Comment ajouter un widget Twitter à WordPress (étape par étape)
Publié: 2022-07-14Vous souhaitez ajouter un widget Twitter à votre site WordPress ?
L'ajout de widgets Twitter à WordPress peut aider à mettre à jour votre site Web avec un contenu frais et pertinent. Il engage également les visiteurs de votre site Web, les gardant plus longtemps sur votre site tout en mettant en valeur les publications que vous partagez sur Twitter.
Dans ce guide, nous vous montrerons comment ajouter un widget Twitter à WordPress en utilisant plusieurs méthodes simples.
- Ajouter un widget Twitter avec le plugin WordPress Page Builder
- Intégrer un widget Twitter avec un plugin de flux Twitter WordPress
- Ajouter manuellement un widget Twitter à WordPress
Qu'est-ce qu'un widget Twitter WordPress ?
Un widget Twitter est une section de contenu que vous pouvez ajouter à votre barre latérale, pied de page ou autres zones prêtes pour les widgets WordPress.
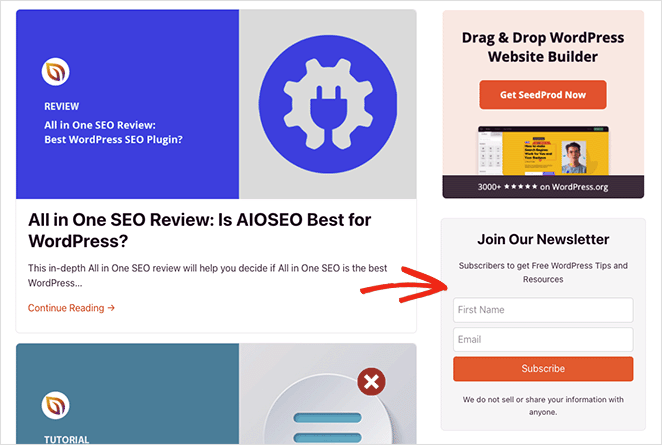
En regardant notre blog, vous remarquerez le formulaire d'inscription à la newsletter par e-mail sur le côté droit.

Il s'agit d'un widget et des widgets comme celui-ci vous aident à ajouter du contenu à votre site sans écrire de code.
Un widget Twitter affiche le contenu de Twitter sur votre site, tel que :
- Flux Twitter personnalisés
- Messages Twitter spécifiques
- Flux de hashtag Twitter
- Boutons de suivi Twitter
Vous pouvez trouver des widgets Twitter pour votre site Web en recherchant un plugin Twitter dans le répertoire des plugins WordPress. Alternativement, certains outils vous permettent d'afficher des tweets à l'aide d'un code d'intégration, tels que les outils de développement de Twitter.
Pourquoi ajouter du contenu Twitter à WordPress ?
Afficher du contenu Twitter sur votre site WordPress est un excellent moyen de mettre à jour votre site avec de nouveaux contenus. Étant donné que de nombreux outils mettent automatiquement à jour les flux et les widgets Twitter de votre site, vous n'aurez pas besoin d'ajouter de contenu manuellement, ce qui vous fera gagner du temps et maintiendra votre site frais et attrayant.
Les widgets Twitter qui incluent des boutons de suivi et de partage peuvent vous aider à développer vos abonnés sur les réseaux sociaux. Au lieu de quitter votre site pour consulter votre compte Twitter, les utilisateurs peuvent vous suivre sur Twitter et partager du contenu pertinent directement depuis votre site.
Jusqu'à présent, vous savez ce qu'est un widget Twitter et pourquoi ajouter du contenu Twitter à WordPress est une bonne idée. Voyons maintenant les méthodes pour ajouter du contenu Twitter engageant à votre site.
Comment ajouter facilement un widget Twitter à WordPress
Nous examinerons 3 façons différentes d'ajouter un widget Twitter à WordPress ci-dessous. Nous commencerons par les solutions les plus simples, en utilisant un constructeur de page et un plugin WordPress Twitter, puis terminerons par une méthode manuelle.
Ajouter un widget Twitter avec le plugin WordPress Page Builder
Tout d'abord, nous allons vous montrer comment ajouter un widget Twitter à WordPress à l'aide d'un plugin de création de page.
Les constructeurs de pages vous permettent de personnaliser visuellement votre site WordPress, sans code. Ils constituent également un excellent moyen d'améliorer la conception et les fonctionnalités de votre site sans installer plusieurs plugins WordPress ni embaucher un développeur.

Le plugin que nous utiliserons aujourd'hui est SeedProd, le meilleur constructeur de site Web pour WordPress. Il comprend un générateur de pages par glisser-déposer qui vous permet de créer rapidement et facilement des thèmes WordPress personnalisés, des pages de destination et des mises en page flexibles.
SeedProd propose des centaines de modèles prédéfinis et d'éléments de contenu personnalisables, notamment des flux Twitter, des intégrations de publication et des boutons de suivi et de tweet. Vous pouvez également ajouter des éléments de génération de leads à votre site, tels que des formulaires d'inscription, des formulaires de contact, des tableaux de tarification, des preuves sociales, etc.
Suivez ces étapes pour ajouter un widget Twitter dans WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
Vous devez d'abord démarrer avec un plan SeedProd et télécharger le plugin sur votre ordinateur. Après cela, téléchargez et activez le plugin sur votre site WordPress.
Si vous avez besoin d'aide pour cette étape, consultez ce guide sur l'installation d'un plugin WordPress.
Remarque : SeedProd a une licence gratuite, mais nous utiliserons la version premium pour les fonctionnalités avancées.
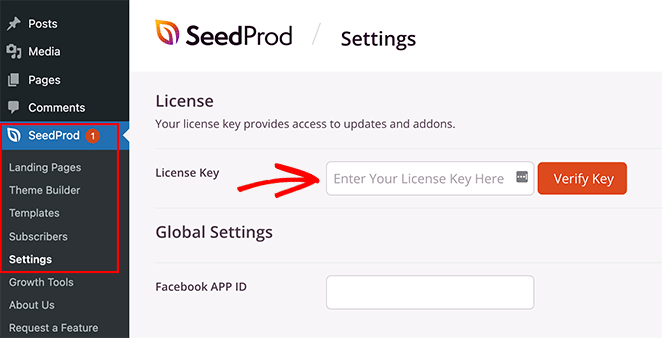
Après avoir installé SeedProd, allez dans SeedProd » Paramètres et entrez votre clé de licence. Vous pouvez trouver votre clé sur le site Web de SeedProd dans la section "Téléchargements" de votre compte.

Étape 2. Créer un thème WordPress ou une page de destination
Il existe 2 façons d'utiliser SeedProd pour personnaliser votre site WordPress.
Vous pouvez soit créer un thème WordPress personnalisé avec toutes les parties et pages du modèle et personnaliser chaque partie avec l'éditeur visuel. Ou vous pouvez créer une page de destination avec votre thème WordPress existant.
Pour ce didacticiel, nous utiliserons le modèle de barre latérale d'un thème WordPress SeedProd personnalisé. Vous pouvez consulter ce guide pour toutes les étapes de création d'un thème WordPress personnalisé avec SeedProd.
Si vous préférez utiliser une page de destination, vous pouvez suivre ce guide sur la création d'une page de destination dans WordPress.
Les deux guides vous guideront tout au long du choix d'un modèle et de la préparation de votre thème ou de votre page de destination à personnaliser. Lorsque vous êtes prêt à ajouter votre contenu Twitter, passez à l'étape 3 de ce didacticiel.
Étape 3. Ajouter des blocs Twitter SeedProd à WordPress
Maintenant que vous avez créé votre thème personnalisé ou votre page de destination, vous pouvez modifier votre conception dans le générateur de pages par glisser-déposer de SeedProd.
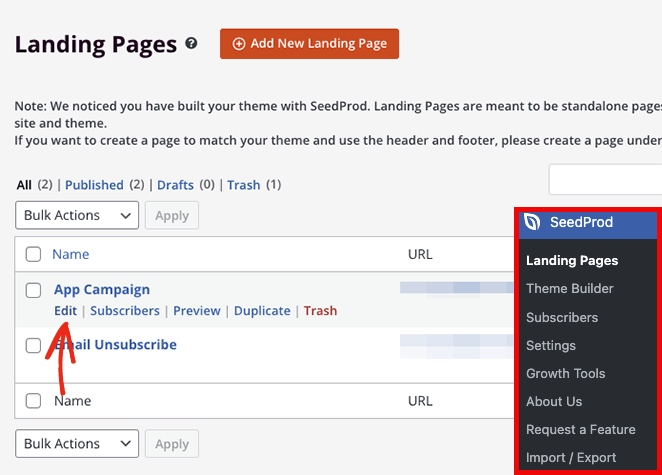
Si vous modifiez une page de destination, accédez à SeedProd » Pages de destination et cliquez sur "Modifier" sur la page que vous souhaitez personnaliser.

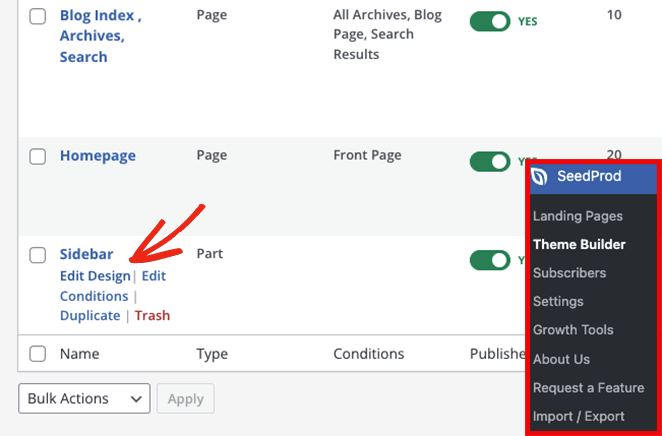
Pour ce guide, cependant, nous modifierons le modèle de barre latérale de notre thème WordPress personnalisé. Pour ce faire, rendez-vous sur la page SeedProd » Theme Builder , survolez le modèle concerné et cliquez sur le lien « Modifier le design ».

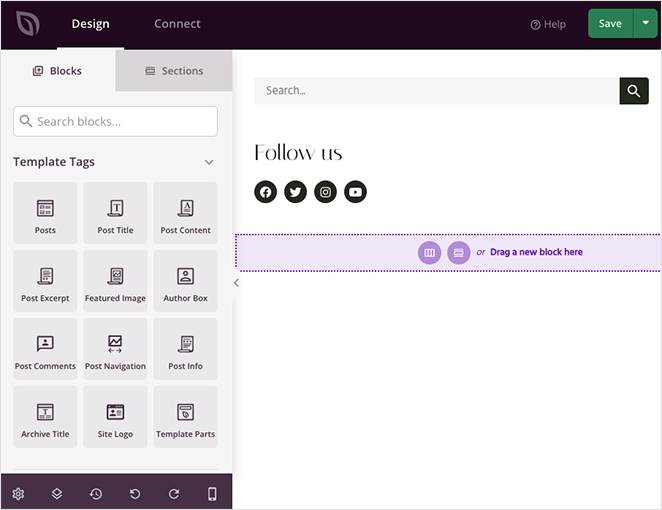
Après avoir ouvert votre design, vous le verrez dans l'éditeur visuel de SeedProd. Les blocs et les sections sont sur la gauche et un aperçu en direct est sur le côté droit.

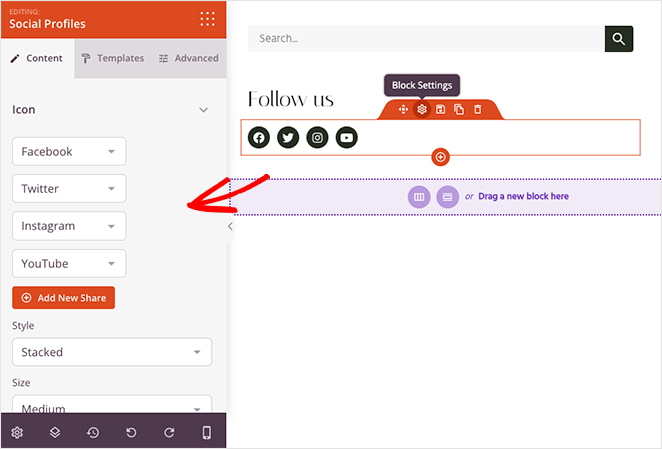
Vous pouvez cliquer sur n'importe quel élément de l'aperçu pour modifier ses paramètres. Cela ouvrira les options de personnalisation dans le panneau de gauche.

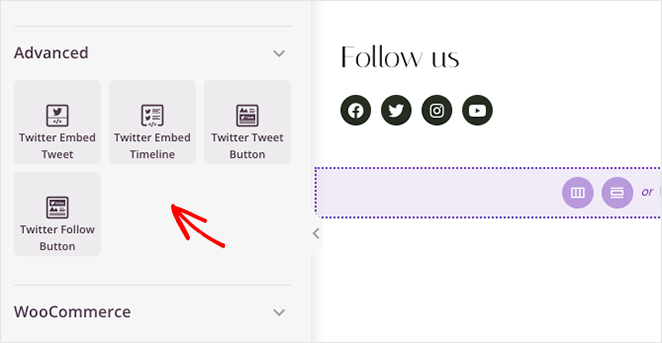
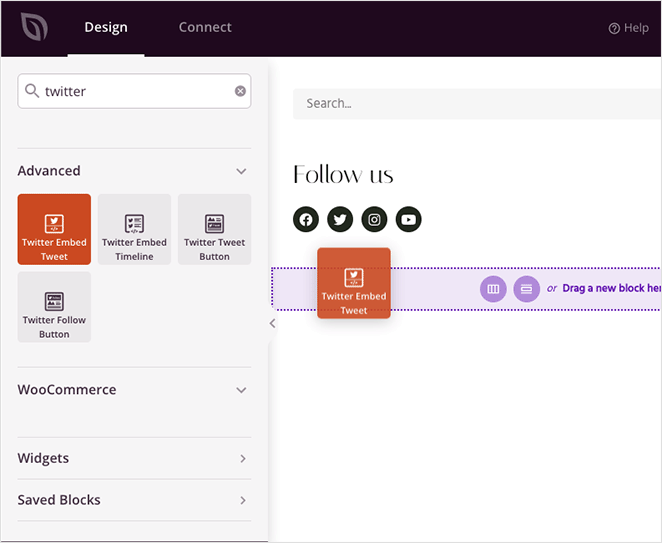
Lorsque vous faites défiler jusqu'à la section Bloc avancé , vous verrez divers éléments de contenu que vous pouvez ajouter à votre conception. Voici les blocs sur lesquels nous allons nous concentrer pour ajouter des widgets Twitter à votre site WordPress :
- Twitter Intégrer le Tweet
- Chronologie d'intégration Twitter
- Bouton Tweet Twitter
- Bouton de suivi Twitter

Twitter Intégrer le Tweet
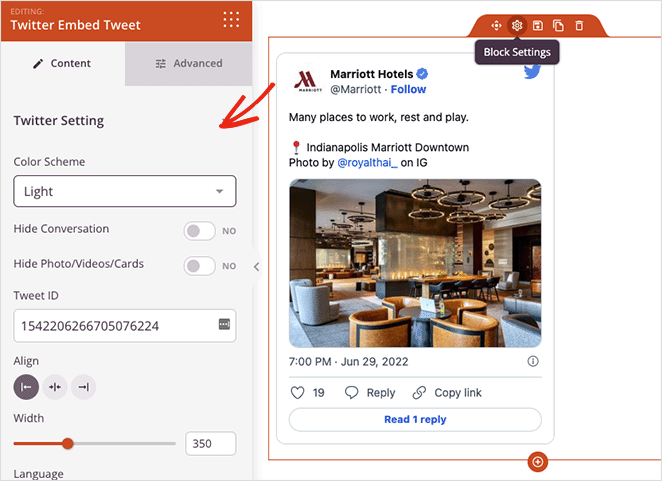
Le bloc Twitter Embed Tweet vous permet d'intégrer n'importe quel message Twitter en quelques clics. Faites simplement glisser le bloc sur votre aperçu en direct et cliquez dessus pour afficher les paramètres.

Dans le panneau des paramètres, vous pouvez coller l'ID du tweet spécifique que vous souhaitez intégrer. Vous pouvez également choisir des combinaisons de couleurs claires et sombres, masquer les conversations de tweet, masquer les photos, les vidéos et les cartes Twitter, et ajuster l'alignement des blocs.

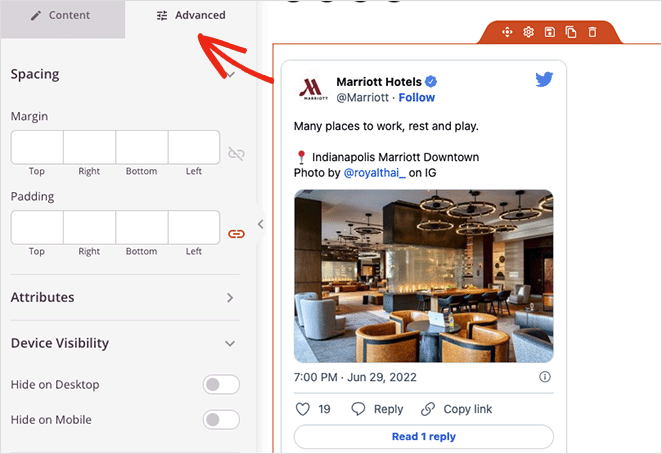
L'onglet Avancé contrôle l'espacement et les attributs des blocs et vous permet de le masquer sur mobile ou sur ordinateur.

Chronologie d'intégration Twitter
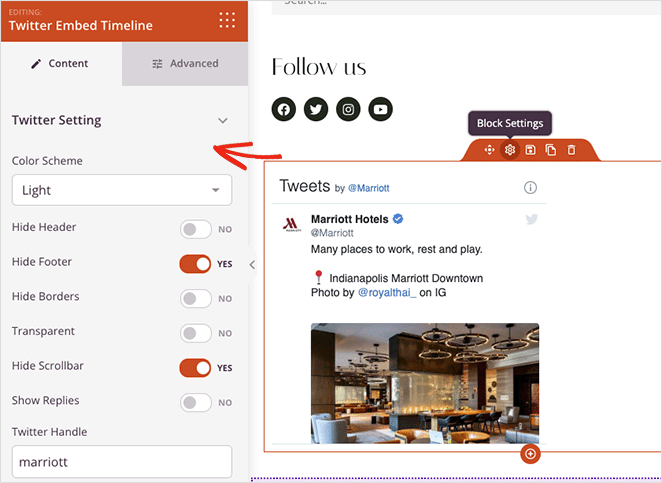
Le bloc Twitter Embed Timeline vous permet d'afficher l'intégralité du flux de tout utilisateur Twitter sur votre site WordPress. Entrez simplement la poignée Twitter du flux que vous souhaitez afficher, puis vous pouvez personnaliser le style et les paramètres.

Ce bloc est livré avec un jeu de couleurs clair et foncé et des options pour afficher ou masquer :
- Entête
- Bas de page
- Les frontières
- Transparence
- Barre de défilement
- réponses
Vous pouvez également contrôler l'espacement, les attributs et la visibilité de l'appareil dans l'onglet Avancé .
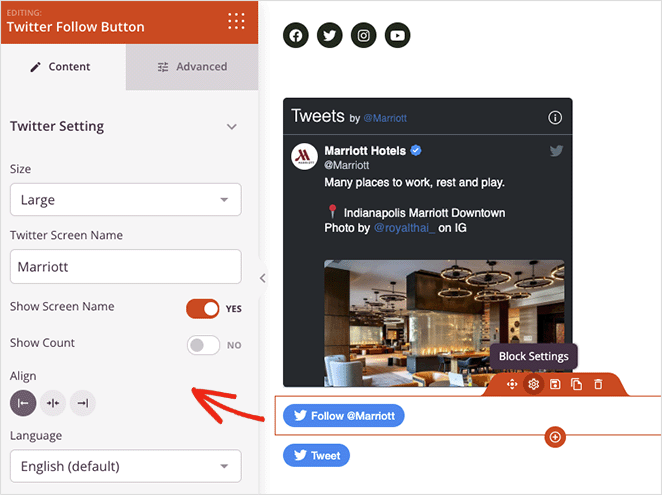
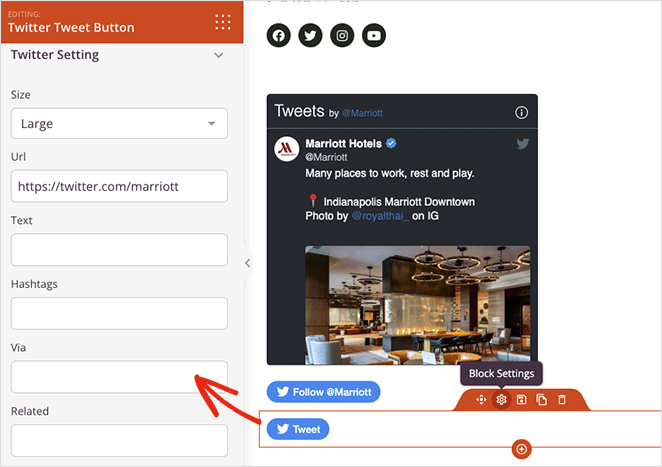
Blocs Twitter Tweet et Follow Button
Les 2 derniers widgets Twitter dans SeedProd sont les blocs de boutons tweet et follow. Ils fonctionnent de la même manière que les intégrations de messages et de flux, mais au lieu d'afficher du contenu Twitter, ils permettent aux visiteurs de tweeter un message personnalisé ou de suivre votre profil sur Twitter.
Les paramètres du bouton de suivi vous permettent de saisir votre nom d'écran Twitter, d'afficher le nombre de vos abonnés et de personnaliser l'alignement, la langue, l'espacement et la visibilité de l'appareil.

Dans les paramètres du bouton Tweeter, vous pouvez ajouter l'URL que vous souhaitez que les visiteurs partagent, le contenu du tweet et les hashtags. Il existe également un champ pour ajouter @ via les mentions et les comptes associés.

Les deux boutons vous permettent de choisir entre des tailles de bouton petites ou grandes et vous permettent de contrôler leur apparence sur les écrans mobiles et de bureau.

Expérimentez avec différentes combinaisons des blocs Twitter de SeedProd, puis cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Étape 4. Publiez vos widgets Twitter dans WordPress
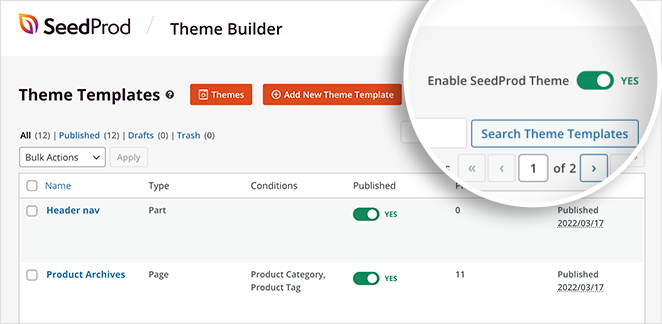
L'étape suivante consiste à diffuser votre contenu Twitter en direct sur votre site WordPress. Puisque nous utilisons un thème WordPress SeedProd personnalisé, tout ce que vous avez à faire est d'aller sur SeedProd » Créateur de thèmes et de tourner le bouton Activer le thème SeedProd sur la position « Activé ».

Vous pouvez maintenant prévisualiser la page avec votre contenu Twitter et voir à quoi elle ressemble.
Intégrer un widget Twitter avec un plugin de flux Twitter WordPress
La méthode suivante que nous allons examiner consiste à utiliser un plugin Twitter Feeds pour ajouter un widget WordPress à votre site. Nous utiliserons le plugin Custom Twitter Feeds Pro de Smash Balloon.

Le plugin Custom Twitter Feeds est le plugin de flux Twitter le mieux noté pour WordPress. Vous pouvez l'utiliser pour afficher de superbes flux Twitter sur votre site Web en quelques clics.
Vous pouvez personnaliser vos flux Twitter en direct en temps réel avec l'éditeur de flux visuel et choisir parmi plusieurs types de flux pour répondre aux besoins de votre entreprise.
Suivez les étapes ci-dessous pour ajouter des flux Twitter dans WordPress avec Smash Balloon.
Étape 1. Installer le plugin Twitter Feeds Pro
Tout d'abord, obtenez le plugin Twitter Feeds Pro et installez-le sur votre site WordPress.
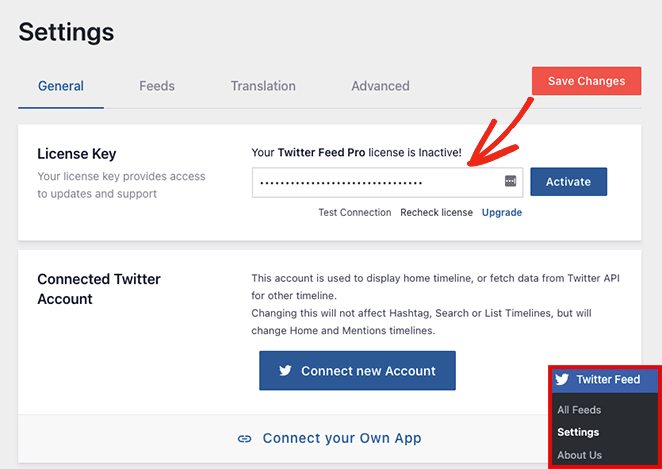
Après avoir activé le plugin, accédez à Flux Twitter »Paramètres et entrez les détails de votre clé de licence.

Une fois que vous avez confirmé votre clé de licence, vous êtes prêt à ajouter votre premier widget Twitter.
Étape 2. Créer un widget Twitter personnalisé
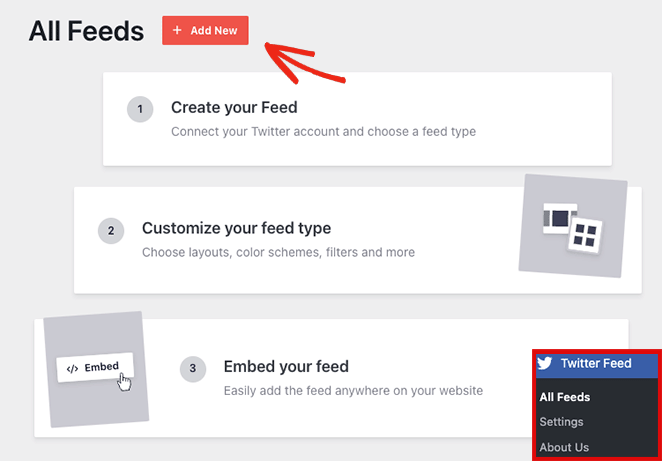
Pour ajouter un nouveau widget Twitter, accédez à la page Flux Twitter » Tous les flux et cliquez sur le bouton Ajouter nouveau .

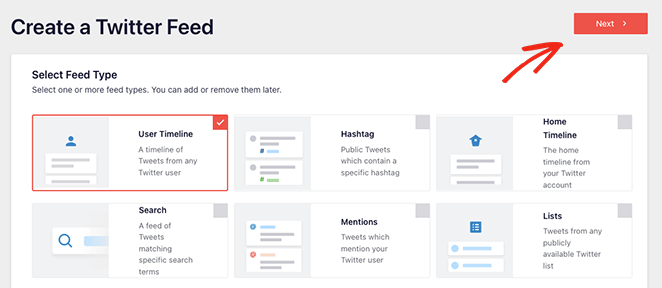
Vous pouvez choisir le type de flux que vous souhaitez ajouter sur la page suivante. Il vous montrera les options suivantes :
- Chronologie de l'utilisateur : une chronologie des Tweets de n'importe quel utilisateur sur Twitter
- Hashtag : tweets publics contenant un hashtag spécifique
- Home Timeline : la chronologie de votre compte Twitter
- Recherche : un flux de Tweets correspondant à des termes de recherche Twitter spécifiques
- Mentions : Tweets qui mentionnent votre identifiant Twitter
- Listes : Tweets provenant de listes Twitter publiques

Pour ce guide, nous choisirons l'option User Timeline. Cliquez sur le bouton Suivant lorsque vous êtes prêt pour l'étape suivante.
Étape 3. Connectez votre compte Twitter
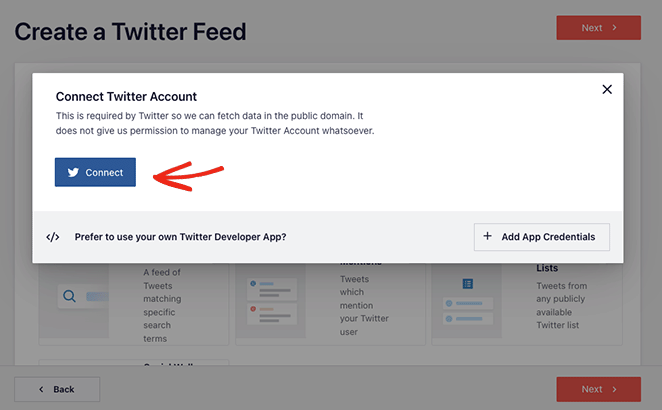
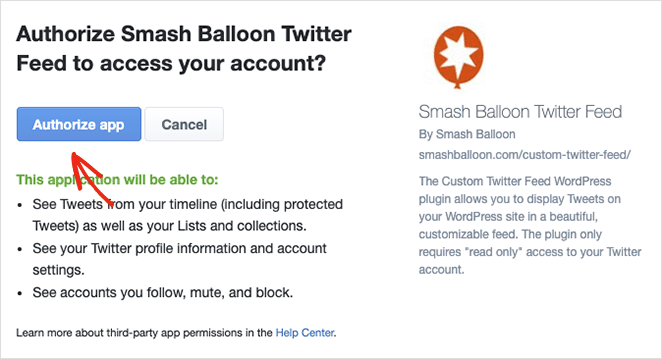
L'écran suivant vous demandera de connecter votre compte Twitter pour un accès en lecture seule afin qu'il puisse récupérer les données de Twitter et les afficher sur votre site Web.

Après avoir cliqué sur le bouton Connecter , sélectionnez Autoriser l'application et vous reviendrez au processus de création de flux Twitter.

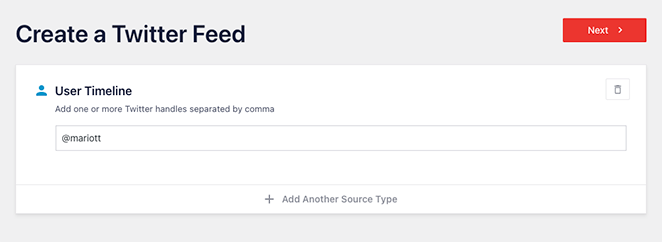
Étant donné que nous ajoutons un flux de chronologie de l'utilisateur, l'étape suivante consiste à saisir les identifiants Twitter que vous souhaitez afficher. Tapez simplement le nom d'utilisateur et cliquez sur le bouton Suivant .

Étape 4. Personnalisez votre widget Twitter
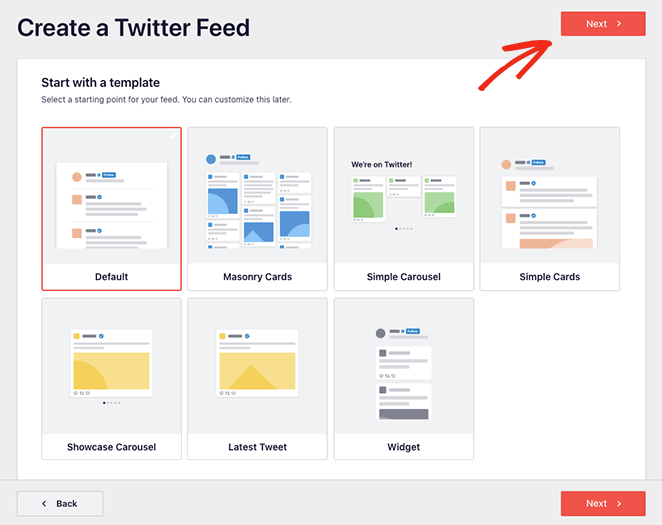
Vous pouvez maintenant choisir parmi 7 modèles différents pour votre widget Twitter :
- Flux par défaut
- Cartes de maçonnerie
- Carrousel simple
- Cartes simples
- Carrousel vitrine
- Dernier tweet
- Widget
Cliquez sur le modèle qui convient le mieux à votre site Web, puis cliquez sur le bouton Suivant .

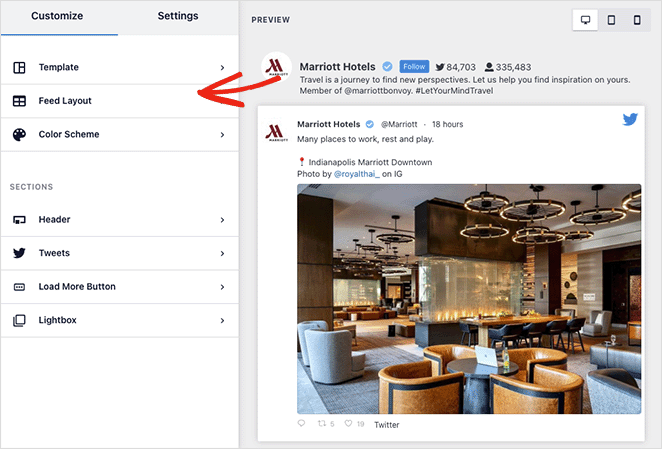
Sur l'écran suivant, vous pouvez utiliser l'éditeur en direct pour personnaliser votre widget Twitter.
Dans le panneau de gauche, vous trouverez des options pour modifier la disposition de votre flux, le jeu de couleurs, la conception de l'en-tête, les tweets, les options de lightbox, etc. Vous pouvez également prévisualiser vos modifications sur le côté droit.

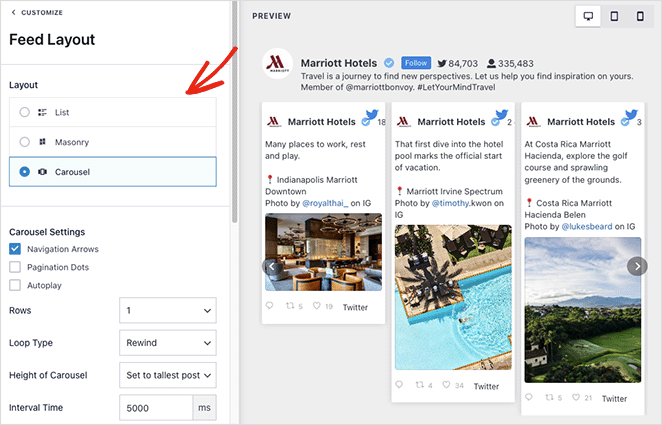
L'onglet Mise en page du flux vous permet de choisir entre une mise en page Liste, Maçonnerie ou Carrousel.

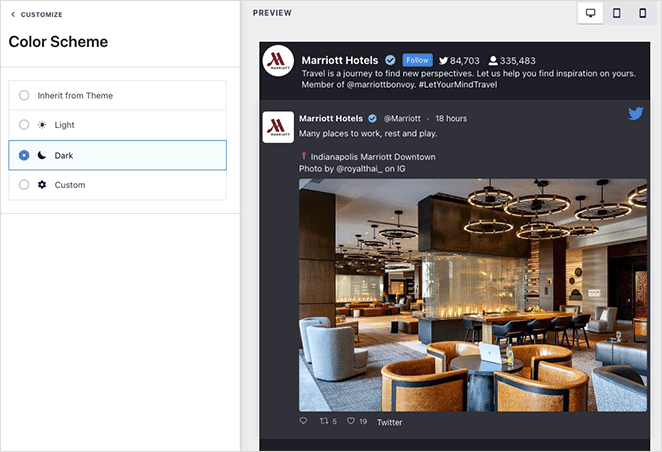
Vous pouvez choisir des couleurs sombres, claires ou personnalisées dans l'onglet Schéma de couleurs . Il existe également une option pour hériter de votre jeu de couleurs de votre thème WordPress.

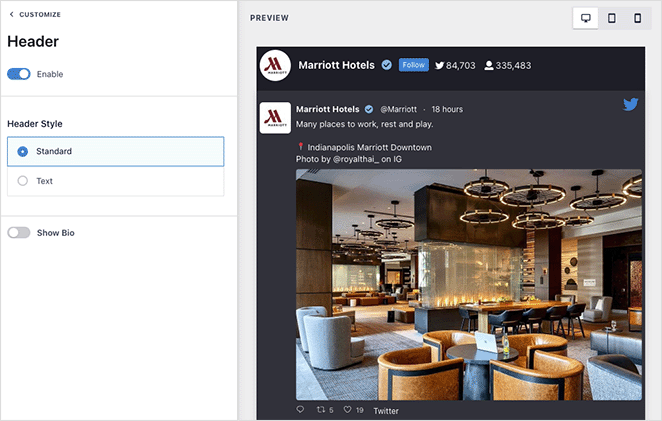
L'onglet En- tête vous offre plusieurs options de personnalisation d'en-tête, telles que Standard et Texte. Vous pouvez également désactiver la section d'en-tête et masquer votre bio Twitter.

Continuez à peaufiner l'apparence de votre widget jusqu'à ce que vous soyez satisfait de l'apparence de tout. De plus, cliquez sur le bouton Enregistrer pour enregistrer vos paramètres.
Étape 5. Ajoutez votre widget Twitter à WordPress
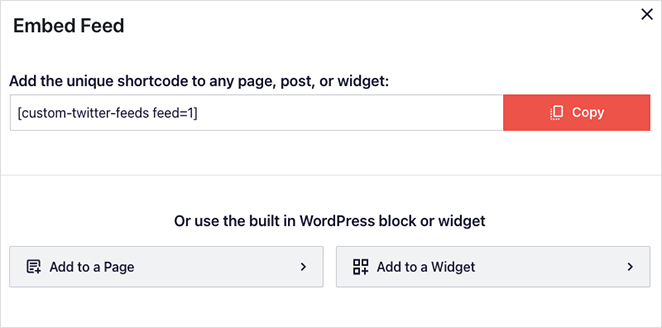
L'intégration de votre widget Twitter dans votre site WordPress est facile avec Smash Balloon. Cliquez simplement sur le bouton Intégrer en haut de votre écran.
Une fenêtre contextuelle apparaîtra avec les options d'intégration suivantes :
- Shortcode : collez le shortcode du flux Twitter sur n'importe quelle page, publication ou widget
- Bloc WordPress : utilisez le bloc WordPress intégré pour ajouter votre flux à une publication, une page ou un widget.

Pour ce guide, nous choisirons l'option Ajouter à un widget .
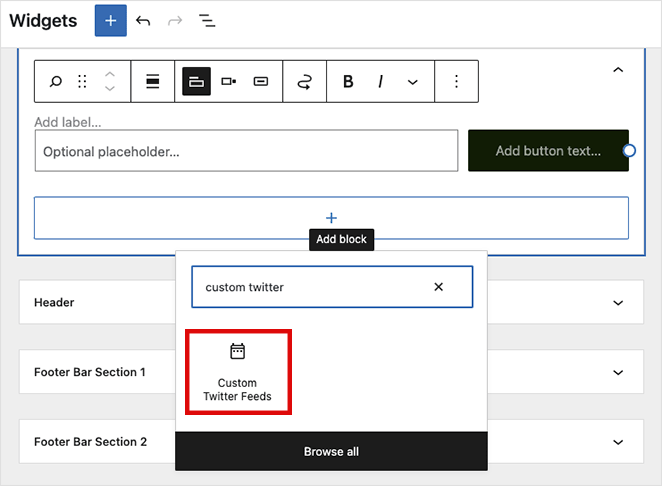
Cliquer sur cette option ouvrira automatiquement les paramètres de votre widget WordPress. À partir de là, cliquez sur l'icône d'ajout de bloc et recherchez le bloc Flux Twitter personnalisés.

Après avoir ajouté le bloc à votre zone de widget, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications. Visitez maintenant votre site pour voir votre widget Twitter en action.

Ajouter manuellement un widget Twitter à WordPress
La dernière méthode consiste à utiliser l'outil Twitter Publish pour ajouter manuellement un widget Twitter à votre site WordPress sans plugin. Cette option peut intégrer un tweet, une chronologie ou un bouton de suivi.
Cette méthode n'offre pas beaucoup de contrôle sur la conception du widget ou le type de contenu que vous pouvez afficher. Cependant, c'est une solution pratique pour les utilisateurs qui ne souhaitent pas ajouter de plugins supplémentaires à WordPress.
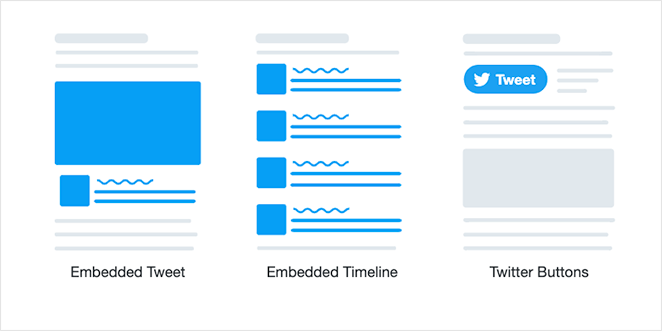
Pour utiliser cette méthode, accédez au site Web de l'outil Twitter Publish et choisissez le type d'intégration que vous souhaitez utiliser. Nous utiliserons l'option Embedded Timeline pour ce guide.

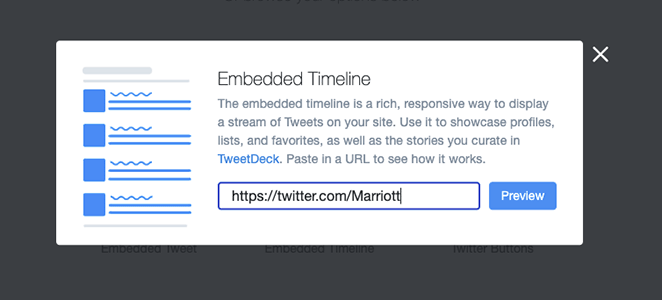
Sur l'écran suivant, vous devez entrer l'URL complète du profil Twitter que vous souhaitez afficher et cliquer sur le bouton Aperçu .

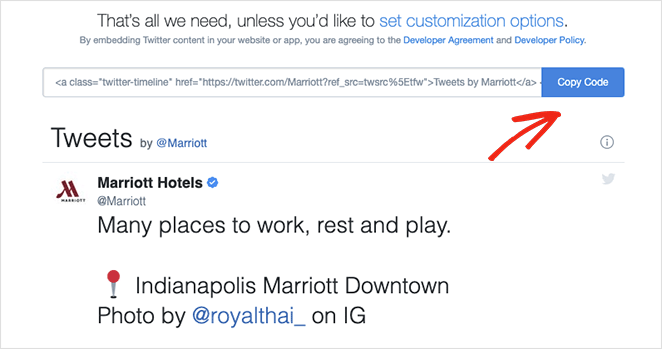
Twitter va maintenant générer un shortcode de la chronologie que vous pouvez intégrer sur votre site Web. Cliquez sur le bouton Copier pour enregistrer le code dans votre presse-papiers, puis revenez sur votre site WordPress.

Vous pouvez ajouter votre code d'intégration à n'importe quel article, page ou zone de widget WordPress. Pour intégrer la chronologie en tant que widget de la barre latérale, accédez à Apparence » Widgets depuis votre tableau de bord WordPress .
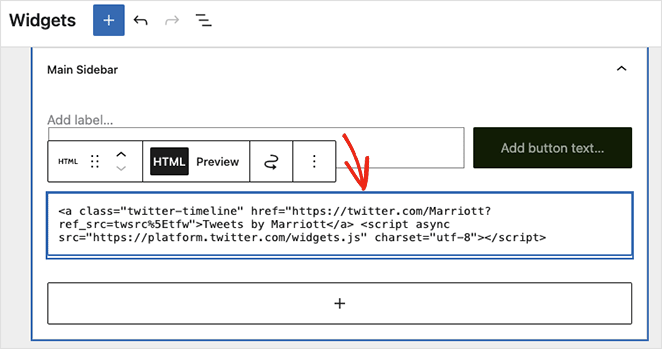
Cliquez maintenant sur l'icône d'ajout de bloc pour ajouter un nouveau bloc à votre barre latérale et recherchez le bloc HTML personnalisé . Collez le code d'intégration que vous avez copié de Twitter dans le bloc HTML et cliquez sur le bouton Mettre à jour.

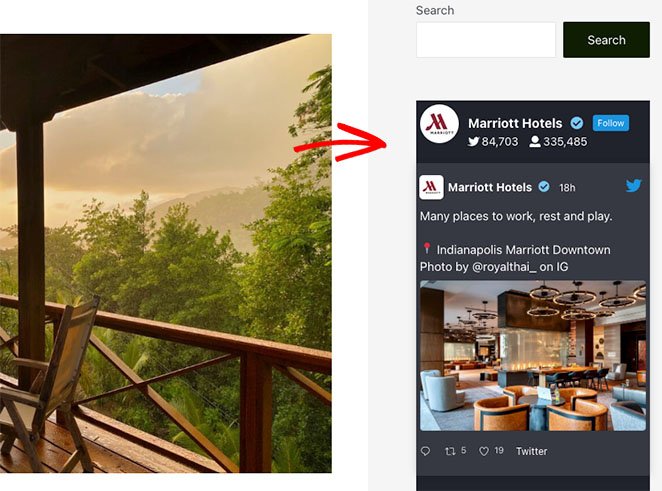
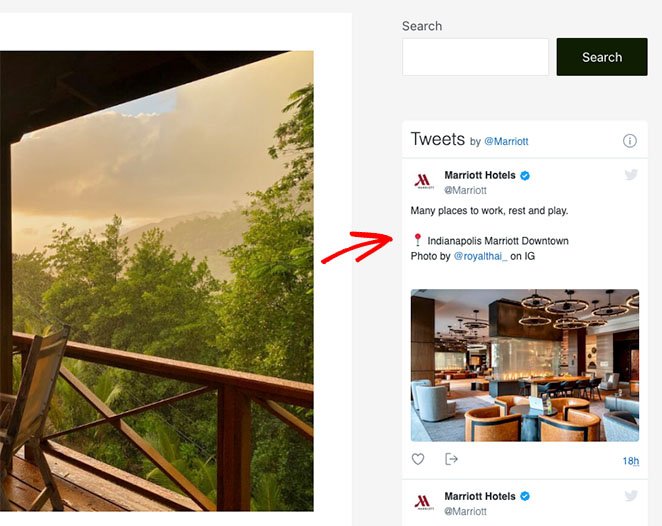
Lorsque vous visitez votre site Web en direct, votre widget Twitter ressemblera à cet exemple :

C'est ça!
Nous espérons que ce guide étape par étape vous a aidé à apprendre comment ajouter un widget Twitter à WordPress. Vous aimerez peut-être ce guide sur l'intégration d'événements Facebook dans WordPress pendant que vous êtes ici.
Prêt à ajouter un widget Twitter à WordPress avec SeedProd ?
Commencez avec SeedProd aujourd'hui.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

