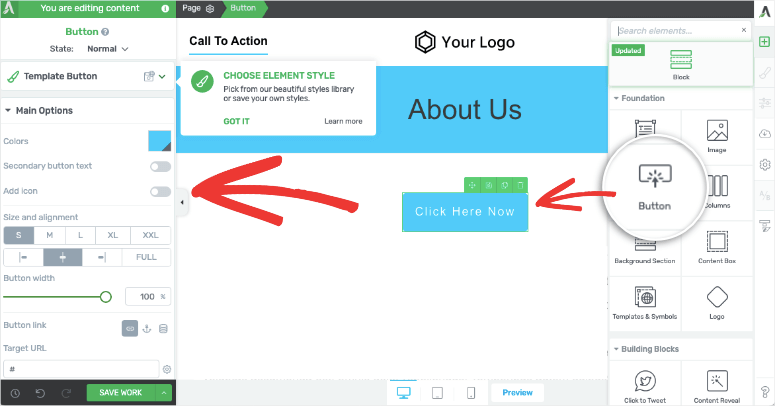
Nous avons glissé et déposé un bloc de boutons et nous devons dire que c'est assez impressionnant. Dès que vous ajoutez le bouton, vous verrez des options de personnalisation apparaître dans le menu de gauche.

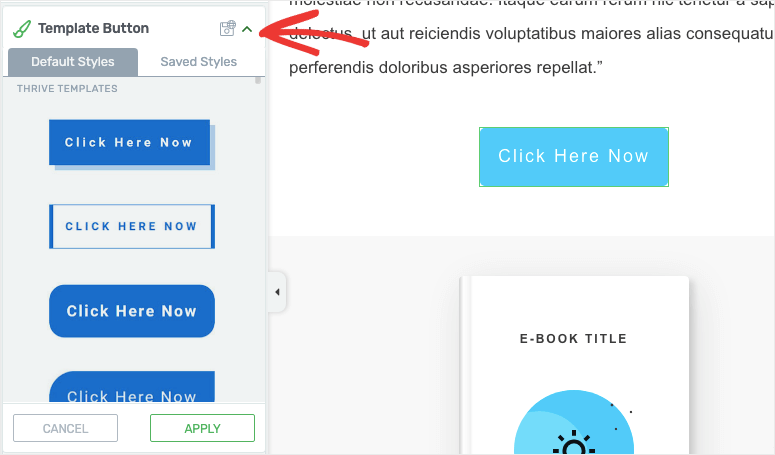
Nous étions heureux de voir des boutons prédéfinis, vous n'aurez donc pas besoin d'utiliser de codage ici. Ouvrez simplement le menu "Modèle de bouton" et choisissez un nouveau design. Cela a permis à Thrive de se démarquer car certains constructeurs de pages WordPress vous font personnaliser le bouton en modifiant la forme, la bordure et le rembourrage.

Dans les paramètres du bouton, vous pouvez rapidement modifier la couleur, le texte, la bordure, la position, l'animation et bien plus encore. Il contient même des éléments optimisés pour le référencement permettant d'ajouter les attributs "nofollow" et "ouvrir dans un nouvel onglet" au lien du bouton.
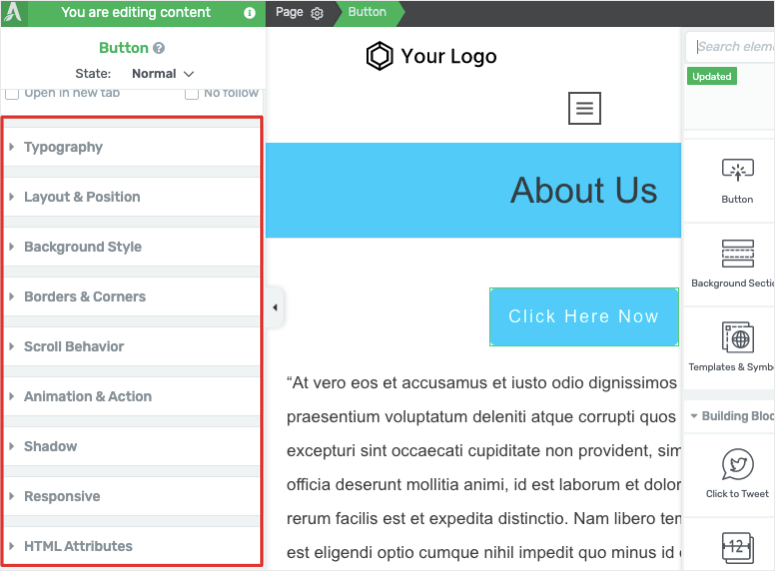
Avec n'importe quel élément que vous choisissez, vous pouvez faire défiler le menu de gauche pour trouver plus d'options.

Ces options incluent :
- Section d'arrière-plan
- Disposition et position
- Typographie
- Animation et action
- Sensible
- Attributs HTML
…et plus.
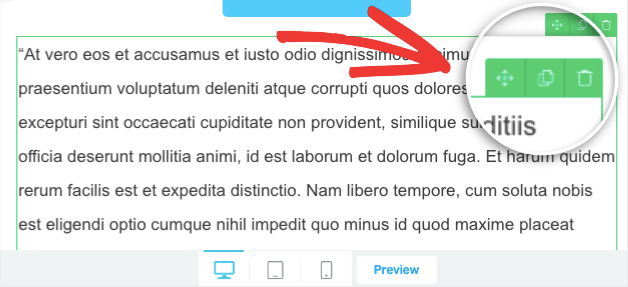
Si vous sélectionnez un bloc, vous verrez également des options pour le faire glisser et le déposer dans une autre zone de votre page, dupliquer le bloc et supprimer le bloc.

Jusqu'à présent, Thrive s'annonce comme un très bon constructeur. La conception de notre page a été vraiment facile et simple. À notre avis, même si vous débutez avec WordPress, vous trouverez ce constructeur facile à utiliser.
Cela nous rappelle les autres constructeurs de pages SeedProd et Elementor qui ont la même interface utilisateur par glisser-déposer. Nous pensons que sa facilité d'utilisation surpasse Beaver Builder.
Ensuite, nous sommes passés à des blocs et des personnalisations plus avancés.
Blocs avancés et personnalisations
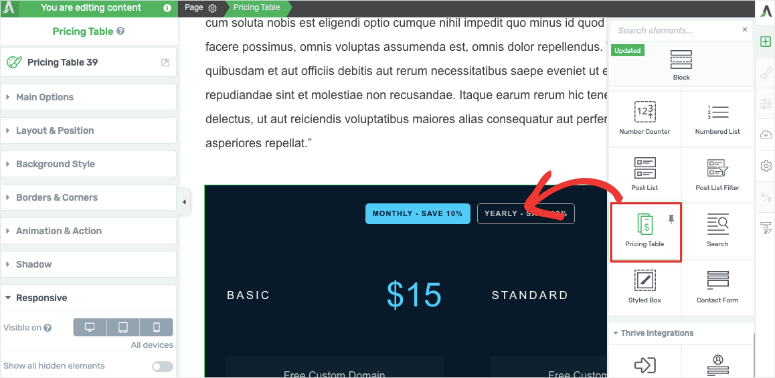
Nous avons exploré d'autres éléments comme le tableau des prix. La conception de base ressemble à :

Il a l'air magnifique et fait apparaître notre page de vente, nous en sommes donc satisfaits.
Si vous avez besoin d'un style différent, il existe des conceptions prédéfinies avec différentes couleurs, polices et arrière-plans. Cela permet de faire correspondre facilement le tableau des prix à votre thème existant. Vous pouvez toujours personnaliser davantage le bloc en utilisant les options de la barre des tâches de gauche.
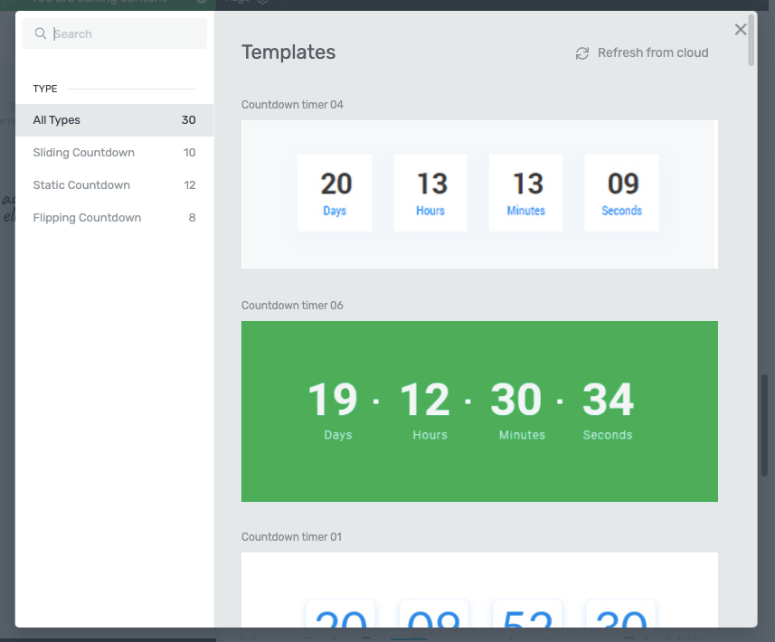
Comme ça, avec n'importe quel élément que vous choisissez, vous aurez tellement d'options à choisir. Par exemple, voici quelques options de conception disponibles pour les comptes à rebours.

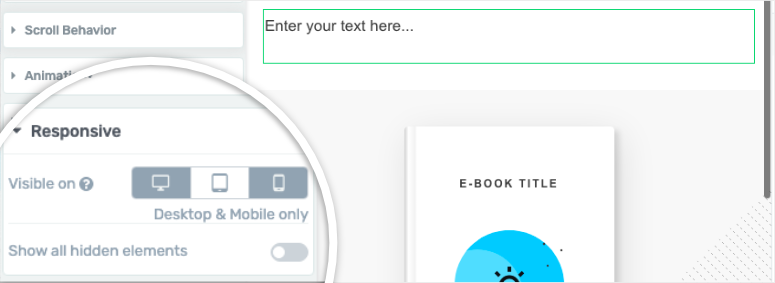
Si vous souhaitez afficher un élément uniquement sur mobile et le masquer sur le bureau, dans le menu de gauche, ouvrez l'onglet Responsive .
Ici, vous pouvez choisir quel appareil afficher/masquer cet élément.

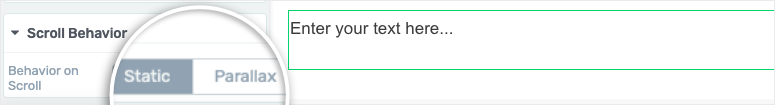
Vous souhaitez ajouter un effet de parallaxe à votre page d'accueil ? Vous pouvez le trouver sous l'onglet Comportement de défilement . Cela vous donne la possibilité de faire défiler n'importe quel bloc comme un élément statique ou de parallaxe.

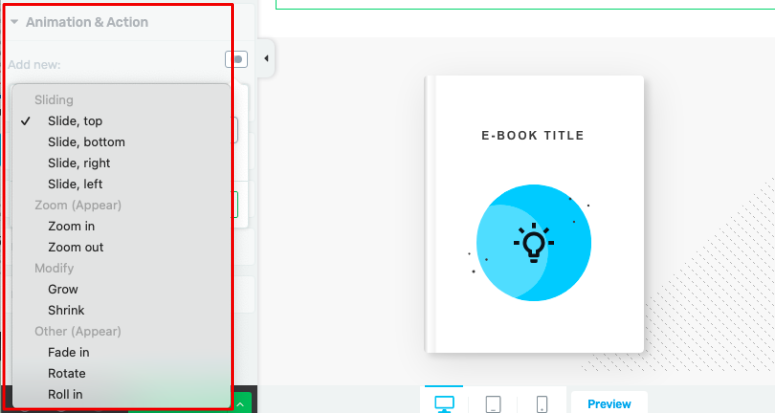
Vous pouvez même ajouter des animations à n'importe quel bloc. Sous l'onglet Animations et action , vous pouvez faire glisser, zoomer, agrandir, rétrécir, fondre, faire pivoter et rouler votre bloc.

Ce sont les options de personnalisation qui nous ont vraiment marqués. Il y en a plus mais nous vous laisserons explorer cela par vous-même.
Voyons maintenant les paramètres de Thrive Architect pour voir ce qu'il offre de plus.
Des paramètres Thrive Architect qui se démarquent
Dans le constructeur Thrive Architect, nous allons d'abord nous concentrer sur le bon menu. En plus d'ajouter de nouveaux éléments, il y a plus d'options ici à explorer.
Certaines de ces options ne sont disponibles que pour Thrive Theme Builder. Vous pouvez y accéder si vous vous abonnez à Thrive Suite ou si vous l'achetez individuellement.
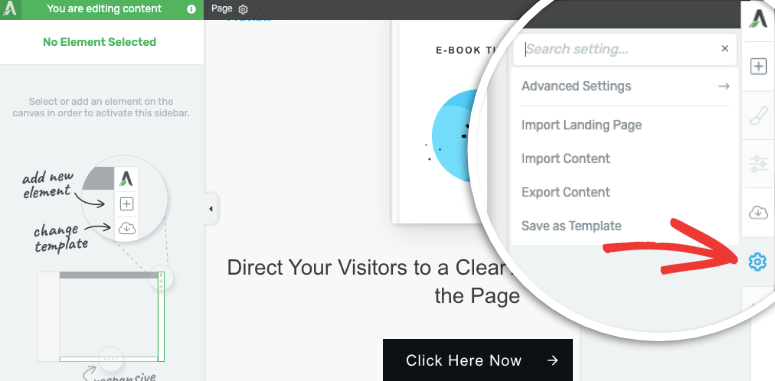
Tout d'abord, sous l'icône des paramètres, vous pouvez importer/exporter du contenu et enregistrer cette page en tant que modèle. Vous pouvez ensuite l'utiliser pour créer rapidement des pages Web similaires avec un contenu différent pour votre site.

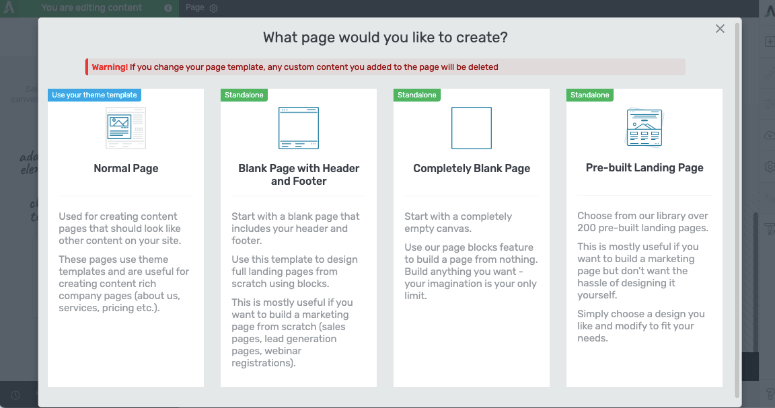
Au-dessus de l'icône Paramètres, il y a une option "Modifier le modèle". Cela ouvre une fenêtre contextuelle avec 4 options pour changer le modèle que vous utilisez actuellement.


Vous pouvez choisir parmi les options suivantes :
- Page normale : elle utilise votre modèle de thème et peut être utilisée pour créer des pages de contenu qui doivent ressembler aux autres contenus de votre site. Idéal pour les pages comme À propos de nous, Services, Page de tarification, etc.)
- Page vierge avec en-tête et pied de page : idéal pour concevoir des pages de destination complètes à partir de zéro à l'aide de blocs
- Page complètement vierge : obtenez un canevas vide pour construire tout ce que vous voulez
- Page de destination prédéfinie : choisissez parmi plus de 200 modèles prédéfinis, modifiez-les et publiez-les pour une conception Web plus rapide et d'aspect professionnel
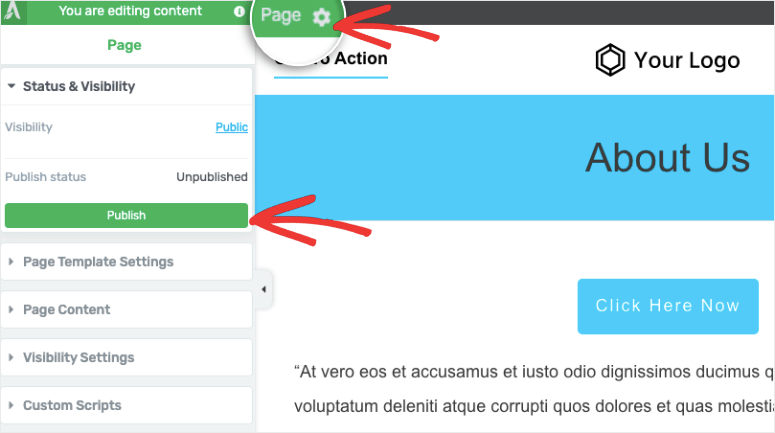
Maintenant, en vous déplaçant vers le menu de gauche, vous verrez une icône de paramètres dans le menu supérieur. Lorsque vous cliquez dessus, cela ouvrira un nouveau menu qui ressemble à ceci :

Vous obtiendrez des options qui incluent les éléments suivants :
- Statut et visibilité : rendez la page publique ou privée, ou publiez la page
- Paramètres du modèle de page : affiche le modèle que vous utilisez
- Contenu de la page : modifier le titre de la publication et l'image sélectionnée
- Paramètres de visibilité : définissez la visibilité des sections et des modules pour cette publication spécifique
- Scripts personnalisés : ajoutez un codage personnalisé à l'en-tête, au corps et au pied de page de la page
Les paramètres qui s'affichent ici peuvent varier en fonction du type de page que vous créez, comme une page vierge ou un modèle de page de destination prédéfini.
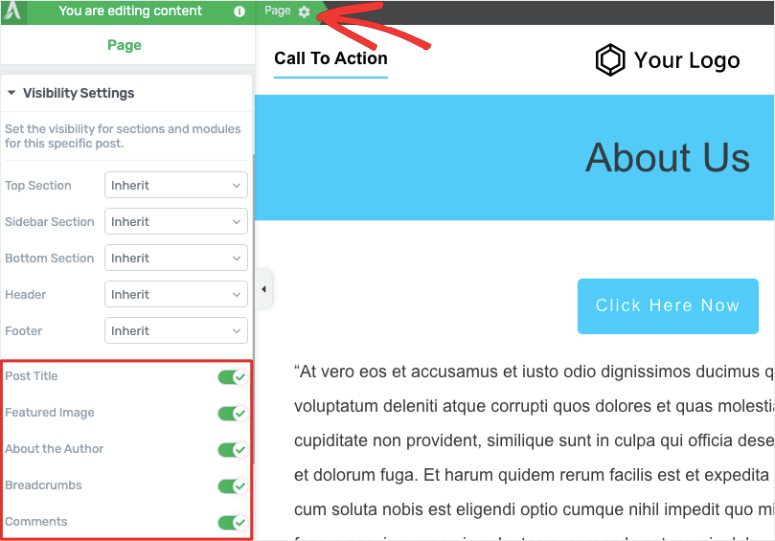
Ce qui a attiré notre attention ici, ce sont les paramètres de visibilité. Vous pouvez choisir d'afficher ou de masquer des éléments de la page tels que :
- Titre de l'article
- L'image sélectionnée
- A propos de l'auteur
- Chapelure
- commentaires

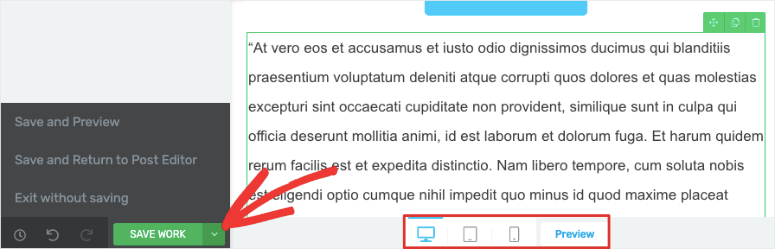
Enfin, au bas de l'éditeur, vous verrez des options pour prévisualiser la conception de votre site sur ordinateur, tablette et mobile. Cela vous aide à vous assurer que votre conception est adaptée aux mobiles.

Vous pouvez également enregistrer votre travail ou l'enregistrer en tant que modèle. C'est également là que vous pouvez quitter et revenir à votre tableau de bord WordPress.
C'est la fin de notre test du constructeur Thrive Architect. Nous devons dire que nous sommes assez impressionnés jusqu'à présent. Alors, combien coûte ce constructeur?
Tarification Thrive Architect

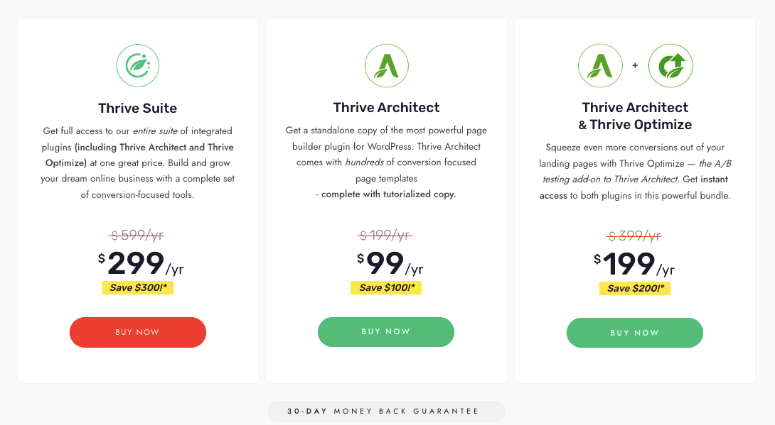
Vous pouvez obtenir Thrive Architect pour 99 $ par an. Cela vous donne une licence pour 1 site avec un support illimité. Vous aurez également accès au plugin Thrive Automator.
Vous pouvez également choisir d'acheter Thrive Architect dans le cadre d'un bundle :
Optimize Bundle : coûte 199 $ par an pour Thrive Architect, Thrive Automator et Thrive Optimize (un outil de test A/B)
Thrive Suite : coûte 299 $ par an et vous donne accès à 9 plugins dont :
- Thrive Leads : Développez votre liste de diffusion
- Thrive Automator : Réduisez le temps d'administration et automatisez les workflows
- Thrive Apprentice : créez des cours en ligne générateurs de revenus
- Thrive Quiz Builder : Engagez votre public avec des quiz interactifs
- Thrive Ultimatum : Ajoutez l'élément de rareté à votre site
- Thrive Comments : transformez votre section de commentaires en une communauté dynamique
- Thrive Ovation : Collectez et affichez des témoignages
- Thrive Optimize : éléments de test A/B ou fractionnés sur votre site
- Générateur de thèmes Thrive : créez un site Web époustouflant
Les 9 plugins sont simples à utiliser mais génèrent des résultats puissants. Pour obtenir les 9 d'entre eux à 299 $ par an, c'est un vol.
De plus, il y a une garantie de remboursement de 30 jours sur tous les plans. Donc, si vous n'êtes pas satisfait de la suite, vous pouvez récupérer votre argent.
Intégrations Thrive Architect
Ce constructeur s'intègre à tous les principaux fournisseurs de services de marketing par e-mail. Son intégration API directe avec les services de marketing par e-mail populaires facilite l'envoi d'e-mails à votre liste de diffusion.

Certaines de ces intégrations incluent Constant Contact, Active Campaign, Drip, Aweber et HubSpot, pour n'en nommer que quelques-unes.
Thrive est également basé sur les meilleures pratiques de WordPress, il est donc compatible avec tous les plugins WordPress et thèmes WordPress populaires.
Assistance et documentation Thrive
Thrive offre un support client 24h/24. Ils sont sympathiques et vous aideront à résoudre tous les problèmes connexes.

Vous pouvez également trouver des tonnes de documentation dans la base de connaissances pour trouver des réponses par vous-même. Avec Thrive Suite, vous aurez accès à Thrive University. Cela regorge de cours sur les compétences en marketing en ligne, la maîtrise des outils de Thrive Suite, et plus encore.
Bien que Thrive ait l'air plutôt bien, chaque outil WordPress a ses avantages et ses inconvénients. Jetons un coup d'œil à cela ensuite.
Avantages et inconvénients de Thrive Architect
Pros de Thrive Architect
Il y a beaucoup de choses à aimer dans le constructeur Thrive Architect. Voici seulement 5 d'entre eux que nous voulons souligner ici:
- Thèmes et modèles prédéfinis
- S'intègre au générateur de thèmes Thrive
- Interface conviviale
- De nombreuses intégrations tierces
- Excellent support et documentation
Maintenant, en regardant les inconvénients, nous nous sommes efforcés de trouver les choses qui manquaient dans ce constructeur.
Prospérer les inconvénients de l'architecte
Thrive Architect est un plugin de création de page robuste. Il a tellement de fonctionnalités avancées que de nombreux autres constructeurs n'ont pas. Voici les inconvénients de ce constructeur :
- Pas de version gratuite
- Thrive Suite peut être hors budget pour les débutants
- Légère courbe d'apprentissage
Si vous êtes absolument nouveau sur WordPress, il vous faudra peut-être du temps pour comprendre comment naviguer dans un constructeur tiers comme Thrive. Cela dit, il existe de nombreux didacticiels vidéo et écrits que vous pouvez suivre pour apprendre à utiliser Thrive.
C'est notre examen complet de Thrive Architect. Nous vous disons ensuite quelle est notre vision globale de ce constructeur.
Verdict : Thrive Architect en vaut-il la peine ?
Maintenant que nous avons exploré Thrive Architect de fond en comble, nous pouvons affirmer avec certitude qu'il s'agit de l'un des meilleurs constructeurs de pages et qu'il est à juste titre l'un des plus populaires du marché.
Il figure dans notre liste des 3 meilleurs constructeurs de pages de destination dans l'ordre de SeedProd, Thrive et Divi.
Voici ce que nous avons adoré chez Thrive Architect :
- Facile à utiliser et adapté aux débutants
- Modèles prédéfinis pour les pages et les éléments
- Intégrations de marketing par e-mail
- Réglages avancés
- Excellent soutien
Il contient des éléments puissants pour les blogueurs tels que la révélation de contenu, la table des matières, les listes de publications, etc. De plus, si vous exploitez une entreprise en ligne, vous aimerez les blocs et widgets avancés tels que les paiements par carte de crédit, les témoignages et les tableaux de tarification.
Nous espérons que vous avez aimé notre examen approfondi et si c'est le cas, vous voudrez peut-être aussi voir Comment personnaliser un site Web WordPress [Guide du débutant].
Nous attribuons au constructeur Thrive Architect une note de 5/5 étoiles. Voici une ventilation de notre note:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0