Le guide ultime pour créer un formulaire de contact Elementor
Publié: 2020-09-04Vous cherchez des solutions simples pour établir des relations à long terme avec votre public ? Si oui, vous devez ajouter un formulaire de contact à votre site Web.
Bien que WordPress ait rendu l'ensemble du processus sans effort pour ses utilisateurs. Les utilisateurs d'Elementor, en revanche, font un pas en avant dans ce secteur. Avec le widget Elementor Contact Form, vous pouvez inclure et personnaliser tout type de formulaire de contact sur votre site Web en un rien de temps. Il comprend également tous les champs et fonctionnalités requis afin que les visiteurs puissent facilement interagir avec votre site Web.
Aujourd'hui, nous allons vous montrer comment créer un formulaire en quelques étapes à l'aide du widget Elementor Contact Form.
Alors sautons ensemble !
Comment créer un formulaire de contact avec Elementor (7 étapes faciles)
Avant de commencer, nous devons mentionner qu'il s'agit d'une fonctionnalité Pro d'Elementor. Donc, cela fonctionnera si vous utilisez Elementor Pro et cela coûte environ 49 $.
En attendant, si vous êtes nouveau dans Elementor, consultez ce guide du débutant pour rendre votre voyage plus fluide.
Étape 1 : Ajoutez le widget de formulaire de contact Elementor à la page souhaitée
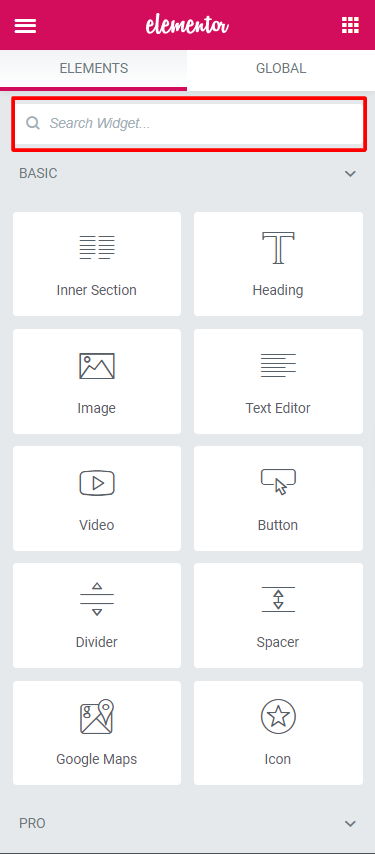
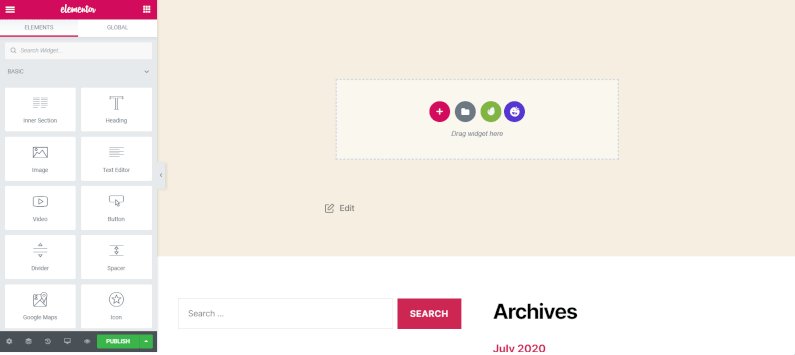
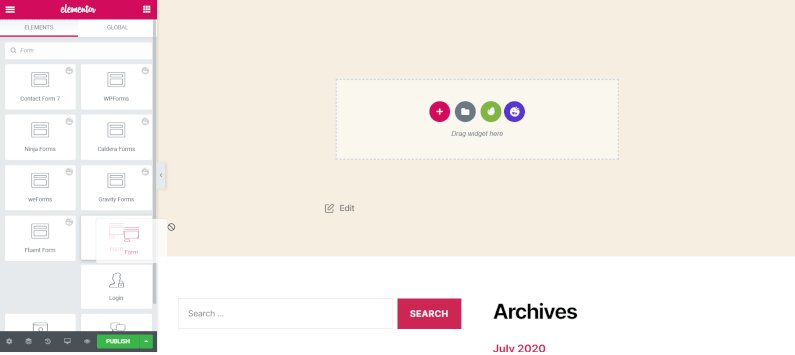
Tout d'abord, recherchez le widget Form dans l'océan des widgets Elementor. Ouvrez maintenant la page où vous avez besoin d'un formulaire de contact pour communiquer avec vos abonnés ou prospects.

Comme vous avez l'option glisser-déposer, il est si facile d'ajouter un widget sur n'importe quelle page d'Elementor.
Pour ne pas vous confondre, nous décrivons le processus en détail. Veuillez vérifier le GIF ci-dessous.

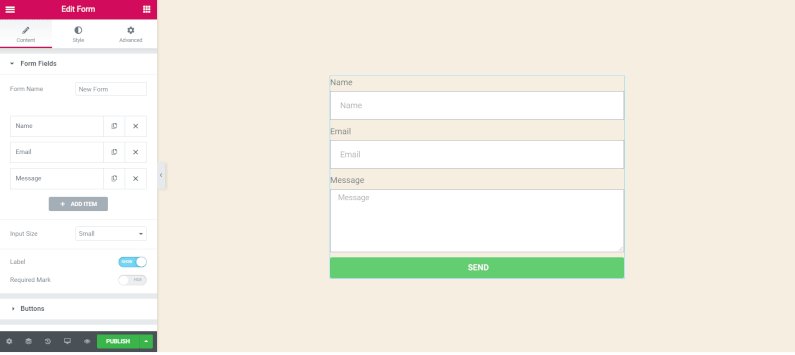
Étape 2 : Personnalisez les champs de votre formulaire de contact Elementor
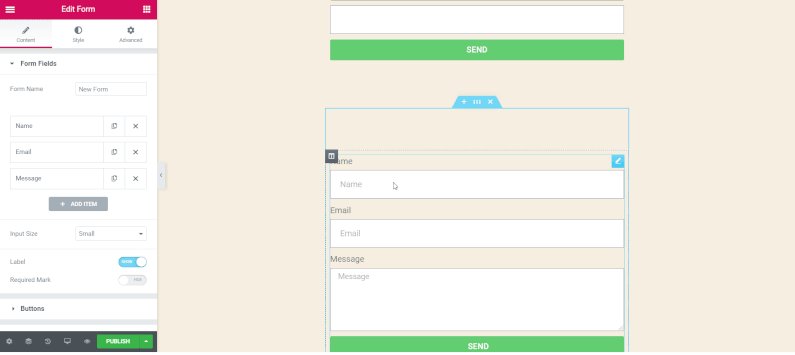
Vous avez déjà vu qu'Elementor pré-remplit votre formulaire. Il a inclus les champs essentiels que tout formulaire de contact doit avoir.
- Nom
- Un message
Après avoir obtenu ces 3 champs par défaut, il est maintenant temps de les personnaliser en fonction de vos besoins.
Pour cela, vous devez consulter la section Contenu des paramètres du formulaire.
Ici, vous allez présenter avec Form Field . Et, il comprend-
Nom du formulaire : Nom du formulaire.
Champs de formulaire : dans ce champ, vous pouvez ajouter autant de champs que vous le souhaitez. De plus, il existe des options de duplication et de suppression. Pour afficher le réglage de chaque champ, cliquez simplement dessus. Les articles que vous obtiendrez ici sont-
Type : Sélectionnez n'importe quel type de champ. Il y a un tas d'options-
- Texte
- Zone de texte
- URL
- Tél
- Radio
- Sélectionner
- Case à cocher
- Acceptation
- Nombre
- Date
- Temps
- Téléchargement de fichiers
- Mot de passe
- HTML
- Caché
- reCAPTCHA
- reCAPTCHA V3
- Pot de miel
Libellé : C'est le nom du champ qui s'affichera sur le formulaire. De plus, il apparaîtra sur l'e-mail que vous recevez du client ou des prospects.
Espace réservé : il s'agit du nom d'affichage frontal de ce champ.
Obligatoire : vous pouvez activer ou désactiver un champ en tant que champ obligatoire. Cela signifie que l'utilisateur doit remplir la section avant de soumettre le formulaire.
Largeur de colonne : dans cette partie, vous pouvez définir la largeur du champ.

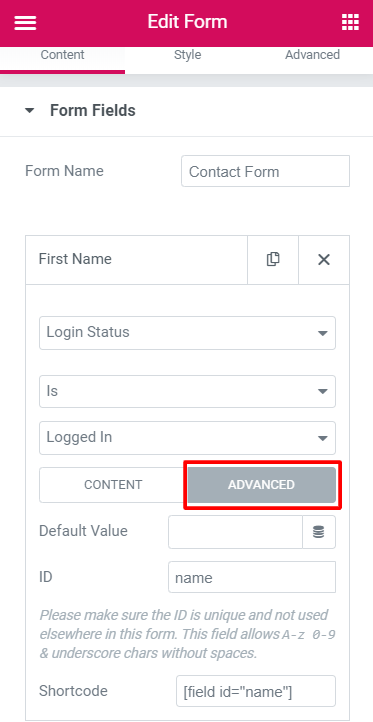
Onglet Avancé
Il n'y a pas tellement d'options dans cet onglet. Mais les existants sont plus compliqués si vous ne les obtenez pas.

- Valeur par défaut : elle est différente de l'espace réservé et de la valeur par défaut du champ. Si vous n'avez ajouté aucune valeur, cette valeur sera envoyée dans la soumission.
- ID : Il sécurise les données du champ et vous n'avez pas besoin de le modifier.
- Shortcode : Si vous souhaitez récupérer le champ dans votre autre page ce code vous aidera. Sinon, vous n'êtes pas obligé de l'utiliser.

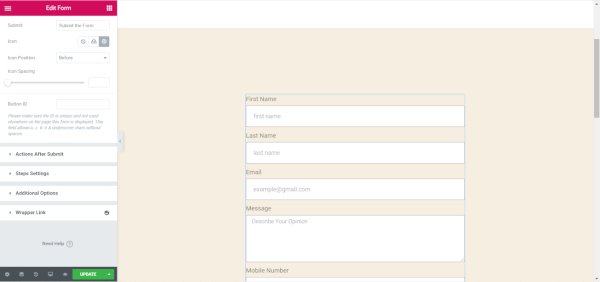
Étape 3 : concevoir le bouton Soumettre
Ici, vous pouvez personnaliser votre bouton Soumettre selon vos propres conditions.
- Taille : dans cette section, vous pouvez définir la taille du bouton Soumettre.
- Largeur de colonne : personnalisez la largeur du bouton
- Alignement : définir l'alignement
- Icône : ajouter une icône à partir de la bibliothèque d'icônes
- Texte du bouton : Choisissez le texte affiché sur le bouton Soumettre
- ID du bouton : Il est facultatif, donne un ID unique au bouton pour l'utiliser davantage.

Vous aimerez peut-être aussi lire : Comment créer un site Web sportif avec Elementor
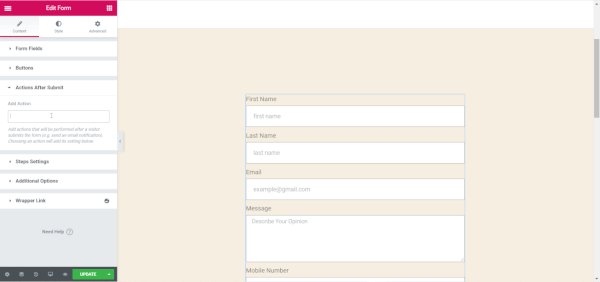
Étape 4 : Configurer les actions après l'envoi
Lorsque quelqu'un conçoit le formulaire de contact Elementor, il a une question commune. Et c'est pourquoi rien ne se passe après avoir soumis le formulaire ? Eh bien, découvrons la réponse.
Vous avez très bien défini le formulaire Elementor. Pas de problème avec ça. Mais, mon ami, si vous ne configurez pas la section Actions après soumission , vous n'obtiendrez aucune réaction.
Avec les formes d'actions Elementor, vous obtiendrez d'excellentes options. La combinaison avec des services tiers sera beaucoup plus facile. Comme-

- Goutte
- Hubspot
- MailChimp
- Mou
- Kit de conversion, etc.
Travailler avec ces services se fait sans effort car ce sont des intégrations intégrées d'Elementor. De plus, vous pouvez vous connecter avec Zapier , via l'action Webhook également. Le fait amusant est que Zapier peut se connecter à plus de 1000 services. Ainsi, il vous assistera en agissant comme un pont entre les services et la forme.
À l'heure actuelle, Elementor Forms Actions s'ajoute
- E-mail2
- MailChimp
- Réorienter
- Webhook
- Goutte
- ActiveCampaign
- Avoir une réponse
- Kit de conversion
- MailerLite
- Mou
- Discorde
- Apparaitre
Alors, cliquez sur l'option Actions après soumission de votre formulaire. Maintenant, cliquez sur le champ Ajouter une action et vous obtiendrez toutes les options ci-dessus. Choisissez ce dont vous avez besoin.
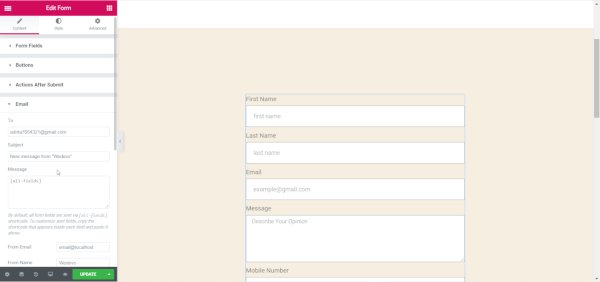
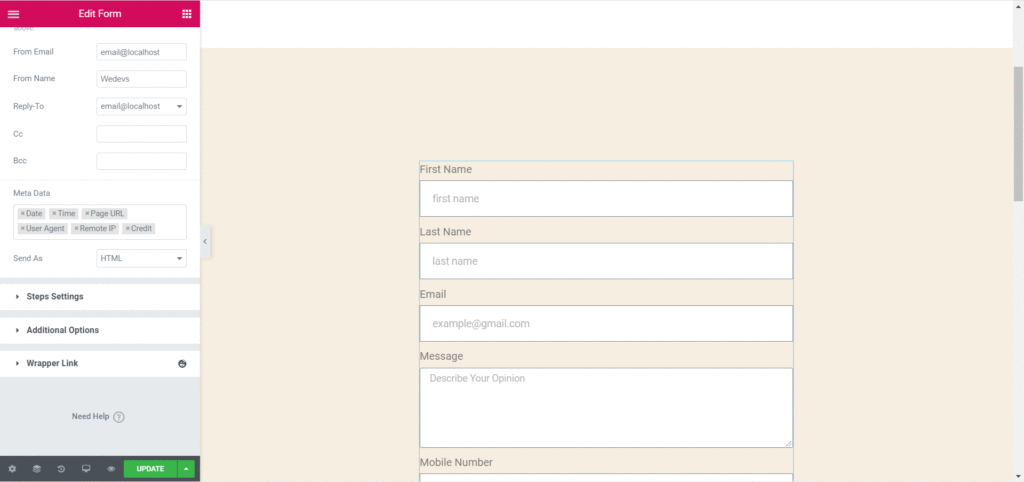
Supposons que vous ayez choisi l'action E-mail. Il comprendra un onglet pour le courrier électronique et il est utilisé pour montrer les résultats à l'utilisateur administrateur du site Web.

Pour envoyer un e-mail à l'utilisateur du formulaire ou qui a soumis le formulaire, vous devez sélectionner l'option Email2 .
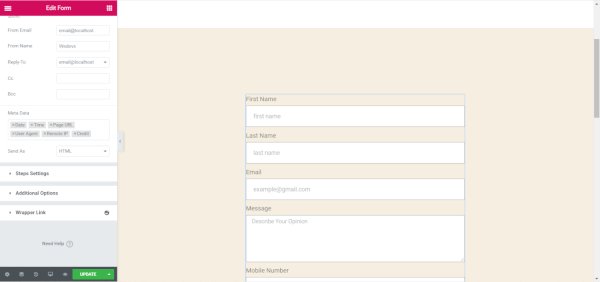
Dans Email, vous obtiendrez des options comme-
- Pour
- Sujet du courriel
- Contenu de l'e-mail
- De l'email
- De Nom
- Répondre à
- CC
- avant JC
- Métadonnées
- Envoyer comme
Définissez les conditions et personnalisez l'action de votre formulaire afin qu'elle puisse fonctionner de manière transparente avec votre site Web.
Consultez ces questions fréquentes que les gens ont posées sur Elementor.
Étape 5 : Personnalisez la messagerie du formulaire de contact Elementor
L'éditeur de formulaires Elementor est toujours là pour personnaliser votre formulaire en fonction de vos besoins. Lorsque quelque chose se produit avec le formulaire, comme une erreur ou une soumission réussie, un message doit être envoyé à l'utilisateur.
Ici, vous pouvez personnaliser ce message. Il s'agit d'une fonctionnalité avancée du formulaire de contact Elementor.
Alors, cliquez sur Options supplémentaires et définissez les messages personnalisés Non sur Oui.

Maintenant, vous pouvez modifier quatre messages différents.
- Message de réussite : ce message s'affichera pour l'utilisateur qui a correctement rempli le formulaire et l'a soumis.
- Message d'erreur : montre à l'utilisateur du formulaire si une erreur inconnue se produit lors de la soumission du formulaire.
- Message requis : s'affiche lorsqu'un champ de formulaire est requis mais que l'utilisateur ne l'a pas rempli et n'a pas soumis le formulaire.
- Message invalide : s'affiche lorsque l'utilisateur a ajouté un numéro de mobile ou une adresse e-mail invalide
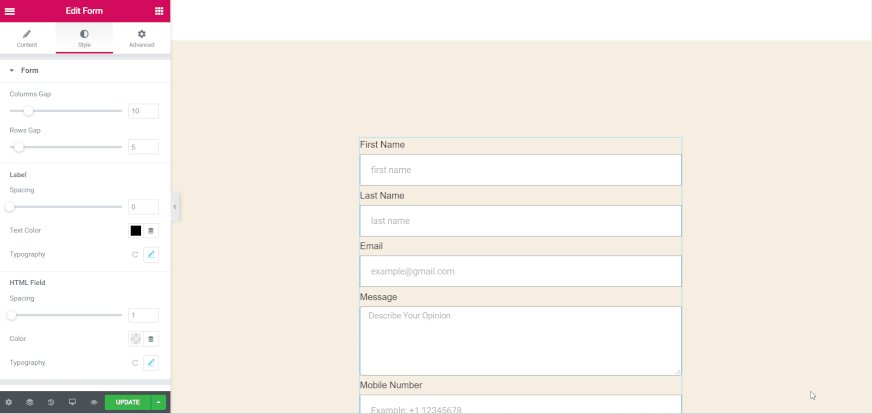
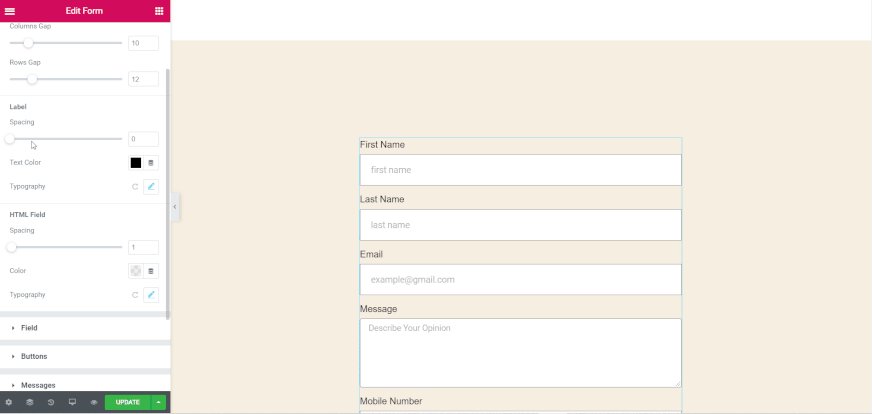
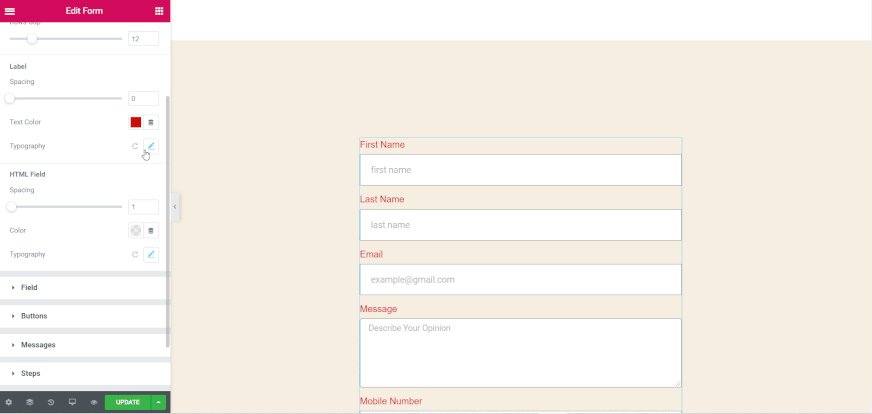
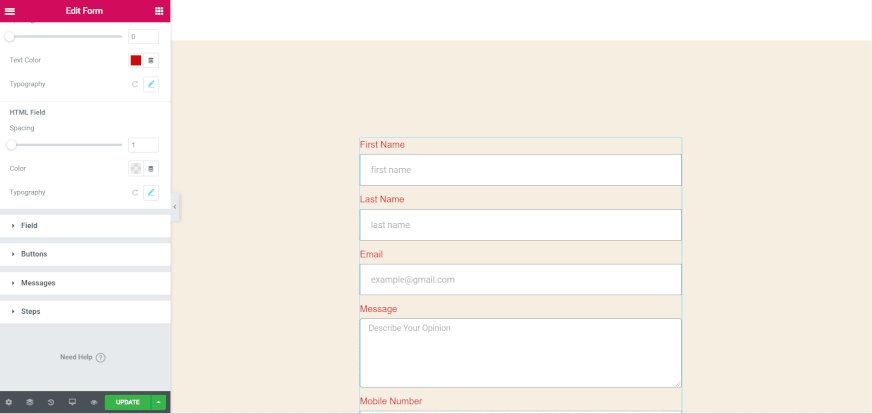
Étape 6 : Personnalisez le style de votre formulaire de contact Elementor
Vous devez fournir un aspect fade de votre formulaire qui correspond à votre site Web. Si cela ne correspond pas, pensez à quel point ce serait ennuyeux. Heureusement, il existe des options de style personnalisées dans Elementor. C'est très facile.
Cliquez sur l'onglet Style . Il y aura un large éventail de paramètres et d'options pour changer tout le style de votre formulaire de contact.

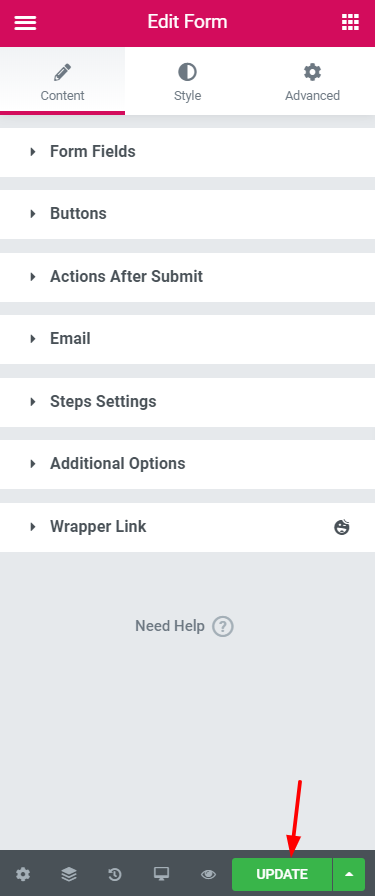
Étape 7 : Publiez le formulaire de contact Elementor
Vous avez très bien tout mis en place. Il est maintenant temps de publier votre formulaire pour les utilisateurs de votre site. Cliquez sur le bouton Mettre à jour en bas du jeu de formulaires, illustré dans l'image ci-dessous.

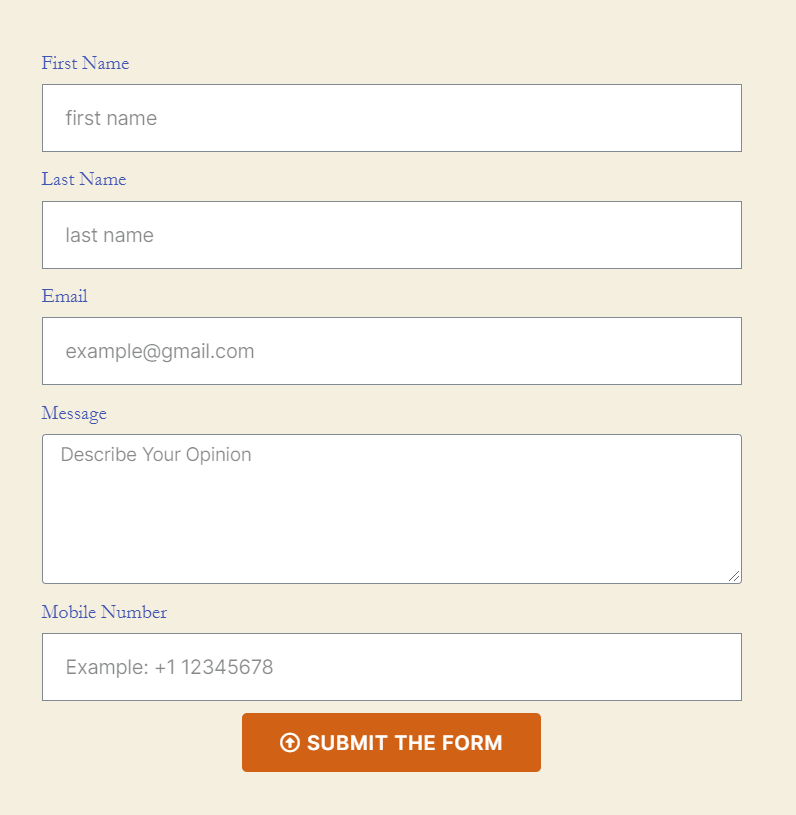
Toutes nos félicitations! vous l'avez fait avec succès. Il s'affichera désormais sur cette page en direct et vous pourrez collecter plus de prospects et d'abonnés.
Jetons un coup d'œil à la vue finale du formulaire de contact.

Vérifier..
Comment personnaliser la conception de votre formulaire dans Elementor en utilisant les widgets Happy Form GRATUITEMENT !
Réflexions finales sur le formulaire de contact Elementor
Phew! Nous espérons que ce tutoriel a clarifié toute votre confusion. En fait, la création et la conception de votre formulaire de contact dépendent de vos besoins et de vos choix.
N'oubliez pas de faire correspondre le formulaire avec votre page vue. Sinon, cela semblera étrange au public.
Nous vous suggérons de personnaliser définitivement la partie Actions après soumission et Options supplémentaires du formulaire. Si vous ne modifiez pas ces sections, vous n'obtiendrez aucun reflet de votre travail, ce qui est totalement décevant.
Faites-nous également savoir si vous rencontrez des difficultés pour créer le formulaire de contact Elementor dans la section des commentaires ci-dessous.
Avez-vous essayé les HappyAddons pour créer un tout nouveau site Web en quelques minutes ? Eh bien, découvrez les fonctionnalités de ces modules complémentaires Elementor pour donner à votre site Web un look magnifique.
