Examen du thème Twenty Twenty-Three : flexible et axé sur la communauté
Publié: 2023-01-19Chaque année, WordPress publie un nouveau thème pour servir de thème par défaut - celui qui est fourni avec chaque nouvelle installation de WordPress. Alors que nous nous dirigeons vers 2023, WordPress a publié sa dernière offre de thème dans le monde, Twenty Twenty-Three, que nous passerons en revue ici.
Le co-fondateur de WordPress, Matt Mullenweg, a présenté Twenty Twenty Three dans son discours State of the Word. Ce thème se veut rapide, léger et accessible, en mettant l'accent sur la simplicité et la personnalisation facile. En d'autres termes, c'est la toile vierge parfaite pour votre prochain projet WordPress. Mais qu'est-ce qui le différencie des années précédentes ? Un accent intense sur la participation communautaire.
Pour cela et d'autres raisons, examinons de plus près certaines des principales caractéristiques de ce thème dans notre revue Twenty Twenty-Three.

Un accent sur la communauté
Depuis le tout début, la forte communauté a toujours été un énorme atout pour le projet WordPress. C'est l'une des choses qui le rend si spécial. Et avec Twenty Twenty-Three, ils doublent cet engagement.

Ce thème est le résultat de mois de retours et de collaboration de la communauté WordPress. En fait, ils ont même organisé une série d'ateliers pour recueillir des commentaires sur ce que les gens voulaient voir dans le nouveau thème par défaut.
Le résultat final est quelque chose qui semble avoir été fait par la communauté, pour la communauté. C'est un bel exemple de ce qui peut être accompli lorsque nous travaillons tous ensemble.
La simplicité domine le design
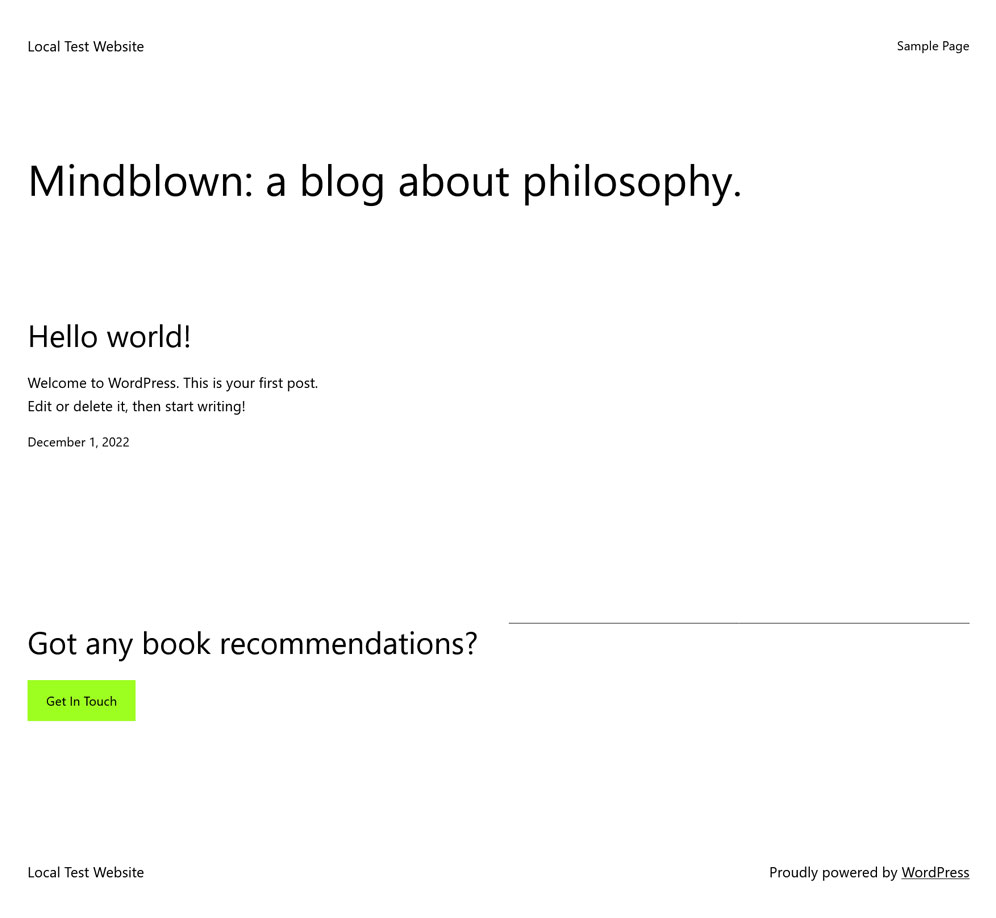
Lorsqu'il s'agit de la conception de Twenty Twenty-Three, la simplicité est le nom du jeu.
L'équipe derrière s'est concentrée sur deux choses : la vitesse et l'accessibilité. En conséquence, ils ont créé un design épuré et minimaliste qui supprime tout ce qui est superflu. Et comme il s'agit essentiellement d'une version simplifiée du thème Twenty Twenty-Two, il est déjà familier et facile à utiliser.
Cet accent mis sur la simplicité s'étend à la fois à la conception frontale et dorsale. L'objectif était de permettre à quiconque de démarrer aussi facilement que possible avec WordPress, qu'il construise son premier ou son centième site.
À cet égard, nous pensons qu'ils ont réussi. Twenty Twenty-Three est beau et épuré, facile à utiliser et agréable pour les yeux. Mais nous prenons de l'avance. Examinons de plus près la simplicité en action.
Dispositions Barebones visant la flexibilité
L'une des choses que vous remarquerez tout de suite lorsque vous passerez en revue Twenty Twenty-Three est qu'il n'y a pas beaucoup de mises en page prédéfinies parmi lesquelles choisir. En fait, il n'y en a quasiment qu'un. Ouvrez l'un des modèles, vous voyez une toile vierge et une poignée de blocs avec lesquels travailler. A partir de là, c'est à vous de construire la mise en page que vous souhaitez.

L'accent mis sur la simplicité signifie que chaque mise en page est facile à comprendre et à personnaliser. Et comme ils sont tous basés sur un système de grille, ils sont également simples à modifier à la volée.
Si vous souhaitez ajouter une nouvelle colonne ou déplacer un élément, tout ce que vous avez à faire est de le faire glisser et de le déposer en place. Pas besoin de s'inquiéter d'un code désordonné ou de casser des choses - tout est flexible et simple à modifier.
Cela peut sembler une recette pour un désastre, surtout si vous êtes habitué à des conceptions plus complexes, mais c'est en fait assez libérateur. Il vous donne la liberté de créer n'importe quel type de mise en page que vous pouvez imaginer, sans être contraint par des choix préexistants.
Options de mise en page
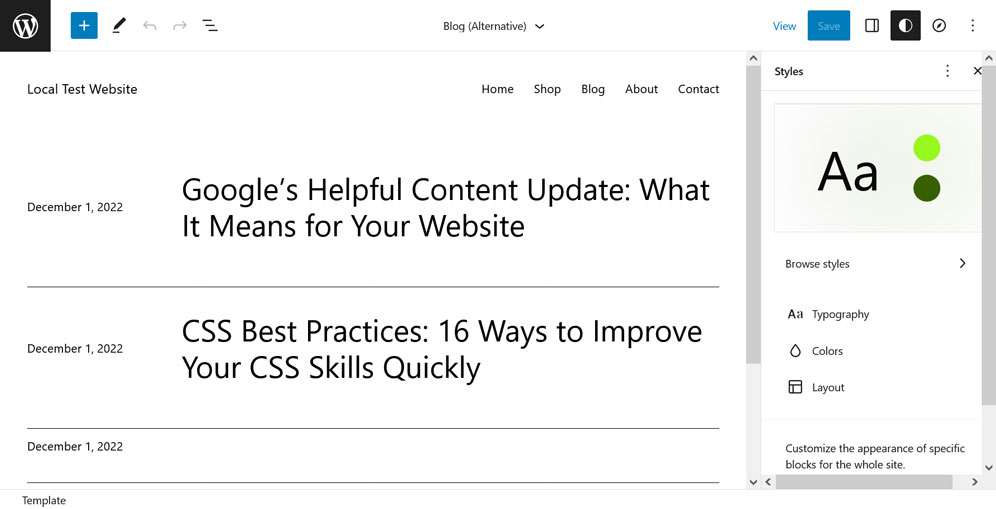
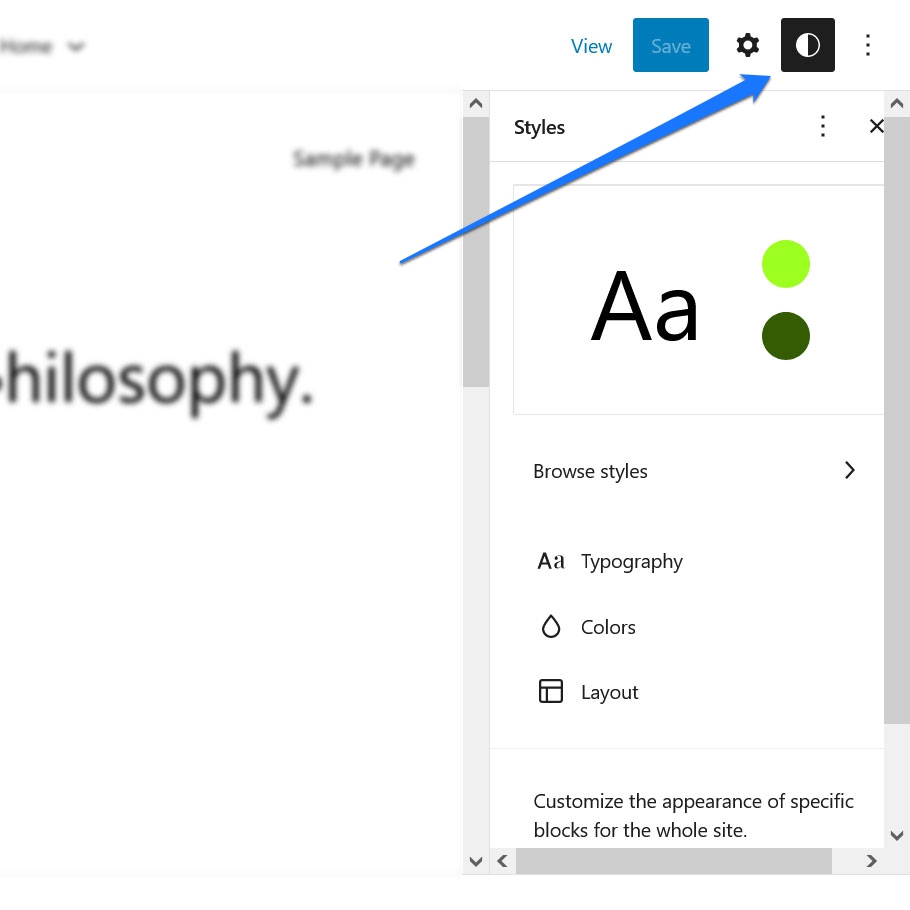
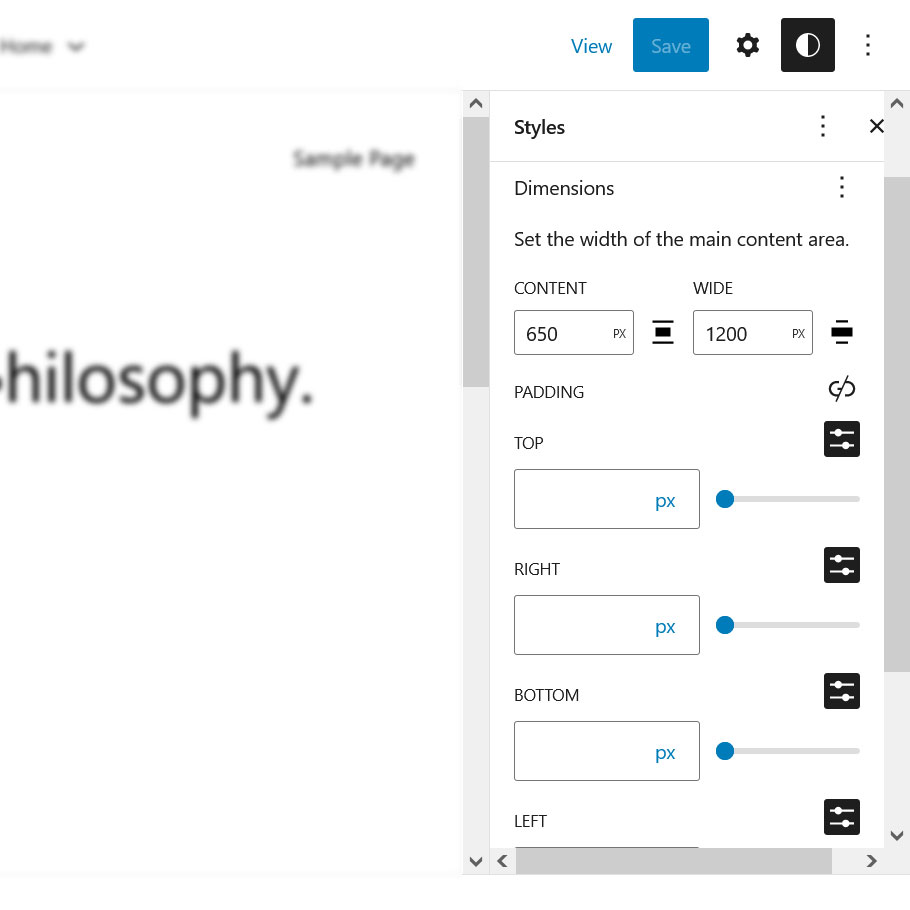
Bien qu'il n'y ait qu'une seule mise en page par défaut, Twenty Twenty-Three inclut les options habituelles pour l'ajuster. Accédez-y en cliquant sur Dispositions dans le menu Styles sur le côté droit de l'écran.

À partir de là, vous pouvez sélectionner différentes largeurs pour la zone de contenu principale et créer différents choix d'espacement, de remplissage et d'espacement des blocs.

Paramètres de couleur
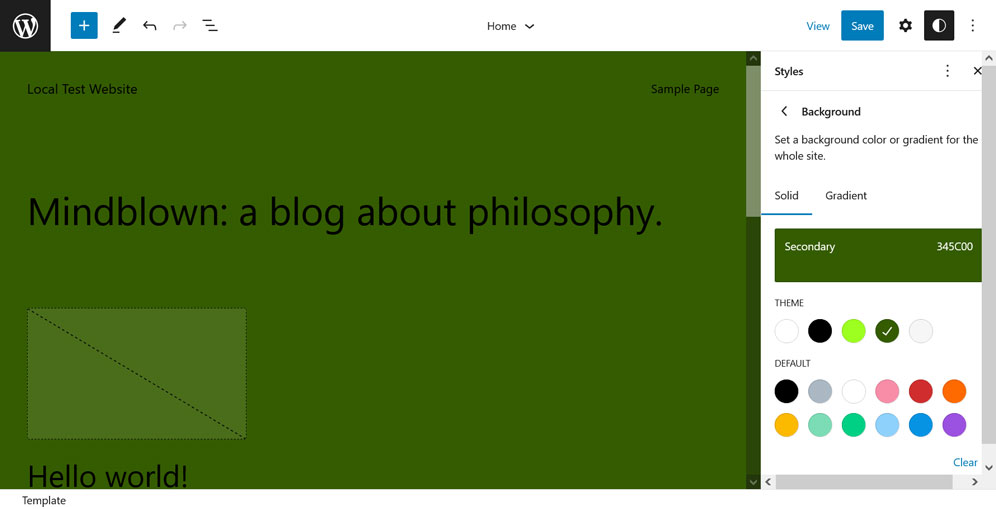
En plus des options de mise en page, Twenty Twenty-Three inclut également des fonctionnalités pour ajuster les couleurs du thème. Vous les trouverez également dans le menu Styles sous Couleurs .
Ici, vous pouvez sélectionner différentes teintes pour l'arrière-plan, le texte, les liens, les en-têtes et les boutons afin de modifier l'apparence de votre site. Les styles de couleurs par défaut du thème incluent des nuances de blanc, de vert et de noir. Mais vous pouvez certainement personnaliser cela à votre guise avec les paramètres habituels.

Typographie
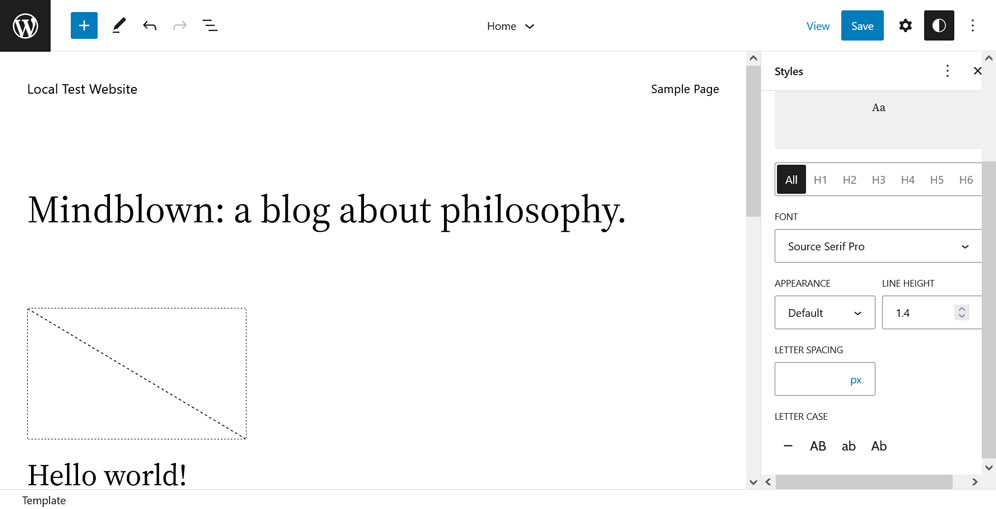
Ensuite, passons en revue les choix de typographie que le thème Twenty Twenty-Three inclut par défaut. Naturellement, vous les trouvez en cliquant sur Typographie sur le côté droit de l'écran.

Twenty Twenty-Three est livré avec une poignée de familles de polices, ainsi que quelques poids et styles de police différents. Les polices de caractères prises en charge incluent :
- DM Sans - Une police simple sans empattement qui fonctionnerait très bien pour le corps du texte.
- Inter - Une autre police sans empattement avec des courbes plus douces. Également une option appropriée pour le corps du texte.
- IBM Plex Mono - Une police sans empattement avec un espacement unique présentant un style de machine à écrire. Pourrait bien aller pour les titres ou le corps du texte.
- Source Serif Pro - Une police serif délicate qui aurait l'air fantastique comme citations ou titres.
- Police système - L'option de secours si votre navigateur ne prend pas en charge l'un des choix de polices ci-dessus.
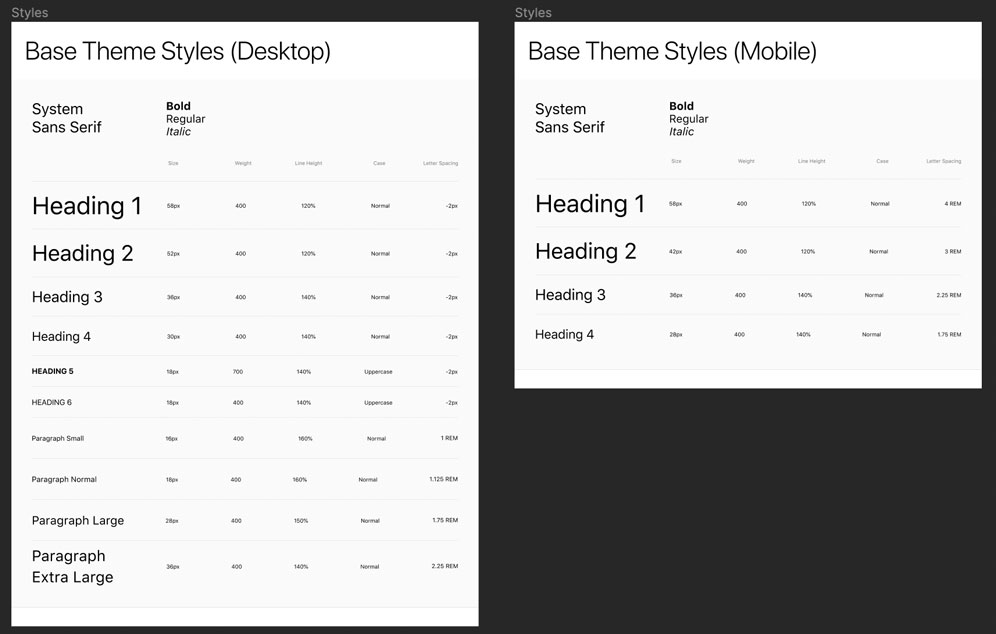
La typographie dans le thème Twenty Twenty-Three se concentre fortement sur le concept de typographie fluide. C'est une façon élégante de dire que la taille de la police s'ajustera automatiquement pour s'adapter au mieux à l'appareil sur lequel elle est visualisée.

C'est une fonctionnalité intéressante, car elle garantit que votre contenu est toujours facile à lire, quel que soit l'appareil utilisé. Et vous pouvez l'utiliser pour établir une valeur de taille de police minimale et maximale pour votre site si vous souhaitez lui donner des paramètres.
En plus de la typographie fluide, Twenty Twenty-Three inclut également la prise en charge de l'espacement fluide. Cela signifie que la distance entre les lignes de texte s'ajustera également automatiquement pour s'adapter au mieux à l'appareil de l'utilisateur.
Des fonctionnalités comme celles-ci sont essentielles à une époque où l'affichage mobile est à un niveau record. Il est tout simplement inexcusable qu'un site ne soit pas beau sur un appareil mobile de nos jours.
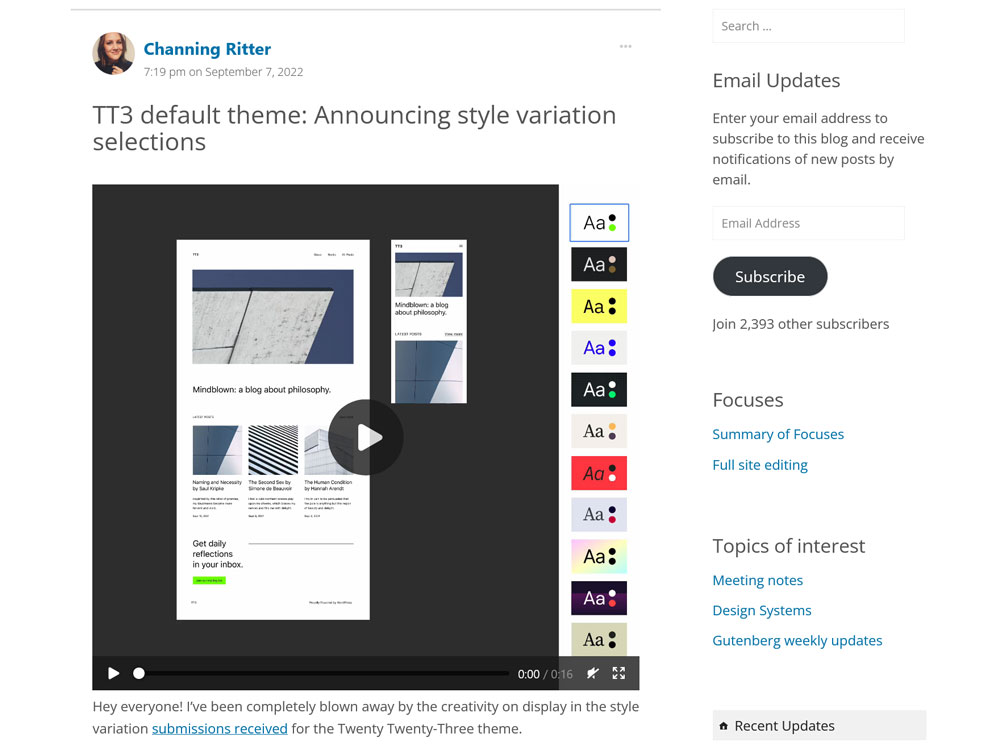
Variantes de style
En plus des options de typographie et de style individuelles, Twenty Twenty-Three comprend également quelques variations de style. Ils sont le véritable point fort du thème et ont été créés avec la contribution des membres de la communauté.

Vous les trouverez dans le menu Styles globaux sous Parcourir les styles . Passons-les en revue très rapidement.

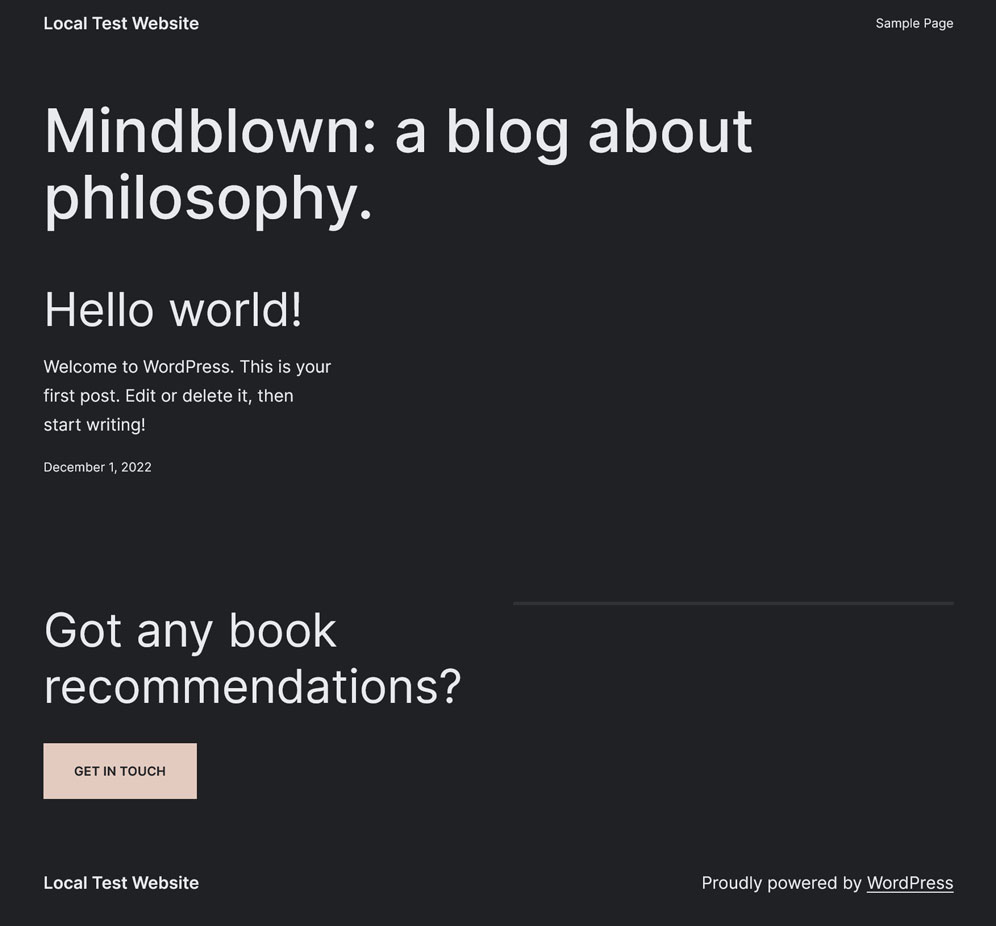
Terrain

Il s'agit essentiellement d'une version sombre du thème par défaut.
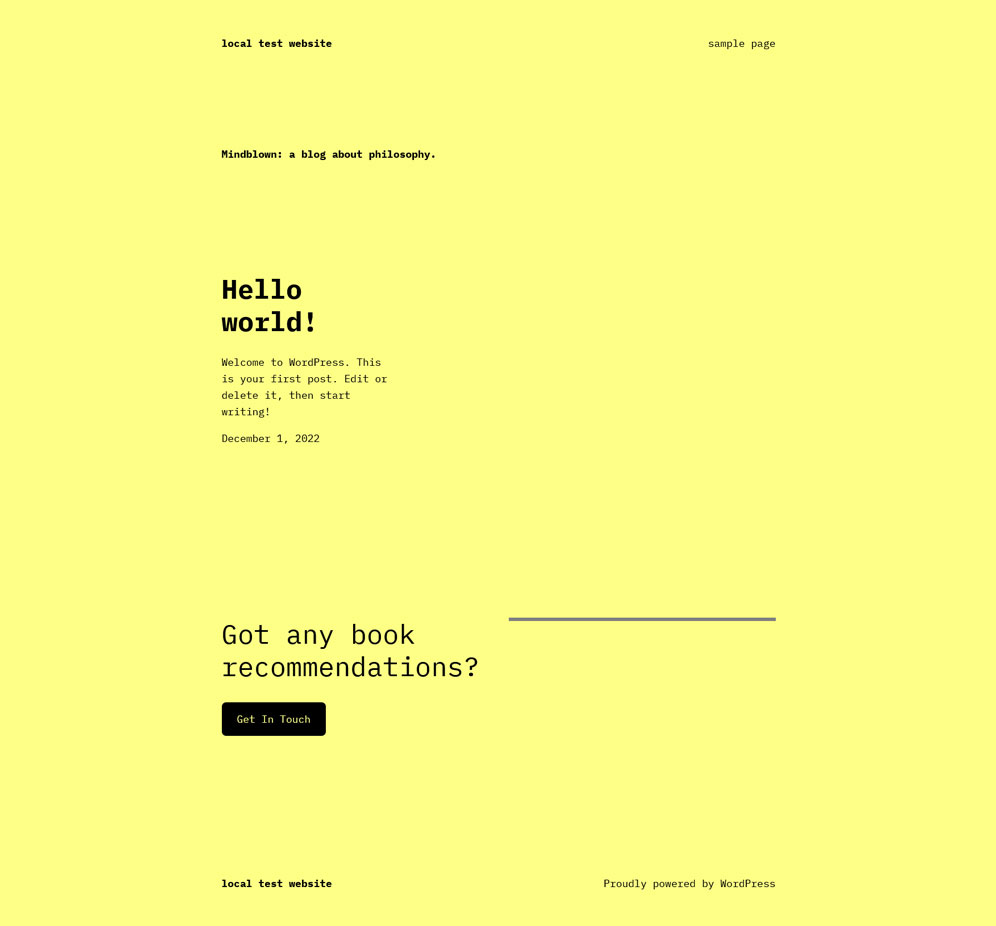
Canari

Cette variation de style arbore un jeu de couleurs jaune par défaut et utilise une taille de type unique et des colonnes étroites.
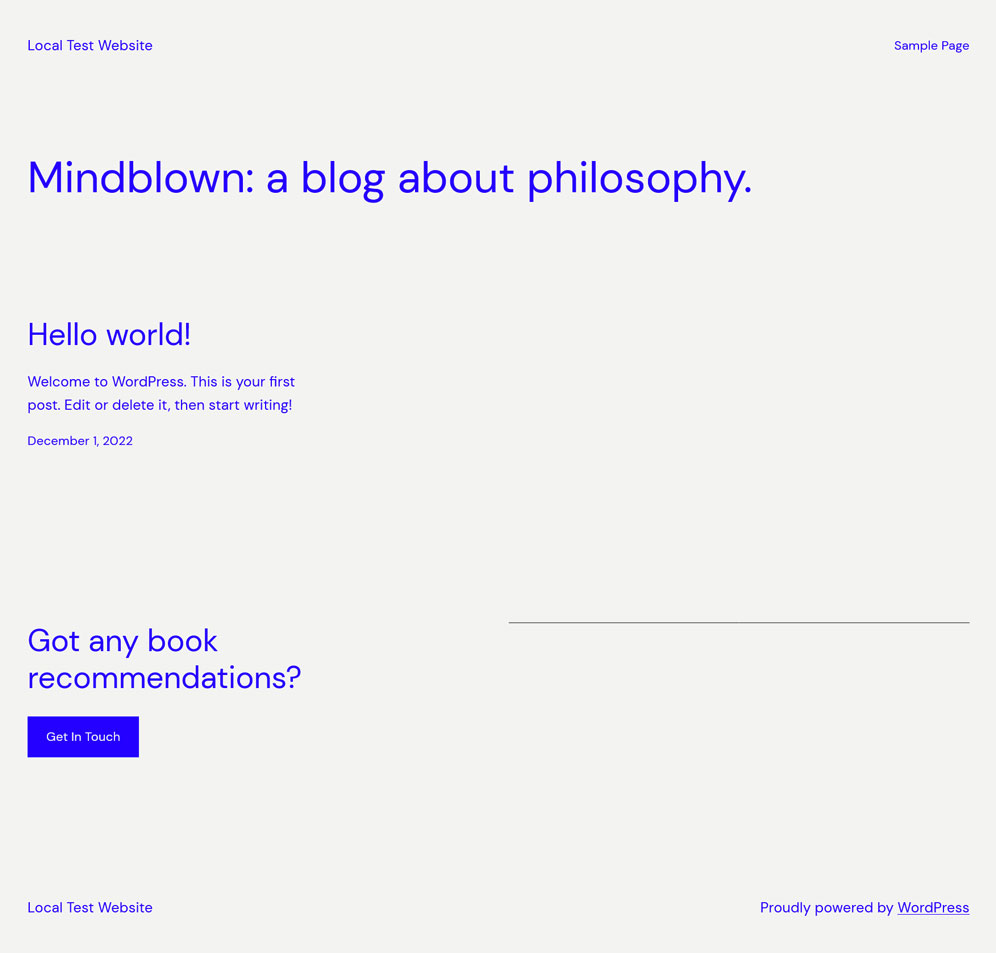
Électrique

Voici une autre option intéressante qui présente un fond gris avec un texte en gras.
Pèlerinage

Une autre rotation sombre sur le thème de base.
Souci

Marigold offre une palette de couleurs plus douces et une mise en page simple.
Bloquer

Fidèle à son nom, ce thème applique un effet de duotone à vos images en bloquant une partie d'entre elles.
Chuchoter

Cette variation de style comprend une bordure autour de la page et des styles uniques pour les boutons et les liens.
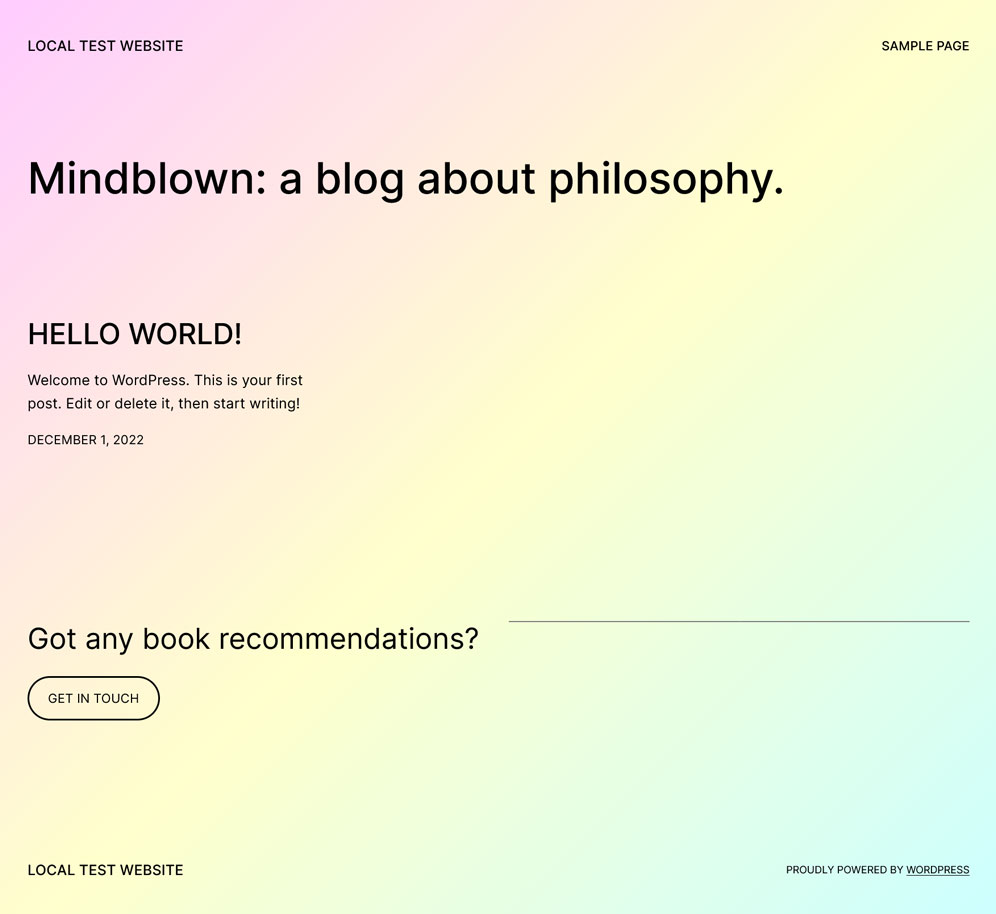
Sorbet

Sherbet est lumineux et coloré - et il s'appuie sur un fond dégradé, ce qui signifie qu'il est tout à fait tendance.
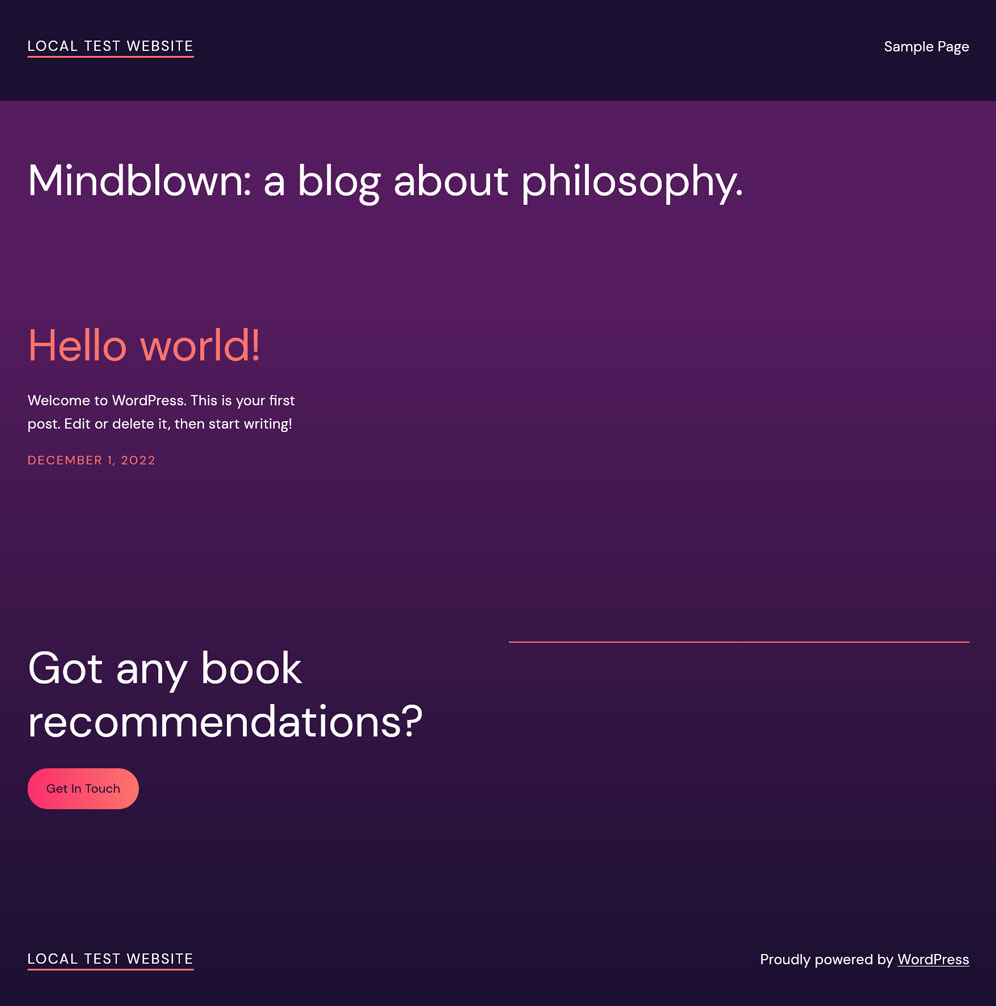
Aubergine

Si vous cherchez quelque chose de plus sombre, Aubergine pourrait être un bon choix. Son arrière-plan bicolore est définitivement accrocheur.
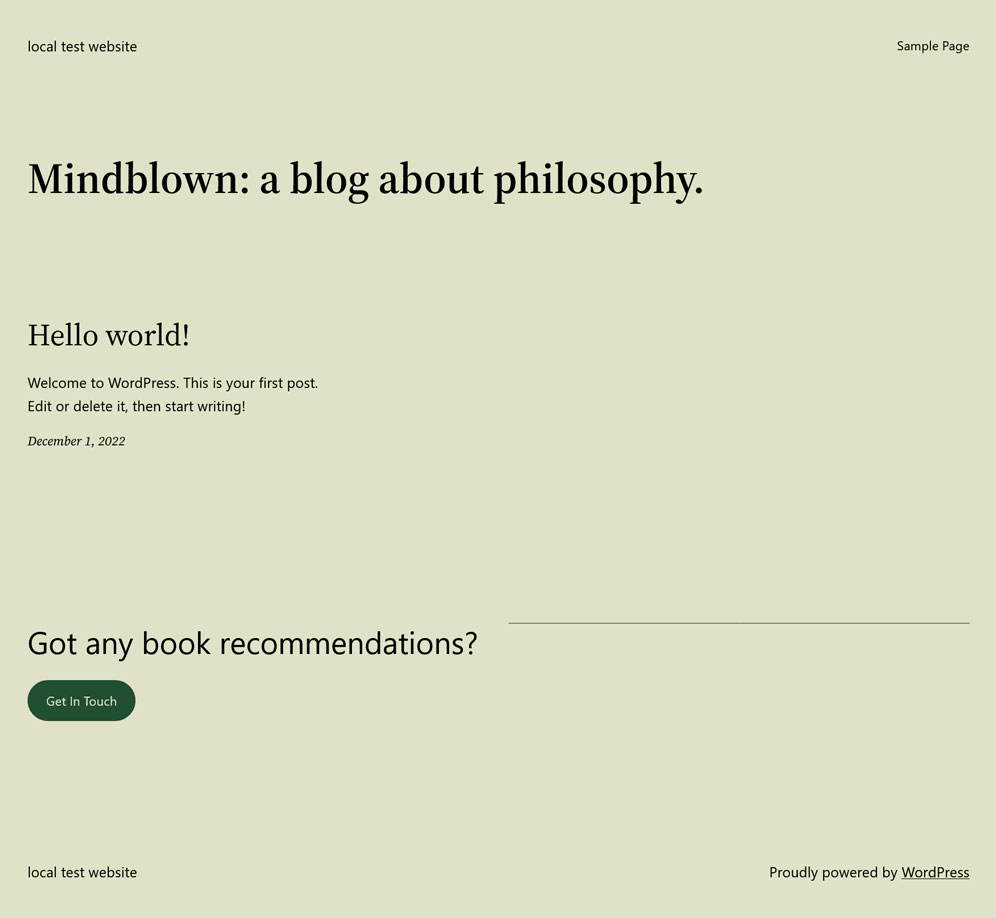
Raisins

Et enfin, il y a Grapes, qui est une option modérée qui servirait bien un site contenant beaucoup de texte. Vous pouvez voir toutes les variations de style en action par vous-même sur Figma – ainsi que récupérer une copie du thème de base.
Comment créer votre propre variation de style
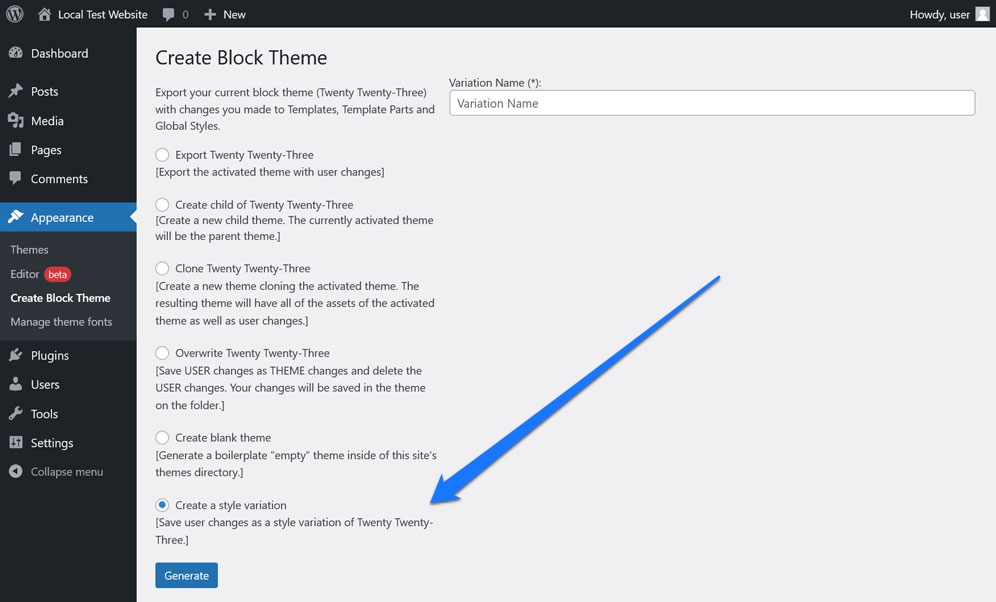
Vous pouvez également utiliser le plugin Create Block Theme pour créer vos propres variations de style. Après avoir téléchargé le plugin, utilisez l'éditeur de site WordPress pour créer une mise en page personnalisée, modifier les couleurs, les polices de caractères et apporter toute autre modification souhaitée.
Ensuite, lorsque vous avez terminé, tout ce que vous avez à faire est de créer une variation de style à partir de vos sélections de paramètres. Pour cela, rendez-vous dans Apparence > Créer un thème de bloc puis sur l'écran suivant sélectionnez la bulle à côté de Créer une variation de style .

Donnez-lui un nom puis cliquez sur Créer un thème pour générer automatiquement un nouveau fichier .json sur votre site.
Modèles disponibles
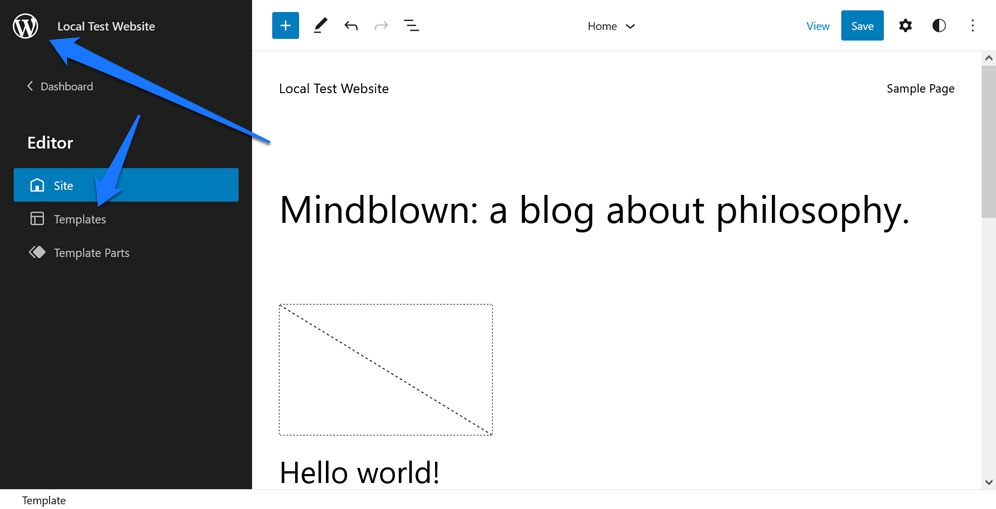
Bien que Twenty Twenty-Three n'inclue pas beaucoup de mises en page prédéfinies, il est livré avec une poignée de modèles pour vous aider à démarrer. Vous les trouverez dans le menu Modèles , auquel vous pouvez accéder en cliquant sur le logo dans le coin supérieur gauche de l'éditeur de site.

À partir de là, vous pouvez sélectionner l'une des options suivantes :
- 404
- Archive
- Blanc
- Blog (Alternative)
- Domicile
- Indice
- Page
- Rechercher
- Seul
Beaucoup d'entre eux sont de toute façon des modèles WordPress par défaut. Ceux qui sont uniques à Twenty Twenty-Three incluent Blank, Blog (Alternative) et celui de la page d'erreur 404. Vous pouvez également accéder aux fichiers de ces modèles dans le dossier des templates .
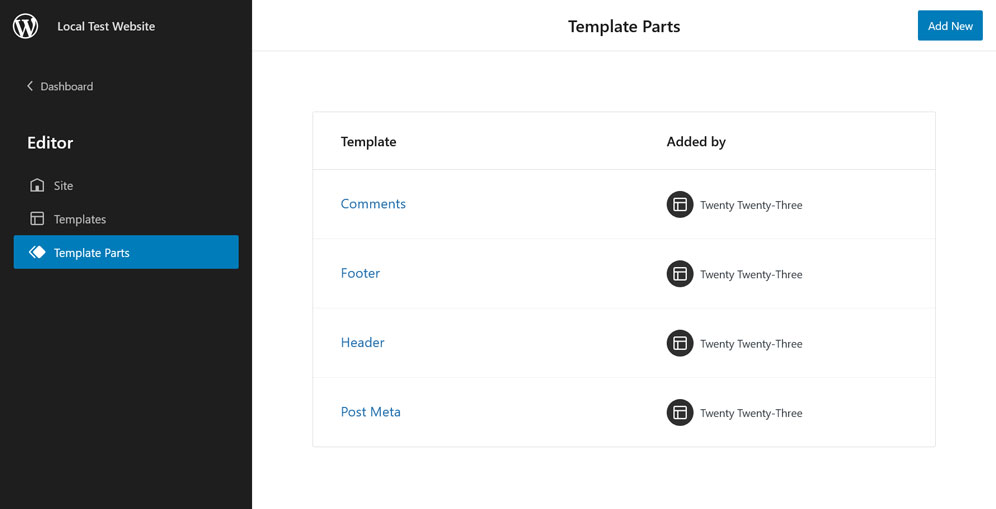
Pièces de modèle

Quatre éléments de modèle sont disponibles :
- commentaires
- Bas de page
- Entête
- Post-méta
Celles-ci sont assez explicites et accessibles via le menu Pièces de modèle ou dans le dossier des parts pour le thème Twenty Twenty-Three.
Utilisations potentielles du thème Twenty Twenty-Three
Parfois, il est utile de placer un thème WordPress dans un contexte d'utilisation pour savoir s'il s'agit ou non d'un choix adapté à vos besoins. Alors, quel type de sites bénéficierait de l'utilisation du thème Twenty Twenty-Three ?
C'est un thème assez polyvalent, il convient donc à une variété de types de sites différents. Voici quelques exemples:
- Un site de portfolio pour un photographe ou un autre type d'artiste visuel. L'accent mis par le thème sur les images et ses différentes options de style en font un excellent choix pour ce type de site.
- Un blog personnel. Les mises en page simples et la typographie facile à lire font de Twenty Twenty-Three l'outil idéal pour les sites à fort contenu.
- Un site web d'entreprise. L'aspect propre et professionnel du thème fonctionnerait également bien pour un site d'entreprise.
- Une boutique en ligne. L'intégration de WooCommerce signifie que ce thème peut également alimenter une belle boutique en ligne.
- Un site d'actualités. Les différentes options et styles de mise en page font de ce thème un bon choix pour un site qui repose fortement sur le texte.
Comme vous pouvez le voir, le thème Twenty Twenty-Three est une option polyvalente et flexible pour une variété de types de sites différents. Donc, si vous cherchez un thème pour créer un site Web beau et moderne, celui-ci vaut vraiment la peine d'être considéré.
Bilan final du thème Twenty Twenty-Three : vaut-il le coup d'œil ?
Alors, le thème Twenty Twenty-Three est-il à la hauteur ?
Si vous êtes à la recherche d'un nouveau thème WordPress, la réponse est définitivement oui. Le thème regorge de fonctionnalités et d'options, et il est tout aussi flexible et personnalisable que vous en avez besoin. De plus, en mettant l'accent sur les images et les diverses options de style, c'est un excellent choix pour un large éventail de types de sites différents.
De plus, le fait que ce thème soit issu de l'engagement communautaire vous donne d'autant plus de raisons de l'essayer. Après tout, les idées des développeurs travaillant activement sur WordPress ont servi de base à ce thème allégé.
Donc, si vous recherchez un nouveau thème WordPress, assurez-vous de consulter Twenty Twenty-Three. C'est peut-être exactement ce dont vous avez besoin à l'approche de 2023 et au-delà.
Quel est votre avis personnel sur le thème WordPress Twenty Twenty-Three ? Que pensez-vous des variations de style ? Nous aimerions entendre vos commentaires ci-dessous !
