Extraits de code WordPress de l'API Tidio Chat
Publié: 2022-04-29Vous recherchez un code WordPress personnalisé pour l'API de chat Tidio ?
Avoir une solution de chat en direct sur votre site Web WordPress est une stratégie si puissante non seulement pour convertir les visiteurs en acheteurs, mais aussi pour répondre aux questions afin d'aider les visiteurs à naviguer sur votre site Web.
Au fil des ans, chez WP Fix It, nous avons eu l'occasion de travailler avec de nombreuses plates-formes logicielles de chat en direct populaires qui existent.
Depuis le début de 2020, nous avons commencé à utiliser un logiciel de chat en direct appelé Tidio. Nous sommes tombés sur cette entreprise à partir du site Web de l'un de nos clients pour lequel nous fournissions un support WordPress.
Nous utilisions déjà un autre logiciel de chat en direct depuis de nombreuses années, mais le grand attrait de Tidio sur lequel nous nous sommes initialement concentrés était l'attractivité du widget de chat lui-même sur le site Web de notre client.
Ensuite, plongeant un peu plus dans ce qu'ils avaient à offrir avec leur solution de chat en direct et ce qui les rendait différents de leurs concurrents, nous avons été époustouflés.
L'une de nos fonctionnalités préférées était leur intégration API et la façon dont nous pouvions l'utiliser pour déclencher des messages de chat spécifiques sur différentes pages de notre site Web WordPress.
Ce type d'intégration nous permettrait d'automatiser des choses comme la capture d'informations sur les visiteurs et l'initiation de discussions avec de nouveaux visiteurs.
Bien que Tido ait fourni de la documentation sur l'utilisation de son API, nous voulions créer certaines fonctions spécifiques que nous ne pouvions pas trouver en ligne.
Nous avons donc décidé de les fabriquer nous-mêmes. Ils ont connu un tel succès pour notre entreprise que nous voulions partager ces informations avec d'autres personnes susceptibles de rechercher ces intégrations d'API sur leur propre site Web WordPress.
Nous avons rassemblé ci-dessous 5 puissants extraits de code WordPress de l'API Tidio Chat que vous pouvez intégrer à votre site Web WordPress pour automatiser certaines interactions initiales avec les visiteurs de votre site Web.
Script d'installation de chat – API Tidio Chat WordPress
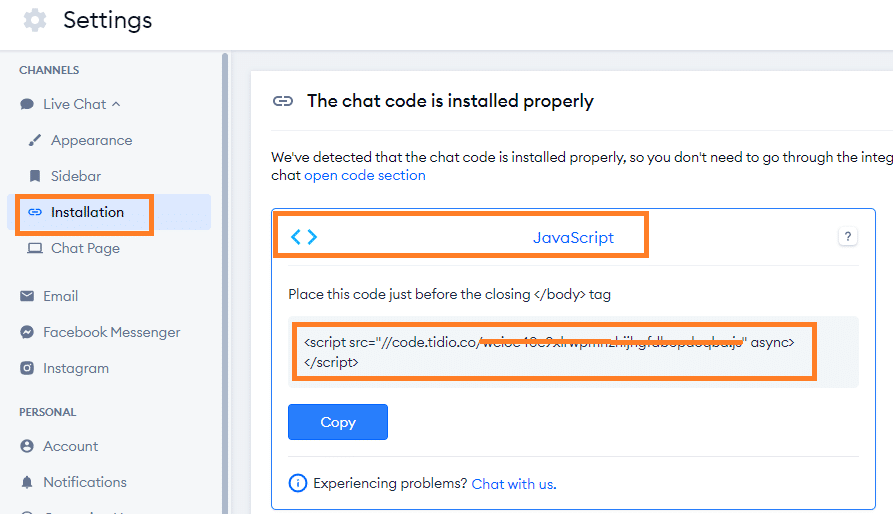
L'extrait de script ci-dessous est le code d'installation réel pour faire fonctionner Tidio Chat sur votre site Web.
<script src="//code.tidio.co/ACCOUNT_SPECIFIC_STRING.js" async></script>Les éléments de ce code que vous pouvez ajuster à vos besoins :
- ACCOUNT_SPECIFIC_STRING
Il s'agit du script intégré que vous pouvez trouver dans votre compte Tidio. Voir l'image ci-dessous.

Comment utiliser ce code sur votre site WordPress :
MÉTHODE #1
Placez ce code dans le fichier footer.php de votre thème actif
MÉTHODE # 2
Utilisez le plugin gratuit sur le lien ci-dessous pour placer l'extrait de code dans le pied de page de votre thème actif
https://wordpress.org/plugins/insert-headers-and-footers/
MÉTHODE # 3
Utilisez le plugin gratuit Tidio Chat qui peut être trouvé sur WordPress.org ou installé directement depuis votre espace d'administration WordPress. Le lien vers le plugin est ci-dessous.
https://wordpress.org/plugins/tidio-live-chat/

Capturer le script d'informations utilisateur – API Tidio Chat WordPress
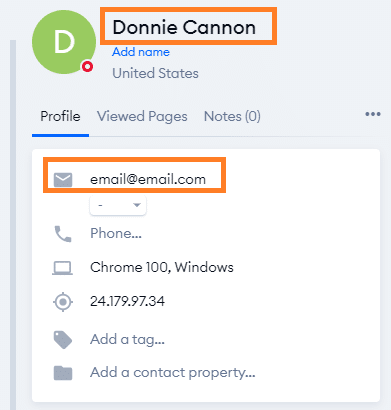
L'extrait de script ci-dessous extrait le prénom et l'adresse e-mail du visiteur de son profil de compte sur votre site Web. Cela ne fonctionnera que si le visiteur est connecté à votre site Web.
<?php if( is_user_logged_in() ) { $current_user = wp_get_current_user(); $current_user_name = $current_user->user_firstname . " " . $current_user->user_lastname; $current_user_id = $current_user->ID; $current_user_mail = $current_user->user_email; ?> <script> var user_; // Set customer ID var user_fullname = "<?php echo $current_user_name ?>"; // Set customer email var user_email = "<?php echo $current_user_mail ?>"; // Set customer name document.tidioIdentify = { distinct_id: user_id, email: user_email, name: user_fullname, }; </script> 
Comment utiliser ce code sur votre site WordPress :
MÉTHODE #1
Placez ce code dans le fichier footer.php de votre thème actif
MÉTHODE # 2
Utilisez le plugin gratuit sur le lien ci-dessous pour placer l'extrait de code dans le pied de page de votre thème actif
https://wordpress.org/plugins/insert-headers-and-footers/
Script de nom de visiteur personnalisé – API Tidio Chat WordPress
L'extrait de script ci-dessous extrait le prénom et l'adresse e-mail du visiteur de son profil de compte sur votre site Web. Cela ne fonctionnera que si le visiteur est connecté à votre site Web.

<script> document.tidioIdentify = { // You can change visitor name below name: "CUSTOM_VISITOR_NAME", }; </script>Les éléments de ce code que vous pouvez ajuster à vos besoins :
- Nom: " CUSTOM_VISITOR_NAME “,
Comment utiliser ce code sur votre site WordPress :
MÉTHODE #1
Placez ce code dans le fichier footer.php de votre thème actif
MÉTHODE # 2
Utilisez le plugin gratuit sur le lien ci-dessous pour placer l'extrait de code dans le pied de page de votre thème actif
https://wordpress.org/plugins/insert-headers-and-footers/
Script de message de bienvenue personnalisé – API Tidio Chat WordPress
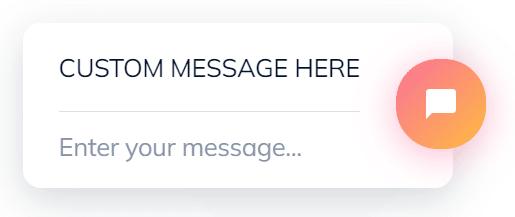
L'extrait de script ci-dessous déclenchera un message de bienvenue personnalisé après une période de temps de votre choix.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { // Change message you wish to use below tidioChatApi.messageFromOperator("CUSTOM MESSAGE HERE"); // Adjsut the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>Les éléments de ce code que vous pouvez ajuster à vos besoins :
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME ")) {
window.sessionStorage.setItem(" SESSION_COOKIE_NAME ", vrai); - tidioChatApi.messageFromOperator(" MESSAGE PERSONNALISÉ ICI ");
- }, 5 * 1000 );

Comment utiliser ce code sur votre site WordPress :
MÉTHODE #1
Placez ce code dans le fichier footer.php de votre thème actif
MÉTHODE # 2
Utilisez le plugin gratuit sur le lien ci-dessous pour placer l'extrait de code dans le pied de page de votre thème actif
https://wordpress.org/plugins/insert-headers-and-footers/
Script de message de chat ouvert personnalisé – API Tidio Chat WordPress
L'extrait de script ci-dessous déclenchera l'ouverture de la fenêtre de chat avec un message personnalisé après une période de temps de votre choix.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { window.tidioChatApi.open(); // Change message you wish to use below tidioChatApi.messageFromOperator("MESSAGE YOU WANT TO SAY"); // Adjust the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>Les éléments de ce code que vous pouvez ajuster à vos besoins :
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME ")) {
window.sessionStorage.setItem(" SESSION_COOKIE_NAME ", vrai); - tidioChatApi.messageFromOperator(" MESSAGE QUE VOUS VOULEZ DIRE ");
- }, 5 * 1000 );

Comment utiliser ce code sur votre site WordPress :
MÉTHODE #1
Placez ce code dans le fichier footer.php de votre thème actif
MÉTHODE # 2
Utilisez le plugin gratuit sur le lien ci-dessous pour placer l'extrait de code dans le pied de page de votre thème actif
https://wordpress.org/plugins/insert-headers-and-footers/
Je viens de conclure
Nous espérons vraiment que vous trouverez ces extraits de code WordPress de l'API Tidio Chat utiles pour créer un meilleur engagement avec les visiteurs de votre site Web.
Vous pouvez également utiliser des instructions conditionnelles WordPress pour configurer différents déclencheurs spécifiques à une URL.
Pour en savoir plus sur les instructions conditionnelles WordPress et comment les utiliser, vous pouvez visiter le lien ci-dessous.
https://codex.wordpress.org/Conditional_Tags
Vous ne savez pas si vous le saviez, mais avoir une solution de chat en direct sur votre site Web est l'un des meilleurs moyens de réduire le taux de rebond. Découvrez d'autres techniques puissantes pour réduire le taux de rebond sur https://www.wpfixit.com/how-to-lower-bounce-rate/
