Conception UI ou UX : quelle est la différence ? (2025)
Publié: 2025-01-17Avez-vous déjà remarqué à quel point certains sites Web ressemblent à un concert de smooth jazz tandis que d'autres vous frappent comme une trompette cassée ? C'est la conception UI et UX au travail. Tandis que l’un donne à votre site Web une apparence d’un million de dollars, l’autre garantit qu’il fonctionne à merveille.
Lorsqu'il s'agit de conception UI et UX, vous pourriez vous demander : quelle est la différence ? Et pourquoi les sites Web qui réussissent ont-ils besoin des deux ? Dans cet article, nous expliquerons la différence, vous montrerons comment éviter les désastres de conception courants et discuterons de la façon dont les fonctionnalités intuitives de Divi aident à équilibrer l'interface utilisateur et l'UX .
- 1 Comprendre l'interface utilisateur et la conception UX
- 1.1 Qu'est-ce que la conception de l'interface utilisateur (UI) ?
- 1.2 Qu'est-ce que la conception de l'expérience utilisateur (UX) ?
- 1.3 UI vs UX Design : la différence ?
- 2 points de contact critiques de l'UI et de l'UX
- 2.1 Une navigation qui guide et ravit
- 2.2 Des formulaires qui convertissent, sans confondre
- 2.3 Une conception mobile qui a du sens
- 2.4 Couleur et typographie en synergie
- 3 défis courants de conception UI/UX dans la conception Web
- 3.1 Le style l’emporte sur la substance
- 3.2 Performance vs impact visuel
- 3.3 Langage de conception incohérent
- 3.4 Réactivité traitée après coup
- 4 Divi : où l'interface utilisateur rencontre la conception UX
- 4.1 La conception intelligente est devenue plus intelligente avec Divi AI
- 4.2 Conçu pour évoluer, soutenu par la communauté
- 5 UI vs UX Design : des mouvements de puissance
- 5.1 Commencez par les flux d'utilisateurs, pas par les fonctionnalités
- 5.2 Utiliser des systèmes évolutifs
- 5.3 Conception réactive dès le premier jour
- 5.4 Testez ce qui compte
- 5.5 Mesurer ce qui fait bouger l'aiguille
- 6. Briser l'état d'esprit UI vs UX
Comprendre l'interface utilisateur et la conception UX
Considérez l’UI et l’UX comme le duo dynamique du design. Bien qu'ils soient souvent regroupés, chacun joue un rôle distinct dans la création de sites Web qui fonctionnent. Décomposons ces différences et voyons comment elles se complètent pour créer des expériences utilisateur exceptionnelles.
Qu’est-ce que la conception d’interface utilisateur (UI) ?
La conception de l’interface utilisateur (UI) façonne l’apparence et la convivialité de votre site Web. C'est l'équivalent numérique du design d'intérieur – du choix des couleurs de boutons parfaites à la sélection de polices qui ressortent sans fatiguer les yeux.
Les concepteurs d'interface utilisateur sont obsédés par les hiérarchies visuelles, l'espacement entre les éléments et la création d'interfaces qui guident naturellement les utilisateurs à travers vos pages.
Pensez aux boutons, menus et formulaires de vos sites Web préférés. Cette animation de clic satisfaisante, la façon dont les icônes se mettent subtilement en surbrillance au survol ou la façon dont le texte reste lisible sur n'importe quel arrière-plan, c'est la conception de l'interface utilisateur au travail. Une bonne interface utilisateur transforme les interactions complexes en expériences simples et belles qui semblent naturelles plutôt que forcées.
Qu'est-ce que la conception de l'expérience utilisateur (UX) ?
La conception de l'expérience utilisateur (UX) se concentre sur le parcours des visiteurs à travers votre site Web. Alors que l'interface utilisateur gère les visuels, l'UX s'attaque à la stratégie derrière chaque clic, défilement et interaction. Il s'agit de comprendre le comportement des utilisateurs et de créer des parcours naturels et enrichissants.
Prenons l'exemple d'un site de commerce électronique. Les concepteurs UX cartographient la façon dont les clients parcourent les produits, ajoutent des articles à leur panier et effectuent leurs achats, garantissant que chaque étape s'enchaîne logiquement dans la suivante.
Ils analysent les recherches des utilisateurs, créent des wireframes et testent différentes approches pour trouver la meilleure. Une bonne UX anticipe les besoins des utilisateurs avant qu'ils ne surviennent, que ce soit en ajoutant une fonctionnalité d'aperçu rapide des produits ou en plaçant la barre de recherche exactement là où les utilisateurs s'attendent à la trouver.
Une fois bien fait, les visiteurs pourraient ne pas remarquer la conception UX – ils sauront que le site Web fonctionne exactement comme il se doit.
UI vs UX Design : la différence ?
Bien que l’UI et l’UX travaillent ensemble pour créer des sites Web performants, leurs rôles et domaines d’intervention diffèrent considérablement. Voici une analyse pratique qui montre comment chaque discipline aborde la conception de sites Web :
| Conception de l'interface utilisateur (UI) | Conception de l'expérience utilisateur (UX) |
|---|---|
| Crée des éléments visuels et des styles | Planifie les flux et les interactions des utilisateurs |
| Se concentre sur l’attrait esthétique | Donne la priorité à la fonctionnalité et à la convivialité |
| Conçoit des écrans et des composants individuels | Cartographie l’intégralité des parcours utilisateur |
| Gère les couleurs, la typographie et l'espacement | Effectue des recherches et des tests sur les utilisateurs |
| Rend les interfaces belles et attrayantes | Rend les expériences intuitives et efficaces |
Comprendre ces distinctions permet de créer des sites Web qui excellent tant dans la forme que dans la fonction. Les visiteurs profitent d’expériences transparentes enveloppées dans un design attrayant et ciblé lorsque l’UI et l’UX s’alignent parfaitement.
Points de contact critiques de l’UI et de l’UX
Où se croisent l’UI et l’UX pour créer de la magie ? Ces points de rencontre cruciaux déterminent si les visiteurs restent ou rebondissent. Des flux de navigation aux points de conversion, ces points de contact façonnent la façon dont les utilisateurs interagissent avec votre site Web et s'en souviennent.
Une navigation qui guide et ravit
Une excellente navigation établit l’équilibre parfait entre beauté et convivialité. Des menus illustrés qui attirent votre attention et vous aident à trouver exactement ce dont vous avez besoin – c'est là que l'UI et l'UX unissent leurs forces.
Une conception de navigation intelligente prend en compte à la fois la hiérarchie visuelle et le comportement des utilisateurs. Les en-têtes doivent rester là où les utilisateurs les attendent, les listes déroulantes doivent se développer naturellement et les menus mobiles doivent être rapides plutôt que lents. Le contraste des couleurs maintient les liens visibles, tandis que des animations subtiles donnent des commentaires aux utilisateurs sans les ralentir.
Les meilleurs systèmes de navigation semblent presque invisibles parce qu’ils fonctionnent si bien. Lorsque les utilisateurs peuvent se déplacer sur votre site sans réfléchir à deux fois avant de savoir où cliquer ensuite, vous savez que vos équipes UI et UX ont réussi. Que quelqu'un parcoure votre blog ou recherche un produit spécifique, il ne devrait jamais se sentir perdu ou frustré.
Des formulaires qui convertissent, sans confondre
Les formulaires font ou défont l’expérience utilisateur. Un formulaire bien conçu transforme les inscriptions, les paiements et les demandes de contact en interactions fluides au lieu d'obstacles frustrants.
Une bonne conception de formulaire commence par la mise en page. Les champs doivent suivre un ordre logique, avec des étiquettes claires et un texte d'espace réservé utile. Les repères visuels comme les barres de progression et les messages d’erreur doivent guider les utilisateurs sans les submerger. Les choix d'interface utilisateur intelligents, tels que les champs de saisie correctement dimensionnés et les boutons tactiles, permettent aux utilisateurs d'avancer.
La vraie magie se produit lorsque l'UI et l'UX travaillent ensemble : pensez à la validation en ligne qui détecte les erreurs avant la soumission, aux raccourcis clavier qui accélèrent la saisie des données ou aux paramètres par défaut intelligents qui réduisent l'effort de l'utilisateur. Ces petites touches s’ajoutent à des formes qui semblent faciles plutôt que fastidieuses.
Une conception mobile qui a du sens
La conception mobile ne consiste pas seulement à réduire la disposition des bureaux, mais à repenser la façon dont les gens interagissent avec des écrans plus petits. Les cibles tactiles ont besoin de répit, le contenu doit s'adapter avec élégance et les interactions doivent être naturelles sous les pouces plutôt que sous les pointeurs de la souris.

Les expériences mobiles réussies mettent le contenu essentiel au premier plan. Les menus se réduisent intelligemment, les images évoluent sans perdre leur impact et les boutons restent suffisamment grands pour une utilisation réelle. Les meilleures conceptions mobiles comprennent le contexte, comme les acheteurs d'un parking vérifiant les heures d'ouverture des magasins ou les navetteurs parcourant les articles d'une seule main dans le train.
Les tailles de police doivent rester lisibles sans zoom, les formulaires doivent être remplis avec les bons types de clavier et les temps de chargement doivent rester rapides, même sur des connexions plus lentes. Lorsque la conception mobile fonctionne bien, les utilisateurs oublient qu’ils se trouvent sur un écran plus petit et se concentrent uniquement sur ce qu’ils sont venus faire.
Couleur et typographie en synergie
Au-delà de la simple esthétique, la couleur et la typographie comblent le fossé entre l’attrait visuel et le design fonctionnel. Même si les directives de la marque peuvent dicter votre palette principale, le véritable art réside dans la manière dont ces éléments guident les utilisateurs à travers votre contenu.
Découvrez comment les principaux sites Web utilisent le contraste des couleurs pour attirer l'attention exactement là où cela est nécessaire : suffisamment subtil pour éviter de submerger les visiteurs, mais suffisamment fort pour mettre en évidence les actions clés. Les meilleures conceptions créent des hiérarchies visuelles naturelles, permettant aux utilisateurs de savoir instinctivement où chercher ensuite.
La typographie joue un rôle tout aussi crucial dans cette danse. Grâce à une sélection minutieuse des associations de polices et à un espacement réfléchi, le contenu devient plus que simplement lisible : il devient attrayant.
Lorsqu'ils sont combinés à des choix de couleurs ciblés, ces éléments créent une expérience qui attire les utilisateurs à travers votre contenu tout en les gardant suffisamment à l'aise pour y rester un certain temps.
Défis courants de conception UI/UX dans la conception Web
Même les designers chevronnés trébuchent parfois sur ces obstacles courants. Des interfaces surconçues aux expériences mobiles oubliées, ces erreurs peuvent nuire aux performances de votre site Web. Voyons comment les repérer tôt et garder vos projets sur la bonne voie.
Le style l’emporte sur la substance
Les concepteurs se laissent souvent emporter par les dernières tendances et les effets flashy, perdant de vue la raison pour laquelle les sites Web existent en premier lieu. Ces effets de défilement de parallaxe élégants et ces animations de pointe peuvent épater vos pairs en conception, mais ils sont inutiles si les visiteurs ne peuvent pas prendre rendez-vous ou trouver des informations de contact de base.
Pensez à ces boutons fantômes à la mode qui sont fantastiques dans les maquettes. Placez-les sur une image d'arrière-plan chargée, et tout à coup, votre bouton de paiement devient un jeu de cache-cache.
Il en va de même pour les portfolios primés avec une navigation expérimentale qui envoie les visiteurs dans une chasse sauvage au menu.
Les meilleurs designs savent quand prendre du recul. Les éléments visuels doivent compléter votre message et non lutter pour attirer l'attention sur les fonctions principales du site Web. Parfois, abandonner cette animation supplémentaire signifie donner aux utilisateurs ce dont ils ont besoin.
Performance vs impact visuel
Le chargement des spinners ne devrait pas être la partie la plus mémorable de votre site Web. Pourtant, de nombreux concepteurs remplissent leurs pages d’arrière-plans vidéo volumineux, d’images non compressées et d’animations JavaScript sophistiquées, sans tenir compte du coût.
Cette vitrine de produits élégante peut sembler étonnante sur votre connexion fibre, mais essayez de la charger sur le téléphone avec une 3G inégale.
La vitesse n'est pas seulement une question de patience : elle affecte vos résultats. La recherche montre que même un délai d'une seconde peut faire chuter les conversions de 7 %. Les utilisateurs rebondissent sur des sites lents et les moteurs de recherche le remarquent. Un beau site Web ne signifie rien si les visiteurs partent avant de l’avoir vu.
La conception intelligente équilibre le punch visuel et les performances. Cela signifie compresser les images sans sacrifier la qualité, utiliser la vidéo avec parcimonie et garantir que chaque fonctionnalité sophistiquée mérite sa place. Vos utilisateurs vous remercieront pour leur temps et leur attention.
Langage de conception incohérent
Rien ne crie « heure amateur » comme un site Web qui ne peut pas décider ce qu'il veut être. Imaginez ceci : la page d'accueil utilise des boutons modernes et minimalistes, mais lorsque vous cliquez sur des pages de produits, vous êtes confronté à des éléments 3D brillants de 2010. Ou des polices qui changent de personnalité entre les sections, faisant ressembler votre site à une demande de rançon.

La cohérence de la marque renforce la confiance. Lorsque des éléments de conception jouent aux chaises musicales sur votre site Web, les utilisateurs se demandent s'ils se trouvent sur le même site.
Ce n'est pas seulement une question d'apparence : des modèles de navigation incohérents obligent les visiteurs à réapprendre à utiliser votre site sur chaque page.
Une bonne conception crée des modèles sur lesquels les utilisateurs peuvent compter. Des combinaisons de couleurs aux styles de boutons, garder les choses prévisibles aide les visiteurs à se concentrer sur ce qui compte : votre contenu. Considérez votre système de conception comme une conversation : il doit parler le même langage partout.
La réactivité traitée après coup
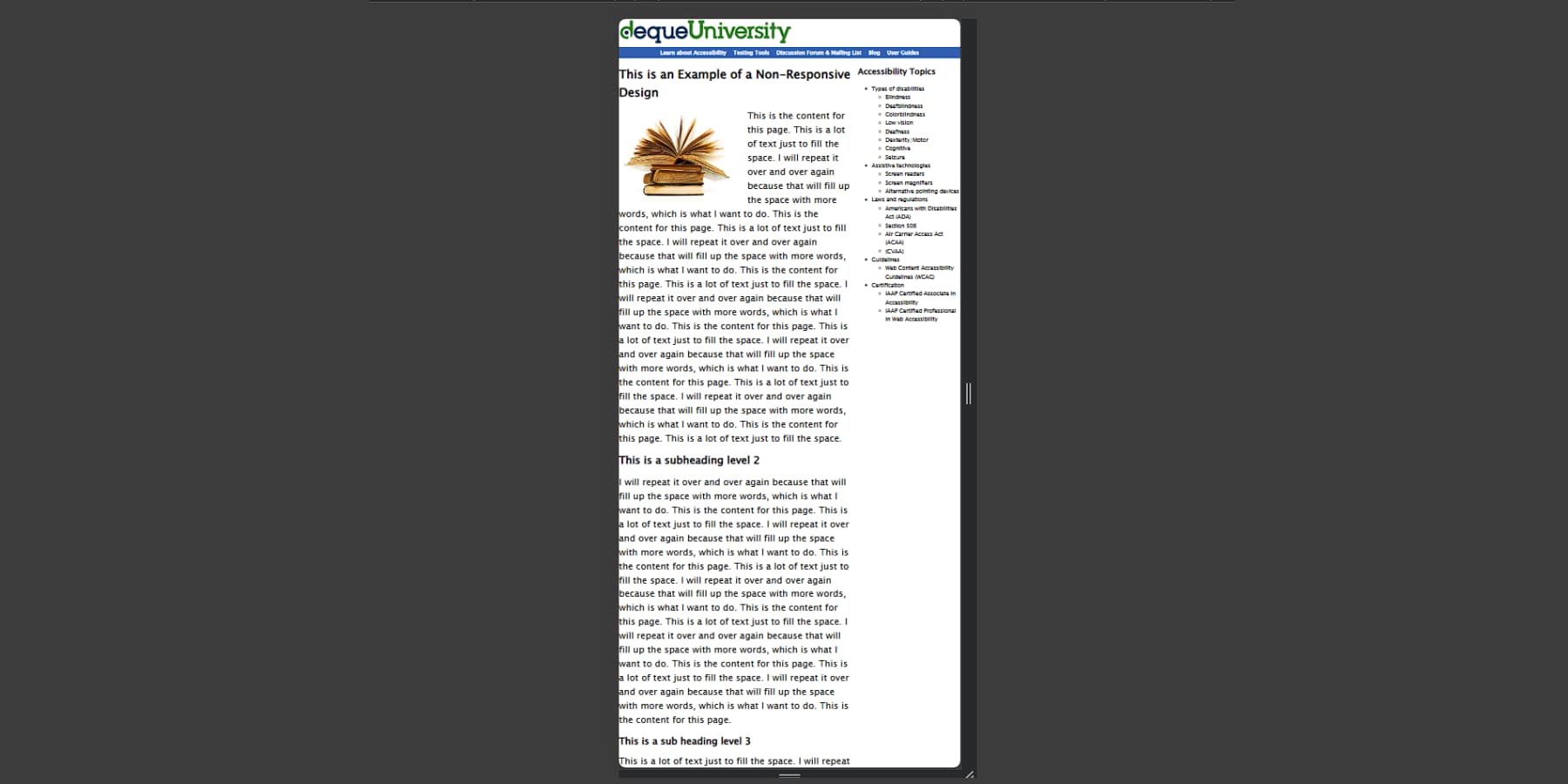
Imaginez-vous en train de construire une maison et de vérifier si les portes fonctionnent seulement après avoir emménagé. C'est ce qui se produit lorsque les concepteurs considèrent la conception mobile comme une case à cocher de dernière minute. Intégrer un site de bureau sur un écran de téléphone ne fonctionne jamais – demandez à toute personne pincée et zoomée sur un site Web mal adapté.
Les utilisateurs mobiles ont des besoins et des comportements différents. Quelqu'un qui vérifie le menu de votre restaurant sur son téléphone veut probablement d'abord votre adresse et vos horaires, pas votre énoncé de mission. Pourtant, trop de sites enfouissent ces informations cruciales sous des couches de contenu destiné aux ordinateurs de bureau.
Les concepteurs intelligents commencent par des mises en page mobiles et développent à partir de là. Chaque élément doit gagner sa place sur des écrans plus petits. Cette approche ne fait pas que rendre les téléphones heureux : elle vous oblige à donner la priorité à ce qui compte sur tous les appareils.
Divi : Où l’UI rencontre le design UX
Créer des sites Web remarquables avec une interface utilisateur et une expérience utilisateur exceptionnelles ne consiste pas seulement à disposer des bons outils, il s'agit également de la manière dont ces outils fonctionnent ensemble de manière transparente. Divi brille sur WordPress en transformant des tâches de conception complexes en flux de travail visuels que tout le monde peut maîtriser.
Ouvrez Visual Builder et vous vous retrouverez à créer des pages en temps réel, en choisissant parmi des centaines de modules qui gèrent tout, du texte d'introduction aux interactions complexes.
Vous démarrez un nouveau projet de conception de site Web ? Évitez l’anxiété de la toile vierge. Plongez dans la bibliothèque de packs de mise en page de Divi : il y en a plus de deux mille parmi lesquels choisir.

Mais il ne s’agit pas uniquement de conceptions aléatoires : chaque modèle s’enchaîne naturellement dans le suivant, créant ainsi des expériences cohérentes sur l’ensemble de votre site. Avez-vous besoin de personnaliser l'apparence de vos articles de blog ou de créer un en-tête unique sur chaque page ? Le Theme Builder met ces tâches traditionnellement techniques à portée de main, sans aucun codage requis.
Obtenez Divi aujourd’hui !
Le design intelligent est devenu plus intelligent avec Divi AI
Les dernières mises à jour de Divi intègrent l'IA dans le flux de travail de conception, transformant ainsi notre approche des décisions en matière d'interface utilisateur et d'expérience utilisateur. Le système agit comme votre partenaire de conception, générant du contenu de marque,
De superbes visuels,
Et même de nouvelles sections basées sur de simples invites textuelles.
Il est révolu le temps où il fallait reconstituer des sites Web à partir de zéro. Divi Quick Sites exploite désormais l'IA pour créer des sites Web complets et personnalisés adaptés à votre entreprise. Au-delà des mises en page, il produit un contenu pertinent et des visuels adaptés à la marque, voire en configurant des fonctionnalités de commerce électronique complètes si nécessaire avec WooCommerce.
Derrière la magie de l'IA se cache une collection de sites de démarrage créés à la main, chacun contenant des photographies et des illustrations personnalisées réalisées par notre équipe de conception. Choisissez simplement un modèle, ajoutez les détails de votre entreprise et regardez votre site Web complet prendre forme en quelques minutes si vous ne préférez pas les conceptions générées par l'IA.
La véritable force de ces sites réside dans leurs systèmes de conception intégrés. Chaque élément, des modèles de navigation aux jeux de couleurs, suit les principes UI/UX établis.
Les préréglages globaux adaptent automatiquement les nouveaux composants au style de votre site, tandis que les paramètres de thème maintiennent la cohérence visuelle entre les pages. Une fois ces principes fondamentaux maîtrisés, vous pouvez vous concentrer sur ce qui rend votre marque unique.
Conçu pour évoluer, soutenu par la communauté
L'intersection de l'UI et de l'UX prospère dans la communauté Facebook de Divi, forte de 76 000 membres. Les membres de notre groupe Facebook partagent quotidiennement des innovations d'interface et des solutions d'expérience utilisateur, tandis que notre marché propose des thèmes et des systèmes de conception optimisés pour l'UX par des développeurs expérimentés.

Entre notre équipe d'assistance et notre base de connaissances, les défis de conception complexes se transforment en opportunités pour une meilleure expérience utilisateur.
Avec la licence de site Web illimitée de Divi et la base solide de WordPress, la mise à l'échelle des interfaces utilisateur devient une seconde nature. Les partenaires d'hébergement tels que SiteGround garantissent une mise à l'échelle fluide des performances à mesure que les bases d'utilisateurs se développent , en maintenant des expériences transparentes même lorsque le trafic augmente.
Divi étend les capacités de l'interface de WordPress grâce à une intégration profonde avec des outils de conception et d'analyse essentiels. Le thème connecte des dizaines de services (75+, pour être exact).

Vous pouvez même tirer parti de l’architecture WordPress familière pour créer des solutions d’interface personnalisées. Les mises à jour régulières suivent l'évolution des normes de conception, favorisant un écosystème dans lequel les interfaces s'adaptent aux besoins changeants des utilisateurs.
Faites un tour avec Divi
UI vs UX Design : mouvements de puissance
Prêt à améliorer votre jeu de conception ? Ces stratégies éprouvées contribuent à combler le fossé entre un beau design et une fonctionnalité pratique. Apprenez à créer des sites Web qui éblouissent et donnent des résultats.
Commencez par les flux d'utilisateurs, pas les fonctionnalités
Avant de vous plonger dans les schémas de couleurs ou la conception des boutons, déterminez comment les utilisateurs se déplaceront sur votre site Web. Les flux d'utilisateurs révèlent des chemins naturels à travers votre contenu, mettant en évidence les domaines où la conception doit prendre en charge les actions clés.
À l’aide d’outils comme Visual Builder de Divi, vous pouvez rapidement prototyper ces parcours et tester différentes approches. Avec Theme Builder de Divi, vous pouvez créer des expériences cohérentes sur ces parcours, garantissant que les utilisateurs ne se perdent jamais, quelle que soit la manière dont ils interagissent avec votre site. Vous pouvez même utiliser Divi Quick Sites avec l’IA pour accélérer ce processus.
Commencez par identifier les points d'entrée à partir des résultats de recherche, des réseaux sociaux ou du trafic direct. Ensuite, tracez des chemins organiques vers les objectifs de conversion, en notant les domaines dans lesquels les utilisateurs pourraient avoir besoin de conseils ou d'assurance supplémentaires. Cette approche révèle souvent des opportunités de rationaliser la navigation ou de simplifier des processus complexes.
Utilisez des systèmes évolutifs
Créer des sites Web qui évoluent avec votre entreprise signifie penser au-delà des décisions de conception ponctuelles. Les systèmes de conception unissent les éléments d'interface utilisateur et les modèles UX en composants réutilisables qui maintiennent la cohérence à mesure que votre site se développe.
Les paramètres globaux de couleurs et de typographie de Divi transforment cette approche systématique en réalité : mettez à jour un élément et les modifications se répercutent sur tout votre site. Enregistrez les paramètres des éléments globaux pour les éléments communs tels que les boutons, les cartes et les formulaires, puis réutilisez-les sur plusieurs pages, sachant qu'ils préserveront la cohérence de la marque.
Ajoutez des règles d'espacement et des systèmes de grille qui s'adaptent parfaitement à toutes les tailles d'écran. Cette base vous permet de vous concentrer sur la résolution de nouveaux défis de conception plutôt que de réinventer les éléments de base. Votre futur moi (et tous les membres de votre équipe) vous remercieront d’avoir construit en gardant à l’esprit l’évolutivité dès le début.
Conception réactive dès le premier jour
La priorité au mobile n'est pas seulement un mot à la mode : c'est la façon dont la plupart des gens perçoivent votre site Web. Tester le comportement réactif uniquement après avoir finalisé la configuration du bureau conduit à des conceptions compromises et à des utilisateurs frustrés.
Les commandes d'édition réactives de Divi vous permettent d'affiner les mises en page pour chaque taille d'écran pendant que vous créez. Regardez comment les titres s'enroulent, ajustez l'espacement qui fonctionne sur tous les appareils et assurez-vous que les cibles tactiles restent confortables pour les utilisateurs qui font défiler avec le pouce.
Tenez également compte de la priorité du contenu : ce qui est crucial sur mobile peut différer des contextes de visualisation sur ordinateur. Les options de visibilité réactives de Divi vous aident à afficher et masquer des éléments en fonction de la taille de l'écran, en conservant des mises en page propres sans sacrifier les informations importantes.
En traitant le design réactif comme une exigence fondamentale plutôt qu’après coup, vous créez des expériences naturelles sur n’importe quel appareil.
Testez ce qui compte
Évitez les mesures vaniteuses et concentrez-vous sur le test des éléments qui ont un impact sur le comportement des utilisateurs et les objectifs commerciaux. Plutôt que d'être obsédé par les taux de rebond génériques, suivez les points d'interaction spécifiques où les utilisateurs progressent vers la conversion.
WordPress s'intègre parfaitement à Google Analytics et aux outils de cartographie thermique, montrant exactement où les utilisateurs cliquent, font défiler et potentiellement restent bloqués.
Testez les variantes des pages clés à l’aide de la fonction de test A/B intégrée de Divi. Comparez les titres, les mises en page ou les emplacements d'incitation à l'action pour voir ce qui trouve un écho auprès de votre public. Mais gardez les tests ciblés et significatifs.
Au lieu de tester chaque couleur de bouton, concentrez-vous sur les changements qui pourraient avoir un impact significatif sur les décisions des utilisateurs. N'oubliez pas : les tests réussis révèlent souvent pourquoi quelque chose fonctionne, et pas seulement ce qui fonctionne le mieux.
Mesurez ce qui fait bouger l’aiguille
Comprendre quels choix de conception génèrent de vrais résultats commence par une configuration analytique appropriée. MonsterInsights transforme les données complexes de Google Analytics en informations exploitables dans votre tableau de bord WordPress. Suivez l'impact des modifications de conception sur des indicateurs clés tels que le temps passé sur la page, les formulaires remplis et les chemins de conversion.

Au lieu de vous noyer dans les données, concentrez-vous sur les mesures qui correspondent aux objectifs commerciaux : inscriptions à la newsletter, achats de produits ou réservations de consultations. Le suivi amélioré du commerce électronique de MonsterInsights montre comment la conception de vos pages de produits influence les décisions d'achat.
Associez ces informations au constructeur visuel de Divi et aux tests A/B pour ajuster rapidement les mises en page en fonction du comportement des utilisateurs. Vous pouvez continuellement affiner votre conception pour mieux servir les utilisateurs et les objectifs commerciaux en mesurant les interactions significatives plutôt que des mesures superficielles.
Briser la mentalité UI vs UX
Considérez l’UI et l’UX comme des partenaires de danse plutôt que comme des concurrents – chacun apportant des mouvements uniques pour créer quelque chose de spectaculaire. Les meilleurs sites Web allient des visuels époustouflants à des fonctionnalités fluides, transformant les navigateurs occasionnels en visiteurs fidèles.
Divi rend ce partenariat sans effort, en gérant les complexités techniques pendant que vous vous concentrez sur la création d'expériences mémorables. Chaque élément fonctionne ensemble, des mises en page accrocheuses aux flux d'utilisateurs intuitifs, pour répondre à l'objectif de votre site Web.
Votre prochain projet mérite plus qu’un simple joli visage ou des fonctionnalités simples. Laissez Divi vous aider à créer des sites Web où le design et l’expérience s’harmonisent naturellement.
Essayez Divi aujourd'hui !
