10 astuces pour créer des sites Web plus rapidement avec Divi 5 (Public Alpha)
Publié: 2024-10-07Divi 5 a été repensé de fond en comble, offrant une vitesse, des performances et une facilité d'utilisation inégalées. Avec un Visual Builder simplifié et un back-end entièrement remanié, la création de sites Web avec Divi 5 est plus rapide et plus intuitive que jamais. Que vous soyez un web designer chevronné ou débutant, Divi 5 vous aidera à créer des sites époustouflants en un temps record sans sacrifier le temps ni la créativité.
Dans cette phase Divi 5 Public Alpha, nous vous proposons d’explorer la nouvelle interface. Gardez à l’esprit que cette version est toujours en développement actif. Bien que vous puissiez rencontrer quelques bugs, les conseils décrits ci-dessous vous aideront à maximiser votre efficacité lorsque vous testez et construisez avec Divi 5.
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1 10 conseils pour créer des sites Web plus rapidement avec Divi 5 (Public Alpha)
- 1.1 1. Utiliser l'édition en un clic
- 1.2 2. Cliquez avec le bouton droit pour des actions rapides
- 1.3 3. Ancrez plusieurs panneaux à onglets pour le multitâche
- 1.4 4. Profitez de la mise à l'échelle du canevas pour une conception réactive
- 1.5 5. Appliquer instantanément des effets de survol et de collage
- 1.6 6. Utilisez le fil d'Ariane pour une navigation efficace
- 1.7 7. Gagnez du temps en copiant et en collant des styles entre les modules
- 1.8 8. Utiliser la vue filaire pour les mises en page complexes
- 1.9 9. Utiliser la vue Calques pour le contenu long
- 1.10 10. Adoptez la courbe d'apprentissage
- 2 Commencez à créer des sites Web avec Divi 5 dès aujourd’hui !
10 astuces pour créer des sites Web plus rapidement avec Divi 5 (Public Alpha)
Avec la sortie de Divi 5 Public Alpha, de nombreux changements et améliorations sont sous le capot.
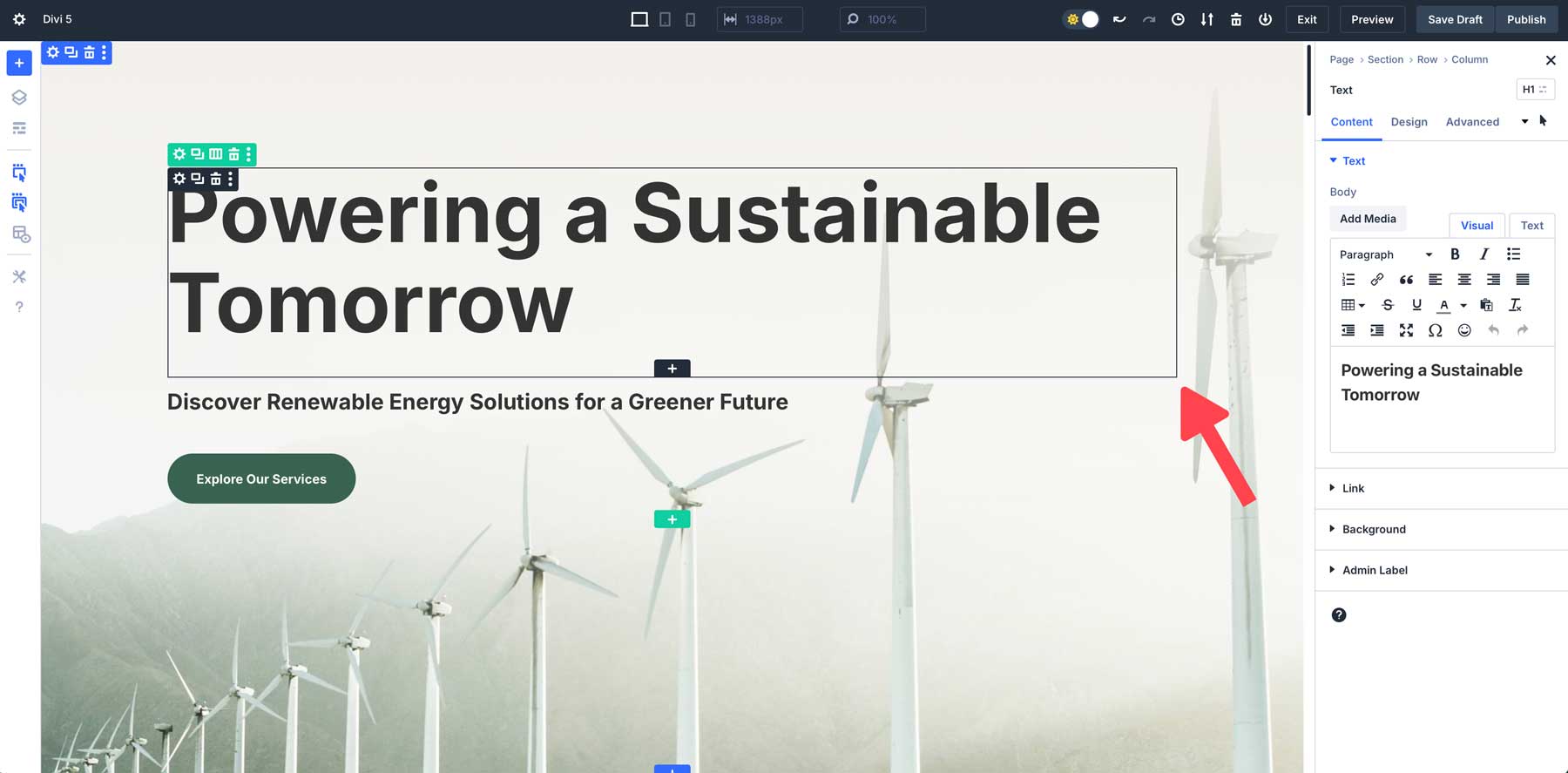
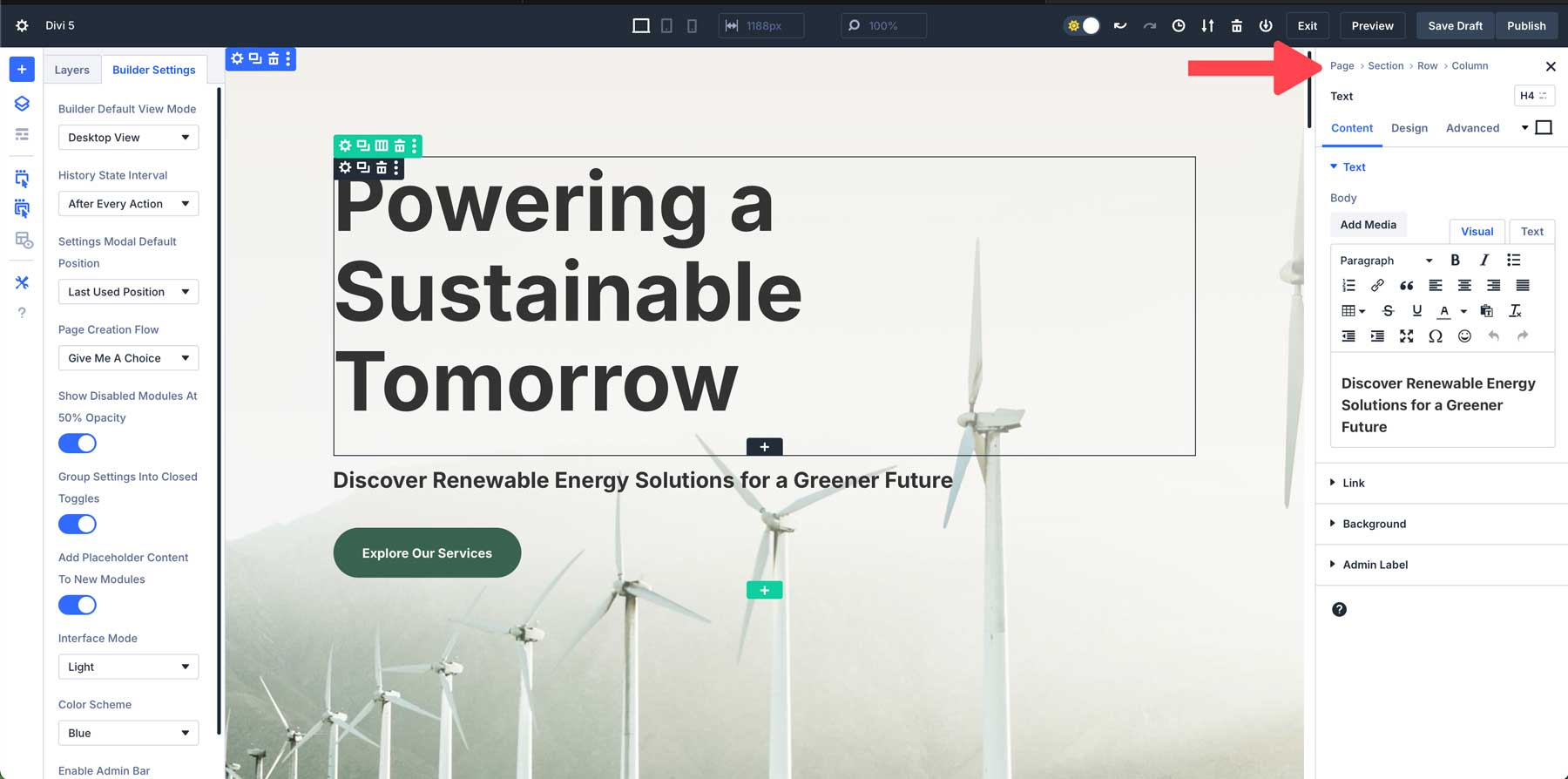
1. Utilisez l'édition en un clic
Dans Divi 4, vous devez cliquer sur l’icône des paramètres pour modifier les sections, les lignes et les modules. Désormais, dans Divi 5, tout cela a disparu, grâce à l'édition en un clic. Vous pouvez cliquer n'importe où dans le module pour le modifier, ce qui rend le processus de conception moins frustrant et beaucoup plus rapide.

Par exemple, pour modifier un module de texte, il suffit de cliquer une fois n'importe où dans le module pour accéder instantanément à ses paramètres.
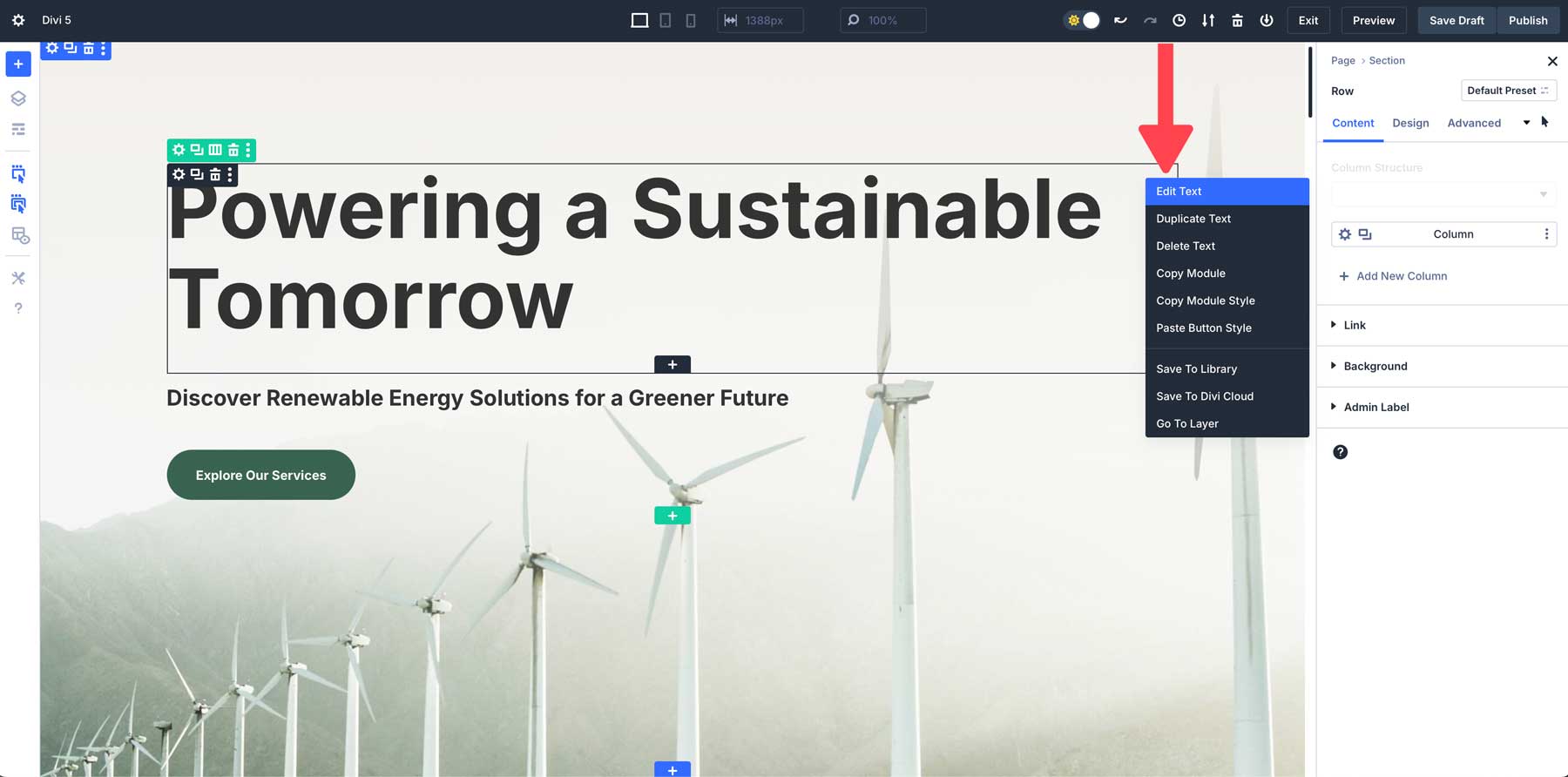
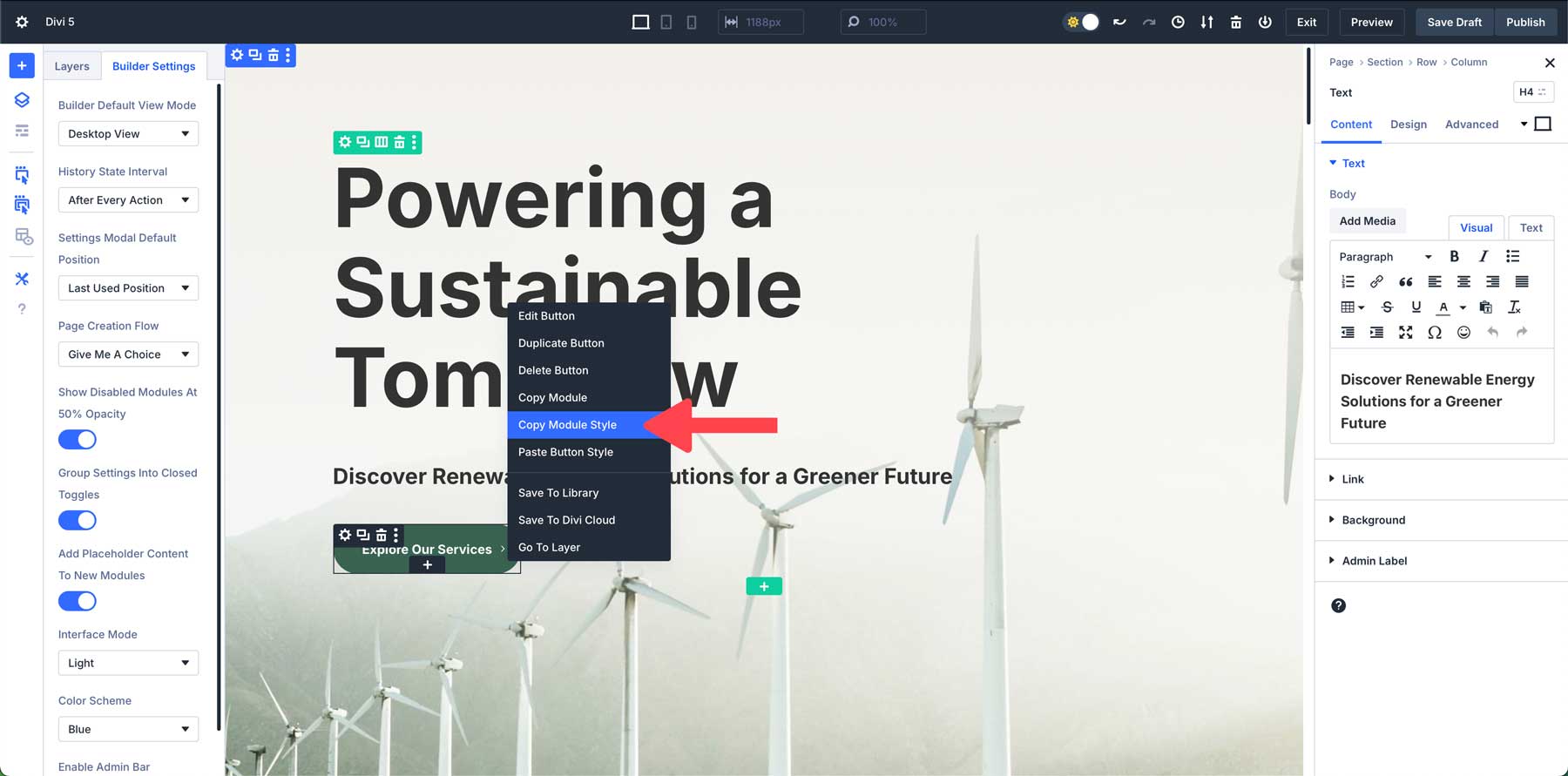
2. Cliquez avec le bouton droit pour des actions rapides
Le menu contextuel du clic droit de Divi 5 ajoute un nouveau raccourci puissant à votre flux de travail de conception. En cliquant avec le bouton droit sur n'importe quel module, section ou ligne, vous pouvez accéder à un menu d'action rapide de certaines actions courantes. Que vous souhaitiez copier des styles de module, dupliquer des paramètres ou les supprimer, cette fonctionnalité vous permet d'effectuer des tâches rapidement sans ouvrir plusieurs panneaux ni rechercher dans les paramètres.

Par exemple, disons que vous avez conçu un bouton avec un style personnalisé. À l'aide du menu d'actions rapides, vous pouvez cliquer avec le bouton droit, copier le style du bouton et l'appliquer à chaque module de bouton sur lequel vous souhaitez avoir les mêmes styles.
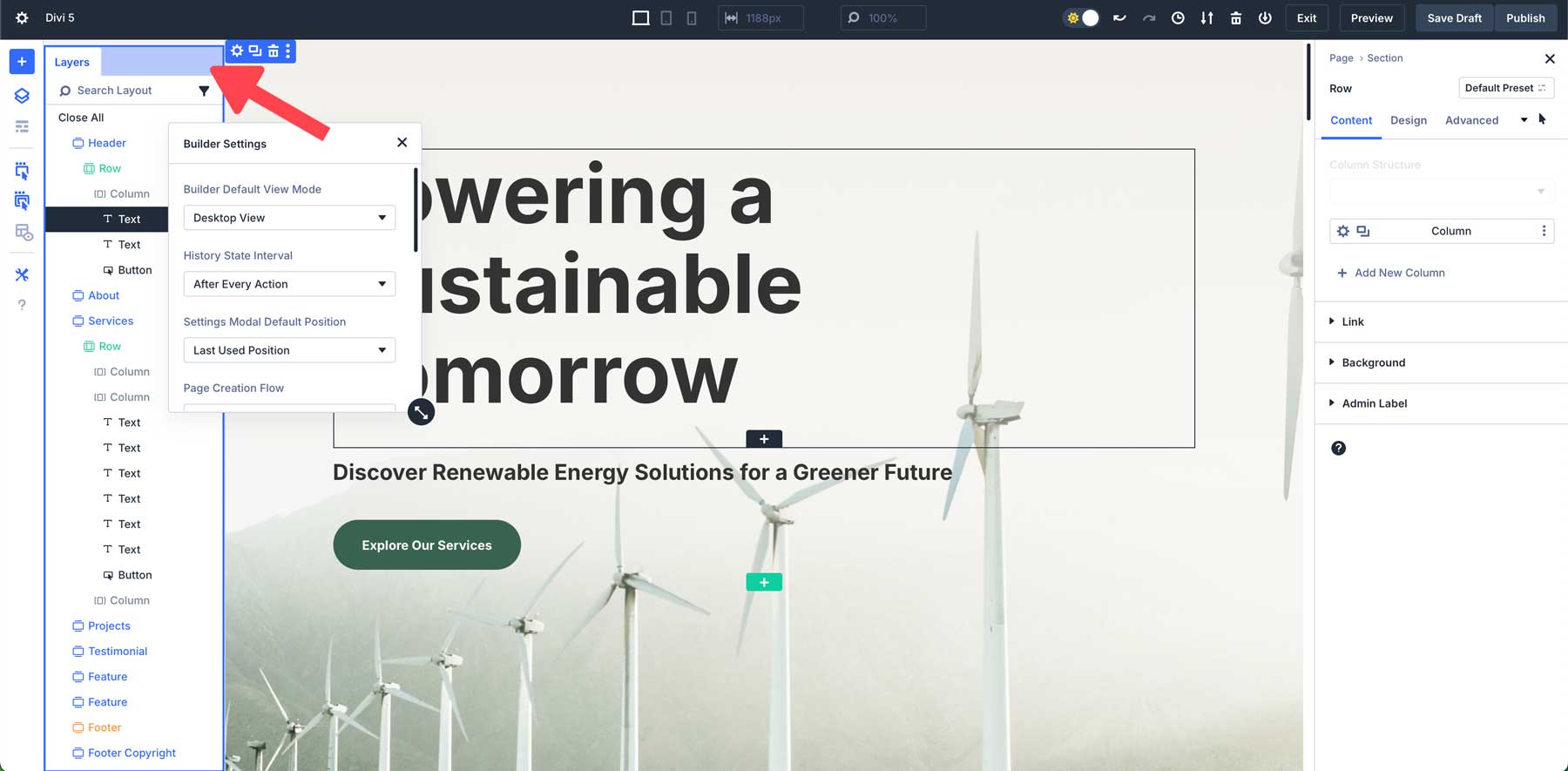
3. Ancrez plusieurs panneaux à onglets pour le multitâche
Une autre grande nouveauté de Divi 5 est l’accueil multi-panneaux, qui vous permet d’ouvrir et de gérer plusieurs panneaux à la fois. Dans les versions précédentes, vous pouviez afficher plusieurs panneaux (calques + paramètres de module, par exemple), mais vous ne pouviez les déplacer que sur le canevas afin qu'ils ne bloquent pas votre vue. Dans Divi 5, vous pouvez créer des panneaux à onglets pour garder la toile bien rangée.

La possibilité d'ancrer plusieurs panneaux côte à côte facilite l'ajustement simultané de différentes parties de votre conception. L'interface de Divi 5 vous permet de déplacer les panneaux sur la toile à votre guise, vous permettant de créer l'espace de travail parfait pour vos besoins. Par exemple, supposons que vous préfériez avoir tous les panneaux à gauche du canevas. Dans ce cas, vous pouvez facilement détacher et déplacer les panneaux vers la gauche, puis cliquer sur d'autres panneaux pour créer un espace de travail qui vous convient.
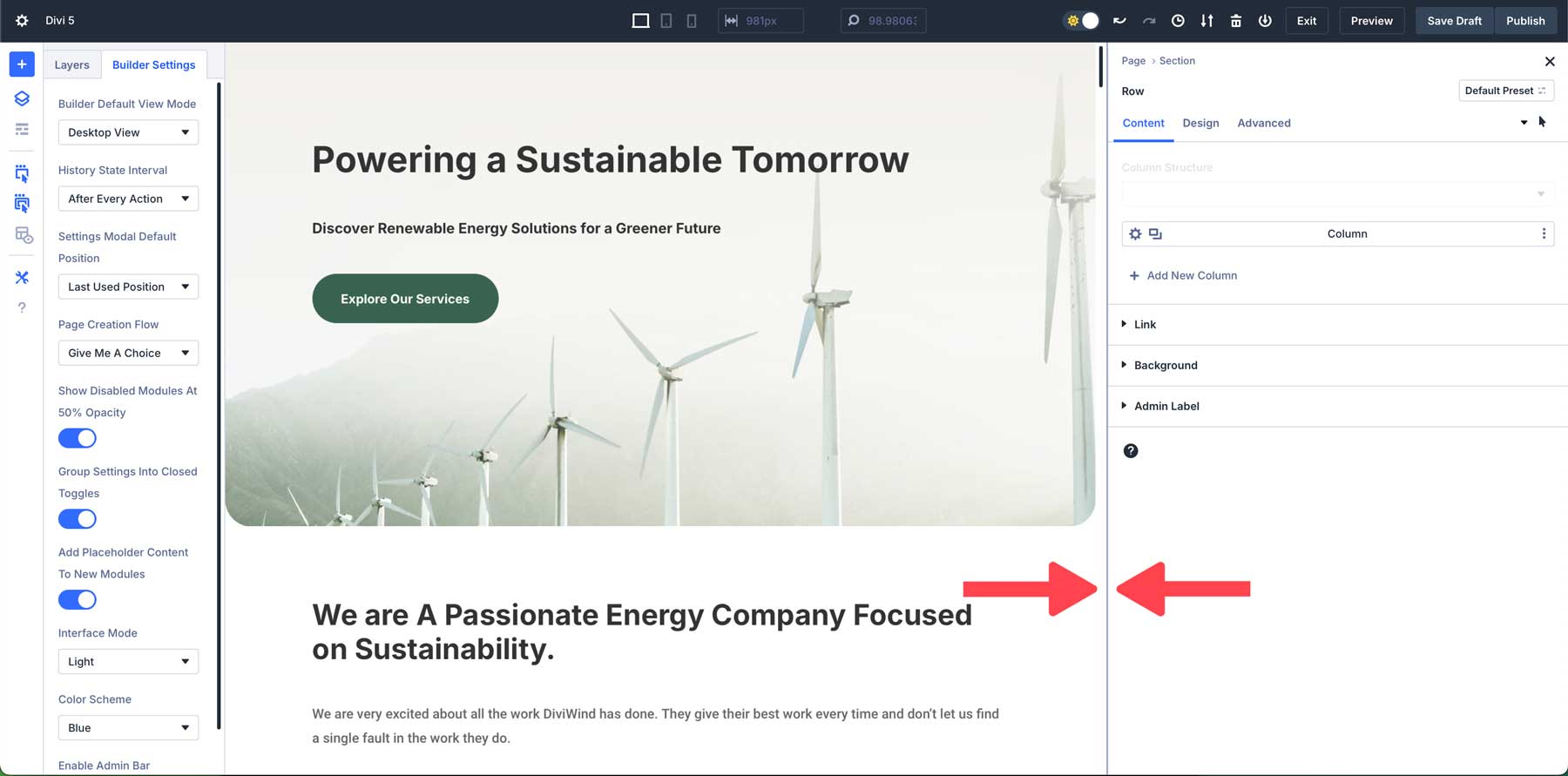
4. Profitez de la mise à l'échelle du canevas pour une conception réactive
Divi 5 introduit une toute nouvelle façon de concevoir des pages Web de manière réactive. Avec la mise à l'échelle du canevas, vous pouvez facilement redimensionner votre espace de travail et prévisualiser l'apparence de votre site Web sur différents appareils sans quitter Visual Builder. La mise à l'échelle du canevas vous permet de redimensionner instantanément le canevas de conception, vous permettant ainsi d'ajuster les marges, le remplissage et la mise en page globale.

Par exemple, imaginez que vous travaillez sur une mise en page mobile et que vous souhaitez ajuster l'espace entre les sections. Avec la mise à l'échelle de la toile, cliquez et faites simplement glisser le bord de la toile jusqu'à la taille choisie. Vous pouvez facilement affiner le remplissage et les marges à partir de là pour garantir que votre conception soit nette sur des écrans plus petits.
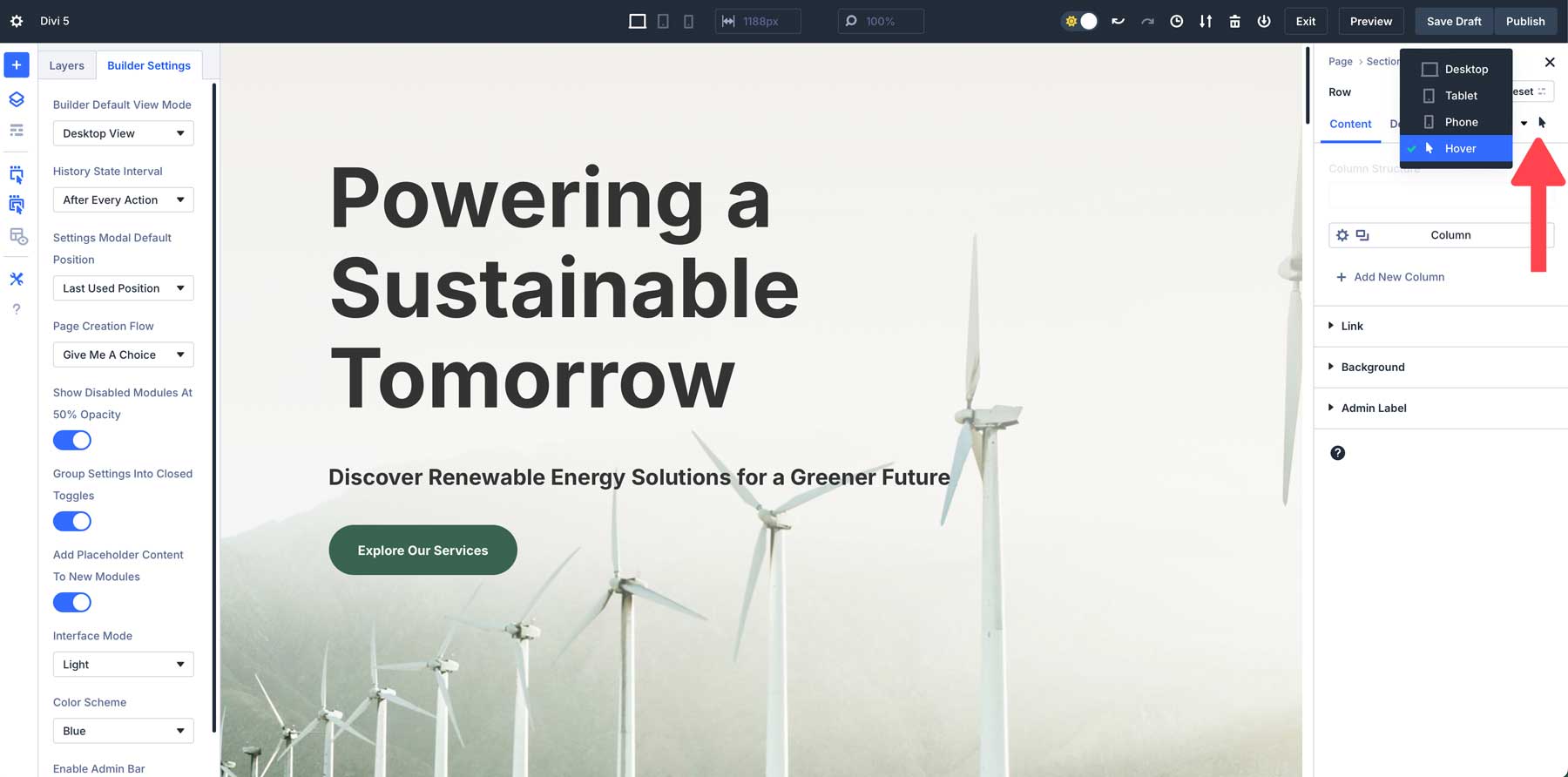
5. Appliquez instantanément des effets de survol et de collage
Divi 5 facilite plus que jamais l’ajout d’effets de survol et de collage à vos conceptions. Dans les versions précédentes de Divi, les utilisateurs devaient accéder à l’onglet de conception d’un module et fouiller dans les paramètres pour appliquer des effets de survol ou de collage. Dans Divi 5, vous pouvez cependant appliquer ces effets directement depuis le panneau des paramètres. Cette nouvelle approche facilite plus que jamais la création de conceptions dynamiques et attrayantes sans interrompre votre flux de travail.


Que vous souhaitiez ajouter des effets de survol aux boutons ou garder votre en-tête fixe en haut de l'écran pendant que les utilisateurs font défiler, Divi 5 rend le processus simple et rapide. Par exemple, disons que vous concevez un CTA et que vous souhaitez ajouter une couleur différente au survol. Sélectionnez simplement l'état de survol dans un menu déroulant dans les paramètres et appliquez les modifications en quelques secondes.
6. Utilisez le fil d'Ariane pour une navigation efficace
Divi 5 dispose d'une nouvelle fonctionnalité de fil d'Ariane qui permet aux utilisateurs de naviguer dans les modules et les paramètres plus rapidement et de manière plus intuitive. Le fil d'Ariane agit comme un chemin visuel qui vous montre exactement où vous vous trouvez dans les paramètres, vous permettant de vous déplacer entre différentes mises en page sans vous perdre.

Lorsque vous travaillez dans une section, vous n'avez pas besoin de revenir en arrière dans les menus ni de perdre votre place. Chaque fil d'Ariane fournit un lien cliquable qui vous permet de passer facilement à un paramètre précédent, accélérant ainsi le processus de conception.
7. Gagnez du temps en copiant et en collant des styles entre les modules
Dans Divi 5, vous pouvez facilement copier et coller des styles de modules entre différents éléments. Cela vous permet d'appliquer rapidement les mêmes paramètres de conception sur plusieurs modules, garantissant ainsi la cohérence sur l'ensemble de votre site tout en gagnant du temps. Vous pouvez facilement copier des styles à partir de n’importe quel module, ligne ou section de Divi 5, puis coller ces styles dans votre conception.

Par exemple, disons que vous avez plusieurs boutons sur une page Web et que vous souhaiteriez avoir le même style. Pour appliquer le style, cliquez avec le bouton droit pour activer le menu d'actions rapides, copiez le style, puis cliquez avec le bouton droit pour le coller sur tous les boutons de la page Web.
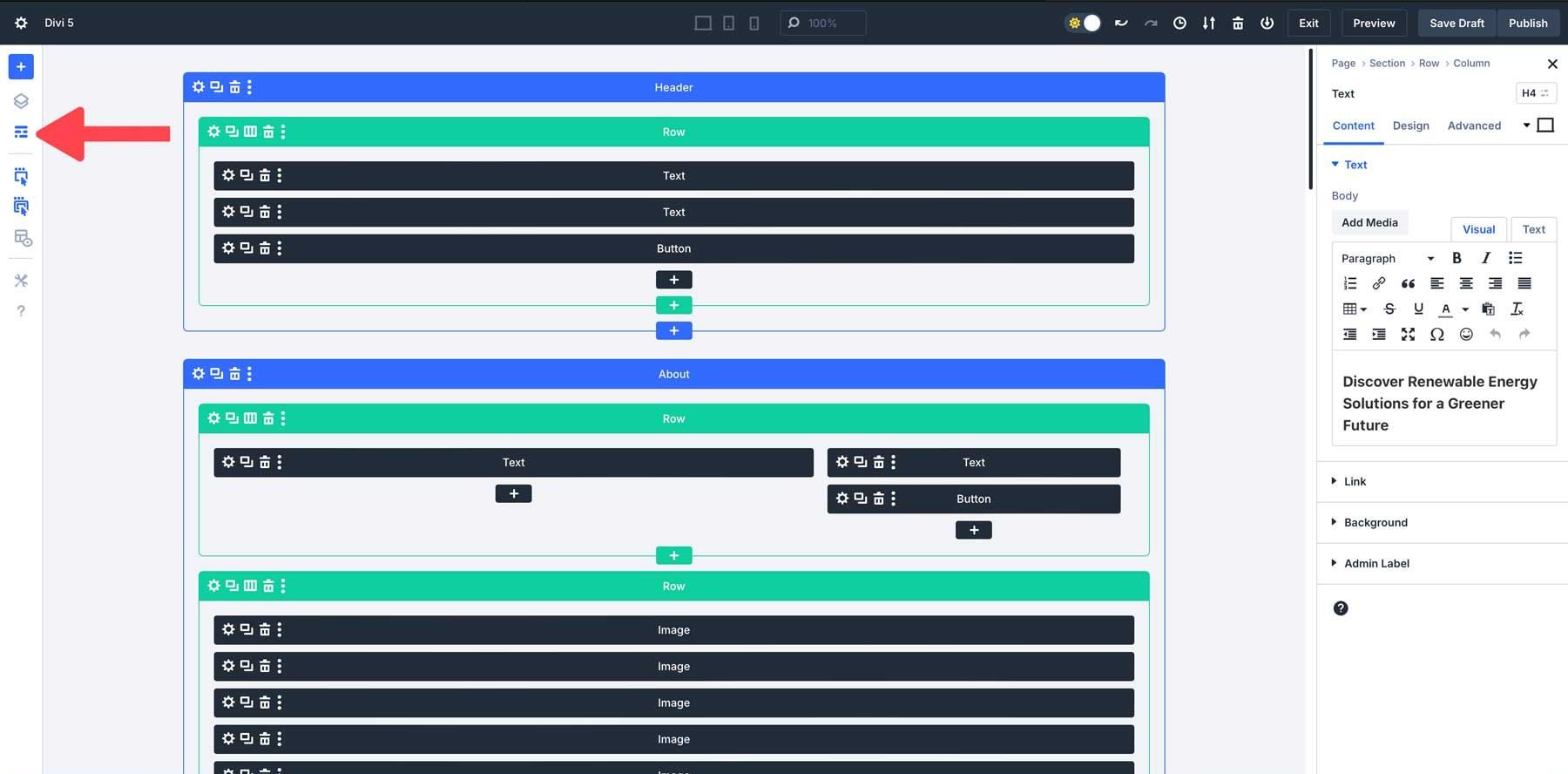
8. Utiliser la vue filaire pour les mises en page complexes
La vue filaire de Divi 5 supprime les éléments de conception visuelle d'une page, laissant derrière elle un contour propre et simplifié de votre mise en page. Cette vue vous permet de vous concentrer uniquement sur la structure sans être distrait par les couleurs, les polices ou d'autres détails visuels. C'est particulièrement utile pour les mises en page complexes où vous devez ajuster rapidement la structure.

Cette version allégée vous aide à vous concentrer sur l'organisation des sections, des lignes et des modules. Lorsque l’on travaille sur un aménagement complexe, la vue filaire facilite la gestion de la structure sans se soucier des éléments esthétiques.
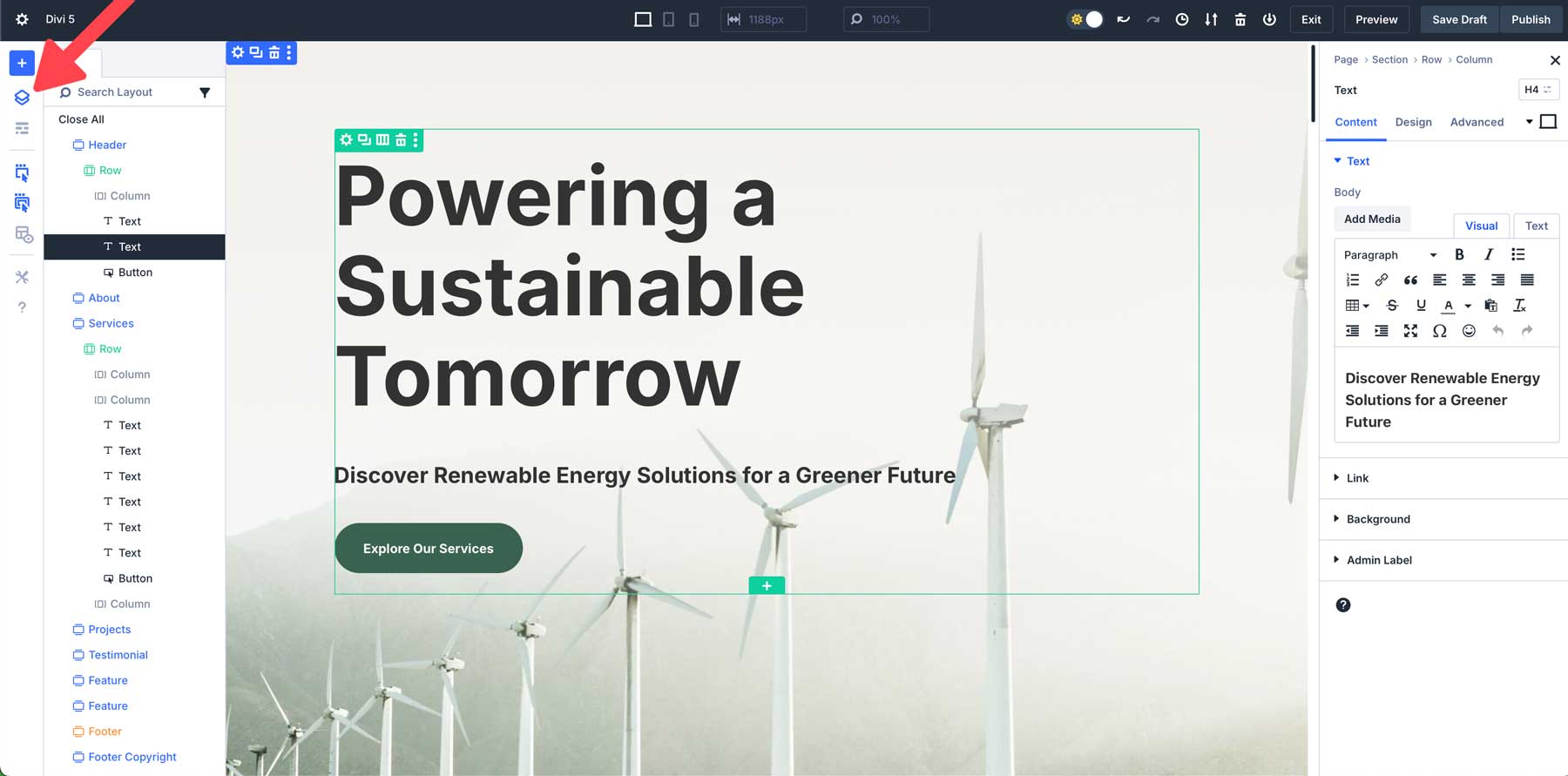
9. Utilisez la vue Calques pour le contenu long
La vue Calques présente les sections, les lignes et les modules de votre page. Cela permet de voir plus facilement la structure entière de votre mise en page en un coup d’œil. Au lieu de faire défiler Visual Builder pour rechercher une section ou un module spécifique, vous pouvez le localiser rapidement dans le panneau Calques.

Dans la vue Calques, vous pouvez directement sélectionner et modifier n'importe quel élément de la mise en page sans cliquer dessus visuellement dans le générateur. Ceci est particulièrement utile pour les éléments masqués ou imbriqués profondément dans d’autres modules, tels que les lignes à l’intérieur de plusieurs couches de sections.
10. Adoptez la courbe d’apprentissage
Divi 5 introduit une toute nouvelle façon de travailler avec Visual Builder. Toutes ces mises à jour puissantes s’accompagnent d’une courbe d’apprentissage. Il est naturel de se sentir un peu dépassé au début, surtout si vous êtes à l’aise avec les versions précédentes de Divi. La bonne nouvelle est que tous les changements que nous avons introduits dans le Builder sont intuitifs, donc vous familiariser avec l'interface sera payant d'une manière plus rapide et plus efficace pour créer des sites Web avec Divi.

Explorez de nouveaux flux de travail
L'interface de Divi 5 est conçue pour améliorer votre productivité, mais nous comprenons qu'il y a certaines choses auxquelles vous devrez vous habituer. Prenez le temps d'expérimenter la nouvelle interface. Essayez d'ancrer plusieurs panneaux pour créer un espace de travail qui répond le mieux à vos besoins, ou cliquez avec le bouton droit sur les raccourcis pour gagner du temps lors de l'application de styles ou de la duplication de modules.
Revisitez les conceptions précédentes
Une autre excellente façon d’apprendre la nouvelle interface de Divi 5 consiste à revisiter vos conceptions existantes. Créez un site de préparation d'un projet existant et utilisez le Divi 5 Migrator pour migrer le contenu vers Divi 5 Public Alpha. Utilisez le panneau des calques ou la vue filaire pour voir comment la nouvelle structure et les nouveaux outils de Divi 5 peuvent vous aider à constater que la nouvelle interface vous permet d'affiner vos conceptions d'une manière que vous ne pouviez pas auparavant.
Faites-le une étape à la fois
N'oubliez pas que vous n'êtes pas obligé de maîtriser toutes les nouvelles fonctionnalités en même temps. Commencez par vous concentrer sur une ou deux choses, comme la mise à l'échelle du canevas pour un design réactif ou les nouveaux outils d'effets de survol et d'effets collants. Au fur et à mesure que vous vous familiariserez avec Divi 5, vous intégrerez naturellement plus de fonctionnalités dans votre processus de conception.
Soyez patient et expérimentez
Divi 5 est conçu pour être plus convivial, mais prenez votre temps avec le processus. Prenez votre temps pour tester différents paramètres, jouer avec la nouvelle interface et affiner vos techniques. Chaque nouvelle fonctionnalité que vous maîtriserez rendra votre flux de travail plus fluide et plus efficace.
Si vous rencontrez un problème, faites-le-nous savoir
Il est également important de comprendre que la dernière version n'est qu'une version alpha. Il y aura forcément des bugs, c'est pourquoi nous encourageons nos utilisateurs à signaler tout ce qu'ils pourraient trouver qui ne fonctionne pas comme prévu. Après tout, nous avons besoin de votre aide pour faire de Divi 5 le meilleur possible. Vos commentaires sont essentiels à son succès et contribueront grandement à façonner le produit final.
Commencez à créer des sites Web avec Divi 5 dès aujourd’hui !
Divi 5 représente un bond en avant significatif dans la technologie de création de sites Web. Avec son Visual Builder plus intuitif, son back-end amélioré et ses fonctionnalités innovantes, la création de sites Web avec Divi 5 est désormais plus rapide et plus intuitive que jamais. Avec Divi 5 Public Alpha désormais disponible, nous vous encourageons à explorer ces nouvelles fonctionnalités passionnantes et à contribuer à son développement. En adoptant sa courbe d'apprentissage minimale et en expérimentant les derniers outils, vous libérerez tout le potentiel de Divi 5 et découvrirez une meilleure façon de créer des sites Web avec Divi.
Télécharger Divi 5 Public Alpha
