Les 6 meilleurs endroits pour inclure un formulaire de contact pour plus de prospects
Publié: 2018-09-11Faites-vous en sorte que les visiteurs de votre site Web vous contactent aussi facilement que possible ? En plaçant votre formulaire de contact à des endroits bien en vue sur votre site, vous obtiendrez plus de demandes de la part de vos visiteurs.
Dans cet article, nous vous montrerons les 6 meilleurs endroits pour inclure un formulaire de contact sur votre site Web pour plus de prospects.
Augmenter les prospects avec les formulaires de contact
Chaque page de votre site Web a besoin d'un moyen de guider les visiteurs tout au long du processus pour devenir des clients satisfaits, quel que soit votre secteur d'activité. Que vous soyez…
- Un blogueur à la recherche d'opportunités de prise de parole
- Un chef d'entreprise à la recherche de clients
- Une boutique en ligne qui augmente les ventes
- Un organisateur à but non lucratif favorisant les relations avec les donateurs
…il est important d'encourager les visiteurs à faire le premier pas dans leur parcours client.
Pour aider les visiteurs de votre site Web à démarrer, vous aurez besoin d'un appel à l'action sur chaque page. Il s'agit d'une sorte d'invite qui encouragera un visiteur à prendre des mesures pour devenir client, par exemple en rejoignant votre newsletter par e-mail ou en téléchargeant une mise à niveau de contenu attrayante.
Vous pouvez en savoir plus à ce sujet dans le guide des débutants de notre site Web sœur sur le marketing par courrier électronique.
Alors, comment pouvez-vous inclure un appel à l'action sur les articles et les pages de votre blog ? Et comment cela vous aidera-t-il à obtenir plus de prospects ?
Eh bien, il existe une solution simple : en créant un simple formulaire de contact.
Voici 6 endroits pour inclure un formulaire de contact sur votre site Web afin que vous puissiez commencer à recueillir plus de prospects.
1. Dans votre barre latérale
En plaçant un formulaire de contact dans la barre latérale de votre site, il sera facilement accessible peu importe où se trouvent les visiteurs sur votre site, y compris vos articles de blog. Votre formulaire peut apparaître à gauche ou à droite du site Web comme ceci :

Besoin d'aide pour placer le widget de formulaire de contact WordPress ? Consultez notre tutoriel : comment ajouter un formulaire de contact dans un widget de barre latérale WordPress.
2. À propos de la page
Une opportunité souvent négligée de se connecter avec vos visiteurs se trouve sur votre page à propos. Pour tirer le meilleur parti de cette page, n'oubliez pas d'inclure ces détails :
- Ce que votre entreprise fait en utilisant un langage simple.
- Ce que les clients satisfaits disent de leurs expériences avec vous.
- Qui travaille dans votre entreprise et comment atteindre chaque personne.
- Une histoire sur l'impact de vos produits et services sur les gens.
- Un appel à l'action qui motive les visiteurs à faire quelque chose maintenant, comme un formulaire de contact.
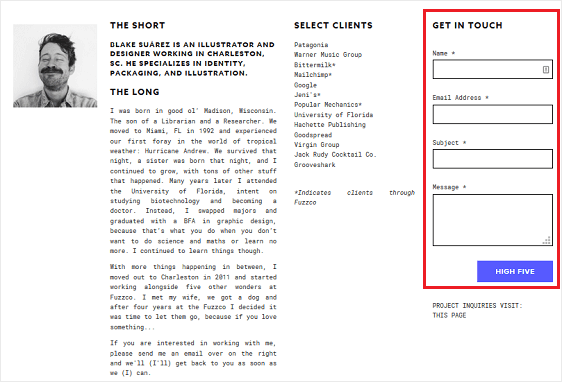
Pour voir un exemple de page À propos exceptionnelle, consultez le site Web de Blake Suarez. La page renforce la confiance, présente le propriétaire du site, raconte une histoire et se termine par un formulaire de contact.

3. Page de contact
Votre page de contact est l'une des pages les plus importantes de votre site Web. Les personnes qui le visitent sont plus susceptibles de faire des affaires avec vous.
Pour aider votre visiteur à franchir la prochaine étape pour devenir un client satisfait, assurez-vous de :
- Expliquez pourquoi quelqu'un devrait vous contacter et comment vous pouvez l'aider à répondre à ses besoins.
- Indiquez votre numéro de téléphone pour les visiteurs qui préfèrent être pris en charge en appelant quelqu'un.
- Lien vers des comptes de médias sociaux comme Twitter, Facebook et Instagram pour donner aux visiteurs un moyen de s'engager avec l'entreprise.
- Incluez un court formulaire utilisant des champs qui vous aideront à comprendre qui vous contacte sans être spammé
- Redirigez les visiteurs vers une page de remerciement qui explique quand et comment vous les contacterez.
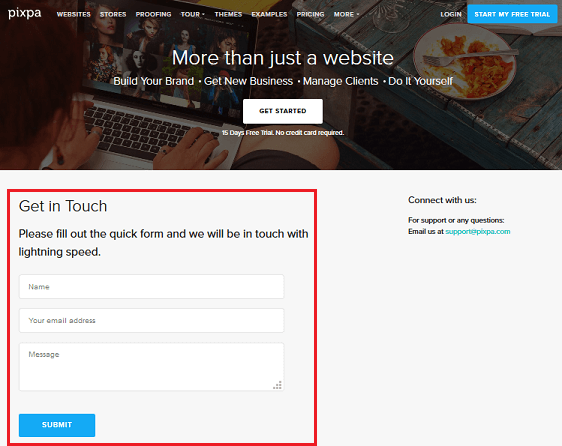
Si vous permettez à vos visiteurs de vous joindre facilement en utilisant les conseils ci-dessus, comme le fait Pixpa dans l'exemple ci-dessous, vous remarquerez une augmentation du nombre de prospects que vous collectez.

Saviez-vous que WPForms dispose également d'un mode hors ligne ? Cela vous permet de capturer des prospects même si le visiteur perd sa connexion Internet. Les formulaires hors ligne ne sont que l'une des raisons pour lesquelles WPForms est une excellente alternative à Typeform.

4. Au-dessus du pli… ou en dessous
Il existe un débat de longue date sur la question de savoir si vous devez placer votre formulaire de contact au-dessus ou en dessous de la ligne de flottaison de la page d'accueil de votre site Web. Et la vérité est que chaque site Web bénéficiera de l'un ou de l'autre, en fonction du public cible.
Selon une étude menée par Nielsen Norman Group, le contenu placé au-dessus de la ligne de flottaison a été vu par les visiteurs du site 102 % plus de fois que tout contenu placé en dessous de la ligne de flottaison.
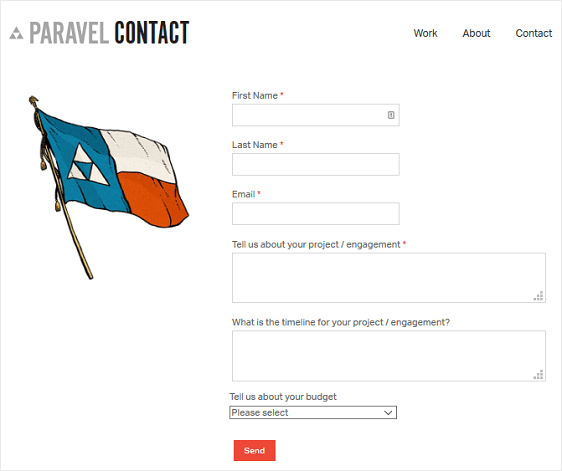
Ainsi, l'ajout d'un formulaire de contact à votre site comme le fait Paravel vous permettra certainement d'agir sur votre formulaire de contact, car il est bien au-dessus de la ligne de flottaison.

Cela dit, il y a l'idée que les gens qui font défiler le font pour une raison.
Les personnes qui font défiler les pages Web s'intéressent à ce que vous avez à offrir et, pour cette raison, sont probablement plus susceptibles de remplir et de soumettre un formulaire de contact sur votre site, même s'il apparaît sous la ligne de flottaison.
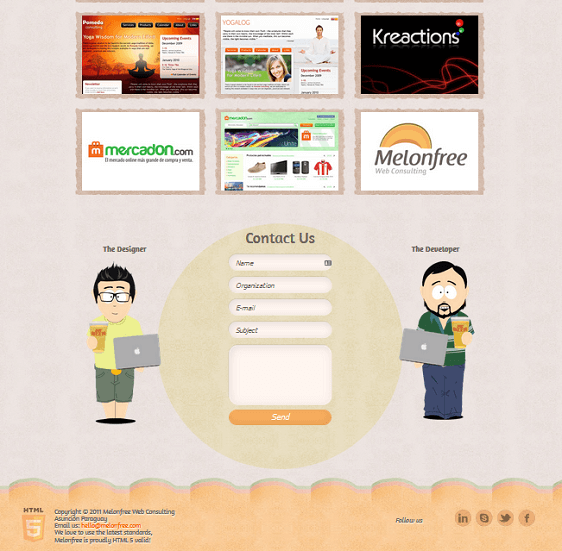
Prenez par exemple Melonfree Web Consulting.

Les utilisateurs doivent faire défiler jusqu'en bas de la page pour accéder au formulaire de contact. Cependant, en cours de route, les utilisateurs consultent des informations sur leurs services, apprennent pourquoi Melonfree est l'entreprise à suivre et ont même accès à un portefeuille de travaux antérieurs.
L'idée avec ceci est que si les utilisateurs descendent aussi loin dans une page Web et réalisent qu'ils doivent entrer en contact après avoir tout appris sur votre entreprise, ils le feront.
5. Après les articles de blog
En suivant la réflexion mentionnée ci-dessus lorsqu'il s'agit de placer des formulaires de contact sous la ligne de flottaison sur la page d'accueil de votre site, vous pouvez envisager d'en ajouter un sous le contenu du blog de votre site.
Encore une fois, quelqu'un qui parcourt un article de blog entier, que ce soit en entier ou en scannant ce que vous avez écrit, va faire l'une des deux choses suivantes :
- Quittez votre site pour toujours parce qu'ils n'ont pas aimé ce que vous avez écrit et n'ont pas l'intention de revenir un jour
- Ou le scénario le plus probable, qui consiste soit à choisir de vous contacter, soit à continuer à lire le contenu de votre site, en choisissant de remplir votre formulaire lorsqu'ils ont tous terminé.
Si vous pouvez accrocher les lecteurs avec le contenu de votre site et que vous souhaitez leur donner la possibilité de vous contacter lorsqu'ils auront vu ce que vous avez à offrir, faites-le immédiatement après un article de blog avec un simple formulaire de contact.
6. La section de pied de page
Beaucoup de gens font défiler vers le bas des sites Web à la recherche de plus d'informations. En fait, beaucoup de gens recherchent des icônes de médias sociaux, une page À propos de nous, des cartes des emplacements des magasins physiques et, vous l'aurez deviné, des informations de contact.
Plutôt que de faire naviguer les visiteurs du site vers une page de contact distincte, simplifiez le processus pour ceux qui peuvent être sur la clôture au sujet de votre entreprise en premier lieu.
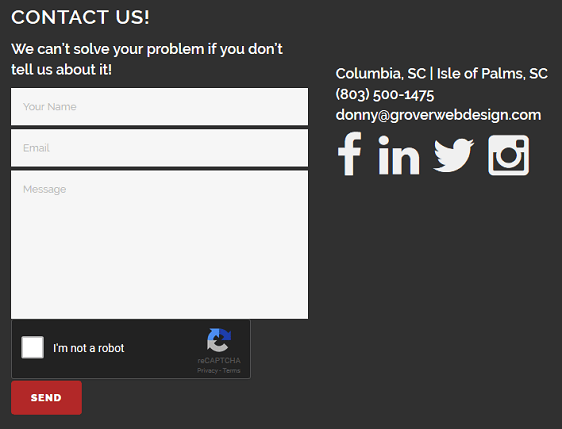
Pour vous inspirer, consultez la section de pied de page de Grover Web Design.

Non seulement ils incluent un court formulaire de contact, mais ils ont également l'adresse physique, le numéro de téléphone et les icônes des réseaux sociaux de leur entreprise, ce qui est exactement ce que les gens recherchent lorsqu'ils font défiler jusqu'au pied de page de n'importe quel site Web.
Si vous avez besoin d'aide pour faire cela avec WPForms, consultez notre tutoriel étape par étape sur la façon d'ajouter un formulaire de contact à votre pied de page WordPress.
En conclusion
Et voila! 6 excellents endroits pour mettre un formulaire de contact sur votre site Web afin que les gens puissent vous contacter à tout moment.
Envie d'en faire encore plus avec vos formulaires de contact ? Découvrez comment créer un contact à partir d'une fenêtre contextuelle dans WordPress afin de pouvoir ajouter un formulaire de contact n'importe où sur votre site Web.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
