20 meilleurs sites Web Tilda (exemples) 2022
Publié: 2022-12-09Voulez-vous voir les meilleurs sites Web Tilda et d'excellents exemples pour vous inspirer et vous motiver pour votre nouvelle page ?
Nous avons étudié plus de 50 sites construits avec ce créateur de site Web simple, mais nous avons trouvé que ces vingt sites constituent la meilleure conception Web réactive.
Tilda vous offre tout ce dont vous avez besoin pour démarrer en ligne en un minimum de temps.
De plus, vous n'avez besoin d'aucune expérience en développement et en conception Web en raison de son interface et de son processus de création conviviaux pour les utilisateurs et les débutants.
Soyez créatif et faites de votre version de site Web Tilda un PRO.
Meilleurs sites Web Tilda pour développer votre créativité
1. Mindrock

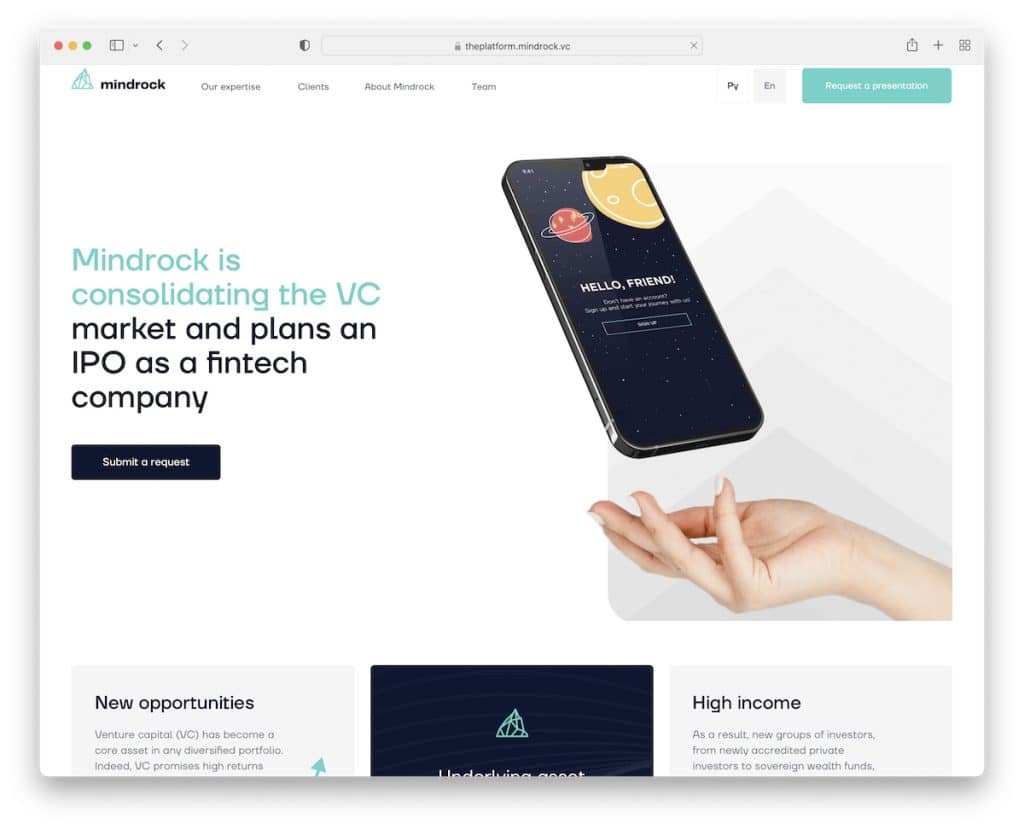
Mindrock est un site Web d'entreprise moderne et minimaliste avec des sections impressionnantes présentant des avantages, des fonctionnalités et plus encore.
C'est aussi un excellent exemple de site d'une page avec une barre de navigation flottante qui vous permet de passer d'une section à l'autre sans faire défiler.
Remarque : Améliorez l'expérience utilisateur de votre site Web avec une mise en page d'une page bien structurée. (Vous pouvez également consulter notre liste des meilleurs créateurs de sites Web d'une page pour plus d'options.)
2. Julia Zass

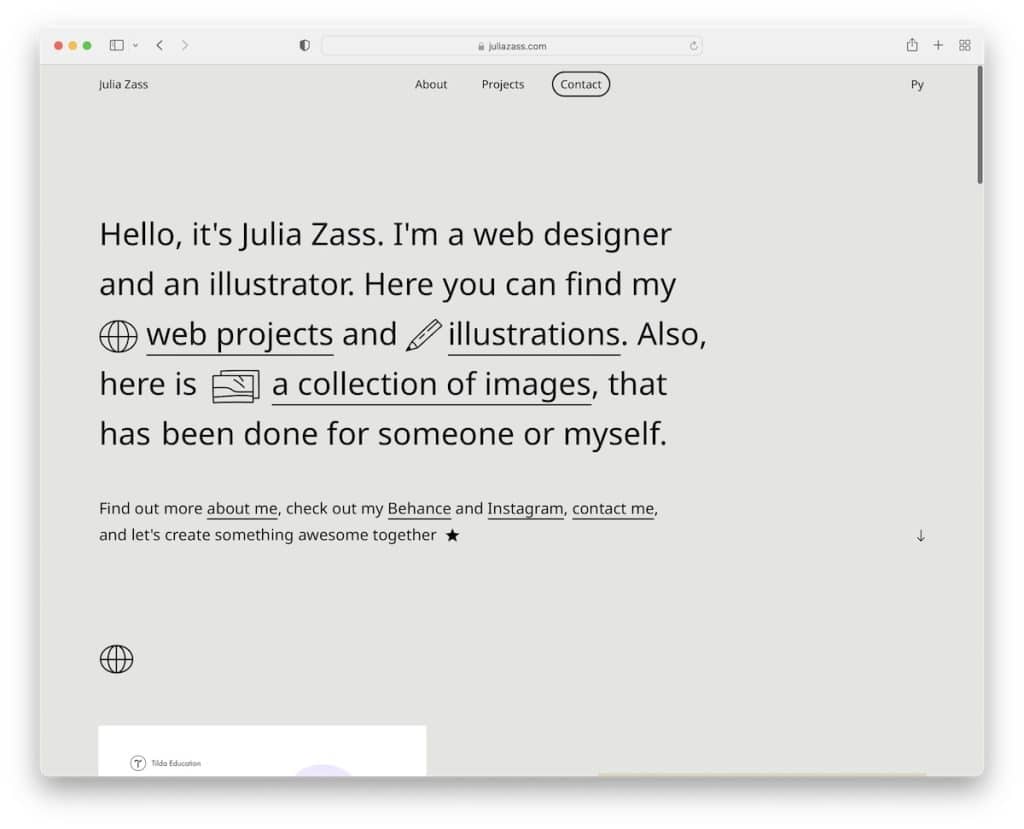
Le site Web Tilda de Julia Zass est moderne et créatif, avec juste ce qu'il faut d'animation pour pimenter les choses.
Elle a décidé d'utiliser une section de héros sans image, comprenant uniquement du texte avec des liens. Intelligent.
Ce qui est également unique, c'est que le formulaire de contact s'ouvre en superposition plein écran, vous gardant sur la page actuelle.
Remarque : Créez un site Web professionnel pour promouvoir vos services et augmenter votre potentiel. (C'est si facile à faire avec Tilda !)
3. Médus

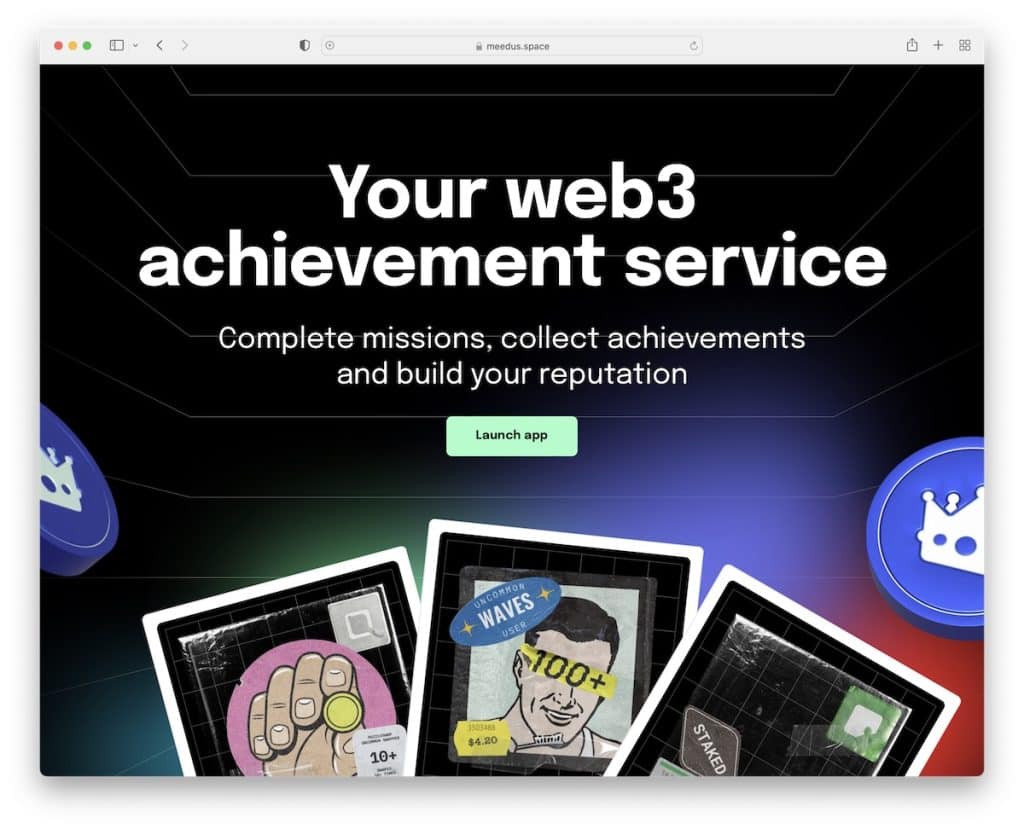
L'une des caractéristiques les plus uniques de Meedus est qu'il n'a pas de barre de navigation. De plus, un en-tête simple n'apparaît que sur le défilement.
Vous trouverez également de nombreuses animations et effets spéciaux qui rendent l'expérience globale plus attrayante. Et si jamais vous voulez revenir en haut, appuyez plutôt sur le bouton de retour en haut.
Remarque : faites les choses différemment avec un design Web sombre et créez instantanément une sensation plus premium.
4. Routine du matin

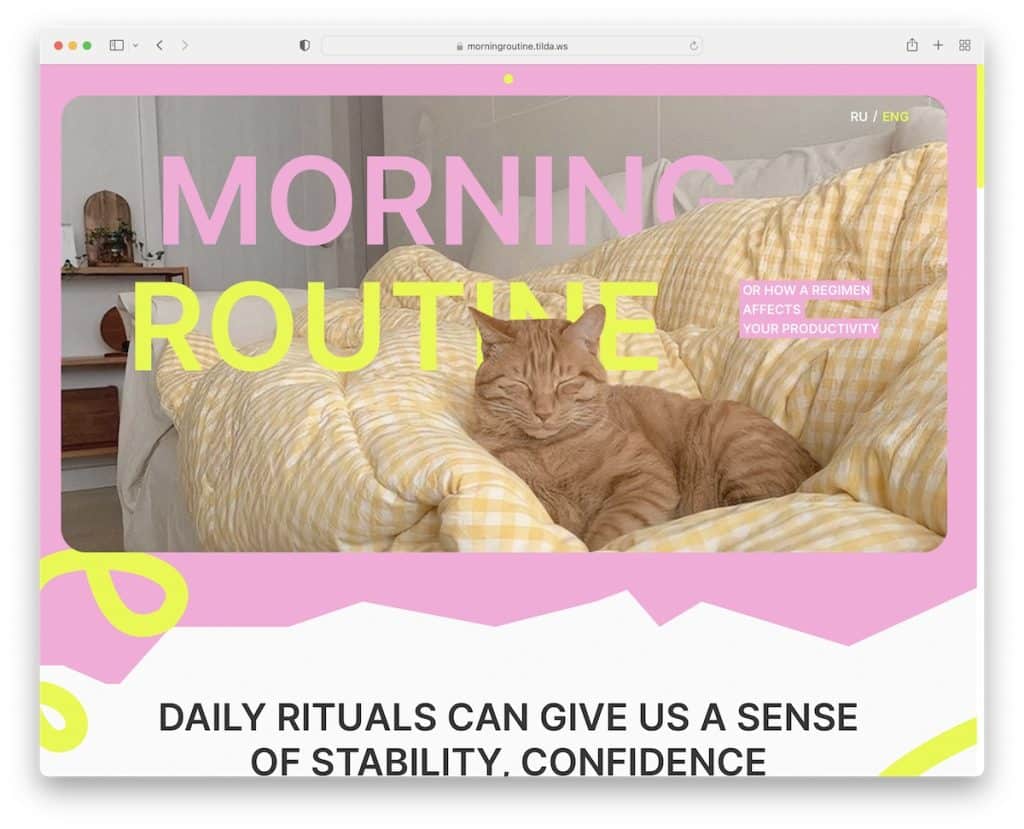
Morning Routine est un site Web pétillant, similaire à Meedus, sans la section en-tête / menu. Mais vous pouvez choisir entre les langues russe et anglaise.
Les éléments mobiles de la page rendent la navigation dans le contenu plus dynamique, vous gardant collé à l'écran et excité pour ce qui va suivre.
Remarque : allez à contre-courant avec des images et du contenu qui pourraient ne pas être directement liés à votre entreprise/service. (Grand facteur qui attire l'attention.)
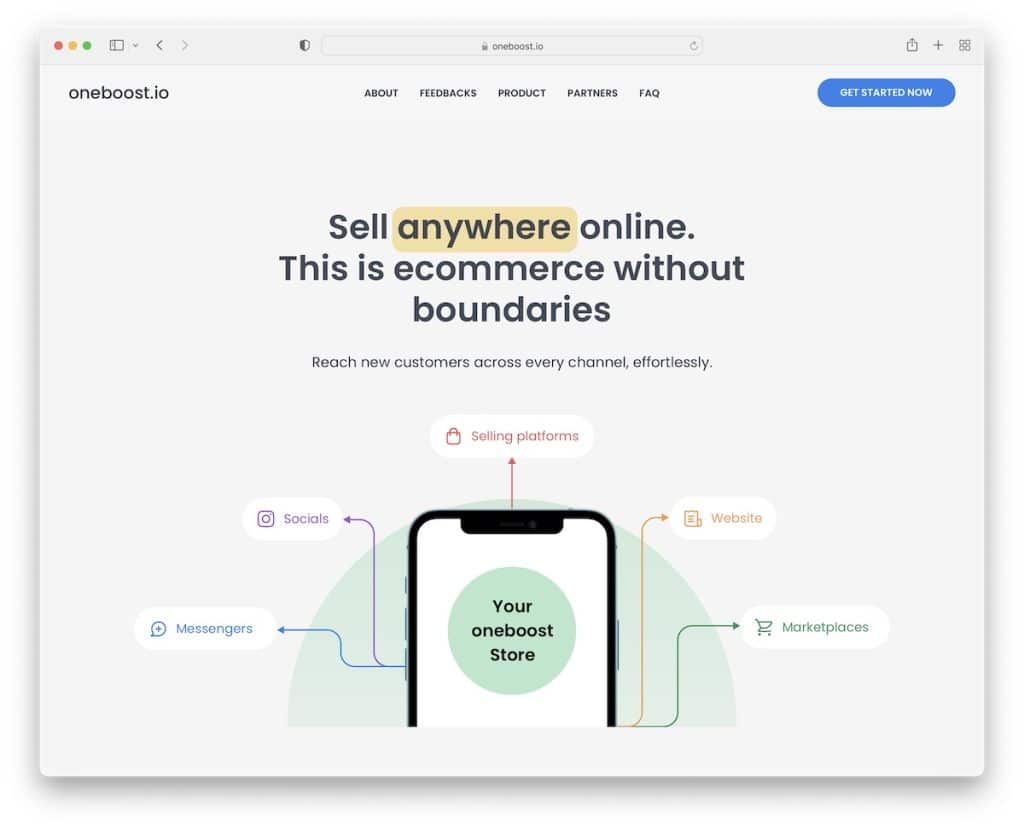
5. Un boost

Oneboost est un site Web Tilda d'une page avec tous les éléments d'une page professionnelle et de haute qualité.
Une barre de navigation collante et transparente, des animations, de multiples boutons d'appel à l'action et un curseur de témoignages/avis à glissement automatique ne sont que quelques-unes des spécialités de Oneboost.
La section FAQ avec des accordéons donne au site Web un aspect épuré tout en fournissant les réponses nécessaires aux utilisateurs.
Remarque : Utilisez des accordéons pour minimiser la charge, en particulier dans le cas des questions fréquemment posées.
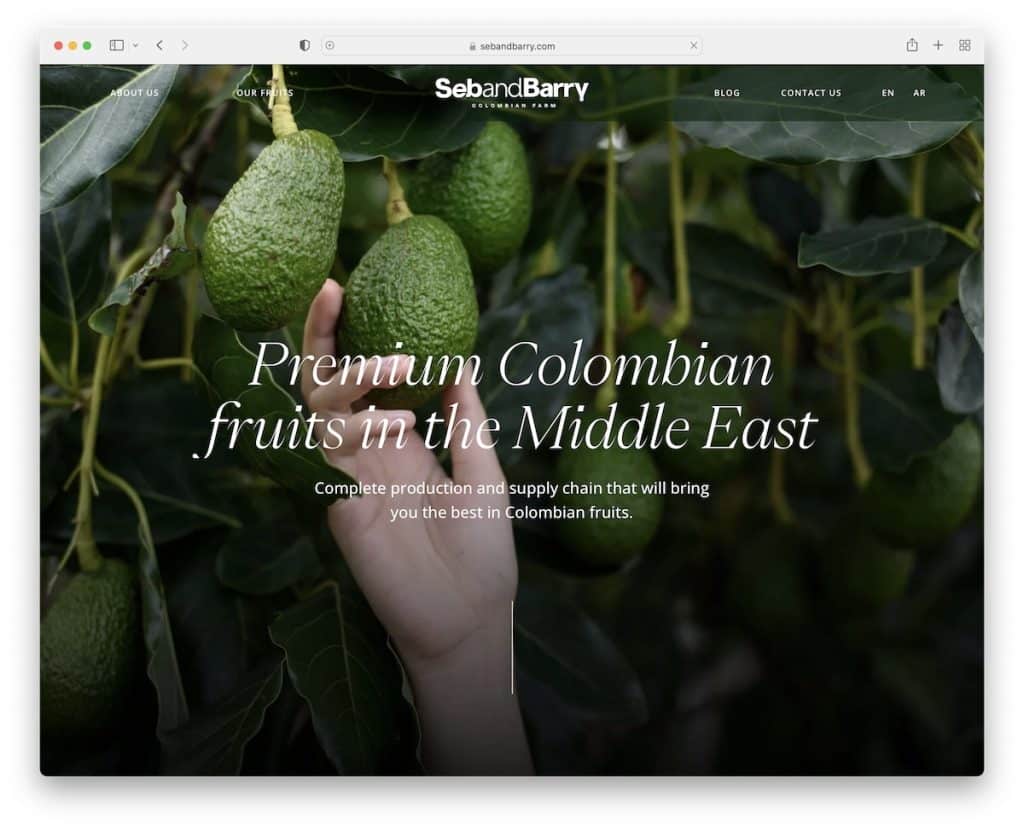
6. Seb et Barry

L'image d'arrière-plan plein écran de Seb et Barry crée un impact puissant et durable sur chaque visiteur. Et il veut immédiatement que vous en appreniez plus, combiné avec le titre et le texte.
Le site Web animé de Seb et Barry utilise un en-tête transparent (et flottant) avec des animations épiques (défilement) qui vous donnent l'impression de faire partie du projet.
Remarque : Utilisez des animations attrayantes pour présenter votre entreprise de manière plus immersive.
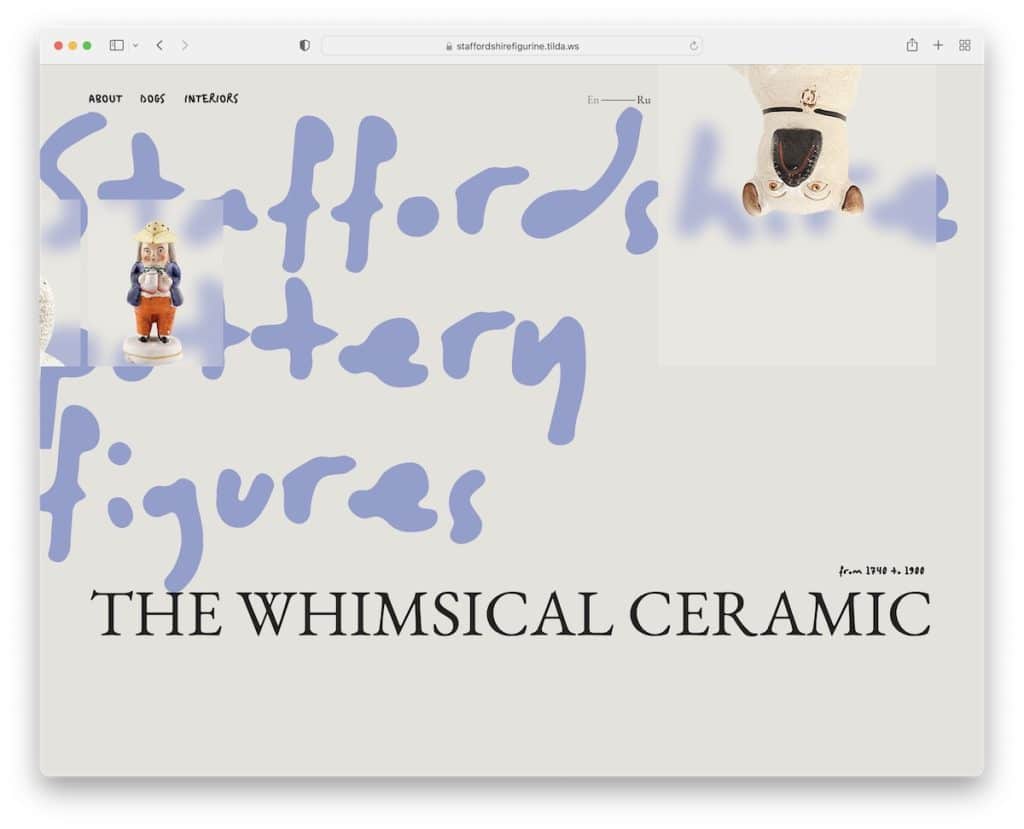
7. Figurines du Staffordshire

Staffordshire Figures est l'un des sites Web Tilda les plus uniques que nous ayons trouvés. Il combine à merveille simplicité et originalité, ce qui vous donne envie de faire défiler lentement pour ne rien manquer.
Nous aimons vraiment l'arrière-plan changeant du texte, qui peut être difficile à lire (à cause de la police), mais c'est un si grand détail.
Remarque : créez un arrière-plan animé avec des éléments de page animés, mais faites-les de manière stratégique et avec goût (comme les personnages du Staffordshire !).
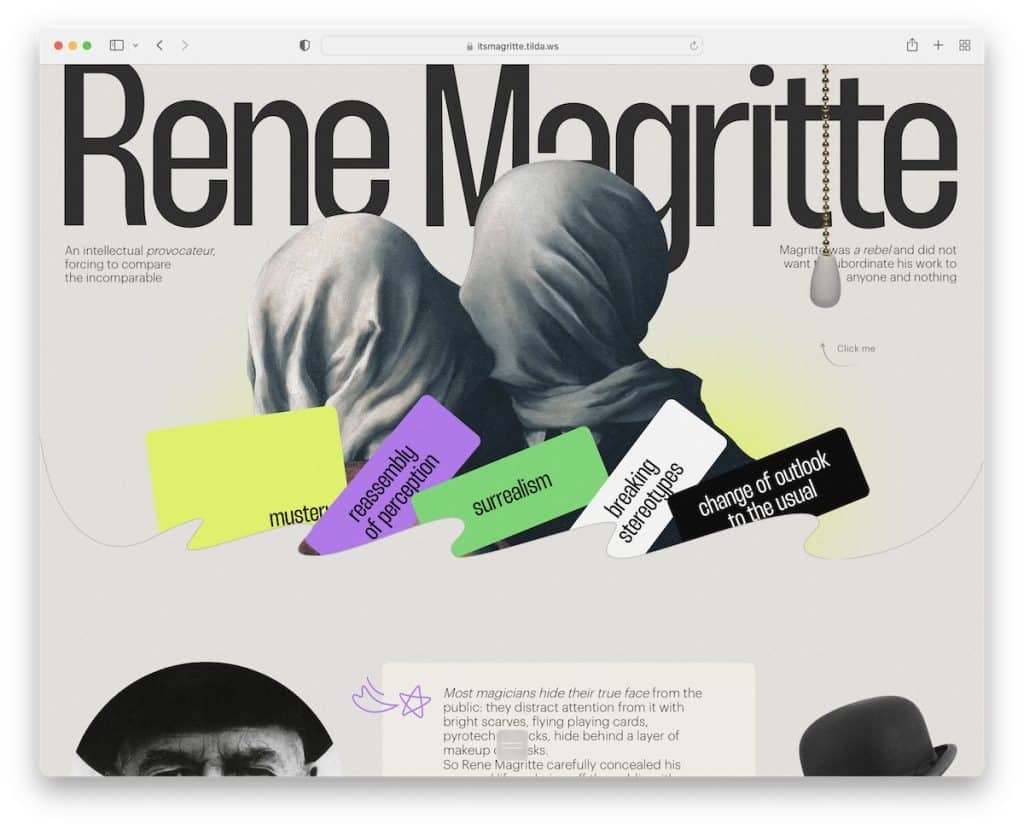
8. René Magritte

René Magritte est un autre exemple de site Web Tilda extrêmement intéressant que nous vous recommandons vivement de consulter.
Laissez votre site Web exprimer votre personnalité, aussi distinctive soit-elle.
Le site de René Magritte n'utilise pas de barre de navigation supérieure mais un simple bouton de menu en bas de l'écran qui vous permet d'accéder à deux des sections les plus importantes.
Remarque : Créez une narration immersive et engageante avec un site Web unique en son genre.
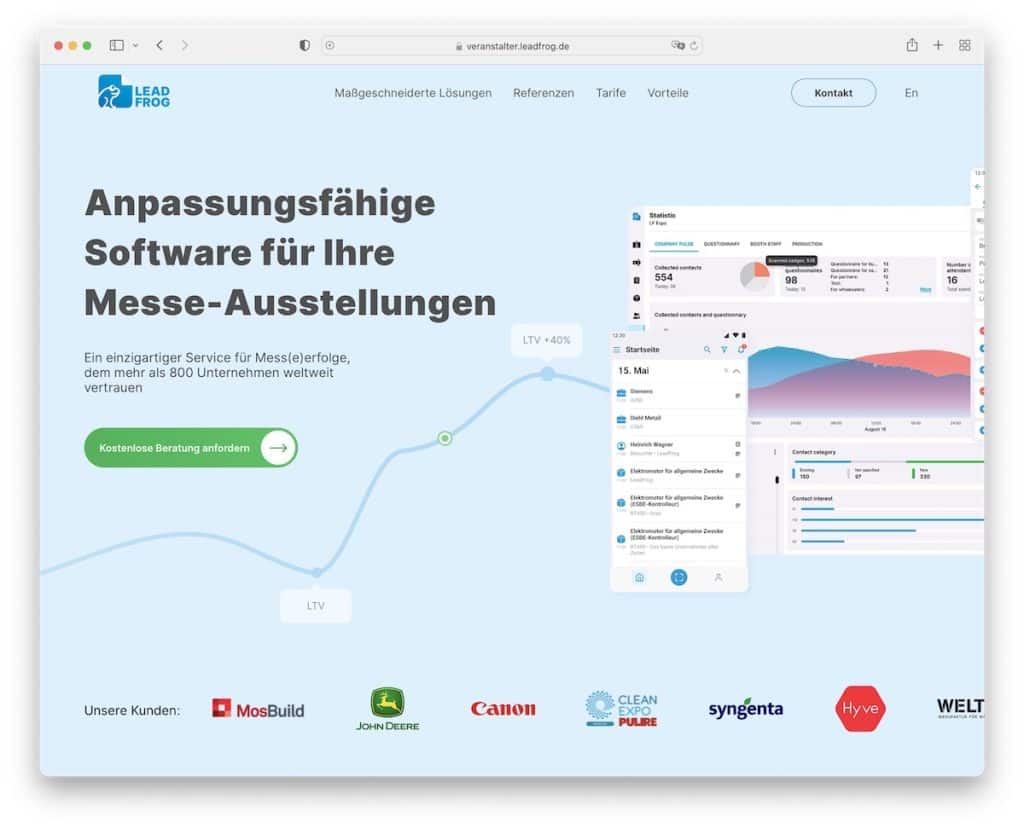
9. LeadFrog

LeadFrog est un site Web logiciel qui maintient le niveau professionnel très élevé. La section au-dessus du pli présente une animation mignonne, un bouton CTA et un curseur de logo client glissable.
Parce qu'il a une mise en page d'une page, la navigation flottante est pratique pour visiter les sections essentielles sans faire défiler.
Enfin, les principales fonctionnalités de LeadFrog ont des animations sympas qui s'activent au survol, ce qui vous donne envie de vérifier ce qui se passe.
Remarque : rendez votre site Web de logiciel plus intéressant et divertissant avec des détails animés.
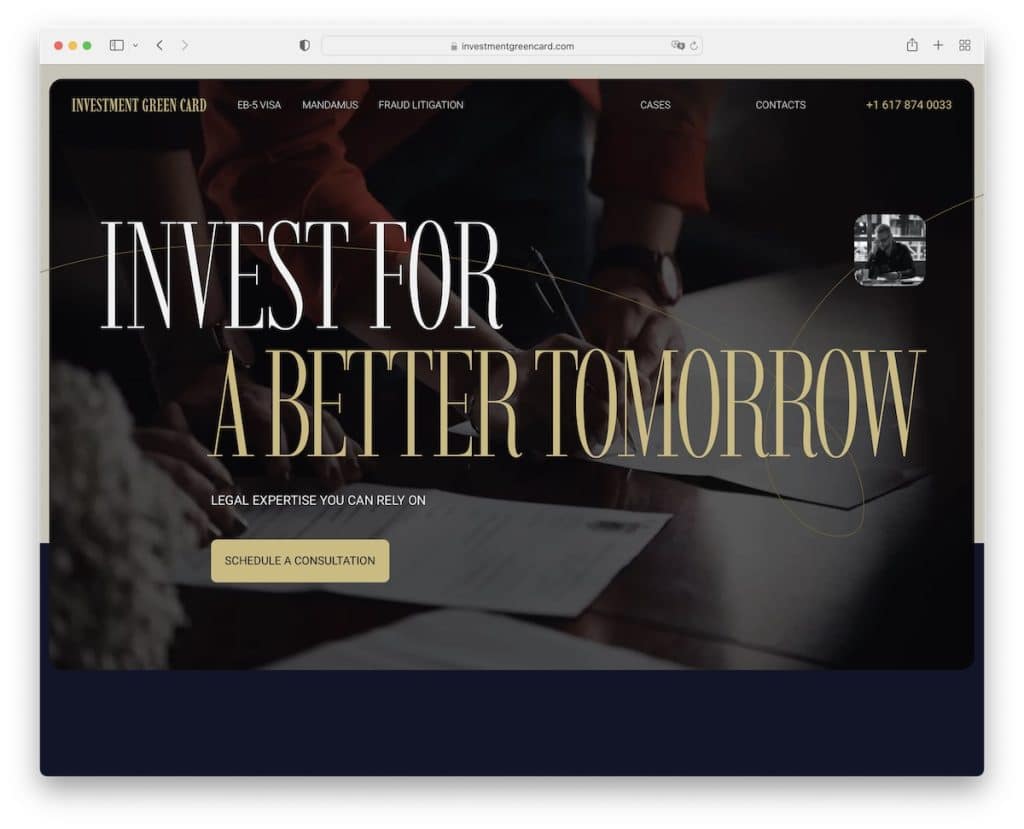
10. Carte verte d'investissement

Ce qui attire immédiatement l'attention, c'est le choix d'une grande typographie (pour les titres) par Investment Green Card.
De plus, leurs sections en forme de carte décomposent bien les choses pour vous permettre de rester concentré. Et leurs coordonnées en gras dans la zone de pied de page sont incontournables.
Remarque : gardez vos coordonnées bien visibles, afin que tout le monde puisse facilement vous contacter par e-mail ou par téléphone.

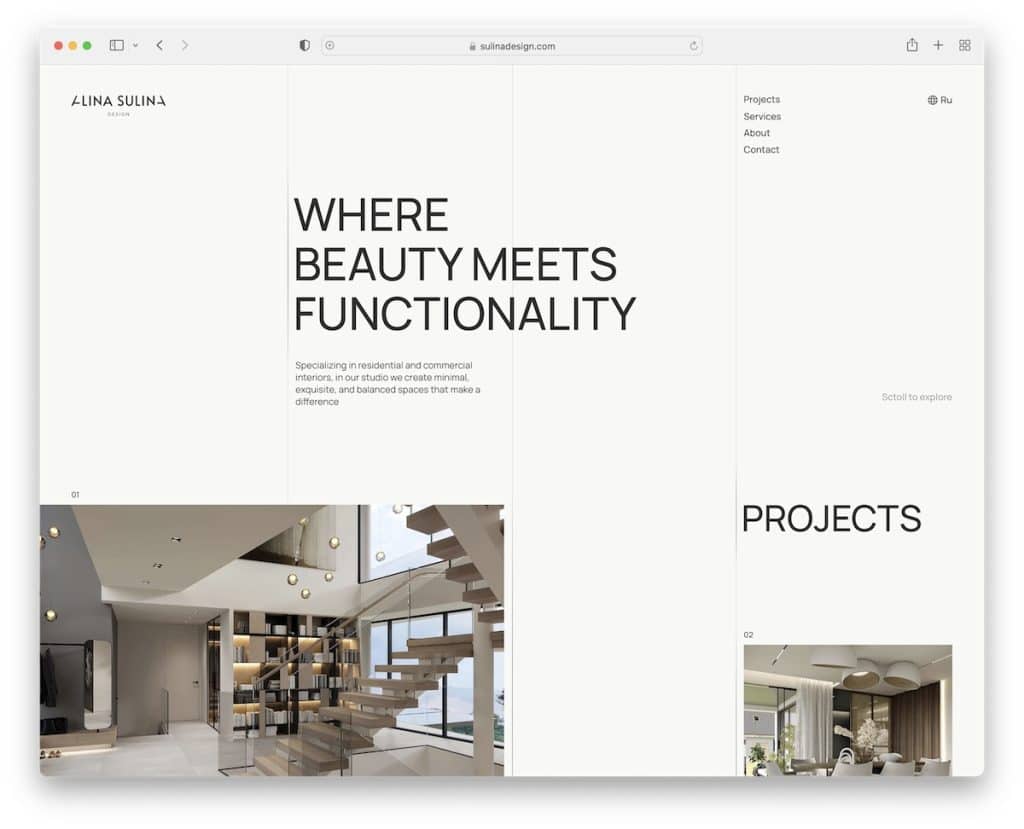
11. Alina Sulina

La belle fonction de révélation de contenu d'Alina Sulina n'est pas quelque chose que vous voyez tous les jours. Mais cela pimente énormément l'expérience pour vous garder plus longtemps.
De plus, la page d'accueil unique de style grille comporte des éléments cliquables si vous souhaitez en savoir plus sur chaque projet.
La section de pied de page prend beaucoup d'espace à l'écran, ce qui fonctionne si bien avec le thème général du site Web.
Note : Rendez votre site Web de portfolio en ligne unique avec une grille non traditionnelle.
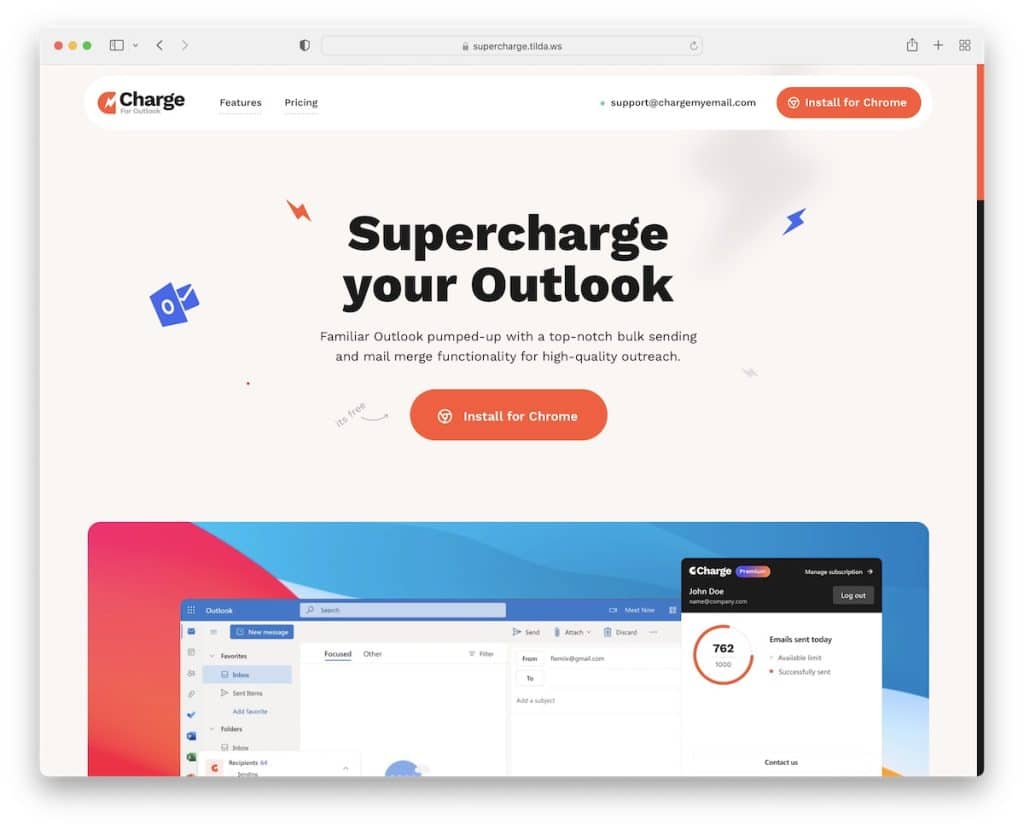
12. Supercharge

Nous apprécions particulièrement l'en-tête très simple de Supercharge avec une section de menu en deux parties. Il vous amène aux fonctionnalités ou aux prix de l'application - les informations les plus importantes. Mais un bouton CTA permet également à chacun d'agir instantanément.
De plus, ils utilisent des accordéons pour une UX améliorée afin de répondre aux questions fréquentes.
Remarque : ajoutez un bouton CTA dans l'en-tête si vous souhaitez que les utilisateurs agissent immédiatement.
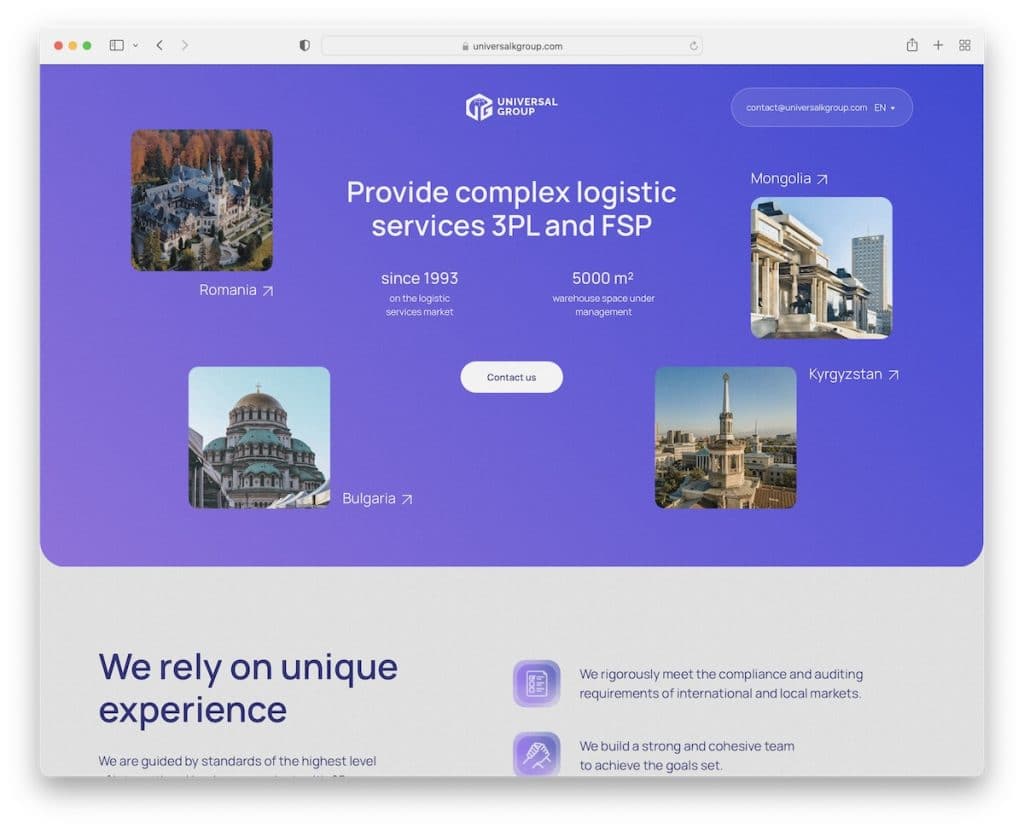
13. Groupe universel

Universal Group utilise son site Web pour vous faire voyager à travers ses services uniques avec un design moderne et des sections impressionnantes qui sont trop belles pour être manquées.
Le « Contactez-nous » au-dessus du pli ouvre une fenêtre contextuelle avec un formulaire de consultation simple à trois champs qui ne fait pas perdre de temps.
Il n'y a pas grand-chose dans l'en-tête à côté du logo, un e-mail cliquable et un sélecteur de langue.
Note : Rendez l'accès à un formulaire de consultation/contact disponible dans la section héros si c'est votre façon de faire des affaires.
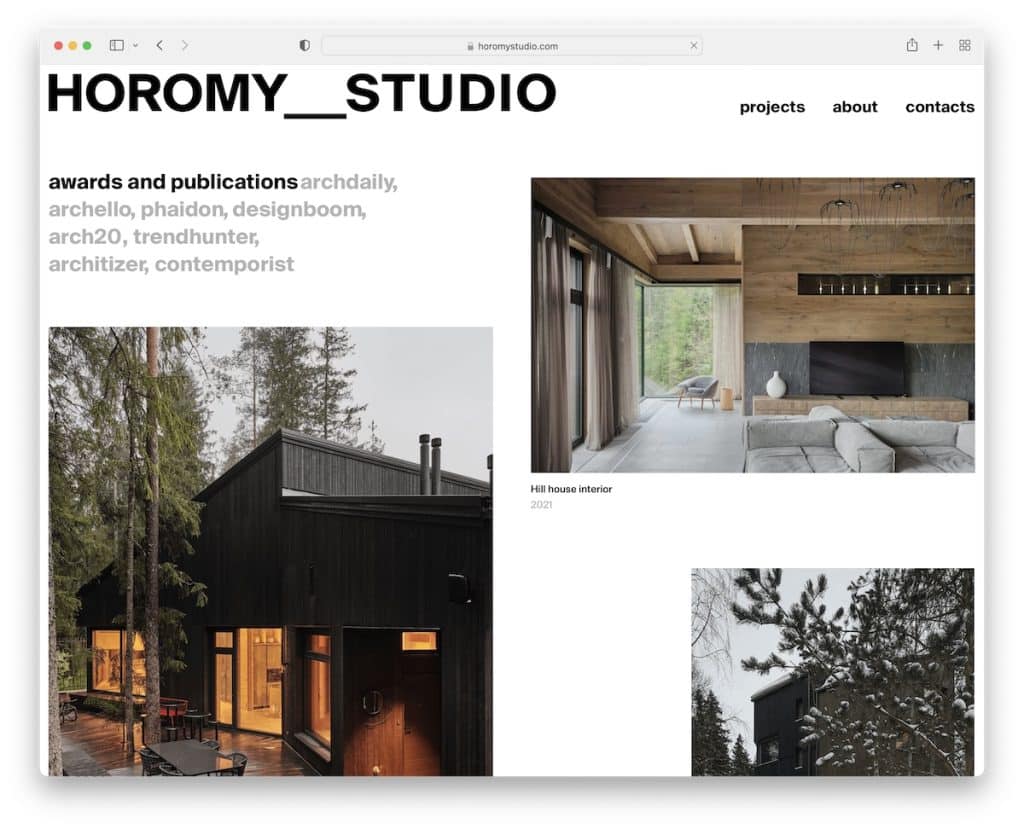
14. Horomi Studio

La page d'accueil d'Horomy Studio est un superbe portefeuille de grandes créations architecturales qui inspirent tout le monde.
Ils ont lié chaque image à la page du projet avec une ventilation complète, révélant tous les détails. Cela leur a permis de garder la première page super propre.
Enfin, l'en-tête flottant n'apparaît que lorsque vous commencez à revenir en haut.
Remarque : Simplifiez et embellissez la conception de votre site Web d'architecture avec un portefeuille de vos projets les plus épiques.
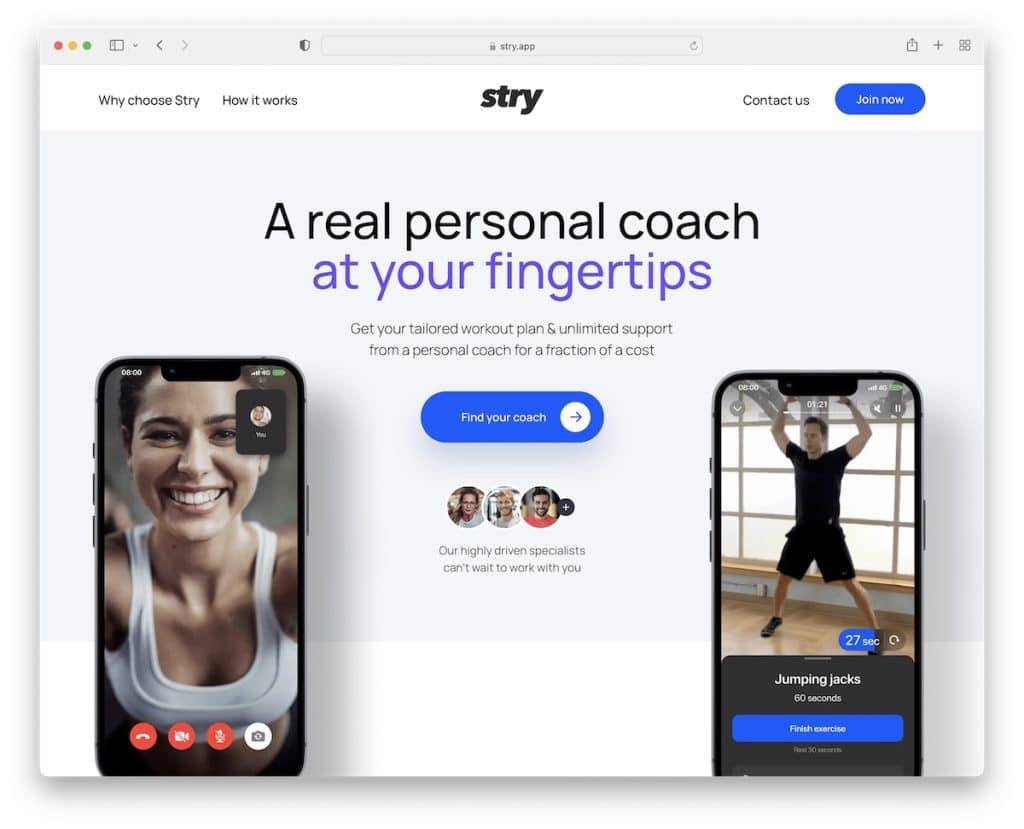
15. Essayez

Stry est un site Web de page de destination d'application qui révèle toutes les informations obligatoires pour tous ceux qui souhaitent en savoir plus. Mais les boutons CTA vous amèneront instantanément au bas de la page, où vous pourrez obtenir l'application ou vous inscrire pour un essai gratuit.
Au lieu d'un en-tête / menu flottant, Stry utilise un bouton CTA flottant qui apparaît peu après la section au-dessus du pli.
Remarque : Incorporez un CTA flottant, afin qu'une personne puisse agir quand elle le souhaite.
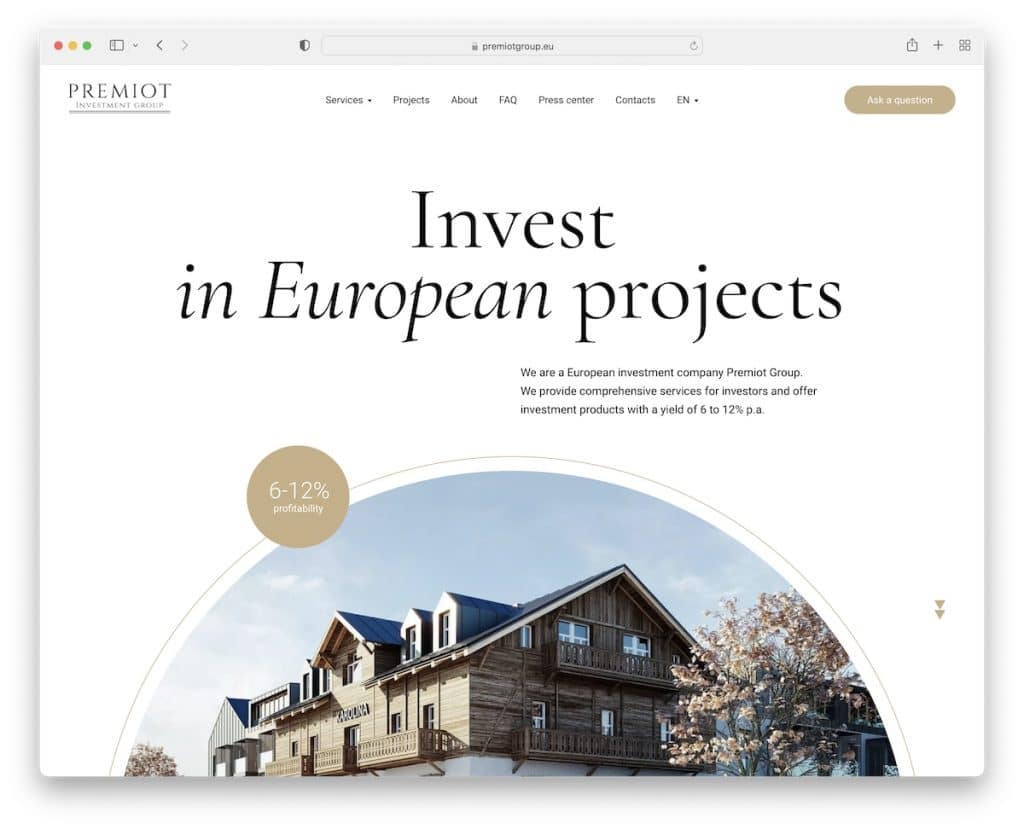
16. Premier ministre

Premiot raconte une histoire avec de superbes animations et une fonctionnalité de révélation de contenu qui vous permet de rester engagé tout au long du temps de défilement.
Une icône de hamburger flottante est toujours présente pour tous ceux qui veulent en savoir plus, révélant une superposition de menu au clic.
Le pied de page de Premiot est énorme, avec un e-mail cliquable, un numéro de téléphone et Google Maps.
Remarque : Intégrez Google Maps pour afficher l'emplacement exact de votre entreprise.
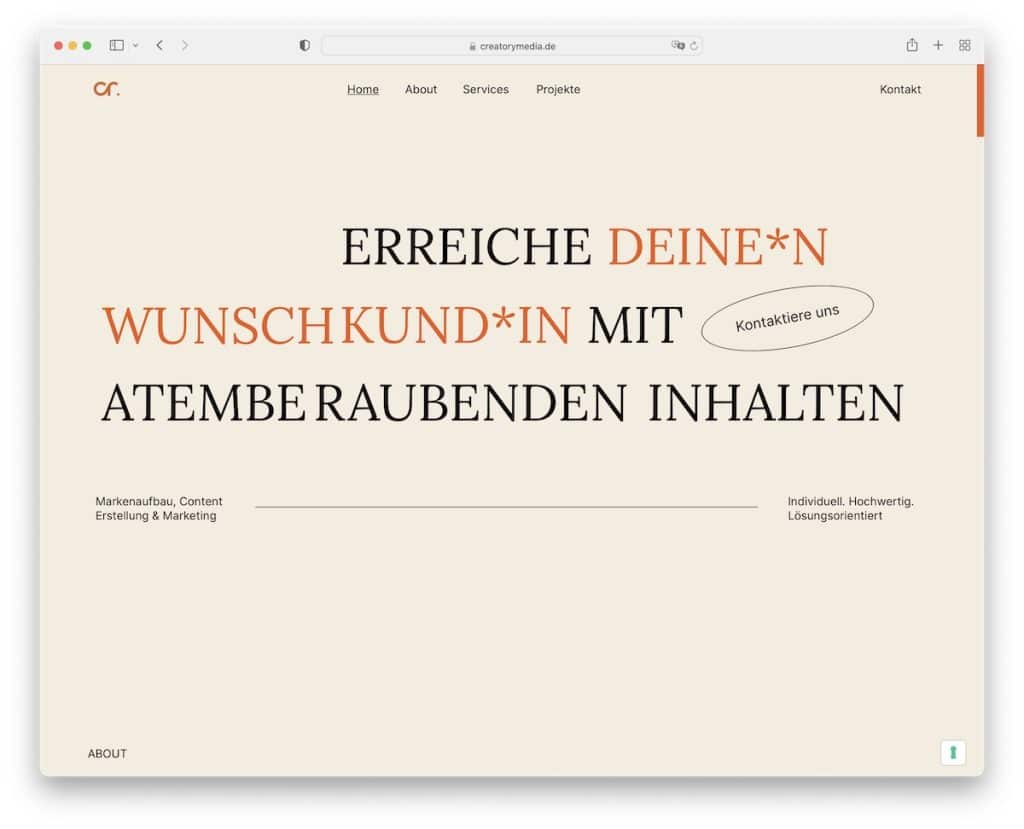
17. Créateur

Vous trouverez des tonnes d'inspiration dans Creatory si le contenu visuel n'est pas votre tasse de thé. Un site Web contenant beaucoup de texte peut-il être bon ? OUI!
Creatory ne se sent pas du tout ennuyeux, grâce à suffisamment d'espace blanc, au chargement du texte sur le défilement et aux boutons CTA animés.
Remarque : Gardez-le minimaliste avec un tout petit peu d'animation pour une expérience de site Web unique.
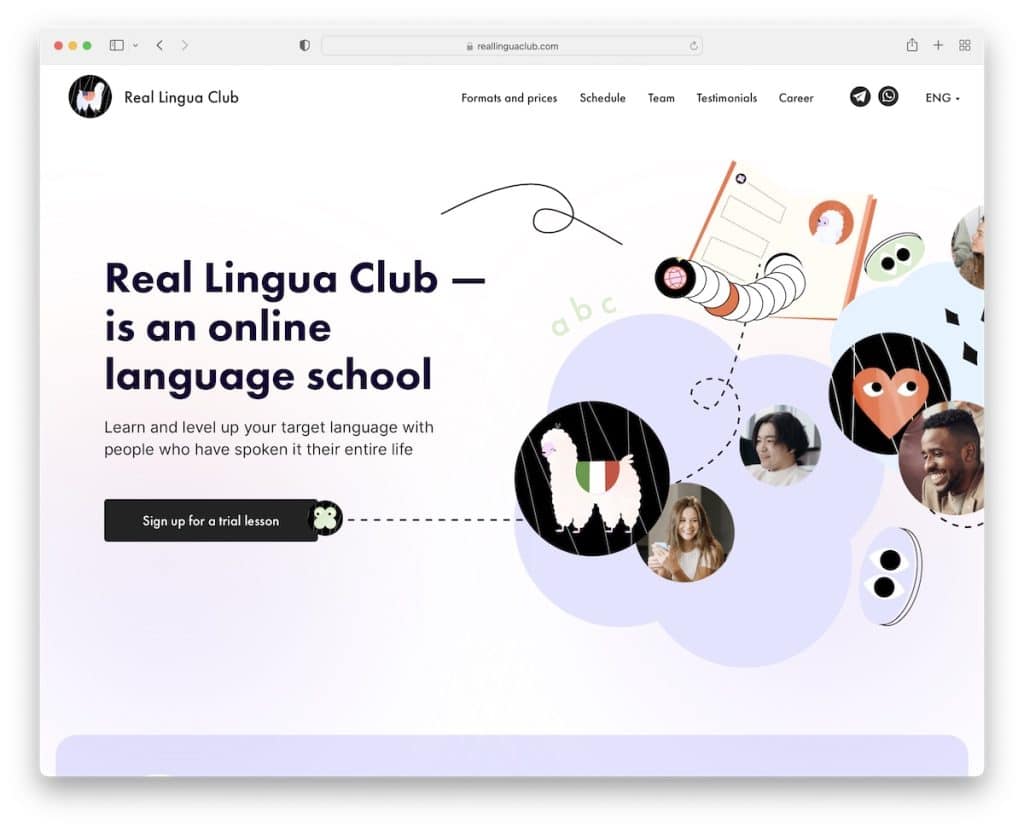
18. Real Lingua Club

Le design accrocheur de Real Lingua Club attire l'attention de tous dès que le site Web se charge. La fonctionnalité intéressante est le bouton CTA qui ouvre un assistant en plusieurs étapes pour s'inscrire à la leçon d'essai.
Alors que certaines entreprises gardent les prix cachés, Real Lingua Club révèle tout. Et même s'ils ont plusieurs options, ils restent transparents sur la première page.
Remarque : Vos services et tarifs doivent être accessibles à tous, même si vous proposez diverses options.
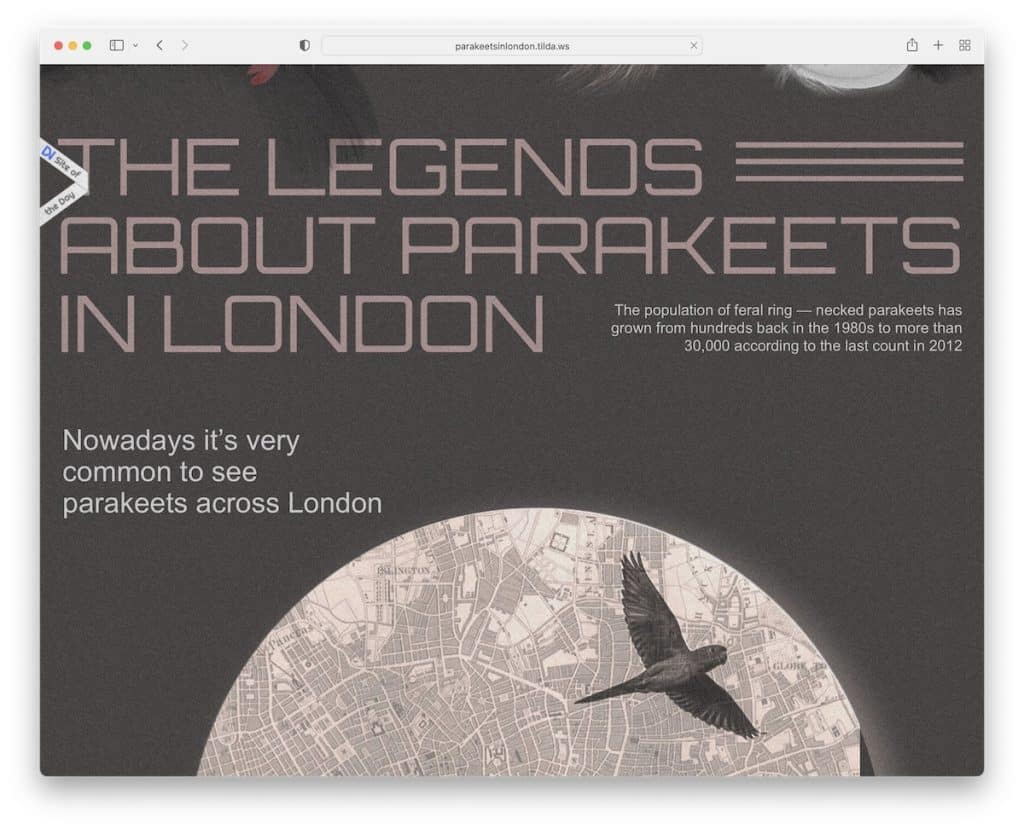
19. Perruches à Londres

Perruches à Londres est un site Web gratuit de Tilda avec un design très animé qui donne un nouveau sens à la narration.
L'intégration de l'icône de menu hamburger minimaliste dans la zone d'en-tête est intelligemment réalisée. (Le seul inconvénient est que tout le monde ne dira pas qu'il s'agit d'un bouton de menu.)
Note : Si vous êtes dans l'art, le cinéma ou tout autre espace créatif, osez être différent avec un site « flashy ».
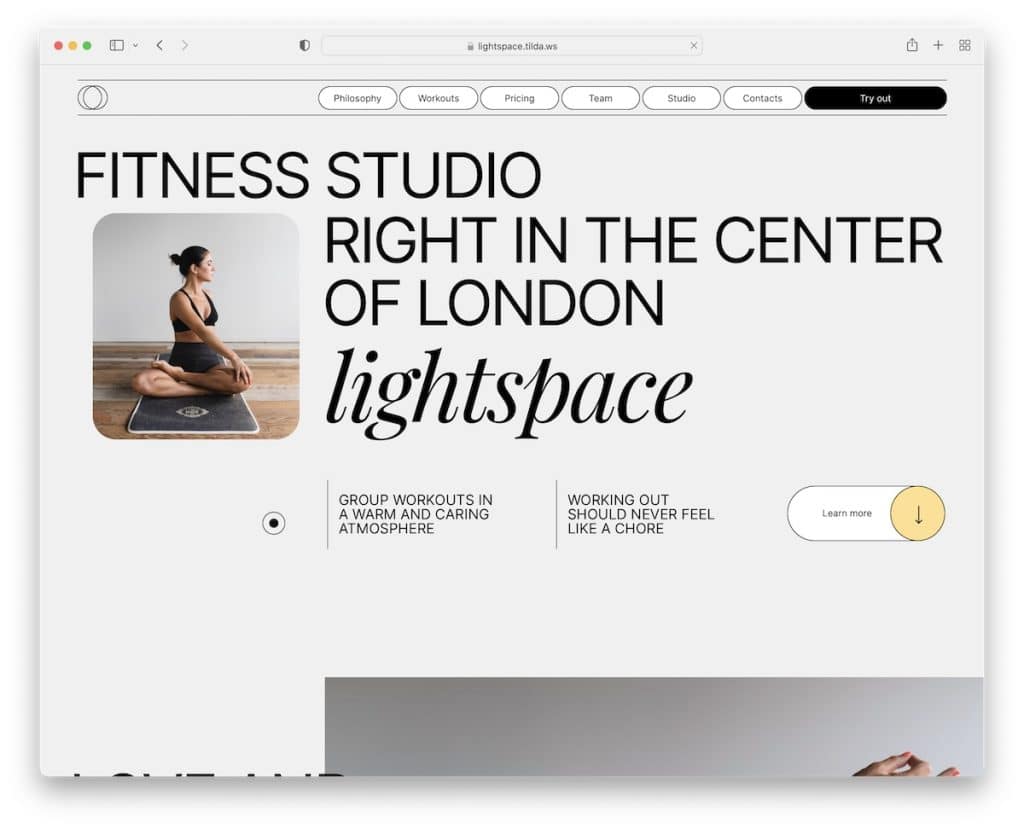
20. Espace lumineux

Light Space donne à vos yeux un bon entraînement lorsque vous faites défiler la page d'accueil et visualisez les animations. La simplicité et la créativité fonctionnent très bien pour votre plus grand plaisir.
Le style est quelque peu similaire à Creatory, mais avec beaucoup plus de contenu visuel qui donne à leurs entraînements, à leur équipe et à leur studio un éclat supplémentaire.
Remarque : Une barre de navigation flottante est utile si vous exécutez un site Web d'une page afin que l'utilisateur ne se perde pas dans les détails.
