Le guide ultime du curseur de contenu
Publié: 2020-04-20Il peut être difficile d'essayer de rivaliser avec d'autres entreprises en ligne ces jours-ci. Cela est dû en partie à des plates-formes telles que WordPress, Joomla et Magento qui ont simplifié le processus de création de sites Web. qui semblent sortir tout juste des presses d'un concepteur Web professionnel (même s'il ne s'agit que d'un thème premium plug-and-play).

Il n'y a, bien sûr, rien de mal à avoir un site Web qui a fière allure, mais qui ressemble à ceux de la concurrence. Cependant, un site Web doit effectuer des conversions pour survivre, ce qui signifie battre la concurrence. Alors, comment concevez-vous un site Web d'une manière qui le distingue de la mer de sosies? Une façon d'y parvenir consiste à utiliser un curseur de contenu de qualité professionnelle et réactif.
Bien qu'un curseur de contenu n'ait pas de sens pour tous les sites Web, lorsqu'il est utilisé dans le bon contexte et bien exécuté, il peut avoir un impact puissant sur votre public.
Dans ce guide ultime du curseur de contenu, nous allons approfondir un peu ce qu'est exactement un curseur de contenu et ce qu'il peut faire pour votre site Web. Nous discuterons ensuite de la façon d'utiliser le Smart Slider 3 pour faire passer vos capacités de curseur au niveau supérieur.
Votre site Web devrait-il avoir un curseur de contenu ?
Un curseur de contenu porte plusieurs noms : curseur , carrousel , diaporama , etc. Peu importe comment vous l'appelez, l'élément rotatif fonctionne de la même manière. Il remplit un espace désigné sur votre site – presque toujours sur toute la largeur (ou presque) de la page – et il permet à vos visiteurs de parcourir les diapositives afin de consommer divers éléments de contenu à leur propre rythme.
Cela peut être un ajout très utile à votre site, non seulement pour vous en tant que concepteur ou développeur essayant d'être intelligent sur la façon dont vous utilisez l'immobilier disponible, mais aussi pour vos visiteurs.
Avec un curseur de contenu, vous pouvez…
Faites la promotion du nouveau contenu du blog de manière dynamique, en gardant les derniers messages à l'avant-plan.
Annoncez les derniers produits, promotions ou actualités sur la page d'accueil.
Fournissez une vidéo sur ce qui se passe dans votre entreprise en ce moment.
Consolidez les vidéos dans un seul espace, afin que les visiteurs sachent où aller pour regarder votre collection d'histoires, de tutoriels, etc.
Regroupez des images ou des vidéos associées pour des produits, des propriétés ou des services, permettant ainsi aux visiteurs de voir différentes vues ou utilisations sans avoir à faire défiler ou à se déplacer vers de nouvelles pages.
Affichez un portfolio créatif d'une manière concise, mais toujours absolument accrocheuse.
Racontez une histoire ou fournissez un autre récit séquentiel que les utilisateurs se sentiront obligés de cliquer et de suivre.
Partagez des extraits de texte , qu'il s'agisse d'une collection de témoignages, de statistiques sur votre entreprise ou de citations inspirantes d'histoires ou d'interviews récentes que vous avez publiées.
Tant que vous utilisez un curseur pour les bonnes raisons et que vous contribuez positivement à l'expérience utilisateur en aidant votre public à ingérer du contenu plus rapidement et plus facilement, un curseur de contenu sera un excellent ajout à votre site Web. En résumé, ce ne sont là que quelques-uns des avantages généralement associés à la bonne utilisation d'un curseur de contenu :
- Minimalisme : lorsque vous avez du contenu ou des médias connexes, les regrouper dans un curseur peut vous aider à nettoyer la conception de votre site.
- Convivialité : Il y a aussi l'effet que cela a sur la capacité de vos utilisateurs à parcourir le contenu. Plutôt que de les forcer à faire défiler ou à visiter plusieurs pages, tout se trouve désormais dans un emplacement pratique et dans un outil dont ils peuvent contrôler le rythme.
- Esthétique : les curseurs vous donnent la possibilité de vous montrer ; peu importe que vous mettiez en évidence du contenu écrit ou visuel. Les curseurs le rendent juste beau.
- Engagement : Même si vous ne réglez pas le curseur de contenu sur la lecture automatique, au moment où vos visiteurs survolent l'espace et voient les repères directionnels, cela les incitera à interagir avec le curseur afin d'en voir plus.
- SEO : étant donné qu'un curseur oblige les utilisateurs à parcourir plusieurs diapositives afin de découvrir de nouveaux contenus, cela augmente le temps qu'ils passent sur vos pages ; conduisant ainsi à un meilleur référencement.
Comme vous pouvez le constater, vous pouvez accomplir beaucoup de choses en ajoutant un curseur de contenu à votre site Web. Maintenant, concentrons-nous sur la manière de procéder.
Comment créer un curseur de contenu sur votre site Web avec Smart Slider 3
Maintenant, bien sûr, le contenu qui apparaît sur votre curseur joue ici aussi un rôle essentiel. Il ne suffit pas de décider qu'un élément coulissant aurait l'air cool sur votre page d'accueil ou pour héberger votre portefeuille d'images. Vous devez déterminer le type de contenu à inclure dans votre slider.
Vous ne pensiez pas que c'était possible ou même une option ? Si vous utilisez le plug-in Smart Slider 3, vous pouvez créer n'importe quoi avec les calques, les types de curseurs, les animations d'arrière-plan et d'autres fonctionnalités disponibles.
Parlons donc des différents types de contenu que vous pouvez ajouter à votre slider tout en examinant de plus près comment les ajouter avec le plugin Smart Slider 3. Pour ajouter un nouveau calque de contenu à votre diapositive, cliquez sur le signe plus vert dans le coin supérieur gauche :

Choisissez votre type de contenu
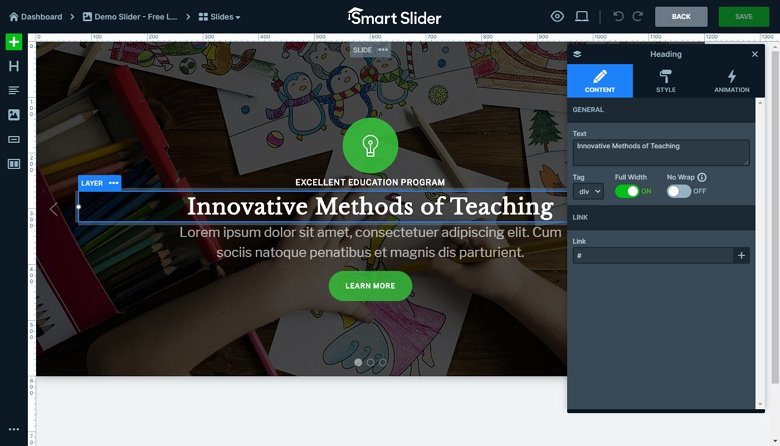
Couche d'en-tête
Une couche d'en-tête est particulièrement importante pour les diapositives de contenu, car le texte structuré indique aux lecteurs comment hiérarchiser sa lecture. En d'autres termes, le type de titre plus grand doit être lu en premier car il résume généralement le sujet de la diapositive. Avec ce calque, vous pouvez ajuster tout ce qui concerne la stylisation du texte d'en-tête, notamment : le message, la famille de polices, la taille de la police, l'alignement, la couleur de la police, la couleur d'arrière-plan, l'opacité, l'animation, le texte hypertexte, etc.

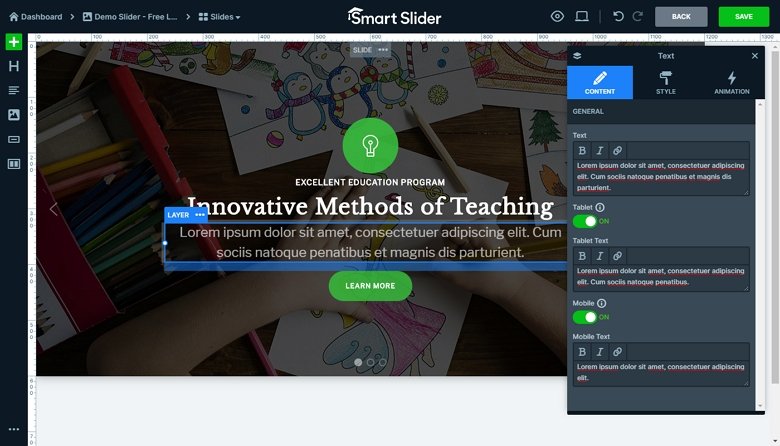
Couche de texte
La couche de texte vient ensuite. L'en-tête présente le titre ou un résumé succinct de la diapositive et le texte fournira une description plus approfondie. Avec cette couche, vous disposez des mêmes contrôles qu'avec la couche d'en-tête. La principale différence réside dans la façon dont vous choisissez de présenter le texte sur différents appareils et tailles d'écran.

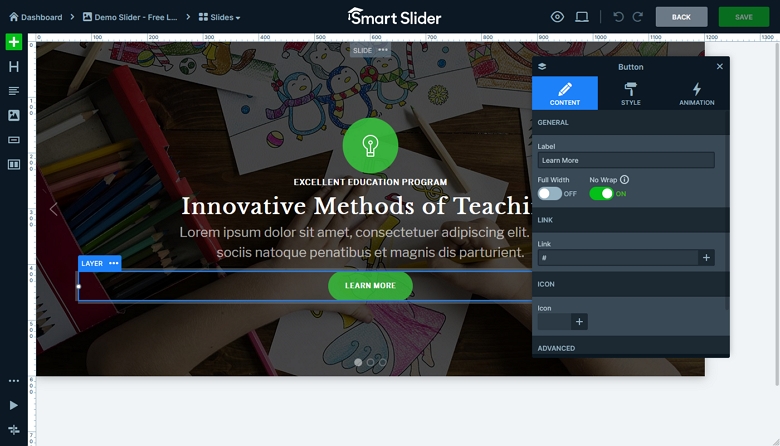
Couche de bouton
Pour certaines conceptions de curseurs, vous n'aurez peut-être pas besoin d'éléments de bouton (ou d'appel à l'action). Ceci n'est là que si vous voulez donner aux visiteurs quelque chose sur quoi cliquer. Donc, si vous utilisez votre curseur pour promouvoir un produit, un service ou si vous souhaitez les éduquer sur quelque chose, c'est une bonne occasion d'ajouter un bouton qui les dirige vers les étapes suivantes et de les convertir.

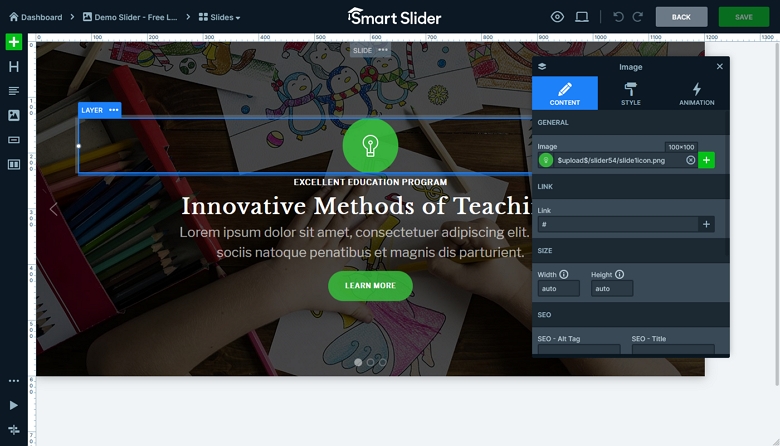
Couche d'image
Si vous n'utilisez pas d'image pleine largeur ou d'arrière-plan vidéo pour vos diapositives, vous pouvez le remplir avec du contenu d'image partiel à la place. Téléchargez simplement la photo que vous souhaitez utiliser et faites-la glisser dans votre diapositive. Le contenu de l'image peut être placé à côté, au-dessus, en dessous et au milieu de votre contenu textuel. C'est à vous de décider comment vous voulez organiser vos diapositives.

Couche de légende
Toutes les diapositives basées sur des images n'auront pas une belle apparence ou n'auront même pas de sens pour utiliser une superposition de texte. Au lieu de cela, si vous souhaitez fournir une sorte de référence aux visiteurs sur le contenu trouvé sur la diapositive, mais que vous ne voulez pas empiéter sur l'expérience, vous pouvez ajouter la couche de légende.
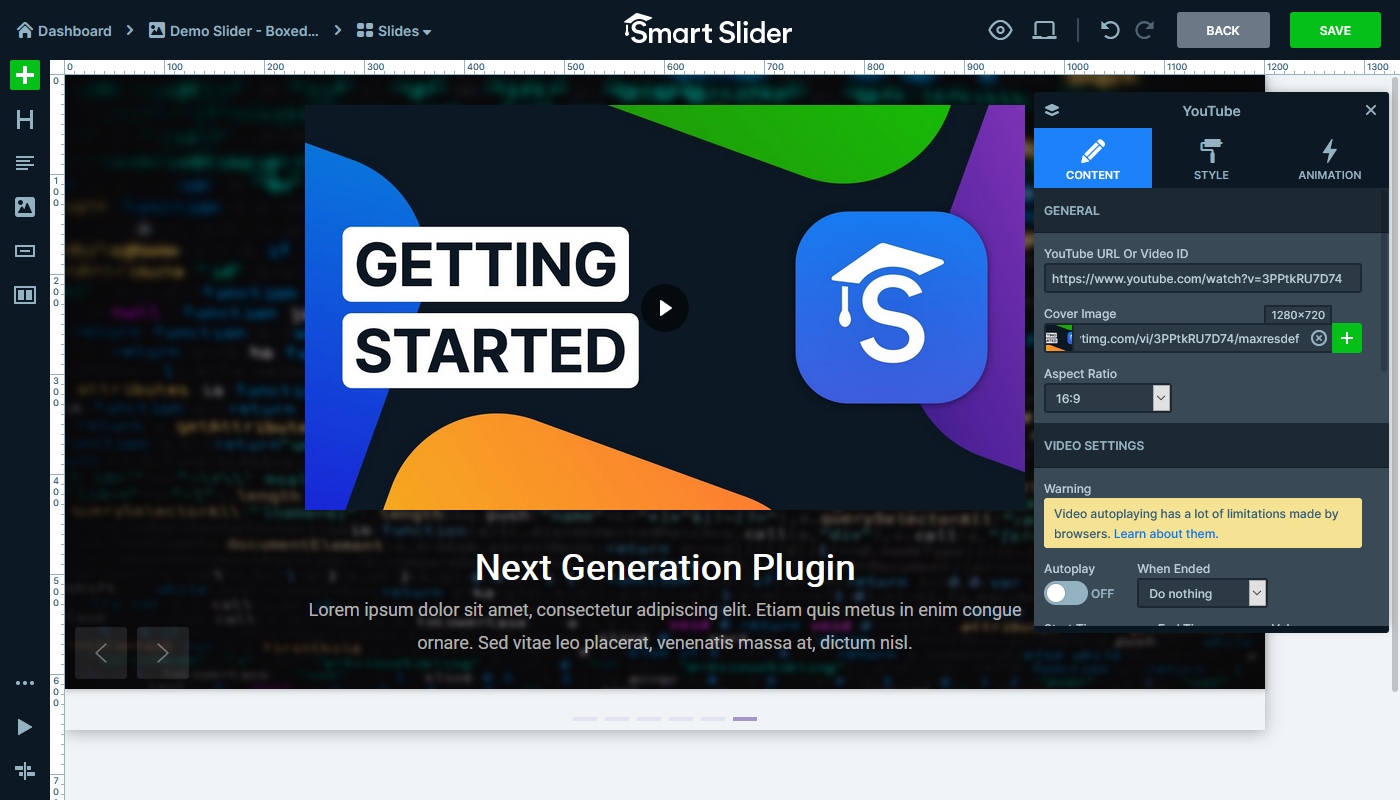
YouTube, Vimeo et couche vidéo
Il existe différentes options pour ajouter du contenu vidéo à vos diapositives : YouTube, Vimeo et Vidéo. Chacun d'entre eux simplifie le processus d'intégration de contenu vidéo à partir d'une autre source, vous donnant même la possibilité de télécharger votre propre image de couverture pour vous assurer que la capture d'écran qui s'affiche est pertinente et belle.

De plus, une option de couche audio est également disponible dans Smart Slider 3, au cas où vous souhaiteriez partager un podcast ou un soundbyte sur votre diapositive.
Couche d'icônes
Les icônes sont un élément parfaitement succinct qui, en même temps, transmet beaucoup d'informations à vos visiteurs. Habituellement, ceux-ci ne sont pas utilisés isolément, sauf si vous ajoutez une icône à votre bouton CTA. Au lieu de cela, vous trouverez des regroupements d'icônes représentant un certain nombre de services ou de produits différents sur le site Web d'une entreprise. Avec des centaines d'icônes Font Awesome parmi lesquelles choisir avec Smart Slider 3, vous devriez trouver exactement ce que vous cherchez.
Couche de liste
La fonction de couche de liste sera utile lors de la rédaction des descriptions de produits correspondantes ou si vous créez des diaporamas sur site à partager avec vos visiteurs. Il est également simple à utiliser : saisissez simplement les éléments de votre liste, choisissez le style de puce, puis appliquez les paramètres de texte comme vous le feriez dans les autres calques de texte.
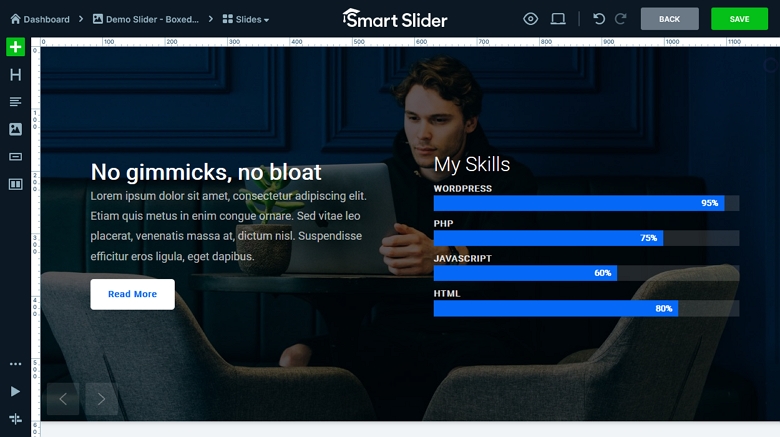
Barre de progression
La barre de progression est un excellent moyen d'afficher graphiquement des informations dans une diapositive. Il est parfait pour mettre en évidence les compétences que possèdent les membres de votre équipe, le nombre de tasses de café que chacun a bu le mois dernier ou toute autre information amusante que vous souhaitez transmettre à vos visiteurs. 
En plus d'ajouter le bon type de contenu à votre slider, gardez à l'esprit les bonnes pratiques suivantes lors de sa conception :
- Rendez-le réactif : la plupart des curseurs réduisent simplement le contenu. Cependant, Smart Slider 3 a un calque par défaut, qui reconnaît l'espace disponible et s'ajuste en conséquence.
- Placez le contenu le plus important sur le premier ou les deux premiers curseurs : des études ont montré que ce sont ceux qui obtiennent le plus de vues et de clics, alors ne faites pas attendre vos visiteurs pour les bonnes choses.
- Optimiser pour la recherche : En plus d'utiliser un plugin qui permet à votre curseur de se fondre de manière transparente avec le reste de la conception de votre site, vous en avez besoin d'un qui aide votre référencement. Smart Slider 3 inclut toutes les balises et attributs HTML afin de faciliter la recherche de vos curseurs.
- Définissez des durées de diapositives ni trop rapides ni trop lentes : Et n'oubliez pas de toujours donner à vos utilisateurs un moyen de contrôler eux-mêmes la vitesse si les préréglages ne leur conviennent pas.
- N'oubliez pas que votre public, les spécialistes du marketing et même certains développeurs ont une relation d'amour-haine avec les sliders : si vous voulez rester dans leurs bonnes grâces, assurez-vous que vos sliders ne contiennent que du contenu de haute qualité, précieux et pertinent.
