Véritables méga menus dans Oxygen Builder
Publié: 2022-04-10Dans cet article, nous allons examiner quelques façons d'ajouter un "vrai" méga menu à Oxygen Builder. Les composants de menu intégrés conviennent aux menus simples lors de la création d'en-têtes avec Oxygen, mais si vous voulez une véritable fonctionnalité de mégamenu, il est préférable de chercher ailleurs.

Dans cet article, nous allons discuter de la façon d'ajouter un méga menu dans Oxygen.
Qu'est-ce qu'un méga menu ?
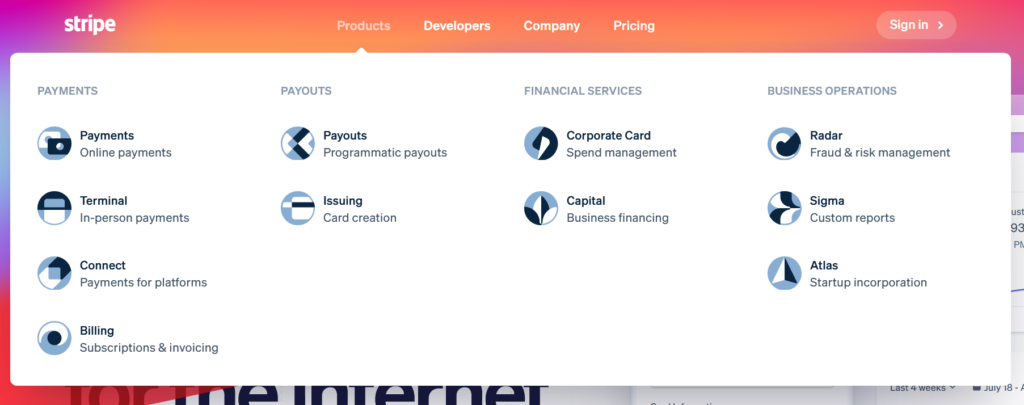
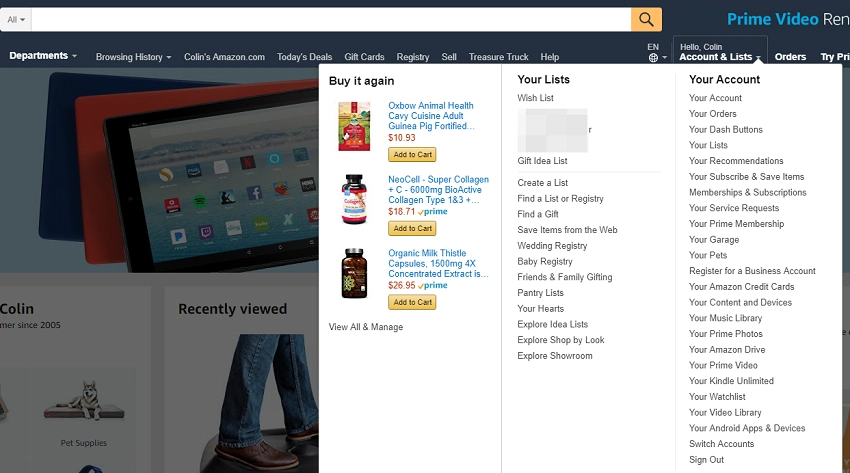
Si vous avez déjà utilisé un menu sur un site Web contenant autre chose que des liens, c'est ce qu'est un mégamenu. Ils varient en complexité, allant de simples icônes d'image à des zones dynamiquement peuplées.
Ils peuvent avoir des dispositions à une seule colonne, des dispositions à plusieurs colonnes, plusieurs lignes, des archives maçonnées, etc. Bien sûr, vous ne voulez pas devenir complexe, car c'est à cela que servent les pages.
S'ils sont faits correctement, ils peuvent rendre la navigation sur le site Web beaucoup plus facile pour vos visiteurs.

Oxygen vous permet de créer des menus déroulants simples, mais en ce qui concerne la fonctionnalité de mégamenu, vous n'avez pas beaucoup d'options.
Comment ajouter un méga menu à Oxygen
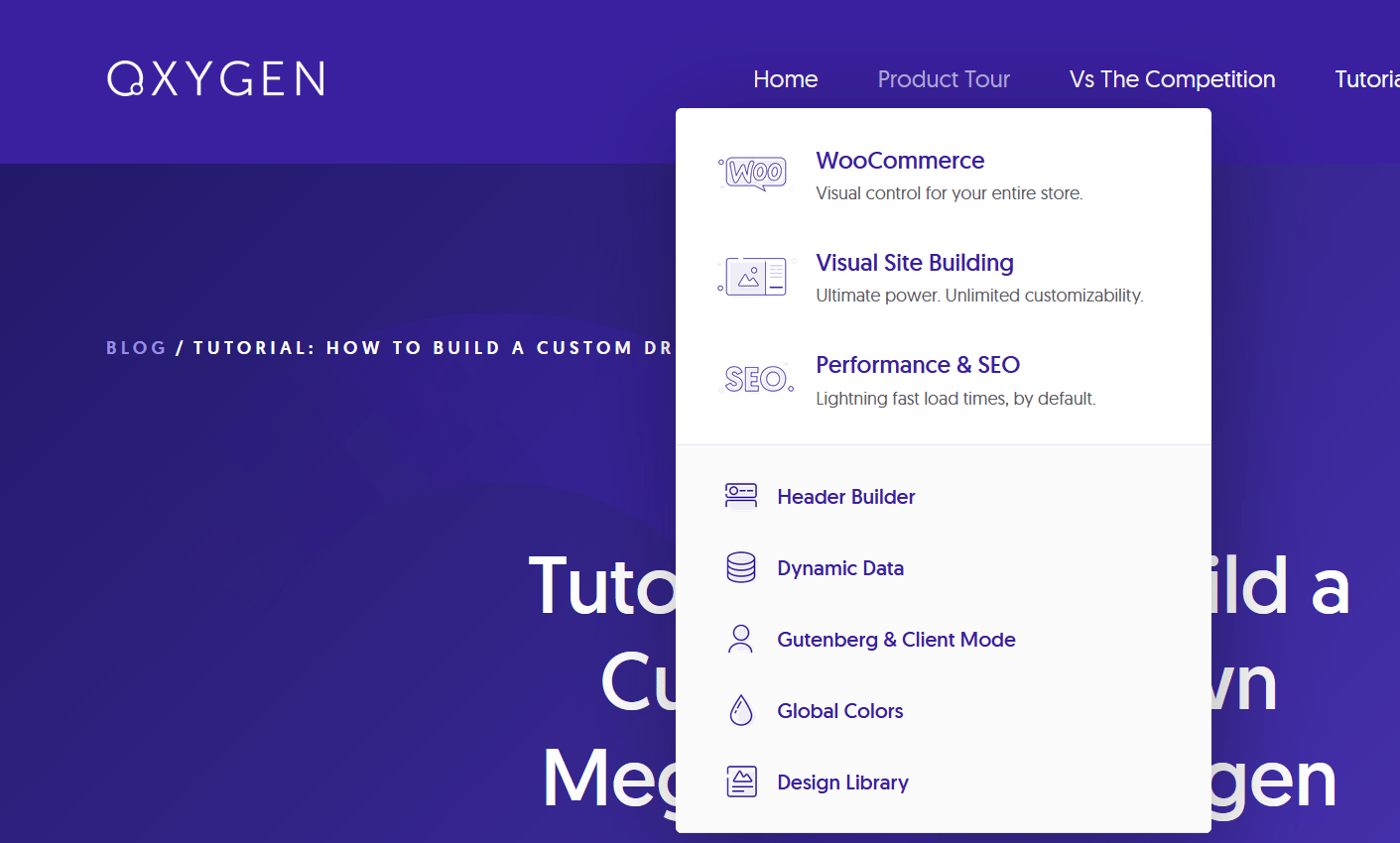
Cet article va examiner deux façons principales d'ajouter un mégamenu à Oxygen. La première méthode peut être effectuée entièrement dans Oxygen sans aucun module complémentaire tiers. C'est bon pour les menus simples. Il suit les étapes d'un tutoriel publié par l'équipe officielle derrière Oxygen. C'est la méthode qu'ils ont utilisée pour créer les listes déroulantes vues sur le site Oxygenbuilder.com.

La deuxième option utilise un plugin tiers qui vous offre beaucoup plus de fonctionnalités en ce qui concerne les méga menus dans Oxygen Builder. Si vous cherchez à créer des menus multi-colonnes remplis dynamiquement, c'est votre meilleur pari.
Bien sûr, il existe des options supplémentaires qui peuvent être utilisées si vous avez une bonne compréhension de HTML, CSS, JavaScript et peut-être PHP. Cependant, cela sort du cadre de cet article. Si vous le connaissez bien, cela pourrait être une bonne troisième option pour incorporer un méga menu dans Oxygen, qui ne nécessiterait pas de plugin tiers.
Ajout natif d'un méga menu dans Oxygen
Cette section passera en revue les étapes de base décrites dans le didacticiel YouTube. Si vous cherchez à implémenter ce type de menu sur votre propre site Web, nous vous recommandons de lire le didacticiel officiel et de regarder la vidéo YouTube ci-dessus.
Pour ajouter nativement un mégamenu dans Oxygen, vous devez d'abord créer les éléments de menu initiaux. Cela ne se fait pas avec le composant de menu, mais plutôt en créant des divs, en les remplissant de texte et en les enveloppant dans des liens. C'est assez facile à faire avec Oxygen.
Une fois que le menu initial est là, il est temps de créer le mégamenu déroulant.
Cela se fait en créant une div sous le lien du menu qui contiendra tout le contenu de la liste déroulante. Une fois la div déroulante créée (regardez la vidéo pour comprendre la structure réelle derrière elle), elle est positionnée de manière absolue et basculée pour être visible lorsque vous survolez son lien de menu respectif.
La mise en place de ce méga menu est assez simple, surtout si vous suivez le tuto YouTube. Il vous permet d'utiliser n'importe quel bloc disponible dans Oxygen Builder. Vous pouvez également utiliser les fonctionnalités de visibilité conditionnelle intégrées pour afficher et masquer des éléments en fonction des rôles d'utilisateur.
Cependant, l'ajout de ce mégamenu demande un peu de travail et lorsque la structure devient complexe, l'implémentation le fait aussi. Il s'agit également d'une création manuelle, ce qui signifie qu'elle ne sera pas automatiquement mise à jour avec le nouveau contenu. Un autre gros problème est qu'il ne fonctionne pas bien avec le mobile. Vous pouvez simplement masquer toute l'installation du menu sur mobile et utiliser un autre menu de base, mais ce n'est pas super pratique.
Selon la raison pour laquelle vous cherchez à ajouter un méga menu à votre site Web WordPress (construit avec Oxygen), vous voudrez peut-être utiliser la route deux.

Plugin Mega Menu pour l'oxygène
Au lieu d'ajouter manuellement un mégamenu, l'utilisation d'un plugin tiers pourrait être une meilleure option dans certaines circonstances. Surtout si vous avez un menu qui change beaucoup, un plugin pourrait finir par vous faire gagner beaucoup de temps.
Il existe une tonne de plugins de mégamenu, et nous en avons testé un tas lorsque nous cherchions à incorporer cette fonctionnalité sur des sites Web clients construits avec Oxygen. lors de la recherche du plugin, nos critères étaient qu'il devait être facile à utiliser, dynamique, bien conçu et entièrement compatible avec Oxygen (comme vous le savez, il existe de nombreux plugins qui ne le sont tout simplement pas).
Parmi les nombreux plugins que nous avons testés, WP Mega Menu était la meilleure option qui n'avait aucun problème de compatibilité avec Oxygen Builder.

Il existe une version gratuite et une version pro. La version pro coûte 29,00 $ par an. la version gratuite fonctionne bien, mais est quelque peu limitée en ce qui concerne les fonctionnalités avancées. Si vous cherchez à incorporer un mégamenu dans un site Web client construit avec Oxygen Builder, la version pro est probablement votre meilleur pari.
Nous aimons ce plugin car non seulement il est facile à utiliser pour nous, mais nos clients peuvent le mettre à jour rapidement sans casser l'ensemble de notre site Web créé avec Oxygen. Il a une simple interface glisser-déposer et est livré avec des widgets pré-construits. Fondamentalement, c'est un "menu builder".
Il est également réactif, ce qui est un problème majeur lors de l'utilisation de la première méthode pour ajouter un mégamenu à votre site Web Oxygen Builder.
Après avoir installé le plugin sur votre site Web, l'intégrer à votre site est assez facile à faire. Vous pouvez choisir de faire en sorte que le plugin remplace le menu par défaut, ajouté via un shortcode ou à l'aide d'un extrait PHP. Nous allons l'intégrer en utilisant PHP. c'est facile à faire dans Oxygen, ajoutez simplement un composant de bloc de code et collez le PHP suivant (remplacez ID par l'ID numérique de votre menu)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> Langage de code : HTML, XML ( xml )Vous pouvez le placer n'importe où, mais nous vous recommandons d'utiliser un modèle d'en-tête et de pied de page fourre-tout. La largeur du bloc de code a un impact sur le menu lui-même, alors assurez-vous de le définir suffisamment large pour le contenu.

Créer le méga menu est assez facile. À l'aide d'un constructeur visuel, vous pouvez faire glisser et déposer des éléments sur une disposition de ligne/colonne définie.

Il existe des fonctionnalités assez avancées avec ce plugin, comme une recherche en plein écran, des widgets dynamiques, etc. Si vous cherchez un moyen simple d'ajouter un mégamenu à votre site Web Oxygen, c'est votre meilleur pari.
Si vous créez des sites Web pour des clients et que vous avez besoin de leur fournir un outil simple qu'ils peuvent utiliser pour modifier le menu, c'est une excellente option en raison de sa simplicité.
Conclusion
Cet article aurait dû couvrir deux façons que vous pouvez utiliser pour ajouter facilement un méga menu à votre site Web Oxygen Builder. Les méga menus peuvent ajouter des fonctionnalités et donner à votre site Web une sensation premium. Il est assez facile d'ajouter 1 en utilisant CSS et les composants Oxygen par défaut. vous pouvez également utiliser un plugin tiers pour ajouter un mégamenu à Oxygen.
Si vous avez des questions, laissez-les dans la section commentaires ci-dessous!
