Les meilleurs modèles Elementor gratuits et premium que vous devriez jeter un œil
Publié: 2020-05-28Avez-vous du mal à trouver le modèle Elementor parfait ? Eh bien, rien à craindre.
Le constructeur de pages Elementor a alimenté plus de 5 millions de sites WordPress dans le monde. Qu'est-ce qui le rend super permissif ? Bien sûr, l'éditeur de glisser-déposer et l'ouverture aux widgets tiers comme Happy Addons. De plus, il existe des centaines de modèles Elementor pour créer des pages Web hautement convertissantes. Il a des versions gratuites et pro.
Mais trouver le bon design pour votre entreprise n'a jamais été facile. Donc, dans cet article, nous avons sélectionné pour vous certains des meilleurs modèles Elementor. De plus, nous vous montrerons étape par étape comment créer une page à l'aide d'un modèle de la bibliothèque de modèles Elementor.
Les 12 meilleurs modèles Elementor gratuits et premium en un coup d'œil

La bibliothèque Elementor possède déjà une énorme collection de designs gratuits et premium. De plus, vos possibilités ne s'arrêtent pas là. D'innombrables professionnels créent chaque jour de magnifiques modèles Elementor. Ils flottent sur le marché comme des montgolfières colorées.
Ici, nous avons répertorié consécutivement les modèles gratuits et premium pour améliorer l'apparence de votre page Web.
Nous allons jeter un coup d'oeil.
Gratuit:
- Accueil – Agence
- À propos – Personnel
- Application produit - Bibliothèque
- Contact – Moderne
- Landing Page - Immobilier Deux
- Neve – Blogging et beauté
Prime:
- Page d'accueil – Cabinet d'avocats
- Page de destination – Styliste
- Page de contact – Côté Snowboard
- À propos – Voyage
- Vendredi noir - style des années 80
- Magazine – Page d'accueil
1. Page d'accueil – Agence

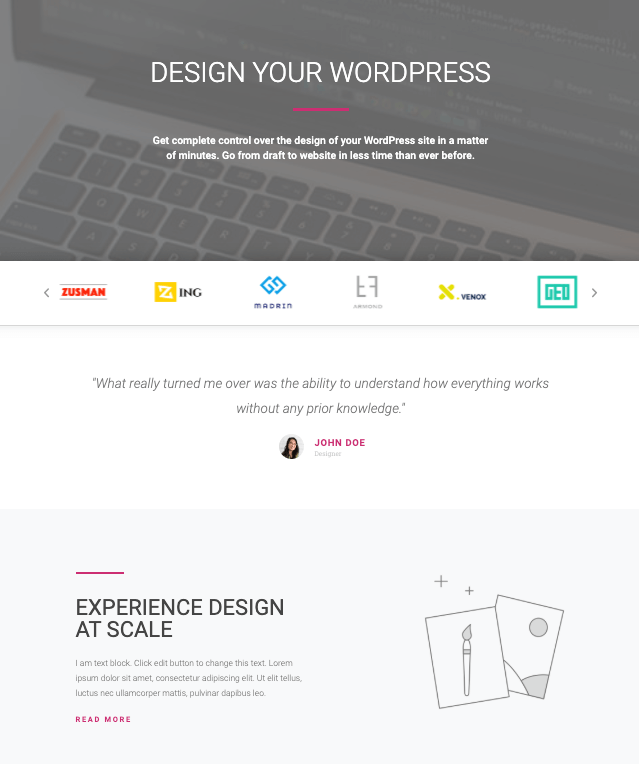
Agency est un modèle Elementor gratuit conçu pour créer des pages d'accueil réactives. Si vous êtes propriétaire d'une petite entreprise, d'une agence de publicité ou de tout type d'entreprise qui a besoin d'un visuel simple mais efficace, cela peut être un bon choix. Il est divisé en huit sections personnalisables. Vous pouvez utiliser chaque partie pour vous concentrer sur diverses perspectives de votre service ou en supprimer certaines chaque fois que nécessaire.
En une seule page, vous vous aidez à afficher vos projets réussis, les avis clients interactifs, les caractéristiques des produits, etc. De plus, le curseur de la bannière serait très utile pour montrer vos partenaires de marque ou vos catégories de produits. Dans l'éditeur Elementor, il vous suffit de télécharger des images sur le segment du curseur et de définir leur taille sous forme de vignettes ou d'autres formats. La configuration est assez facile.
2. À propos – Personnel

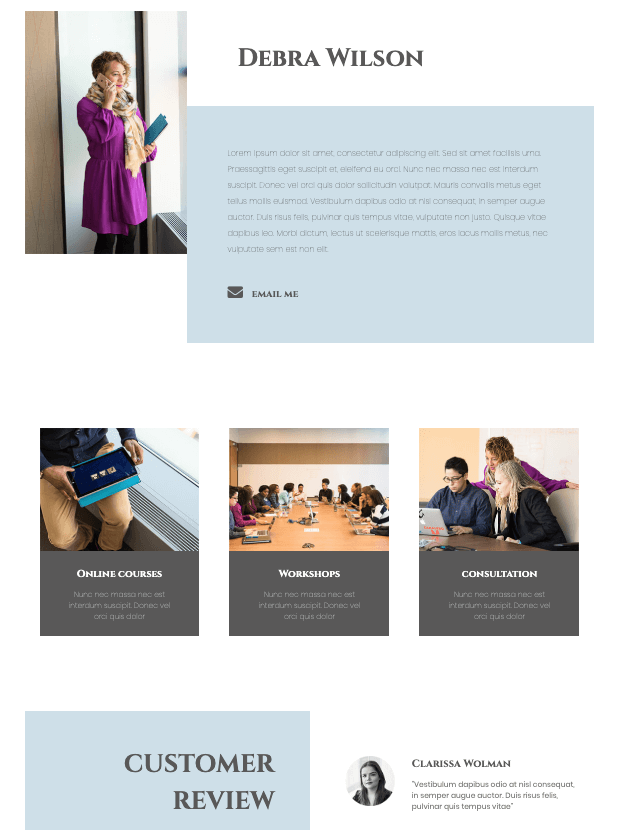
Que vous soyez un spécialiste du marketing numérique, un influenceur, un designer ou un consultant, Personal est l'un des meilleurs modèles Elementor pour vous. Il est fortement centré sur les personnes qui ont besoin de créer un portefeuille en ligne. Bien sûr, il est gratuit et hautement adaptable.
La principale raison pour laquelle nous l'appelons un bon choix est son minimalisme. Regardez de plus près et vous pourrez voir. Ce modèle ne comporte que trois sections. Partie introductive, point culminant du projet, témoignages d'utilisateurs. Et puis il y a beaucoup d'espace blanc qui rendrait l'UX si fluide et agréable.

3. Produit – Application

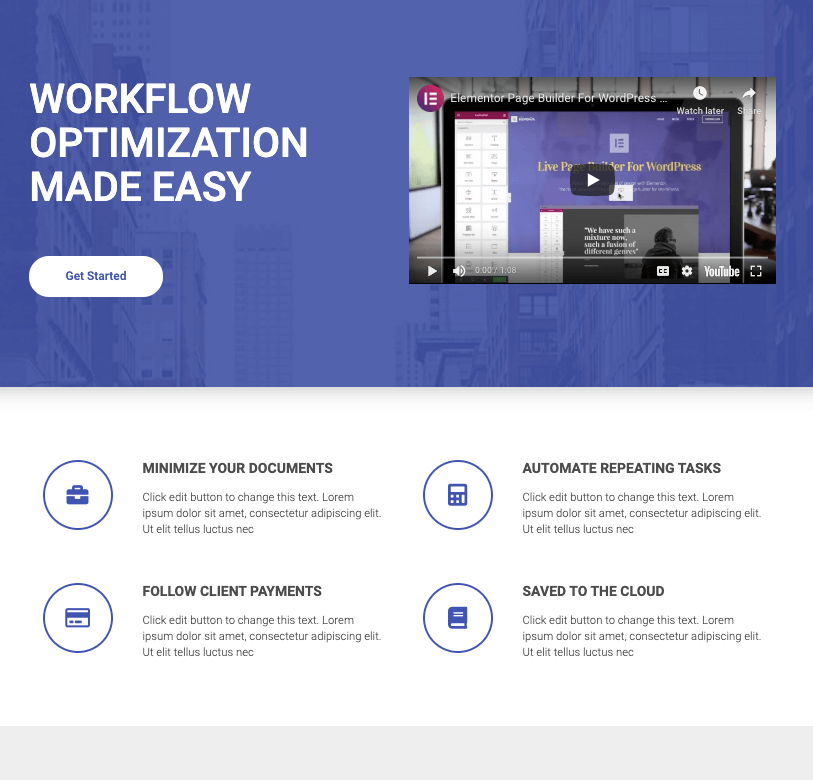
APP est l'un des modèles les plus simples pour Elementor. La création d'une page produit ne doit pas être désorganisée et floue. À moins qu'il ne se connecte, les gens ne se convertiront pas. Vous devez créer une page Web qui montre aux gens comment votre produit peut les aider. Le modèle App Elemenor est le bon choix pour atteindre cet objectif.
Dans le segment d'en-tête, il existe une option pour diffuser une vidéo de didacticiel. La partie suivante peut être utilisée pour afficher les caractéristiques de votre produit. De plus, vous n'avez pas besoin de créer une page de tarification différente. L'ajout de votre plan tarifaire dans la page produit est une décision judicieuse. Par conséquent, si vous avez besoin de créer un tableau de tarification élaboré, le lier à votre page de produit ne prendrait que quelques minutes.
D'autre part, ce modèle convient également à la création de pages de destination pour les logiciels et les plugins WordPress.
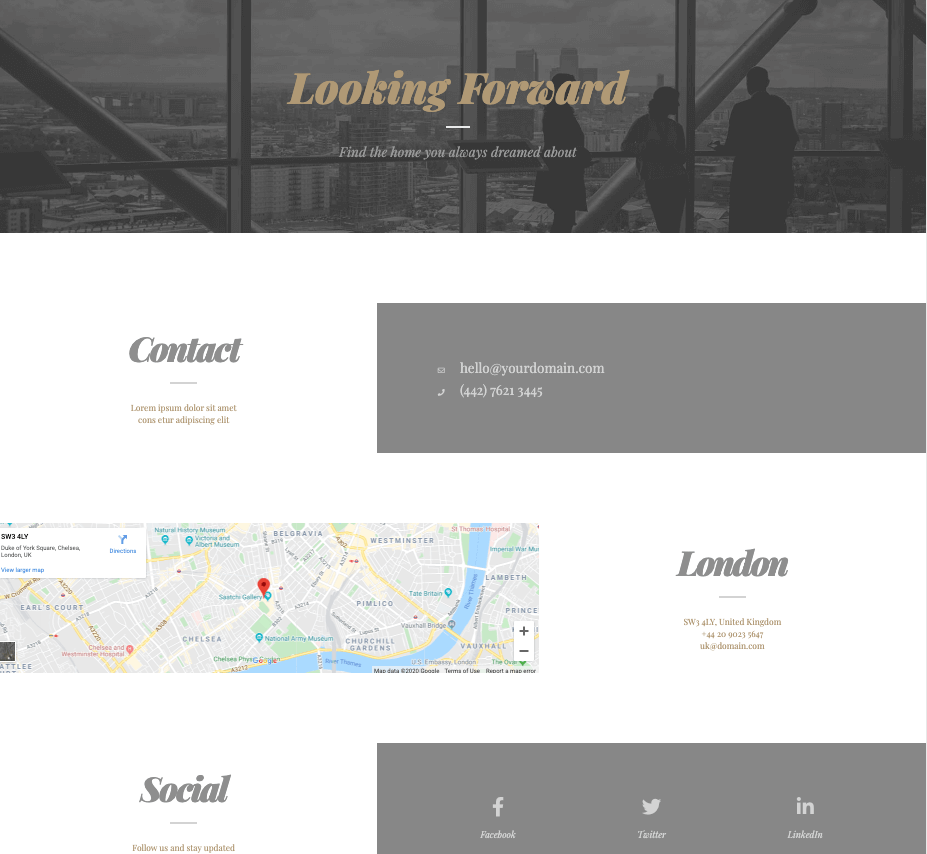
4. Contact – Moderne

Il suffit de quelques étapes pour créer une page de contact avec Elementor. Bien que dans certains cas, nous ne souhaitions pas consacrer beaucoup de temps à la personnalisation. C'est pourquoi les conceptions préfabriquées sont également populaires.
Si vous recherchez un modèle de page de contact gratuit, Modern est livré avec toutes les simplicités. Il est minimaliste et beaucoup d'espace vous permet également d'ajouter un formulaire de contact. La section carte aide vos clients à vous trouver. L'option de partage social est à peu près mise en évidence dans une section de page distincte.
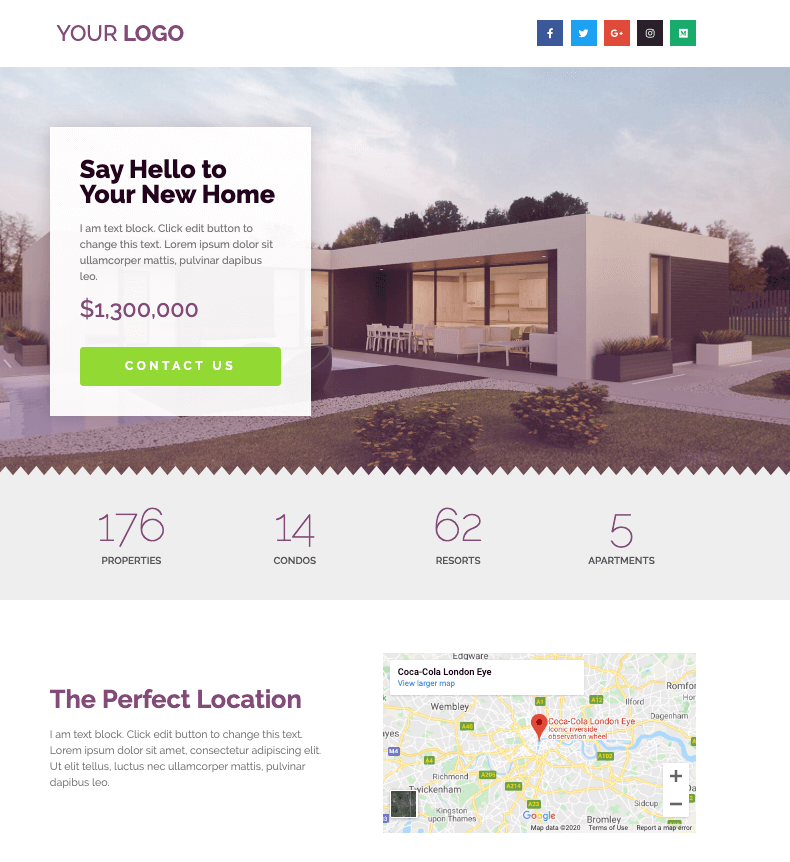
5. Page de destination – Immobilier 2

Immobilier 2 est principalement destiné aux constructeurs. Néanmoins, il aide toute entreprise qui souhaite mettre en valeur ses projets accomplis avec une belle grande bannière et un tableau de comptage réactif.
En outre, il dispose d'une galerie en mosaïque, d'une accessibilité à Google Map et d'un avantage de streaming vidéo. Dans l'ensemble, il est prêt à personnaliser votre page de destination avec Happy Elementor Widgets.
Par conséquent, vous pouvez modifier la couleur d'arrière-plan et les images. Ajouter ou supprimer des rubriques. Bien qu'il s'agisse d'un modèle gratuit, Real Estate 2 est compatible avec toutes les fonctionnalités pro Elementor.
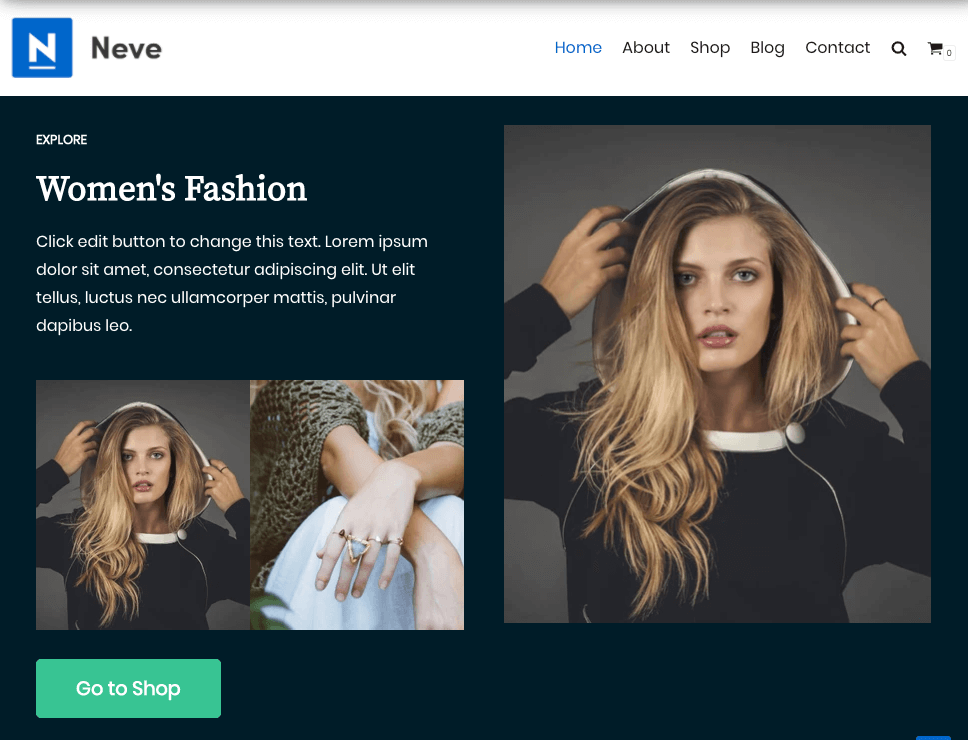
6. Neve – Beauté et blogs

Neve est un modèle d'élément gratuit réactif pour mobile. Il est développé par JustFreeTheme pour les utilisateurs d'Elementor. Ce dont vous avez besoin est de télécharger le modèle et de commencer à le personnaliser.
Que vous soyez un blogueur ou que vous ayez besoin d'un site Web de partage de contenu, ce modèle convient parfaitement. De plus, il convient parfaitement aux magazines de beauté et de mode.
L'interface est ludique. Vous pouvez ajouter un curseur pour les publications en vedette. Peut également créer un en-tête personnalisé que vous pouvez afficher sur différentes pages. Par conséquent, vous pouvez ajouter un curseur à n'importe quelle partie de votre page de destination.
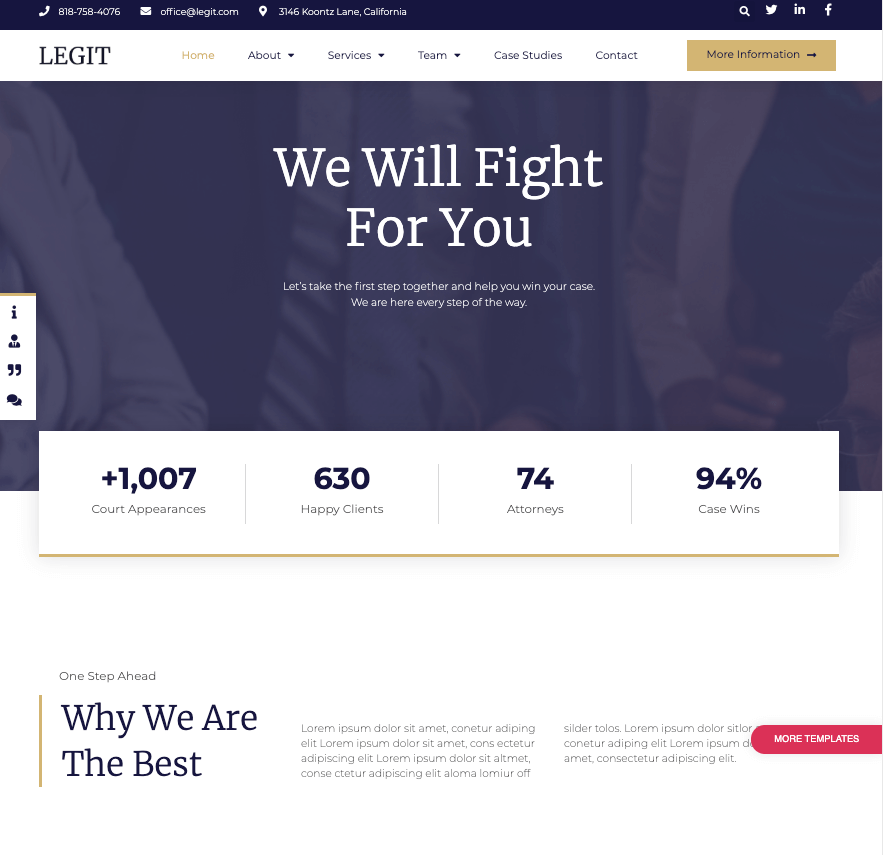
7. Page d'accueil - Cabinet d'avocats

À notre avis, si nous voulons vraiment impliquer un magnifique modèle Elementor, c'est sûrement Law Firm. Regardez-le. De haut en bas, Law Firm définit son élégance et sa doublure dorée. Eh bien, ce n'est pas seulement le look. Ce modèle comporte 17 sections différentes mais vous ne vous ennuierez pas en surfant sur le site. Il évoque une expérience utilisateur puissante.
C'est la raison pour laquelle nous l'énumérons en haut de notre modèle pro Elementor. Ce n'est qu'après avoir acheté un plan premium que vous pourrez bénéficier de cette conception. Cependant, il convient mieux à l'organisation d'entreprise, aux entreprises de conseil, aux instituts d'enseignement ou aux universités, etc.
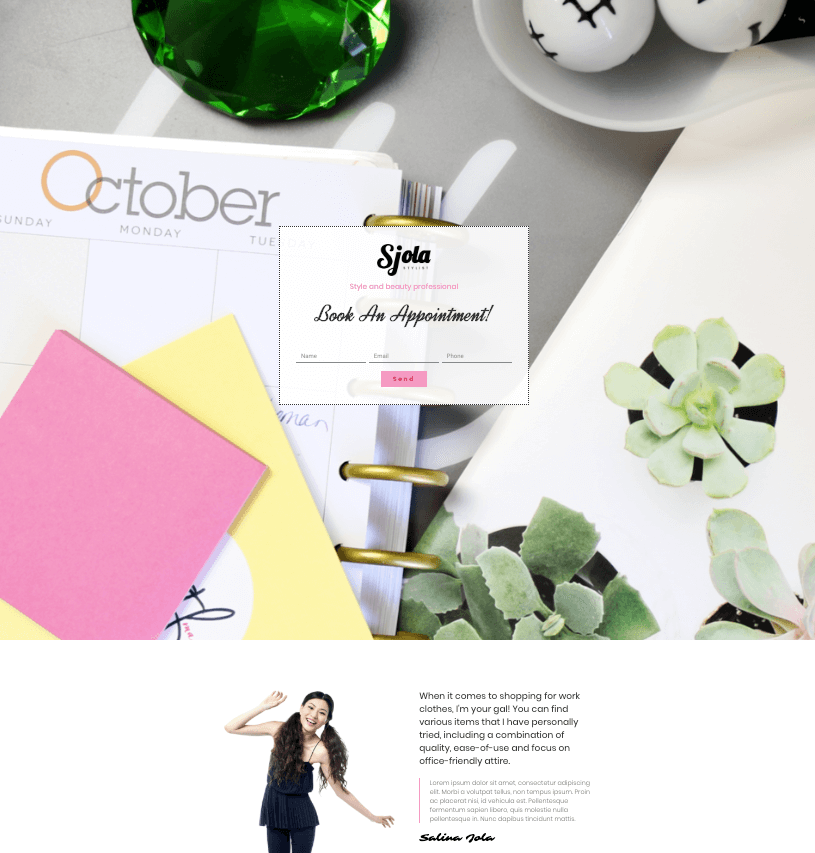
8. Page de destination – Styliste

Styliste conçu pour la beauté. C'est doux, léger, plein de cœur, beau et amusant. Ce modèle Elementor est principalement conçu pour les experts en beauté qui souhaitent créer un site Web pour fournir un service personnalisé. De plus, il est bien adapté pour une entreprise de spa, un salon ou un salon. Même si vous êtes coach de vie, formateur ou consultant, Stylist est une bonne option.

Avec ce modèle pro Elementor, vous pouvez raconter votre histoire comme une histoire. Afficher différentes offres et cadeaux. Plus important encore, vous pouvez prendre des rendez-vous avec des clients avec un simple formulaire comme une option de courrier électronique. De plus, il y a une galerie qui est parfaite pour présenter votre expérience de service antérieure avec différentes personnes.

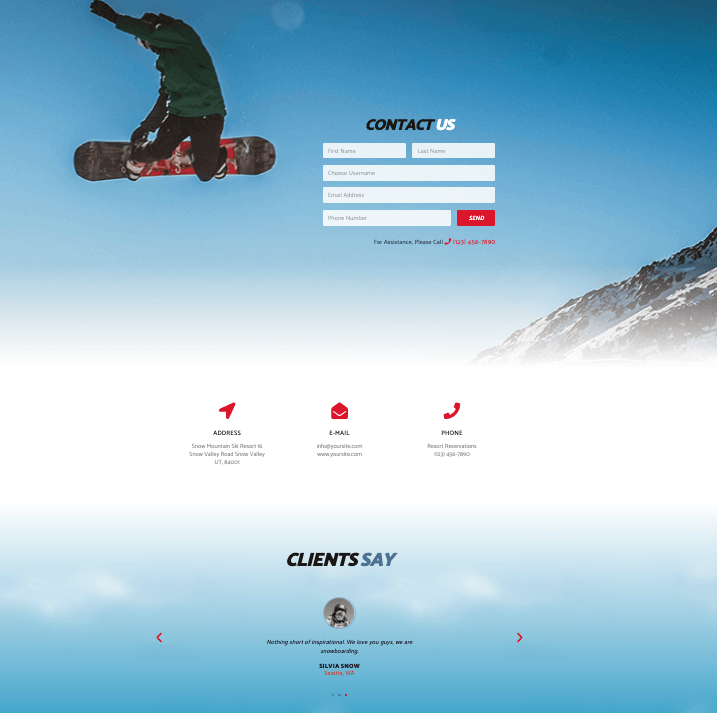
9. Page de contact – Côté snowboard

51% des personnes pensent que des informations de contact détaillées sont la chose la plus vitale que de nombreux sites Web négligent. En ce sens, les pages de contact sont également cruciales. Bien que la plupart des entreprises restent simples, elles doivent parfois concevoir avec plus d'options. Par exemple, vous pouvez ajouter une carte ou un didacticiel vidéo.
Le snowboard, c'est quelque chose comme ça. Il vous aidera à créer une page de contact interactive. Vous pouvez modifier l'image d'arrière-plan, ajouter un formulaire de contact et une diapositive de texte pour afficher le témoignage du client. Parfois, un client peut atterrir directement sur votre page de contact. Alors pourquoi ne pas mettre quelque chose qui attire leur attention et qu'ils choisissent de rester ?
Snowboard combine simplement les informations de contact et le formulaire sur une seule page. Il est très réactif et personnalisable.
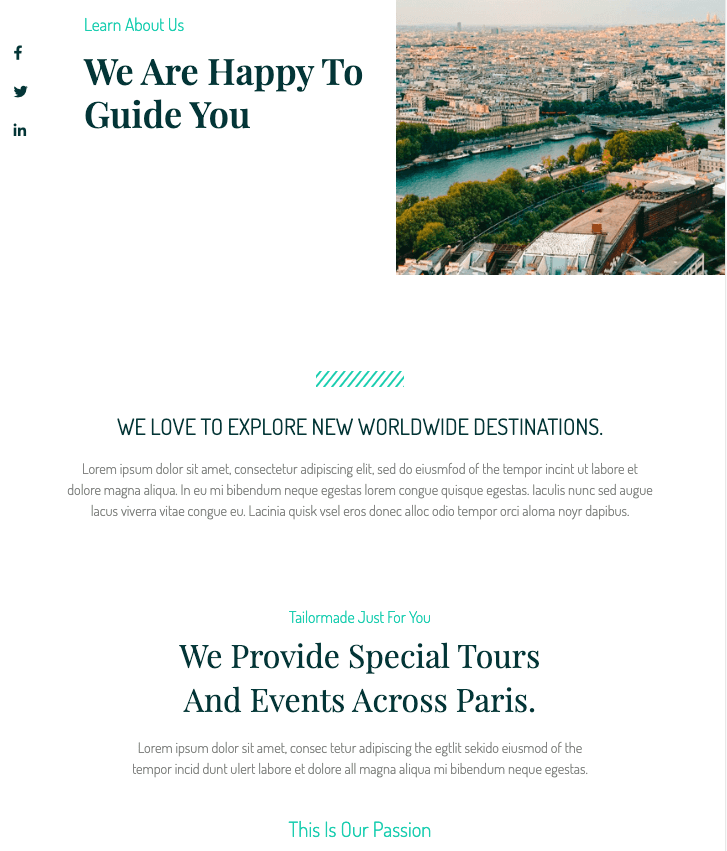
10. À propos – Voyage

Travel a une mise en page simple mais puissante et interactive. Il convient aussi bien aux agences de voyages qu'aux voyageurs individuels. En outre, il est possible de créer une communauté touristique avec ce modèle pro Elementor. Quel est l'avantage principal ici ?
Vous pouvez montrer vos récits de tournée sous forme de mots ou de galerie d'images. Créer un blog de voyage. Demandez aux gens de partager leurs expériences au sein de votre organisation. D'autre part, les fonctionnalités de réservation vous permettent d'intégrer votre service à des hôtels, des compagnies aériennes et des bus tiers.
11. Vendredi noir – style des années 80

Pour créer une page de vente, une page d'offre ou en toute occasion comme Noël et le Black Friday, le look rétro des années 80 ajoutera une attraction supplémentaire. Les œuvres graphiques de ce modèle sont époustouflantes. L'effet animé ou flottant élève votre apparence à un niveau supérieur.
Il comporte quatre parties distinctes. Ainsi, vous pouvez même créer une page de destination ou une page de tarification dans une perspective futuriste steampunk des années 80.
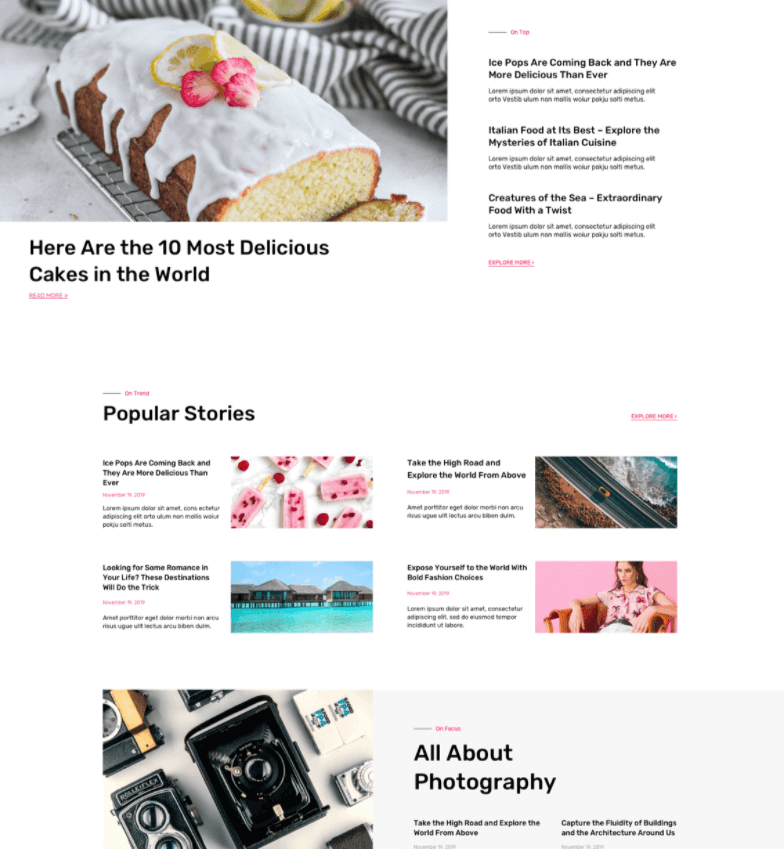
12. La Revue

Le magazine est un package de modèles complet pour tout utilisateur Elementor. Il vise à créer de belles pages pour votre blog de voyage, votre site de divertissement et vos restaurants. Par conséquent, les dessins sont apaisants pour les yeux, très lisibles et la navigation est si facile.
Il est livré avec différents types de fonctionnalités pour vous aider à créer des pages d'accueil, des pages de destination et des sites contextuels hautement réactifs. Bien qu'il s'agisse d'un kit premium, livré avec les plans Elementor pro, le prix est assez abordable en ce qui concerne les fonctionnalités louables.
13. Blocs heureux

Happy Addons est l'une des collections de widgets tiers les plus populaires pour Elementors. Et Happy Blocks lui apporte plus de puissance. En tant que modèle Elementor complet, Happy Blocks vous permet de créer tout type de pages Web en quelques minutes.
Ainsi, plutôt que de choisir un modèle spécifique pour votre site Web, l'utilisation de Happy Blocks sera plus facile et ouvrira les nouvelles possibilités pour votre conception Web. Outre les fonctionnalités courantes de création de pages telles que la création de bannières, le logo client, le générateur de page de vente ou le bloc de contenu, il dispose également d'un générateur Parallax ou CTA.
Vous pouvez utiliser Happy Blocks avec l'un des packages Happy Addons. Ce plugin puissant fait passer votre expérience Elementor au niveau supérieur.
Comment créer une page à partir de la bibliothèque de modèles Elementor
Eh bien, maintenant que vous en savez plus sur les meilleurs modèles Elementor, vous voudrez peut-être également savoir comment ces modèles fonctionnent. Si vous êtes un utilisateur constant d'Elementor, vous pouvez également ignorer cette partie. Ici, nous allons vous montrer comment ajouter un modèle de la bibliothèque Elementor pour créer une belle page.
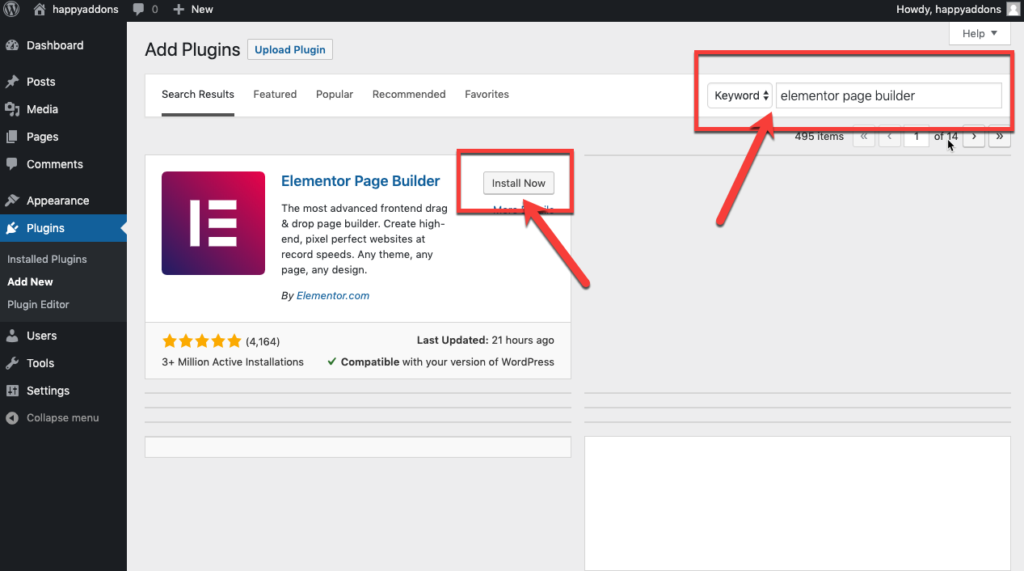
Première étape : accédez à la section de votre plug-in, puis à Ajouter un nouveau. Installez Elementor sur votre site WordPress.

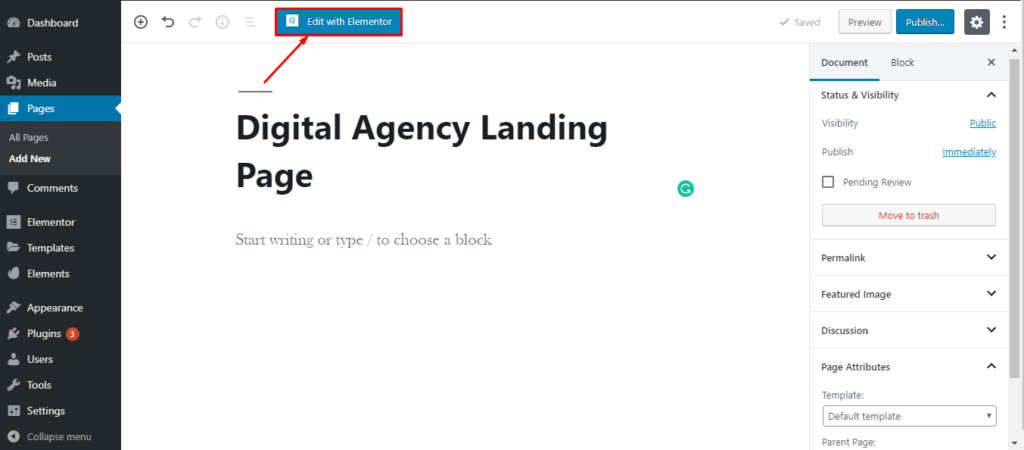
Deuxième étape : allez maintenant dans Pages >> Ajouter un nouveau. Et puis cliquez sur le bouton bleu "Modifier avec Elementor". Cela vous mènera à l'éditeur Elementor à partir de l'éditeur de blocs.

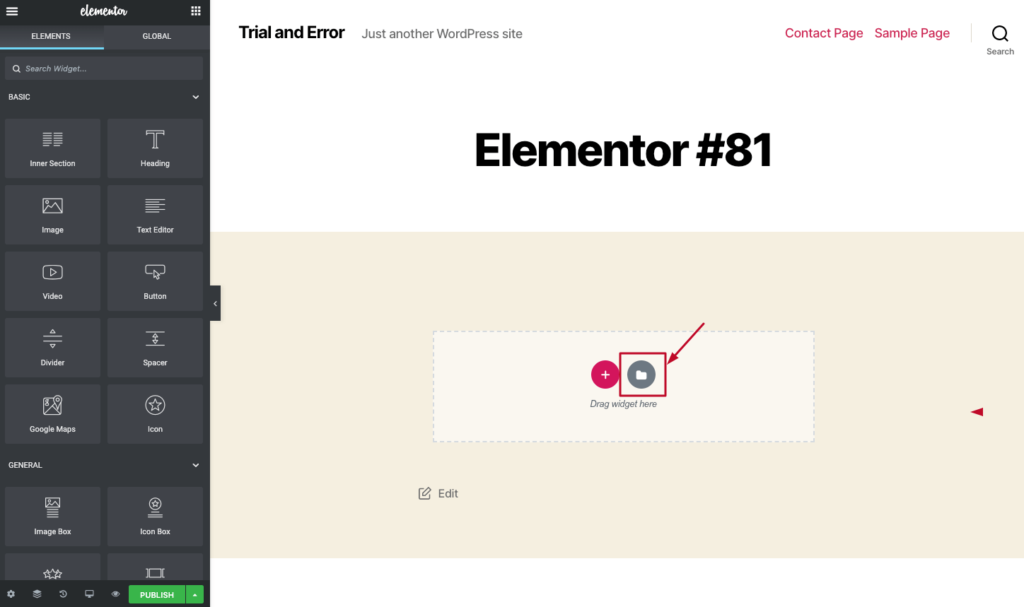
Troisième étape : sur la page suivante, cliquez sur l'image du fichier pour accéder à la bibliothèque Elementor.

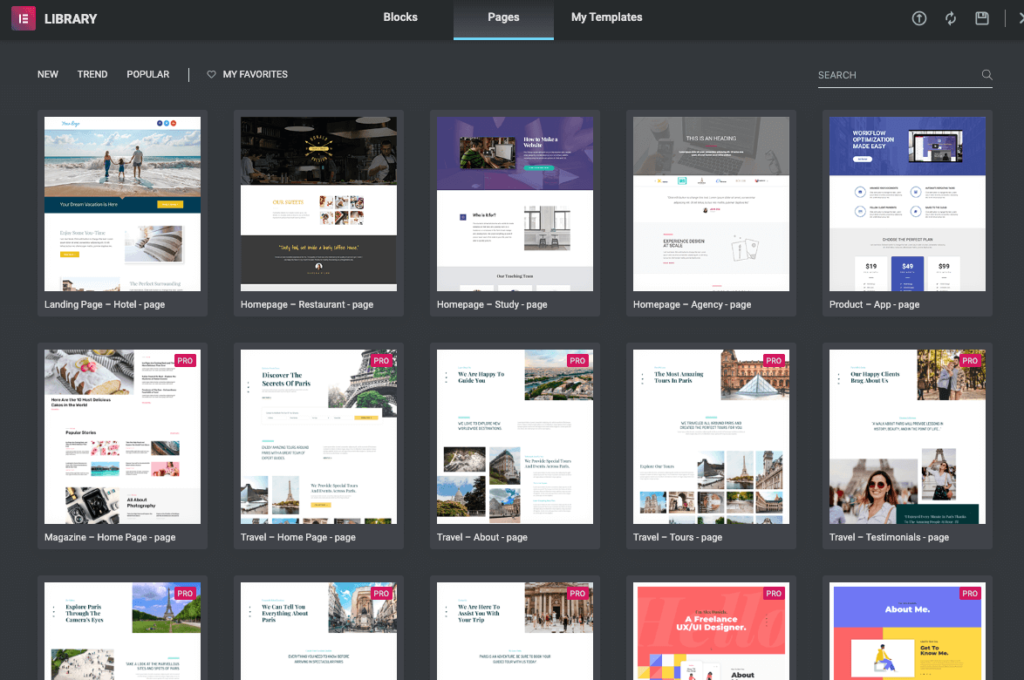
Quatrième étape : La page suivante vous mènera à la bibliothèque. Vous trouverez ici toute la collection de modèles Elementor. Choisissez ce que vous voulez (pour en obtenir un premium, vous devez être un utilisateur professionnel).

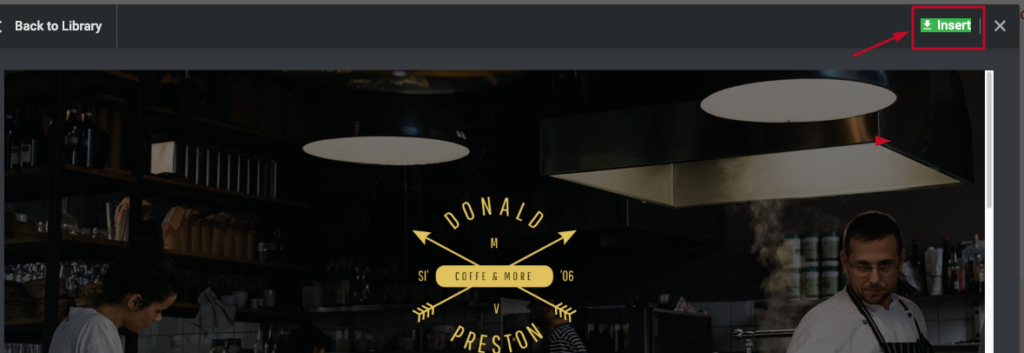
Cinquième étape : Par exemple, nous choisissons la page d'accueil - Restaurant. Sélectionnez-le simplement, puis cliquez sur insérer.

Dernière étape : vous trouverez le modèle directement sur votre éditeur. Commencez maintenant à le personnaliser. Après la personnalisation, appuyez sur publier.

Pour rendre votre page plus réactive et convertir avec de puissants widgets Elementor, installez Happy Addons en une minute.
Conclusion sur les meilleurs modèles Elementor
Avant de conclure cet article, nous souhaitons vous donner quelques informations supplémentaires. Vous devez savoir qu'il existe plusieurs tiers qui créent des modèles pour Elementor.
Certaines des autres ressources notables qui vendent ou fournissent des modèles gratuits pour Elementor sont-
- Éléments Envato
- Monstre modèle
- Packs thématiques faciles
- Sizzify Lite, etc.
Eh bien c'est ça. Avez-vous pensé à un design spécifique de notre liste ? N'oubliez pas de partager ce que vous en pensez avec nous.
