12 conseils pratiques pour améliorer votre score Google PageSpeed Insights
Publié: 2022-04-07Google a progressivement accru l'importance de la vitesse du site en tant que signal de classement depuis l'introduction de l'indexation mobile d'abord en 2016. Selon leurs propres mots, "la vitesse est synonyme de revenus".
Lorsqu'une page prend trop de temps à se charger, les visiteurs passent à une autre page pour trouver des réponses plus rapidement. Une vitesse lente décourage les visiteurs de rester sur votre site, quelle que soit la manière dont ils vous ont trouvé (recherche organique, lien de parrainage, publicités payantes).
En plus d'améliorer l'expérience utilisateur (UX) de votre site, un site rapide améliore également le référencement global.
Si votre site Web est rapide, vous avez plus de chances d'être mieux classé que les sites plus lents avec des taux de rebond élevés.
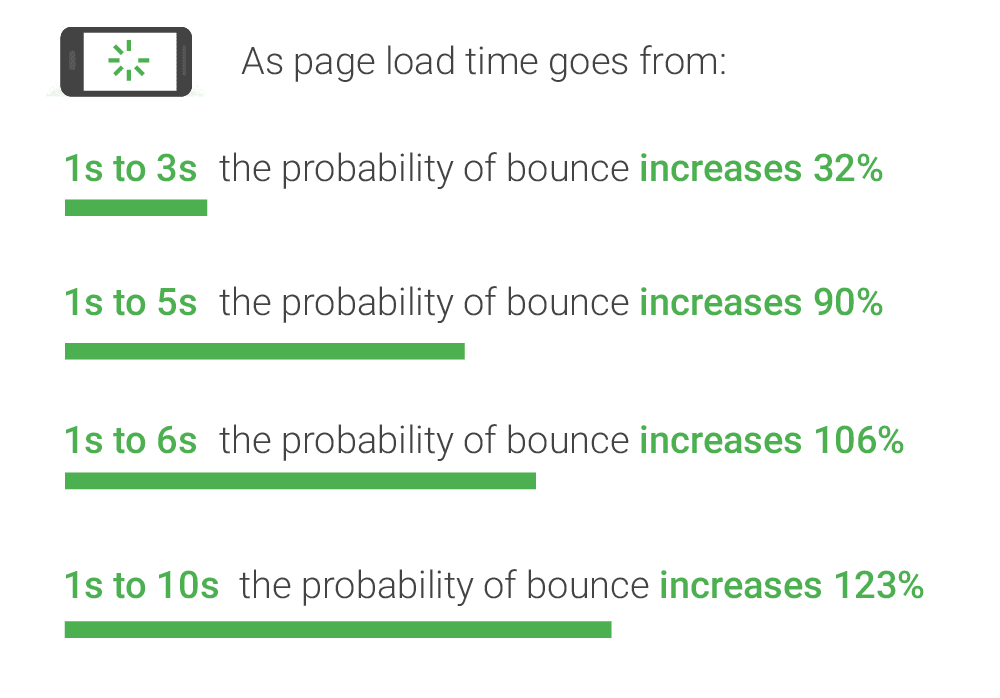
- Les visiteurs sont 106% plus susceptibles de rebondir lorsque le temps de chargement de la page passe d'une seconde à six secondes.
Un retard d'une seconde dans la vitesse de chargement des sites mobiles peut avoir un impact jusqu'à 20 % sur les taux de conversion.

Une étude Backlinko qui a analysé 11,8 millions de résultats de recherche Google a révélé, de manière assez surprenante, qu'il n'y avait "aucune corrélation entre la vitesse de chargement des pages et le classement Google de la première page". Il a expliqué que la mise à jour rapide de Google n'affecte que les pages extrêmement lentes et les déclasse au lieu de bénéficier des pages rapides.
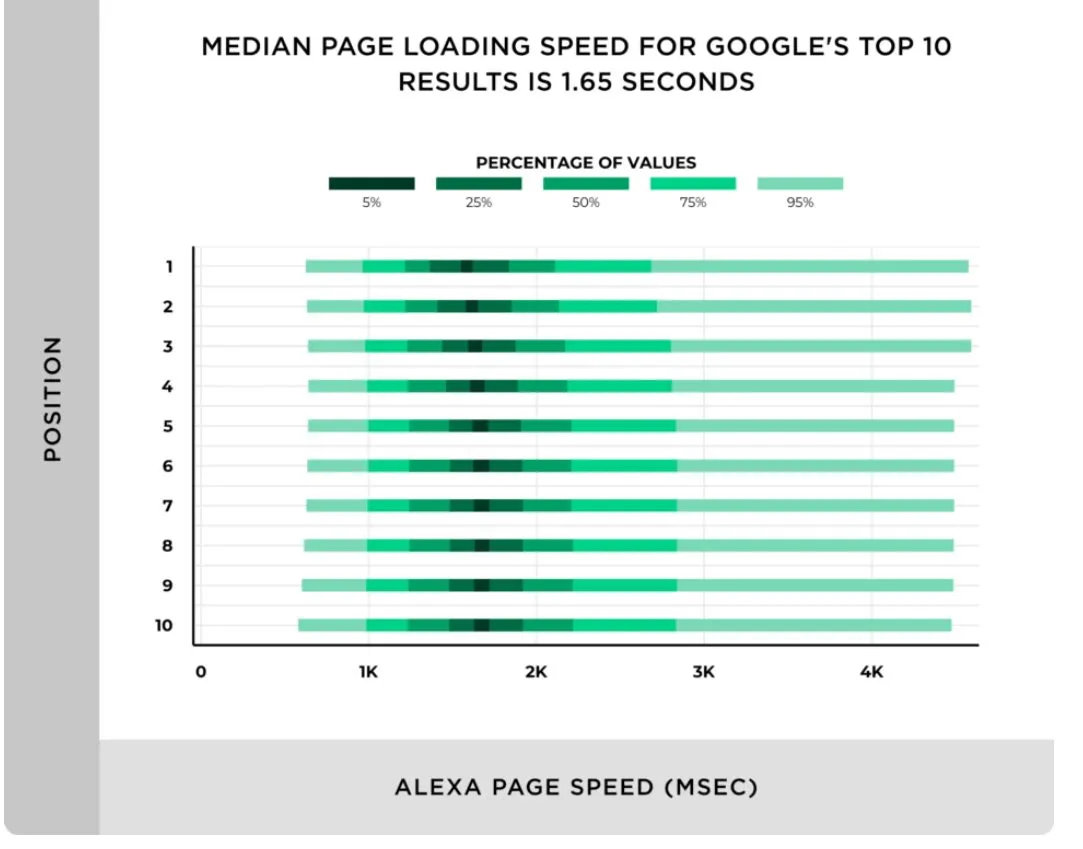
Cependant, l'étude a révélé que la vitesse moyenne de chargement des pages pour les résultats sur la première page est de 1,65 seconde.

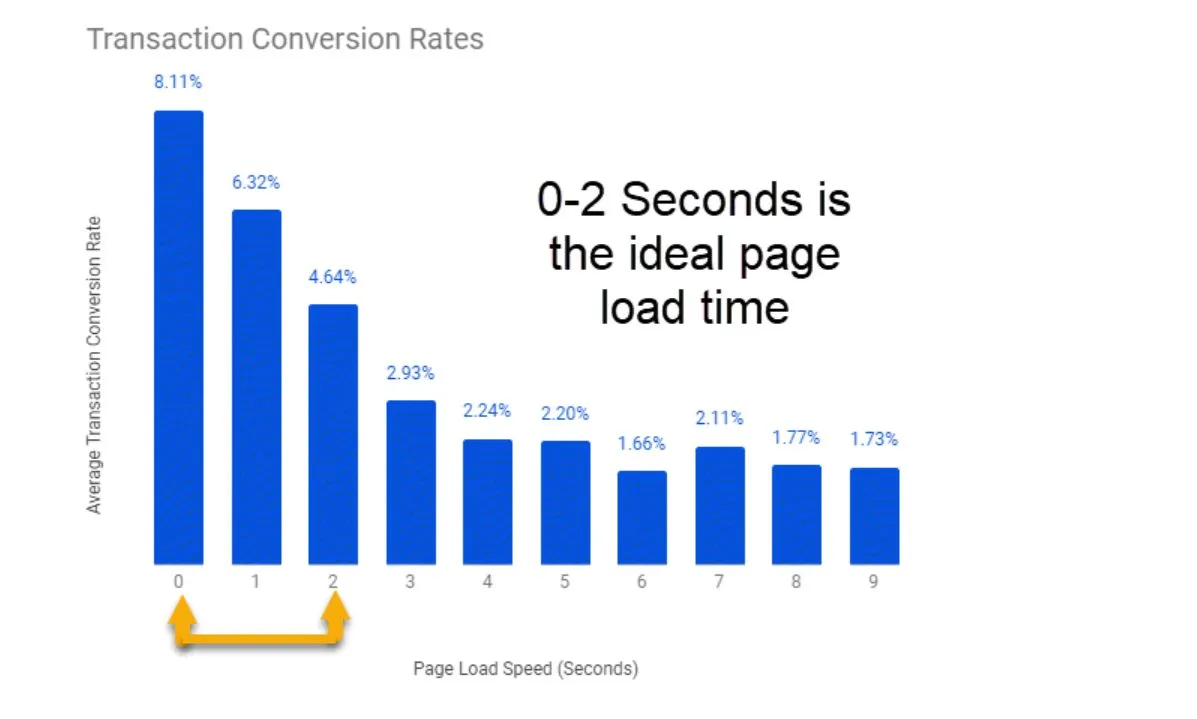
De plus, une étude réalisée en 2019 par Portent a révélé que les sites devraient viser un temps de chargement de 0 à 2 secondes pour améliorer les conversions de transactions.

Surtout, Google a confirmé que la vitesse des pages est un facteur de classement pour les recherches sur mobile et sur ordinateur et recommande l'utilisation de PageSpeed Insights et de Lighthouse pour évaluer les performances du site.
Ainsi, l'amélioration de la vitesse de votre page devrait être une priorité pour améliorer l'expérience utilisateur et améliorer le classement des moteurs de recherche.
Comment fonctionne PageSpeed Insights ?
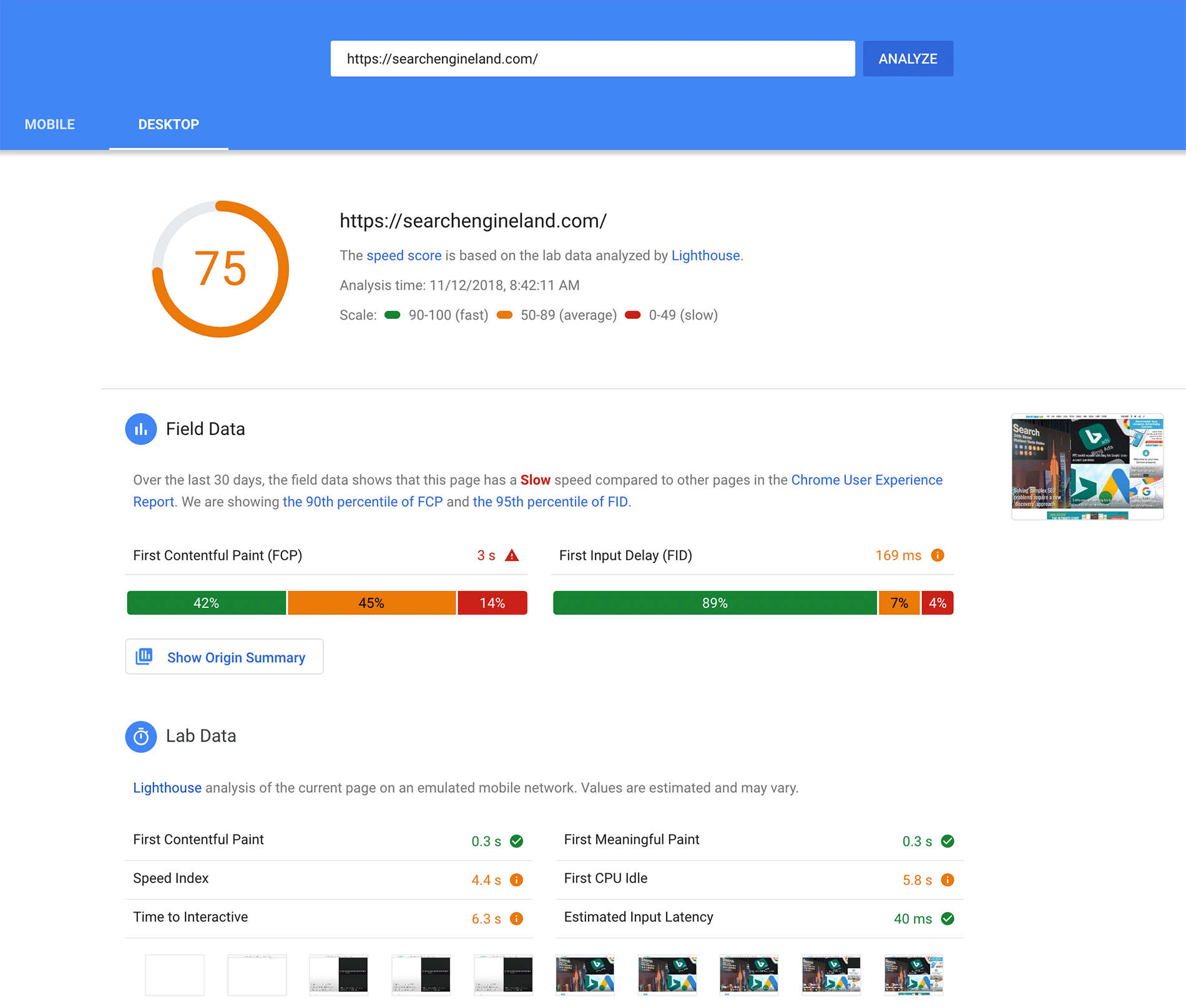
PageSpeed Insights est un outil gratuit d'évaluation des performances qui analyse n'importe quelle URL et fournit une note sur 100 pour ses versions mobile et de bureau. Il propose également plusieurs recommandations d'amélioration et identifie les opportunités d'optimisation.

L'outil est alimenté par Lighthouse qui fournit des données de laboratoire et des données de terrain.
- Les données de champ sont recueillies à partir des données de performances réelles contenues dans le rapport d'expérience utilisateur Chrome (CrUX) lorsque les visiteurs chargent votre page. Il identifie les goulots d'étranglement qui empêchent les vrais visiteurs de se convertir sur votre page. Il comprend:
- First Contentful Paint (FCP) - temps nécessaire au chargement du premier élément texte ou image
- Largest Contentful Paint (LCP) - temps nécessaire au chargement de la plus grande ressource de texte ou d'image
- First Input Delay (FID) - temps pris par le navigateur pour répondre à la première interaction du visiteur
- Cumulative Layout Shift (CLS) - mesure tout mouvement de la page dans la fenêtre d'affichage
- Les données de laboratoire mesurent la vitesse de la page Web dans un environnement simulé et contrôlé comme les réseaux mobiles et un appareil de niveau intermédiaire. C'est un bon moyen de détecter les problèmes de performances et de trouver des solutions pour les résoudre. Il calcule FCP, LCP, CLS et trois autres métriques :
- Indice de vitesse (SI) - temps nécessaire pour que le contenu apparaisse visuellement pendant le chargement de la page
- Time to Interactive (TTI) - temps nécessaire pour que la page devienne complètement interactive
- Temps de blocage total (TBT) - temps total de FCP et interactivité complète
Obtenir un score de 100/100 n'est pas un indicateur direct de la vitesse de la page. Vous pouvez avoir un site Web à chargement rapide sans obtenir un score parfait.
Les visiteurs ne se soucient pas non plus d'un score parfait. Tout ce qu'ils veulent, c'est voir votre contenu rapidement. Il est donc plus important de se concentrer sur la mise en œuvre des recommandations données par l'outil.
Les résultats des mesures de performance utilisés pour calculer votre score ont des pondérations différentes.
Ce tableau donne les pondérations des données de laboratoire dans Lighthouse 8 :
| Indicateur de performances | Pondération |
| FCP | dix% |
| SI | dix% |
| PCL | 25% |
| ITT | dix% |
| OTC | 30% |
| CLS | 15% |
Au lieu de ces pondérations, ce qui s'affiche est un score de performance global et une couleur qui indique votre segment de score :
- Rouge (médiocre) : 0 – 49
- Orange (moyenne) : 50 – 89
- Vert (bon): 90 – 100
L'outil fournit des éléments d'action détaillés dans la section Opportunités pour vous aider à améliorer votre score.
Comment améliorer votre score PageSpeed Insights
Sur la base des recommandations proposées par l'outil PSI, voici 12 façons d'améliorer votre score de performance :
Évitez les redirections de page de destination post-clic
Les redirections sont couramment utilisées lorsque vous supprimez ou déplacez une page sur votre site Web.
Ils augmentent le temps jusqu'au premier octet (TTFB), qui est le temps nécessaire entre une demande au serveur et le moment où le premier octet de données est renvoyé au demandeur. Bien qu'il n'y ait rien de mal en soi à utiliser des redirections, une utilisation excessive entraîne des retards dans le chargement de la page.
Assurez-vous d'utiliser des redirections uniquement lorsque cela est nécessaire pour améliorer les vitesses de chargement des pages et améliorer le référencement global.
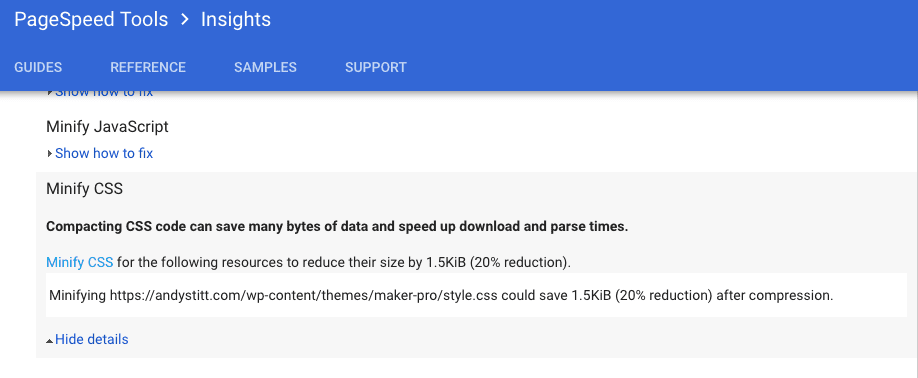
Minifier CSS, HTML et JavaScript
La minification fait référence au processus d'élimination ou de correction des données inutiles ou dupliquées sans affecter la façon dont un navigateur traite le HTML. Cela implique de supprimer les espaces, les caractères et les doublons inutiles.
La réduction de CSS, HTML et JavaScript réduit la taille de ces fichiers et améliore la vitesse de chargement des pages.

Utilisez des plugins comme WP Rocket, HTML Minify ou Autoptimize pour minifier automatiquement votre code dans WordPress.
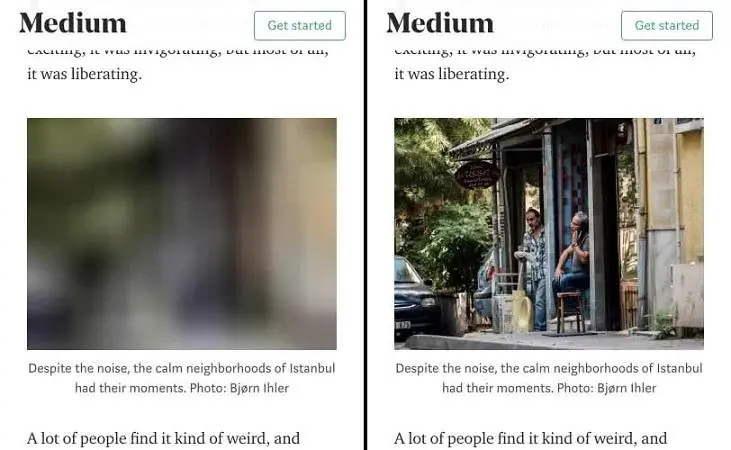
Prioriser le contenu au-dessus de la ligne de flottaison
Le chargement différé consiste à donner la priorité au chargement des images qui sont immédiatement visibles au lieu de faire en sorte que le navigateur charge toutes les images de la page avant d'afficher le contenu au-dessus de la ligne de flottaison. Il réduit le temps nécessaire pour atteindre FCP et FMP.
En donnant la priorité au contenu au-dessus de la ligne de flottaison et en différant les images hors écran, vous pouvez améliorer les performances du site. Si vous avez implémenté le "défilement infini" comme le font la plupart des sites à fort contenu, vous devez utiliser le chargement paresseux.

Utilisez des plugins WordPress comme Lazy Load de WP Rocket et a3 Lazy Load. Autoptimize a également des fonctionnalités de chargement paresseux.
Accélérez le temps de réponse du serveur
Le temps de réponse du serveur ou TTFB est une mesure du temps que le navigateur doit attendre avant d'obtenir son premier octet de données du serveur. Plus cette période est longue, plus le temps de chargement de la page est long.
Un TTFB faible n'est pas la même chose qu'une vitesse globale rapide du site, mais un temps de réponse rapide du serveur améliore les performances du site.

Méthodes pour accélérer les temps de réponse du serveur :
- Utilisez un hébergeur WordPress rapide – Un fournisseur d'hébergement de qualité axé sur WordPress a une architecture soigneusement pensée et donne la priorité à la vitesse.
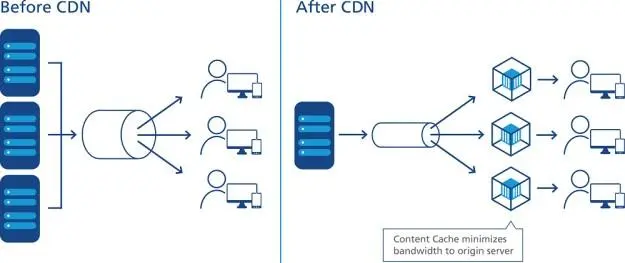
- Implémentez un réseau de diffusion de contenu (CDN) - Si vous avez un site Web qui dessert des visiteurs du monde entier, l'utilisation d'un CDN réduira considérablement votre TTFB.
- Utilisez la mise en cache WordPress – La mise en cache peut réduire les temps de chargement des pages ainsi que le TTFB car elle réduit le temps de traitement du serveur. Des plugins de mise en cache gratuits comme Cache Enabler sont disponibles.
- Sélectionnez un fournisseur de système de noms de domaine (DNS) premium – Généralement, avec les fournisseurs DNS premium, les temps de recherche DNS sont plus rapides. Cependant, Cloudflare est un fournisseur DNS gratuit qui offre d'excellentes performances.
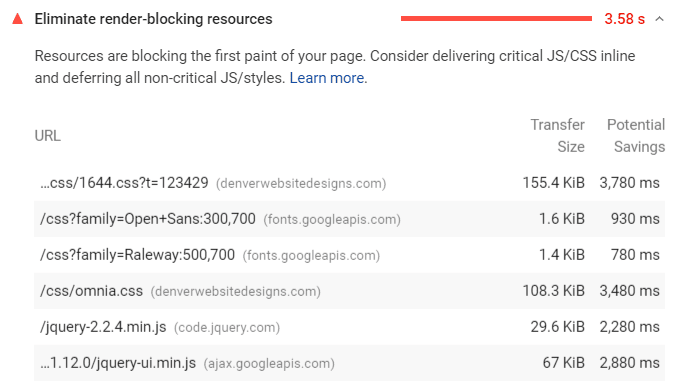
Éliminer les ressources bloquant le rendu
Les ressources bloquant le rendu sont des fichiers statiques tels que JavaScript, CSS, HTML et les polices qui sont cruciaux pour le rendu d'une page Web. Le navigateur du visiteur est nécessaire pour télécharger et traiter ces fichiers avant que le reste de la page puisse être affiché.
Ainsi, avoir beaucoup de ces fichiers « au-dessus du pli » crée un goulot d'étranglement et ralentit la vitesse du site.

Il existe deux méthodes pour supprimer les ressources bloquant le rendu :
- Inlining – Si votre page Web ne contient pas beaucoup de JavaScript ou de CSS, envisagez de les intégrer, c'est-à-dire d'incorporer le code JavaScript et/ou CSS dans le fichier HTML. Vous pouvez utiliser un plugin comme Autoptimize pour intégrer votre code si vous utilisez WordPress. Notez que cette méthode ne fonctionne que pour les très petits sites. La plupart des sites WordPress ont suffisamment de JavaScript pour que cette technique puisse être contre-productive.
- Async et Defer - Pour les grands sites Web, utilisez les attributs L'attribut defer télécharge les scripts pendant l'analyse HTML mais ne l'exécute qu'une fois l'analyse terminée. Il les exécute également dans l'ordre d'apparition sur la page. Les scripts avec l'attribut async s'exécutent dès que le téléchargement est terminé.
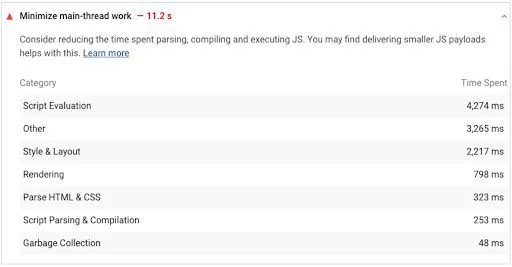
Minimiser le travail du fil principal
Le "fil principal" est l'élément principal du navigateur d'un utilisateur qui est chargé de transformer le code en une page Web avec laquelle les visiteurs peuvent travailler. Il a deux fonctions : il analyse et exécute JavaScript, HTML et CSS et gère les interactions des utilisateurs.
Lorsque le thread principal travaille sur le code du site, il ne peut pas gérer simultanément les requêtes des utilisateurs. Ainsi, si le travail du thread principal prend trop de temps (> 4 secondes), cela entraîne une vitesse de chargement de page lente et une mauvaise UX.

Méthodes pour minimiser le travail du thread principal :
- Minify CSS, HTML, JavaScript – Utilisez l'inlining ou le report pour réduire la taille des fichiers.
- Supprimer le code inutilisé – Tout comme vous minimisez le code, envisagez d'intégrer ou de différer les styles de la manière qui convient à votre page Web. Utilisez des outils comme ChromeDevTools pour trouver le code JavaScript et CSS inutilisé.
- Mettre en œuvre la mise en cache du navigateur - Cela implique d'enregistrer des copies des ressources précédemment chargées afin que le navigateur n'ait pas à les recharger à chaque visite. Utilisez des outils comme W3 Total Cache pour les sites Web WordPress.
- Implémenter le fractionnement du code - Il s'agit d'une technique avancée qui consiste à diviser JavaScript en lots à exécuter en cas de besoin au lieu que les navigateurs chargent tout le code avant que la page Web ne devienne interactive. Utilisez webpack pour implémenter le fractionnement du code.
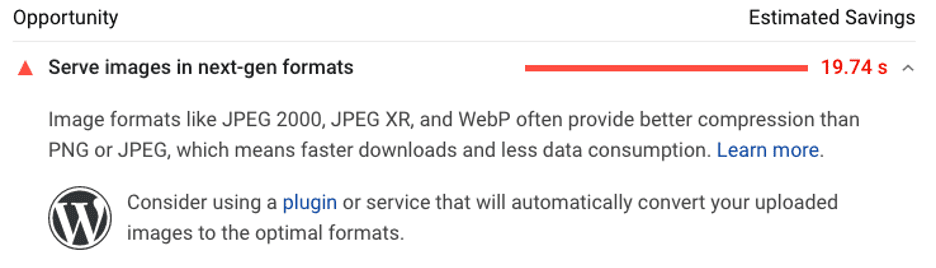
Diffusez des images dans des formats nouvelle génération
Les images dans des formats de nouvelle génération tels que JPEG 2000, JPEG XR et WebP se chargent plus rapidement que les formats de fichiers couramment utilisés tels que JPEG et PNG.

- WebP offre des tailles de fichiers 25 à 35 % plus petites que JPEG avec la même qualité.
- Les images WebP entraînent une diminution de 42,8 % par rapport aux images PNG.
Les images WebP deviennent de plus en plus le format standard pour les images et les plugins comme Smush et Imagify offrent une fonctionnalité de conversion WebP.
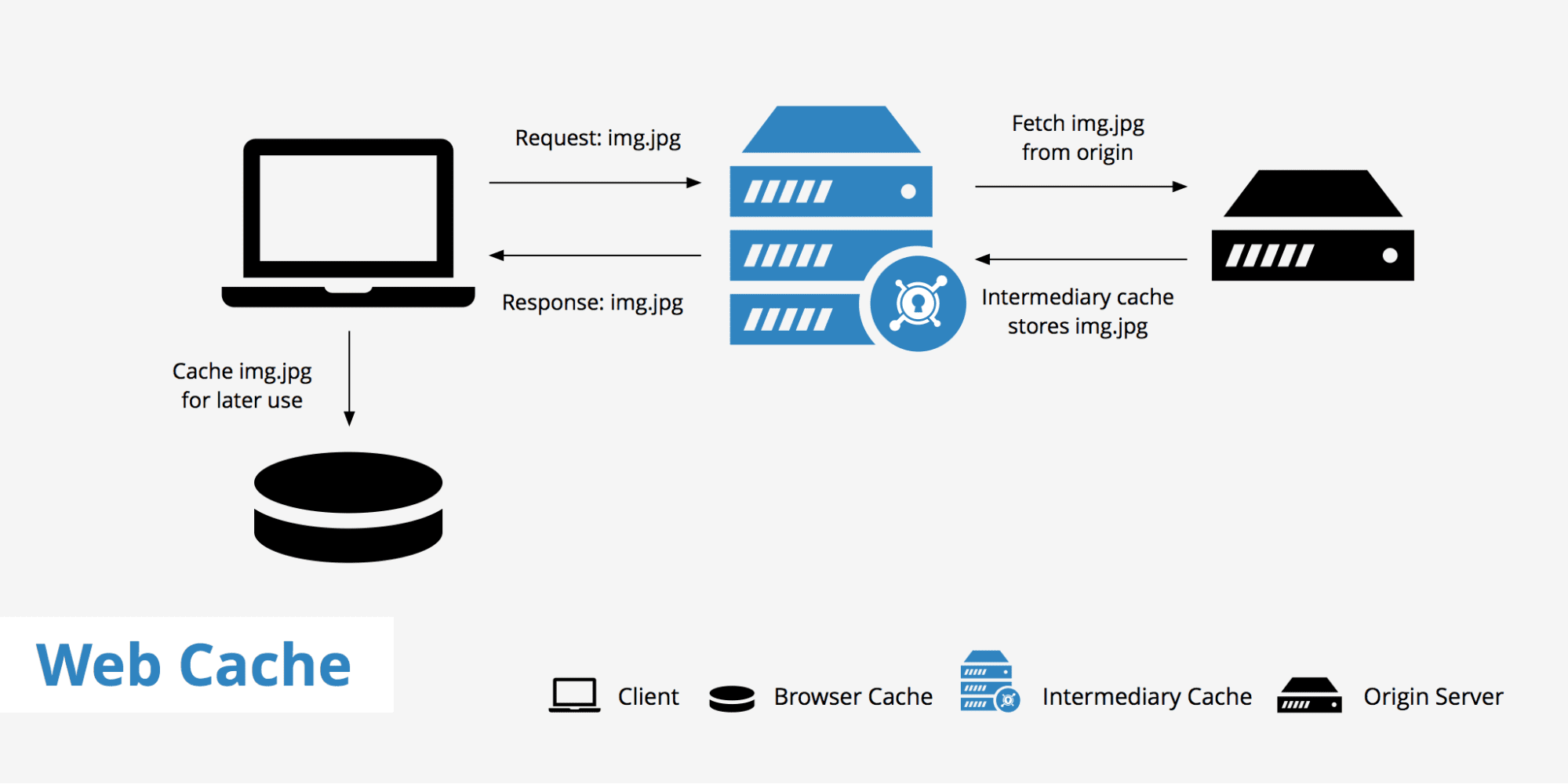
Tirez parti de la mise en cache du navigateur
La mise en cache du navigateur est une optimisation de base qui permet à vos pages Web de se charger plus rapidement pour les visiteurs réguliers. Lorsque le visiteur accède à une nouvelle page de votre site, la mise en cache garantit que toutes vos données (comme les logos et les polices) n'ont pas à être rechargées.
Cela se traduit par une grande amélioration de la vitesse du site.

Utilisez des plugins tels que W3 Total Cache, WP Super Cache et WP Rocket pour les sites Web WordPress pour implémenter la mise en cache du navigateur.
Google PageSpeed Insights vous oblige à avoir une politique de cache "efficace". Cela signifie que vous devez optimiser la fréquence à laquelle votre navigateur vide son cache. Mais vous ne voulez pas que ce soit trop souvent, car cela va à l'encontre de l'objectif de la mise en cache du navigateur.
Vous pouvez optimiser la période d'expiration de votre cache en ajoutant les en-têtes Cache-Control et Expires à un serveur Nginx. Si vous avez des serveurs Apache, vous pouvez éditer ou créer un fichier .htaccess (avec l'aide d'un développeur web).
Vous pouvez également envisager d'héberger Google Analytics localement avec des plugins tels que Perfmatters et Complete Analytics Optimization Suite (CAOS).
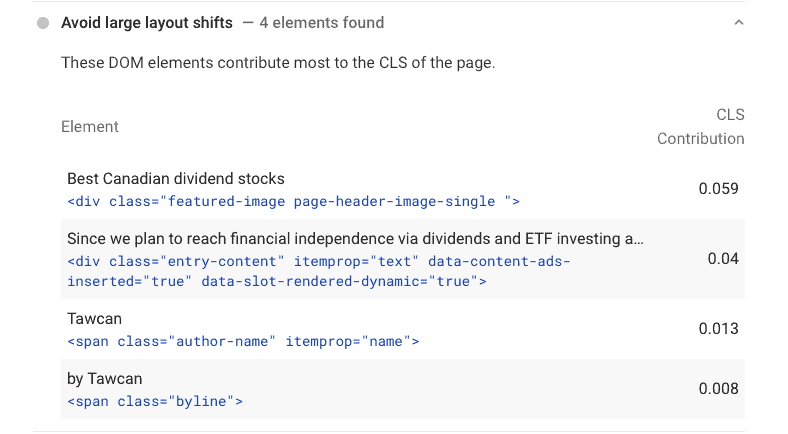
Évitez les grands changements de mise en page
Les grands changements de mise en page entraînent une expérience utilisateur frustrante, car les éléments de la page apparaissent soudainement, se déplacent et interfèrent avec la façon dont les visiteurs interagissent avec la page Web. Lorsque des changements de mise en page se produisent, juste au moment où un visiteur est sur le point de cliquer ou d'appuyer sur un élément (boutons, images, formulaires de contact), l'écran se déplace vers le bas et il a cliqué sur autre chose.
Éviter les grands changements de mise en page est particulièrement important pour les appareils mobiles. Un mauvais score CLS indique que votre page Web est «janky» ou visuellement instable.

Façons d'éviter les grands changements de mise en page :
- Spécifier les dimensions de l'image – Définissez la largeur et la hauteur des images et des éléments vidéo afin que l'espacement correct soit utilisé pour les images et les vidéos. Vous pouvez également le faire en utilisant des boîtes de rapport d'aspect CSS.
- Réduisez les décalages de mise en page causés par les intégrations, les publicités et les iFrames - Vous pouvez prendre plusieurs mesures pour minimiser les problèmes de mise en page dus aux iFrames, aux publicités et aux intégrations :
- Utiliser des espaces réservés lorsqu'aucune annonce n'est disponible pour l'affichage
- Déplacer les annonces vers le bas ou à l'extérieur de la fenêtre d'affichage
- Réservez le plus grand espace publicitaire avant de charger la bibliothèque d'annonces
- Évitez d'insérer du contenu dynamique au-dessus du contenu existant - Vous pouvez éviter de grands changements de mise en page en n'insérant pas de nouveau contenu comme des bannières et des formulaires au-dessus du contenu existant, sauf en réponse à l'interaction des visiteurs.
- Empêcher le flash de texte invisible (FOIT) - Votre score CLS peut être affecté par des problèmes FOIT. Vous pouvez précharger les polices et/ou utiliser l'attribut font-display pour vous assurer que votre texte reste visible pendant le chargement des polices.
- Évitez les animations non composées - Avec l'aide d'un développeur Web, effectuez uniquement des animations composées dans la mesure du possible afin de minimiser le travail du thread principal et d'éviter de repeindre les pixels lors du chargement de la page.
Optimiser les images
Les pages lentes et les faibles scores PageSpeed Insights sont principalement causés par des images volumineuses. L'optimisation des images permet de réduire les temps FCP et LCP et évite les problèmes de CLS.

Voici quelques façons d'optimiser les images :
- Redimensionner et compresser les images : Utilisez des plugins comme WP Smush Image ou Crush.pics pour économiser en moyenne 50 % ou plus sur la taille de l'image. Vous pouvez également utiliser des outils en ligne comme Optimizilla et Compress JPEG.
- Définir des normes : définir des normes de format et la résolution maximale des images pour le site
- Utilisez un CDN pour diffuser vos images : utilisez un réseau de diffusion de contenu pour que les images soient diffusées plus rapidement.
- Utiliser des images réactives - Cela implique de créer des images de différentes tailles pour différents appareils en utilisant l'attribut Les navigateurs lisent cette liste, décident quelle taille d'image convient à l'appareil actuel et affichent cette version de l'image.
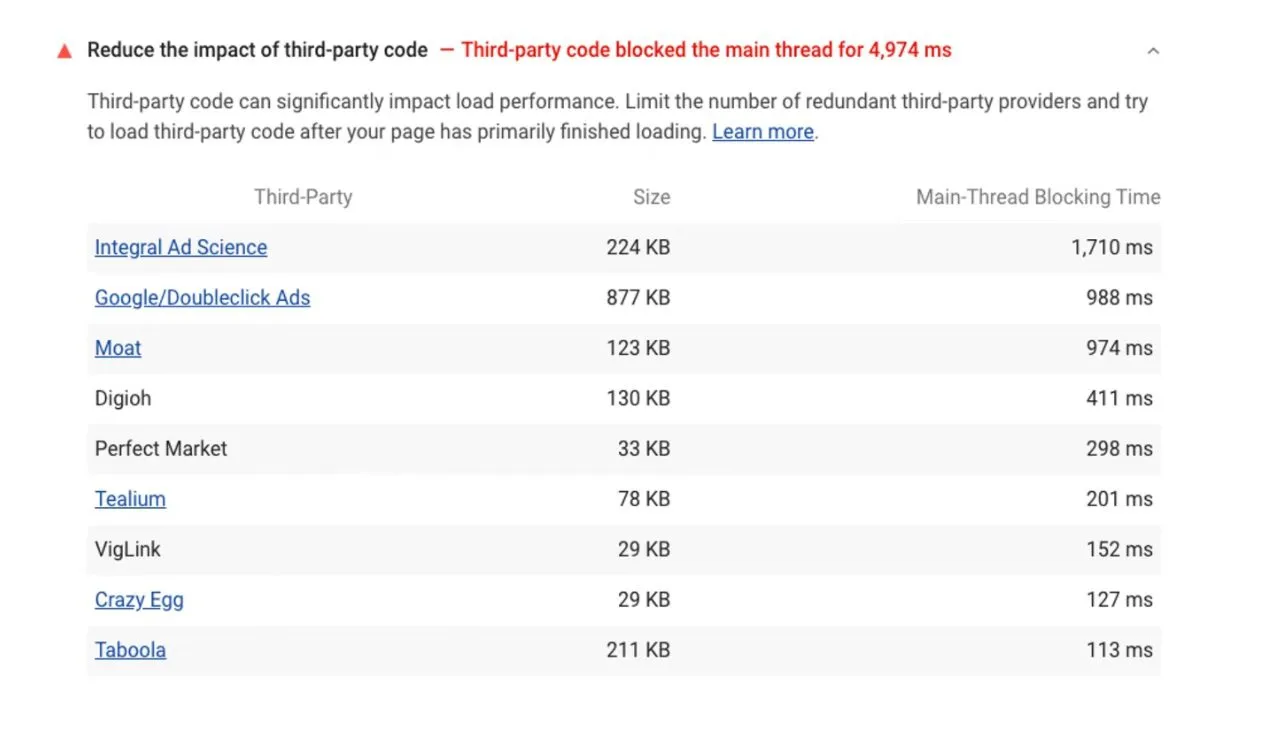
Réduire l'impact du code tiers
Les scripts tiers peuvent réduire les performances de votre site en prolongeant le travail du thread principal. Voici des exemples de scripts tiers :
- Google Analytics
- Bibliothèques pour JavaScript et les polices
- iFrames pour les publicités et autres contenus
- Intégration de vidéos YouTube
- Boutons et flux de partage sur les réseaux sociaux

Bien que certains d'entre eux puissent être nécessaires pour votre site Web, il existe des moyens de minimiser leur impact :
- Différer le chargement de JavaScript
- Héberger localement des scripts tiers comme Google Analytics
- Utiliser des balises de lien avec des attributs de préconnexion
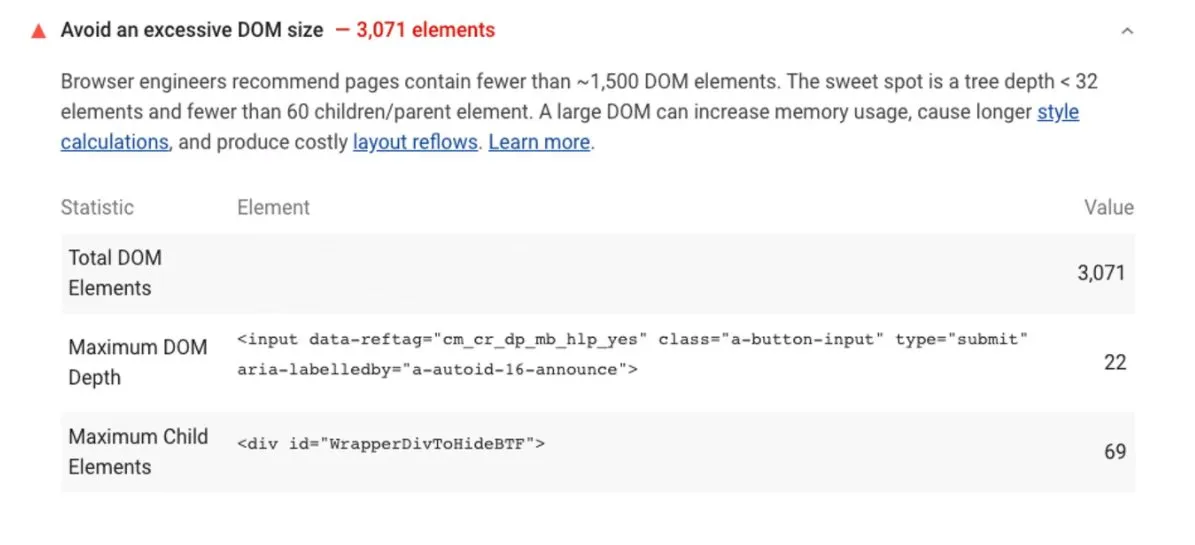
Éviter une taille DOM excessive
Le Document Objective Model (DOM) est la façon dont les navigateurs transforment le HTML en objets. Il utilise une structure arborescente avec plusieurs nœuds individuels qui représentent chaque objet. Plus la taille du DOM est grande, plus le temps de chargement de votre page Web sera long.

Google PageSpeed Insights vous recommandera de réduire le nombre de nœuds et la complexité de votre style CSS.
Vous devez également utiliser un thème de site Web léger qui utilise la compression GZIP ou qui a une conception plus réactive. Les thèmes lourds ajoutent plus de volumes d'éléments au DOM et peuvent avoir un style compliqué qui ralentit les vitesses de chargement des pages.
À vous
Google PageSpeed Insights est un outil inestimable pour les propriétaires de sites et les spécialistes du marketing, même ceux qui ont moins de connaissances techniques. En suivant les recommandations du rapport PSI (mais sans être obsédé par l'obtention d'un score parfait), vous êtes sûr d'améliorer le classement de votre site Web dans les SERP.


