20 conseils pour styliser les formulaires WordPress | Préparez vos formulaires à convertir
Publié: 2018-11-13La page de contact est une partie essentielle de tout grand site Web. À plus d'un titre, plus d'engagement et une meilleure expérience utilisateur en dépendent. Le style des formulaires WordPress doit donc bénéficier de la même attention que les autres parties de votre site Web.
Les utilisateurs aiment remplir un formulaire bien conçu, bien organisé et facile à comprendre. De plus, concevoir un formulaire de contact est assez simple si vous entrez en contact avec le bon outil.
Une conception de formulaire prolifique nécessite deux choses : les informations que vous souhaitez collecter auprès des visiteurs et la conception avec laquelle vous souhaitez impressionner vos utilisateurs. Pour un site HTML statique, vous devez créer le formulaire de contact manuellement alors que, dans WordPress, vous pouvez le faire plus efficacement.
Pourquoi un bon formulaire de contact est-il nécessaire pour votre site Web ?
Pour tous les sites web, un formulaire de contact est indispensable pour fidéliser une audience. Si vous gérez un blog personnel, vos lecteurs voudront peut-être vous contacter avec des requêtes. Plus vous pouvez répondre à leurs besoins, plus vous pouvez en tirer des avantages.
Dans le cas d'un site Web d'entreprise, les clients ont besoin d'assistance pour les services qu'ils ont achetés. Ou, plus important encore, vos clients potentiels peuvent vous poser des questions avant d'acheter quelque chose. Dans tous les cas, les utilisateurs peuvent vous contacter à tout moment.
Surtout, les formulaires de contact permettent aux utilisateurs de communiquer directement avec les webmasters sans aucune barrière. Cela leur donne un sentiment de communication privée et sûre. Malheureusement, de nombreux webmasters ne se concentrent pas sur leurs pages de contact.
Gardez à l'esprit qu'une page de contact est un excellent outil pour la collecte de prospects. Si vous pensez que vous n'obtenez pas assez de résultats, cet article vous aidera. Nous avons compilé une liste de suggestions pour que votre formulaire se démarque.
Lisez la suite pour en savoir plus sur le style des formulaires WordPress et assurez-vous que votre formulaire est prêt à stimuler la conversion globale.
Comment créer une page de formulaire de contact dans WordPress ?
WordPress est l'un des CMS les plus utilisés sur Internet, grâce à sa flexibilité et à son horizon de possibilités. Son ensemble de fonctionnalités solides, malheureusement, n'apporte pas de formulaire de contact à l'intérieur. Vous devez le faire vous-même car votre entreprise ne peut pas continuer à fonctionner sans elle.
Un plugin de formulaire de contact peut réduire vos efforts et vous aider à créer un formulaire fonctionnel, optimisé et prêt à être converti en un instant. Fluent Forms est un plugin gratuit de création de formulaires WordPress qui comprend un large éventail de champs de saisie et de fonctionnalités pour créer plusieurs types de formulaires de contact.
Nous recommandons Fluent Forms car notre équipe l'a soigneusement construit pour en faire le plugin de formulaire de contact le plus convivial pour les utilisateurs de tous niveaux. Vous pouvez obtenir la version gratuite sur wordpress.org et le module complémentaire WP Fluent Forms Pro sur notre site Web.
Le guide étape par étape sur la façon de créer un nouveau formulaire de contact est disponible dans notre documentation. En suivant les instructions qui y sont indiquées, n'importe qui peut créer un formulaire fantastique. Nous supposons, avec son aide, que vous avez créé avec succès un formulaire de contact.
Jetez maintenant un coup d'œil aux meilleures pratiques de style des formulaires WordPress pour booster vos conversions et convaincre plus d'utilisateurs.
Conseils pour styliser les formulaires WordPress
Ce ne sont pas des suggestions aléatoires que je rassemble à partir d'Internet. Je travaille dans l'industrie WordPress depuis plus de 10 ans et j'ai un lien fort avec les constructeurs de formulaires WordPress. Je sais ce qui fonctionne le mieux et ce qui semble fonctionner mais ne fonctionne pas. Sans plus tarder, sautez dans la discussion.
Gardez vos formulaires simples et directs
Vous voulez que vos formulaires se démarquent des autres. Faites attention à la conception pour vous assurer que les utilisateurs remplissent le formulaire avec enthousiasme. Gardez le formulaire simple et la conception de la page doit le suivre. Sinon, il serait difficile de verrouiller l'attention de l'utilisateur sur le formulaire.

Si vous manquez d'idées, essayez de créer un formulaire après avoir été inspiré
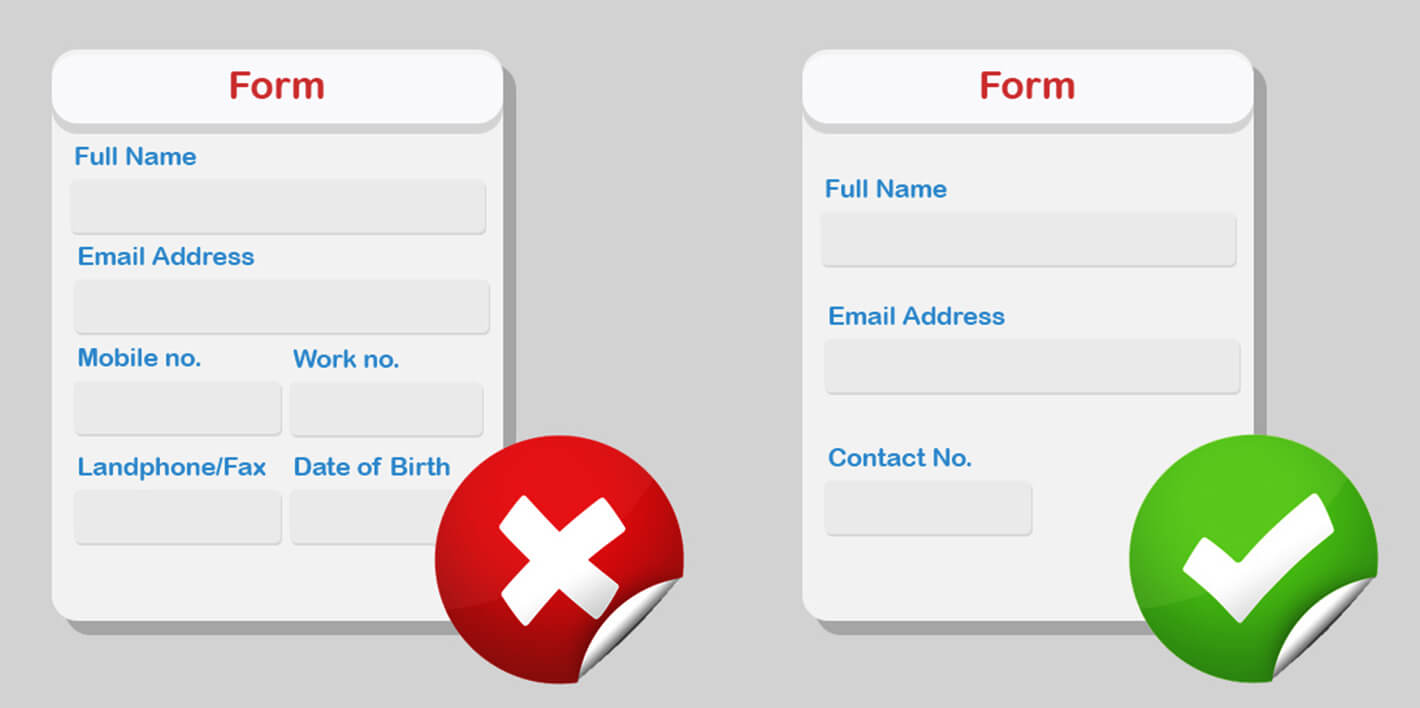
Éviter les champs redondants
Il est important de faire attention à la création du formulaire car le montant des ventes en dépend la plupart du temps. Ce n'est pas une infraction d'ajouter autant de champs que vous le souhaitez ; mais rappelez-vous que les champs supplémentaires nécessitent du temps supplémentaire de la part de l'utilisateur. Un utilisateur qui perd patience peut entraîner une perte sur l'achèvement du formulaire.

Par conséquent, il est important d'incorporer uniquement les champs nécessaires et de supprimer ceux qui ont peu de valeur. Posez les questions les plus pertinentes, car les utilisateurs sont susceptibles de mieux répondre à un formulaire avec moins de champs de saisie.
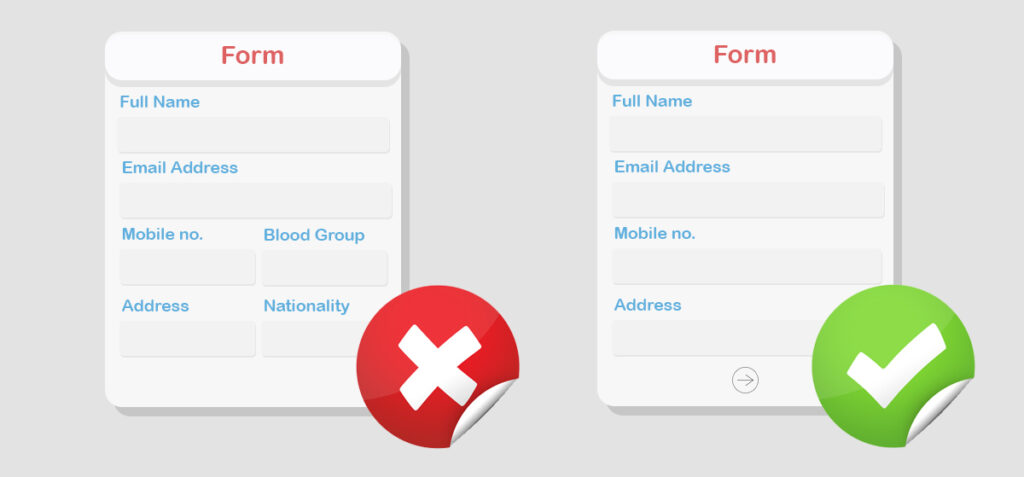
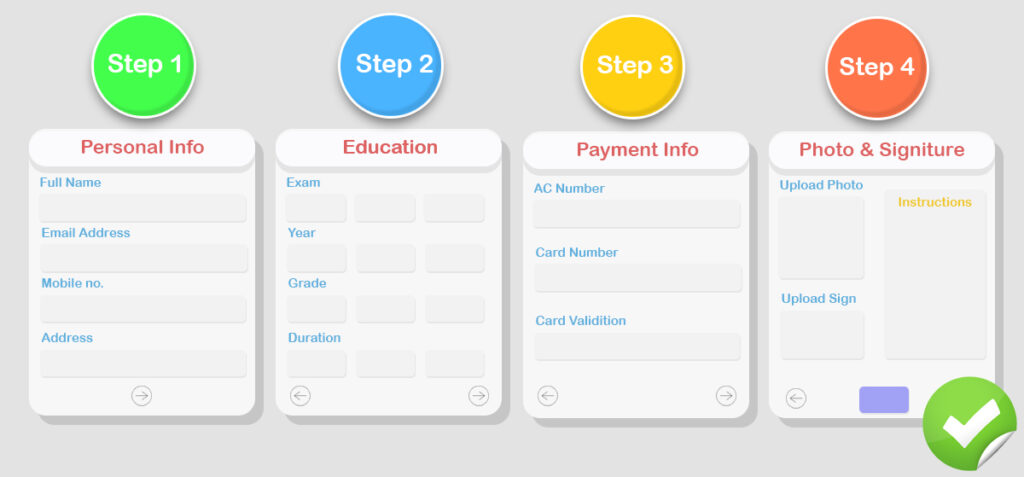
Utilisez des formulaires en plusieurs étapes si votre formulaire est long
Il existe un mythe persistant entre les formulaires en une seule étape et les formulaires en plusieurs étapes. Certains experts pensent que les formulaires en une seule étape sont meilleurs, tandis que d'autres ont un point de vue opposé. Les deux types de formulaires ont leurs propres avantages et inconvénients. Parfois, il est indispensable d'utiliser un formulaire en plusieurs étapes et il en va de même pour le formulaire en une seule étape.

Les utilisateurs en ligne veulent accomplir beaucoup de choses dans un délai plus court. De plus, ils sont moins susceptibles de passer beaucoup de temps sur une seule page Web. Pour atteindre votre objectif avec les formulaires, vous devez les guider correctement. Les formulaires en plusieurs étapes fonctionnent mieux lorsqu'ils sont trop longs, nécessitent plus de temps pour être remplis et collectent généralement plusieurs types de données utilisateur.
Logique conditionnelle pour plus de contrôle
Dans de nombreux cas, certains champs du formulaire peuvent être inutiles pour certains utilisateurs. Il est recommandé de masquer les éléments inutiles afin que les utilisateurs ne puissent parcourir que les champs essentiels. La logique conditionnelle vous permet de masquer et d'afficher les éléments sur votre chemin.
La meilleure partie est que les utilisateurs n'ont qu'à remplir certains champs et que le contrôle est entre vos mains. S'ils ne sont pas éligibles pour certaines options, ne leur montrez pas ces fonctionnalités. Pour un
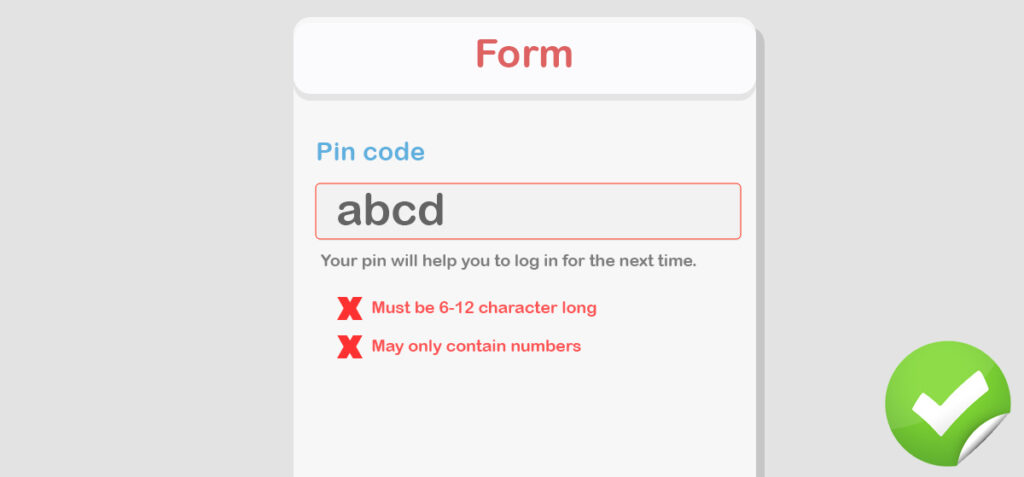
Validation en ligne pour atténuer la confusion
Ce n'est pas une bonne idée de donner un avertissement lorsque les utilisateurs sont sur le point de soumettre le formulaire (alors qu'ils ont mis du temps à le remplir). Vous devriez plutôt placer une validation en ligne. Savoir ce qui se passe en temps réel leur offre une expérience plus fluide.

Mais, la meilleure pratique avec la validation en ligne est que les utilisateurs ne doivent pas être dérangés instantanément. Au moins, la validation devrait apparaître juste après avoir rempli un champ. Vous pouvez cependant donner quelques conseils lors de la création d'un mot de passe comme "Votre mot de passe doit être un mélange de caractères et de chiffres" ou un nom d'utilisateur (une idée pré-générée basée sur le nom ou l'e-mail des utilisateurs).
Adresse, carte et numéro de téléphone
Bien que les utilisateurs sachent qu'ils peuvent vous joindre via le formulaire de contact, il est également utile de fournir un autre moyen de contact. Cela les aidera à trouver l'option la plus pratique pour communiquer. Parfois, ils ont besoin d'une réponse urgente et votre formulaire de contact ne peut pas le garantir.
Bien que votre entreprise soit en ligne, elle a tendance à stimuler un meilleur engagement si vous ajoutez une adresse locale avec Google Maps (ou une carte personnalisée). Rappelez aux gens que vous existez dans la réalité et que vous êtes joignable. De plus, ajouter
Étiquettes alignées en haut
Les étiquettes peuvent être placées n'importe où et il n'y a pas de règle absolue pour cela. Les formulaires avec des étiquettes alignées en haut ont tendance à entraîner une conversion plus élevée que les formulaires avec des étiquettes alignées à gauche . De plus, les étiquettes alignées en haut ont également une belle apparence sur les écrans mobiles.
Pour les besoins en données volumineux, vous pouvez utiliser des étiquettes alignées à gauche car elles aident les utilisateurs à numériser facilement. De plus, ils consomment moins d'espace, ce qui réduit la hauteur inutile du formulaire. Pour les formulaires petits ou en une seule étape, les étiquettes d'alignement en haut sont plus considérables.
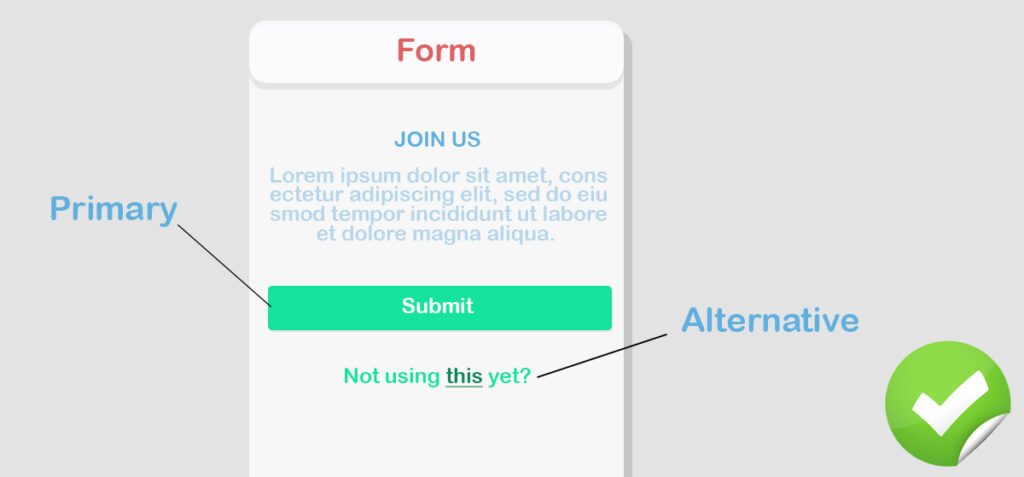
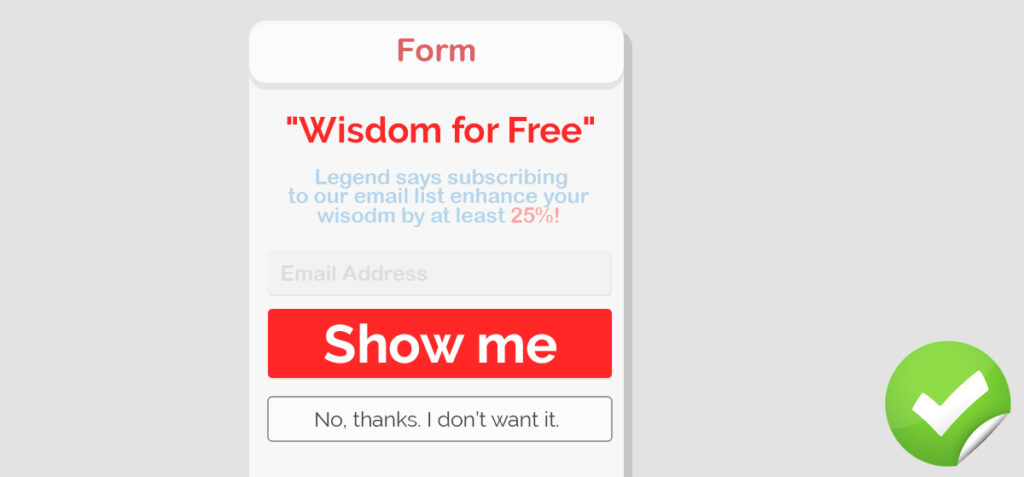
Gardez le CTA audacieux et attrayant
L'appel à l'action est la partie révélatrice sur laquelle vous souhaitez que vos utilisateurs cliquent en fin de compte. Faites-le apparaître en gras afin d'attirer l'attention de l'utilisateur dessus. Primaire et secondaire, deux boutons distincts apportent des sorties plus efficaces car leur objectif est très différent.

De plus, la couleur du bouton CTA est importante pour donner la priorité. Les yeux humains sont attirés par la couleur vive. Décidons de la couleur en fonction de votre schéma de conception global, mais considérez tout ce qui est sombre.
reCaptcha pour empêcher les spambots
Sécuriser vos formulaires contre les spams est un autre point crucial. Heureusement, il existe des méthodes d'apprentissage pour le faire et l'une d'entre elles est le reCaptcha de Google. Bien qu'il ne s'agisse pas du pare-feu ultime, il présente toujours un avantage formidable en termes de protection du formulaire contre les attaques de robots de spam.
Plusieurs études ont montré que certains utilisateurs prennent les captchas négativement. Tant qu'il suffit de cliquer sur la case à cocher, les utilisateurs ne sont pas très frustrés. La sécurité passe avant tout, alors
Évitez toutes les majuscules
Lors de la définition du texte d'espace réservé et des étiquettes de champ, évitez les majuscules. Parce que toutes les casquettes sont difficiles à scanner compte tenu de ce qui est confortable pour les yeux. De toute évidence, la casse des phrases est le format le plus lisible et nous y sommes tous habitués puisque nous lisons presque tout le texte dans ce format.
Ce n'est qu'un texte et il devrait en être ainsi. Ne compliquez pas la tâche des utilisateurs.
Liens sociaux sous formulaires
Quoi que vous fassiez en ligne, vous devriez gagner une base de confiance solide parmi vos utilisateurs. De cette façon, l'entreprise durera plus longtemps et la loyauté peut être obtenue à fond. En plus de vous contacter via les formulaires de contact, certains utilisateurs peuvent préférer vous contacter via les réseaux sociaux.
Surtout, les plateformes sociales comme Facebook et Twitter peuvent offrir un sentiment de confort. En voyant votre activité là-bas, les utilisateurs peuvent facilement être persuadés d'entrer en contact avec vous. Cela semble plus facile et plus vivant également par rapport au formulaire de contact.
Possibilité d'abonnement
Voulez-vous plus d'abonnés à votre liste de diffusion ? Vous devez utiliser les opt-ins aux endroits les plus visibles de votre site Web. Et, le formulaire peut être un bon endroit pour demander aux utilisateurs de mettre leurs adresses e-mail pour recevoir des mises à jour régulières.

Pour ce faire, ajoutez une case à cocher sous le formulaire qui demande l'autorisation des utilisateurs s'ils souhaitent rejoindre la liste. Construire une liste de diffusion peut être une grande source de trafic potentiel et de clients de confiance. Donnons aux utilisateurs le sentiment de développer une connexion.
FAQ et autres ressources
Si vous débutez, vous n'aurez peut-être pas de mal à répondre à toutes les questions posées par vos clients. Vous commencerez à remarquer après un certain temps que beaucoup de gens demandent les mêmes choses ou que les questions varient légèrement. De nombreux sites Web populaires incluent une section FAQ afin que les utilisateurs obtiennent facilement des réponses à leurs questions.
En plus d'ajouter la FAQ, vous pouvez définir un lien pour les ressources supplémentaires. Par exemple, si vous avez de la documentation et des guides sur différents sujets, faites savoir aux visiteurs qu'ils existent avant qu'ils ne soumettent un formulaire.
Mieux si vous connaissez CSS
Ce que vous voyez sur Internet est le résultat de CSS. Pour donner un aspect intéressant à une page web plate, rien n'est plus puissant que le CSS. Si vous êtes un expert ou avez même quelques connaissances en CSS, vous pouvez modifier le formulaire avec une mise en page visuellement attrayante.
Si vous ne savez pas comment styliser avec CSS, vous pouvez l'apprendre en ligne. Il existe des milliers de ressources gratuites disponibles pour commencer tout de suite. Eh bien, il n'est pas obligatoire d'apprendre le CSS, mais si vous pouvez modifier les codes, vous pouvez concevoir un meilleur formulaire qui inspire des millions de personnes.
En outre, de nombreux plugins de création de formulaires populaires tels que les formulaires Fluent permettent aux utilisateurs d'inclure des CSS supplémentaires qui modifient simplement la conception existante à votre manière.
Regroupement pour des champs similaires
Il est plus facile à comprendre si tous les champs de données sémantiques sont organisés sous un seul groupe. Pour illustrer davantage, vous pouvez conserver le nom, le numéro de téléphone, l'adresse e-mail dans une section intitulée Détails personnels. De même, la section Paiement doit être remplie avec le numéro de carte et la date d'expiration de la carte.


En cas de formulaire long, il y a de fortes chances que les utilisateurs soient débordés. Mais, si vous créez des groupes avec une base logique, le taux de remplissage du formulaire peut augmenter plus rapidement car il permet aux utilisateurs de comprendre facilement les données requises.
Ajoutez des informations que les utilisateurs doivent connaître
Rendez votre formulaire de contact accueillant. Ce n'est pas comme si vous obligez vos utilisateurs à entrer leurs données. Si possible, définissez un message poli pour les inviter à entrer en contact avec vous. Faites-leur également savoir à quelles fins ils peuvent vous contacter.
Il n'est pas obligatoire mais une bonne pratique de guider les utilisateurs avec quelques informations de base avant d'envoyer une demande de contact. Pour élaborer, vous pouvez conserver un formulaire de support uniquement pour les clients existants et un formulaire de contact général pour tous. De plus, vous pouvez mentionner combien de temps ils devront attendre pour obtenir une réponse de votre part.
Inclure un message de remerciement
Une simple appréciation et reconnaissance permet aux utilisateurs de faire confiance à votre système. Il faut du temps pour remplir un formulaire. Après l'avoir terminé, ils pourraient être plus heureux de voir une note disant quelque chose comme "Merci de nous avoir contactés. Nous répondrons bientôt à votre question.
De cette manière, vous pouvez également leur assurer que le formulaire a été reçu par l'autorité. Alternativement, vous pouvez rediriger les utilisateurs vers une nouvelle page où vous conservez certaines offres pour eux. Ou, si vous les amenez à des ressources supplémentaires, ils pourraient les trouver utiles ; ce qui, bien sûr, pourrait être un excellent signal pour plus de conversion.
Mettre un astérisque pour les champs obligatoires
Les utilisateurs doivent savoir quels champs sont obligatoires et lesquels sont facultatifs. Pour économiser du temps et des efforts, ils voudront peut-être ignorer les champs facultatifs. C'est pourquoi les champs obligatoires doivent être marqués clairement. De nombreux formulaires utilisent des astérisques pour indiquer les champs obligatoires.
Eh bien, il y a un autre problème - certaines personnes (qui ne sont pas trop familières avec les formulaires de contact) peuvent ne pas comprendre ce que signifie cet astérisque (*). Pour eux, et pour tous, vous pouvez spécifier des champs optionnels qui dénotent que tous les autres champs sont obligatoires.
Amusez-vous si vous le pouvez
Vous n'avez pas forcément besoin d'être trop sérieux avec le formulaire. Cela peut sembler plus engageant s'il est présenté de manière conversationnelle en pimentant certains détails. Laissez les utilisateurs ressentir l'ambiance de votre marque. Avec quelques graphiques,
Effacer le texte pour le bouton de soumission
Lorsque les utilisateurs arrivent à la fin de votre formulaire, ils doivent savoir ce qui se passe ensuite. Le bouton doit décrire précisément l'action. Une bonne idée est d'améliorer ce qui est écrit sur le CTA, sinon d'ajouter une ligne de texte pour indiquer ce à quoi ils peuvent s'attendre. Une phrase de deux ou trois mots comme "Obtenir un accès anticipé" confirme une conversion accrue. Rendez-le descriptif, rendez-le clair. Ne gardez pas vos utilisateurs dans l'ignorance.
Les modèles prédéfinis sont utiles
Les modèles de formulaires prêts sont très efficaces pour une action sans effort. En outre, ils peuvent aider avec une certaine inspiration pour créer une grande forme. Fluent Forms propose trois formulaires prédéfinis à utiliser instantanément. Si vous utilisez des plugins WordPress pour créer des formulaires, recherchez les plugins avec des modèles. Si vous n'avez aucune idée des champs à inclure, les formulaires prêts à l'emploi peuvent améliorer le processus.
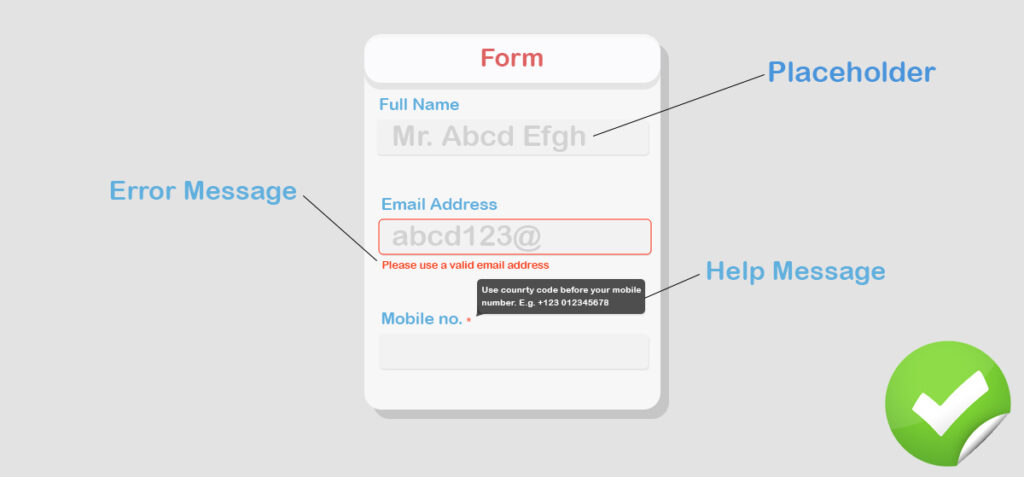
Texte d'aide, info-bulles et espace réservé
Ne vous attendez pas à ce que chaque utilisateur connaisse les formulaires Web. Un certain nombre de personnes peuvent être perplexes quant à ce qu'il faut écrire ou quelle est la bonne version d'une entrée particulière. Texte d'aide et espaces réservés - les deux peuvent être très utiles pour montrer aux utilisateurs le bon chemin.

Votre objectif est de rendre le formulaire discret pour tous les utilisateurs. L'ajout d'espaces réservés rend les formulaires plus faciles à comprendre et plus rapides à remplir. Les info-bulles sont également d'excellents sauveteurs pour clarifier des éléments complexes. Les espaces réservés, cependant, sont fortement recommandés. Entre la copie d'aide et les info-bulles - décidez quoi utiliser en fonction de votre situation.
Bonus : Utiliser des calendriers automatiques pour choisir une date, un mois et une année
Les utilisateurs peuvent remplir la date avec leur liberté. C'est bon. Pourtant, si vous leur fournissez une option organisée et facile, ce serait plus efficace. L'ajout d'un calendrier signifie que lorsque les utilisateurs cliquent sur le champ de date, ils obtiendront un calendrier contextuel. À partir de là, ils peuvent facilement choisir une date avec l'année, le mois et le jour en un seul clic. Il ne nécessite aucune saisie manuelle et constitue également une option conviviale.
Avancer
En un mot, les trucs et astuces de conception de formulaires visent à accélérer la conversion de votre formulaire. J'espère que vous utiliserez ces conseils pour améliorer vos formulaires avec de superbes designs et des fonctionnalités incroyables.
Si votre site est sur WordPress, vous aurez de nombreuses options pour créer un formulaire de contact sans aucune complication. Même les plugins WordPress gratuits peuvent vous donner le résultat à votre guise.
Ne laissez pas le plugin décider quoi faire et quoi ne pas faire. C'est vous qui allez présenter le formulaire à votre auditoire. C'est la forme qui présente votre marque.
Cet article a pour but de vous proposer quelques astuces de conception utiles avec la conception de formulaires afin que vos utilisateurs l'adorent et que, par conséquent, ils puissent être convertis.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
WWPManageNinja a publié un certain nombre de plugins pour aider les amateurs de WordPress. NinjaTables a gagné beaucoup de popularité avec sa version gratuite ainsi que sa version pro.
Fluent Forms prend de l'avance dans la course et les utilisateurs donnent des retours inspirants. Vous pouvez l'utiliser pour voir quelles fonctionnalités il a à l'intérieur. J'espère que cet article vous a beaucoup aidé, en fournissant suffisamment de valeur dans Styling WordPress Forms dans un sens plus large.
Outre l'utilisation de plugins, vous pouvez également obtenir plus d'aide et d'assistance en utilisant WordPress de WP Buffs, un fournisseur de services de maintenance et d'assistance à la gestion de sites Web WordPress. WP Buffs propose des personnalisations illimitées et des travaux de réparation sur vos sites Web WordPress afin que vous n'ayez plus jamais à vous soucier de la maintenance de votre site Web !
Abonnez-vous à notre chaîne YouTube pour obtenir des conseils et astuces liés à WordPress. Suivez-nous également sur Twitter et Facebook.
