Top 10 des fonctionnalités intéressantes de Gutenberg WordPress Editor qui peuvent changer votre expérience de blogging
Publié: 2018-03-06
Dernière mise à jour - 8 septembre 2020
Gutenberg WordPress Editor devrait sortir prochainement avec WordPress 5.0. Ce sera le nouvel éditeur WordPress intégré. Il est donc agréable d'être préparé pour la nouvelle expérience. Nous verrons les 10 fonctionnalités de l'éditeur Gutenberg WordPress qui changent la façon dont vous avez blogué.
Alors, quand avez-vous écrit votre premier blog WordPress ? Comment s'est passée votre expérience de formatage ? J'ai eu ma première expérience avec Classic WordPress Editor en 2008. Parallèlement, j'écrivais également sur d'autres plateformes sociales. Je pouvais voir la différence dans l'expérience d'écriture. Cette différence d'expérience d'écriture est probablement due au fait que WordPress est open source. Des éditeurs avancés sont disponibles sur le marché et peuvent être utilisés comme plugins. Mais qu'en est-il de rendre WordPress avancé ? 29% des sites Internet sont propulsés par WordPress et la plupart d'entre eux utilisent l'éditeur de base TinyMCE. Compte tenu des progrès réalisés sur d'autres plates-formes, WordPress Community a décidé de donner un renouveau à l'éditeur. « Gutenberg », c'est ainsi qu'ils ont décidé de l'appeler. Cela aussi, avec l'idée d'apporter un changement similaire à celui que Moving Printing Press de Gutenberg a acheté en Europe. Si vous vous demandez encore ce qu'est Gutenberg, pensez à vous préparer pour Gutenberg.
Explorons les 10 fonctionnalités intéressantes de Gutenberg WordPress Editor qui peuvent changer votre expérience de blogging dans WordPress.
Blocs
TinyMCE classique
L'édition de n'importe quelle page de contenu dans l'éditeur actuel prend le plus de temps. Si vous éditez, la page entière fera partie de l'édition. Le titre de la page, qui a un bloc séparé, est suivi de la zone d'édition unique. Différentes sections de n'importe quel blog, par exemple. du texte, des images, des citations, etc. doivent être ajoutés ou modifiés dans la feuille continue.

Gutenberg
Avec Gutenberg, vous pouvez ajouter des blocs séparés de différents types de sections. Vous pouvez également modifier le type de bloc à partir du bloc lui-même. Seul le bloc Paragraphe peut être converti en d'autres blocs. Par exemple, pour convertir votre bloc Citation en bloc Liste , vous devez d'abord le convertir en bloc paragraphe, puis le convertir en bloc Liste.
Choses que vous pouvez faire avec des blocs
- Ajouter un nouveau bloc entre deux blocs
- Déplacez chaque bloc vers le haut ou vers le bas
- Modifier chaque bloc séparément
- Convertir un bloc en un autre
- Alignez chaque blog différemment
Table
TinyMCE classique
En insérant un tableau 4 × 4 dans votre blog, vous utilisez soit un plugin, soit vous écrivez un code HTML comme celui-ci en mode texte, puis vous passez en mode visuel pour saisir les entrées du tableau.
<table class="wp-block-table">
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

Gutenberg
Avec Gutenberg, vous obtenez un bloc de tableau 2 × 2, et en utilisant "Modifier au format HTML", vous pouvez ajouter le nombre souhaité de lignes et de colonnes. Bien que cela ne fasse pas beaucoup de différence, vous pouvez au moins insérer un tableau sans codage. Nous pouvons nous attendre à un bloc Table entièrement personnalisable avec sa sortie.
Codes abrégés
TinyMCE classique
Avec des fonctionnalités limitées, les blogueurs ont dû passer à des codes abrégés et à du code HTML personnalisé pour inclure les sections souhaitées dans le blog. Nous avons en fait tout un marché d'éditeurs de pages et de thèmes pour personnaliser les pages.
Gutenberg
Essaie d'inclure les codes abrégés couramment utilisés en tant que blocs. Ces blocs spécifiques sont encore à leur stade primaire, mais les contributions des développeurs et les avis des utilisateurs peuvent conduire à certains blocs avancés. L'équipe Gutenberg ne cesse de mentionner les "viandes mystères", qui sont des fonctionnalités cachées non incluses dans le plugin officiel de test Gutenberg .
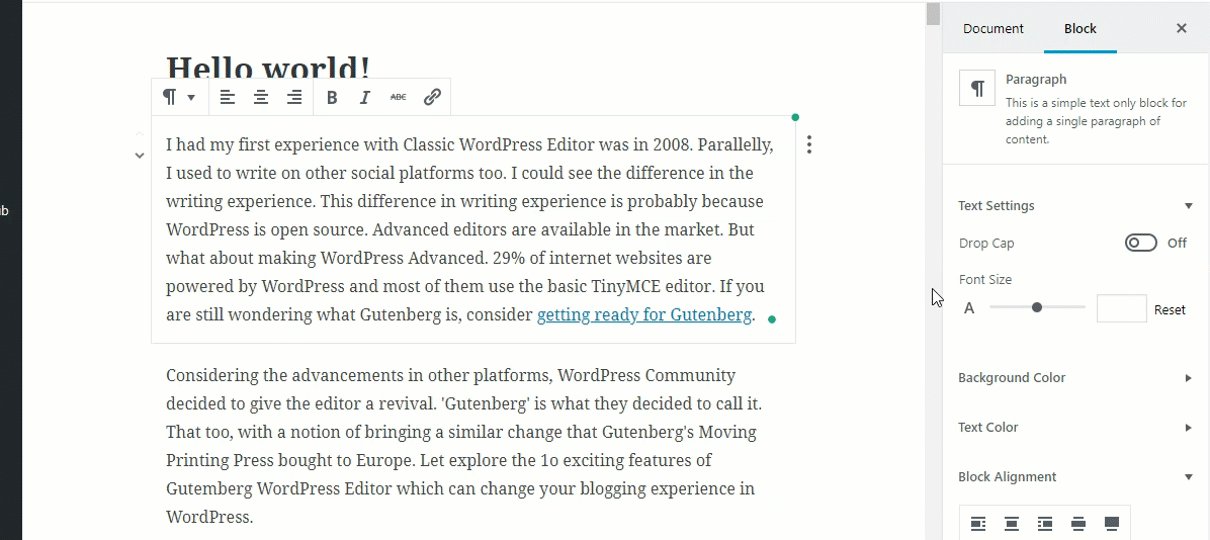
Ajusteur de taille de police
TinyMCE classique
Avec l'éditeur actuel, seuls les titres peuvent être personnalisés en 6 tailles de police.

Gutenberg
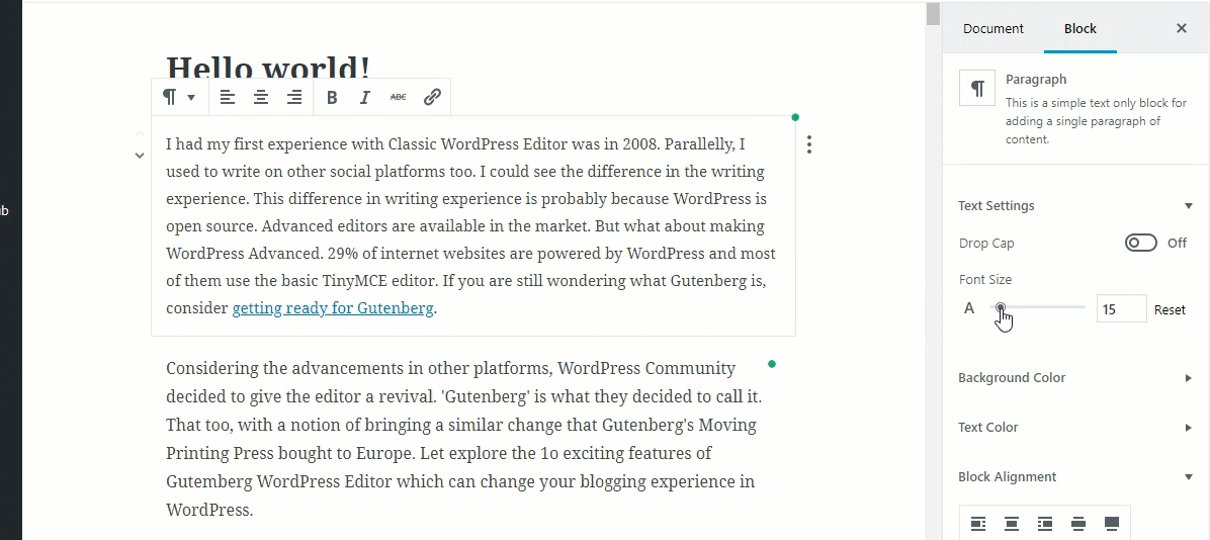
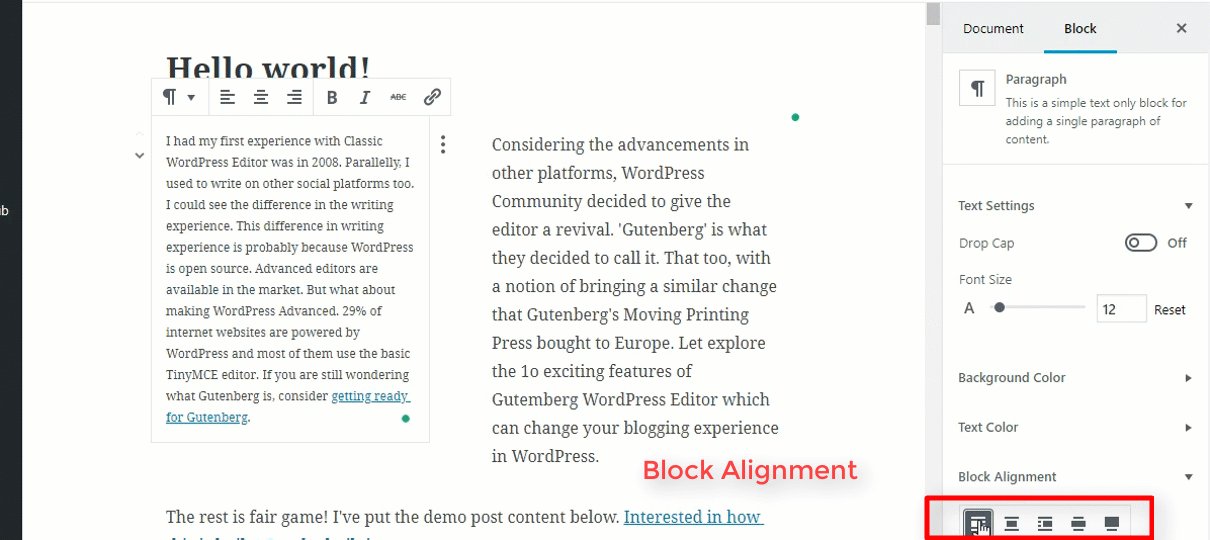
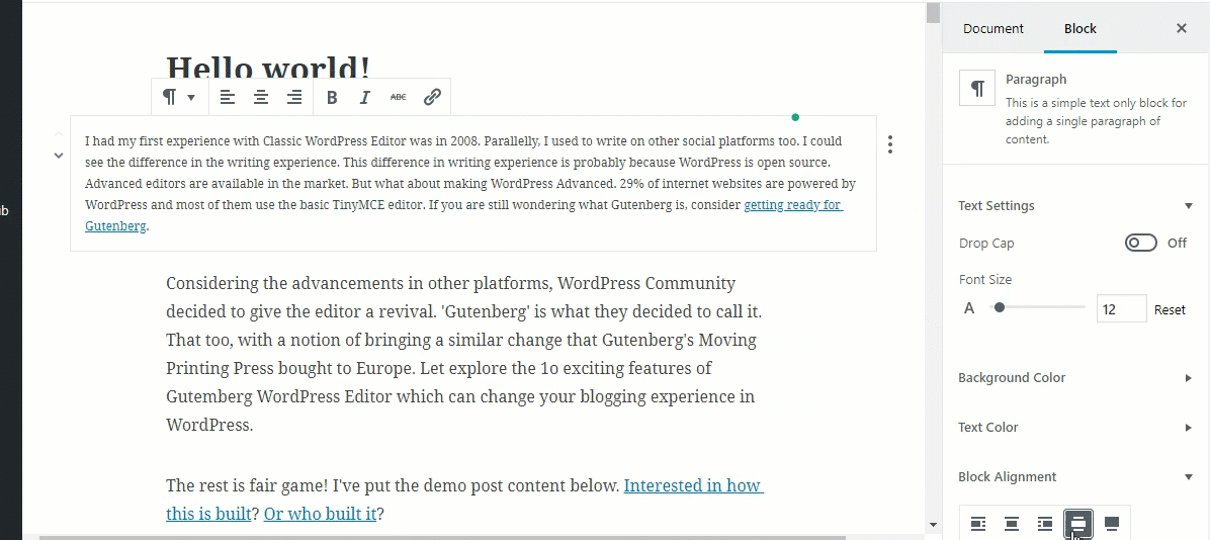
Cela vous permet de modifier la taille de la police de chaque bloc de paragraphe. Pour ce faire, vous devez accéder à l' onglet Paramètres avancés < Paragraphe < Taille de la police. Vous pouvez utiliser l'échelle ou entrer une valeur manuellement et ajuster la taille de la police. Avec cela, vous pouvez également aligner le bloc de paragraphe de 5 manières différentes.

Table des matières
TinyMCE classique
Il n'y a pas une telle chose appelée table des matières avec l'éditeur actuel.

Gutenberg
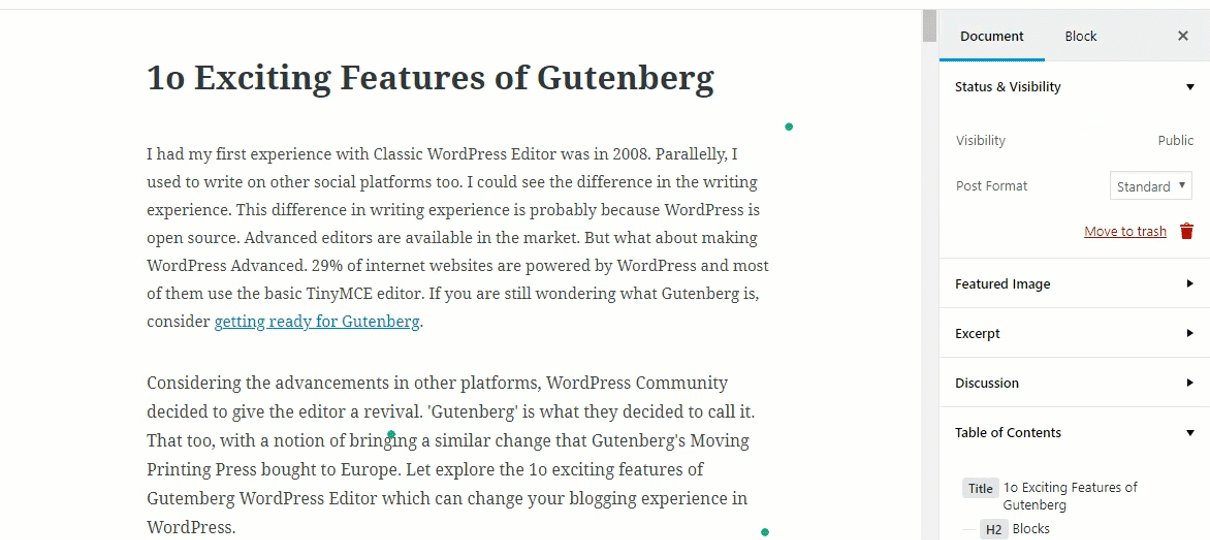
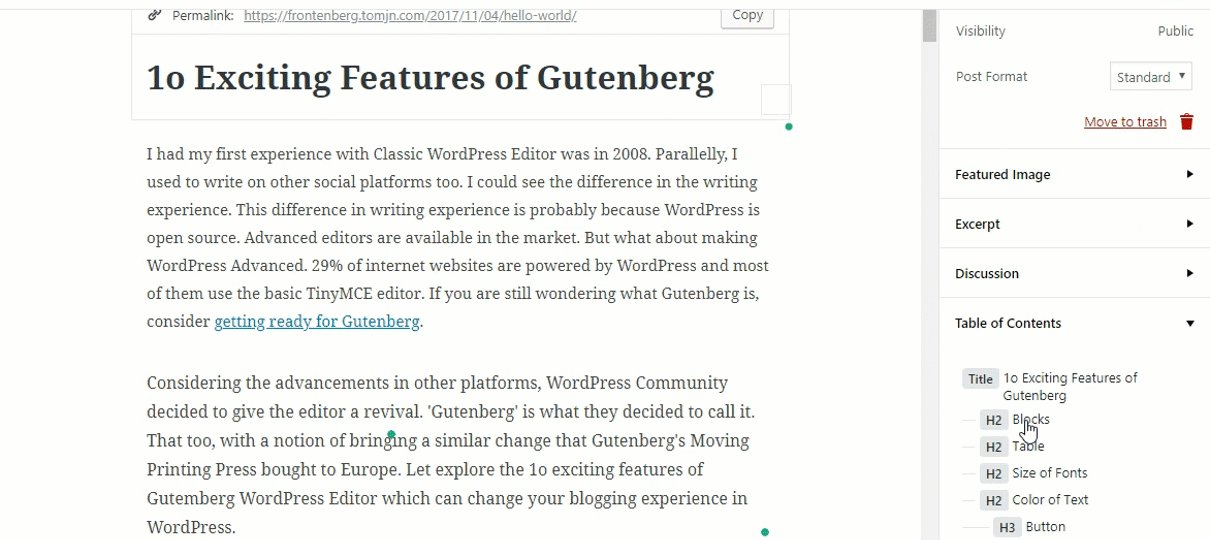
Nous obtenons une table des matières à deux endroits différents. Un au bouton d'information dans le menu en haut à droite. Et l'autre en bas de l'onglet Paramètres avancés. Il contient tous les titres et sous-titres. Les types de titres peuvent également être modifiés à partir d'ici. Il affiche un message d'erreur si les tailles de police d'en-tête ne suivent pas une séquence. En plus de cela, vous êtes pris le titre que vous cliquez sur la table des matières.
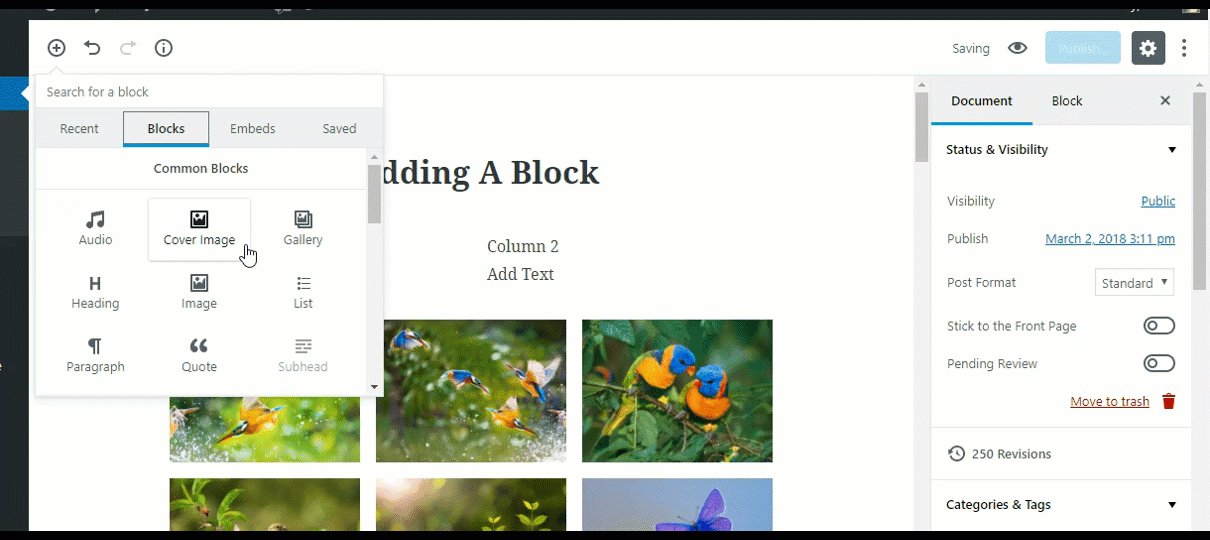
Galerie d'images
TinyMCE classique
L'ajout d'une galerie dans l'éditeur actuel est trop courant. La plupart des options sont là, mais les blogueurs doivent passer à une boîte de dialogue différente avec chaque modification qu'ils souhaitent apporter. Cela rend l'édition de galeries fastidieuse et parfois frustrante avec l'éditeur classique.

Gutenberg
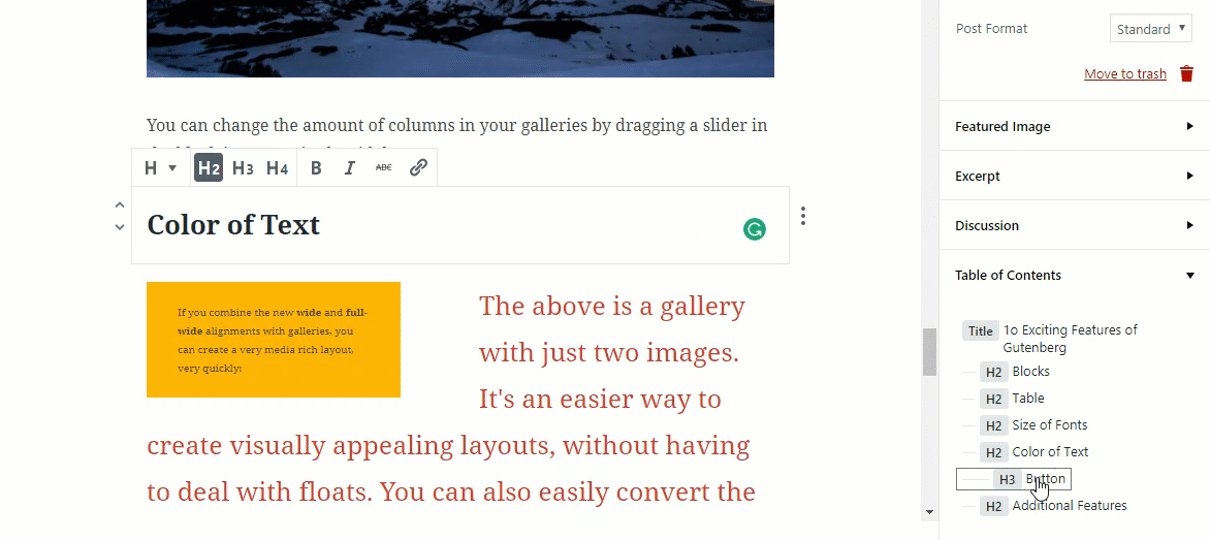
Dans Gutenberg, vous pouvez modifier le nombre de colonnes depuis l'éditeur. Et si vous maintenez le bouton de recadrage activé, les images sont automatiquement recadrées pour s'adapter à l'alignement. Ceci est utile si nous utilisons des images de différentes dimensions. Le recadrage des images peut également être désactivé. Une classe CSS supplémentaire est également fournie, au cas où vous auriez besoin de plus de personnalisation.
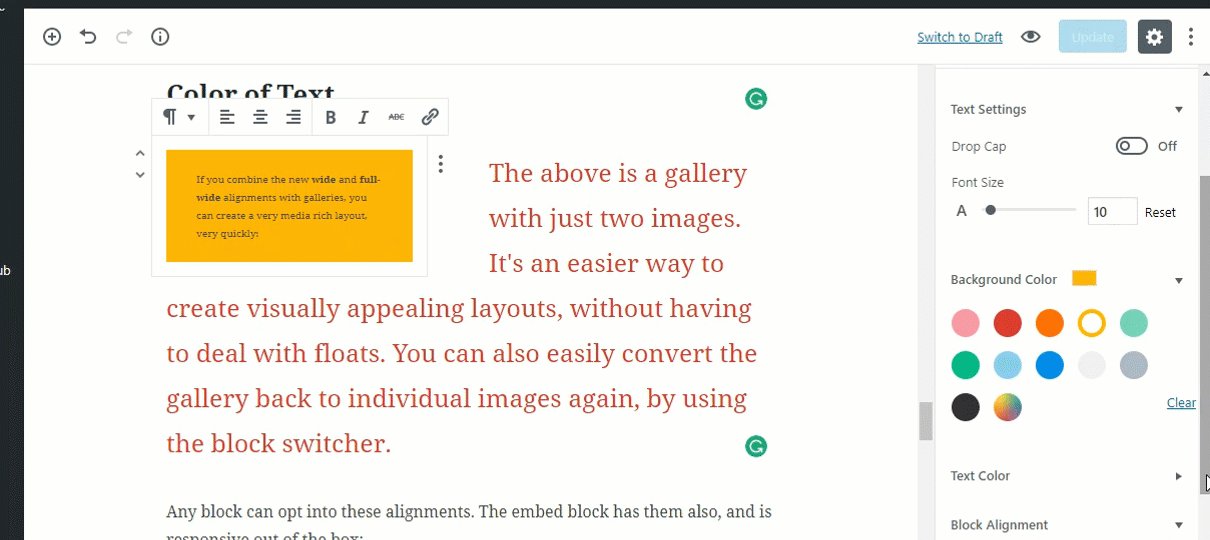
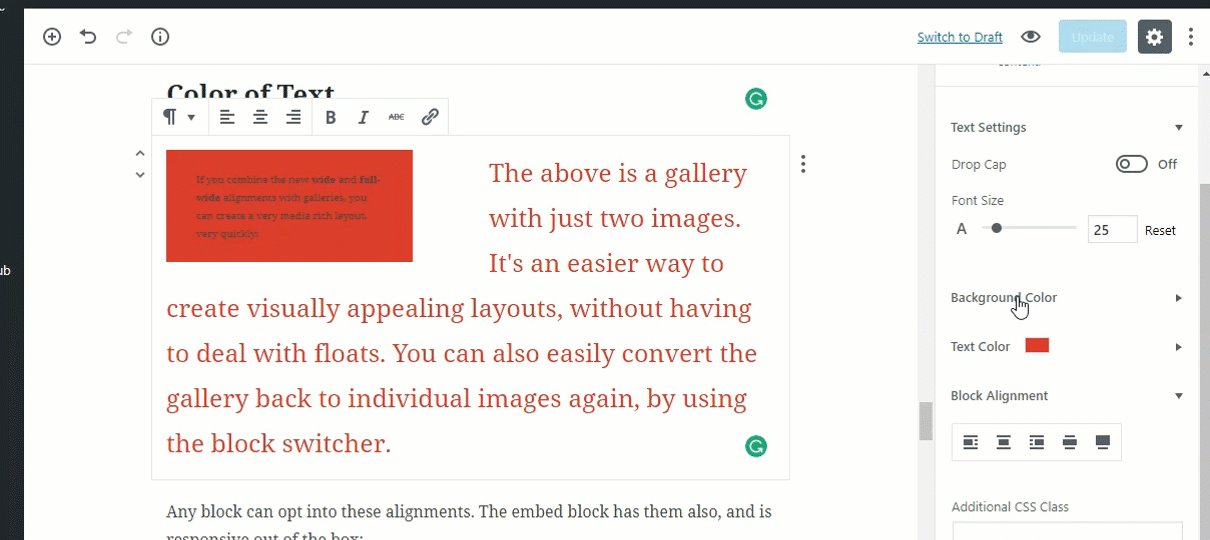
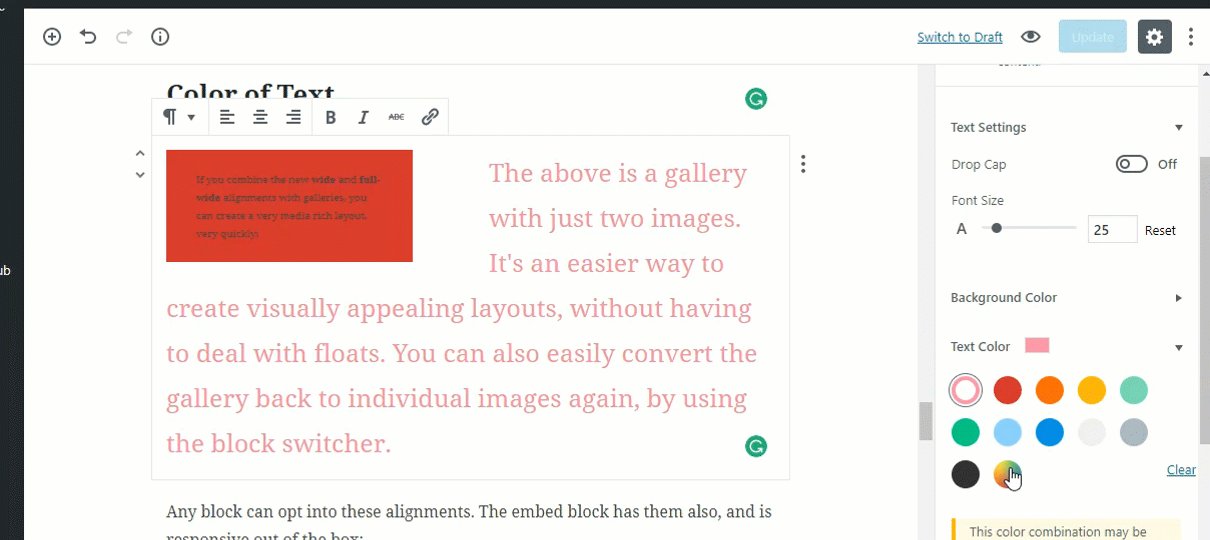
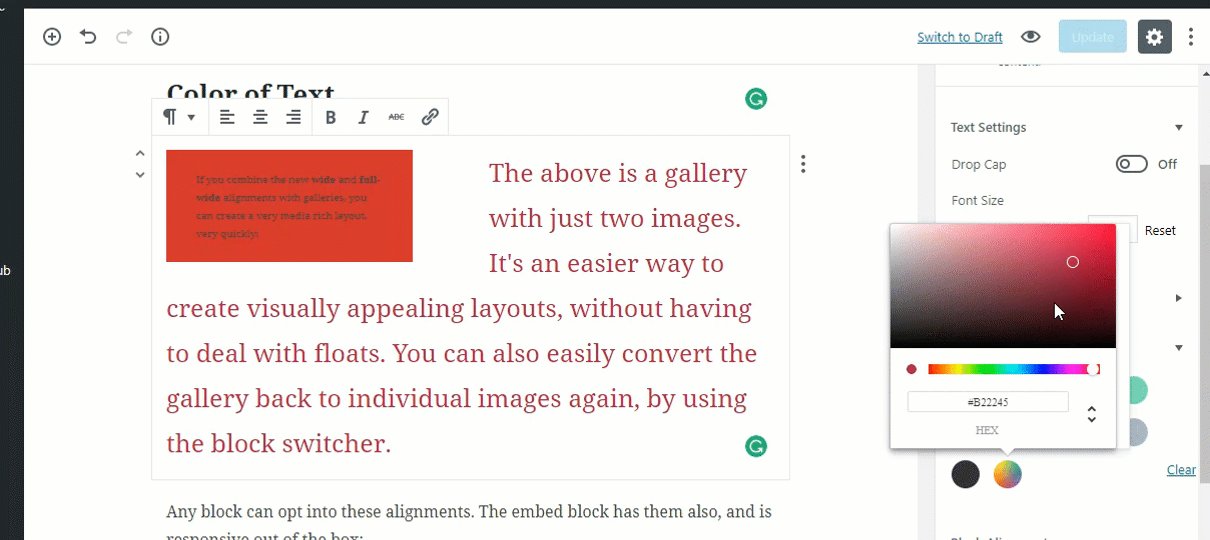
Ajouter de la couleur
TinyMCE classique
La couleur de police par défaut dans l'éditeur actuel est le noir. Et la couleur de fond est blanche.

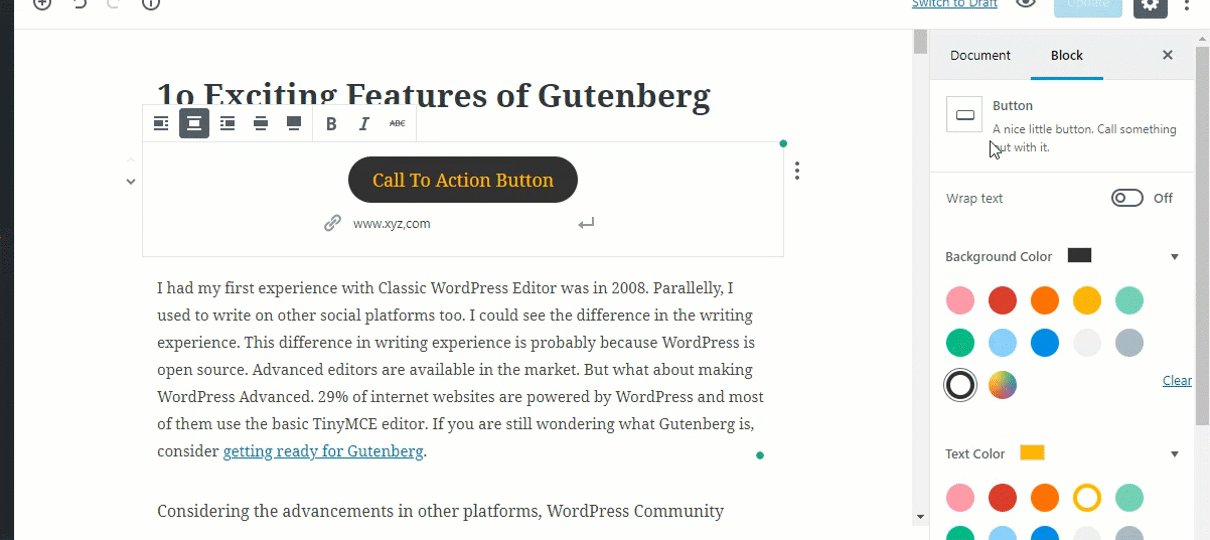
Gutenberg
Avec Gutenberg, vous pouvez modifier la police et la couleur d'arrière-plan de tous les blocs de paragraphe.
Bouton d'appel à l'action
TinyMCE classique
Aucune fonctionnalité de ce type n'est disponible avec l'éditeur actuel. Vous êtes censé écrire des codes et appliquer CSS pour des boutons d'appel à l'action tentants dans l'éditeur. Nous avons également beaucoup de plugins pour la même chose.

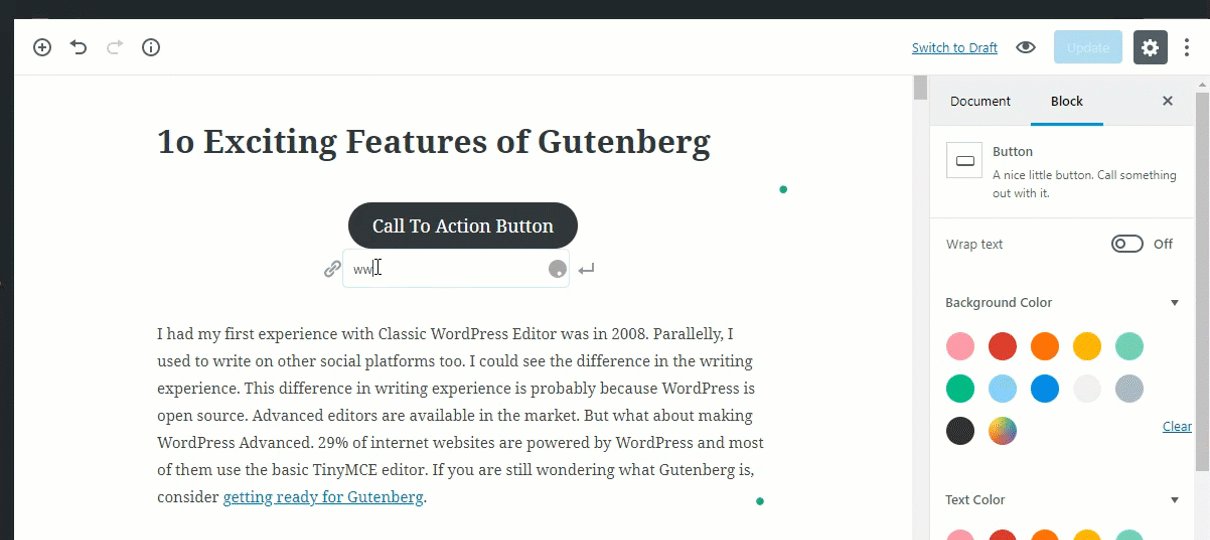
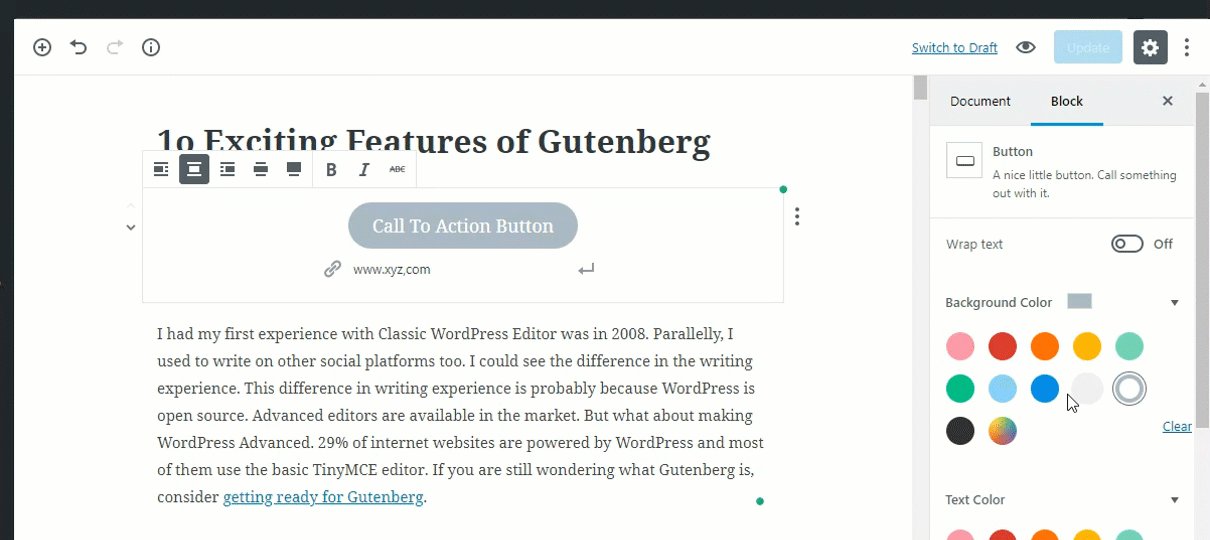
Gutenberg
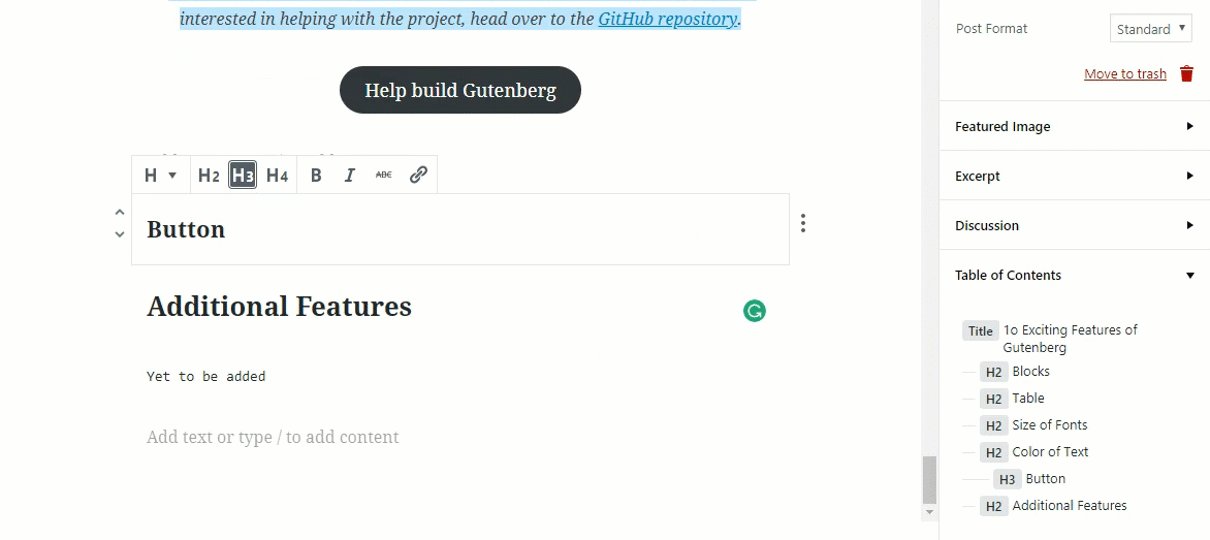
Il vous fournit un bouton d'appel à l'action de base, avec une option de classe CSS supplémentaire, qui peut être utilisée pour personnaliser le bouton. Vous pouvez toujours y ajouter les liens depuis l'éditeur lui-même, en remplissant uniquement les cases vides.
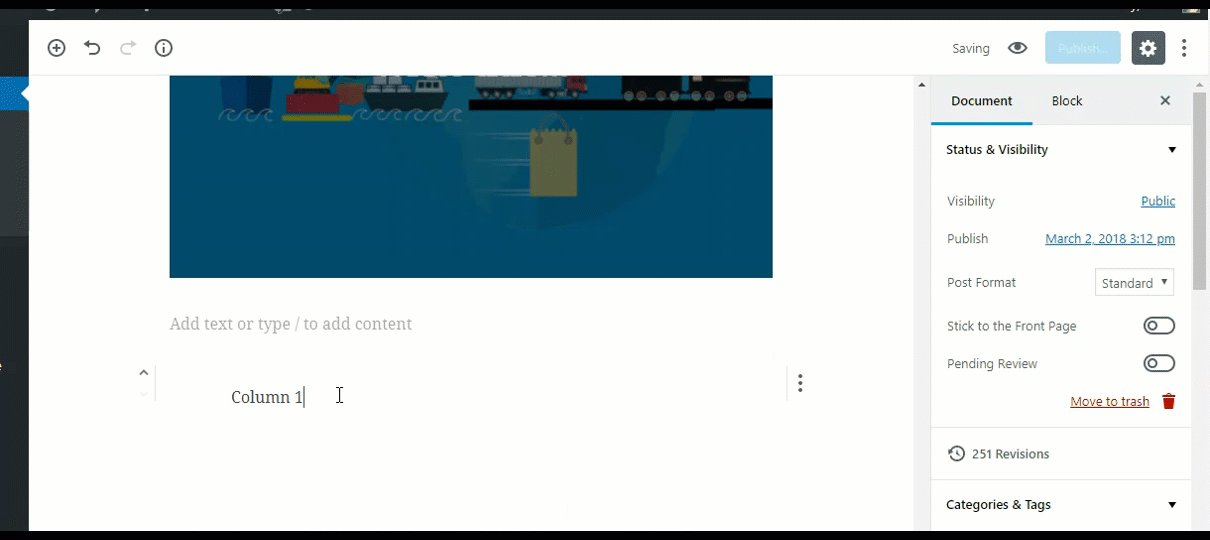
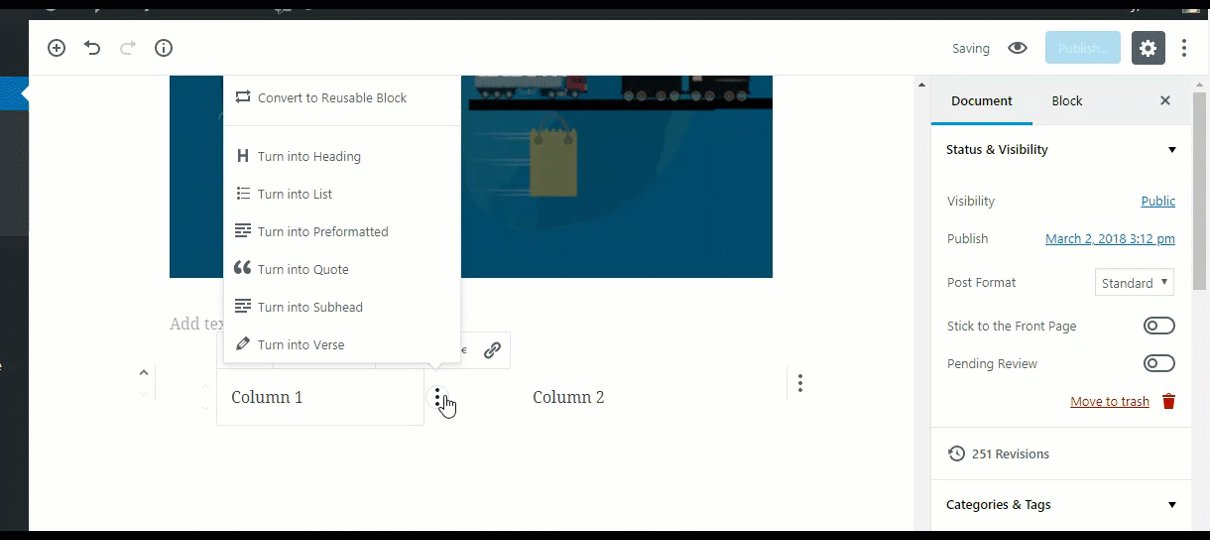
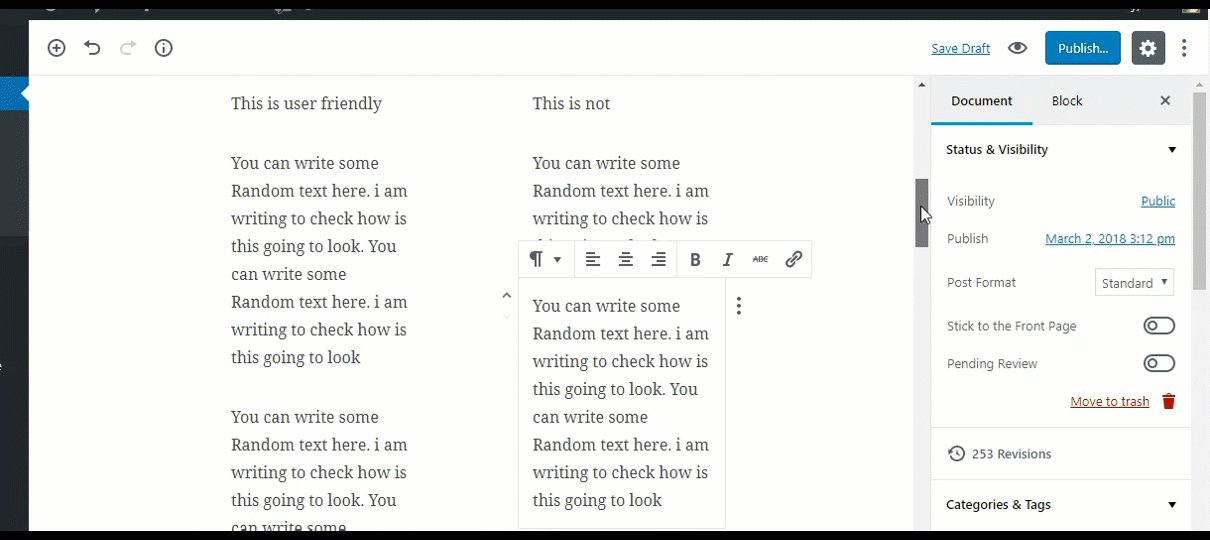
Colonne de texte
Gutenberg

Gutenberg a inclus un bloc de colonnes de texte à titre expérimental. Avec chaque bloc de colonne de texte, vous obtenez deux sections à écrire. Chacune de ces sections de texte peut être modifiée individuellement. Nous pouvons nous attendre à un bloc de colonnes de texte plus fort dans un avenir proche.
Gutenberg peut être désactivé
Gutenberg remplacera Classic TinyMCE comme éditeur WordPress par défaut. Mais il peut aussi être désactivé. Les utilisateurs pourront toujours utiliser l'éditeur Classic TinyMCE, car il est déjà disponible en tant que plugin.
Caractéristiques supplémentaires
Texte dans l'image sélectionnée
Vous pouvez maintenant ajouter du texte au centre de l'image de la fonction et régler l'opacité de l'image. La couleur du texte ne peut être que blanche et la position du texte est fixée au centre de l'image.
Texte de couverture
Vous pouvez voir le texte de couverture, c'est-à-dire le texte avec une couleur d'arrière-plan et qui peut être aligné horizontalement sur la page.
Section Dernière publication
Vous pouvez ajouter un bloc appelé Dernier message, qui présentera le dernier message publié sur le site Web. Vous pouvez personnaliser le nombre de messages que vous souhaitez afficher, ajouter un effet de glissement et aligner le bloc.
Conclusion
Gutenberg est développé pour le plus grand bien des blogueurs. Non seulement cela, de nombreux autres sites Web tels que des magazines, des cartes et des sites Web qui nécessitent une perspective sophistiquée peuvent utiliser cet éditeur pour rendre leur page de destination agréable. Les sites Web de photographie vont également tirer de nombreux avantages de cet éditeur. Nous pouvons également voir un bloc séparé pour personnaliser les pages du site Web basées sur WooCommerce. Gutenberg a déjà inclus l'effet de glissement dans les catégories. La plupart des modifications peuvent être effectuées à partir du document uniquement. Vous pouvez également modifier le code source, en un seul clic. Cela réduira probablement les clics supplémentaires et beaucoup de temps à éditer vos documents. Voici ce que WordPress prévoit de faire avec Gutenberg ? et Quoi de neuf chez Gutenberg ?
Donc, pour le rendre plus efficace, installez le plugin et si vous pensez qu'une partie de celui-ci peut être encore améliorée, soulevez un problème pour améliorer Gutenberg ou rejoignez l'équipe de développement de GitHub. J'espère que vous acquerrez suffisamment d'expérience dans l'utilisation de Gutenberg. Cela vous aidera à l'utiliser efficacement lorsqu'il touche le sol. Partagez votre point de vue sur Gutenberg dans la section des commentaires.
