Comment créer un nouveau projet Toggl à partir d'un formulaire WordPress (2021)
Publié: 2020-08-21Vous souhaitez créer un formulaire de projet Toggl dans WordPress ? Avec WPForms, vous pouvez facilement créer un formulaire sur votre site Web qui crée automatiquement un projet dans Toggl lorsque le formulaire est soumis.
Dans cet article, nous allons vous montrer étape par étape comment intégrer Toggl à WordPress
Créez votre formulaire de projet Toggle maintenant
Qu'est-ce qu'un projet Toggl ?
Un projet Toggl est une zone de l'espace de travail Toggl où vous pouvez suivre le temps pour différentes tâches. Vous pouvez attribuer chaque projet à un client différent afin que tout soit organisé, puis cliquez simplement sur la minuterie pour commencer à suivre le temps.
Par exemple, un concepteur de sites Web peut créer un projet pour un nouveau site Web client. En divisant le projet en tâches, ils peuvent suivre avec précision le temps par rapport à chaque étape.
Le suivi du temps dans les projets Toggl est utile si vous souhaitez :
- Mesurez l'activité du projet dans votre entreprise ou votre équipe
- Créez des feuilles de temps pour vos clients
- Suivez le temps que vous passez à travailler dans des outils comme GitHub ou Basecamp en les intégrant à Toggl.
Alors maintenant que nous comprenons un peu plus, créons un formulaire WordPress pour intégrer Toggl à notre site Web.
Comment créer un projet Toggl à partir d'un formulaire WordPress
Dans cet exemple, nous utilisons pour créer un formulaire de recrutement de bénévoles dans WordPress. Lorsqu'un volontaire s'inscrit, nous allons créer automatiquement un nouveau projet Toggl afin d'organiser sa formation.
Voici une table des matières pour vous aider à suivre :
- Installer le plugin WPForms
- Créez votre formulaire WordPress
- Ajoutez votre formulaire de projet Toggl à WordPress
- Connecter WPForms à Zapier
- Connecter Toggle à Zapier
- Créez votre projet Toggle
Avant de commencer, c'est une bonne idée de configurer votre organisation et vos clients dans Toggl. Si vous n'avez pas besoin d'attribuer des projets à des clients, utilisez simplement votre propre nom en tant que client pour le moment.
Étape 1 : Installez le plugin WPForms
Commencez par installer le plugin WPForms.
Si vous avez besoin d'aide pour cette étape, consultez notre guide sur l'installation d'un plugin dans WordPress.
Une fois que vous avez activé WPForms, vous pouvez passer à l'étape suivante.
Étape 2 : Créez votre formulaire WordPress
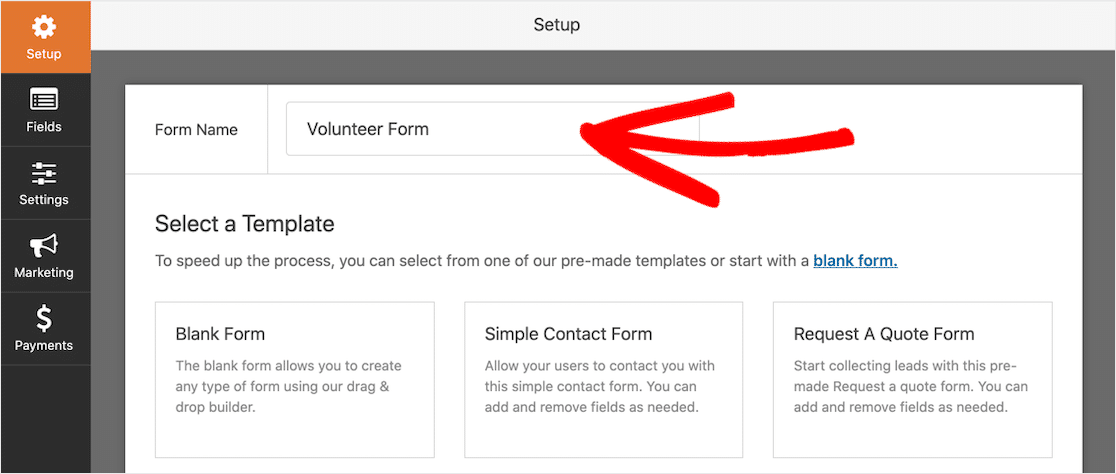
Ensuite, créez un nouveau formulaire dans WPForms en allant dans WPForms » Ajouter un nouveau . Tapez un nom pour votre formulaire en haut.

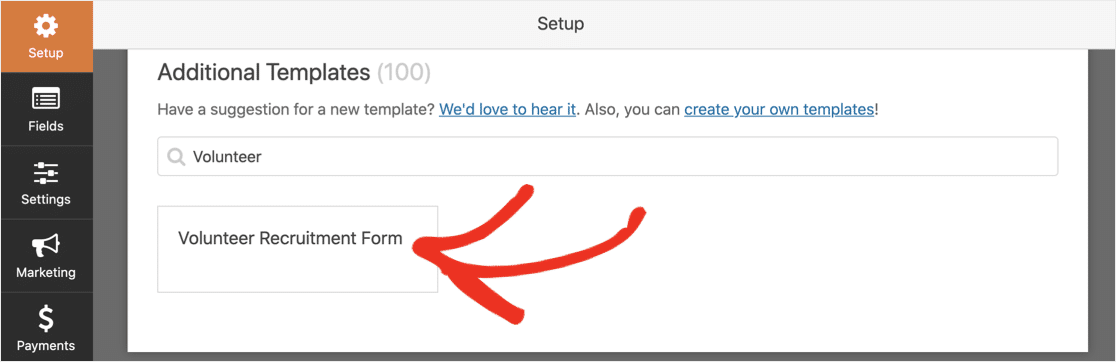
Utilisons un modèle pour rendre cela vraiment facile. Recherchez les modèles de formulaire pour Formulaire de bénévolat et cliquez sur le modèle pour l'ouvrir.

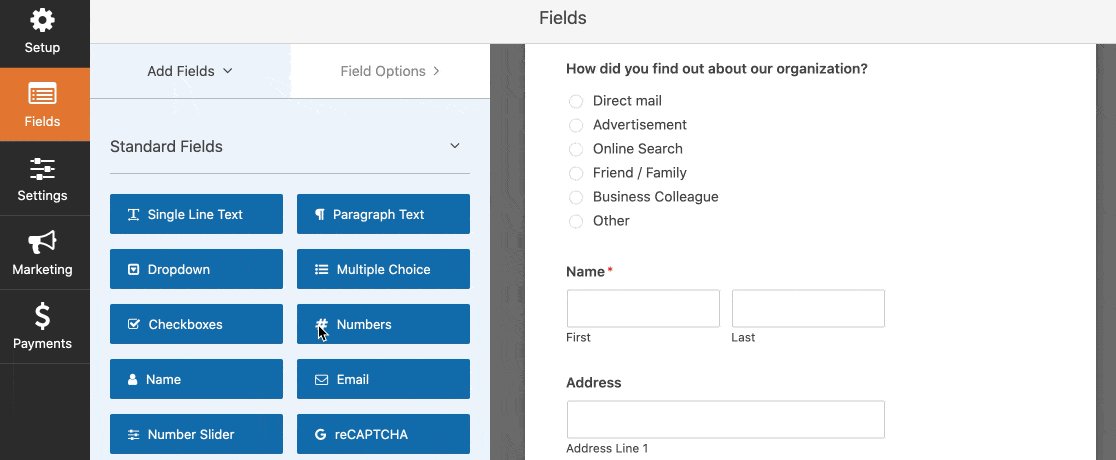
Il est vraiment facile de personnaliser le formulaire. Faites simplement glisser et déposez les champs du volet de gauche vers le volet de droite.
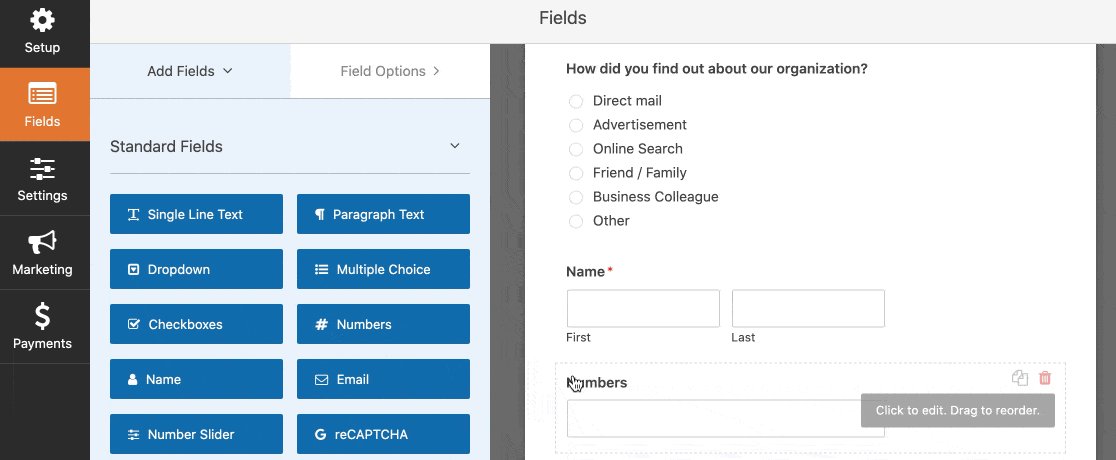
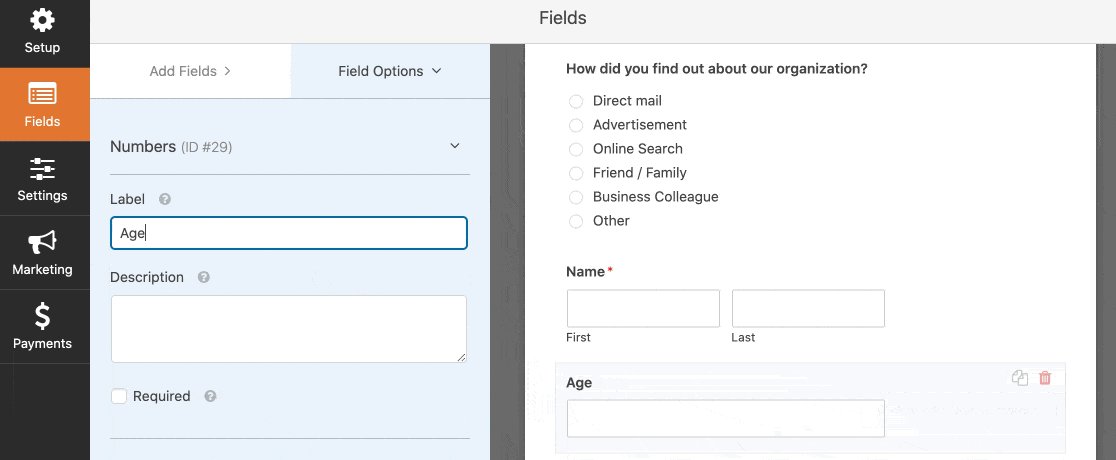
Par exemple, si vous avez besoin de connaître l'âge de vos bénévoles, vous pouvez ajouter un champ numérique comme celui-ci :

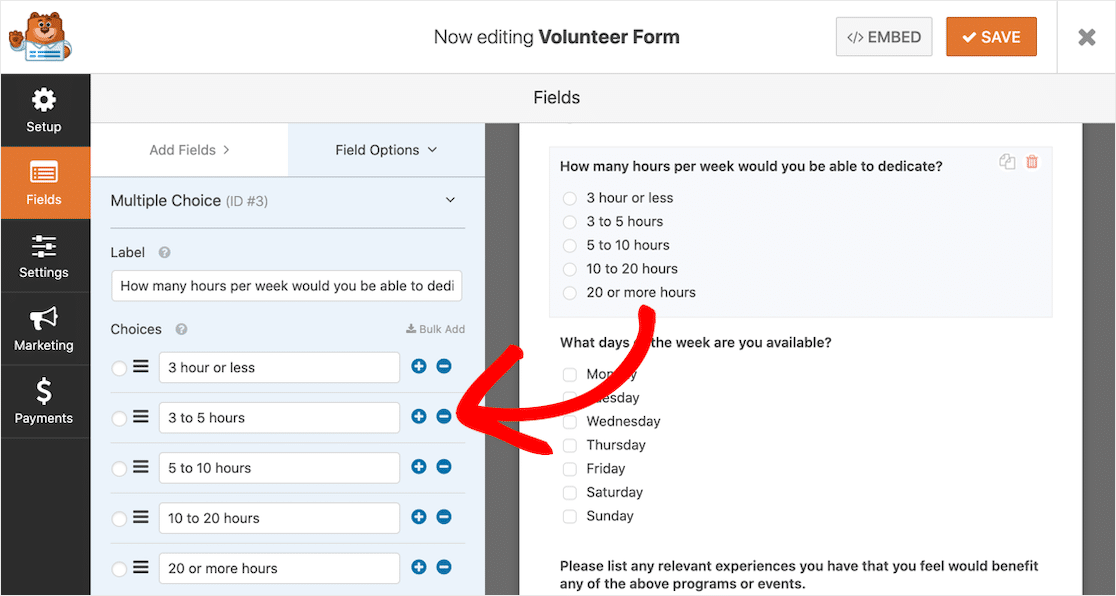
Et si vous devez modifier certains choix de réponses, cliquez simplement sur le champ pour les modifier.

Vous pouvez également utiliser le générateur de formulaire pour :
- Faites glisser les champs vers le haut et vers le bas pour les réorganiser
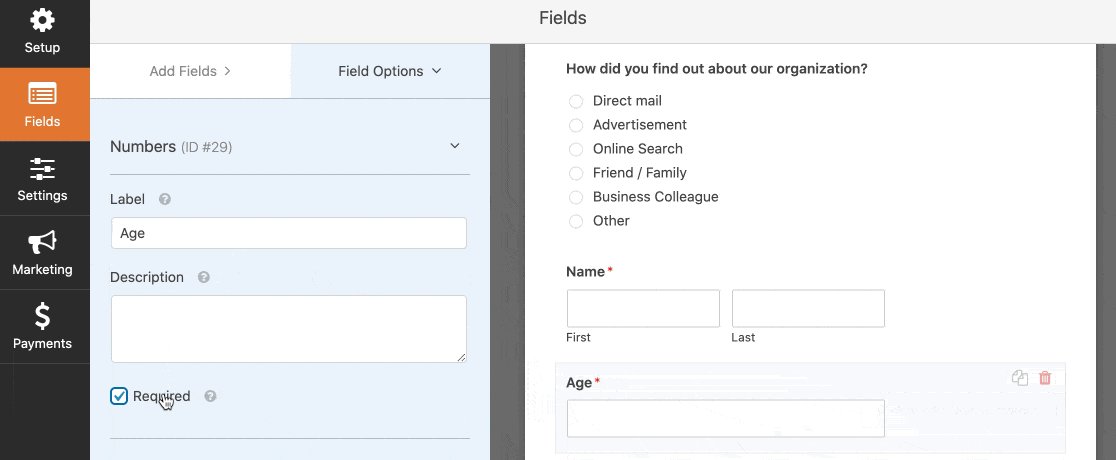
- Marquer les champs comme obligatoires
- Supprimez les champs dont vous n'avez pas besoin
- Champs en double
- Ajoutez un champ d'accord GDPR à votre formulaire.
Le formulaire que nous avons créé dans cet exemple a beaucoup de questions. Si vous souhaitez apprendre à diviser de longs formulaires en pages, lisez ce guide sur la création d'un formulaire en plusieurs étapes dans WordPress.
Cliquez sur Enregistrer lorsque votre formulaire est rempli.
Il est maintenant temps de l'ajouter à WordPress.
Étape 3 : Ajoutez votre formulaire de projet Toggl à WordPress
L'ajout de votre formulaire à WordPress est super facile. Vous n'avez pas besoin de copier et coller de code.
Vous pouvez ajouter des formulaires à n'importe quelle page ou publier sur votre site Web, ou les placer dans la barre latérale.
Nous allons créer une nouvelle page dans cet exemple.
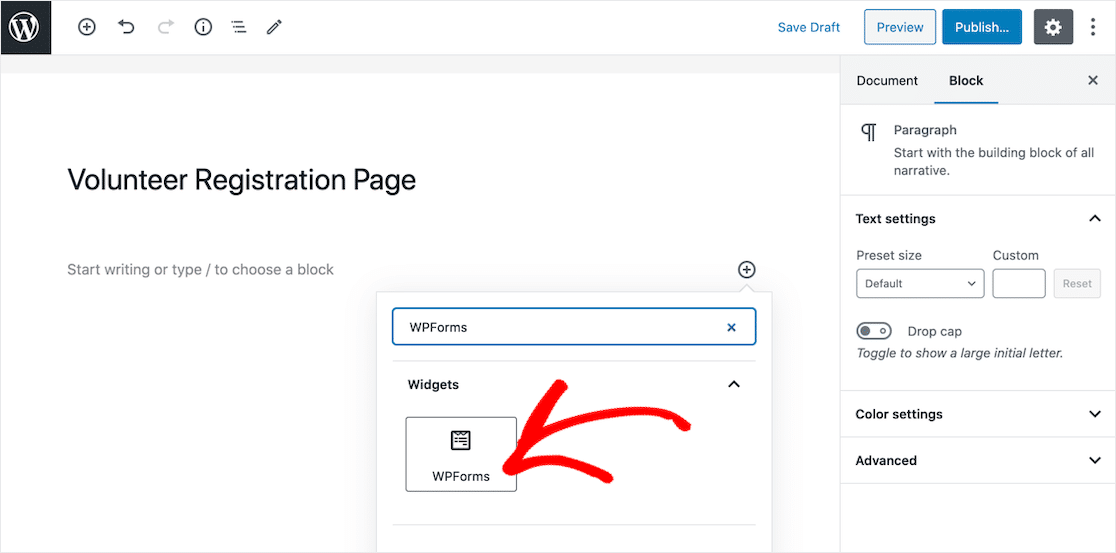
Tout d'abord, cliquez sur l'icône plus dans l'éditeur de blocs pour ajouter un nouveau bloc. Dans la fenêtre qui apparaît, recherchez WPForms .

Cliquez maintenant sur l'icône WPForms pour ajouter le widget à votre page.

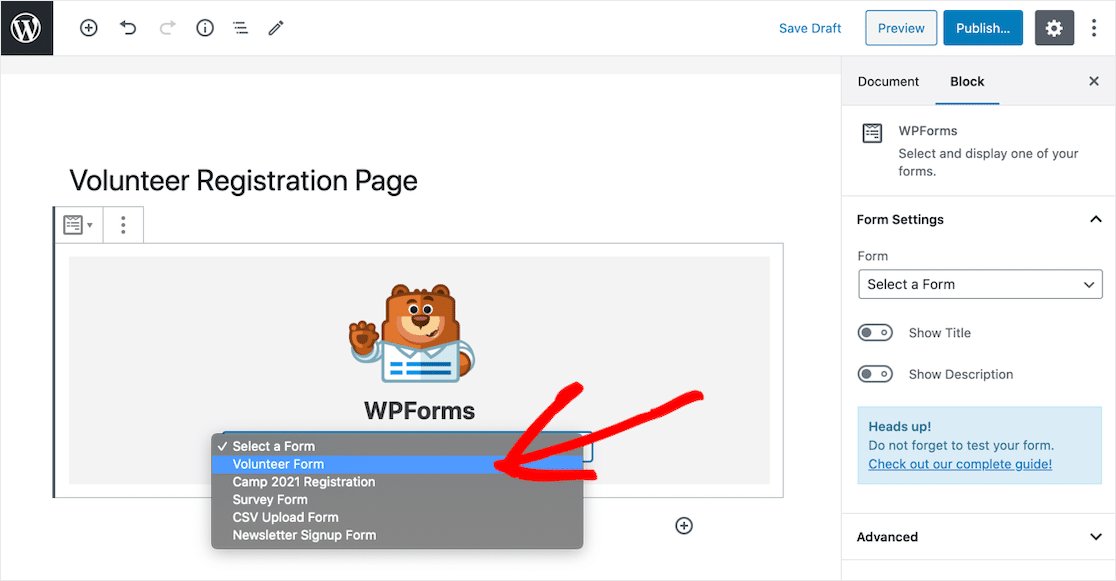
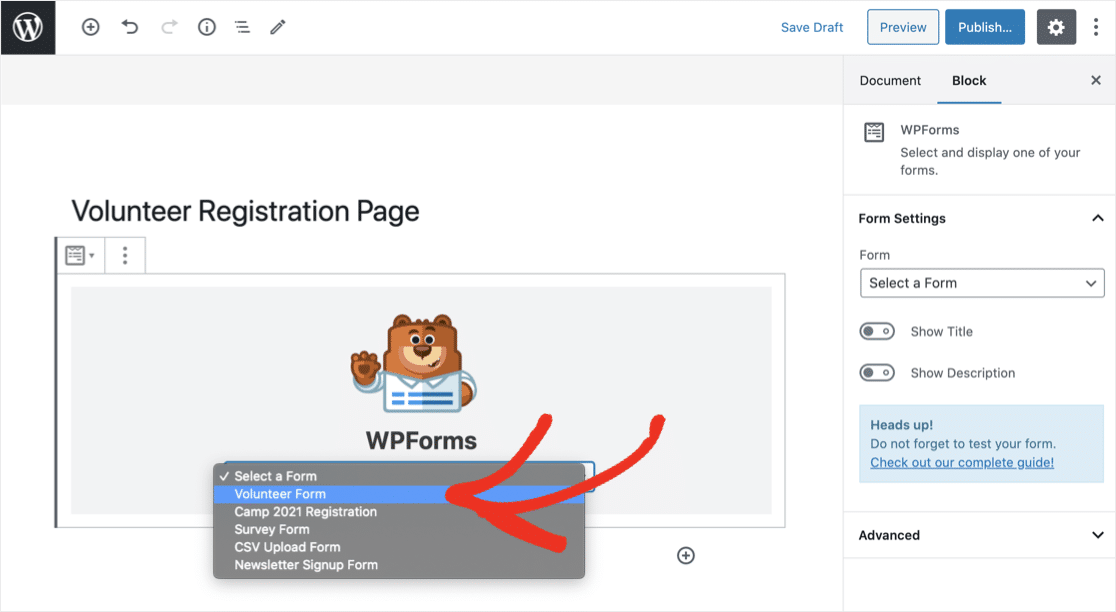
Dans la liste déroulante, sélectionnez le formulaire de projet Toggl que vous avez créé à l'étape 2.

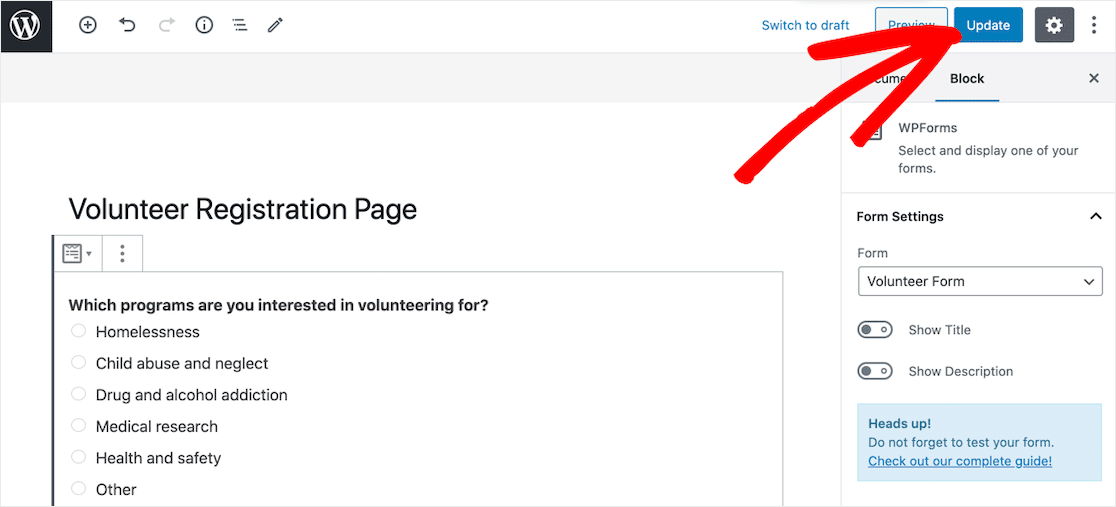
La dernière étape consiste à publier ou mettre à jour votre page en cliquant sur le bouton bleu en haut à droite.

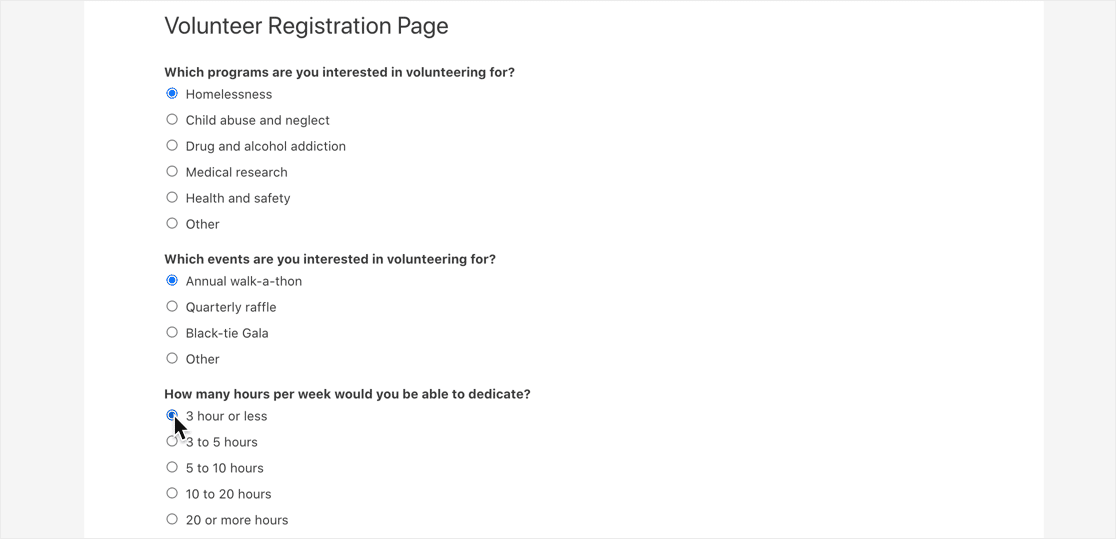
Votre formulaire est maintenant en ligne et prêt à collecter des entrées.
Enfin, nous devons soumettre une entrée de test afin que Zapier puisse extraire ces données pendant les tests.

Il est maintenant temps de faire de la magie à Zapier.
Étape 4: Connectez WPForms à Zapier
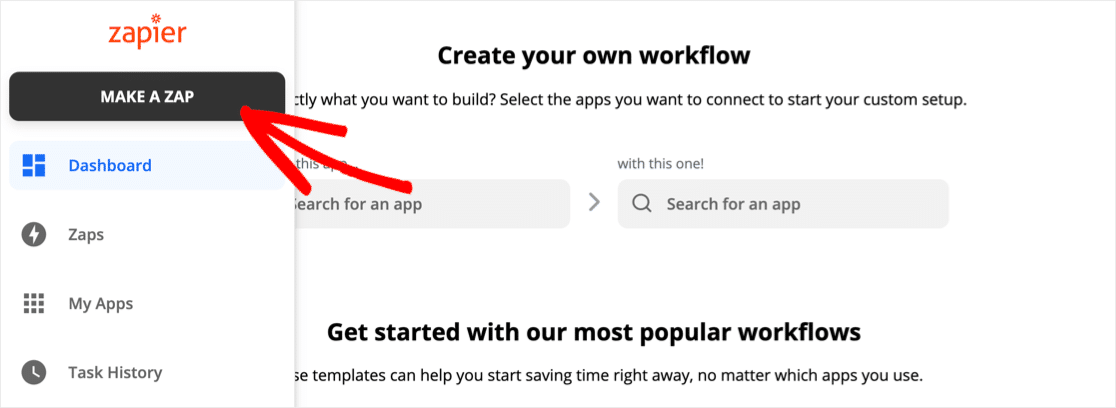
Dirigez-vous vers Zapier et cliquez sur Créer un zap .


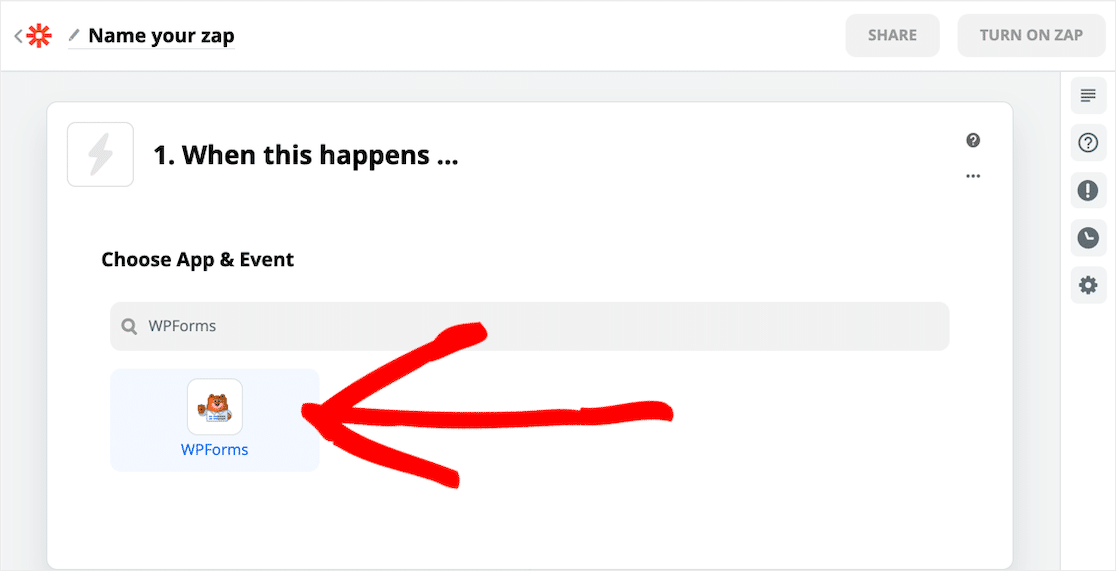
Recherchez maintenant WPForms et cliquez sur l'icône.

Ensuite, cliquez sur Continuer .
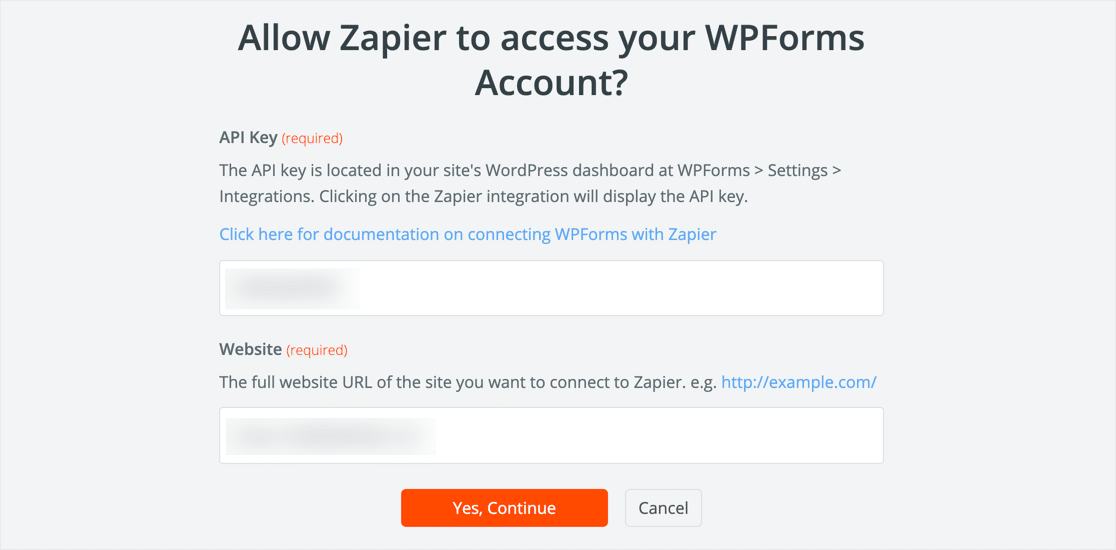
Zapier vous demandera de vous connecter à votre compte WPForms. Pour ce faire, vous devrez récupérer la clé API WPForms.
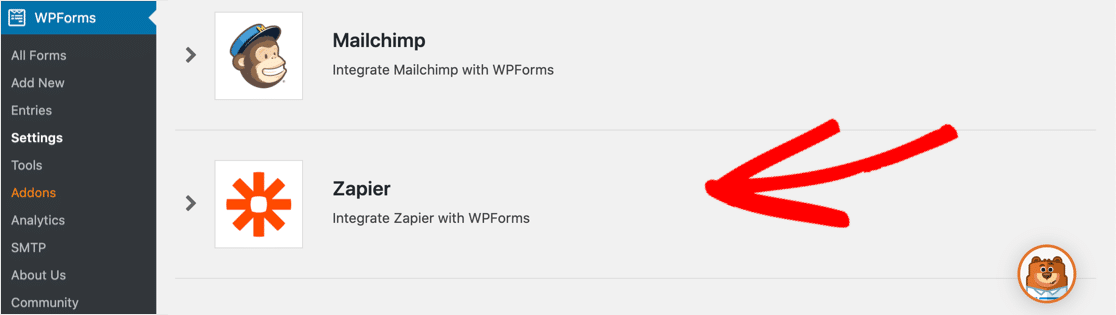
Vous le trouverez dans WPForms » Paramètres » Intégrations . Cliquez sur l'icône Zapier pour révéler votre clé.

Allez-y et copiez la clé, puis collez-la dans la fenêtre de connexion Zapier avec l'URL de votre site, comme ceci :

Lorsque vous êtes connecté, la fenêtre se ferme.
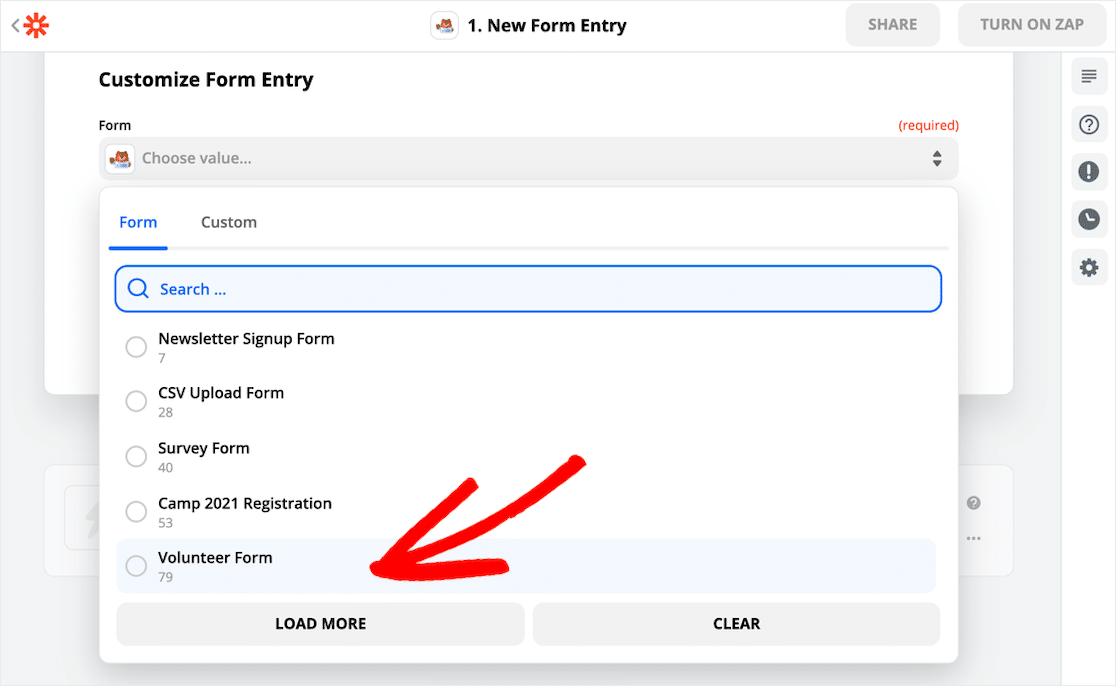
Zapier vous montrera une liste de tous les formulaires que vous avez créés. Assurez-vous de sélectionner le bon formulaire dans la liste déroulante :

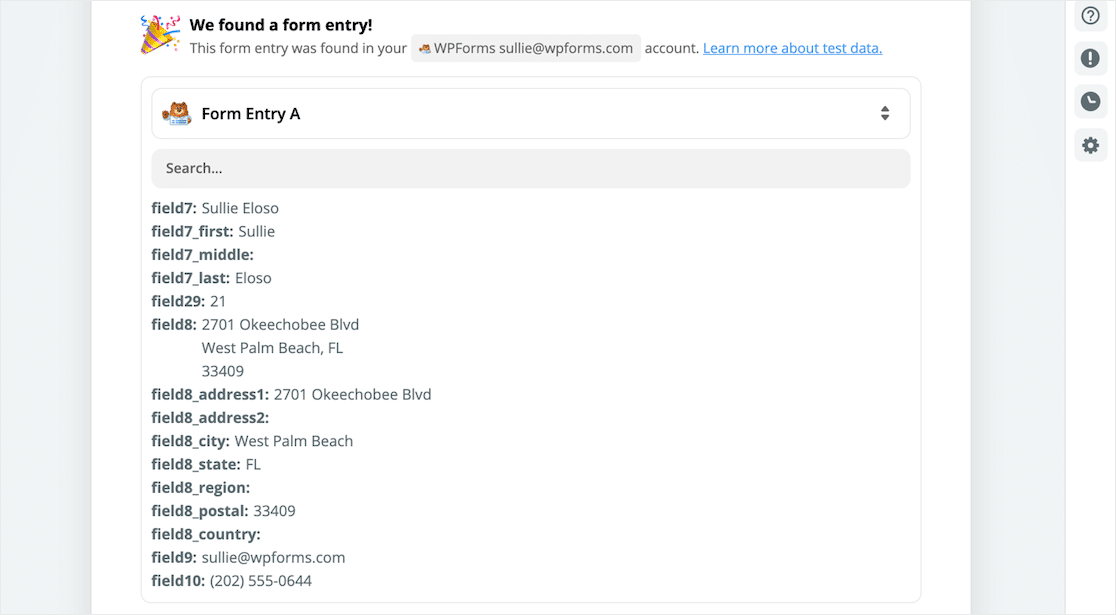
Maintenant, la dernière étape. Cliquez sur Tester le déclencheur . Zapier se connectera à WPForms et extraira l'entrée de test que nous avons créée à l'étape 3.

Si vous obtenez un message d'erreur ici, essayez de soumettre une autre entrée de formulaire, puis testez à nouveau votre déclencheur.
Lorsque tout fonctionne, cliquez sur Continuer .
Dans l'étape suivante, nous allons répéter le processus pour connecter Zapier à notre projet Toggl.
Étape 5 : Connectez Toggle à Zapier
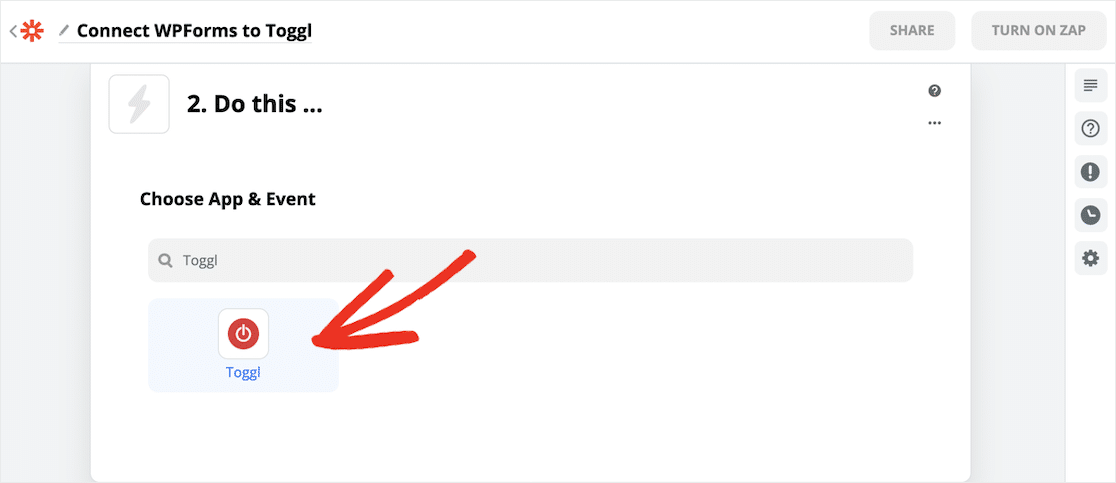
Zapier vous demandera à quel service vous souhaitez vous connecter. Recherchez Toggl et cliquez sur l'icône.

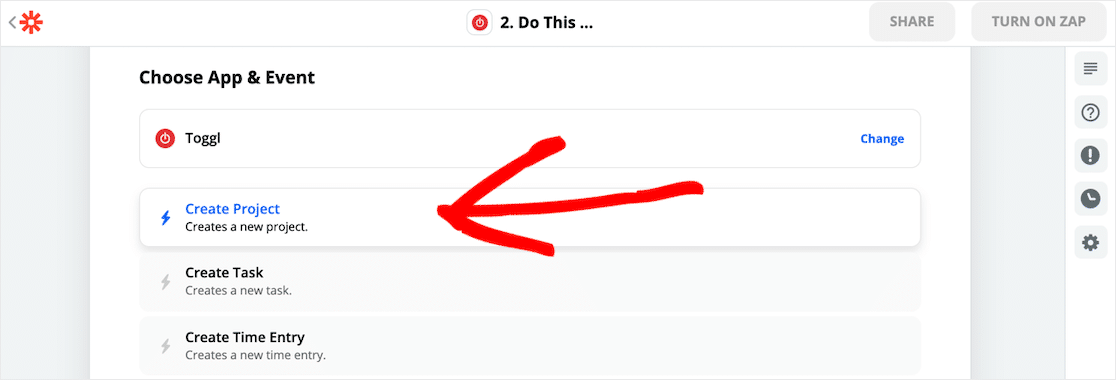
Maintenant, Zapier vous demandera ce que vous voulez faire lorsque votre formulaire WordPress sera soumis. Il y a beaucoup de choses géniales que vous pouvez faire. Pour cet exemple, nous voulons cliquer sur Créer un projet .

Ensuite, Zapier vous demandera de vous connecter à Toggl. Vous devrez récupérer votre clé API Toggl maintenant.
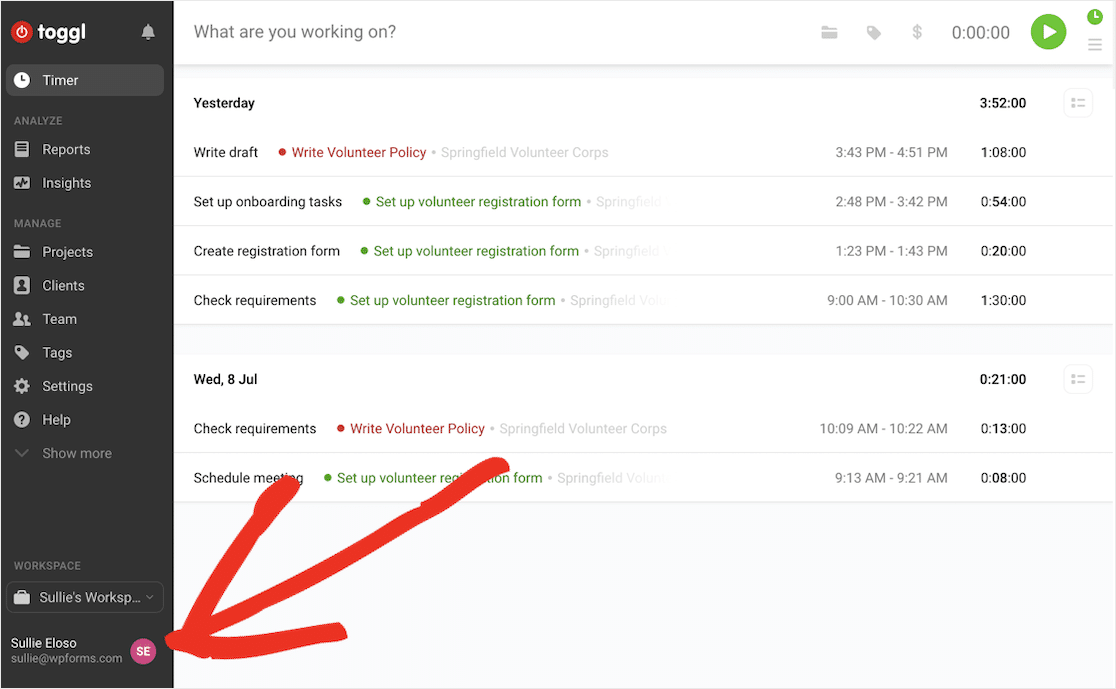
Dans Toggl, cliquez sur votre nom pour ouvrir votre page de profil :

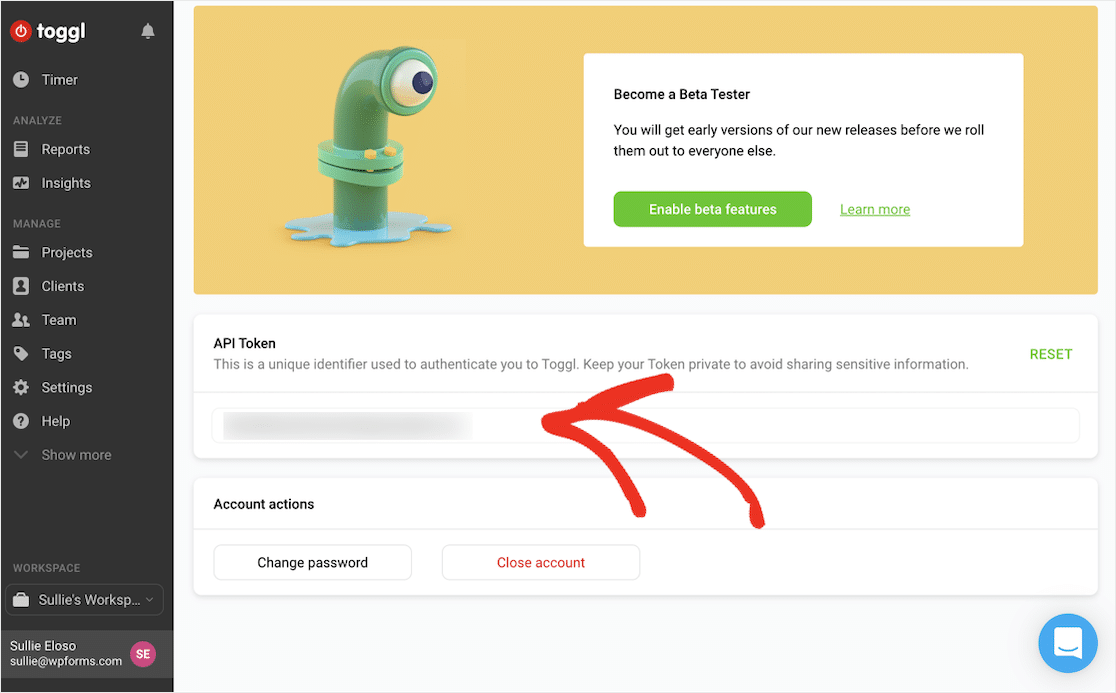
Cliquez sur Paramètres du profil , puis faites défiler jusqu'à Jeton API .

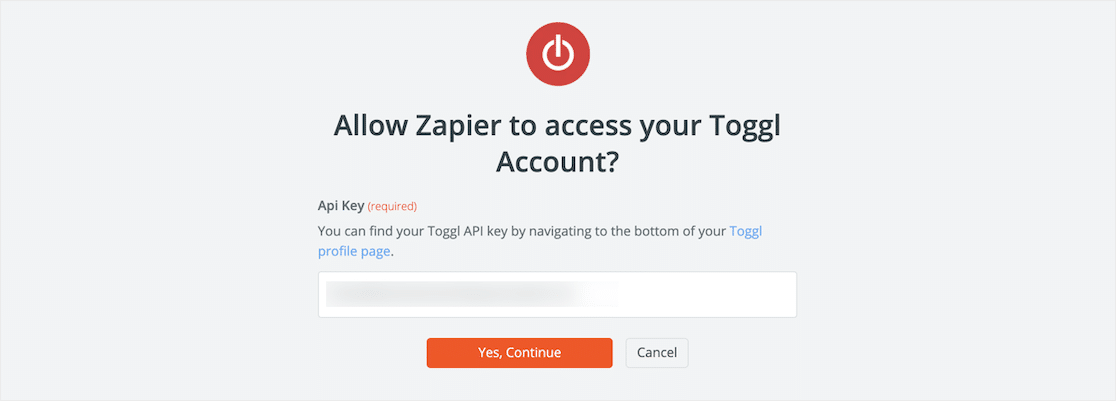
Vous pouvez maintenant copier la clé et la coller dans la fenêtre de connexion Zapier.
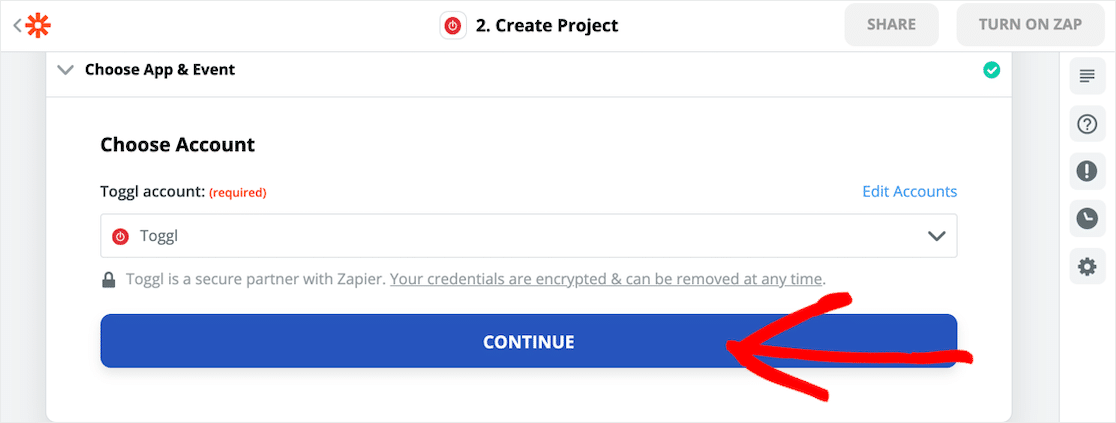
Terminé? Cliquez sur Oui, Continuer .

Cliquez maintenant sur Continuer pour passer à la partie amusante.

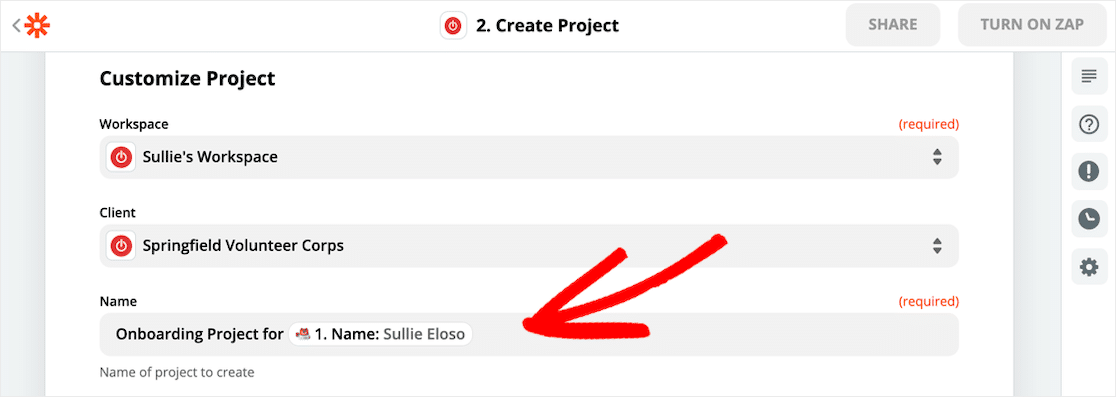
Il est temps de dire à Zapier à quoi devrait ressembler votre projet Toggl. Utilisez les listes déroulantes et les champs pour que tout soit mappé comme vous le souhaitez.

Dans cet exemple, nous avons personnalisé le nom du projet Toggl pour inclure le nom de la personne qui a soumis le formulaire. Cela rendra très facile de voir à qui s'adresse chaque projet.
Étape 6 : Créez votre projet Toggl
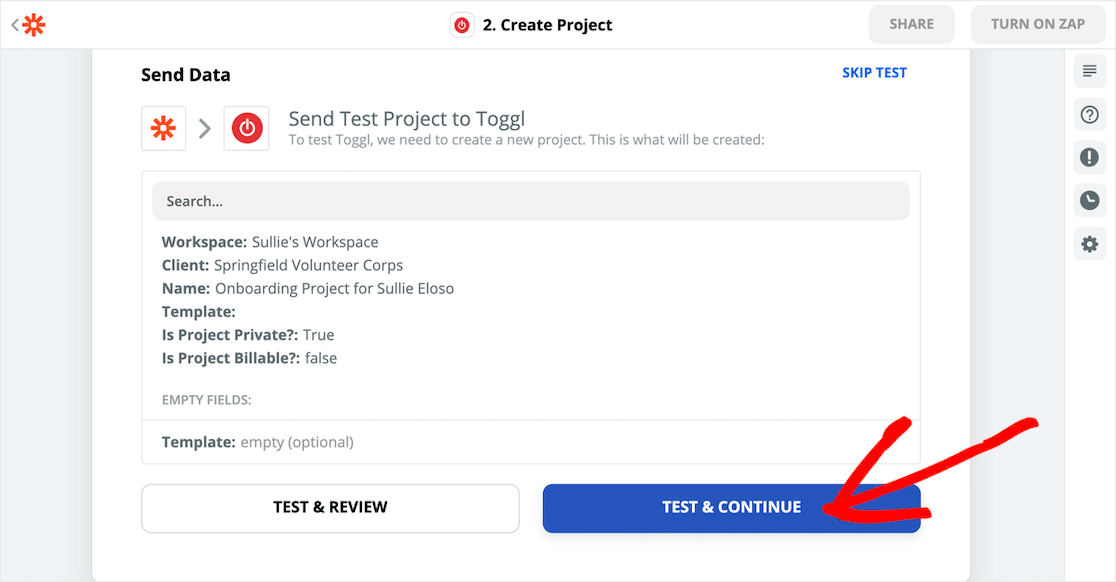
Maintenant, nous allons dire à Zapier de créer un projet Toggl à partir de nos données de test.
Une fois que vous avez tout configuré comme vous le souhaitez, cliquez sur Tester et continuer .

Zapier copiera toutes les données de votre formulaire WordPress dans un projet Toggl.
Vérifions tout pour nous assurer que cela a fonctionné.
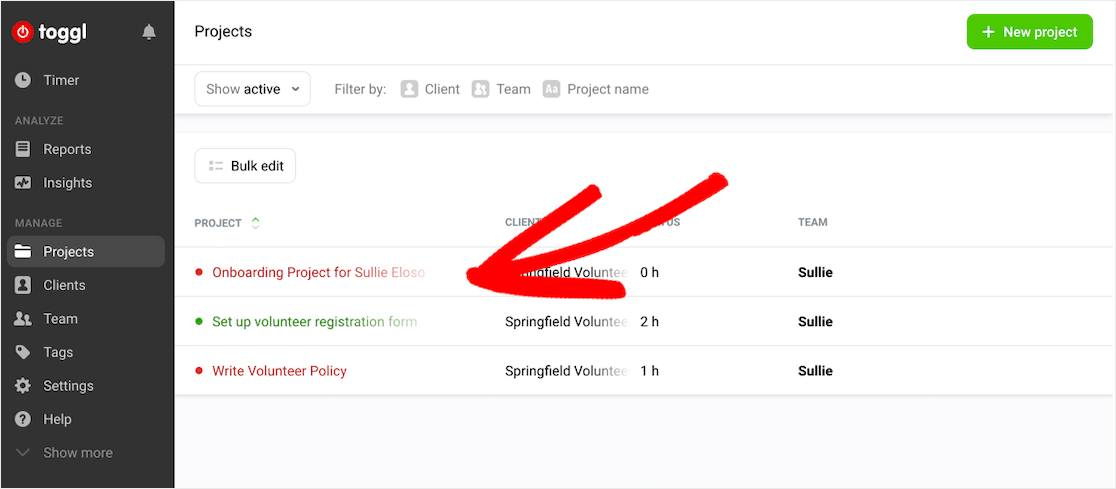
Dans Toggl, accédez à Projets .
Super! Nous avons un nouveau projet Toggl contenant toutes les informations que nous avons soumises dans WordPress.

Maintenant, nous pouvons suivre le temps qu'il faut pour intégrer notre nouveau volontaire.
Et c'est tout! Vous savez maintenant comment créer un projet Toggl automatiquement à partir d'un formulaire WordPress.
Si vous souhaitez envoyer un e-mail de confirmation à chaque volontaire, consultez cet article sur la façon d'envoyer des e-mails de confirmation aux utilisateurs. Vous pouvez également leur envoyer une invitation automatique Slack afin qu'ils puissent rencontrer le reste de votre équipe.
Créez votre formulaire de projet Toggle maintenant
Dernières pensées
Vous pouvez faire des tonnes d'intégrations intéressantes avec Zapier et WPForms qui vous aideront à gagner du temps lors de la gestion de votre équipe.
Si vous recherchez plus de conseils de gestion de projet, voici un moyen très pratique d'ajouter un tableau Kanban dans WordPress.
Prêt à créer votre formulaire de projet Toggl ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend des modèles personnalisables gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
