Top 5 des capacités de l'édition complète du site WordPress qui nous ont impressionnés
Publié: 2022-09-15Construire un site Web impressionnant est essentiel pour démarrer avec succès une entreprise dans cette nouvelle ère numérique. WordPress Full Site Editing (FSE) peut vous aider à le faire. Qu'est-ce que l'édition complète du site ? Il s'agit d'un ensemble de fonctionnalités conçues pour vous aider à créer et à personnaliser votre site Web. Il utilise une édition flexible basée sur des blocs pour rendre la conception Web accessible aux utilisateurs techniques et non techniques.
L'édition complète du site est une fonctionnalité expérimentale, ce qui signifie que WordPress ajoute constamment de nouvelles fonctionnalités et options. En tant que tel, nous explorerons cinq fonctionnalités remarquables de l'édition complète du site qui transformeront la façon dont vous personnalisez les sites Web avec WordPress.
Qu'est-ce que l'édition complète du site ?
Auparavant, WordPress était divisé en thèmes, plugins – tels que le plugin de chat WordPress et l'éditeur de contenu (Block Editor). Les thèmes géraient la structure et l'apparence du site Web, tandis que l'éditeur de blocs gérait le contenu. L'édition complète du site élargit le rôle de l'éditeur de blocs pour amener les thèmes basés sur des blocs au premier plan de la conception WordPress.
Désormais, WordPress traite chaque partie de votre site Web comme un bloc. Il permet aux utilisateurs de travailler sur des éléments globaux et de page à partir d'une seule interface. Les blocs incluent les styles, les modèles, les blocs thématiques, le bloc de navigation et les blocs de publication ou de page individuels.
Si vous utilisez WordPress 5.9 ou 6.0, vous pouvez activer un thème d'édition complète du site, comme Twenty Twenty-Two. Vous pouvez ensuite utiliser l'éditeur de site pour tester les options de mise en page et bloquer les thèmes ou personnaliser les publications avec de nombreuses fonctionnalités d'édition. Cela rend l'édition complète du site idéale pour les créateurs de contenu, les développeurs de thèmes et les développeurs de plugins qui peuvent développer une large gamme de plugins, des plugins de compte à rebours à un chatbot de soins de santé.
Blocs
En termes simples, tout sur une page est un bloc. Il comprend les paragraphes, les médias, le texte, les titres des articles, les en-têtes, la navigation, le logo et les balises. Il existe deux principaux types de bloc : statique et dynamique.
- Les blocs statiques contiennent du contenu connu, tel qu'un bloc de paragraphe.
- Les blocs dynamiques contiennent du contenu qui peut ne pas être connu, comme une liste de publications sur votre site Web. Les blocs dynamiques peuvent changer entre le moment où vous enregistrez une publication et le moment où la publication est affichée sur votre site Web.

Modèles
Les modèles sont des arrangements de blocs prédéfinis qui déterminent les mises en page des publications et les conceptions de page. Vous avez le choix entre trois types de modèles :
- Défaut
- Pleine largeur (pas de barre latérale)
- Grille
Les modèles n'affectent que les pages ou les groupes de pages. Choisissez un thème différent si vous souhaitez modifier l'apparence de l'ensemble de votre site.
Avantages de l'édition complète du site
Bien que des problèmes WordPress puissent survenir dans certaines circonstances, WordPress et WordPress Full Site Editing présentent de nombreux avantages. Les avantages de l'édition complète du site WordPress incluent :
- Vous pouvez travailler simultanément sur des éléments globaux et de page, ce qui vous fait gagner du temps.
- Vous n'avez pas besoin de connaissances détaillées en codage pour l'utiliser.
- Vous pouvez créer un en-tête personnalisé et d'autres éléments de conception dans la même interface, vous n'avez donc pas à basculer entre les éditeurs.
- Vous n'avez pas à modifier les éléments comme les boutons individuellement (sauf si vous le souhaitez, bien sûr).
- Vous pouvez suivre les changements en temps réel.
En d'autres termes, l'édition complète du site rationalise la conception du site Web en la rendant plus simple, plus rapide et plus efficace. Tout comme l'utilisation d'un système téléphonique VoIP améliore l'expérience d'utilisation d'un service téléphonique ordinaire avec de nouvelles améliorations qui sont simplifiées pour gagner du temps.
L'éditeur de sites
L'éditeur de site est l'endroit où vous pouvez accéder à plusieurs options d'édition pour personnaliser votre site Web. Il convient mieux à la modification de la structure globale de votre site, il est donc parfait pour des tâches telles que la localisation de sites Web. Mais vous pouvez également l'utiliser pour modifier le contenu de la publication.
Pour y accéder, vous devez choisir un thème dans le référentiel de thèmes qui le prend en charge, comme Arbutus, Twenty Twenty-Two ou Zoologist. Ensuite, allez dans Apparence > Éditeur pour le charger.

Les cinq principales fonctionnalités de l'édition complète du site WordPress
Pour nous, les cinq principales fonctionnalités d'édition complète du site sont :
- Éditeur de modèles
- Modèles de bloc
- Blocs thématiques
- modes
- Affichage de liste
1. Éditeur de modèles
L'éditeur de modèles est l'endroit où vous pouvez ajouter des modèles à votre site, vos pages ou vos publications. Vous pouvez utiliser des modèles préexistants ou tirer le meilleur parti des options de personnalisation pour créer le vôtre. Vous pouvez tout personnaliser, de la palette de couleurs au menu de navigation, sans codage !
Avec l'éditeur de modèles, vous pouvez donner à chaque page sa propre apparence et créer des types de publication personnalisés. Cliquez simplement sur le bloc que vous souhaitez modifier. Par exemple, dans le cadre de votre stratégie de conception Web inclusive, vous pouvez ajouter un menu facile à lire avec le bloc Navigation. Pour accéder à l'éditeur de modèles, recherchez la section Modèle dans la barre latérale droite de votre page et cliquez sur Modifier.
Comment appliquer un modèle
Une fois que vous avez créé ou personnalisé votre modèle, choisissez le modèle que vous souhaitez appliquer dans la section Modèle de la barre latérale. Ensuite, cliquez sur Publier (ou Mettre à jour si la page a déjà été publiée).
Si vous voulez d'abord voir à quoi ressemble le modèle, cliquez sur Aperçu. Vous pouvez vérifier l'apparence du modèle sur les ordinateurs de bureau, les mobiles et les tablettes.
2. Modèles de bloc
Les modèles de bloc sont des collections de blocs prédéfinis. Vous pouvez insérer des modèles de blocs dans des pages et des publications et les personnaliser comme vous le souhaitez. Ils sont une excellente occasion de tester et de personnaliser les mises en page pour donner à votre site une finition professionnelle.
L'idée des modèles de blocs est de donner à la base d'utilisateurs de WordPress un point de départ pour leurs mises en page. De cette façon, ils ne sont pas confrontés à une page blanche (ce qui peut être intimidant). Les motifs de bloc sont accompagnés d'images, mais il est préférable de les remplacer par les vôtres. Après tout, vous voulez que votre site Web soit unique.
Comment ajouter des motifs de bloc
Dans votre tableau de bord WordPress 6.0 (ou 5.9), vous pouvez afficher et ajouter les modèles de bloc disponibles en procédant comme suit :
- Accédez à Pages (ou Articles) et cliquez sur la page que vous souhaitez modifier.
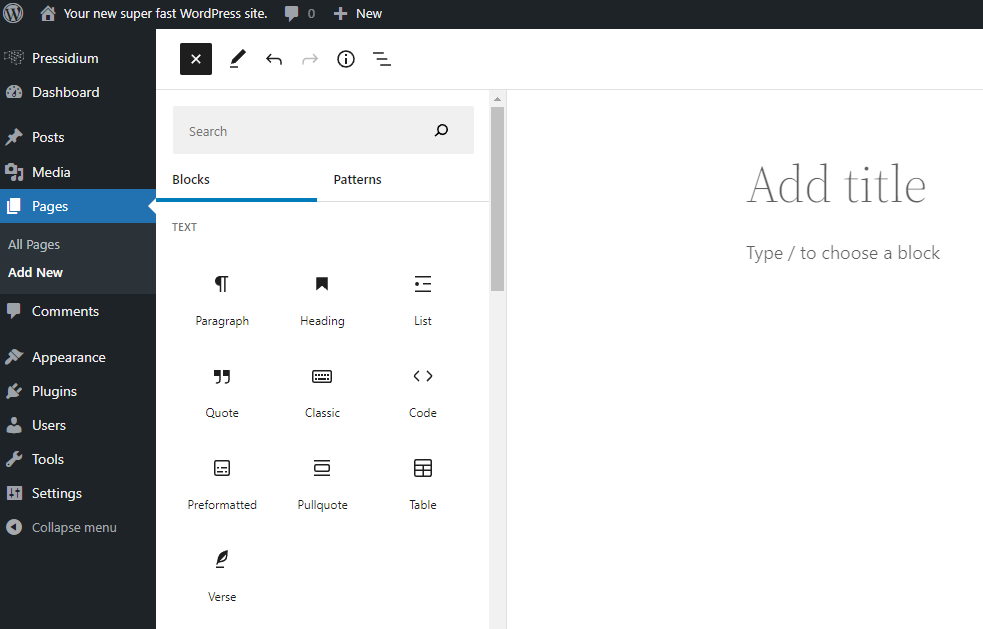
- Dans l'éditeur de pages, cliquez sur insérer un bloc (+) > Patterns.
- Parcourez les modèles de blocs disponibles. Vous pouvez filtrer les motifs par catégorie à l'aide du menu déroulant.
- Cliquez sur un motif pour l'ajouter à votre page.
Une fois que vous avez inséré un motif, vous pouvez modifier le contenu de chaque bloc. Par exemple, vous pouvez ajouter du texte, modifier la police et remplacer les images.
3. Blocs thématiques
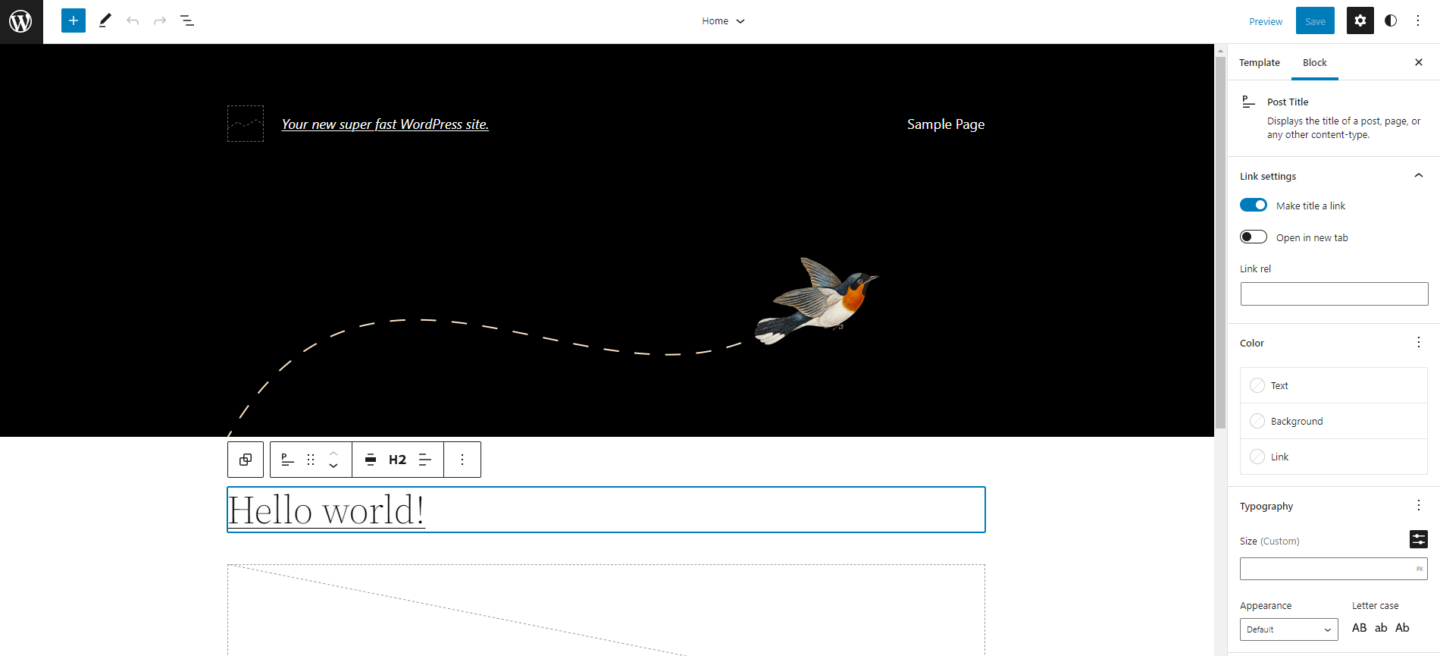
Les blocs thématiques sont des blocs d'éditeur qui appliquent automatiquement les informations de votre site. Par exemple, disons que vous vouliez créer un modèle à utiliser sur tous vos articles de blog. Si vous utilisez un bloc de thème pour insérer le titre du message, il insérera le titre réel de chaque message qui utilise le modèle. Donc, si vous écrivez un article sur le meilleur logiciel de partage d'écran (par exemple), il insérera le titre pour vous.
Pour ajouter un bloc de thème, cliquez sur insérer un bloc (+) et faites défiler jusqu'à Thème. Vous avez le choix entre de nombreux blocs thématiques, tels que le titre de la publication, le logo du site, l'auteur de la publication et la date de publication. L'utilisation de blocs thématiques peut augmenter votre productivité et votre efficacité, ils valent donc la peine d'être explorés.
4. Styles
Vous pouvez utiliser les styles pour personnaliser la couleur d'arrière-plan, la police, la taille du texte, l'espacement des paragraphes, etc. de votre site. Il existe plusieurs options de style :
- Styles globaux : Personnalisez le design de l'ensemble de votre site. Par exemple, vous pouvez modifier le jeu de couleurs ou la police par défaut de votre site. Certains thèmes de bloc sont proposés avec plusieurs styles globaux parmi lesquels choisir.
- Styles de page ou de publication : personnalisez votre conception par page ou par publication, comme changer les couleurs par défaut de votre publication sur l'IA conversationnelle.
- Styles spécifiques aux blocs : personnalisez des blocs individuels. Par exemple, rendre le bouton Précédent et le bouton Suivant de couleurs différentes.
Comment accéder aux styles
Dans l'éditeur de site, cliquez sur le bouton Styles (◑) dans le coin supérieur droit. Vous devriez alors voir quatre options de style :
- Typographie : Gérez l'apparence du texte de votre site. Vous pouvez ajuster les paramètres pour le texte normal et les liens séparément. Ainsi, par exemple, vous pouvez ajuster les couleurs des liens par défaut sans affecter votre autre texte.
- Couleurs : Gérez la palette de couleurs de votre site.
- Mise en page : gérez la mise en page et la structure de votre site.
- Blocs : Gérez l'apparence des blocs sur votre site. Vous pouvez cliquer sur un bloc pour afficher les options qui s'y rapportent.
5. Affichage de la liste
La vue en liste est une autre fonctionnalité intéressante de l'édition complète du site WordPress à laquelle vous pouvez accéder en cliquant sur les trois lignes (☰) dans l'éditeur de site. La vue en liste vous montre chaque élément de bloc de votre site sous forme de liste. Ceci est particulièrement pratique si vous gérez de longues pages de contenu, comme un examen approfondi de RDD (Resilient Distributed Datasets).
Qu'y a-t-il de si génial dans la vue Liste ? Vous pouvez réorganiser les blocs (ou groupes de blocs) en les faisant glisser et en les déposant où vous le souhaitez. Si vous avez sélectionné un groupe de blocs, vous les verrez surlignés en bleu. Vous pouvez également supprimer des blocs ou cliquer sur les trois points (⋮) à côté d'un bloc pour afficher plus d'options, comme Copier ou Modifier.
Les plats à emporter
WordPress Full Site Editing (FSE) est un excellent moyen de tirer parti des dernières tendances en matière de conception Web pour votre site Web. Il étend le concept de conception de blocs pour offrir plusieurs nouvelles fonctionnalités qui vous aident à créer et à personnaliser votre site.
Vous pouvez accéder à notre sélection des cinq principales fonctionnalités de l'édition complète du site à partir de la nouvelle fonctionnalité de l'éditeur de site. À partir de là, vous pouvez personnaliser les modèles de page, choisir parmi une gamme d'options de style et gérer des blocs individuels. De plus, vous pouvez le faire sans codage, ce qui rend l'édition complète du site WordPress parfaite pour les débutants.
—–
À propos de notre auteur invité : Grace Lau est directrice du contenu de croissance chez Dialpad, une plate-forme de communication cloud alimentée par l'IA et des solutions de centre d'appels d'entreprise pour une collaboration d'équipe meilleure et plus facile. Elle a plus de 10 ans d'expérience dans la rédaction de contenu et la stratégie. Actuellement, elle est responsable de la direction des stratégies de contenu éditorial et de marque, en partenariat avec les équipes SEO et Ops pour créer et entretenir le contenu. Grace a également écrit pour d'autres domaines tels que WebSitePulse et PayTabs. Voici son LinkedIn.

