Twenty Twenty-Three : un nouveau thème WordPress par défaut de la communauté
Publié: 2022-09-30Twenty Twenty-Three est le tout nouveau thème WordPress par défaut lancé avec WordPress 6.1.
C'est un thème minimaliste sans images ni fonctionnalités supplémentaires. Il donne le meilleur de lui-même en tant que thème de démarrage pour créer des modèles et des variations de style et également tester toutes les fonctionnalités introduites avec les dernières versions de WordPress. Le thème pourrait être considéré comme un véritable environnement de développement et de test, bien que le style minimaliste, la réactivité et la légèreté en fassent une bonne option pour créer des blogs et des sites Web adaptés à une grande variété d'objectifs.
Dans son introduction au thème Twenty Twenty-Two, Kjell Reigstad a écrit sur l'avenir des thèmes par défaut :
Des innovations telles que theme.json, les modèles de blocs et les modèles de blocs simplifient considérablement le développement de thèmes et offrent aux utilisateurs de nouvelles façons de personnaliser leurs sites. Il y a des raisons de croire que la communauté peut tirer parti de tout cela pour créer des thèmes et des solutions de personnalisation plus fréquents et diversifiés pour nos utilisateurs dans les années à venir.
Et Channing Ritter a fait la proposition suivante :
Et si, au lieu de mettre l'accent sur le thème lui-même, nous mettions en évidence un ensemble de variations de style avisées conçues par les membres de la communauté ? Nous pourrions utiliser Twenty Twenty-Two comme base pour un nouveau thème dépouillé et minimal – une toile vierge pour laisser briller une gamme variée de variations de style.
Et c'est ce qui se passe avec le nouveau thème par défaut Twenty Twenty-Three. La communauté a été appelée à participer activement à la conception du thème WordPress par défaut, et nous aimons cela car cela fait du nouveau thème le résultat d'un travail véritablement participatif.

Mais avant de découvrir les variations de style fournies avec le nouveau thème par défaut de WordPress, découvrons les fonctionnalités de base de Twenty Twenty-Three et à quoi il peut convenir.
Mises en page et styles
Comme mentionné ci-dessus, Twenty Twenty-Three est une version allégée de Twenty Twenty-Two. Ce qui frappe dans le nouveau thème par défaut, c'est sa simplicité et sa légèreté. Twenty Twenty-Three est flexible et parfaitement adapté aux dernières fonctionnalités d'édition de site de Gutenberg, telles que l'édition de modèles, les variations de styles globaux, la typographie fluide et les modèles de blocs.
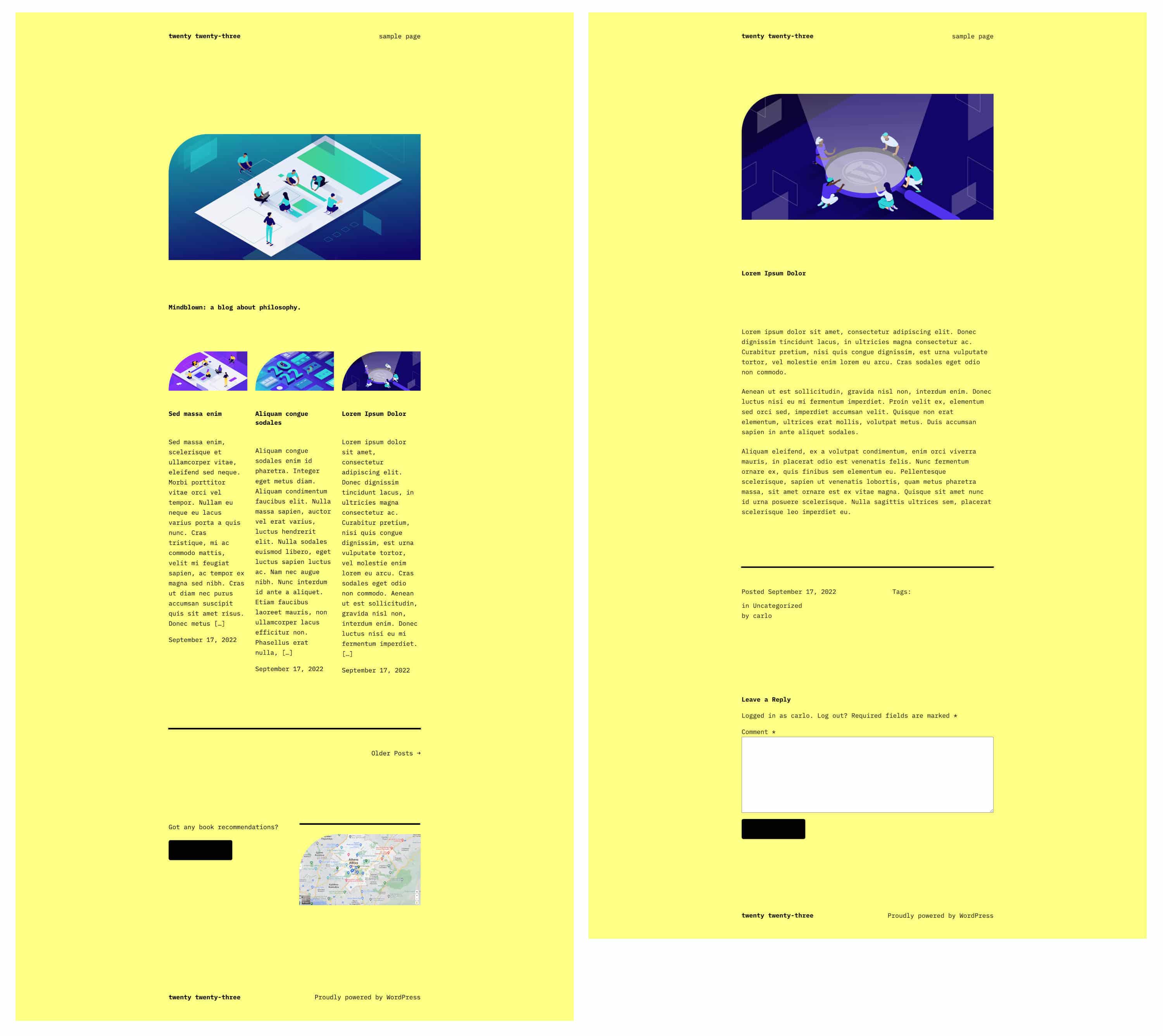
Il ne sera donc pas surprenant que dans les captures d'écran présentées dans cet article, vous verrez des pages minimales sans cloches ni sifflets mais parfaitement adaptées à la personnalisation et aux tests.
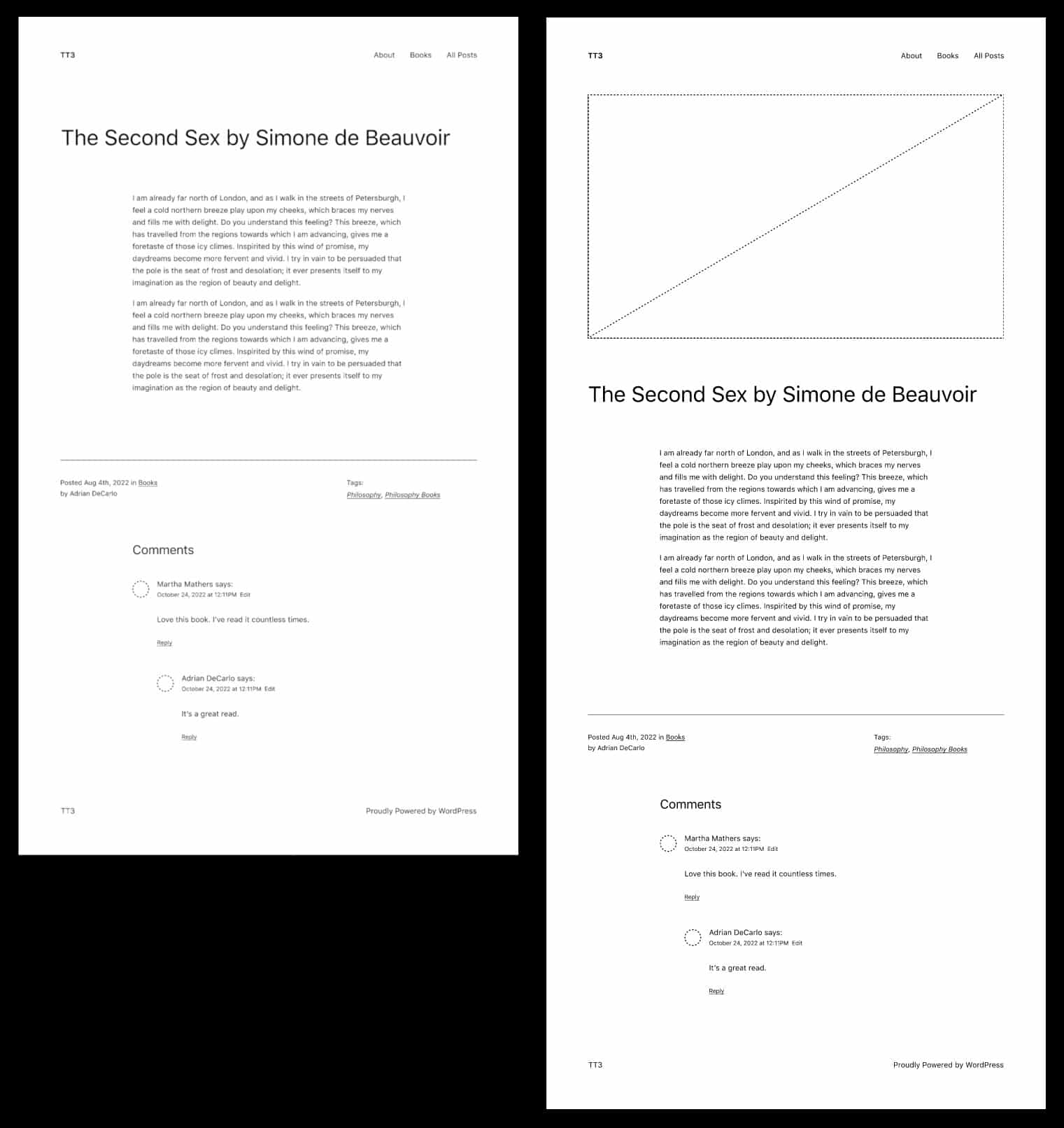
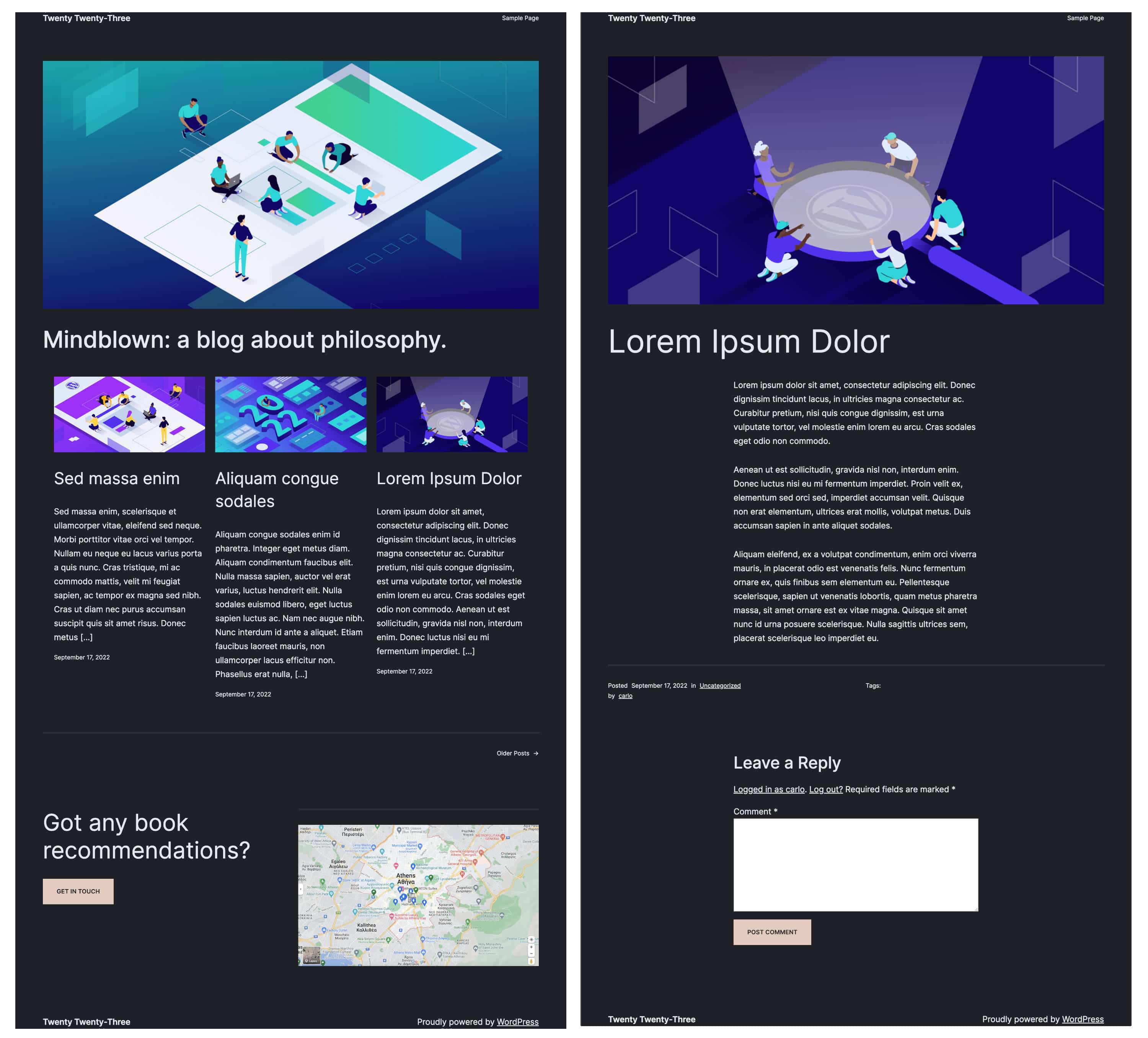
Pour vous en donner un exemple, l'image ci-dessous montre des pages de publication uniques avec et sans images en vedette.

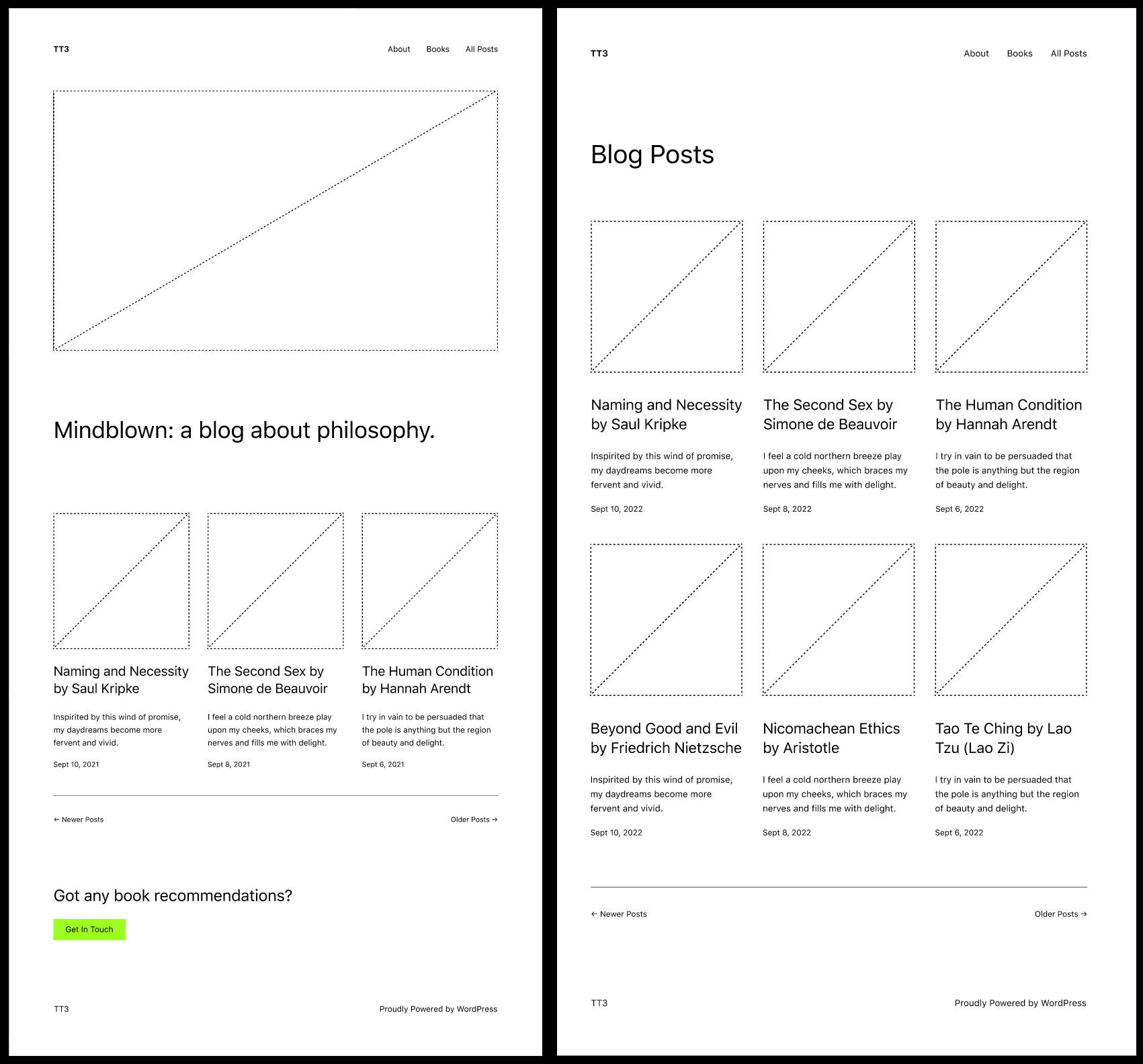
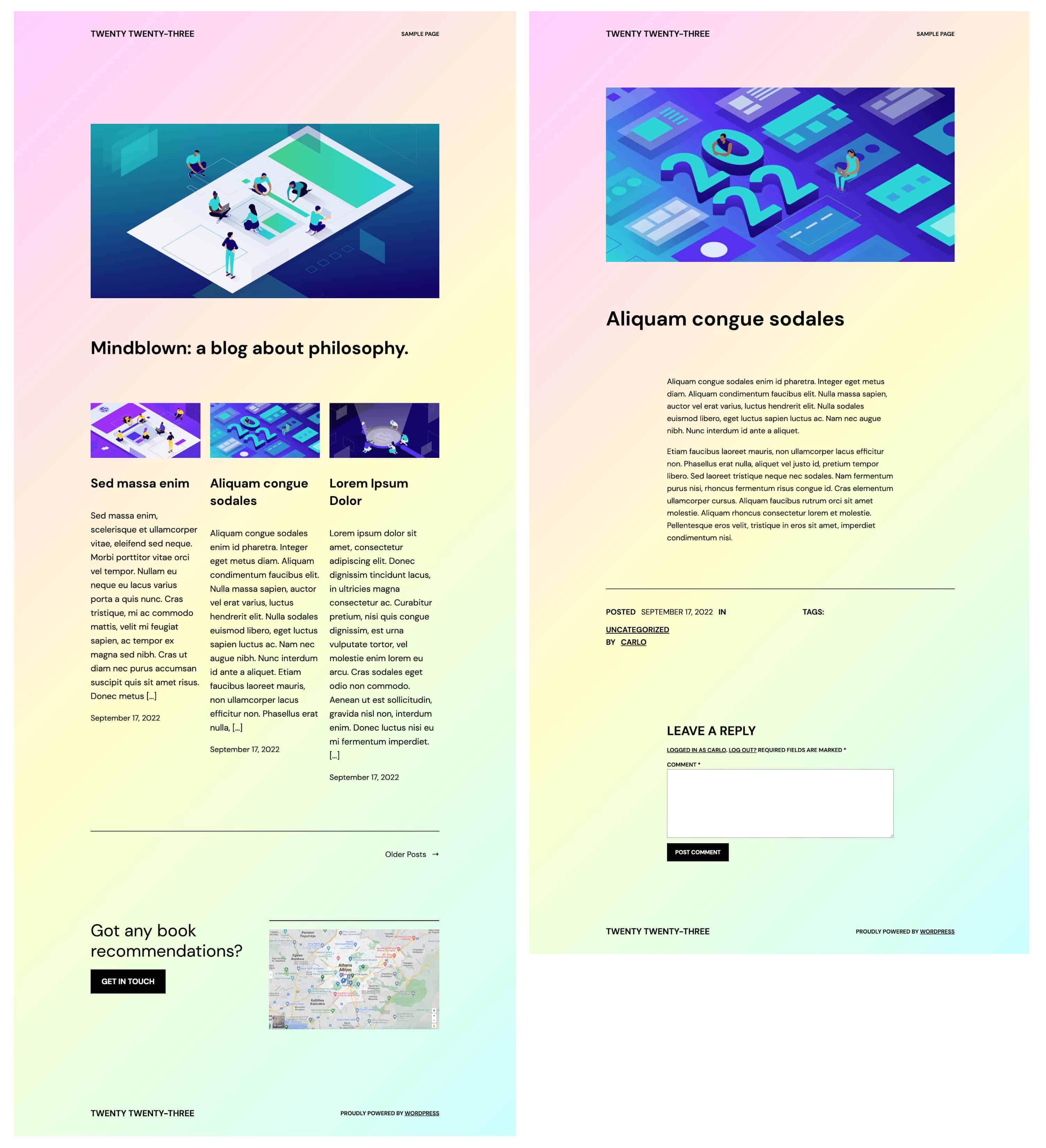
L'image suivante compare la page d'accueil avec une page d'archives.

Même si le nouveau thème est une version simplifiée de Twenty Twenty-Two, par rapport au thème par défaut précédent, Twenty Twenty-Three présente quelques différences essentielles.
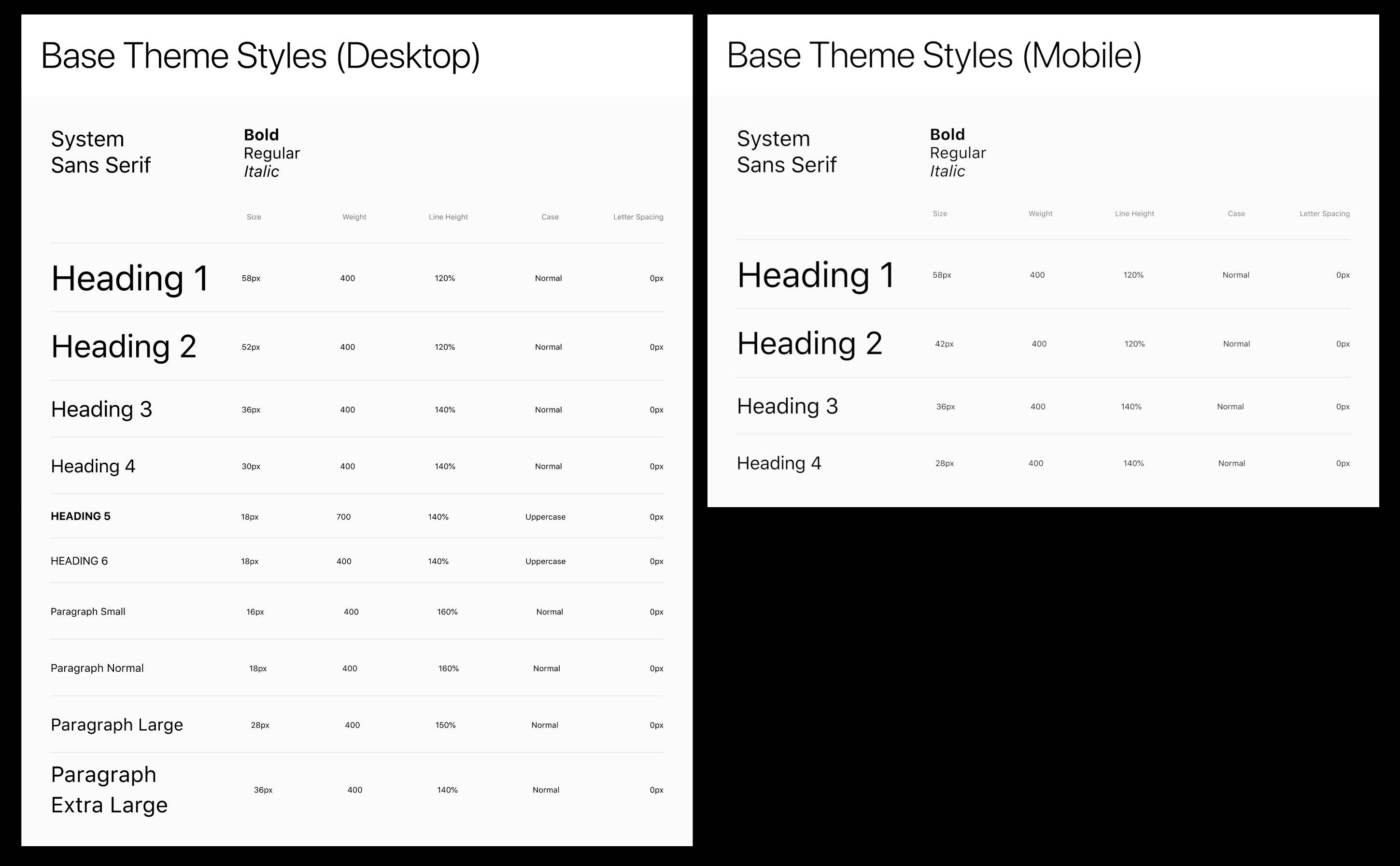
Tout d'abord, la taille des titres a été réduite et la police serif par défaut a été remplacée par une police système sans serif.

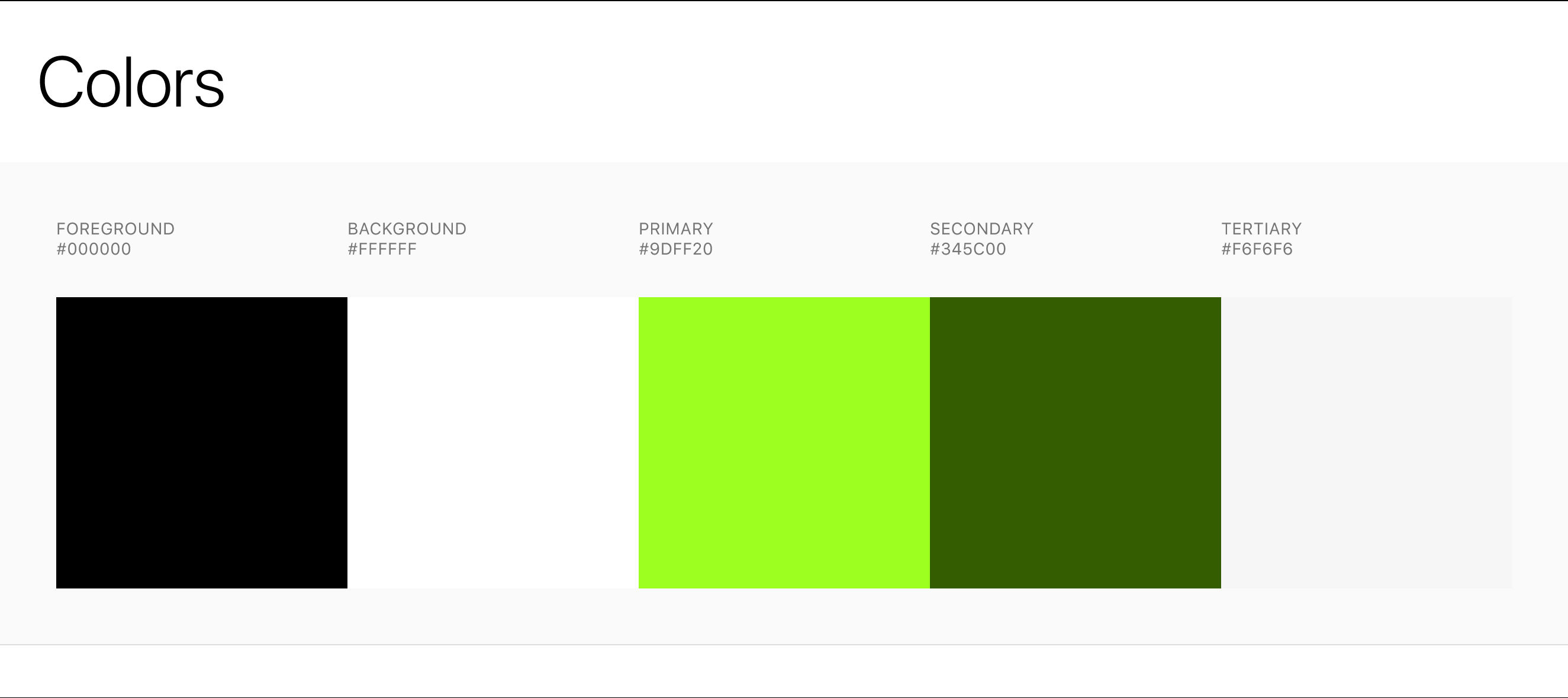
De plus, une palette de couleurs différente a été appliquée. Vous pouvez voir la nouvelle définition de la palette Twenty Twenty-Three dans le code suivant du theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
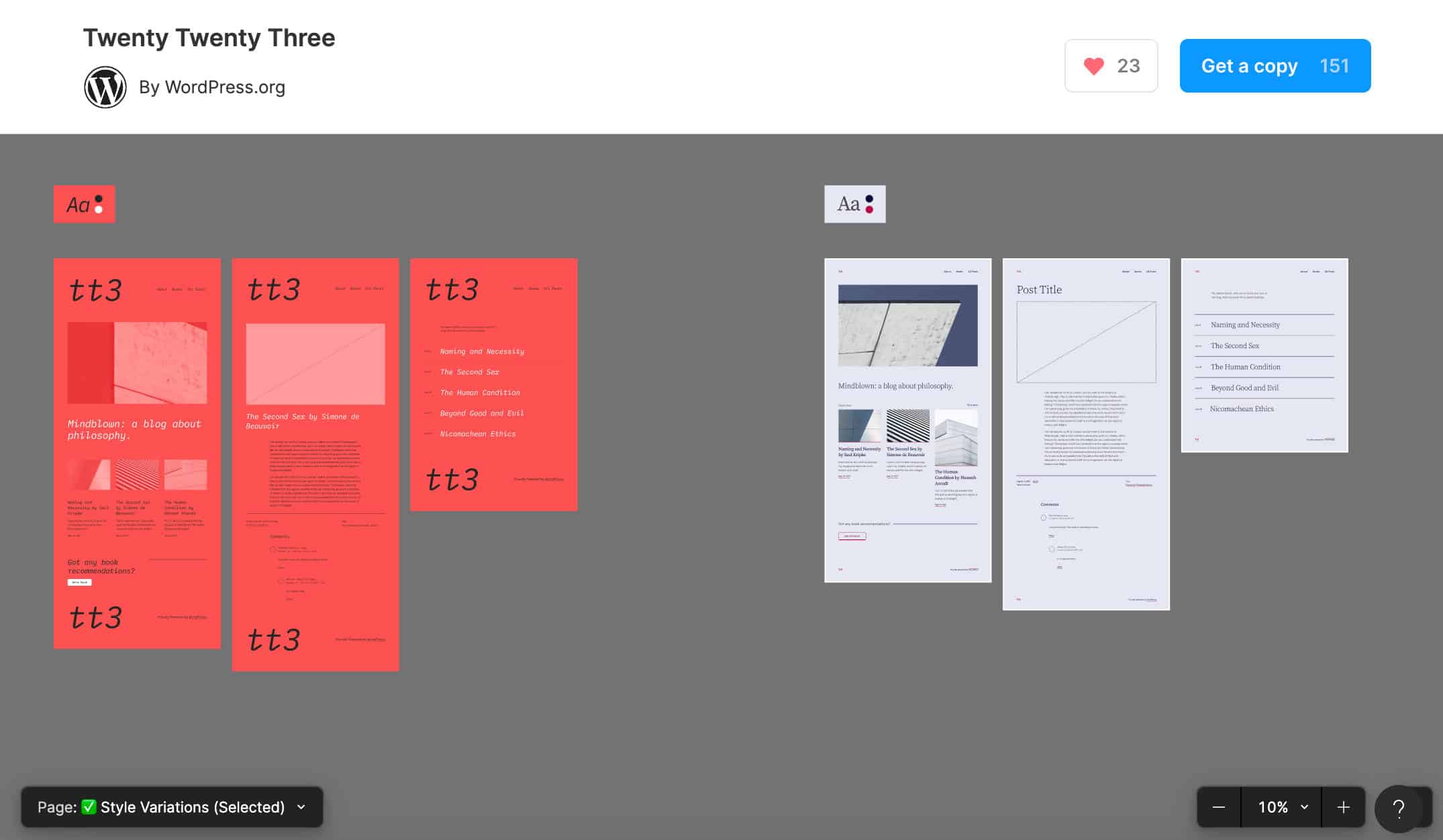
Mais la principale caractéristique du nouveau thème par défaut est son ensemble de variations de style. Twenty Twenty-Three est livré avec dix variations de style globales, chacune présentant une combinaison différente de couleurs, de familles de polices et de tailles de police.

Vous trouverez les fichiers JSON correspondants dans le dossier Twenty Twenty-Three styles .
Des aperçus complets des modèles de page, des styles et des variations de style de Twenty Twenty-Three sont disponibles sur Figma.

Vingt vingt-trois Typographie
Dans un thème minimal comme Twenty-Three, la typographie joue un rôle clé pour rendre le texte lisible, le site attrayant et, en fin de compte, offre aux visiteurs une expérience de navigation enrichissante, quels que soient l'appareil et la taille de l'écran.
À cette fin, Twenty Twenty-Three est livré avec un nouvel ensemble de familles de polices et utilise la typographie fluide introduite avec WordPress 6.1.
Polices de caractères
Twenty Twenty-Three propose un nouvel ensemble de polices de caractères utilisées dans des variations de style et caractérisées par la simplicité et la variété :
- Police système –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
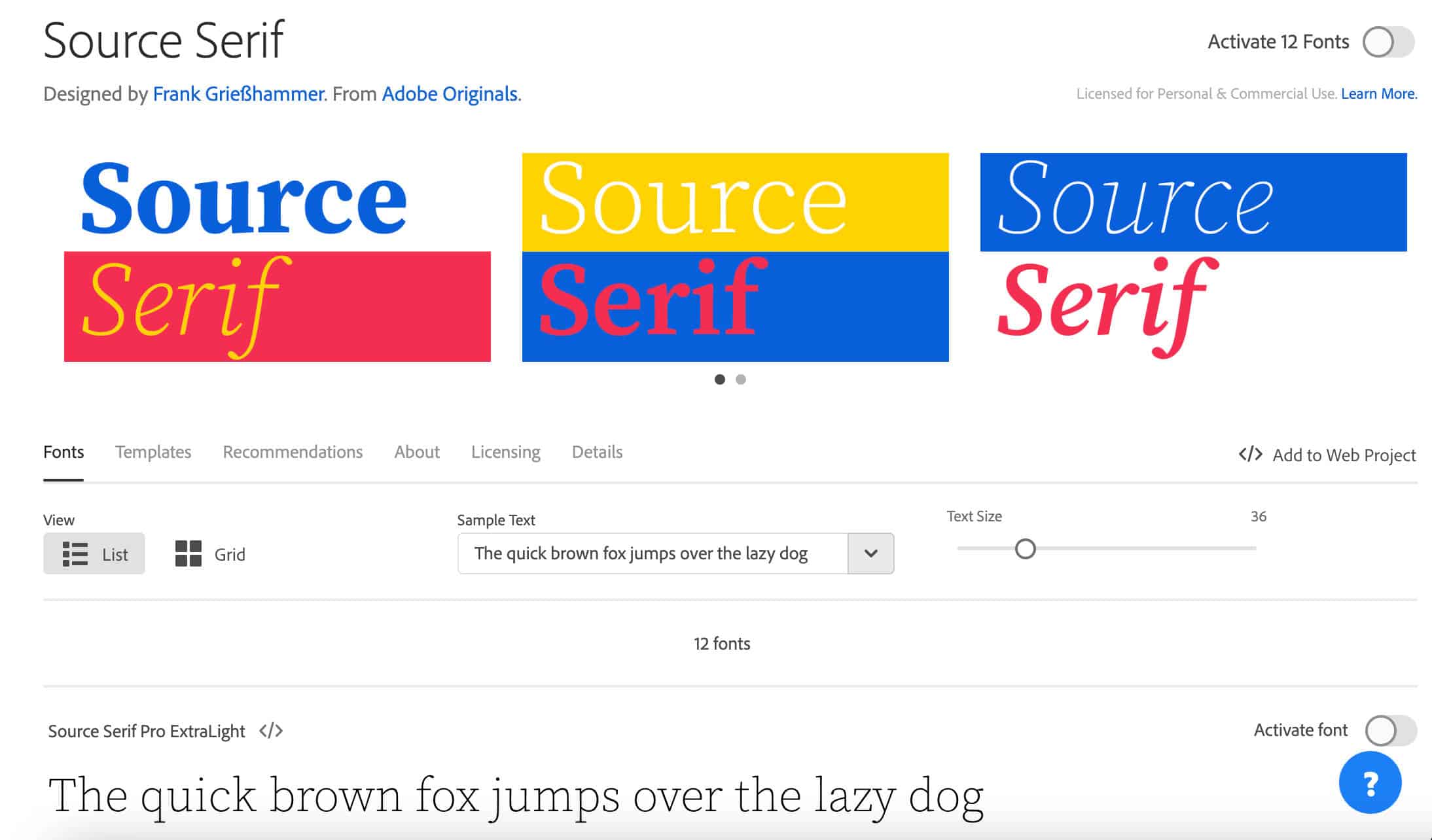
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
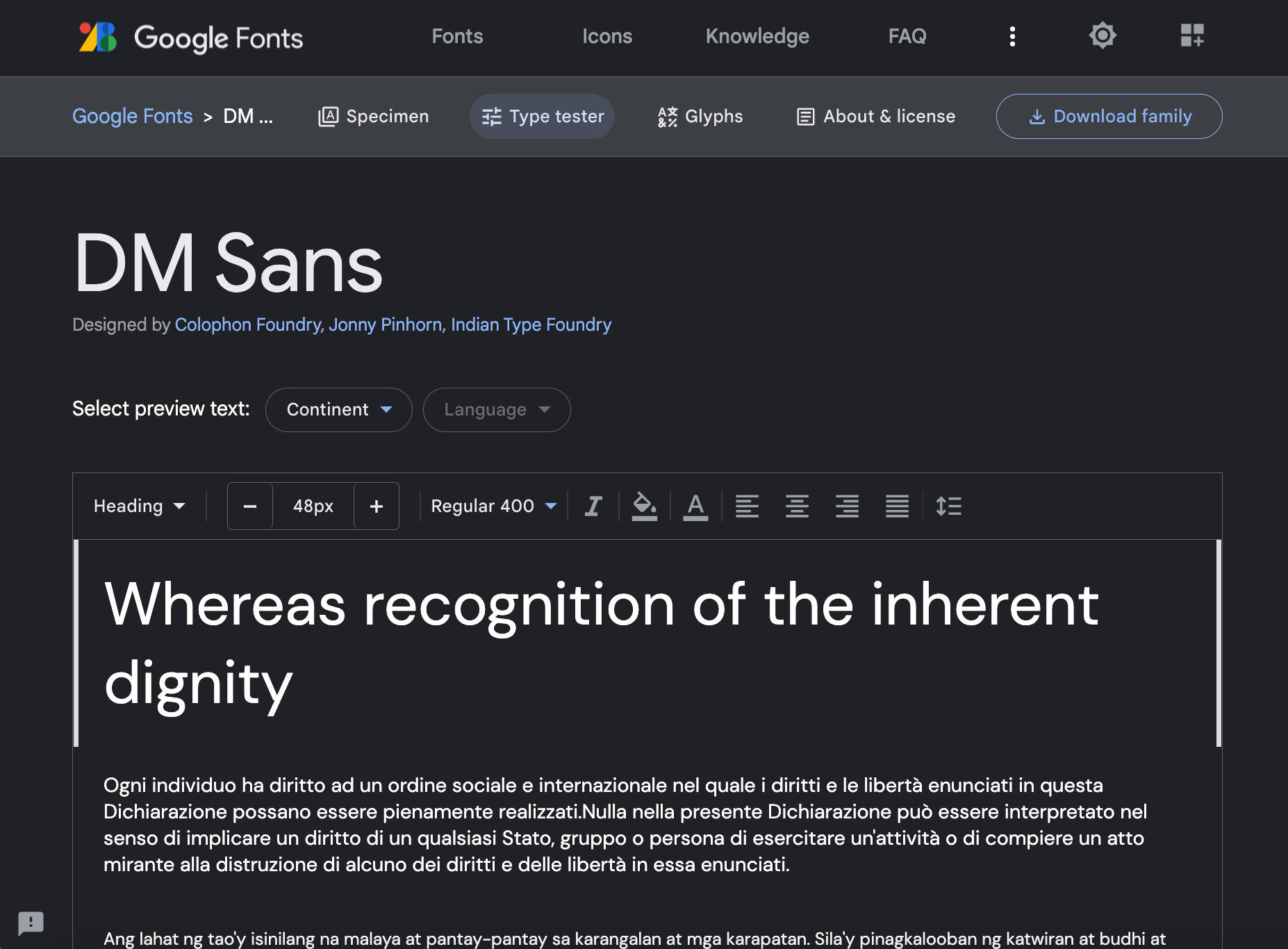
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono fait partie du jeu de polices IBM Plex, la nouvelle police de caractères d'entreprise IBM publiée sous SIL Open Font License (OFL). Vous pouvez en voir un aperçu sur les sites Adobe Fonts et IBM.

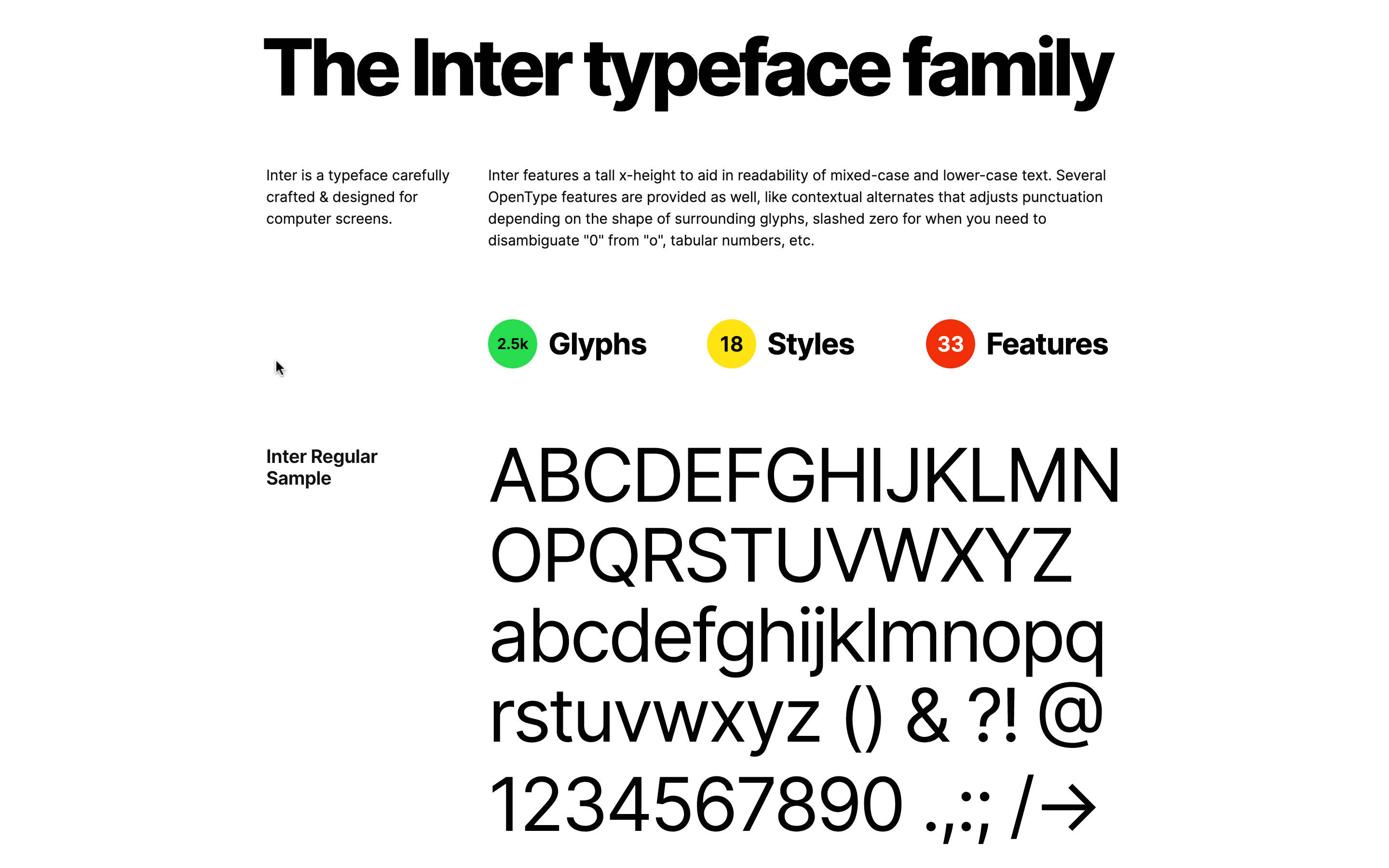
Inter est une famille de polices gratuite et open source conçue et conçue pour les écrans d'ordinateur par Rasmus Andersson. Vous pouvez prévisualiser et télécharger la famille de polices sur le site Web de Rasmus Andersson ou Google Fonts.

Source Serif Pro est une police de caractères d'Adobe Originals et vous pouvez l'utiliser gratuitement avec un compte Adobe Fonts (en savoir plus sur les licences de polices Adobe).

DM Sans est une autre police de caractères sous licence SIL Open Font License (OFL), qui a été commandée par Google à Colophon Foundry et conçue par Colophon Foundry, Jonny Pinhorn et Indian Type Foundry.

Typographie fluide et espacement
Twenty Twenty-Three utilise les préréglages de typographie fluide et d'espacement introduits avec WordPress 6.1.
Le nouveau thème WordPress par défaut fournit un excellent exemple d'implémentation de typographie fluide dans les thèmes WordPress et vous pouvez l'utiliser comme modèle pour ajouter la prise en charge de cette fonctionnalité dans vos thèmes.
Le code suivant montre les définitions des propriétés settings.typography.fluid et settings.typography.fontSizes[] dans le theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } Le paramètre typography.fluid ajoute la prise en charge de la typographie fluide tandis que typography.fontSizes[].fluid définit la valeur de taille de police minimale et maximale.
En plus de la typographie fluide, Twenty-Three prend également en charge l'espacement fluide.
Avant WordPress 6.1, il était uniquement possible de définir des valeurs d'espacement personnalisées dans l'éditeur. Cela signifie qu'avant WordPress 6.1, les auteurs de thèmes n'étaient pas en mesure de spécifier des valeurs fixes pour le rembourrage, la marge et l'espace. Cela a entraîné plusieurs limitations. Par exemple, il n'était pas possible de transférer facilement les paramètres d'espacement entre différents thèmes ou de conserver les valeurs d'espacement lors du copier-coller du contenu et des modèles de blocs entre différents sites.

Les thèmes peuvent déclarer la prise en charge de l'espacement fluide à l'aide des nouveaux paramètres spacing.spacingScale et spacing.spacingSizes (en savoir plus dans Theme.json : ajouter des préréglages de taille d'espacement). Dans Twenty Twenty-Three, cela se fait avec les paramètres suivants :
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }La vidéo ci-dessous montre Fluid Typography en action dans Twenty Twenty-Three.
Vous pouvez vérifier les préréglages de typographie et d'espacement dans la spécification de conception.
Modèles et parties de modèle
Avec Twenty Twenty-Three, vous verrez en action toutes les fonctionnalités et les améliorations d'édition de site fournies avec WordPress 6.1.
C'est particulièrement vrai avec les modèles et les composants de modèle.

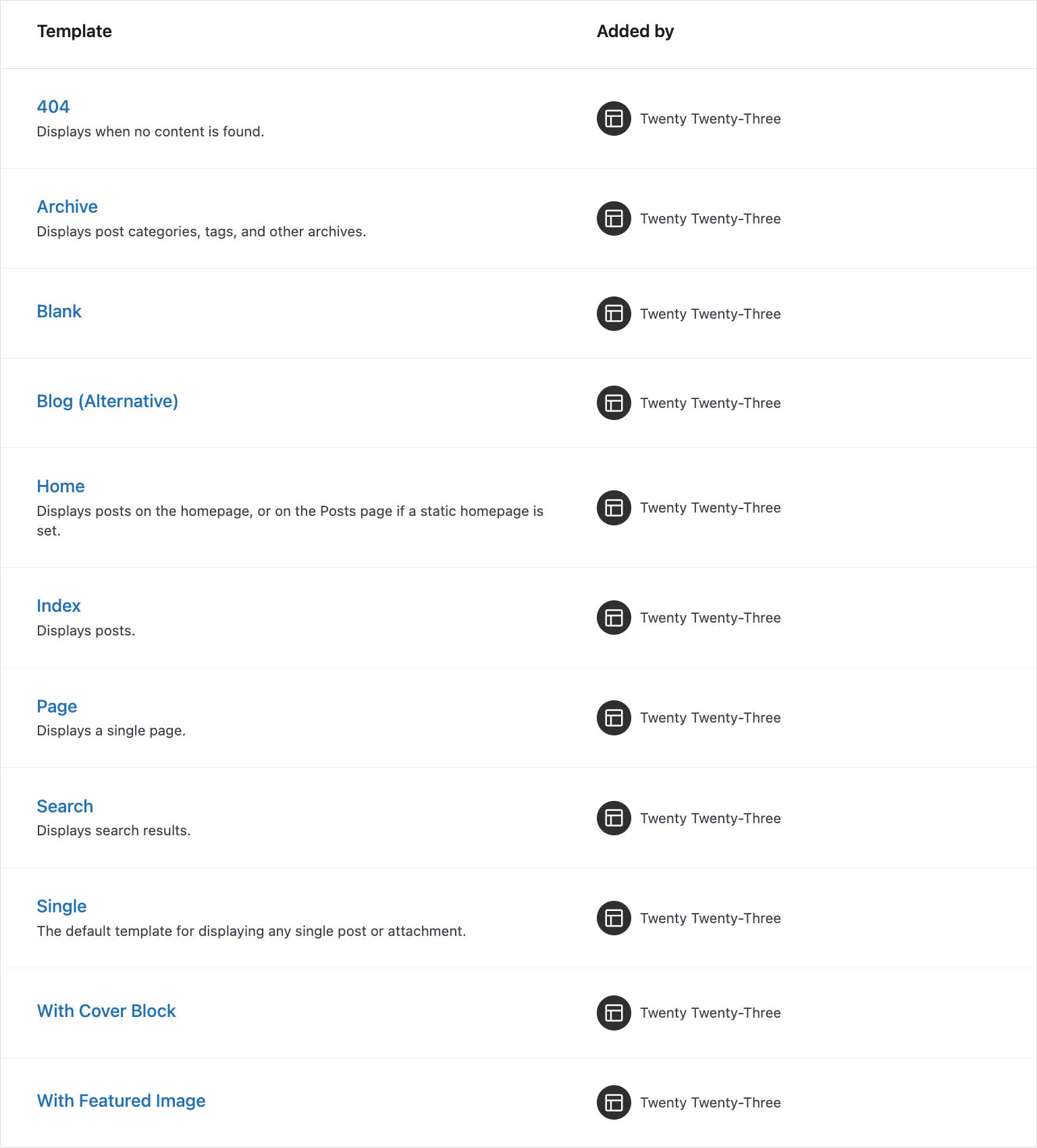
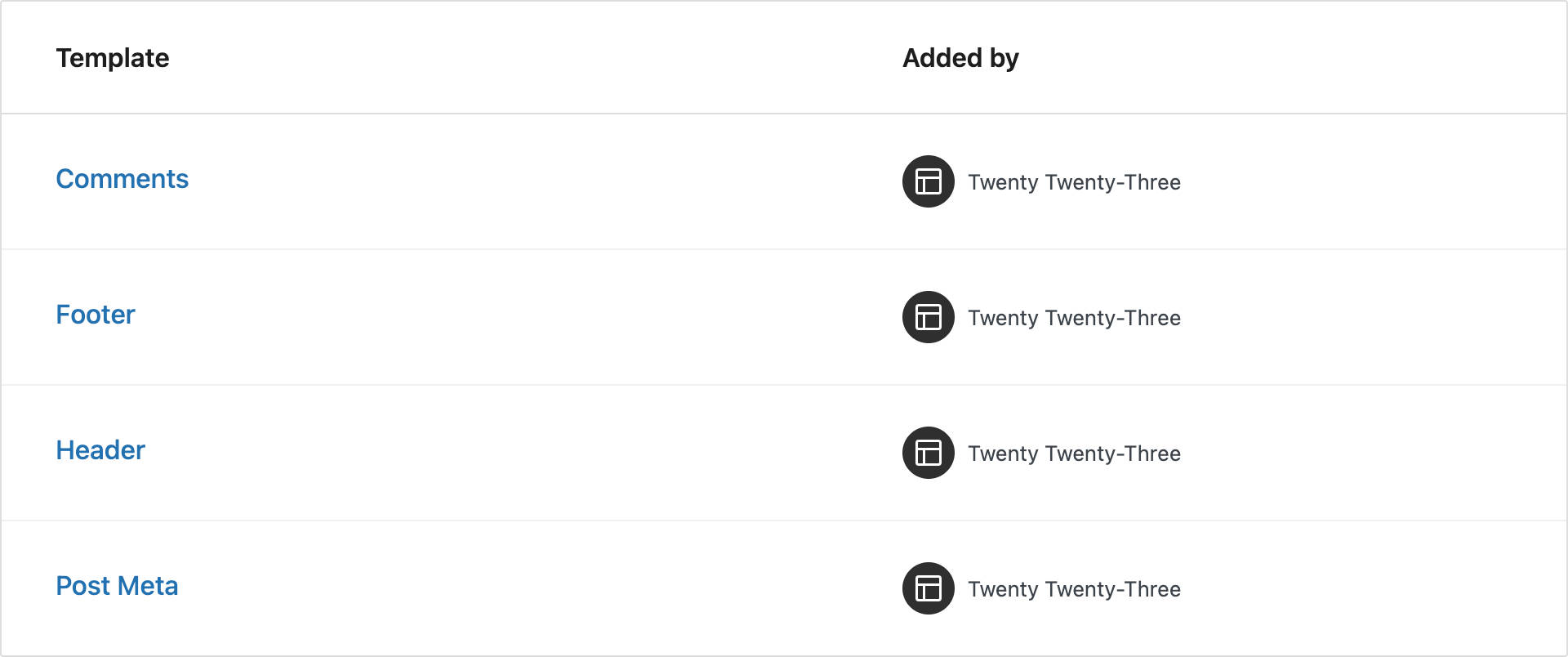
Lorsque vous lancez l'éditeur de site avec Twenty Twenty-Three en cours d'exécution sur votre site Web, vous verrez une liste de onze modèles et quatre parties de modèle.
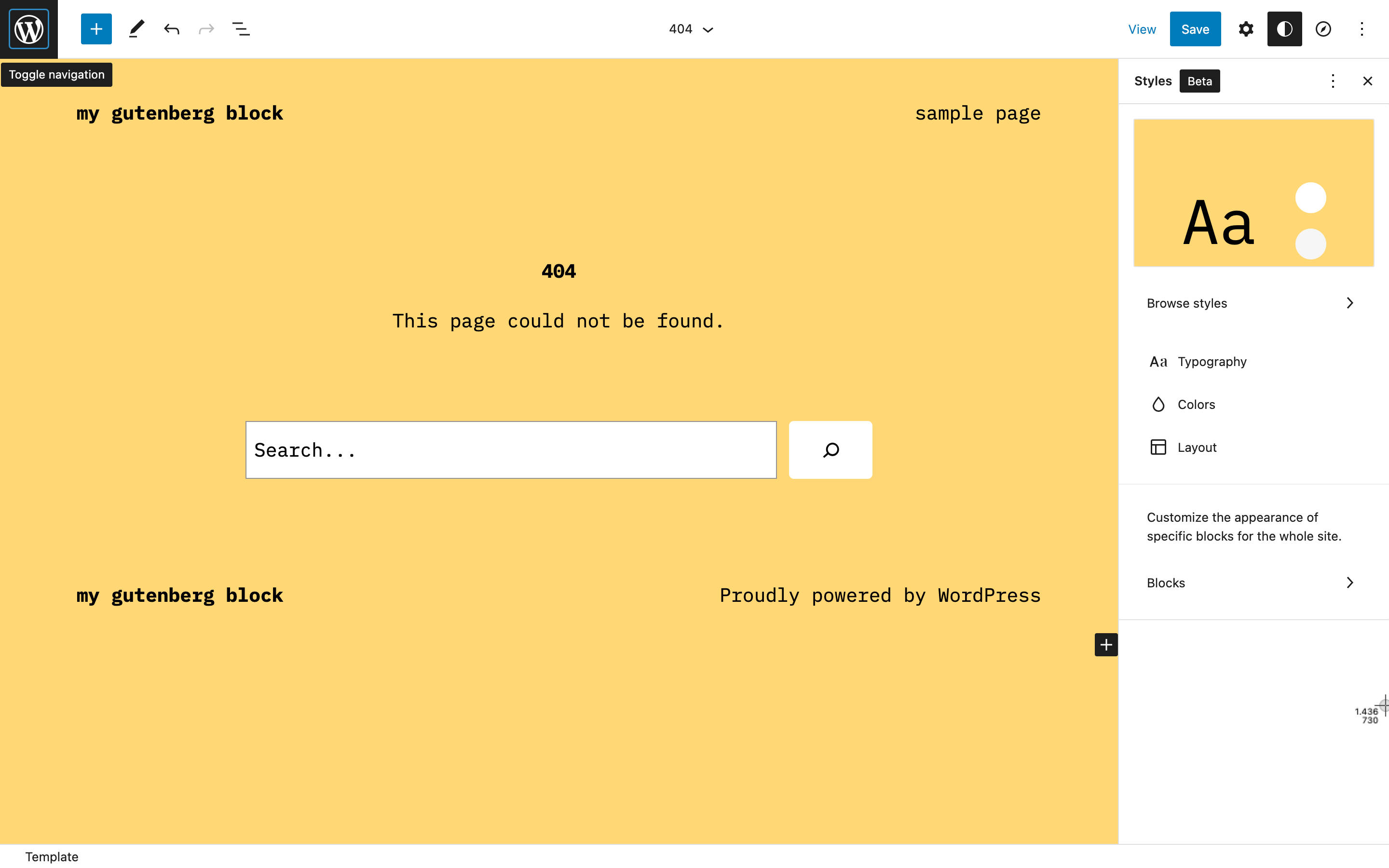
L'image ci-dessous montre le modèle 404 dans l'éditeur de site.

Vous trouverez les fichiers HTML correspondants dans les dossiers de modèles et de pièces de Twenty Twenty-Three.

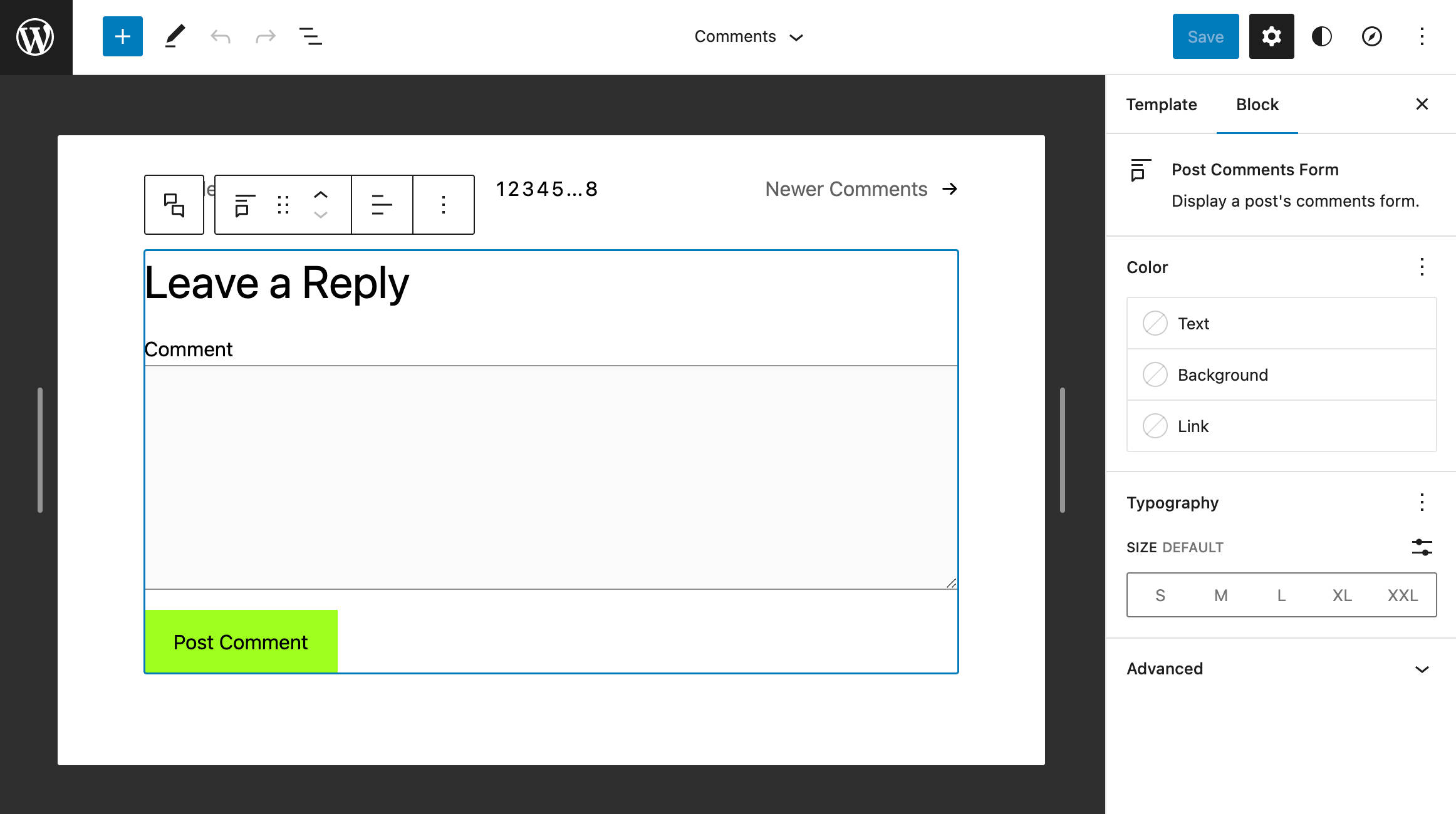
L'image ci-dessous affiche la partie du modèle Commentaires en mode édition :

Vous trouverez des modèles personnalisés et des parties de modèle définis dans le theme.json .
Modèles personnalisés
En plus des modèles par défaut, Twenty Twenty-Three propose les modèles personnalisés suivants :
- Blanc
- Blog (Alternative)
- 404
- Avec image en vedette
- Avec bloc de couverture
Ces modèles sont définis dans le theme.json comme suit :
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Pièces de modèle
Les parties de modèle sont définies comme suit.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Styles globaux et variations de style
Comme mentionné ci-dessus, à partir de WordPress 6.0, les auteurs de thèmes peuvent regrouper plusieurs ensembles de styles avec leurs thèmes, permettant aux utilisateurs de basculer entre les variations de style sans changer de thème.
Cette excellente fonctionnalité WordPress est la principale caractéristique du nouveau thème par défaut, car Twenty Twenty-Three propose dix combinaisons de styles prédéfinies parmi lesquelles choisir.

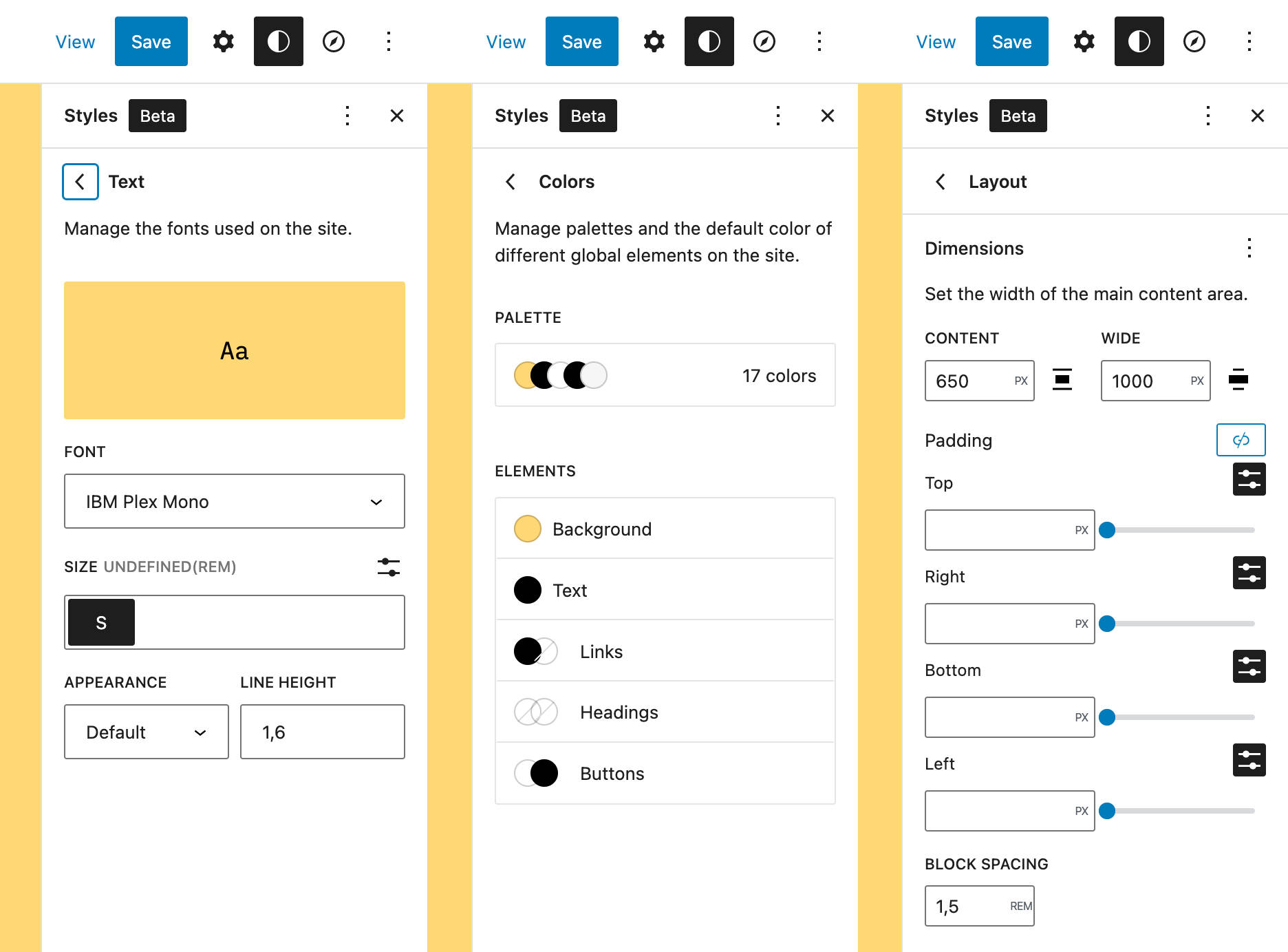
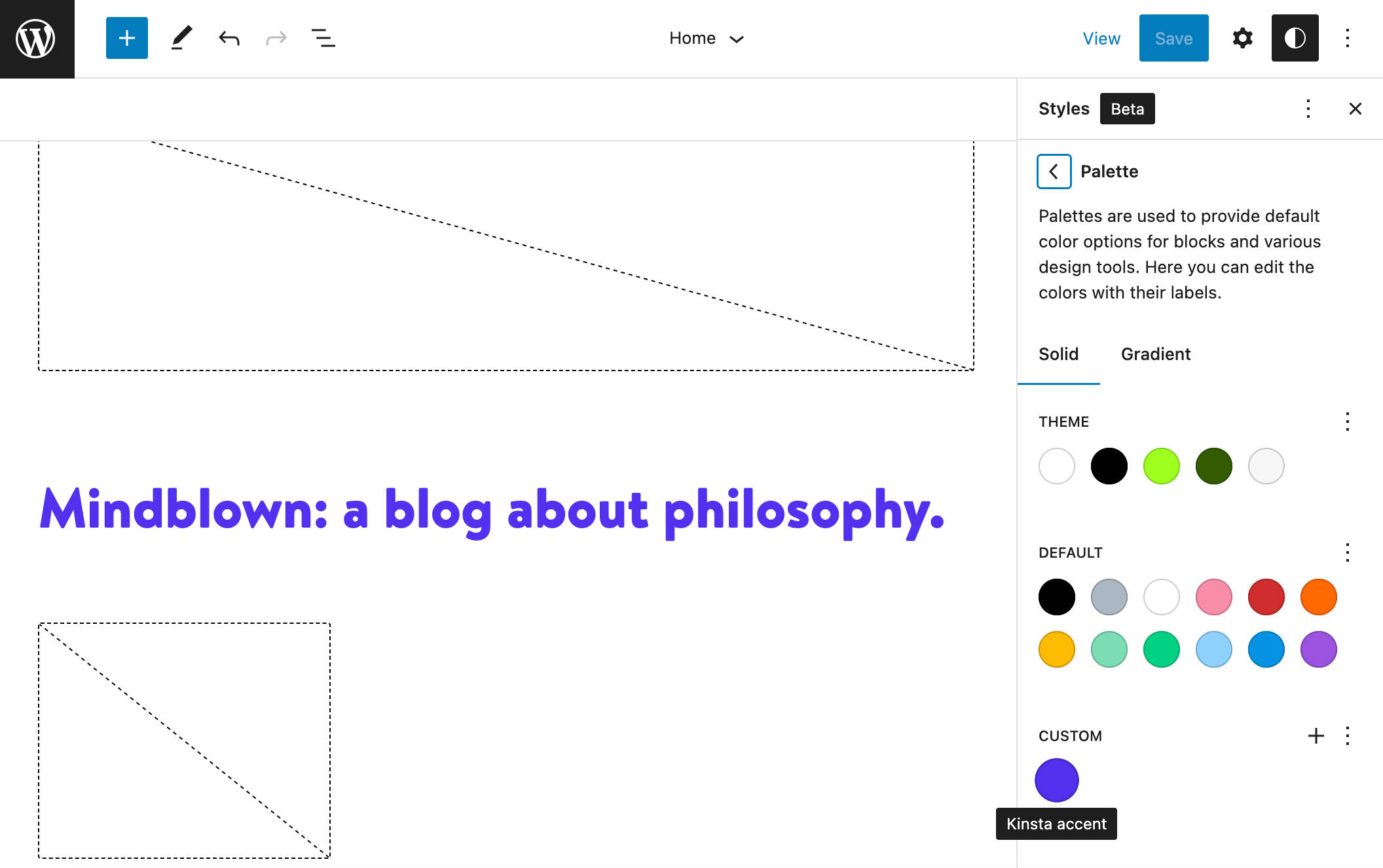
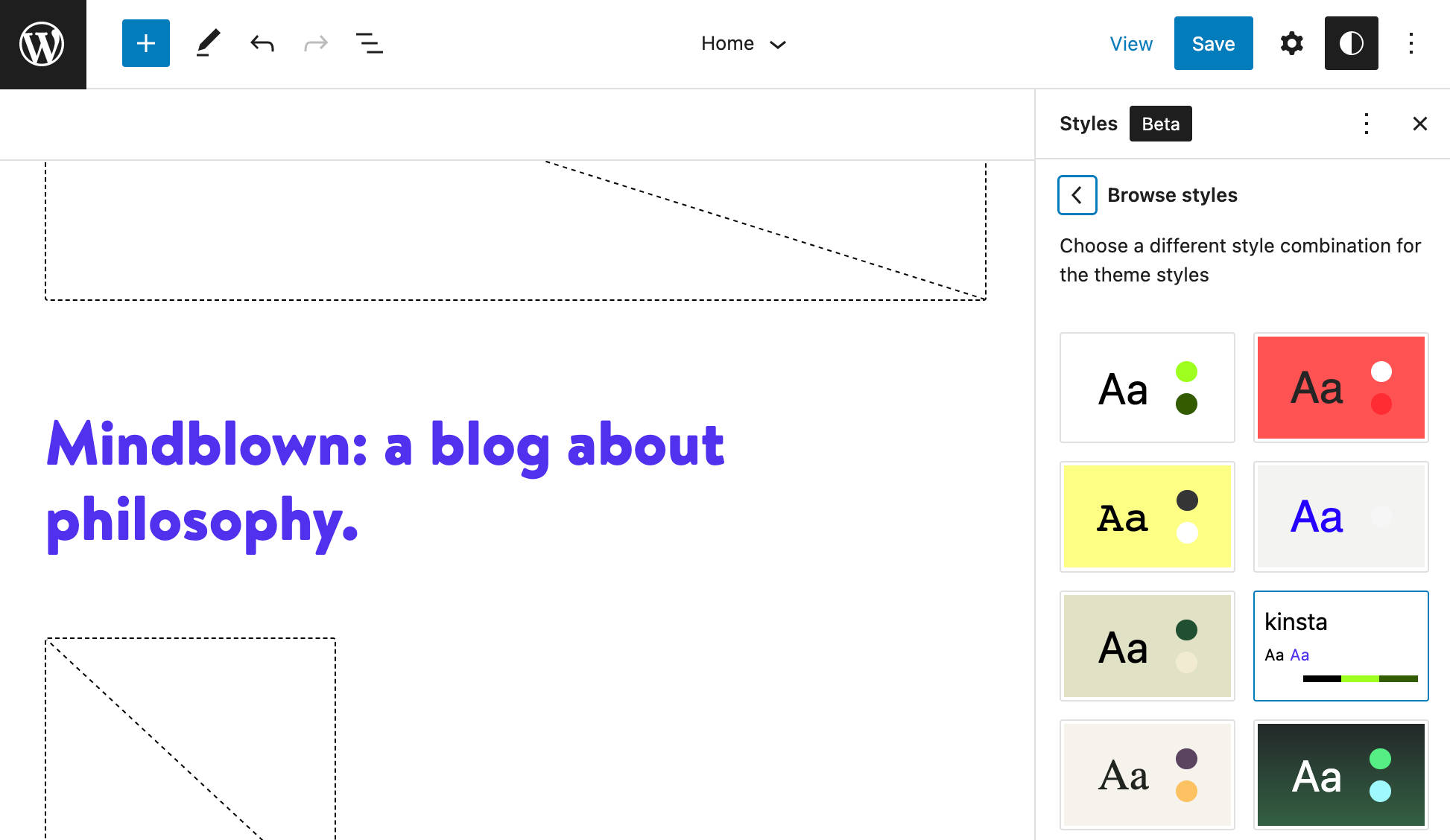
Vous pouvez parcourir ces styles dans l'interface Style global de votre éditeur de site. Ici tu peux
- Changez de style global depuis le panneau Parcourir les styles .
- Personnalisez les paramètres de typographie - texte, liens, titres et boutons
- Modifier les couleurs par défaut ou changer la couleur d'éléments spécifiques
- Personnaliser la mise en page de la zone de contenu principale
- Personnaliser l'apparence d'éléments spécifiques

Il convient de noter à nouveau que dans la création de tant de variations de style, l'implication de la communauté a été cruciale. Après le lancement du projet Twenty Twenty-Three, 38 soumissions ont été reçues de 19 contributeurs de 8 pays différents (vous pouvez explorer tous les projets sur GitHub).
Sur 38, 10 variations de style ont été sélectionnées :
- Pitch est une version sombre du style par défaut qui utilise la famille de polices Inter de Rasmus Andersson.

- Canary utilise une taille de police unique et une largeur de colonne étroite. Il utilise également un effet de rayon de bordure intéressant.

- Electric utilise une couleur vive pour toute la typographie du site.
- Pèlerinage est une version sombre colorée du thème de base.
- Marigold est une variation douce et agréable du style de base.
- Block-Out présente un effet de bichromie sur les images.
- Whisper présente certains éléments personnalisés, tels que la bordure autour du bord de la page, les styles de boutons et les soulignements de liens uniques.
- Sherbet a un look lumineux et coloré unique

- Raisins a été sélectionné pour sa combinaison agréable de palette de couleurs et de type de police.
La chose la plus intéressante à propos des variations de style est que vous n'avez pas nécessairement besoin d'être un développeur frontal pour créer vos styles.
Si vous vous sentez à l'aise avec le codage, vous pouvez choisir l'un des fichiers .json trouvés dans le dossier de styles Twenty Twenty-Three et l'utiliser comme modèle pour créer votre variation de style.
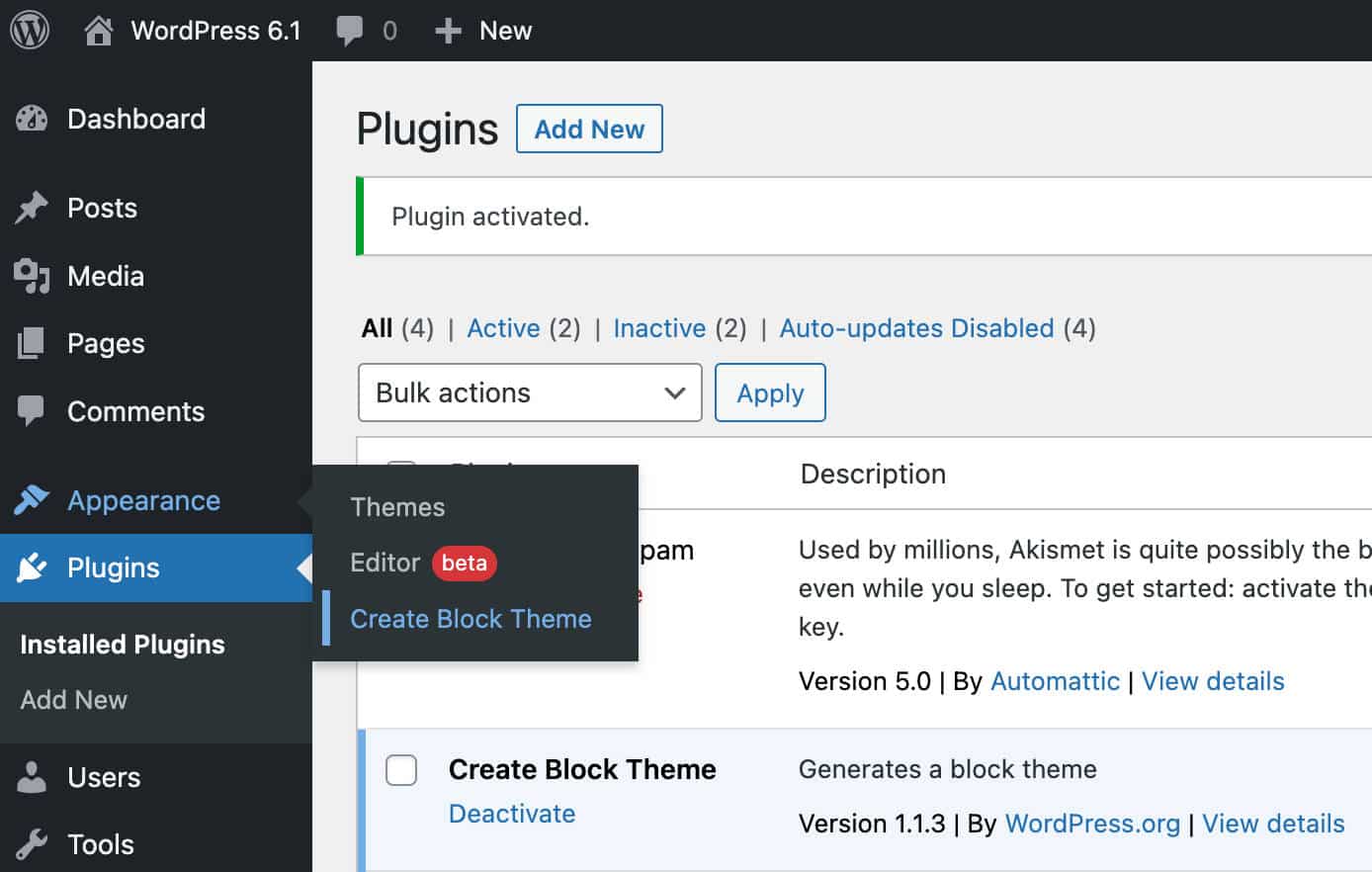
Mais si le codage n'est pas votre truc, vous pouvez utiliser le plugin officiel Create Block Theme, que vous pouvez télécharger gratuitement à partir du répertoire de plugins WordPress.org.
Tout d'abord, installez et activez le plugin, puis accédez à l'éditeur de style. Une fois ici, personnalisez les couleurs, la typographie et la mise en page selon vos préférences et enregistrez vos modifications.

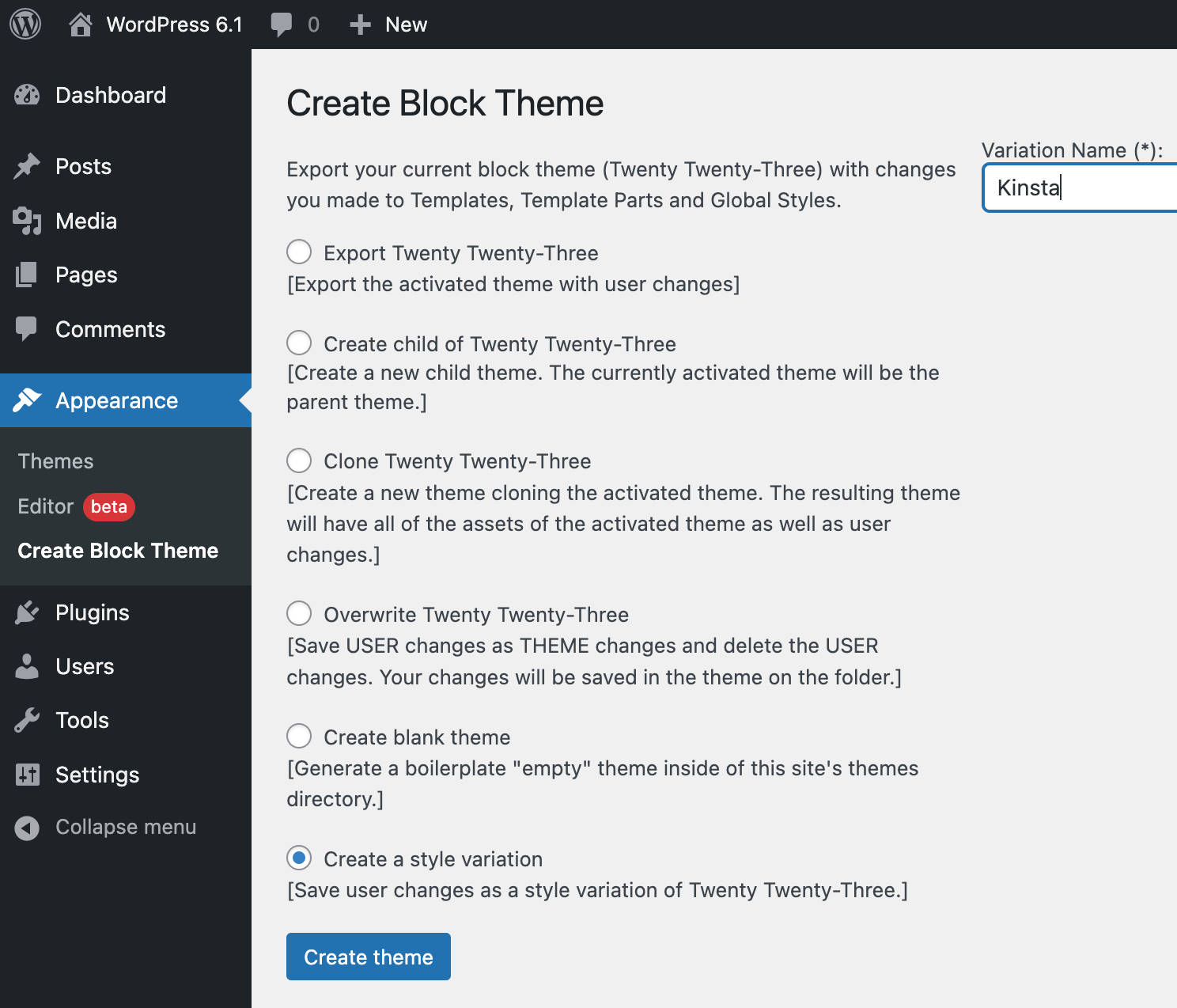
Une fois que vous êtes satisfait de vos modifications, recherchez Créer un thème de bloc sous Apparence dans le menu d'administration de WordPress.

Cochez le dernier élément de la liste : Créer une variation de style . Il vous sera demandé d'attribuer un nom à votre variation de style. Entrez le nom et cliquez sur Créer un thème . Cela créera un nouveau fichier .json dans le dossier des styles du thème.

Vous pouvez maintenant personnaliser davantage votre style et même l'exporter vers d'autres installations WordPress.
Le plugin Create Block Theme est un outil précieux pour tirer pleinement parti des fonctionnalités de création de thèmes et de modèles disponibles avec les dernières versions de WordPress. Pendant que vous y êtes, vous pouvez jeter un œil à toutes les autres options :
- Exporter vingt vingt-trois
- Créer un enfant de Twenty Twenty-Three
- Cloner Vingt Vingt-Trois
- Remplacer vingt vingt-trois
- Créer un thème vierge
- Créer une variation de style

Sommaire
Alors qu'à première vue le nouveau thème WordPress par défaut peut ressembler à une sorte de boîte vide sans particularité, à y regarder de plus près, c'est bien plus que cela, car il vous permet de tirer le meilleur parti des dernières fonctionnalités d'édition de site WordPress.
Dans Twenty Twenty-Three, vous verrez de nombreux modèles et éléments de modèle à personnaliser, un ensemble de 10 variations de style à utiliser comme base pour créer des sites Web uniques et la prise en charge de toutes les nouvelles fonctionnalités disponibles dans WordPress 6.1, à commencer par Fluid Typography et Système de modèles amélioré.
Avec Twenty Twenty-Three, le sentiment est que la différence entre l'apparence et la fonctionnalité du site est désormais flagrante. La seule fonction du thème est de réguler l'apparence du site, laissant l'ajout de fonctionnalités aux plugins. Et de ce point de vue, Twenty Twenty-Three fait un excellent travail, offrant aux utilisateurs de WordPress toutes les dernières fonctionnalités d'édition du site Gutenberg. Personnaliser l'apparence d'un site Web n'a jamais été aussi facile.
À vous maintenant. Avez-vous déjà utilisé le nouveau thème dans un environnement de test ? Avez-vous déjà essayé de créer des variations de style personnalisées ? Partagez vos pensées avec nous dans les commentaires ci-dessous.
