Comment utiliser un pixel Facebook pour suivre les soumissions de formulaires (facilement)
Publié: 2020-12-21Voulez-vous utiliser un pixel Facebook pour suivre vos soumissions de formulaires ? L'intégration d'un pixel peut vous aider à recommercialiser facilement votre site auprès des personnes qui ont déjà utilisé vos formulaires.
Nous vous expliquerons le moyen le plus simple de faire fonctionner le suivi des pixels sur vos formulaires WordPress. Cela vous permettra de suivre facilement les soumissions de formulaires et d'optimiser vos campagnes publicitaires.
Une fois que vous aurez installé le Pixel sur votre site Web, vous pourrez utiliser les données de vos visiteurs pour créer facilement des audiences personnalisées pour vos annonces.
Créez votre formulaire de contact WordPress maintenant
Que piste le pixel de Facebook ?
Le pixel Facebook suit l'activité des utilisateurs sur votre site Web. Il est utile pour mesurer le nombre de conversions que vous obtenez lors de votre paiement ou pour mesurer les actions importantes sur votre site Web.
Le pixel Facebook utilise un cookie pour identifier un utilisateur lorsqu'il consulte votre site. Il suit des événements tels que :
- Articles consultés, achetés ou ajoutés à une liste de souhaits
- Ajouter au panier boutons cliqués
- Pages visitées
- Informations de paiement ajoutées
- Rendez-vous pris
- Et plus.
Ce sont des exemples de ce que Facebook appelle des événements standard. Vous pouvez ajouter vos propres événements personnalisés et conversions personnalisées.

Sur la base des données recueillies par vos événements, Facebook peut :
- Montrez des publicités Facebook aux visiteurs de votre site – Par exemple, si un visiteur voit des produits et ne les achète pas, vous pouvez créer des publicités qui les encouragent à revenir sur une page de destination spéciale ou leur montrer un code promotionnel.
- Créez des audiences avec des caractéristiques similaires à celles de vos visiteurs – Cela vous permet de faire de la publicité auprès d'une audience similaire aux personnes qui naviguent déjà sur votre site. Étant donné que Facebook connaît votre cible démographique, il peut diffuser des publicités à des personnes d'âge, de sexe, d'intérêts ou de localisation similaires.
- Diffusez des publicités auprès des clients les plus susceptibles de dépenser – Vous pouvez créer des audiences personnalisées qui ont déjà dépensé de l'argent et cibler les publicités sur ces personnes. Cela peut vous aider à obtenir un meilleur retour sur investissement lorsque vous faites de la publicité sur Facebook.
Le suivi de vos conversions de formulaires est un excellent moyen d'augmenter vos revenus grâce aux publicités sur les réseaux sociaux. Une fois que vous savez qui convertit, vous disposez d'une mine d'or de données précieuses qui peuvent vous aider à augmenter les ventes en vous concentrant plus efficacement sur vos clients idéaux.
Maintenant que nous comprenons ce que le pixel Facebook peut faire, installons un pixel de suivi de formulaire sur votre site pour suivre vos soumissions de formulaire.
Comment utiliser un pixel Facebook pour suivre les soumissions de formulaires
Pour suivre ce didacticiel avec nous, vous devez avoir une page Facebook d'entreprise configurée et prête à l'emploi. Nous vous montrerons le moyen le plus simple de configurer le pixel Facebook pour suivre les soumissions de formulaires.
- Installer le plugin WPForms
- Créer une page de remerciement pour les soumissions de formulaires
- Configurer votre page de confirmation de formulaire
- Créez votre pixel Facebook pour suivre les soumissions de formulaires
- Créez votre conversion personnalisée
Si vous utilisez un bloqueur de publicités, il est conseillé de le désactiver avant de commencer à suivre ces étapes. Si votre bloqueur de publicités est actif, vous pourriez avoir du mal à suivre car certains boutons et options peuvent être masqués.
Étape 1 : Installez le plugin WPForms
Tout d'abord, nous allons installer le plugin WPForms. WPForms est le meilleur constructeur de formulaires pour WordPress, et il vous permet de créer n'importe quel type de formulaire sans écrire de code.

Si vous avez besoin d'aide pour installer le plugin, consultez ce guide pour installer un plugin dans WordPress.
Ensuite, nous devons créer un formulaire. Voici un guide pour créer un formulaire de contact simple dans WordPress qui vous aidera à configurer votre formulaire.
Lorsque votre formulaire est prêt, revenez à ce guide et reprenez à l'étape 2 ci-dessous.
Étape 2 : Créez une page de remerciement pour les soumissions de formulaires
Nous devons maintenant créer une nouvelle page dans WordPress. Nous allons montrer aux visiteurs cette page après avoir soumis le formulaire pour enregistrer la soumission du formulaire en tant qu'événement. Vous pouvez le faire en ajoutant manuellement le code d'événement, mais nous utilisons une méthode super rapide et facile.
Nous allons également masquer cette page afin qu'elle ne soit pas accessible par quelqu'un qui l'a accidentellement trouvée dans un résultat de recherche. Ainsi, lorsque cette page se chargera, le pixel Facebook saura que le formulaire a été soumis et que nous n'avons pas simplement eu une visite au hasard.
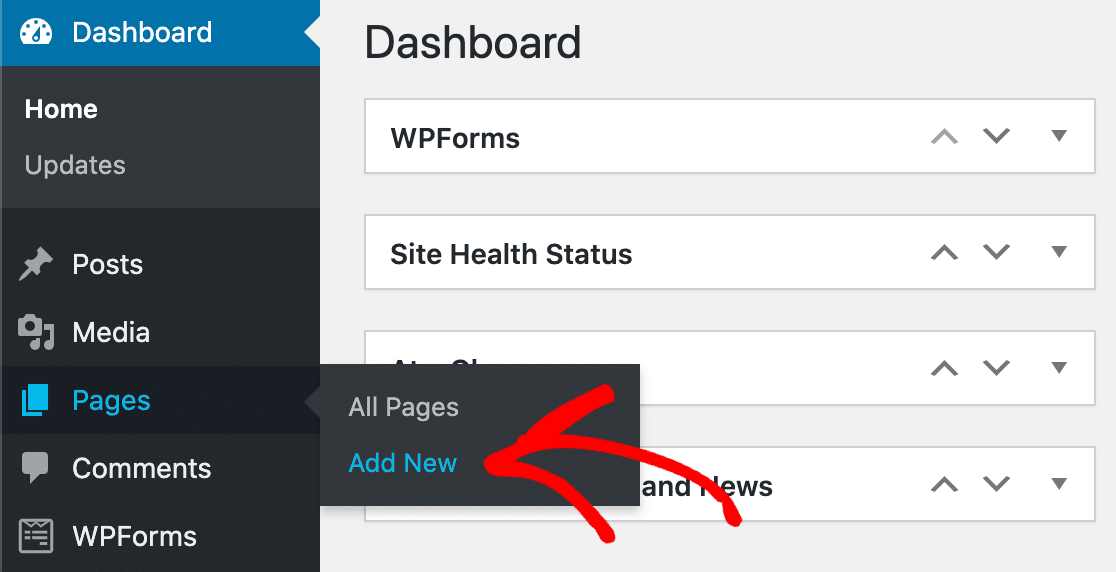
Pour commencer, cliquez sur Pages » Ajouter un nouveau .

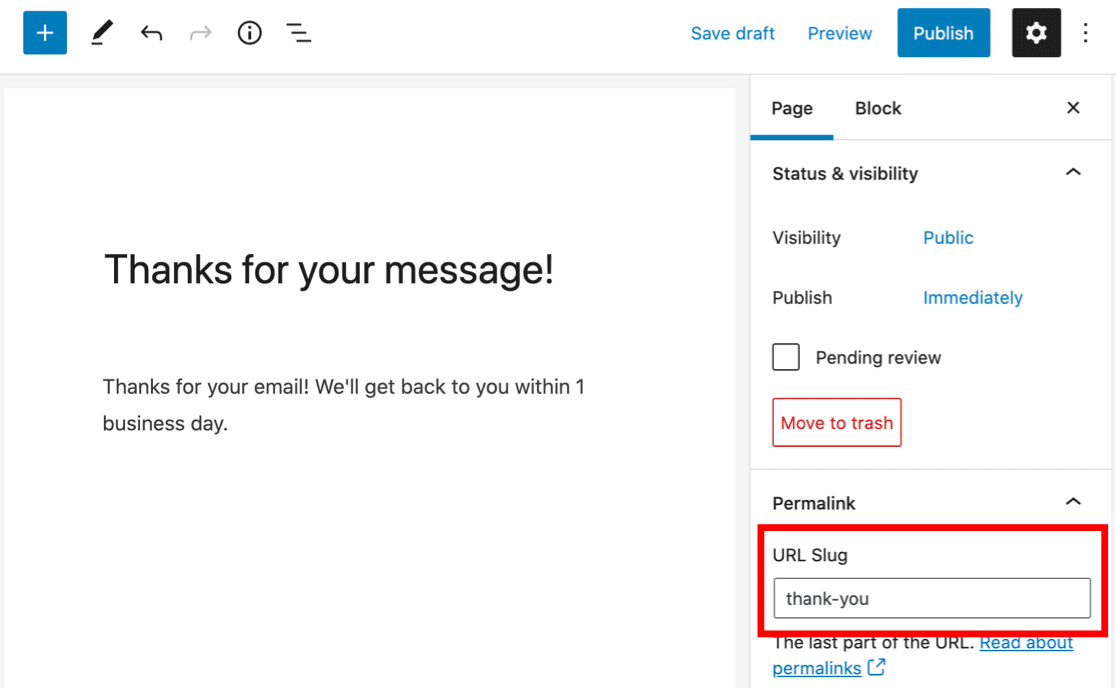
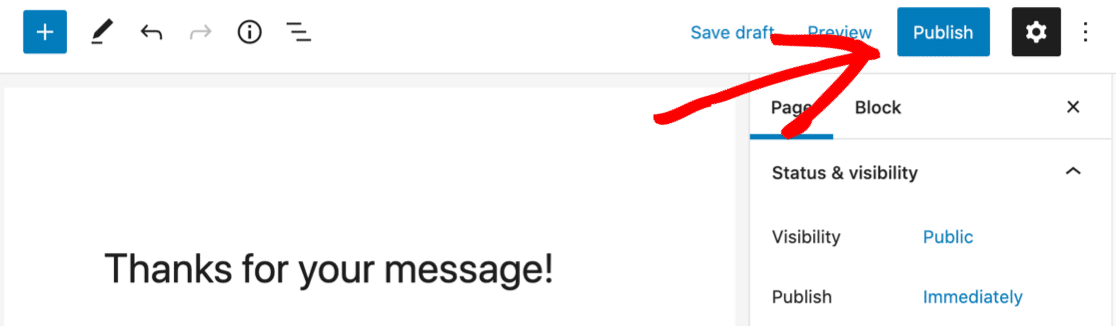
Créez une page de remerciement qui s'affichera lorsque votre formulaire aura été soumis. Vous pouvez taper tout ce que vous voulez ici.
Nous allons taper un message de remerciement rapide.
Tapez maintenant un slug ou votre page dans la zone URL Slug à droite.

Nous allons utiliser le remerciement comme slug pour la page. Assurez-vous de taper quelque chose d'unique ici. Ceci est important car nous avons besoin du Pixel pour identifier facilement cette page plus tard.
Cacher votre page de remerciement
Ensuite, vous voudrez vous assurer que cette page de remerciement n'est pas indexée par les moteurs de recherche. Nous ne voulons pas que quiconque vienne sur cette page à partir d'une recherche et déclenche le Pixel sans soumettre le formulaire.
Pour masquer la page, nous allons modifier les paramètres d'indexation avec notre plugin SEO.
All in One SEO est le meilleur plugin d'optimisation de moteur de recherche pour WordPress, et il vous permet de contrôler facilement la façon dont votre site est indexé. Nous pouvons utiliser les paramètres de la page pour nous assurer qu'elle n'est pas indexée par les robots des moteurs de recherche.
Assurez-vous de modifier les paramètres de la page de remerciement, pas l'ensemble de votre site.
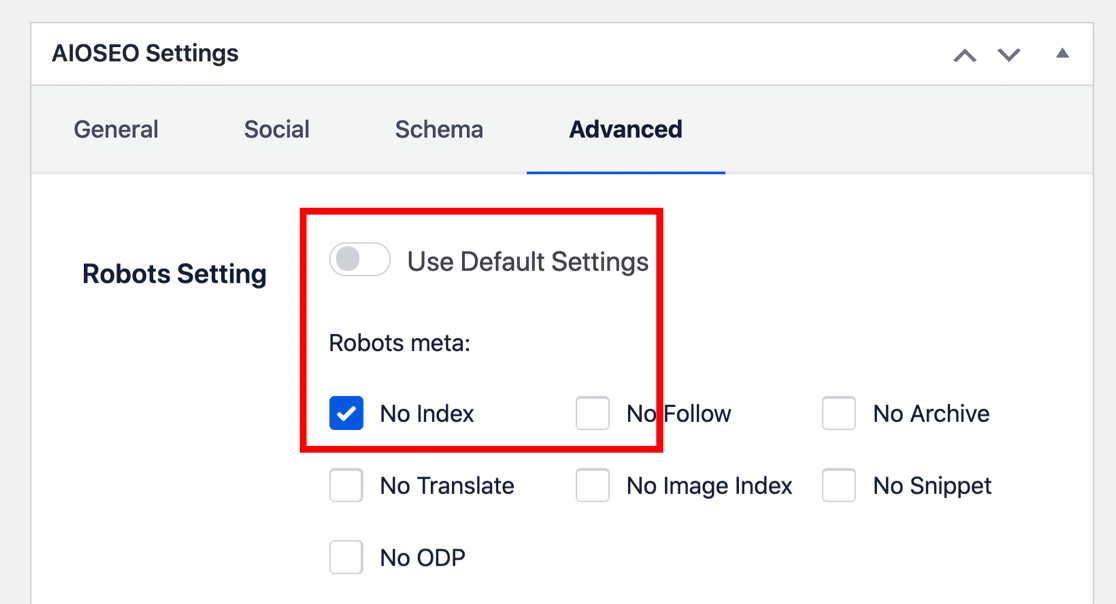
Dans le panneau Paramètres AIOSEO, désactivez Utiliser les paramètres par défaut . Ensuite, vous voudrez vous assurer que la page est définie sur No Index .

Lorsque vous enregistrez votre nouvelle page Web, les moteurs de recherche seront découragés de l'indexer dans leurs résultats. Cela signifie que le suivi des événements ne peut enregistrer une visite que si quelqu'un vient d'une soumission de formulaire.
Vous pouvez définir une page sur Aucun index d'autres manières. Par exemple, vous pouvez ajouter une ligne à votre fichier robots.txt. Pour découvrir les différentes manières de ne pas indexer une page, visitez ce tutoriel sur la façon de masquer une page WordPress des moteurs de recherche.
Lorsque cela est fait, cliquez sur Publier pour publier votre page.

Enfin, vérifiez que votre nouvelle page de remerciement n'a pas été automatiquement ajoutée à l'un de vos menus de navigation.
Si tel est le cas, vous devrez accéder à Apparence » Menus et supprimer la page de chaque menu afin que personne ne puisse la visiter directement. Consultez ce guide pour modifier le menu de navigation dans WordPress si vous avez besoin d'aide supplémentaire pour supprimer la page de vos menus.
Nous sommes maintenant prêts à revenir au formulaire.
Étape 3 : Configurez votre page de confirmation de formulaire
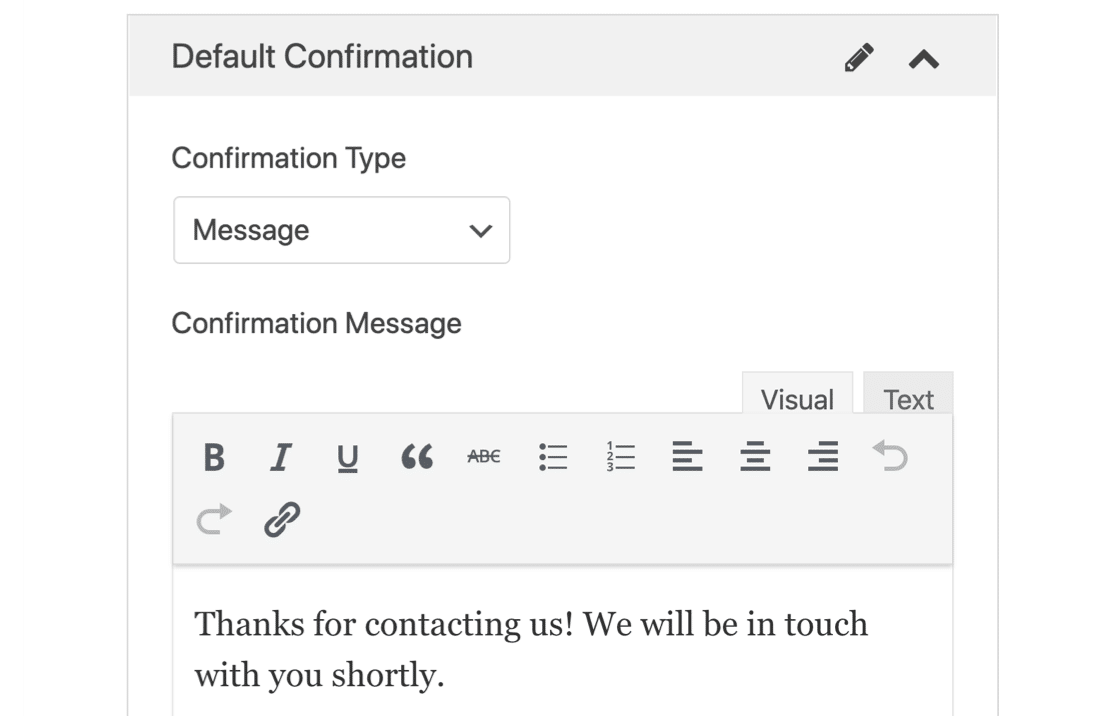
Par défaut, votre formulaire de confirmation est probablement configuré pour afficher un message de remerciement. C'est un excellent moyen de confirmer rapidement que la soumission du formulaire a fonctionné.
Mais pour ce didacticiel, vous souhaiterez modifier ce paramètre afin que WPForms charge votre nouvelle page de remerciement à la place.
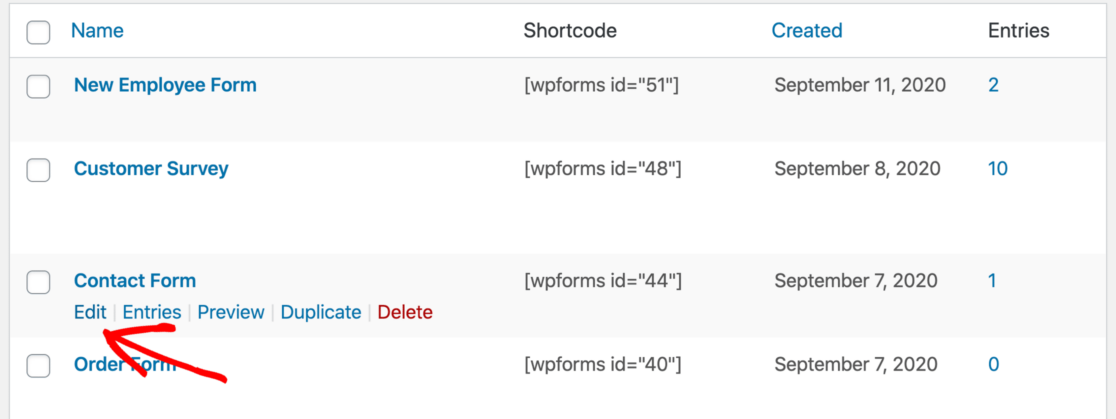
Pour commencer, cliquez sur WPForms dans la barre latérale. Maintenant, allez-y et cliquez sur Modifier sous le nom du formulaire que vous avez créé.

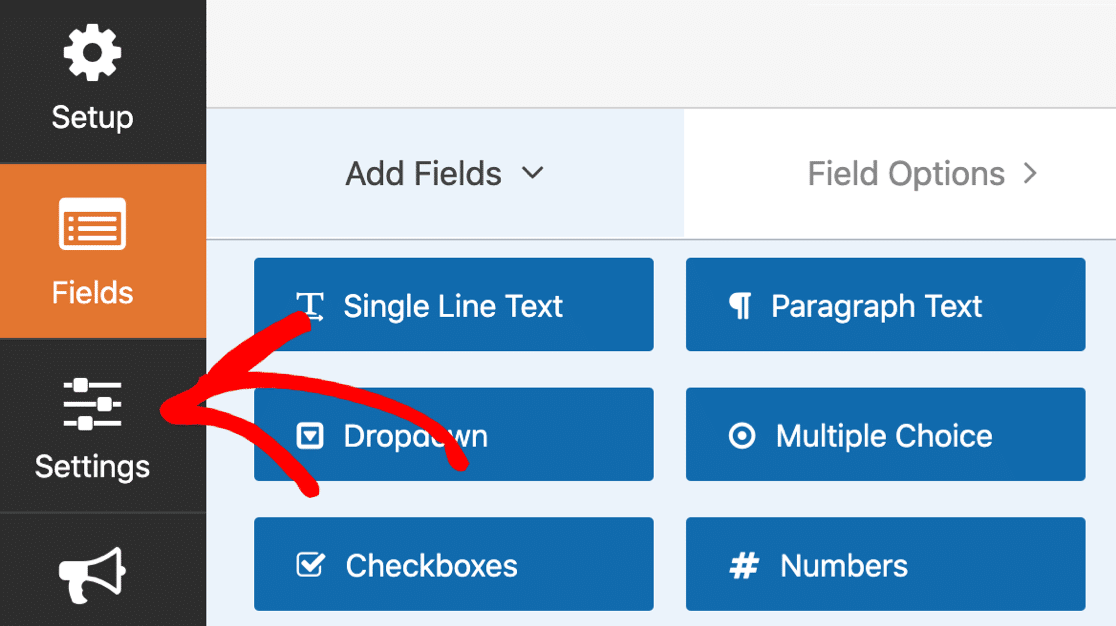
Dans le générateur de formulaires, cliquez sur Paramètres à gauche…

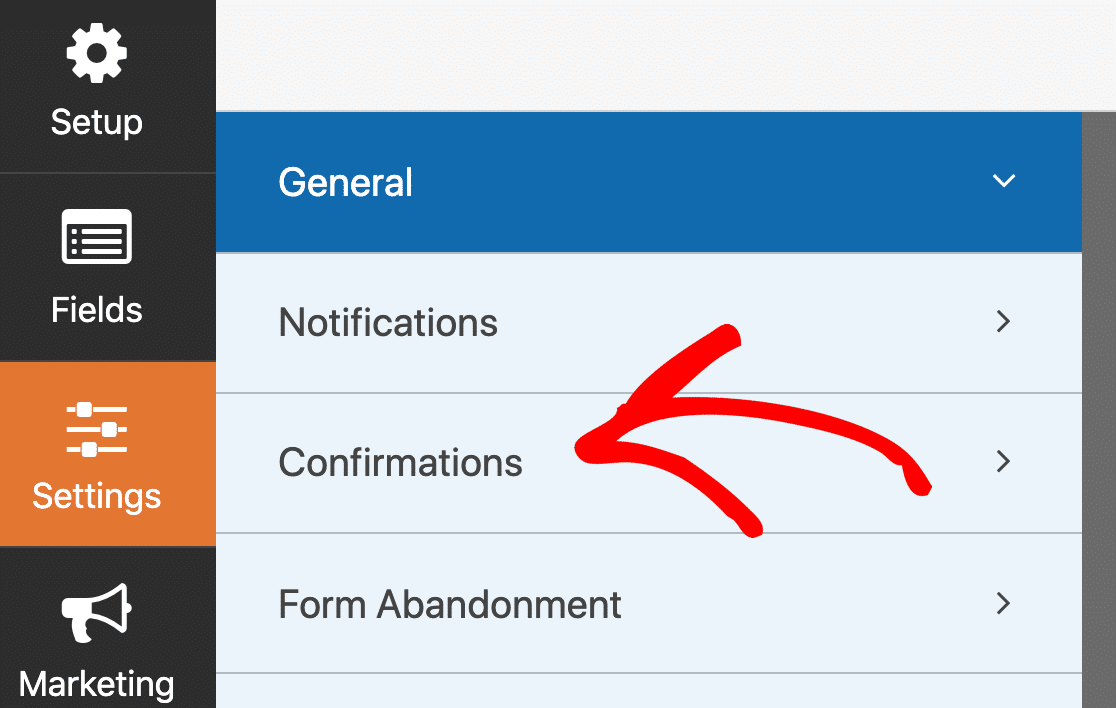
Et maintenant, cliquez sur Confirmations .

Sur le côté droit, vérifiez si votre type de confirmation est défini sur Message . Cela affichera une boîte avec du texte ou du HTML.


Changeons cela.
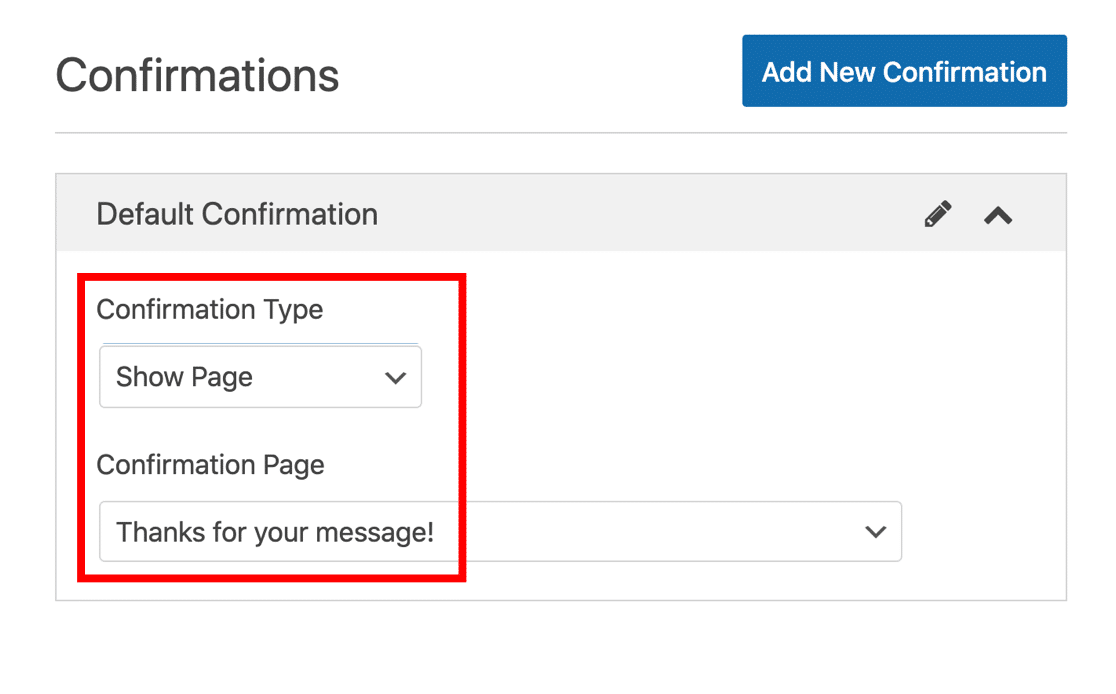
Dans la première liste déroulante, sélectionnez Afficher la page . Choisissez ensuite le nom de votre nouvelle page de remerciements dans la deuxième liste déroulante.
Les paramètres de confirmation ressembleront à ceci :

Pour terminer, cliquez sur Enregistrer en haut du générateur de formulaires.
Super. Le formulaire est prêt. Nous pouvons maintenant passer à Facebook pour la prochaine étape.
Étape 4 : créez votre pixel Facebook pour suivre les soumissions de formulaires
Dans cette section, nous vous expliquerons les étapes de base de la création d'un identifiant de pixel Facebook. Les outils commerciaux de Facebook sont super puissants, nous allons donc utiliser les paramètres les plus basiques de ce didacticiel.
Commencez par visiter le gestionnaire de publicités Facebook. Connectez-vous à Facebook si vous ne l'avez pas déjà fait. Si vous avez plusieurs comptes publicitaires, sélectionnez le bon dans la liste déroulante en haut à droite.
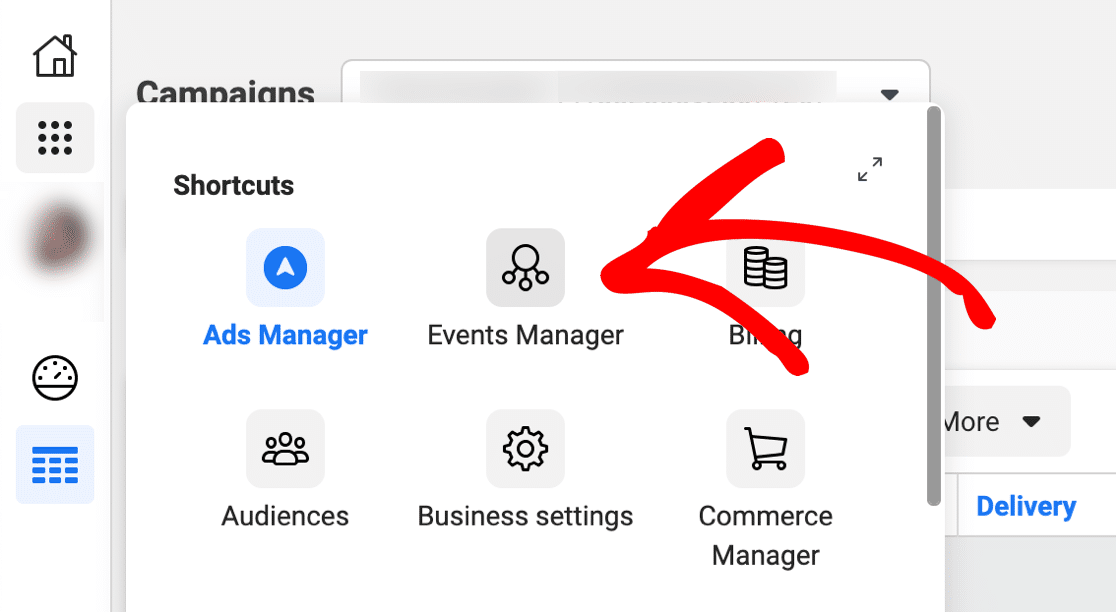
Regardez dans la barre latérale et cliquez sur l'icône avec 9 points dessus. Dans le menu qui apparaît, cliquez sur Gestionnaire d'événements .

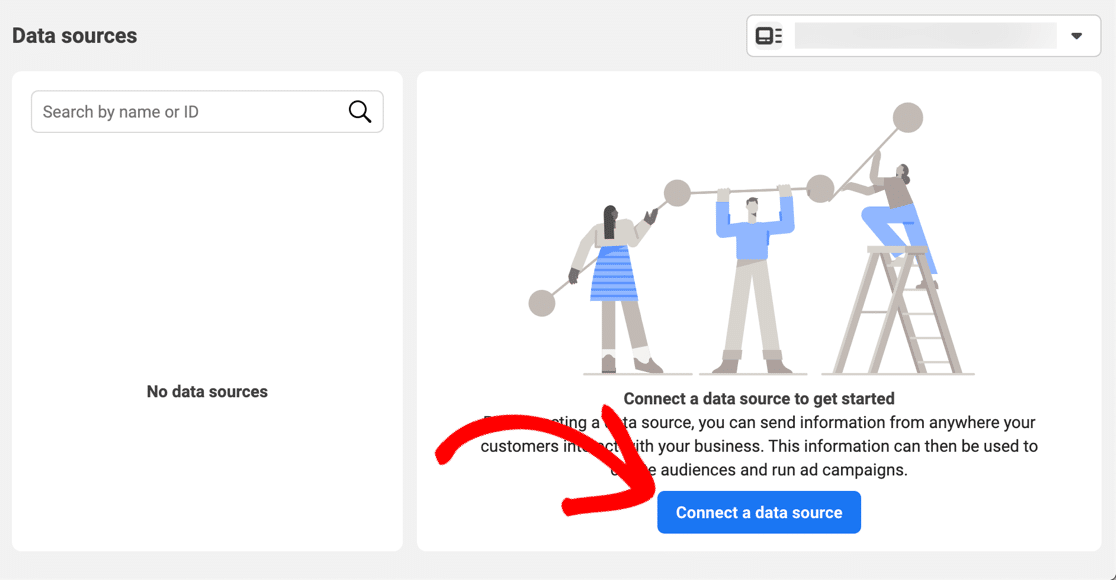
Si votre compte est tout nouveau comme le nôtre, vous ne verrez pas encore de sources de données. Allez-y et cliquez sur Connecter une source de données .

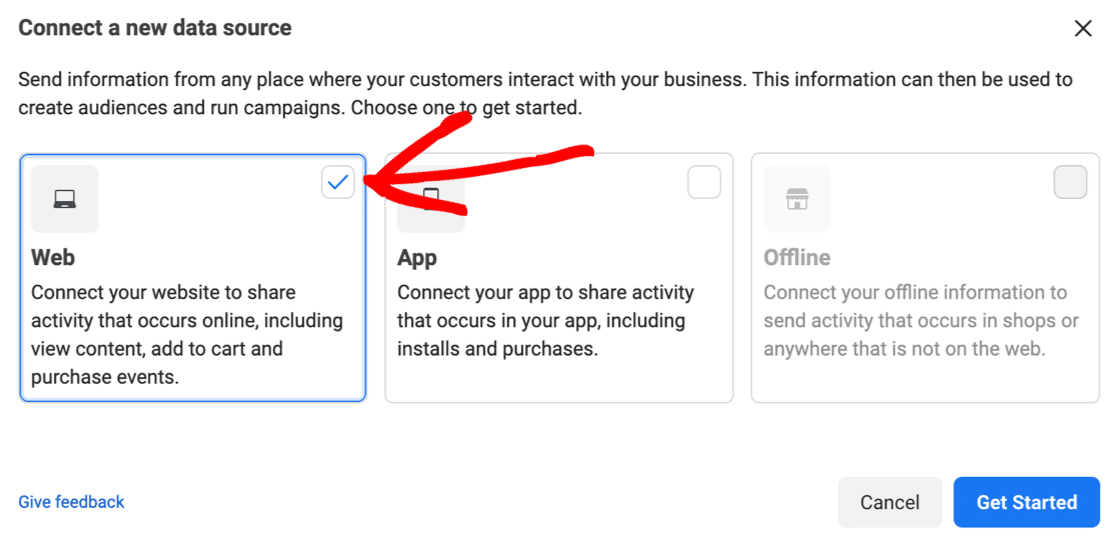
Dans la fenêtre contextuelle, vous devrez sélectionner Web , puis cliquez sur Commencer .

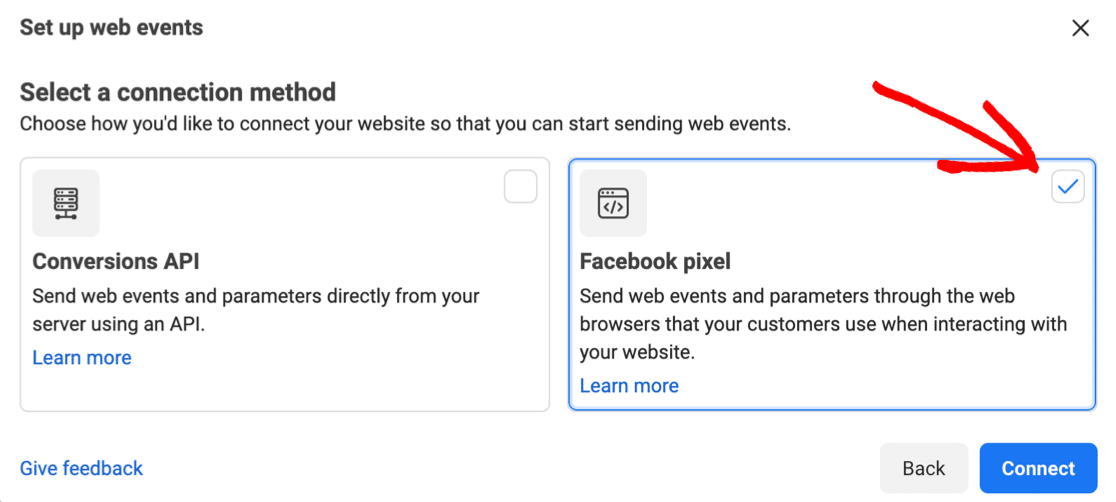
Dans le menu suivant, cliquez sur Facebook Pixel , puis sur Connecter .

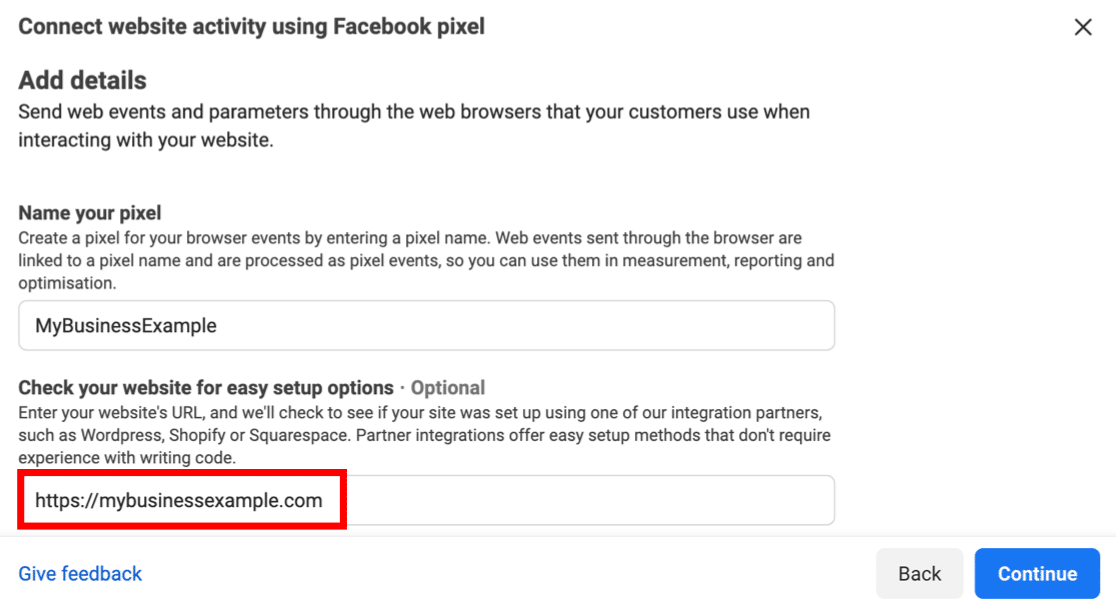
Vous aurez maintenant la possibilité de nommer votre nouveau Pixel et de laisser Facebook détecter la plate-forme que vous utilisez – dans notre cas, WordPress.
Le deuxième champ que nous avons marqué en rouge est facultatif, mais vous devez absolument le remplir car cela accélérera les prochaines étapes.

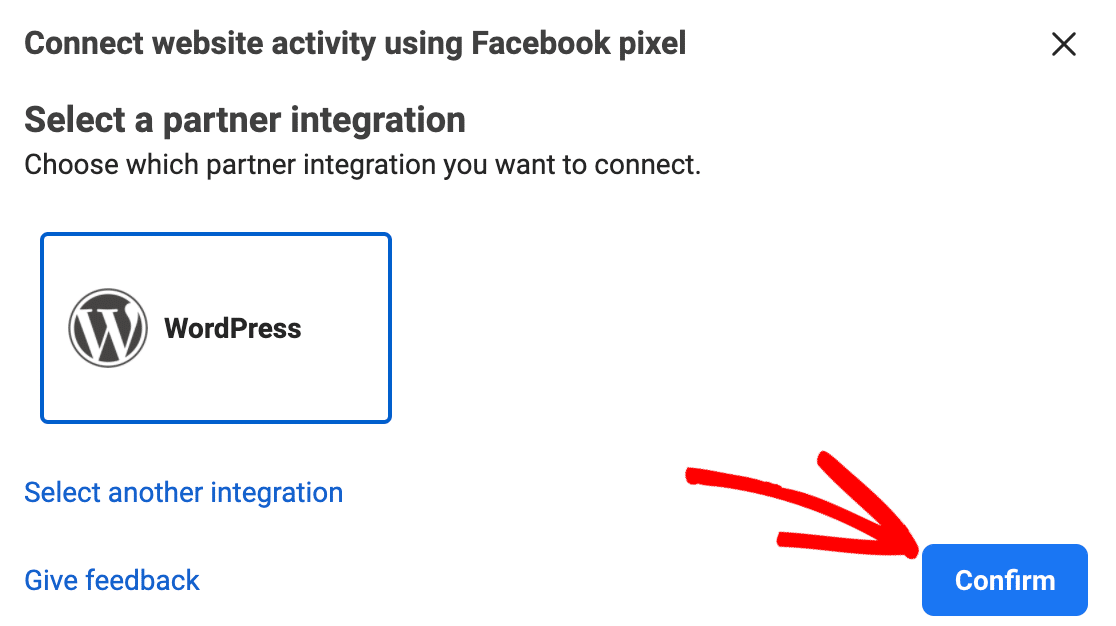
Facebook devrait maintenant être en mesure de dire que vous utilisez WordPress.
Cliquez sur Confirmer .

Tu y es presque!
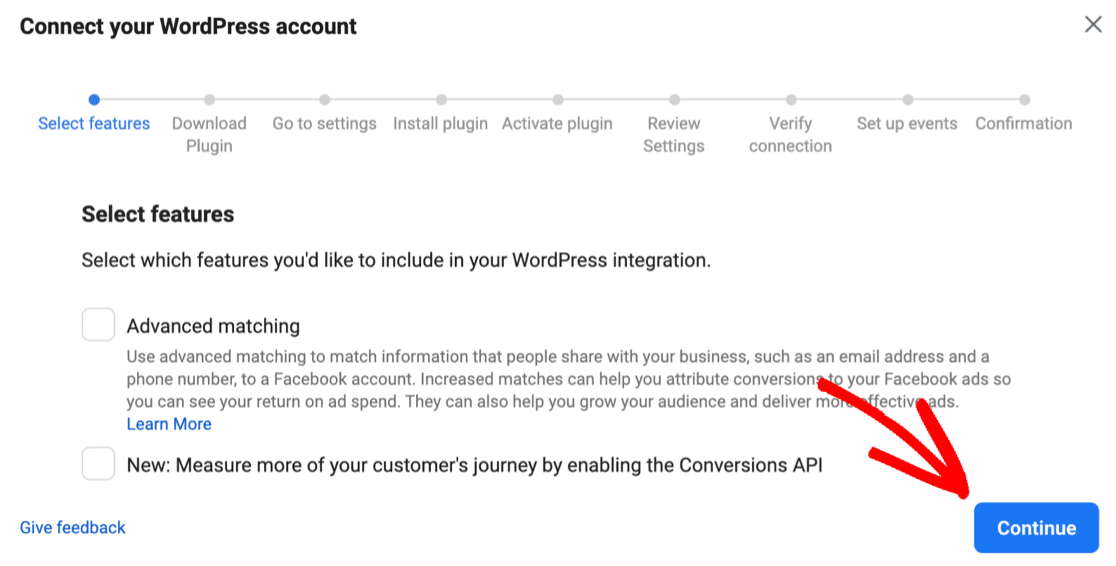
Un nouvel assistant s'ouvrira et vous guidera dans l'installation du plugin Facebook Pixel. Sélectionnez les options que vous souhaitez utiliser ici et cliquez sur Continuer .

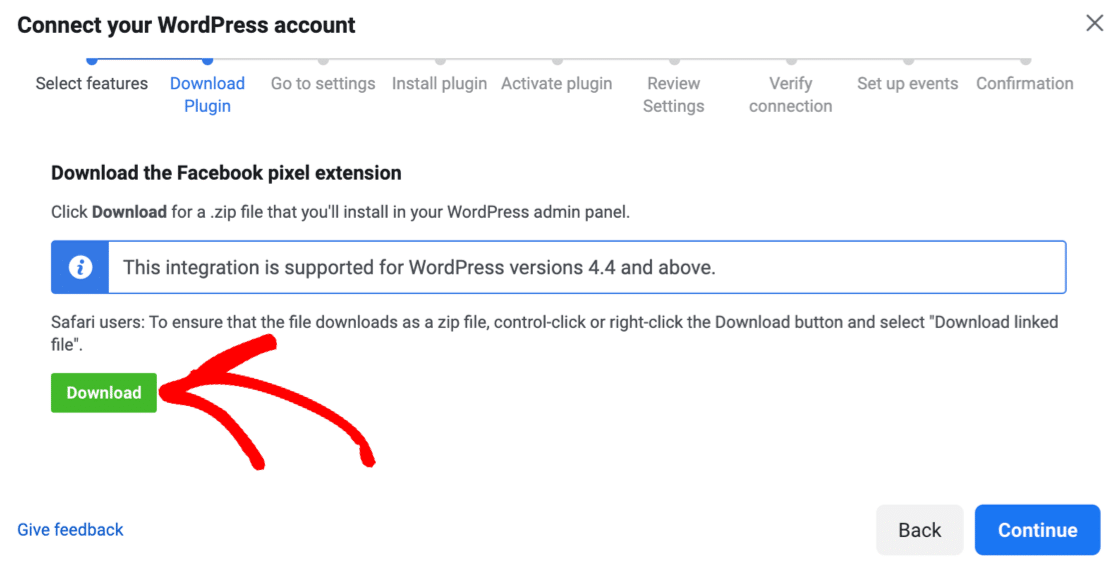
Cliquez sur Télécharger pour télécharger le plugin Facebook Pixel WordPress, puis suivez les étapes restantes pour installer le Pixel sur votre site Web. L'assistant se connectera à votre site à l'aide de votre Pixel ID.

Vous vous souvenez de la façon dont nous avons mentionné les bloqueurs de publicités plus tôt ? Si un bloqueur de publicités est en cours d'exécution, le lien de téléchargement du plug-in peut ne pas s'afficher. Vous voudrez désactiver votre bloqueur de publicités et recharger la page, puis reprendre l'installation à partir de ce point.
Tester votre pixel Facebook dans WordPress
Lorsque vous installez le plugin Facebook Pixel, il ajoute automatiquement le code de suivi Facebook Pixel à chaque page de votre site Web. C'est un moyen très pratique de suivre l'activité des utilisateurs, et c'est beaucoup plus facile que d'ajouter manuellement un extrait à vos modèles.
Votre Pixel devrait commencer à capturer les événements Facebook et à envoyer les données à Facebook immédiatement. Mais vous voudrez vérifier avant de passer à la section suivante.
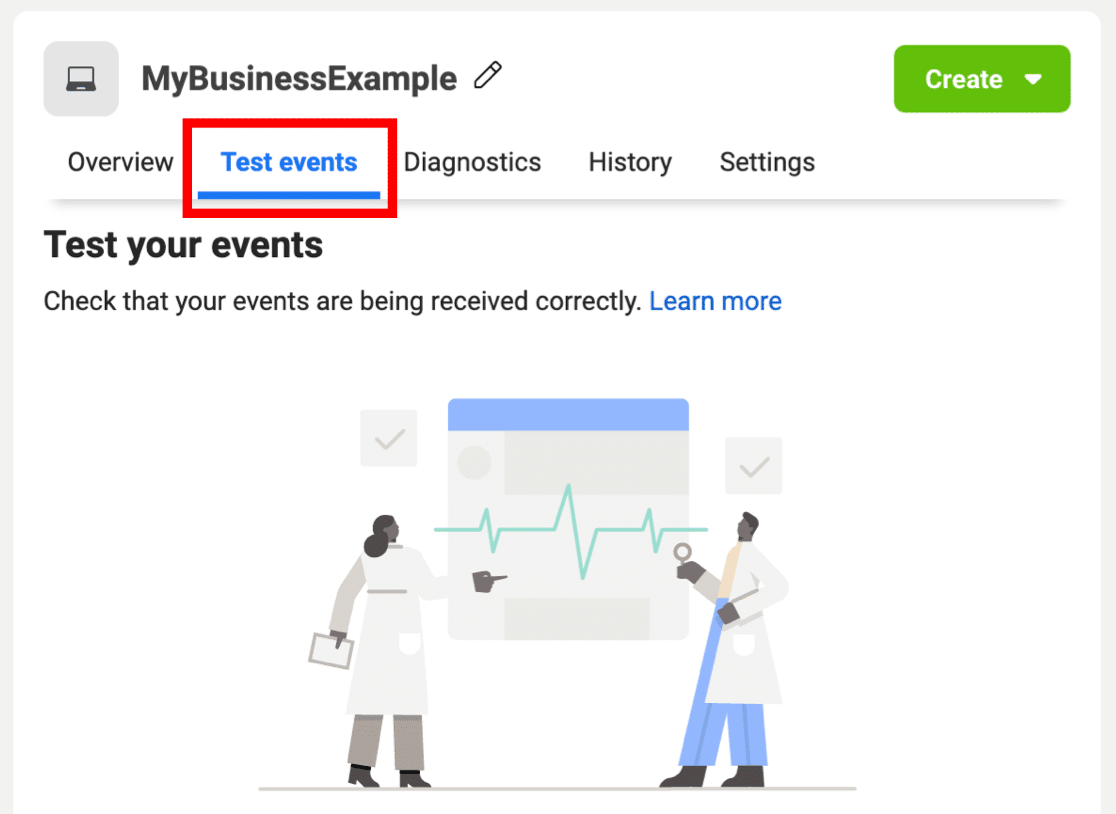
Cliquez sur Tester les événements ici pour tester votre pixel de suivi. Gardez-le ouvert, puis ouvrez votre site dans un autre onglet et parcourez-le.
Vous devriez pouvoir voir chaque page vue apparaître presque en temps réel pour vous montrer que le code fonctionne.

Il existe également une extension Chrome pratique appelée Facebook Pixel Helper que vous pouvez utiliser pour vérifier que le code Pixel fonctionne sur votre site Web.
C'est ça! Le plus dur est fait et vous avez maintenant un nouveau pixel Facebook brillant sur votre site Web.
Il ne nous reste plus qu'à dire au Pixel de suivre nos soumissions de formulaires. Restez sur le même écran pour la dernière section du didacticiel.
Étape 5 : créez votre conversion personnalisée
Nous sommes maintenant dans la dernière ligne droite et nous pouvons ajouter notre conversion personnalisée. Cela nous permettra de suivre les conversions à partir de la page de remerciement de notre formulaire.
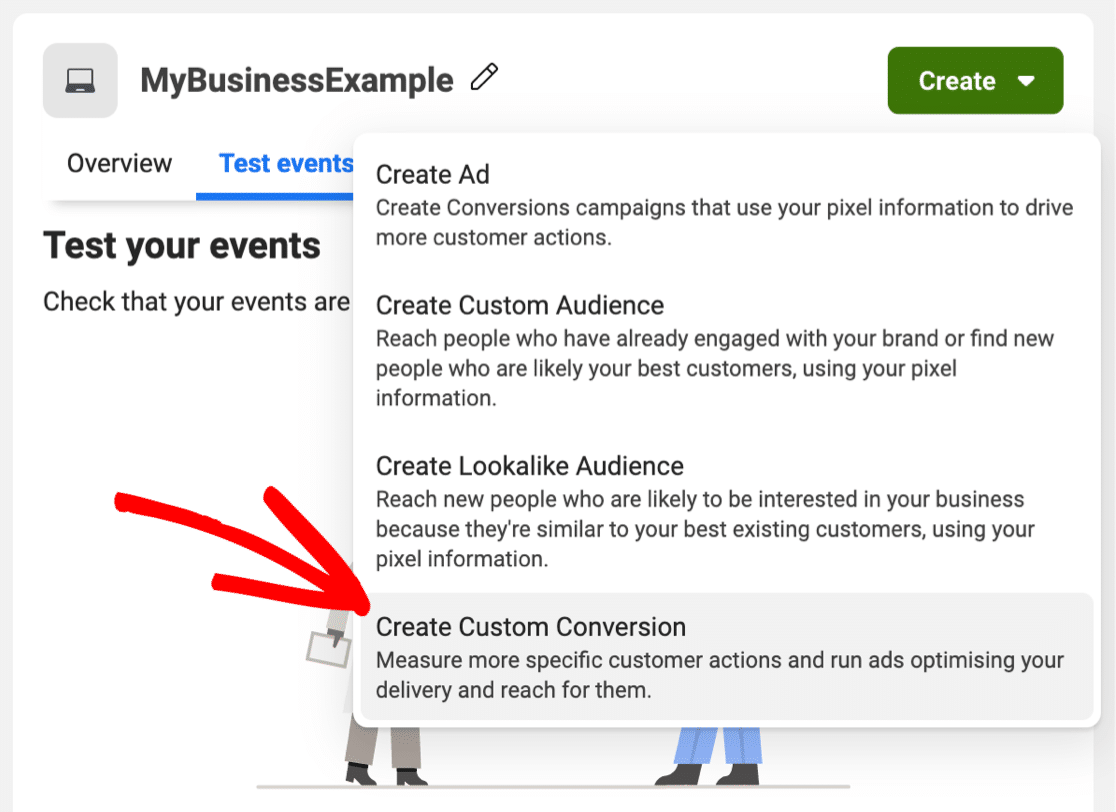
Commencez par cliquer sur le menu déroulant Créer . Sélectionnez Créer une conversion personnalisée dans la liste déroulante.

Nous allons passer en revue la prochaine série d'options en 2 groupes.
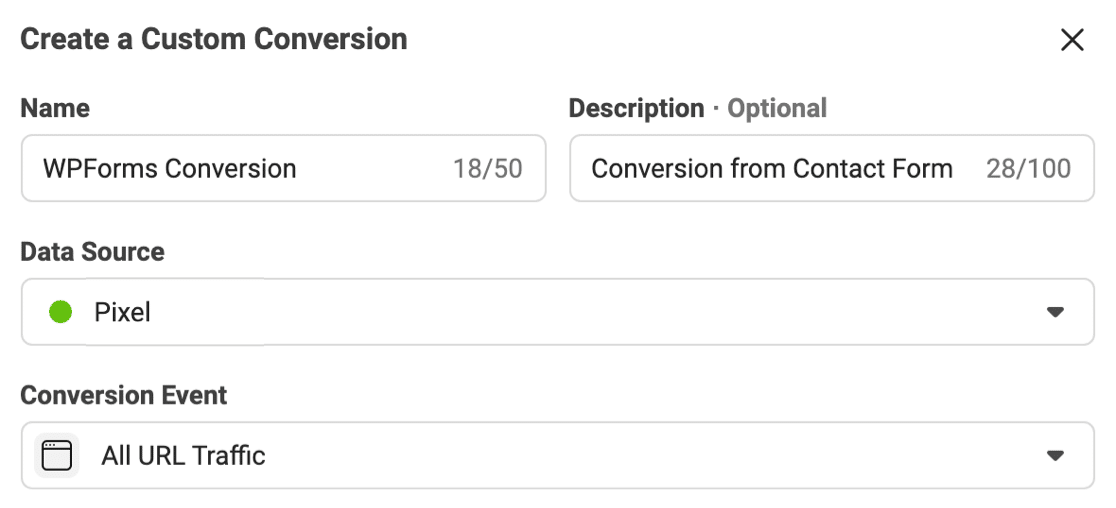
En haut de la fenêtre contextuelle, vous devrez saisir le premier ensemble de détails pour votre nouvelle conversion Facebook :
- Nom – Saisissez un nom que vous pourrez facilement reconnaître dans les rapports
- Description – Ceci est facultatif, mais vous voudrez ajouter une description si vous suivez plusieurs soumissions de formulaires avec votre code Facebook Pixel. De cette façon, vous pouvez facilement les distinguer dans le tableau de bord
- Événement de conversion - Sélectionner tout le trafic d'URL

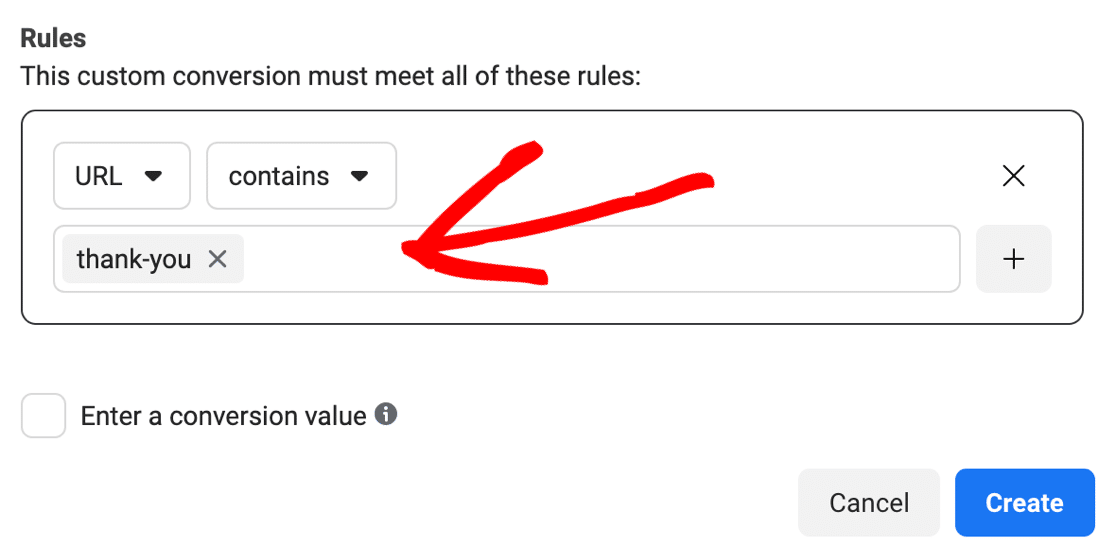
Un peu plus bas, nous avons encore quelques champs à remplir :
- Règles – Vous vous souvenez du slug de page que nous avons mis en place pour notre nouvelle page de remerciement ? Vous voudrez le coller ici. Si vous préférez, vous pouvez utiliser les listes déroulantes pour modifier la règle en URL égale et coller l'URL de la page entière en tant que correspondance exacte. Cela permet d'éviter les problèmes avec plusieurs pages qui ont des slugs similaires.
- Entrez une valeur de conversion – Ce paramètre est conçu pour le site Web de commerce électronique, mais il existe certaines situations où il est utile pour les formulaires. Par exemple, vous pouvez attribuer une valeur à chaque conversion si vous souhaitez suivre les ventes sur un simple formulaire de commande.

Tout est prêt ? Cliquez maintenant sur Créer .
Vous êtes prêt à suivre vos soumissions de formulaires avec votre nouveau Facebook Pixel !
Faisons un test rapide. Déconnectez-vous de WordPress et désactivez tous les bloqueurs de publicités que vous utilisez. Remplissez ensuite votre formulaire et soumettez-le.
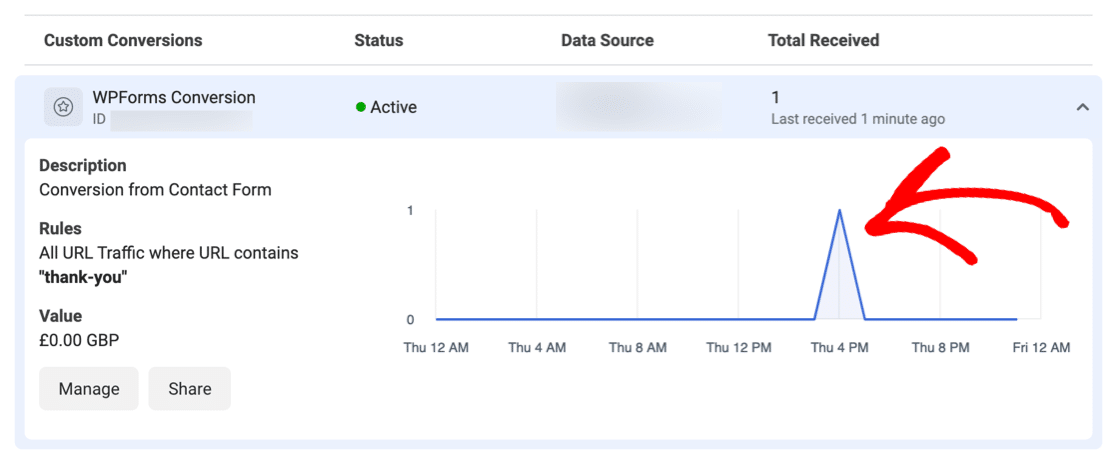
Vous verrez la conversion apparaître dans le graphique comme ceci :

L'affichage des données ici peut prendre jusqu'à 30 minutes. Vous devrez donc peut-être attendre un peu avant que votre conversion n'apparaisse.
Et c'est tout! Vous avez installé avec succès un pixel Facebook pour suivre les soumissions de formulaires sur votre site. Vous pouvez désormais utiliser les données de vos données de suivi des conversions pour améliorer le ciblage de vos publicités sur Facebook.
Créez votre formulaire de contact WordPress maintenant
Étape suivante : obtenez plus de conversions de formulaires
Maintenant que vous suivez les conversions de formulaires avec un pixel Facebook, vous souhaiterez générer autant de conversions que possible. Plus vous suivez de conversions, plus vous disposerez de données sur votre public cible. Et plus vous avez de prospects pour votre entreprise.
Si vous avez besoin d'aide, nous avons quelques astuces géniales sur :
- Comment obtenir plus de conversions de formulaire
- Comment suivre vos soumissions de formulaires dans Google Analytics
- Meilleurs plugins de médias sociaux pour WordPress
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend un modèle de formulaire de contact gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
