Revue thématique Twenty Twenty-Four : toutes les fonctionnalités, tous les faits
Publié: 2023-12-05C'est à nouveau cette période de l'année où l'on nous présente un nouveau thème WordPress par défaut dans lequel nous mordre collectivement. Twenty Twenty-Four est maintenant disponible et offre de nouvelles fonctionnalités, options de personnalisation et détails dignes d'un examen approfondi du thème.
Dans cet article, nous examinerons tout ce que le nouveau thème par défaut a à offrir. Nous examinerons les nouveautés, les héritages de Twenty Twenty-Three, ainsi que les avantages et les inconvénients du thème. De cette façon, vous pouvez décider si c'est une option pour un projet de site Web actuel ou futur.
Philosophie du concept et du design

Twenty Twenty-Four est livré avec WordPress 6.4 et annonce un changement significatif dans la conceptualisation des thèmes WordPress. Il se veut universellement adaptable et adapté à tout type de site et de sujet. Pour cela, il propose moins un thème cohérent unique qu’une vaste collection de modèles de conception et d’esthétiques que vous pouvez combiner en fonction de vos besoins.
Départ des anciens thèmes WordPress par défaut
Dans le passé, les thèmes par défaut de WordPress avaient souvent une conception plus spécialisée ou plus ciblée. Par exemple, dans Twenty Nineteen, l’accent était principalement mis sur la typographie et le thème fonctionnait à la fois pour les blogs ou comme modèle pour un site Web d’entreprise statique.

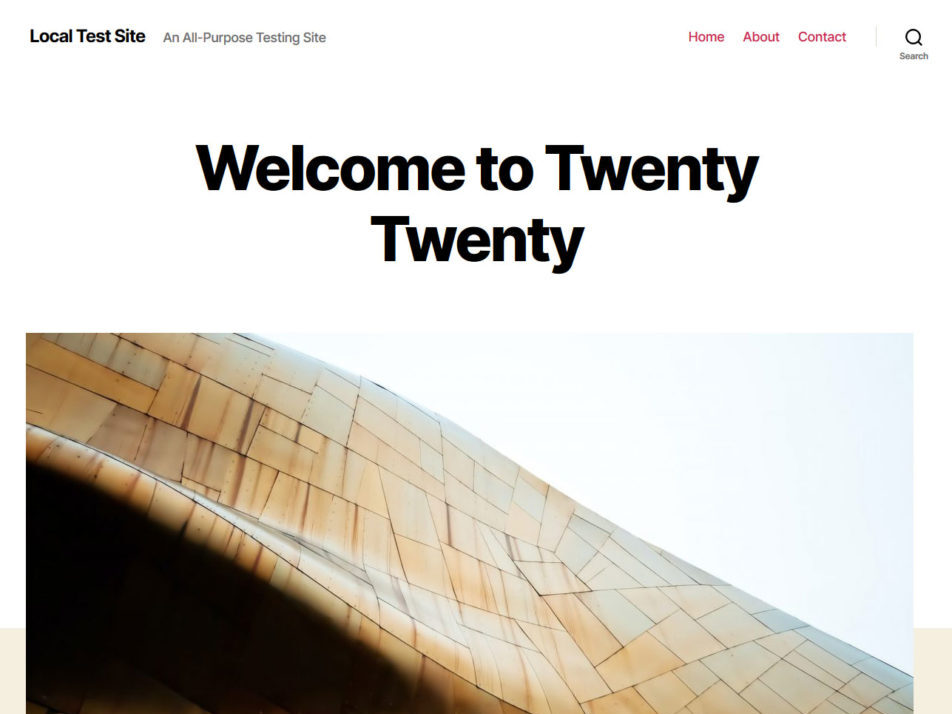
De même, Twenty Twenty, qui met l’accent sur la lisibilité et la clarté, était parfait pour les écrivains et les éditeurs. Il fournissait un excellent cadre pour le contenu textuel et les grands visuels. En revanche, il lui manquait la polyvalence nécessaire aux portfolios ou aux sites multimédias.

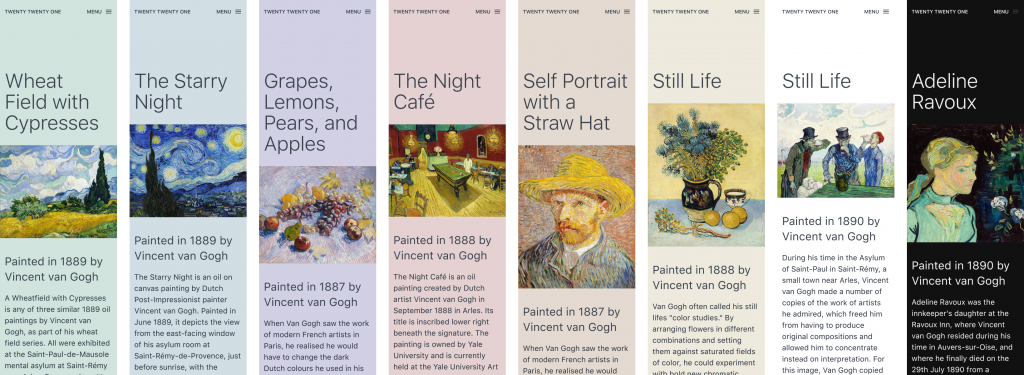
Twenty Twenty-One adoptait le minimalisme et s'adressait principalement aux blogueurs et aux petites entreprises. Sa simplicité était idéale pour les sites Web axés sur le contenu et sa mise en page claire et simple. Cependant, la palette de couleurs atténuées par défaut n’était vraiment adaptée à aucun type de site Web.

Ces thèmes, bien qu’efficaces dans leur champ d’application spécifique, étaient quelque peu limités dans leur utilité pour un plus large éventail de types de sites Web. Chacun avait une philosophie de conception distincte qui, bien qu’attrayante, ne se traduisait pas nécessairement par d’autres types de sites Web.
Twenty Twenty-Four a une portée plus large
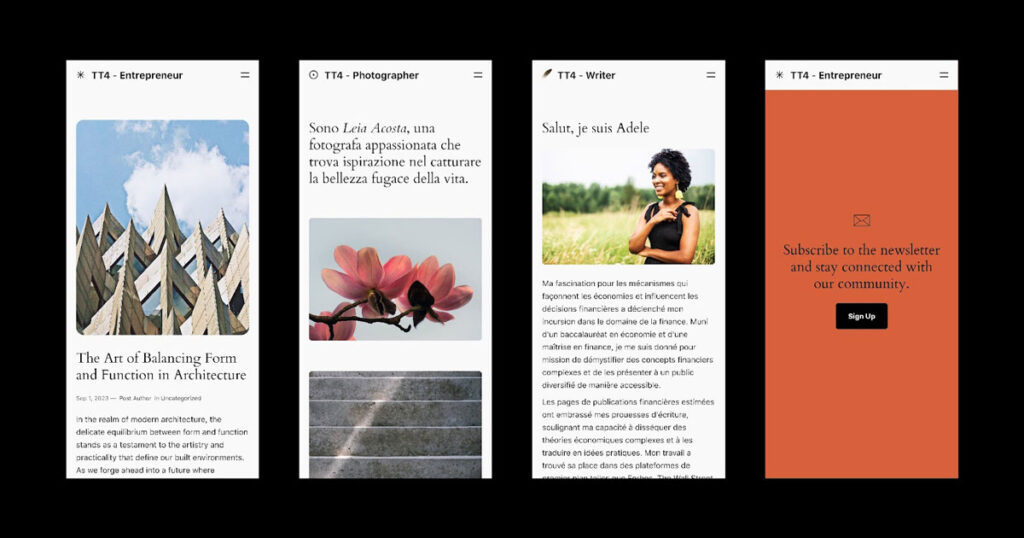
Twenty Twenty-Four, en revanche, s'adresse à un plus large éventail de cas d'utilisation. Il cible spécifiquement trois groupes d'utilisateurs clés : les entrepreneurs et les propriétaires de petites entreprises, les photographes et les artistes, ainsi que les écrivains et les blogueurs. Cette approche à trois axes comprend des modèles et des modèles suffisamment polyvalents pour répondre à divers besoins de sites Web professionnels et personnels.

La comparaison du Twenty Twenty-Four avec son prédécesseur direct, le Twenty Twenty-Three, révèle une nette évolution dans la philosophie du design. Alors que Twenty Twenty-Three était une version minimale de Twenty Twenty-Two, se concentrant principalement sur les variations de style soumises par la communauté, Twenty Twenty-Four met en lumière les dernières fonctionnalités de conception de WordPress.
Son approche consiste moins à promouvoir une conception globale unique. L'objectif est davantage de fournir un cadre invisible qui permet aux utilisateurs de donner vie à leurs visions créatives.
Options de personnalisation et flexibilité
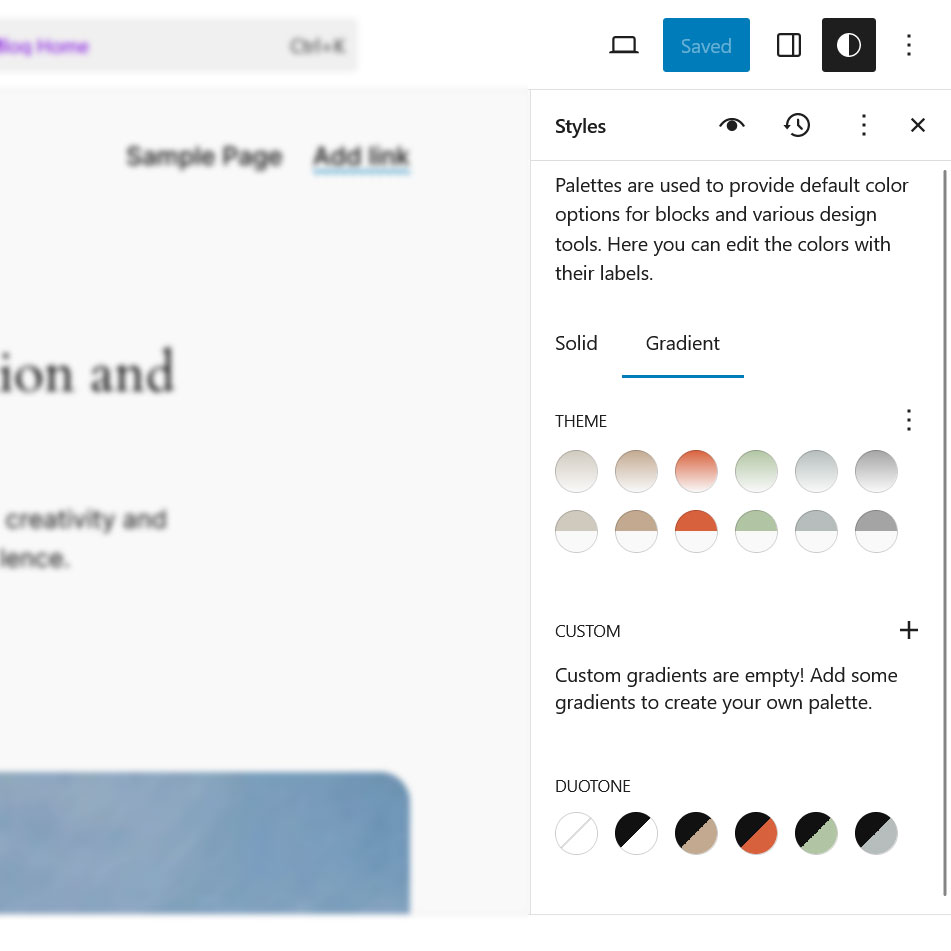
Twenty Twenty-Four apporte une riche palette d’options de personnalisation. Il est livré avec sept variations de style globales distinctes, vous offrant la liberté de choisir et de basculer entre différentes esthétiques de conception.
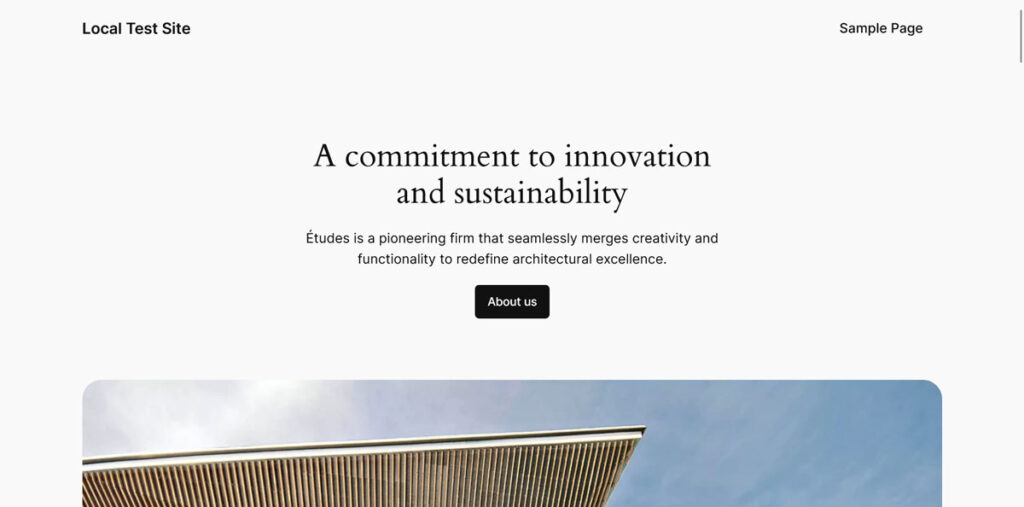
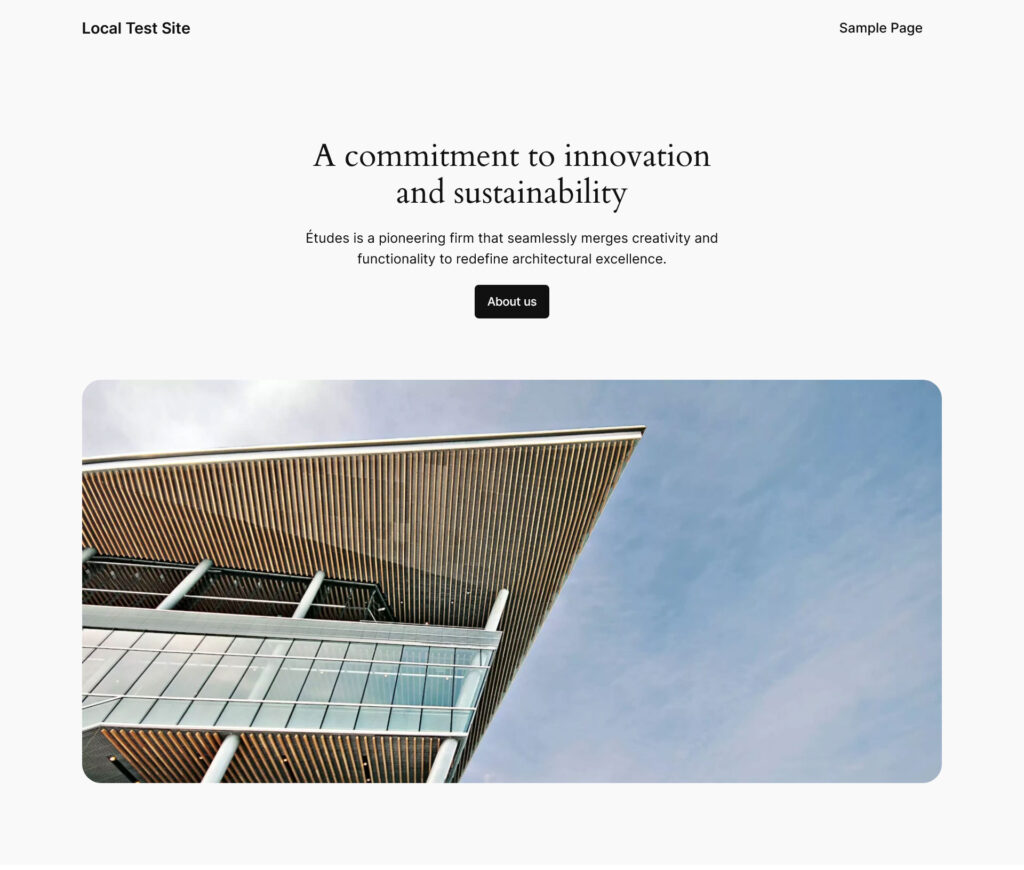
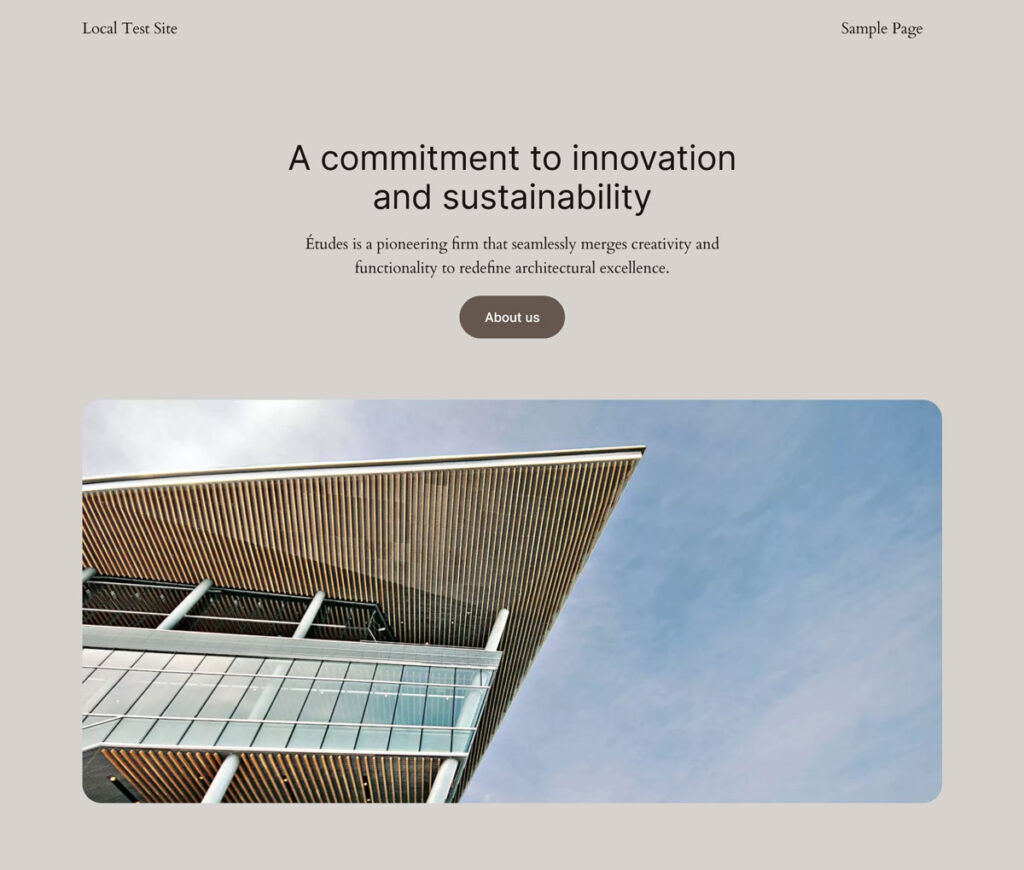
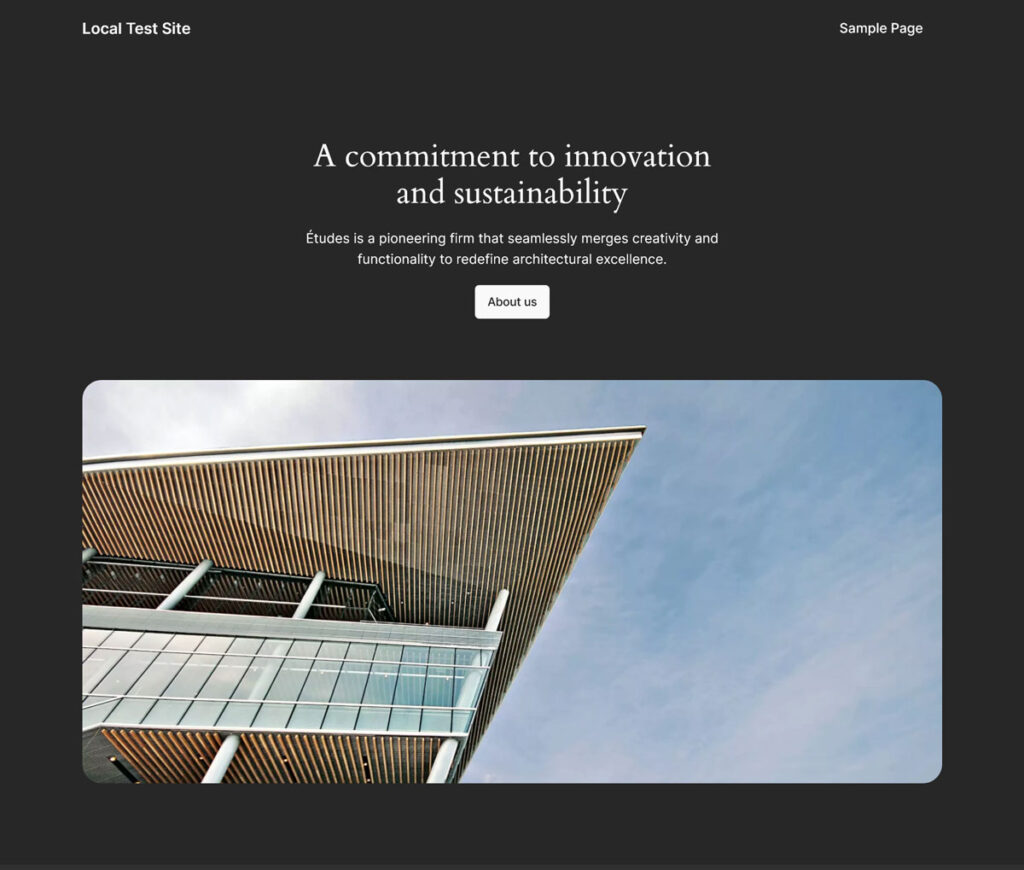
Défaut

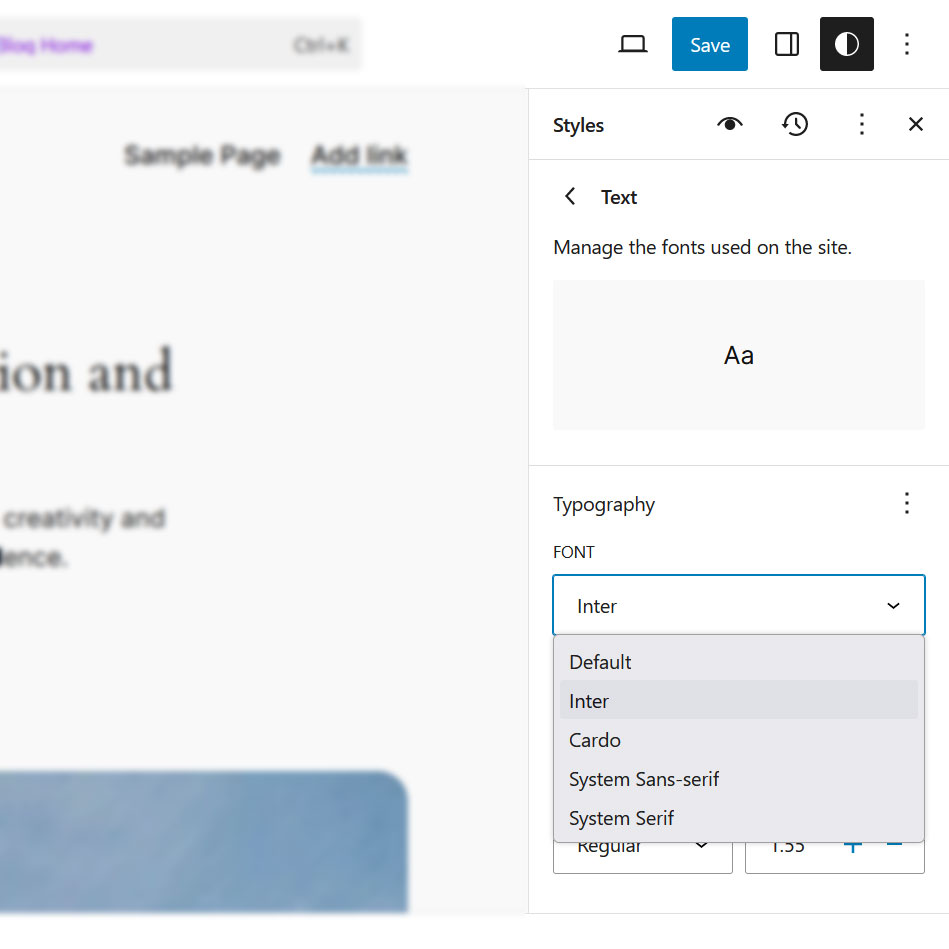
Le style par défaut de Twenty Twenty-Four se présente dans une palette de couleurs claires avec une couleur de fond pas tout à fait blanche, des accents gris foncé et une élégance simple. Il utilise deux familles de polices, Cardo pour les titres et Inter pour le corps du texte. Il propose également dix couleurs, douze dégradés et cinq duotones parmi ses options.

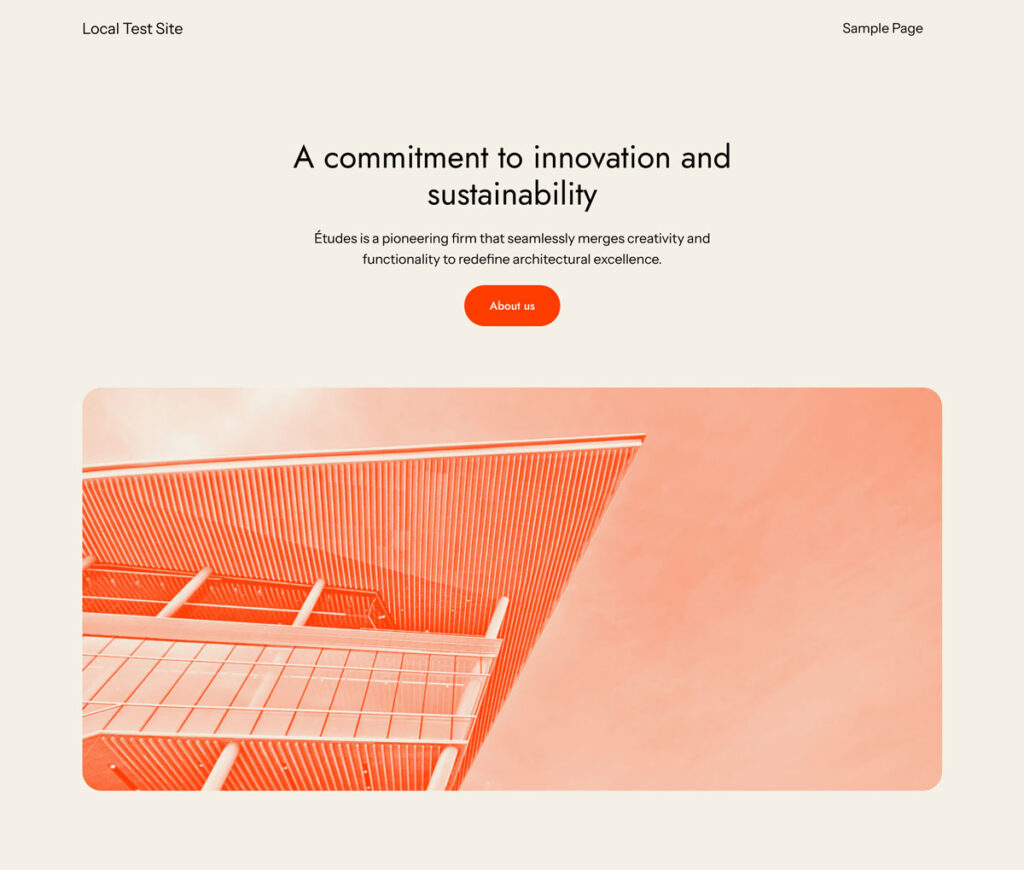
Braise

La variante Ember présente une apparence fraîche et dynamique du nouveau thème par défaut. Il ajoute une superposition orange vif aux images et passe à Jost et Instrument Sans, deux polices sans empattement, tout en utilisant des couleurs d'arrière-plan apaisantes pour compenser les éclaboussures de couleurs vives.
Fossile

Ensuite, nous avons Fossil. Il renverse la typographie originale en utilisant la police avec empattement pour le corps du texte tout en utilisant la police sans empattement pour les titres. Côté couleurs, il s'associe à des teintes terreuses (en proposant cinq différentes) et utilise des boutons arrondis pour une perspective plus organique. Je pourrais le voir comme une excellente option pour un site Web lié au bien-être.
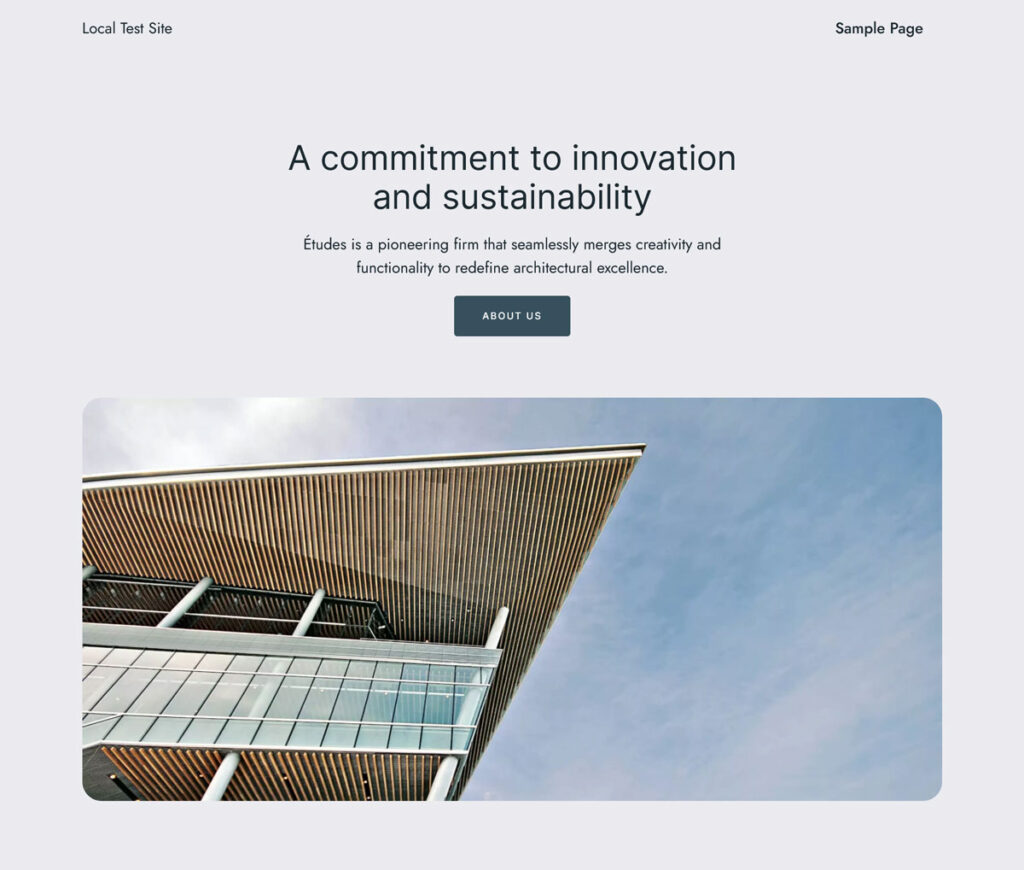
Glace

Cette variation de style s'aligne étroitement sur la conception du thème par défaut et utilise la même palette de couleurs. Cependant, il présente une police système pour les titres et la police Inter pour le corps du texte. Ensemble, ils créent une esthétique épurée et nette qui fait écho au décor original du thème avec une large gamme de choix de couleurs et de dégradés.
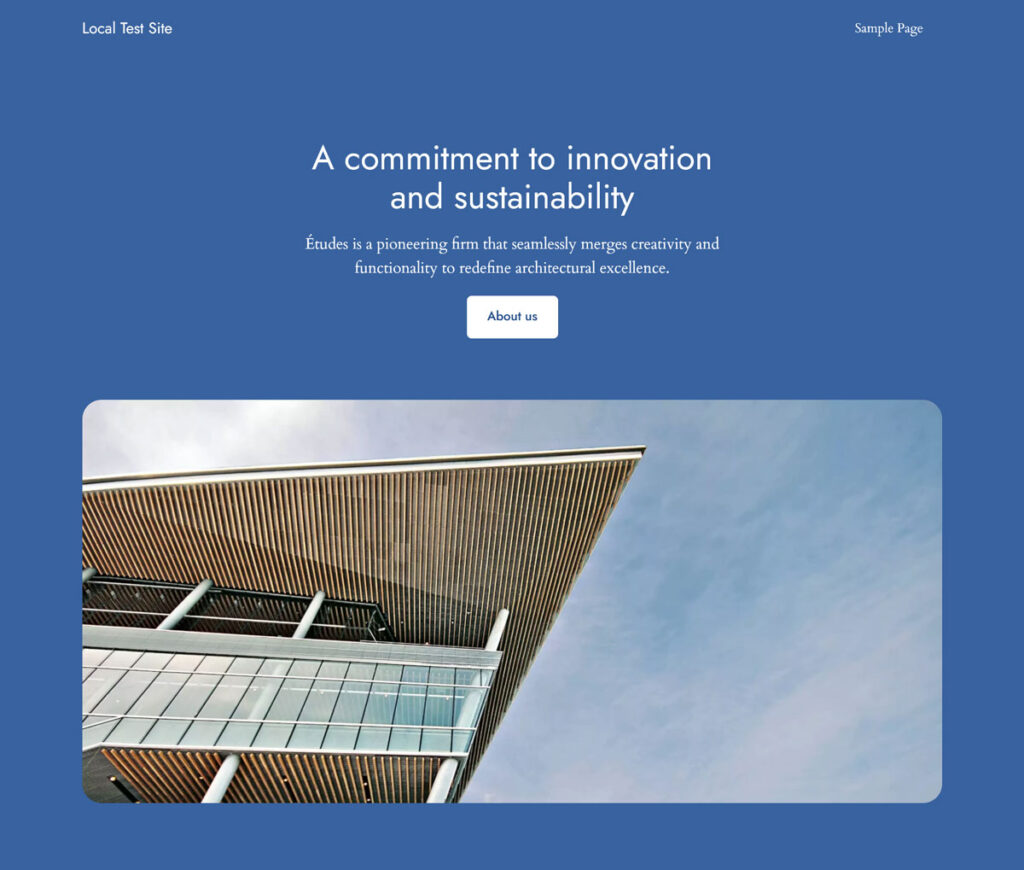
Maelstrom

Maelstrom révolutionne le style par défaut avec une multitude d'améliorations. Utilisant une palette de couleurs bleu et blanc, il a une approche typographique similaire à celle de la variante Fossil. La seule différence, il utilise Jost pour le corps du texte. Le résultat est un design à la fois élégant et moderne.
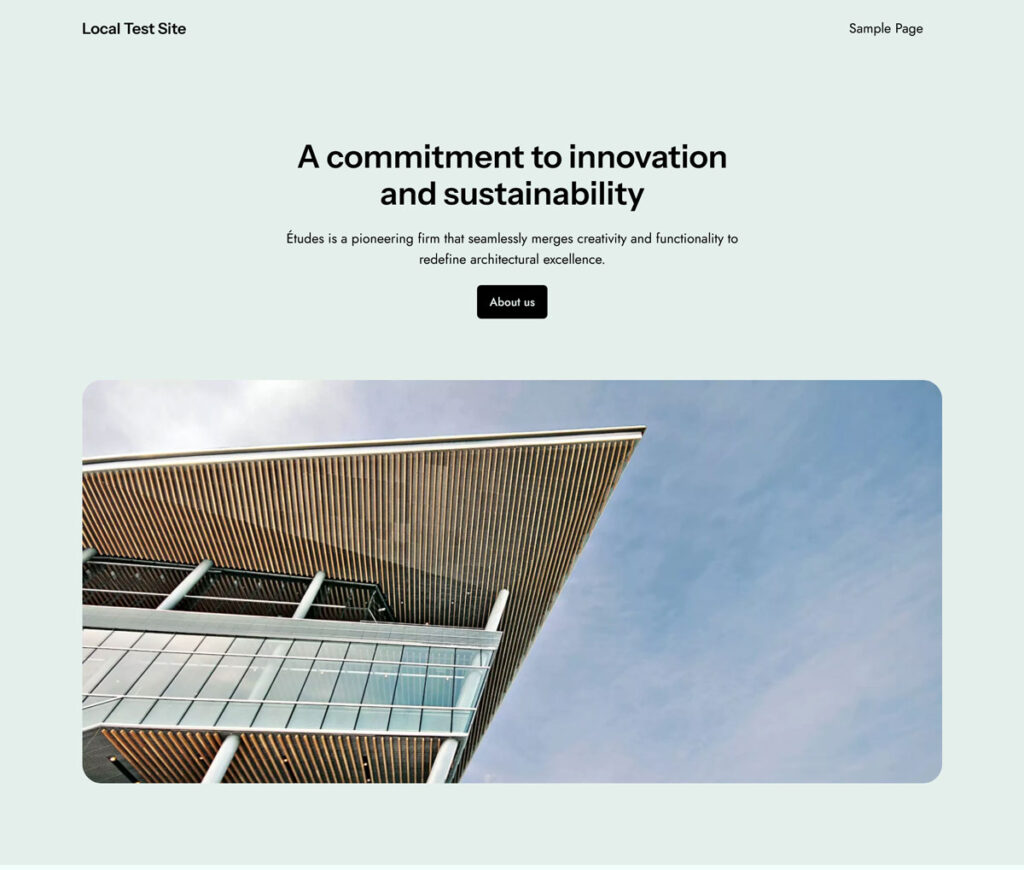
menthe

Le style Mint introduit une touche rafraîchissante en incorporant des modifications dans la palette de couleurs et les familles de polices. Il présente Instrument Sans pour les titres et Jost pour le corps du texte. Il en résulte une esthétique visuelle distincte et contemporaine qui la distingue des autres variantes. Cela donne également faim de glace aux pépites de menthe.
Onyx

Onyx, la version sombre du style par défaut, introduit une palette de couleurs plus élégante (avec dix couleurs) ainsi que des combinaisons de dégradés et de bichromies. Il s'adresse aux utilisateurs qui recherchent une présence en ligne raffinée et sophistiquée, avec sa palette de couleurs élégantes et ses éléments visuellement captivants.
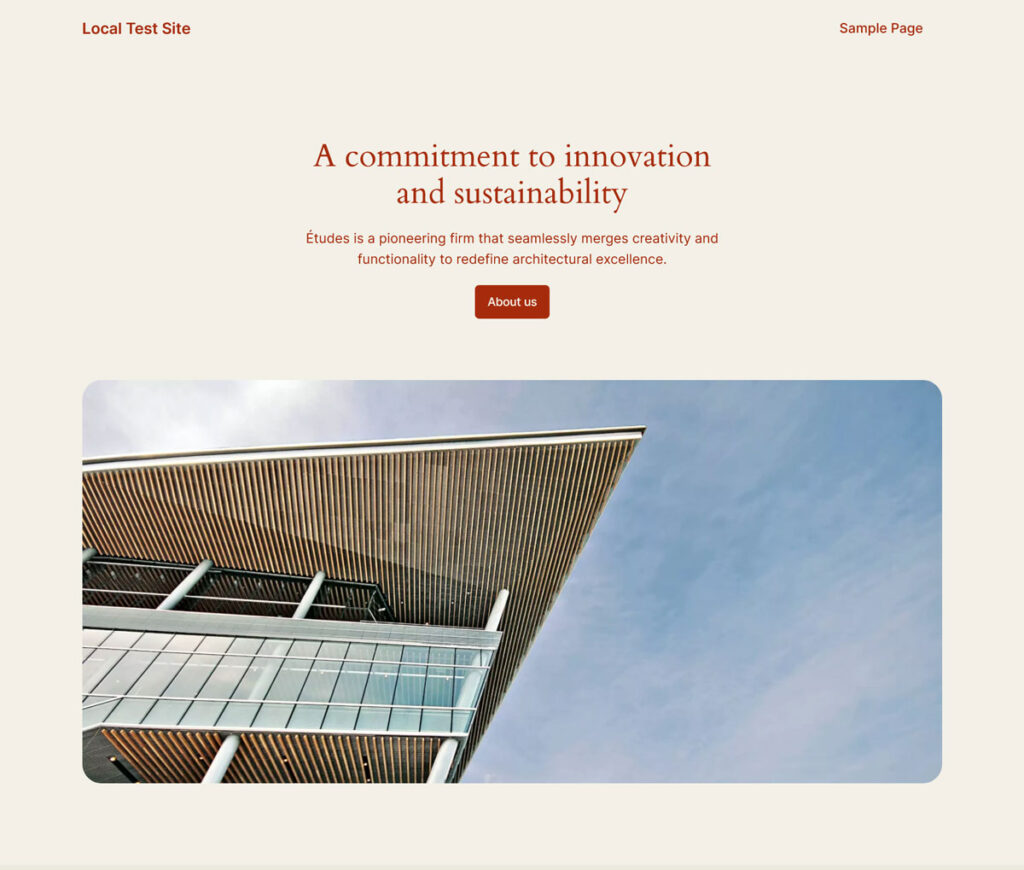
Rouiller

Enfin, la variante de style Rust ajoute une palette de couleurs sable de seulement trois teintes tout en conservant le design original. C'est une excellente variation de thème pour ajouter une colorisation plus vivante tout en conservant la nature discrète de Twenty Twenty-Four.
Vingt-quatre : modèles de pages disponibles

Twenty Twenty-Four est équipé d'un ensemble complet de modèles de pages intégrés, chacun conçu pour s'adapter à différents aspects de la conception et des fonctionnalités du site Web. Ces modèles sont :
- Articles uniques – Un modèle standard pour les articles de blog individuels.
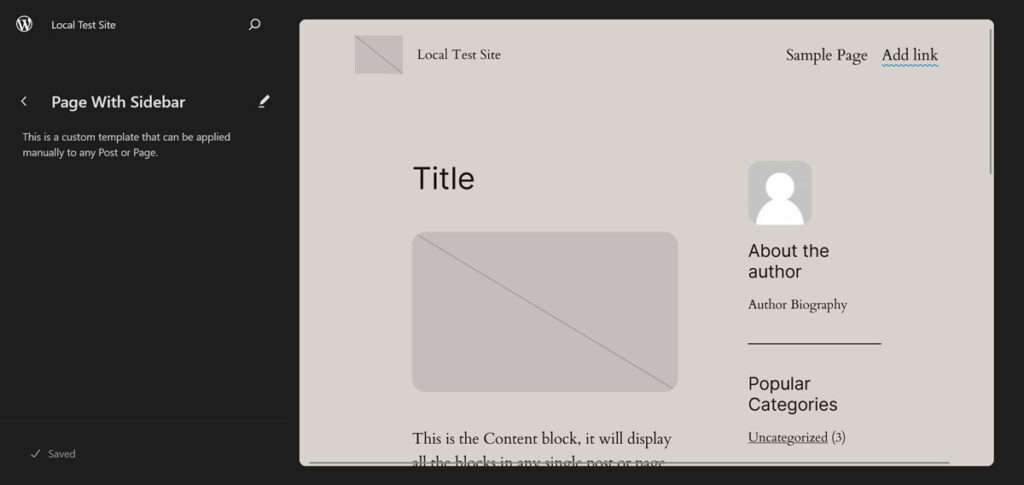
- Page avec barre latérale — Semblable au modèle Single Posts mais comprend une barre latérale, offrant un espace supplémentaire pour les widgets ou des informations supplémentaires.
- Résultats de la recherche — Ce modèle est responsable de l'affichage du contenu recherché.
- Pages — Un modèle de base pour les pages standard.
- Page avec barre latérale — Une variante du modèle de page qui comprend une barre latérale.
- Page avec image large — Ce modèle propose une image plus large en haut avec le titre et le contenu dans deux colonnes en dessous.
- Page sans titre — Une mise en page sans titre de page, offrant un aspect plus net pour certains types de contenu.
- Index — Le modèle par défaut pour la page d'accueil ou le blog principal. Il fonctionne également comme modèle de secours pour toutes les pages selon la hiérarchie des modèles.
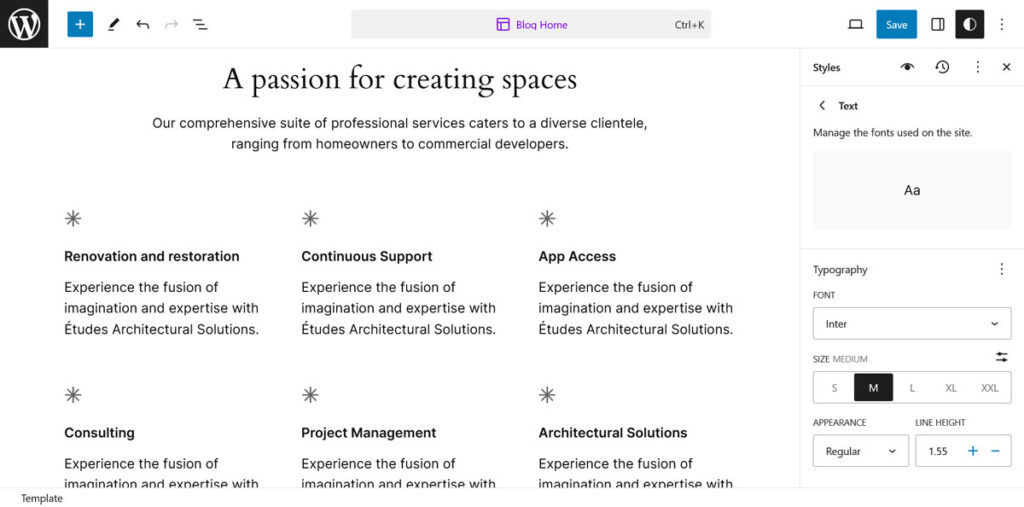
- Accueil — Spécialement conçu pour la page d'accueil, ce modèle peut être personnalisé pour créer une première impression unique. Il s'agit également de l'exemple de page d'accueil que vous avez vu tout au long de cette revue thématique Twenty Twenty-Four.
- Archiver — Ce modèle organise et affiche soigneusement le contenu de toutes les pages d'archives, comme les catégories et les balises.
- Page : 404 — Un modèle pour la page d'erreur 404, permettant une conception personnalisée au lieu d'un message d'erreur générique
Modèles et parties de modèles
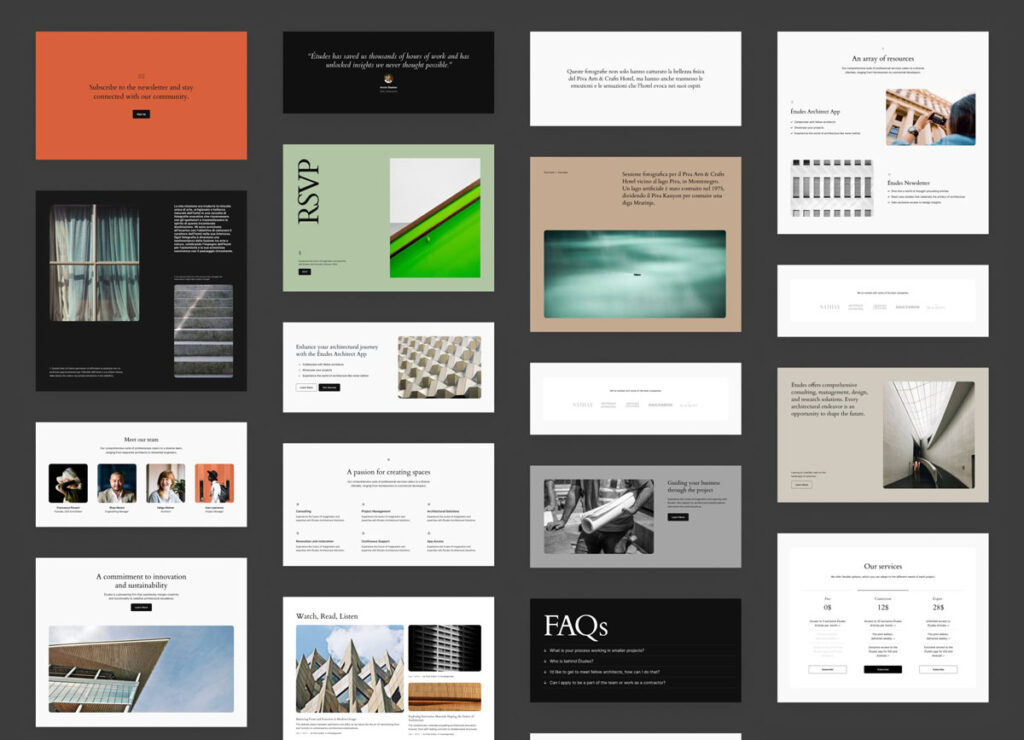
L'un des points forts de Twenty Twenty-Four est sa collection de près de 40 modèles de conception, que vous pouvez trouver sous Modèles dans l'éditeur de site. Ce sont des blocs prédéfinis que vous pouvez facilement personnaliser pour créer des pages ou des publications sans avoir à le faire à partir de zéro.

Les modèles sont disponibles en deux versions : les modèles de section et les modèles de page entière. La première variété comprend des éléments tels que des bannières, des appels à l'action, différentes manières d'afficher les articles de blog et des galeries multimédias.

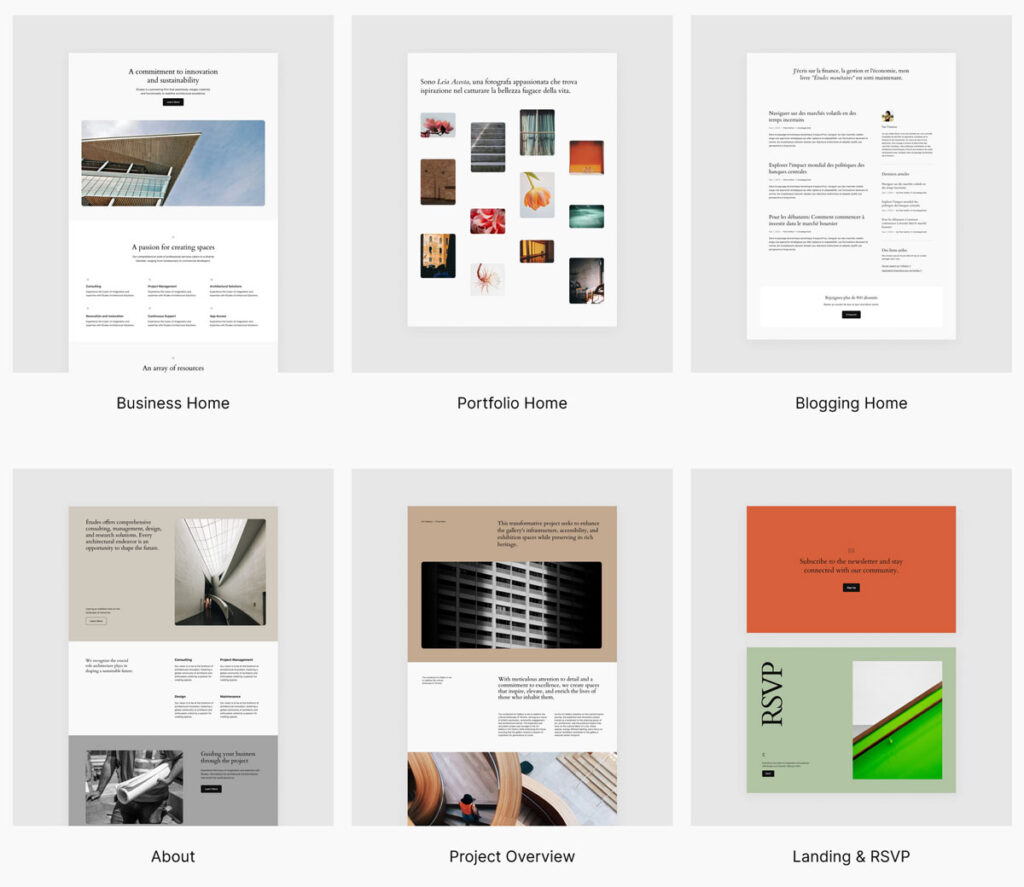
De plus, le thème comprend également huit modèles de pages à part entière. Ils vont du modèle d'accueil Business qui est visible sur la page d'accueil par défaut de Twenty Twenty-Four, en passant par un aperçu du projet, jusqu'à une page à propos et plus encore.

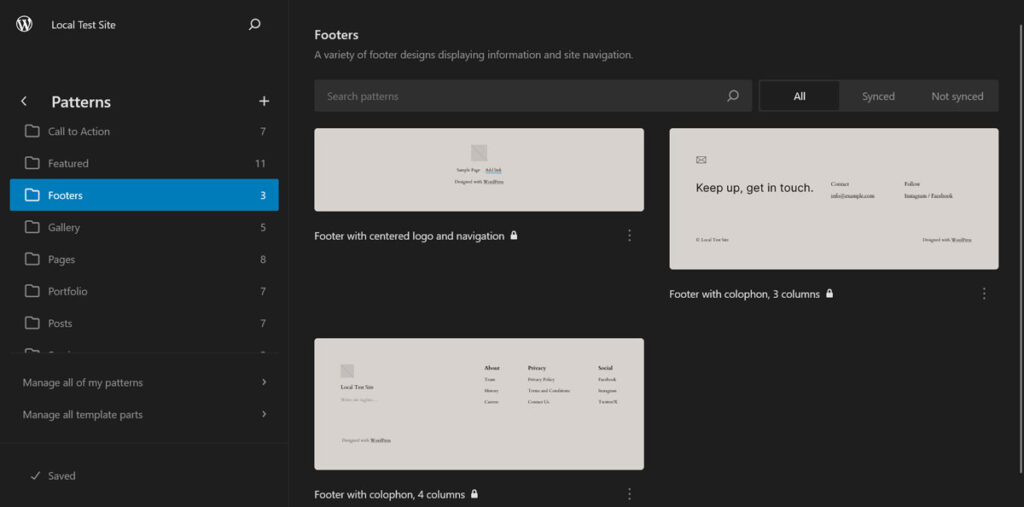
En plus de ces modèles, Twenty Twenty-Four comprend également des parties de modèles, mais elles sont peu nombreuses. Il y a exactement un en-tête et deux parties de modèle générales. Officiellement, il n'y en a qu'un seul pour le pied de page, cependant, vous pouvez trouver trois modèles de pied de page supplémentaires parmi les modèles.

Néanmoins, avec ces modèles, parties de modèles et modèles, Twenty Twenty-Four simplifie le flux de travail d'édition. Le thème vous permet de créer des sites Web entiers avec une personnalisation minimale si vous le souhaitez, grâce à sa gamme complète de modèles et à la flexibilité offerte par ses modèles et ses parties.
Cette approche permet non seulement aux débutants de créer plus facilement des sites Web d'aspect professionnel, mais offre également aux concepteurs expérimentés une base solide sur laquelle s'appuyer et personnaliser.
Typographie et esthétique
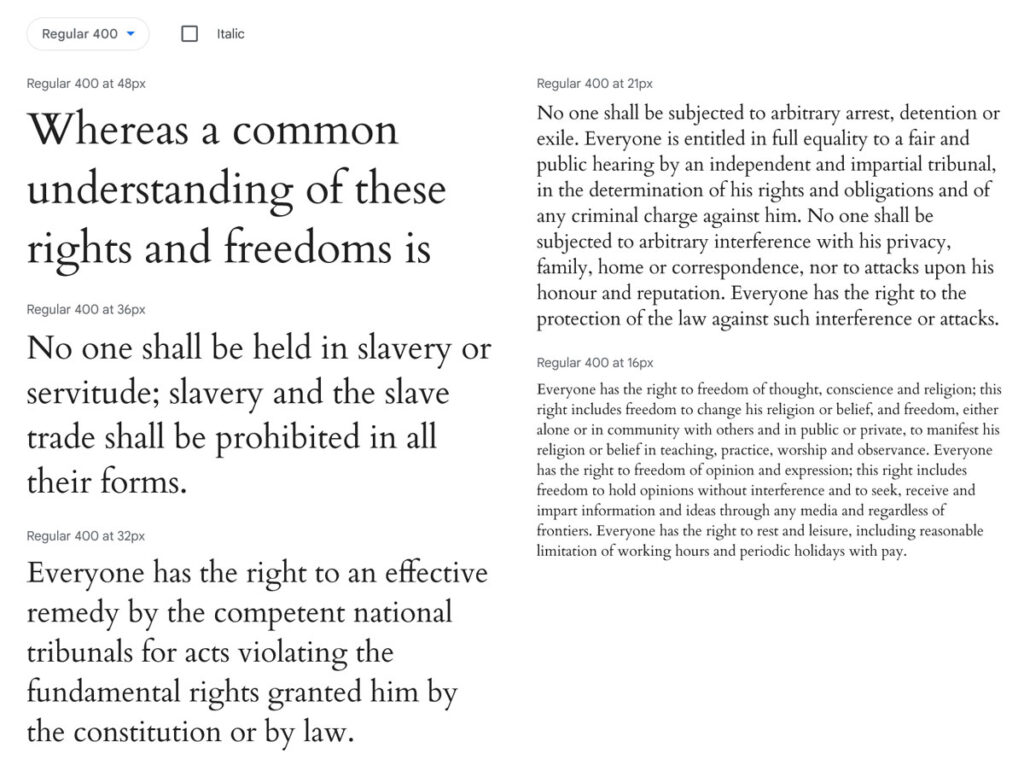
Comme nous l’avons vu plus tôt dans les variantes de style, le thème Twenty Twenty-Four aime beaucoup jouer avec la typographie. L’un des piliers centraux ici, responsable de l’aspect sophistiqué du style par défaut, est la police Cardo. Il s'agit d'une police serif Old Style qui ajoute un peu de raffinement à l'apparence du site.

Ce choix de police reflète une tendance de design contemporain qui donne la priorité à la sophistication esthétique tout en conservant une touche classique. Cela le rend particulièrement adapté aux sites visant un look élégant et soigné.
Pour le texte des paragraphes, le style par défaut Twenty Twenty-Four utilise la police Inter, garantissant que le texte est propre et facile à lire. Ce choix améliore la lisibilité globale du site Web, rendant le contenu plus accessible et plus attrayant pour les visiteurs. Inter complète l'élégance de Cardo, équilibrant sophistication et praticité et contribuant à une interface moderne et conviviale.

En plus de ces deux polices, Twenty Twenty-Four inclut également les familles de polices Jost et Instrument Sans dans certaines de ses variantes de style. Ces polices vous permettent en outre de choisir la typographie qui correspond le mieux à la personnalité et aux objectifs de conception de votre site. De plus, vous pouvez également choisir parmi une police système sans empattement et avec empattement.

Dans l’ensemble, la palette de couleurs par défaut de Twenty Twenty-Four est claire, offrant une apparence fraîche et invitante dès la sortie de la boîte. Cette palette de lumière rehausse l'attrait visuel du site, créant une atmosphère accueillante et moderne.
Les variations de style soigneusement sélectionnées mentionnées ci-dessus fonctionnent toutes à merveille avec les motifs et modèles du thème. Ils vous offrent de nombreux choix pour personnaliser la conception de votre site, garantissant que Twenty Twenty-Four puisse s'adapter à un large éventail de préférences et de besoins visuels.
Défis et limites
Comme le montre cette revue, le thème Twenty Twenty-Four apporte une multitude de fonctionnalités et de capacités impressionnantes. Pourtant, il est important de reconnaître qu'aucun thème n'est sans défis ni limites. Voici quelques aspects clés à considérer :
- Complexité comparative – Twenty Twenty-Four, avec toutes ses options personnalisables et ses fonctionnalités avancées, pourrait présenter une courbe d'apprentissage plus abrupte que ses prédécesseurs. Cela pourrait être particulièrement difficile pour les débutants WordPress ou ceux habitués aux thèmes plus simples.
- Équilibrer flexibilité et simplicité – La flexibilité du thème, bien que constituant une force, peut également créer des problèmes pour certains. Avec plus d’options parmi lesquelles choisir, certaines personnes pourraient trouver plus de temps à configurer leur site exactement comme elles le souhaitent – ou tout simplement la façon de procéder n’est pas aussi évidente. Il s'agit d'avoir trop d'options.
- Riche en fonctionnalités ou vitesse – Bien que le thème offre une gamme de fonctionnalités et d'options de personnalisation, celles-ci pourraient potentiellement avoir un impact sur la vitesse de chargement et les performances globales du site. Cela est particulièrement vrai pour ceux qui ne savent peut-être pas bien optimiser la vitesse du site avec des conceptions riches en fonctionnalités.
- Approche unique – Bien que le thème se veut polyvalent et adaptable à diverses niches, il peut ne pas répondre aux besoins ou préférences spécifiques de tous les utilisateurs. Certains sites Web de niche peuvent nécessiter des thèmes plus spécialisés pour transmettre efficacement leur marque ou leur message unique.
Performances et optimisation
Lors de l’évaluation d’un thème WordPress, les performances sont un facteur critique. Un thème qui a fière allure mais qui se charge lentement ou qui entrave l'efficacité du site peut avoir un impact négatif sur l'expérience utilisateur et le classement SEO.
Avec la formation de l’équipe Core Performance, le projet WordPress a récemment réaffirmé l’importance de faire de la vitesse de chargement une fonctionnalité centrale. Cela a également été pris en compte lors de la réalisation de Twenty Twenty-Four. Les contributeurs ont noté et résolu les problèmes de performances.
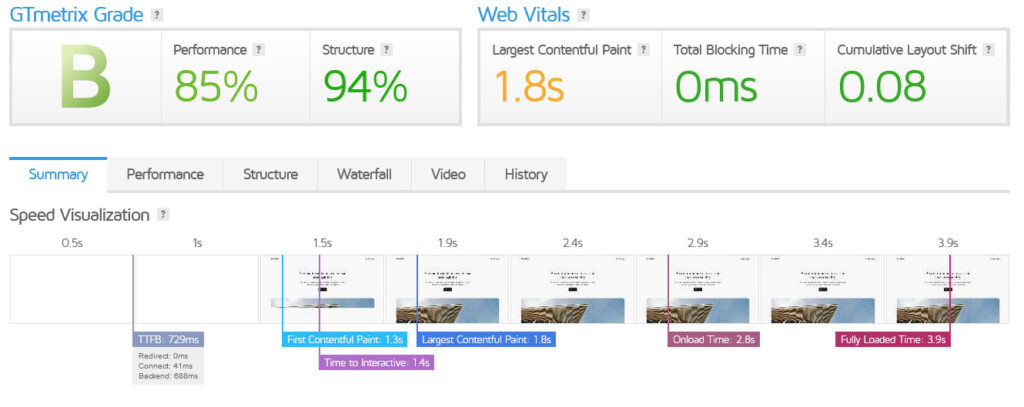
Apparemment avec succès. Un test de performances rapide sur un site Web temporaire n’a révélé aucun problème de vitesse flagrant. GTmetrix lui a attribué un B en performance avec une peinture de contenu correcte de 1,8 seconde. Pour une page d’accueil assez longue et totalement non optimisée avec de nombreuses images, c’est acceptable.

Bien sûr, il ne s’agit pas vraiment d’un échantillon représentatif puisque la vitesse de chargement des pages dépend de divers facteurs, mais cela indique une base solide pour un site Web performant. Il est également important de noter que davantage d’améliorations de performances et de correctifs sont promis pour la version WordPress 6.5.
Mettez le thème Twenty Twenty-Four à l’épreuve
Alors que nous terminons notre examen de Twenty Twenty-Four, il est clair que ce dernier thème WordPress par défaut constitue un pas en avant audacieux. Il offre un mélange de sophistication et de polyvalence et se distingue légitimement par sa large gamme d'options de personnalisation.
L'utilisation réfléchie de polices comme Cardo et une palette de couleurs flexible ajoutent à l'attrait esthétique. La multitude de modèles et de parties de modèles inclus répondent aux divers besoins des sites Web.
Dans l’ensemble, le thème est une excellente démonstration des capacités offertes par WordPress en matière de conception de thèmes et de sites Web. Il invite les utilisateurs de tous niveaux à en profiter.
Envisagez-vous de faire votre propre critique de Twenty Twenty-Four ? Partagez vos réflexions et vos projets sur l'adoption de ce nouveau thème par défaut dans les commentaires ci-dessous !
